Что такое UX? Плюс 5 основных принципов UX-дизайна веб-сайтов
Блоггеры, владельцы малого бизнеса, интернет-магазины и многие другие создают веб-сайты по необходимости. Если у вас нет большого опыта работы с веб-контентом, такие понятия, как пользовательский опыт (UX), могут сбивать с толку, но они абсолютно необходимы для высокого коэффициента конверсии.
К счастью, UX состоит из нескольких основных принципов, которые обеспечивают четкий путь к его пониманию и реализации. Как только вы возьмете их на вооружение, вы даже сможете увидеть увеличение трафика, конверсий и доходов.
В этом посте мы познакомим вас с UX-дизайном и объясним, почему это важно. Затем мы познакомим вас с пятью его ключевыми компонентами, чтобы вы могли начать использовать их на своем веб-сайте. Давайте займемся этим!
Что такое UX?
Короче говоря, UX или пользовательский опыт определяют, насколько прост и приятен в использовании веб-сайт. Все дело в том, чтобы помочь посетителям найти то, что они ищут, и достичь своих целей. Частично это связано с пользовательским интерфейсом вашего сайта, но Пользовательский интерфейс — это всего лишь один из аспектов UX..
Почему пользовательский опыт имеет значение?
Понятно, что сайты, которые запутаны и сложны в использовании, обычно отпугивают посетителей. По этой причине плохой UX-дизайн часто приводит к более высоким показателям отказов и, следовательно, к более низким показателям конверсии и меньшему доходу. Учитывая перенасыщение сайтов в сети, пользователи не обязаны оставаться на некачественном сайте — они могут просто получить то, что им нужно, в другом месте.
Точно так же, как вы, вероятно, не станете открывать обычный магазин, который неорганизован и в котором сложно ориентироваться, вам не следует довольствоваться сайтом с ограниченным UX. Независимо от того, работаете ли вы с разработчиком или применяете к своему сайту подход «сделай сам», реализация основных принципов UX является обязательной.
Пять основных принципов UX-дизайна
Есть много способов улучшить UX вашего сайта. Однако, вообще говоря, большинство изменений, которые вы захотите внести, будут подпадать под один из пяти принципов, перечисленных ниже.
