5 инструментов без кода в 2023 году
Ищете лучший конструктор сайтов для дизайнеров?
Существует множество конструкторов веб-сайтов, которые могут использовать даже новички. Однако профессиональным дизайнерам требуются более совершенные инструменты настройки. К счастью, вам не придется жертвовать простотой использования ради превосходной функциональности.
Чтобы помочь вам найти подходящее решение, мы протестировали некоторые из лучших инструментов для создания веб-сайтов и изучили их удобные для дизайнеров функции.
Давайте погрузимся!
На что обратить внимание в лучшем конструкторе сайтов для дизайнеров
Тот факт, что вы веб-профессионал, не означает, что вам нужно создавать клиентские сайты с нуля. На самом деле многие дизайнеры и разработчики этого не делают. Однако выбор конструктора веб-сайтов для вашего бизнеса немного отличается от выбора конструктора веб-сайтов для проекта DIY.
Без сомнения, необходимы сложные возможности настройки. Конструктор веб-сайтов не должен ограничивать ваши дизайнерские возможности, поэтому возможность изменения каждого элемента должна соответствовать вашим требованиям.
Помимо этого, обратите внимание на следующее:
- Конструктор с возможностью перетаскивания: Возможность легко перемещать различные элементы по области контента улучшит ваш рабочий процесс.
