Что это такое и как правильно это использовать
Ваше избранное изображение WordPress — это изображение, которое появляется на странице списка сообщений вашего блога, а иногда и в верхней части отдельных сообщений блога.
Избранные изображения спрятаны на боковой панели редактора сообщений блога WordPress, но являются ключевым параметром. Вы можете назначить основное изображение для каждого сообщения, чтобы оно служило заголовком и представляло его на страницах архива и поиска. Добавление и оптимизация избранных изображений — жизненно важная задача практически для любого блога WordPress.
В этой статье мы более подробно объясним, что такое избранные изображения, и покажем вам несколько примеров. Затем мы расскажем вам, как улучшить способ использования каждого избранного изображения на вашем собственном сайте. Давайте приступим к работе!
Что такое избранные изображения (и почему они важны)
Редактор блоков WordPress позволяет вам добавлять в сообщения блога любой текст и медиафайлы, которые вам нравятся. Каждый новый абзац или медиа-фрагмент помещается в отдельный блок, и вместе они составляют содержание самого поста.
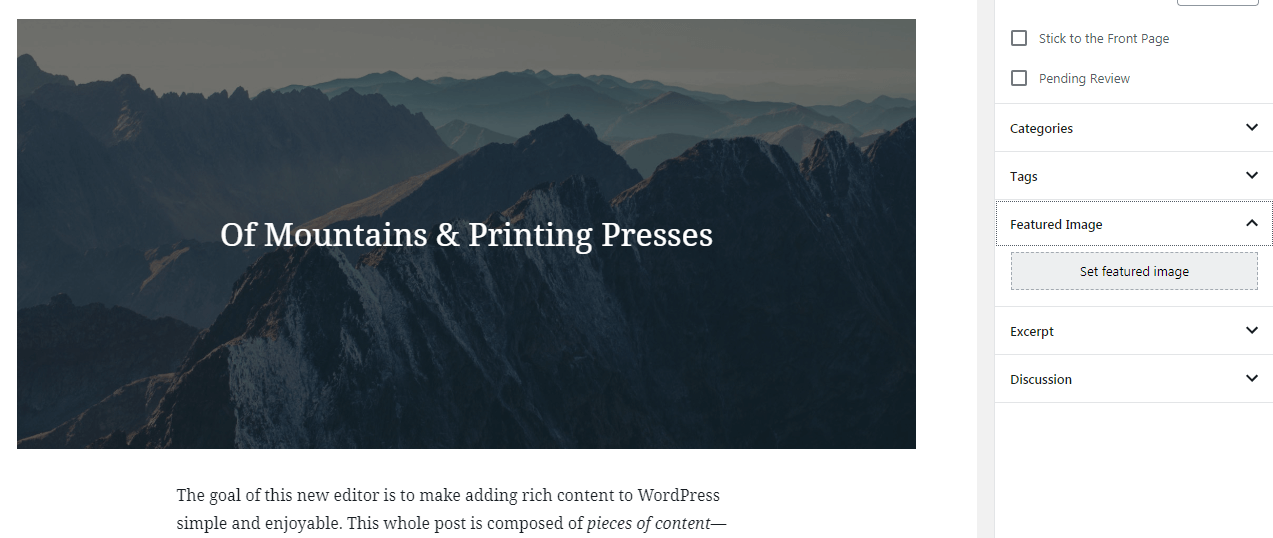
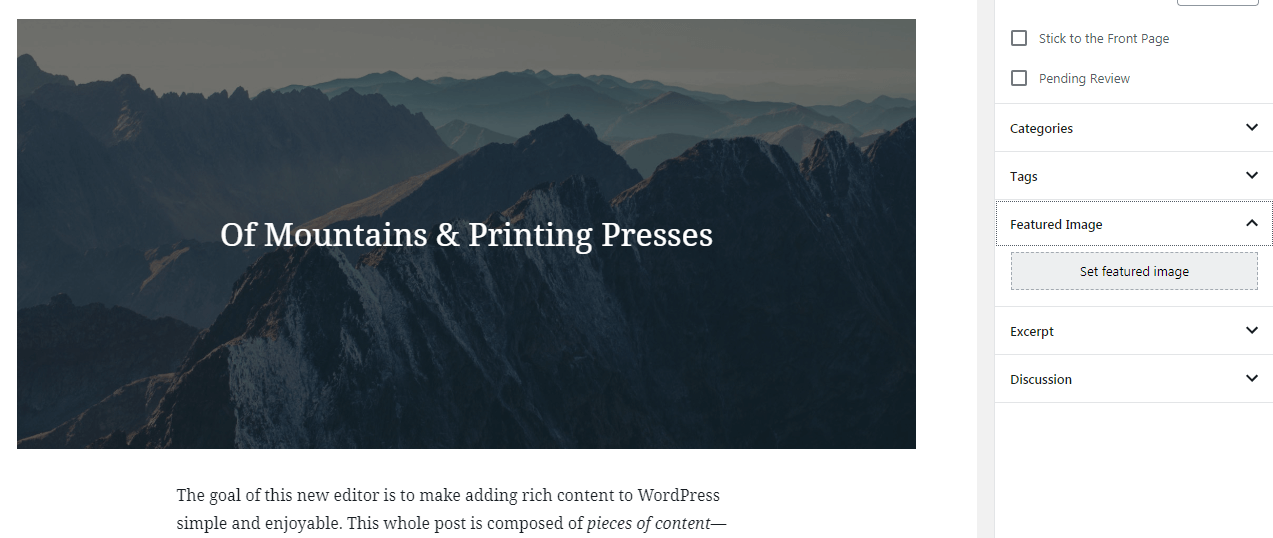
Однако у вас также есть ряд опций для всей страницы на боковой панели справа от редактора. Некоторые из этих настроек мы обсуждали ранее, например категории и теги. Однако новичкам особенно легко упустить из виду Популярное изображение раздел:


Вы можете увидеть Популярное изображение раздел в боковой панели справа
