Как добавить контактную форму в WordPress: руководство для начинающих
Обучение как добавить контактную форму в WordPress может быть относительно просто, в зависимости от того, какой инструмент вы используете. Существует множество плагинов для контактных форм WordPress, которые упрощают процесс и дают вам полный контроль над тем, как выглядят и функционируют ваши формы. Задача заключается в выборе правильного инструмента для ваших нужд.
С помощью подходящего инструмента вы сможете за считанные минуты настроить контактные формы в любом месте вашего сайта. По крайней мере, если вы используете блоки. Конструкторы форм могут быть более настраиваемыми, но их настройка требует больше усилий.
В этой статье мы покажем вам, как добавить контактную форму в WordPress за несколько быстрых шагов. Мы также порекомендуем вам некоторые альтернативы плагинам контактной формы на случай, если вы захотите использовать другой подход. Давайте займемся этим!
Как добавить контактную форму в WordPress
В этом разделе мы покажем вам, как добавить контактную форму в WordPress с помощью Otter Blocks. Вы можете использовать другие плагины для настройки контактной формы, но процесс должен быть очень похожим. Мы выбрали Otter Blocks, потому что он бесплатен и прост в использовании.
Шаг 1: Установите и активируйте Otter Blocks 🦦
Otter Blocks добавляет в редактор блоков коллекцию новых элементов. Вы можете использовать новые блоки везде, где работает редактор, а также он добавляет несколько новых шаблонов, которые помогут вам быстрее создавать профессионально выглядящие страницы.
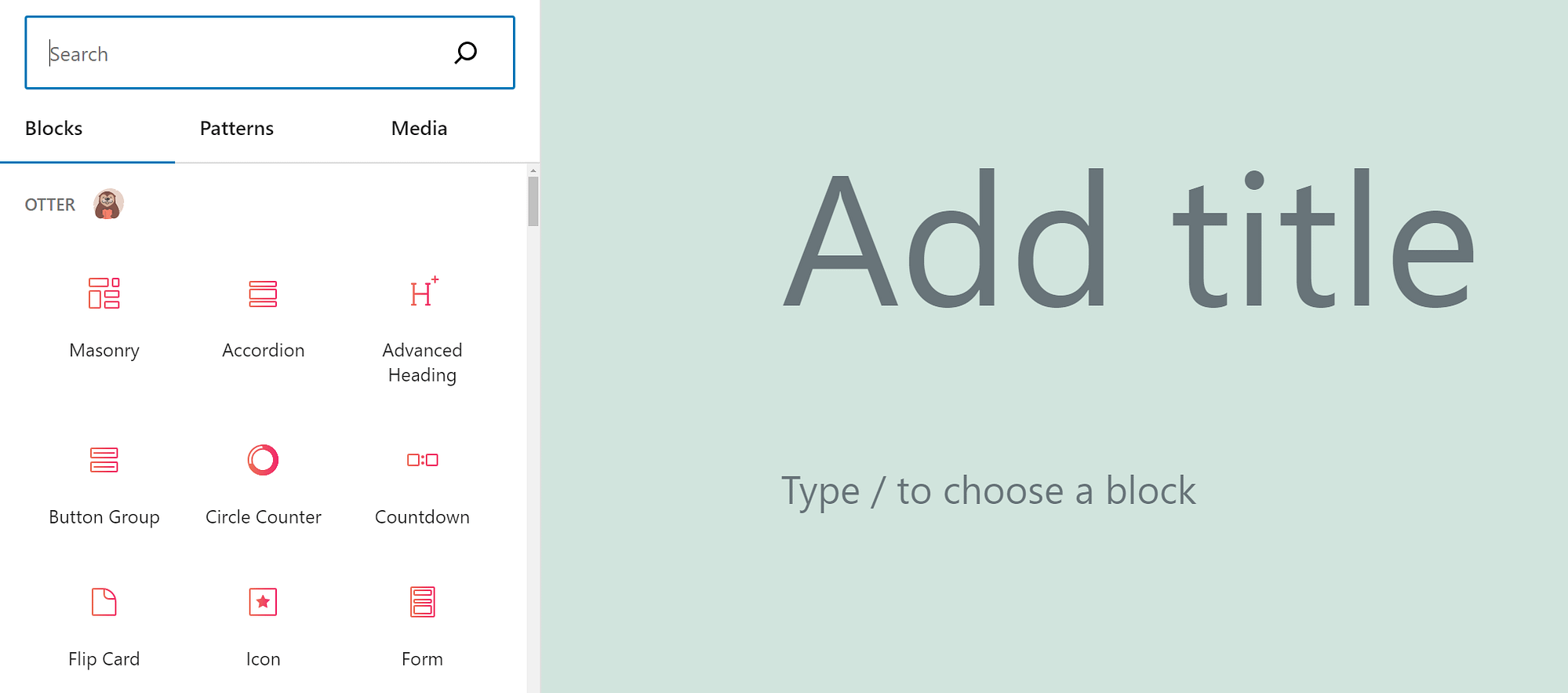
Блоки, которые вы добавляете с помощью плагина, имеют уникальные настройки. Вы также можете добавить собственный CSS в каждый блок и настроить для них анимацию. Открыв редактор блоков, вы заметите, что новые блоки имеют характерные красные значки, поэтому их легко узнать:

Бесплатная версия Otter Blocks включает в себя Форма обратной связи блок, который мы будем использовать на протяжении оставшейся части этого урока. Для начала установите и активируйте плагин.
Шаг 2. Добавьте и настройте контактную форму 🎨
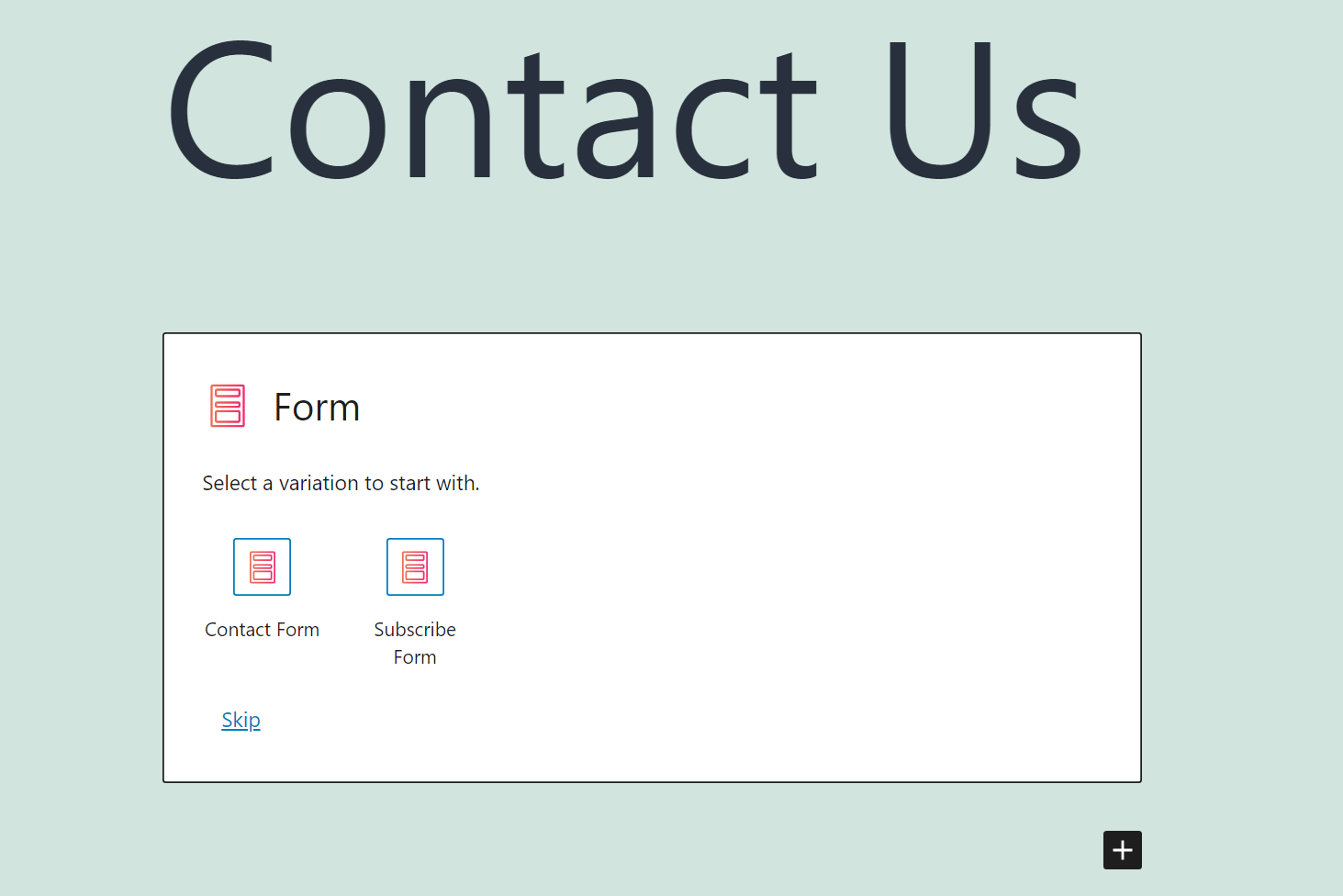
Чтобы начать, откройте редактор блоков и выберите опцию добавления нового блока. Ищите Форма блок и выберите Форма обратной связи опция из меню, которое появляется после этого:

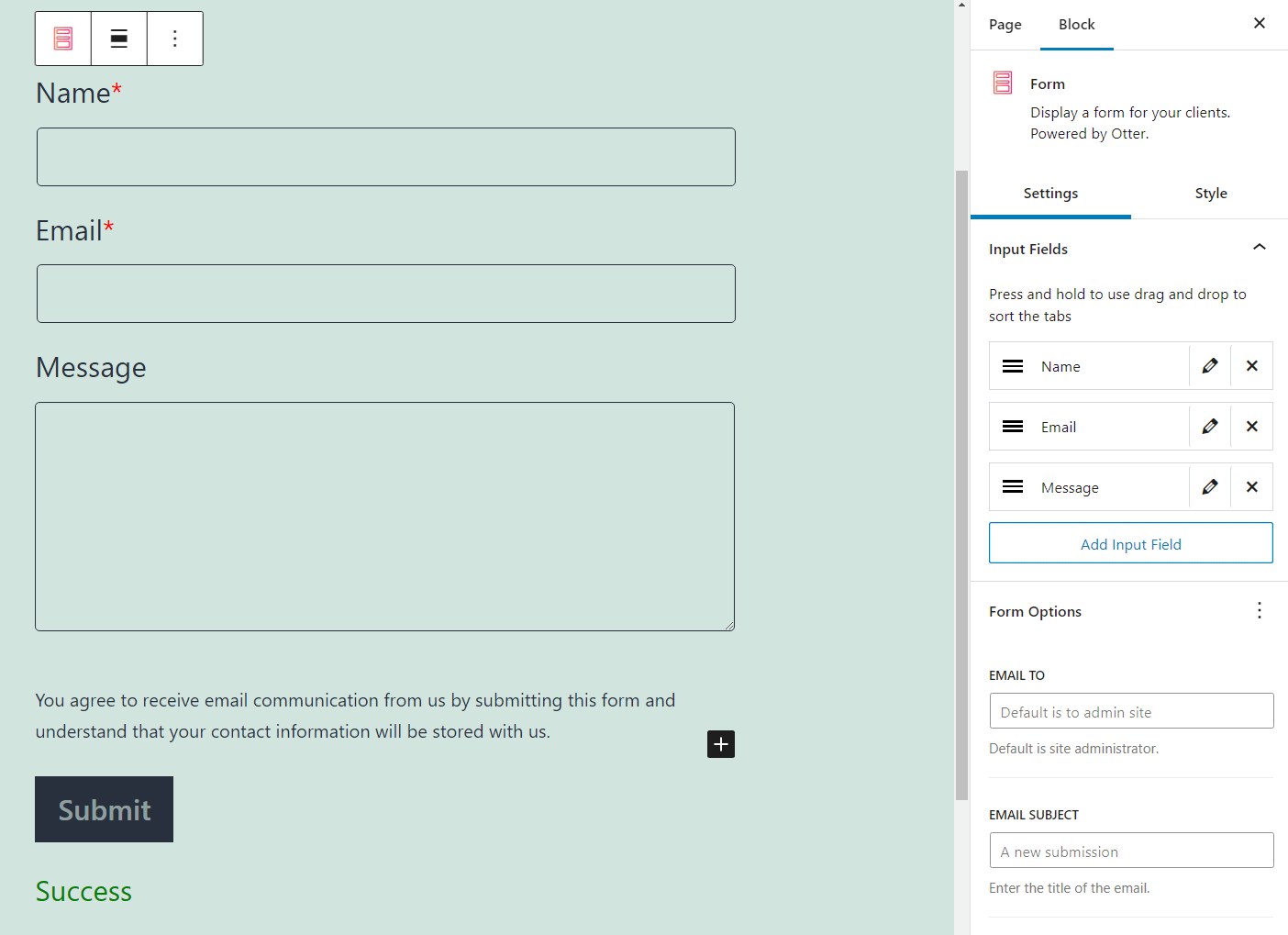
По умолчанию блок контактной формы будет включать поля имени, электронной почты и сообщения. Он также будет отображать сообщения об ошибках или успехах, которые пользователи увидят после отправки:

Вы можете редактировать поля по умолчанию, используя Блокировать меню настроек в правой части экрана. Сюда входят возможности переупорядочивания полей путем их перетаскивания, редактирования их заголовков и/или удаления.