1. Релевантность
Посетители приходят на ваш сайт с определенной целью. У них есть конечная цель, и ваша задача — предоставить им высококачественный UX, чтобы помочь им быстрее достичь ее. Таким образом, вы не хотите загромождать свой сайт множеством случайных элементов, которые бесполезны для ваших пользователей.
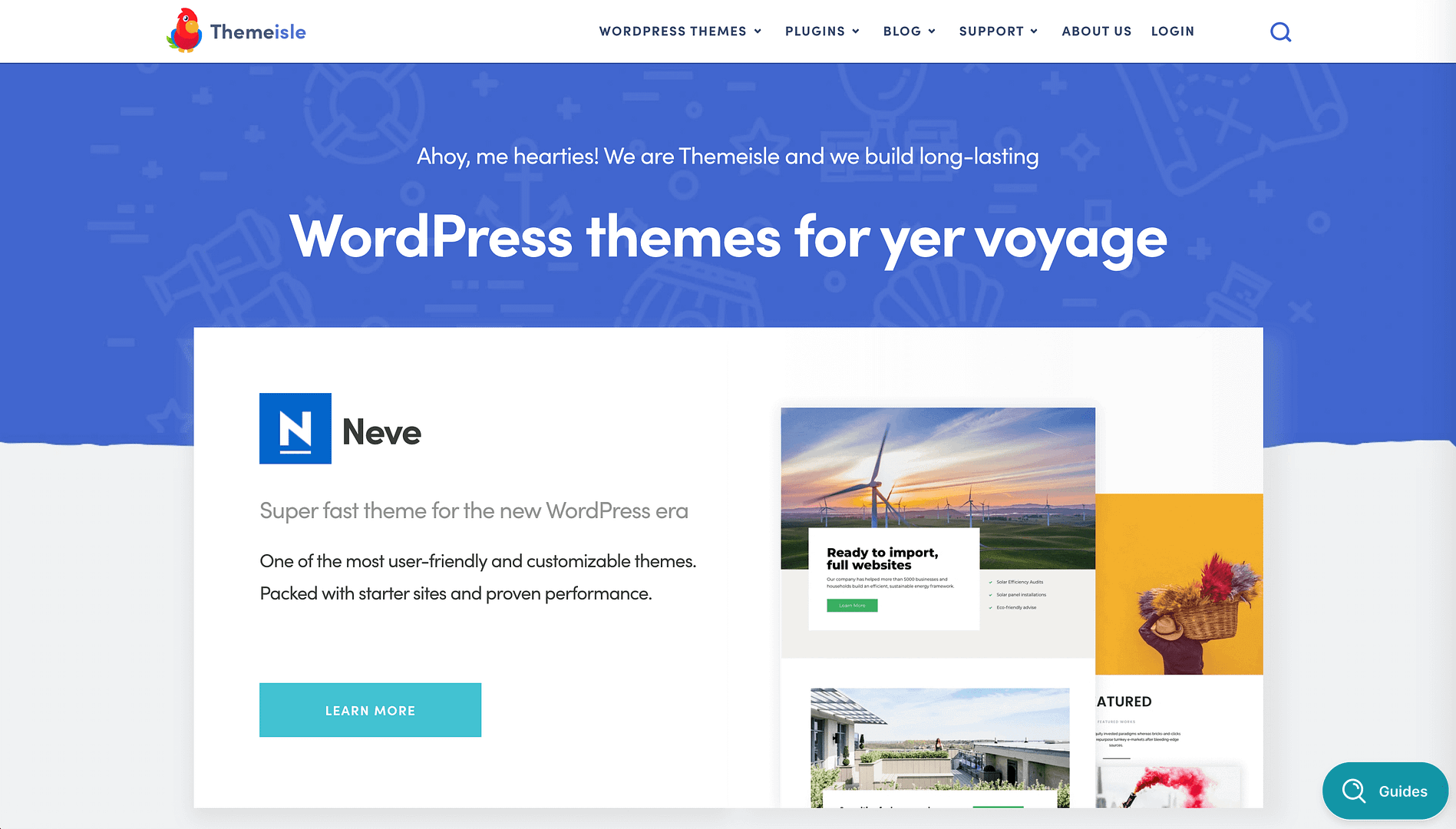
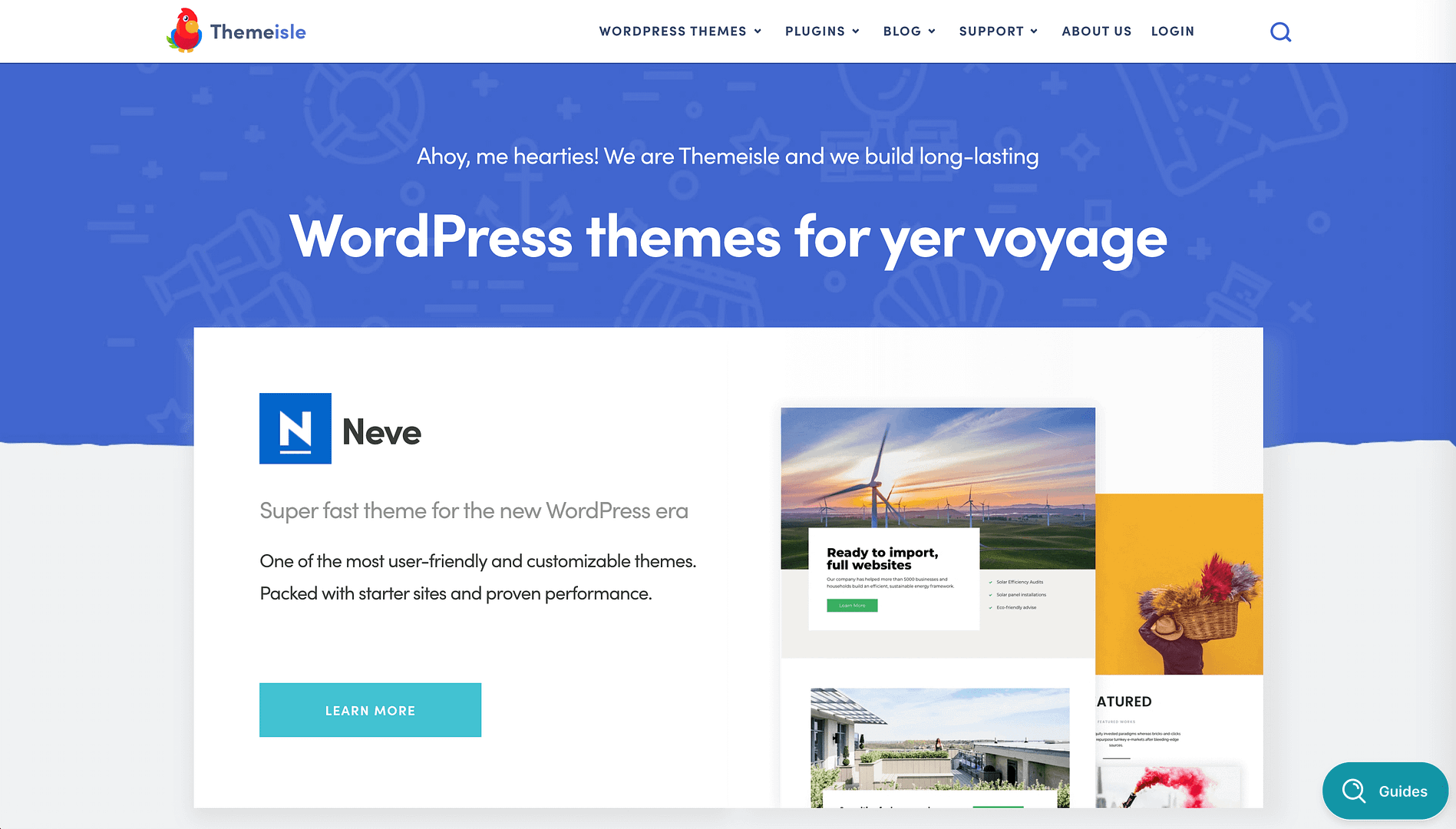
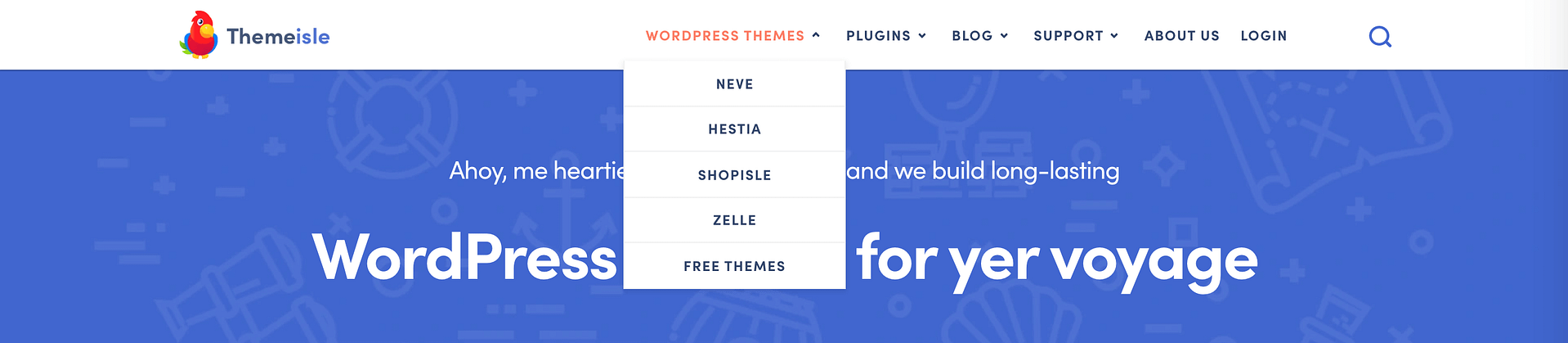
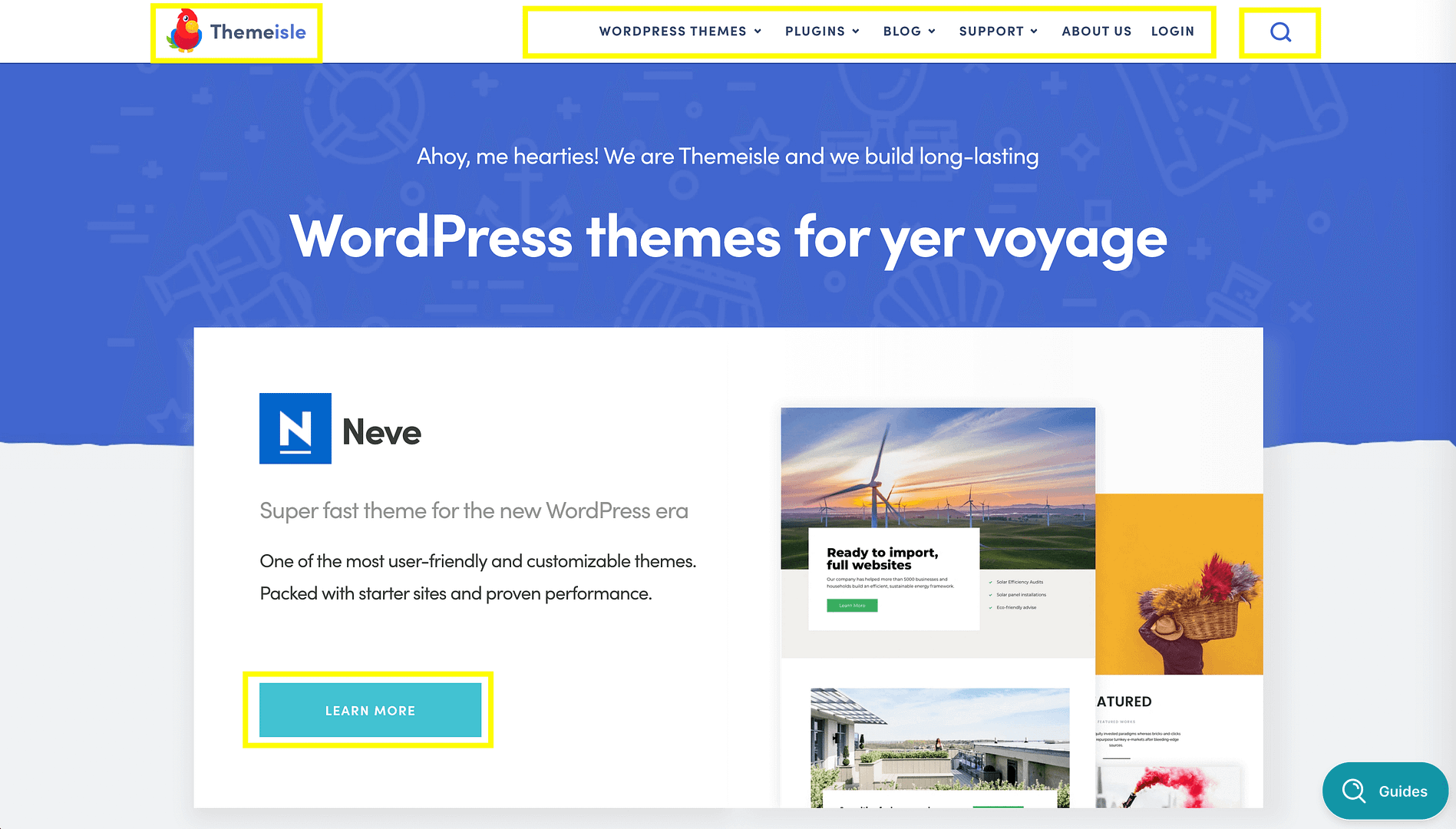
Релевантность – это знание того, чего хотят ваши пользователи, и предоставление им только этих элементов. На нашем сайте вы заметите, что две наши самые популярные темы, Neve и Hestia, находятся прямо вверху главной страницы:


Мы знаем, что многие люди приходят к нам в поисках качественных тем WordPress, поэтому мы поставили их на первое место. Мы также показываем наши плагины и ссылку на наш блог, полный полезных руководств по WordPress. Они также актуальны для нашей основной аудитории — таких же пользователей WordPress, как и вы.
