Как добавить Карты Google в WordPress (Руководство для начинающих)
Независимо от того, ведете ли вы бизнес, организацию, мероприятие или просто хотите продемонстрировать карту по какой-либо другой причине, может быть полезно знать, как добавить Карты Google в WordPress.
Более того, с помощью подходящего плагина вы даже можете создавать индивидуальные интерактивные карты, которые лучше отображают ваше физическое местоположение или другую важную информацию.
Зачем встраивать Карты Google в WordPress?
Когда вы ведете обычный бизнес, например магазин, ресторан или офис, отображение вашего точного местоположения является ключевым моментом. Встраивая Карты Google на свой веб-сайт, вы гарантируете, что ваши клиенты смогут вас найти. Это не только избавляет их от догадок при поиске направления, но и наличие видимого физического местоположения гарантирует им ваше осязаемое присутствие, что также вселяет чувство доверия.
Еще одно преимущество интеграции с Google Maps становится очевидным, если вы рекламируете мероприятия. Семинары, мастер-классы, свадьбы или другие мероприятия могут вызывать стресс у участников, особенно если место проведения незнакомо. Но когда вы включаете Google Maps на свой сайт, вы даете своим посетителям полезный инструмент навигации и увеличиваете вероятность того, что ваше мероприятие будет иметь высокую явку.
Более того, если целью является локальная видимость, вам следует учитывать преимущества SEO. С помощью Карт Google вы можете значительно повысить заметность своего веб-сайта в результатах местного поиска. Это может привлечь больше местного трафика на ваш сайт и укрепить вашу репутацию в вашем регионе.
Однако на этом преимущества не заканчиваются. В зависимости от того, о чем ваш сайт, вы также можете воспользоваться следующими преимуществами:
- Если тебе нравится платформы недвижимости или запускать платформы для листинга недвижимостиКарты Google позволяют потенциальным покупателям или арендаторам визуализировать местоположение объекта недвижимости, обеспечивая им четкое представление о его близости к достопримечательностям и основным удобствам.
- Для тревел-блогеры и туристические сайтыКарты позволяют вашим читателям визуально ориентироваться, рисуя четкий географический контекст для мест, которые вы обсуждаете или рекомендуете.
- Если ваш бизнес предполагает определенные маршруты или поставки, например туроператор или служба доставкиотображение их на карте обеспечивает непревзойденную прозрачность для ваших клиентов.
Теперь, когда мы рассмотрели преимущества, давайте перейдем к практической части этого руководства – как это сделать на самом деле.
Представляем блок Otter Blocks Google Maps
Самый простой способ добавить Карты Google в WordPress — использовать правильный плагин, например Otter Blocks. Наши разработчики создали этот плагин, чтобы помочь пользователям быстро создавать и настраивать карты в соответствии со своими потребностями. Мощный конструктор карт пользовательского интерфейса позволяет создавать столько карт, сколько вам нужно, а также сохранять, редактировать и даже клонировать их.
⚙️ Ключевая особенность
- Настраивайте многие элементы ваших карт, включая положение, уровень масштабирования и многое другое.
- Оформляйте свои карты с помощью цветовых схем и других опций.
- Добавьте на свои карты несколько мест и маркеров.
- Легко организуйте библиотеку своих карт.
💵 Цена
