Как автоматически добавлять водяные знаки к изображениям в WordPress
Хотите знать, как поставить водяные знаки на изображениях в WordPress? Тогда читайте дальше: сегодняшний короткий урок покажет вам, как…
Если оригинальные изображения, фотографии и иллюстрации занимают центральное место на вашем веб-сайте WordPress, вам лучше найти способ защитить их.
Интернет-пиратство в наши дни процветает, и если вы не предпримете соответствующие шаги для защиты своих изображений, кто-то может прийти и украсть их. Это особенно беспокоит фотографов и художников, которые зарабатывают на жизнь качеством своих портфолио.
К счастью, решение простое: изображения водяных знаков в WordPress – ваши изображения.
📚 Оглавление:
Нанесение водяных знаков на изображения
Водяные знаки накладывают на ваши изображения слабый фирменный дизайн, который сообщает миру, что работа принадлежит вам. Это не повлияет на удовольствие ваших посетителей от изображений, поскольку водяной знак виден только при внимательном рассмотрении. Однако из-за водяного знака другим значительно сложнее выдать вашу работу за свою.
Вы можете увидеть водяной знак в действии на изображении ниже:

Сегодня я покажу вам, как легко пользователям WordPress автоматически добавлять водяные знаки к любым изображениям. Все, что вам нужно, это плагин Easy Watermark, который доступен бесплатно в официальном каталоге плагинов.
Изображения с водяными знаками в WordPress с помощью плагина Easy Watermark
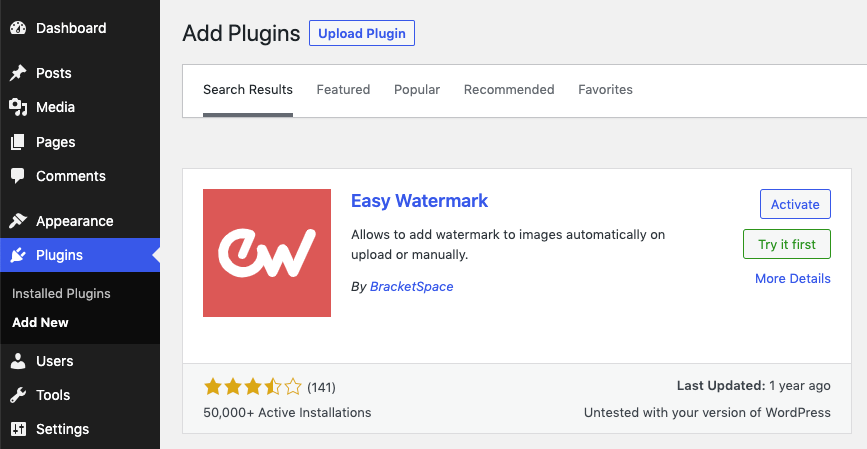
Начнем с установки плагина. Войдите в панель управления WordPress, затем перейдите к Плагины / Добавить новый. В правом верхнем углу введите «Простой водяной знак» в строку поиска, затем нажмите Enter.

Easy Watermark должен стать первым возвращенным плагином – его автором СкобкаПространство. Перейдите к установке плагина, нажав Установите сейчаса потом Активировать плагин.
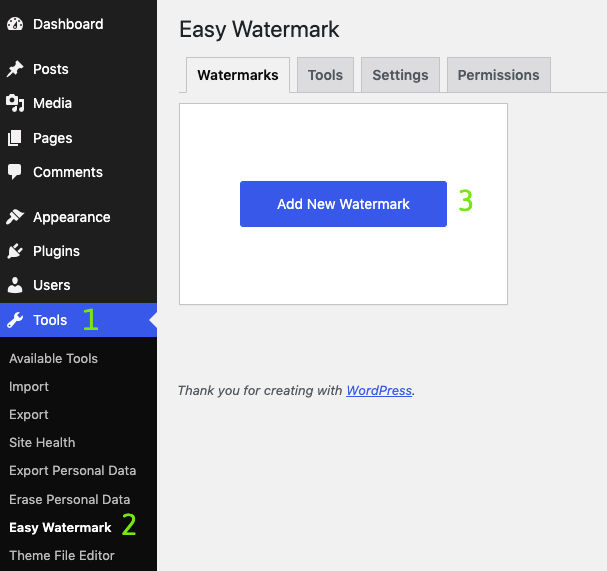
Когда плагин активирован, нам нужно настроить его, перейдя к Инструменты / Легкий водяной знак. Оттуда вы хотите убедиться, что вы находитесь на Водяные знаки вкладку и нажмите кнопку Добавить новый водяной знак кнопка.

