8 инструментов тестирования доступности, которые сделают ваш сайт более доступным
Тестирование доступности вашего веб-сайта требует большего, чем просто контрольный список лучших практик и стандартов. Если вы хотите привести свой сайт в соответствие с рекомендациями по доступности в Интернете, вам потребуются инструменты тестирования доступности, которые смогут проверять дизайн, содержимое и код вашего веб-сайта.
В этой статье мы познакомим вас с лучшими инструментами тестирования доступности для каждой из этих важных областей вашего сайта. Мы также дадим вам краткий обзор того, как они работают, чтобы вы могли за несколько минут приступить к тестированию доступности вашего веб-сайта.
1. Funkify – имитирует просмотр с ограниченными возможностями
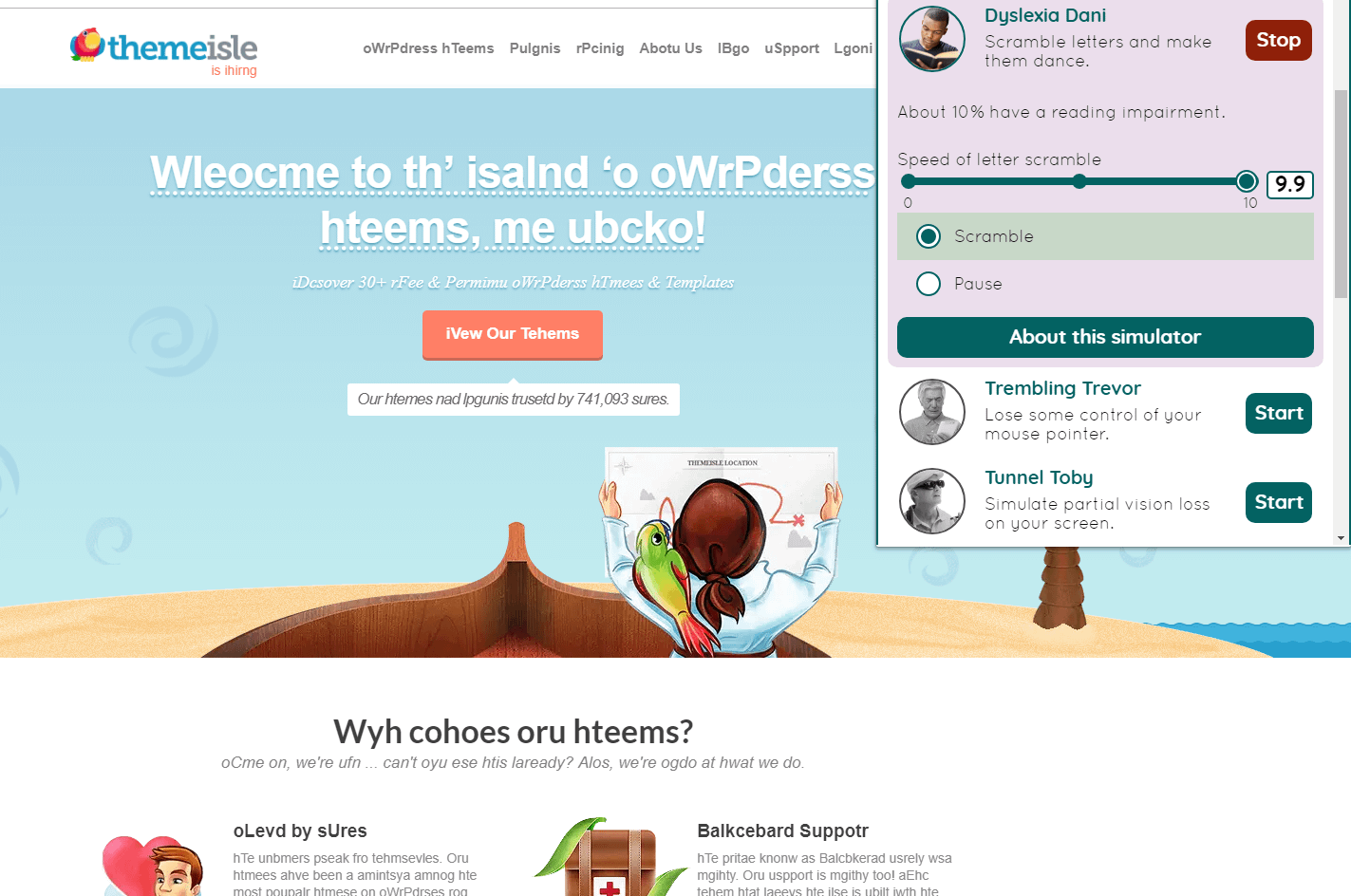
Прежде чем вы предпримете какие-либо шаги по улучшению доступности вашего сайта, мы рекомендуем вам взглянуть на него с точки зрения людей с ограниченными возможностями. Funkify — это расширение Chrome, которое позволяет просматривать ваш веб-сайт с помощью нескольких симуляций инвалидности. Если вы стремитесь обеспечить инклюзивный опыт, этот инструмент поможет вам оценить проблемы, с которыми сталкиваются ваши пользователи.