2. Удобство использования
Независимо от того, совершают ли пользователи покупки, просматривают архивы вашего блога или что-то еще, вашим гостям должно быть легко достичь своих целей. Вот несколько процессов, которые вы, возможно, захотите проверить на своем сайте:
- Проверить: Является ли он простым и оптимизированным для облегчения покупки?
- Формы: Насколько легко найти, заполнить и отправить любые формы, которые, по вашему мнению, должны заполнить пользователи?
- Создание аккаунта: Могут ли пользователи найти страницу регистрации, и является ли процесс простым и понятным?
- Просмотр: Насколько сложно пользователям переходить от одной записи блога к другой или от одной страницы продукта к другой?
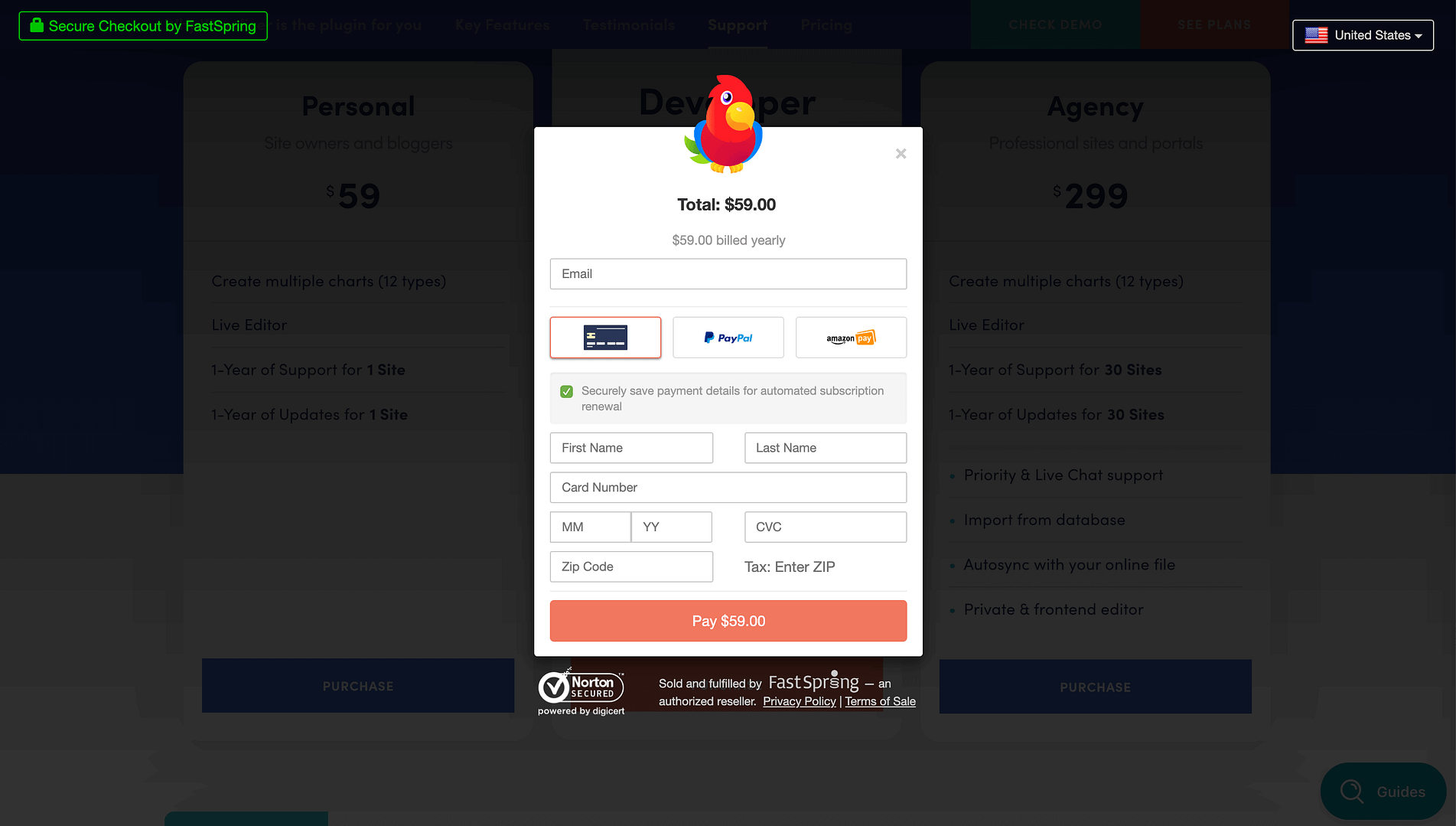
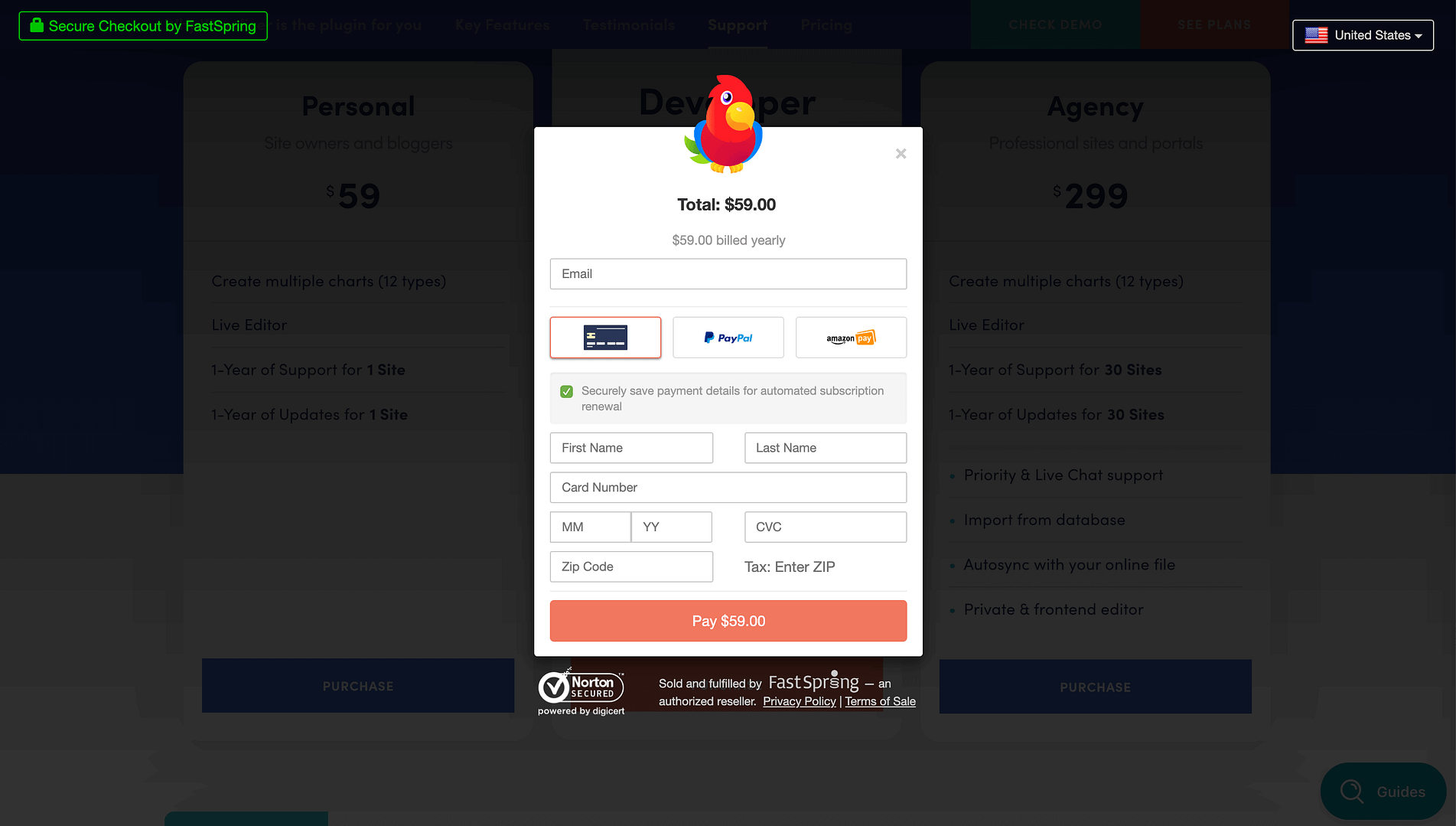
Мы снова будем использовать наш собственный сайт в качестве примера отличного UX-дизайна. Наш процесс оформления заказа представляет собой короткую и простую форму, которая появляется в виде всплывающего окна, когда клиент нажимает на кнопку. Покупка кнопка:


Вместо многостраничного оформления заказа с множеством шагов эта небольшая функция снижает вероятность того, что наши пользователи откажутся от процесса на полпути из-за разочарования или потому, что он занимает слишком много времени. Чем проще вы выполняете ключевые задачи на своем сайте, тем больше вероятность, что люди их выполнят.
3. Навигация
Легко забыть о важности навигации по сайту. Ваше меню занимает так мало места на экране, но при этом играет жизненно важную роль в UX вашего сайта. Чем больше ваш сайт, тем важнее понятная система навигации.
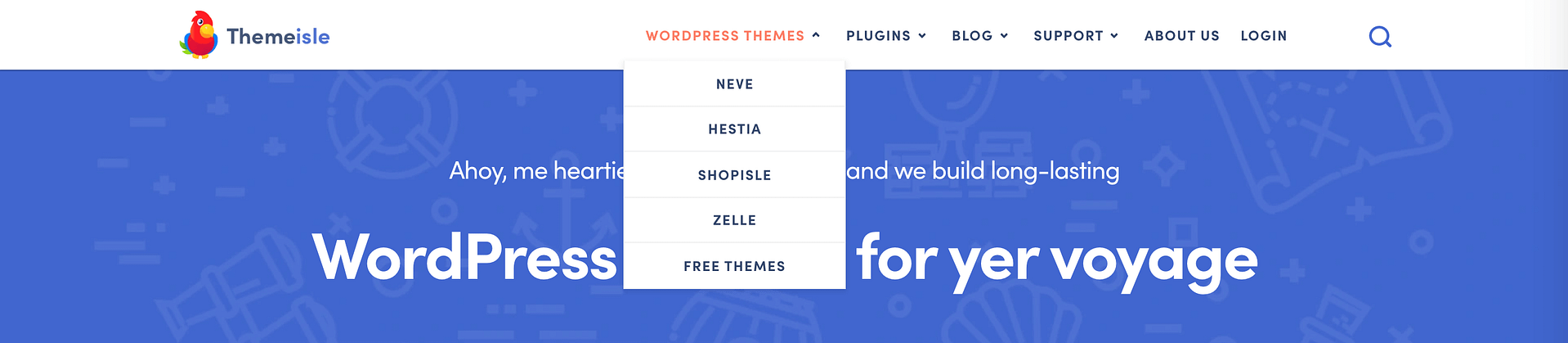
Очень важно иметь меню, которое посетители смогут использовать для поиска ключевых страниц вашего сайта. Любой контент, необходимый для достижения основных целей ваших пользователей, должен быть прямо или косвенно доступен в строке меню. Мы разберем эту идею, взглянув на наше собственное меню:


Основные вкладки включают в себя Темы WordPress, плагины, блог, поддержка, о нас, и Авторизоваться. Также имеется значок лупы, который большинство людей понимают как ссылку для выполнения поиска по всему сайту.
