3 эффективных способа настроить и отредактировать страницу оформления заказа WooCommerce
В поисках наилучшего способа редактировать оформление заказа WooCommerce страница? 🤔
Изучение того, как настроить страницу оформления заказа WooCommerce, позволит вам лучше контролировать ее дизайн и увеличить потенциал для увеличения продаж.
🧑🏫 В этом подробном руководстве мы покажем вам три способа настройки страницы оформления заказа без кода, включая полную настройку дизайна и/или изменение полей, отображаемых на странице оформления заказа.
Мы также рассмотрим все встроенные функции, которые WooCommerce предлагает для настройки процесса оформления заказа.
Давайте начнем…
Причины для редактирования страницы оформления заказа WooCommerce
Есть ли веская причина изменить страницу оформления заказа WooCommerce для начала? Это зависит от. Встроенный модуль проверки прост, функционален и достаточно быстр, чтобы обрабатывать платежи, не раздражая ваших клиентов.
Но вы также можете заметить его недостатки. Вот основные причины, по которым вы, возможно, захотите редактировать оформление заказа WooCommerce страница:
- Чтобы заменить элементы брендинга WooCommerce по умолчанию, такие как предустановленные шрифты, стили и фиолетовый цвет WooCommerce.
- Чтобы добавить веб-элементы, относящиеся к вашему бизнесу, такие как логотип, фирменные цвета и ссылки на документацию поддержки.
- Если после тестирования требуется оптимизация кассы по конверсиям.
- Чтобы ускорить процесс оформления заказа, превратив его в один шаг.
- Для включения дополнительных продаж, перекрестных продаж и сопутствующих продуктов.
- Для добавления настраиваемых полей или удаления некоторых полей, предоставляемых WooCommerce.
- Чтобы изменить параметры доставки.
- Для изменения элементов дизайна, таких как текст кнопки, предустановленный текст поля и параметры гостевой проверки.
Как отредактировать страницу оформления заказа WooCommerce
У вас есть несколько вариантов редактирования страницы оформления заказа WooCommerce. Метод, который лучше всего подходит для вас, будет зависеть от конкретных изменений, которые вы пытаетесь внести, и от того, открыты ли вы для использования плагина.
Ниже мы рассмотрим три лучших метода:
- Собственные настройки WooCommerce – WooCommerce включает в себя множество встроенных опций для настройки оформления заказа, которые мы подробно рассмотрим в первом методе. Ваша тема также может предлагать свои собственные параметры для настройки дизайна страницы оформления заказа.
- Элементор Про– Elementor Pro теперь предлагает собственный виджет оформления заказа, который позволяет полностью настроить дизайн страницы оформления заказа. Это отличный вариант, если вы специально хотите отредактировать дизайн страницы.
- Редактор поля оформления заказа— это отличный вариант, если вы хотите отредактировать поля формы, которые отображаются на странице оформления заказа. Вы можете использовать его для добавления новых полей, удаления полей по умолчанию и изменения порядка всего по мере необходимости.
Давайте пройдемся по ним.. 👇
Способ 1: используйте настройки оформления заказа WooCommerce по умолчанию
WooCommerce предлагает встроенные настройки для редактирования вашего модуля оформления заказа, и ваша тема WordPress может уже предоставлять инструменты для настройки некоторых полей и параметров оформления заказа в настройщике WordPress.
Всегда разумно проверить эти настройки, прежде чем искать дополнительный плагин, тему или настройщик полей, поскольку у вас уже могут быть нужные функции.
👉 Например, в WooCommerce есть инструменты для удаления определенных полей, включения налоговых ставок во время оформления заказа и отображения полей купонов.
Шаг 1. Добавьте налоговые расчеты и поле купона при оформлении заказа.
WooCommerce имеет встроенные настройки для автоматизации расчета налогов и приема купонов при оформлении заказа.
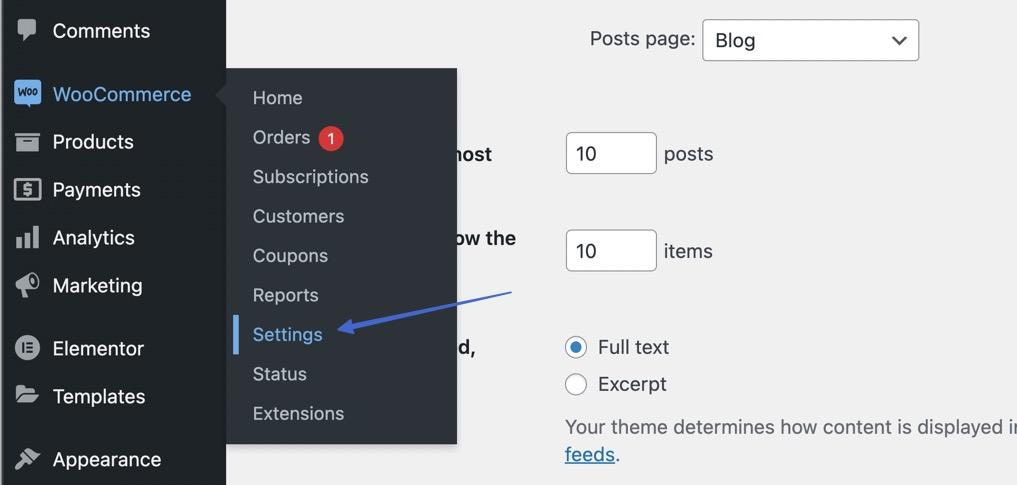
Чтобы включить или выключить, перейдите к WooCommerce > Настройки на Вордпресс.

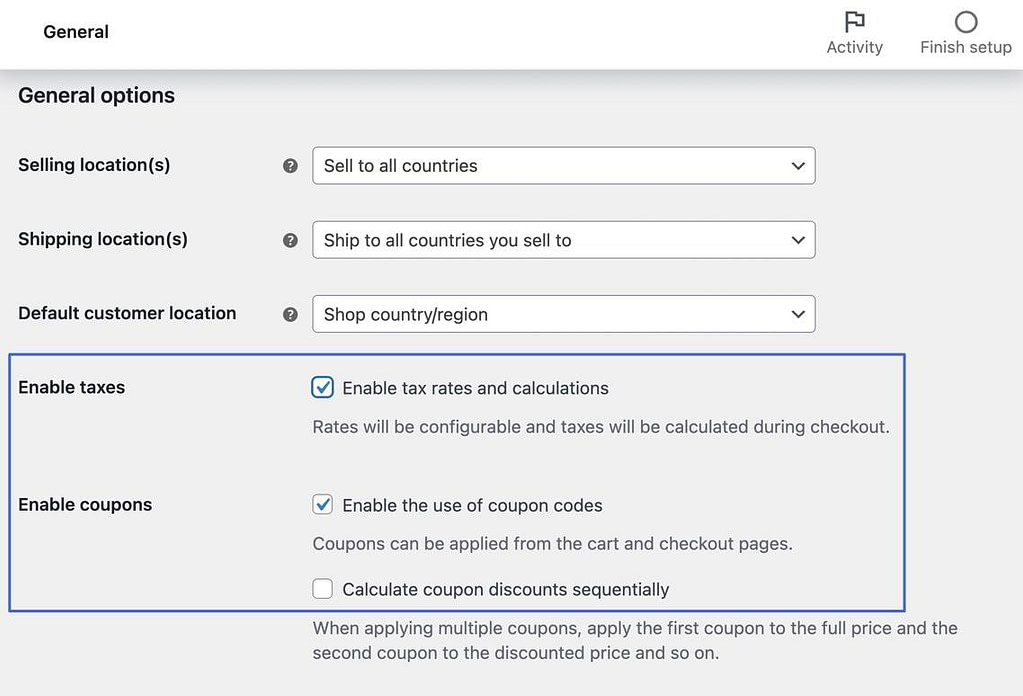
Выбрать Общий вкладку и прокрутите вниз до Включить налоги раздел. Установите флажок, чтобы Включить налоговые ставки и расчеты во время оформления заказа. Это генерирует и отображает налоговые сборы на основе ставок, которые вы настраиваете в WooCommerce (WooCommerce > Настройки > Налоги > Стандартные ставки).
Установите флажок, чтобы Включить использование кодов купонов чтобы показать поле, где клиенты могут ввести коды скидок.

Если вы не хотите показывать определенные элементы, просто снимите флажки. Обязательно нажмите кнопку Сохранять кнопку, чтобы увидеть ваши изменения в интерфейсе.
Шаг 2. Отображение цен на товары с налогами или без них
Одно дело — рассчитать налоги в конце оформления заказа, но вы также должны решить, хотите ли вы включить налог в общую стоимость продуктов, особенно по мере того, как покупатели проходят через оформление заказа.
В целом, это показывает большую прозрачность, вместо того, чтобы повышать цену с налогом непосредственно перед тем, как клиент заплатит.
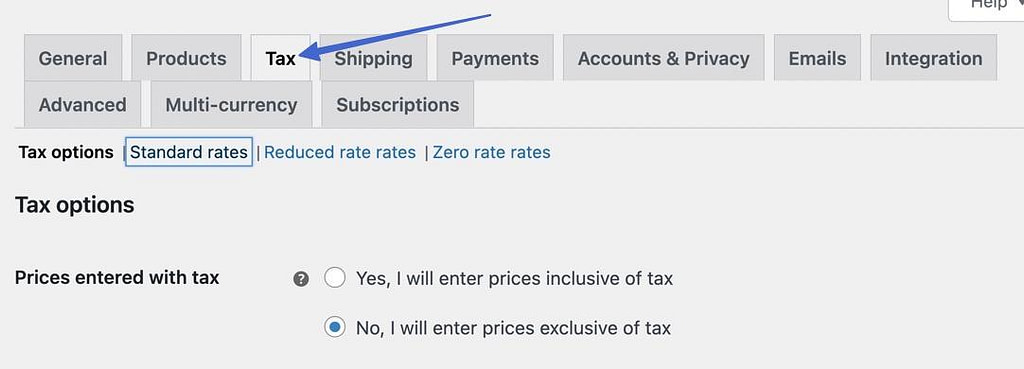
Чтобы включить налог с ценообразованием в процессе оформления заказа, перейдите на WooCommerce > Настройки > Налоги.