Благодаря расширению вы сможете использовать свой сайт как пользователь с помощью:
- Ряд нарушений зрения
- Дрожь
- Дислексия
- Гиперактивность
- Управление только с клавиатуры
Funkify — отличный инструмент для начала процесса создания доступного веб-сайта; Пройдя милю на месте своих пользователей, вы получите четкое представление о том, где можно внести наибольшие улучшения. 
2. тота11y – хороший универсальный инструмент для тестирования доступности
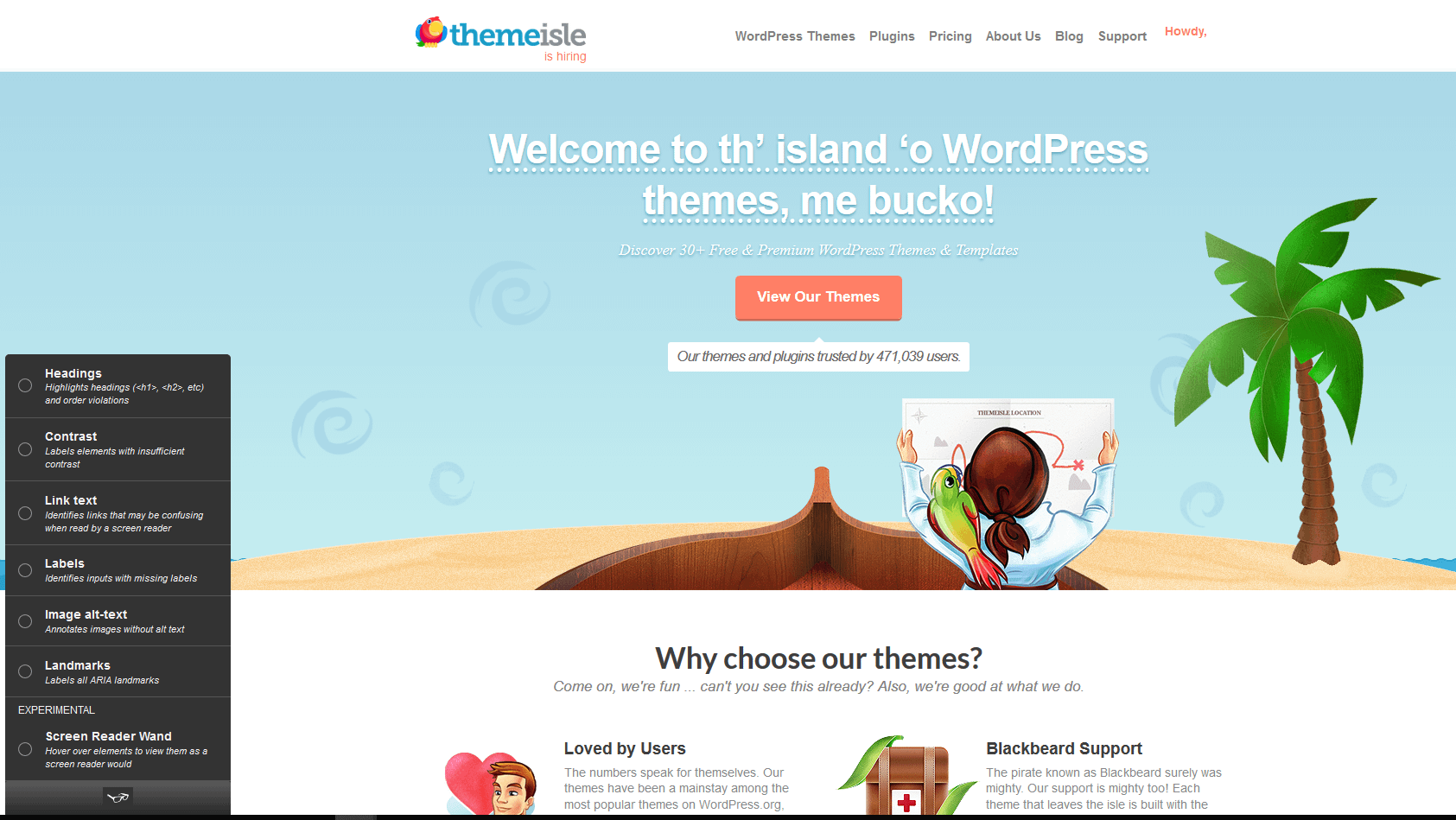
Если вас интересует широкий инструмент, охватывающий все области доступности, то tota11y — один из лучших инструментов тестирования доступности, которые вы найдете. Это легкий инструмент, который вы можете установить в виде букмарклета в своем браузере.