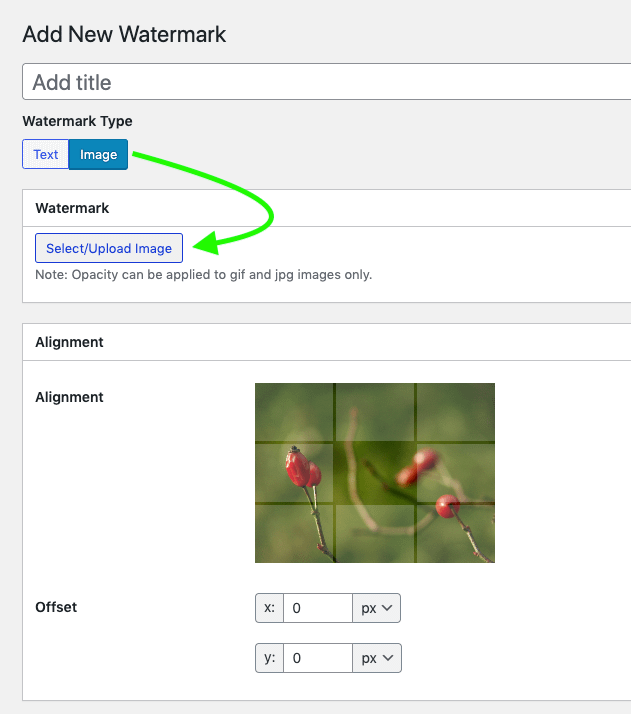
Далее вам нужно будет выбрать, хотите ли вы использовать изображение в качестве водяного знака или использовать текст в качестве водяного знака. Если вы выберете изображение, вам будет предложено загрузить изображение.

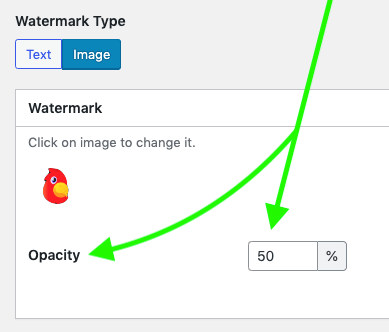
Обратите внимание: если вы планируете использовать функцию непрозрачности, которая отвечает за прозрачность вашего водяного знака, вам необходимо загрузить водяной знак в формате JPEG или GIF. После этого вы сможете настроить его непрозрачность.

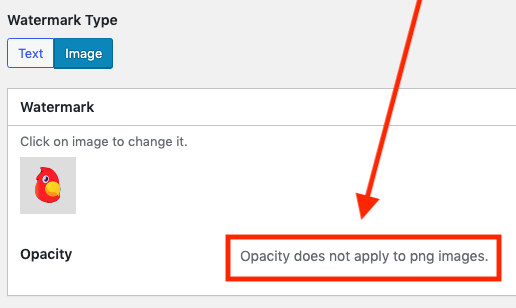
Если вы загрузите файл изображения другого типа, например PNG, вы получите сообщение о том, что непрозрачность недоступна.

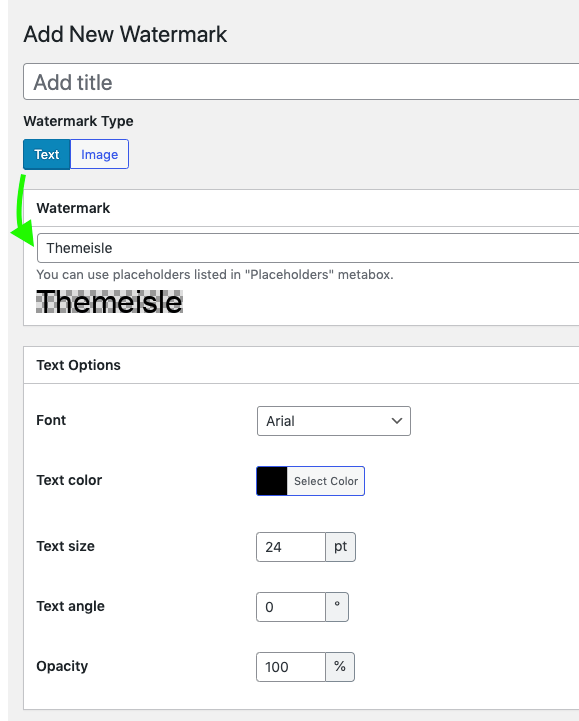
Если вы решите использовать текст в качестве водяного знака, вам будет предложено ввести желаемый текст. Вы также сможете выбрать некоторые стилистические детали, такие как шрифт, размер шрифта, цвет и непрозрачность.

