Что такое универсальный дизайн? Введение в универсальный дизайн
Если вы ведете блог или онлайн-бизнес, вам нужно убедиться, что ваш сайт соответствует последним стандартам дизайна. К ним относятся принципы доступности, применимые ко всем веб-сайтам. Однако вам может быть интересно: что такое универсальный дизайн и как я могу использовать его на своем сайте WordPress? ⚙️
К счастью, универсальный дизайн — это простая концепция. По сути, речь идет о создании веб-сайтов, доступных для пользователей с разными способностями и потребностями. Как только вы поймете, как это работает, вы сможете включить его в свой сайт, чтобы создать более инклюзивный пользовательский интерфейс.
Что такое универсальный дизайн?
WordPress — это удобная платформа, которая позволяет создавать собственные веб-сайты без необходимости изучения кода. Однако важно, чтобы каждая страница вашего сайта соответствовала ключевым принципам дизайна, таким как универсальность. Итак, начнем с ответа на вопрос, что такое универсальный дизайн?
👉 В веб-разработке универсальный дизайн — это практика создания веб-сайтов, доступных и пригодных для использования всеми пользователями, независимо от их физических и когнитивных способностей. Однако можно также сказать, что универсальный дизайн учитывает пользователей из разных географических и культурных слоев.
Чтобы точно понять, что такое универсальный дизайн, давайте взглянем на веб-доступность. Теоретически каждый веб-сайт должен предоставлять равный доступ к своему контенту. Это означает, что даже пользователи с нарушениями зрения или другими ограниченными возможностями должны иметь возможность взаимодействовать с сайтом.
Руководство по доступности веб-контента (WCAG) были созданы, чтобы помочь веб-разработчикам и владельцам сайтов соответствовать этим стандартам. WCAG также отдает приоритет включению в веб-дизайне, обращаясь к таким вопросам, как возраст, язык, компьютерная грамотность, географическое положение и культура.
Таким образом, универсальный дизайн включает в себя как доступность, так и инклюзивность. Это означает, что пользователи должны иметь возможность доступа к сайту и взаимодействия с ним (включая всех с ограниченными возможностями) и понимать контент (независимо от их языкового происхождения).
Как реализовать универсальный дизайн в WordPress
Теперь, когда мы знаем, что такое универсальный дизайн, давайте посмотрим, как реализовать его на вашем веб-сайте WordPress.
- Используйте готовые к переводу темы
- Включить навигацию с помощью клавиатуры
- Избегайте сложных формулировок и нюансов
- Добавить замещающий текст к изображениям
- Используйте достаточный цветовой контраст и четкие шрифты
1. Используйте готовые к переводу темы 🎨
Как упоминалось ранее, частью универсального дизайна является обеспечение того, чтобы пользователи могли понять контент, даже если они говорят на другом языке. Конечно, это не означает, что вы должны вручную переводить свой сайт на несколько языков.
Создать многоязычный сайт WordPress довольно просто. Однако, прежде чем начать, вам нужно убедиться, что вы используете тему, готовую к переводу.
