2 быстрых и простых способа создать мегаменю WordPress
Ищете способ создать мегаменю WordPress на своем сайте?
По умолчанию WordPress позволяет легко создать простое раскрывающееся меню, используя основные функции, но, к сожалению, основная поддержка мегаменю отсутствует.
👉 Однако не все потеряно! Создать мегаменю WordPress для вашего сайта по-прежнему довольно легко. И в этом посте я собираюсь:
- Поделитесь своими вариантами создания мегаменю WordPress.
- Дайте вам пошаговое руководство о том, как создать мегаменю с помощью бесплатно плагин
я тоже отвечу на некоторые часто задаваемые вопросы о мегаменю WordPress в конце.
Давайте начнем!
Мегаменю WordPress: два варианта ✌️
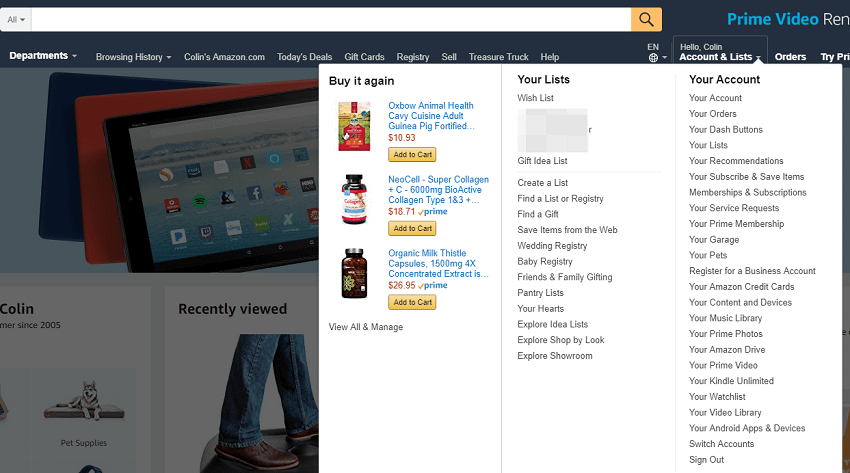
Если вы еще не знакомы, мегаменю — это, по сути, раскрывающееся меню большего размера, чем обычно, которое позволяет отображать гораздо больше информации, чем обычное раскрывающееся меню. Например, подумайте о тех больших меню, которые использует Amazon:

Если вы хотите создать мегаменю для своего сайта WordPress, у вас есть два основных подхода:
Вариант 1. Проверьте, поддерживает ли ваша тема мегаменю.
Некоторый темы предлагают встроенную поддержку мегаменю. Например, тема Hestia включает встроенную функцию создания мегаменю.
К сожалению, я не могу сказать вам, поддерживает ли ваша тема мегаменю WordPress, а также не могу дать вам руководство по настройке мегаменю вашей темы, поскольку каждая тема индивидуальна.
Но всегда полезно в первую очередь проверить документацию вашей темы, чтобы узнать, есть ли в ней уже возможность создать мегаменю.
Вариант 2. Используйте плагин мегаменю WordPress.
Если в вашей теме нет функций мегаменю (или, может быть, даже так!), вы также можете использовать плагин мегаменю WordPress, чтобы добавить функциональность мегаменю в любой Тема WordPress.
Что лучше: использовать вашу тему или плагин мегаменю WordPress?
Теперь вам может быть интересно: «Если моя тема уже поддерживает мегаменю, есть ли причина, по которой я все еще могу использовать плагин мегаменю?»
Ну, может быть. Вот плюсы и минусы каждого подхода…
Преимущество использования функциональности мегаменю вашей темы заключается в том, что оно мгновенно будет соответствовать стилю остальной части вашей темы, как только вы его добавите. В принципе, это удобно.
Однако недостатком является то, что если вы когда-нибудь переключите тему, вы потеряете функциональность мегаменю.
👉 С другой стороны, преимущества использования плагина мегаменю WordPress заключаются в следующем:
- Ваше мегаменю продолжит работать, даже если вы переключите тему.
- Вероятно, вы получите доступ к большему функционалу.
Но недостатком является то, что вы мощь нужно поиграть с параметрами стиля плагина, чтобы он соответствовал вашей теме.