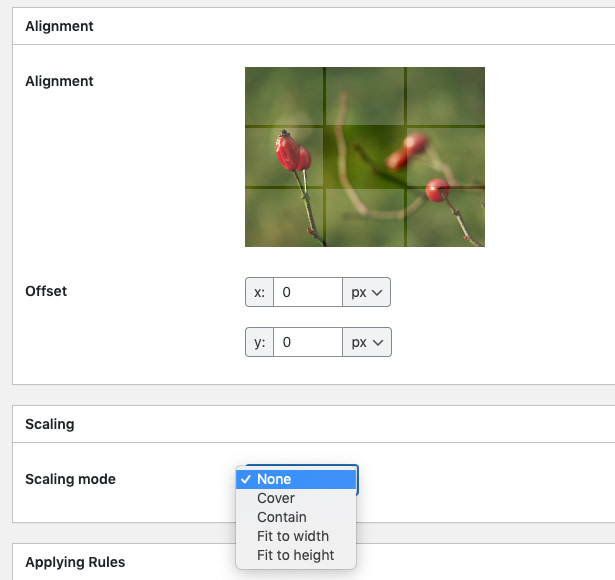
Независимо от того, решите ли вы использовать изображение или текст для своего водяного знака, ниже вам будут предоставлены некоторые дополнительные параметры. К ним относится то, где вы хотите расположить водяной знак (выравнивание), хотите ли вы добавить компенсироватьи хотите ли вы этого шкала ваш водяной знак.
выравнивание довольно просто. Если вы хотите, чтобы водяной знак располагался в мертвой точке, оставьте выделенный квадрат в центре сетки. Если вы хотите, чтобы он был внизу справа, щелкните нижний правый квадрат сетки и так далее, и тому подобное. Ничего сложного.

компенсировать и масштабирование функции может быть немного сложнее настроить сразу, и их лучше изначально оставить в покое. Обратите внимание, что масштабирование доступен только в том случае, если водяной знак является изображением. Вы не увидите эту функцию, если выберете текст в качестве водяного знака. Это может пригодиться, если вы загружаете изображения совершенно разных размеров и хотите, чтобы они выглядели одинаково, но вы можете поэкспериментировать с этим после того, как настроите все остальное.
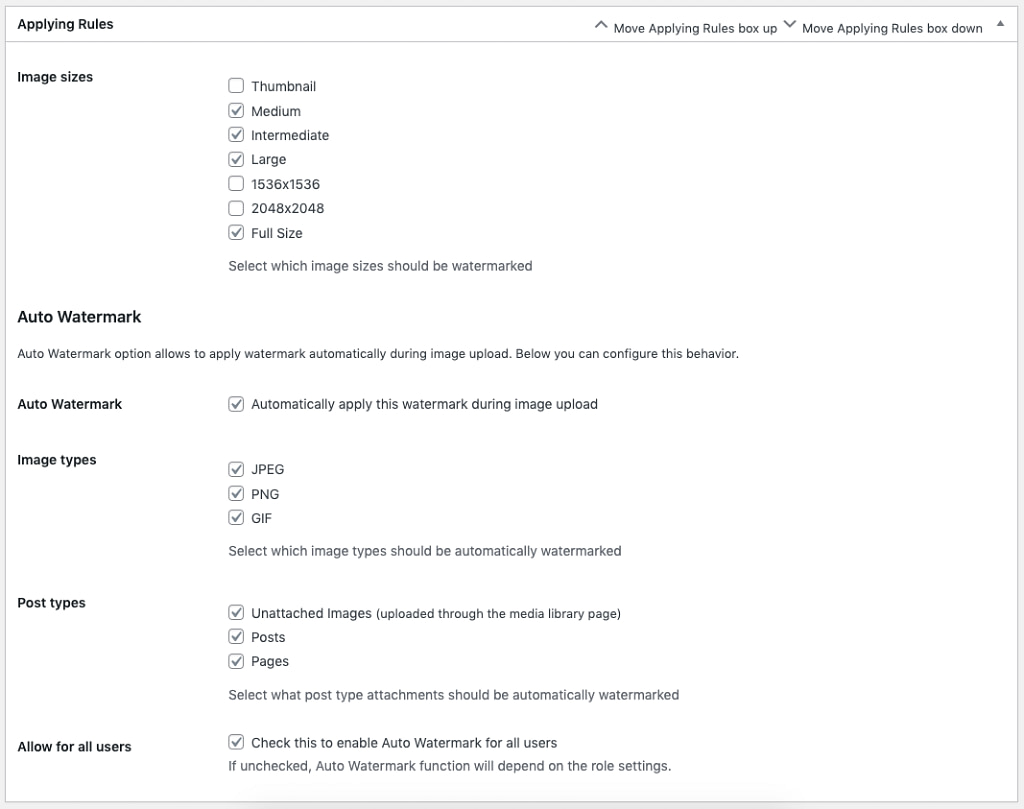
Следующий раздел ниже Применение правил.