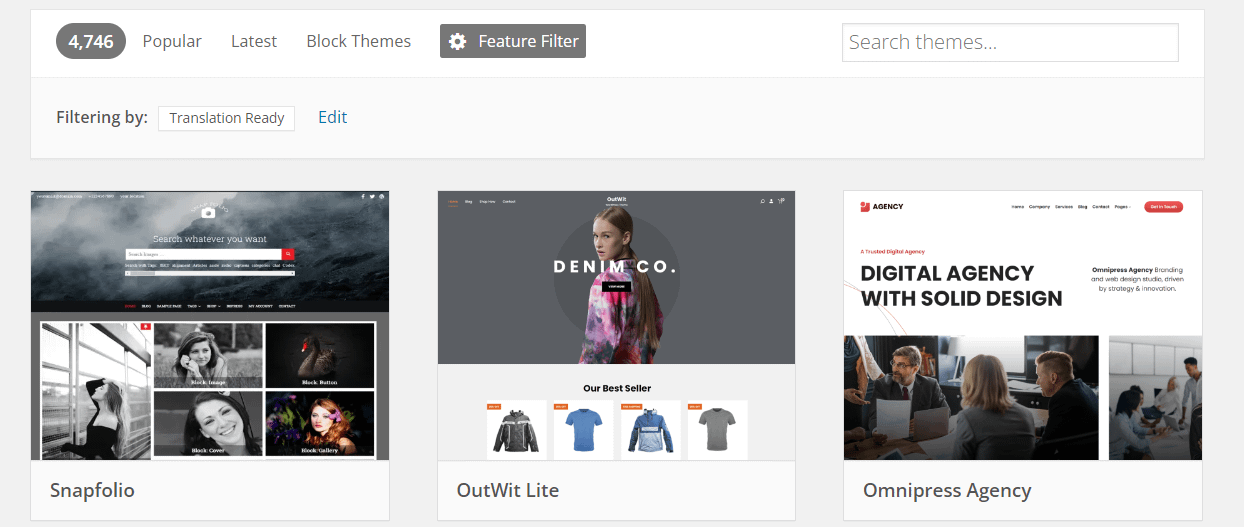
Есть много бесплатных тем, которые предлагают эту функцию. Если вы просматриваете каталог тем WordPress, вы можете нажать кнопку Фильтр функций кнопку и выберите Перевод готов:
 кликните сюда чтобы открыть каталог тем WordPress с примененным фильтром «Готов к переводу».
кликните сюда чтобы открыть каталог тем WordPress с примененным фильтром «Готов к переводу».Важно отметить, что выбор темы, готовой к переводу, не сделает ваш сайт автоматически доступным на других языках. Тем не менее, тема будет закодирована таким образом, что позволит переводить различные ее элементы (например, кнопки и заголовки).
Вы также можете выбрать Поддержка языка с письмом справа налево в качестве фильтра признаков. Это позволит вам перевести вашу тему на язык с написанием справа налево, такой как арабский, иврит и персидский.
💡 Если вам нужна такая тема, посмотрите Неве. Это одна из самых популярных тем в каталоге в целом.
После того, как вы выбрали готовую к переводу тему, вы можете легко перевести свой сайт с помощью плагина, такого как ПеревестиПресс. Этот инструмент интегрируется с Google Translate, поэтому вы можете настроить автоматический перевод с помощью вашего ключа Google API.
2. Включите навигацию с помощью клавиатуры ⌨️
Важным аспектом универсального дизайна является удобство для пользователей с ограниченными физическими возможностями. Например, пользователи с неврологическими расстройствами могут не иметь возможности пользоваться мышью. Поэтому вы должны убедиться, что они могут просто перемещаться по вашему сайту с помощью клавиатуры.
Есть несколько инструментов специальных возможностей, которые предлагают эту функцию, в том числе Веб-доступность.
Этот плагин использует приложение на базе искусственного интеллекта, чтобы включить навигацию с помощью клавиатуры на вашем сайте. Эта программа искусственного интеллекта проанализирует структуру вашего сайта и добавит функциональность клавиатуры ко всем соответствующим элементам, таким как кнопки, формы и меню.
Элемент не найден: “accessibe” не существует.
3. Избегайте сложных формулировок и нюансов 😓
Универсальный дизайн также может применяться к типу языка, используемого на сайте. Если вы обслуживаете глобальную аудиторию, большая часть ваших посетителей не будет знакома с региональными идиомами или нюансами. Поэтому вы можете придерживаться «универсального» английского языка.
Кроме того, многие из ваших клиентов будут иметь средний уровень владения английским языком, поэтому вы захотите использовать четкий и лаконичный язык. Даже если пользователь говорит на английском как на родном языке, он может быть незнаком с некоторыми американизмами или британскими выражениями.