- Визуальные эффекты: Произведите впечатление на клиентов такими эффектами, как параллаксная прокрутка или анимация, которые сделают вашу работу более качественной.
- Выбор шаблонов: Вы сможете работать намного быстрее, если у вас есть качественные шаблоны, которые можно использовать в качестве основы.
- Интеграции: Оптимизированная интеграция со сторонними приложениями и/или платформами, такими как Google Analytics, улучшит ваши конечные продукты.
Наконец, не забывайте и о стоимости. Вы хотите иметь возможность сохранять разумные гонорары, при этом покрывая расходы на создателя вашего веб-сайта.
Пять лучших конструкторов сайтов для дизайнеров
Теперь, когда мы рассмотрели основные функции, давайте рассмотрим пять лучших конструкторов веб-сайтов для дизайнеров, которые может предложить рынок. Вот решения, которые мы собираемся представить:
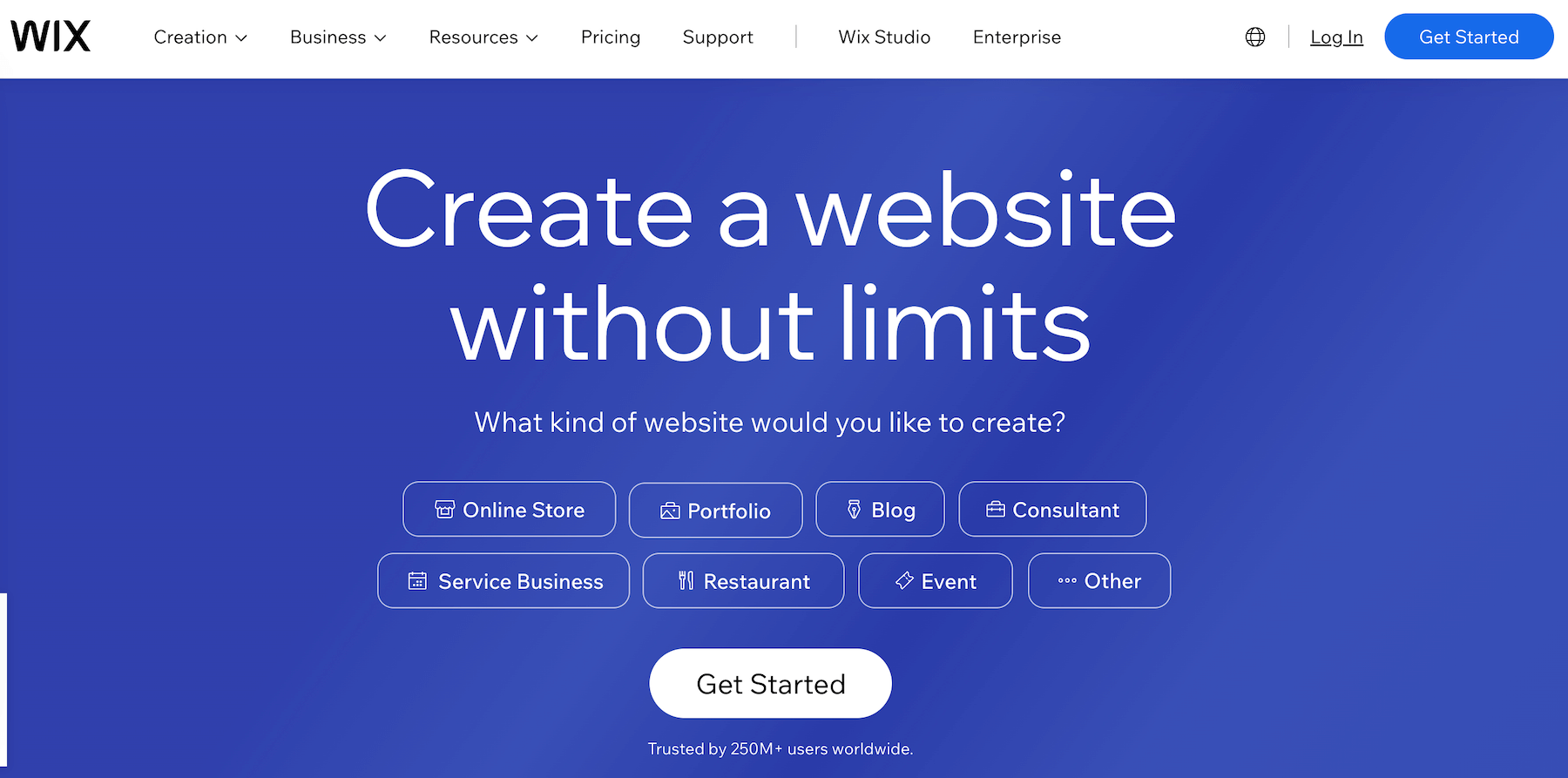
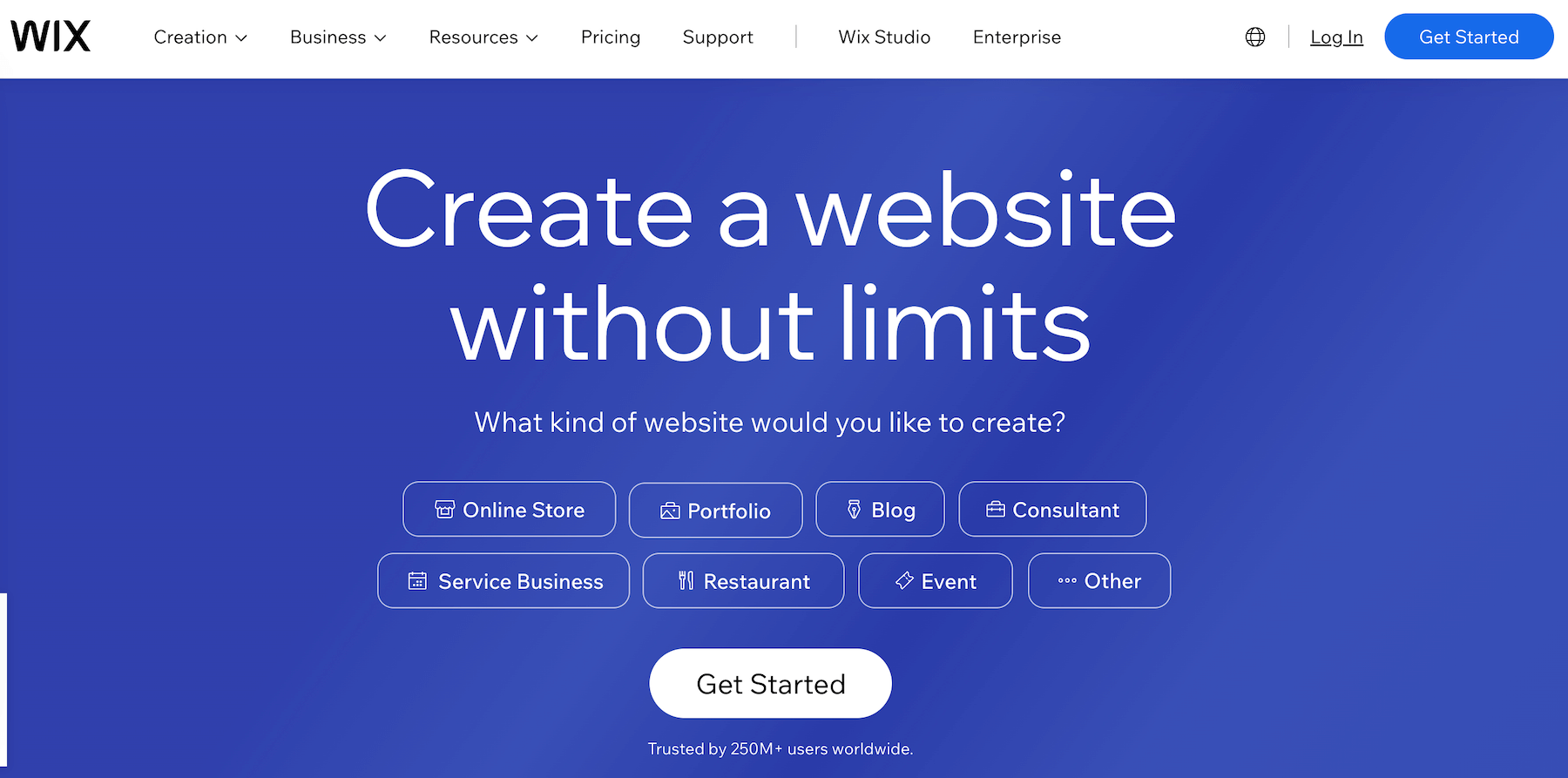
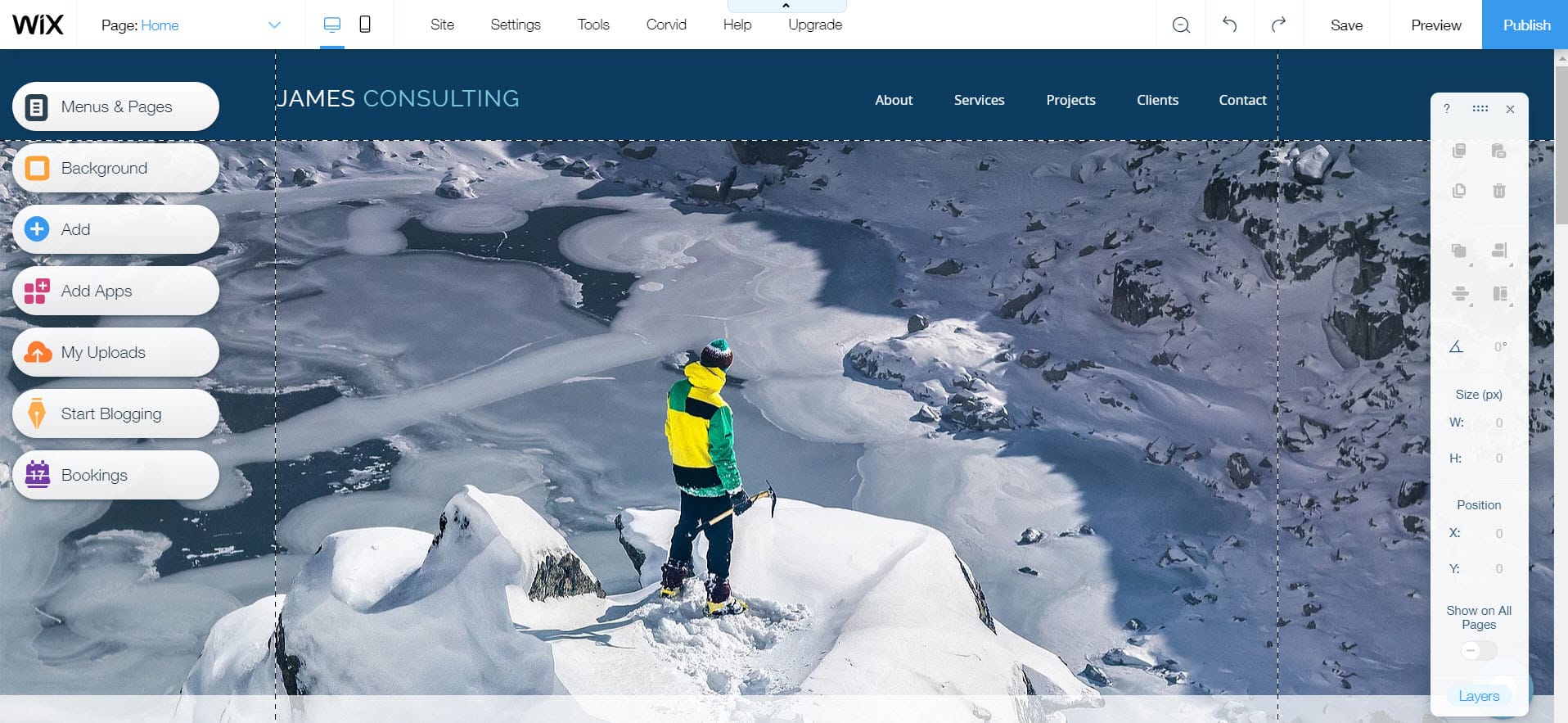
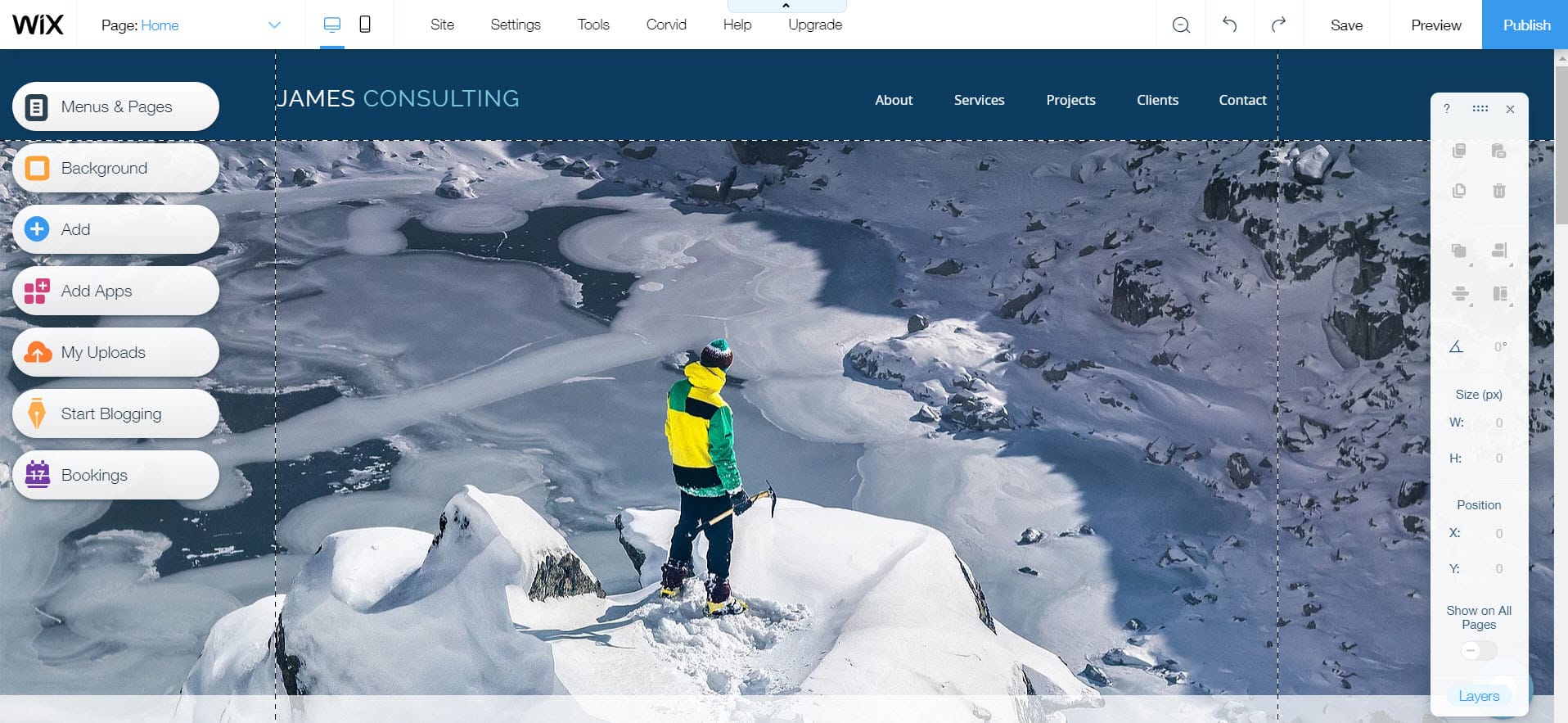
1. Викс


Wix — универсальный конструктор веб-сайтов, который подходит как новичкам, так и профессионалам. Это полностью хостинговое решение, которое снимает с вас еще одну ответственность.