Существует несколько плагинов, которые могут добавить функциональность мегаменю на ваш сайт, но самым популярным и самым рейтинговым на сегодняшний день является Max Mega Menu:
Этот бесплатный плагин позволяет создавать мегаменю с использованием обычных виджетов WordPress, что делает его очень удобным для новичков.
Для начала обязательно установите и активируйте плагин Max Mega Menu (узнайте, как установить плагин WordPress). Затем вы готовы следовать вместе с гидом.
Шаг 1. Включите функцию мегаменю.
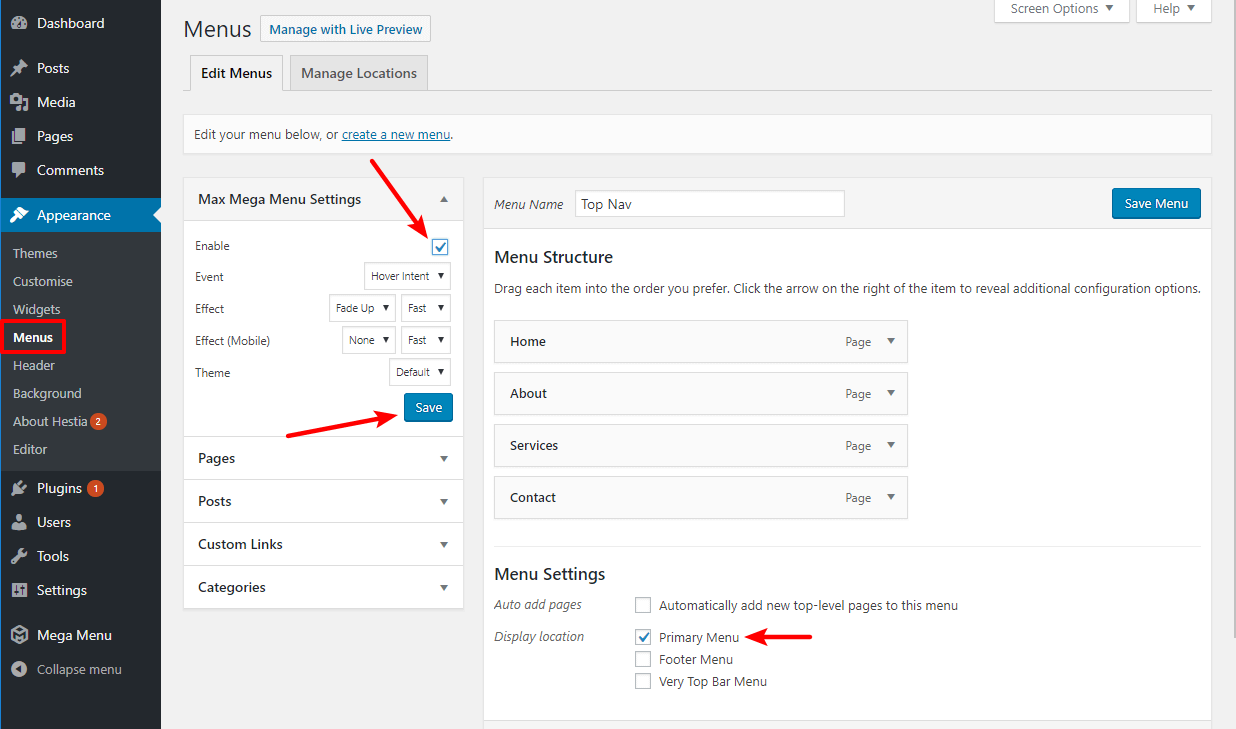
Чтобы включить функцию мегаменю, перейдите к Внешний вид → Меню в вашей панели управления WordPress.
Теперь выберите расположение меню для заголовка. Обычно это меню по умолчанию (то есть оно уже выбрано) и у него есть Расположение дисплея такие области, как «Основное меню», «Верхнее меню», «Верхнее» и т. д.
Если у вас нет меню в WordPress вы можете следуйте этому руководству, чтобы создать свое первое меню.
