8 лучших бесплатных генераторов favicon для вашего сайта (2023 г.)
Когда дело доходит до стратегии брендинга вашего сайта, важна каждая деталь. Фавикон может показаться тривиальным элементом, но он может помочь повысить ваш авторитет в Интернете и укрепить ваш бренд. Вот тут-то и пригодятся бесплатные генераторы фавиконов.
Фавиконки или значки браузера могут помочь вашему сайту выделиться из толпы. Запоминающийся значок также может улучшить взаимодействие с пользователем (UX) и помочь посетителям узнать ваш сайт, когда они переключаются между вкладками или извлекают страницы из своих закладок.
В этой статье мы покажем вам восемь бесплатных генераторов значков, которые помогут вам создать значок браузера за несколько кликов. Пойдем!
Краткое введение в работу генераторов значков
В общем, генераторы значков предоставляют вам несколько различных вариантов создания значка:
- Загрузить изображение – если у вас уже есть изображение, вы можете загрузить его, чтобы преобразовать в оптимизированный формат/размер для значка.
- Шрифт – вы можете выбрать собственный шрифт и текст, а также цвет фона. Например, вы можете использовать одну или две буквы на цветном фоне.
- Эмодзи — в качестве значка вы можете использовать любой смайлик, с цветным фоном или без него.
Некоторые инструменты предоставляют вам все три варианта, а другие — только один или два.
Если вы будете довольны дизайном, все эти инструменты помогут вам экспортировать его в нужном размере/формате для использования в качестве значка. Если вы используете WordPress, вы можете следовать нашему руководству о том, как добавить значок WordPress для его настройки.
Лучшие бесплатные генераторы значков в 2023 году
Теперь, когда вы знаете, как работают эти инструменты, давайте выберем восемь лучших бесплатных генераторов значков…
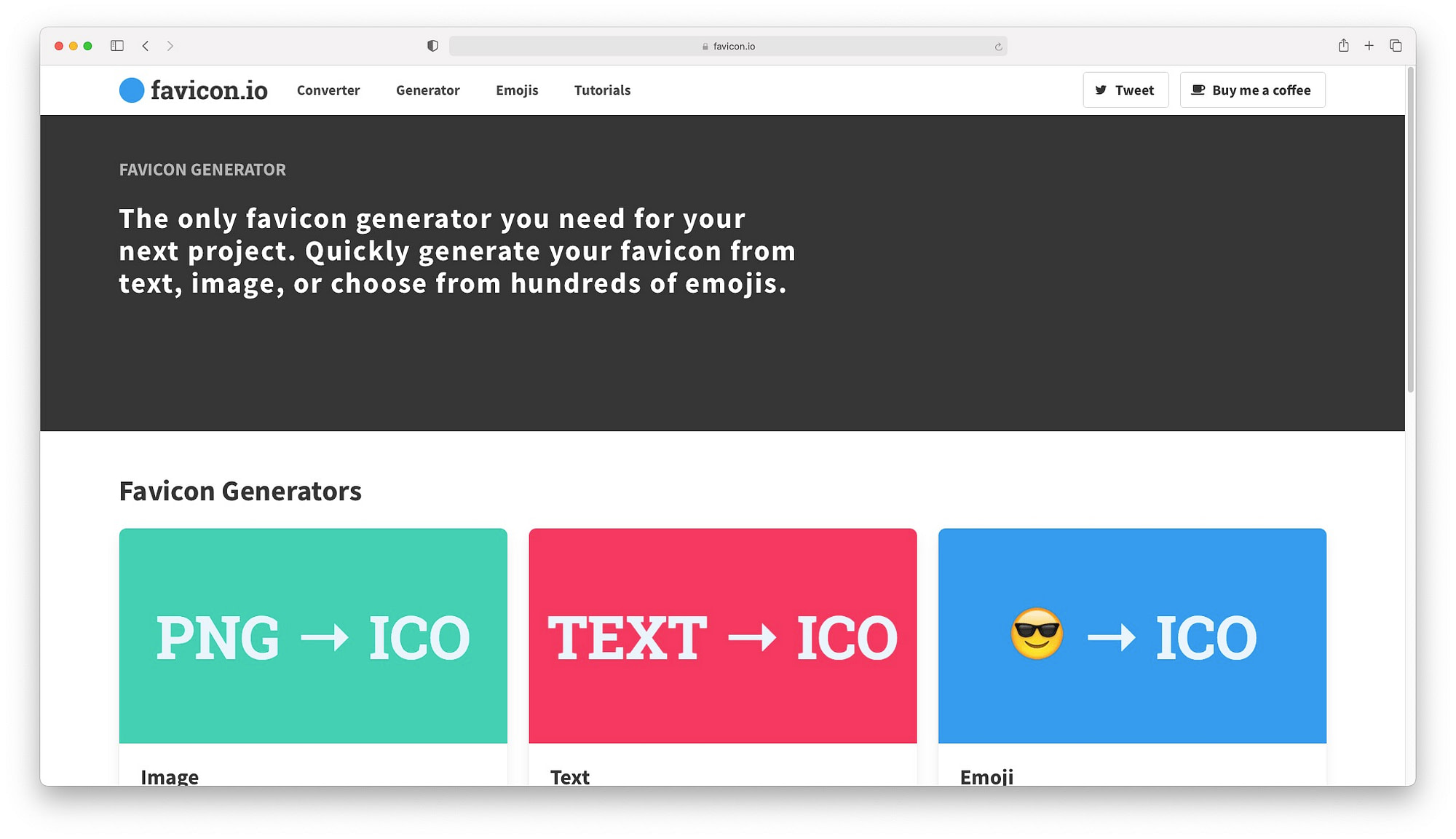
1. Фавикон.io

Наша первая рекомендация — Favicon.io, быстрый и простой в использовании генератор значков. Он позволяет создавать значки на основе текста, изображений или смайлов и использовать их в любом браузере или платформе.
Этот генератор очень удобен в использовании. Вы можете просто поместить свое изображение в поле конвертера и загрузить недавно преобразованный значок в самых современных форматах.