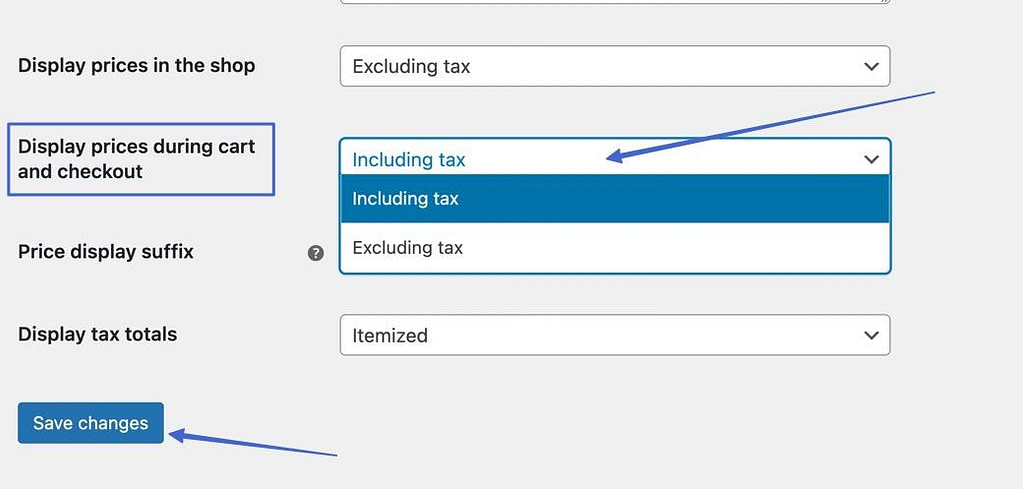
Прокрутите страницу вниз, чтобы найти поле для «Отображать цены во время корзины и оформления заказа».
Выберите из выпадающего списка:
- В том числе налог
- Без учета налогов
Нажмите Сохранять Изменения.

Шаг 3. Укажите, какие позиции доставки будут отображаться при оформлении заказа.
Также под WooCommerce > Настройкивы можете указать, какая зона доставки, методы и расчеты отображаются в оформлении заказа WooCommerce.
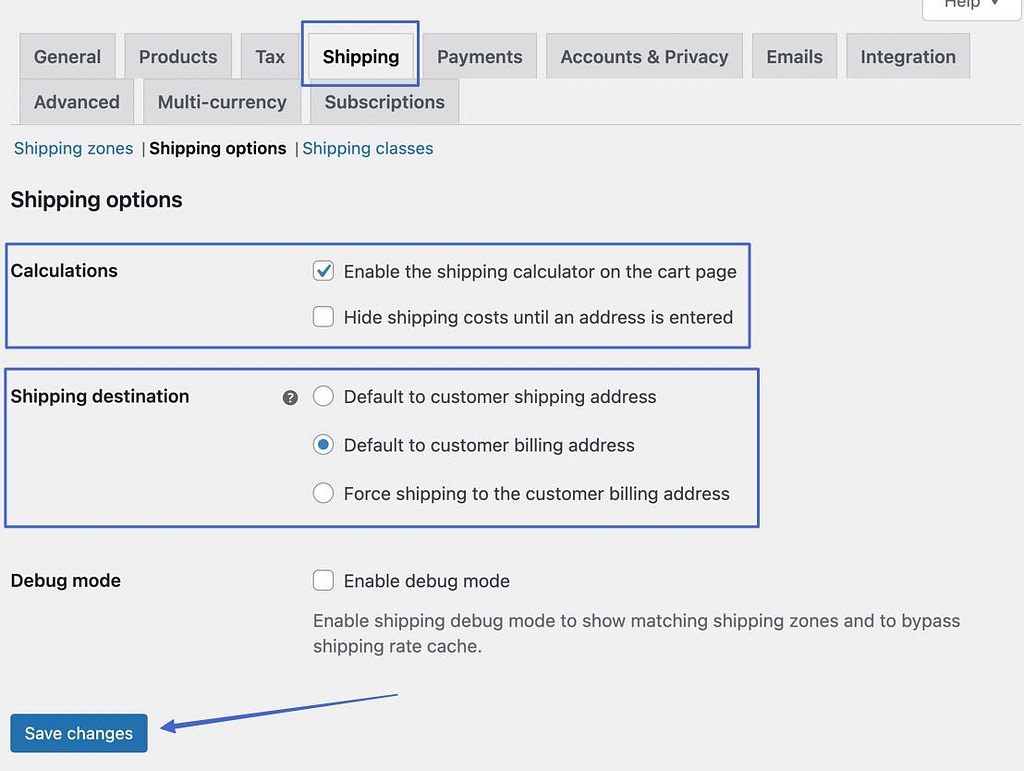
Просто зайдите в Перевозки вкладку и настроить:
- Расчеты: включить калькулятор доставки на странице корзины
- Расчеты: чтобы скрыть стоимость доставки в кассе, пока адрес не будет вставлен
- Перевозка груза Назначение: установить адреса доставки по умолчанию при оформлении заказа
Нажмите Сохранить изменения.

Шаг 4. Управляйте учетными записями и конфиденциальностью при оформлении заказа
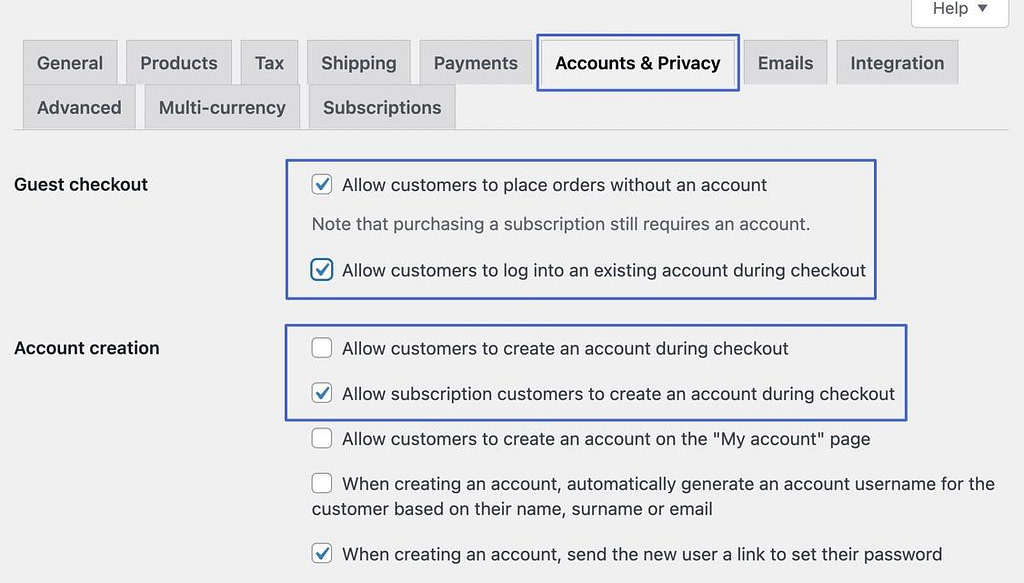
Оставаясь под WooCommerce > Настройкииди в Учетные записи и конфиденциальность вкладка
В верхней части страницы вы увидите два поля:
- Гостевая касса: включить/удалить гостевые проверки и существующие входы в учетную запись
- Создание аккаунта: разрешить клиентам создавать учетную запись или начинать подписку во время оформления заказа

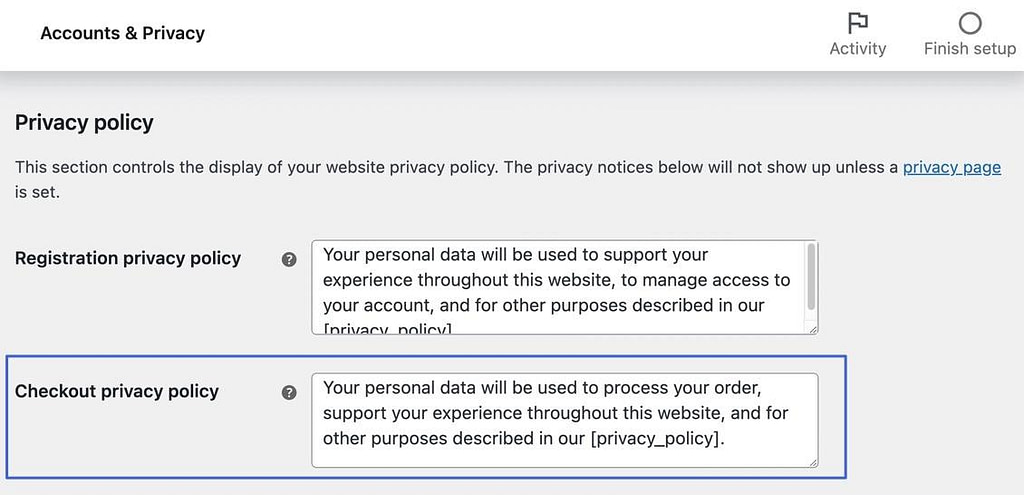
Продолжайте движение вниз Учетные записи и конфиденциальность страницу, чтобы найти политика конфиденциальности область.
Заполните Политика конфиденциальности текстовое поле, чтобы клиенты видели политику при оформлении заказа. Оставьте поле пустым, если не хотите отображать политику конфиденциальности в этой области.

