Изучите редактор блоков WordPress
Если вы уже некоторое время пользуетесь WordPress, вы, вероятно, уже знакомы с редактором блоков WordPress (также известным как редактор Gutenberg). Это мощный инструмент и интуитивно понятная система. Однако у него есть возможности для роста, если вы используете правильные инструменты и не против внести несколько изменений — именно этому мы и научим вас в этом руководстве по WordPress Gutenberg.
Чтобы получить максимальную отдачу от редактора блоков, сначала вам нужно установить надежную тему блока, которая поддерживает полное редактирование сайта, или сокращенно FSE (подробнее об этом чуть позже). Это позволит вам раскрыть все возможности системы Гутенберга, которая значительно изменилась даже всего год назад.
Как только вы это зафиксируете, вам захочется изучить основы. Это значит, как добавлять блоки и столбцы (и удалять их), и как использовать шаблоны блоков, чтобы сэкономить себе кучу времени.
В этой статье мы научим вас, как сделать все вышеперечисленное, а именно:
Давайте поговорим о блоках!
Выберите тему блока WordPress 🔍
Прежде чем начать использовать WordPress Block Editor, вам нужно убедиться, что ваша тема хорошо с ним работает. Хотя Block Editor работает с любой темой на базовом уровне, наличие темы блока со встроенной совместимостью, которая теперь также включает Full Site Editing (FSE), позволяет вам воспользоваться всеми ее функциями.
Если вам нужно предложение, мы рекомендуем Плот, которая на данный момент является самой популярной темой блоков во всем репозитории WordPress. Это также детище наших талантливых разработчиков здесь, в Themeisle, поэтому, помимо публичного одобрения, мы также можем с уверенностью ручаться за его потрясающесть.
В оставшейся части этого руководства по редактору блоков мы будем использовать Raft.
Учебник по редактору блоков WordPress 🔍
Итак, как следует из названия, ядро редактора блоков WordPress построено на концепции простой системы «блоков». С этой системой можно сделать довольно много, но начнем со следующего:
Добавление новых блоков в редактор блоков WordPress
Страницы и посты разделены на ряды, и вы можете разместить любой блок, который захотите, на каждом из них. Есть два основных способа сделать это, и оба они чрезвычайно просты.
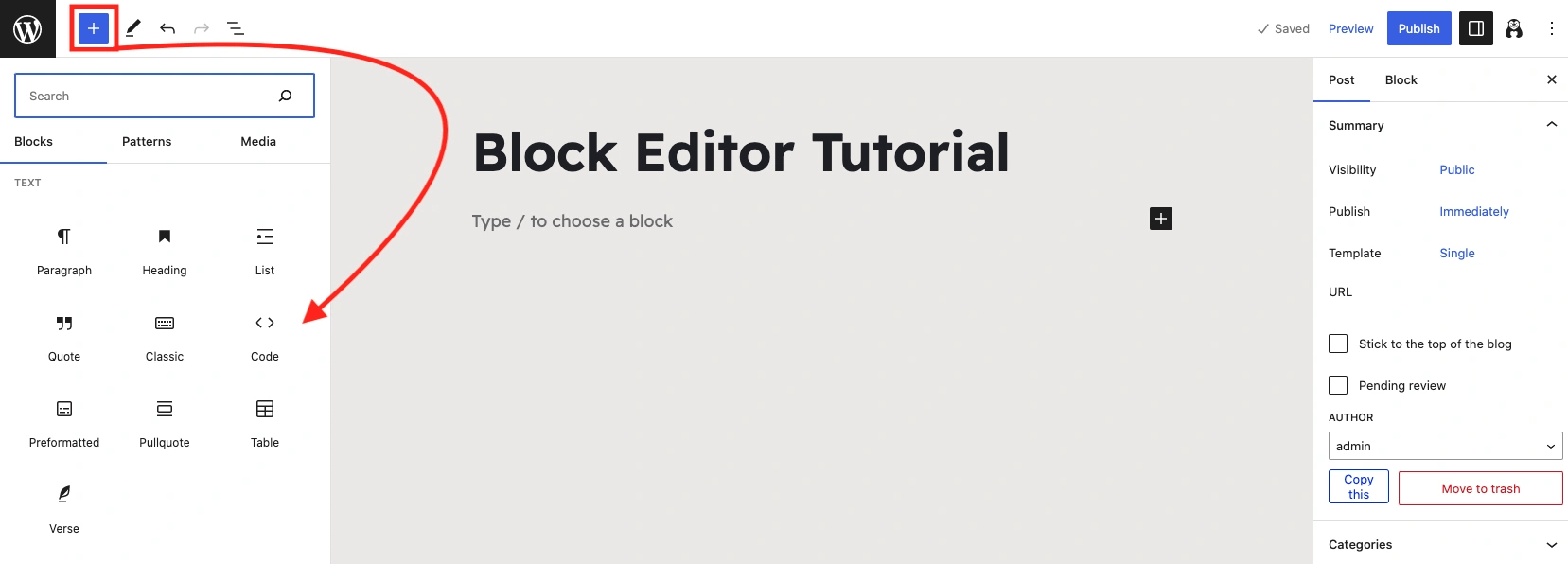
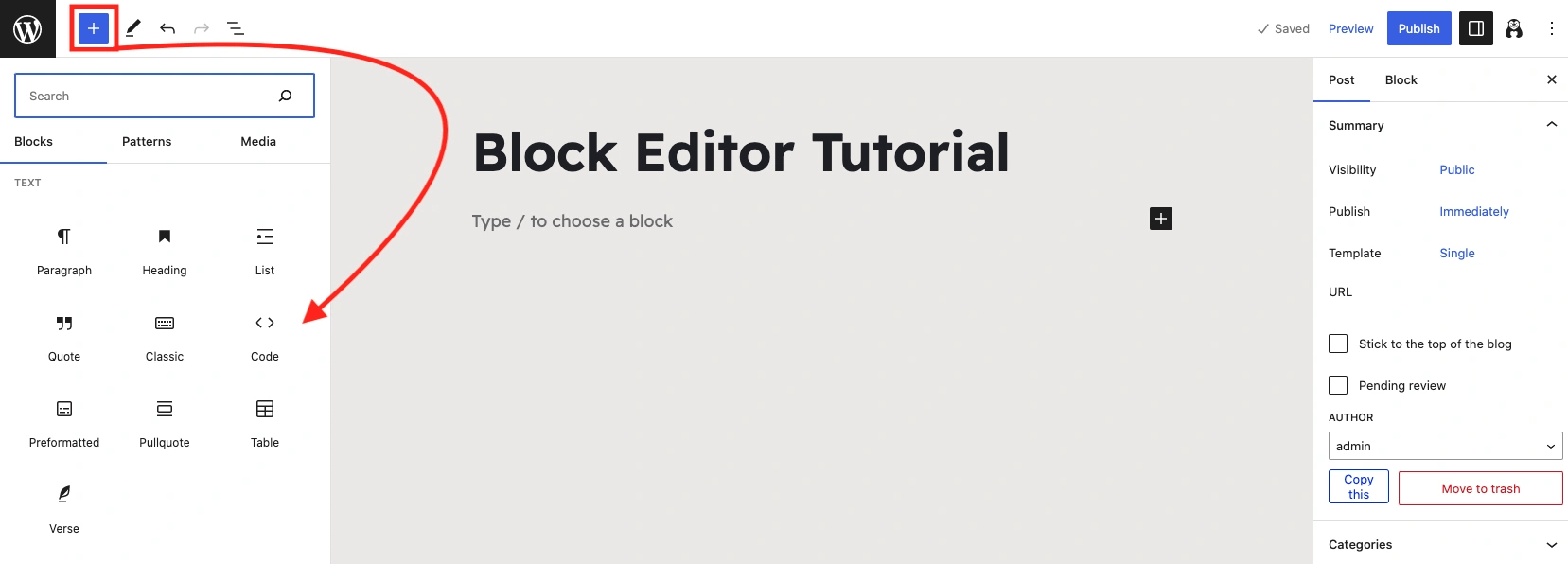
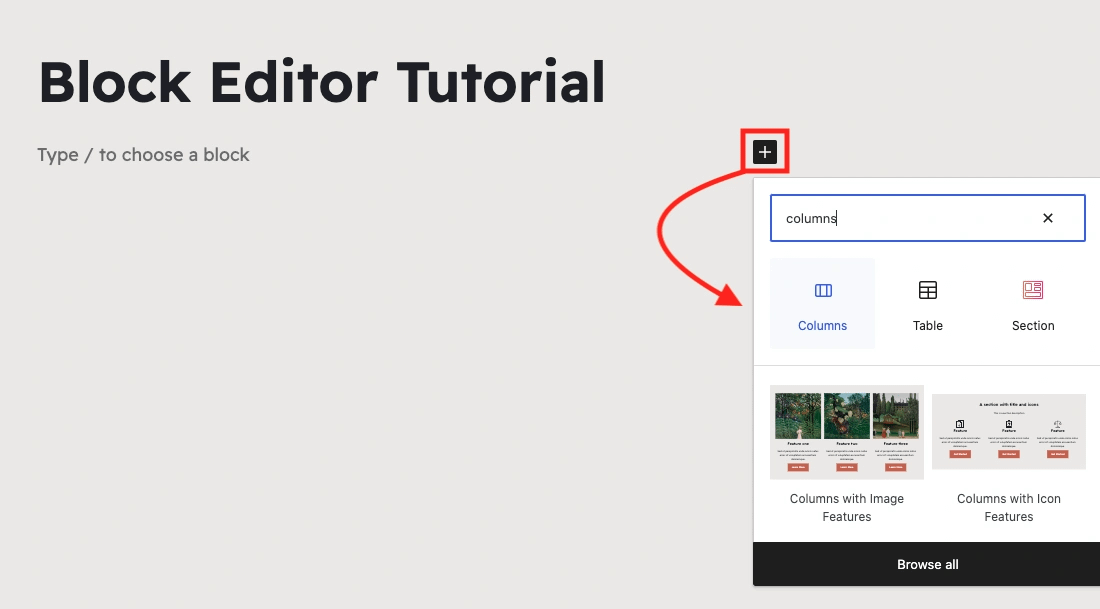
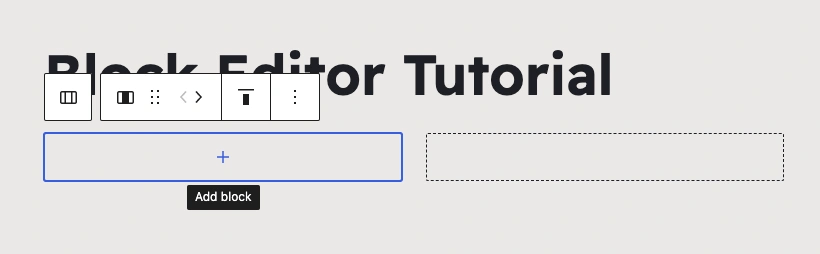
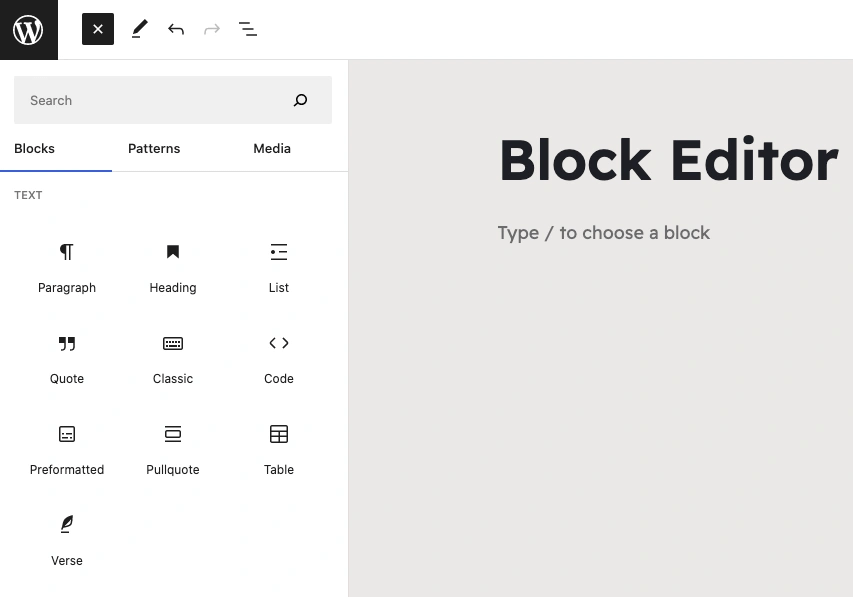
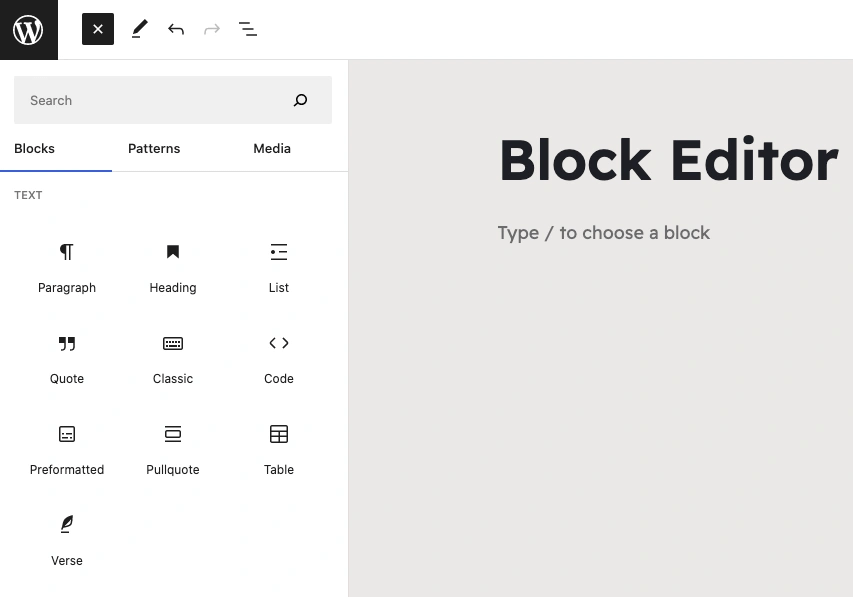
Первый способ добавления блока — нажать на плюс + подпишитесь в левом верхнем углу экрана. Это автоматически откроет выпадающее меню боковой панели, в котором вы можете либо прокрутить доступные блоки, либо использовать строку поиска, чтобы ввести название конкретного блока, который вы имеете в виду:


