Что это такое и как их изменить
Качественные фотографии сделают ваш сайт заметным. Однако очень важно использовать правильные размеры изображений WordPress. ✂️ В противном случае вы можете получить размытые визуальные эффекты или медленную загрузку.
К счастью, WordPress позволяет настраивать размеры ваших изображений. Таким образом, вы можете выбрать подходящие размеры для различных целей и убедиться, что ваши фотографии отлично смотрятся в интерфейсе.
В этом посте мы рассмотрим 🔎 размеры изображений WordPress по умолчанию и обсудить важность оптимизации ваших фотографий. Тогда мы покажем вам три способа настроить размер ваших изображенийвключая создание собственных пользовательских размеров изображений WordPress.
Давайте начнем! 😎
Различные размеры изображений в WordPress (и когда их использовать)
Когда вы загружаете фотографию на свой сайт, WordPress автоматически создает несколько ее версий с использованием разных размеров. Размеры изображений WordPress по умолчанию:
- Миниатюра: квадрат 150 пикселей
- Середина: Максимальная ширина и высота 300px
- Большой: Максимальная ширина и высота 1024px
- Полный размер: Исходный размер вашего изображения
Миниатюры обычно используются в лентах блогов. Это небольшие избранные изображения, которые вы видите над или рядом с заголовком сообщения:

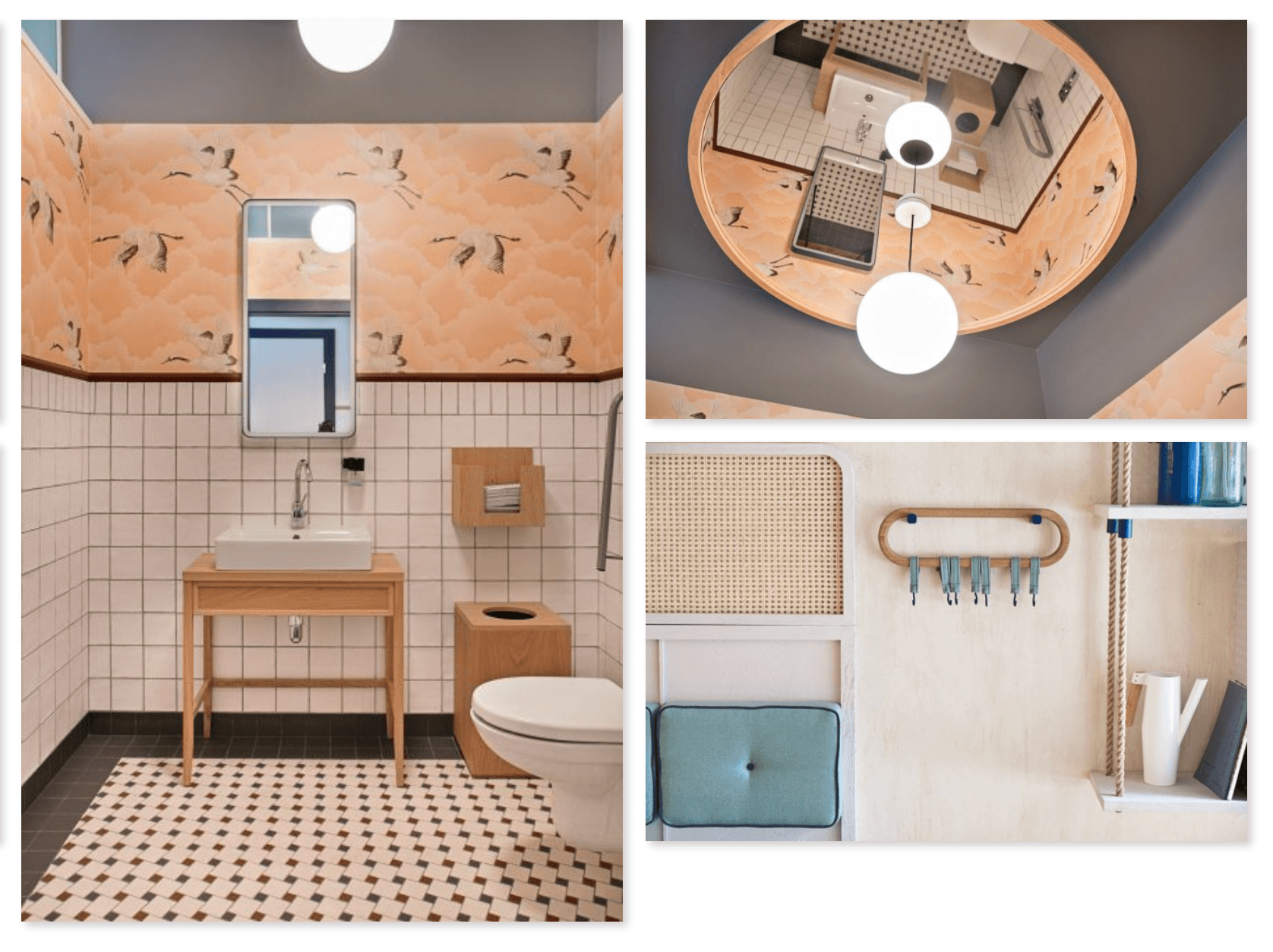
Между тем, вы можете использовать средние и большие фотографии в сообщениях блога. Если вы показываете галерею изображений, вы можете выбрать графику среднего размера. Таким образом, вы можете показать группу изображений, не делая их слишком маленькими:

Однако, если вы хотите отображать полноразмерные или высококачественные изображения, вы можете выбрать Большой или Полный размер для более четких фотографий. 👉 Например, если у вас есть блог о путешествиях или портфолио фотографий, вы можете использовать большие размеры, чтобы выделить детали на своих изображениях.
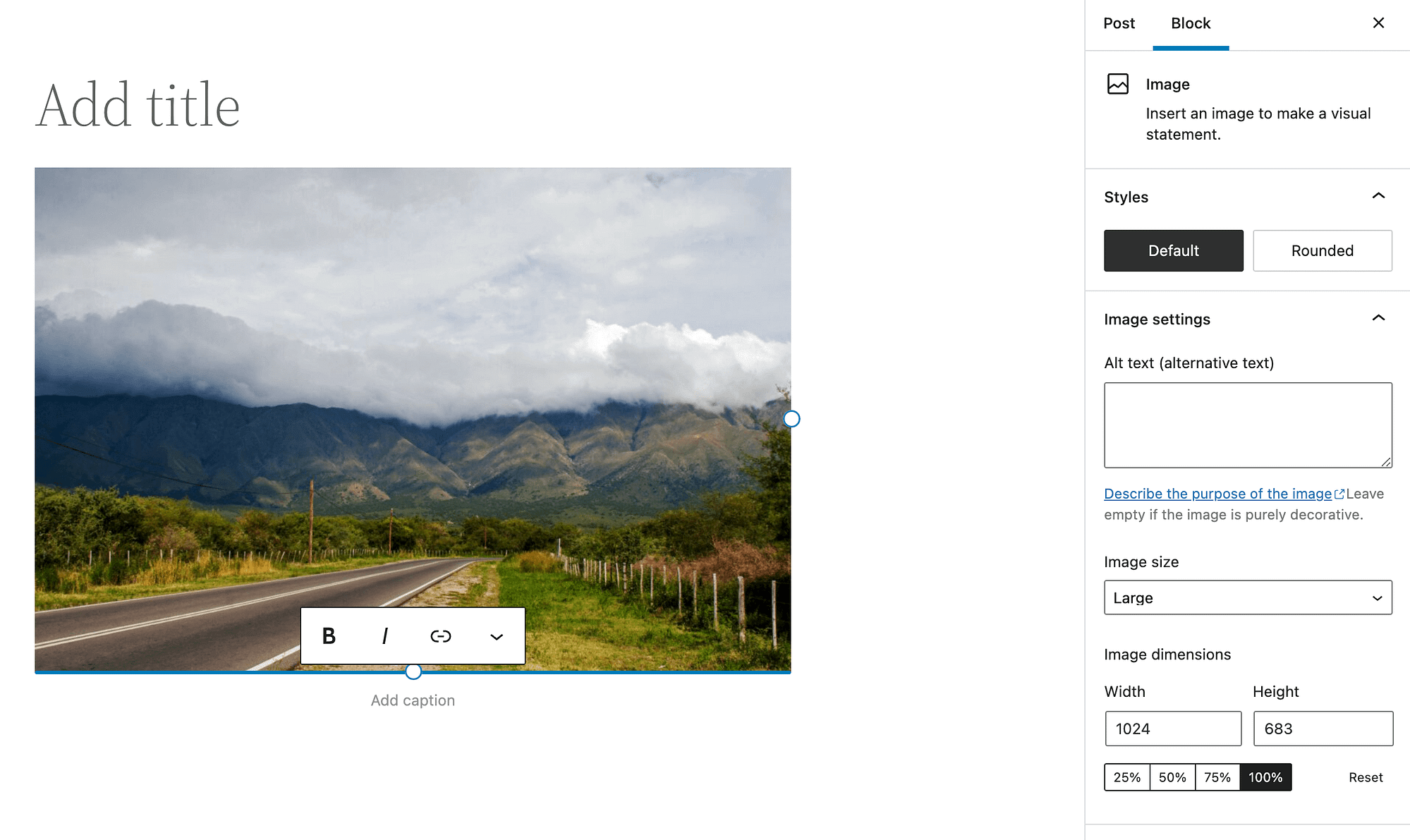
Когда вы создаете контент с помощью редактора блоков WordPress, вы можете загружать изображения и настраивать их внешний вид. Выбрав фотографию, вы можете просмотреть ее размер и размеры. Вы также можете изменить эти значения, если это необходимо:

⚠ Обратите внимание, что ваша тема WordPress может предлагать дополнительные размеры изображений. 👉 Например, у вас может быть доступ к миниатюрам разных размеров.
Точно так же некоторые плагины также добавляют свои собственные размеры изображений.
Если вам нужна еще большая гибкость, вы также можете создавать свои собственные размеры изображений WordPress, о чем мы расскажем ниже.
Важность размеров изображений для оптимизации производительности
Выбирая оптимальный размер изображения для каждого конкретного случая использования, вы можете уменьшить размер ваших файлов изображений.
Уменьшив их размер, вы сможете ускорить свой сайт. ⏩
Однако, несмотря на то, что использование изображений разных размеров является одной из тактик интеллектуальной оптимизации изображений, вы также захотите реализовать другие тактики, такие как сжатие изображений и оптимизированные форматы файлов, такие как WebP.
Чтобы реализовать все эти стратегии проще всего, вы можете установить плагин для оптимизации изображений, например Optimole:
Этот плагин автоматически сжимает любые изображения, которые вы загружаете в WordPress, а также оптимизирует их форматы и предоставляет их из сети доставки контента (CDN).
Чтобы узнать о некоторых других полезных опциях, вы можете ознакомиться с нашими полными коллекциями 🥷 лучших плагинов WordPress для оптимизации изображений или лучших инструментов для оптимизации изображений.
Как настроить размеры изображений WordPress (3 способа)
Использование подходящих размеров фотографий может помочь сократить время загрузки страницы. Это также может гарантировать, что ваши визуальные эффекты будут выглядеть четкими и четкими на переднем конце. Без размытых или тяжелых изображений вы можете увеличить шансы на то, что ваши онлайн-посетители получат положительный опыт на вашем сайте.
Хотя оптимизация изображений может иметь много преимуществ, вы можете не знать, как это сделать. К счастью, есть много методов, которые вы можете использовать для настройки размеров изображений WordPress. Вот три из них! 👇
- Изменить размеры изображения по умолчанию
- Добавить пользовательские размеры изображения
- Настройка изображений в редакторе блоков
1. Измените размеры изображения по умолчанию
Как мы упоминали ранее, WordPress генерирует разные размеры для каждого изображения, которое вы загружаете на свой сайт. Однако вы можете изменить эти размеры, чтобы они лучше соответствовали вашим потребностям. Таким образом, вам не придется обрезать или изменять каждое изображение, когда вы загружаете его в свой пост или на страницу.
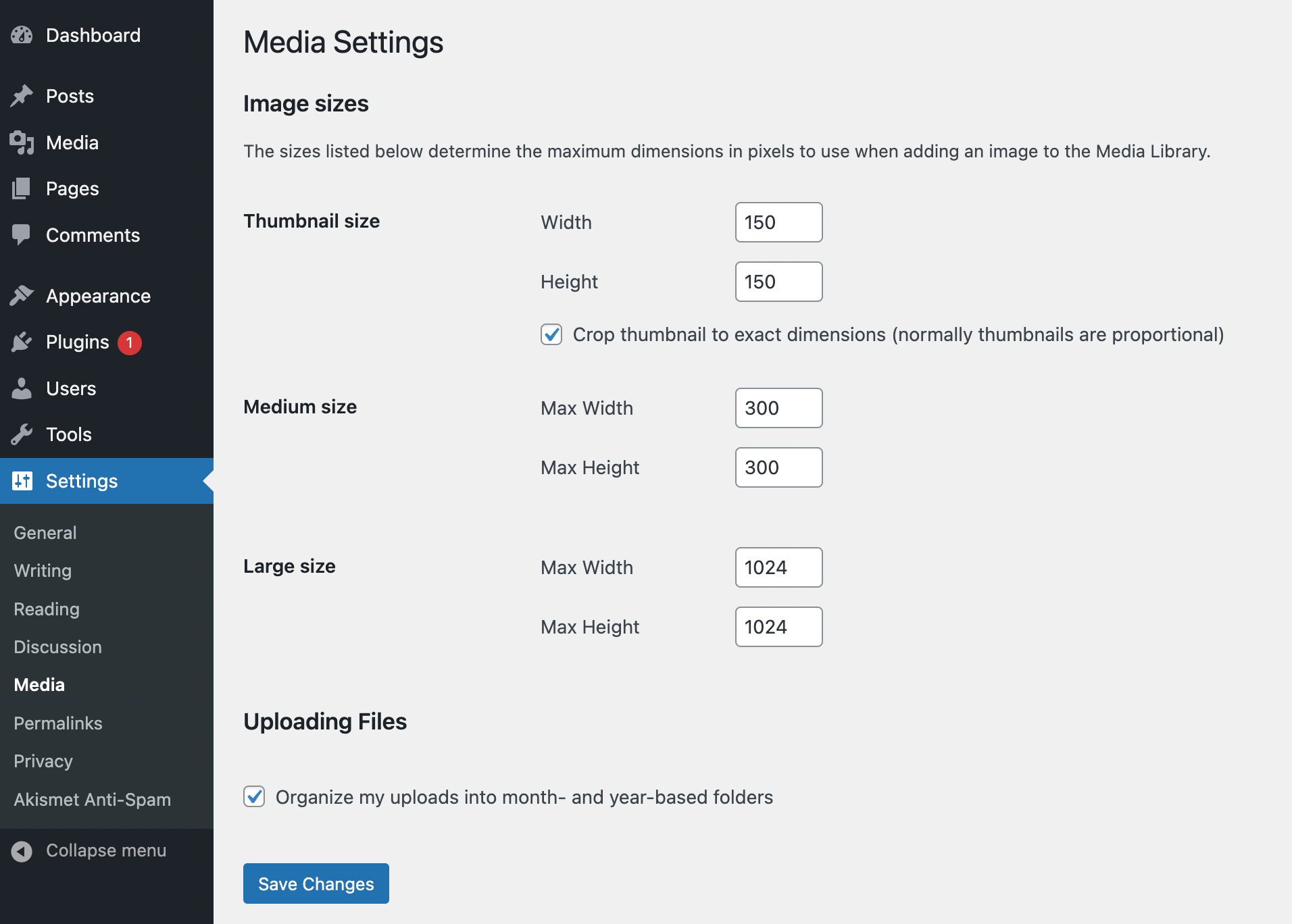
Для начала перейдите к Настройки > СМИ в панели управления WordPress:

Здесь вы увидите размеры по умолчанию для каждой версии вашего изображения. Чтобы изменить эти размеры, просто введите свои размеры в Ширина и Высота поля.
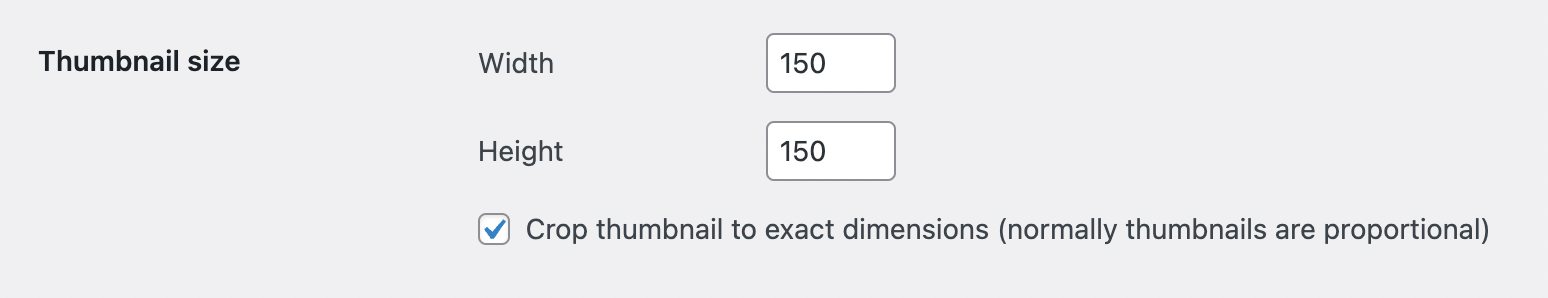
👉 Например, вы можете создать уменьшенные миниатюры ваших изображений. Все, что вам нужно сделать, это перейти на Размер эскиза раздел и измените его значения:

Однако важно ⚠ отметить, что ваша текущая тема имеет определенные размеры изображений. Если вы установите новую тему, она, скорее всего, переопределит любые изменения, внесенные в Настройки мультимедиа.
Это может стать проблемой, если на вашем сайте есть старые миниатюры. Хотя новые изображения будут адаптированы к новой теме, предыдущие миниатюры будут иметь устаревший размер.
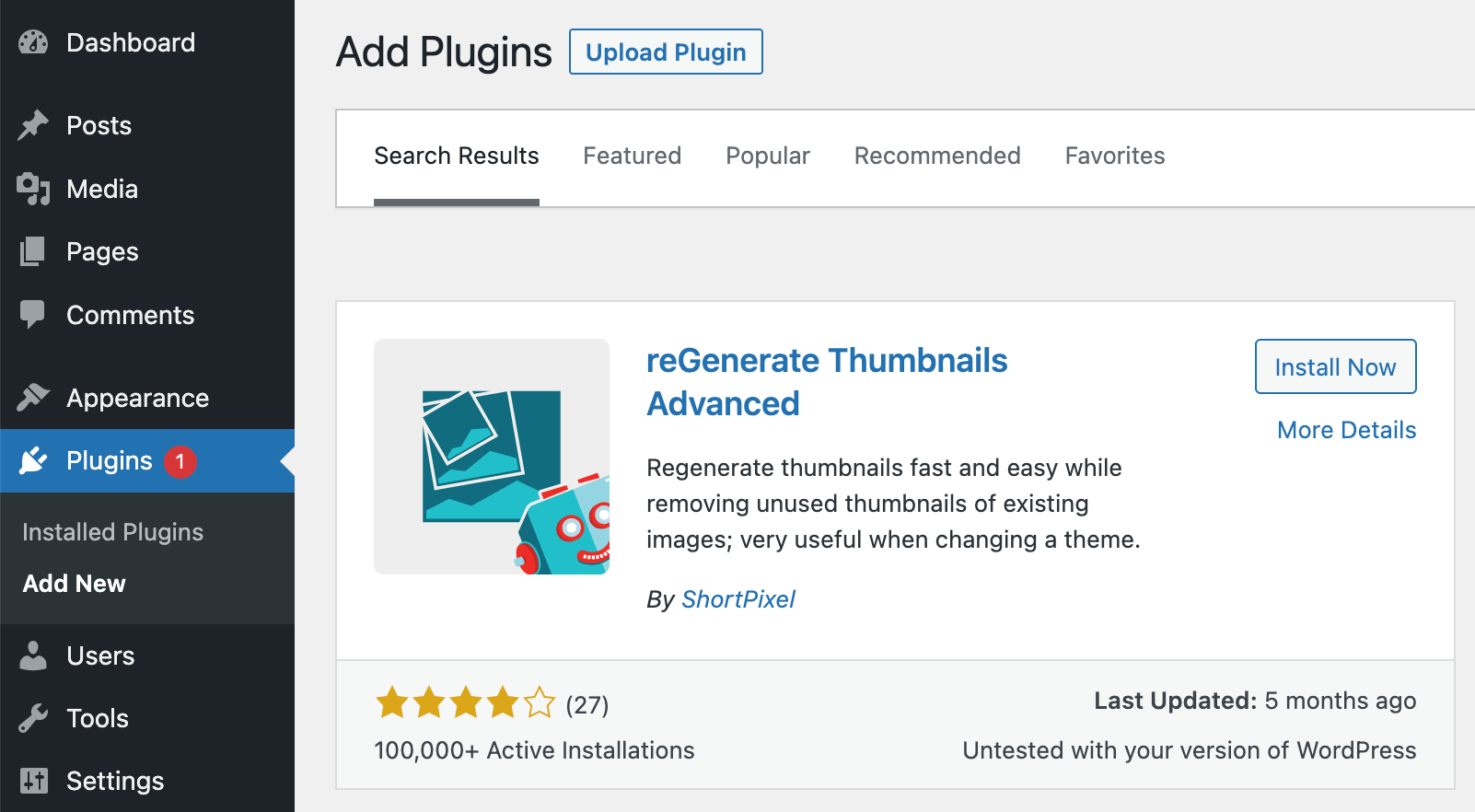
Чтобы обновить все существующие изображения до новой темы, вы можете повторно создать миниатюры. Используя такой плагин, как reGenerate Thumbnails Advanced, вы можете сразу исправить все размеры ваших изображений:
Сначала отправляйтесь в Плагины > Добавить новое и ищите плагин. Найдя reGenerate Thumbnails Advanced, установите и активируйте его:

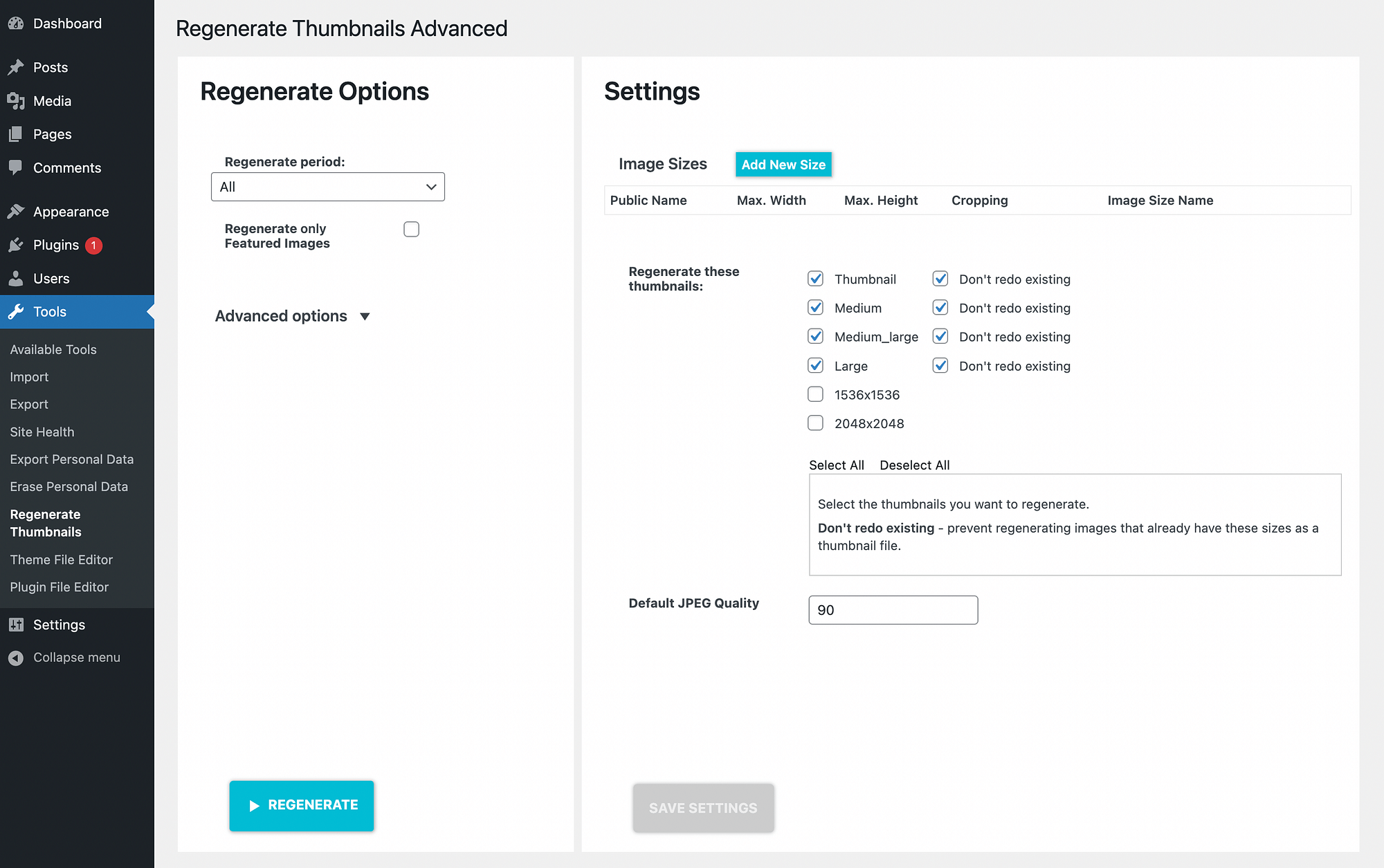
Затем перейдите к Инструменты > Восстановить эскизы. Это приведет вас на страницу настроек плагина:

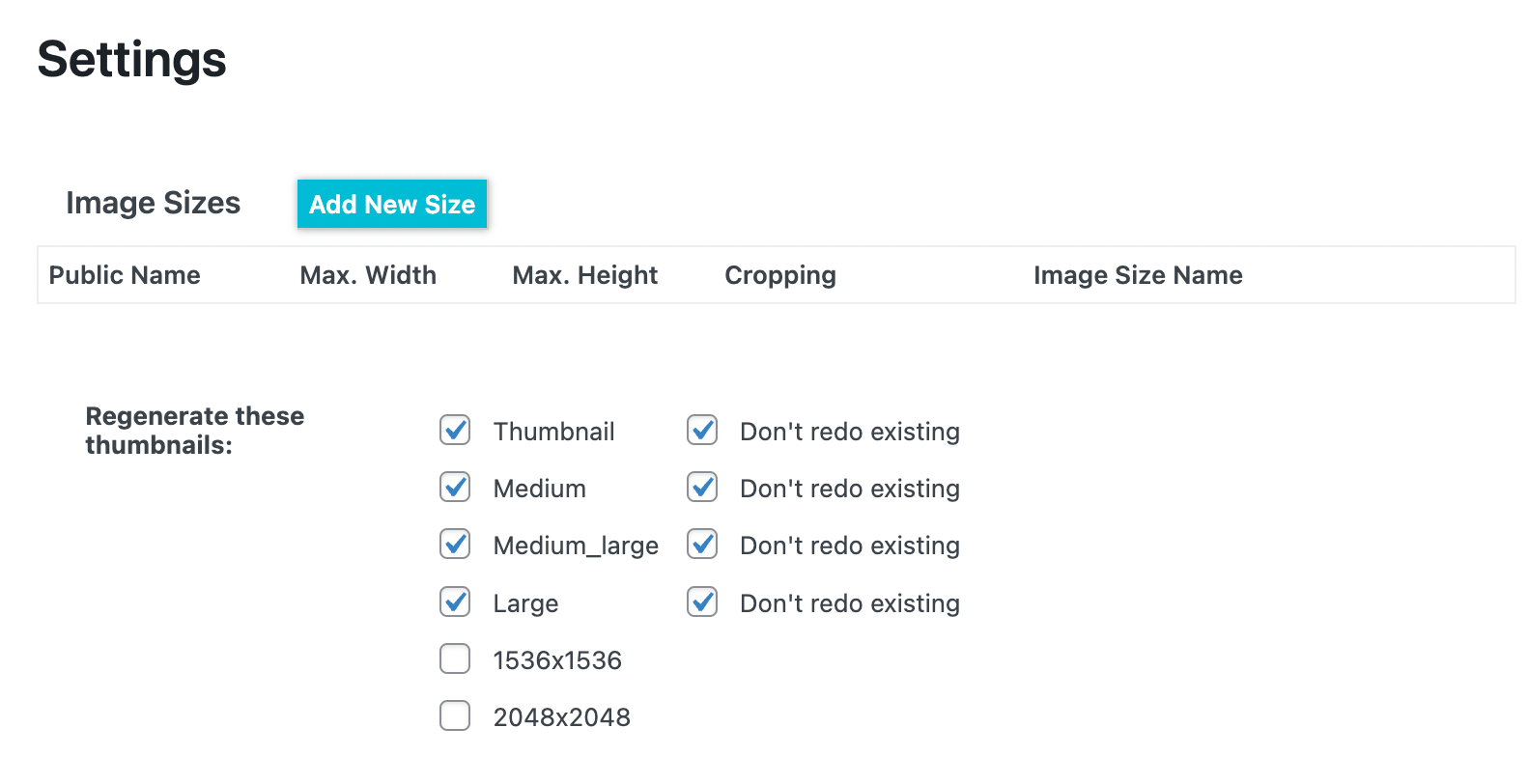
Вы можете выбрать изображения, которые хотите регенерировать, справа. При необходимости вы также можете добавить собственный размер изображения:

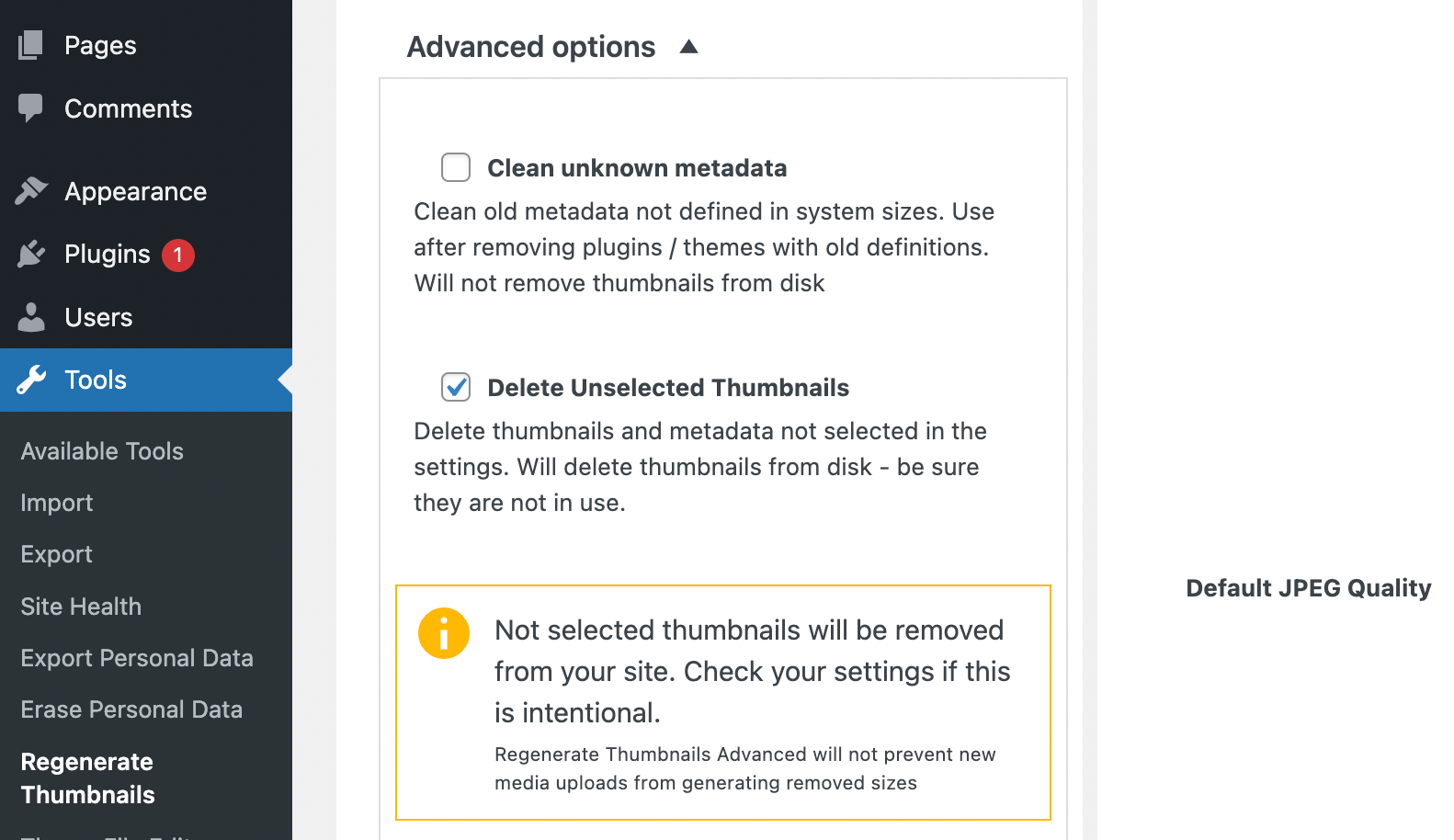
Этот плагин также позволяет очистить вашу медиатеку и удалить старые эскизы. Под Расширенные настройкипросто установите флажок рядом с Удалить невыбранные миниатюры. После повторной генерации изображений эти эскизы будут удалены:

Когда вы закончите настройку этих параметров, нажмите кнопку Регенерировать кнопка. Он изменит размер ваших старых миниатюр, чтобы они соответствовали настройкам вашей новой темы!
2. Добавьте пользовательские размеры изображения
Как мы видели, WordPress генерирует различные размеры для ваших изображений, которые вы можете настроить по мере необходимости. Однако вы можете добавить дополнительные параметры по умолчанию, чтобы вам не приходилось настраивать фотографии по отдельности.
К счастью, вы можете использовать плагин, такой как Image Regenerate & Select Crop, чтобы добавлять новые пользовательские размеры изображений на свой сайт:
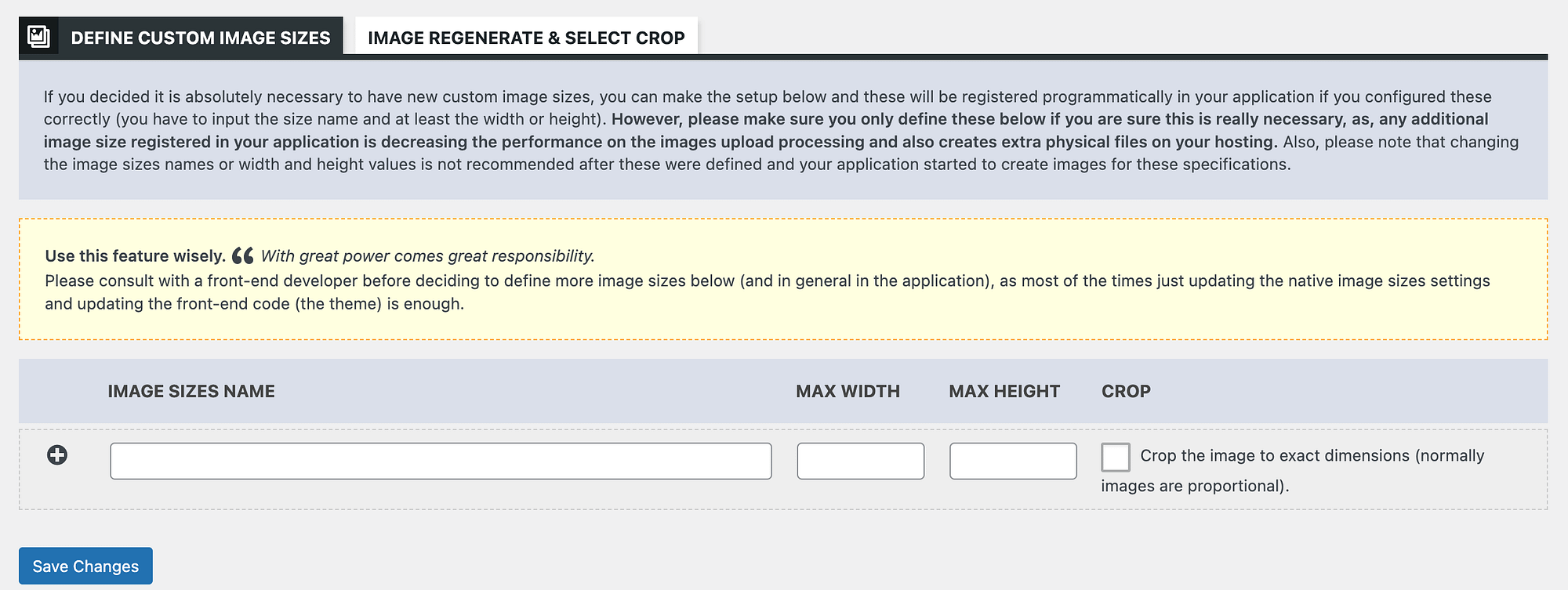
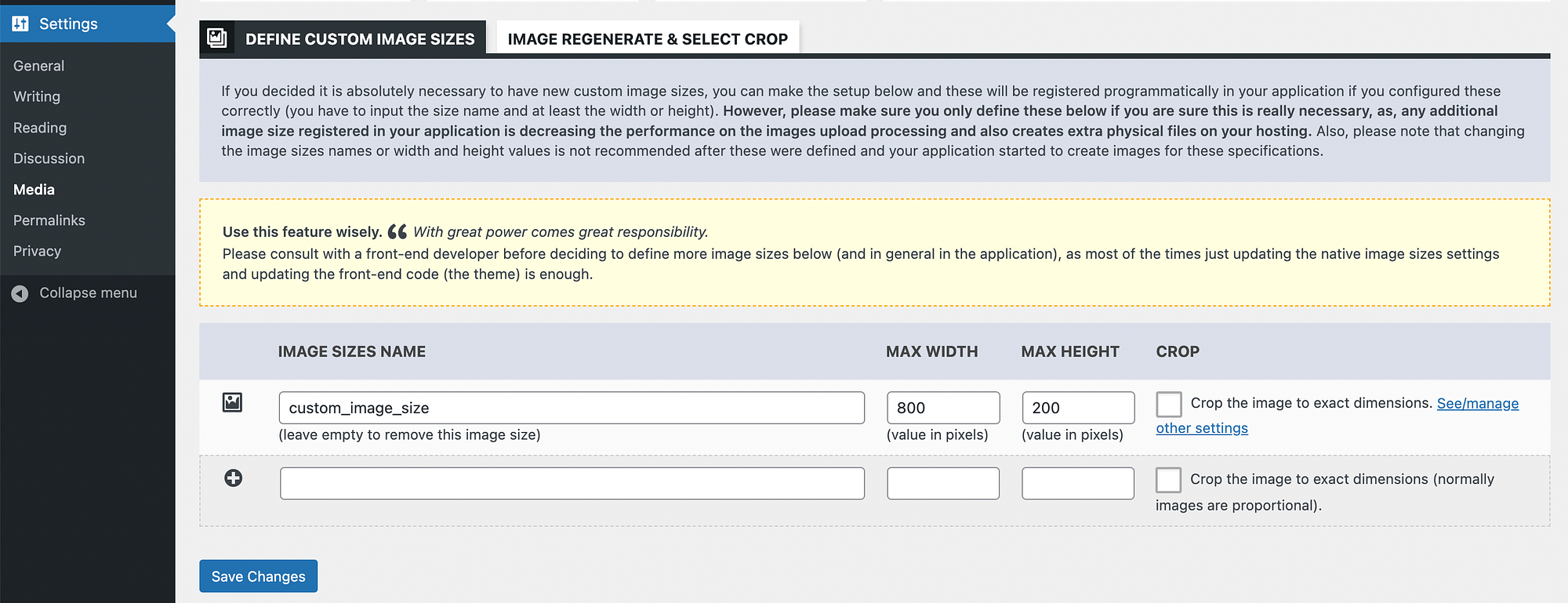
После того, как вы установили и активировали плагин, перейдите к Регенерация изображения и выбор обрезки > Дополнительные размеры. в Определить пользовательские размеры изображения на вкладке введите имя для нового размера изображения и установите предпочтительные размеры в Максимальная ширина и Максимальная высота поля:

Вы также можете обрезать изображения до точного размера. Когда будете готовы, нажмите на Сохранить изменения.
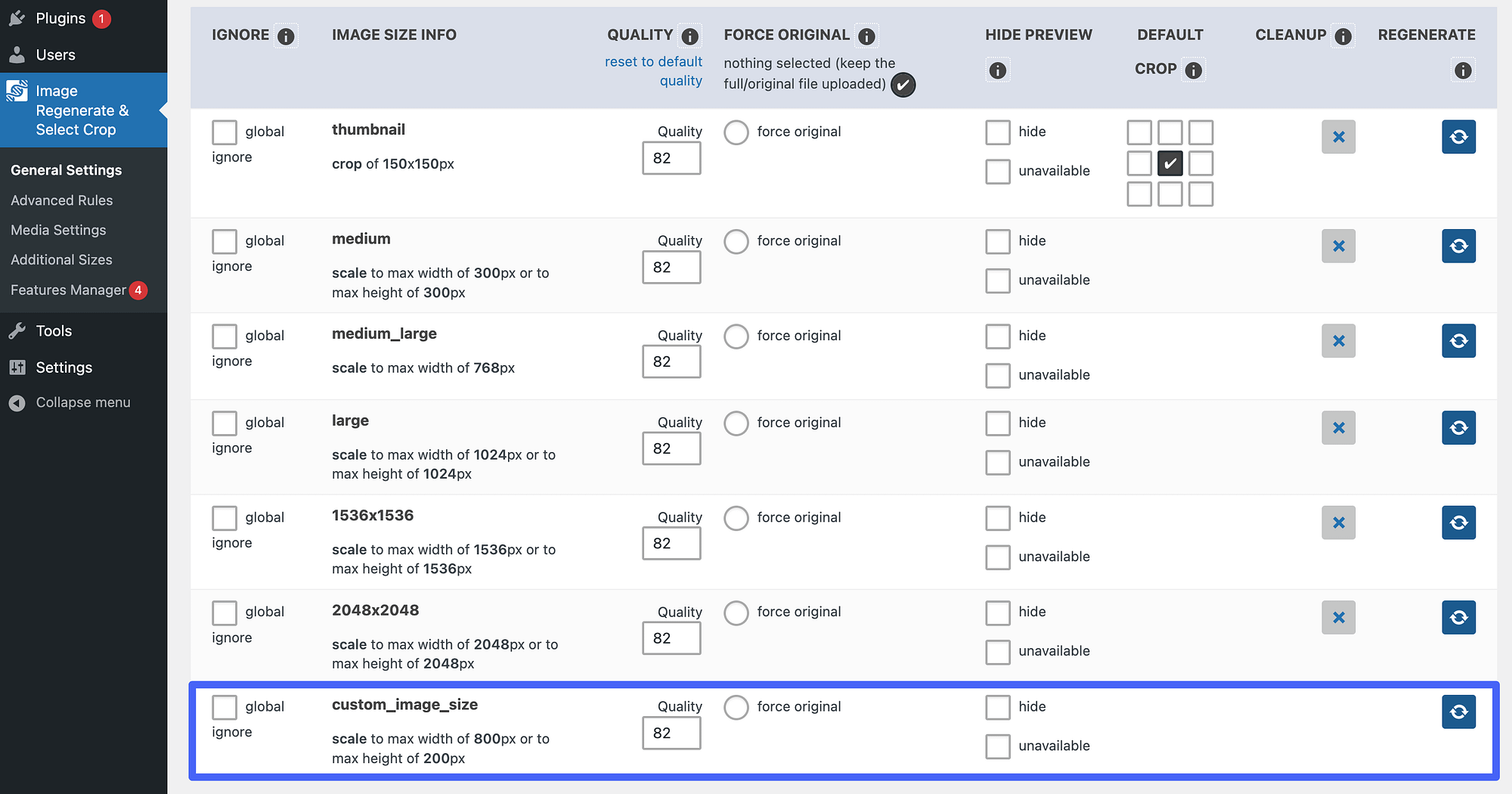
Затем отправляйтесь в Регенерация изображения и выбор обрезки > общие настройкинайдите новый пользовательский размер изображения, который вы только что создали, и щелкните значок Регенерировать кнопка:

Это сделает копию ваших изображений в этих размерах. Вы можете создать столько размеров, сколько пожелаете. Однако мы рекомендуем делать это только в случае крайней необходимости. Эти пользовательские размеры изображения будут занимать место в хранилище вашего сервера, что может негативно повлиять на производительность вашего сайта.
Чтобы удалить нестандартный размер, перейдите к Настройки → Мультимедиа и найдите параметр, который хотите удалить. Затем сотрите текст с Название размеров изображения поле и нажмите на Сохранить изменения:

Как добавить пользовательские размеры изображения с помощью кода
Кроме того, вы можете добавить собственный размер изображения, добавив код в файл functions.php вашей дочерней темы или бесплатный плагин. как фрагменты кода. Однако перед этим обязательно сделайте резервную копию своего веб-сайта.
Затем найдите этот код в файле functions.php:
add_theme_support(‘миниатюры постов’);
Если вы не найдете его, вставьте код и сохраните файл. Это обновит вашу тему для поддержки нестандартных размеров изображений.
В том же файле найдите строку add_image_size. Вы можете отредактировать его, чтобы включить свой собственный размер:
add_image_size(‘мой-пользовательский-размер-изображения’, 800, 640);
Не забудьте заменить my-custom-image-size более информативным идентификатором, например, post-thumbnails-size. Затем отредактируйте числовые значения с желаемой высотой и шириной. Наконец, сохраните файл functions.php вашей дочерней темы.
3. Настройте изображения в редакторе блоков
Вы также можете настроить размеры изображений WordPress в каждом конкретном случае. Вместо того, чтобы полагаться на настройки по умолчанию, вы можете редактировать отдельные изображения в редакторе блоков WordPress.
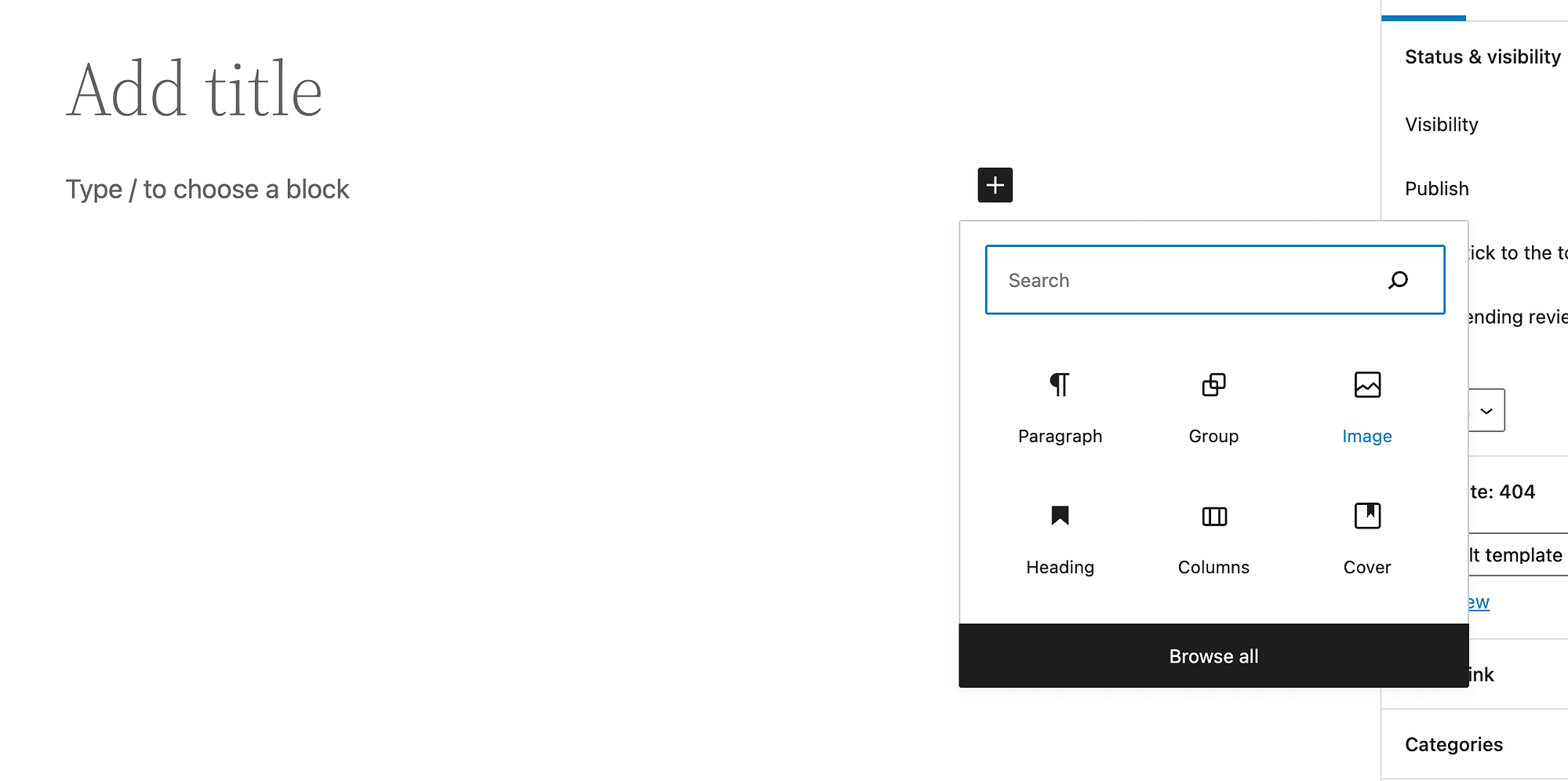
Чтобы открыть редактор блоков, просто добавьте новый пост или страницу. Затем нажмите на + значок и вставьте Изображение блокировать:

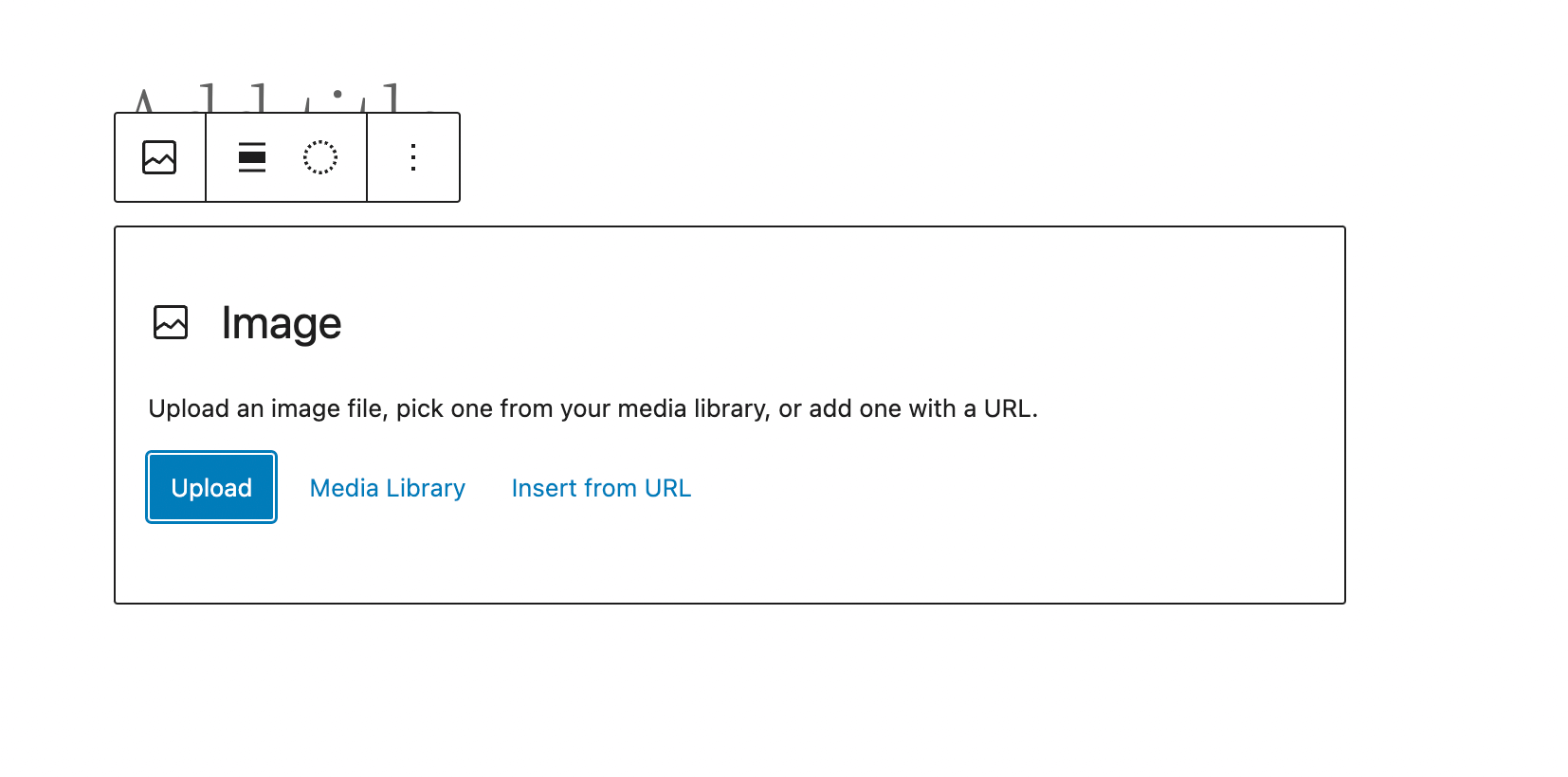
Теперь вы можете загрузить изображение или выбрать его из медиатеки. Кроме того, вы можете вставить изображение из URL-адреса:

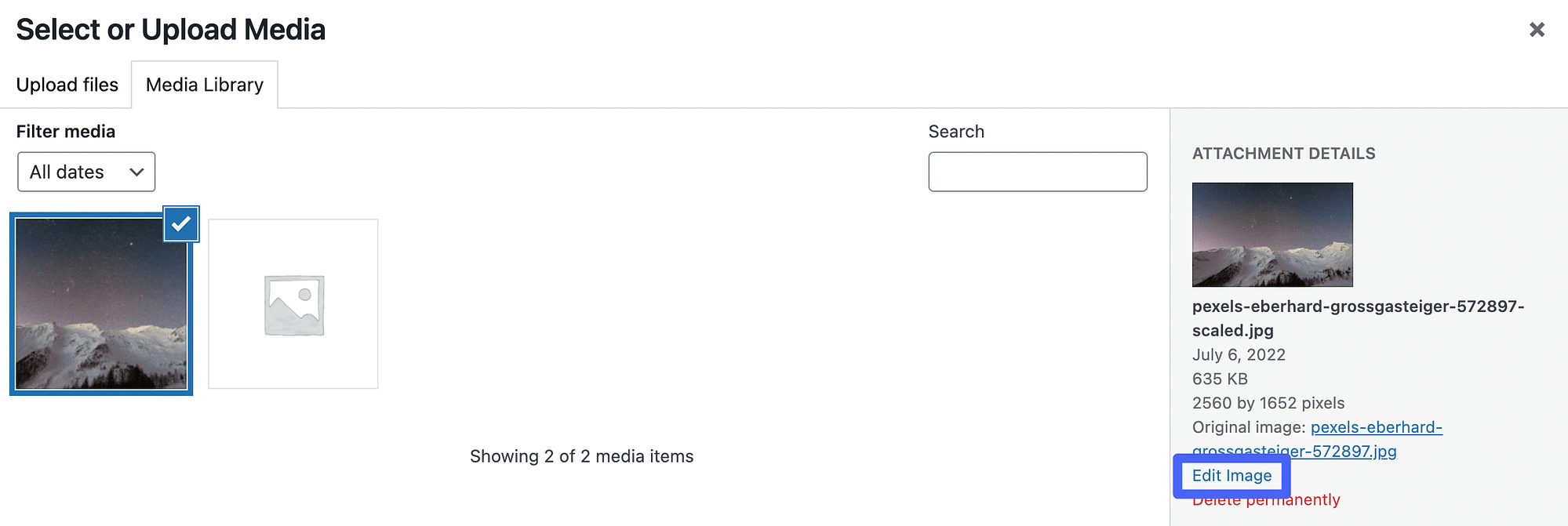
Если вы выберете изображение из Медиатеки, вы можете изменить его размер при загрузке. Для этого нажмите на Редактировать изображение под Сведения о вложении:

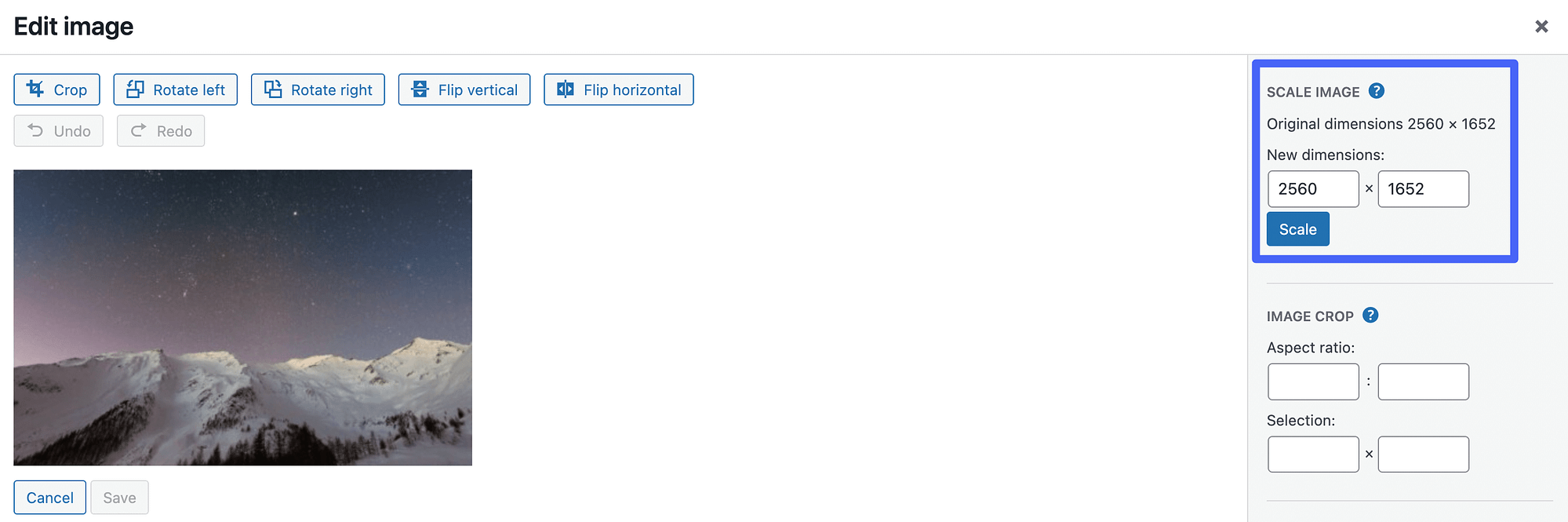
В графическом редакторе найдите Масштаб изображения вариант. Здесь вы можете ввести новые размеры изображения:

Чтобы выделить меньшую часть изображения, вы также можете обрезать его. Имейте в виду, что часто лучше сначала масштабировать изображение, чтобы избежать снижения качества.
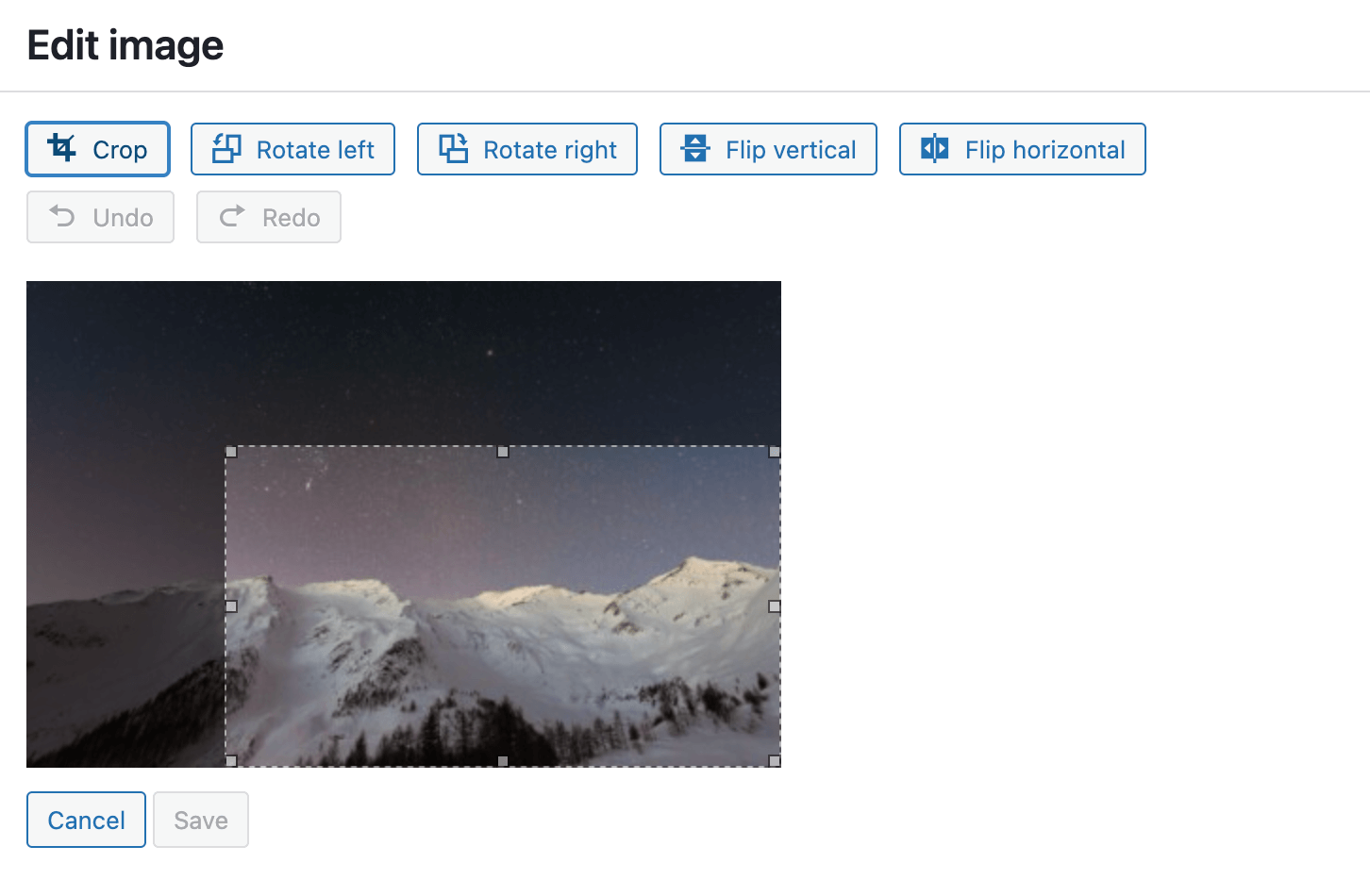
Не выходя из редактора изображений, нажмите кнопку Обрезать кнопка. Затем переместите поле выбора, чтобы отредактировать все, что вам не нужно на изображении:

Чтобы завершить обрезку изображения, выберите Обрезать снова. После того, как вы сохраните эту новую обрезанную версию, вы можете загрузить ее в пост или на страницу.
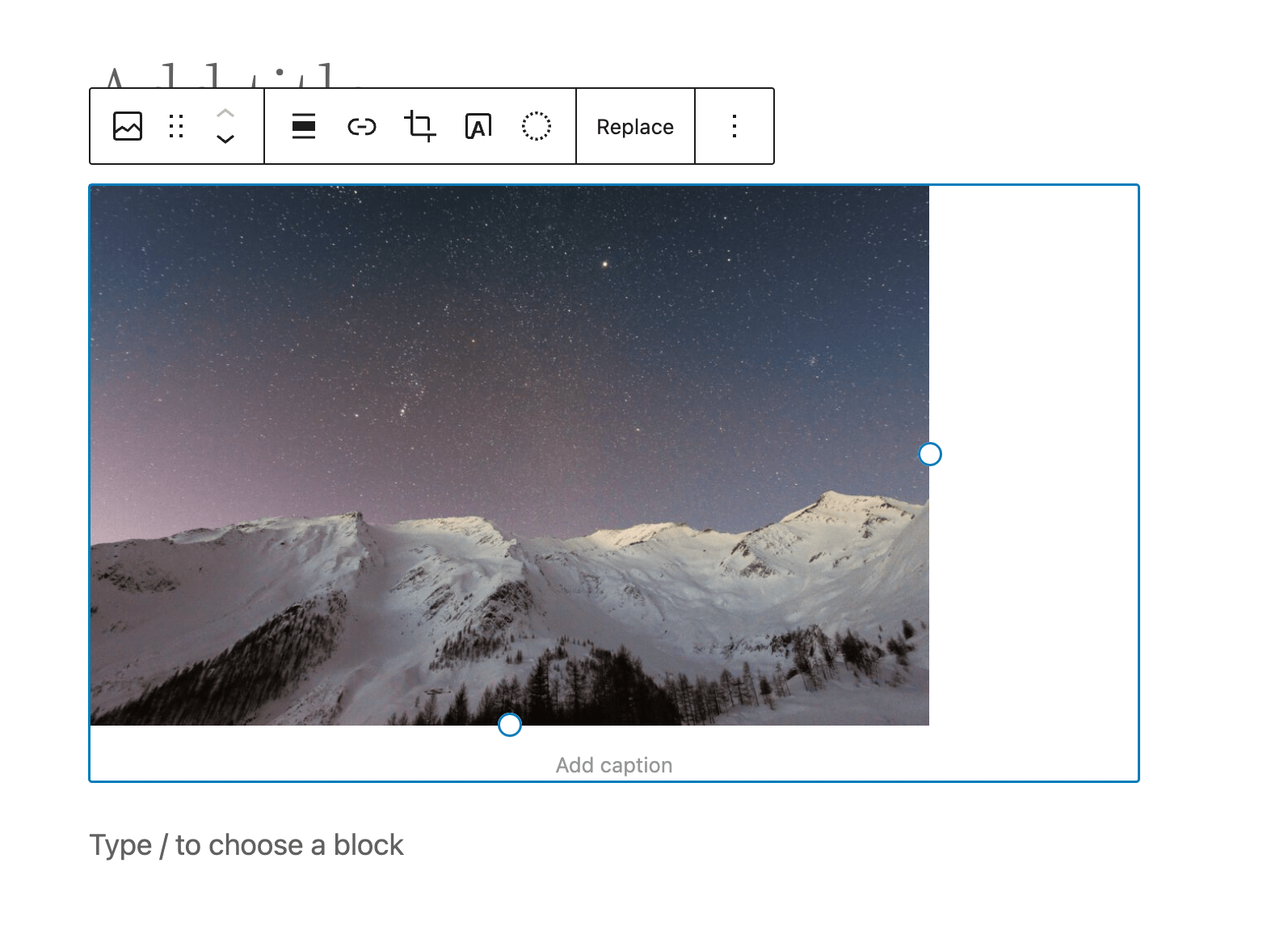
Вы также можете изменить размер изображения с помощью редактора блоков. После загрузки изображения в публикацию вы увидите маленькие кружки по его краям, которые можно просто перетаскивать внутрь или наружу:

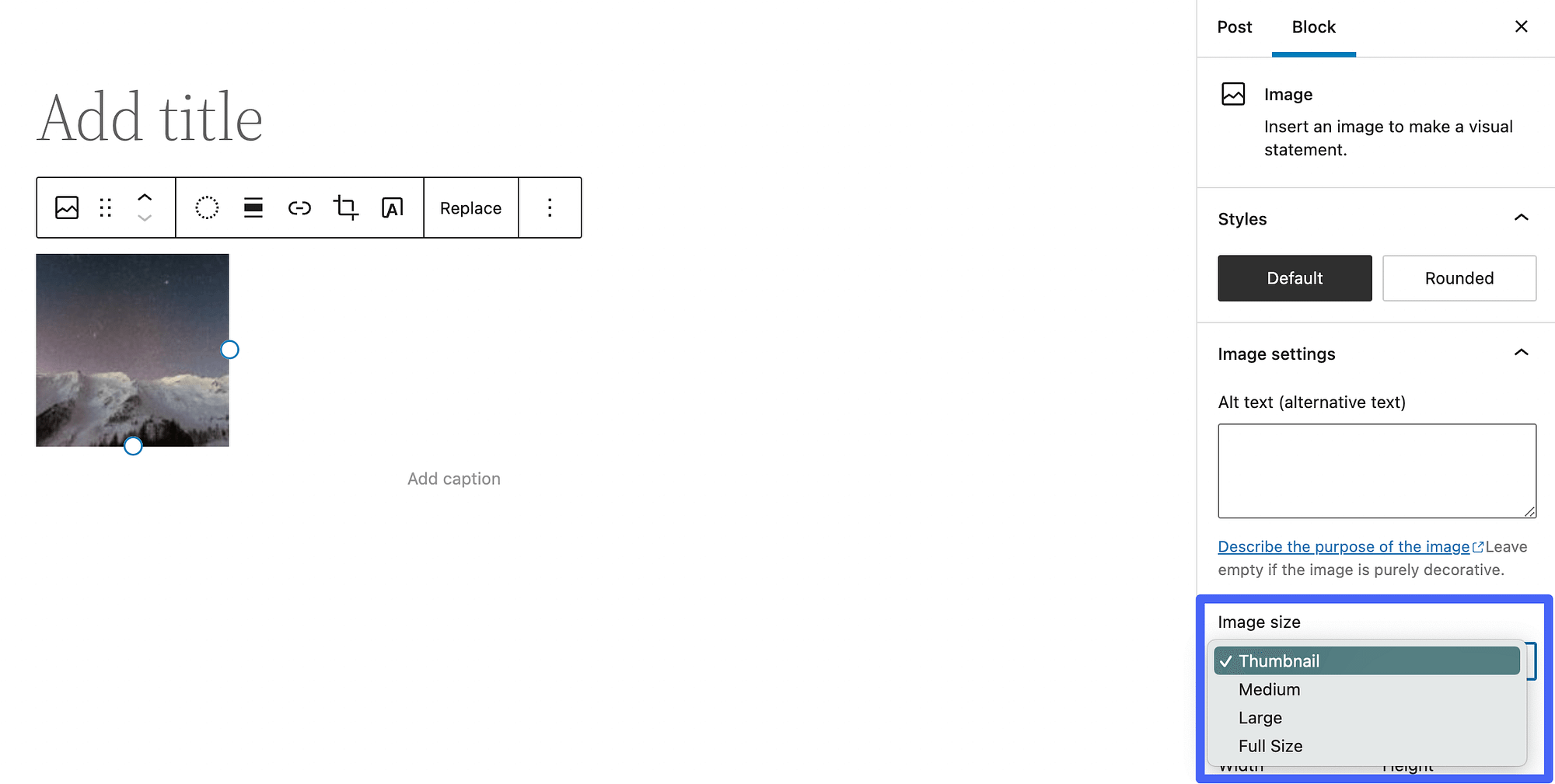
Однако это не единственный вариант. В настройках блокировки найдите Размер изображения раздел. Используя выпадающее меню, вы можете изменить размер на Середина, Большой, Полный размерили Миниатюра:

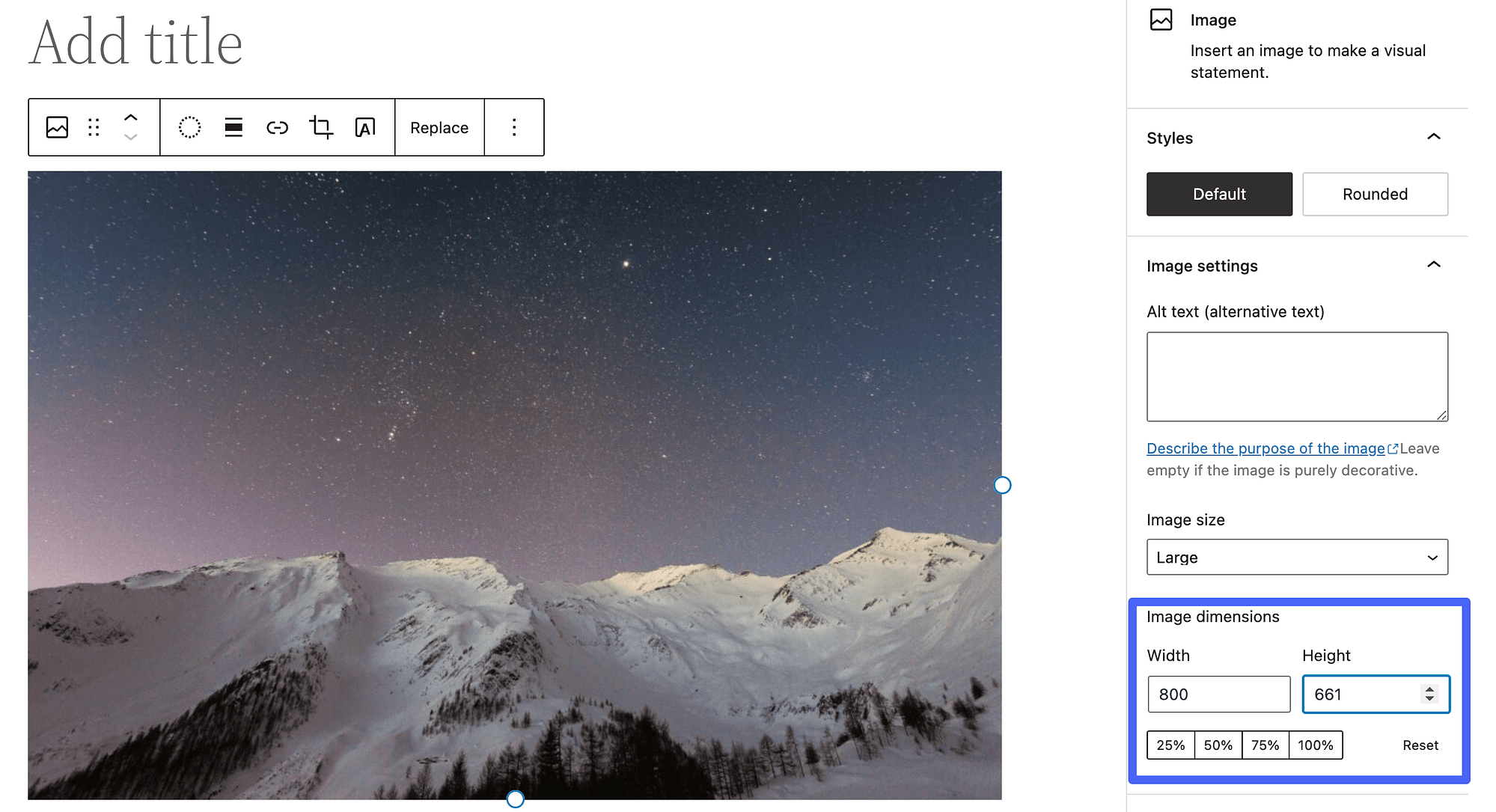
Вы можете отредактировать размеры изображения, если хотите ввести более точный размер. Под Размеры изображенияпросто измените предустановленные значения высоты и ширины:

После внесения изменений вы увидите, как WordPress изменит размер изображения для вас. Чтобы убедиться в правильности размера, вы можете предварительно просмотреть публикацию и проверить качество изображения. Запомни Сохранять если вы довольны результатами.
Вывод 🏁
Использование правильных размеров изображений в WordPress может помочь предотвратить медленную загрузку. Кроме того, это может гарантировать, что ваши фотографии будут выглядеть четкими и привлекательными на всех устройствах. К счастью, WordPress позволяет очень легко настраивать ваши изображения.
В этом посте мы рассмотрели три основных способа настройки размеров изображений в WordPress:
- Измените размеры изображения по умолчанию.
- Добавьте пользовательские размеры изображения.
- Настройте изображения в редакторе блоков.
Однако помните, что использование изображений правильного размера ✂️ — это только половина успеха, когда речь идет о производительности. Чтобы полностью оптимизировать изображения WordPress, 🦸 вы можете использовать бесплатный плагин, например Оптимоле.
У вас есть вопросы об использовании разных размеров изображений WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