Шаг 5. Выберите фактическую страницу оформления заказа и другие дополнительные настройки.
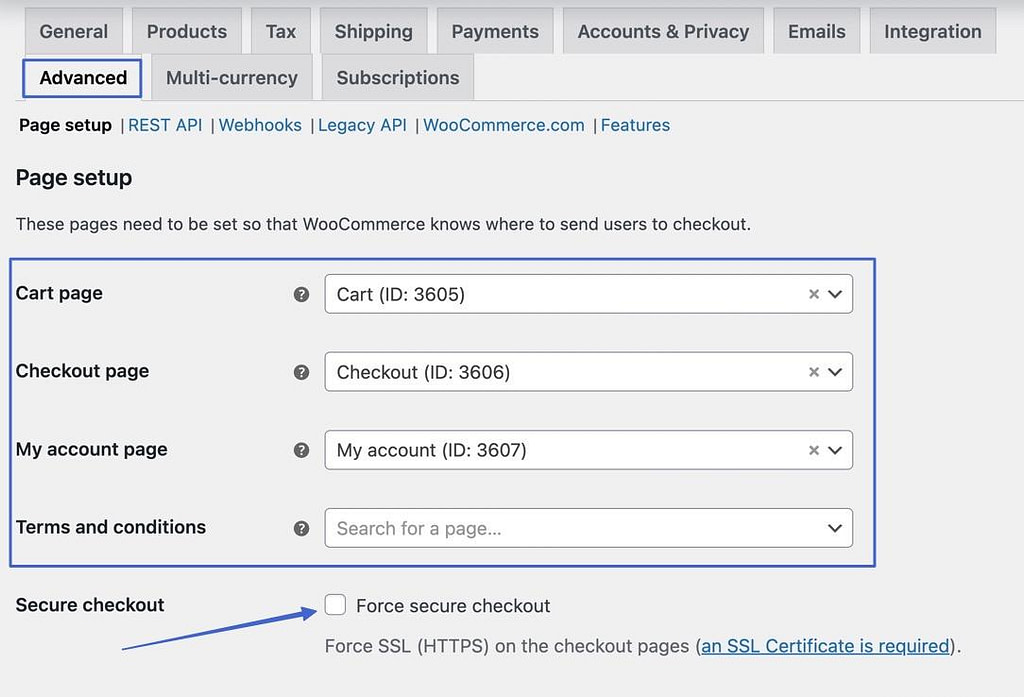
Перейдите к Передовой вкладка, чтобы открыть Настройка страницы раздел; это побуждает продавцов сообщать WooCommerce, куда отправлять клиентов при оформлении заказа.
По умолчанию WooCommerce генерирует Корзина, Проверить, Мой счети Условия и положения страницы, которые вы можете найти, перейдя на Страницы > Все страницы на Вордпресс.
Однако у вас есть возможность создать совершенно новую страницу и связать ее здесь. Это переопределяет страницы оформления заказа по умолчанию и отправляет клиентов на настраиваемые страницы.
Другой вариант в Передовой вкладка для Принудительно безопасно оформить заказдля которого требуется SSL-сертификат.

Шаг 6. Измените оформление оформления заказа вашей темы в настройщике WordPress.
Темы WordPress с функциональностью WooCommerce часто устанавливают инструменты WordPress Customizer, чтобы легко настроить стиль оформления заказа.
Имейте в виду, что все темы WooCommerce предлагают уникальные настройки WordPress Customizer (у некоторых вообще нет настроек), но в целом стоит проверить WordPress Customizer для быстрого контроля над оформлением заказа.
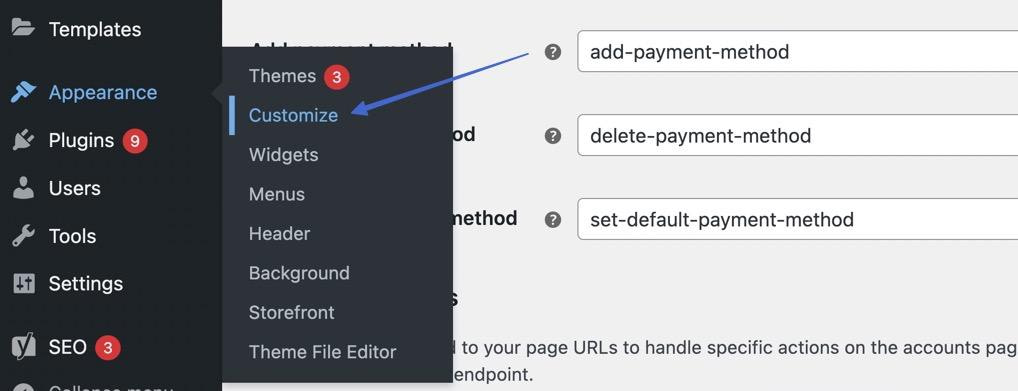
Для начала перейдите в Внешний вид > Настроить на Вордпресс.

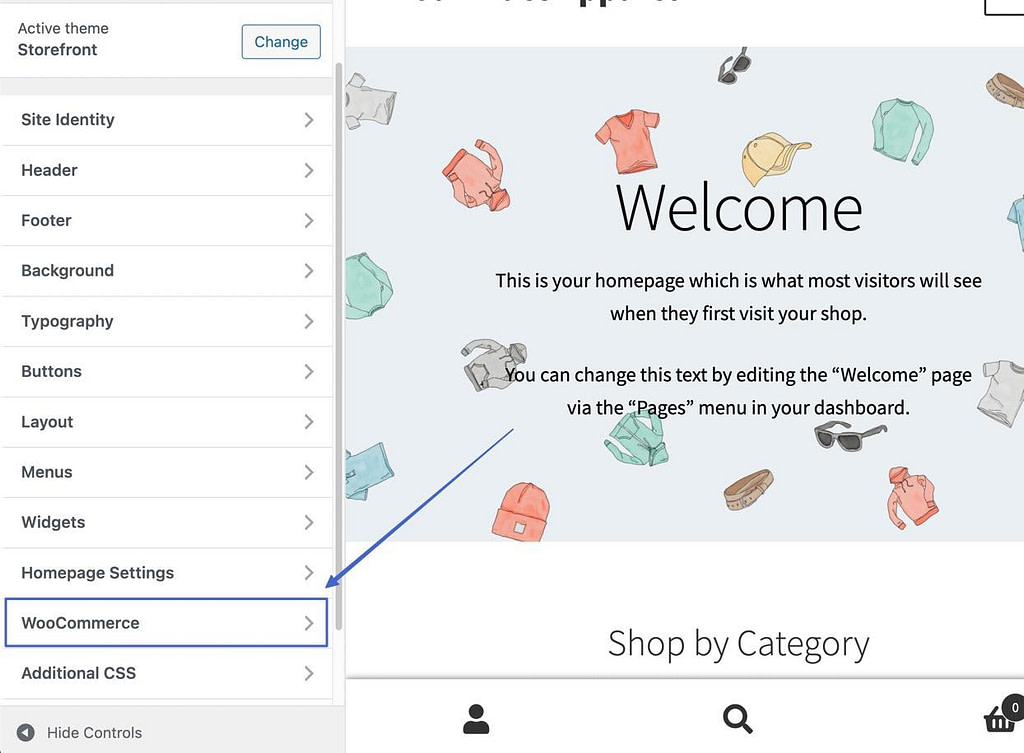
Если доступно, ваша тема должна отображать кнопку WooCommerce где-то в настройщике WordPress. Нажмите на это.

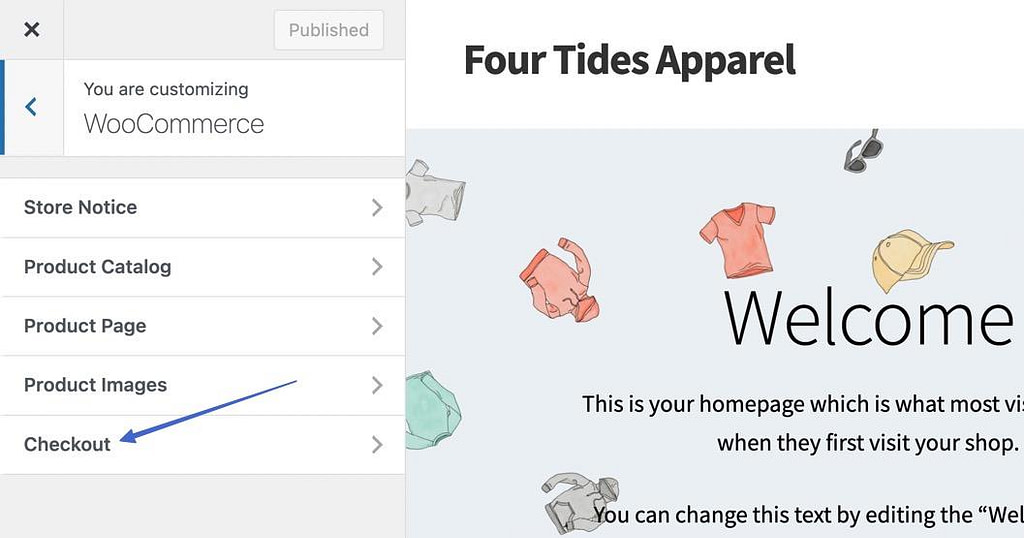
Это всего лишь пример с темой Storefront (поэтому вы можете не увидеть то же самое), но довольно часто темы имеют Проверить вкладку в настройщике. Выберите это или что-то подобное, что может указывать на контроль над кассой.

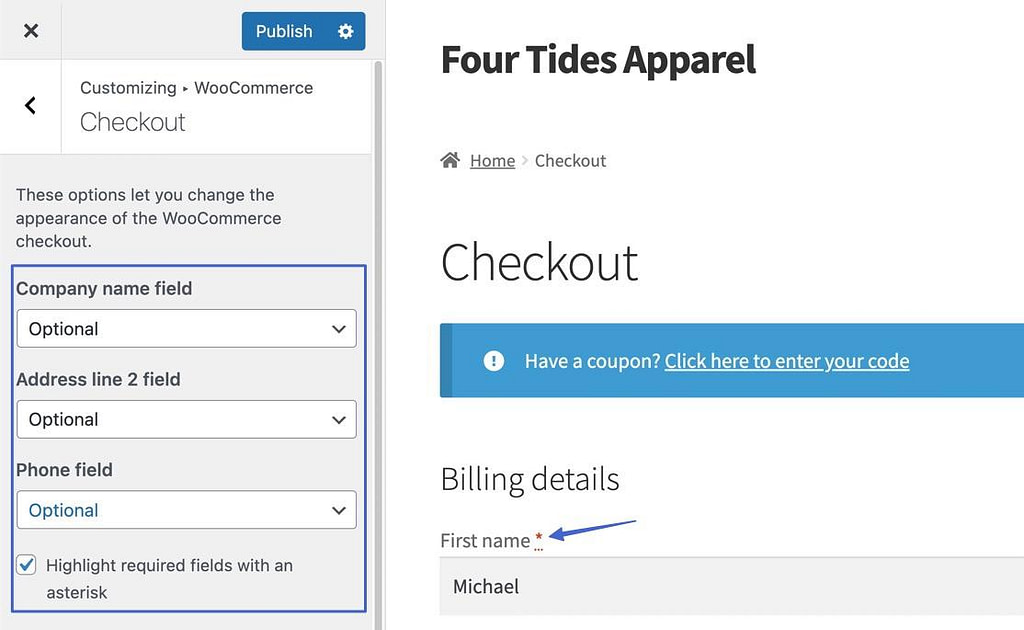
Пройдитесь по всем настройкам оформления заказа, предлагаемым вашей темой. В теме Storefront вы можете сделать эти поля необязательными, обязательными или скрытыми:
- Поле названия компании
- Поле адресной строки 2
- Поле телефона
Также возможно выделить обязательные поля звездочкой.

