Как добавить избранные продукты WooCommerce на свой сайт
Вас может удивить, что при добавлении продукта в WooCommerce 🛒 этот товар на самом деле не отображается на вашей домашней странице. Вместо этого вы должны добавлять рекомендуемые продукты WooCommerce вручную; в противном случае эти миниатюры продуктов и страницы остаются (несколько скрытыми) на странице вашего магазина.
Цель состоит в том, чтобы представить продукты 🛍️, чтобы клиенты увидели популярные или известные продукты, как только они попадут на ваш сайт.
👉 Рекомендуемые продукты бывают разных форм:
- Галереи продуктов
- Тщательно подобранные, управляемые правилами списки популярных, недавно купленных товаров или товаров со скидкой.
- Героические изображения и промо-баннеры
- Галереи виджетов
- Коллекции продуктов в меню
И рекомендуемые продукты WooCommerce не обязательно должны быть на главной странице; вы можете вставлять избранный инвентарь в сообщения блога, боковые панели, нижние колонтитулы, целевые страницы и многое другое.
В целом цель обучения как добавить рекомендуемые продукты WooCommerce заключается в получении такого результата:
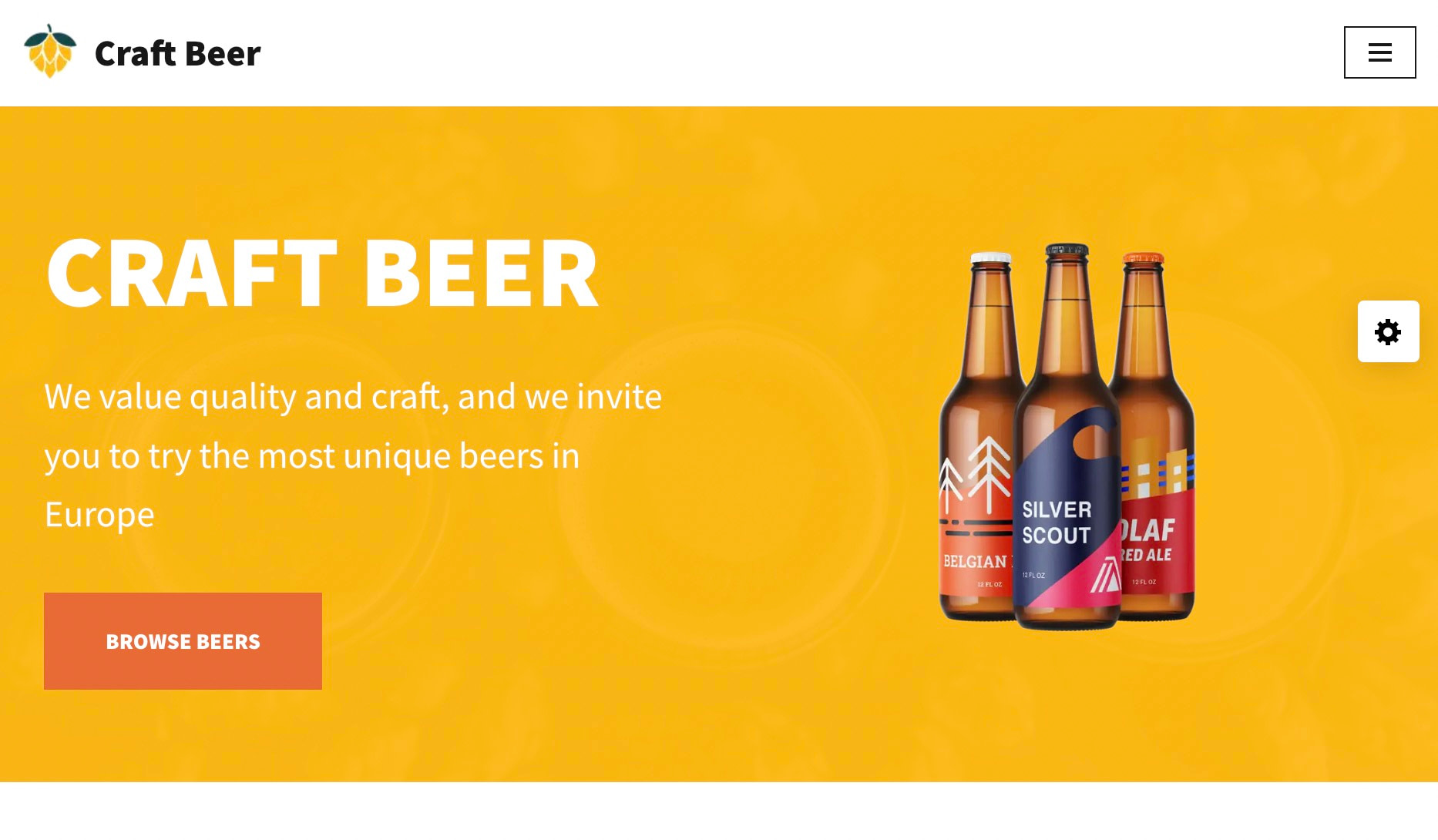
 Эта рекомендуемая категория WooCommerce выделяет несколько продуктов в рекламном/героическом баннере с изображениями предметов, пояснительным текстом и кнопкой призыва к действию.
Эта рекомендуемая категория WooCommerce выделяет несколько продуктов в рекламном/героическом баннере с изображениями предметов, пояснительным текстом и кнопкой призыва к действию.Или вот так:
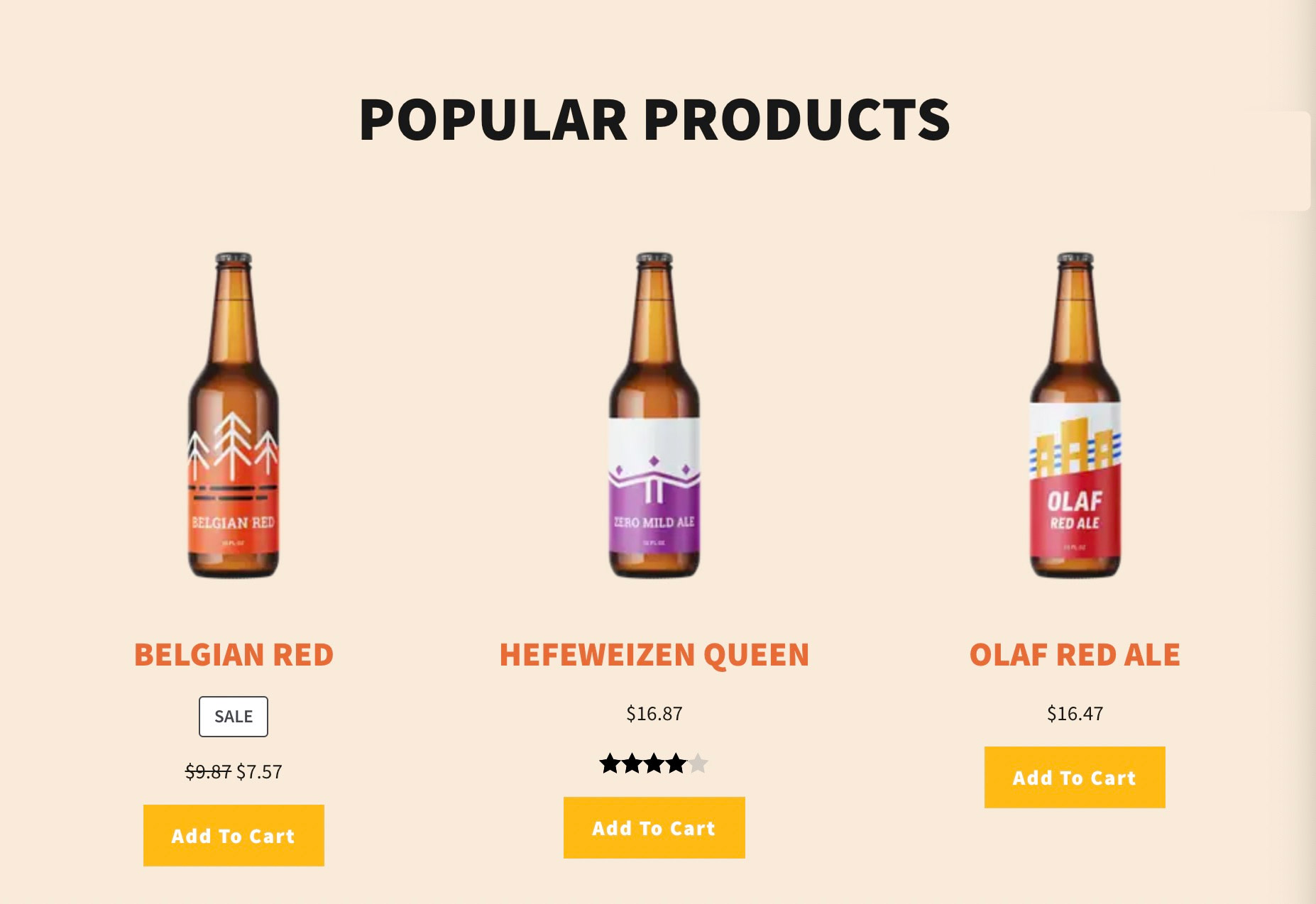
 В галерее можно отобразить несколько рекомендуемых продуктов.
В галерее можно отобразить несколько рекомендуемых продуктов.Хорошей новостью является то, что довольно просто научиться 🧑💻 добавлять рекомендуемые продукты WooCommerce на домашнюю страницу вашего интернет-магазина или в любое другое место на сайте. Все, что вам нужно, это плагин, чтобы это произошло! Выполните следующие действия:
Как добавить рекомендуемые продукты WooCommerce
В этом руководстве мы будем использовать редактор блоков по умолчанию в WordPress и плагин Otter Blocks для добавления рекомендуемых продуктов в интернет-магазин. Установив WooCommerce, вы получаете несколько блоков WooCommerce по умолчанию для показа продуктов. Добавление плагина Otter Blocks открывает множество других способов продвижения продуктов, таких как рекламные баннеры, правила рекомендуемых продуктов и условия видимости.
✋ Прежде чем делать что-либо еще:
🔌 Установите WooCommerce, Otter Blocks и жизнеспособную тему WooCommerce.
Начните с установки WooCommerce. Таким образом, ваш сайт WordPress превращается в интернет-магазин с поддержкой продуктов и обработкой платежей.
Затем добавьте тему WordPress с поддержкой WooCommerce. Есть из чего выбрать, но мы рекомендую Neve в качестве отправной точки благодаря высокой скорости и большой библиотеке начальных шаблонов.

Наконец, установите и активируйте плагин Otter Blocks.
Эти три элемента — то, что вам нужно, когда вы учитесь добавлять рекомендуемые продукты WooCommerce.
⚠ Примечание. Мы также предполагаем, что вы уже добавили товары в свой интернет-магазин. Узнайте, как импортировать несколько продуктов одновременно.
Как создать промо-баннер с рекомендуемыми продуктами WooCommerce
В этом уроке мы создадим рекламный баннер, на котором будут показаны изображения продуктов, информация и кнопки, чтобы клиенты могли узнать больше/купить.
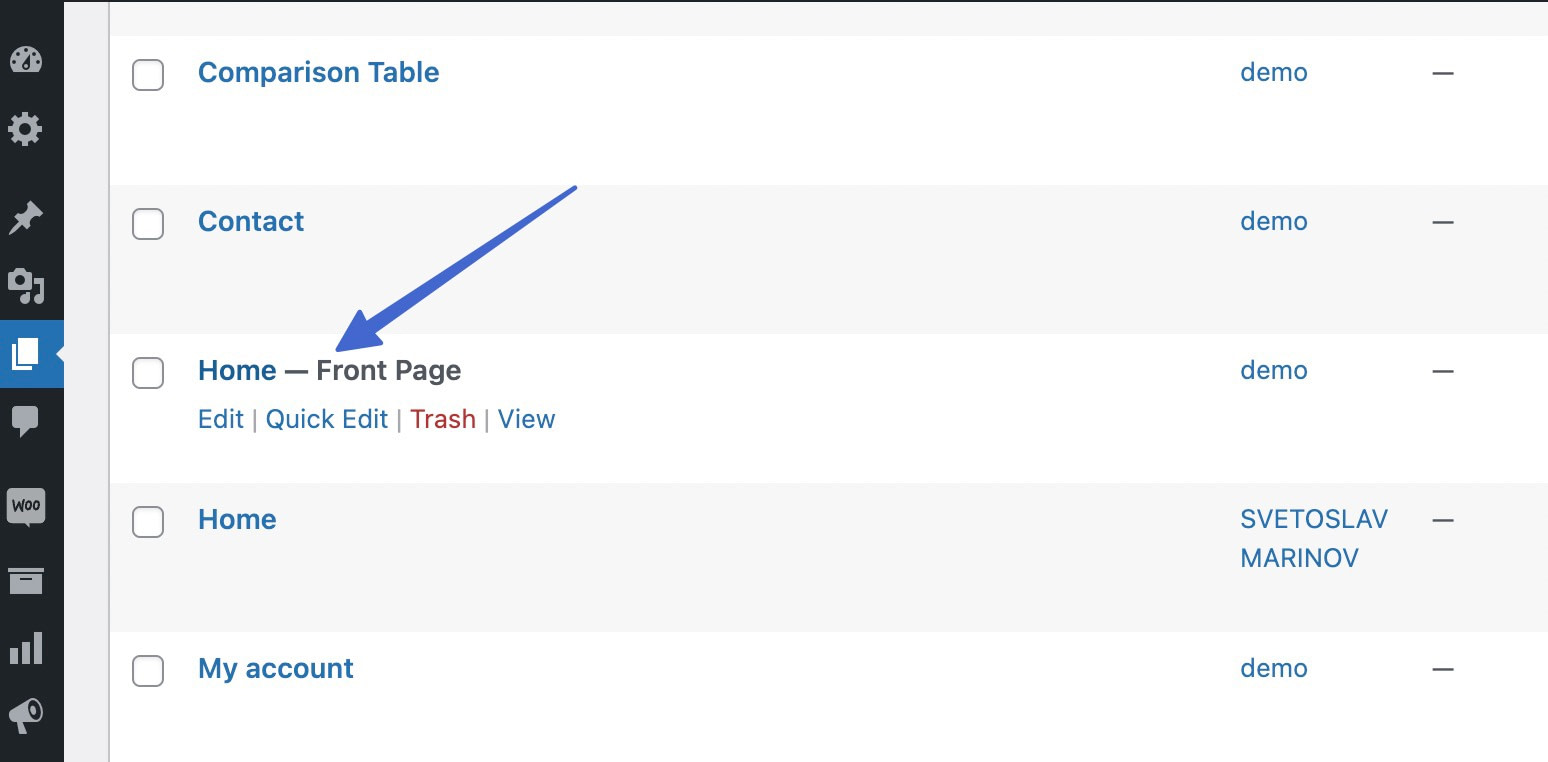
Идти к Страницы на Вордпресс. Открой Главная – Первая страница вариант (вы также можете добавить рекомендуемые продукты на любую другую страницу, если хотите; мы просто используем домашнюю страницу в качестве примера):

