Что это такое и как его включить?
ImageMagick или Imagick — это одна из библиотек, используемых WordPress для оптимизации изображений на вашем сайте. Однако, создавая изображения более высокого качества, они также могут увеличить размер ваших файлов изображений. Это может замедлить работу вашего сайта и привести к ухудшению пользовательского опыта. Итак, как правильно обращаться с WordPress Imagick?
Короче говоря, вы можете включить WordPress Imagick с помощью простого в использовании плагина. Затем вы можете убедиться, что WordPress использует Imagick каждый раз (по сравнению с другими библиотеками изображений). Между тем, вы можете настроить параметры WordPress Imagick, чтобы отдать приоритет качеству или размеру, чтобы ускорить время загрузки.
Введение в WordPress Imagick
Возможно, вы не знаете, что когда вы загружаете новое изображение в WordPress, платформа автоматически оптимизирует изображение для вас. Для этого WordPress использует две библиотеки PHP:
- 👉 GD-библиотека
- 👉 Imagick (расширение PHP, использующее Image Magick)
Оба они являются модулями PHP, которые уже установлены на вашем сервере (на большинстве хостов).
GD Library и Imagick могут использоваться кем угодно для изменения размера, кадрирования, сжатия и оптимизации изображений. Кроме того, вы можете использовать их для изменения контрастности изображений, увеличения яркости и добавления текста к изображениям.
Хотя эти библиотеки работают одинаково, WordPress обычно предпочитает использовать Imagick, а не библиотеку GD, если оба модуля установлены на вашем сервере (начиная с WordPress 3.5).
Это связано с тем, что Imagick поддерживает множество форматов изображений и обычно обеспечивает более высокое качество изображения.
Зачем настраивать WordPress Imagick на своем сайте
Пока на вашем хостинг-сервере установлен модуль Imagick (что будут делать почти все хосты WordPress), скорее всего, WordPress уже использует Imagick для оптимизации изображений вашего сайта.
То есть вам не нужно ничего делать только для того, чтобы включить оптимизацию WordPress Imagick (если модуль уже установлен на вашем сервере).
Однако вы можете настроить, как Imagick оптимизирует ваши изображения, либо использовать более агрессивную оптимизацию (что может несколько снизить качество изображения) или использовать меньше оптимизации (что позволит создавать изображения более высокого качества, но за счет размера файла).
Например, если вы запускаете веб-сайт с фотографиями, вы можете настроить параметры WordPress Imagick, чтобы убедиться, что вы не снижаете качество изображений в своем портфолио.
К счастью, вы можете использовать плагин для настройки параметров WordPress Imagick в соответствии с вашими предпочтениями. Затем вы можете выбрать, хотите ли вы, чтобы WordPress отдавал приоритет скорости или качеству.
Как включить WordPress Imagick (3 шага)
Теперь давайте посмотрим, как включить WordPress Imagick и настроить способ управления вашими изображениями в библиотеке.
Шаг 1: Установите и активируйте ImageMagick Engine 🖱️
Самый простой способ включить и настроить WordPress Imagick — использовать бесплатный плагин WordPress, такой как ImageMagick Engine.
С помощью этого плагина вы можете настроить WordPress на использование Imagick поверх библиотеки GD каждый раз.
Более того, вы можете оптимизировать изображения разных размеров для скорости или качества, что делает его идеальным для различных владельцев веб-сайтов. Это также отличное решение, если Imagick в настоящее время не активирован на вашем сервере, поскольку вы можете легко включить его.