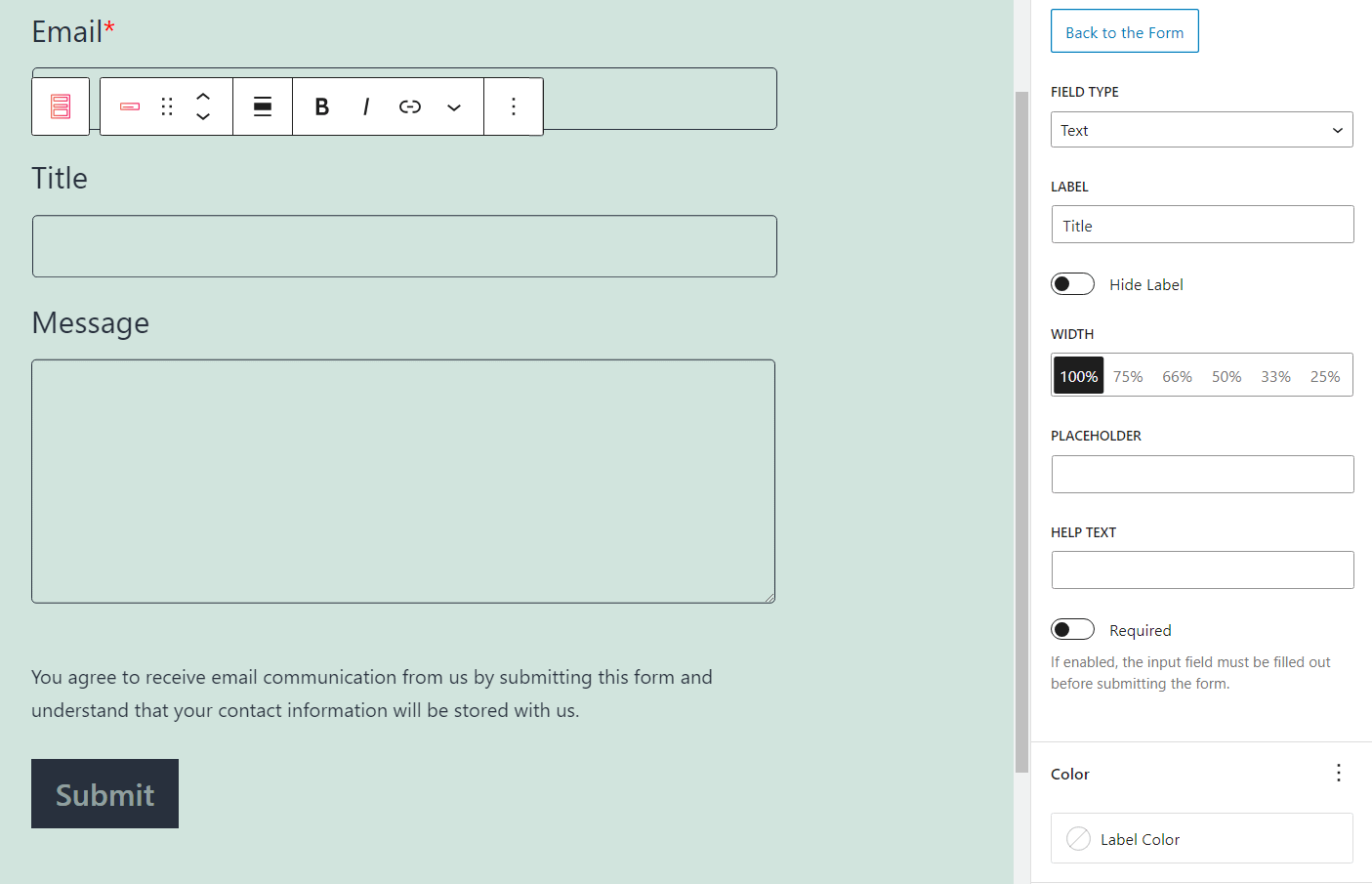
Это меню также дает вам возможность добавлять новые поля в контактную форму. Для этого нажмите на Добавить поле ввода. Нажмите кнопку редактирования для нового поля и установите для него метку:

Вы можете установить поле на Необходимый сделать обязательным его заполнение пользователями, прежде чем они смогут отправить заявку. Мы рекомендуем включить эту опцию для основных полей контактной формы, чтобы избежать получения спам-сообщений.
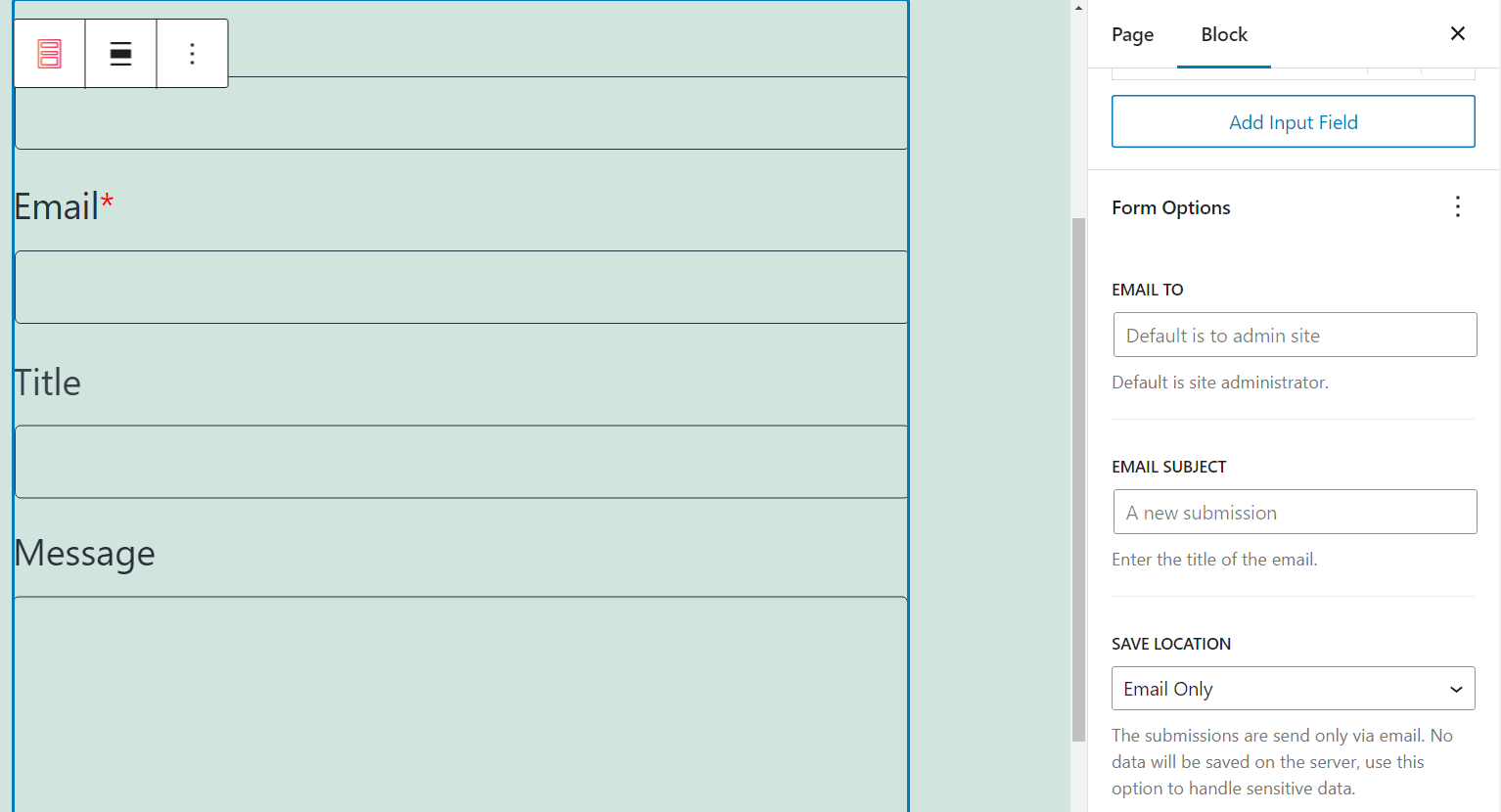
Как только вы будете довольны полями в контактных формах, вернитесь к основной Блокировать вкладка настроек. Прокрутите вниз до Параметры формы и выберите, на какой адрес электронной почты отправлять записи:

По умолчанию блок будет отправлять новые запросы на электронную почту администратора, но вы можете это изменить, указав новый адрес в поле ЭЛЕКТРОННАЯ ПОЧТА поле. Вы также можете настроить заголовок для этих отправок контактной формы, чтобы вы могли их узнавать.
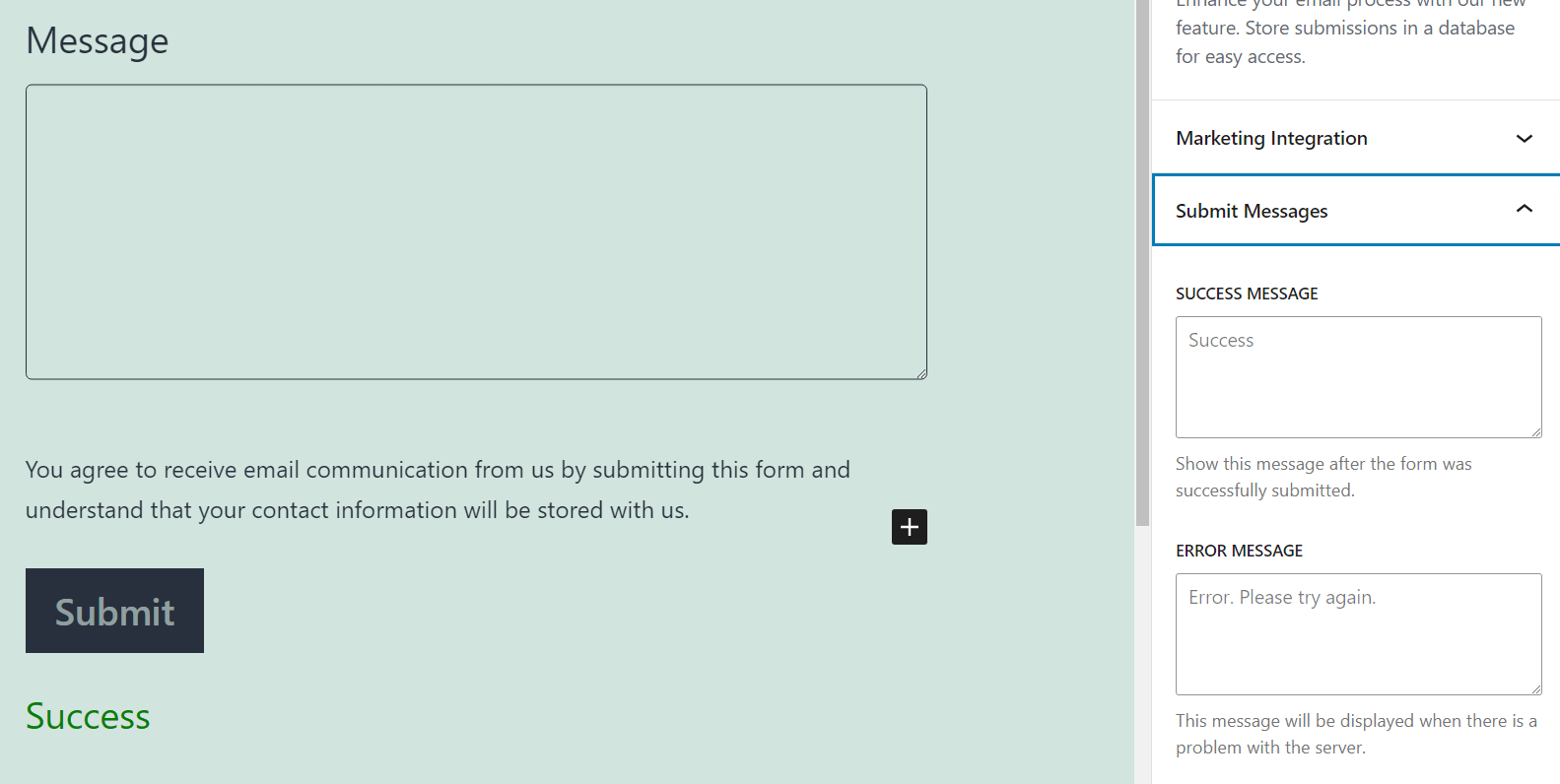
Наконец, если вы прокрутите вниз до Отправка сообщений вкладке вы сможете настроить сообщения об ошибках и успехах для контактной формы. Это важные элементы, поскольку они являются единственными индикаторами, которые сообщают пользователям, нужно ли им повторно отправить форму:

Когда вы будете довольны настройкой формы, сохраните черновик или сразу же опубликуйте страницу. Однако прежде чем опубликовать форму, вам следует ее протестировать.
Шаг 3. Проверьте форму ⌛
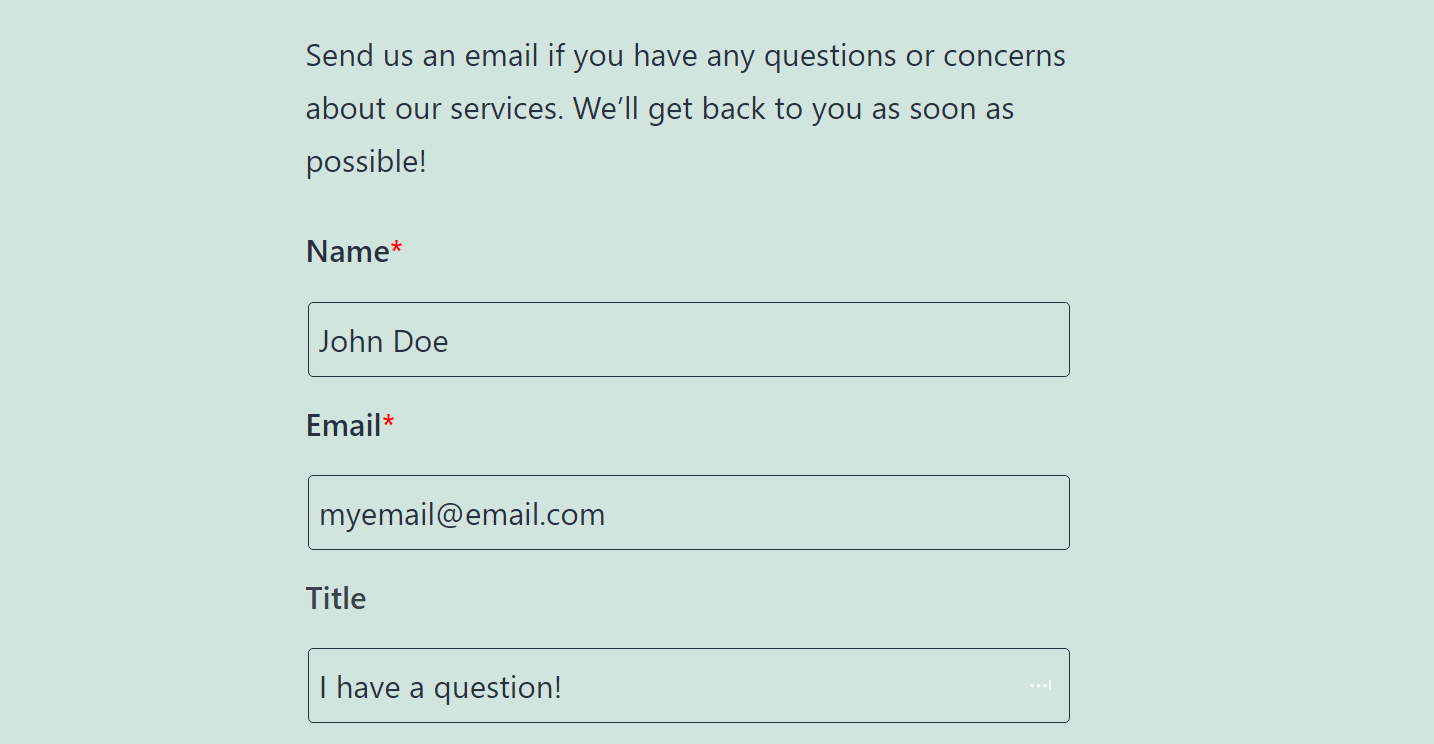
Теперь, когда вы знаете, как добавить контактную форму в WordPress, вы захотите ее протестировать. Чтобы начать, опубликуйте или просмотрите страницу, содержащую контактную форму, и заполните все обязательные поля:

Когда вы закончите, нажмите Представлять на рассмотрение вот и все. Если контактная форма работает, вы увидите сообщение об успехе. и вы должны получить соответствующее электронное письмо почти мгновенно.
Если вы видите сообщение об успехе, но вы не получите электронное письмо, на всякий случай проверьте папку со спамом. Вы также можете столкнуться со случайной ошибкой, когда WordPress не может отправлять электронные письма, но эту проблему легко устранить.
Альтернативы плагина контактной формы
Существует множество методов и инструментов, которые вы можете использовать для добавления контактной формы в WordPress. Если вы хотите изучить подход, отличный от предыдущих уроков, мы можем порекомендовать для этой работы множество других плагинов. Вот наши лучшие выборы:
- Контактная форма 7. Самый узнаваемый и часто наиболее рекомендуемый из классических плагинов контактных форм для WordPress. Вот наше руководство о том, как его использовать сверху вниз.
- WPForms. Этот плагин предлагает конструктор форм с возможностью перетаскивания, а его бесплатная версия более чем достаточно хороша для простых контактных форм.
- Гравитационные формы. Этот плагин премиум-класса предназначен для того, чтобы помочь вам создавать расширенные формы, включая варианты с условной логикой и множество маркетинговых надстроек.
- Типоформа. Вы можете использовать этот онлайн-сервис для создания великолепных размещенных форм и встраивания их в WordPress.
- Формы ниндзя. Этот бесплатный плагин поставляется с интуитивно понятным визуальным конструктором, а его бесплатная версия позволяет создавать широкий спектр форм.
- Грозные формы. Этот плагин формы доступен в бесплатной и премиум-версиях. Бесплатная версия несколько ограничена, а премиум-версия предлагает один из самых мощных конструкторов форм на рынке.
Вы можете прочитать больше об этих конструкторах форм WordPress в этом обзоре. Ни один из них не подходит для любого типа веб-сайта, поэтому ваше решение зависит от того, какой тип конструктора форм вы хотите использовать и к каким функциям вы хотите получить доступ.
Вывод 🤓
WordPress не включает встроенные инструменты или блоки для добавления контактных форм на ваш сайт. Если вы хотите добавить контактную форму на свой сайт, вам необходимо установить плагин или использовать сторонний инструмент, который позволит вам это сделать.
🦦 Вы можете сделать это с помощью Otter Blocks, который также добавляет в редактор блоков целую коллекцию других блоков и узоров. Вот как это сделать:
- Установите и активируйте Otter Blocks
- Добавьте и настройте контактную форму
- Проверьте контактную форму.
У вас есть вопросы о том, как добавить контактную форму в WordPress? Давайте поговорим о них в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