Что такое призыв к действию и как добавить призыв к действию в WordPress
Многие веб-сайты созданы с определенной целью. Возможно, вы хотите, чтобы люди купили продукт, подписались на рассылку по электронной почте или приняли участие в вашем мероприятии. В этих сценариях вам нужно побудить посетителей сделать решительный шаг, а это значит, что вам нужно добавить призыв к действию в WordPress.
Призыв к действию (CTA) – это элемент на вашем сайте, который просит людей сделать что-то конкретное. Это может быть просто заметный текст, отдельная кнопка или форма регистрации. В любом случае, ваш призыв к действию должен быть хорошо продуман и тщательно размещен, если он будет эффективным и вызовет желаемый ответ.
В этом посте мы объясним, что такое CTA и почему они так важны. Затем мы поможем вам добавить призыв к действию в WordPress, используя четыре простых метода. Давайте начнем!
Что такое призыв к действию (и почему он важен)

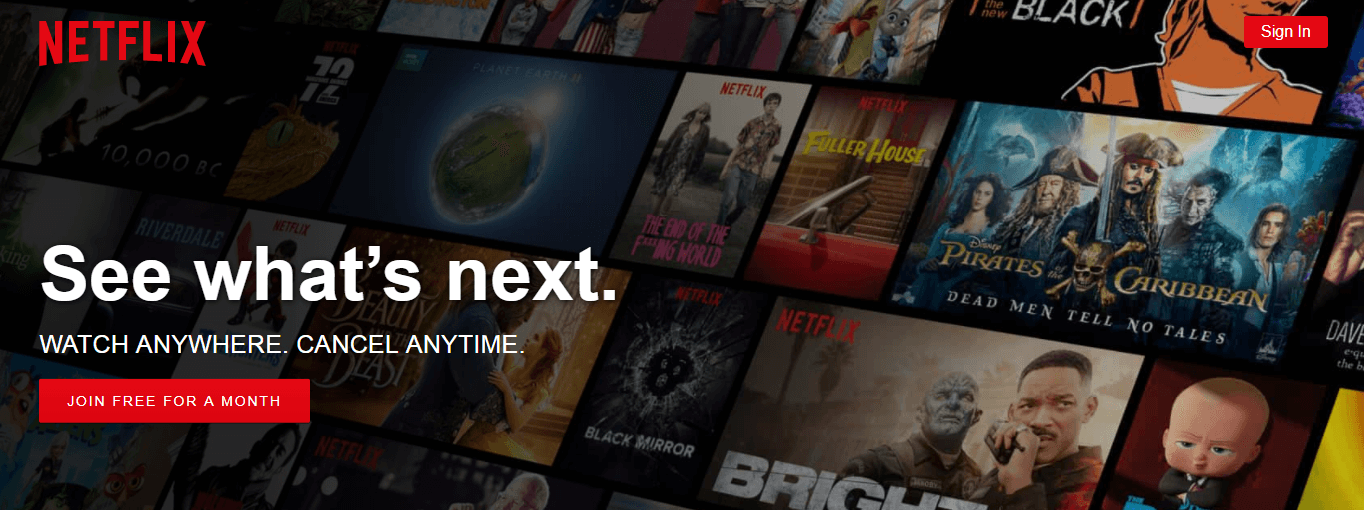
Домашняя страница Netflix демонстрирует смелый и убедительный призыв к действию.
На большинстве веб-сайтов есть своего рода призыв к действию, позволяющий посетителям точно знать, что им следует делать дальше. Обычно сюда входит ссылка, которая либо завершит действие, либо запустит процесс. Даже WordPress.org имеет простую кнопку CTA в заголовке:

Призывы к действию являются важной частью вашего веб-сайта, и их не следует упускать из виду. Это ваш основной способ донести до аудитории то, чего вы хотите от нее, поэтому они должны быть эффективными. Добавление правильно оптимизированных призывов к действию в ваш блог или веб-сайт может увеличить конверсию и даже значительно увеличить ваш доход. По этим причинам стоит потратить немного времени на поиск идеального способа их разработки и внедрения.
Как добавить призыв к действию в WordPress (четыре простых способа)
Создать эффективные призывы к действию не сложно. Вам просто нужно следовать некоторым основным советам, например, сделать призывы к действию заметными и добавить их в несколько мест. Более того, они должны четко и кратко указывать, какие действия вы ожидаете от посетителей.