Удобные для дизайнера функции включают в себя:
- Шаблоны: Wix предлагает более 500 тем, которые вы можете полностью настроить.
- Визуальные эффекты: Вы можете повысить интерес к своим проектам благодаря параллаксной прокрутке, интеллектуальным переходам, 3D-анимации, видеофонам и многому другому.
- Выбор редакторов: Если вам нужно настроить свой веб-сайт вручную, вы всегда можете переключиться с конструктора перетаскивания на стандартный редактор.
- Настраиваемый мобильный вид: Вы можете улучшить внешний вид своих клиентских сайтов на мобильных устройствах, переключившись на мобильный редактор.
- Маркет приложений Wix: Wix предоставляет вам доступ к бесплатным и платным приложениям, включая элементы дизайна, для расширения его функциональности.
- Редактор Х: Эта продвинутая платформа для создания позволяет создавать сложные веб-сайты и предоставляет широкий спектр интегрированных бизнес-решений, таких как функции электронной коммерции, инструменты SEO и многое другое.
Кроме того, этот конструктор сайтов очень прост в использовании. Мы рекомендуем вам ознакомиться с нашим пошаговым руководством по созданию веб-сайта с помощью Wix, чтобы увидеть его в действии. Для вдохновения вы также можете просмотреть несколько красивых дизайнов, созданных с помощью этой платформы.


Пока Wix — один из лучших бесплатных конструкторов веб-сайтов, у которого есть бесплатный план., профессионалам следует рассмотреть варианты премиум-класса. Базовый план продается по цене 29 долларов США в месяц.
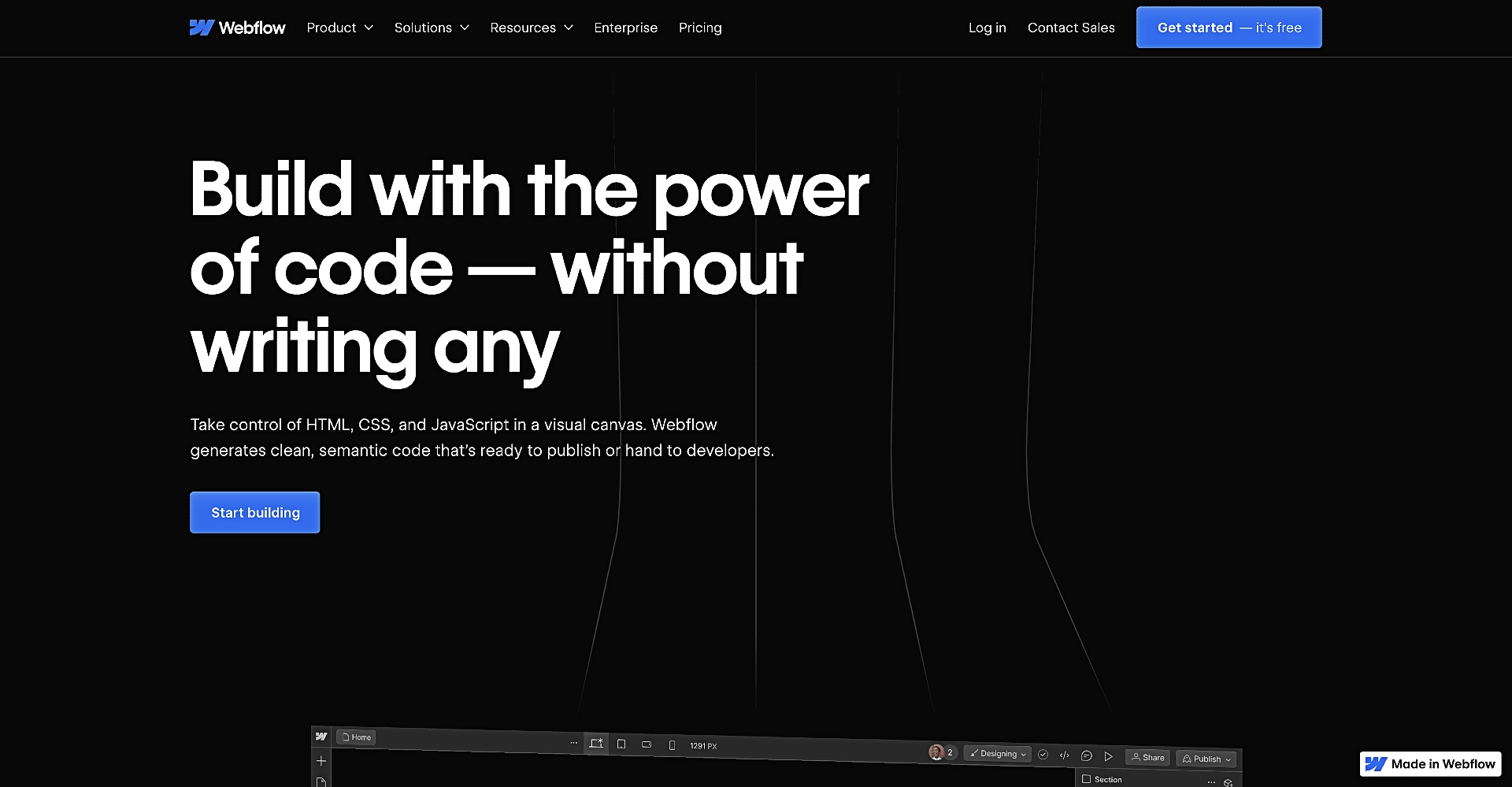
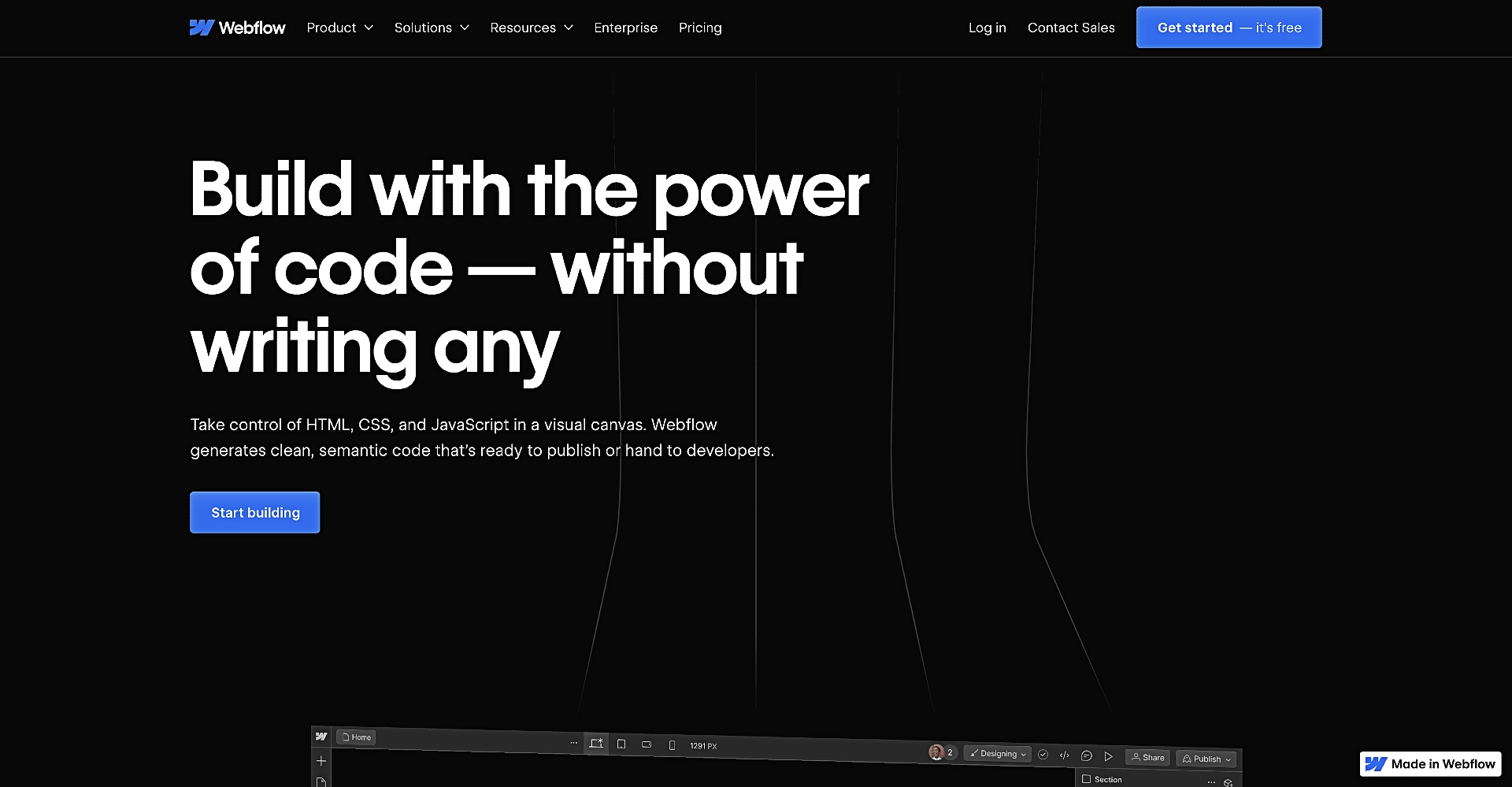
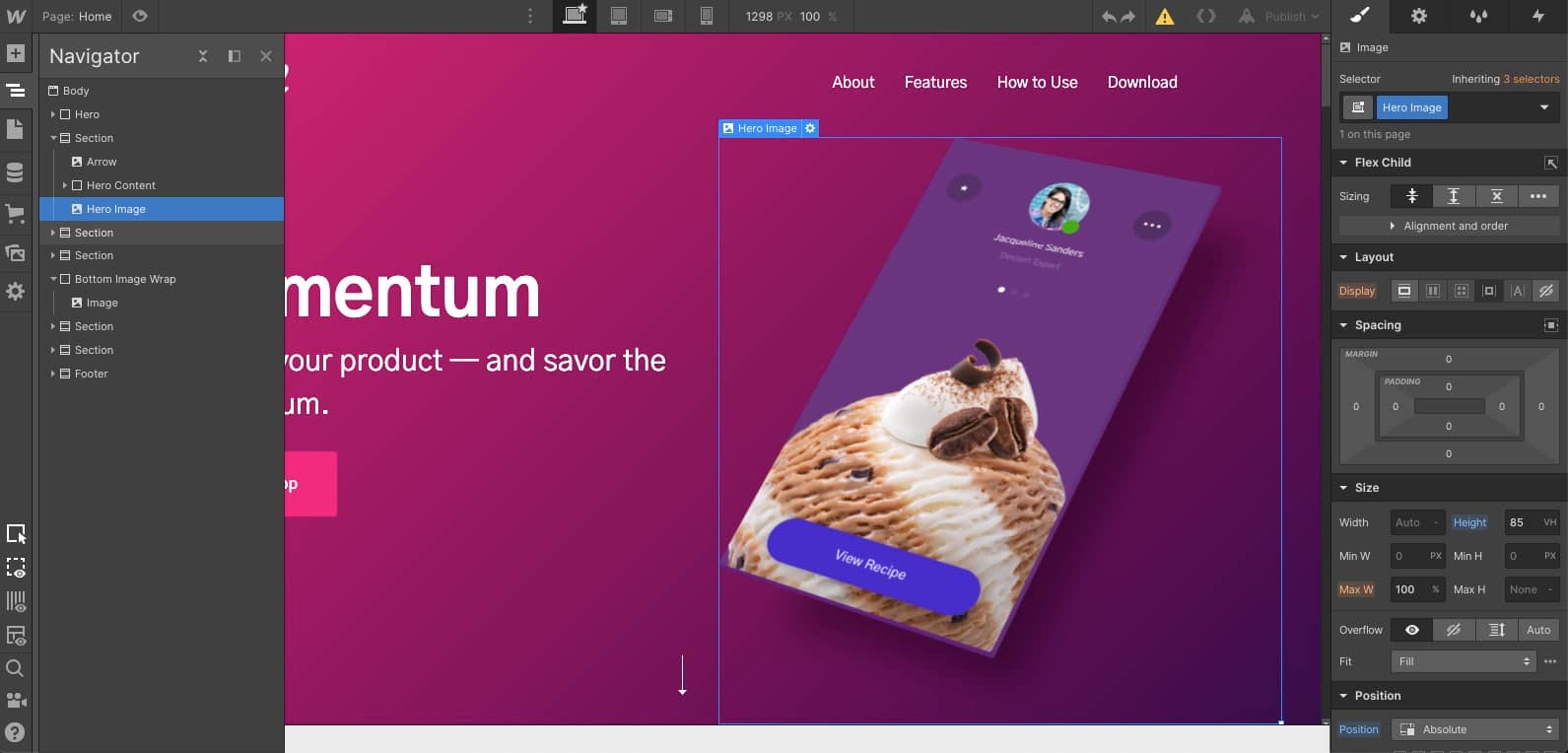
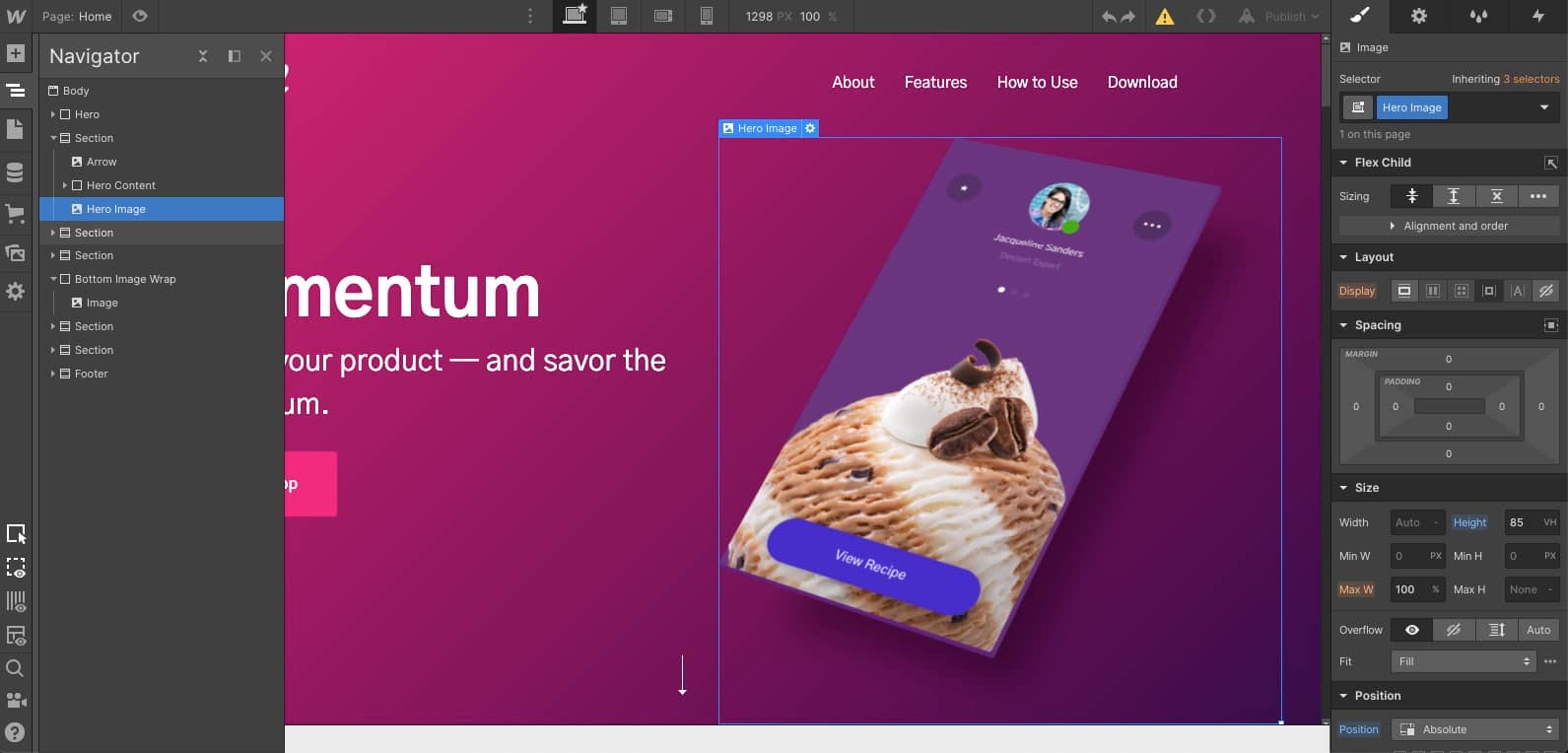
2. веб-поток


веб-поток позволяет создавать потрясающие проекты любого уровня сложности. В отличие от Wix, кривая обучения у него более крутая, и он больше подходит для опытных пользователей, особенно для тех, кто уже знаком с такими инструментами, как Adobe Дримвивер.