👉 После того, как вы выбрали место меню, в котором хотите разместить свое мегаменю:
- Найдите новое Макс. настройки мега-меню ящик слева
- Проверить Давать возможность коробка
- Нажмите Сохранять

Шаг 2. Создайте макет мегаменю.
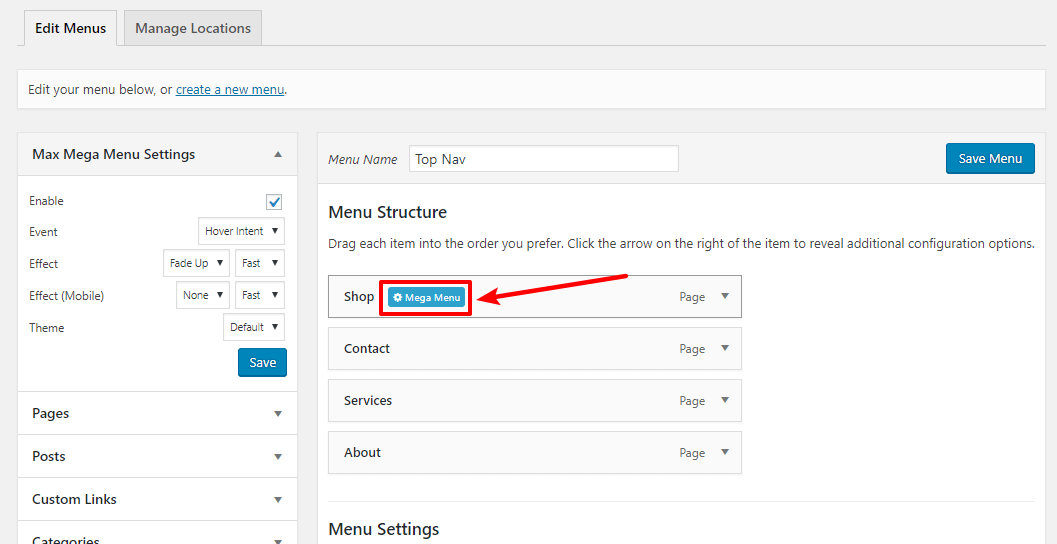
👉 После включения функции мегаменю:
- Наведите указатель мыши на пункт меню, который вы хотите использовать, чтобы открыть мегаменю.
- Нажмите на синий Мега Меню кнопка.
В приведенном ниже примере мегаменю появляется, когда пользователь наводит курсор на Магазин пункт меню:

Нажатие синей кнопки должно открыть интерфейс конструктора мегаменю.
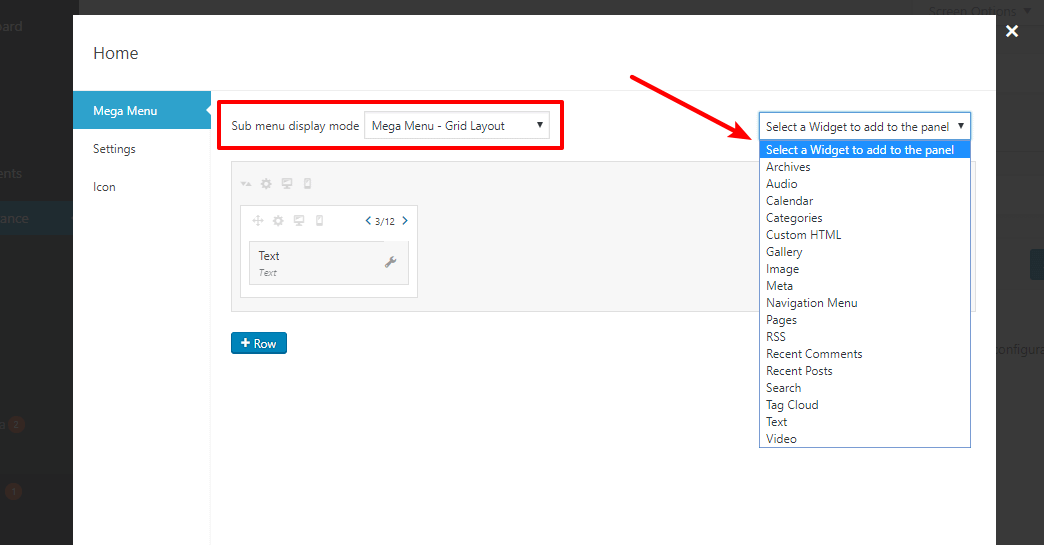
Выбирайте режим отображения и добавляйте виджеты 💻
Сначала выберите тип режима отображения, который вы хотите использовать. я буду использовать Мега-меню – макет сетки для этого урока, поскольку он довольно гибкий. Затем используйте раскрывающееся меню справа, чтобы добавить виджет в ваше мегаменю:

Вы можете использовать любые стандартные виджеты WordPress в своем мегаменю, что дает вам большую гибкость. И вы также можете использовать + Столбец и + Строка кнопки для организации макета вашего мегаменю.