Что может быть сложнее, так это точно определить как чтобы добавить призыв к действию в WordPress. Чтобы помочь вам, вот четыре простых метода, которые вы можете использовать, если вы новичок в этой технике.
1. Создайте кнопку CTA
Вероятно, это самый распространенный тип призыва к действию, и на то есть веские причины. Добавить кнопку CTA на свой сайт просто и эффективно. Естественно, кнопка показывает посетителей где нажать и почему (кнопка может гласить, например, «Нажмите здесь, чтобы запросить бесплатную цену»). Хорошо продуманная кнопка легко выделится среди остальной части вашей веб-страницы.
Существует множество плагинов, которые вы можете использовать для добавления кнопок на свой сайт WordPress, но мы предпочитаем MaxButtons:
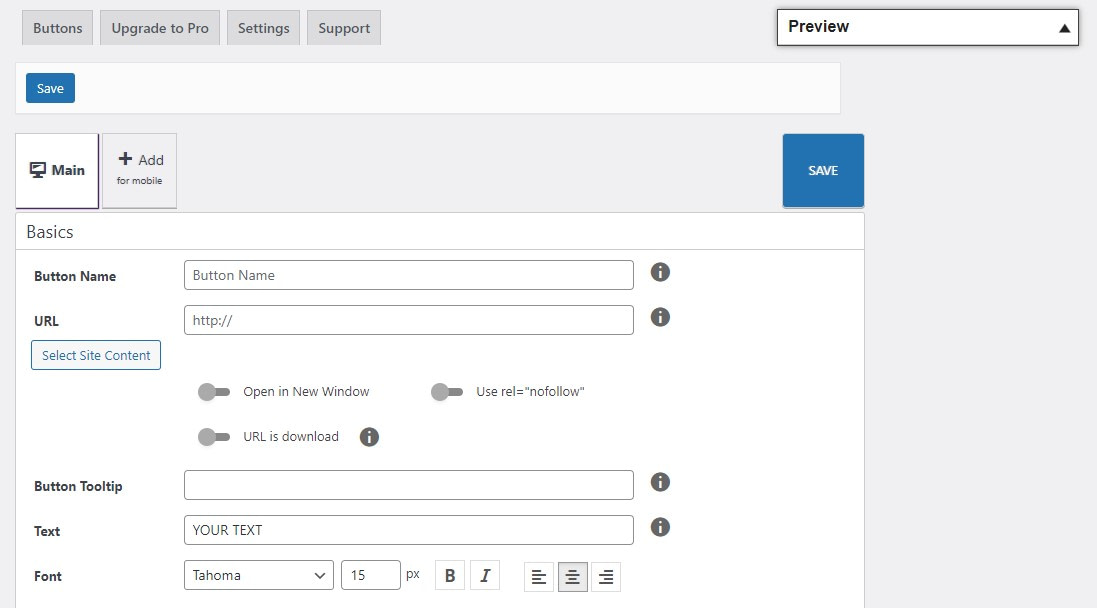
Этот бесплатный и простой в использовании инструмент поможет вам быстро добавить CTA на свой сайт. После установки вы обнаружите новый МаксКнопки вкладка на панели управления. Чтобы создать новую кнопку, нажмите на Добавить новое:

Здесь вы можете настроить кнопку самыми разными способами. Например, вы можете добавить текст и ссылку, персонализировать шрифт, создать интервал, настроить цвета и так далее. Текст на кнопке должен быть как можно более кратким и убедитесь, что он связан со страницей вашего продукта, контактной формой или любым другим местом, куда нужно направить пользователей.
После создания кнопки вам будет предоставлен короткий код, аналогичный (maxbutton id=”1″). Вы можете использовать этот код, чтобы добавить кнопку практически в любое место вашего сайта.
2. Используйте специальное всплывающее окно
Всплывающее окно с призывом к действию похоже на кнопку, поскольку оно выделяется на фоне остальной части вашего сайта. При правильном использовании этот метод может оказаться еще более эффективным для привлечения внимания. Кроме того, вы можете создать всплывающее окно так, чтобы оно появлялось именно тогда и там, где оно вам нужно, независимо от того, когда человек впервые загружает страницу или собирается ее покинуть.