Для легкого инструмента tota11y — это отличный результат. Это поможет вам улучшить доступность дизайна, содержания и структуры вашего сайта. У вас будут параметры заголовков, цветового контраста, текста ссылок, меток, альтернативного текста и ориентиров.
Когда вы выберете один из вариантов, инструмент проведет аудит вашего сайта в соответствии с Стандарт WCAG 2.1 AA. 
Это одно из больших преимуществ tota11y. Он показывает общее количество ошибок, которые для вашего удобства также отмечены на странице. tota11y также покажет вам код ошибки и объяснение проблемы.
Наконец, инструмент подскажет вам, как это исправить.
tota11y — мотивирующий инструмент тестирования доступности, поскольку он устраняет догадки и предположения; вы видите, что не так, где это не так и как это исправить.
3. Безопасный цвет – открыть для себя доступные цветовые палитры
Поддержание хорошего коэффициента цветовой контрастности должно быть на первом месте в вашем списке исправлений, потому что около 1,3 миллиарда человек живут с нарушениями зрения. К счастью, существует ряд отличных инструментов тестирования доступности, которые решают эту проблему.
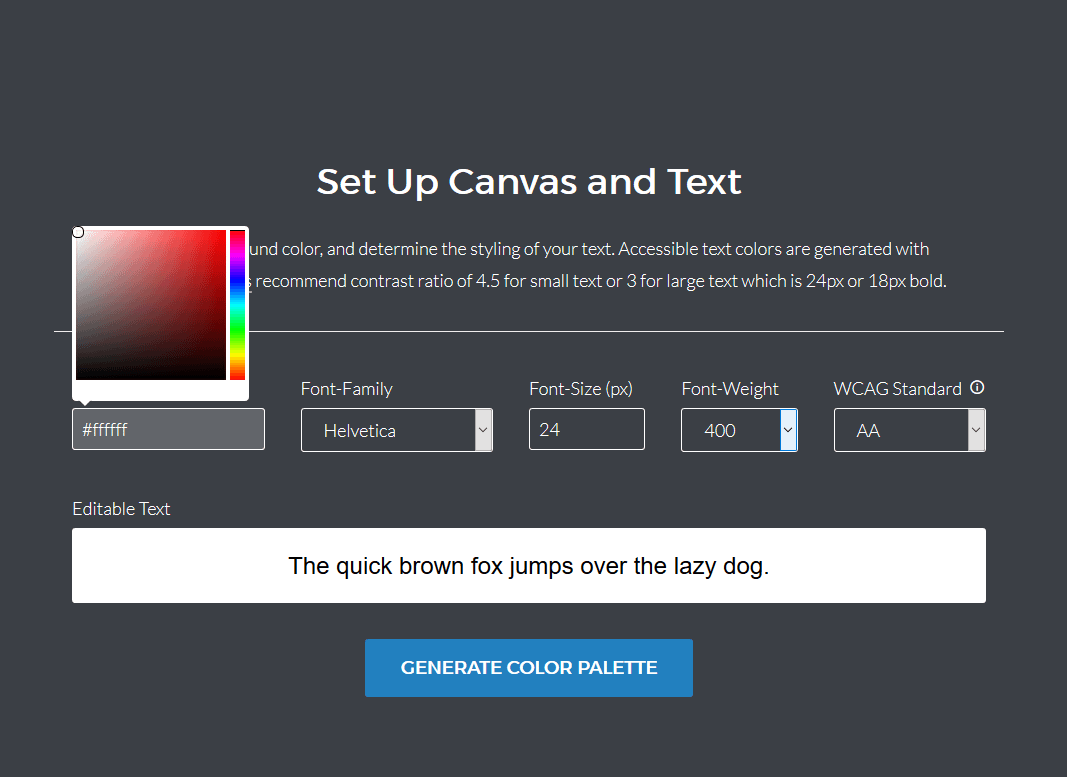
Если вы уже создали свой сайт и хотите его настроить, возможно, вам лучше использовать настройку контрастности в Total11y. Однако если вы готовы разработать для своего сайта целую цветовую палитру, то вам нужно что-то более динамичное. Именно здесь на помощь приходит Color Safe.