Otter Blocks бесплатен с дополнительной платной версией Pro. Для интеграции Google Maps с WordPress не требуется версия Pro. Другими словами, вы можете встроить Карты Google в WordPress. совершенно бесплатно используя этот метод.
Как добавить Карты Google в WordPress (за 3 шага)
Теперь мы покажем вам, как создать карту для вашего сайта. Во-первых, вам нужно установить Otter Blocks на свой сайт WordPress, как и любой другой плагин. Затем просто следуйте инструкциям ниже, чтобы добавить Карты Google в WordPress!
Шаг 1. Добавьте ключ API Google Maps в WordPress 🧭
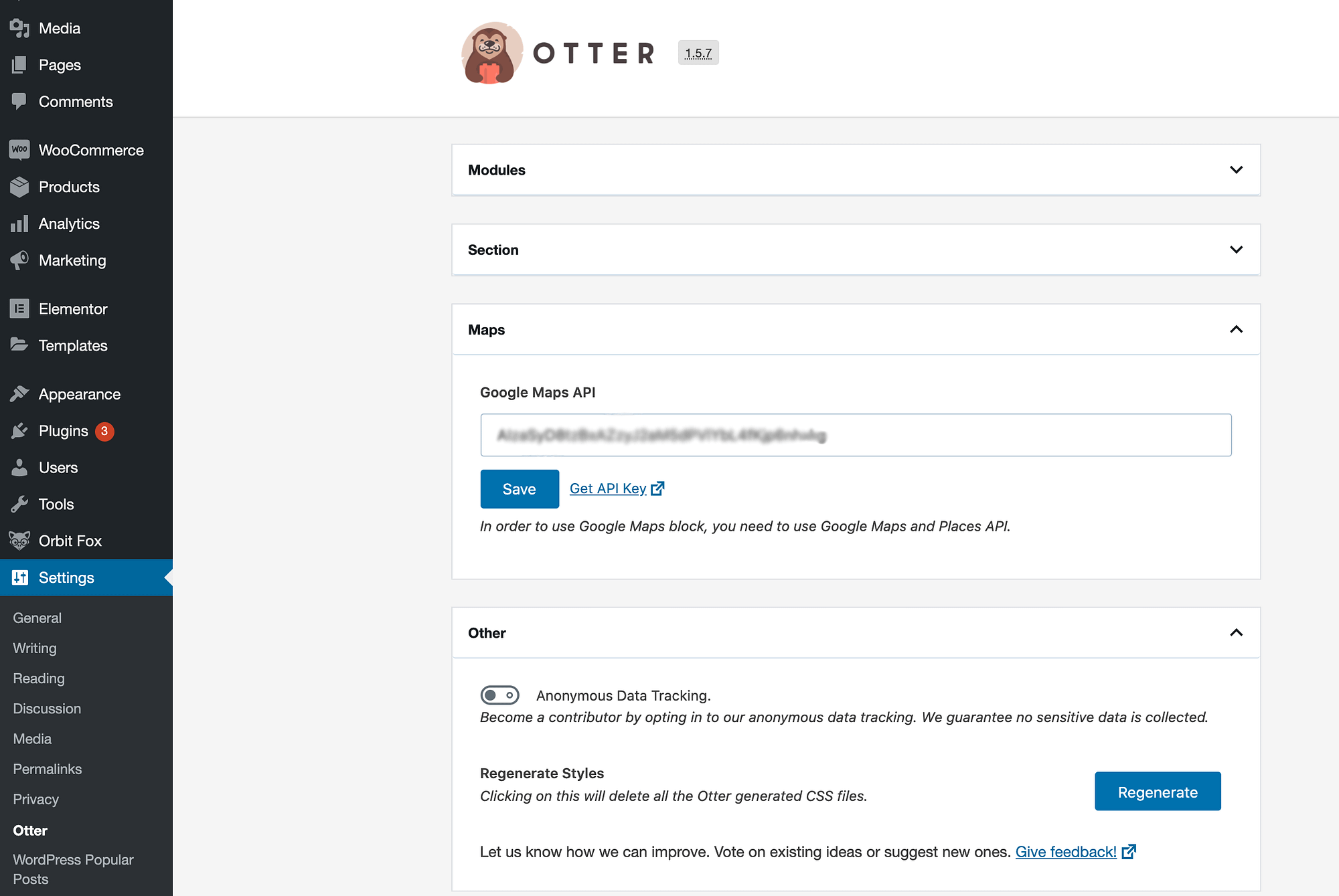
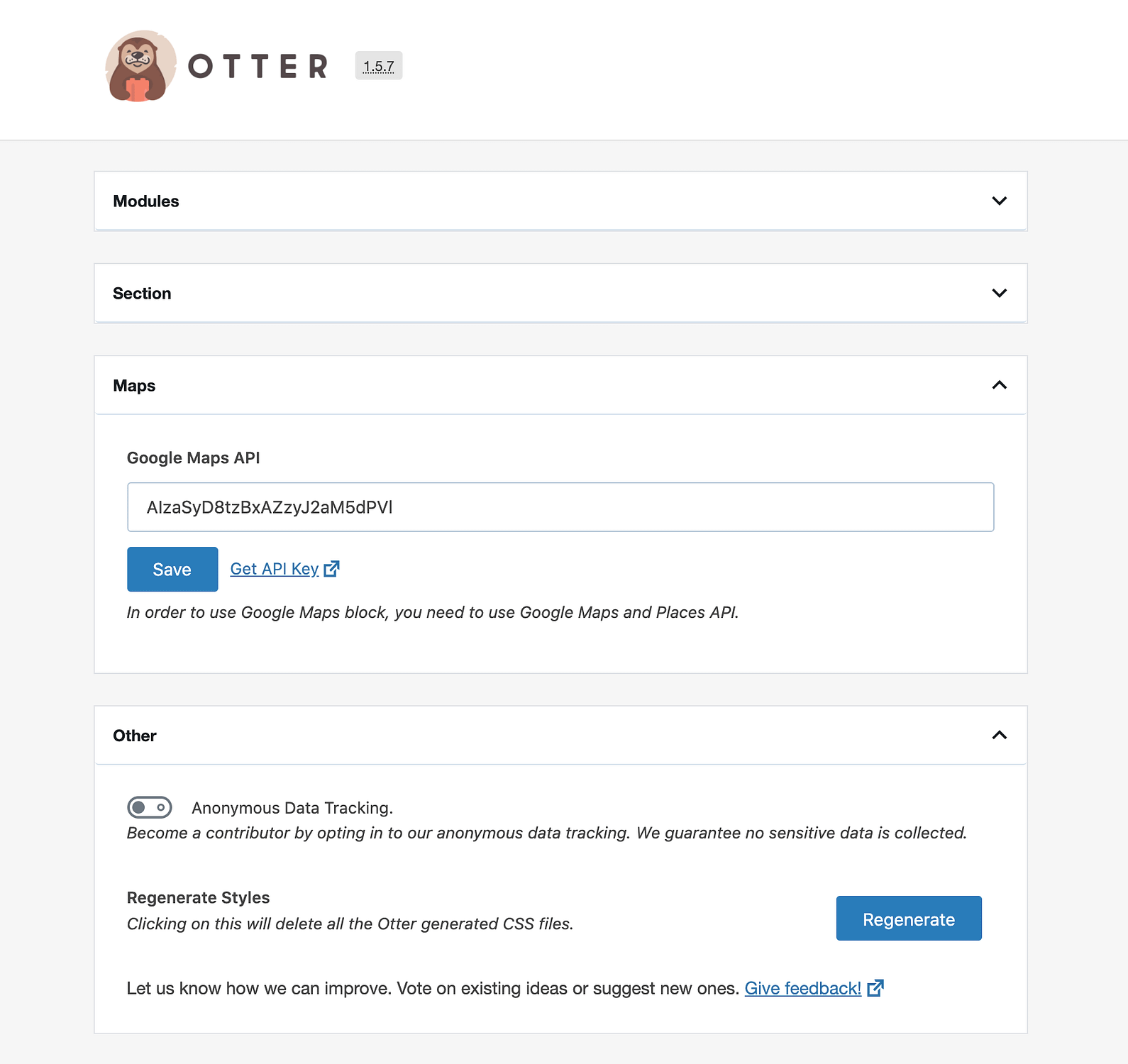
После установки Otter Blocks появится новый раздел под названием Выдра под Настройки вкладка на панели управления. При его посещении вы должны увидеть раздел «Карты» с полем для вашего ключа API, который необходимо добавить, прежде чем вы начнете создавать карты:

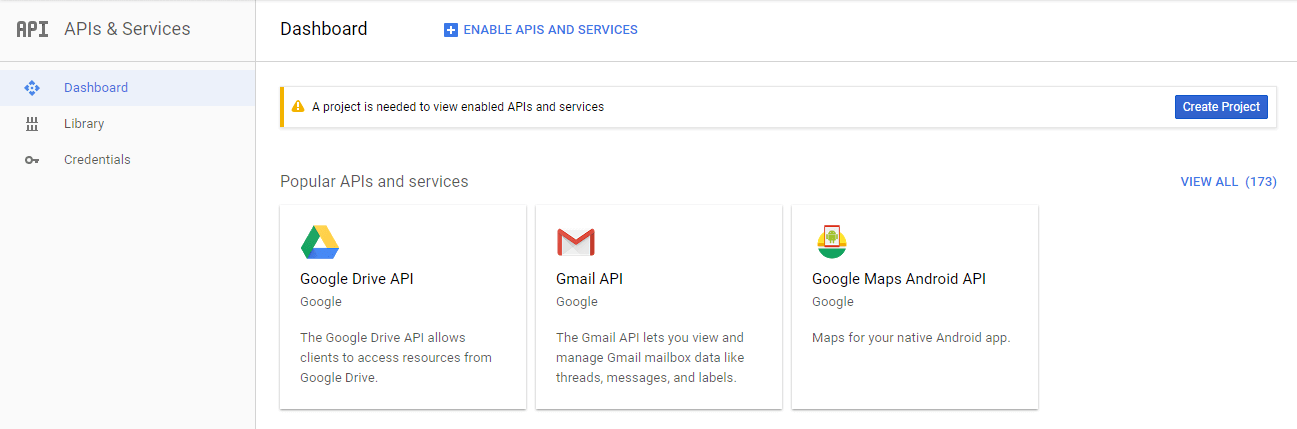
Чтобы получить этот ключ, посетите панель управления API Google. Предполагая, что у вас уже есть учетная запись Google, вы сможете получить доступ к этой панели управления без необходимости какой-либо регистрации.
На панели инструментов API Google выберите синий Создать проект кнопка вверху страницы:

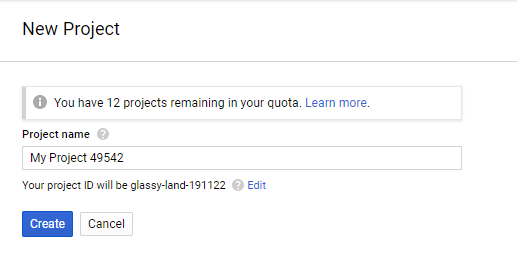
Выбирать Создавать на следующем экране. Затем вы сможете выбрать имя для своего проекта:

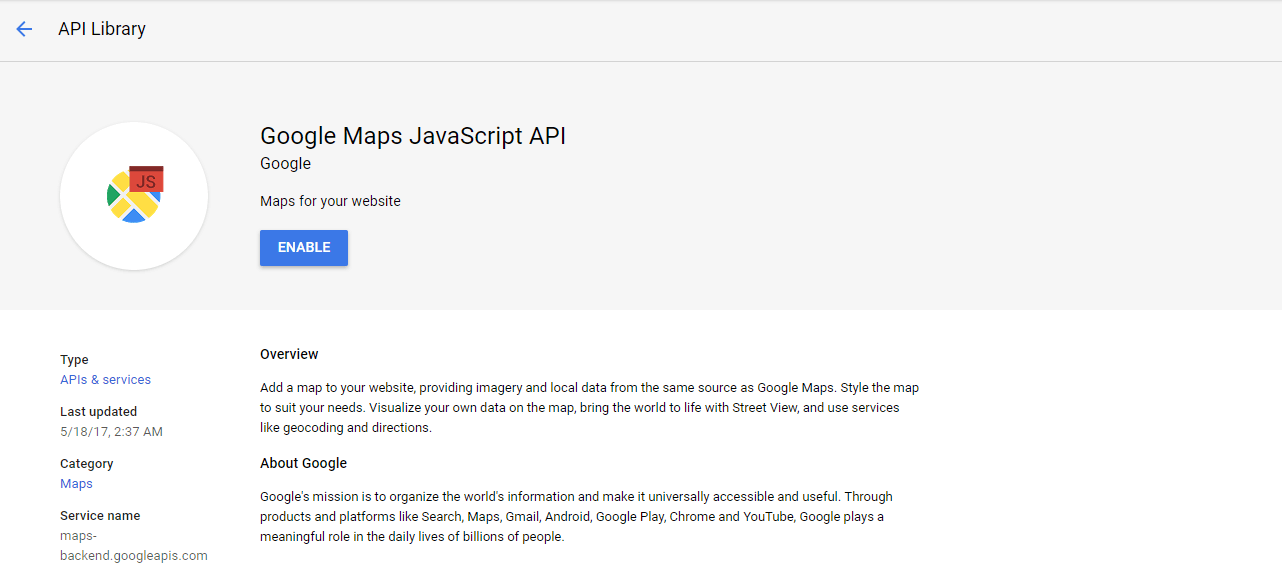
Нажмите на Создавать еще раз, и вы вернетесь на панель управления. Выбирать Включить API и службы в верхней части экрана и выполните поиск в библиотеке API по запросу «Google Maps JavaScript API». Найдя его, выберите Давать возможность:

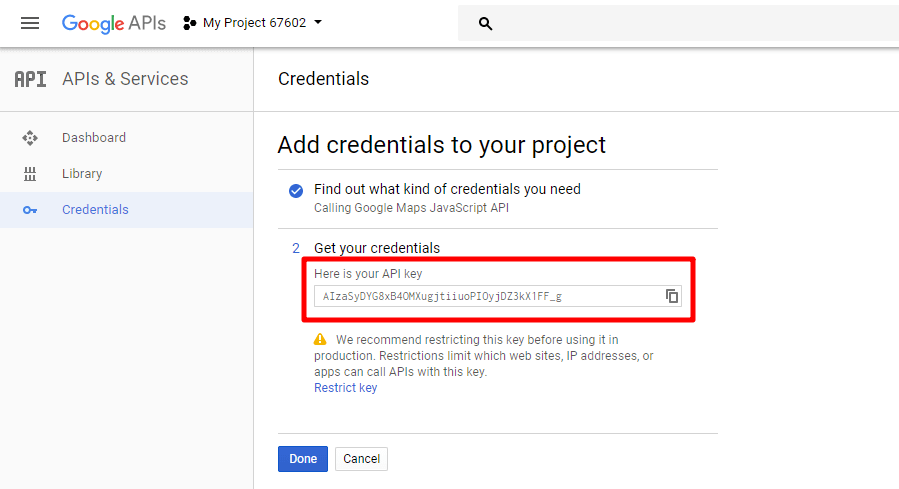
На следующем экране нажмите кнопку Создать учетные данные кнопку в правом верхнем углу.