Плагин Popup Maker — популярное решение, поскольку он легко настраивается и позволяет устанавливать определенные триггеры для всплывающих окон:
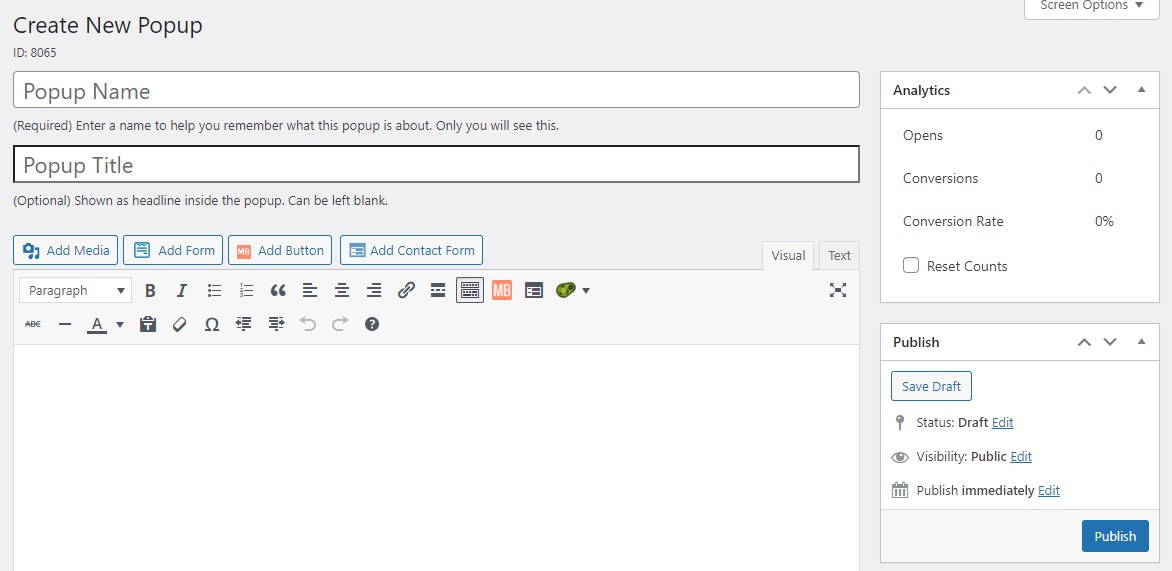
Для начала установите и активируйте плагин. Затем перейдите к Создатель всплывающих окон > Создать всплывающее окно в WordPress:

Здесь вы можете ввести заголовок и текст, который будет отображаться во всплывающем окне. После этого прокрутите вниз и выберите вариант из различных триггеров и настроек дисплея.
Вы также можете использовать Условия раздел, чтобы определить, где будет появляться всплывающее окно. Просто убедитесь, что он не слишком навязчив и его легко закрыть. Таким образом, вы сможете не раздражать тех самых людей, которых хотите обратить.
Когда вы закончите, вы можете опубликовать всплывающее окно. Это вступит в силу немедленно. Вы можете повторить процесс для любого количества всплывающих окон, которые хотите создать.
3. Добавьте форму регистрации на свой сайт.
Два вышеупомянутых метода отлично работают, если вы хотите, чтобы люди купили продукт или перешли на определенную страницу. Однако что, если вы хотите, чтобы они подписались на рассылку адресов электронной почты, членство или что-то еще? В этом случае лучше всего подойдет специальная форма.