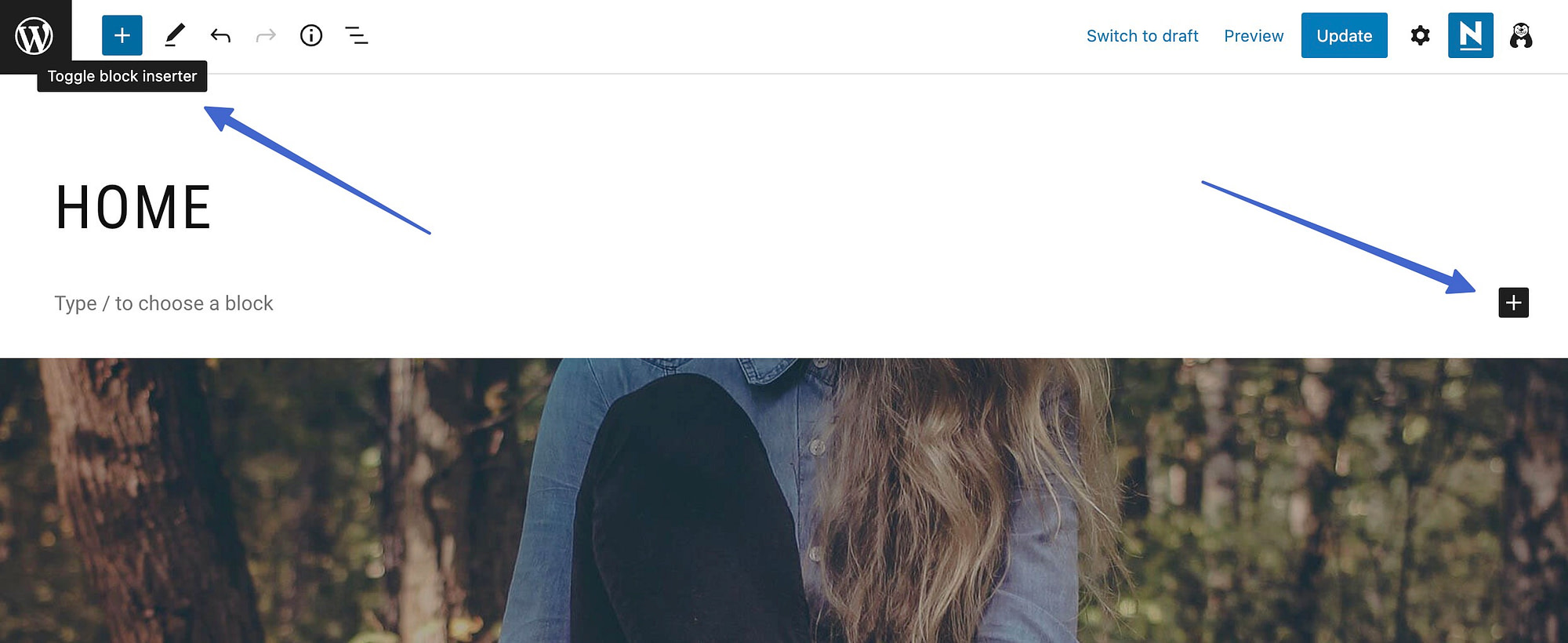
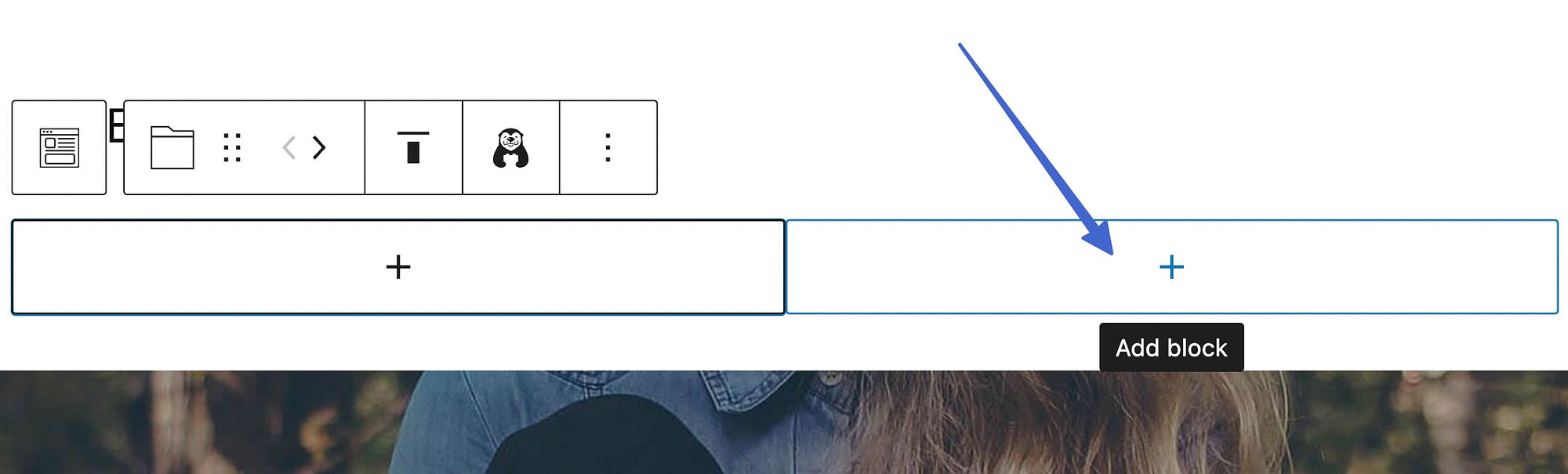
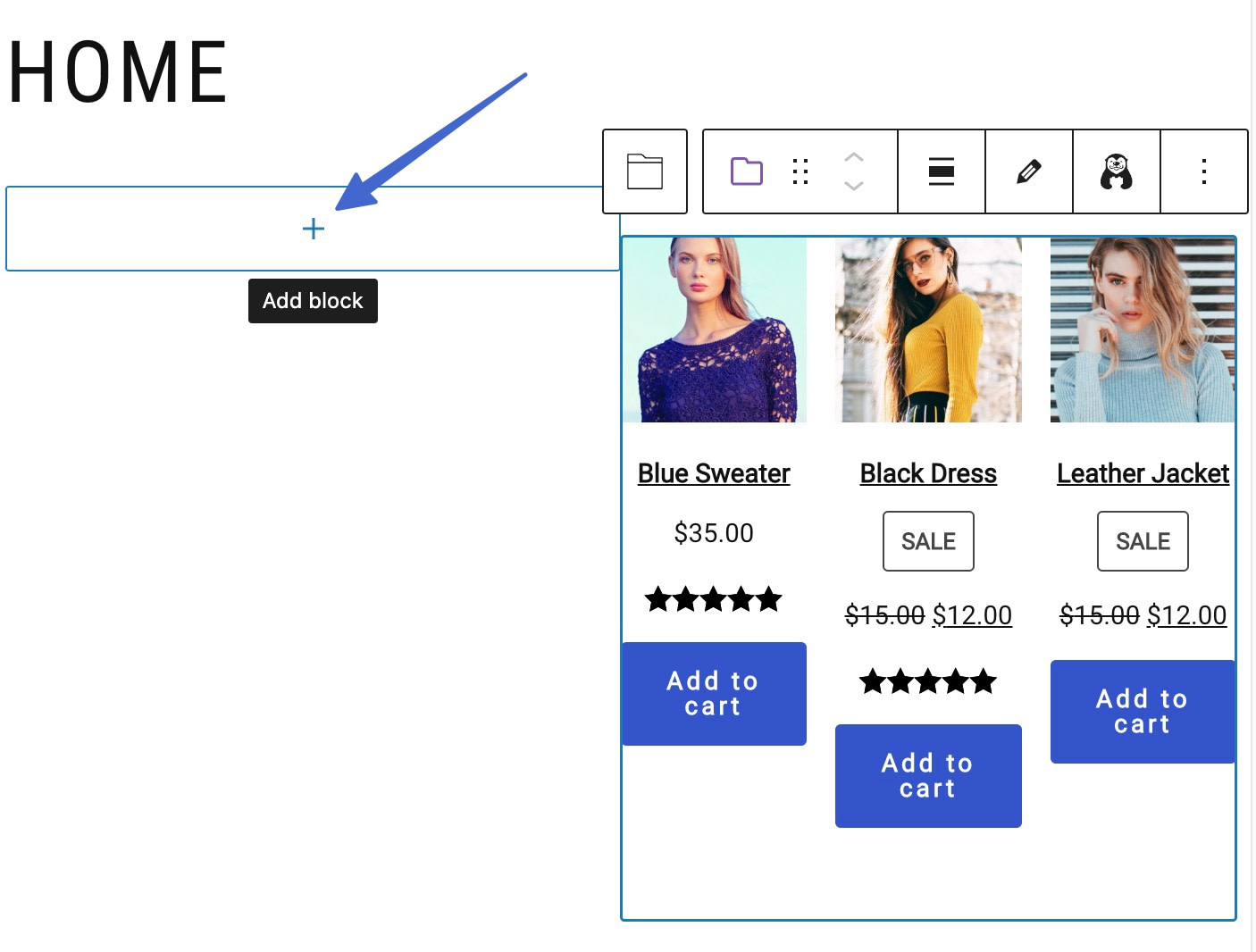
Это открывает редактор Гутенберга. Нажмите на Добавить блок или Переключить средство вставки блоков кнопка. Оба отображают библиотеку доступных блоков контента.

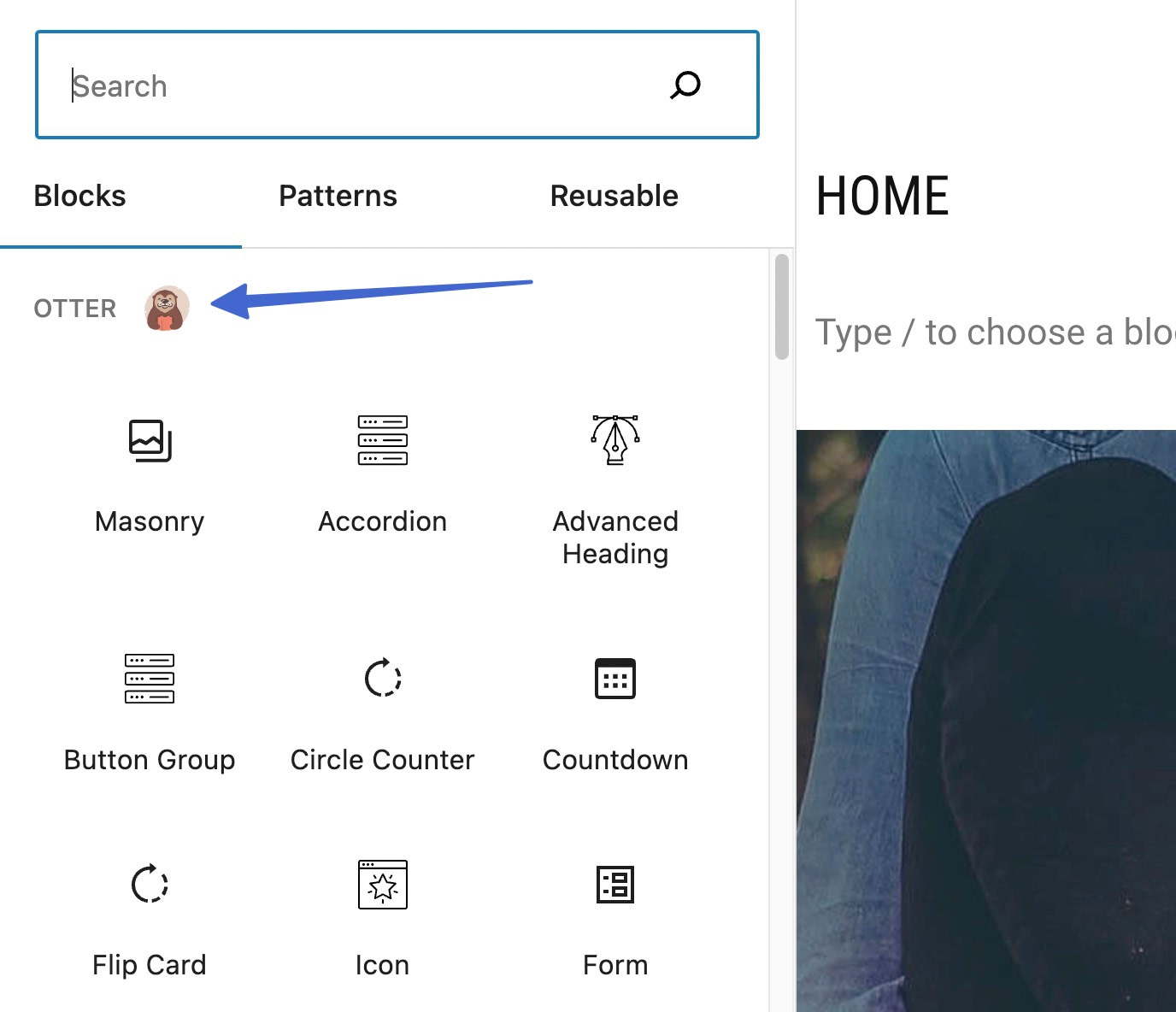
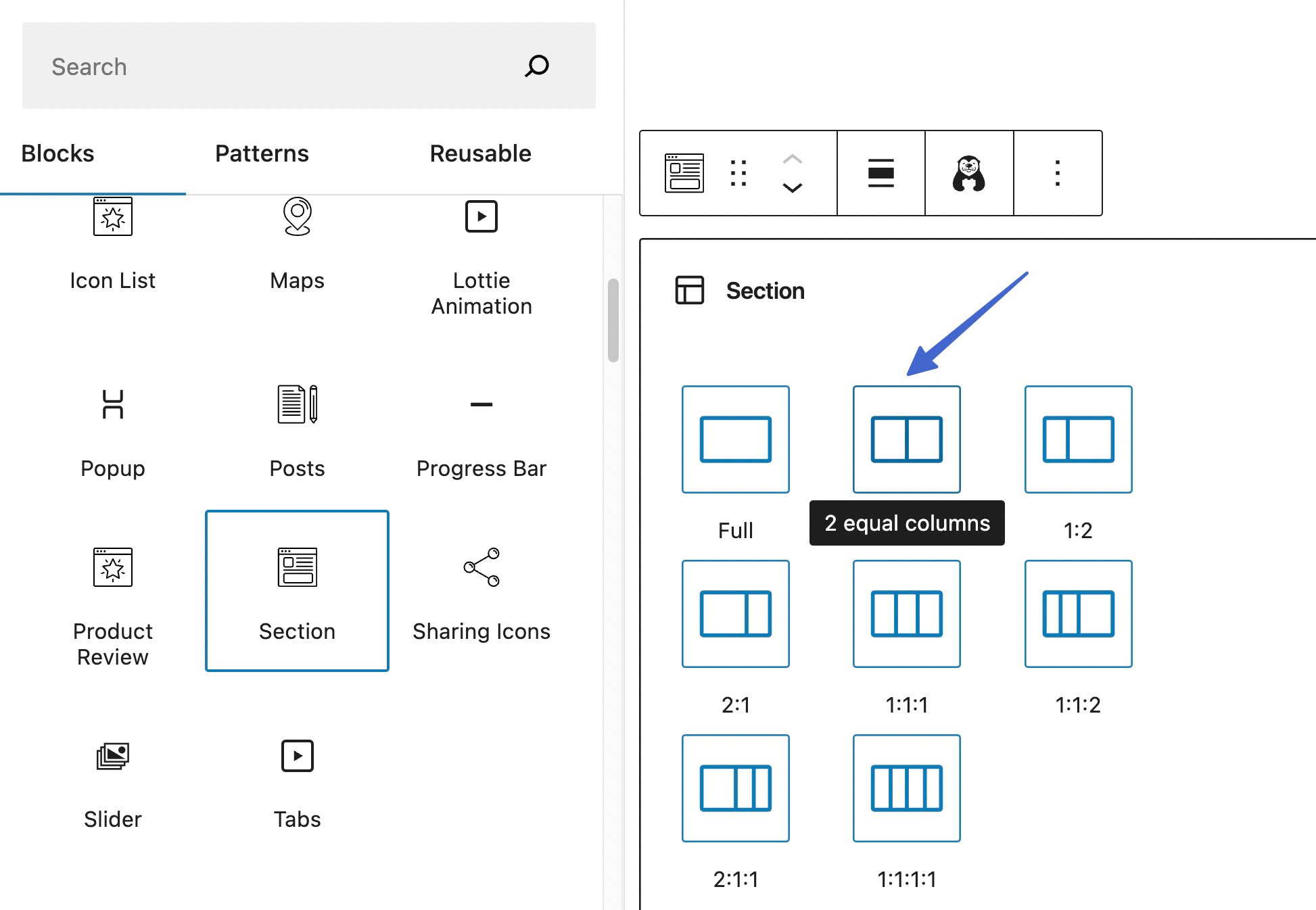
Найдите логотип Otter. Под Выдра раздел блоков, найдите и вставьте Раздел блокировать.