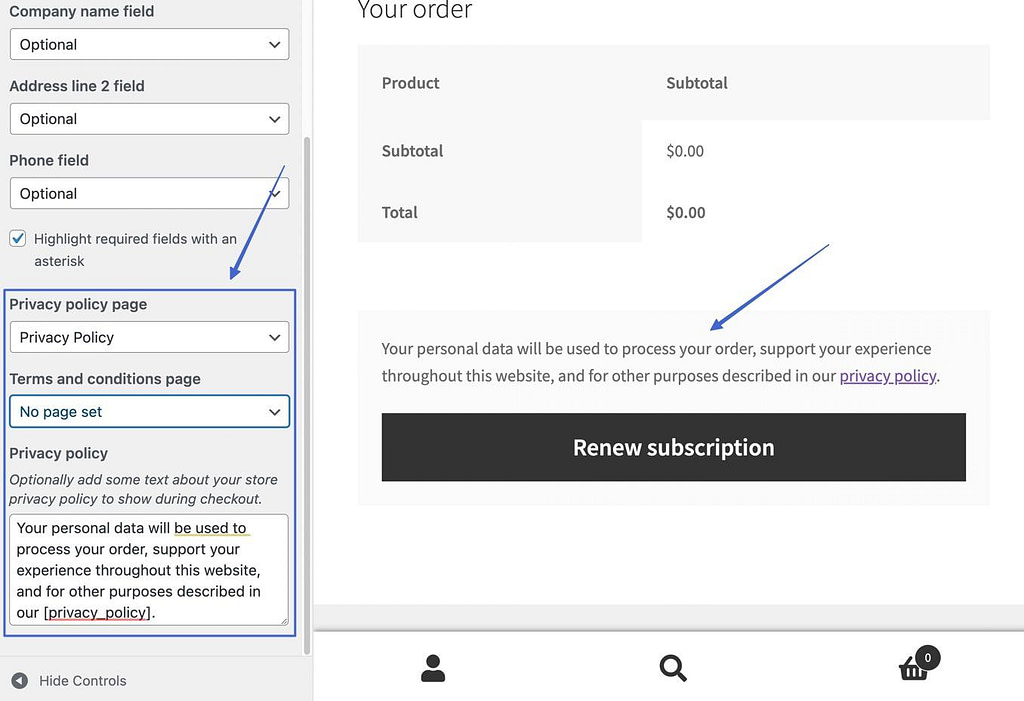
Наконец, тема Storefront предлагает варианты отображения страницы Политики конфиденциальности и Положений и условий в конце оформления заказа.

Способ 2. Используйте конструктор страниц для редактирования полей оформления заказа WooCommerce и общего стиля.
Создатели страниц, такие как Elementor, Beaver Builder и Themify, предлагают виджеты контента WooCommerce, чтобы переопределить то, что в данный момент находится на странице оформления заказа WooCommerce.
Создатели страниц почти исключительно резервируют свои модули оформления заказа WooCommerce для своих планов Premium, поэтому есть большая вероятность, что вам придется заплатить за эту функциональность. Например, вы получаете виджет Elementor Checkout с планом Pro.
Сказав это, конструктор страниц дает вам почти полный контроль над страницей оформления заказа, поэтому это простой способ редактировать оформление заказа WooCommerce без знания программирования и всего за 50-100 долларов в год.
👉 В этом уроке мы покажем вам, как обычно работает настройка оформления заказа с помощью конструктора страниц с использованием Elementor.
Шаг 1. Откройте указанную страницу оформления заказа в Elementor.
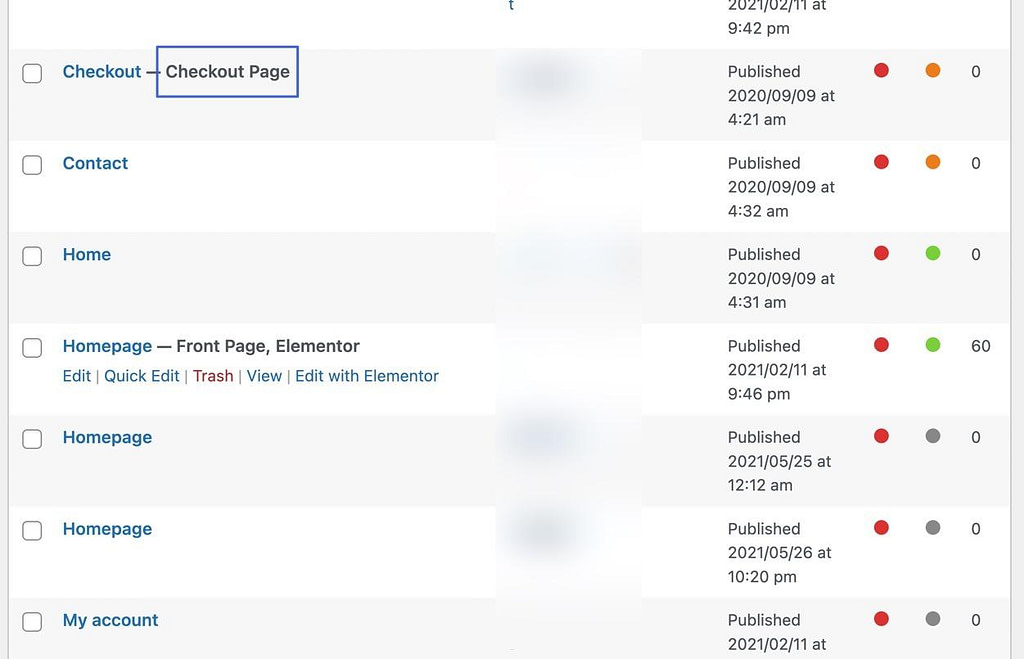
Чтобы отредактировать оформление заказа WooCommerce в Elementor, вы должны перейти к Проверить страница, автоматически созданная WooCommerce. Найдите это под Страницы > Все страницы.

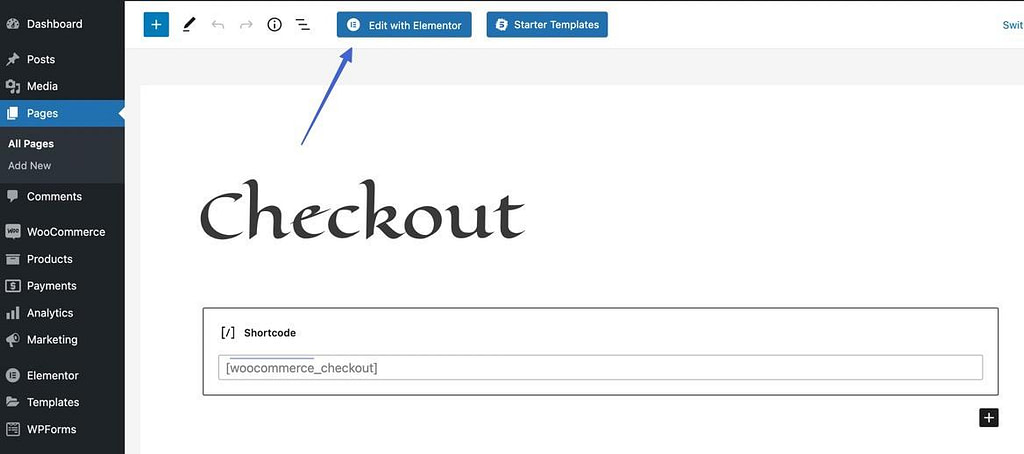
Откройте страницу с надписью «Страница оформления заказа», затем нажмите Редактировать с помощью Elementor.

Шаг 2. Удалите шорткод оформления заказа WooCommerce.
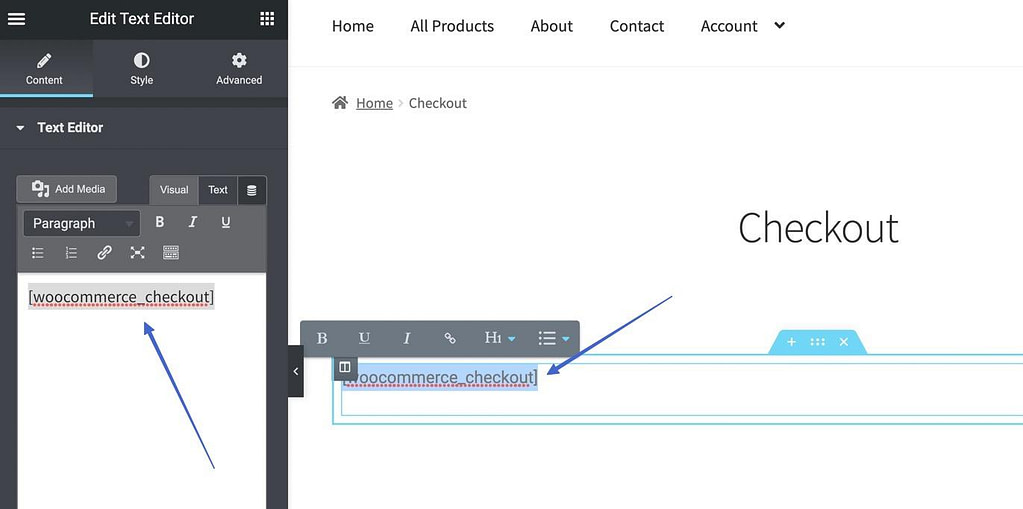
WooCommerce автоматически добавила свой «WooCommerce checkout» в редактор, который отображает модуль оформления заказа WooCommerce по умолчанию.
Цель состоит в том, чтобы заменить его на модуль проверки из вашего компоновщика страниц. Итак, удалите шорткод оформления заказа WooCommerce.

