10 советов по веб-дизайну, которые сделают ваш сайт профессиональным
Создание веб-сайта «сделай сам» (DIY) дает несколько преимуществ. Вы имеете полный контроль над своим сайтом, можете персонализировать его по своему вкусу и экономить свой бюджет. Однако создание самодельных веб-сайтов, которые выглядят профессионально и могут конкурировать с сайтами, созданными разработчиками, может оказаться сложной задачей без какой-либо подготовки.
К счастью, если вы потратите время на изучение нескольких передовых методов веб-дизайна, ваш собственный сайт может выглядеть первоклассно. Даже если у вас нет опыта создания веб-сайтов, многие из этих советов очень легко реализовать, особенно на такой платформе, как WordPress.
В этом посте мы познакомим вас с десятью элементами сайта, которые вы можете включить, чтобы ваше онлайн-пространство выглядело профессионально.
Давайте займемся этим!
📚 Оглавление:
- Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей.
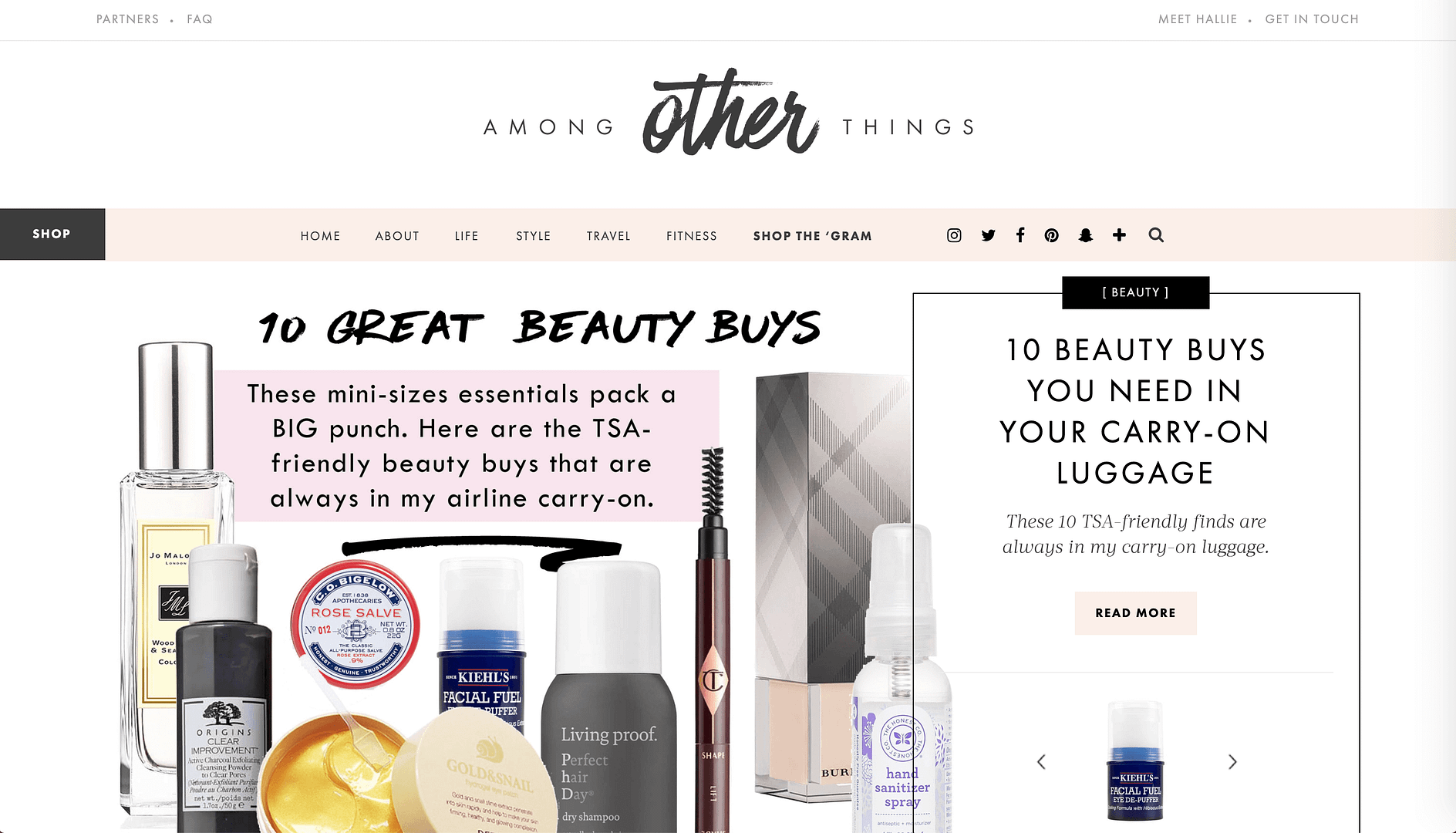
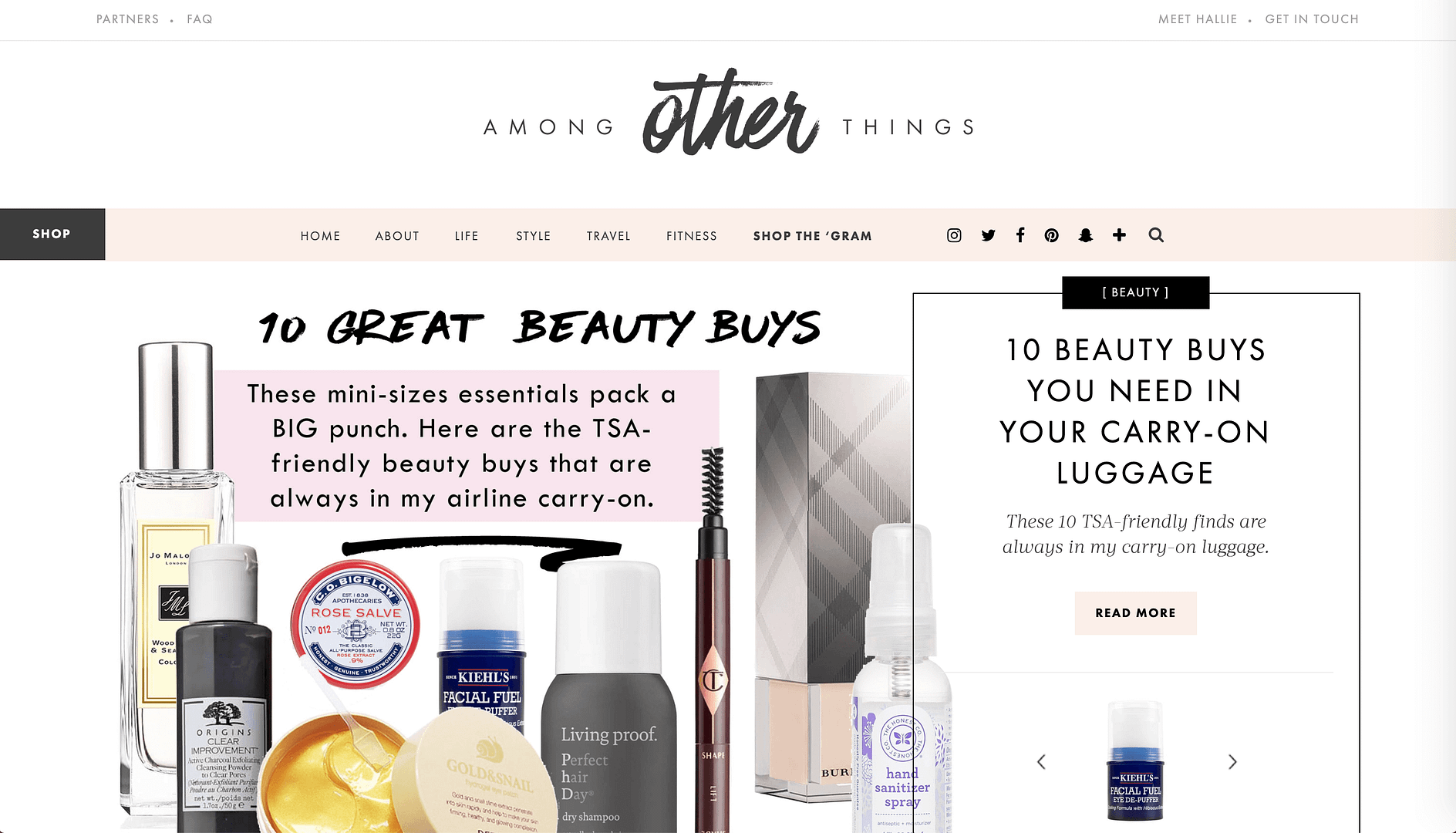
- Оставьте много «белого пространства», чтобы не загромождать страницы и сообщения.
- Выберите разборчивый шрифт, чтобы обеспечить читаемость.