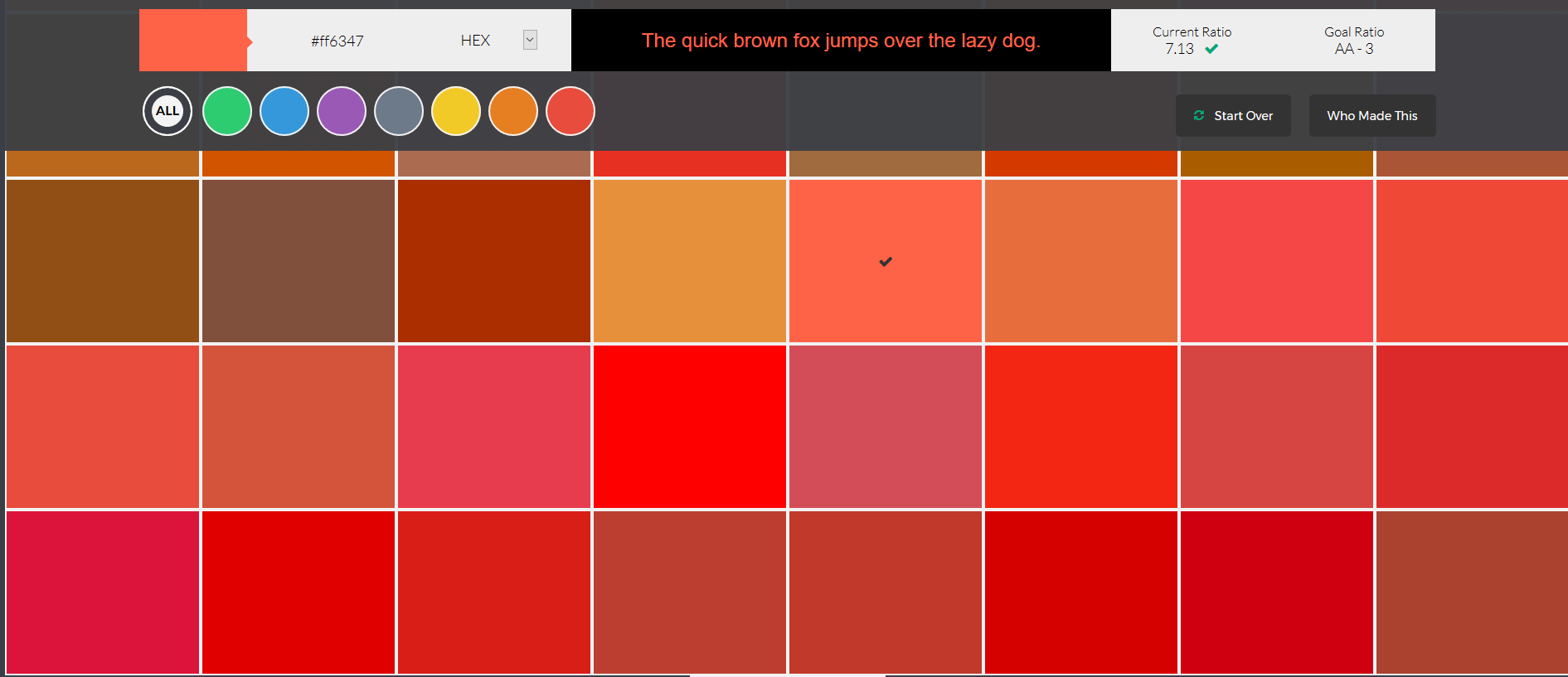
Color Safe поможет вам найти доступную цветовую палитру на основе стандарты WCAG. Он даже позволит вам поиграть с различными вариантами шрифтов, такими как семейство, размер и вес. Color Safe может значительно сэкономить время, если вы проконсультируетесь с ним заранее и с самого начала сделаете все возможное, чтобы обеспечить доступность. 
После настройки параметров вы можете создать цветовую палитру с хорошим диапазоном цветов на основе целевого соотношения. Вы сможете фильтровать цвета в соответствии с предпочитаемым цветом и получать детали HEX или RGB.