Здесь вы можете добавить одно изображение, представляющее пост в целом. Просто нажмите на Установить избранное изображението вы сможете либо загрузить новое изображение, либо выбрать файл из вашего Медиа библиотека. Вы также можете предоставить подпись, альтернативный текст и описание, как и для любого другого изображения.
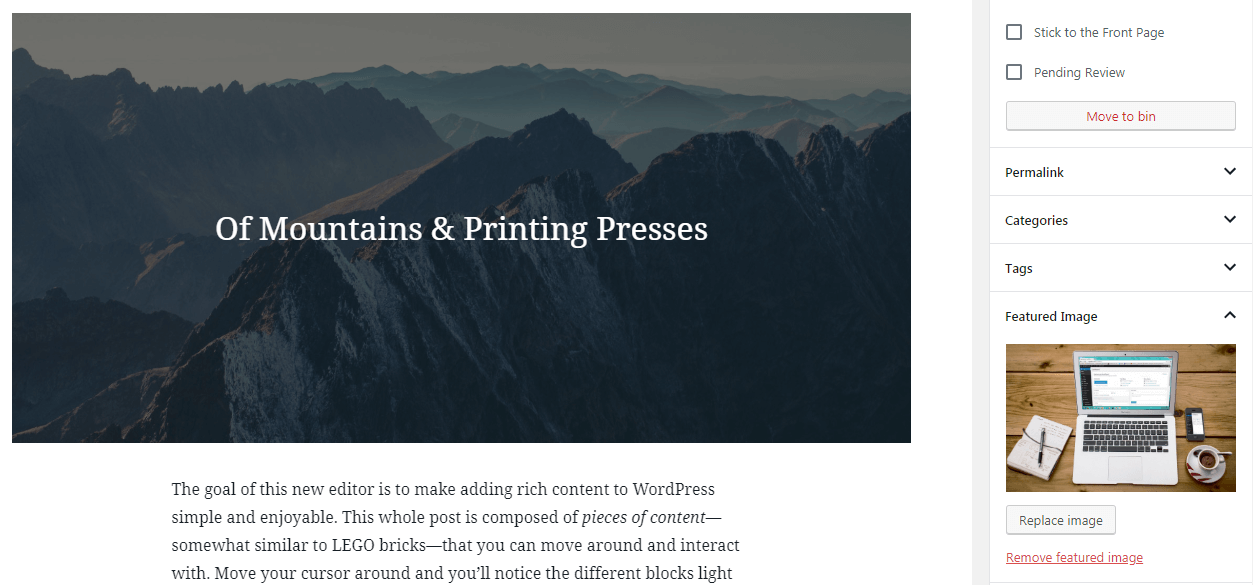
Когда закончите, нажмите Выбиратьи миниатюра изображения появится в Популярное изображение раздел:


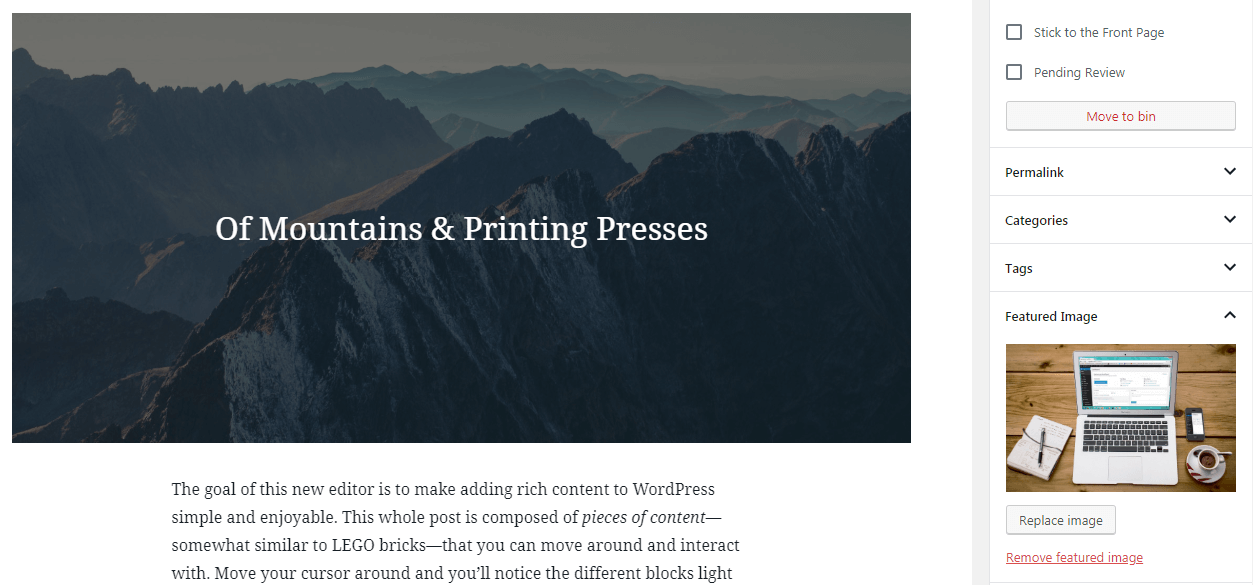
Как правило, это изображение не появляется в тексте сообщения, хотя способ отображения избранного изображения зависит от вашей активной темы. Тем не менее, большую часть времени он будет отображаться в заголовке вашего сообщения, где-то рядом с заголовком:


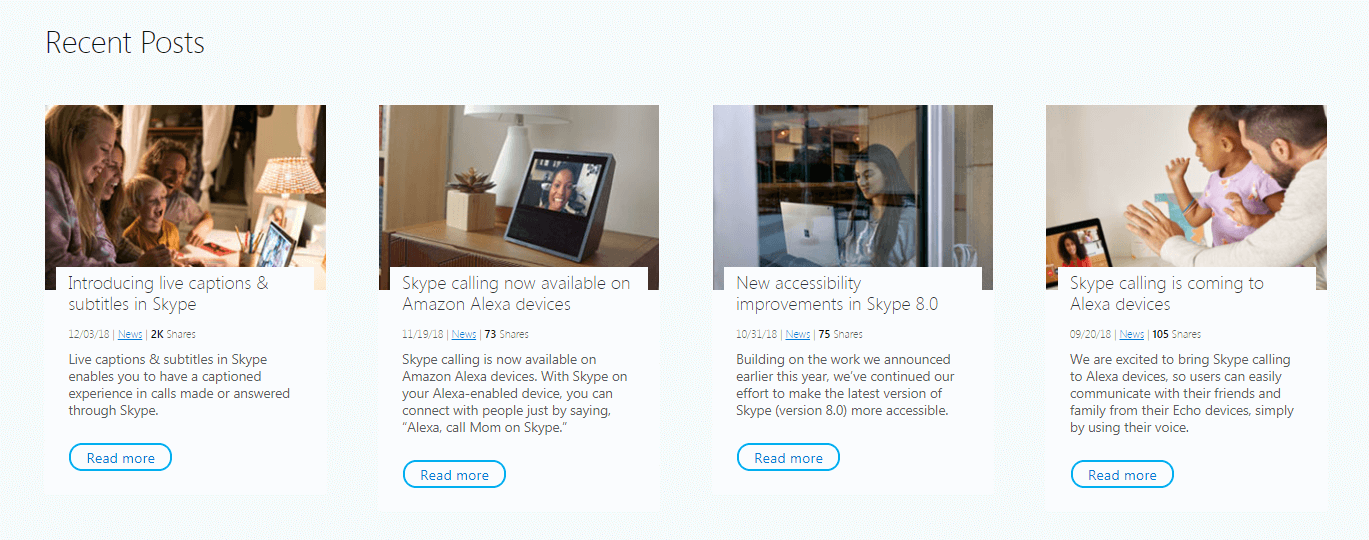
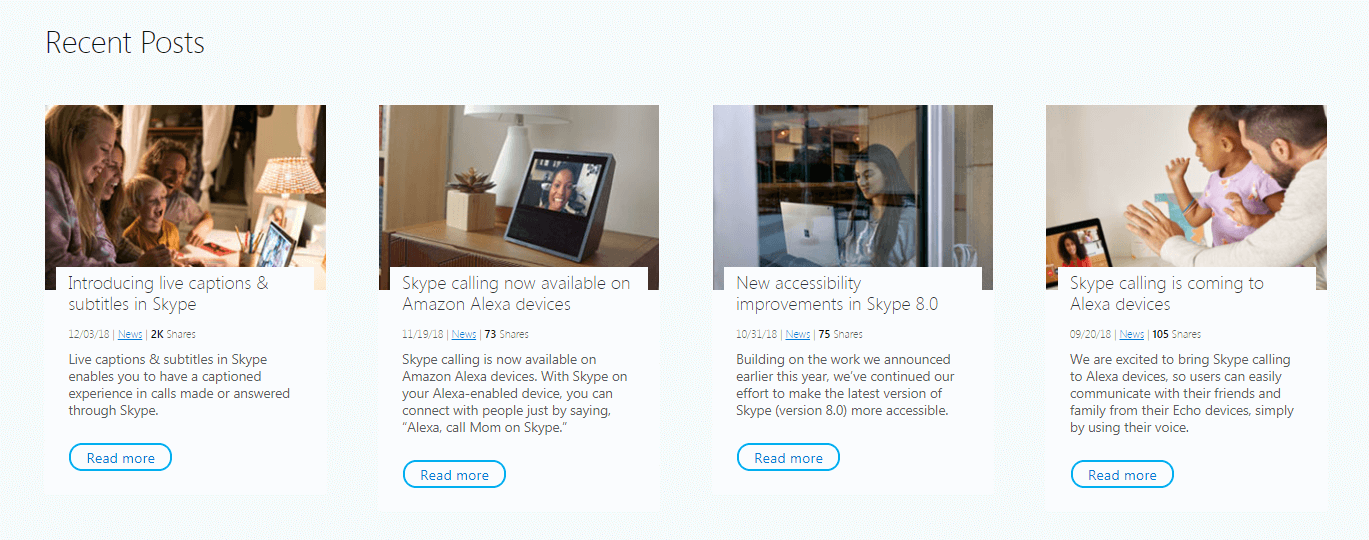
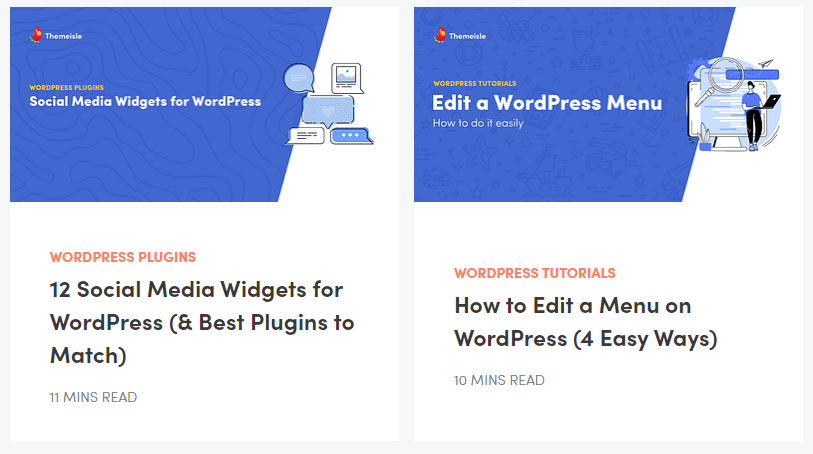
Это делает избранные изображения важными, так как это первое, что увидят читатели, и это задаст тон всему посту. Более того, это не единственное место, где появляются избранные изображения. Они также используются для представления отдельных статей в списках постов, например, на страницах архива и поиска:


Если у вас есть сайт любого типа, на котором регулярно публикуется новый контент, очень важно добавить к каждому из них избранное изображение. Кроме того, поскольку эти изображения будут во многом определять визуальный стиль вашего сайта (и даже его производительность), стоит потратить некоторое время на их тщательный выбор и подготовку.