Если на вашем сайте нет логотипа, вы попали по адресу. Favicon.io также позволяет вам выбирать из более чем 800 вариантов шрифтов из Google Fonts, выбирать цвет фона и даже выбирать предпочитаемую форму. Например, вы можете выбрать квадратный, круговой или закругленный фон.
Наконец, если вам хочется чего-то более игривого, вы можете выбирать из различных Графика твэмодзи которые организованы в несколько категорий. Например, вы можете выбрать флаг, символ, объект и многое другое.
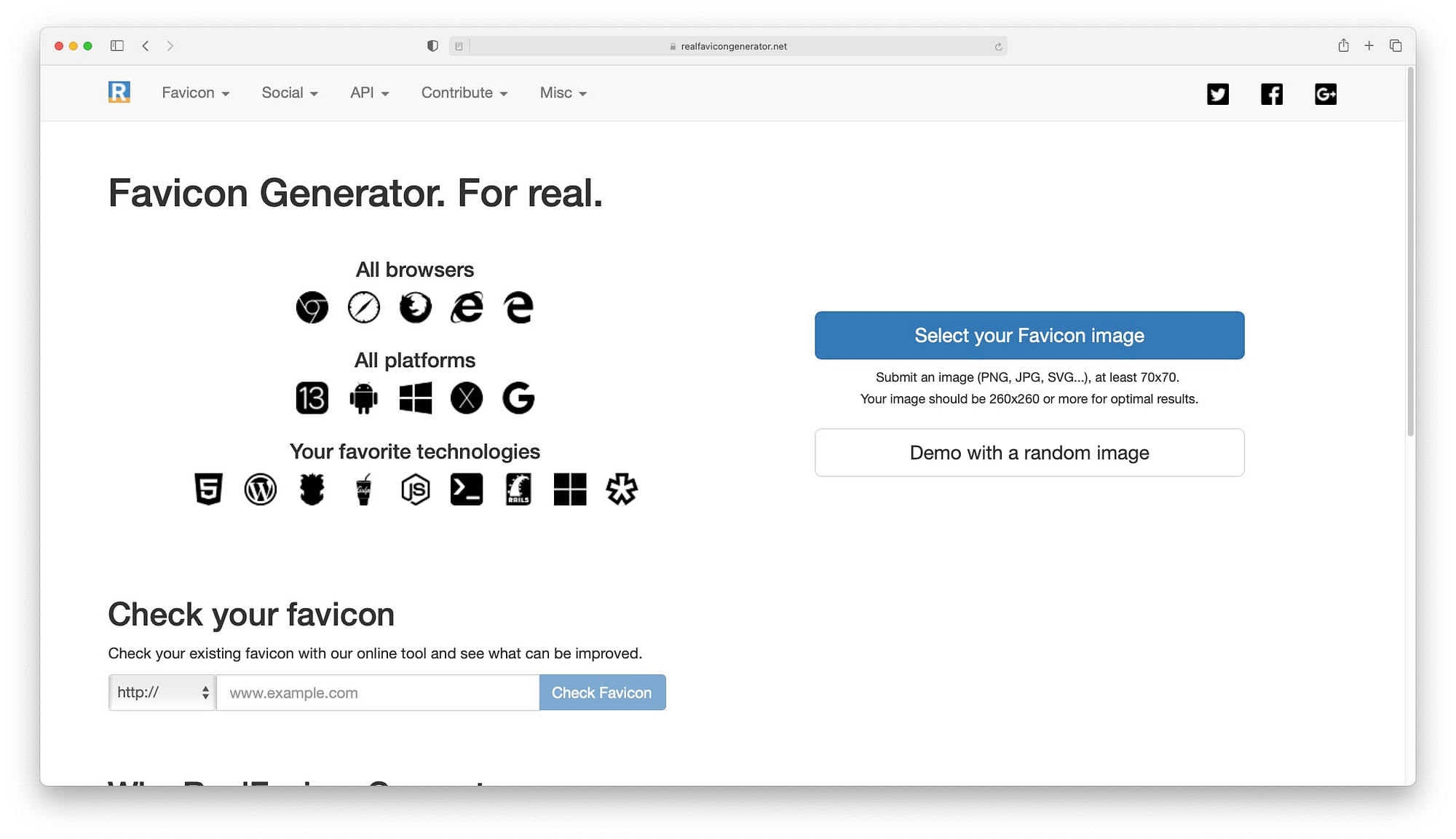
2. Настоящий генератор фавиконов

Real Favicon Generator позволяет вам создать собственный значок за считанные минуты. Ваш значок подойдет для любого браузера и будет лучше всего выглядеть на всех платформах и устройствах.
Все, что вам нужно сделать, это загрузить свое изображение в формате .svg, .jpgили .png, и генератор мгновенно предоставит вам предварительный просмотр результатов. Например, он покажет вам, как будет выглядеть ваш новый значок на Android, iOS и во всех популярных браузерах.
Real Favicon Generator также предложит наиболее оптимальные размеры файла в зависимости от того, какое устройство вы выберете. Это особенно полезная функция, поскольку у каждого устройства могут быть разные требования к значкам.