Продолжайте добавлять виджеты для всего контента, который вы хотите отображать в своем мегаменю.
Редактировать виджеты ⚙️
Чтобы редактировать виджеты и добавлять контент, нажмите кнопку Гаечный ключ икона. А чтобы перемещать их, вы можете использовать простое перетаскивание:

Убедись в Сохранять каждый отдельный виджет после внесения каких-либо изменений.
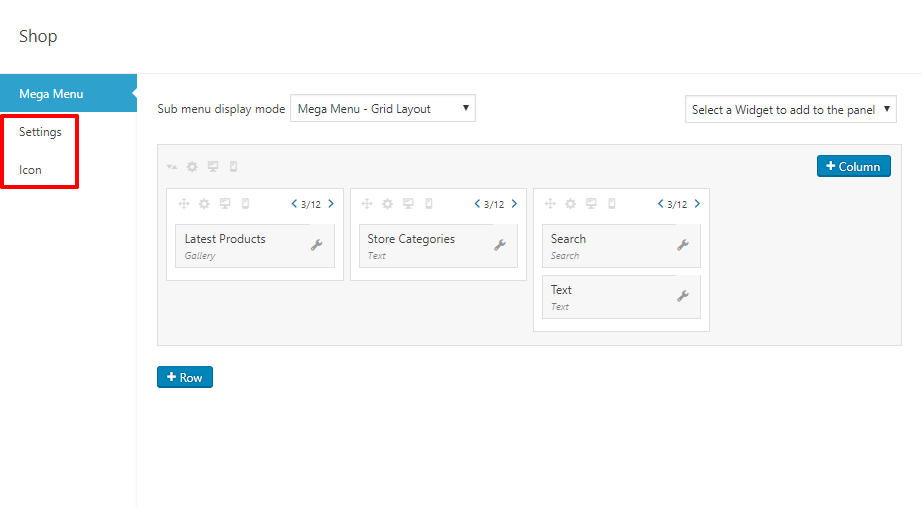
Когда вы закончите создавать макет, у вас должно получиться что-то примерно такое:

Если хотите, вы также можете покопаться в Настройки и Икона области. Но вам не требуется настраивать там какие-либо настройки.
И на этом этапе у вас теперь есть рабочее мегаменю:

Однако, как вы можете видеть, стиль меню пока не совсем правильный – черный фон пунктов меню не совсем сочетается с остальной частью темы*.
Если у вас возникла подобная проблема, вам нужно покопаться в настройках плагина, чтобы изменить некоторые цвета, чтобы все соответствовало друг другу.
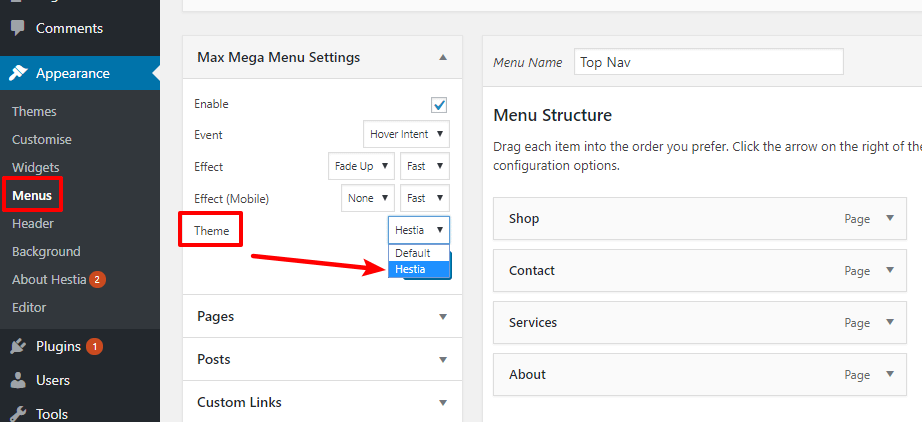
*Примечание. Если вы действительно используете тему Hestia, Max Mega Menu уже включает в себя предварительно созданную тему дизайна для решения этой проблемы. Все, что вам нужно сделать, это зайти Внешний вид → Меню и выберите Гестия вариант из Тема раскрывающийся список в Макс. настройки мега-меню – нет необходимости редактировать какие-либо другие настройки!