Три совета по эффективному использованию избранных изображений на вашем сайте WordPress
Вы можете использовать все, что захотите, для избранных изображений ваших публикаций WordPress. Однако, учитывая, насколько они заметны, лучше подходить к их использованию стратегически. Давайте рассмотрим несколько лучших приемов, позволяющих получить максимальную отдачу от каждого представленного изображения.
1. Используйте изображения, лицензированные Creative Commons.
Если в вашей команде есть талантливый фотограф или иллюстратор, вы можете создавать оригинальные избранные изображения для своего блога. Это идеальный сценарий, но зачастую его трудно достичь. Вам не только нужен кто-то с необходимыми знаниями и временем — вам также придется создавать множество уникальных изображений, особенно если вы публикуете их регулярно.
Для большинства блогов использование сторонних изображений является лучшим решением. Даже здесь у вас есть несколько вариантов. Вы можете оплатить изображения со стокового сайта или использовать Медиафайлы, лицензированные Creative Commons. Хотя в первом подходе нет ничего плохого, последний предлагает ряд преимуществ:
- Изображения Creative Commons бесплатны, и вы даже можете использовать их в монетизированном блоге (в зависимости от особенности лицензии).
- У вас есть множество вариантов выбора, и существуют целые сайты, посвященные сбору и обмену этими изображениями. Pixabay, Пиксниои Фликр это лишь три из многих примеров.
- Опять же, в зависимости от лицензии вы сможете изменять изображения. Это означает, что вы можете начать с существующей фотографии или иллюстрации и добавить свои собственные настройки и фирменный стиль.
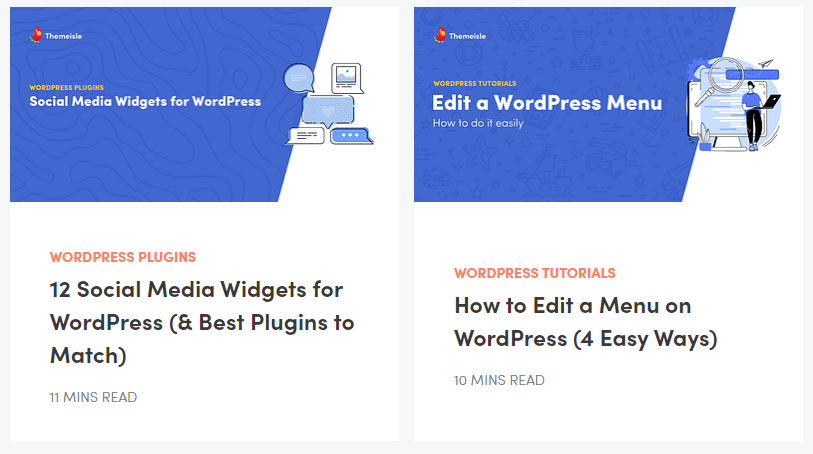
Чтобы увидеть последний пункт в действии, вы можете взглянуть на наши собственные избранные изображения:


Начинаем с базовой иллюстрации, затем добавляем различные дополнительные элементы. Это упрощает создание каждого избранного изображения, но результат по-прежнему выглядит уникальным.