Вверху вы можете выбрать изображения какого размера для водяных знаков:
- Миниатюры
- Середина
- Средний
- Большой
- 1536 х 1536
- 2048 х 2048
- Полный размер
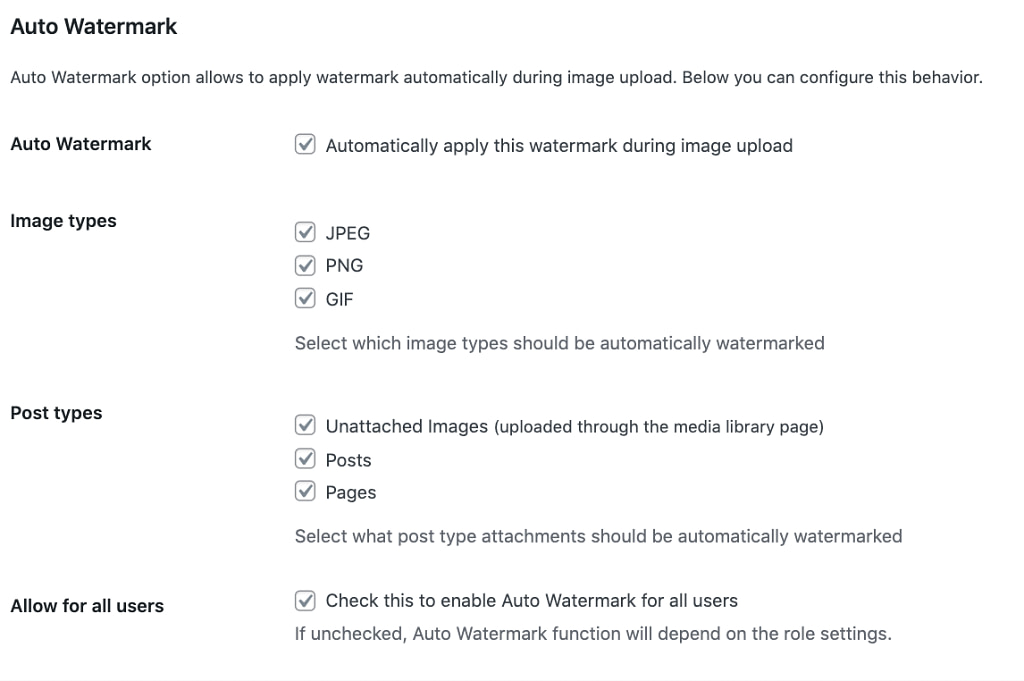
Следующее поле дает вам возможность автоматически ставить водяные знаки в WordPress при загрузке любого нового изображения. Если вам нужна эта функция, убедитесь, что флажок установлен.
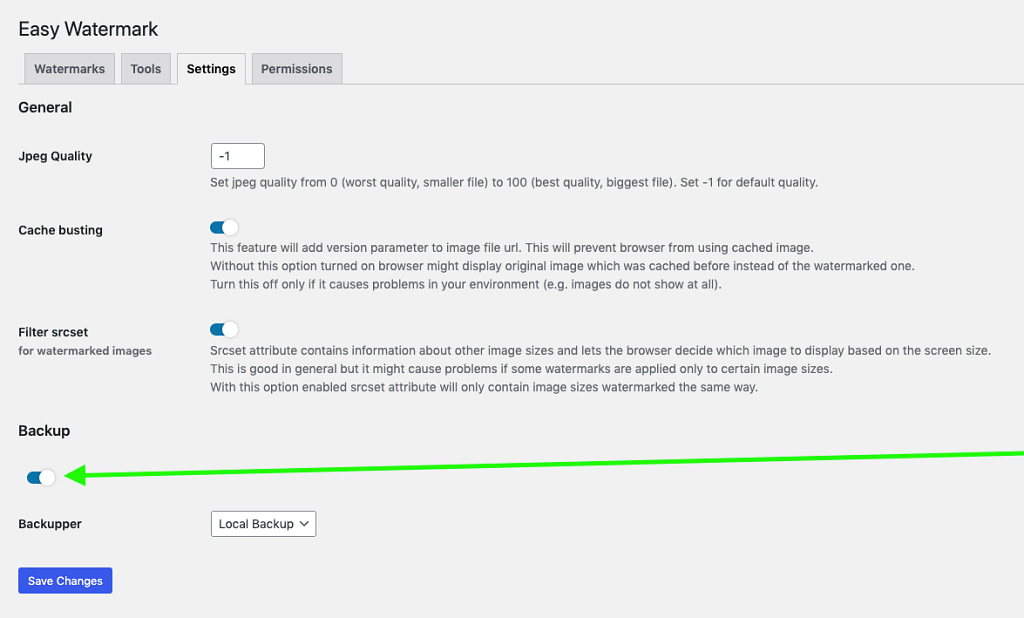
Если эта функция включена, рекомендуется также включить автоматическое резервное копирование. По умолчанию они включены, но дважды проверить никогда не помешает. Вы можете сделать это, вернувшись в главное меню Easy Watermark (через Инструменты на панели управления WordPress) и нажав на Настройки (третья вкладка слева).