Нажмите, чтобы увидеть исправление темы Hestia

Шаг 3. Настройте стиль мегаменю (при необходимости)
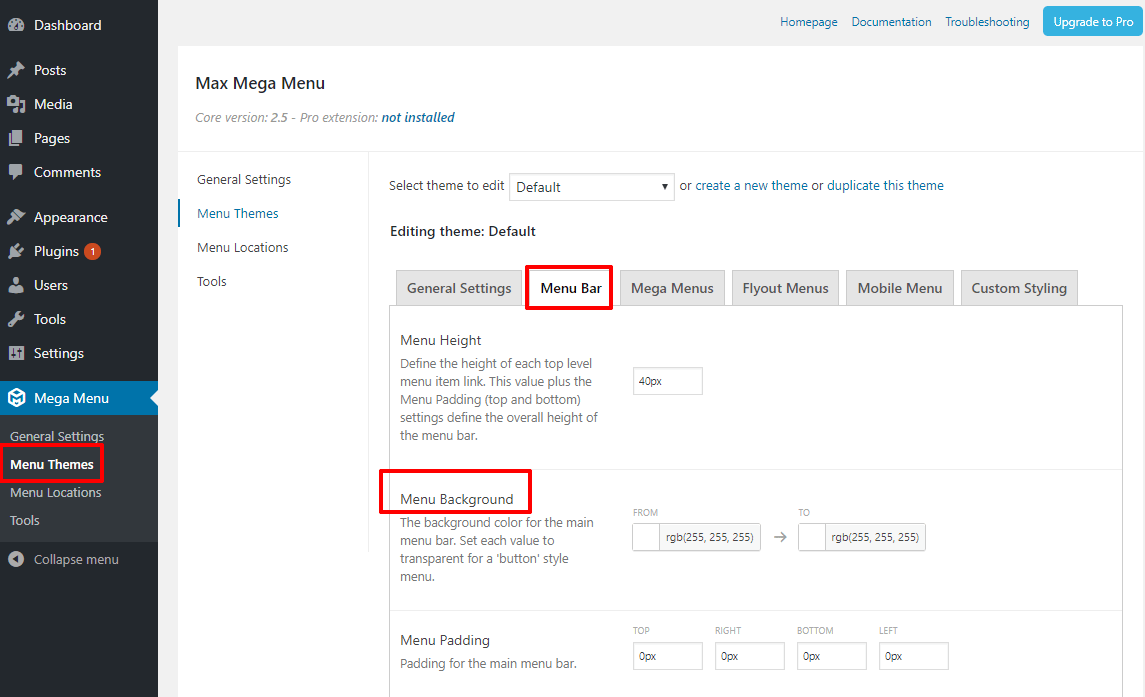
Чтобы настроить стиль вашего мегаменю, перейдите в раздел Мега Меню → Темы меню в вашей приборной панели. Затем выберите Строка меню вкладка.
👉 Здесь вам нужно будет отредактировать некоторые цвета, чтобы они соответствовали вашей теме. Обычно наиболее подходящими для редактирования являются следующие параметры:
- Фон меню
- Фон меню при наведении
Вам также может потребоваться изменить цвет шрифта:

Как только вы это сделаете, ваше мегаменю должно более точно соответствовать стилю вашей темы:

Другие настройки и премиум-функции
Теперь у вас есть все инструменты, необходимые для создания базового мегаменю WordPress. Но Max Mega Menu имеет обширный список функций, поэтому, если вы хотите настроить какой-то небольшой аспект функционирования вашего мегаменю, я рекомендую вам дополнительно изучить настройки плагина, чтобы увидеть, что он может предложить.