- Добавьте качественные личные фотографии для обеспечения подлинности.
- Включите понятную навигацию и функции поиска, чтобы помочь посетителям найти то, что им нужно.
- Создайте хорошо написанную страницу «О компании», чтобы завоевать доверие и лояльность пользователей.
- Включите кнопки призыва к действию (CTA), чтобы повысить коэффициент конверсии.
- Сохраняйте единообразие верхних и нижних колонтитулов, чтобы повысить узнаваемость бренда.
- Уделяйте приоритетное внимание адаптивности мобильных устройств, чтобы охватить больше пользователей
- Предоставьте простые в использовании контактные формы, чтобы помочь пользователям связаться с вами.
Десять советов, как сделать сайты, сделанные своими руками, профессиональными
1. Используйте ограниченную цветовую палитру, чтобы не перегружать посетителей.
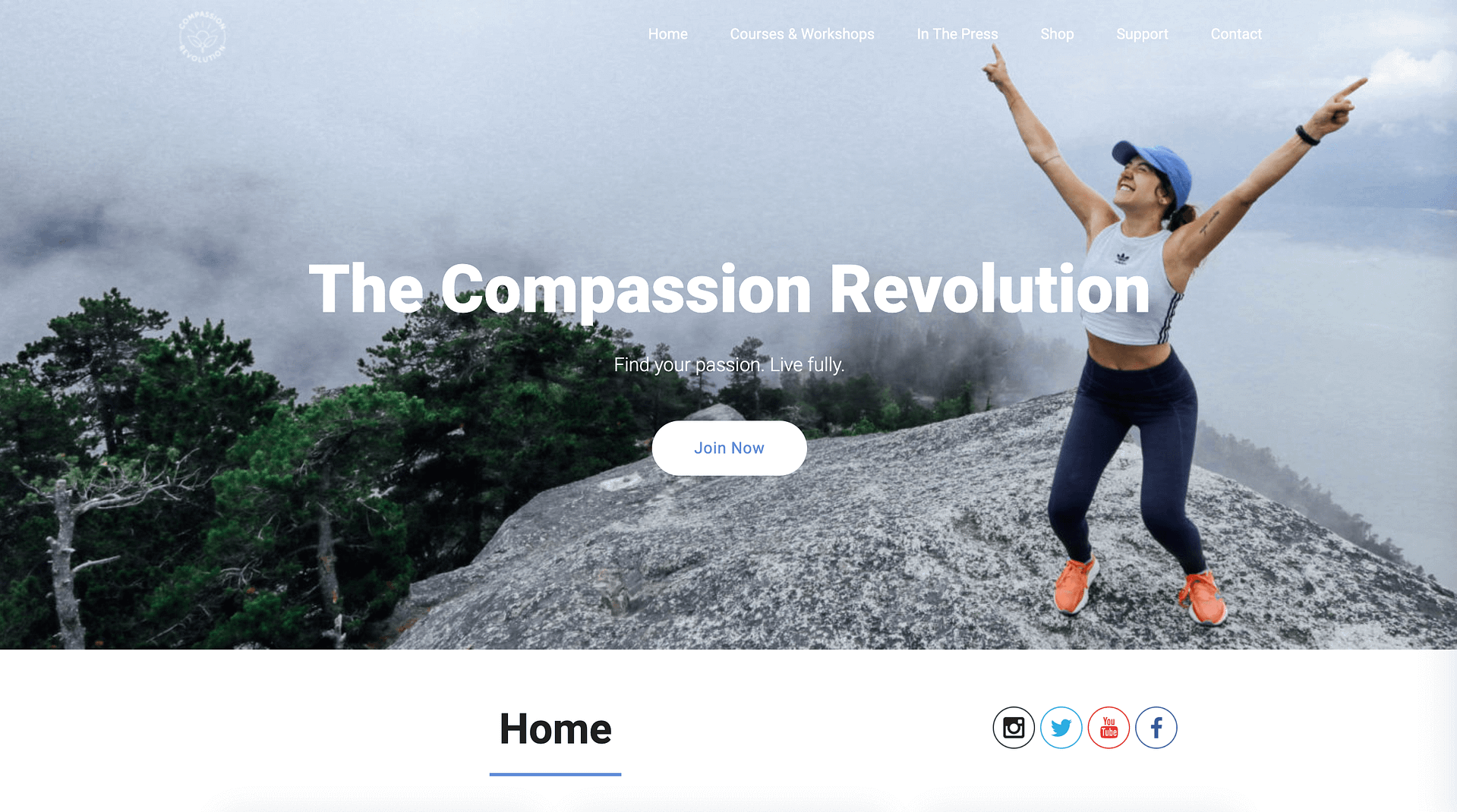
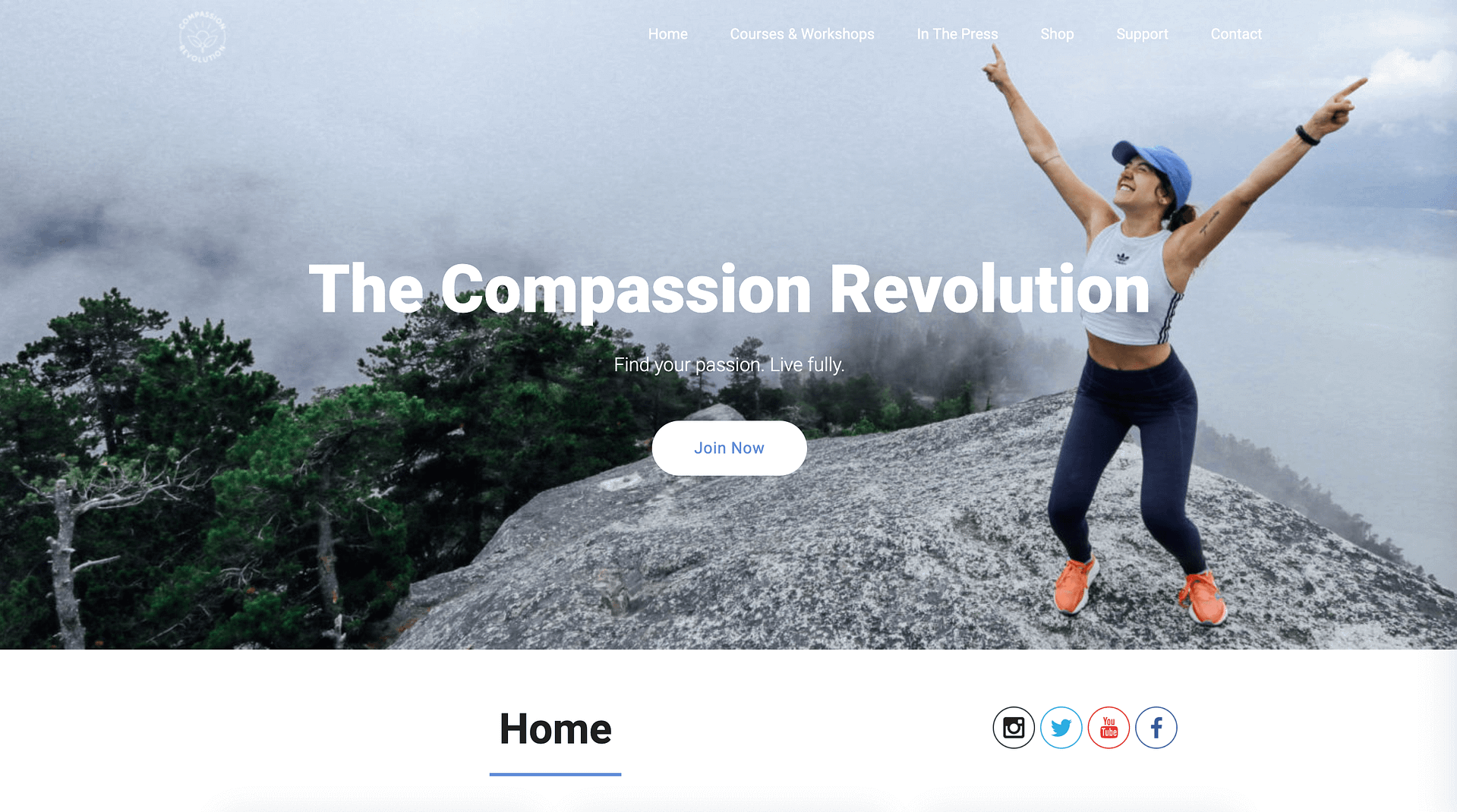
Когда у вас есть полная свобода действий в дизайне, может возникнуть соблазн попытаться создать эффектные страницы, используя множество ярких и привлекательных цветов. Однако это может превратить просмотр вашего сайта в ошеломляющее впечатление. Профессиональные дизайнеры знают, как ограничить цветовую палитру для достижения максимального эффекта:


Цвет может многое рассказать о вашем бренде. Слишком много цветов, которые делают ваш сайт хаотичным, могут вызвать ощущение дезорганизации и нерешительности. Вместо этого выберите один основной цвет, акцентный цвет, а затем придерживайтесь нейтральных цветов. Инструмент такие как Кулорс может помочь вам быстро и легко создавать цветовые схемы.