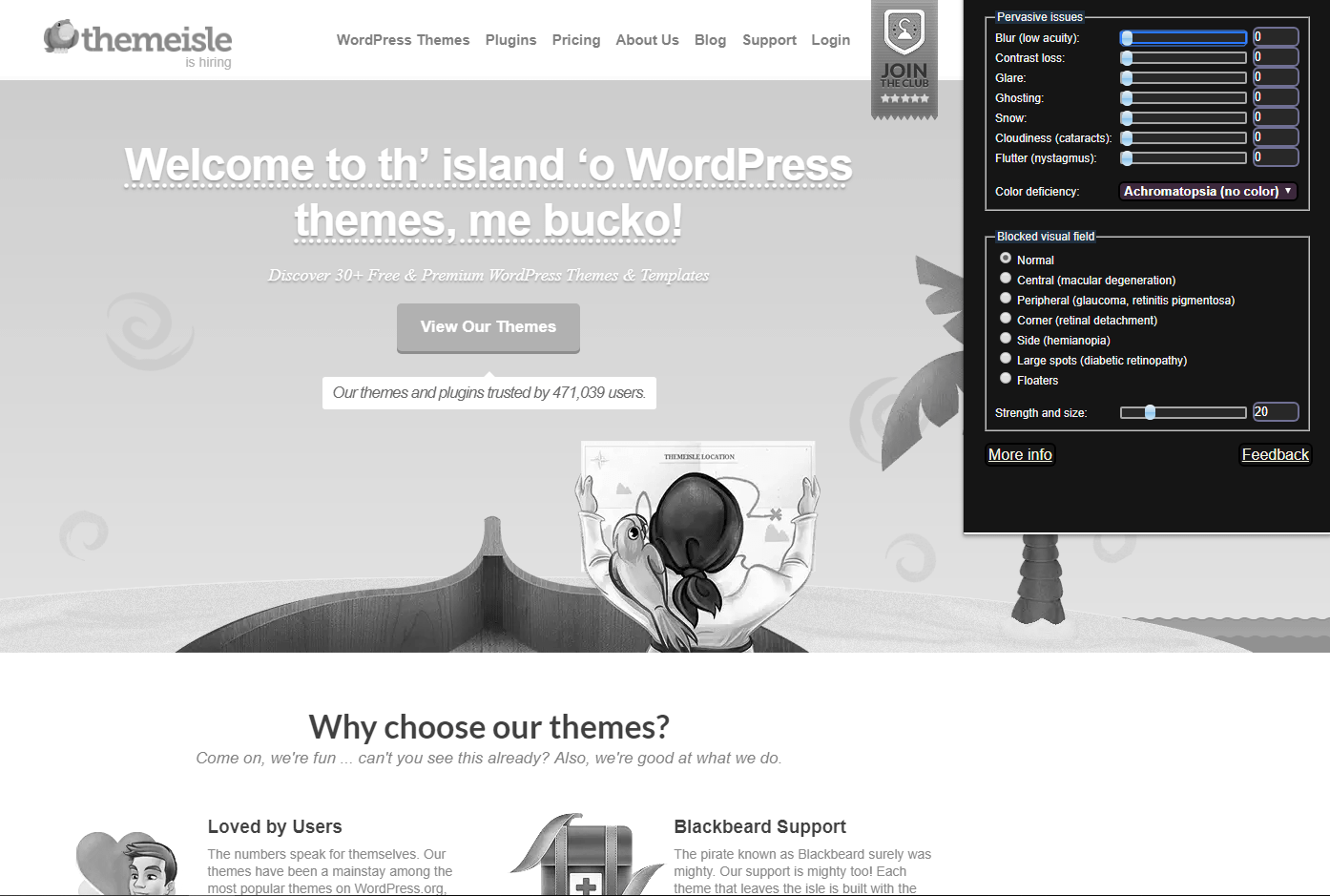
4. НетКофе – проверяет, не слишком ли вы полагаетесь на цвет
При правильном контрасте гораздо легче следовать одному из наиболее важных принципов проектирования доступности, чтобы гарантировать, что смысл и информация не обрабатываются. только по цвету. Если цвет один это то, что придает смысл или действие вашим посетителям, то ваш сайт больше не доступен.
Лучший метод тестирования доступности — просмотреть ваш сайт в оттенках серого, чтобы понять, как вы используете цвет на своем сайте. Симулятор зрения NoCoffee — это легкое расширение для Chrome, которое поможет вам постепенно удалить все цвета с вашего сайта.