Кроме того, если на вашем веб-сайте уже есть значок значка, вы можете использовать удобную программу проверки значков, чтобы проверить, соответствует ли ваш текущий значок всем стандартам. Просто введите URL-адрес вашего сайта и нажмите Проверьте фавикон чтобы получить мгновенный отчет с рекомендациями по улучшению.
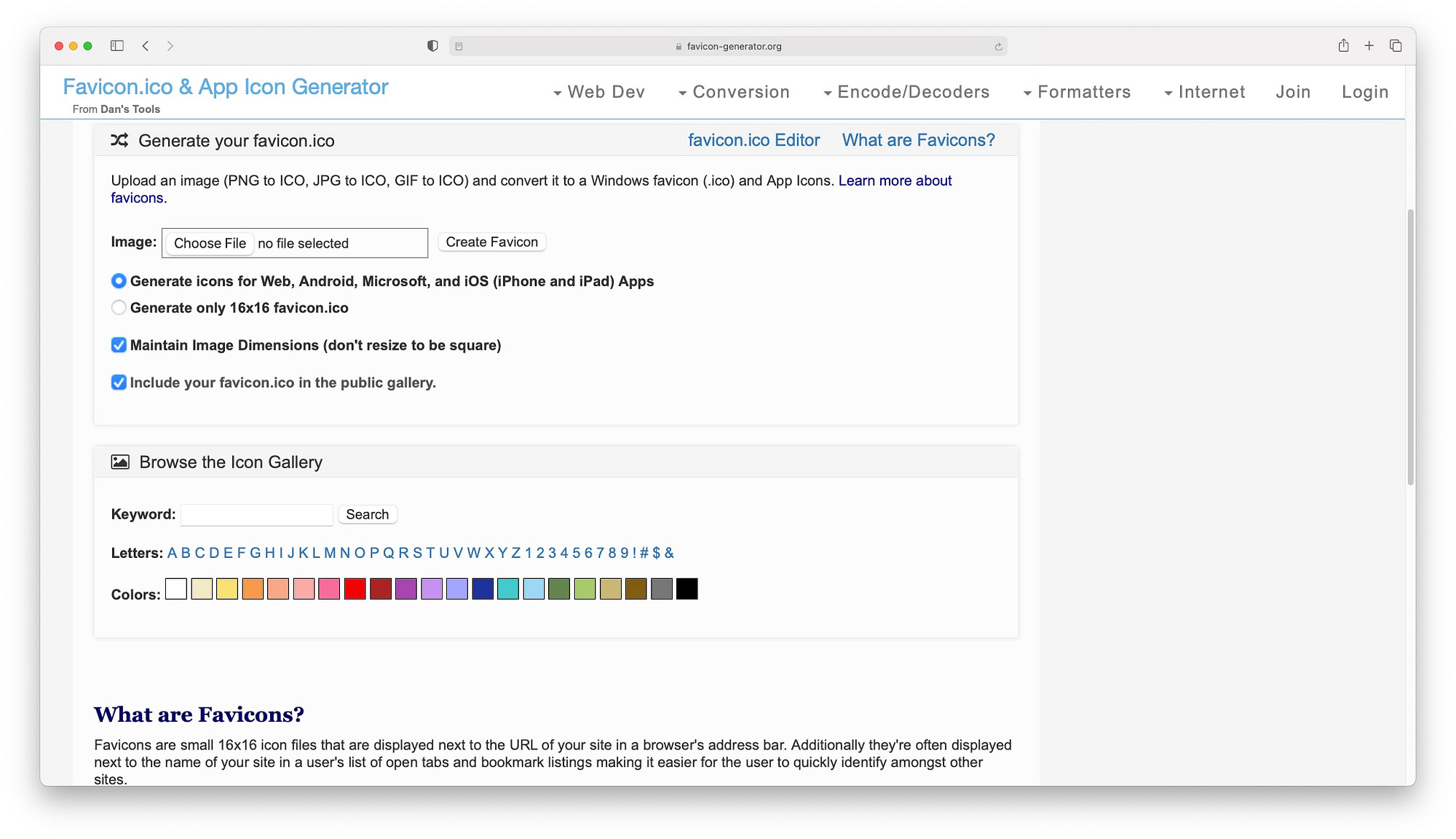
3. Favicon-Generator.org

Далее у нас есть инструмент под названием «Favicon Generator». Он позволяет вам конвертировать файл изображения в значок значка или выбирать из обширной библиотеки предварительно разработанных значков.
Если у вас есть собственная графика, вы можете просто загрузить ее в .jpg, .pngили .gif формат. Вы также можете сохранить исходные размеры или изменить его размер, чтобы он стал квадратным. Ваш значок будет совместим со всеми браузерами, а также устройствами Android, Microsoft и iOS.
Кроме того, вы можете просмотреть десятки готовых значков, которые можно выбрать по цвету или букве. У вас также есть возможность поиска по ключевому слову, если вы ищете конкретный объект, соответствующий идентичности вашего сайта.
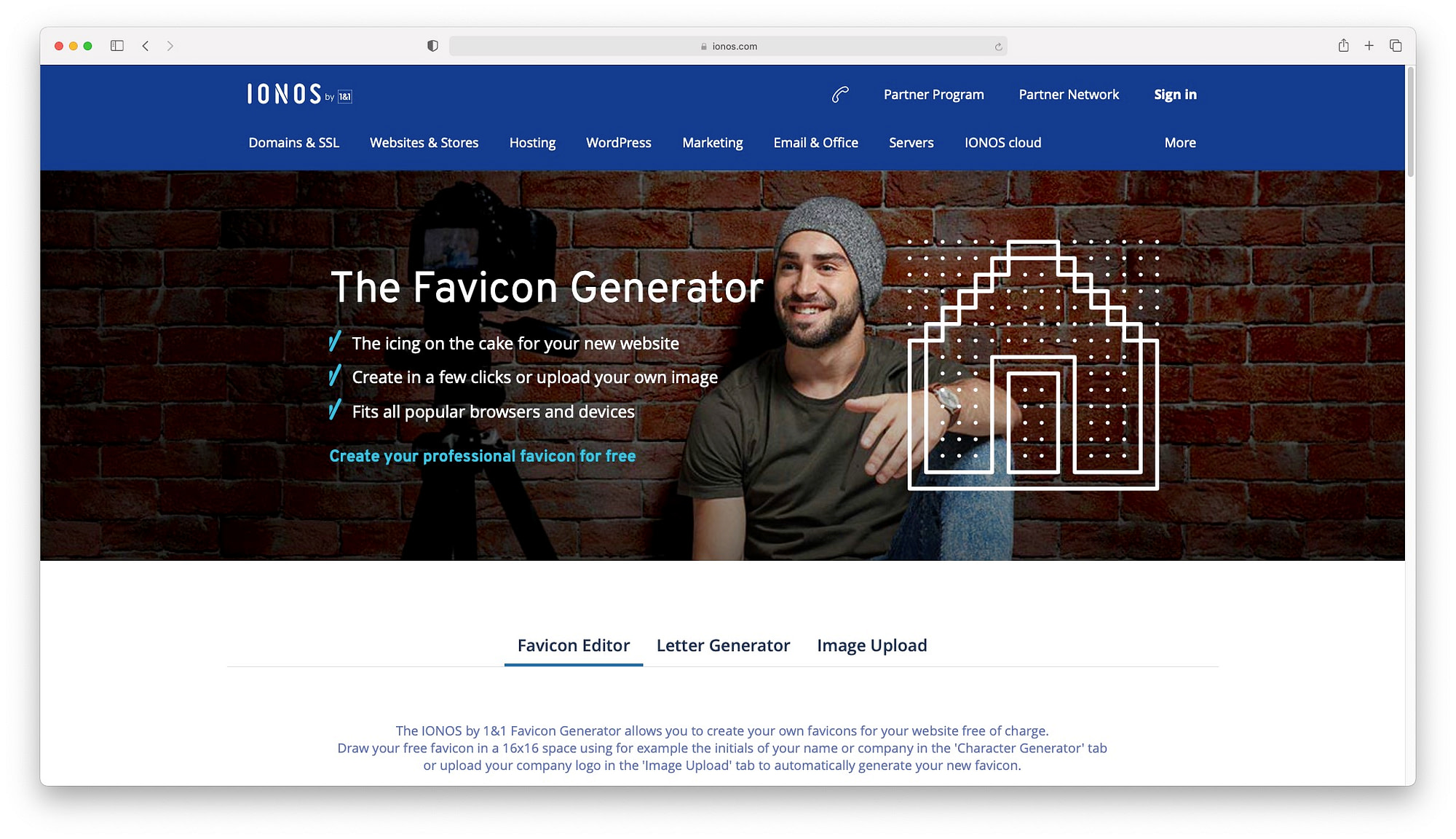
4. Генератор фавиконов Ionos