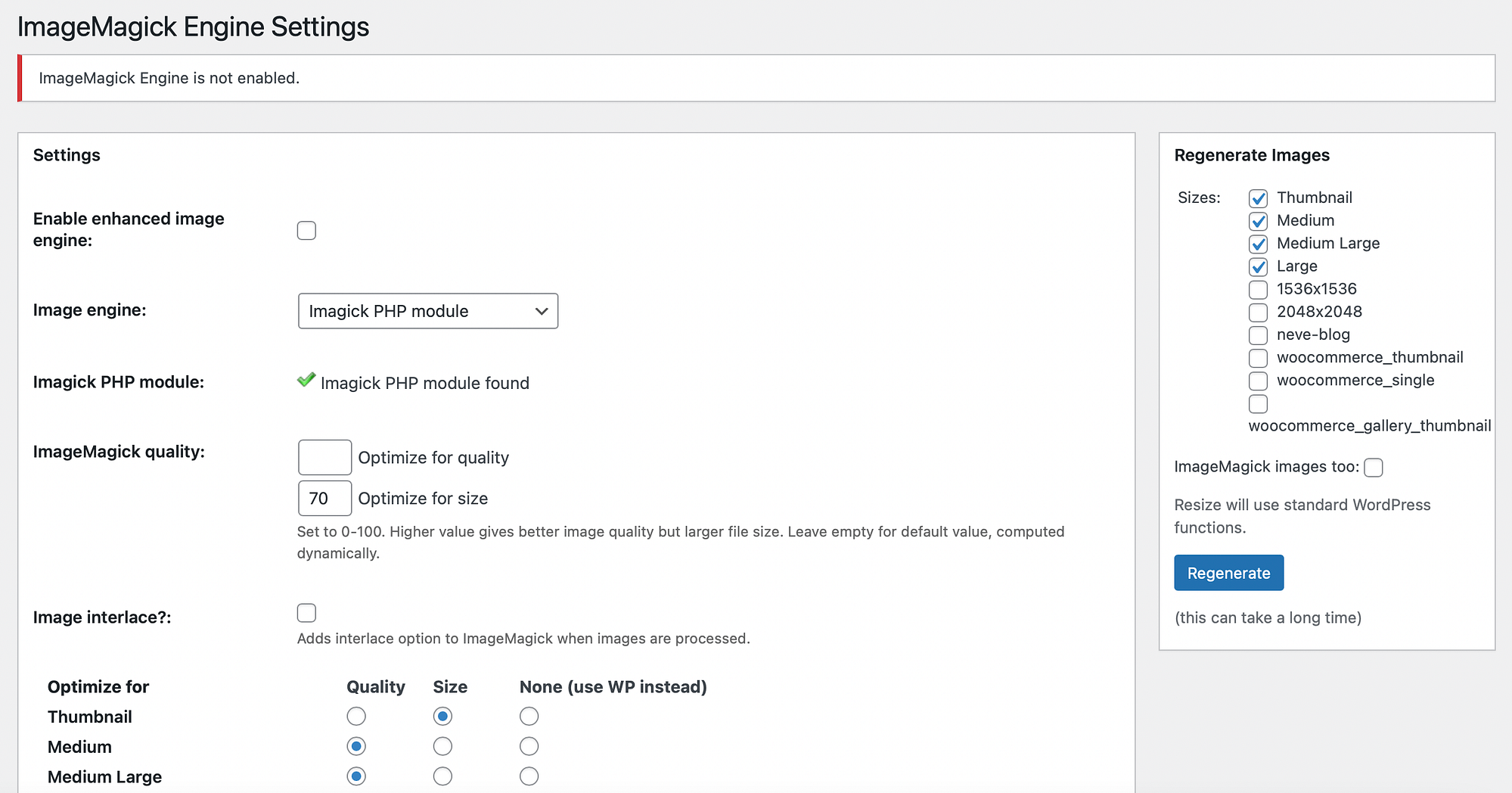
Плагин абсолютно бесплатный, поэтому вы можете активировать его прямо в панели управления WordPress. После успешной активации перейдите к Настройки > Движок ImageMagick:

Здесь вы можете получить сообщение о том, что ImageMagick Engine не включен. Если это так, все, что вам нужно сделать, это поставить галочку там, где написано Включить улучшенный механизм обработки изображений. Теперь нажмите на Сохранить изменения.
Шаг 2: Настройте параметры WordPress Imagick ⚙️
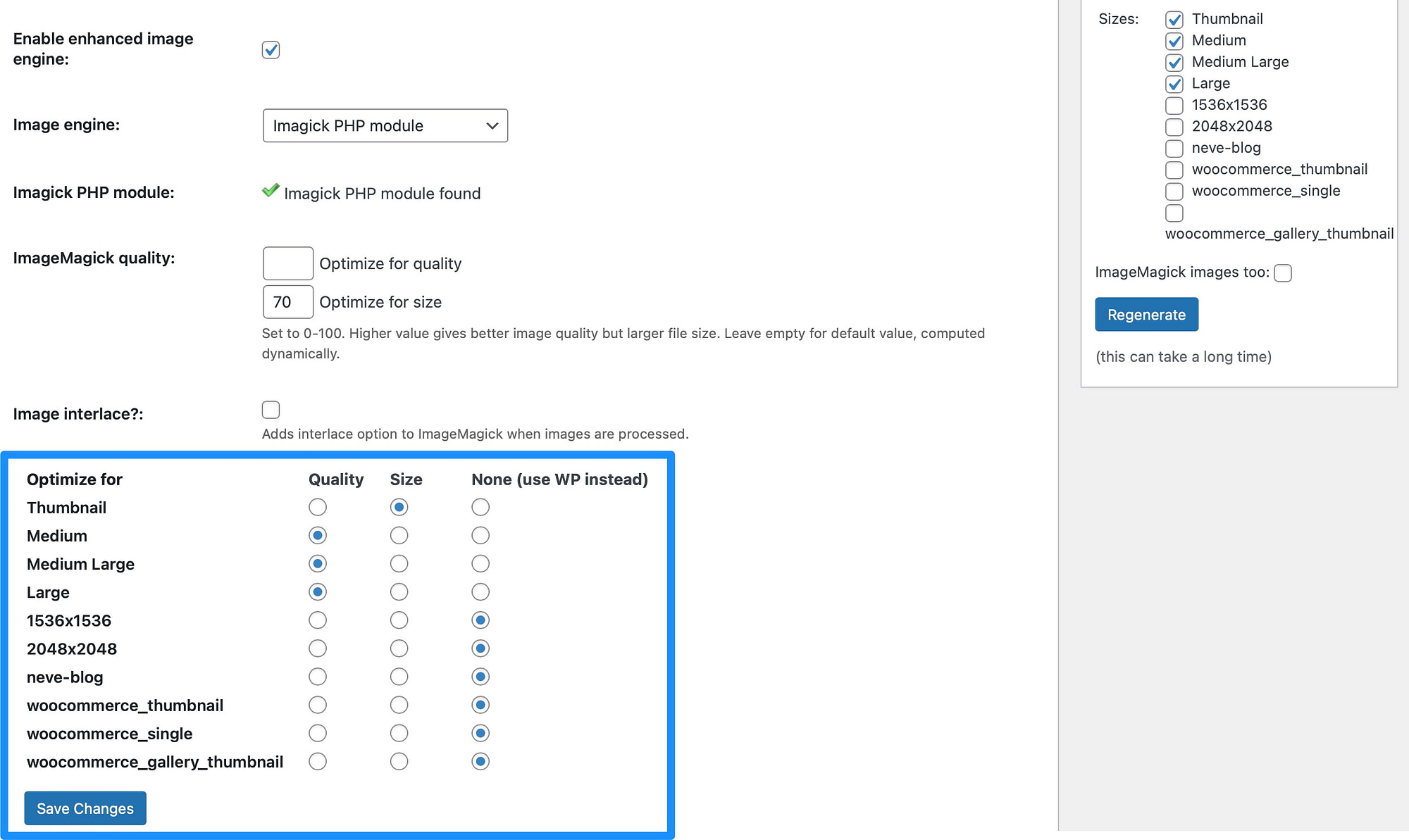
Теперь, когда вы активировали ImageMagick Engine, вы можете настроить параметры плагина. Прокрутите вниз до Оптимизировать для раздел. Здесь вы увидите все различные форматы изображений, которые поддерживает WordPress:

Здесь вы можете определить, хотите ли вы, чтобы WordPress Imagick фокусировался на размере или качестве изображения для каждого из типов изображений.
Например, вы можете изменить способ обработки Imagick всех миниатюр на вашем сайте. Если вы проверите Размер box, это приведет к очень маленькому размеру файла, но также приведет к получению изображения более низкого качества. Однако это падение качества может быть не очень заметным, поскольку миниатюры в любом случае представляют собой очень маленькие изображения.
Но для больших изображений может быть выгоднее отображать резкое и четкое изображение, поскольку их легче увидеть. Поэтому, помимо Большойвы можете выбрать Качество.