Как только вы начнете удалять цвет со своего сайта, вы увидите, насколько важен цвет для функциональности вашего сайта. Домашняя страница Themeisle, кажется, соответствует тесту на доступность цвета: «области действия» четко выделяются не только цветом.
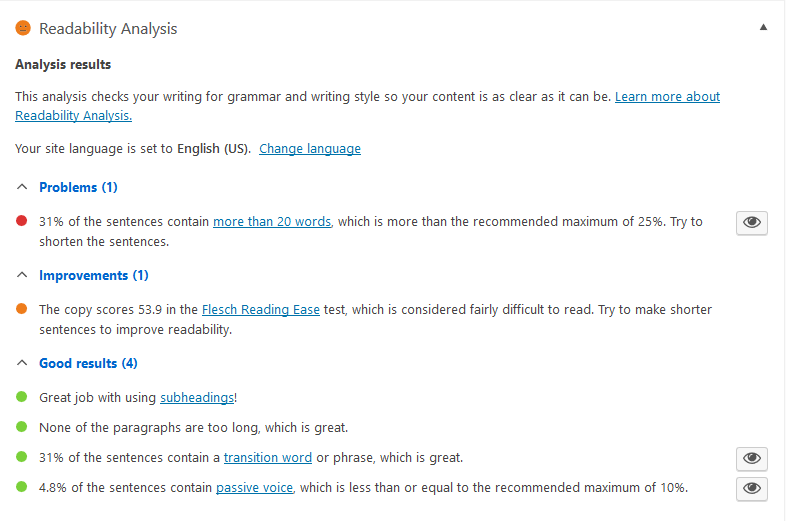
5. Дрожжи – помогает вам создавать более читаемый контент
Когда вы делаете свой контент доступным, вам следует стремиться к хорошо структурированному текст, который может прочитать 12-летний ребенок. Вы можете протестировать весь свой контент с помощью одного плагина: лучшего друга вашего сайта WordPress, Yoast.
Ключевым показателем читаемости текста является Легкость чтения Flesh тест. Это поможет вам свести к минимуму жаргон и использовать более короткие предложения. Магическое число — 70, и следование советам Йоаста во всех категориях поможет вам увеличить это число.

Доступный контент также будет легко ориентироваться благодаря описательным подзаголовкам. Разбивка вашего текста на разделы с соответствующими названиями поможет читателям найти их контент, а также повысит ценность SEO. Yoast поможет вам создать хорошо озаглавленные подзаголовки с разделами менее 300 слов. Если вы объедините подзаголовки и короткие абзацы, ваш текст сразу станет более информативным.
Если вы не хотите использовать Yoast, Приложение Хемингуэй также может помочь вам выполнить некоторые из этих тестов без необходимости установки плагина.
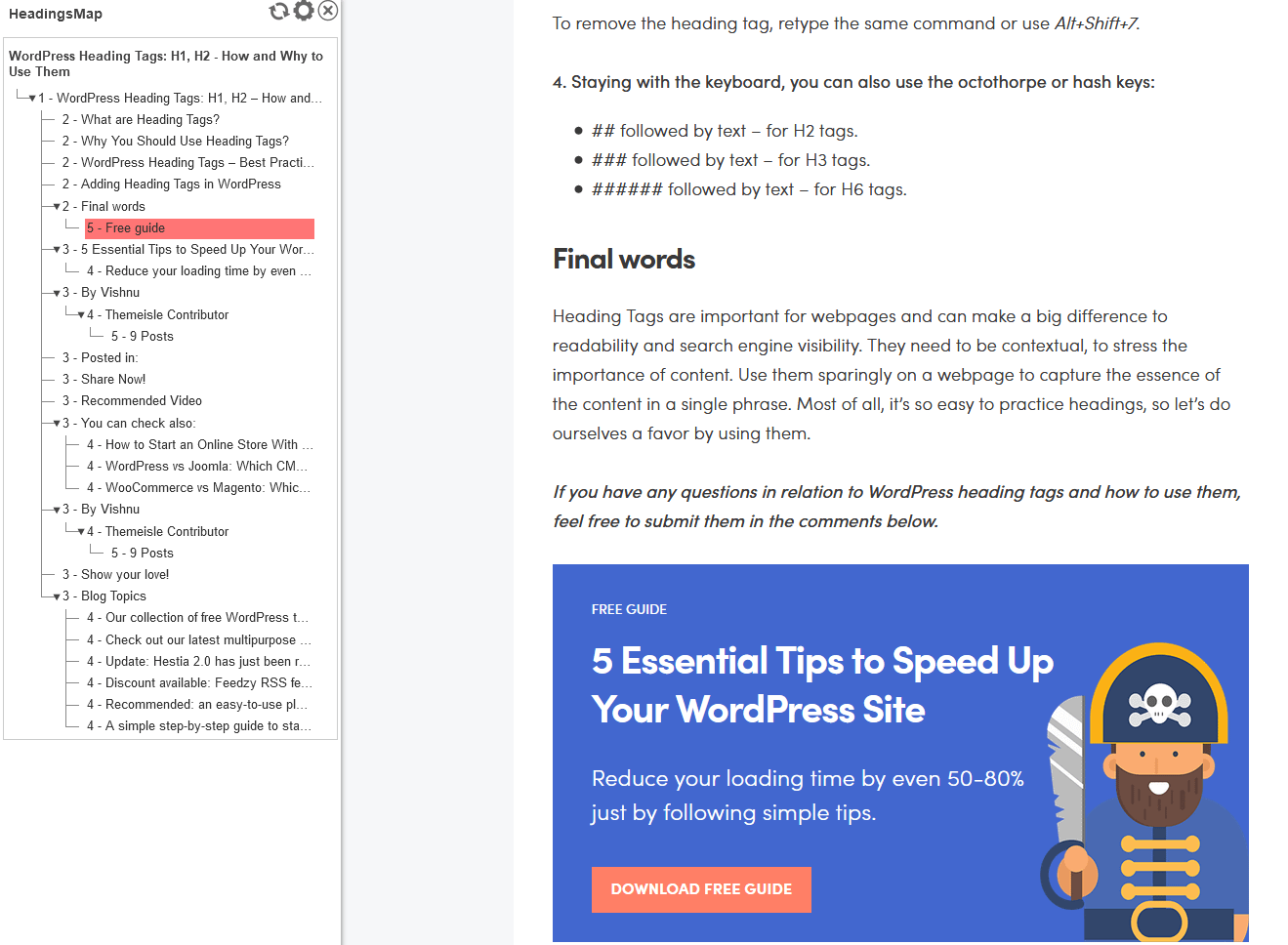
6. РубрикиКарта – тестирует и визуализирует иерархию заголовков