Сделайте два столбца одинакового или разного размера:

Вы увидите два столбца рядом с «+» знаки для добавления блоков. Нажмите один, чтобы начать вставку блоков контента.

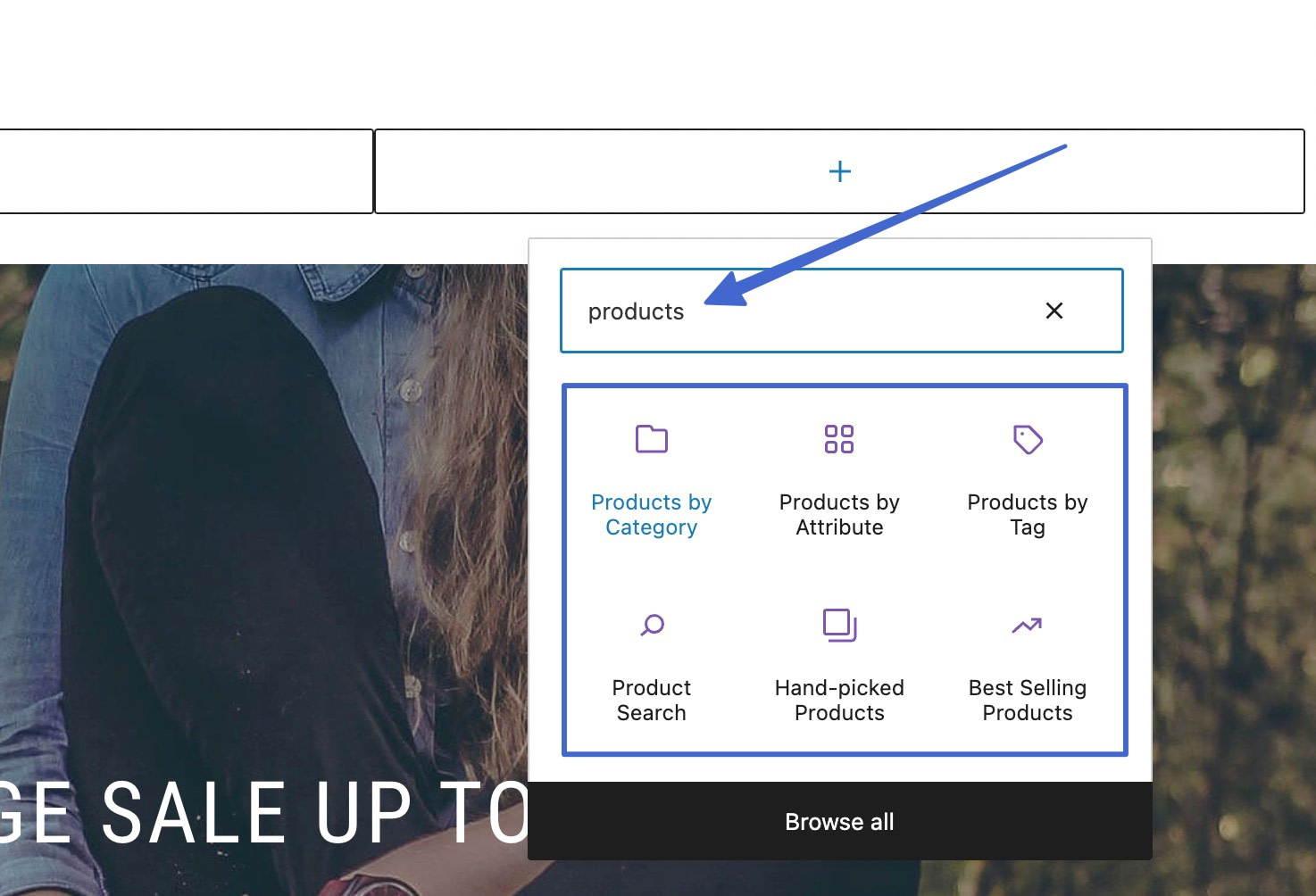
Для одного из столбцов вам понадобится блок продукта. Найдите «продукты», чтобы открыть все доступные варианты из WooCommerce, Gutenberg и Otter Blocks.
Вы можете рассмотреть эти блоки:
- Товары по категориям
- Товары по атрибуту
- Товары по тегу
- Товары, отобранные вручную
- Самые продаваемые продукты
Каждый из этих вариантов показывает один или несколько продуктов в галерее с подробной информацией о продукте, изображениями, ценами и кнопками покупки.

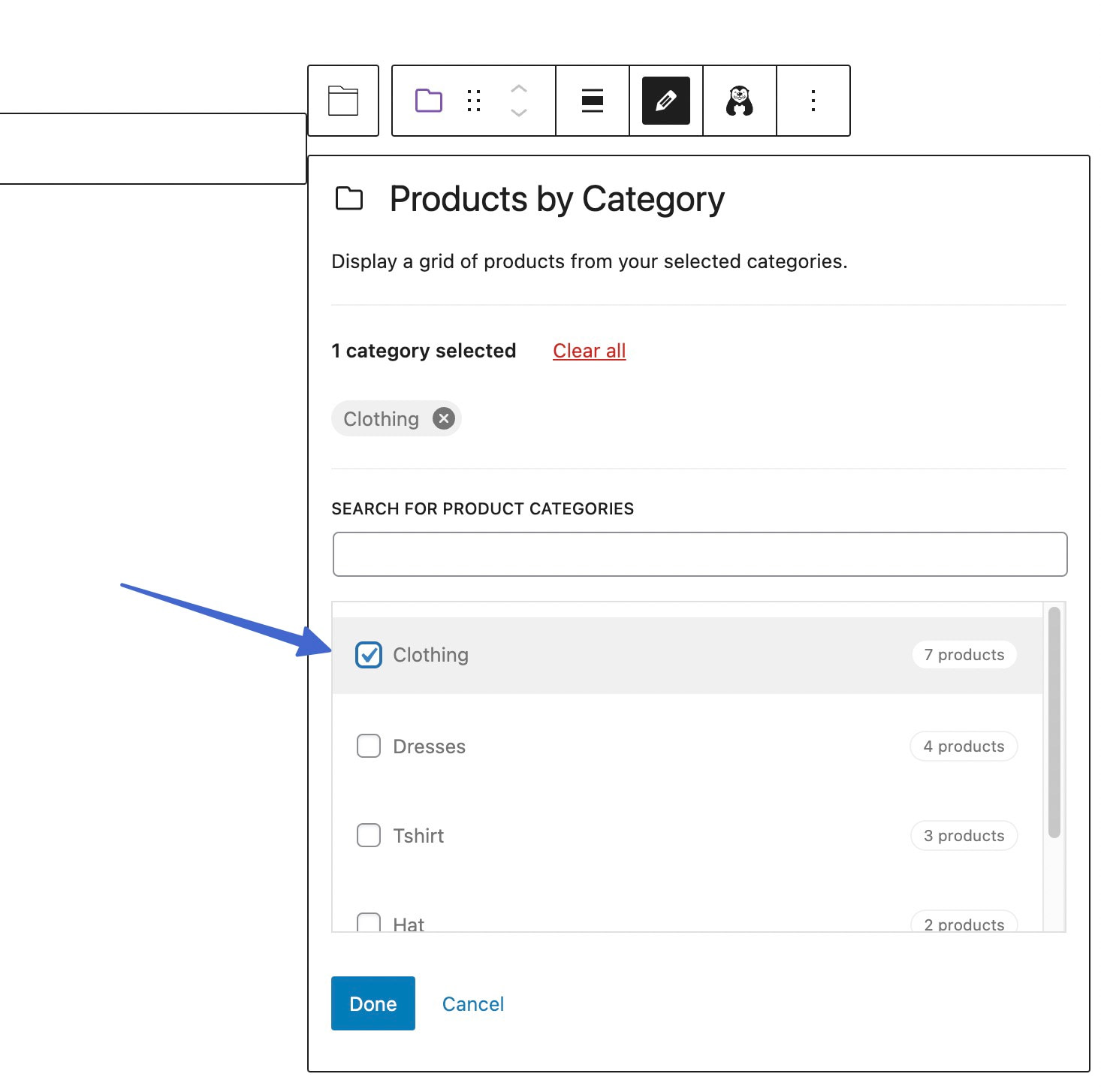
Для этого руководства мы добавим Товары по категориям блокировать. Для этого вы выбираете категорию продукта для показа. Нажмите Сделанный как только у вас есть категория, которую вы хотите.