Здесь представлены три вещи, за которыми к нам приходит наша аудитория, о которых мы упоминали ранее:
- Темы
- Плагины
- Контент, связанный с WordPress
Это самые легкодоступные страницы нашего сайта. На каждой вкладке меню также есть раскрывающийся список с отдельными страницами продуктов или некоторыми из наших самых популярных публикаций.
Клиенты, у которых возникли проблемы с плагином или темой, также могут легко найти нашу службу поддержки, а любой, кто интересуется Themeisle, может прочитать больше на странице «О нас». Наконец, наши участники могут войти в систему. Все, что посетитель захочет сделать, доступно через меню, что делает навигацию ключевым принципом UX-дизайна.
4. Доступность
Обеспечение доступности вашего сайта — это любезность для людей с ограниченными возможностями, которые могут использовать программы чтения с экрана или иным образом изменять свой опыт работы в Интернете. Любой посетитель, зашедший на ваш сайт, должен иметь возможность использовать его для достижения своей конечной цели.
Лучший способ сделать ваш сайт доступным – это следовать Рекомендации по обеспечению доступности веб-контента (WCAG). Если у вас нет большого опыта разработки, встретиться с некоторыми из них может быть сложно. Тем не менее, есть несколько передовых методов UX-дизайна, с которыми вы можете легко справиться самостоятельно, даже если вы новичок в создании веб-контента.