WPForms может помочь вам здесь:
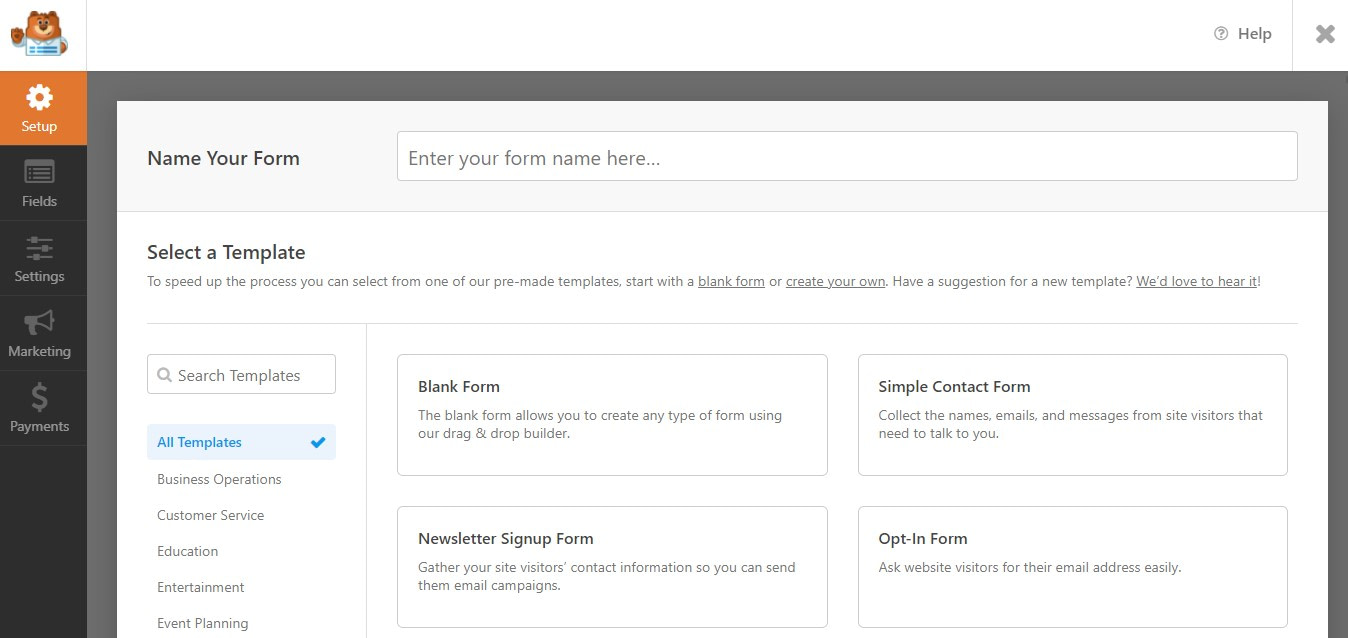
После установки и активации плагина появится новый WPForms вкладка на панели управления. Перейдите на эту вкладку и нажмите кнопку Добавить новое. Теперь вы можете выбрать тип формы, которую хотите создать:

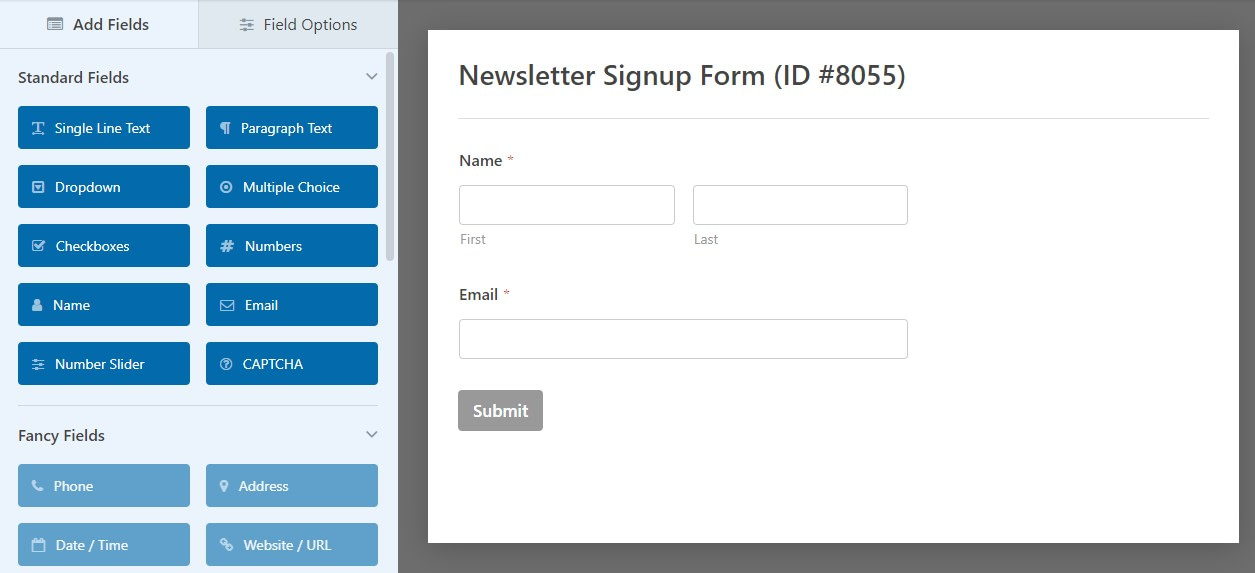
Далее вы можете настроить, какие поля будут отображаться и как они будут помечены, настроить внешний вид формы и многое другое:

Не забудьте сохранить изменения и просмотреть форму на интерфейсе. Когда вы закончите, вы можете использовать виджет или шорткод, чтобы добавить форму регистрации на свой сайт.
