Как добавить настраиваемые поля на страницы продуктов WooCommerce
Ищете способ добавить настраиваемые поля на страницы продуктов WooCommerce?
Хотите ли вы добавить подробные спецификации на страницу продукта WooCommerce или хотите показать альтернативные варианты продукта одним нажатием кнопки, добавление настраиваемых полей в WooCommerce займет всего несколько минут вашего времени.
После этого вы сможете настроить все части панели управления WooCommerce и быстро добавить информацию о сайте, которая обычно требует ввода данных вручную.
В этой статье мы шаг за шагом покажем вам, как добавлять настраиваемые поля в продукты WooCommerce с помощью бесплатного плагина Advanced Custom Fields (ACF).
Примеры использования настраиваемых полей для WooCommerce
Когда настраиваемые поля в WooCommerce могут быть полезны?
- Для добавления дополнительной информации о продуктах, например, о компьютерах, где вы должны указать технические характеристики, такие как оперативная память и вычислительная мощность.
- Рекламные сообщения, которые можно быстро поменять на что-нибудь другое.
- Уникальные медиа-элементы, которые невозможно вставить с помощью стандартных функций WooCommerce, например дополнительное видео.
- Даты и время обратного отсчета, аукциона или даты выпуска продукта.
- Дополнительные варианты продукта в дополнение к вариантам, которые могут просмотреть покупатели.
- Параграфы с подробными инструкциями по использованию предмета.
- Дополнительные предложения, в которых пользователю предлагается несколько дополнительных предложений, дополняющих текущий продукт. Примеры включают насадки для электронных зубных щеток или различные подвески для браслета.
- Любые необычные или дополнительные данные, которые вы хотите включить на страницу продукта, которые либо не поддерживаются WooCommerce, либо их проще заполнить с помощью настраиваемых полей.
Как добавить настраиваемые поля на страницы продуктов WooCommerce
В этом примере мы создадим макет компьютерного магазина, в котором продаются ноутбуки. Ввод характеристик компьютера для каждого нового ноутбука займет значительное количество времени, поэтому вместо этого мы добавим поля для выбора этих характеристик в зависимости от типов компьютеров, которые мы продаем.
Чтобы добавить настраиваемые поля в продукты WooCommerce, вам необходимо установить бесплатную Расширенные настраиваемые поля плагин на вашем сайте WordPress. Тогда вот как это настроить…
Вот как шаг за шагом добавить настраиваемые поля на страницы продуктов WooCommerce:
- Создать новую группу полей
- Добавьте свои настраиваемые поля
- Настройка дополнительных параметров группы полей
- Добавляйте информацию к товарам
- Отображать информацию о настраиваемых полях во внешнем интерфейсе
1. Создайте новую группу полей.
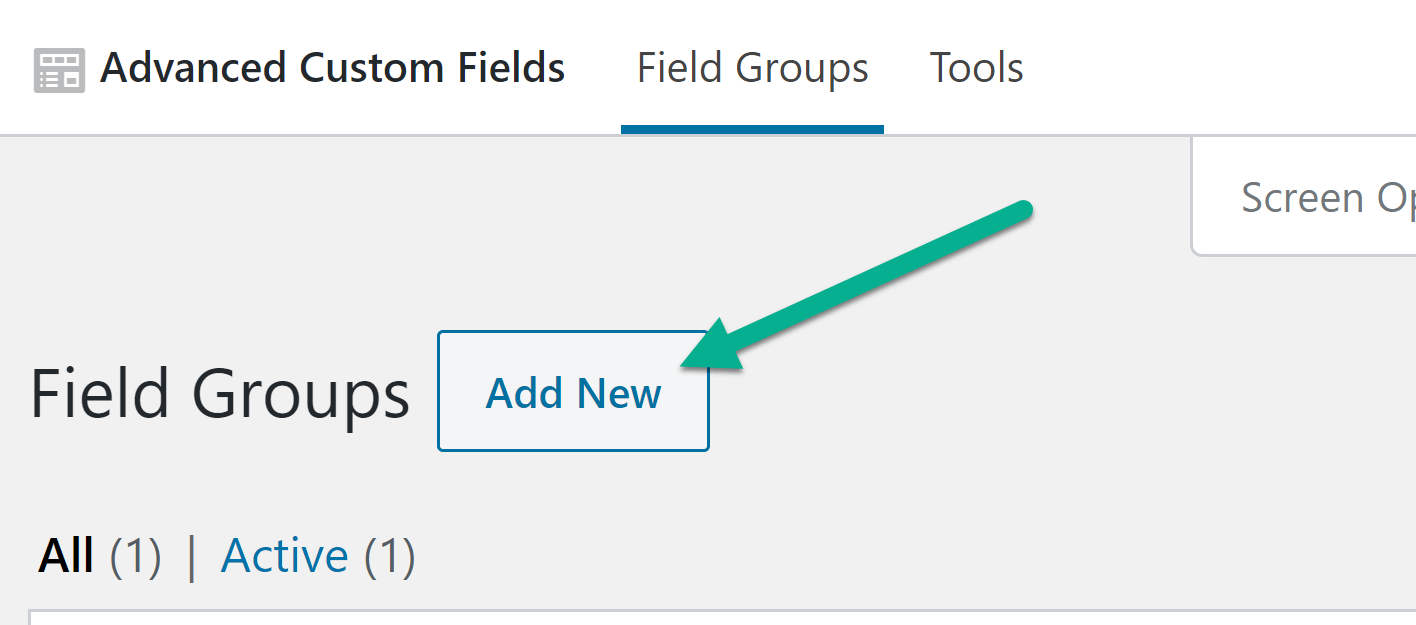
На панели управления WordPress перейдите в новый Настраиваемые поля вкладка. Затем нажмите Добавить новое рядом с Группы полей.

Назовите группу полей. Например, «Компьютерные поля». Группа полей — это набор полей, которые будут у вас для одного продукта или раздела вашего веб-сайта, например список характеристик, которые вы хотите отображать на всех страницах продуктов для ноутбуков.
2. Добавьте свои настраиваемые поля.