Заголовки не только имеют решающее значение для читаемости и SEO, но также играют важную роль для доступности, поскольку обеспечивают структуру, которая позволяет программам чтения с экрана лучше понимать смысл контента. Вы можете использовать HeadingsMap для Хром или Fire Fox чтобы подтвердить, что вы используете только один H1 на странице, соблюдая при этом правильную иерархию.

Слева вы получите отличный обзор иерархии заголовков. Первое преимущество — это простой способ узнать, пропустили ли вы какие-либо уровни. Второе преимущество заключается в том, что вы можете переходить к разделам и проверять, соответствует ли заголовок содержанию.
7. НВДА и VoiceOver – проверьте, как ваш сайт работает в программах чтения с экрана
Добавить альтернативный текст к вашим изображениям довольно легко, но если вы его пропустите, ваша доступность пострадает. Самый простой способ убедиться, что программы чтения с экрана могут эффективно идентифицировать изображения, — это использовать их. За небольшое пожертвование вы можете использовать программу чтения с экрана NVDA для Windows. Если вы используете Mac, VoiceOver — отличный предустановленный инструмент.
Использование программ чтения с экрана в качестве инструментов тестирования доступности — отличный способ понять, как ваш сайт воспринимает человек с острым нарушением зрения.
Это также побудит вас написать более описательный текст ссылки. Вы сможете услышать «Нажмите здесь» не так уж много времени, прежде чем вы возьмете на себя обязательство постоянно улучшать контекст ссылки.