Некоторые основные функции включают в себя:
- Шаблоны. Webflow предлагает более 200 высококачественных адаптивных тем. Вы можете полностью настроить все эти шаблоны или начать с чистого листа.
- Расширенный редактор. Хотя Webflow не так интуитивно понятен, как другие конструкторы с функцией перетаскивания, он обеспечивает превосходные возможности редактирования с помощью виджетов, нескольких модулей и других настроек. Вы также можете выбрать между Дизайнер или редактор режим.
- Динамический контент. Помимо инструментов дизайнера Webflow, вы также можете интегрировать галереи лайтбоксов или After Effects применять впечатляющие динамические элементы к вашим клиентским сайтам.
- Расширенные инструменты анимации. Вы можете создавать потрясающие анимации без необходимости использования кода, включая параллакс и другие эффекты прокрутки.
- Настройка кода. Вы можете включить собственный код JavaScript, CSS3 и HTML5.
- Передовые решения для электронной коммерции. Webflow позволяет вам создать полнофункциональный магазин для бизнеса любого размера.
Webflow предоставляет исчерпывающую документацию, включая видеоуроки. Существует также дизайнерский раздел в нем подробно рассматриваются расширенные возможности платформы по кодированию.


Вы можете начать создавать клиентские сайты с помощью Webflow бесплатно и обновить их, когда будете готовы к работе. Если вы хотите воспользоваться преимуществами премиум-функций платформы, вам следует инвестировать в одну из ее Планы рабочего пространства. Ты можешь создавайте неограниченное количество сайтов всего за 49,00 долларов США в месяц.