Затем на следующей странице выберите Какие учетные данные мне нужны? Вам будет предоставлен ключ API, который теперь вы можете скопировать.

Вернитесь на свой сайт WordPress и вставьте ключ в поле Ключ API Карт Google коробка:

Не забудьте сохранить изменения! Теперь вы готовы приступить к созданию карты.
Шаг 2. Создайте новую карту 🌍
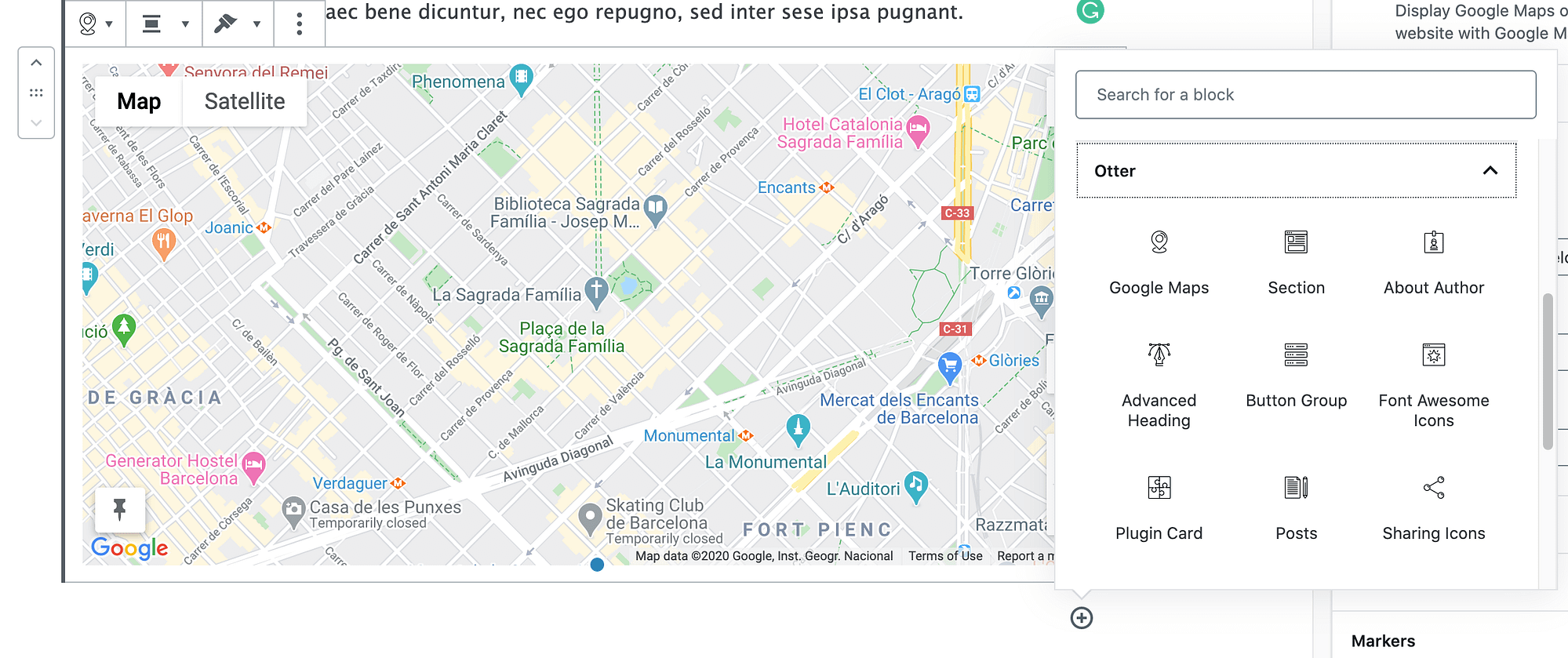
Чтобы создать свою первую карту, выберите значок Карты Гугл блокировать от Выдра раздел. Вам сразу же будет предложено множество вариантов:

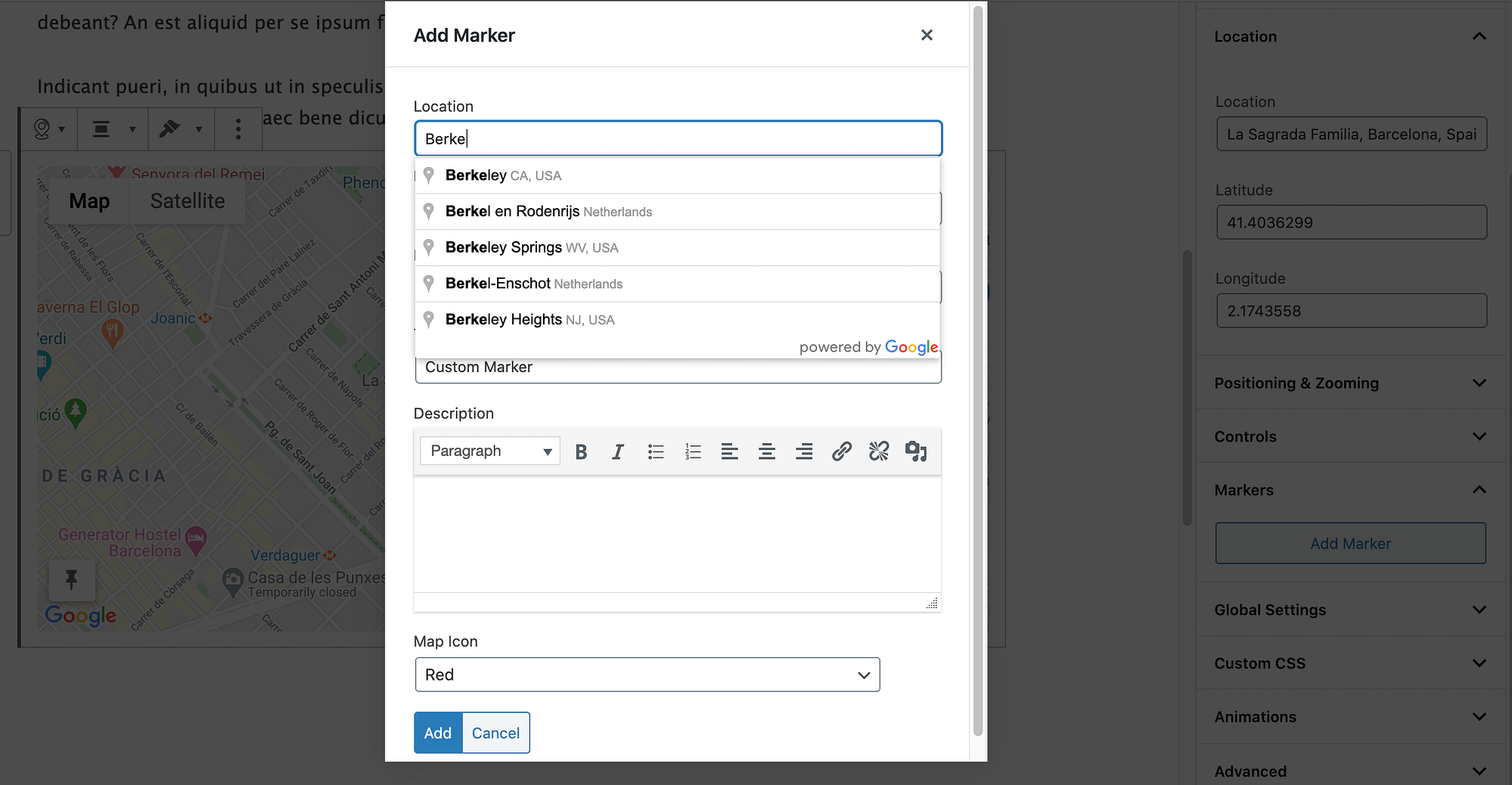
Первое, что вам, вероятно, захочется сделать, это выбрать Добавить маркер кнопка. Это позволяет вам определить местоположение на карте и разместить маркер. Вы можете дать маркеру название, выбрать для него стиль и ввести адрес:

В текстовом поле вы также можете добавить и отформатировать текст, который будет отображаться, когда пользователь нажимает на маркер:

После этого вы можете начать настройку своей карты, используя некоторые другие параметры в конструкторе карт. Давайте пройдемся по каждой вкладке по отдельности.
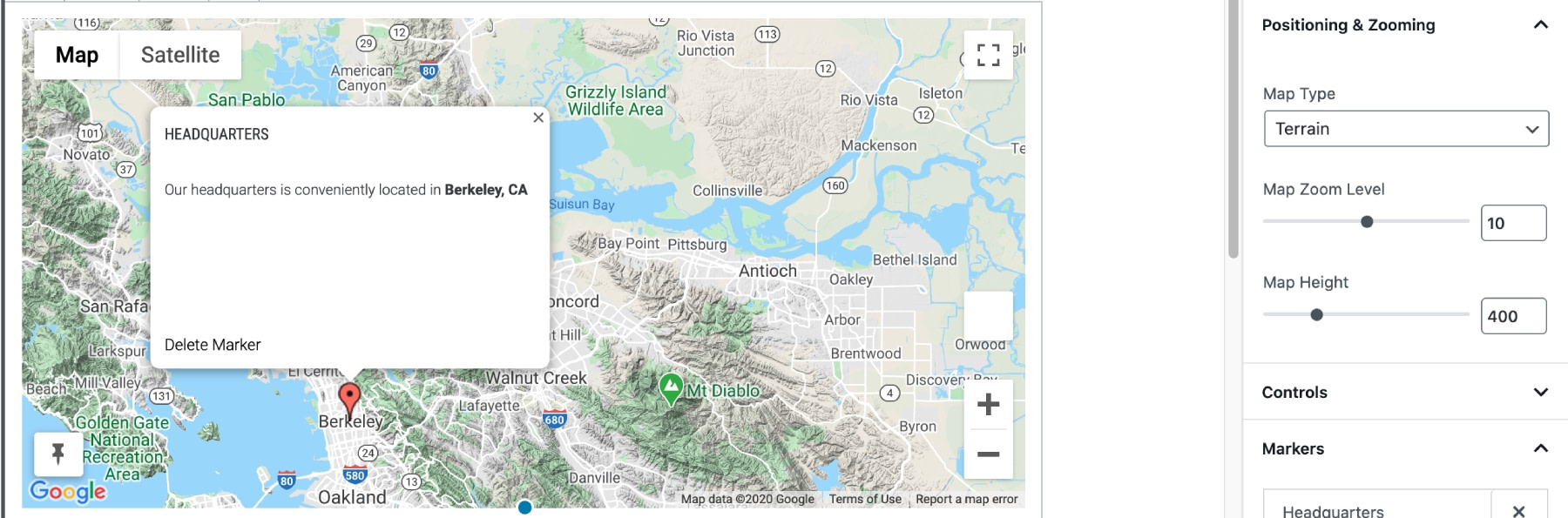
Позиционирование и масштабирование

Чтобы установить определенный уровень масштабирования и положение вашей карты, вы можете просто увеличивать или уменьшать масштаб образца карты и перетаскивать его в любое место. То, как вы настроите его в редакторе, будет зависеть от того, как он будет отображаться на вашем сайте.