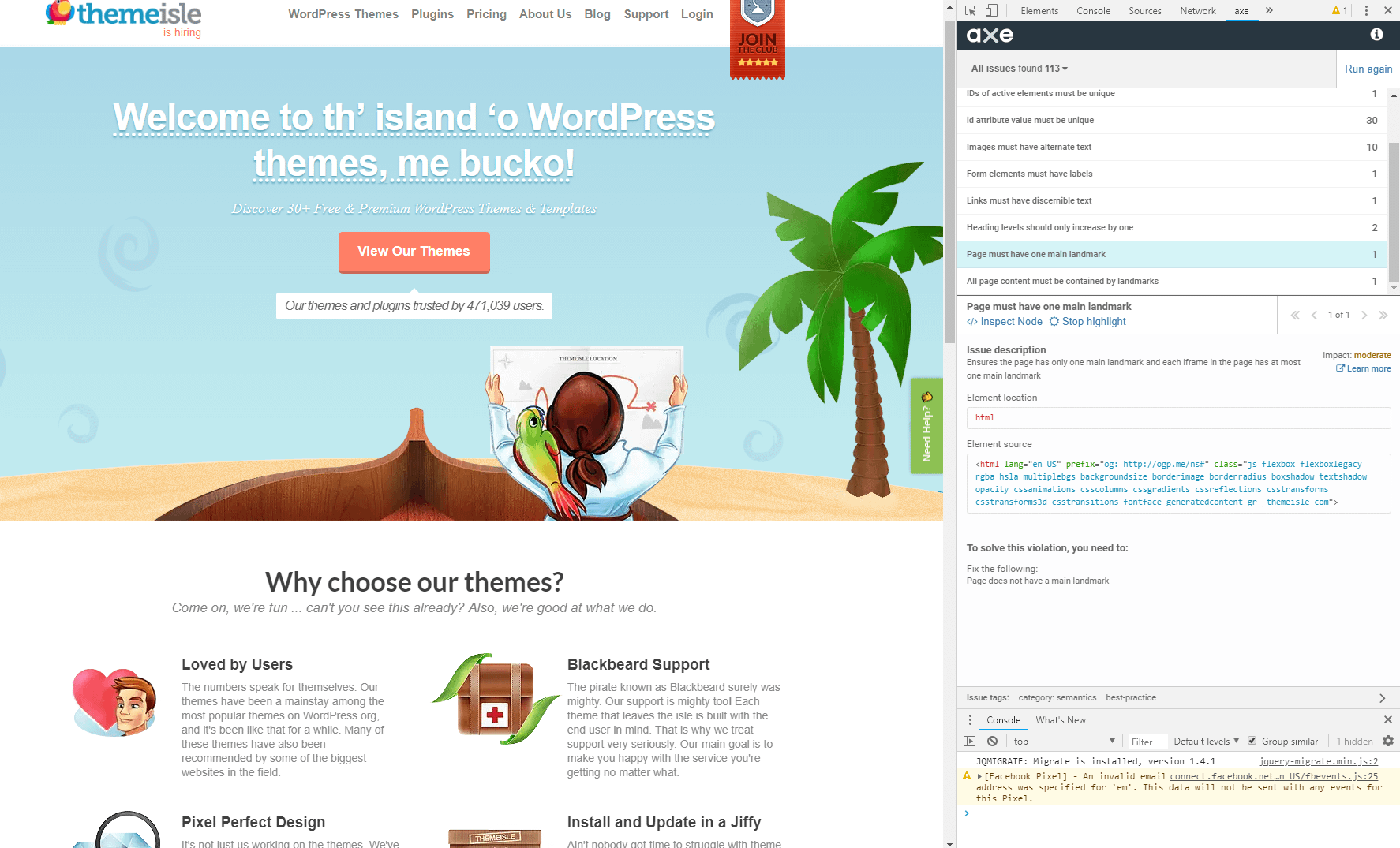
8. Топор – тестирование доступности для анализа кодовой базы
Независимо от того, являетесь ли вы разработчиком или пользователем, вы найдете Axe королем инструментов тестирования доступности для анализа кодовой базы. Вы можете добавить расширение в Firefox или Chrome и получить к нему доступ через меню инструментов разработчика браузера. Axe проанализирует страницу и предоставит список проблем с доступностью и частоту их возникновения.

Когда Axe обнаруживает проблему в коде, он дает вам ее описание. Вы также можете нажать на ссылку, чтобы получить дополнительную информацию. Приведен фрагмент виновного кода, а также рекомендации по устранению проблемы. Индикатор серьезности дает вам хорошее представление о проблемах, которые следует расставить по приоритетам для дальнейшего использования.
Начните использовать эти инструменты тестирования доступности сегодня
Использование этих инструментов тестирования доступности — хороший первый шаг к улучшению доступности вашего сайта. С помощью этих инструментов вы можете с самого начала создать инклюзивный веб-сайт.
Если вам нужна помощь во внедрении этих изменений на вашем сайте, ознакомьтесь с нашим руководством по улучшению доступности вашего сайта WordPress.
Есть ли у вас вопросы о том, как применить эти инструменты, чтобы сделать ваш сайт более доступным? Спрашивайте в комментариях!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