Кроме того, ваши клиенты будут из разных слоев общества. Например, если у вас есть юридический сайт, пользователи с более высоким уровнем образования могут уже быть знакомы с некоторыми юридическими жаргонами. Однако некоторым потребуется объяснение этих понятий.
Также важно, чтобы весь текст в ключевых элементах вашего сайта, таких как меню и кнопки призыва к действию, был написан понятным языком. Это сделает ваш контент еще более доступным, позволяя пользователям понять структуру вашего сайта.
4. Добавьте замещающий текст к изображениям 🖼️
Альтернативный текст (сокращение от альтернативный текст) обычно представляет собой предложение, описывающее изображение на странице. Хотя это помогает поисковым системам лучше понять содержимое этой страницы, это также делает ваши изображения доступными для пользователей с нарушениями зрения. Это связано с тем, что замещающий текст читается вслух программами чтения с экрана.
В идеале вы должны добавить замещающий текст к каждому изображению на вашем сайте. Процесс очень прост. Фактически, вы можете добавить его прямо из редактора блоков.
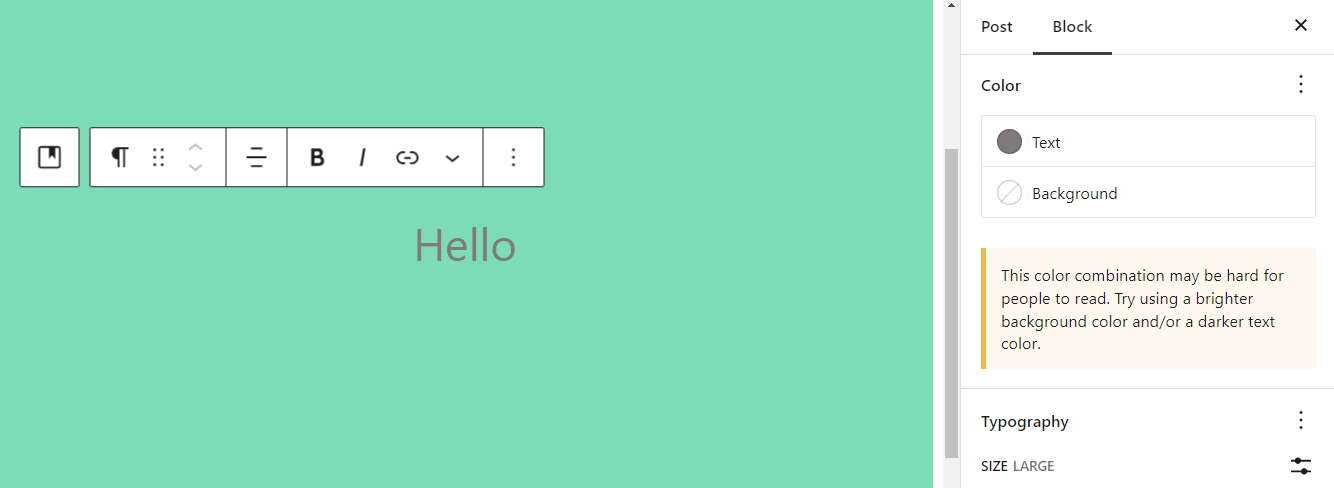
Просто выберите изображение, затем перейдите к настройкам блока и напишите описание в поле Альтернативный текст поле:

Вы также можете добавить замещающий текст к изображениям из медиатеки. При написании этого текста важно быть описательным и четко объяснять, что изображено на изображении.
5. Используйте достаточную цветовую контрастность и четкие шрифты 🌈
Еще один способ сделать ваш сайт более универсальным — использовать на нем правильные цвета. Пользователям с нарушениями зрения может быть немного сложно читать текст на веб-странице, особенно если цветовой контраст между фоном и элементами переднего плана недостаточен.