Возможно, вы захотите разместить форму в нескольких местах и даже использовать кнопку или всплывающее окно, чтобы направлять к ней посетителей. Чтобы получить дополнительные возможности, вы также можете воспользоваться премиум-версией WPForms.
4. Поощряйте читателей делиться вашими публикациями.
Если вы ведете блог, вы, вероятно, захотите, чтобы читатели делились вашими публикациями в социальных сетях. Это поможет вам охватить больше людей и увеличить реферальный трафик.
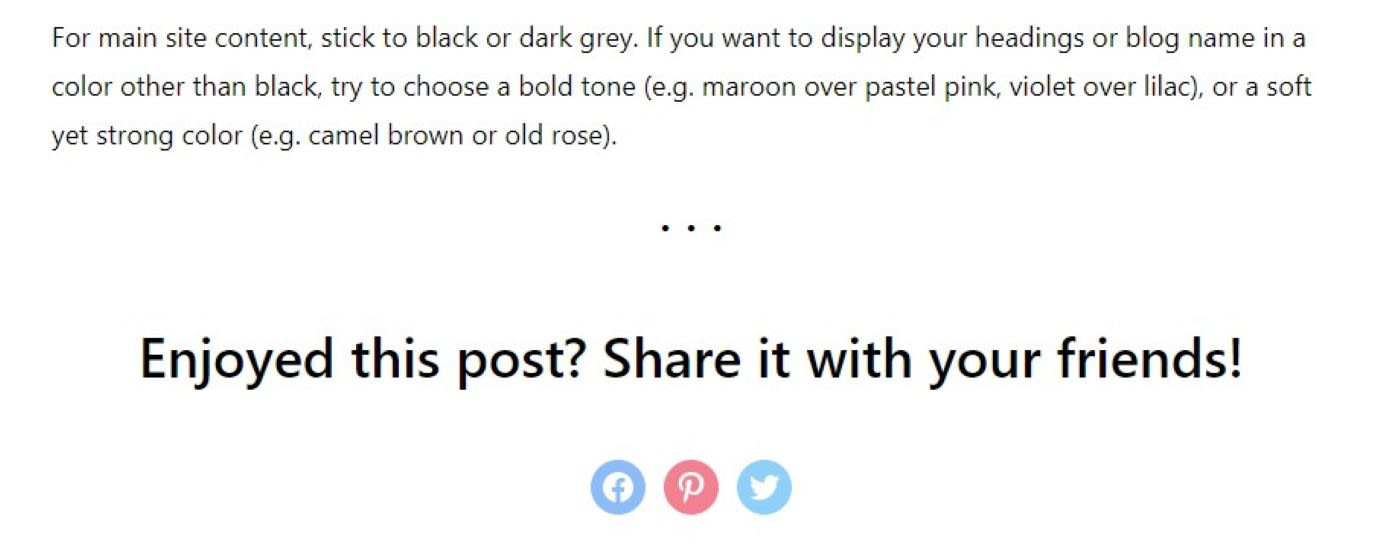
Один из простых способов сделать это — добавить текстовый призыв к действию в конце вашего сообщения:

Мы рекомендуем сделать текст призыва к действию большим и жирным, чтобы читатели с меньшей вероятностью его пропустили. Вы также можете добавить кнопки социальных сетей, чтобы пользователям было легче делиться вашим контентом.
Кроме того, вы можете сохранить этот элемент как блок многократного использования. Таким образом, вы можете просто добавлять призыв к действию к каждому новому публикуемому сообщению, без необходимости каждый раз создавать его заново.
Заключение
Если вы хотите использовать свой веб-сайт для продажи продукта, создания сообщества или чего-то подобного, вам необходимо побуждать посетителей к действию. В большинстве случаев вы не можете просто сидеть и ждать, пока они предпримут необходимые шаги самостоятельно. Вместо этого вы захотите дать им целенаправленный толчок в правильном направлении.
Для этого вам нужно добавить призыв к действию в WordPress. К счастью, есть несколько простых способов выполнить эту работу. Ты можешь:
- Создайте кнопку CTA.
- Используйте специальное всплывающее окно.
- Добавьте форму регистрации на свой сайт.
- Поощряйте читателей делиться вашими публикациями.
Есть ли у вас вопросы о том, как добавить призыв к действию в WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