👉 Кроме того, есть еще премиум-версия это дает вам:
Если вы зашли так далеко и прочитали все выше этого раздела, то у вас уже есть довольно хорошее представление о том, как создать мегаменю WordPress. Однако, если вы просто быстро пролистнули страницу или, возможно, у вас все еще остались вопросы, которые вас интересуют, то, надеюсь, эти краткие ответы дадут вам то, что вам нужно.
Стоит ли мне использовать мегаменю на своем сайте WordPress?
Использовать ли мегаменю или нет, зависит от конкретных потребностей вашего сайта. Мега-меню полезны для сложных или насыщенных контентом веб-сайтов, требующих эффективной навигации и организации. Учитывайте объем имеющегося у вас контента, сложность структуры вашего сайта и удобство взаимодействия с пользователем, которое вы стремитесь обеспечить. Проще говоря, если у вас веб-сайт с относительно низким содержанием контента, вам, вероятно, не нужно мегаменю, но в конечном итоге вам придется сделать это.
Как создать мегаменю в WordPress?
Чтобы создать мегаменю в WordPress, у вас есть два основных варианта: использовать тему WordPress с собственными функциями мегаменю или использовать специальный плагин.
Во-первых, вы можете выбрать тему WordPress, которая поддерживает встроенные мегаменю, например Hestia, Avada или Divi. Эти темы предлагают встроенные функции мегаменю, позволяющие создавать и настраивать мегаменю непосредственно в параметрах темы. Просто следуйте документации или настройкам темы, чтобы создать мегаменю в соответствии с вашими предпочтениями.
Альтернативно вы можете использовать специальный плагин мегаменю, например «Max Mega Menu» или «UberMenu». Этот параметр применим независимо от того, имеет ли выбранная вами тема встроенную функциональность мегаменю. Плагины мегаменю предлагают расширенные возможности настройки, дополнительные функции и большую гибкость дизайна.
Как создать вертикальное мегаменю в WordPress?
Вертикальные мегаменю — это уникальный вариант концепции мегаменю, и вы можете создавать их с помощью определенных плагинов. Конкретные плагины, поддерживающие эту особенность дизайна, включают в себя Макс Мега Меню (только в версии Pro) и Четырехменю (премиум-плагин).
Как создать мегаменю в WordPress без плагина?
Чтобы создать мегаменю в WordPress без использования плагина, вы можете использовать тему WordPress, которая предлагает встроенные функции мегаменю. Выберите тему, поддерживающую мегаменю, и следуйте ее документации или настройкам, чтобы создать и настроить мегаменю непосредственно в параметрах темы. Это позволяет вам создавать мегаменю без необходимости использования дополнительного плагина, что делает процесс более оптимизированным и интегрированным в выбранную вами тему. Примеры тем со встроенными функциями мегаменю включают Hestia, Divi и Avada.
Как лучше всего использовать мегаменю в WordPress?
Лучшее использование мегаменю в WordPress — улучшение навигации по сложным или насыщенным контентом веб-сайтам. Мега-меню обеспечивают визуально привлекательный и организованный способ отображения большого объема информации, позволяя пользователям получать доступ к множеству разделов и подкатегорий непосредственно из главного меню. Они улучшают взаимодействие с посетителями вашего сайта, ускоряют просмотр и помогают пользователям эффективно находить соответствующий контент.
Заключительные мысли 🏁
Помните: если вам нужно создать мегаменю WordPress, у вас есть два хороших варианта.
Если ваша тема предлагает поддержку мегаменю, это всегда отличный первый вариант. Просто помните, что вы потеряете свое мегаменю, если переключите тему, и у вас может не быть такой гибкости.
А если в вашей теме нет функции мегаменю или вам нужно немного больше мобильности и гибкости, бесплатный плагин Max Mega Menu поможет вам добавить мегаменю в любую тему WordPress.
Есть еще вопросы по созданию мегаменю для вашего сайта WordPress? Оставьте комментарий и мы постараемся помочь!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