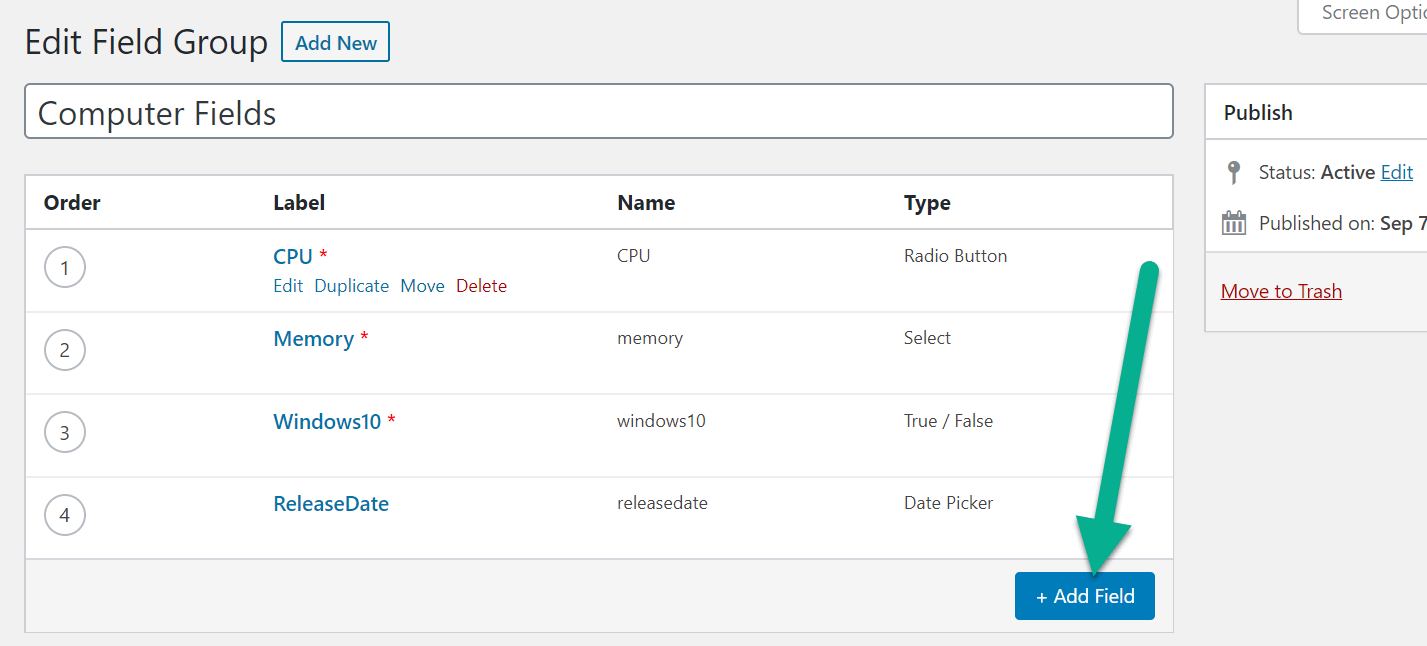
Нажмите кнопку Добавить поле Кнопка, чтобы добавить поле в эту группу.

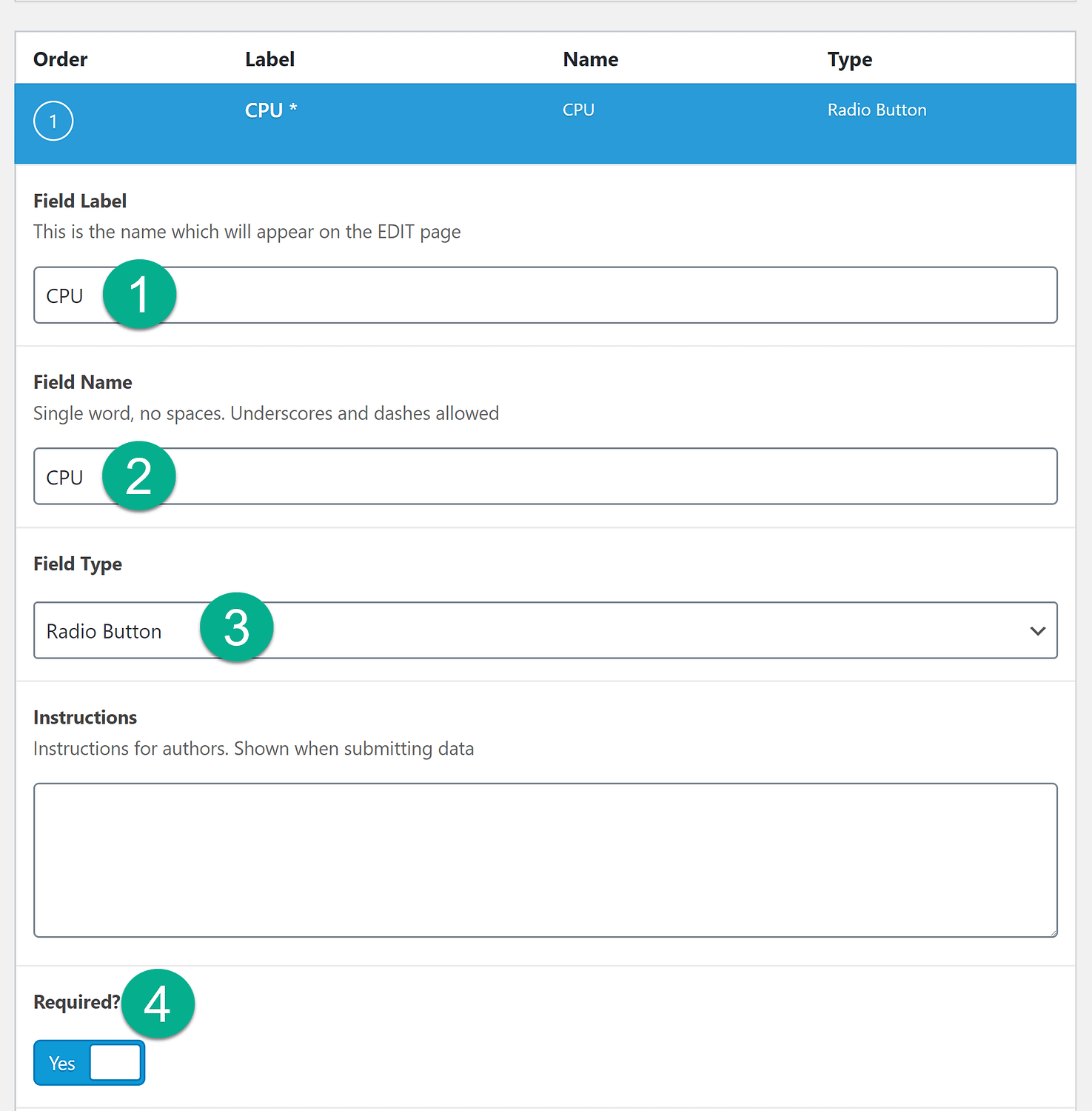
Создать:
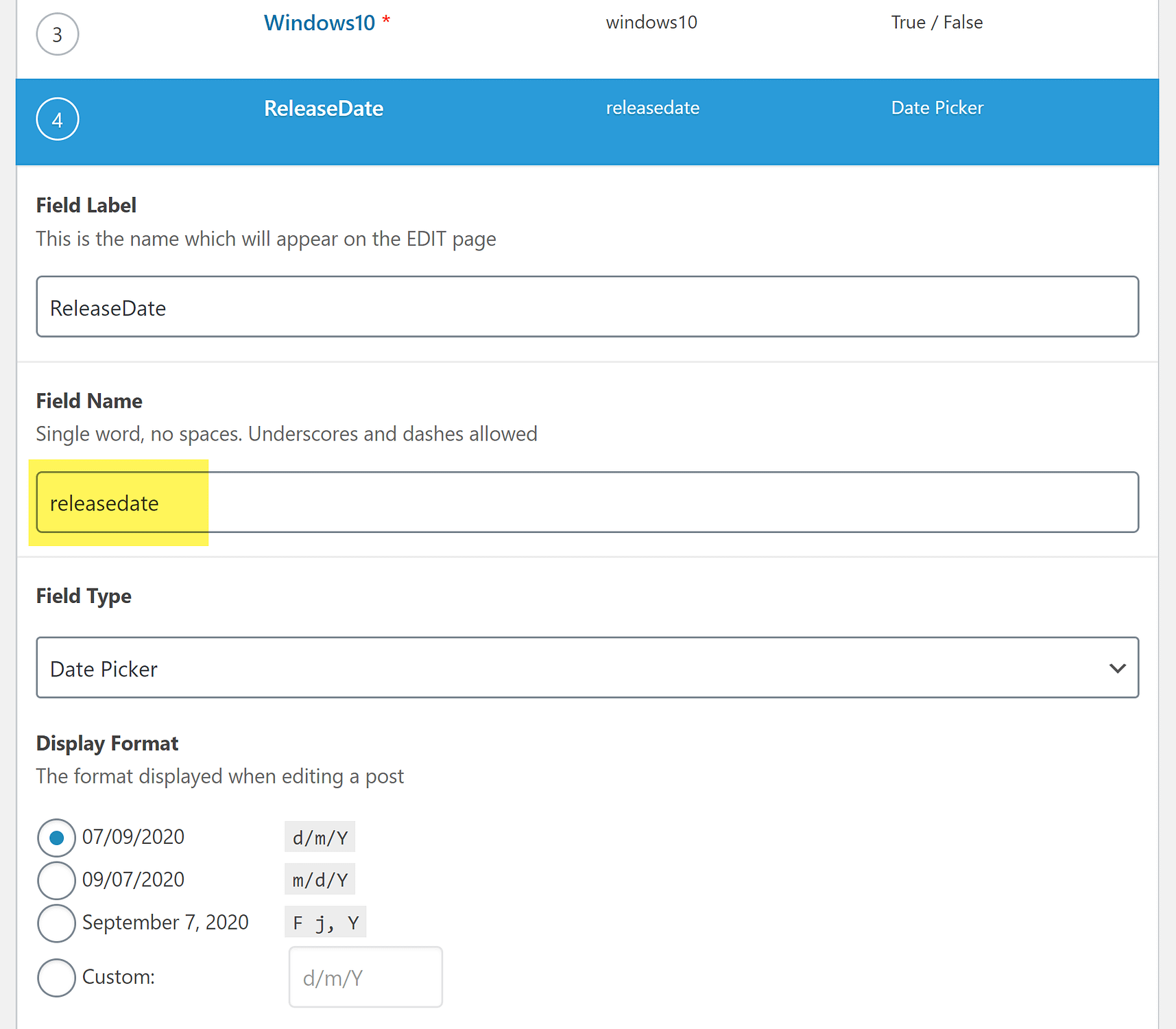
- Метка поля – в основном для вашего удобства.
- Имя поля – служит буквами, которые вы поместите в свой собственный код или в нашем случае короткий код. Вы можете оставить это значение по умолчанию, которое генерирует плагин.
- Тип поля – формат, который вы создаете для этого поля. Вы можете выбирать такие параметры, как переключатели дат, флажки, раскрывающиеся списки и переключатели.