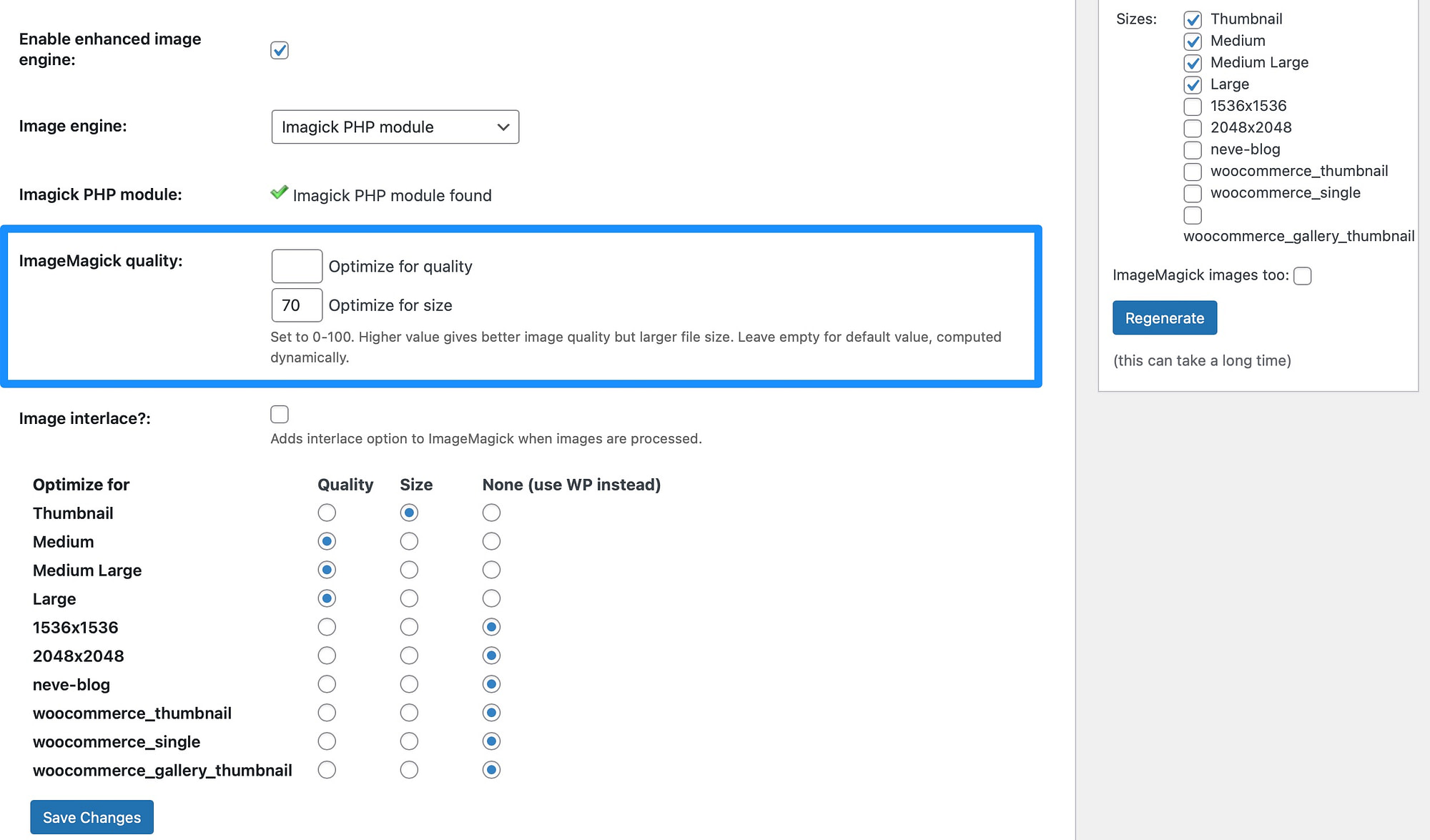
Кроме того, вы можете попробовать различные настройки размера и качества в Качество ImageMagick раздел:

Просто введите число от 0 до 100 в поле Оптимизируйте качество и Оптимизировать по размеру коробки. Важно отметить, что более высокое значение в Оптимизируйте качество box может привести к увеличению файла изображения.
Если вы еще не уверены, чего хотите достичь, вы можете оставить поля пустыми, и ImageMagick определит это автоматически. Теперь нажмите на Сохранить изменения чтобы обновить настройки WordPress Imagick.
Шаг 3: Примените настройки WordPress Imagick к существующим изображениям 🖼️
На этом этапе плагин ImageMagick Engine будет применять настроенные вами параметры WordPress Imagick только к новым изображениям, которые вы загружаете. Однако вы можете применить настройки Imagick к существующим изображениям на вашем сайте.
