Как добавить анимацию Lottie в WordPress (4 простых шага)
Использование анимации Lottie в WordPress может стать отличным способом украсить ваши страницы. Как правило, они легкие и настраиваемые, поэтому могут помочь вам создавать привлекательный контент, не нанося вреда вашему пользовательскому опыту (UX). Однако, возможно, вы ищете простой способ добавить их на свой сайт.
К счастью, этот процесс проще, чем вы думаете. 🦸 С помощью плагина, такого как Блоки выдры, вы можете добавить и настроить анимацию Lottie всего несколькими щелчками мыши. Вы также сможете установить условия видимости, чтобы они воспроизводились в нужное время.
Введение в анимацию Lottie
Лотти это формат файла с открытым исходным кодом для веб-анимации. Это позволяет вам создавать собственные анимации для вашего бренда и использовать их на своем веб-сайте:

Конечно, вы всегда можете выбрать GIF, но эти файлы могут перегрузить ваш сайт. Анимации Lottie намного меньше, чем GIF. Таким образом, они могут помочь вам сделать ваш сайт более интересным, сохраняя при этом UX и обеспечивая быструю загрузку.
Кроме того, анимация Lottie имеет множество параметров настройки. Сама библиотека обширна и обеспечивает доступ к тысячам элементов, персонажей и иллюстраций. Однако вы также можете поменять местами цвета, изменить настройки отображения и добавить условия видимости.
⌛ Пользовательские анимации помогут вам произвести впечатление на посетителей. Кроме того, они могут сделать ваш сайт свежим и уникальным.
Как добавить анимацию Lottie в WordPress (4 шага)
Теперь, когда вы знаете немного больше об анимациях Lottie, давайте посмотрим, как добавить их на свой веб-сайт WordPress:
Шаг 1: Установите и активируйте Otter Blocks
Есть много способов добавить анимацию Lottie в WordPress. Например, вы можете использовать HTML и JavaScript. Однако этот метод может быть довольно сложным.
В качестве альтернативы вы можете использовать плагин анимации Lottie, хотя он может быть несовместим со всеми компоновщиками страниц. Кроме того, он не предлагает много стилистических вариантов.
Самый простой способ добавить анимацию Lottie на свой сайт — использовать плагин, такой как Otter Blocks:
Этот плагин добавляет на ваш сайт новые блоки контента и шаблоны, в том числе блок для анимации Lottie. Он также расширяет функциональные возможности редактора блоков с помощью настраиваемого CSS, анимации, условий видимости и многого другого. Таким образом, это помогает вам более эффективно проектировать свои страницы и снижает потребность в компоновщиках страниц.
Если вы перейдете на Otter Blocks Pro, вы получите доступ к расширенным функциям, таким как специальные блоки WooCommerce и дополнительные стилистические настройки. Однако вам не нужна версия Pro, чтобы использовать функцию анимации Lottie.
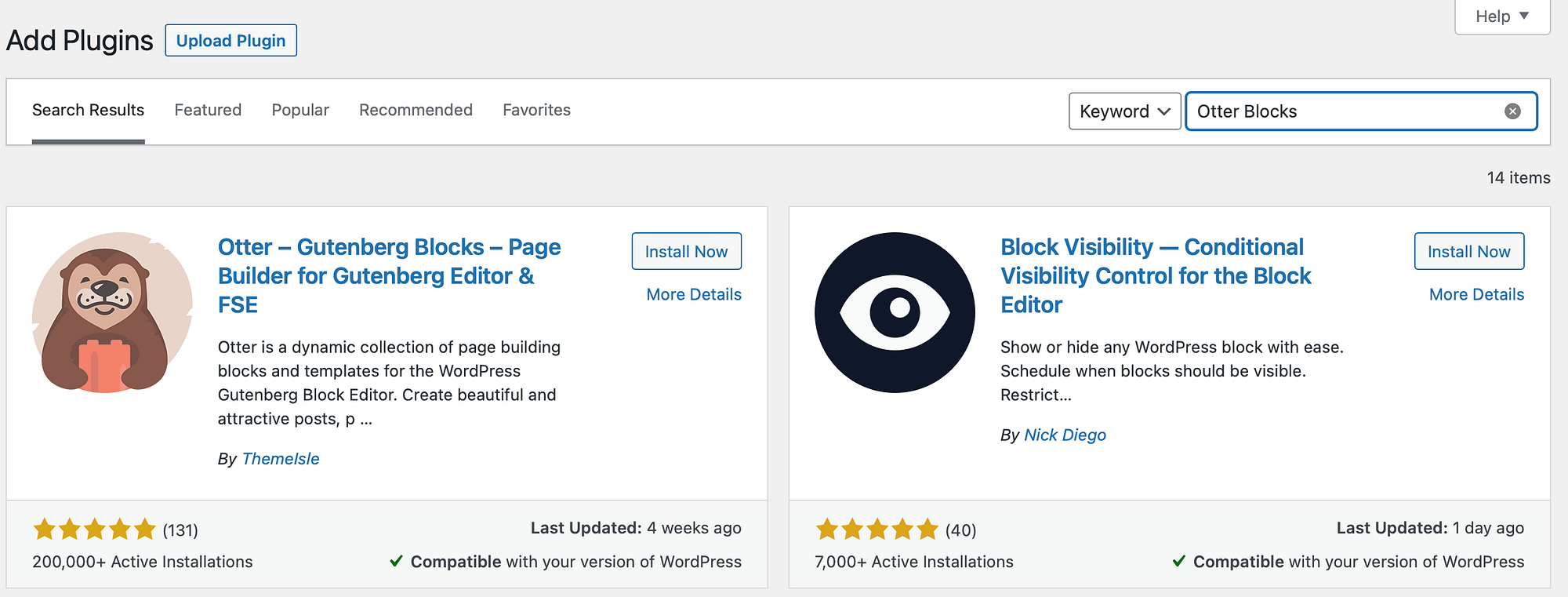
Если вы хотите использовать бесплатную версию, перейдите на Плагины > Добавить новое в панели инструментов WordPress и найдите «Otter Blocks:»