Вы также можете добавить некоторые инструкции для себя или разработчика, а также указать, является ли это поле обязательным.

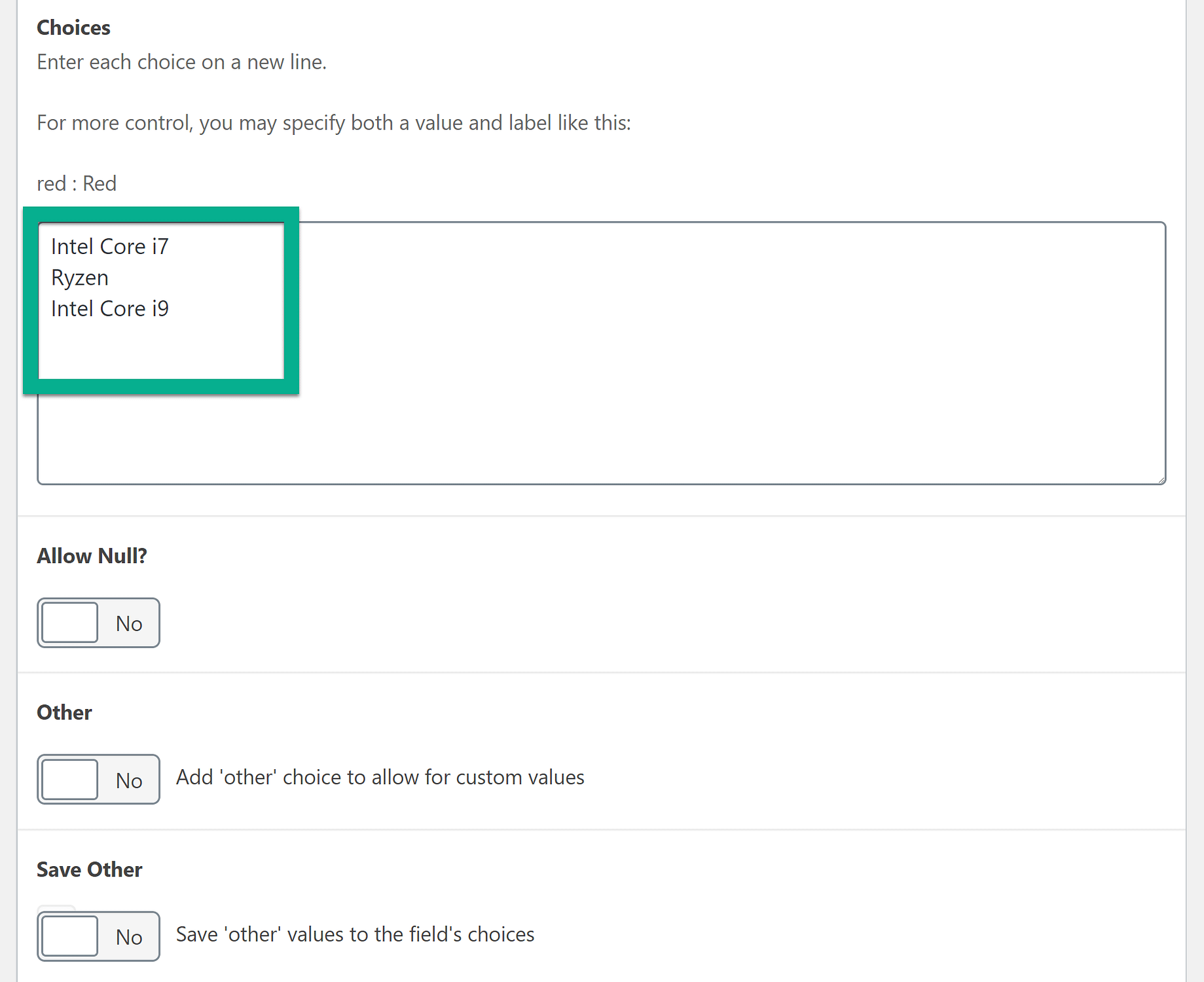
Если вы работаете с полем, имеющим несколько опций (например, переключатели), вам затем необходимо добавить варианты выбора поля. Это параметры выбора, которые вы хотите, чтобы они отображались на внутренней стороне страницы вашего продукта, например, различные базовые процессоры.