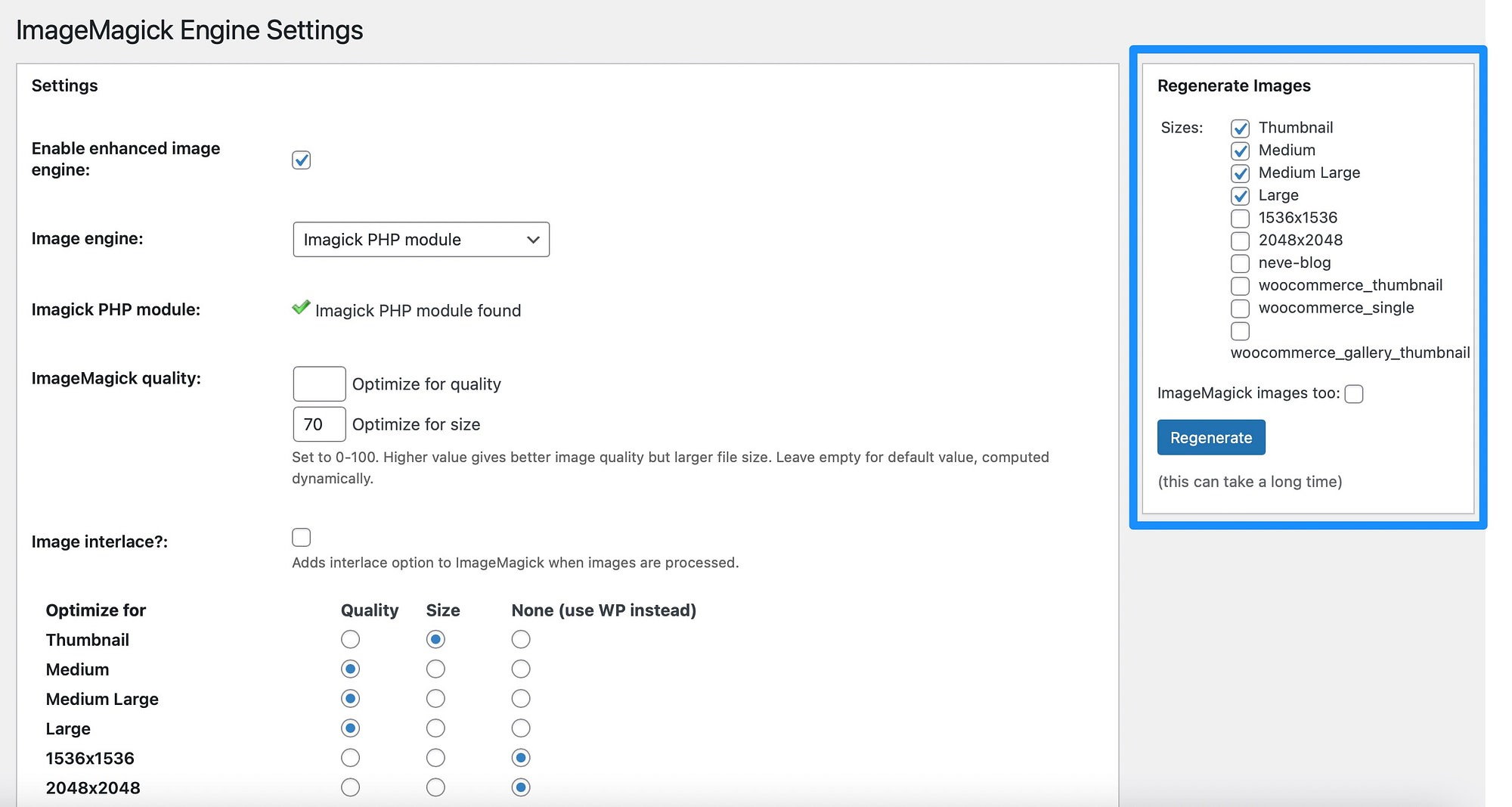
Для этого вам нужно восстановить существующие изображения. Вы можете сделать это, перейдя в Настройки > Движок ImageMagick. Затем отправляйтесь в Регенерировать изображения раздел справа от экрана:

Здесь также отметьте все типы изображений, к которым вы хотите применить настройки ImageMagick. Затем нажмите на Регенерировать. Теперь все изображения на вашем сайте будут соответствовать вашим конкретным требованиям WordPress Imagick.
Видите сообщение «Модуль ImageMagick PHP не найден»?
Если вы видите сообщение «Модуль ImageMagick PHP не найден» рядом с PHP-модуль Imagick строка в настройках плагина, это означает, что на вашем сервере не установлен модуль Imagick.
К сожалению, это немного сложнее исправить.
Если вы используете хостинг-провайдера WordPress, мы рекомендуем обратиться к ним за помощью и узнать, могут ли они установить модуль для вас.
В противном случае вам нужно будет чувствовать себя комфортно, подключаясь к вашему серверу через SSH и устанавливая модуль с помощью команд. Как правило, это что-то вроде sudo apt-get install php-imagick.
Получите больше контроля над WordPress Imagick
По умолчанию WordPress использует Imagick для оптимизации всех изображений, которые вы загружаете в медиатеку. Однако у вас нет возможности контролировать работу этой оптимизации.
Поэтому рекомендуется включить WordPress Imagick и настроить параметры для повышения производительности вашего сайта.
🎯 Подводя итог, вот три шага, чтобы включить WordPress Imagick:
- Установите и активируйте программу Движок ImageMagick плагин. 🖱️
- Настройте параметры WordPress Imagick. ⚙️
- Примените настройки WordPress Imagick к существующим изображениям. 🖼️
У вас есть вопросы о WordPress Imagick? Дайте нам знать в комментариях ниже!