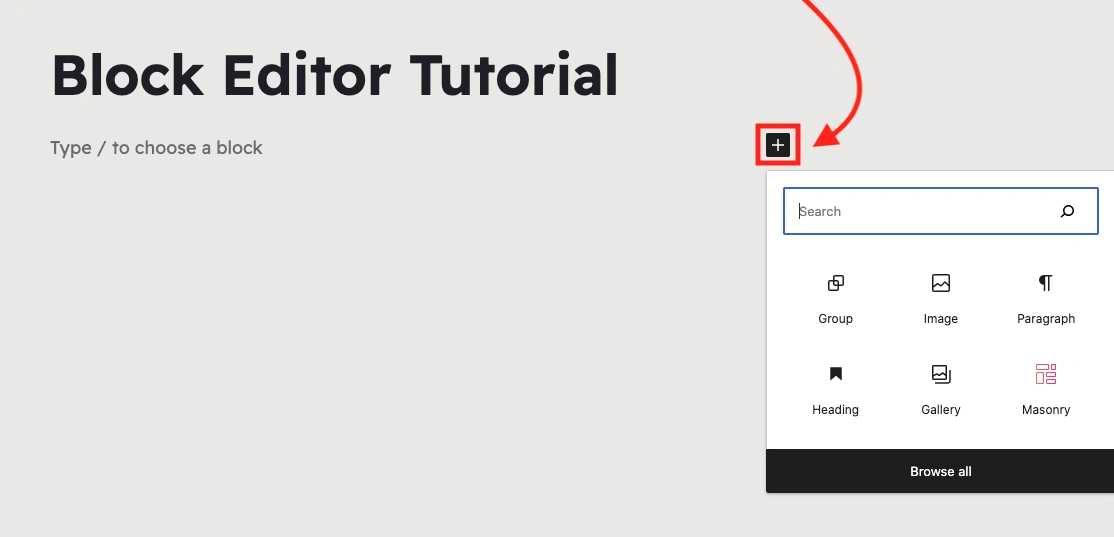
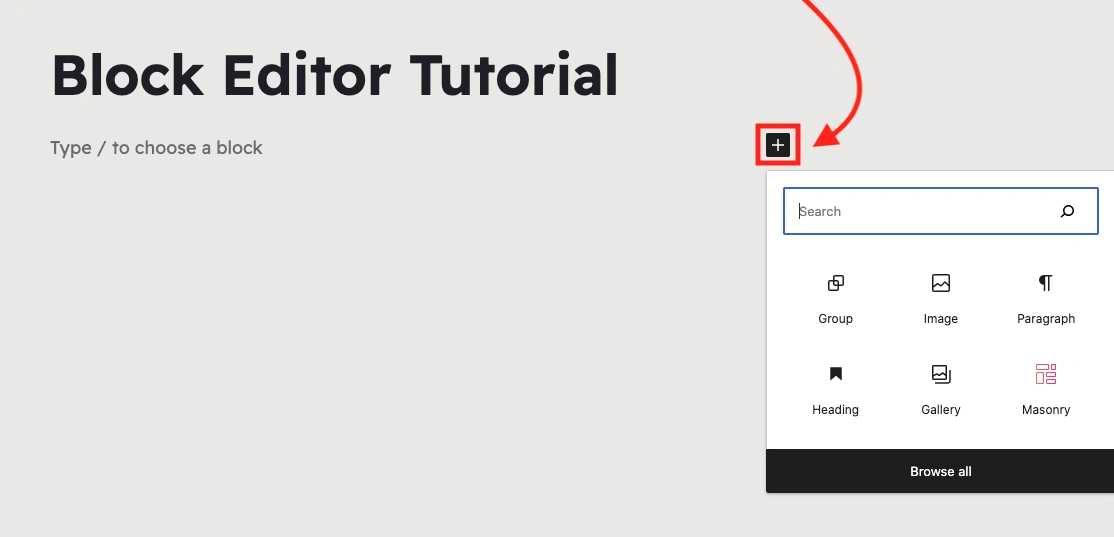
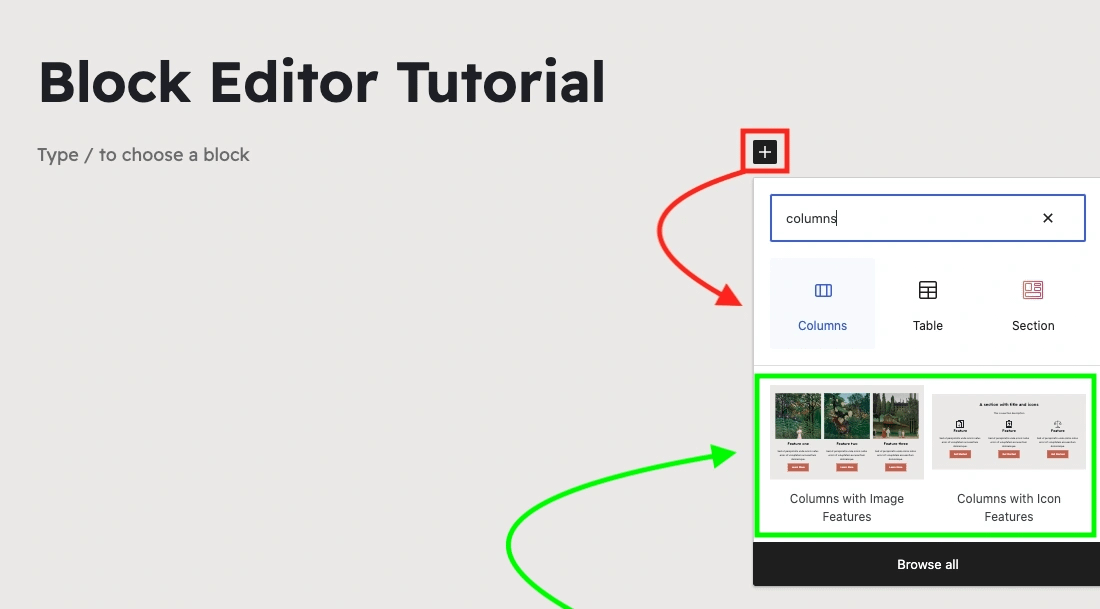
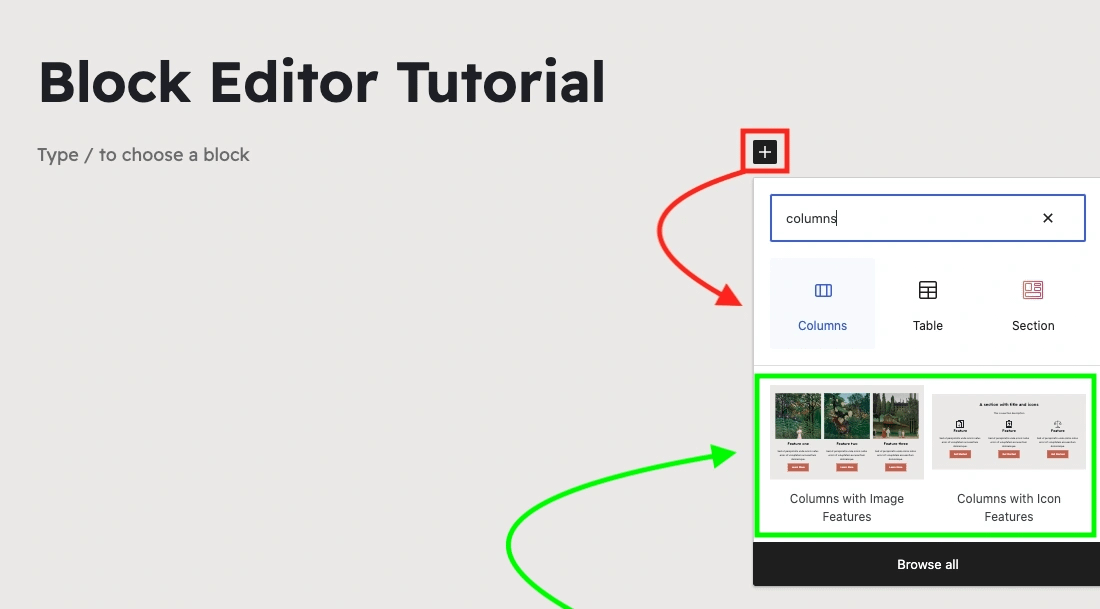
Второй способ добавления блока — нажать плюсик + подпишитесь на странице или опубликуйте саму публикацию. Это также откроет раскрывающееся меню, хотя и меньшего размера. Он имеет аналогичную панель поиска, поэтому вы можете быстро найти нужный блок, если знаете его название.