Ionos Favicon Generator — еще один отличный вариант, который поможет вам создать значок за считанные минуты. Он позволяет вам конвертировать существующее изображение, создавать собственную графику из букв или даже рисовать желаемую форму.
Если у вас уже есть логотип, вы можете загрузить его в .jpg, .jpegили .png формат. Генератор преобразует его в уменьшенную версию, которую вы сможете использовать во всех браузерах и устройствах. Обратите внимание, что для достижения наилучших результатов вам нужно будет использовать квадратное изображение размером не менее 310 × 310 пикселей.
Кроме того, вы можете использовать опцию редактора значков, чтобы нарисовать свои инициалы или фигуру в нескольких цветах. Вы также можете сразу просмотреть свои изменения, чтобы увидеть, как будет выглядеть ваше творение с учетом вашего выбора и настроек браузера.
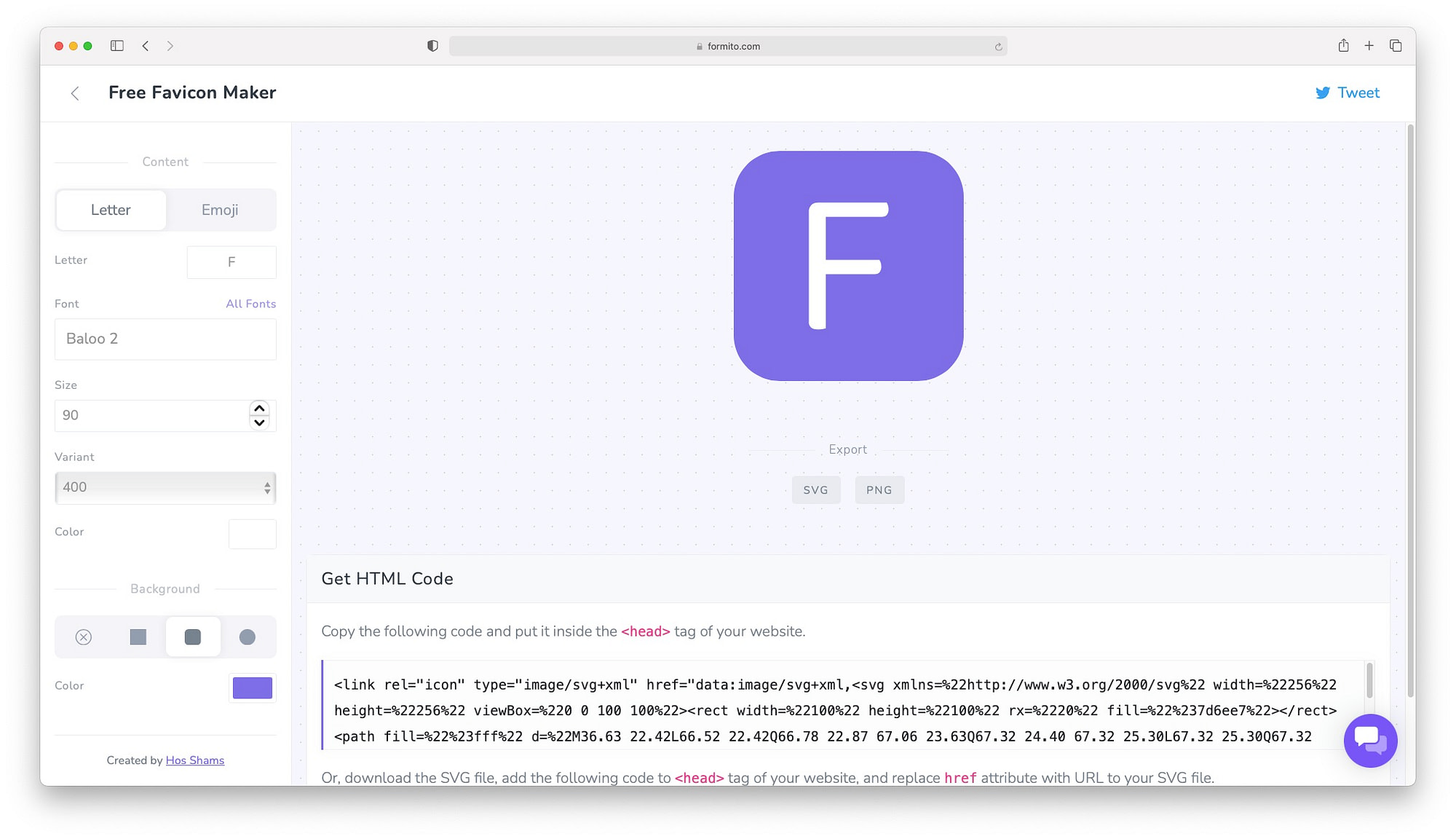
5. Форматировать Favicon Maker

Наша следующая рекомендация — Formito Favicon Maker. Этот интуитивно понятный инструмент позволяет вам создать собственный значок для вашего веб-сайта на основе инициалов или смайликов.