Чтобы помочь вам правильно выбрать цвет, вы можете воспользоваться нашим руководством по цветовым схемам веб-сайтов.
2. Оставьте много «белого пространства», чтобы страницы и сообщения не загромождали себя.
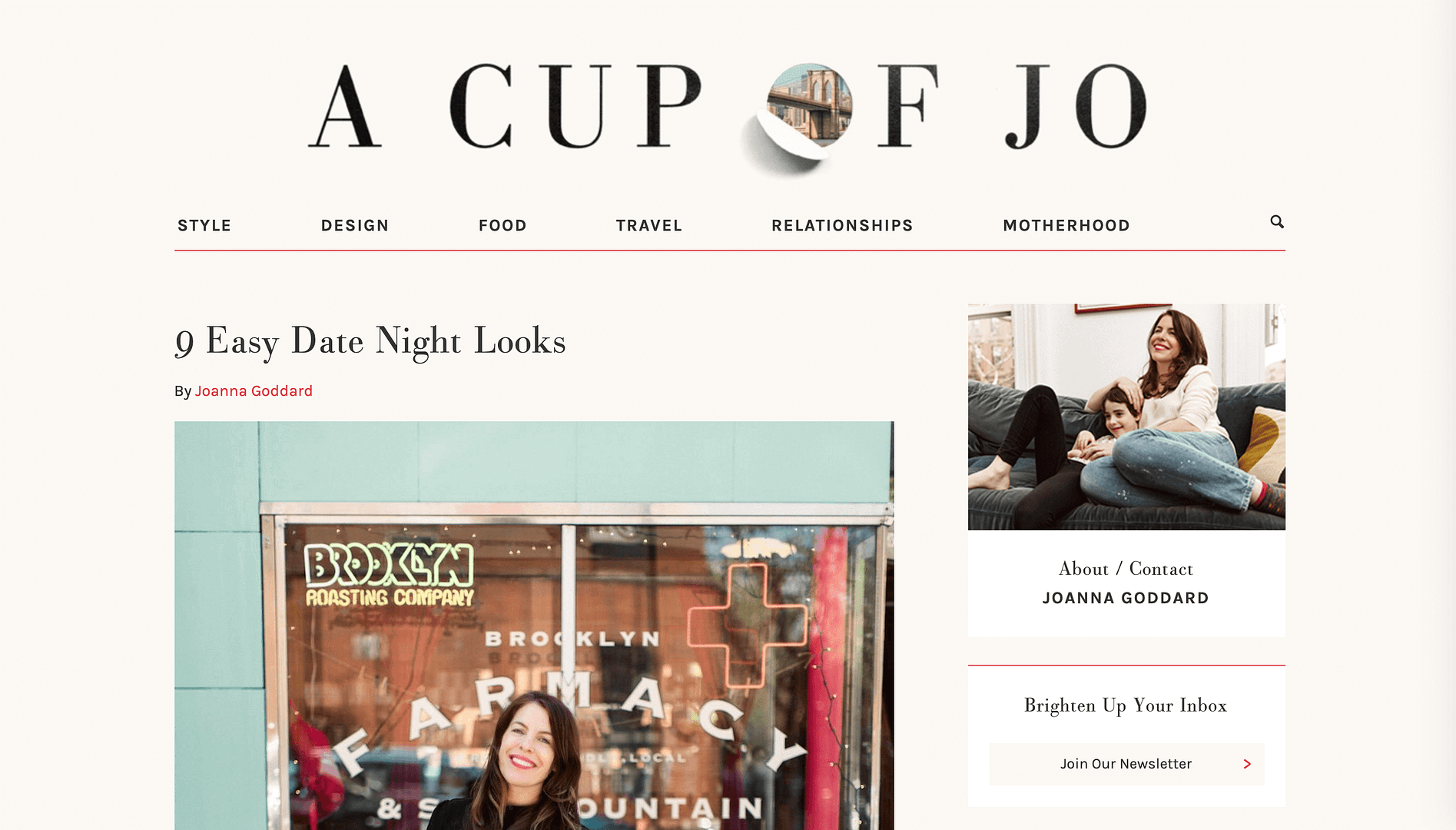
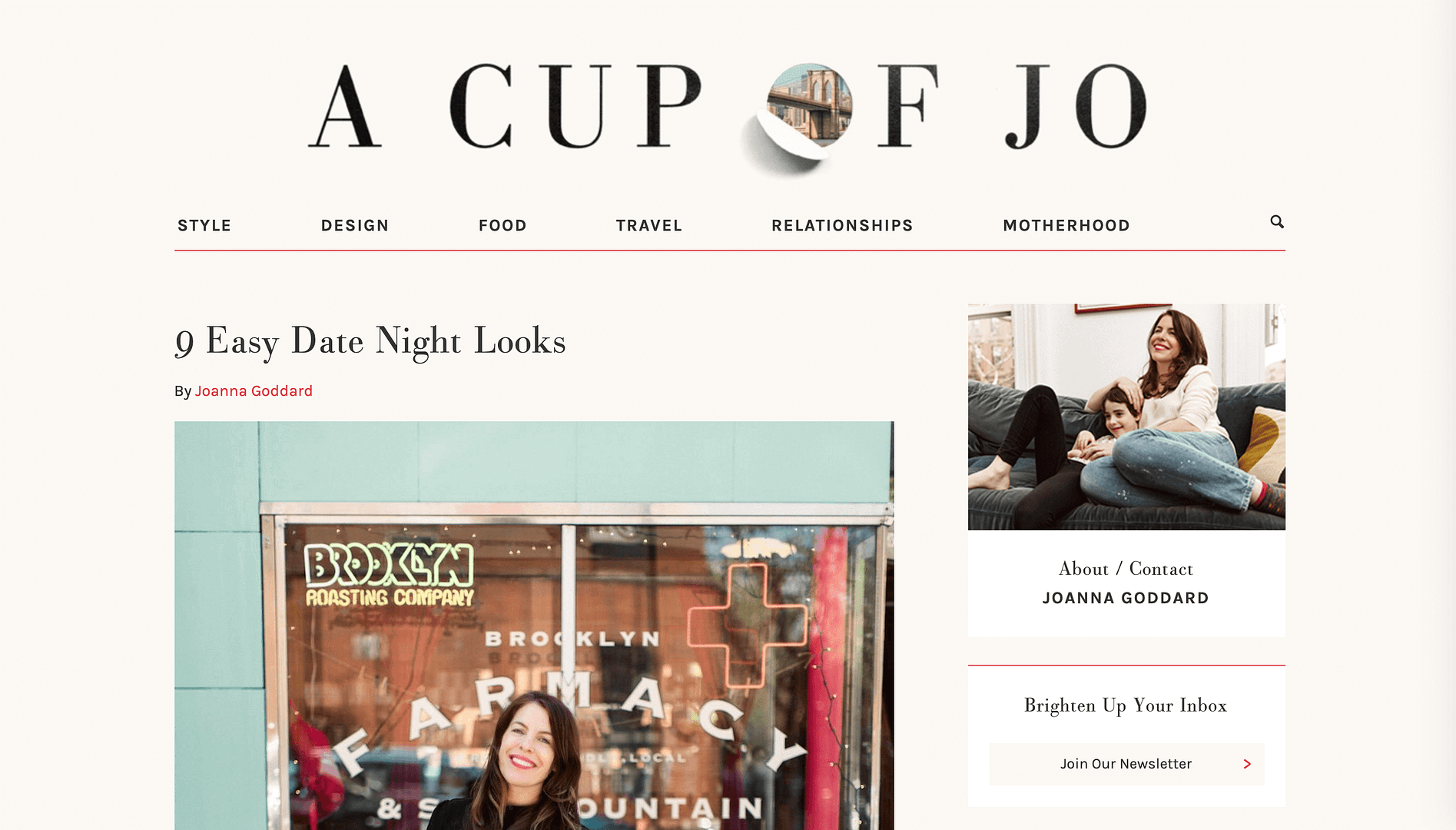
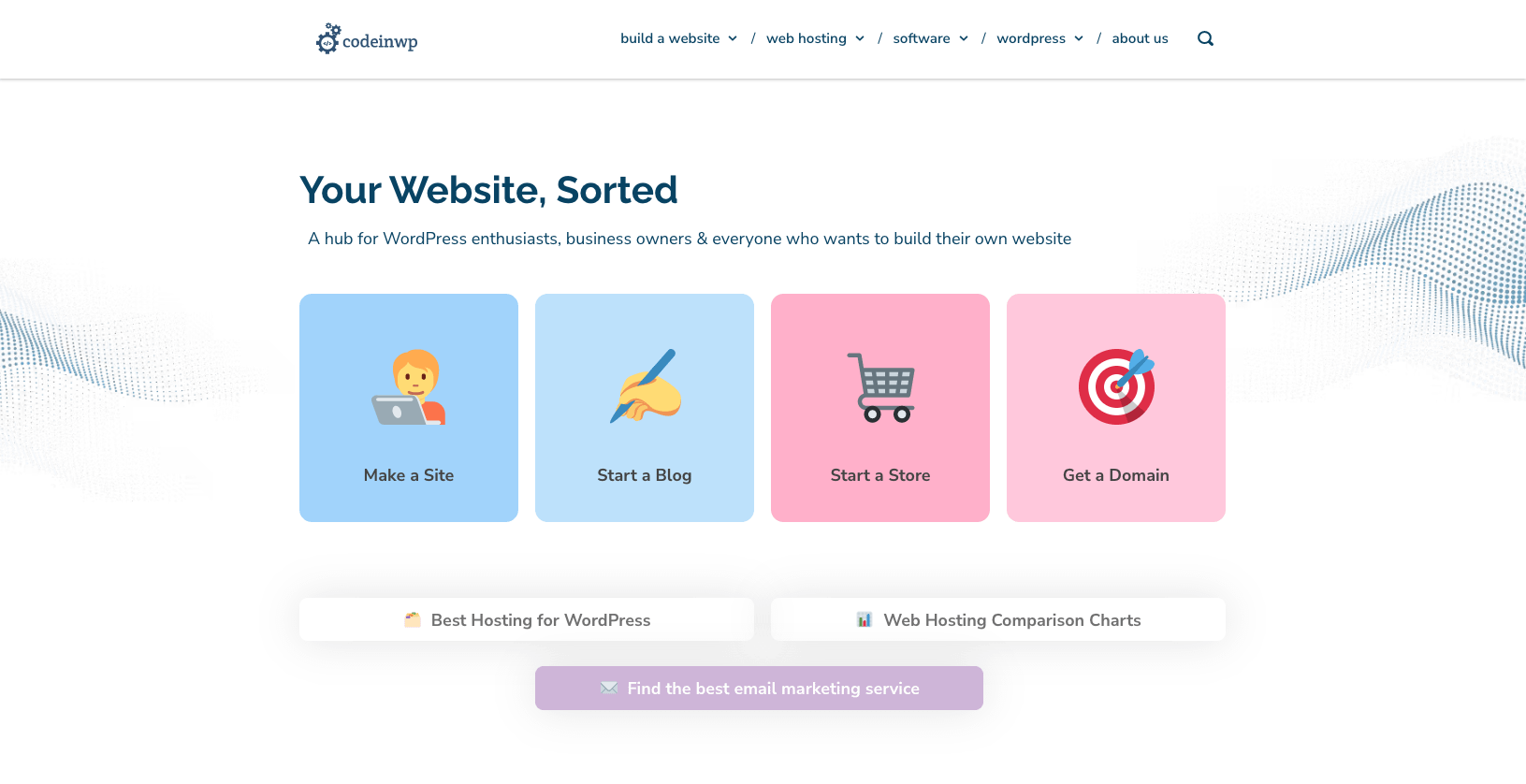
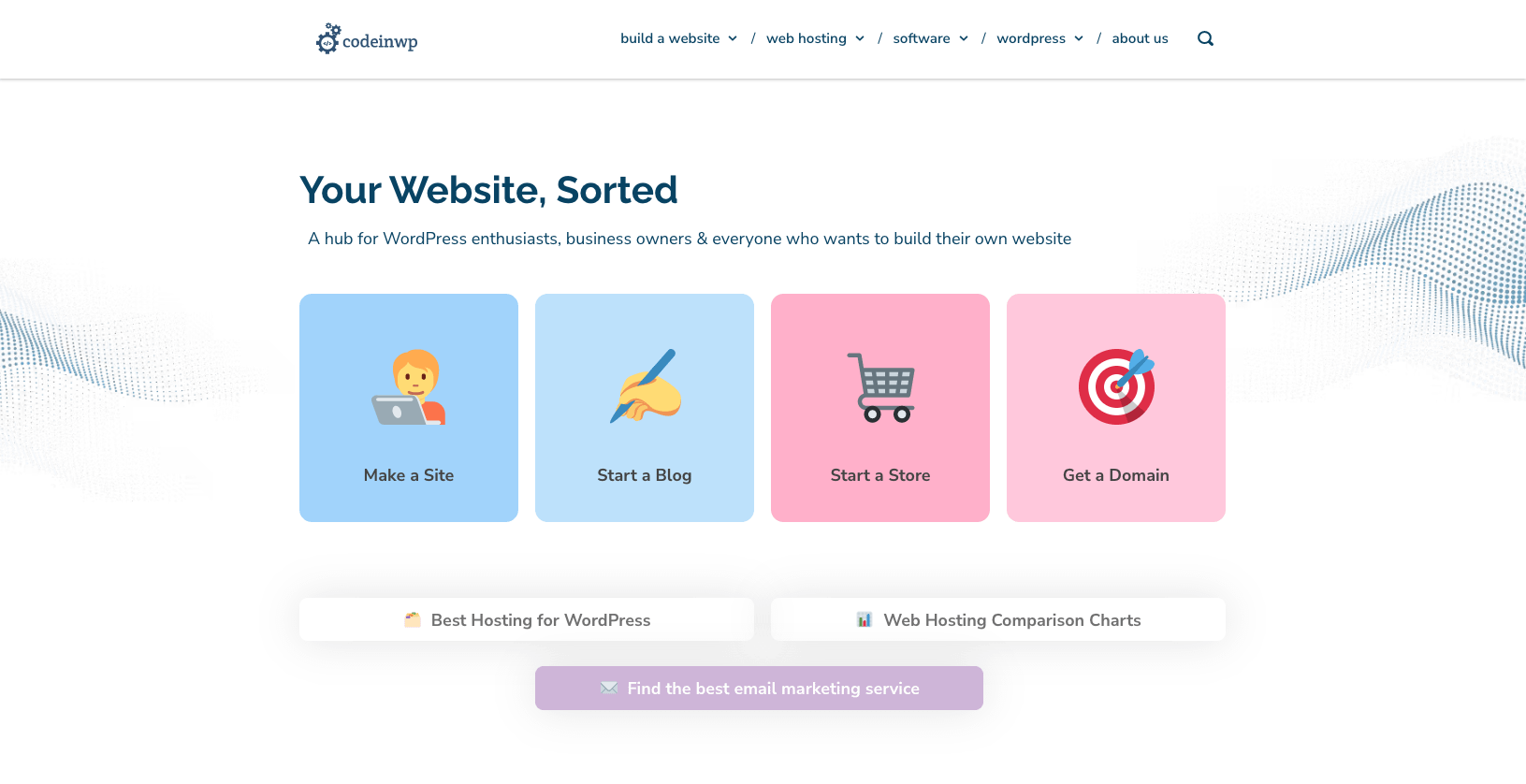
Пробелы — это пустые области на страницах вашего сайта. Они не обязательно должны быть белого цвета («негативное пространство» — это альтернативное описание, которое вы можете использовать), но эти открытые пространства помогают предотвратить вид вашего сайта загроможденным и сбивающим с толку посетителей:


В целом, более чистый внешний вид помогает пользователям легко находить то, что они ищут, как только они попадают на ваш сайт. Вы также можете использовать эту стратегию дизайна в своих интересах, направляя пользователей на Подписаться или Купить сейчас кнопки за счет использования пробелов.
3. Выберите разборчивый шрифт, чтобы обеспечить читаемость.
Добавление необычных надписей или графических надписей может показаться профессиональным элементом. Однако не путайте профессионализм со сложностью или стоимостью. Тот факт, что вам нужно заплатить за собственный шрифт и добавить его на свой сайт, не означает, что он высокого класса. Вместо этого отдайте предпочтение разборчивости:


Если ваши пользователи не могут читать ваш сайт, не имеет значения, сколько усилий вы приложите, чтобы приобрести яркую типографику. Держите главную цель вашего веб-сайта – предоставление информации – на переднем плане.
Для достижения наилучшего результата выберите два шрифта и объедините их.
4. Добавьте качественные личные фотографии для придания подлинности.