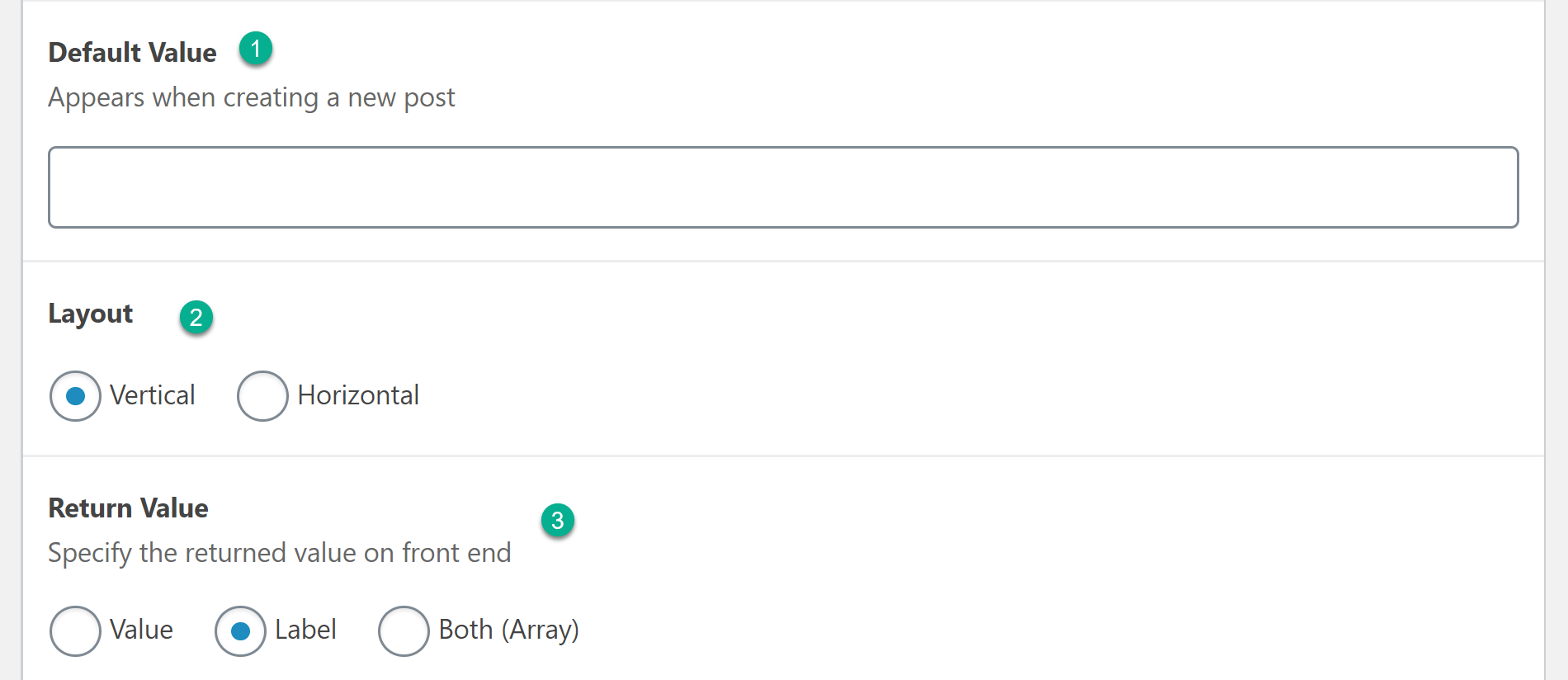
Остальные настройки обычно не являются обязательными, например значение по умолчанию, макет и то, хотите ли вы отображать значение или метку.