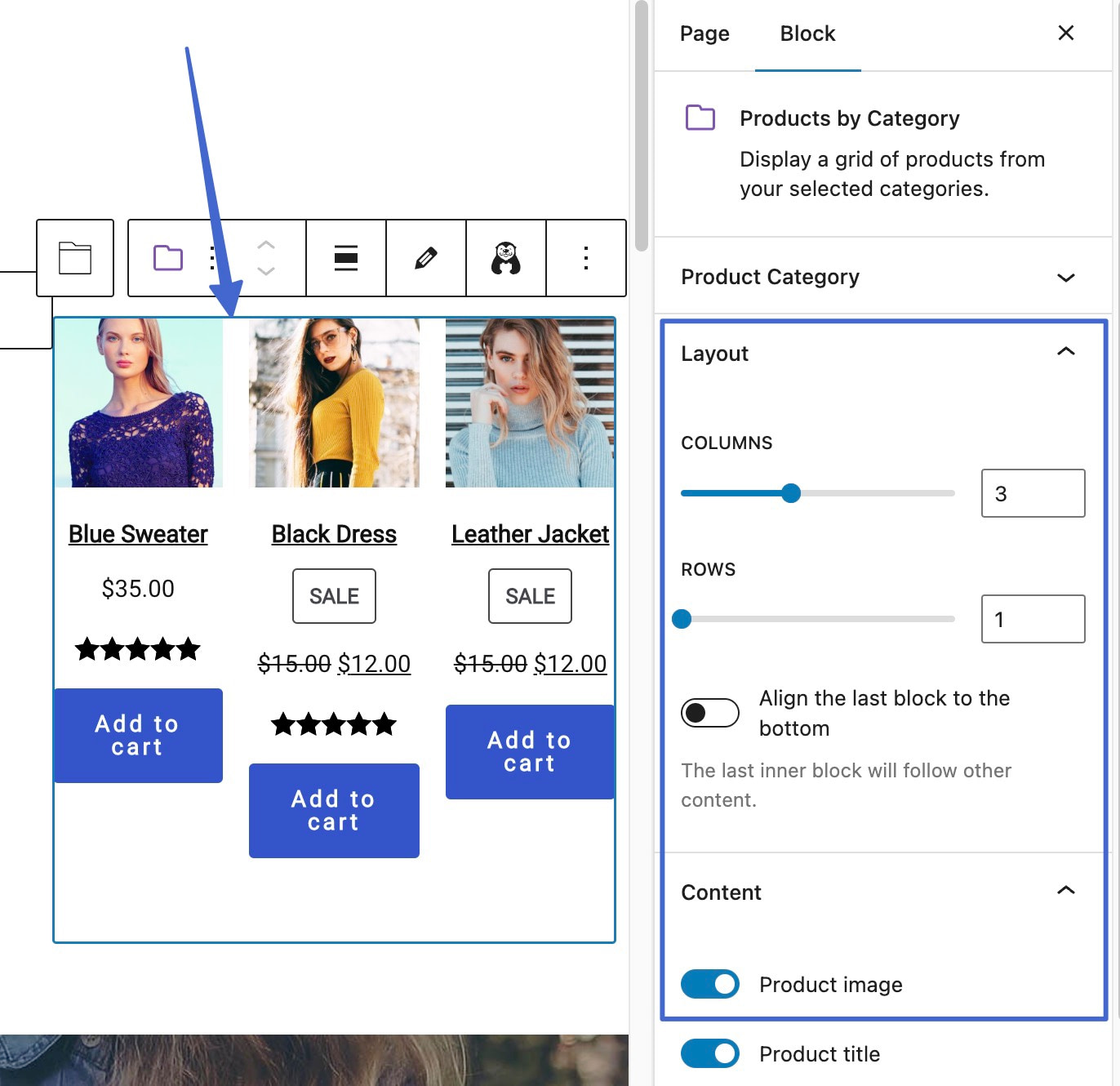
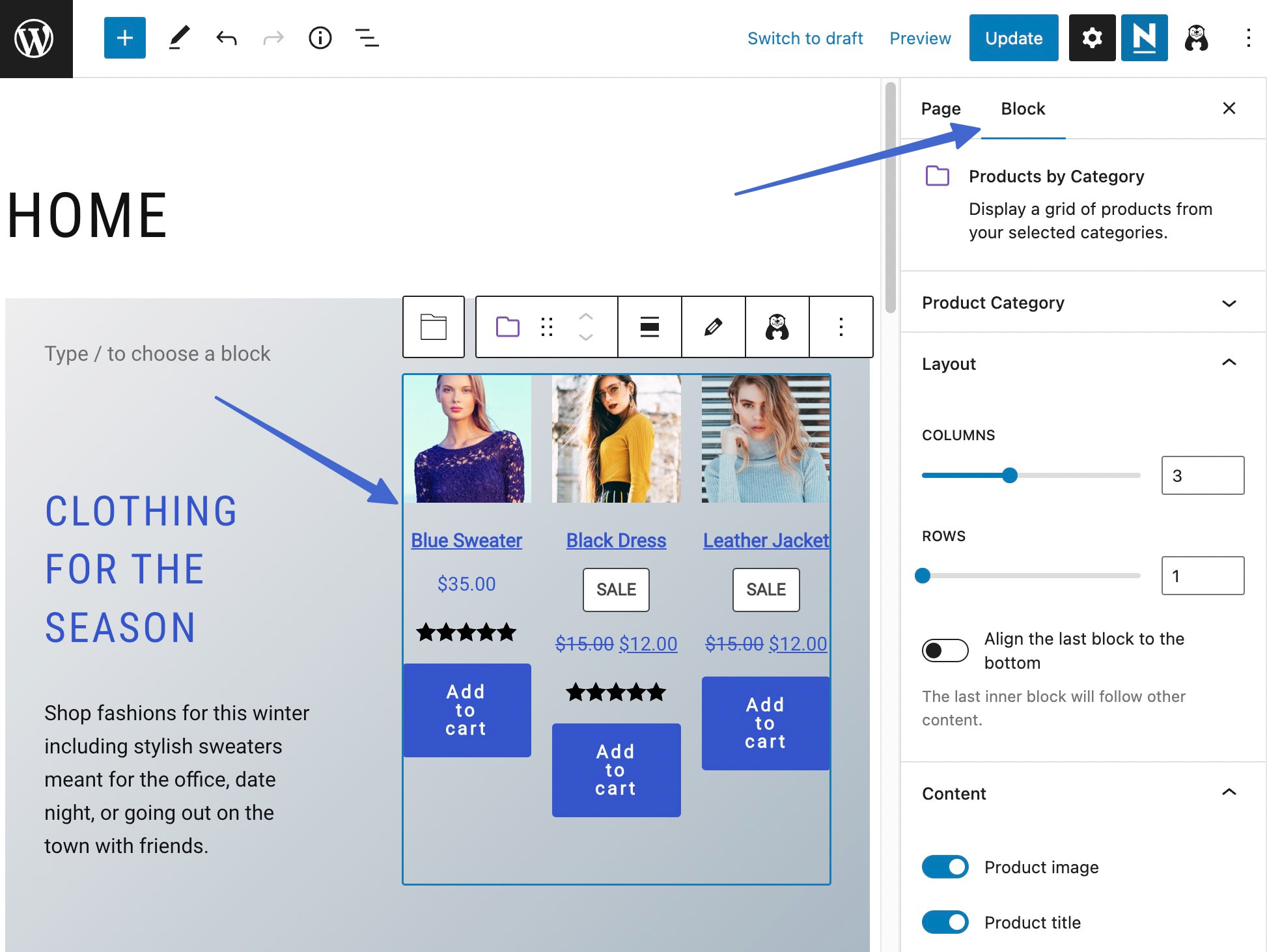
В результате каждый продукт из этой категории появляется в столбце. Выберите блок и перейдите к Блокировать вкладку справа, чтобы настроить параметры для этого конкретного блока.
Например, вы можете изменить макет, чтобы отображались только три столбца и одна строка. Вы также можете решить показать или удалить элементы контента, такие как изображения продуктов или заголовки.

Теперь, когда у вас есть нужная галерея продуктов (или даже только один продукт для показа), нажмите на кнопку Добавить блок кнопка в другом столбце раздела:

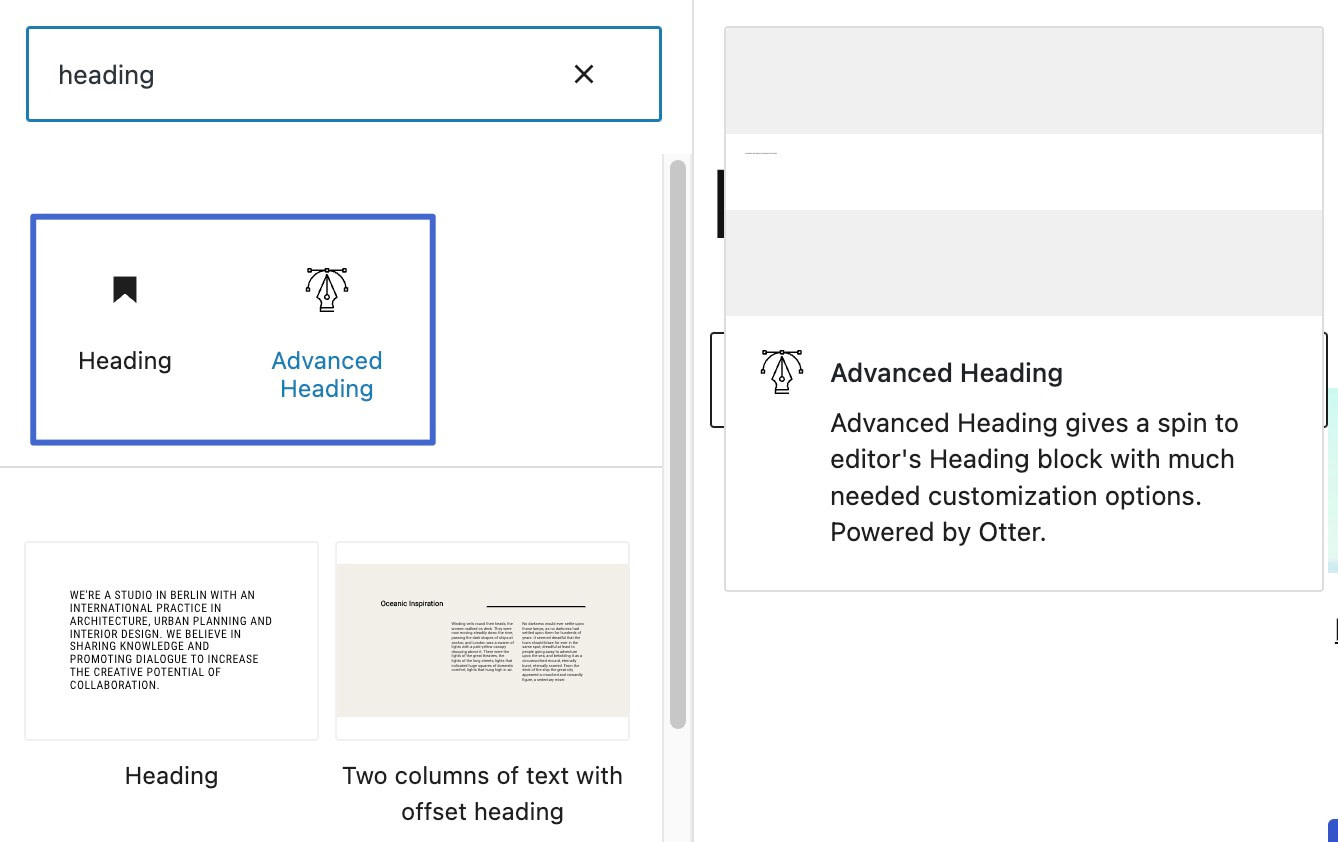
Хотя вы можете добавить любой блок контента, мы рекомендуем начать с Заголовок (родной) или Расширенный заголовок (Otter Blocks) варианты. Это позволяет вам создать призыв к действию или текст баннера, чтобы привлечь внимание. Вставьте блок в колонку.

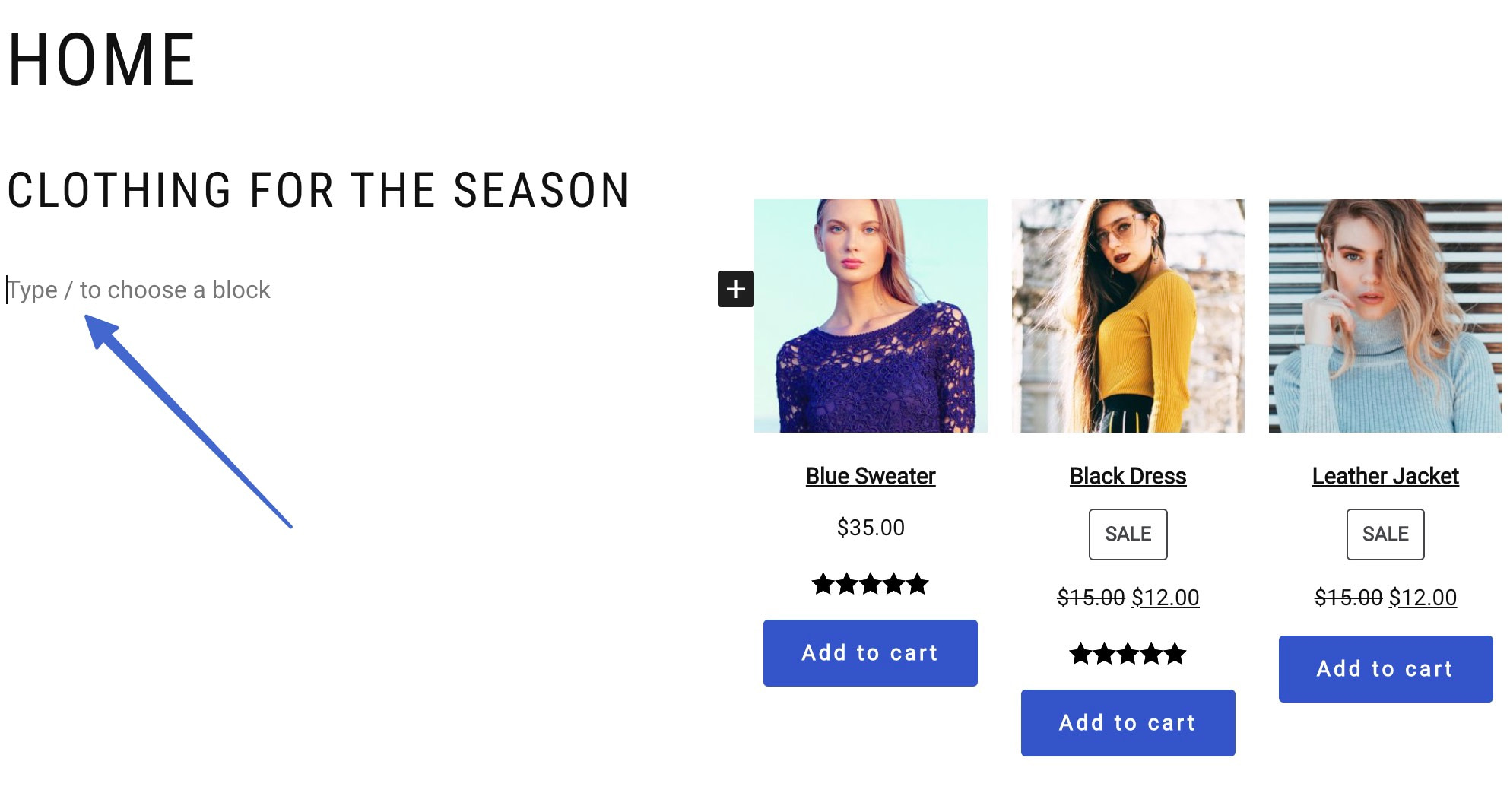
Введите любой заголовок, который вы хотите, затем нажмите кнопку Ввод/возврат чтобы начать новую строку стандартного текста абзаца. Здесь вы можете расширить заголовок подробностями о рекомендуемых продуктах WooCommerce.