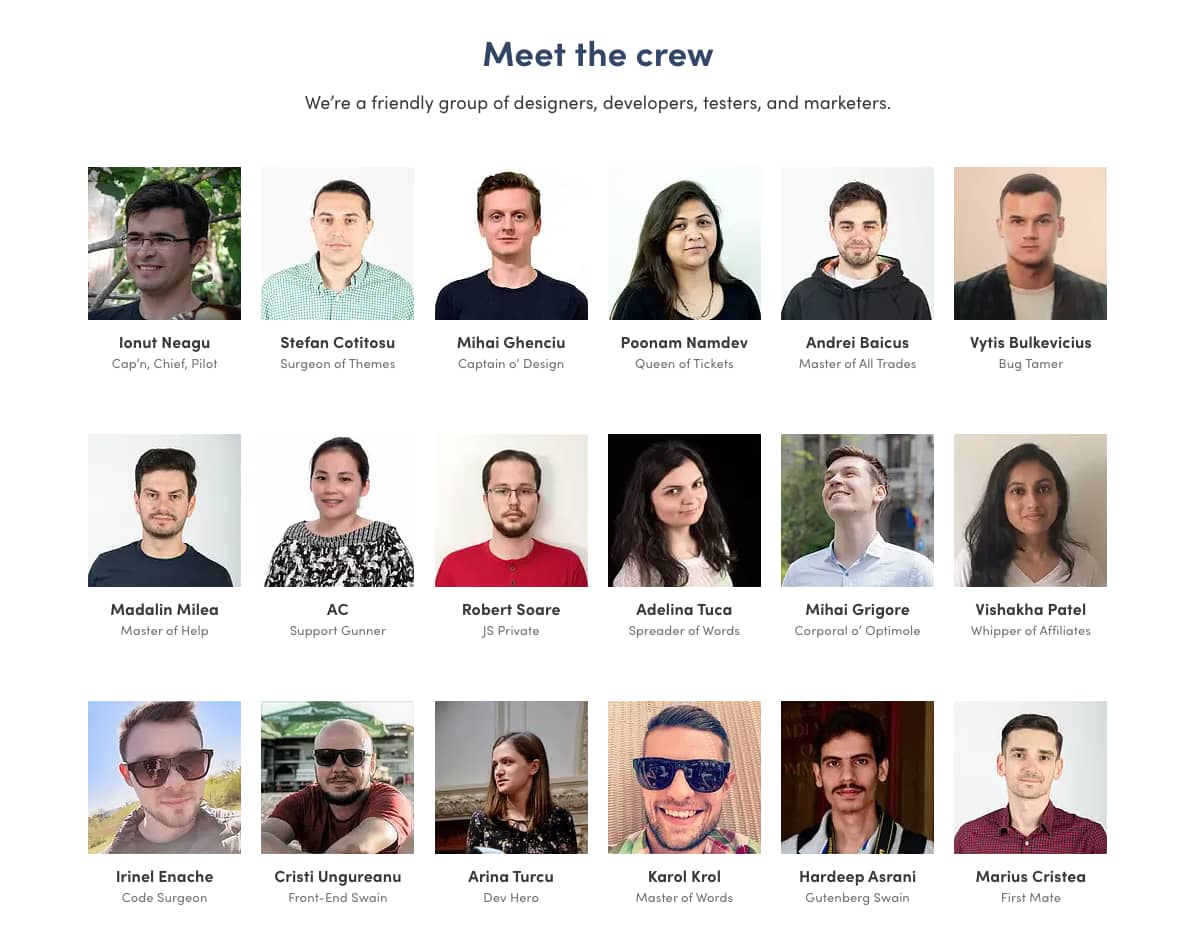
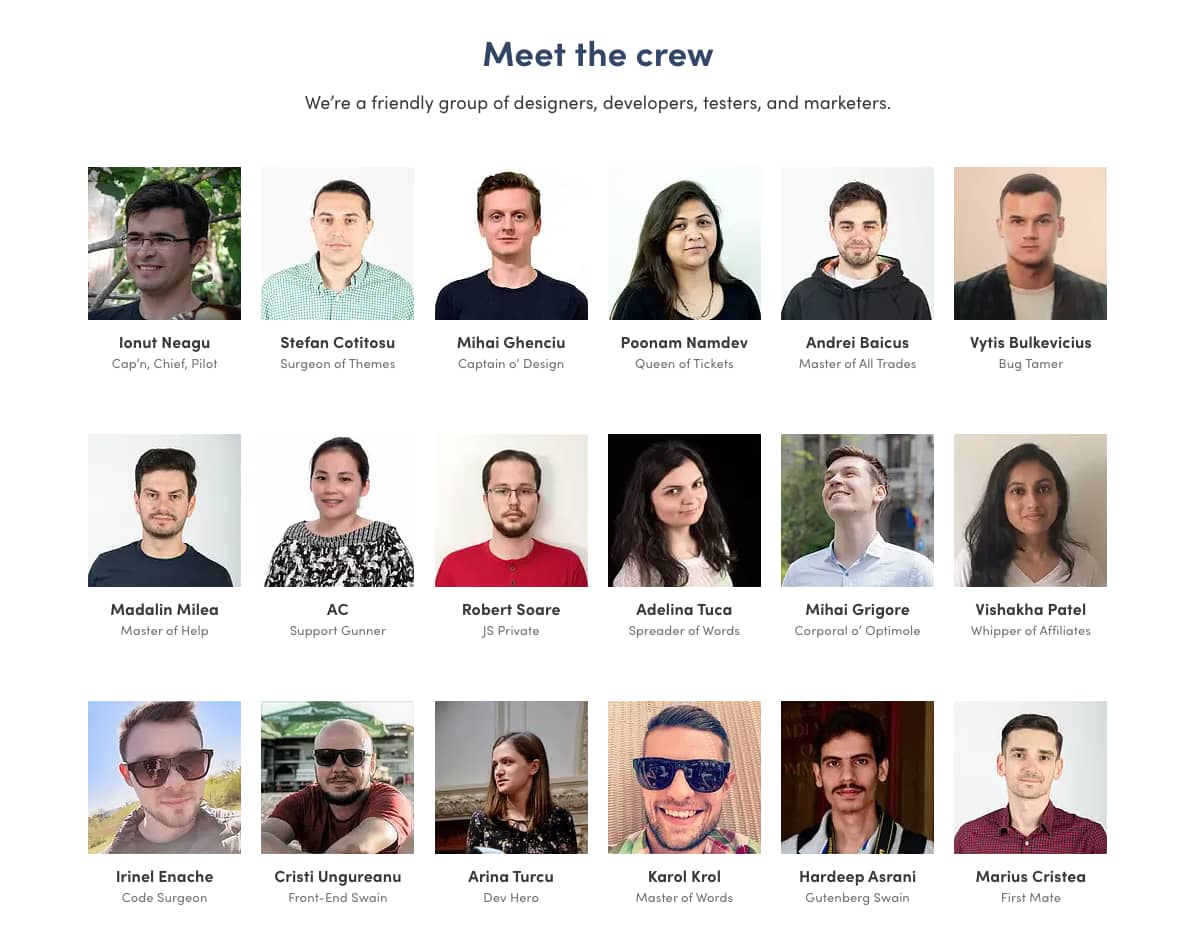
Изображения — отличный способ улучшить содержание вашего сайта. Однако заполнять свой сайт стоковыми фотографиями — неразумная практика. Качество здесь гораздо важнее количества. Личные фотографии кажутся более искренними и могут помочь завоевать доверие пользователей:


Тем не менее, вы не хотите просто разместить на своем веб-сайте зернистое селфи и назвать его хорошим. Изображения низкого качества также окажут негативное влияние на восприятие вашего сайта пользователями, поэтому обращать внимание к таким функциям, как освещение и кадрирование при съемке и публикации фотографий.
5. Включите понятную навигацию и функции поиска, чтобы помочь посетителям найти то, что им нужно.