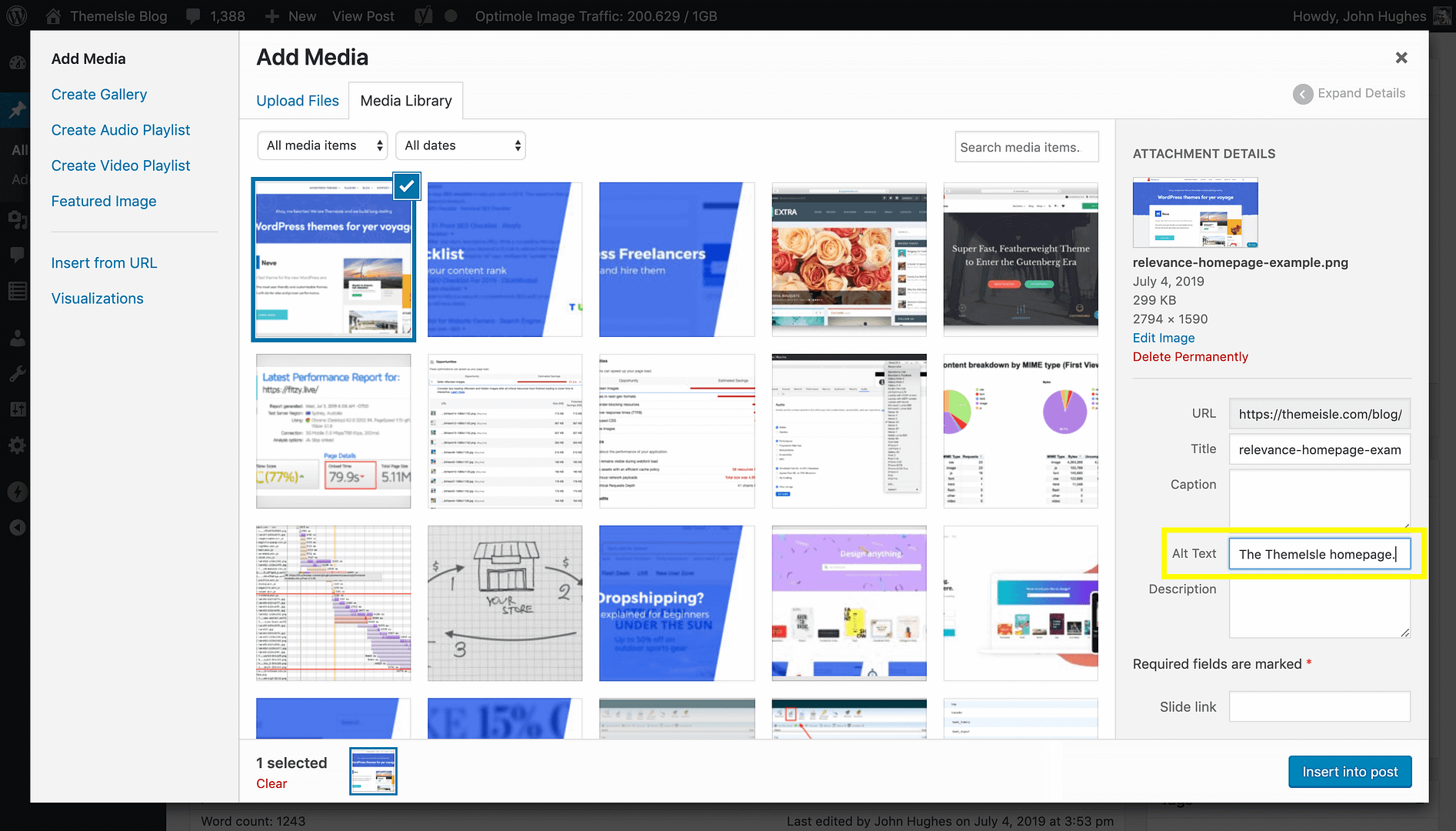
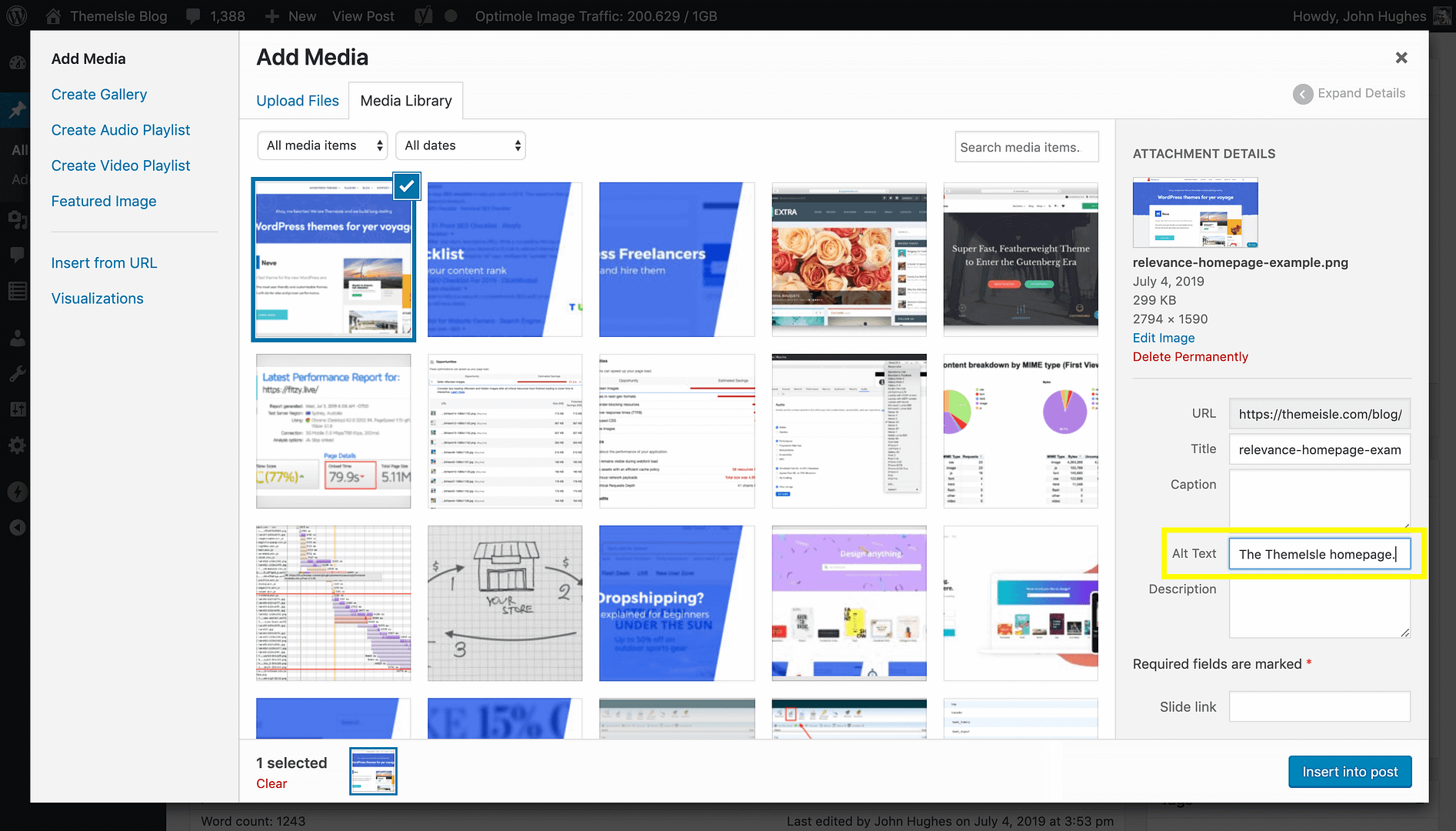
Например, альтернативный или альтернативный текст — это краткое описание, отображаемое, когда браузер не может загрузить изображение. Он также используется программами чтения с экрана, чтобы информировать пользователей с ослабленным зрением о том, что содержат изображения. Особенно, если вы пользователь WordPress, добавить легко:


Добавление замещающего текста к вашим изображениям занимает очень мало времени и является простым способом сделать ваш сайт немного более доступным, даже если вы не являетесь UX-дизайнером.
5. Знакомство
Большинство владельцев сайтов хотят, чтобы их сайт выглядел уникально. Хотя это понятная и достойная цели, по-прежнему важно, не только с точки зрения UX-дизайна, чтобы ваш сайт соответствовал некоторым ожидаемым нормам веб-дизайна.
Учитывая, насколько широко сейчас используется Интернет, у людей есть ожидания относительно того, как должны выглядеть веб-сайты и где могут находиться определенные элементы. Если ваш сайт не соответствует этим ожиданиям, посетители с большей вероятностью испытают замешательство, разочарование и трудности с поиском того, что им нужно.