Для создания этого шаблона изображения мы используем Канвано вы можете использовать любые другие альтернативы Canva. Вот как использовать Canva для изображений блога.
Наконец, если вы делать используйте изображение Creative Commons, не забудьте указать источник! Это хорошая практика, даже если она не является строго обязательной для каждой лицензии. Простая строка в конце публикации, например «Рекомендуемое изображение: Джон Смит», выполнит свою работу.
Изображения Creative Commons — не единственные бесплатные изображения. Например, популярный сайт Unsplash имеет собственную лицензию, которая позволяет использовать изображения в коммерческих целях бесплатно.
2. Сохраняйте единый стиль представленных изображений.
Поскольку у каждого поста есть свое собственное избранное изображение (которое может появляться в нескольких местах на вашем сайте), эти изображения составляют большую часть медиа вашего сайта. Поэтому стоит подумать о том, как они помогают представлять не только ваш индивидуальный контент, но и ваш сайт в целом.
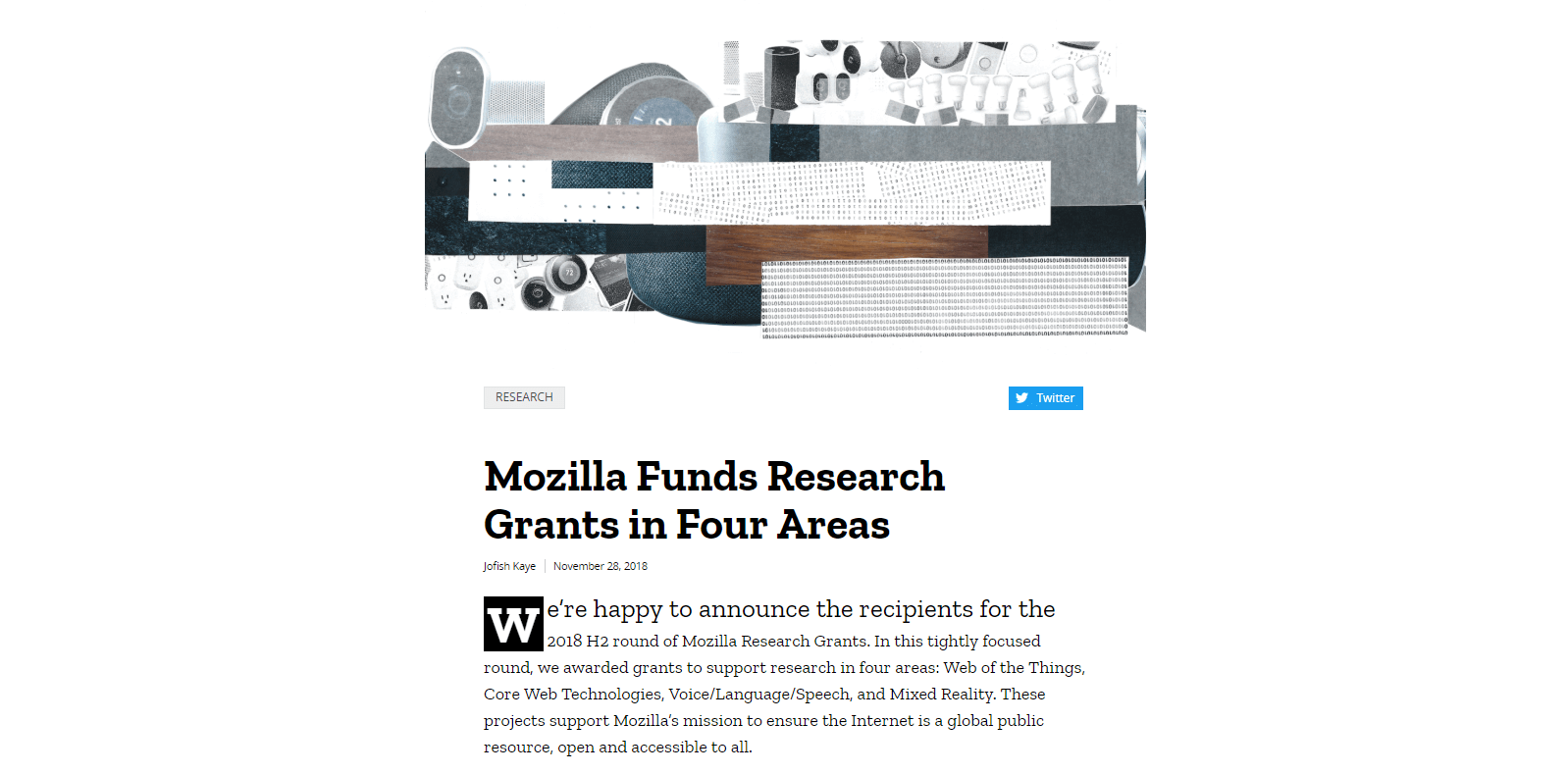
Хотя вы можете просто выбрать любое изображение, которое кажется наиболее подходящим для каждой статьи, лучшая стратегия — поддерживать единообразие всех избранных изображений. Например, вы можете использовать реалистичные изображения:


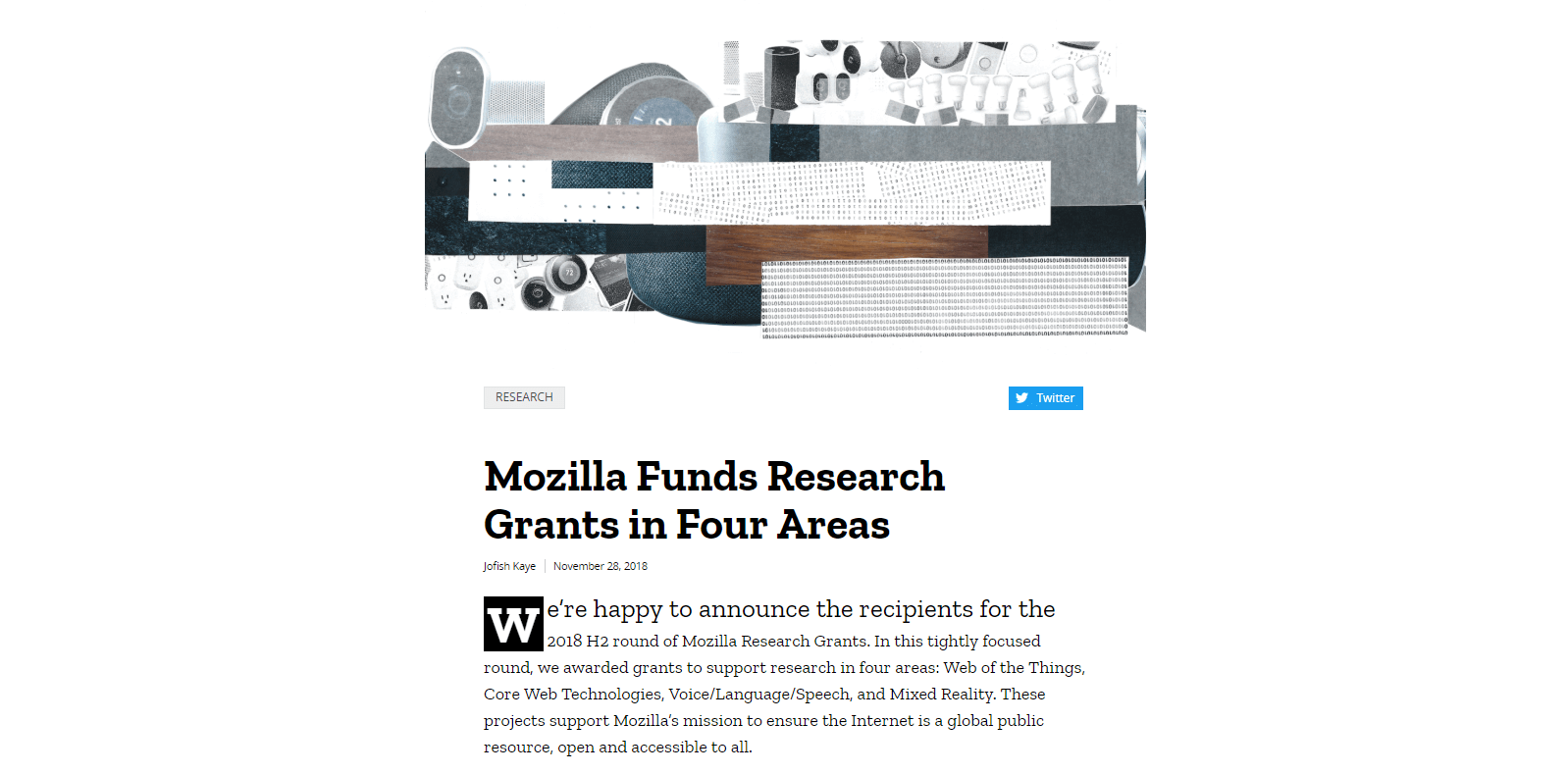
Или вы можете выбрать более абстрактный вид:


В любом случае стиль изображения, к которому вы склоняетесь, должен отражать фирменный стиль и тон вашего сайта – например, серьезный и профессиональный или веселый и эксцентричный. Вы даже можете использовать определенные цвета или сосредоточиться на определенных предметах.