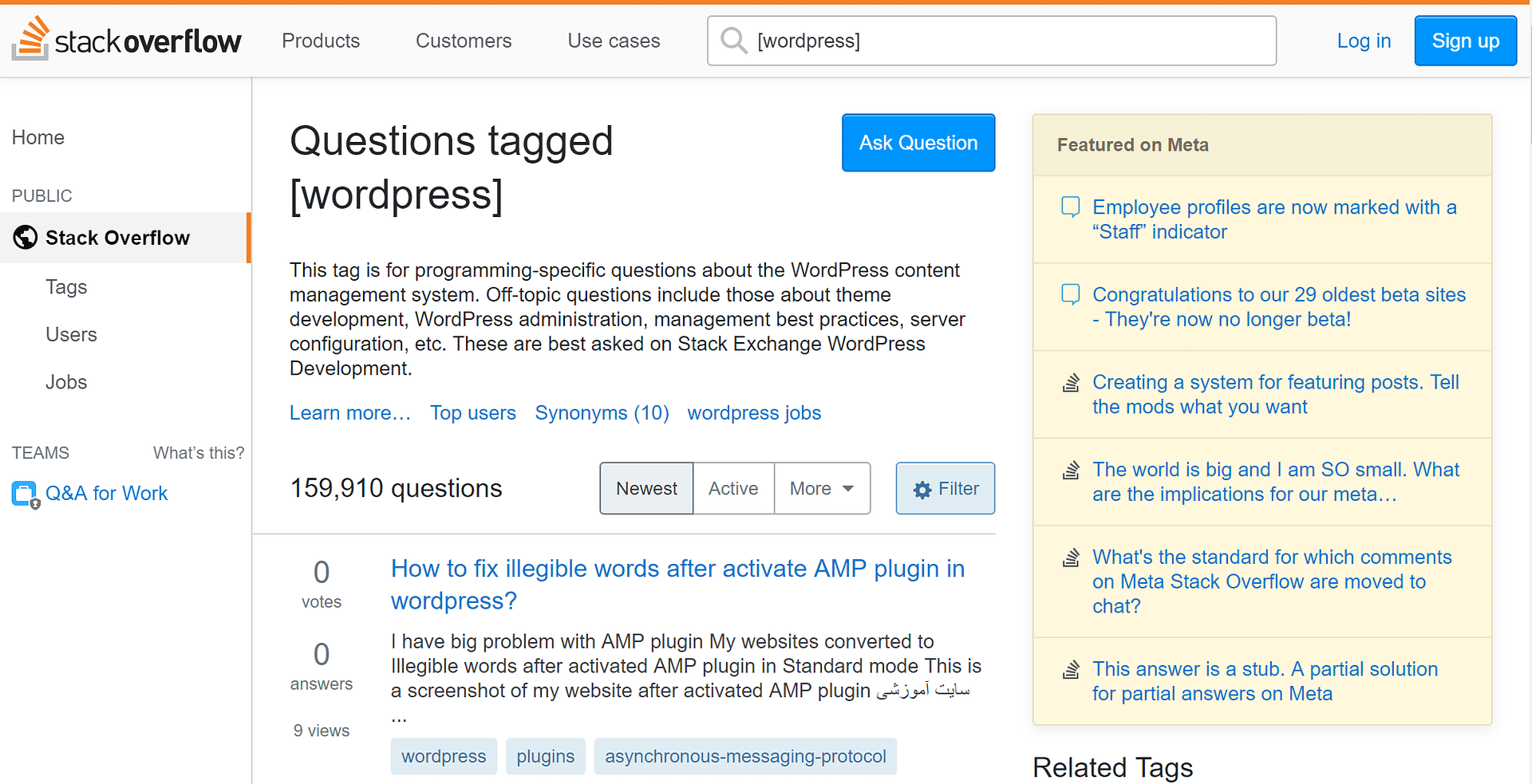
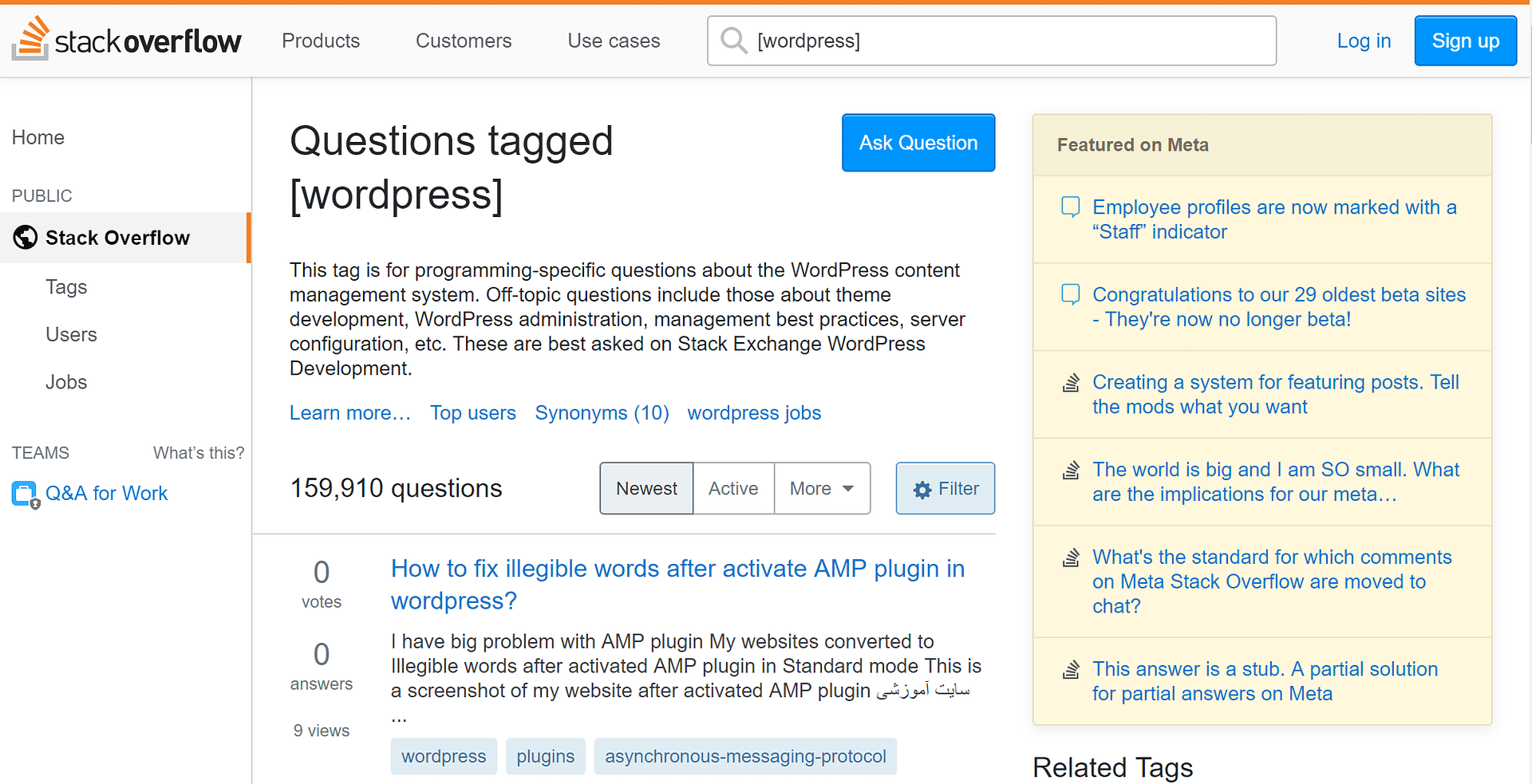
Независимо от того, имеет ли ваш сайт одну страницу или десятки, ваши пользователи должны иметь возможность сориентироваться. Посетители приходят на ваш сайт по какой-то причине, и если они не могут найти то, что им нужно, они, скорее всего, уйдут, чем начнут копать. Вот почему важна четкая навигация:


Добавление простой в использовании навигации позволит пользователям быстро добраться туда, куда они хотят и куда им нужно. Кроме того, включение функции поиска по сайту может помочь им быстро находить сообщения или страницы в любом месте вашего сайта.
6. Создайте хорошо написанную страницу «О компании», чтобы завоевать доверие и лояльность пользователей.