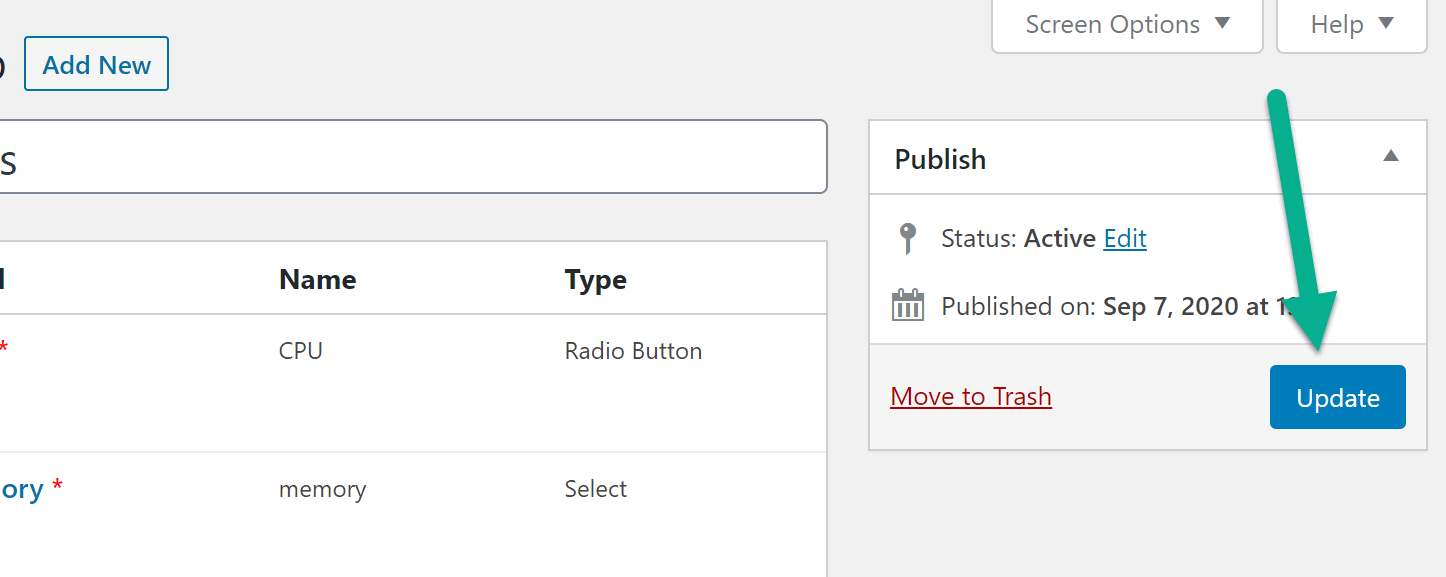
Когда вы закончите работу с полем или группой, нажмите кнопку «Опубликовать» или «Обновить», чтобы обеспечить его сохранение.

Чтобы добавить в группу дополнительные поля, нажмите кнопку Добавить поле кнопку еще раз.
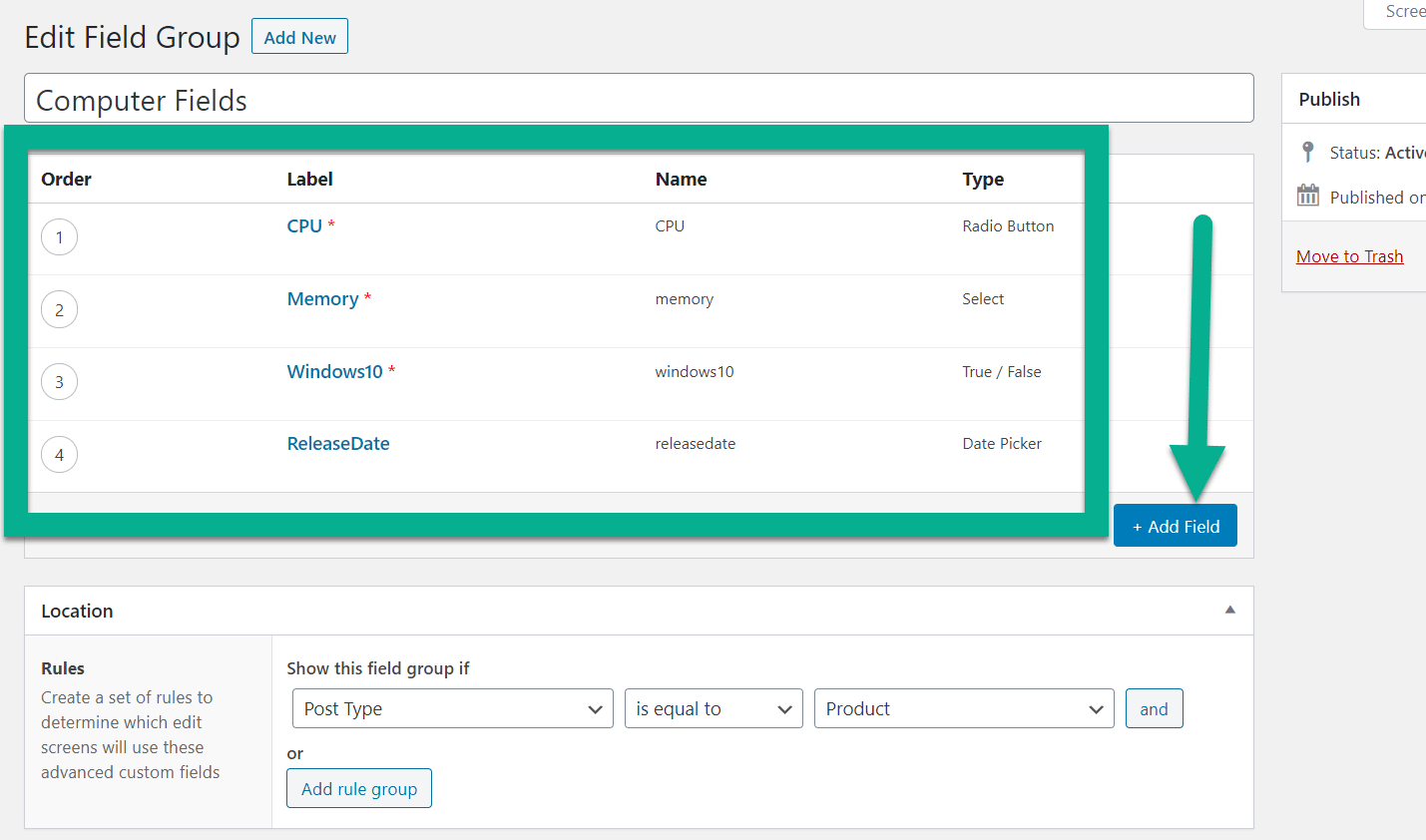
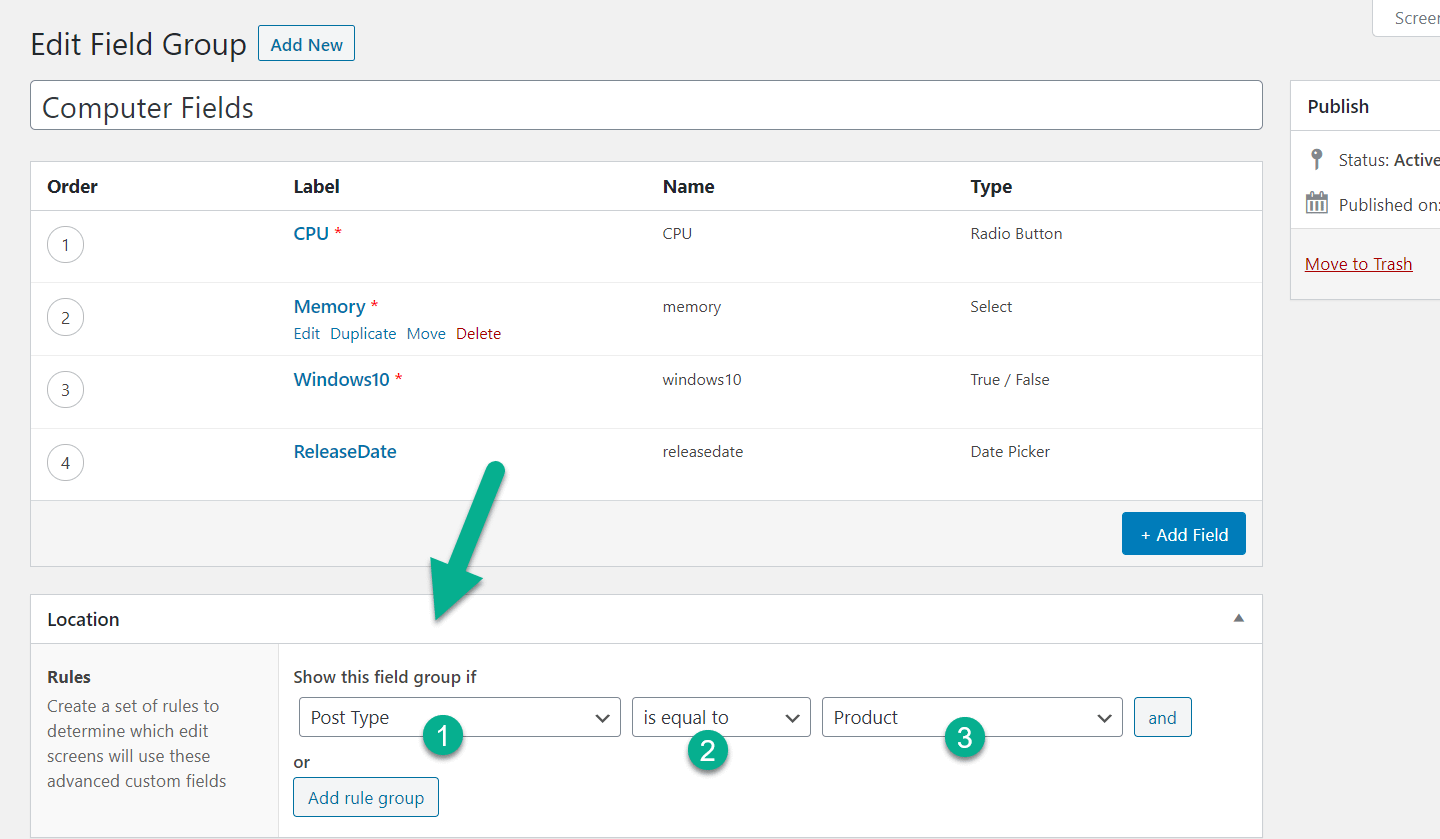
Вот как это выглядит с четырьмя полями в этой группе:
- Процессор
- Память
- Операционная система
- Дата выпуска

3. Настройте дополнительные параметры группы полей.