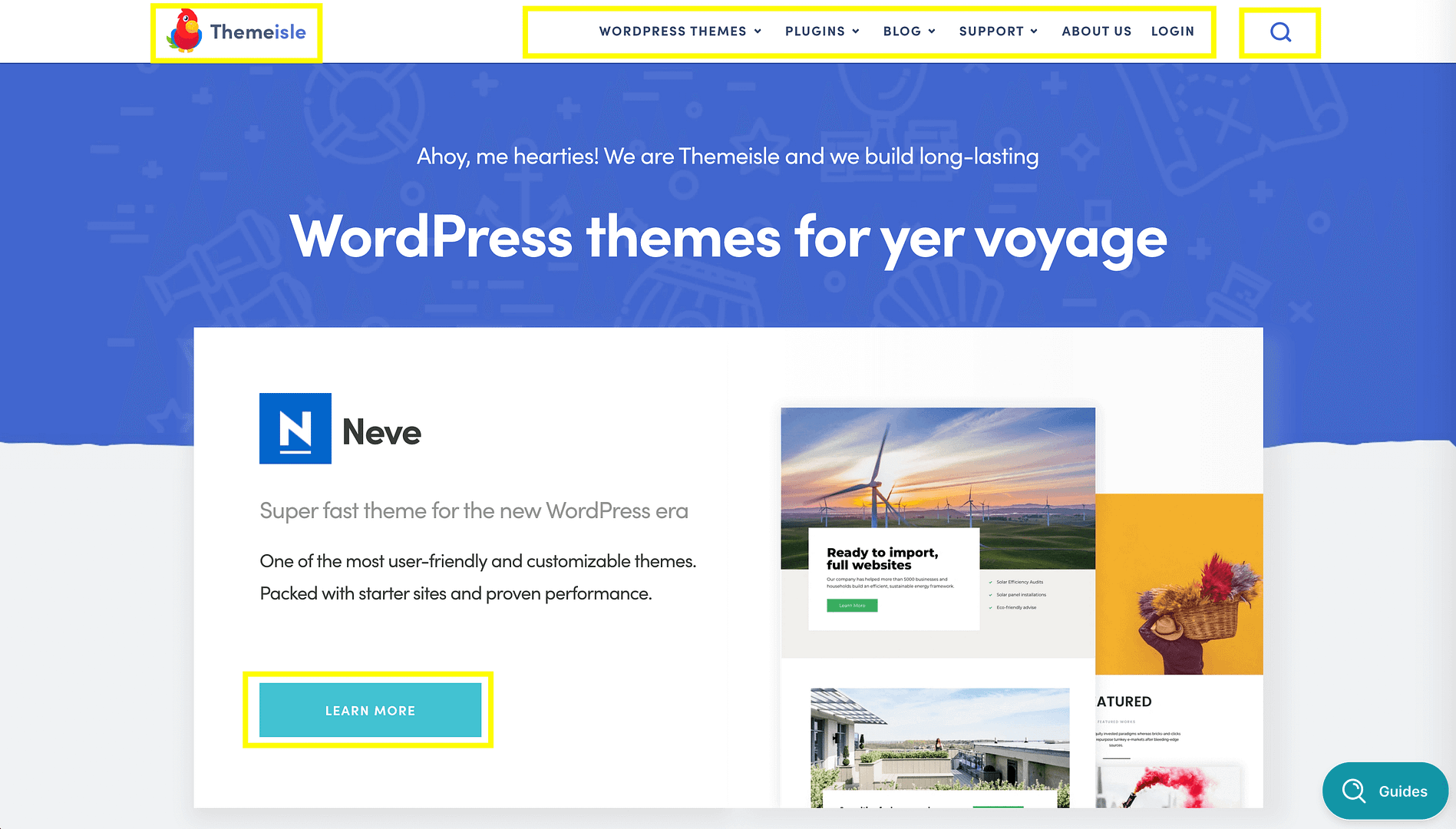
Снова заглянув на нашу домашнюю страницу, вы увидите несколько стандарты веб-дизайна на экране:


Здесь у нас есть:
- Наш логотип в верхнем левом углу
- Меню в верхней части страницы
- Призыв к действию (CTA) в верхней части страницы
- Функция поиска в шапке
Хотя вы не можете видеть это здесь, у нас также есть иконки социальных сетей в нижнем колонтитуле. Все эти элементы соответствуют стандартам и ожиданиям веб-дизайна.
Заключение
Если вы новичок во владении сайтом, такие концепции веб-дизайна, как UX, могут показаться запутанными. Однако ключом к успеху вашего веб-сайта также является предоставление посетителям превосходного обслуживания, чтобы они оставались на вашем сайте и становились постоянными пользователями.
К счастью, все, что вам нужно сделать, это следовать основным лучшим практикам и принципам UX-дизайна:
- Актуальность. Размещение самых популярных аспектов вашего сайта на переднем плане и в центре — это несложная задача для обеспечения качественного UX.
- Удобство использования. По сути, это показывает, насколько плавным является процесс конверсии для пользователя, и это явно жизненно важно для UX.
- Навигация. Предоставление пользователям самых популярных элементов сайта в ваших меню помогает им лучше конвертироваться.
- Доступность. Веб-пользователи с разными возможностями должны знать, что их обслуживают – для вас это может означать дополнительную продажу.
- Знакомство. Обеспечение возможности пользователям выполнять действия, согласованные с остальной частью Интернета, неоценимо помогает UX.
Есть ли у вас вопросы о UX или его основных принципах? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!