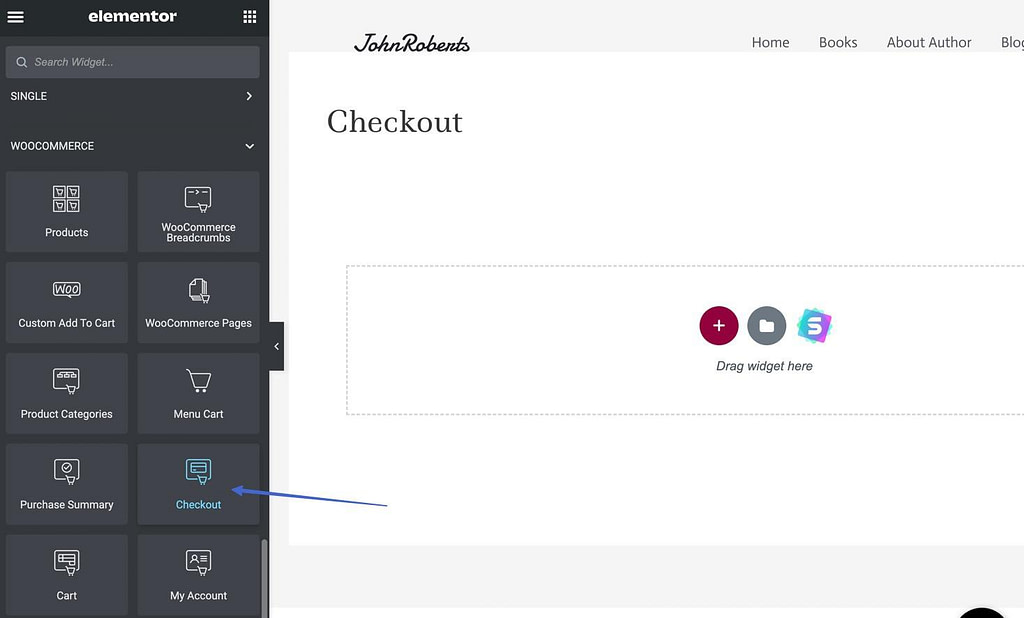
Шаг 3. Вставьте виджет Elementor Checkout
Теперь пришло время найти виджет проверки конструктора страниц. Elementor предлагает один под названием Проверить, который вы можете найти с помощью панели поиска или просмотрев под заголовком WooCommerce. Нажмите и перетащите Проверить виджет на пустую страницу, где написано: «Перетащите виджет сюда».
Примечание. Вы можете не видеть Проверить виджет, если вы не перешли на премиум-версию Elementor. Это относится к большинству конструкторов страниц.

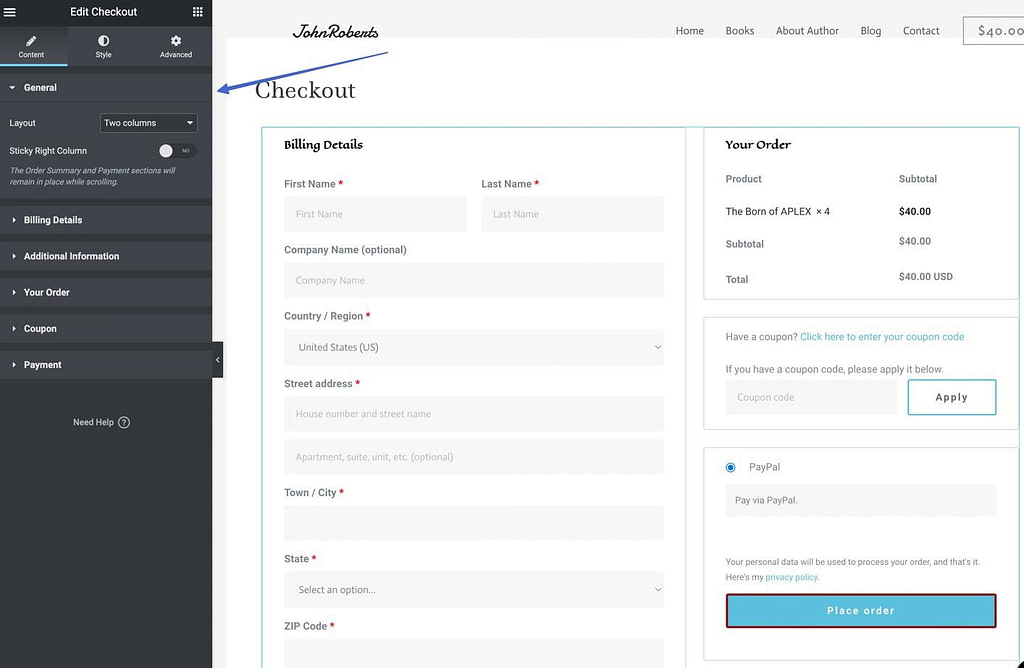
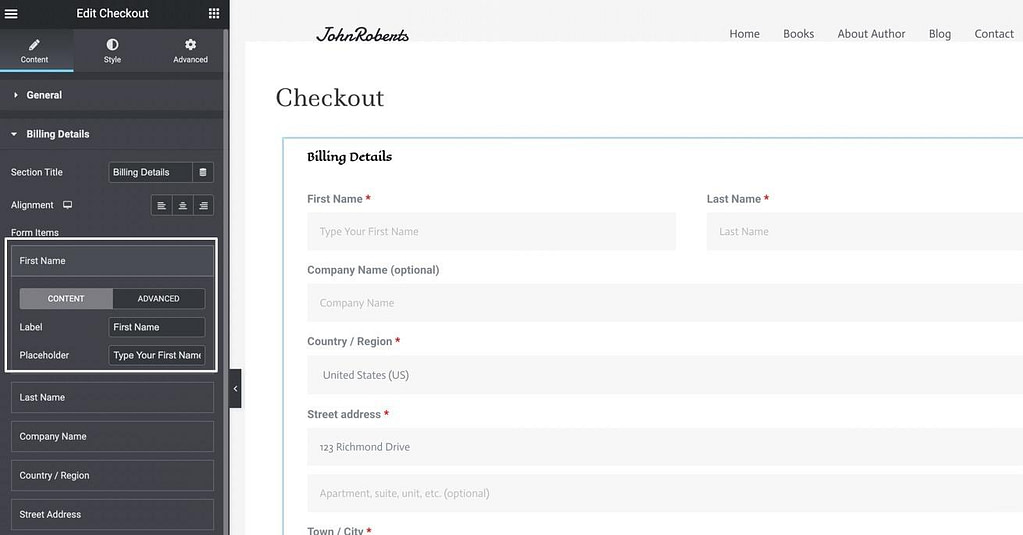
Шаг 4. Настройте содержимое, стиль и дополнительные функции
После перетаскивания виджета оформления заказа Elementor отображает предварительный просмотр оформления заказа. Затем вы можете нажать на эти вкладки слева, чтобы настроить каждый аспект оформления заказа:

Например, вы можете переключить Генеральный план в один столбец и откорректируйте текст-заполнитель для поля имени.

Другие вкладки настройки включают в себя:
- Платежные реквизиты
- Дополнительная информация
- Твоя очередь
- Купон
- Оплата

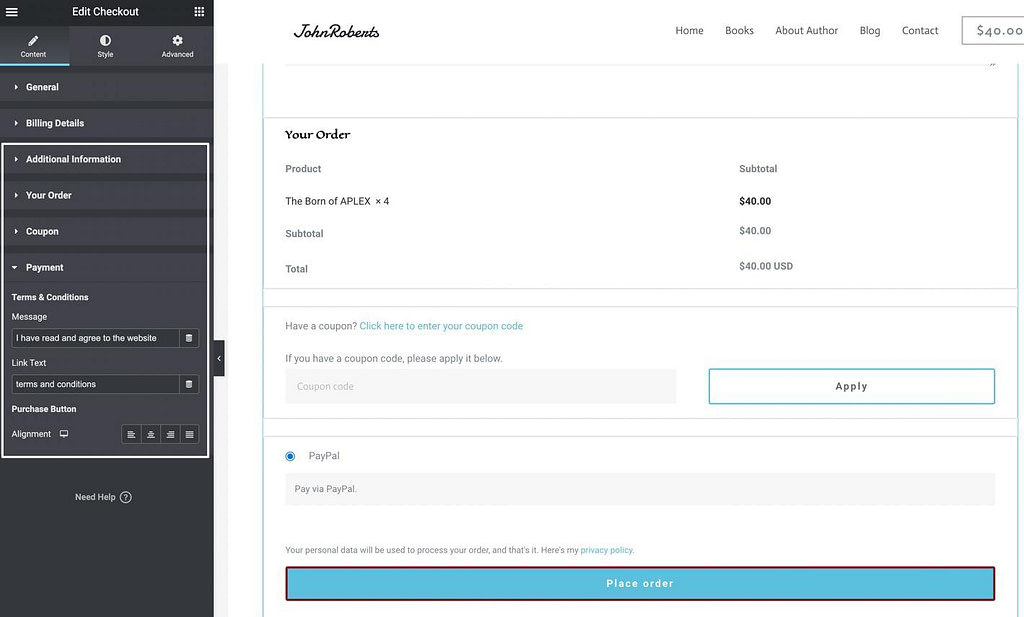
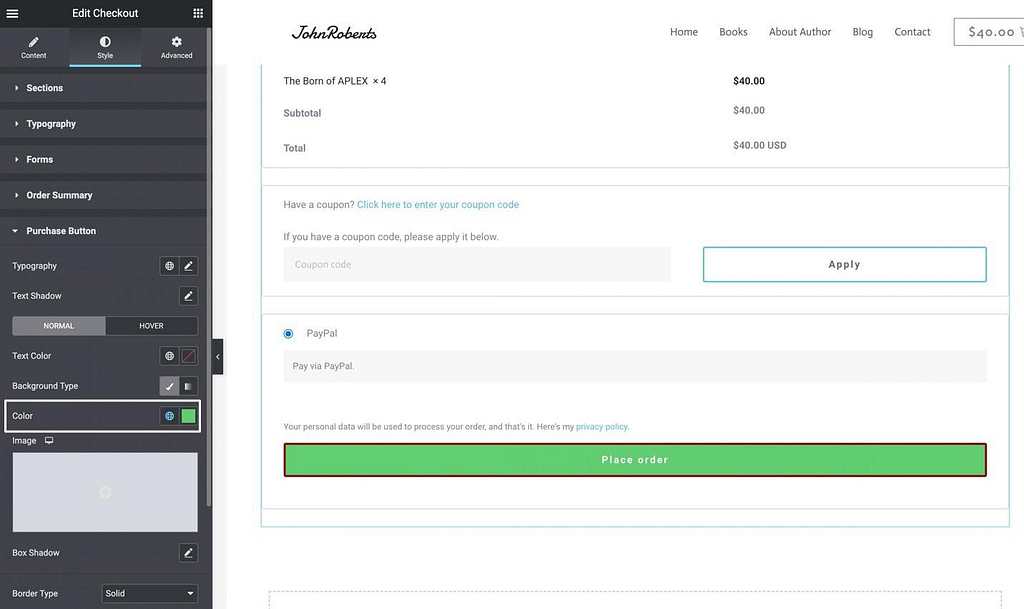
Есть также бесконечные способы редактирования оформления заказа WooCommerce под Стиль вкладка
Используйте эти вкладки:
- Разделы
- Типография
- Формы
- итог заказа
- Кнопка покупки
В качестве примера мы заменили синий Покупка кнопка для зеленого.