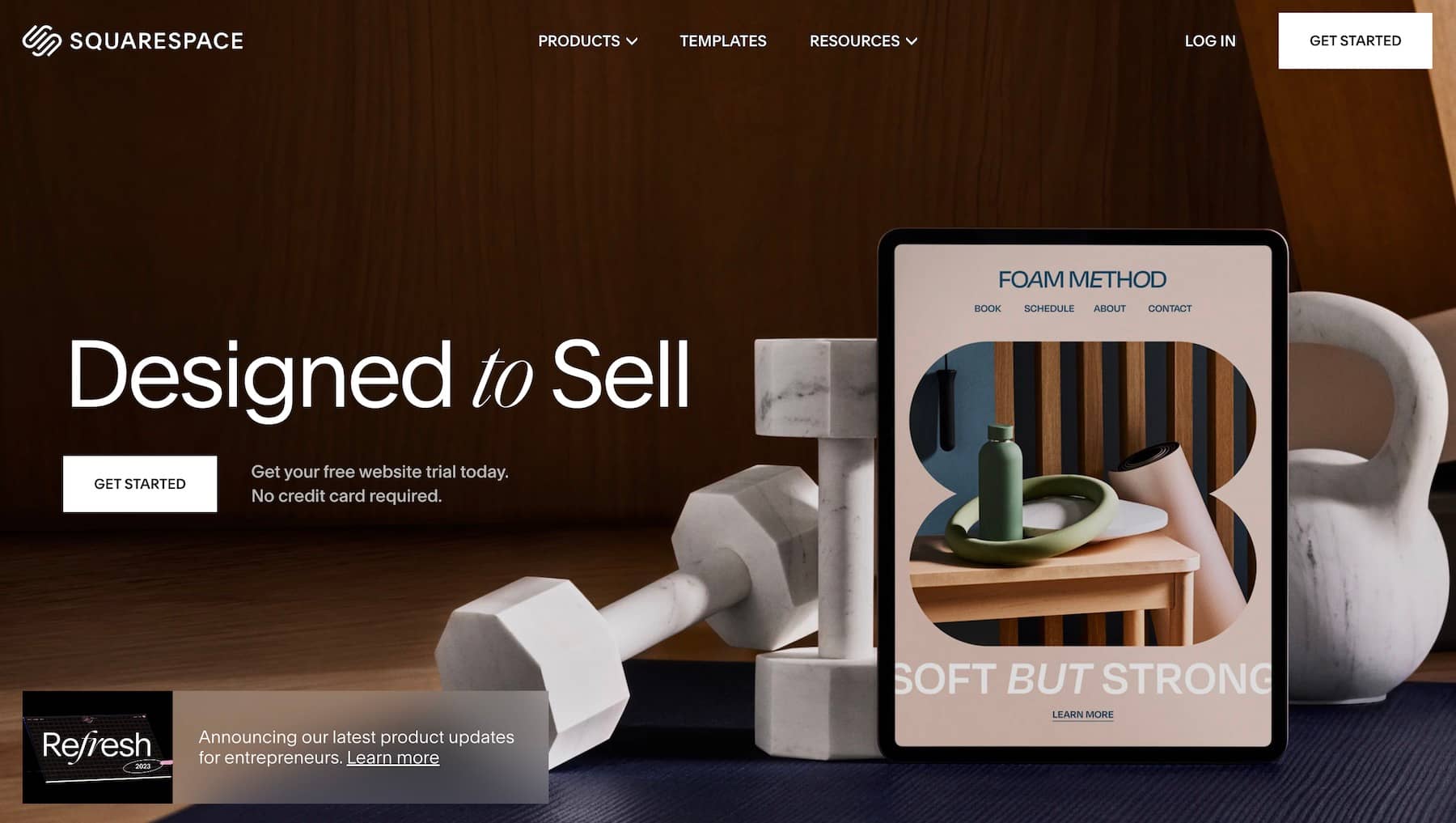
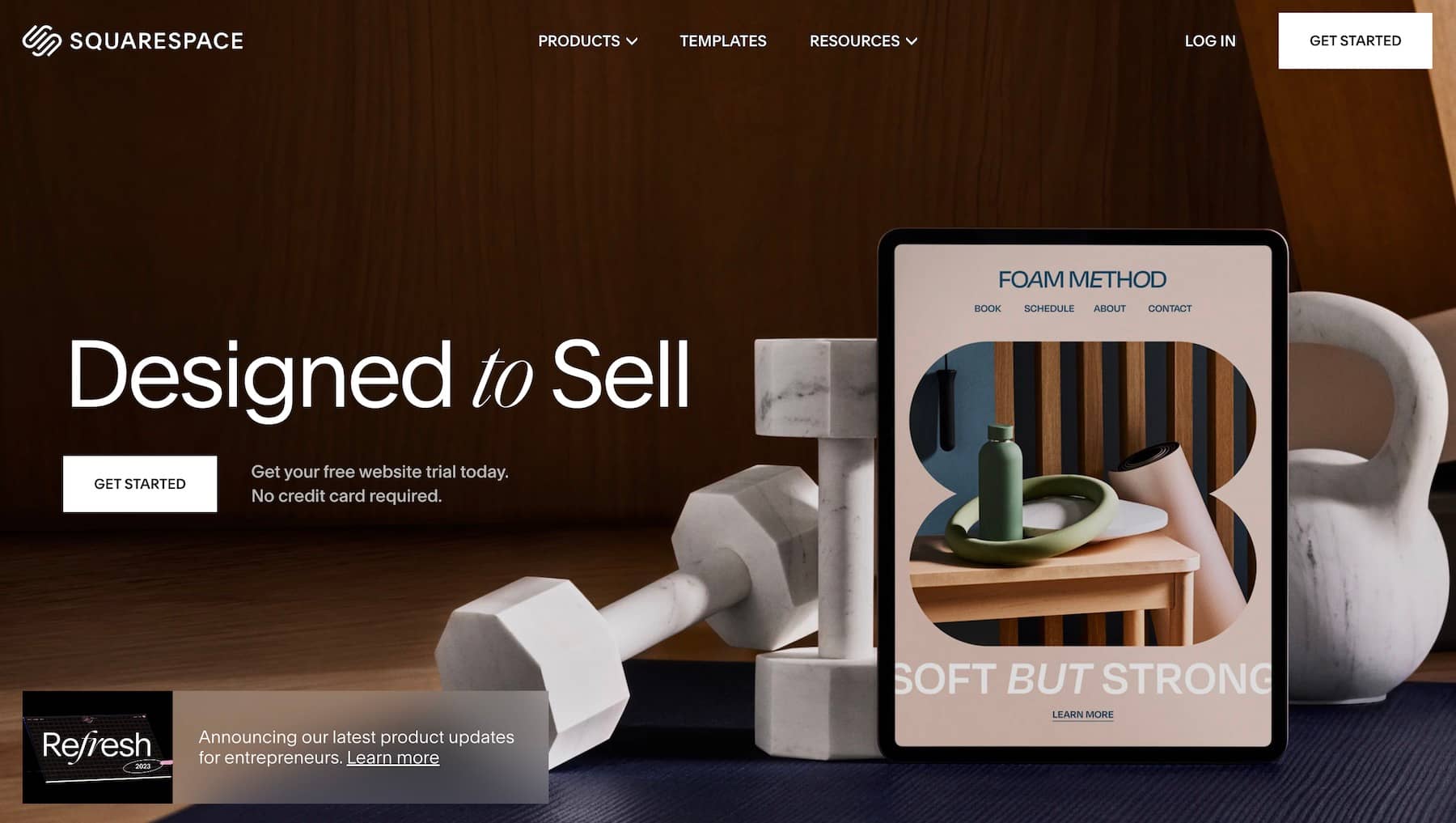
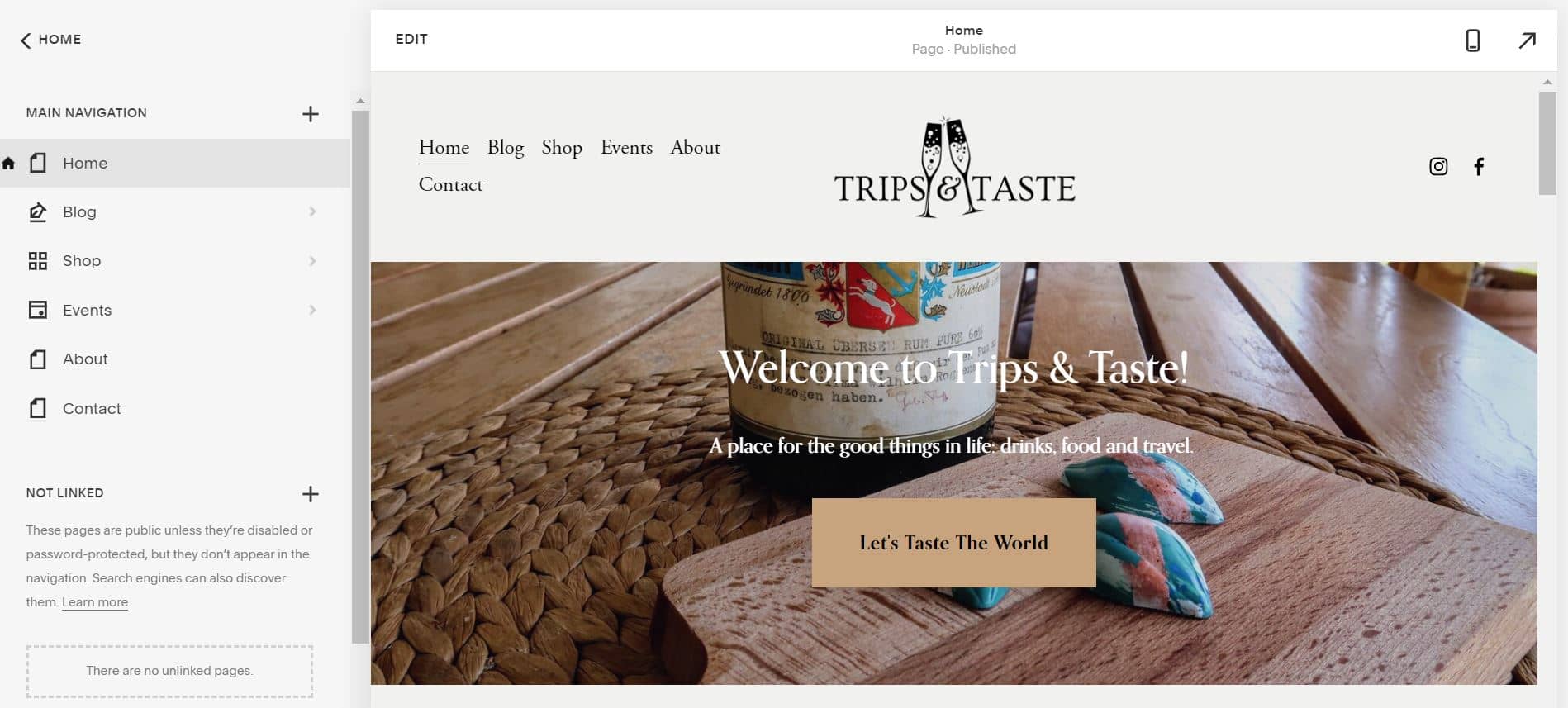
3. Квадратное пространство


Как и Wix, Squarespace — популярный конструктор веб-сайтов с полным хостингом. Этот универсальный пакет станет привлекательным выбором для новичков и профессионалов, которых привлекает его простота и красивый дизайн.
Стоит учитывать множество удобных функций, таких как:
- WYSIWYG-редактор: Редактор платформы обеспечивает интуитивно понятный интерфейс визуального создания и позволяет полностью контролировать процесс проектирования.
- Шаблоны: Squarespace предлагает отмеченные наградами шаблоны, все из которых настраиваемы и очень адаптивны.
- Инструменты интеграции: Вы можете получить доступ к различным надстройкам и виджетам, чтобы расширить функциональность вашего сайта, включая Google Analytics.
- Расширенная настройка: Squarespace предоставляет вам доступ к редактору HTML/CSS, расширенному редактору стилей и многому другому.
- Электронная торговля: Вы можете использовать Squarespace для создания простых интернет-магазинов.
Squarespace удобен для новичков и предлагает множество ресурсов, таких как вебинары, руководства и видеоролики, объясняющие каждый шаг. Начать работу так же просто, как зарегистрировать учетную запись.


Вы можете начать с бесплатной пробной версии и обновить ее, когда будете готовы. Если вам не требуются расширенные функции электронной коммерции, мы рекомендуем Бизнес-план, стоимость которого составляет 23 доллара в месяц.