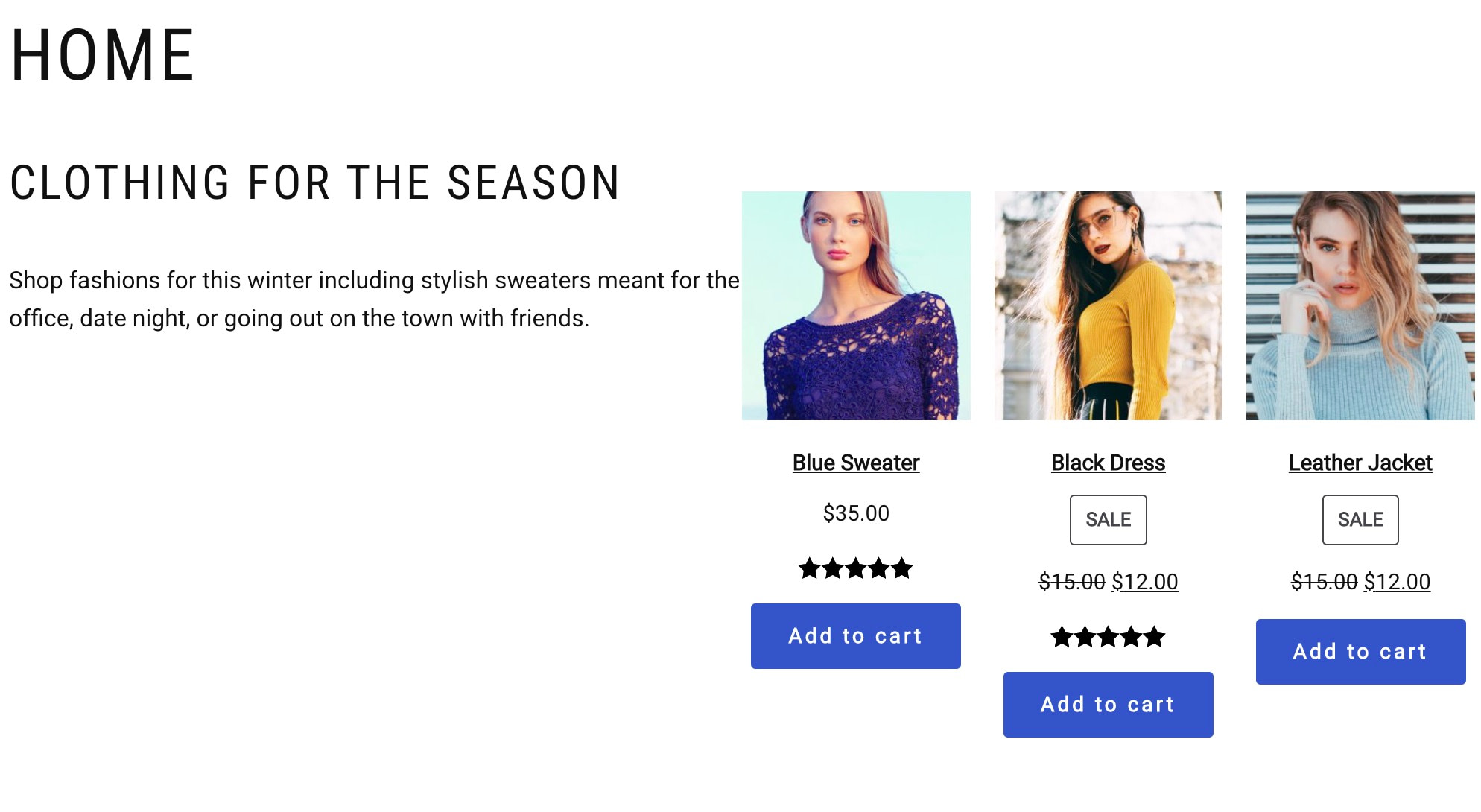
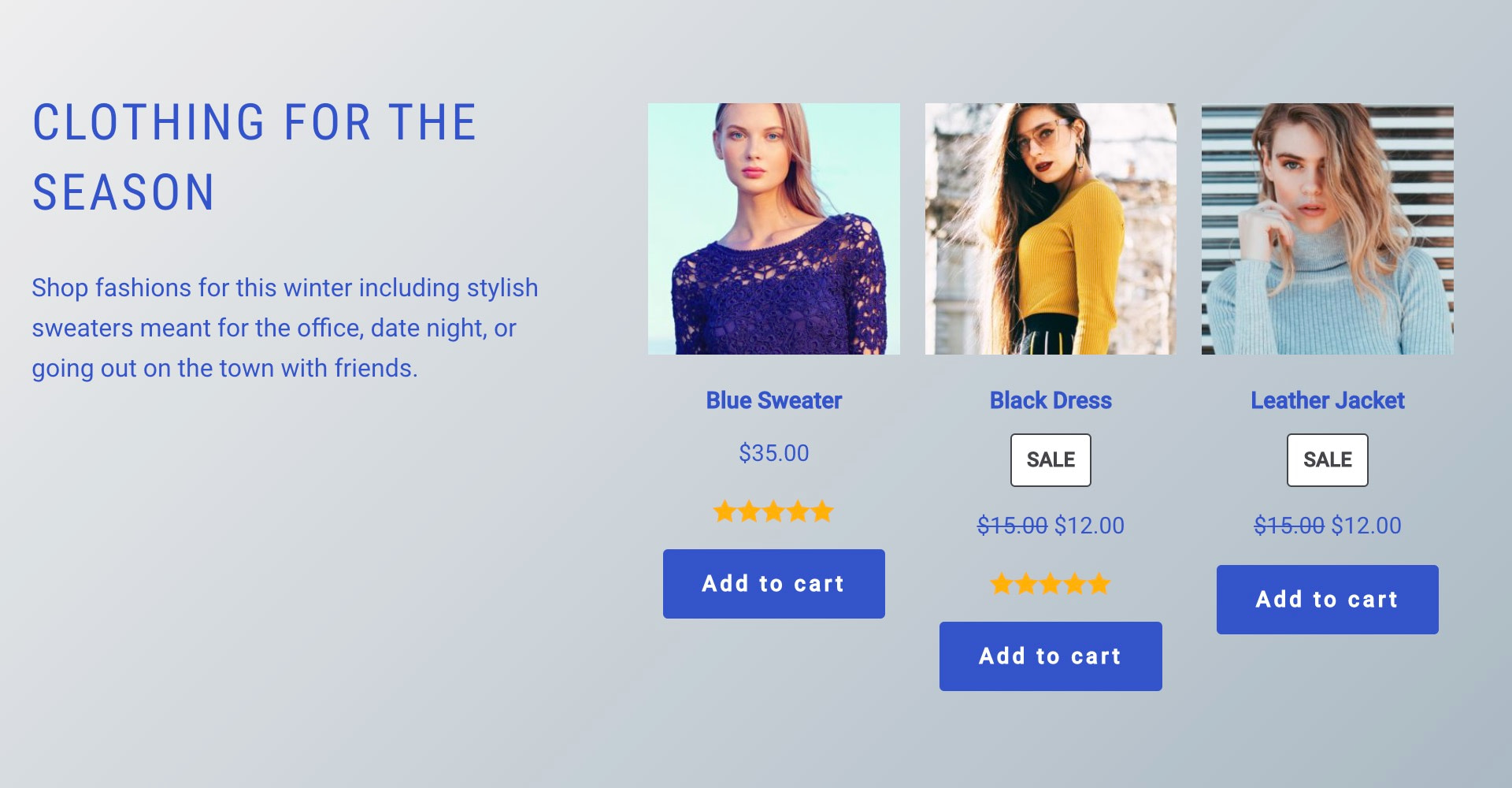
Вот пример заголовка в сочетании с текстом описания в одном столбце, за которым следует блок категории продукта в другом столбце:

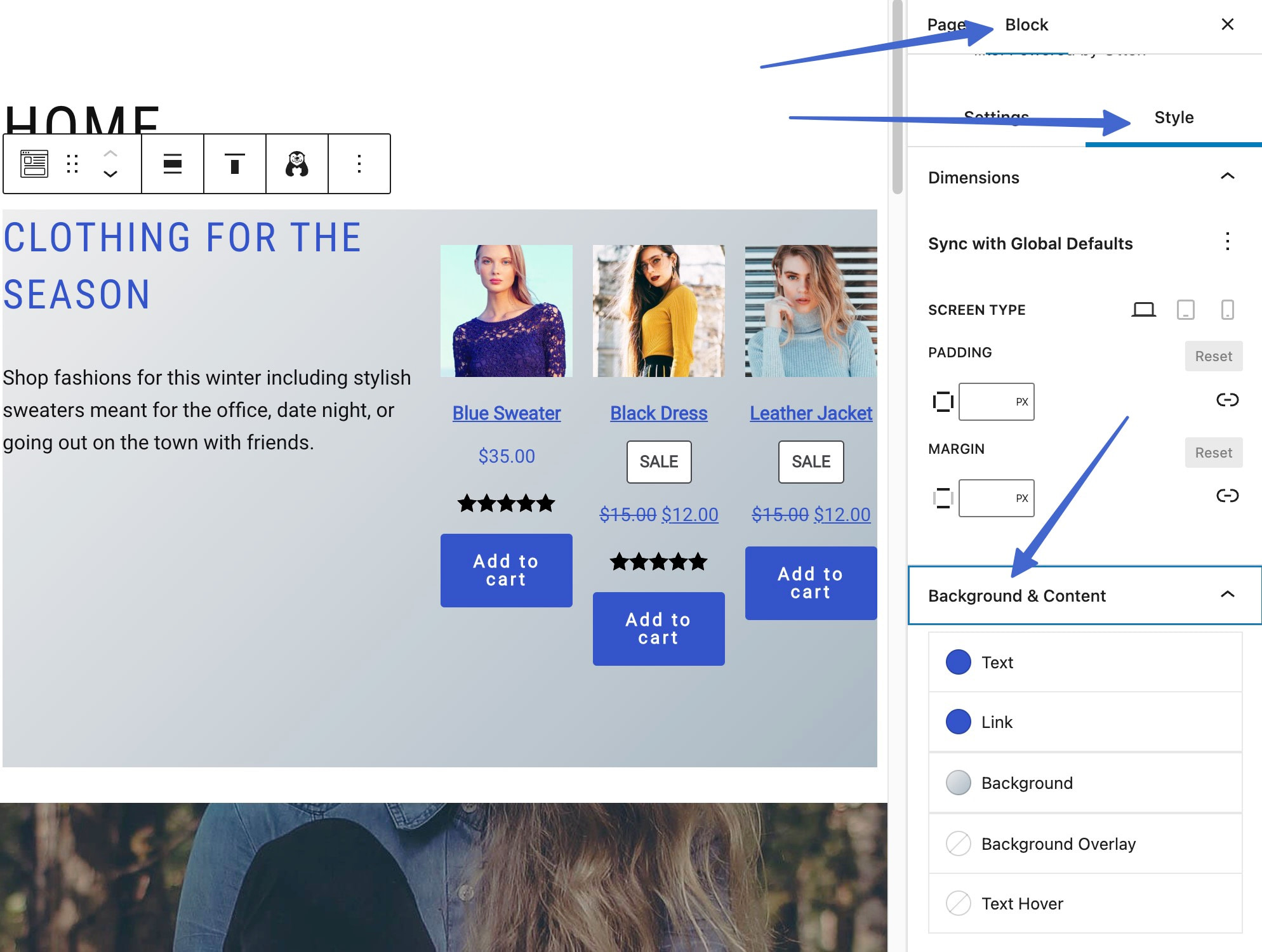
В любой момент вы можете выбрать весь раздел, чтобы настроить его стиль. Выделив раздел, перейдите к Блок > Стиль. Один из способов выделить рекламный баннер — добавить фон. Под Стильиспользовать Предыстория и содержание раздел для выбора изображений, цветов или градиентов для фона:

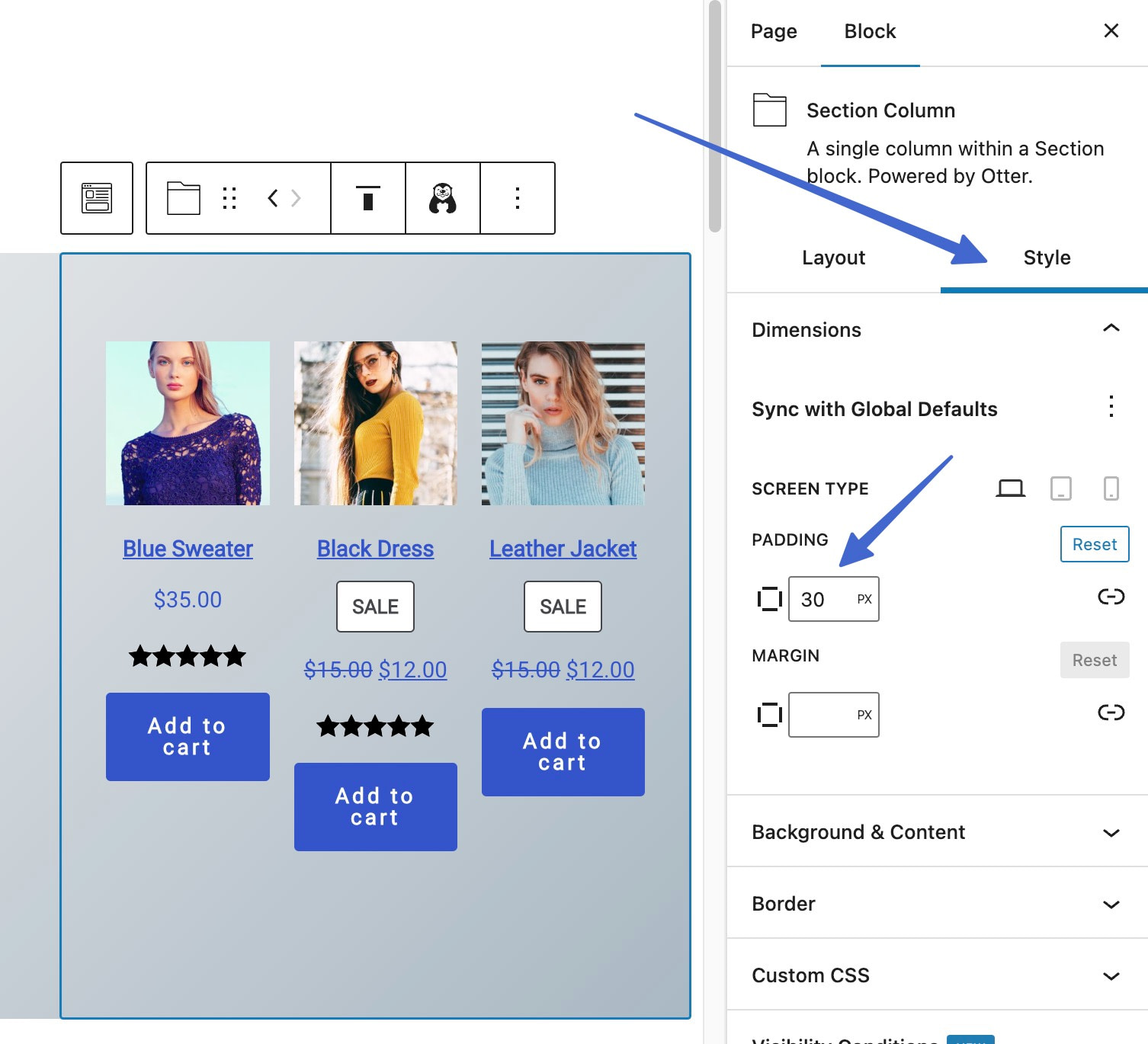
Также целесообразно выбрать каждый столбец раздела, чтобы настроить параметры для конкретного столбца. Под Стильмы рекомендуем добавить несколько пикселей к Прокладка настройка, чтобы дать содержимому в каждом столбце некоторое расстояние от краев.

Когда вы закончите настройку баннера рекомендуемого продукта, нажмите кнопку Публиковать или Обновлять кнопку, чтобы изменения вступили в силу на вашем веб-сайте. Вот как можно добавлять рекомендуемые продукты WooCommerce, используя столбцы, блоки категорий, заголовки и собственный фон!