Если вы предпочитаете разработать значок на основе букв, вы можете выбрать один из сотен шрифтов Google Fonts и настроить их размеры. Вы также можете выбрать форму и цвет фона значка.
Альтернативно, если вы предпочитаете что-то более индивидуальное, вы можете выбрать смайлик и настроить его размер и фон в соответствии со стилем вашего веб-сайта. Когда вы будете довольны, вы можете экспортировать его как .svg или .png файл или скопируйте его HTML-код, чтобы добавить на свой веб-сайт.
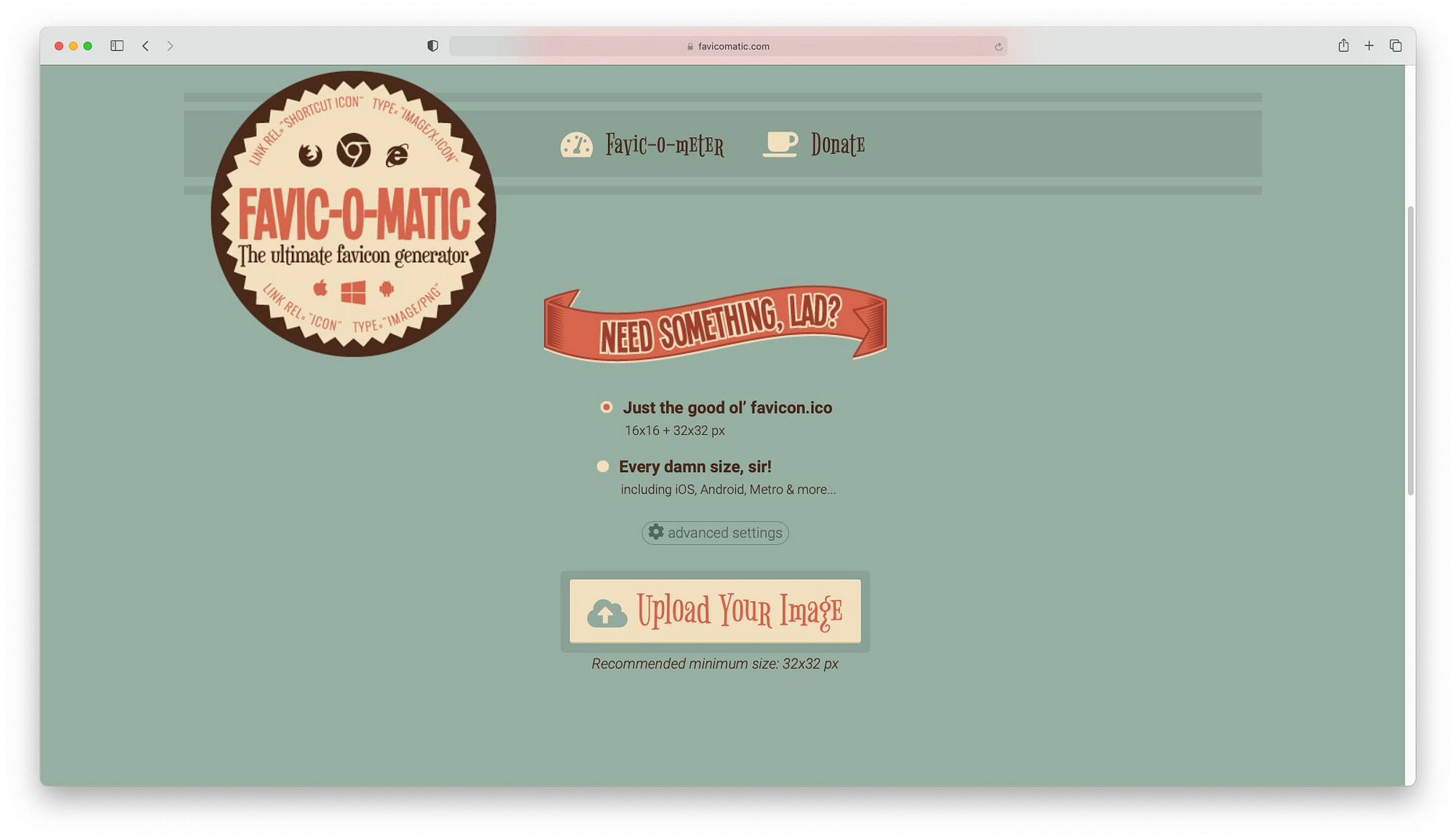
6. Фавикоматик

Favicomatic — еще один быстрый инструмент для создания значка из изображения или логотипа по вашему выбору.
Все, что вам нужно сделать, это загрузить файл размером не менее 32×32 пикселей. Вы также можете выбрать стандартный значок или создать все соответствующие размеры для популярных устройств, таких как iOS, Android, Metro и других.
Favicomatic также позволяет создавать прозрачные значки как в .ico и .png форматы. Вы можете получить доступ к дополнительным настройкам, если хотите больше контролировать цвет фона, предустановки размера и многое другое.
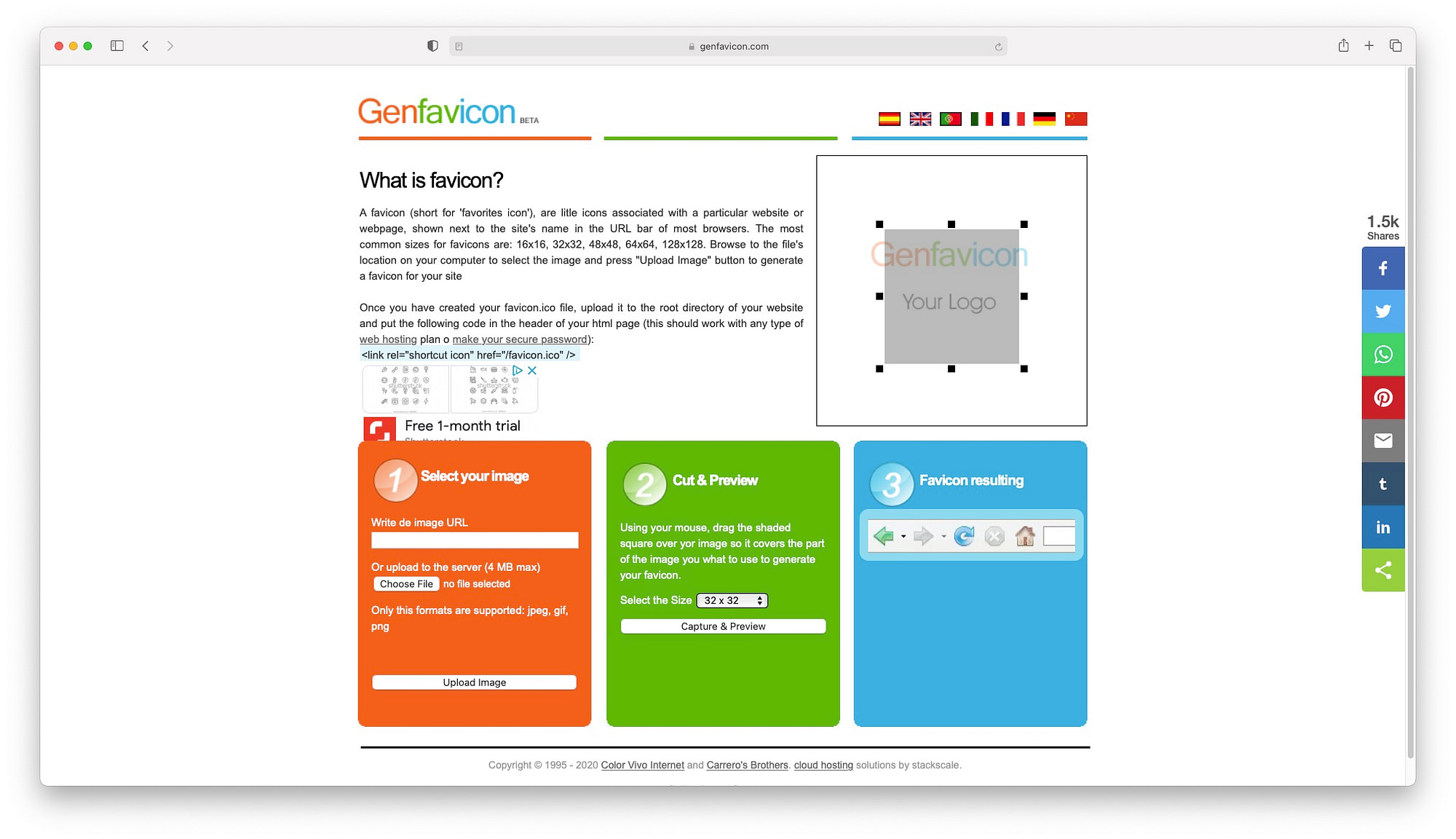
7. Генфавикон