Добавление столбцов в редактор блоков WordPress
Вы также можете использовать столбцы для лучшего контроля расположения каждого элемента:


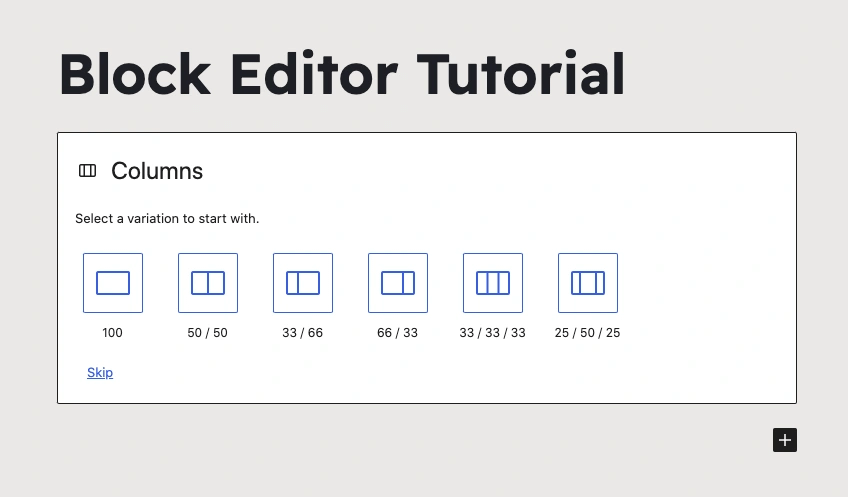
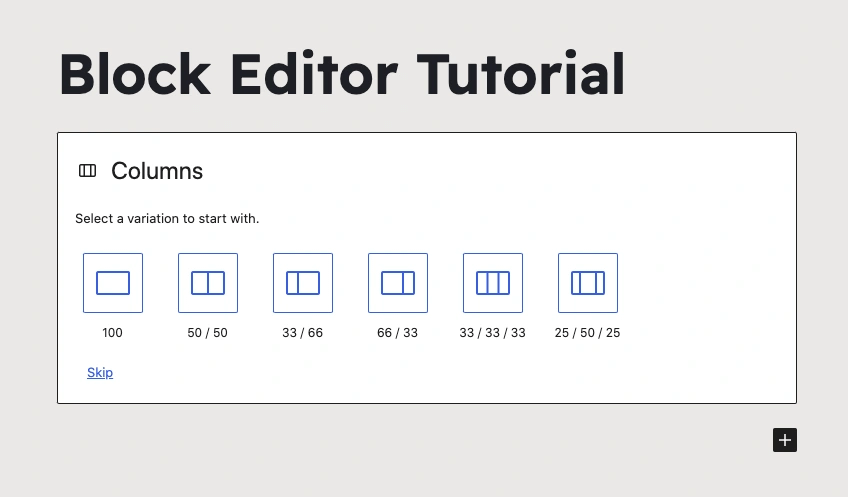
Выбрав блок столбцов, вы сможете выбрать разделение макета столбцов:


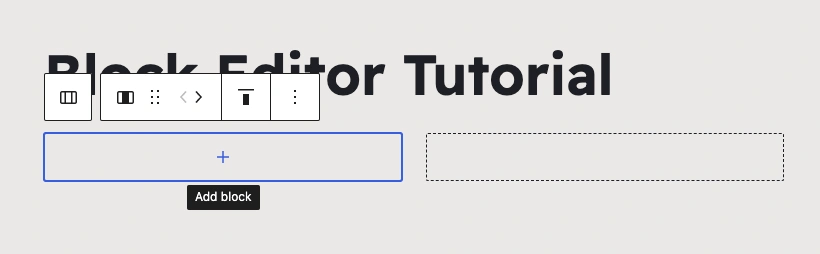
Дальше это так же интуитивно и просто, как и добавление самого блока столбцов. Два столбца служат контейнерами, в которые вы можете добавлять любые другие блоки, которые захотите. Просто нажмите на плюс + подпишите внутри столбца:


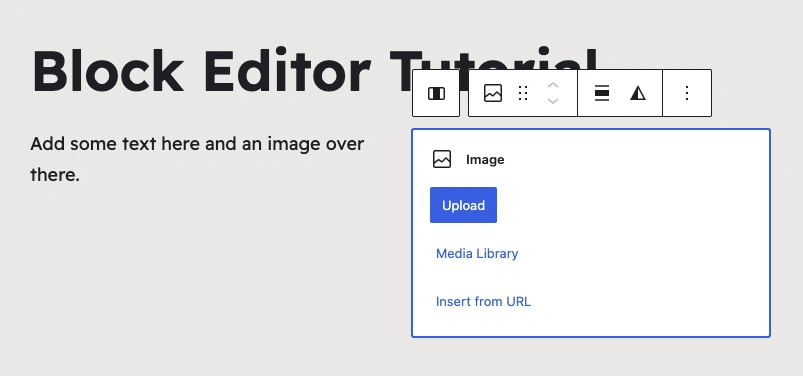
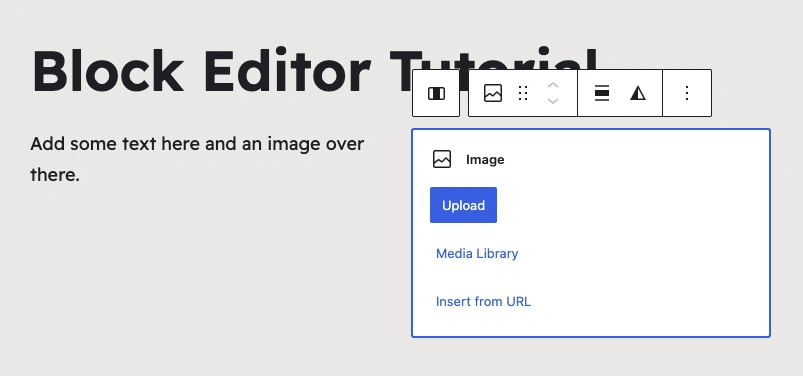
Ниже показано, как будет выглядеть грубый, незаконченный макет, если добавить блок абзаца в левую колонку, а блок изображения — в правую колонку:


Хорошо, допустим, мы передумали и больше не хотели, чтобы блок изображения находился в правом столбце, а вместо этого захотели разместить другой блок. Как бы мы это сделали?
Удаление блоков внутри редактора блоков WordPress
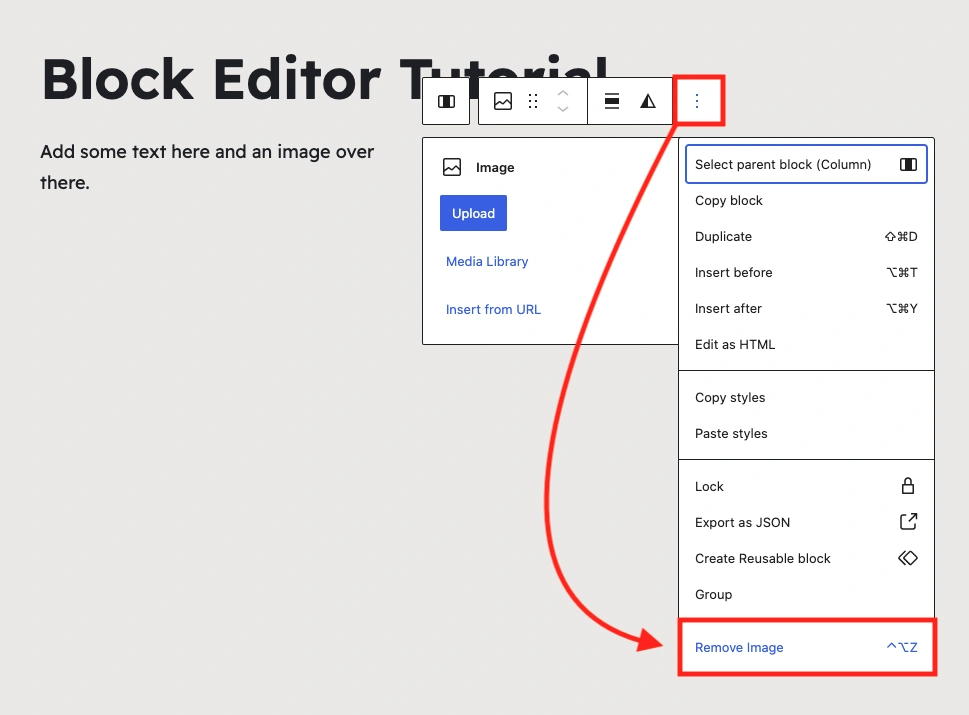
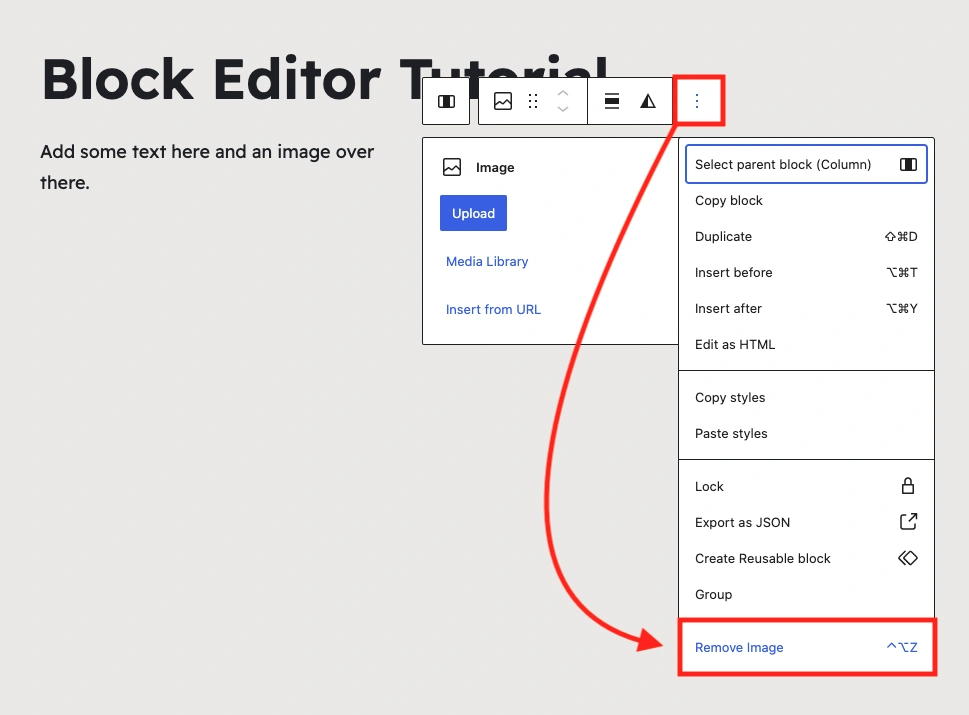
Чтобы удалить любой блок, щелкните по нему, чтобы выделить его. Затем нажмите три точки в правом углу всплывающего меню. Это откроет еще одно раскрывающееся меню. Прокрутите его до самого конца, и последним вариантом всегда будет удаление данного блока. Обратите внимание, что там будет сказано Удалить + конкретное имя блока:


Что делать, если мы решим, что нам не только не нравится блок изображений, но и мы хотим вообще удалить всю компоновку колонок 50/50?
Должны ли мы удалять каждый блок один за другим?
Неа. Мы – нет.
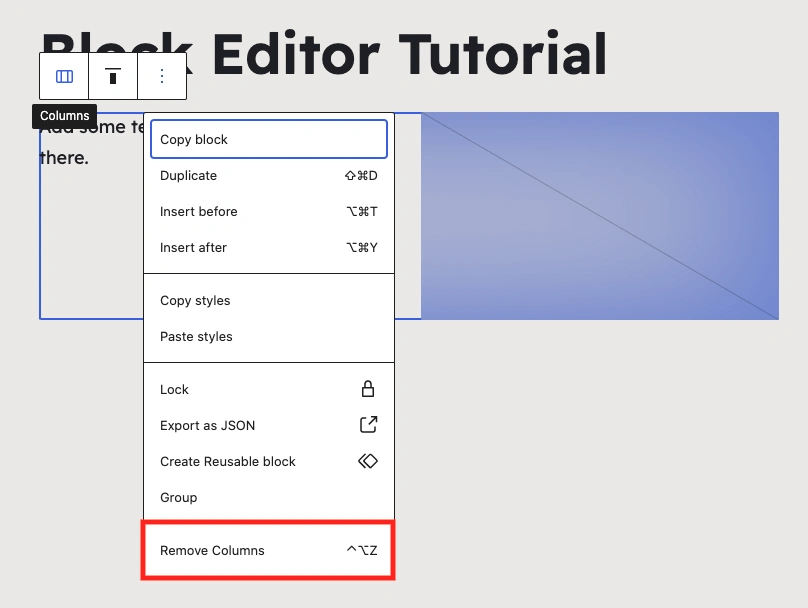
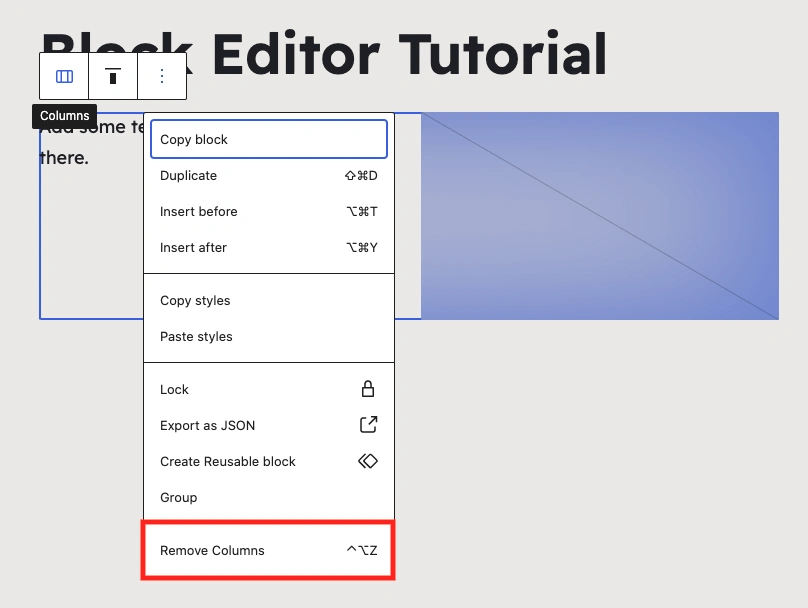
Редактор блоков WordPress уже подумал об этом. Вы можете удалить весь макет столбца вместе с другими блоками внутри столбцов. Нет необходимости возиться с удалением отдельных блоков:


Эта блочная система должна показаться вам удивительно знакомой, если вы когда-либо использовали плагин для создания страниц. В целом, процесс создания страниц стал гораздо более визуальным.
Чтобы получить максимальную отдачу от редактора блоков WordPress, вам нужно будет ознакомиться со всеми элементами по умолчанию, которые он включает. Здесь у вас есть множество знакомых опций, включая списки, абзацы, цитаты и многое другое:


Кроме того, вам захочется изучить еще одну функцию, которая значительно экономит время. Эта функция называется шаблоны блоковили просто узоры короче, и это следующее, что мы рассмотрим в нашем руководстве по Гутенбергу.
Использование шаблонов блоков в редакторе блоков WordPress
Шаблоны блоков — это, по сути, готовые шаблоны, которые вы можете вставлять в свои страницы или посты, а затем настраивать по своему вкусу. Обычно они включают общие разделы, которые вы найдете на разных веб-сайтах.
Такие вещи, как отзывы, цитаты, призывы к действию, таблицы цен, биографии членов команды и т. д. Их внешний вид будет уникальным для используемой вами темы блока, но вы всегда можете использовать полноценный редактор сайта (FSE) для редактирования любого этих шаблонов блоков или даже создайте свой собственный с нуля.
Доступ к ним также можно осуществить несколькими способами.
Метод первый
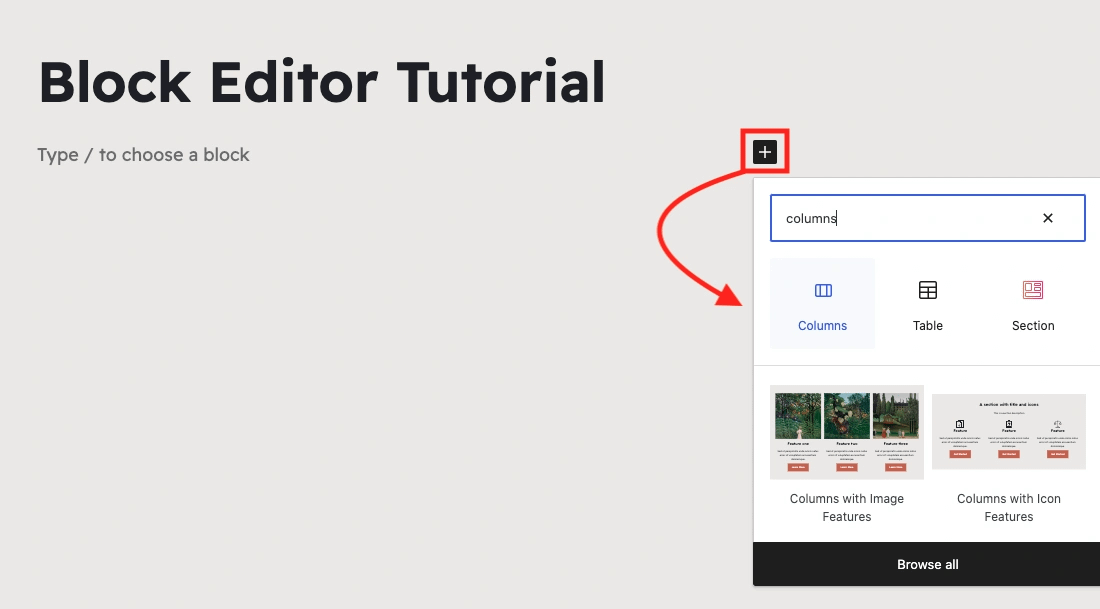
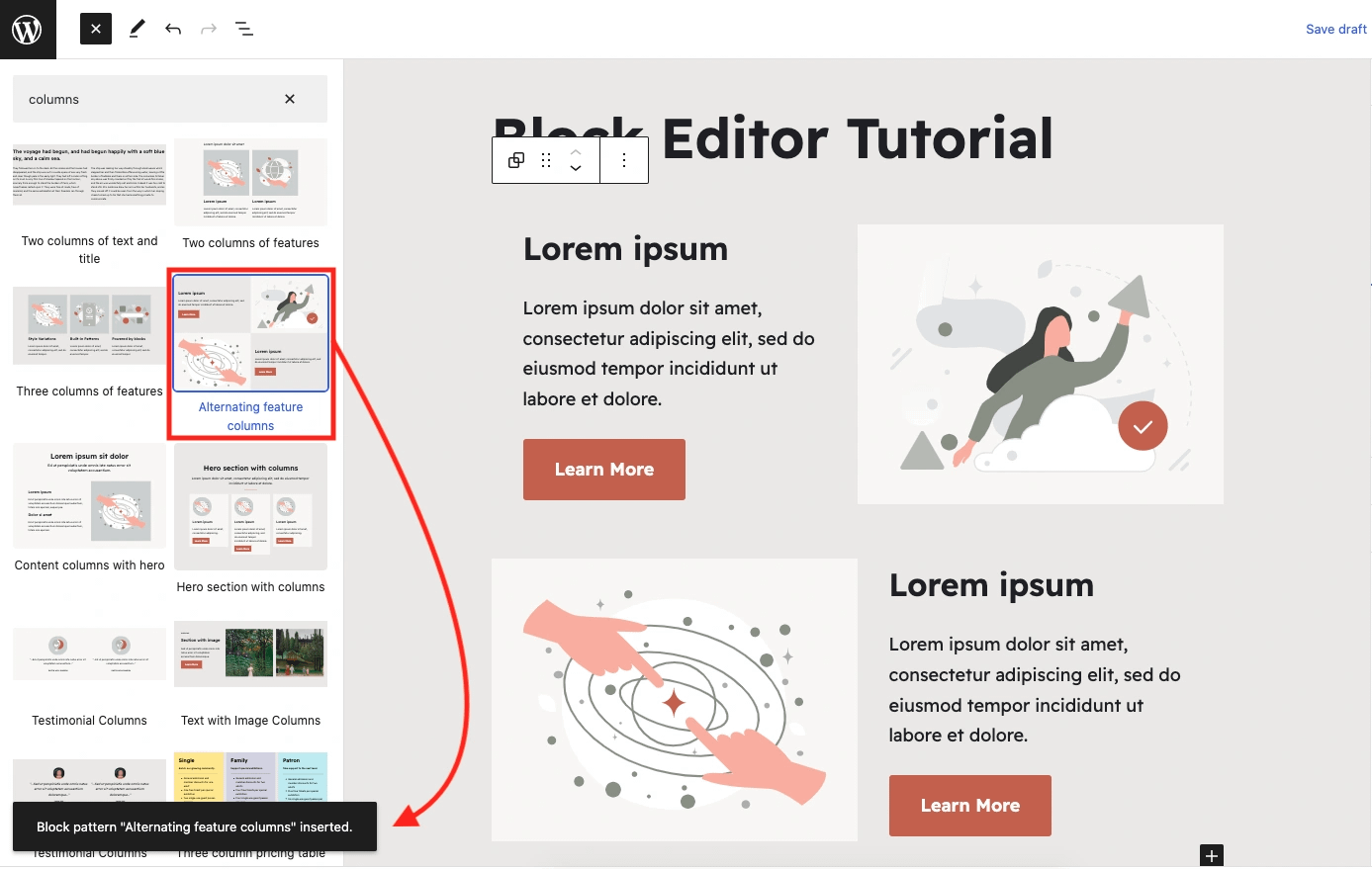
Давайте вернемся к нашему примеру с блоком столбцов, чтобы продемонстрировать первый метод. Если вы помните это изображение ранее, вы, возможно, заметили, что под простым блоком столбцов было несколько причудливых макетов столбцов:


Эти макеты на самом деле представляют собой готовые шаблоны блоков, уникальные для темы Raft.
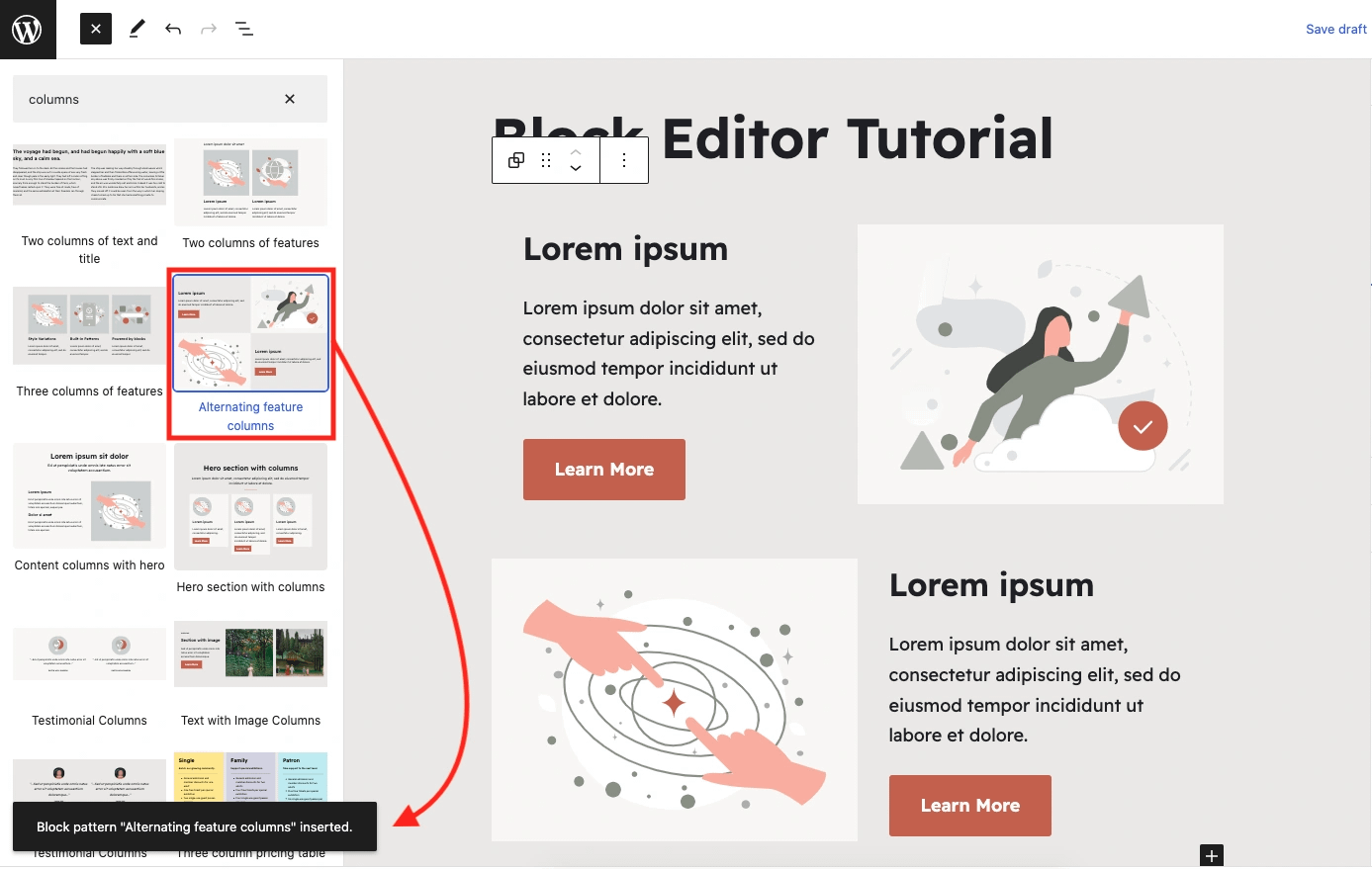
Если вы нажмете на Просмотреть всеоткроется боковое меню, которое позволит вам изучить множество различных вариантов и вставить их на свою страницу или в публикацию одним щелчком мыши:


Если вы еще не заметили, все из представленных на скриншоте выше имеют некоторую форму аспекта макета столбцов. Это потому, что мы получили к ним доступ, специально выполнив поиск столбцов.
Но что, если нас интересуют другие шаблоны блоков, которые могут отсутствовать в макете столбцов, или мы просто просматриваем общую библиотеку доступных шаблонов?
Ну, как и все остальное в редакторе блоков WordPress, это тоже очень легко сделать.
Метод второй
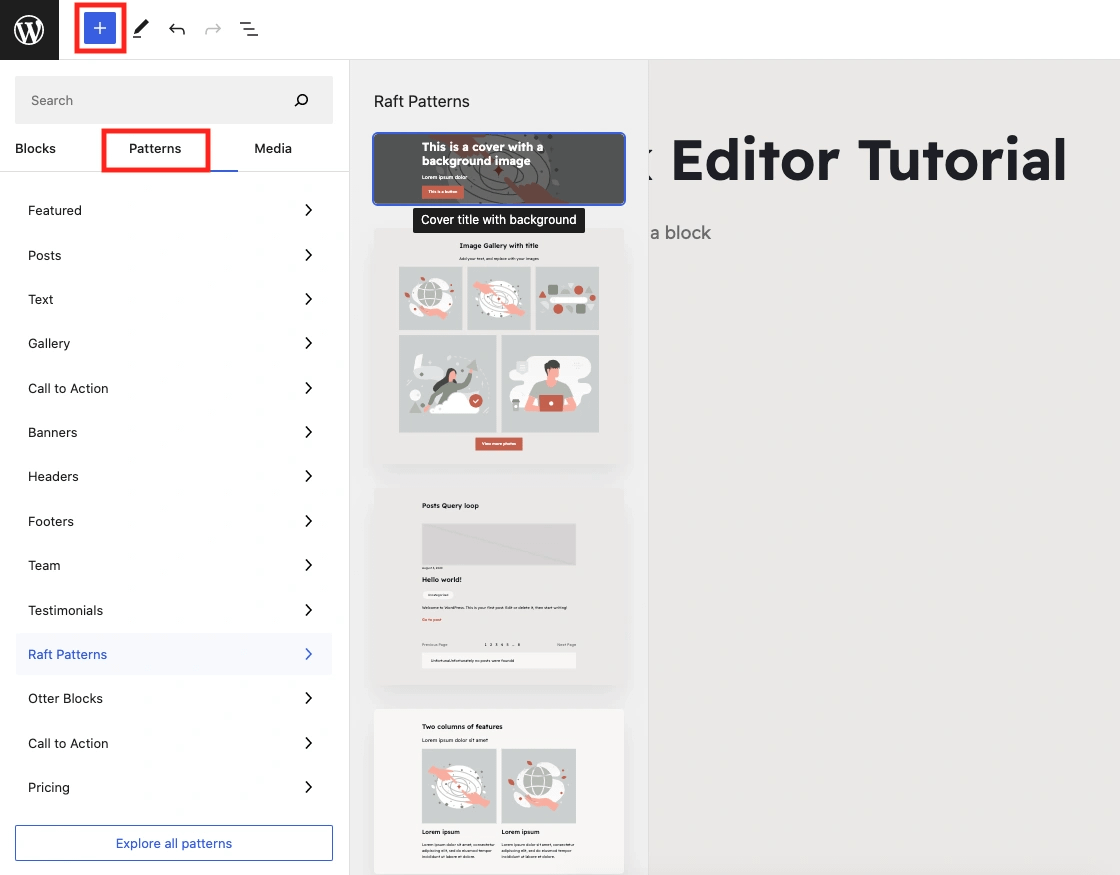
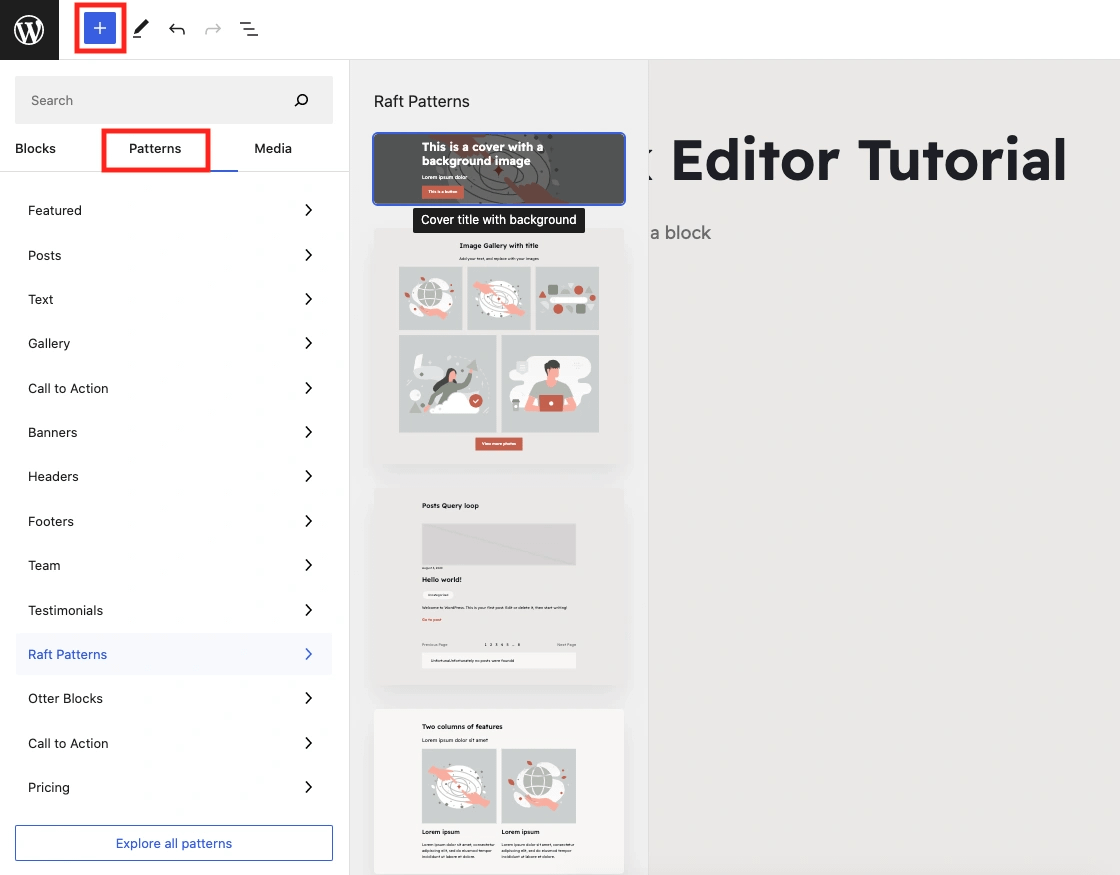
Давайте совершим еще одно путешествие во времени и вернемся к значку плюс + в левом верхнем углу страницы или публикации. Если вы помните, это было самое первое, что мы рассмотрели в этом уроке по блокам Гутенберга. Когда мы нажимали на него ранее, мы использовали его, чтобы добавить новый блок на нашу страницу или публикацию, но прямо рядом с Блоки часть этого раскрывающегося меню — это еще один вариант — Узоры!
Нажмите Узоры и вы перенесетесь в совершенно новый мир:


Как вы можете видеть, даже на первый взгляд, есть все виды категорий на выбор. Опять же, они будут специфичны для выбранной вами темы блока, но в целом, доступ к этим шаблонам меняет правила игры. Вместо того, чтобы тратить час (или больше) на создание собственного CTA с нуля, вы можете просто просмотреть шаблоны блоков призыва к действию и выбрать тот, который вам нравится. Затем немного настройте его, и вы готовы к работе.
Не стесняйтесь просматривать шаблоны блоков на досуге. Как только вы почувствуете себя комфортно с общими концепциями, которые вы изучили до сих пор в этом уроке, вы можете добавить несколько дополнительных элементов в микс с помощью плагинов Gutenberg.
Добавьте новые блоки в редактор WordPress с помощью трех плагинов 🔌
Как только редактор блоков попал на радары сообщества WordPress, разработчикам не потребовалось много времени, чтобы начать возиться с ним – и это было довольно давно на тот момент. На практике это означает, что есть множество плагинов, которые вы можете использовать для добавления новых блоков к вариантам редактора блоков по умолчанию.
Поскольку мы уже рассмотрели много вопросов в этом руководстве по редактору Gutenberg, мы не собираемся делиться полным списком всех полезных блочных плагинов, но ниже приведены три выдающихся модуля, которые, по нашему мнению, заслуживают вашего внимания:
1. Окончательные блоки
Ultimate Blocks — один из самых популярных плагинов Gutenberg для добавления новых блоков в редактор блоков WordPress. Он вводит 22 новых элемента, включая призыв к действию, отзыв и блок «кликни, чтобы твитнуть».
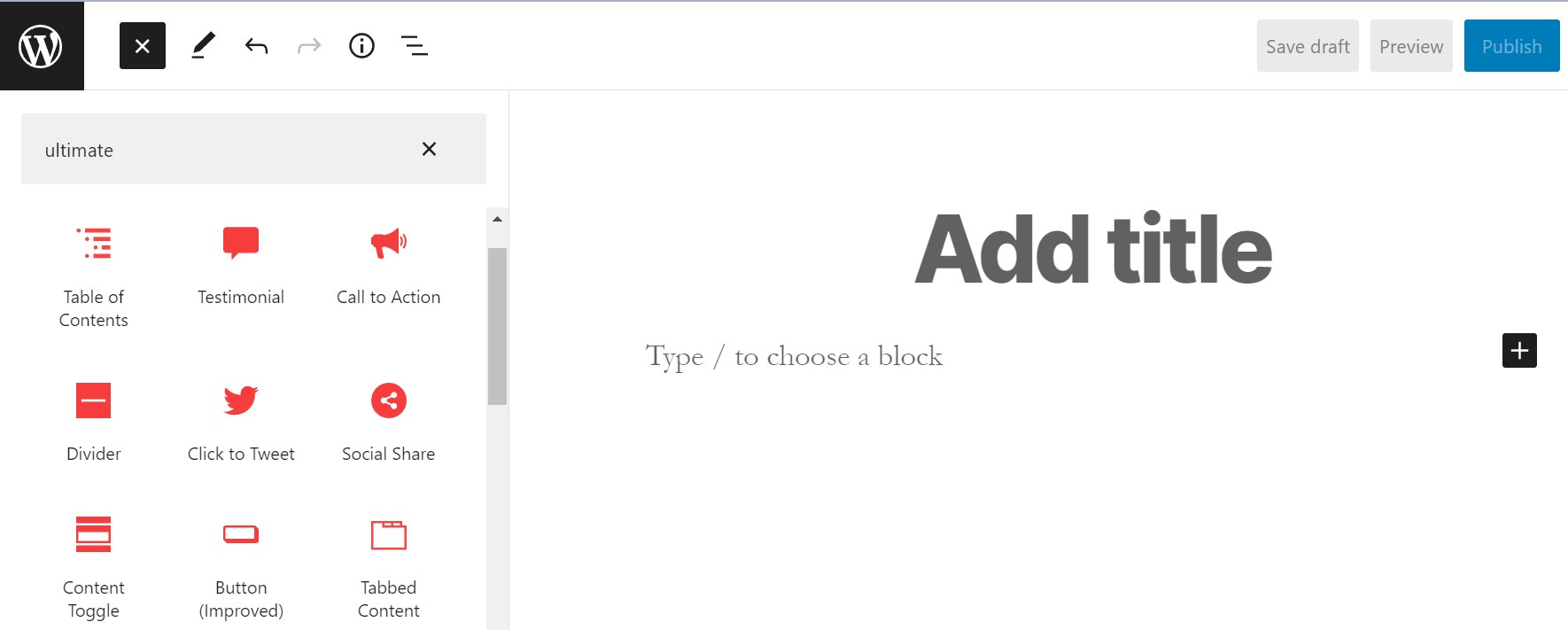
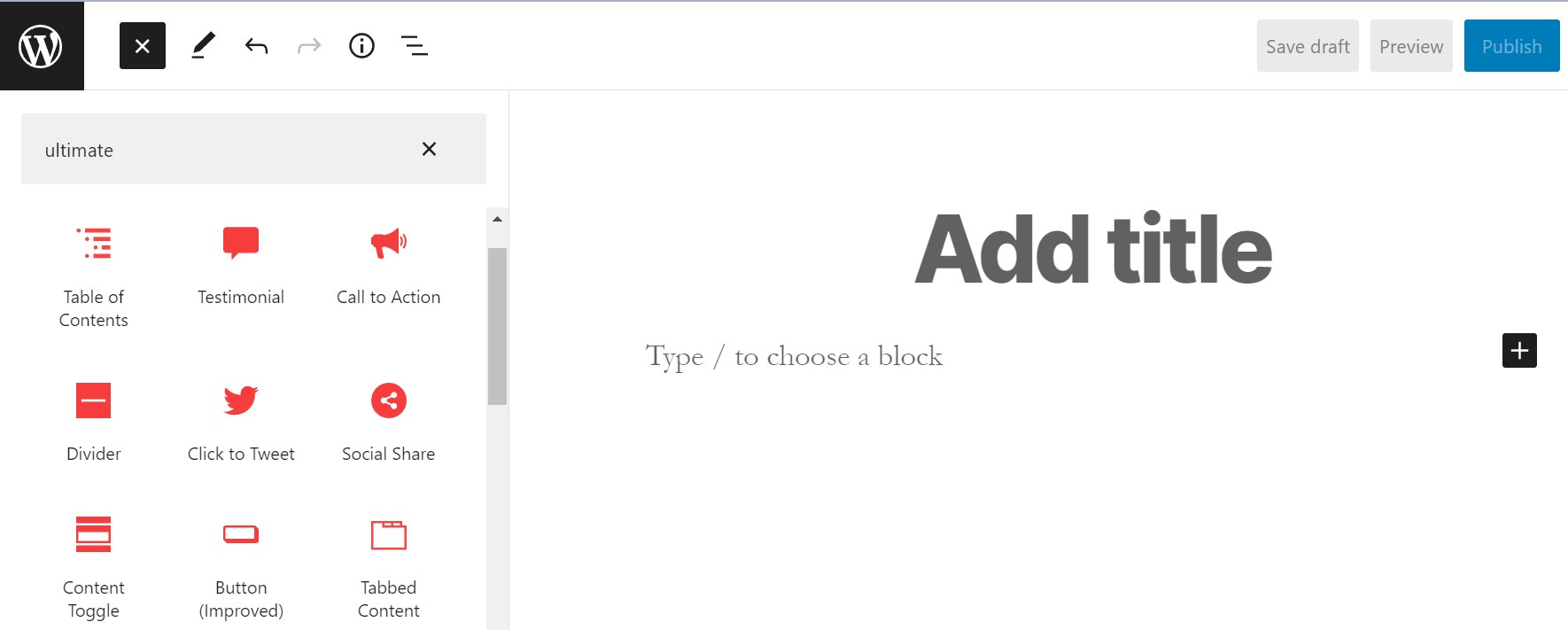
Использовать этот плагин очень просто. После установки и активации Ultimate Blocks откройте новый пост или страницу с помощью редактора блоков. Нажмите на плюс + подпишите, чтобы добавить новый блок, введите «ultimate» в строку поиска и нажмите Просмотреть все. Теперь вы должны увидеть все новые блоки в левом меню:


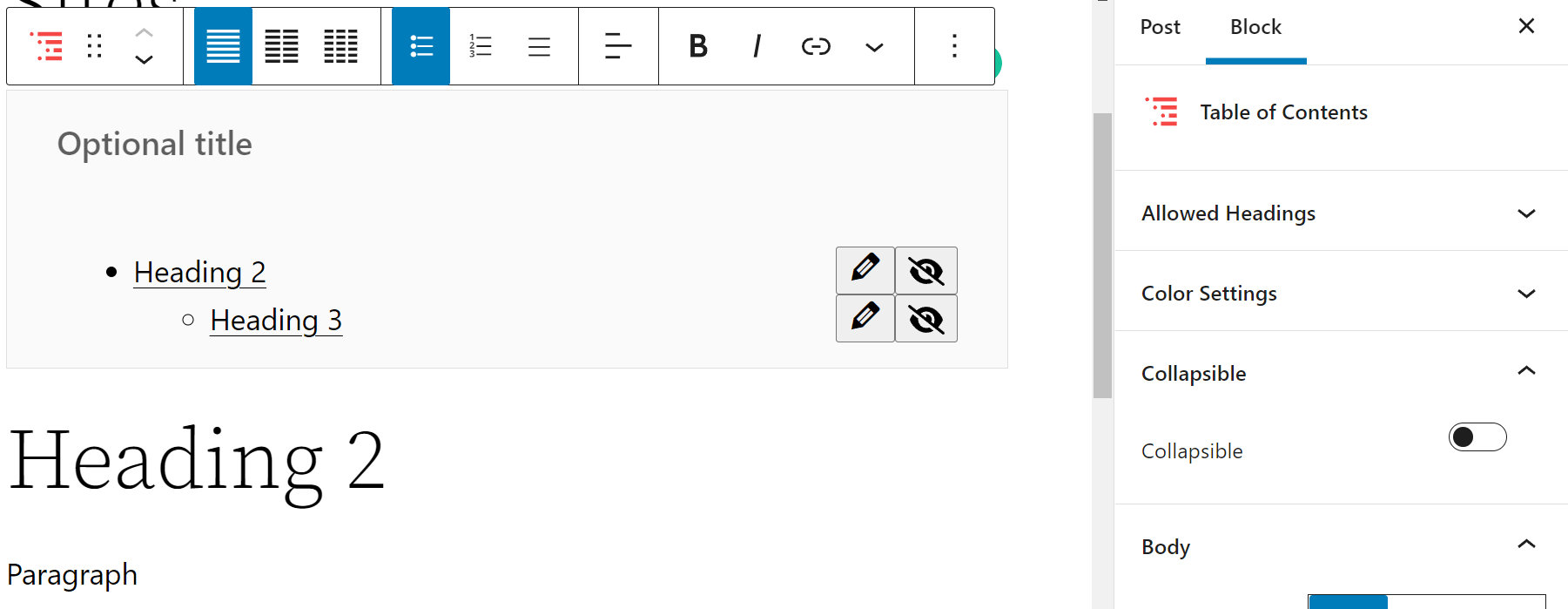
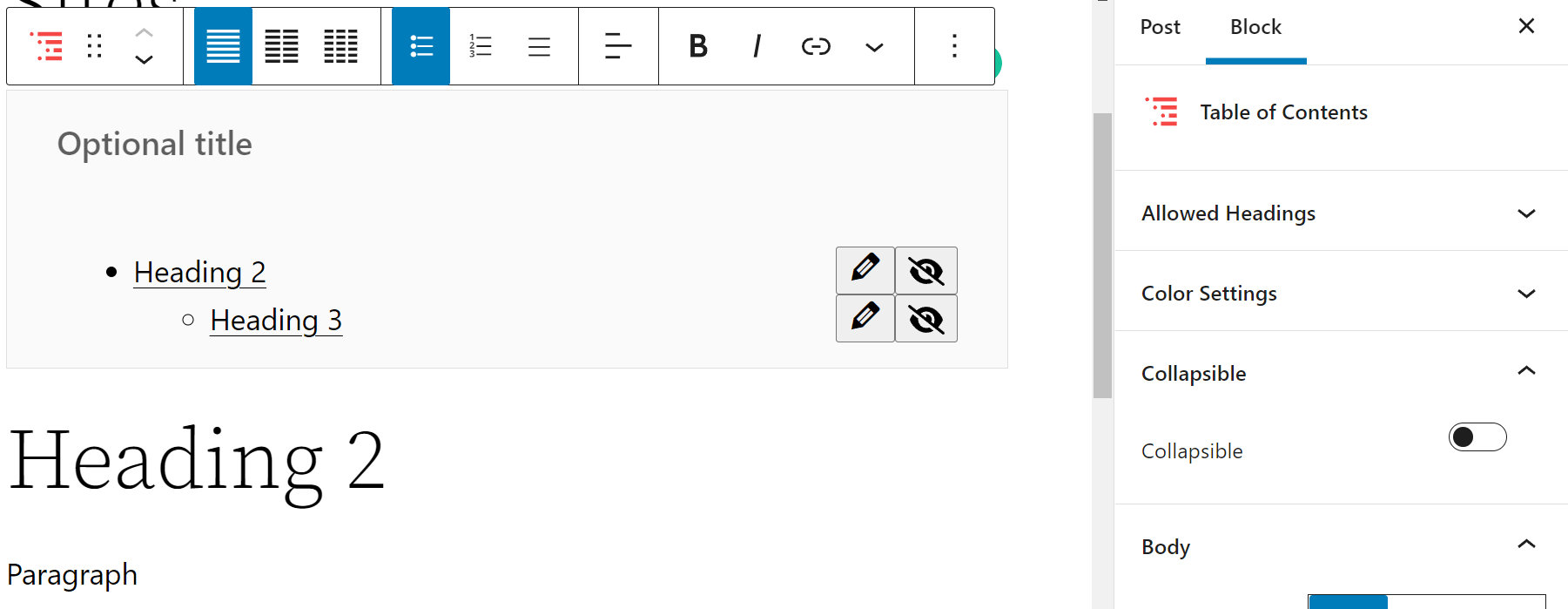
Просто щелкните по блоку, который вы хотите использовать, и он будет добавлен на страницу. Затем вы можете перетащить его в нужное место и настроить его параметры. Вот как выглядит оглавление Ultimate Blocks в действии:


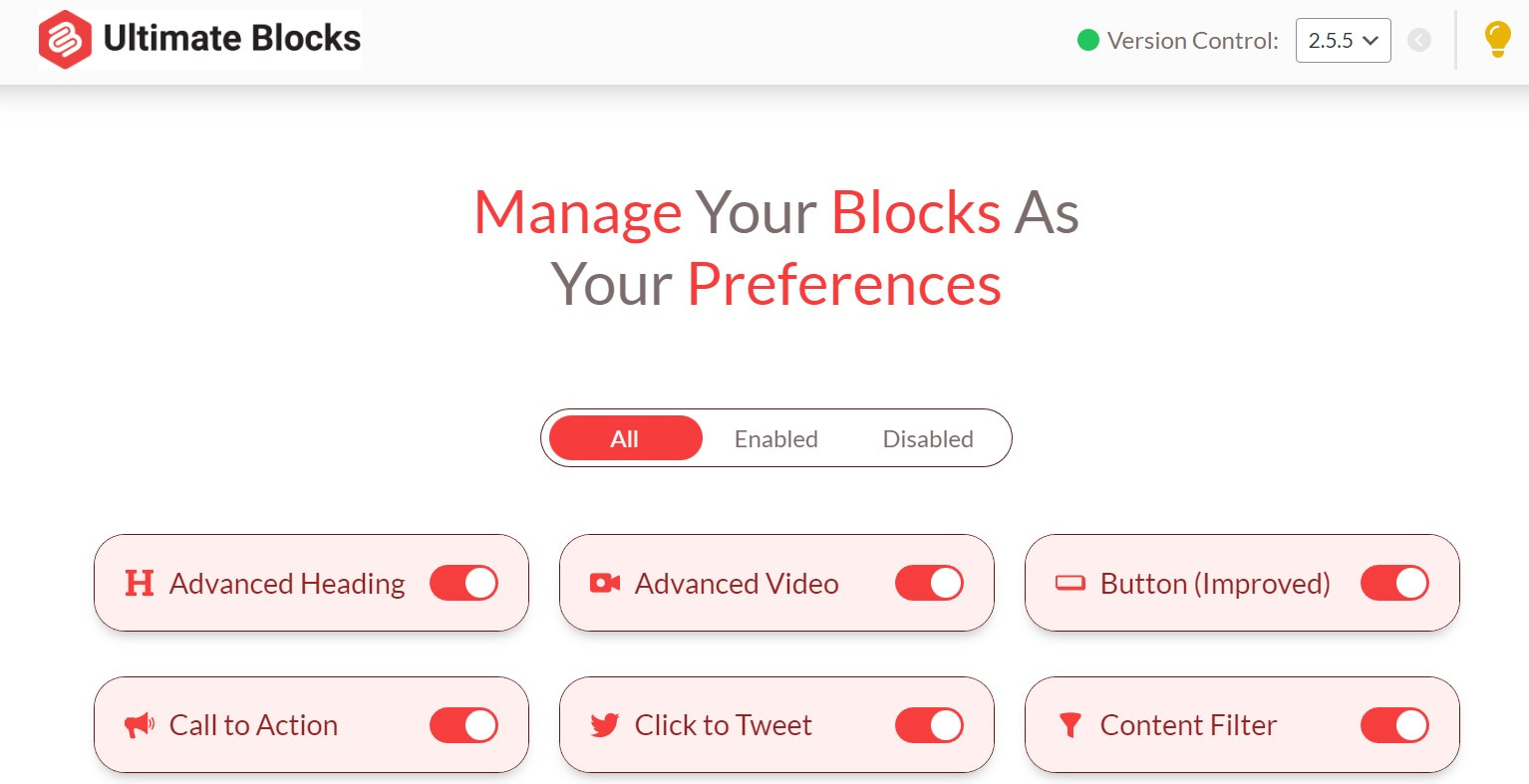
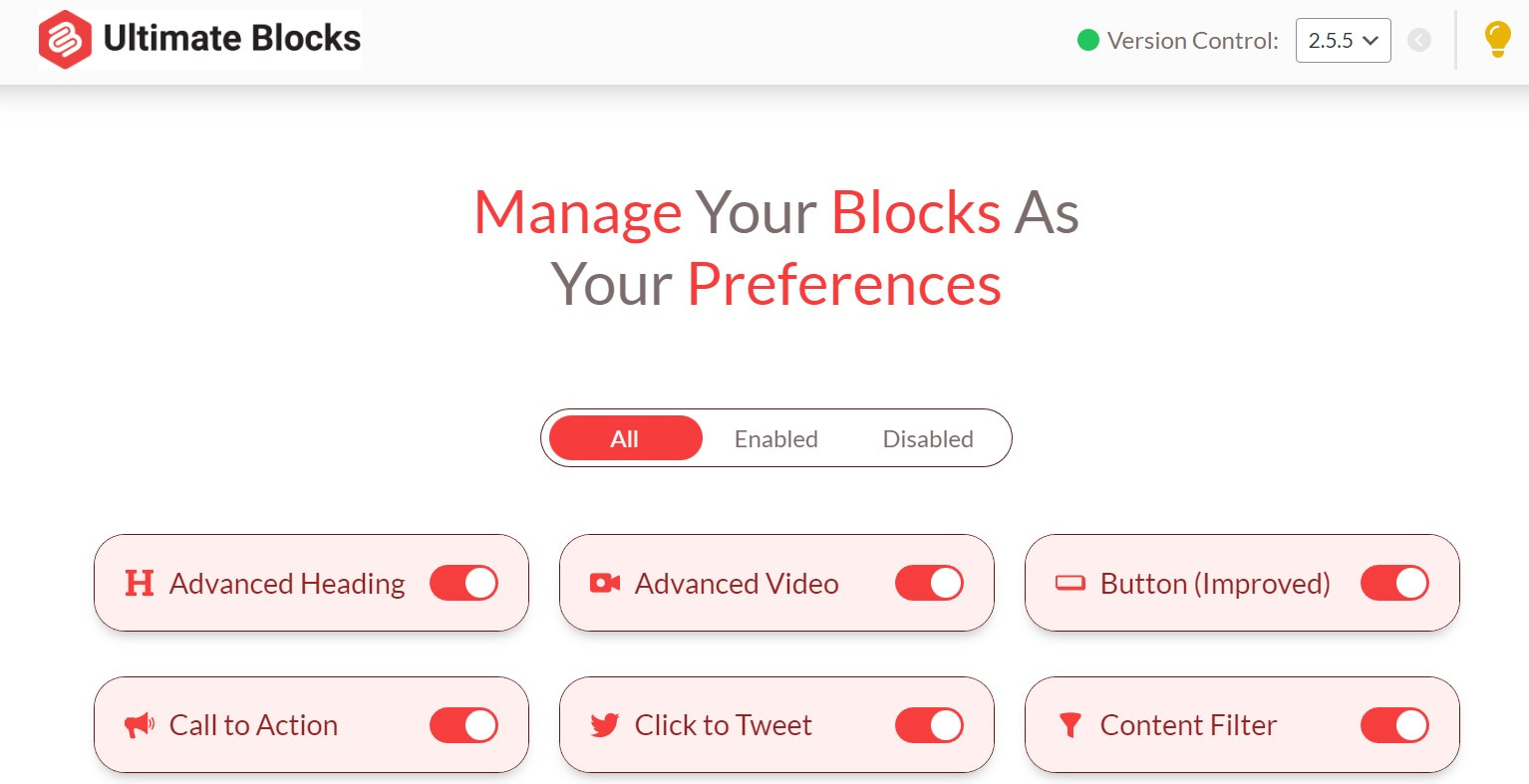
Направляясь в Окончательные блоки на панели управления WordPress вы также можете включить или отключить определенные блоки, включая или выключая их:


Ключ Функции:
- Выбирайте из 22 различных блоков, включая фильтр контента, индикатор выполнения и кнопки социальных сетей.
- Включайте и выключайте блоки, чтобы навести порядок в интерфейсе редактирования.
2. Блоки выдры
Otter Blocks — это наш плагин, который добавляет новые блоки, с которыми вы можете поиграться, а также готовые шаблоны, созданные с помощью редактора блоков WordPress, которые вы можете легко импортировать на свой сайт.
Если вы в конечном итоге используете тему Raft, которую мы использовали в этом руководстве, то она у вас уже будет встроена, поскольку тема предложит вам установить ее как часть настройки.
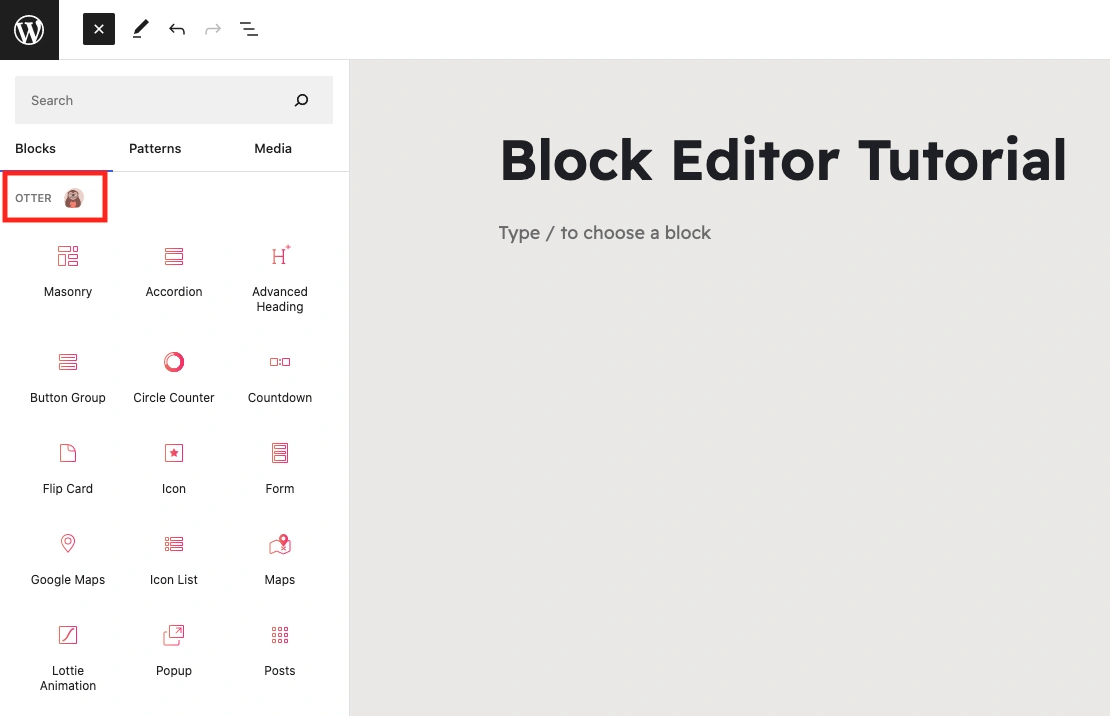
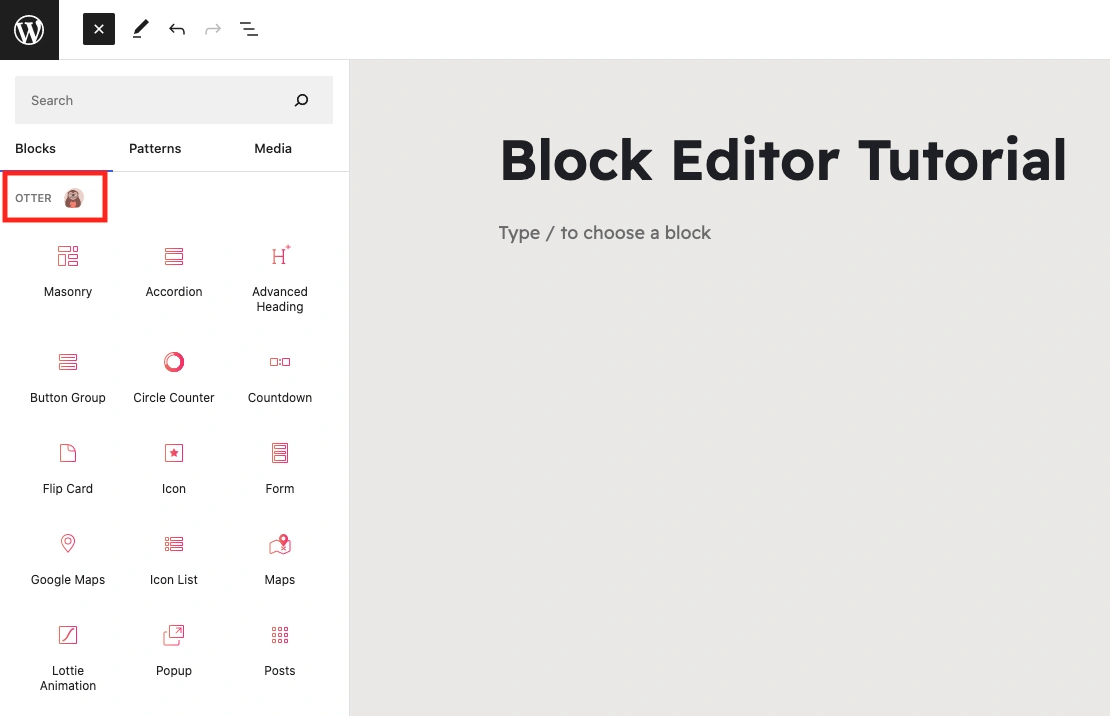
Если вы решите использовать другую тему блока, вы все равно сможете воспользоваться преимуществами Otter Blocks, установив его и активировав, как любой другой плагин. Затем вы можете начать использовать блоки из нового Выдра раздел в Добавить блок интерфейс:


Ключевая особенность:
- Добавляет более 30 новых элементов в редактор блоков WordPress, включая слайдеры изображений, аккордеоны и карты.
- Включает шаблоны, совместимые с Gutenberg, которые можно вставлять прямо из редактора блоков.
3. Штабелируемый
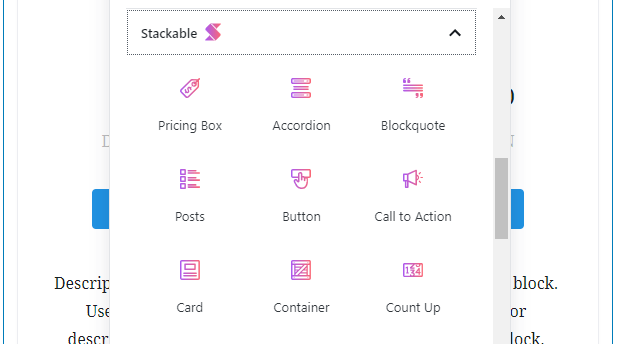
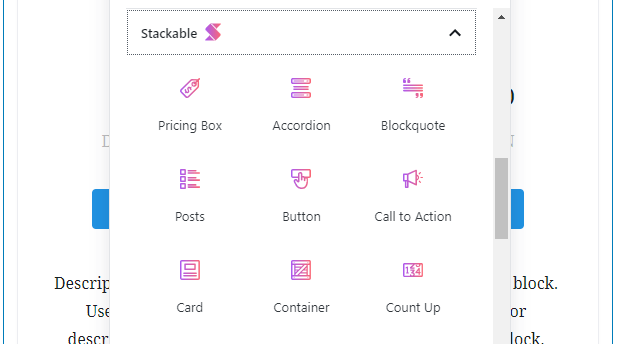
Stackable добавляет более 20 новых блоков в редактор WordPress, что делает его лучшим выбором, если вы хотите использовать много новых элементов. Среди этих блоков у вас есть несколько простых вариантов, таких как кнопки, разделители и контейнеры:


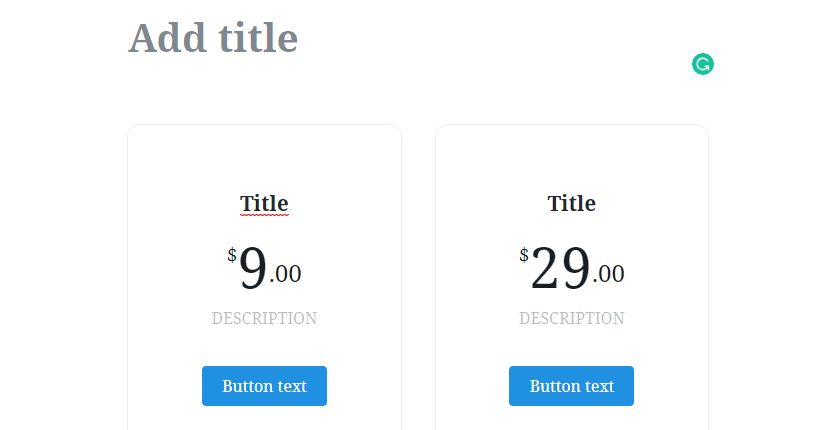
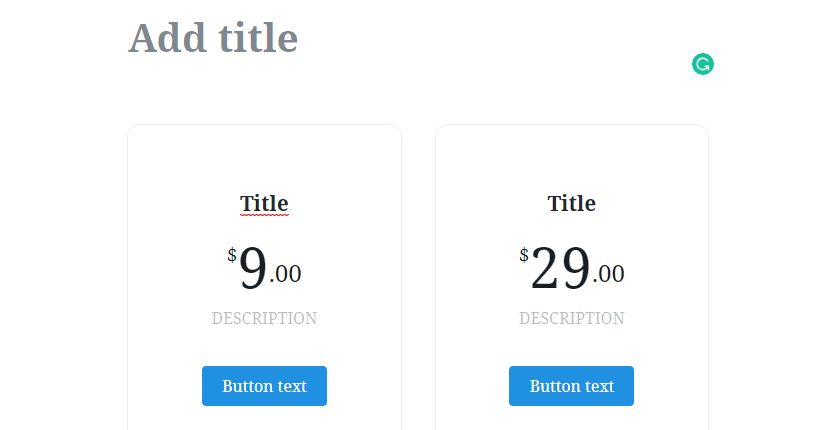
Однако Stackable также предлагает более продвинутые блоки для игры. Некоторые из наших любимых включают в себя Участник команды и Коробка цен разделы:


Также стоит отметить, что Stackable позволяет вам выбирать, какие блоки вы хотите добавить в редактор. Это означает, что вы можете удалить ненужные вам опции и упрощает поиск соответствующих блоков.
Ключевая особенность:
- Добавляет более 20 новых опций в редактор блоков WordPress.
- Позволяет настроить каждый блок, используя множество опций.
- Позволяет включать и отключать блоки из редактора.
Как создавать собственные блоки (один удобный плагин, который поможет вам начать работу) 🏗️
Когда дело доходит до создания новых блоков, вы можете воспользоваться ручной подход или используйте плагины. Первый вариант дает вам больше контроля, но требует некоторого опыта разработки.
Однако именно о последнем мы сейчас и поговорим. В этом разделе основное внимание будет уделено инструменту, который позволит вам легко собирать простые пользовательские блоки!
Ленивые блоки
Если свести все к минимуму, блоки — это, по сути, коллекции пользовательских полей. Разница заключается в том, какие поля и типы значений вы используете для каждого блока.
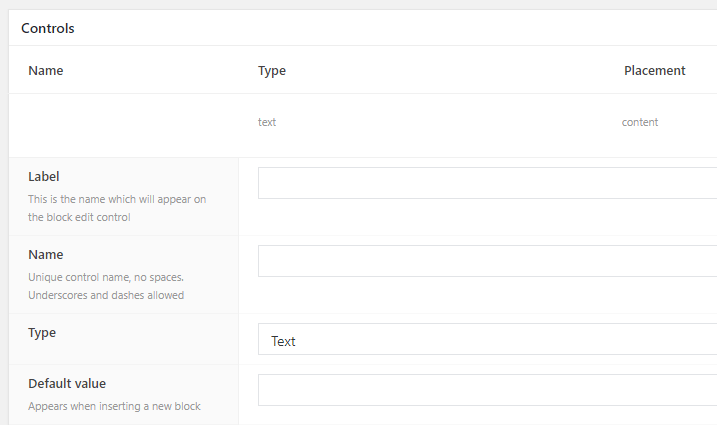
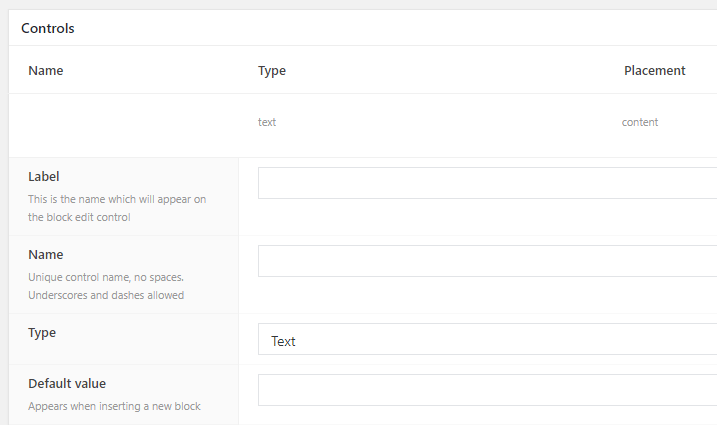
С помощью Lazy Blocks вы можете объединять пользовательские блоки, используя заранее определенные поля, и располагать их практически в любом порядке:


Основное отличие здесь в том, что Lazy Blocks позволяет вам изменять шаблон вашего блока из панели управления, поэтому вам не придется использовать текстовый редактор:


Однако вам понадобятся некоторые знания основ HTML. Мы также рекомендуем ознакомиться с нашим руководством по добавлению HTML в WordPress для получения дополнительных рекомендаций!
Заключительные мысли о редакторе блоков WordPress ⌛
Надеемся, что после прочтения этого руководства по редактору блоков WordPress у вас появилось хорошее представление о том, как использовать Gutenberg. Это существенное отличие от «классического» способа ведения дел. Однако это открывает много интересных возможностей.
Система блоков довольно проста в использовании, а выбор элементов, которые она включает в себя из коробки, не вызывает насмешек. Если вы используете хорошо построенную тему блоков, например Плот в дополнение к этому, у вас будет много дел, которыми можно заняться.
Если вы хотите получить еще больше возможностей от редактора блоков WordPress, вы всегда можете добавить в него дополнительные функции с помощью плагинов Gutenberg, таких как Окончательные блоки, Штабелируемыйи Выдровые блоки.
Если вы готовы к этому, вы даже можете создавать собственные блоки с помощью таких инструментов, как Ленивые блоки.
Было ли это руководство по Gutenberg WordPress полезным? Есть вопросы? Давайте поговорим о них в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам в нашей мини-серии из 4 частей
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!