Как только группа полей будет готова, прокрутите до Расположение модуль. Здесь вы определяете, где вы хотите, чтобы группа полей отображалась на панели управления WordPress.
Установить Тип сообщения равно Продукт. Или, если вы хотите быть более конкретным, вы также можете выбрать определенную категорию продуктов.

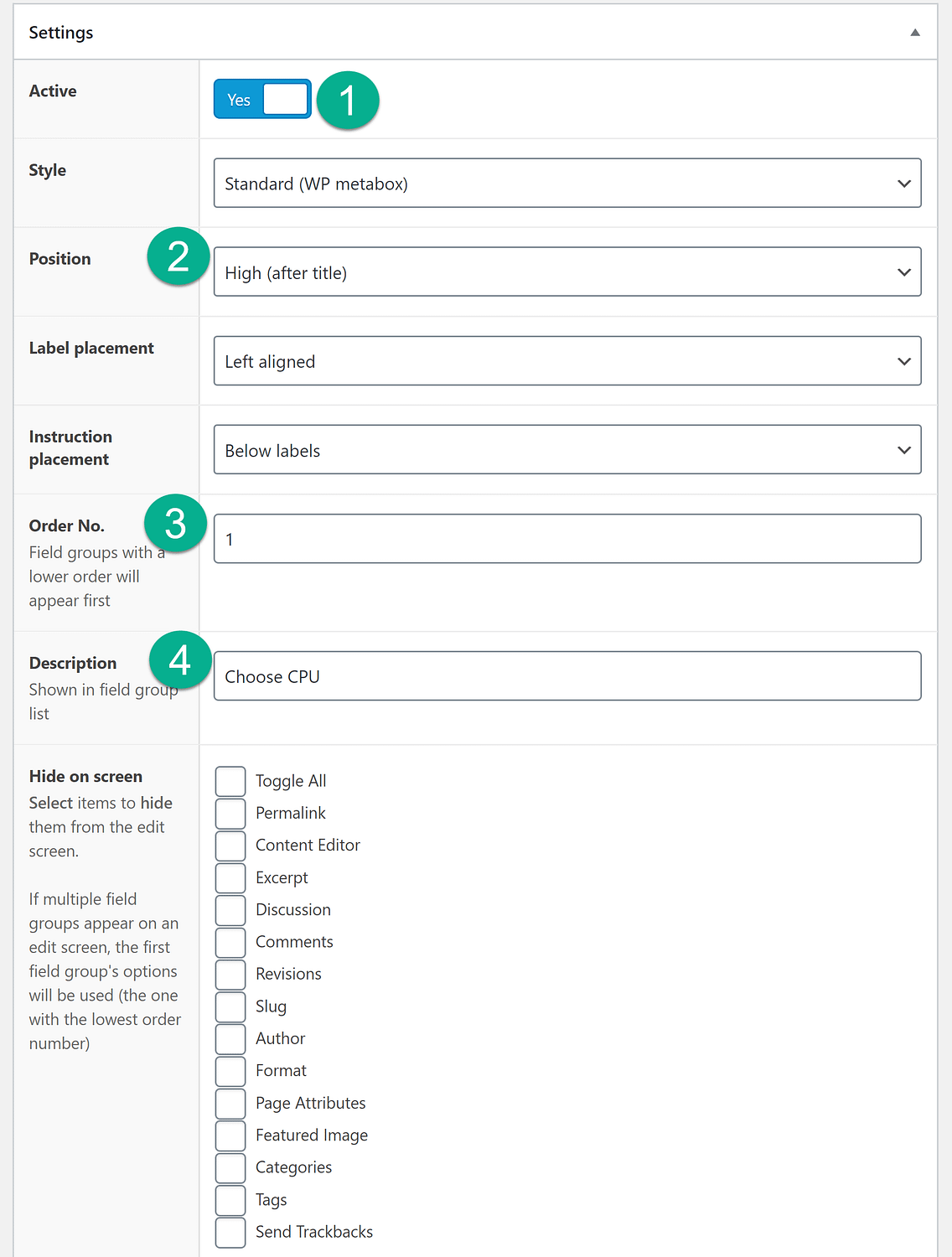
Под Настройкиубедитесь, что группа полей Активный. Это позволяет вам видеть его на страницах продуктов и потенциально показывать выбранные поля вашим клиентам.