Посмотрите вниз, где написано Резервное копированиеи убедитесь, что он включен. Это гарантирует, что ваши исходные изображения можно будет восстановить, если ваши водяные знаки пойдут не так, как планировалось, или вы просто передумаете о них.
Двигаясь дальше вниз по Применение правил В меню вы также можете выбрать, какие типы изображений должны быть снабжены водяными знаками — выберите JPEG, PNG или GIF.

Ниже этого у нас есть Типы сообщений раздел, который позволяет вам выбрать, хотите ли вы, чтобы ваши изображения автоматически снабжались водяными знаками, если вы добавляете их на страницу или в публикацию, или и то, и другое. Вы также можете добавить водяные знаки к изображениям, которые не были загружены непосредственно на страницу или публикацию, а сначала были загружены в вашу медиатеку.
Наконец, в нижней части экрана вы можете решить, хотите ли вы, чтобы водяные знаки применялись автоматически, независимо от роли пользователя, загружающего какое-либо изображение.
Когда вы закончите, сохранять в правом верхнем углу.
Несколько советов по настройке непрозрачности водяного знака
Хотя у вас есть довольно много вариантов настройки водяного знака, указание уровня непрозрачности водяного знака, пожалуй, является наиболее важным решением из всех. В конце концов, выбор неправильного уровня непрозрачности может испортить ваше изображение или сделать водяной знак практически ненужным. Ниже я продемонстрирую некоторые лучшие практики использования водяных знаков.
Водяной знак слишком непрозрачен (непрозрачность около 70 % и выше).

Водяной знак слишком прозрачен (непрозрачность около 15 % и ниже).

Лично я считаю, что золотая середина составляет около 40%, как показано ниже.

Запомни Сохранить изменения еще раз, прежде чем закончить, затем редактор WordPress должен подтвердить, что водяные знаки работают — просто загрузите изображение, чтобы убедиться, что водяной знак применяется правильно.
Добавление водяных знаков к существующим изображениям
Но что, если вы хотите пометить изображения в WordPress водяными знаками при работе с ними? существующий изображений? Не проблема; Easy Watermark тоже справляется с этой задачей.
Для начала вам необходимо сохранить существующий водяной знак в вашей библиотеке, о чем мы говорили выше. Предполагая, что с этим все прошло гладко, все, что вам нужно сделать, это вернуться на главный экран настроек внутри плагина и выбрать Инструменты (вторая вкладка слева).