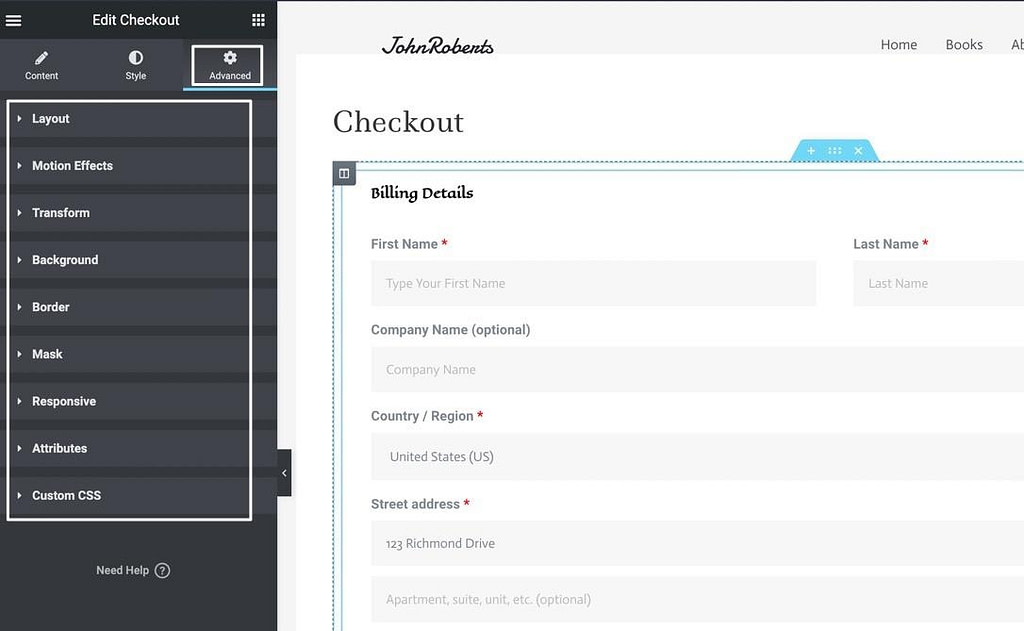
Наконец, Передовой tab предлагает еще более мощные инструменты для редактирования:
- Макеты
- Эффекты движения
- Преобразования
- Фоны
- Границы
- Маски
- Ответная реакция
- Атрибуты
- Пользовательские CSS

Пока вы придерживаетесь страницы, ранее установленной как «Страница оформления заказа» для WooCommerce и замените шорткод оформления заказа WooCommerce на виджет оформления заказа компоновщика страниц, вы можете сохранить изменения и завершить процесс!
Способ 3. Установите плагин настройщика для редактирования полей.
Существует множество плагинов для настройки оформления заказа WooCommerce, например:
Большинство плагинов для оформления заказа WooCommerce предоставляют дополнительные инструменты настройки для изменения и добавления полей, но есть и такие, которые полностью обновляют дизайн, например плагин Multi-step Checkout.
⌛ Мы предлагаем вам изучить все рекомендуемые плагины выше, но мы рассмотрим краткое руководство с плагином Checkout Field Editor, чтобы помочь вам понять, как редактировать WooCommerce Checkout с помощью плагина.
Шаг 1. Установите и активируйте плагин Checkout Field Editor.
Установите подключаемый модуль Checkout Field Editor, затем выполните процесс активации подключаемого модуля.
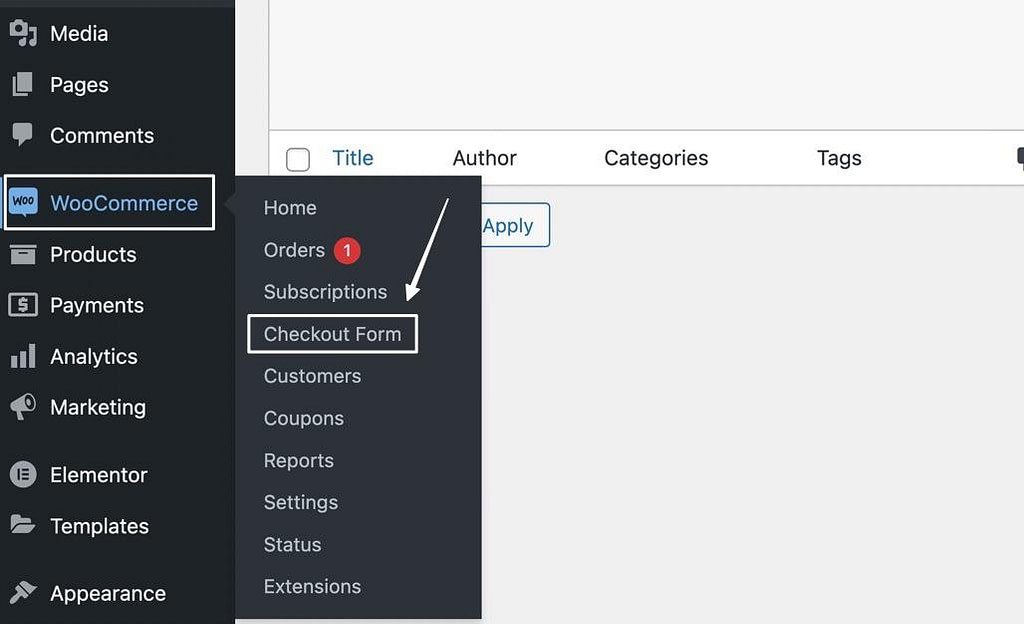
После активации плагин добавляет новую вкладку в WordPress, к которой вы можете получить доступ, перейдя в WooCommerce > Форма оформления заказа.

Шаг 2. Отредактируйте текущие поля
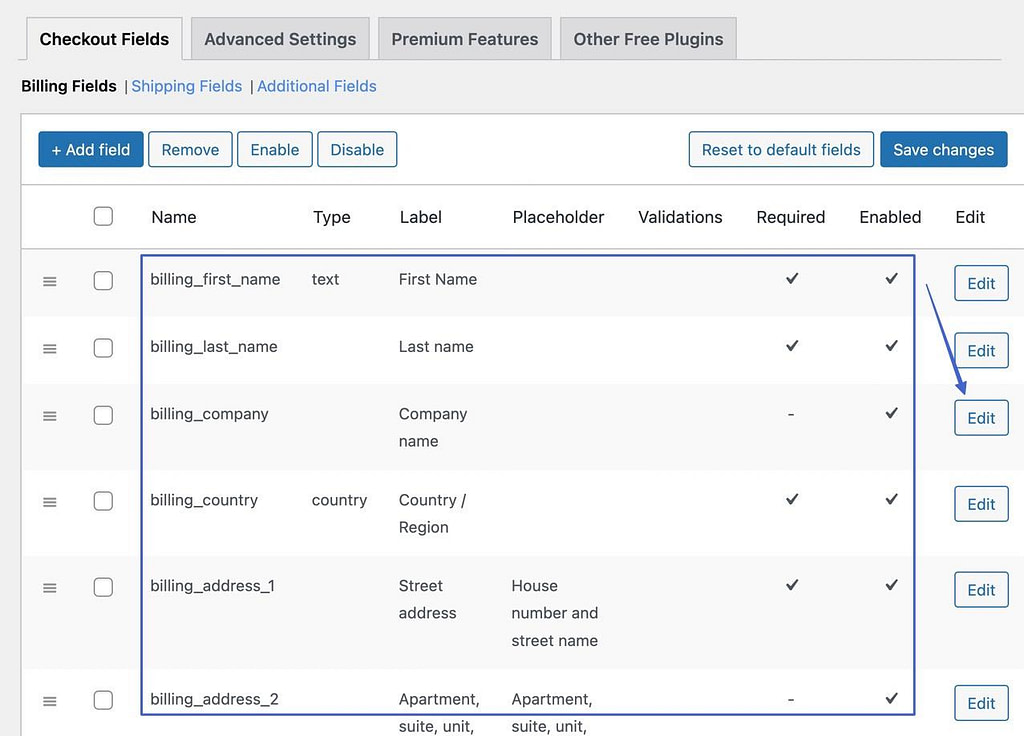
Плагин отображает все текущие поля в вашей кассе WooCommerce, за исключением того, что плагин теперь ссылается на кассу WooCommerce по умолчанию, поэтому у вас есть полный контроль над полями.
Вы можете редактировать:
- Платежные поля
- Поля доставки
- Дополнительные поля
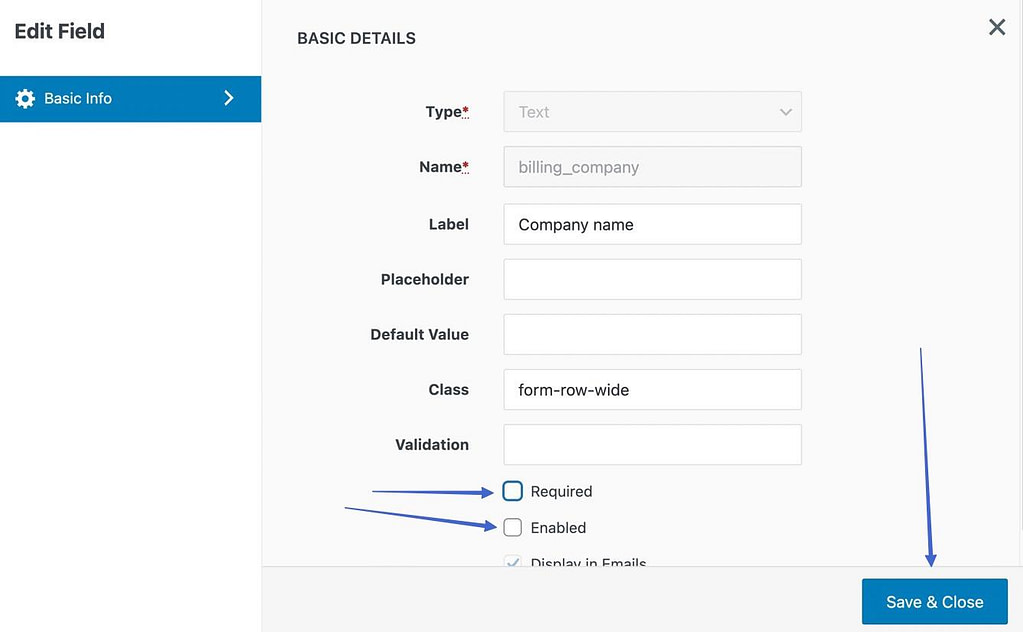
Чтобы изменить поля оформления заказа WooCommerce, нажмите Редактировать рядом с полем, которое вы хотите изменить. Для этого примера мы изменим Название компании поле.