Далее у нас есть Genfavicon. Этот полезный инструмент включает в себя все функции, необходимые для преобразования изображений в готовые к использованию значки.
Как и другие генераторы в этом списке, вы можете просто загрузить существующий логотип или изображение в виде файла. .jpeg, .gifили .png. Затем вы выберете предпочитаемый размер и обрежете изображение.
Вы также можете просмотреть свои изменения, чтобы увидеть, как будет выглядеть ваш новый значок в интернет-браузере. Если вы довольны своим дизайном, вы можете сохранить его как .ico файл и загрузите его в корневой каталог вашего сайта.
8. Создатель логотипов Themeisle

Наша последняя рекомендация — наш собственный конструктор логотипов. Этот превосходный бесплатный инструмент позволяет вам создать профессиональный логотип без каких-либо дизайнерских навыков.
Themeisle Logo Maker предоставляет вам доступ к нескольким готовым шаблонам, которые вы можете настроить, указав название вашей компании и добавив дополнительный слоган. Найдя символ, который лучше всего отражает ваш бренд, вы можете добавить свой текст, выбрать один из нескольких шрифтов и добавить цвет фона.
Когда вы будете довольны своим дизайном, вы сможете загрузить .zip файл, содержащий ваше творение в различных форматах. Например, вы получите прозрачный .pngбаннеры для всех популярных социальных сетей и значок для вашего сайта.
Попробуйте один из этих бесплатных генераторов значков сегодня
Фавикон — это вишенка на вершине стратегии брендинга вашего сайта. Это поможет вашему сайту выглядеть более законным, и пользователи смогут легко его узнать.
К счастью, вам не потребуются какие-либо дизайнерские навыки, так как вы можете быстро создать значок онлайн.
В этой статье мы обсудили восемь лучших бесплатных генераторов значков. Подводя итог, Фавикон.io, Генератор фавиконов Ionosи Форматировать Favicon Maker — отличные инструменты для преобразования существующего логотипа или создания значка с буквами или смайликами. Кроме того, вы можете использовать наш собственный конструктор логотипов, если хотите создать как профессиональный логотип, так и значок для своего сайта.
💡 Если у вас есть значок, следуйте нашему руководству о том, как добавить значок WordPress, чтобы начать использовать его на своем сайте.
Есть ли у вас какие-либо вопросы по поводу любого из этих бесплатных генераторов значков? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