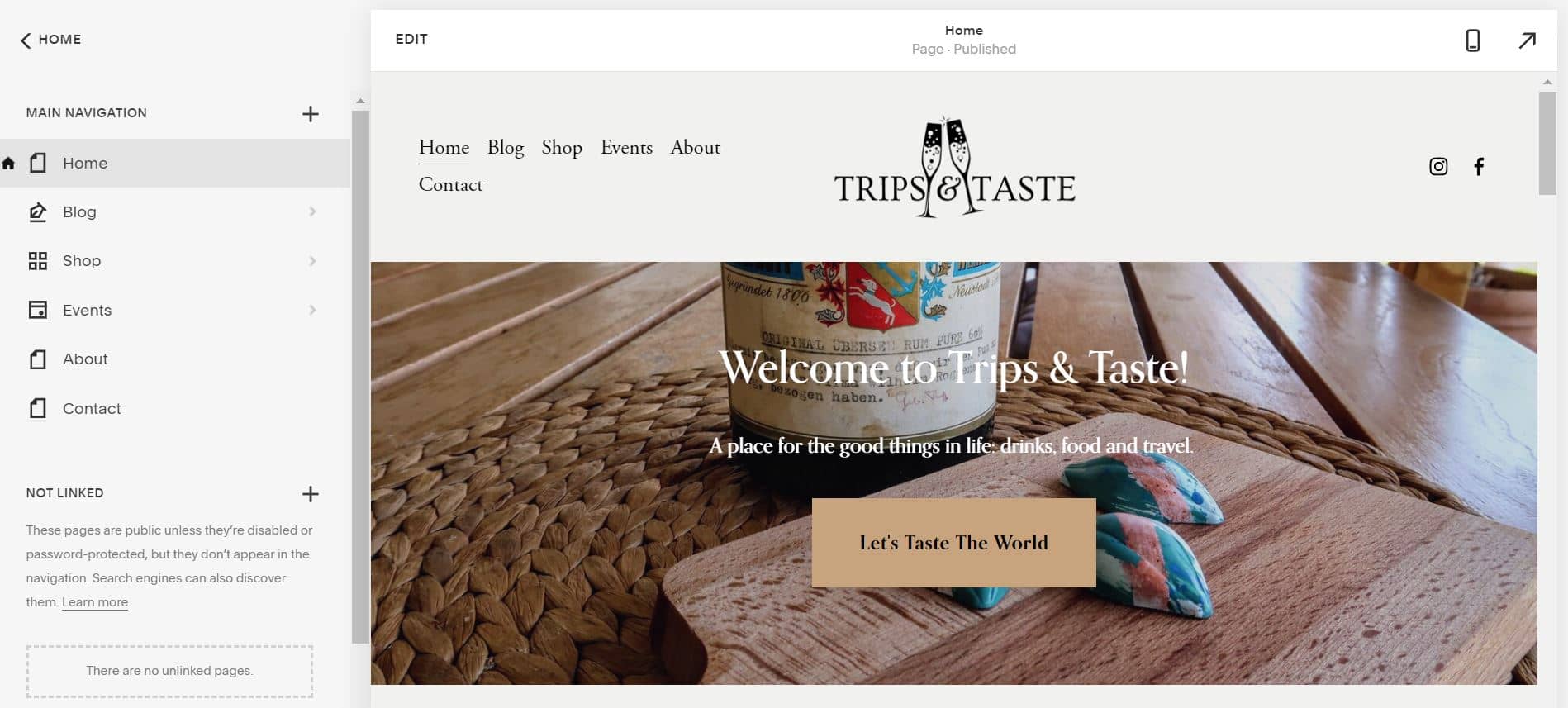
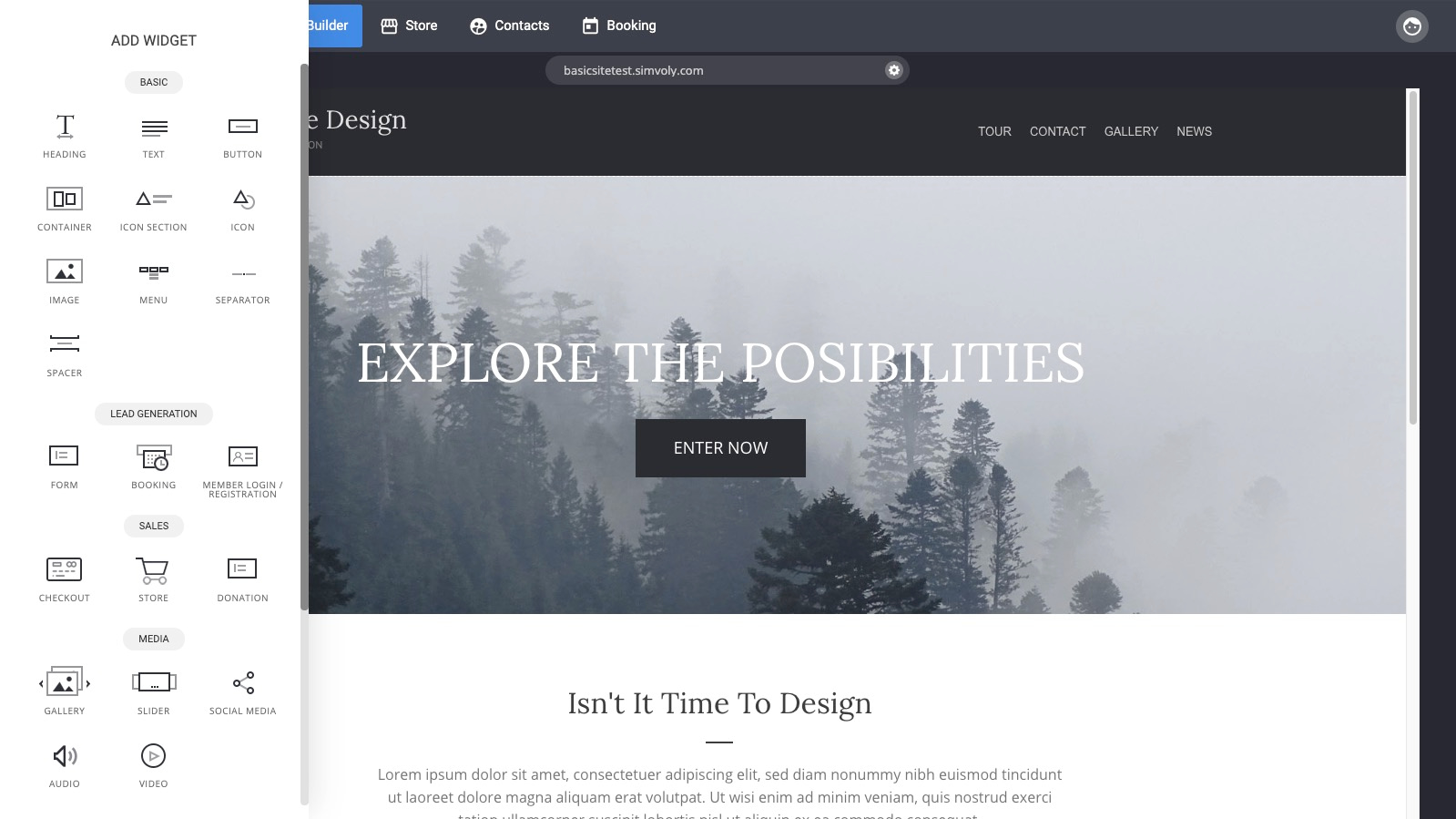
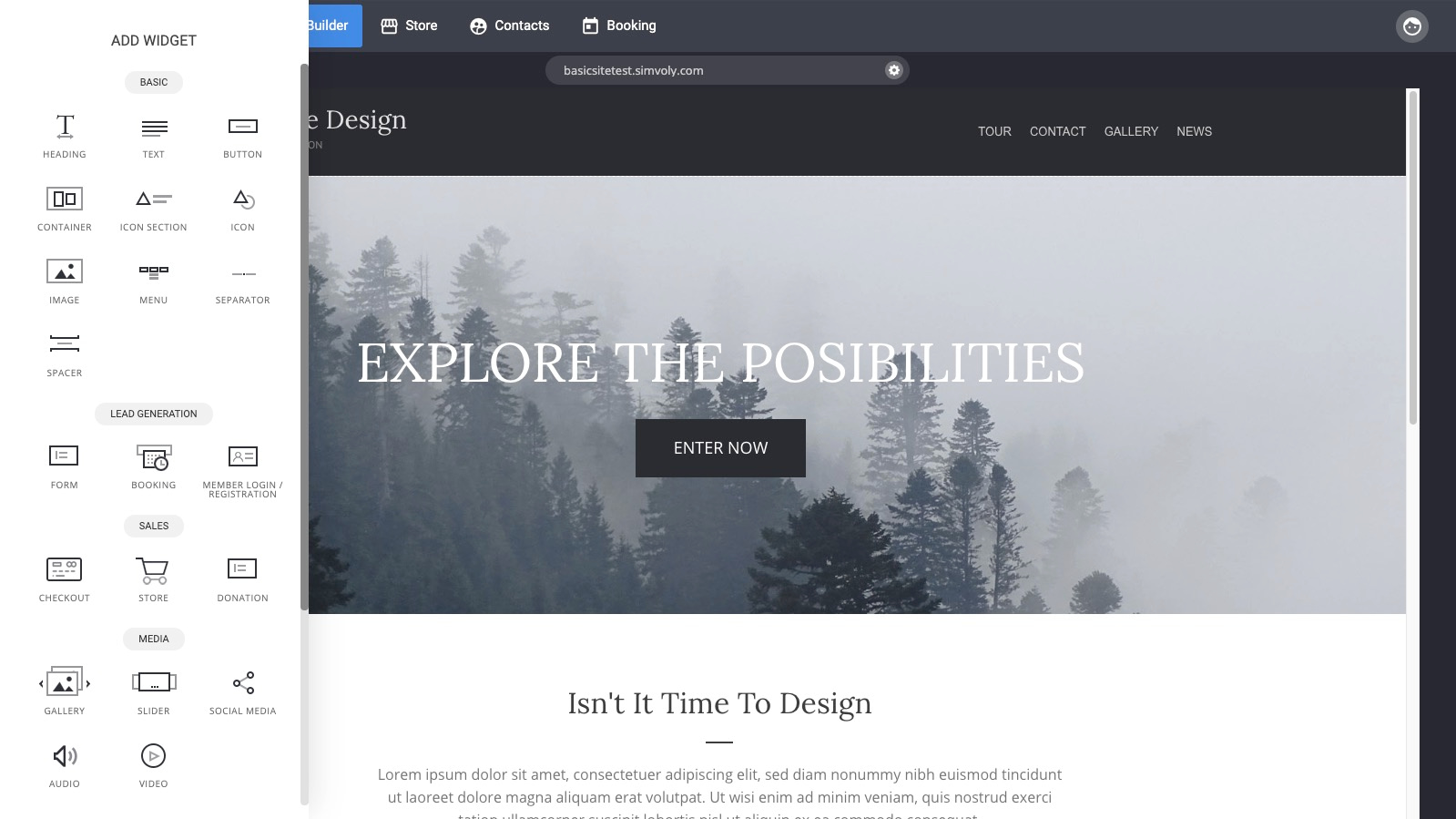
4. Simvoly


Simvoly — новый игрок на рынке конструкторов веб-сайтов с функцией перетаскивания, но уже зарекомендовавший себя достойным соперником. Эта платформа, ориентированная на менее технически подкованных пользователей, проста в освоении и подходит для небольших клиентских проектов.