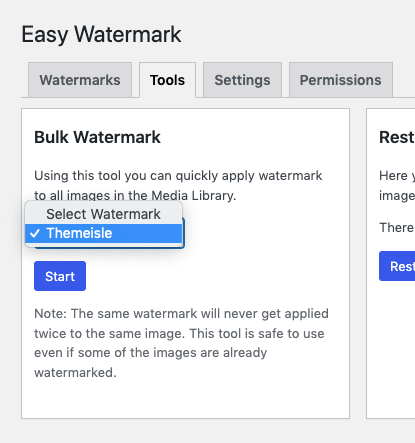
Затем воспользуйтесь раскрывающимся меню, чтобы выбрать сохраненные водяные знаки, и нажмите кнопку Начинать кнопка. Плагин Easy Watermark творит чудеса и применяет этот конкретный водяной знак ко всем изображениям в вашей медиатеке WordPress.
Удаление водяных знаков
Если вы передумали использовать водяные знаки и забыли создать резервные копии исходных изображений, вам не о чем беспокоиться. Easy Watermark также имеет возможность удалить все следы водяных знаков и восстановить исходную форму изображений.
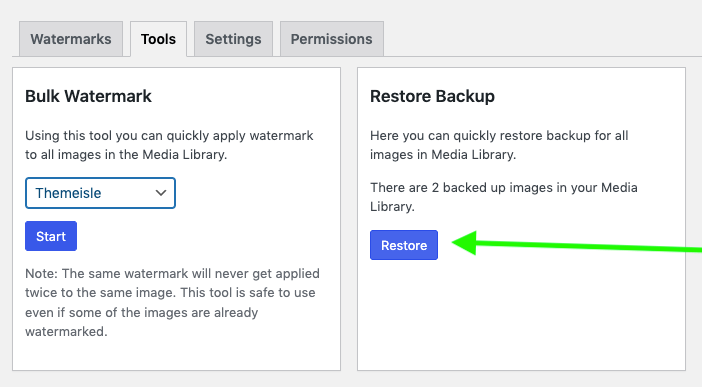
Удалить водяные знаки так же просто, как вернуться к тому же самому Инструменты вкладку, а затем нажмите кнопку Восстановить кнопка. Очень просто:

Добавление водяных знаков вручную
Возможно, вы не хотите применять водяной знак к каждый изображение на вашем сайте. К счастью, вы можете использовать плагин Easy Watermark, чтобы вручную наносить водяные знаки к одному изображению за раз.
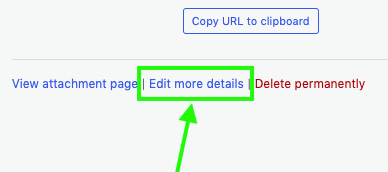
Сначала откройте медиатеку, затем щелкните изображение, на которое хотите поставить водяной знак. В правой части экрана нажмите кнопку Изменить дополнительные сведения связь.

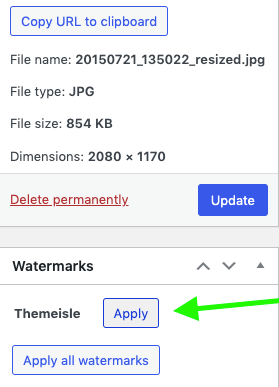
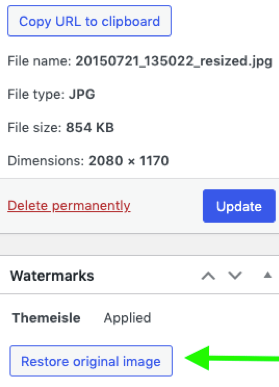
На следующем экране найдите мета-поле Easy Watermark. Затем найдите водяной знак, который хотите добавить (если у вас сохранено более одного), и нажмите кнопку Применять кнопка:

Таким же способом можно удалить водяные знаки вручную — просто нажмите кнопку Восстановить исходное изображение кнопку из мета-поля Easy Watermark (видно выше).

Заключительные мысли 🏁
Если вы хотите защитить изображения вашего веб-сайта WordPress с помощью водяных знаков, плагин Easy Watermark — лучший бесплатный вариант.
Сегодняшнее руководство демонстрирует, насколько прост в настройке и использовании плагин, а также он имеет множество полезных функций, таких как автоматические водяные знаки, массовые водяные знаки и возможность удаления водяных знаков.
Как поставить водяные знаки на изображениях в WordPress? Хотите порекомендовать альтернативу Easy Watermark? Почему бы не поделиться своими мыслями в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