Если вы разрабатываете страницу или публикацию в редакторе блоков, вы увидите предупреждение, если ваша комбинация цветов затрудняет чтение содержимого:

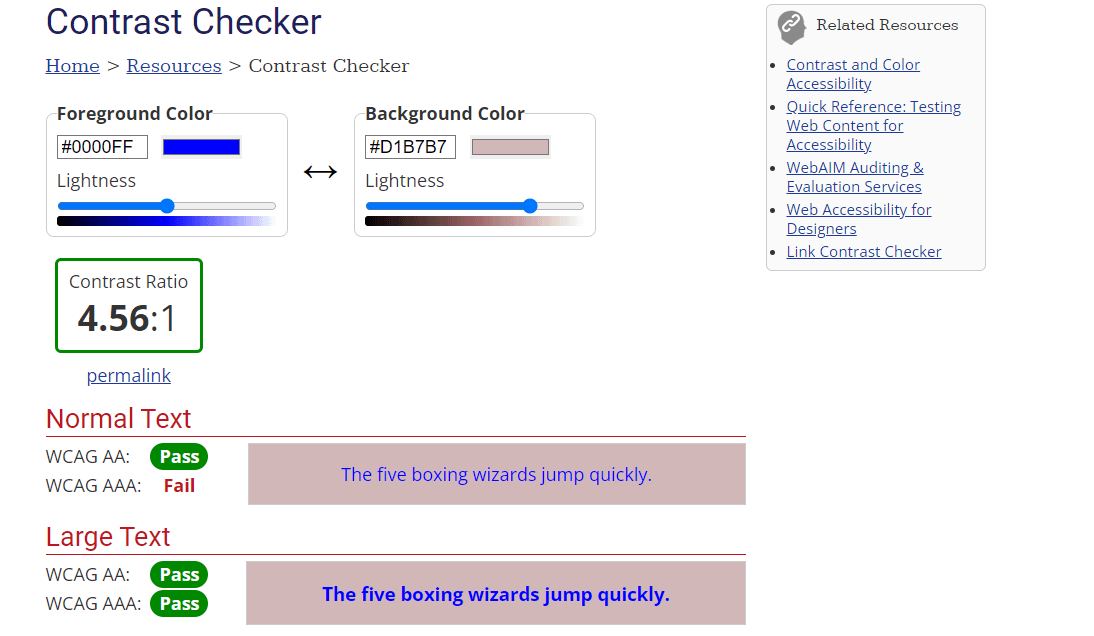
В идеале вы должны использовать светлый фон и темный текст (или наоборот). Вы также можете использовать Средство проверки контрастности WebAIM чтобы проверить свои цвета:

Этот инструмент показывает коэффициент контрастности между выбранными вами цветами. Также будет указано, соответствуют ли они требованиям доступности WCAG. WCAG предлагает минимальный коэффициент контрастности 4,5:1 для обычного текста и 3:1 для крупного текста, чтобы обеспечить оптимальную читаемость.
Вывод 🧐
Надеюсь, прочитав это, у вас теперь есть ответ на вопрос «что такое универсальный дизайн?». Чтобы дать вам краткий обзор, универсальный дизайн позволяет пользователям получать доступ к веб-сайту и взаимодействовать с ним, независимо от их физических и когнитивных способностей или их культурного происхождения. Он включает в себя элементы доступности и инклюзивности, которые определены WCAG.
👉 Вот как сделать свой сайт более универсальным:
- Используйте готовые к переводу темы. 🎨
- Включите навигацию с помощью клавиатуры. ⌨️
- Избегайте сложных формулировок и нюансов. 😓
- Добавьте замещающий текст к изображениям. 🖼️
- Используйте достаточный цветовой контраст. 🌈
У вас остались вопросы о том, что такое универсальный дизайн и как его реализовать в WordPress? Дайте нам знать в комментариях ниже!