Стиль зависит от ваших собственных предпочтений. То же самое можно сказать и о положении, размещении этикеток и размещении инструкций. Это все личные предпочтения и то, как вы хотите отформатировать свой бэкэнд. Если сомневаетесь, просто оставьте значения по умолчанию.
Задайте номер заказа, если на страницах продукта отображается несколько групп полей. Это контролирует порядок отображения различных групп полей.
Вы также можете установить описание и скрыть определенные детали на экране.

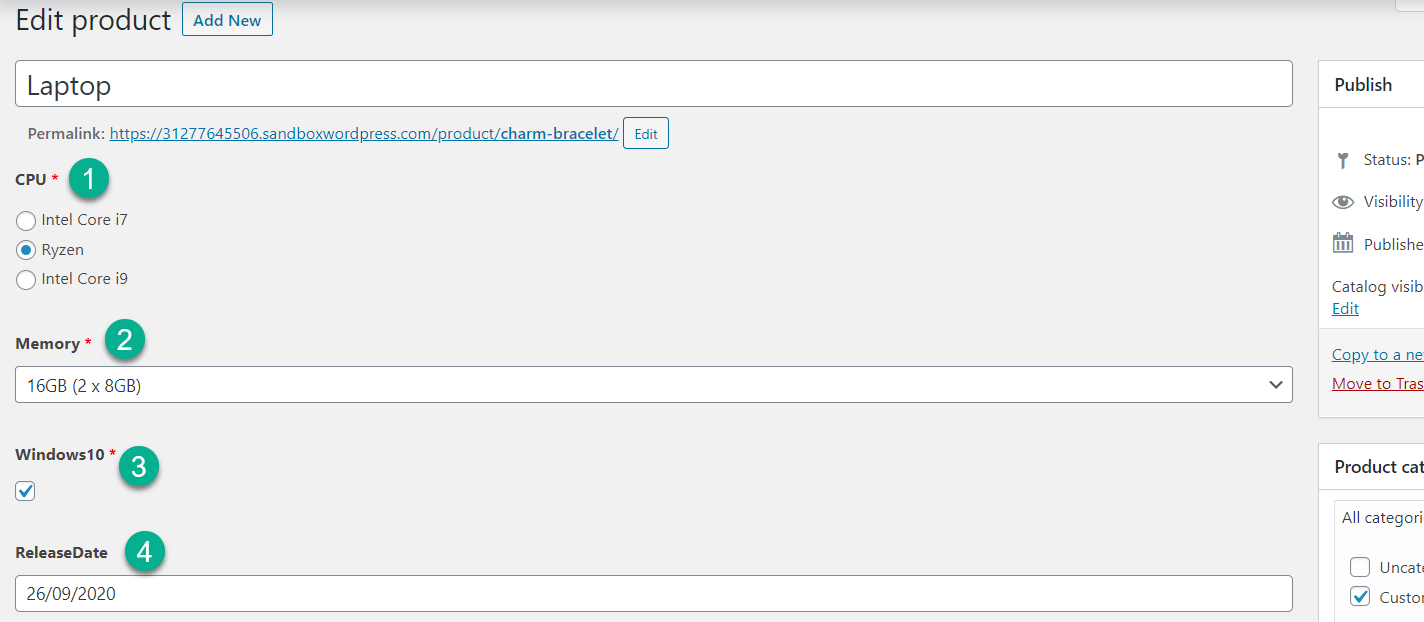
4. Добавьте информацию к товарам
Затем перейдите в редактор продукта, в который вы хотите добавить настраиваемые поля.
Если все параметры настроены правильно, вы должны увидеть настраиваемые поля под полем данных о продукте.
В нашем примере, если вы хотите добавить новую страницу продукта для ноутбука, вы можете выбрать процессор, память, операционную систему и дату выпуска.

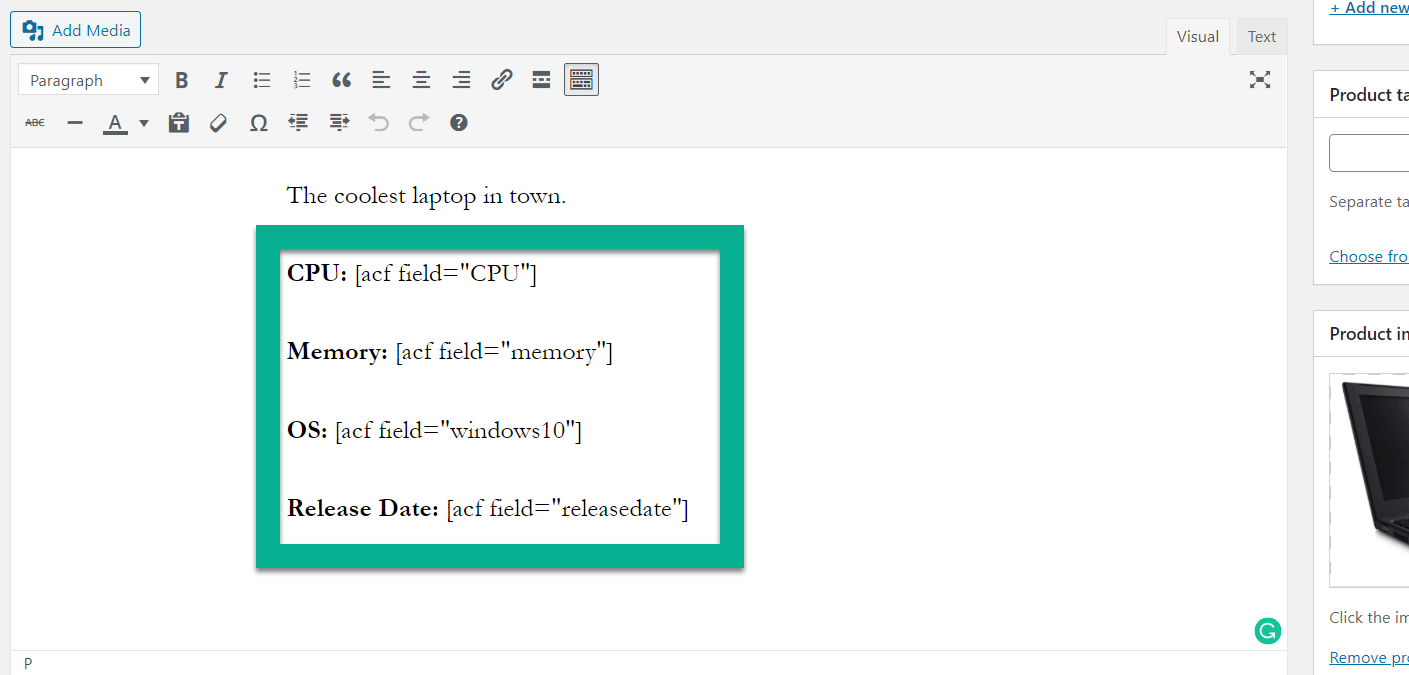
5. Отображение информации о настраиваемых полях во внешнем интерфейсе.