Добавление условий видимости для рекомендуемых продуктов WooCommerce
С рекомендуемыми продуктами WooCommerce вы можете захотеть показывать эти продукты только в определенных ситуациях, например, если пользователь вошел в систему, вышел из нее или имеет продукты в своей корзине.
Чтобы отображать рекомендуемые продукты только в определенных случаях, используйте условия видимости в Otter Blocks.
Чтобы начать работу, у вас уже должен быть добавлен раздел рекомендуемых товаров на страницу. Вы можете добиться этого, используя предыдущий метод и различные блоки, такие как «Продукты по категориям», «Лучшие продажи продуктов» и «Продукты, отобранные вручную».
Выберите блок, к которому вы хотите добавить настройки видимости. В этом случае вы должны щелкнуть любую галерею продуктов WooCommerce, которую вы недавно создали.
Выберите Блокировать вкладка справа:

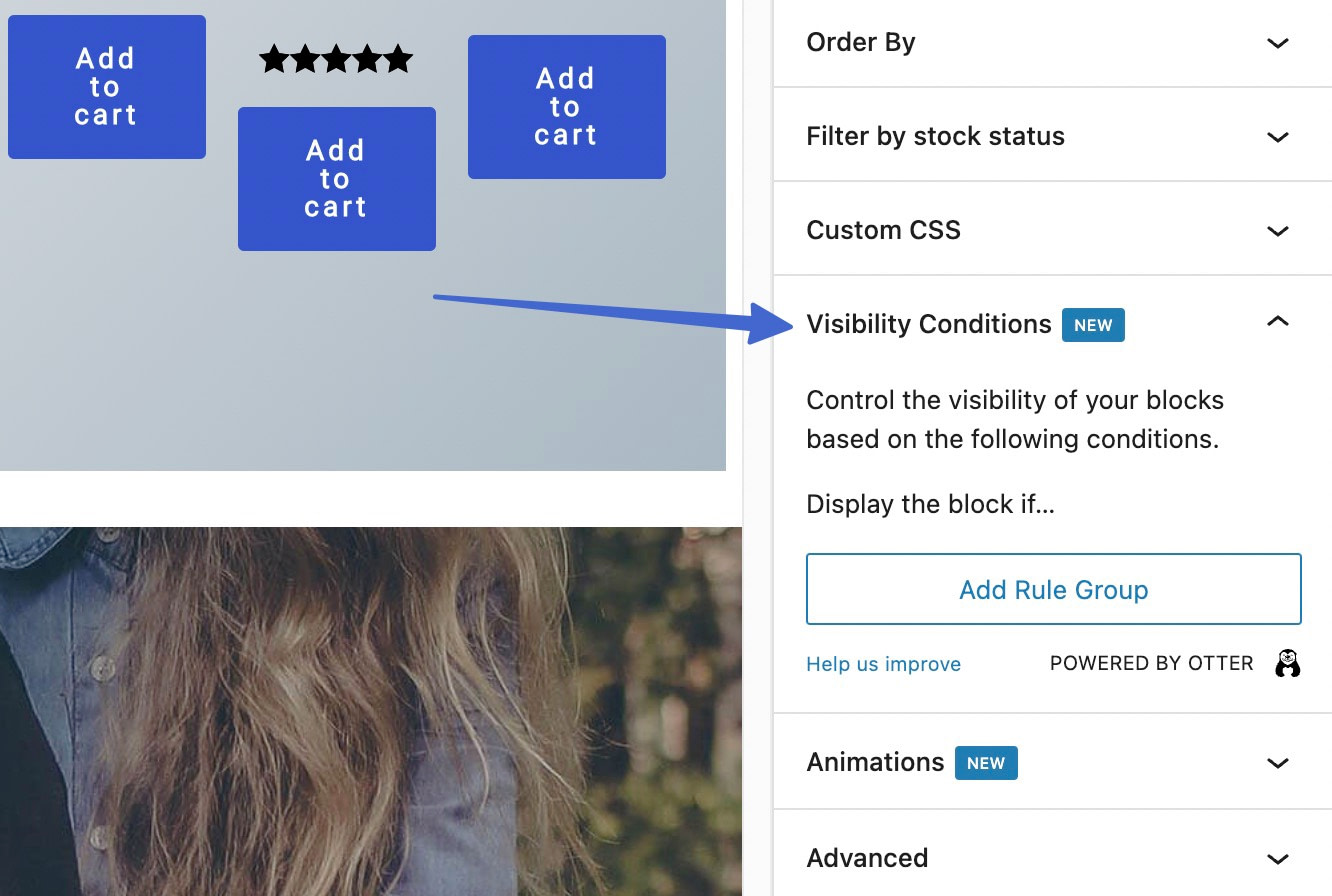
Прокрутите вниз в Блокировать настройки, чтобы найти Видимость Условия вкладка Нажмите, чтобы открыть вкладку и показать ее настройки.

Здесь вы можете добавить условия для блока рекомендуемых товаров, выбрав, когда вы хотите, чтобы товары отображались.
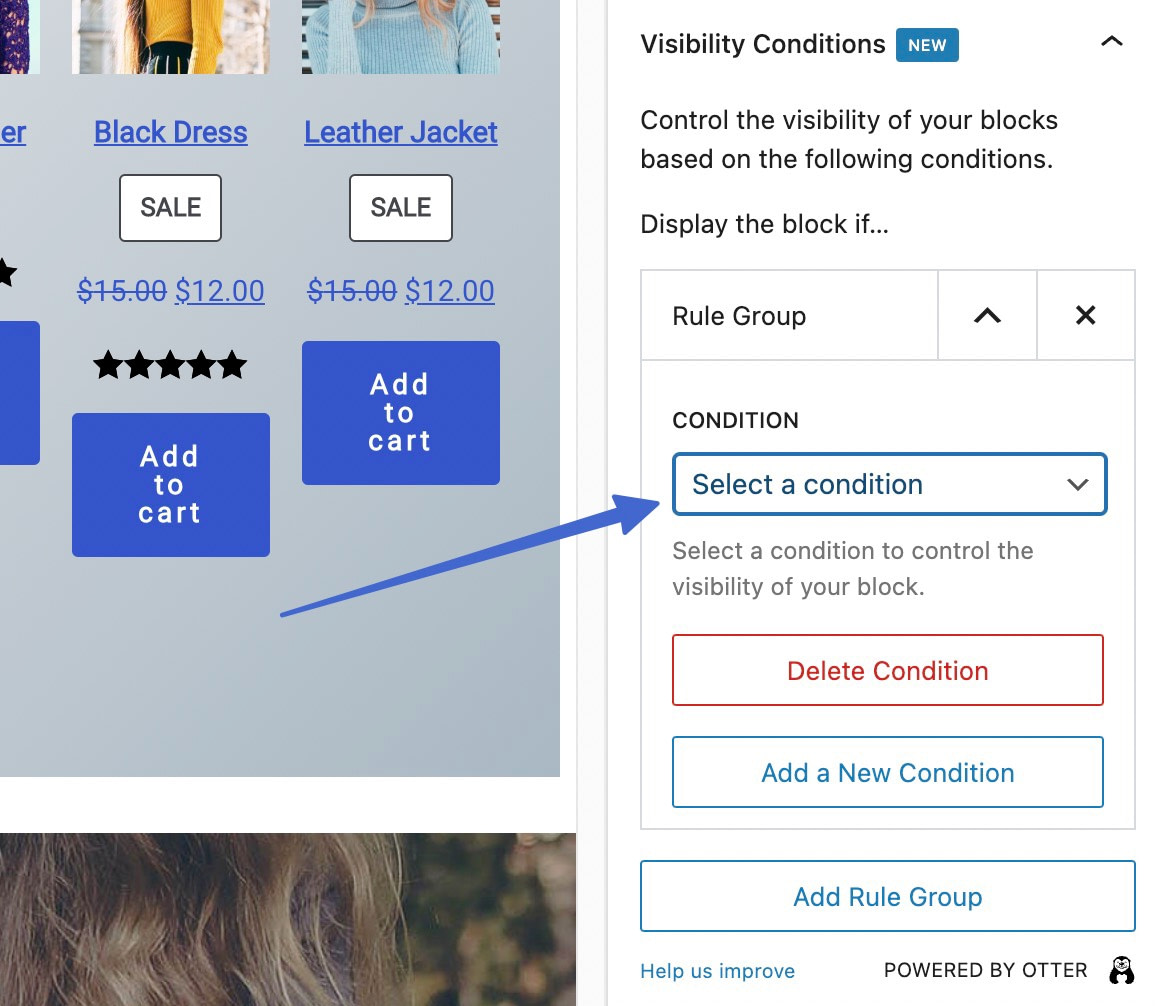
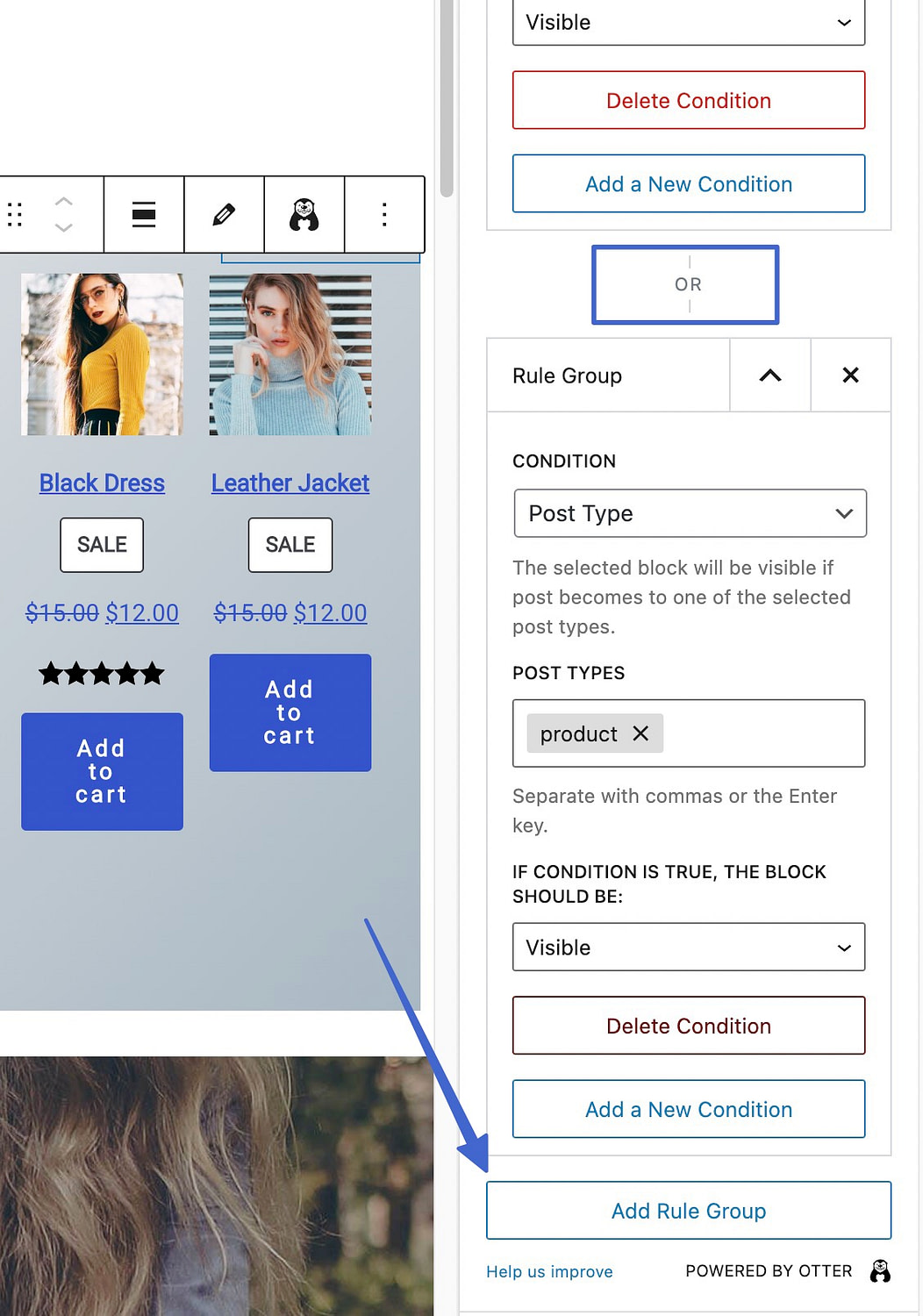
Нажмите Добавить группу правилзатем Выберите условие:

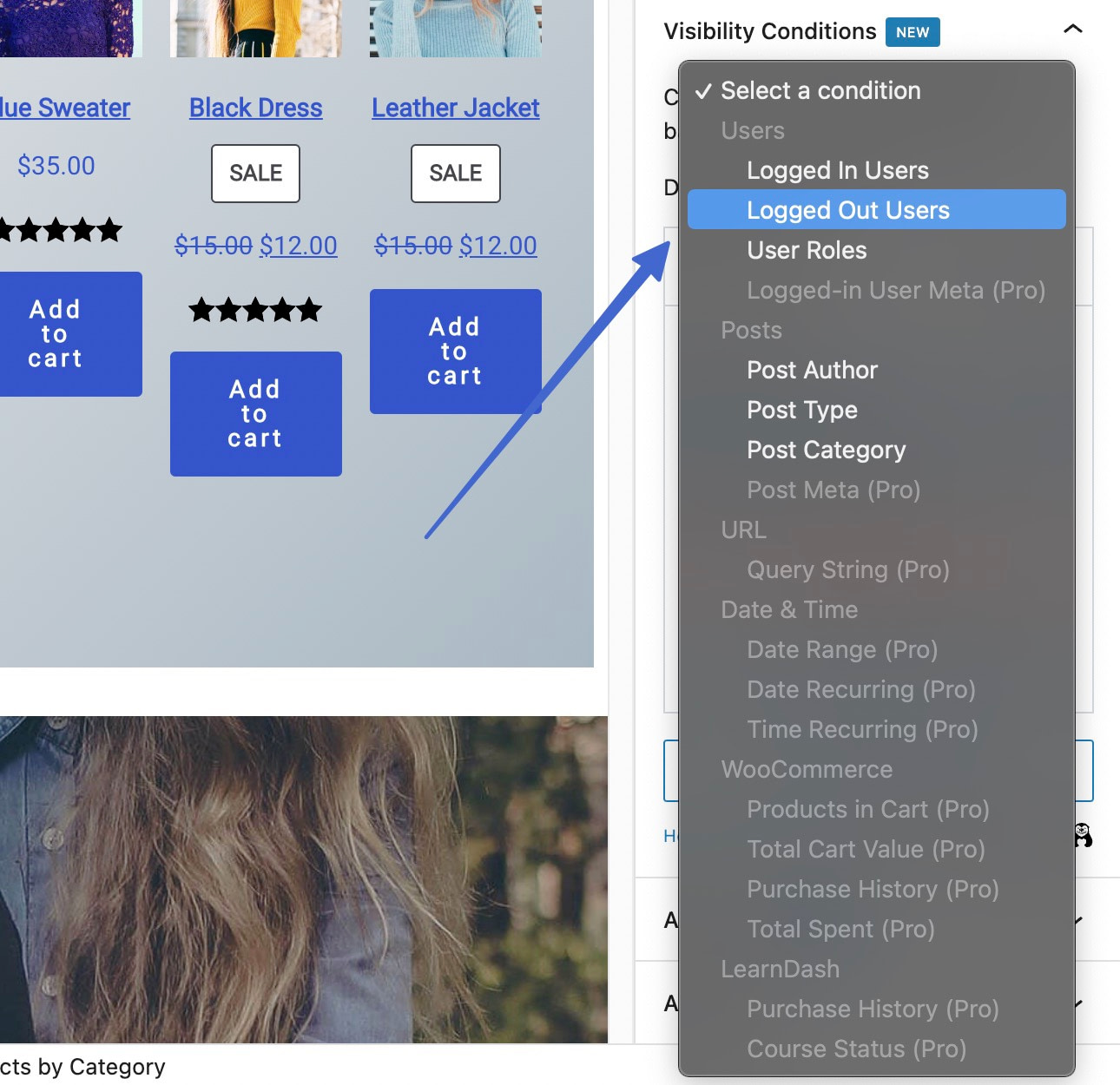
Это предоставляет выпадающий список всех условий, доступных через Otter Blocks. Вот некоторые бесплатные и премиальные условия для отображения блока только в том случае, если:
- Пользователь вошел в систему
- Пользователь вышел из системы
- Тип сообщения (для которого вы опубликовали блок) устанавливается для определенного типа сообщения или категории.
- Это определенная дата
- В корзине есть товары
- Клиент достиг общей суммы расходов
Чтобы узнать, как условно добавить рекомендуемые продукты WooCommerce, просто выберите одно из условий. В этом уроке мы выберем Вышедшие пользователи вариант. Таким образом, мы ориентируемся на продукты только для незарегистрированных пользователей, поэтому, возможно, они не предназначены для постоянных клиентов, которые вошли на сайт.