в Редактировать поле окно, вы можете изменить параметры для поля, например:
- Этикетка
- Заполнитель
- Значение по умолчанию
- Сорт
- Проверка
Также можно снять флажок Необходимый поле, поэтому клиенты не обязаны заполнять поле. Вы также можете отключить поле, чтобы оно вообще не отображалось в кассе. Не забудьте нажать Сохранить и закрыть.

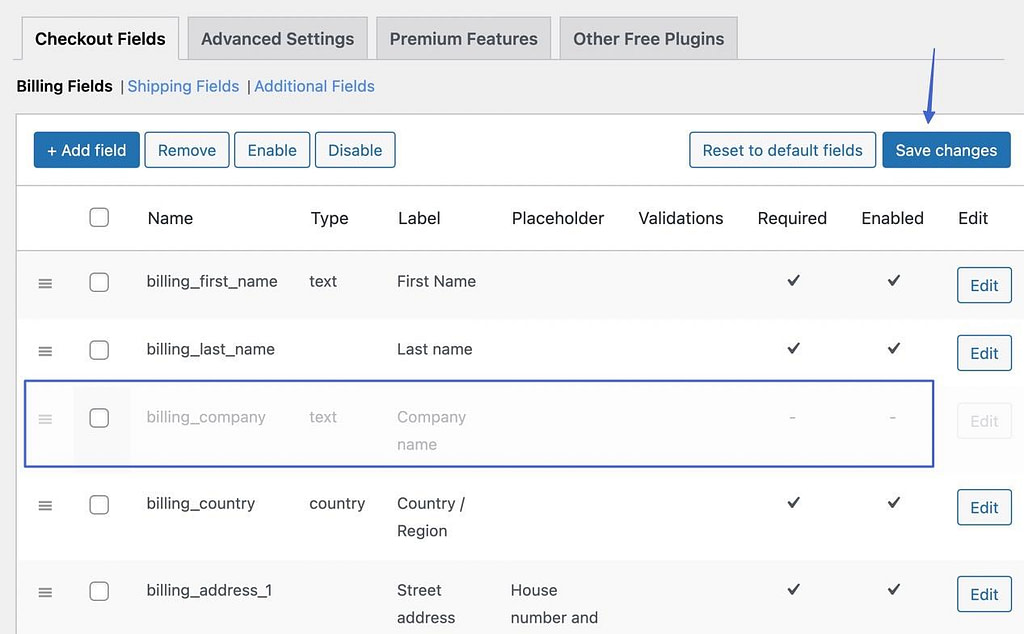
После этого плагин обычно все сохраняет, но вы можете нажать кнопку Сохранить изменения кнопку еще раз, чтобы убедиться, что она работает.
Как видите, мы удалили Название компании поле из кассовой зоны.

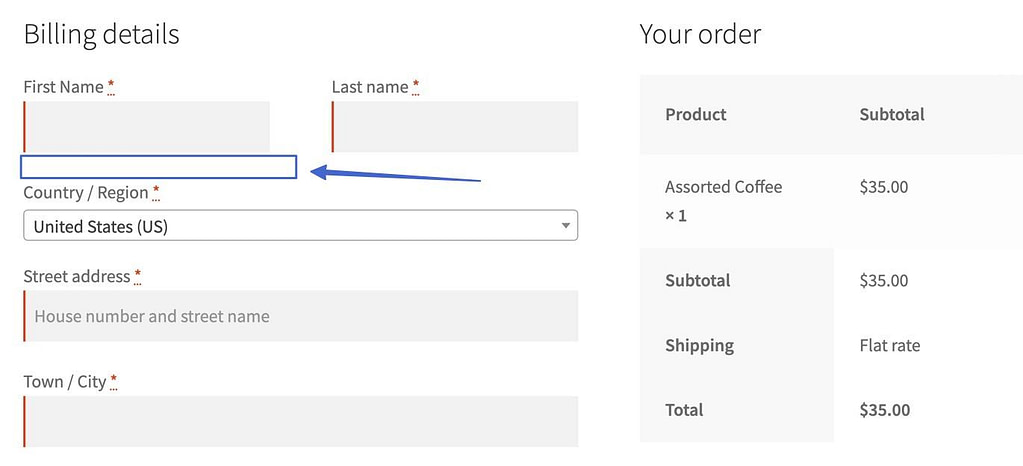
И это исчезло из оформления заказа.

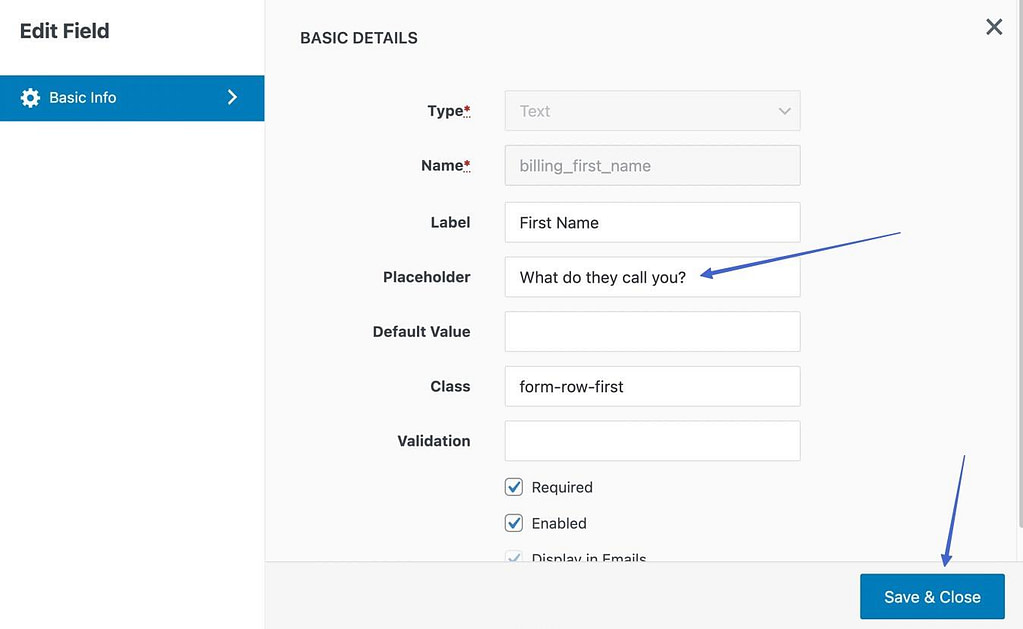
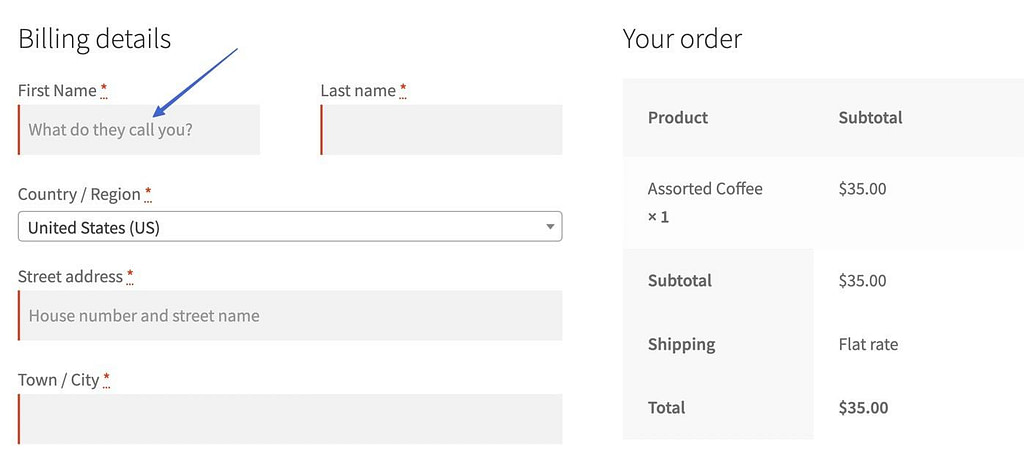
Вы также можете отредактировать что-то вроде Заполнитель текст. В этом случае это тот же процесс открытия соответствующего поля и изменения настроек.

Имя Поле в нашей кассе теперь показывает новый текст-заполнитель.

Шаг 3. Добавьте новое поле в кассу WooCommerce.
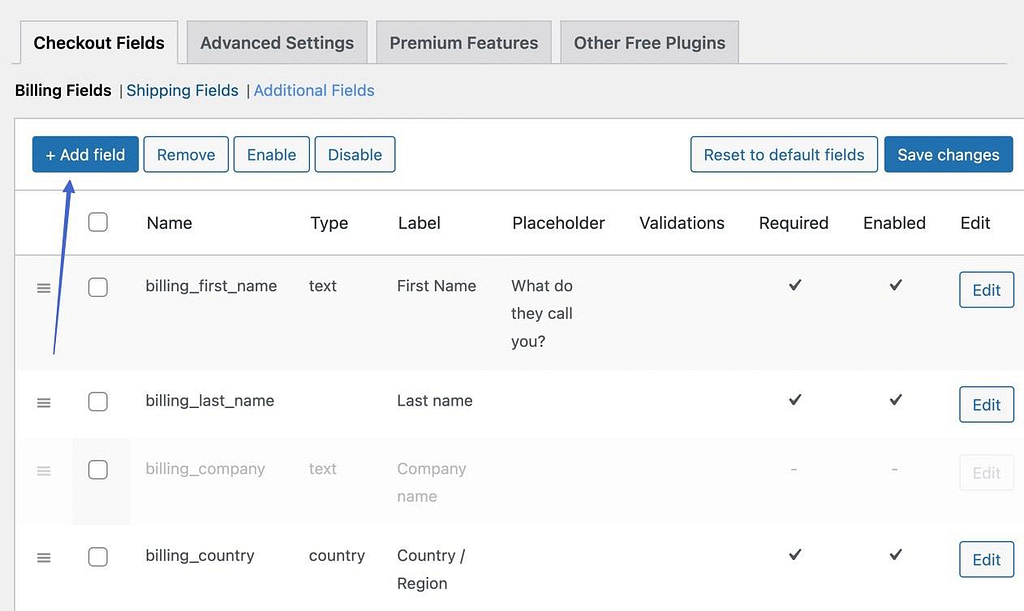
Чтобы добавить совершенно новое поле, нажмите кнопку Добавить поле кнопка.