Чтобы завершить работу, вам нужно отобразить информацию из ваших настраиваемых полей на внешней странице одного продукта. Вы можете добавить эту информацию где угодно, но хорошей отправной точкой будет длинное или краткое описание продукта.
Чтобы отобразить информацию о полях во внешнем интерфейсе, используйте шорткод (acf field=””). Добавить Имя поля между кавычками:

Вы можете найти Имя поля для каждого поля в интерфейсе редактора группы полей:

Чтобы закончить дела, нажмите кнопку Публиковать или Обновлять кнопка.
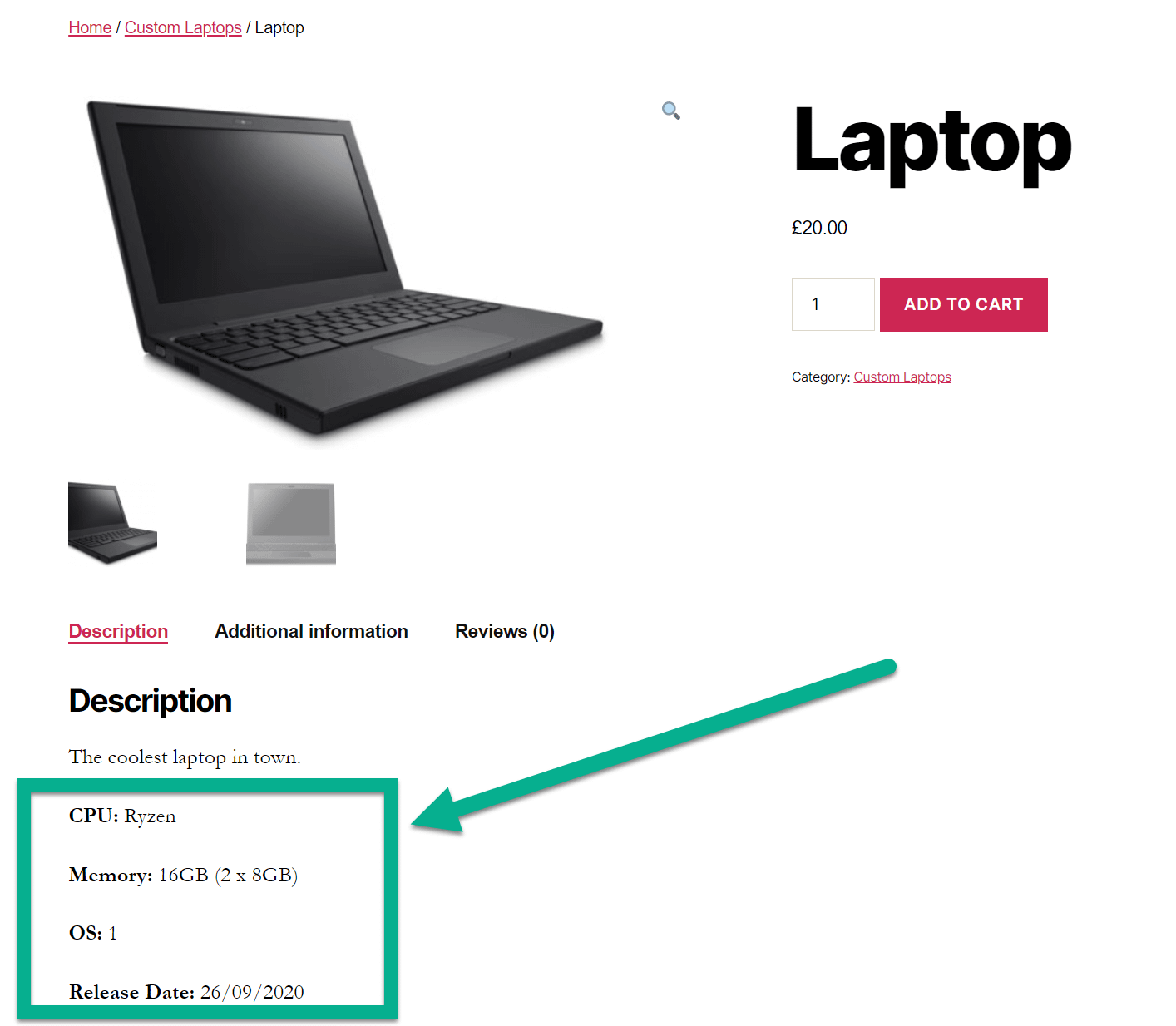
Когда вы открываете свой продукт во внешнем интерфейсе, вы должны увидеть настраиваемые поля, в которые вы добавили шорткоды:

Есть вопросы о том, как добавить настраиваемые поля?
Преимущество использования расширенных настраиваемых полей перед альтернативными плагинами для создания полей заключается в том, что вы можете размещать новые поля в любом месте вашего сайта, включая страницы продуктов, сообщения и модули корзины, — настраивая вашу панель управления и ускоряя процесс создания контента.
Это замечательный вариант для расширения ваших творческих способностей и упрощения утомительной задачи создания страниц продуктов.
Мы понимаем, что плагин Advanced Custom Fields требует некоторого обучения, поэтому, если у вас есть какие-либо мысли или вопросы по поводу добавления настраиваемых полей в WooCommerce, дайте нам знать в комментариях ниже!
Вы также можете ознакомиться с нашим полным руководством по ACF, чтобы узнать больше о том, как использовать этот гибкий плагин.
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