Затем нажмите на Установить > Активировать. Теперь вы должны увидеть набор новых блоков в редакторе блоков.
Шаг 2. Выберите анимацию из библиотеки Lottie.
Теперь, когда вы настроили Otter Blocks на своем веб-сайте, вы можете перейти к Lottie. библиотека выбрать анимацию. Чтобы получить доступ к дизайну, вам необходимо создать бесплатную учетную запись.
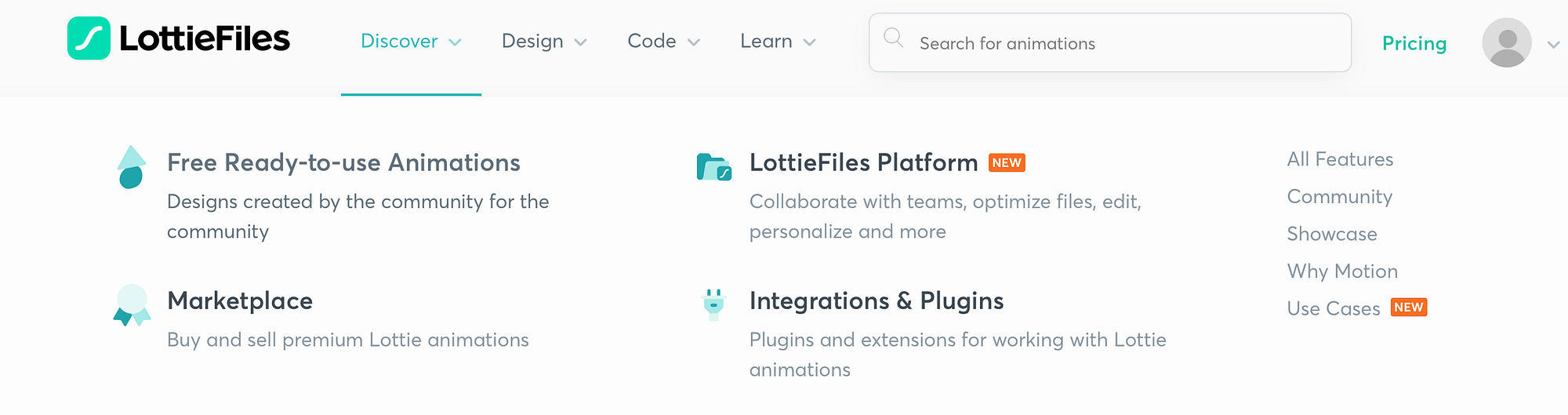
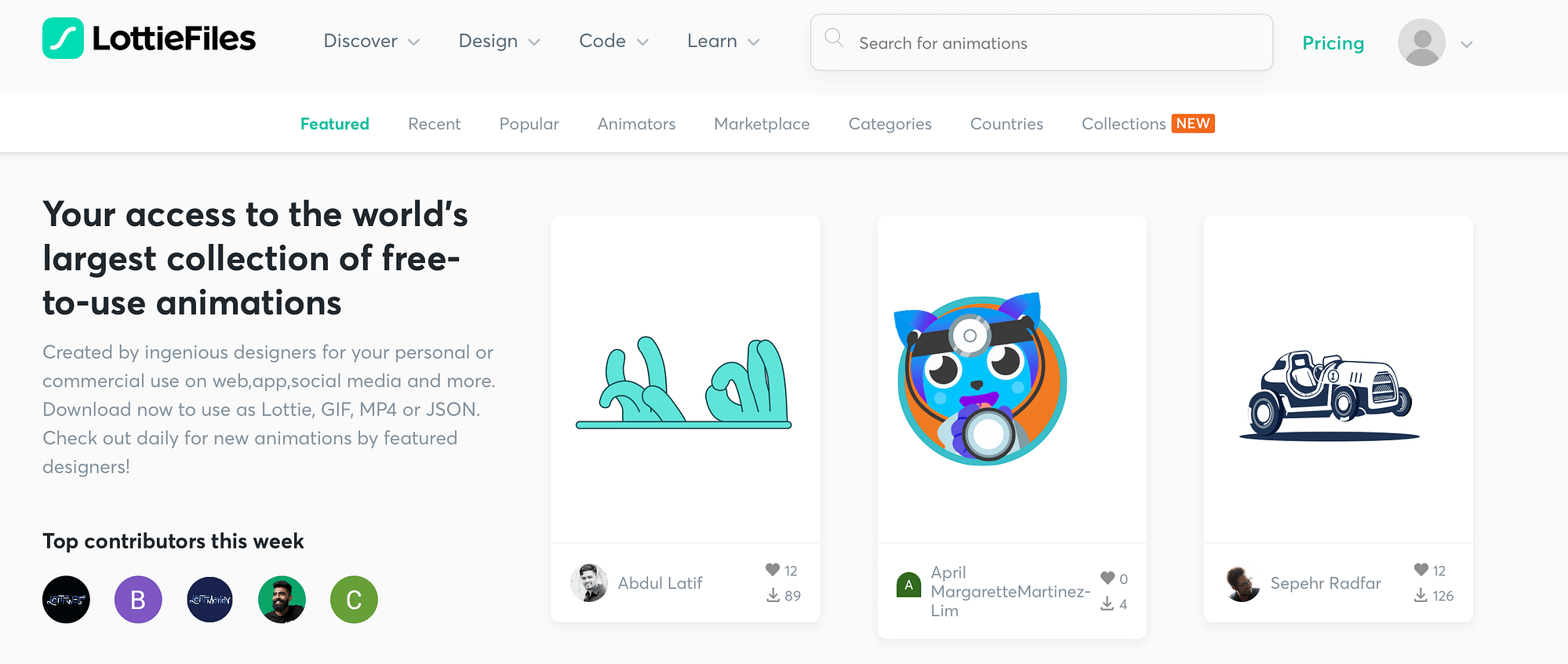
Создав свой профиль, перейдите к Обнаружить и выберите Бесплатные готовые к использованию анимации:

Здесь вы можете просмотреть библиотеку элементов Lottie, которые можно использовать на веб-сайтах, в приложениях и социальных сетях:

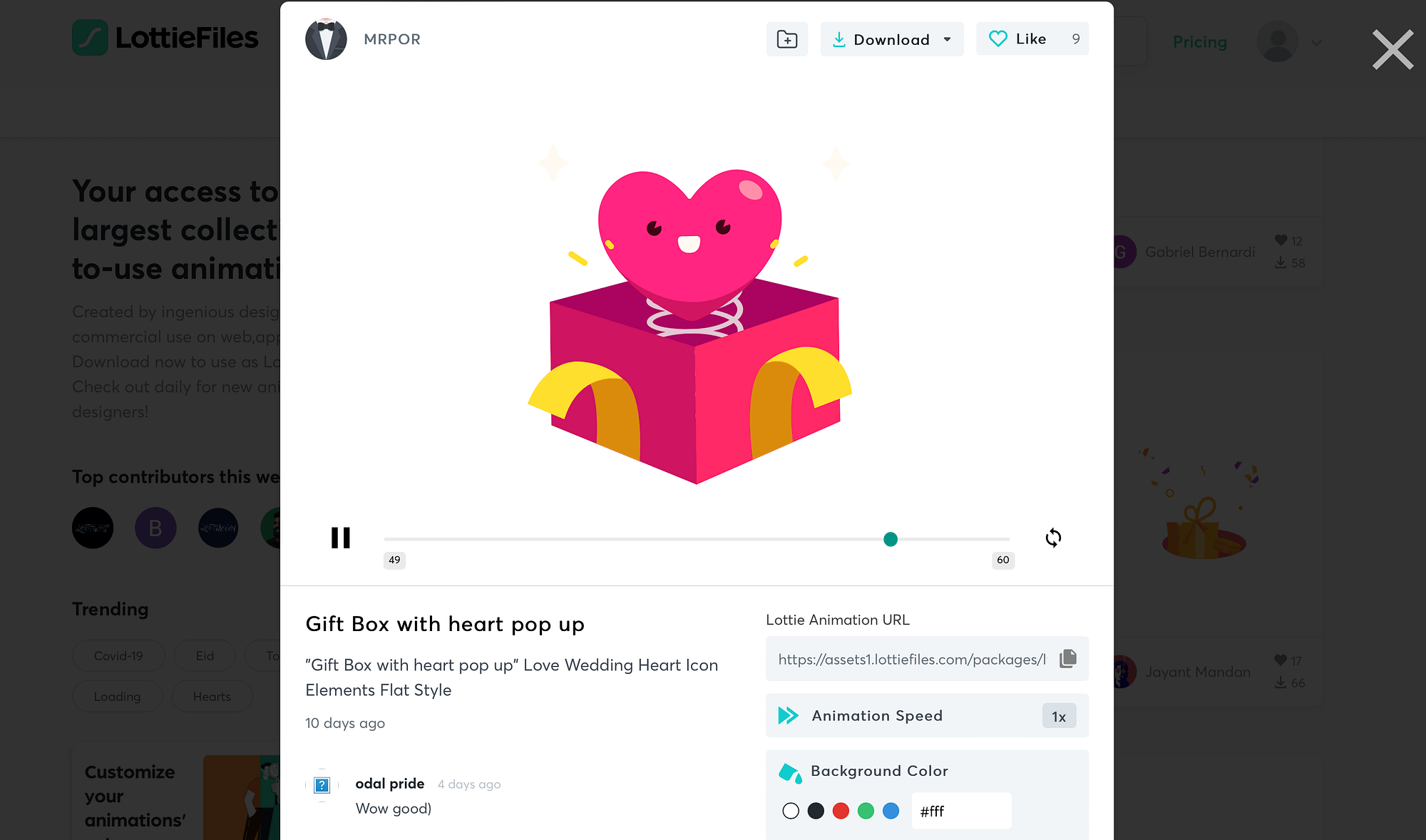
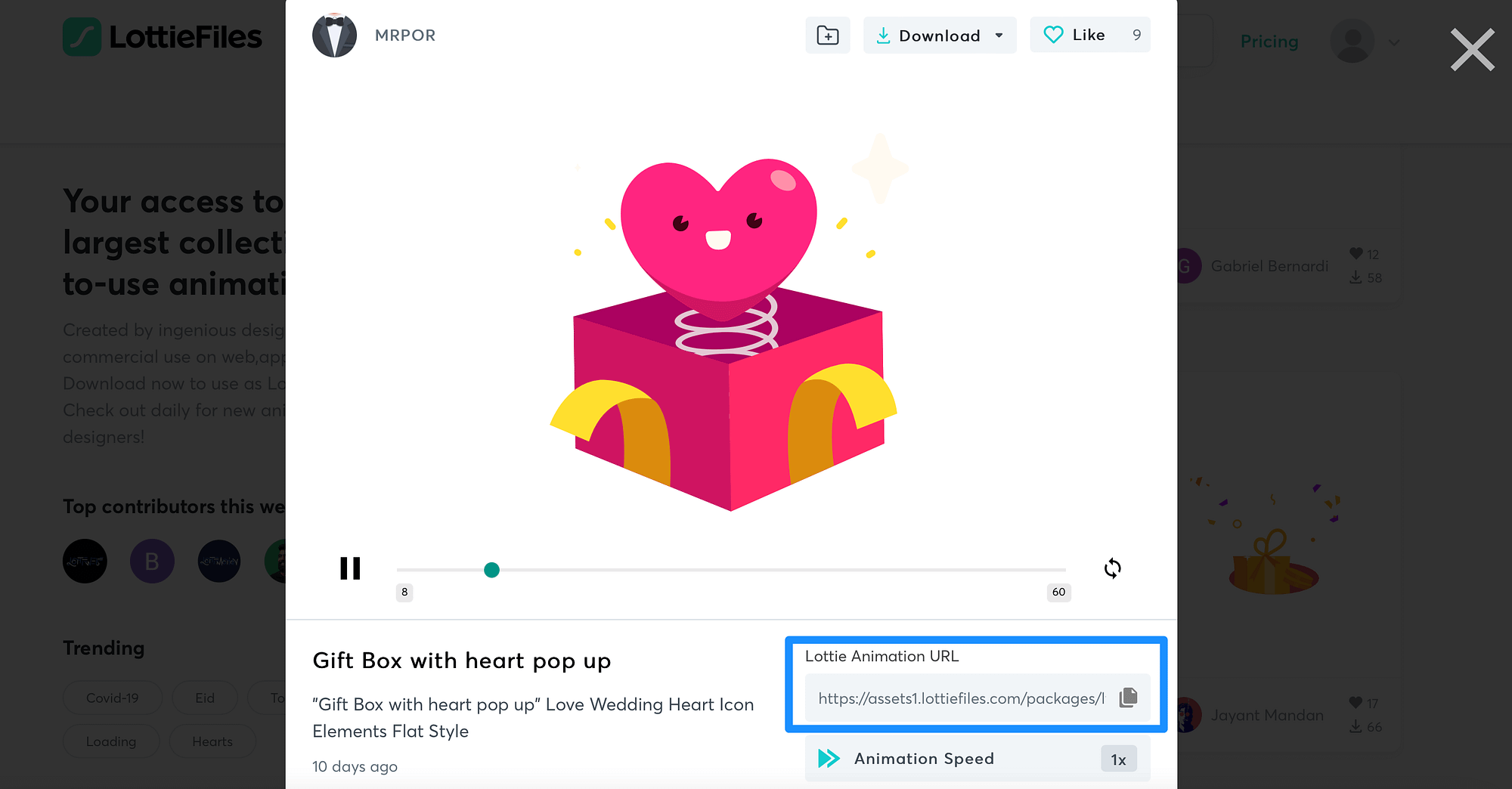
Когда вы найдете анимацию, которую хотите использовать, щелкните дизайн. Появится всплывающее окно, где вы можете внести некоторые изменения во внешний вид анимации:

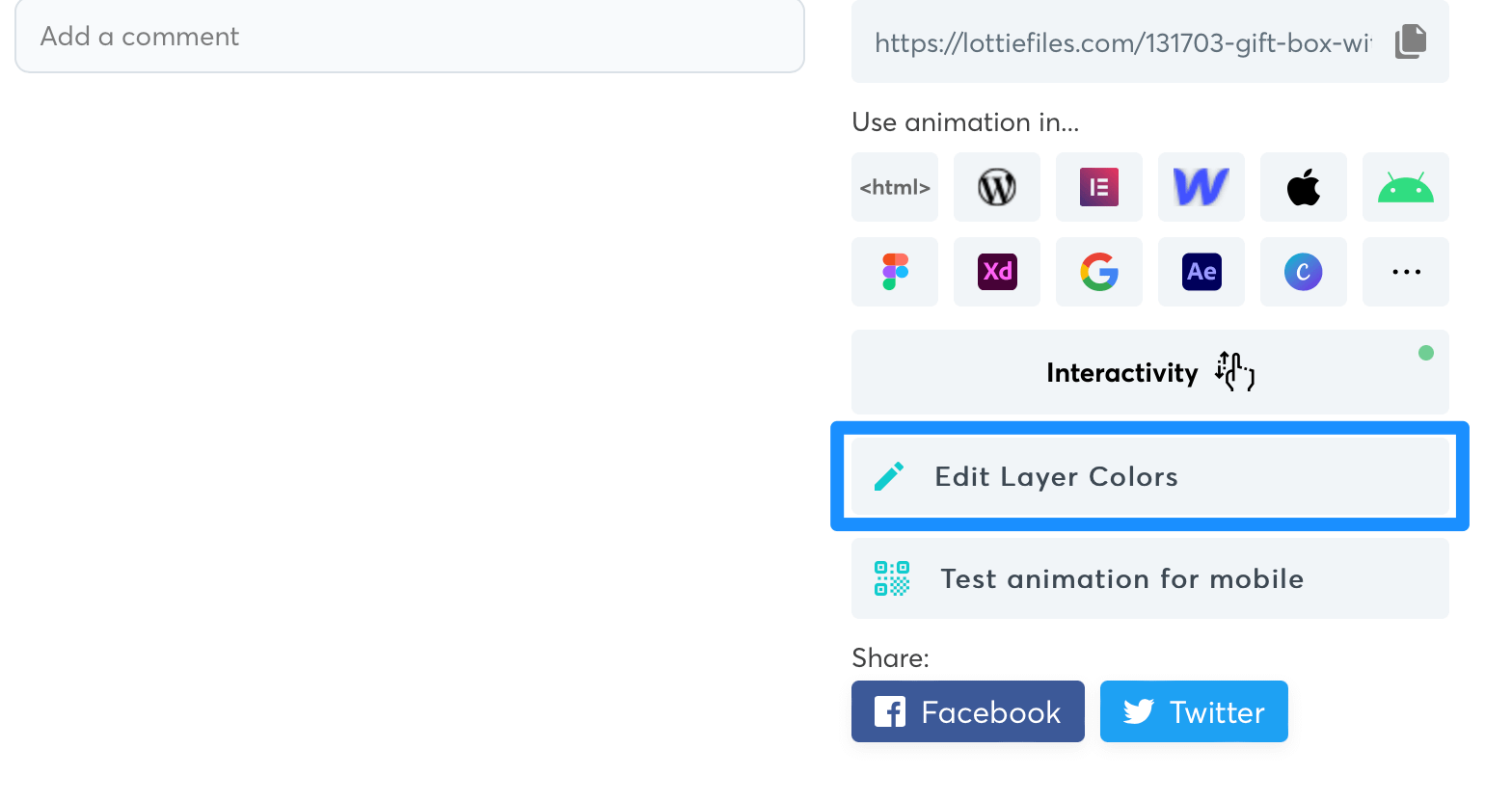
Например, вы можете настроить скорость анимации и изменить цвет фона. Если вы нажмете на Редактировать цвета слоявы попадете в редактор Lottie:

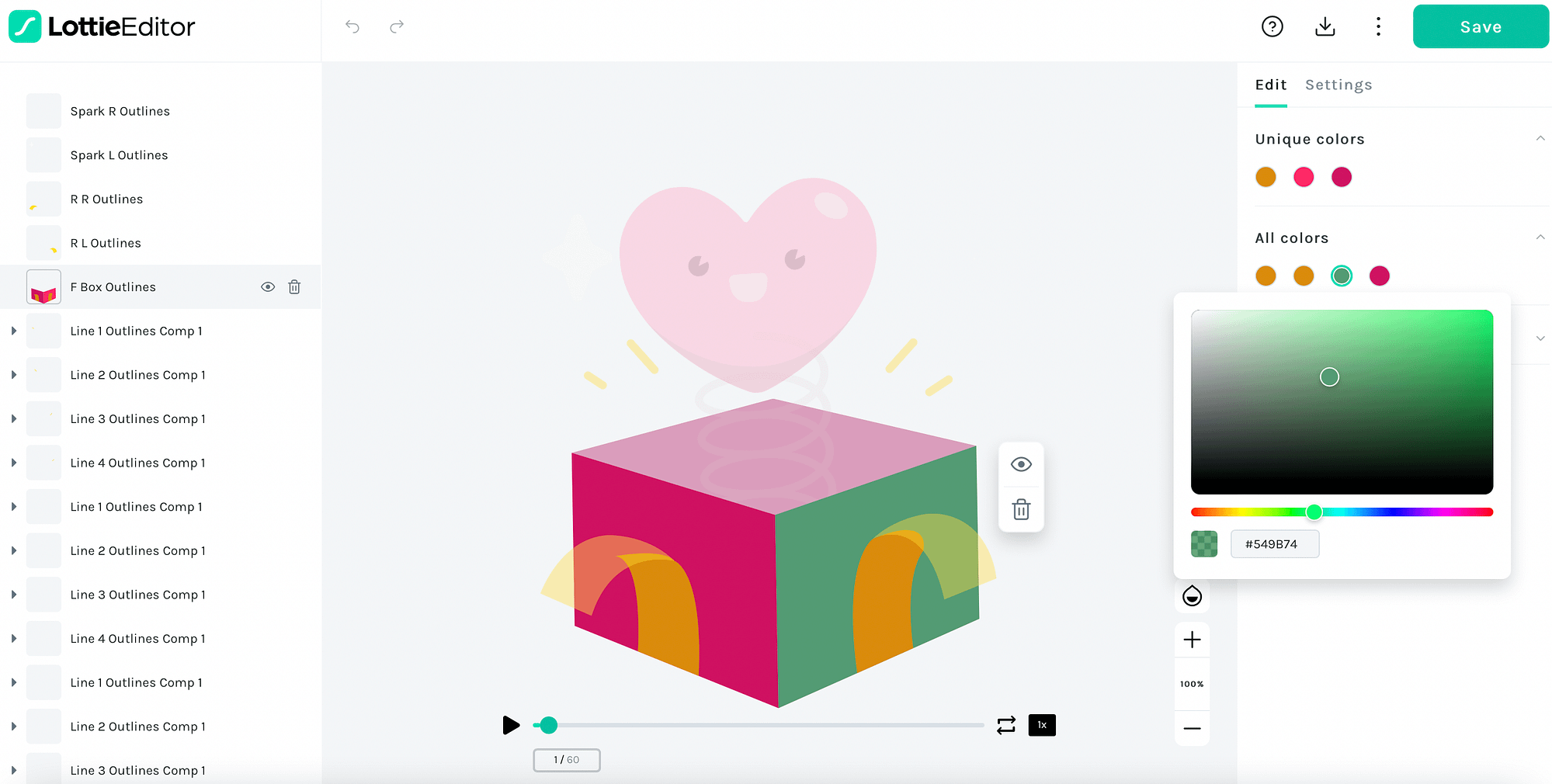
Здесь вы можете настроить цвет любой части дизайна. Просто щелкните раздел элемента, который вы хотите изменить, перейдите к Все цвета и используйте палитру цветов, чтобы применить новый тон:

Если вы вносите изменения, которые вам не нравятся, нажмите кнопку Отменить стрелку в левом верхнем углу экрана.
Шаг 3. Вставьте URL-адрес анимации Lottie в свой блок Otter или загрузите файл Lottie.
Когда вы довольны своим дизайном, у вас есть два варианта добавить его в WordPress:
- Вы можете скопировать URL-адрес Lottie Animation, чтобы добавить версию с сервера LottieFiles на свой сайт. Вы найдете это во всплывающем окне анимации, чуть ниже дизайна.
- Вы можете загрузить готовый LottieFile на свой компьютер, нажав кнопку Скачать кнопку в правом верхнем углу и выбрав точкаЛотти формат. Это позволит вам разместить файл на вашем сервере.

Затем вернитесь на свой сайт WordPress и откройте страницу или запись, куда вы хотите вставить анимацию.
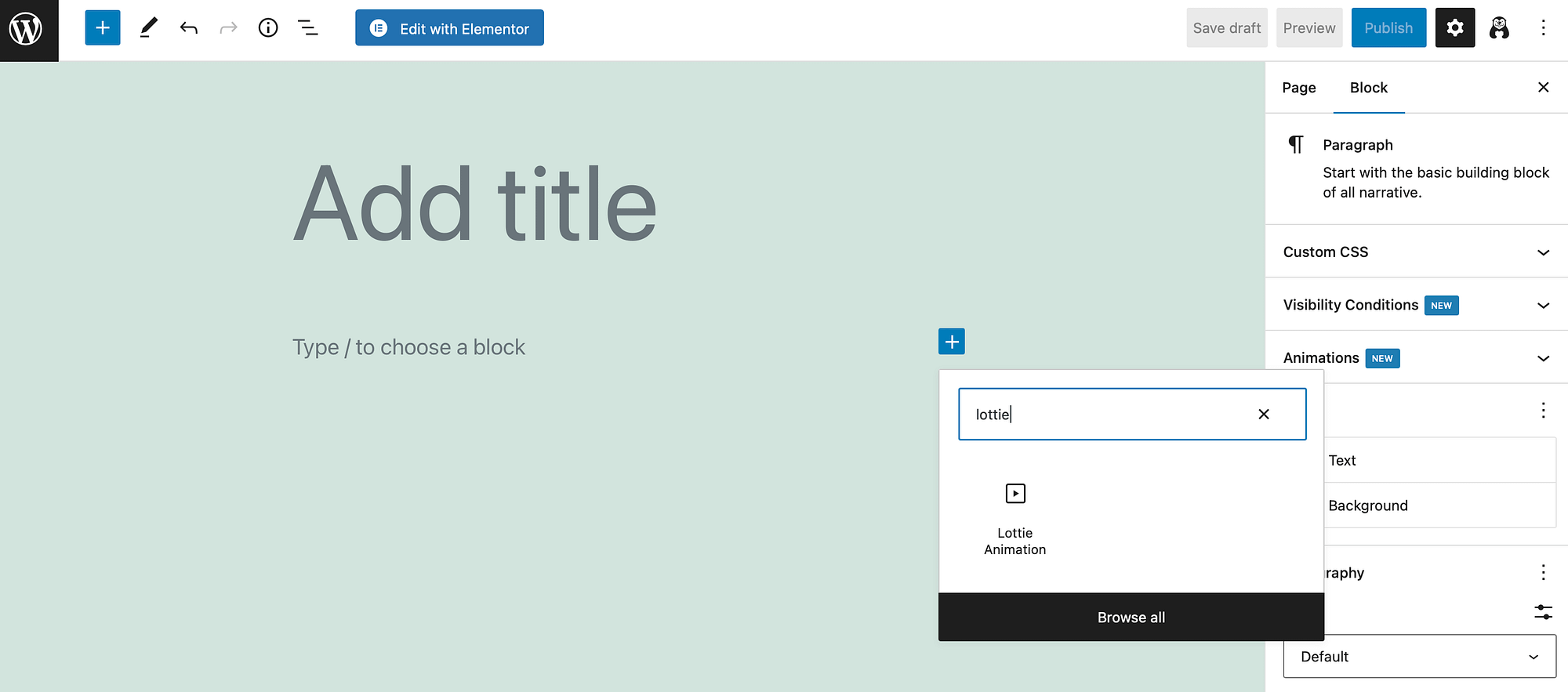
Нажмите, чтобы добавить новый блок, и найдите «Lottie Animations:»