Вы также можете изменить тип карты: местность, спутник, дорога или гибрид.
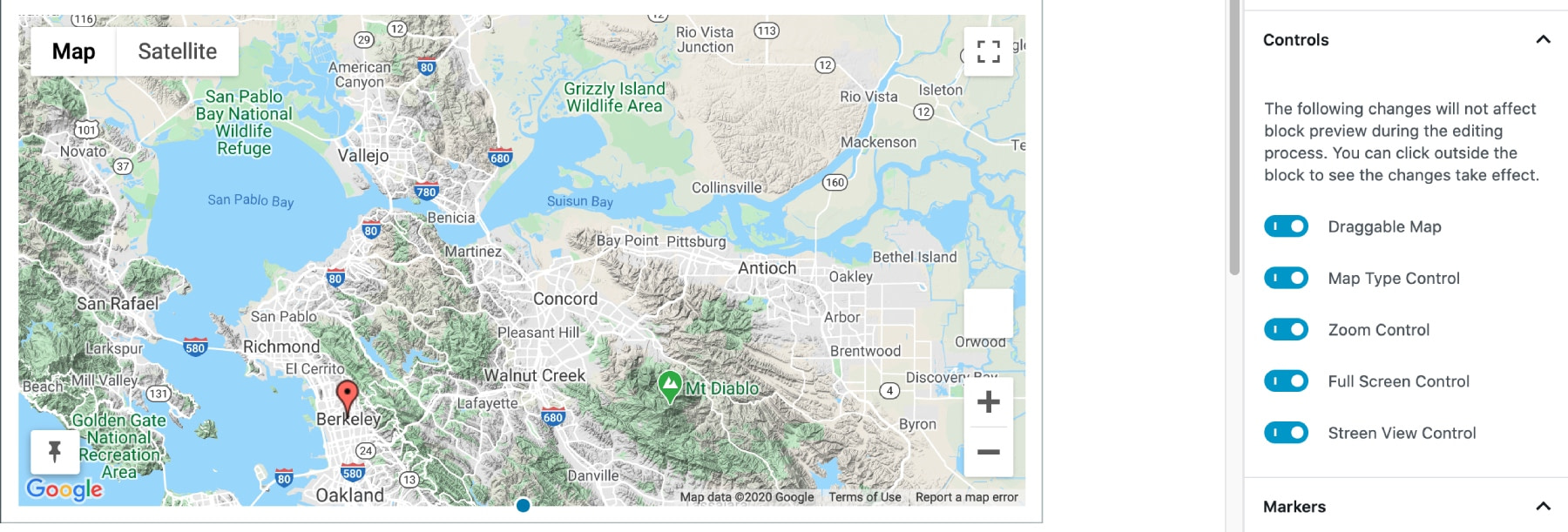
Элементы управления

в Элементы управления В разделе вы можете решить, какие варианты выбора доступны пользователям. Сюда входит возможность перетаскивания карты и возможность просмотра улиц.
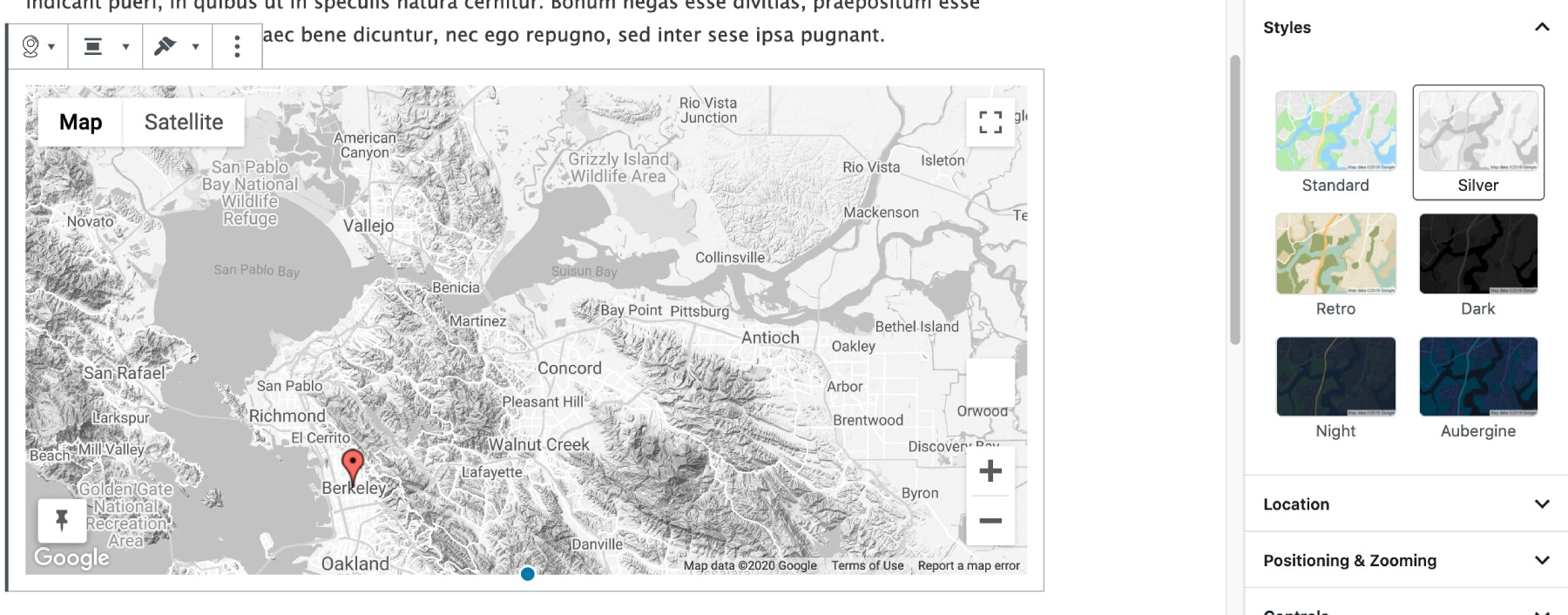
Стили

в Стили разделе вы можете настроить внешний вид вашей карты. Вы также можете выбрать один из нескольких предустановленных стилей карты или даже создать свой собственный.