Нажмите на Обновлять или Публиковать кнопку на посте/странице, чтобы сделать условие активным.
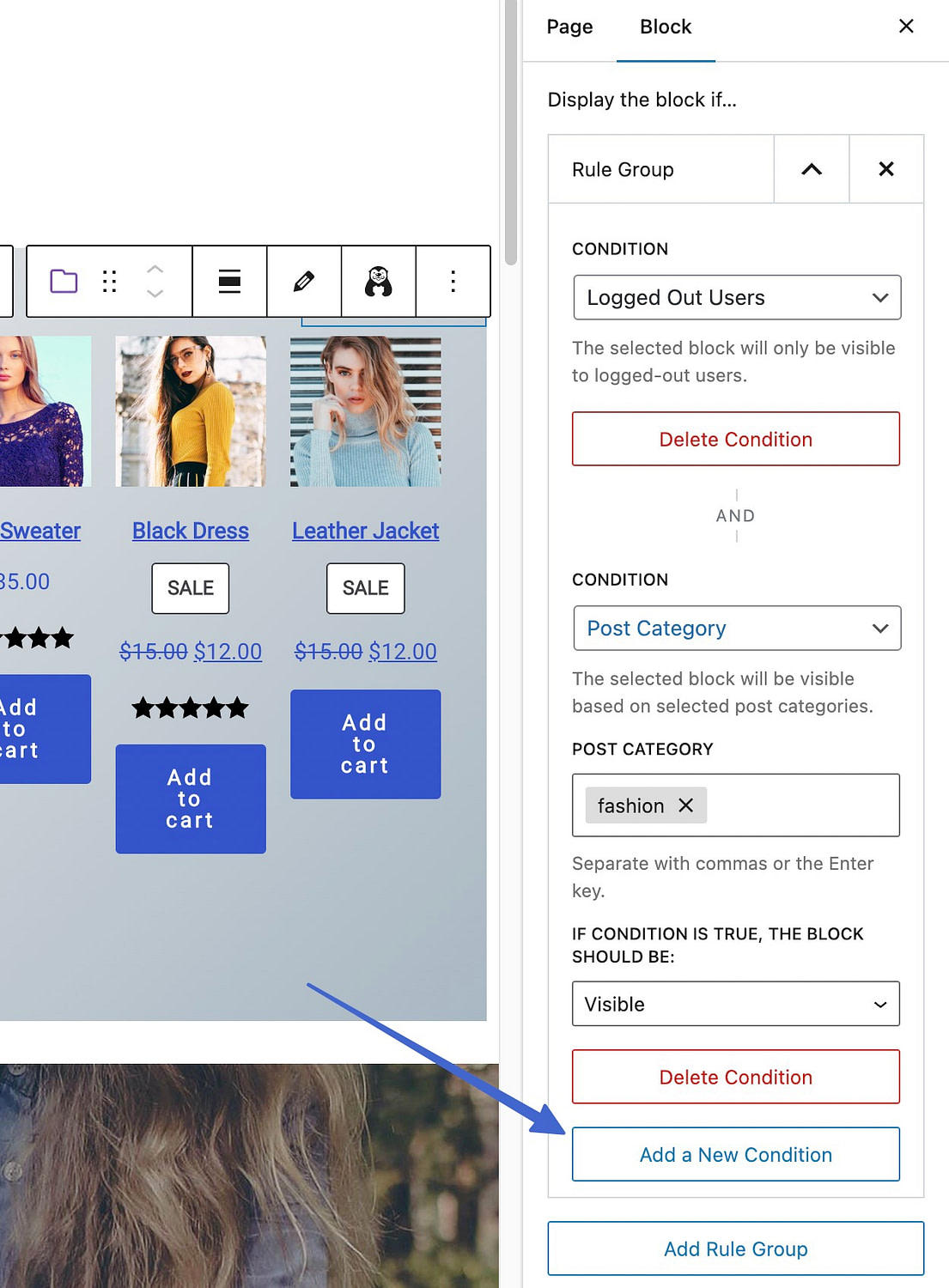
Чтобы использовать несколько правил одновременно, нажмите кнопку Добавить новое условие кнопку (при сохранении ранее созданного условия).
Дополнительное условие гласит, что блок будет отображаться для пользователей, если этот и что бывает. Например, мы можем отображать рекомендуемые продукты WooCommerce только в том случае, если пользователь вышел из системы, и если категория публикации указана как «Мода».

Также можно запустить условие «или», при котором блок отображается, если этот или что бывает.
Чтобы добавить условие «или», необходимо нажать на кнопку Добавить группу правил кнопка, которая создает отдельную группу правил (каждая группа позволяет включать несколько условий «и»).

Показ продуктов на боковой панели (с анимацией!)
Изучение того, как добавлять рекомендуемые продукты WooCommerce, открывает широкий спектр возможностей. Вы придумаете творческие способы отображения своих продуктов, например, с условиями или на боковой панели.
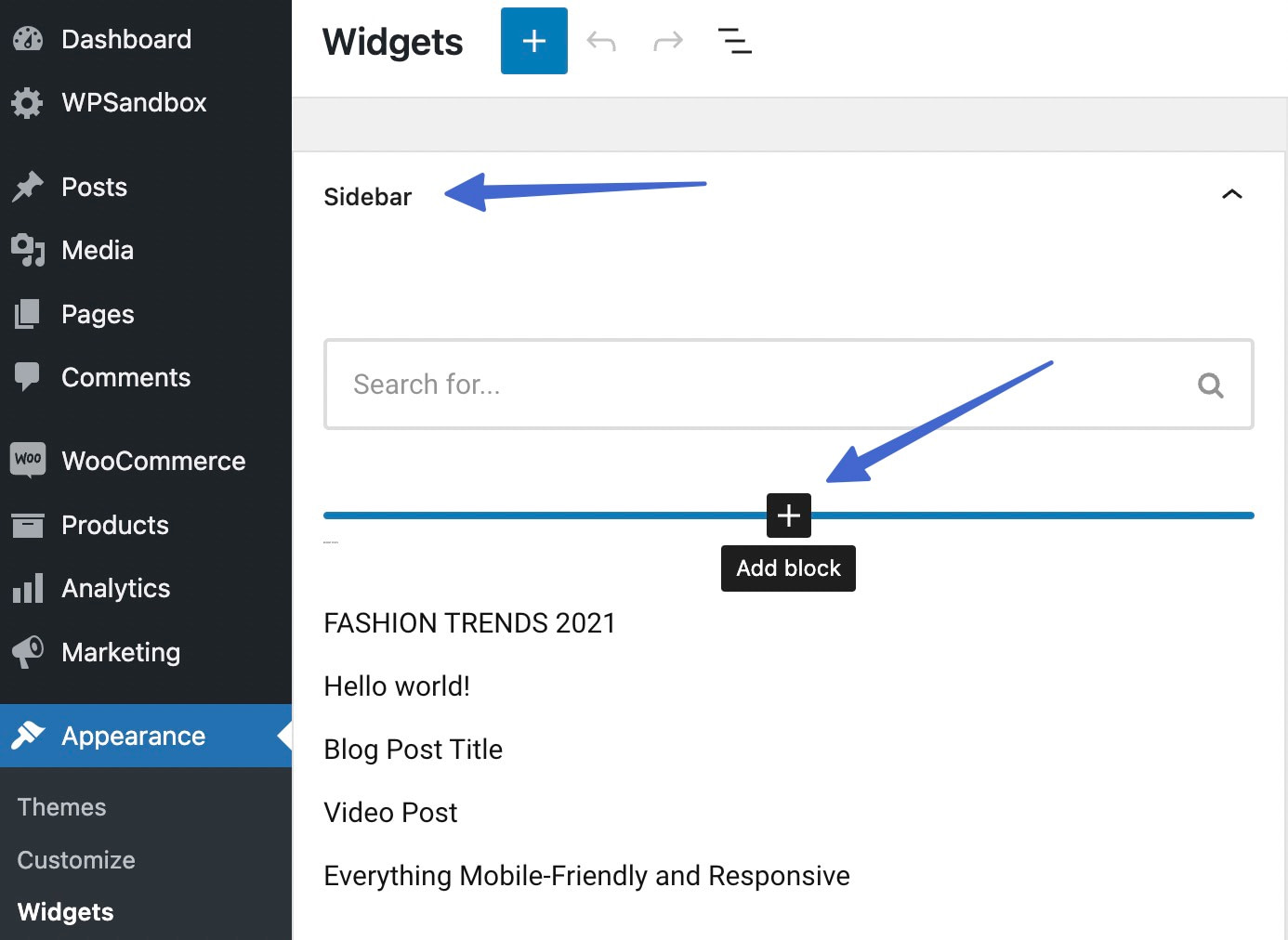
Чтобы разместить продукты WooCommerce на боковой панели, перейдите по ссылке Внешний вид > Виджеты на Вордпресс. Если ваша тема поддерживает виджеты на боковой панели (или в других местах, таких как нижний колонтитул или верхний колонтитул), вы можете добавлять рекомендуемые продукты. в Виджеты панель, найти Боковая панель раздел (или любую другую область виджета, которую вы хотите отредактировать). Нажмите на Добавить блок кнопка:

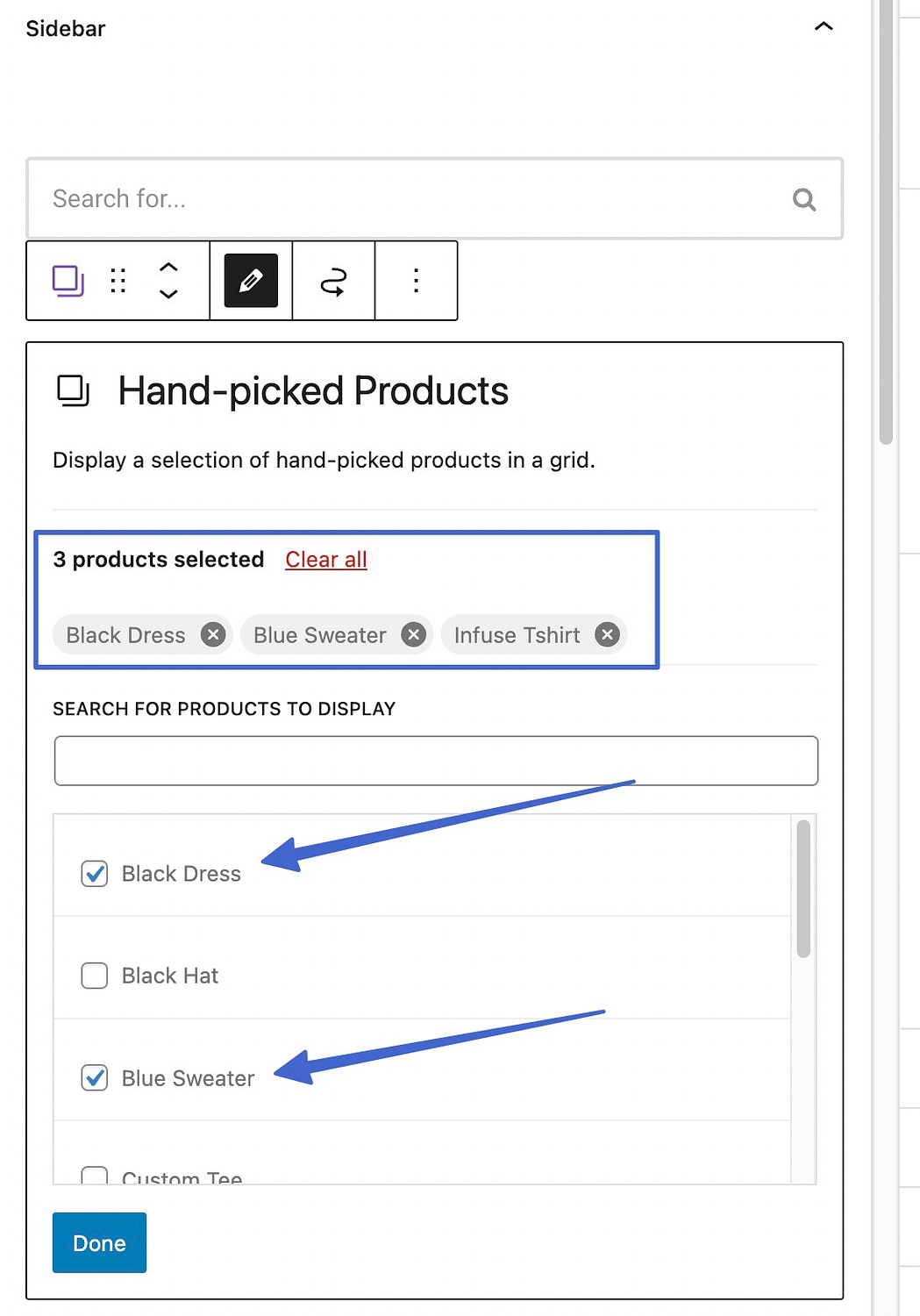
Выберите один из множества блоков WooCommerce, в которых представлены товары в формате галереи или списка. В этом случае мы будем использовать Товары, отобранные вручную заблокируйте и отметьте три элемента. Нажмите Сделанный.