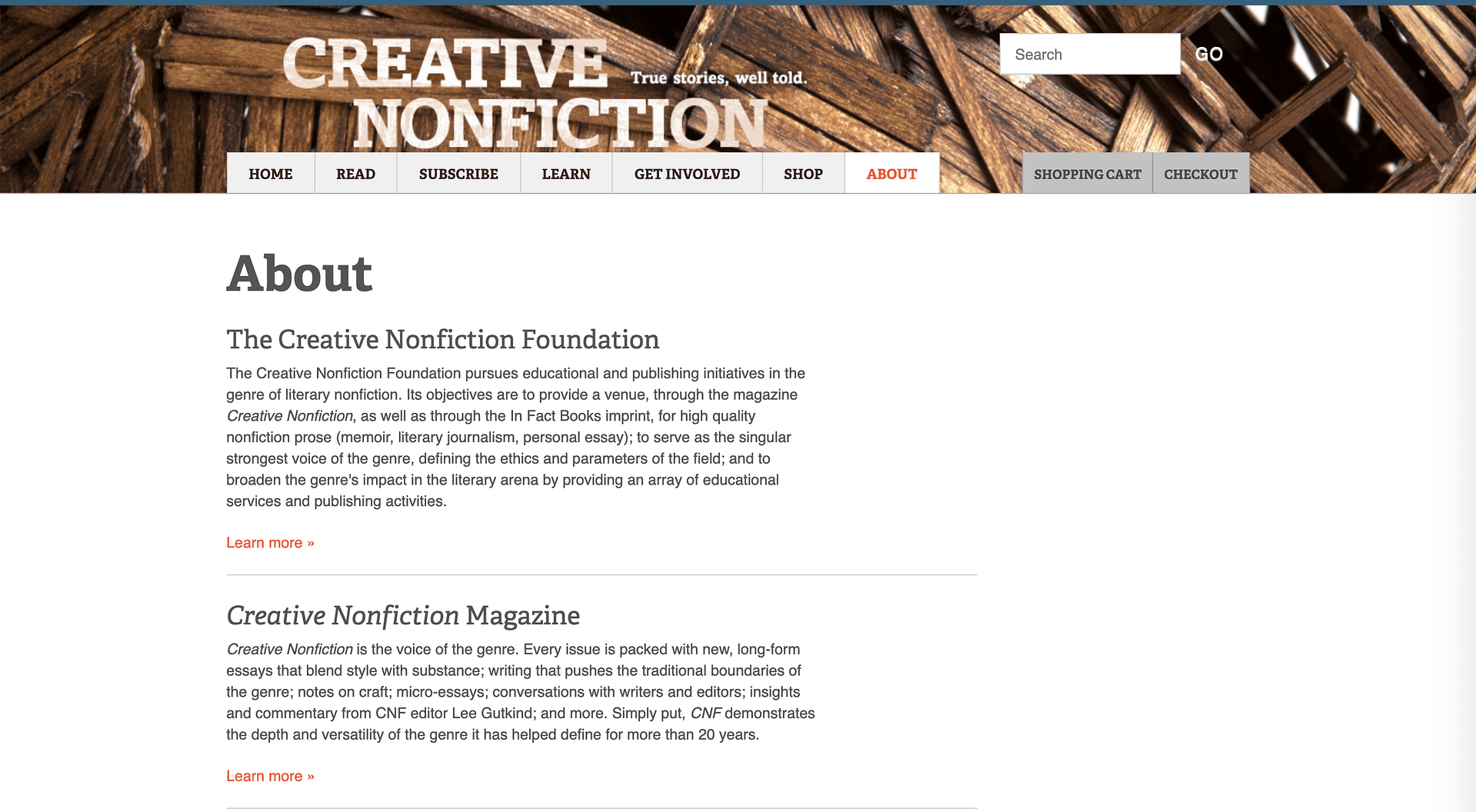
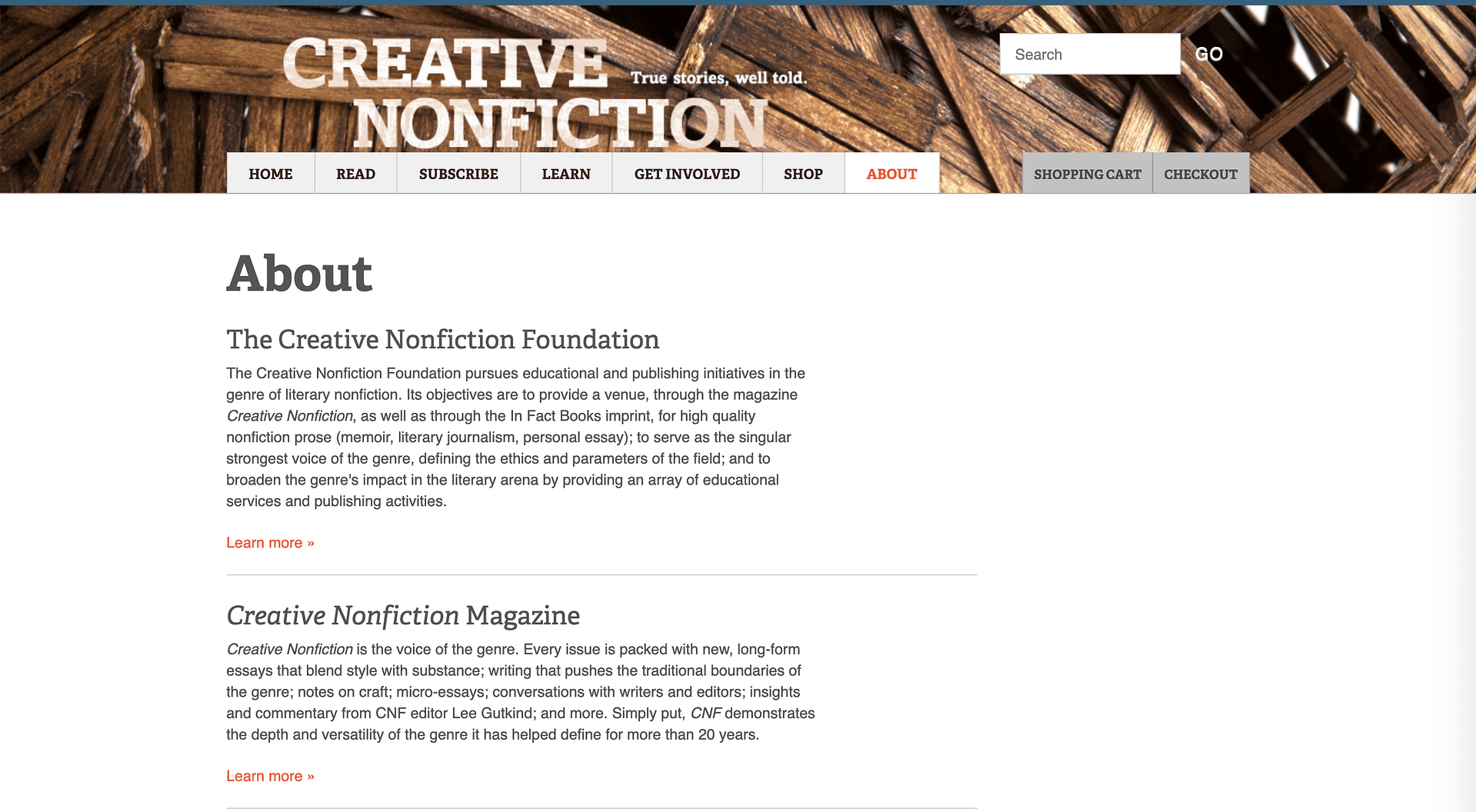
Создание домашней страницы и предоставление информации о продуктах или услугах вашего бренда, вероятно, находятся в центре вашего внимания, когда дело доходит до содержания вашего сайта. Однако страница «О нас» также играет ключевую роль на вашем сайте:


Поделившись историей, миссией и ценностями вашего бренда, вы можете сделать его более гуманным, чтобы создать чувство доверия и лояльности среди ваших пользователей. Это может дать вам преимущество перед конкурентами, поскольку люди с большей вероятностью будут придерживаться бренды, которые разделяют их ценности.
7. Включите кнопки призыва к действию (CTA), чтобы повысить коэффициент конверсии.
Если вы хотите увеличить конверсию, вам следует максимально упростить конверсию для пользователей. Вот почему на многих профессиональных сайтах есть кнопки призыва к действию, на которых написано что-то вроде: Подписаться, Зарегистрироваться, или Купить сейчас:


К счастью, если вы создаете веб-сайты «сделай сам» с помощью WordPress, теперь вы можете легко добавлять кнопки в редакторе блоков без необходимости использования плагина или специального кода. Это позволяет вам легко добавлять действенные и конвертирующие элементы для вашего списка рассылки, членства, продуктов и практически всего остального, о чем вы только можете подумать.
8. Сохраняйте единообразие верхних и нижних колонтитулов, чтобы повысить узнаваемость бренда.
Всякий раз, когда вашим пользователям нужен продукт или услуга, вы хотите, чтобы они в первую очередь думали о вашем бренде. Вот почему узнаваемость бренда имеет решающее значение. Последовательное использование одного и того же верхнего и нижнего колонтитула на вашем сайте — это отличная возможность начать производить сильное впечатление на ваших пользователей:


Особенно полезно, если логотип вашего бренда включен в одну или обе эти области контента. Эта важная часть индивидуальности вашего веб-сайта является ключом к созданию узнаваемого бренда.
9. Отдайте приоритет адаптивности для мобильных устройств, чтобы охватить больше пользователей
Если вы когда-нибудь открывали веб-сайт на своем телефоне и обнаруживали, что не можете его прочитать, потому что текст был слишком большим или слишком маленьким, вы знаете, как расстраивает отсутствие отзывчивости на мобильных устройствах. Ваши пользователи чувствуют то же самое и, скорее всего, покинут ваш мобильный сайт, если он не подстроится под размер их экрана:


Теперь с мобильным поиском важный источник конверсийи фактор реагирования в алгоритме Googleэто не тот элемент, который вы хотите упустить из виду. В прошлом сделать ваш сайт WordPress мобильным было сложно, но теперь практически каждая стоящая тема готова к использованию. Например, вся наша коллекция тем отлично смотрится на мобильных устройствах, хотя есть множество тем на выбор.