Добавьте блок на свою страницу. Затем выберите один из следующих вариантов:
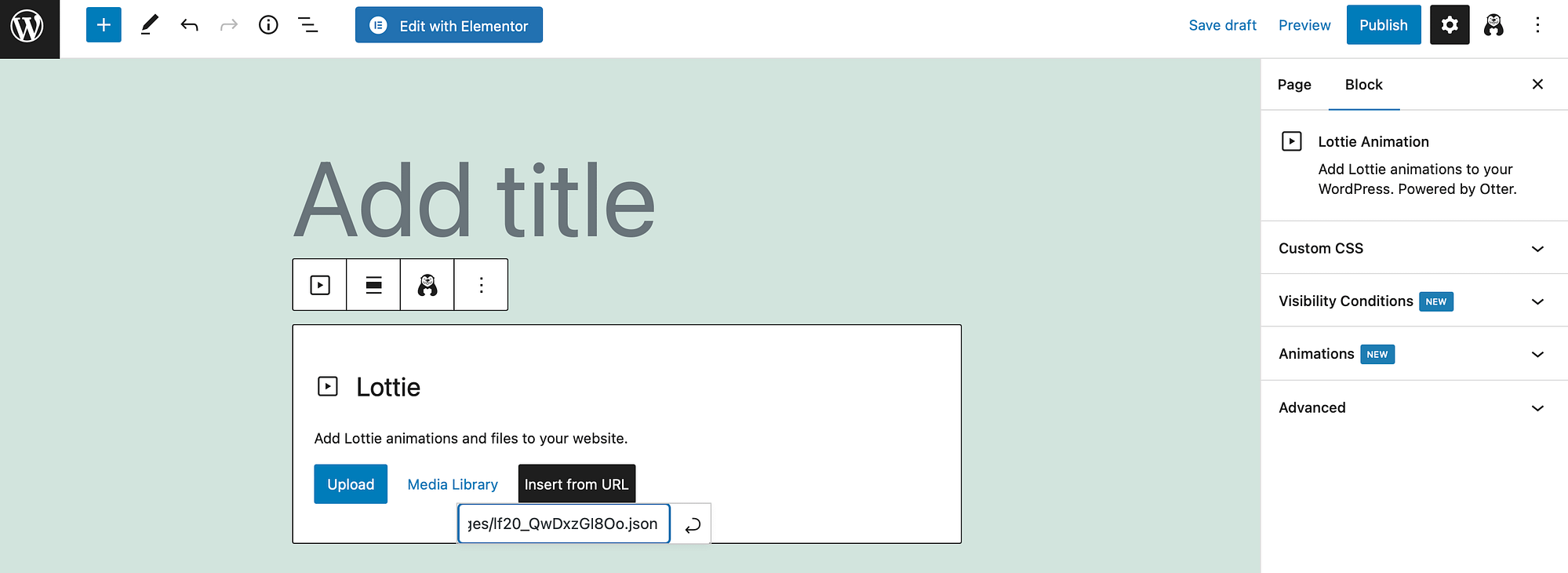
- Вставить из URL – используйте это, если хотите ввести ссылку на файл Lottie на серверах LottieFiles. Все, что вам нужно сделать, это вставить в URL-адрес анимации Лотти ссылку, которую вы скопировали с сайта LottieFiles.
- Загрузить — используйте это, если вы загрузили настоящий файл dotLottie из LottieFiles. Затем вы можете загрузить этот файл на свой сайт WordPress.

Далее нажмите Входить и на странице появится анимация:

Теперь вы можете сохранить изменения и перейти к последнему шагу.
Шаг 4. Настройте свою анимацию с помощью Otter Blocks.
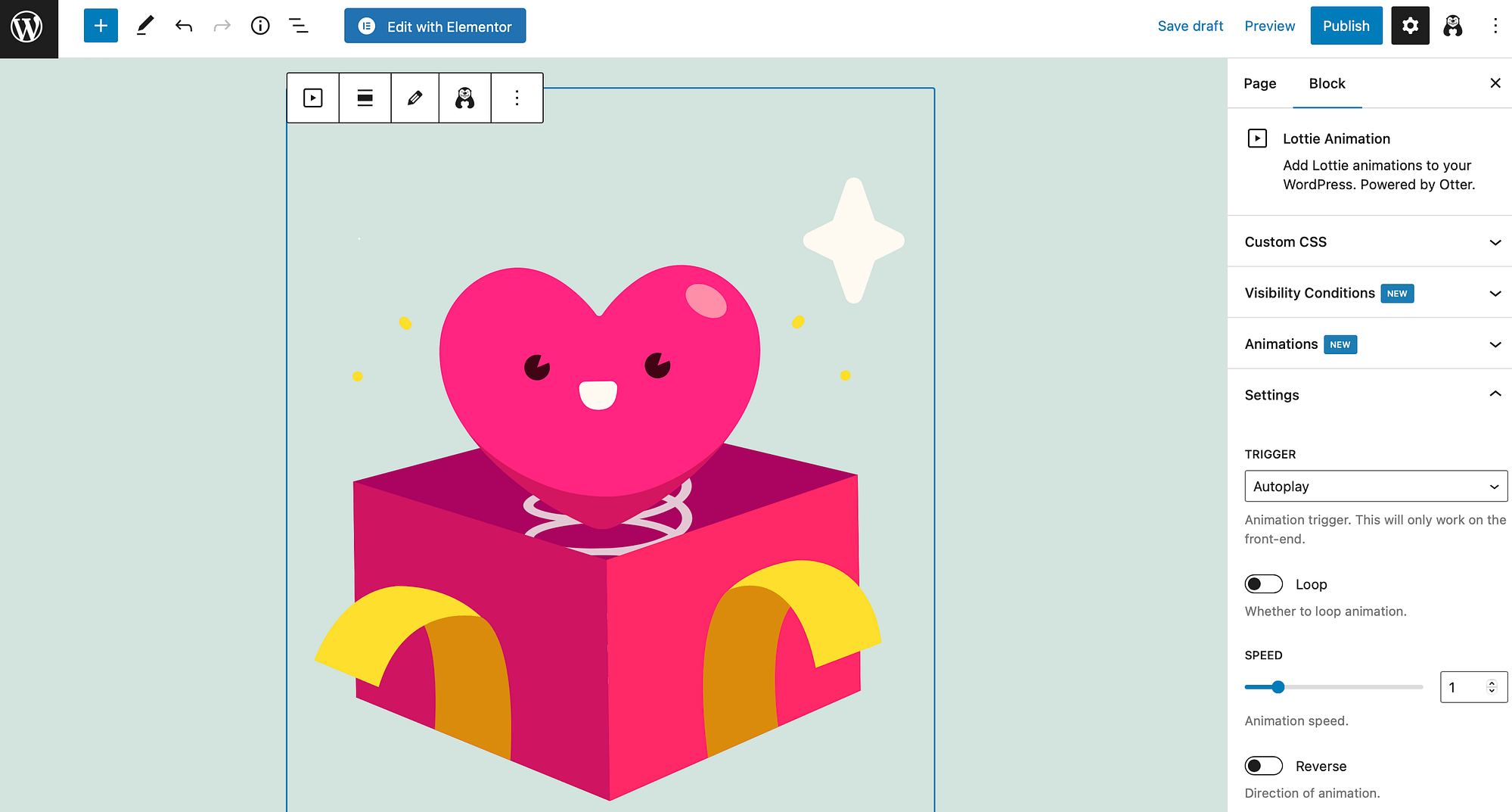
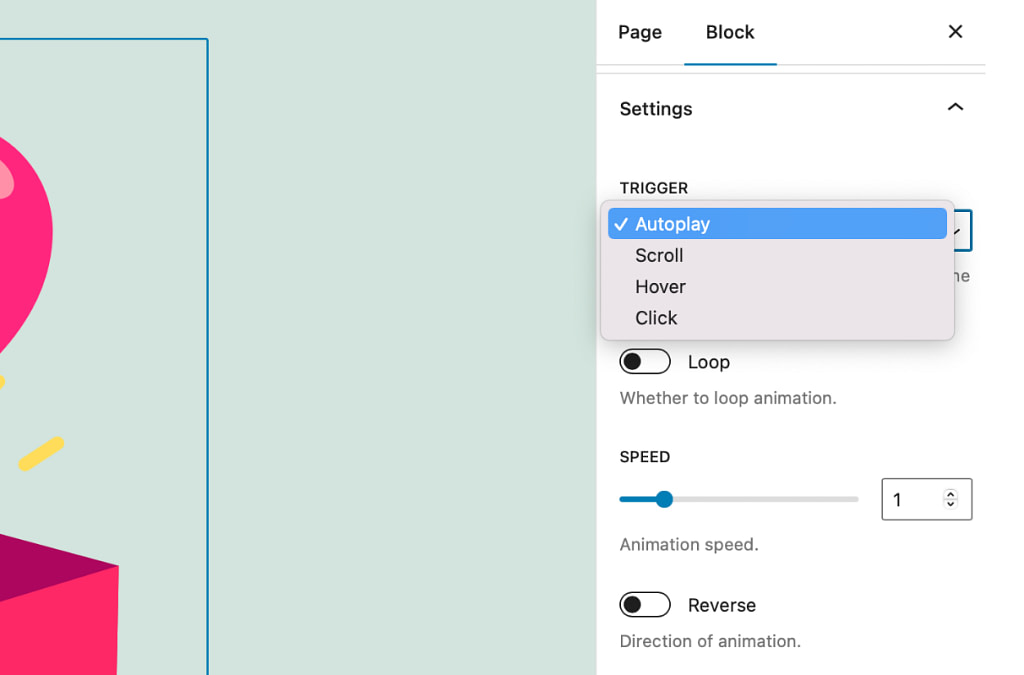
Теперь, когда вы добавили анимацию Lottie в WordPress, вы готовы настроить дизайн и макет. В настройках блока вы увидите выбор параметров отображения.
Под КУРОКвы можете выбрать между Автовоспроизведение, прокрутить, парить, или нажмите. Анимация не будет воспроизводиться, пока на странице не будет выполнено одно из следующих действий:

У вас также есть возможность переключить анимацию для повторного воспроизведения. Кроме того, вы можете настроить скорость анимации с помощью ползунка, изменить направление и изменить ширину дизайна.
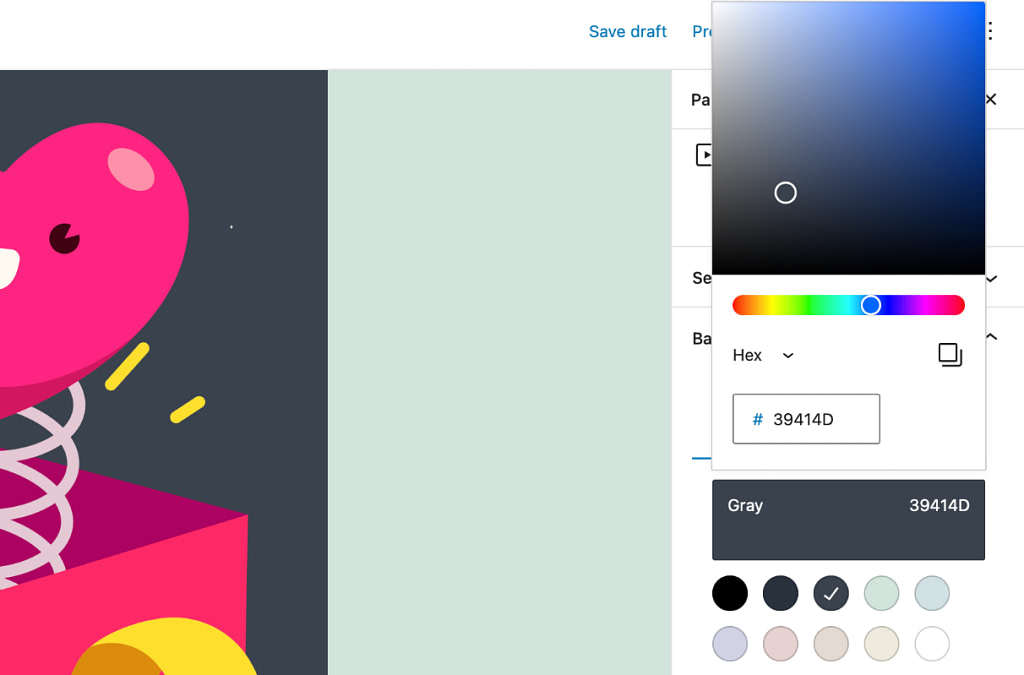
Если вы хотите изменить цвет фона, нажмите кнопку Фон вкладка Здесь вы можете выбрать один из стандартных Твердый параметры, используйте палитру цветов или выберите градиентный фон:

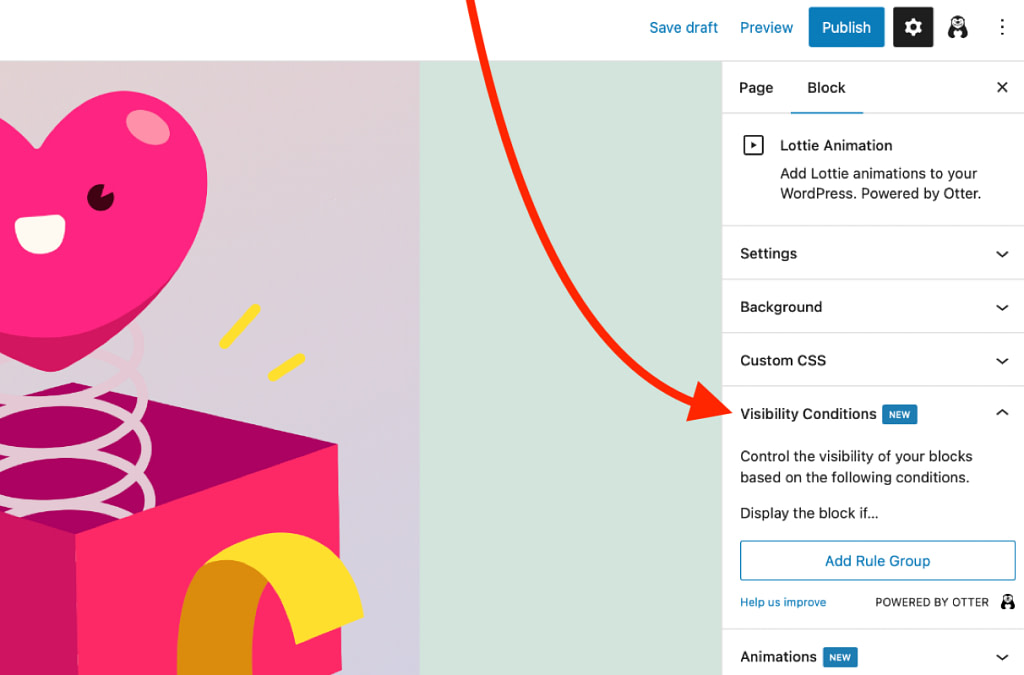
Если вы направляетесь в Условия видимостивы сможете настроить анимацию так, чтобы она появлялась только при определенных обстоятельствах:

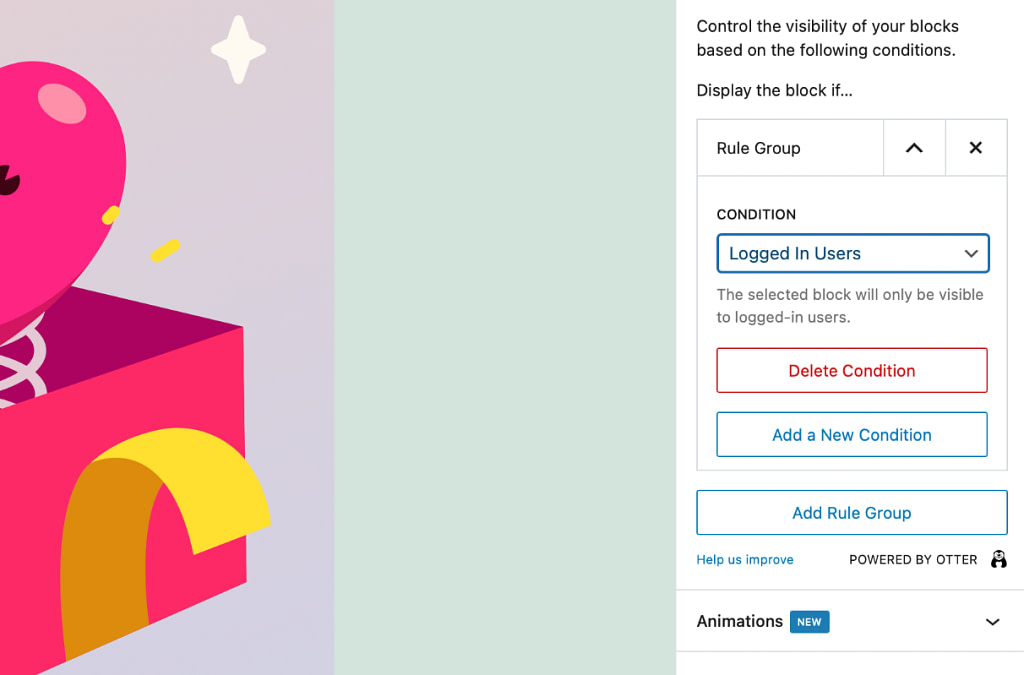
Например, вы можете захотеть, чтобы блок был виден только зарегистрированным пользователям или отображался в определенную дату. Для этого нажмите на Добавить группу правил. Затем выберите стрелку, чтобы открыть настройки:

Под СОСТОЯНИЕ, используйте раскрывающееся меню, чтобы настроить параметры видимости. Вы можете добавить более одного условия и создать дополнительные группы правил.
Начните работу с анимацией Lottie в WordPress
В то время как изображения и видео могут улучшить внешний вид вашей страницы, анимация Lottie поможет вам выделиться из толпы. Кроме того, они могут повысить вовлеченность на ваш сайт и сделать ваш бренд более запоминающимся.
Напомним, вот четыре шага, чтобы добавить анимацию Lottie в WordPress:
- Установить и активировать Блоки выдры. 👨💻
- Выберите анимацию из Лотти библиотека. 🎬
- Вставьте URL-адрес анимации Lottie в блок Otter или загрузите файл dotLottie. ⚙️
- Настройте свою анимацию. 🎨
👉 Чтобы узнать о других способах улучшения родного редактора WordPress, вы можете ознакомиться с нашей полной коллекцией лучших блочных плагинов WordPress.
У вас есть вопросы о добавлении анимации Lottie в WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