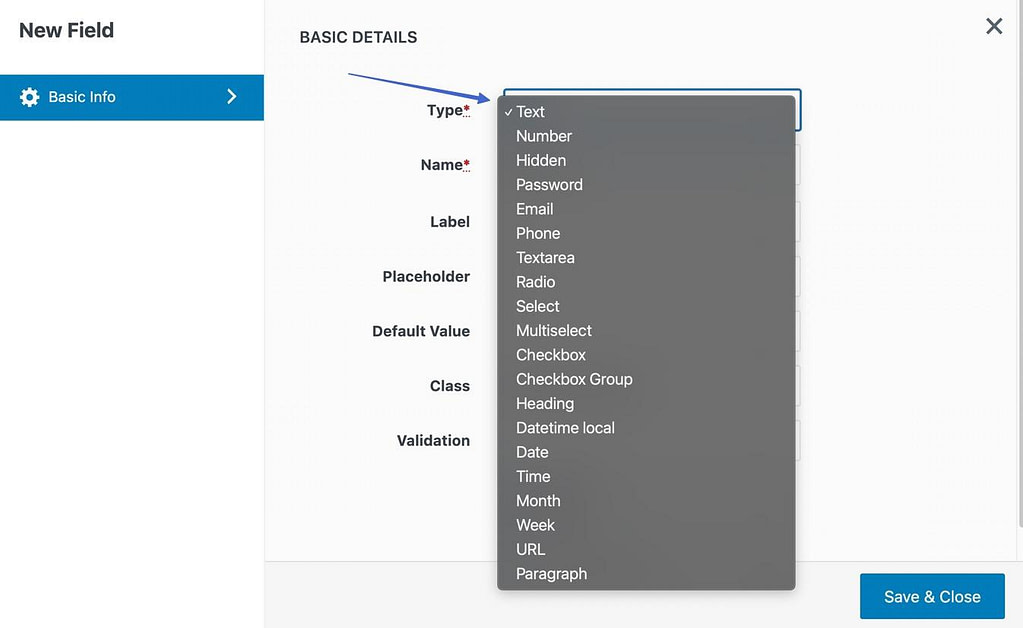
Выберите Тип поля, выбирая из таких вариантов, как:
- Текст
- Число
- Скрытый
- Пароль
- Телефон
- Флажок
- Месяц
- URL-адрес
- и многое другое

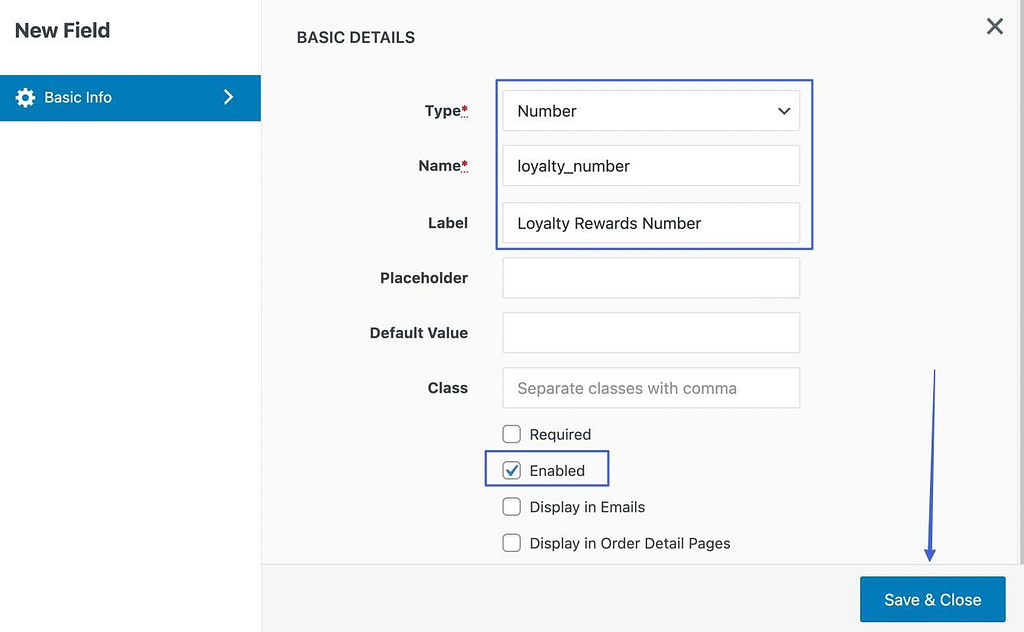
В качестве примера сделаем Число поле и попросите клиентов ввести свой номер программы лояльности. Вы также можете указать такие элементы, как заполнители, значения по умолчанию и указать, является ли это обязательным полем.
Убедитесь, что вы проверили Включено поле, затем нажмите Сохранить и закрыть.

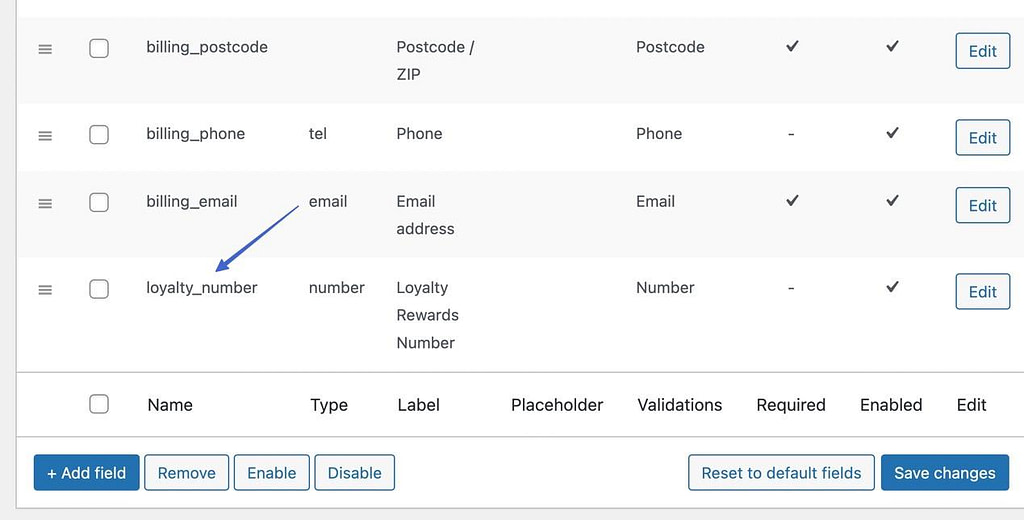
Шаг 4. Просмотрите результаты
В бэкенде вы увидите новое поле оформления заказа в нижней части списка. По умолчанию он расположен в конце, но вы можете щелкнуть и перетащить, чтобы изменить порядок.

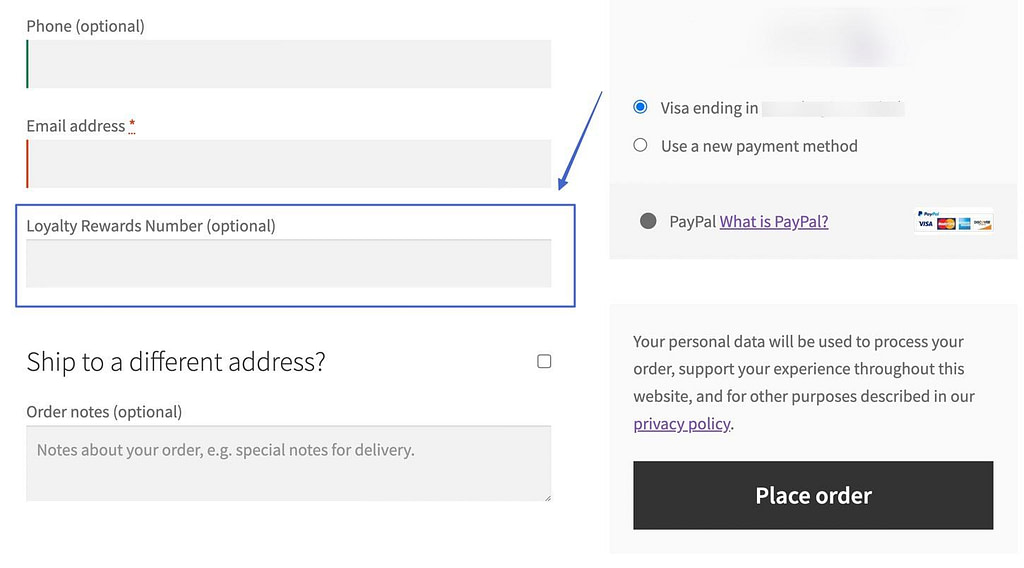
И новое поле также появляется в модуле проверки внешнего интерфейса.

Создайте идеальную страницу оформления заказа сегодня
👉 В этой статье мы обсудили причины, по которым вы можете захотеть отредактировать страницу оформления заказа WooCommerce, будь то проблемы с брендингом, оптимизацией или взаимодействием с пользователем. Затем мы рассмотрели наиболее эффективные способы фактического редактирования оформления заказа с такими параметрами, как:
💡 Мы рекомендуем начать с настроек оформления заказа WooCommerce по умолчанию, чтобы увидеть, помогут ли они достичь желаемых результатов. Для более сложных изменений рассмотрите возможность использования настраиваемых полей. А для расширенных, но относительно простых в реализации настроек используйте один из предложенных компоновщиков страниц.
Каковы ваши основные вопросы о том, как редактировать оформление заказа WooCommerce? Поделитесь своими мыслями в комментариях!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