Однако, изменив приведенные выше настройки, вы сможете создать карту, которая будет одновременно стильной и полезной для ваших посетителей.
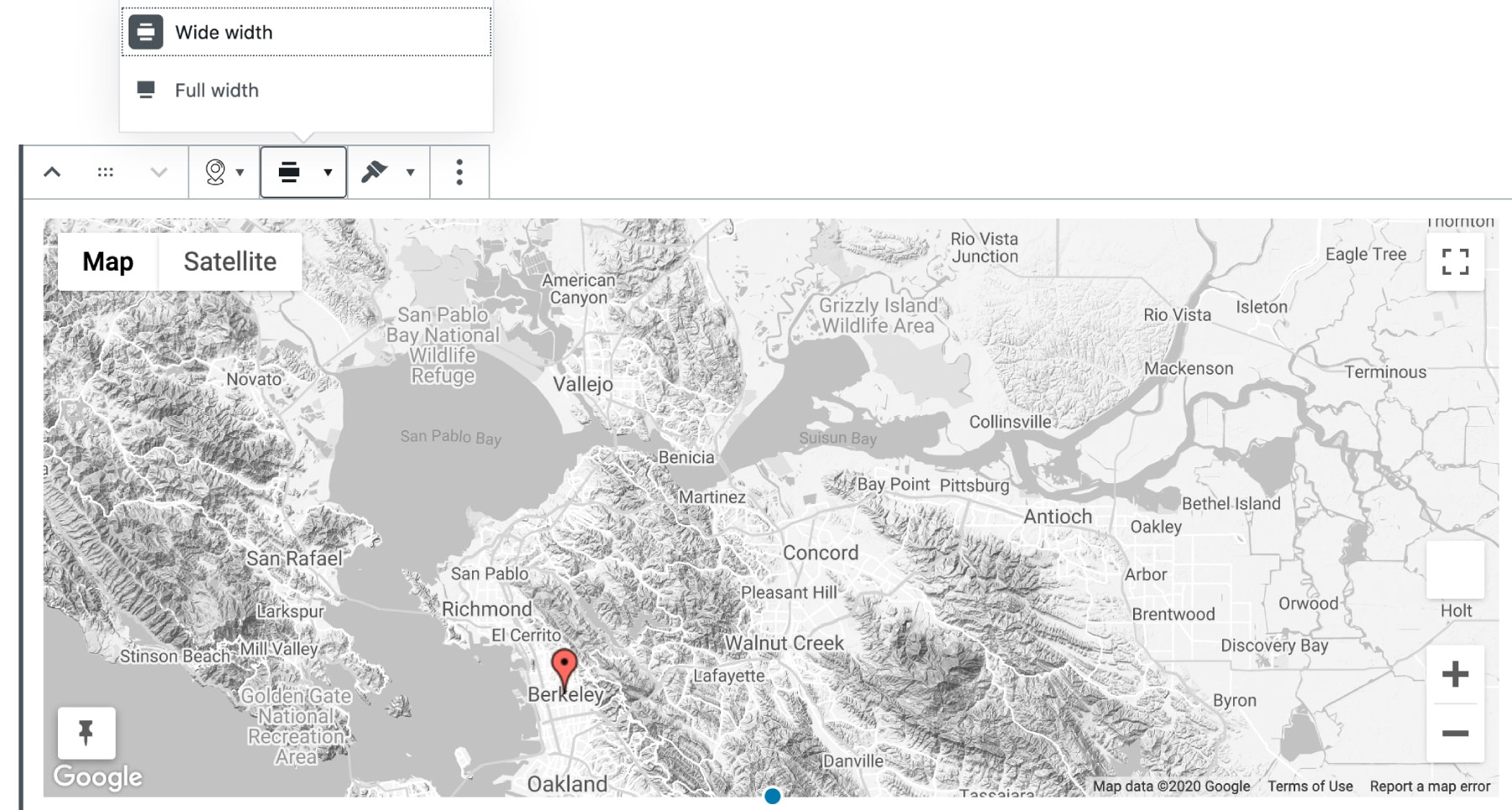
Шаг 3. Разместите карту на своем сайте 💻
Как только ваша карта будет доведена до совершенства, не забудьте сохранить ее. Как только вы это сделаете, вы увидите ее на странице вместе с кнопками для настройки ширины, изменения стилей или удаления карты.