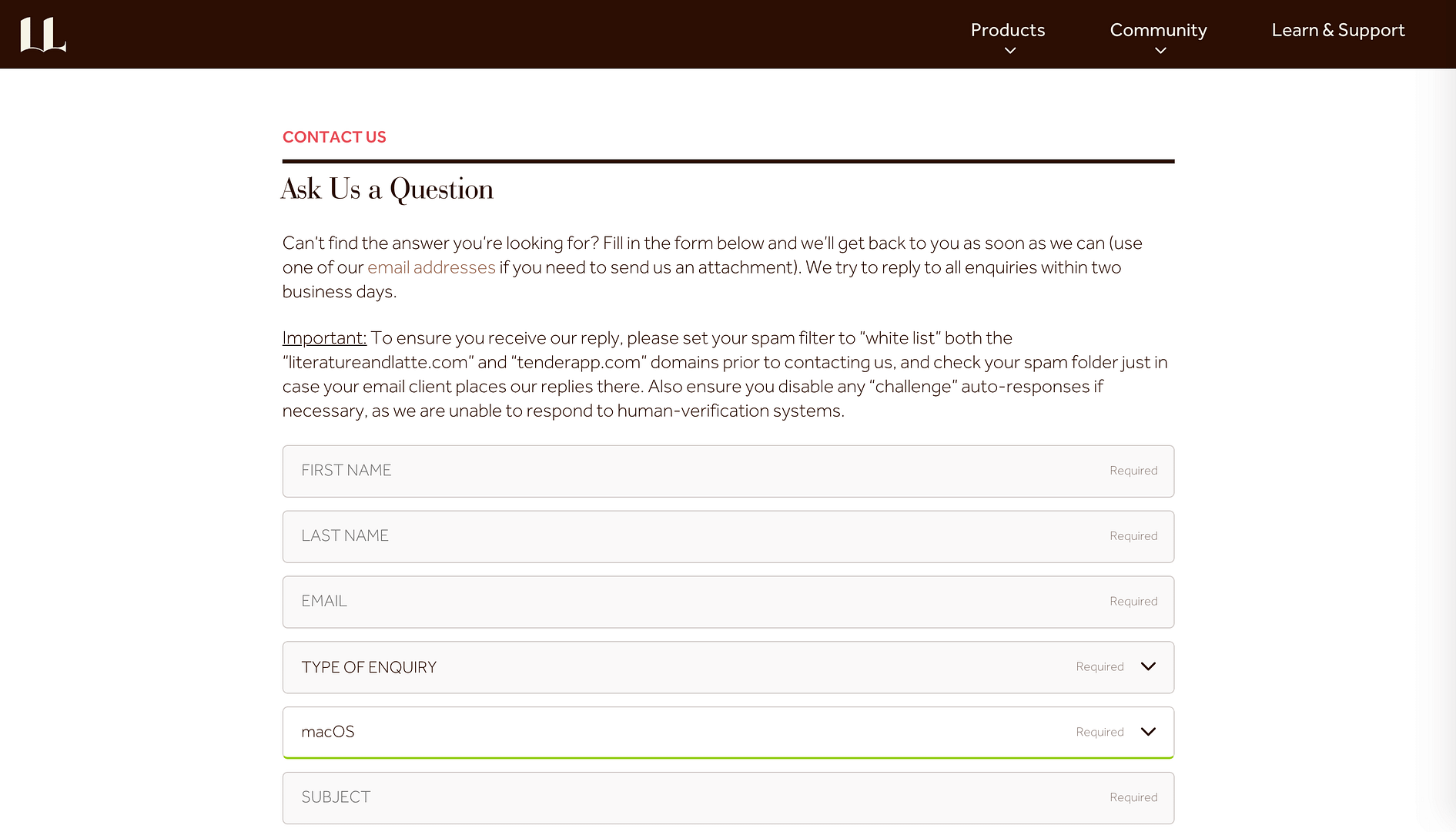
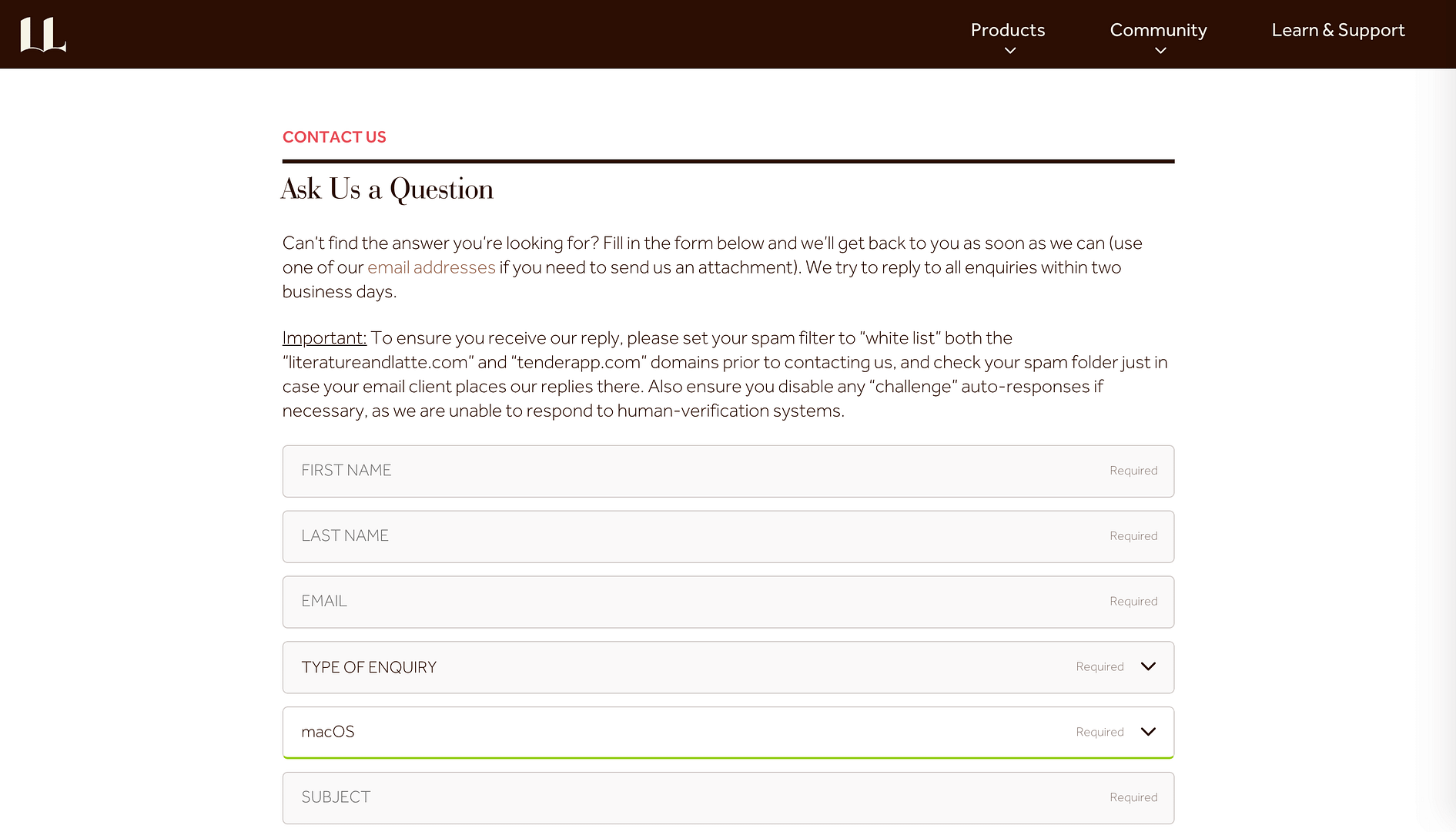
10. Предоставьте простые в использовании контактные формы, чтобы помочь пользователям связаться с вами.
Еще одна общая особенность профессиональных веб-сайтов — это легкий доступ к контактной информации бренда, такой как адрес, номер телефона и адрес электронной почты. Однако вы можете еще больше упростить пользователям возможность связаться с вами, предоставив контактную форму:


Вы можете отобразить эту форму на отдельной странице, в нижнем колонтитуле или на боковой панели вашего сайта для облегчения доступа. Существует несколько плагинов, которые вы можете использовать для создания форм в WordPress, например: Контактная форма 7 или Гравитационные формы. Некоторые конструкторы страниц – например, Элементор – включите качественные инструменты, помогающие создавать формы прямо из коробки, и плагины. например Джетпак также включают базовую функциональность для отображения форм.
Заключение
С каждым днем появляется все больше платформ для создания веб-сайтов, а количество DIY-сайтов растет. Экономия денег и получение контроля за счет разработки собственного сайта может показаться заманчивым, но если ваш сайт окажется непрофессиональным и ненадежным, ваш бренд может пострадать из-за этого.
К счастью, есть несколько аспектов веб-дизайна, которые вы можете легко реализовать на своем сайте, чтобы повысить его профессиональное качество. Создание чистых визуальных эффектов с ограниченной цветовой палитрой и большим количеством пустого пространства, создание доверия с помощью личных фотографий и страницы «О нас», а также добавление интерактивных функций, таких как кнопки CTA и контактные формы, обеспечивают высококачественные сайты.
Есть ли у вас вопросы о создании сайтов своими руками? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам в нашей мини-серии из 4 частей
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!