Некоторые примечательные особенности включают в себя:
- Шаблоны. Simvoly предлагает различные шаблоны, которые вы можете настроить с помощью блоков контента.
- Электронная коммерция. Вы можете создать интернет-магазин даже с планом начального уровня. Символы известны своими воронки продуктакоторые отлично подходят для растущего бизнеса.
- Виджеты. Хотя Simvoly не так продвинут, как некоторые другие лучшие конструкторы веб-сайтов для дизайнеров, он позволяет вам расширить функциональность вашего веб-сайта с помощью виджетов с возможностью перетаскивания.
- Интегрированная аналитика. Платформа предоставляет интегрированные инструменты аналитики и необходимые функции SEO.
- Застройщик White Label. Если вы выберете Simvoly’s white label partnershipвы можете выбрать один из более чем 500 дополнительных шаблонов или создать свой собственный фирменный дизайн.
Simvoly удобен в использовании и предлагает различные обучающие видео которые познакомят вас с возможностями платформы. После регистрации вы можете практически сразу же начать использовать его редактор с возможностью перетаскивания.


Simvoly предлагает бесплатную пробную версию и позволяет вам обновить ее позже, если вы готовы принять на себя обязательства. Чтобы получить доступ к его расширенным функциям, вам следует рассмотреть его планы White Label, стоимость которых начинается от 29 долларов США в месяц..
5. Конструктор сайтов WordPress от DreamHost


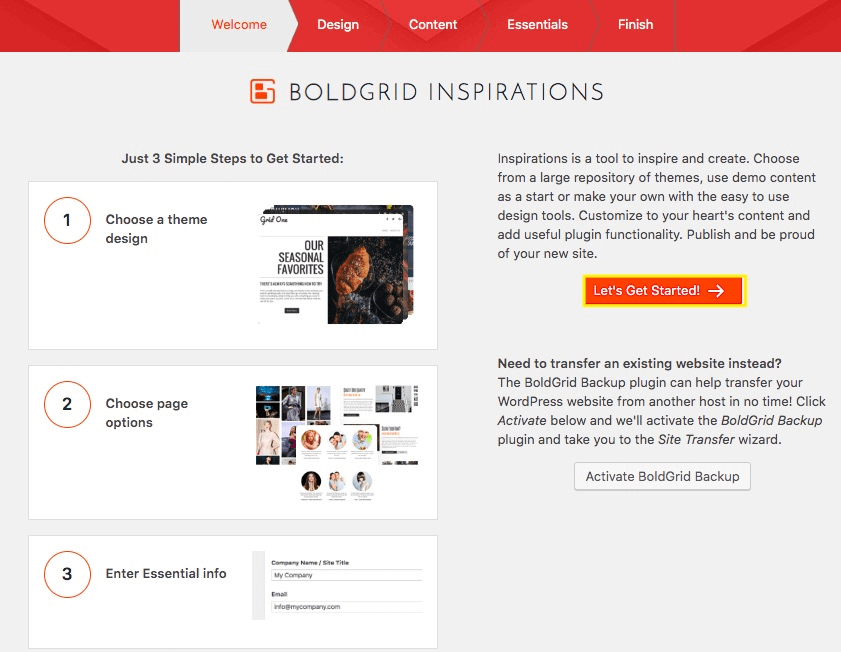
Наш последний выбор — конструктор веб-сайтов WordPress от DreamHost, работающий на базе BoldGrid. Это решение сильно отличается от других в этом списке. Однако, если вы предпочитаете разрабатывать дизайн в WordPress, имеет смысл использовать конструктор, полностью интегрированный с одним из лучших хостинговых решений для платформы.
Ключевые особенности этой платформы включают в себя:
- Интуитивно понятный мастер создания: Мастер дизайна DreamHost проведет вас через процесс создания сайта WordPress и даже добавит дополнительные функции там, где вам это нужно.
- Шаблоны: Вы можете выбирать из более чем 200 стартовых сайтов, которые можно полностью настроить.
- Расширенная настройка: DreamHost позволяет вам создавать более 100 блоков дизайна, которые вы можете стилизовать индивидуально.
- Рекомендации по SEO в реальном времени: Ваши сайты станут более заметными благодаря встроенным инструментам SEO этой платформы.
Чтобы использовать конструктор веб-сайтов WordPress от Dreamhost, вам необходимо подписаться на один из планов хостинга WordPress. Доступны общие и управляемые варианты.
Как только вы запустите новый сайт, вы сможете запустить конструктор веб-сайтов, который поможет вам выбрать тему, создать страницы по умолчанию и добавить информацию о бренде. Ты можешь ознакомьтесь с руководствами DreamHost Чтобы получить больше информации.


Планы общего хостинга от DreamHost начинаются всего за 2,59 доллара США в месяц. Однако, мы рекомендуем план Shared Unlimited для управления несколькими проектами. Это стоит 3,95 доллара в месяц.
Какой конструктор сайтов лучший для дизайнеров?
Конструктор веб-сайтов может стать вашим лучшим другом, если вы дизайнер, желающий работать эффективно.
Однако среди такого большого количества вариантов на рынке выбор одного может оказаться непростым.
Из пяти популярных вариантов, которые мы сравнили, мы обнаружили веб-поток предлагает самые расширенные возможности настройки на детальном уровне. Однако все конструкторы сайтов из нашего списка — отличные решения для большинства профессионалов, в зависимости от сложности их работы.
Если вы можете справиться с настройкой WordPress самостоятельно, вы также можете предпочесть конструктор страниц/тем WordPress. Хотя эти инструменты дизайна веб-сайтов могут не довольно Считайте сами по себе конструкторами веб-сайтов, они предоставляют вам всю гибкость, необходимую для создания великолепно выглядящих веб-сайтов, без необходимости использования кода. Три отличных варианта, которые стоит проверить:
Вы можете воспользоваться нашим руководством по настройке WordPress, чтобы создать базу, а затем установить поверх нее конструктор страниц.
У вас есть вопросы о выборе лучшего конструктора веб-сайтов, который соответствует вашим потребностям и уровню знаний? Спросите нас в комментариях!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!