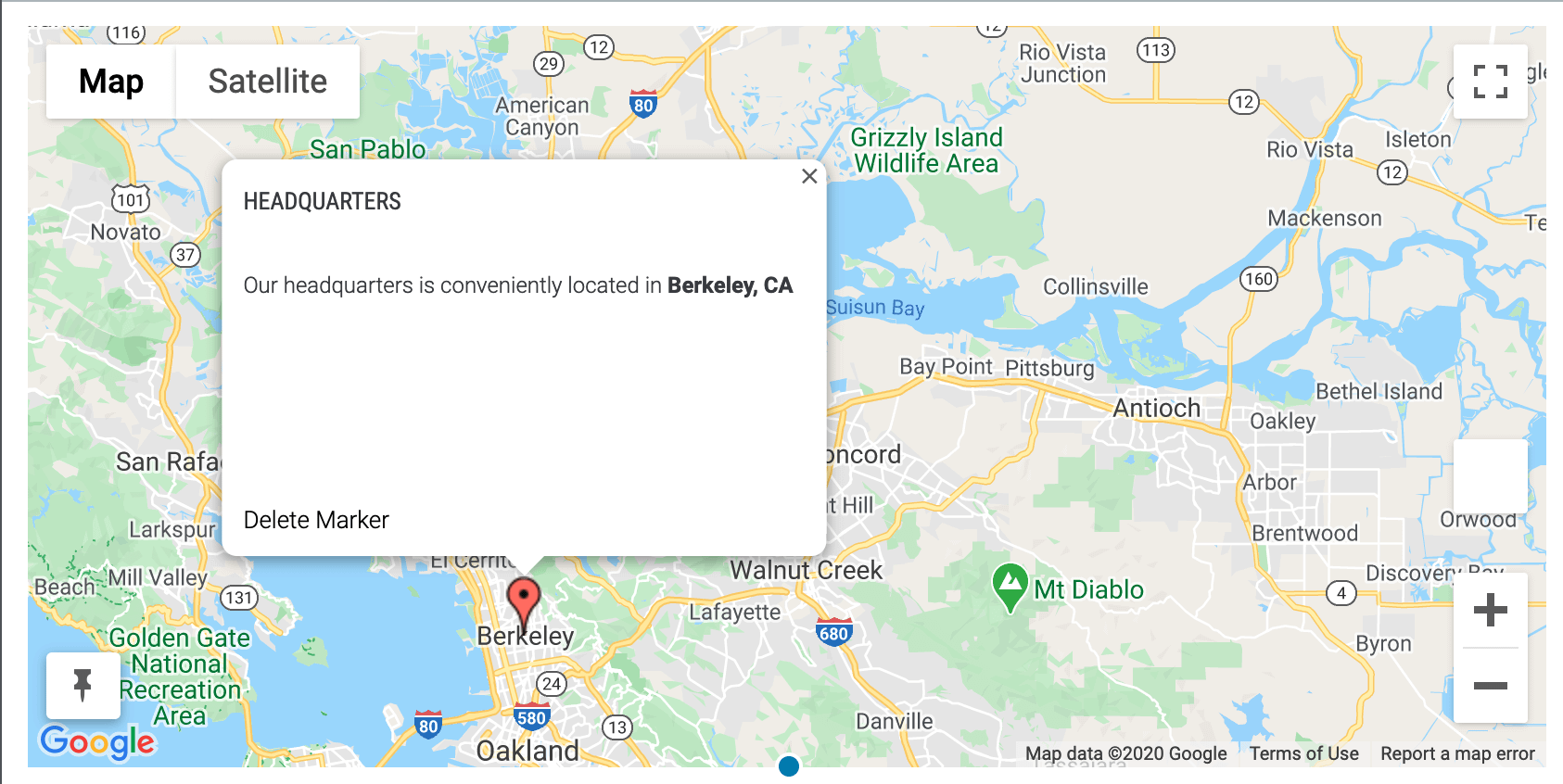
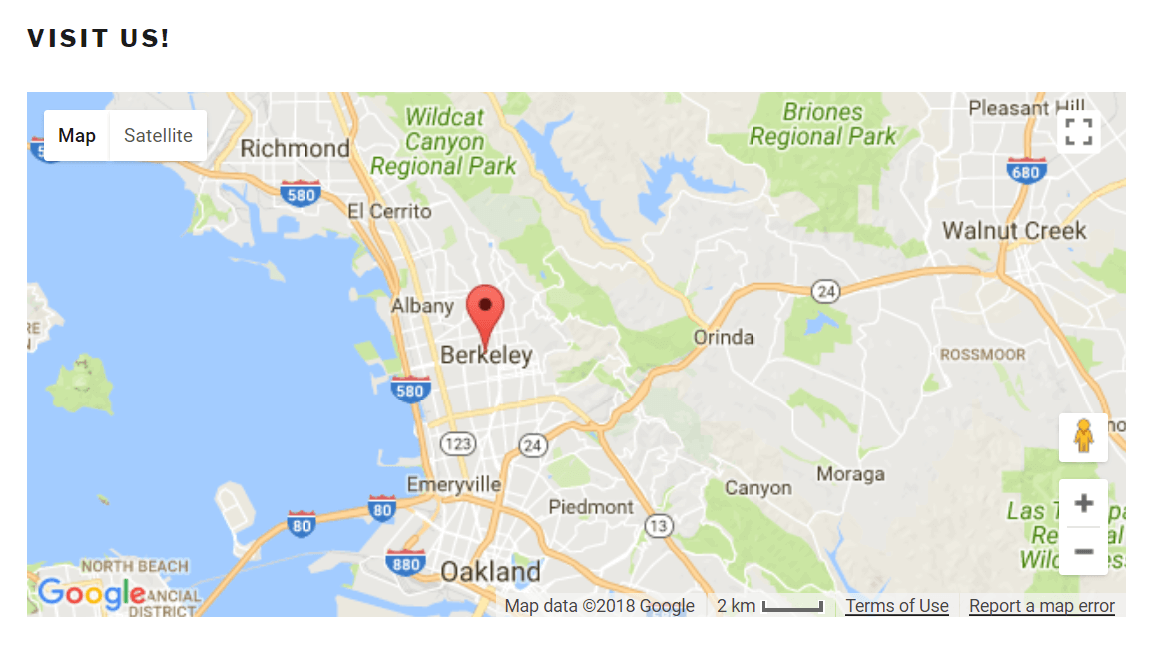
Нажмите «Опубликовать» и все! Ваша карта теперь будет идеально отображаться в передней части вашего сайта:

Вы можете использовать этот метод, чтобы разместить одну и ту же карту в нескольких местах или даже добавить на свой сайт различные карты. Это все, что нужно, чтобы добавить Карты Google в WordPress.
Вывод 🧐
«Показывай, а не рассказывай» — это разумное правило, которому следует следовать на своем веб-сайте. Например, включение карты показывает посетителям, как именно ваш бизнес или организация вписывается в их сообщество. Карты — более убедительный способ побудить людей посетить ваше физическое местоположение, чем просто указание адреса, особенно когда они интерактивны.
👉 Чтобы воспользоваться этой техникой на своем сайте, вы можете использовать Блоки Выдры Плагин для добавления Google Maps в WordPress. Просто выполните следующие три шага:
- 🧭 Добавьте ключ API Google Maps в WordPress.
- 🌍 Создайте новую карту и настройте ее с помощью настроек плагина.
- 💻 Разместите карту на своем сайте, используя предоставленный шорткод.
У вас есть вопросы о том, как эффективно использовать блок Otter Blocks Google Maps? Спросите нас о чем угодно в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