Однако убедитесь, что если у вас есть несколько авторов, пишущих сообщения, всем понятен стиль ваших избранных изображений. В качестве альтернативы вы можете назначить одного члена команды ответственным за поиск и редактирование избранного изображения для каждого нового сообщения. Это значительно упрощает обеспечение того, чтобы все они выглядели хорошо, когда их размещали рядом друг с другом. Чтобы сэкономить время, вы можете создать в Canva шаблон, который будете использовать для каждой публикации, и использовать плагин для массового редактирования избранных изображений.
Наконец, в интересах единообразия, вам также следует выбрать стандартизированный размер для каждого представленного изображения. Каким он будет, решать вам, хотя мы бы рекомендовали выбирать размеры с большей шириной, чем высотой (так как это выглядит лучше, особенно на мобильных устройствах).
Вы также не хотите, чтобы ваши избранные изображения были слишком большими, так как это может оказать негативное влияние на ваш сайт. Это подводит нас к нашему последнему совету.
3. Оптимизируйте каждое избранное изображение WordPress.
Как мы уже отмечали, избранные изображения могут в конечном итоге составить значительную часть медиатеки вашего сайта. Это означает, что в конечном итоге они могут повлиять и на производительность вашего сайта.
Мы уже обсуждали важность быстрого сайта в прошлом, а также влияние изображений на время загрузки, поэтому не будем слишком много повторяться здесь. Короче говоря, жизненно важно, чтобы ваши страницы загружались быстро. Более того, множество больших высококачественных изображений могут значительно замедлить ваш сайт.
Ответ заключается в оптимизации каждого избранного изображения WordPress перед загрузкой его на ваш сайт (или во время процесса загрузки). Это сделает его «легче» и с меньшей вероятностью будет замедлять скорость загрузки вашей страницы. Кроме того, с правильным инструментом вы можете сжимать изображения без заметного снижения их качества.
Например, вы можете скачать плагин Optimole и установить его на свой сайт:
Это соединит вас с сервис оптимизации изображений Optimoleи позволяют вам сжимать все изображения вашего сайта, как новые, так и старые. Есть даже бесплатный план, который позволит вам оптимизировать неограниченное количество изображений – если ваш сайт не получает более 5000 посещений в месяц.
Заключение
Избранные изображения — это жизненно важная функция WordPress, с которой может быть полезно ознакомиться любому владельцу блога. Добавление избранного изображения к каждому сообщению или статье поможет вам визуально представить контент для ваших читателей. Это может даже стать важной частью вашей стратегии брендинга.
Добавлять избранные изображения в WordPress просто. Однако вам следует помнить о следующих советах:
- Используйте изображения, лицензированные Creative Commons, или другие бесплатные стоковые фотографии.
- Сохраняйте стиль избранных изображений единообразным.
- Оптимизируйте каждое представленное изображение, используя такой инструмент, как Оптимоле.
У вас есть вопросы о том, как лучше всего использовать избранные изображения в вашем блоге или на сайте? Задайте их в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам в нашей мини-серии из 4 частей
и сократите время загрузки на 50-80%. 🚀
Авторы изображений: Pxздесь, Викисклад.
Ура! 🎉Вы дочитали статью до конца!