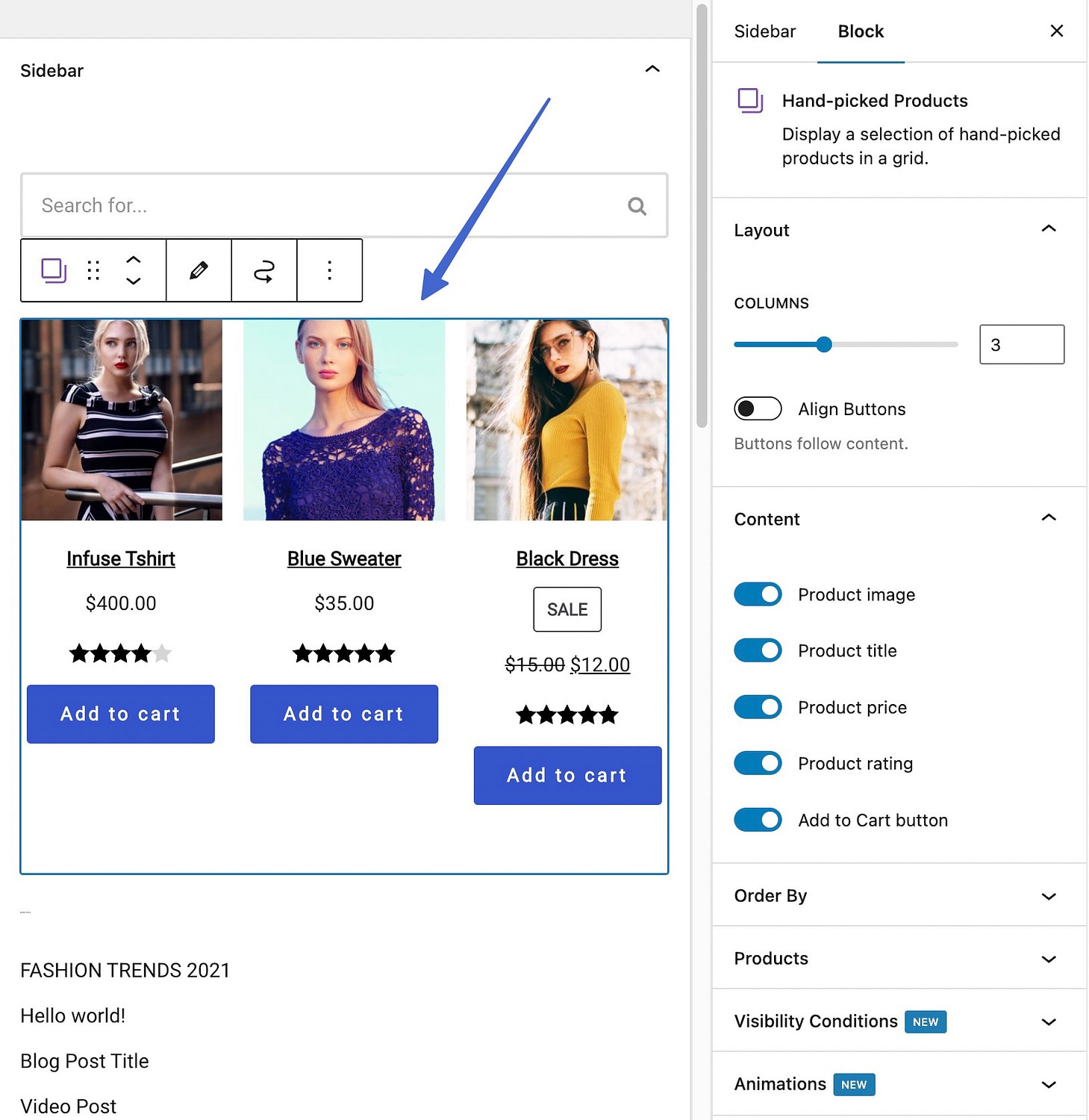
Вы увидите предварительный просмотр блока в действии. Выберите блок, чтобы изменить его настройки. Вы можете настроить все, от отображения контента до заказа продукта, от условий видимости до анимации.

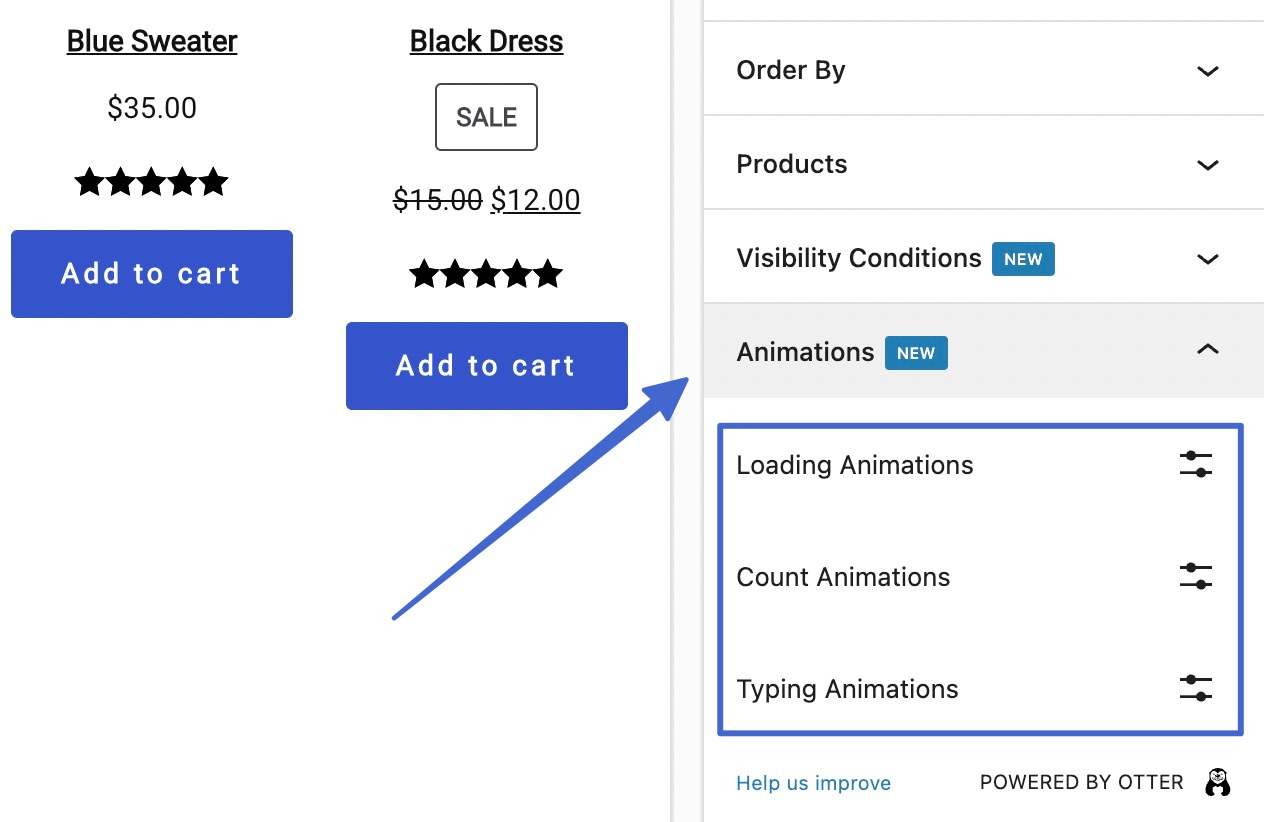
Говоря об анимациях, они предлагают простые способы добавить интерес к рекомендуемым продуктам, привлекая внимание посетителей, которые приходят на ваш сайт. Для этого откройте Анимации вкладка под Блокировать раздел. Есть анимация загрузки, анимация подсчета и анимация ввода. Имейте в виду, что некоторые блоки не позволяют использовать анимацию.

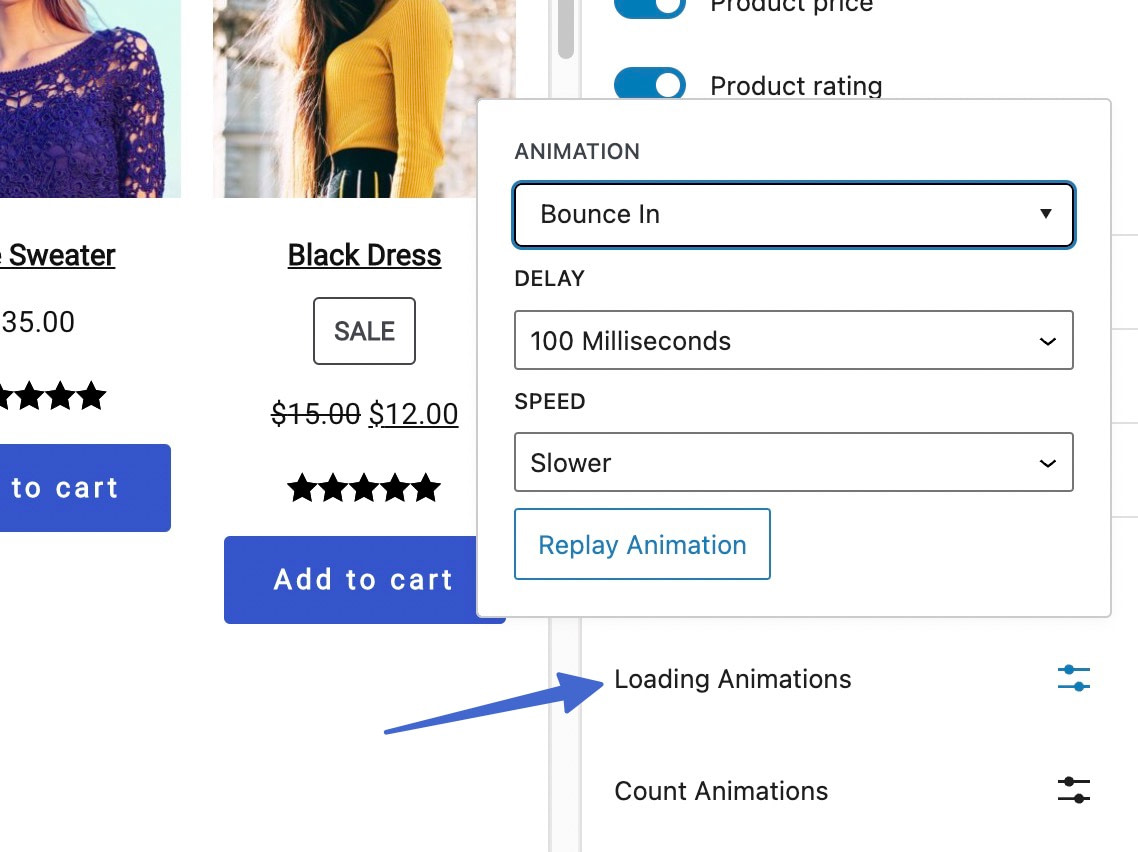
Каждая анимация имеет свои собственные настройки, например, для указания типа анимации, скорости и задержки.

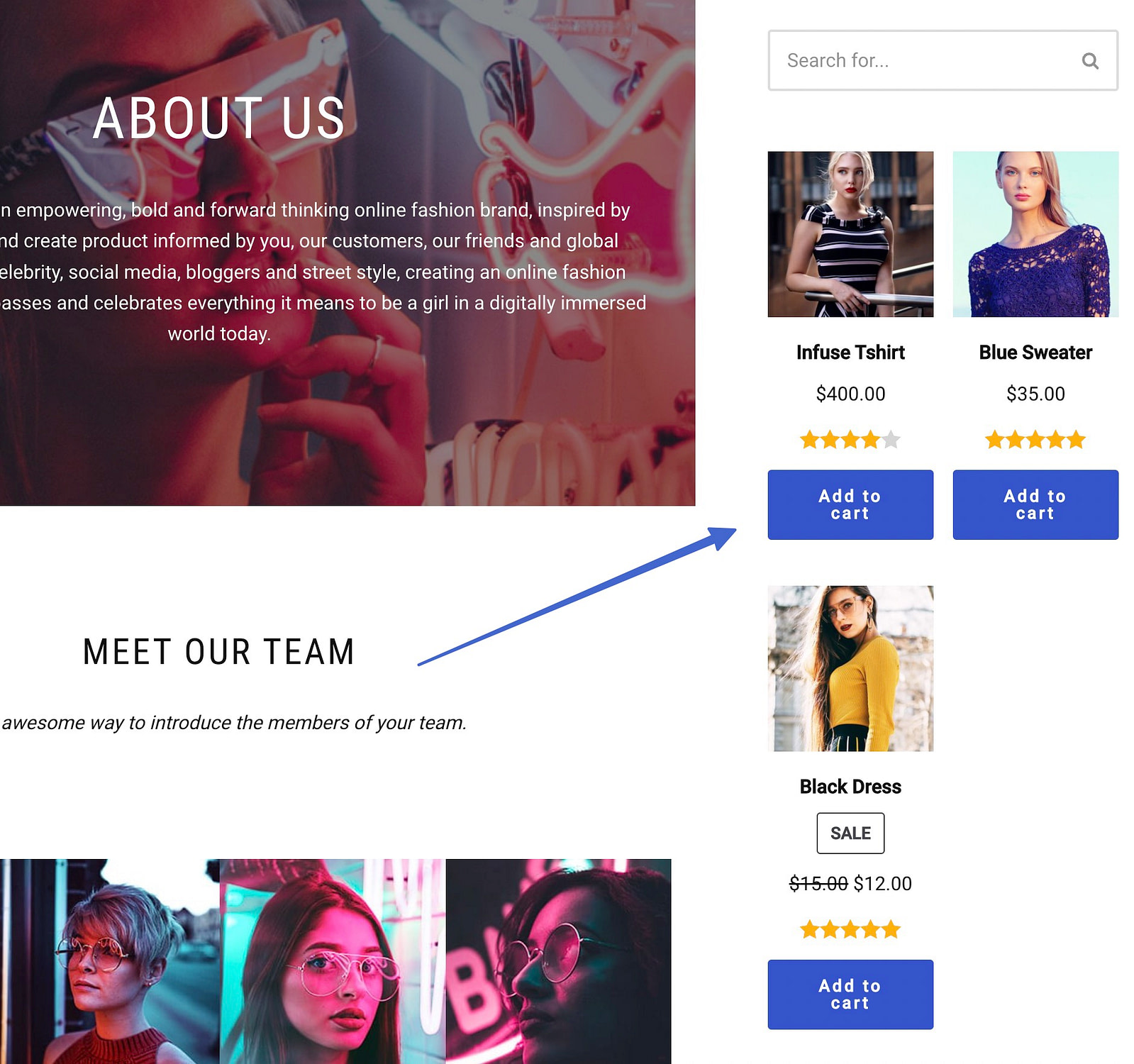
Когда виджет и боковая панель будут готовы, нажмите кнопку Обновлять или Публиковать кнопку, чтобы сделать его живым. Перейдите на внешний интерфейс вашего сайта (область с боковой панелью), чтобы увидеть новые рекомендуемые продукты WooCommerce в действии (и с анимацией, если вы их использовали).

И вот как добавить рекомендуемые продукты WooCommerce! 🎯
Креативность окупается при добавлении рекомендуемых продуктов WooCommerce. Вы можете комбинировать блоки из WooCommerce, Otter Blocks, других плагинов, доступных изначально в редакторе блоков, и добавлять рекомендуемые продукты в такие места, как домашняя страница, боковые панели, ваш интернет-магазин и сообщения в блоге.
Если вам нужны какие-либо разъяснения о том, как добавить рекомендуемые продукты WooCommerce на свой сайт, сообщите нам об этом в комментариях!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