Как добавить слайдер фотографий до и после в WordPress
Если вы продаете товары или профессиональные услуги через Интернет, возможно, вам нужен визуальный способ показать клиентам ценность того, что вы предлагаете. Например, вы можете показать им, что они могут ожидать, когда будут использовать ваши средства по уходу за телом или загружать ваши фильтры Instagram. Чтобы добиться этого эффекта, вам нужно использовать плагин WordPress для слайдера до и после. 🔌
К счастью, есть несколько инструментов на выбор, и большинство из них очень просты в использовании. Они позволяют вам создавать фотографии до и после слайдера и добавлять их на свой сайт WordPress через блок или виджет. Затем посетители смогут взаимодействовать со слайдером, чтобы увидеть разницу, которую может сделать ваш продукт.
Почему вы должны использовать плагин WordPress для слайдера до и после
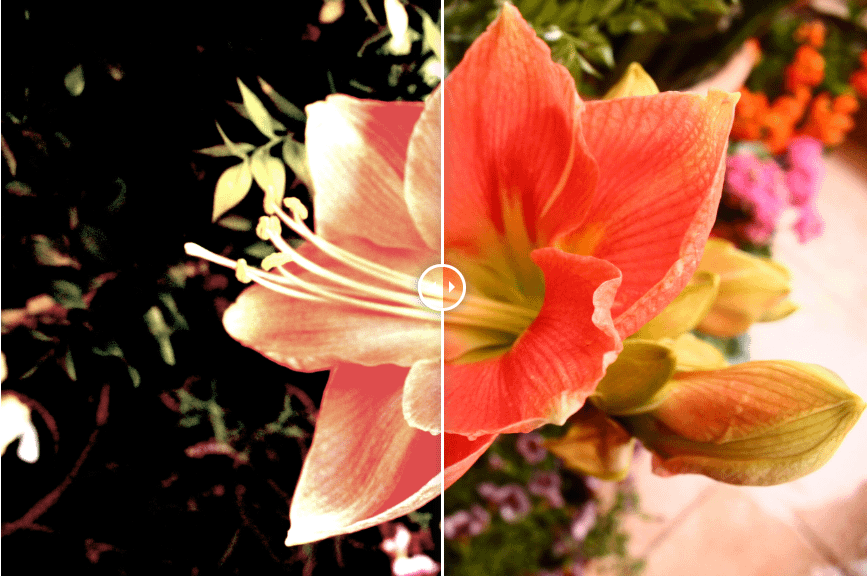
Слайдер фотографий до и после — очень простая функция. По сути, он показывает две фотографии одного и того же объекта: одна показывает состояние, к которому могут относиться клиенты (например, сухая кожа), а другая подчеркивает желаемый эффект после использования вашего продукта (например, здоровую кожу).
Эти слайдеры помогут вам продемонстрировать преимущества вашего продукта. Используя фотографии, а не слова, вы можете показать клиентам, как вы можете помочь им достичь цели или решить проблему. Это может побудить их попробовать ваш продукт.
Кроме того, эти слайдеры делают ваш контент более интересным и интерактивным. Любознательные клиенты будут перетаскивать ползунок, чтобы открыть фотографию «после», и отмечать различия между двумя изображениями:

Вы можете использовать эти слайдеры фотографий до и после, если продаете такие вещи, как чистящие средства, средства по уходу за телом и косметические товары, цифровые товары, такие как фотофильтры и инструменты для редактирования изображений, и многое другое. Между тем, если вы опытный трейдер, такой как парикмахер, художник или грумер, вы можете использовать их в своем портфолио WordPress, чтобы показать результат своей работы. 👨💻
Лучшие до и после слайдерных плагинов WordPress в 2023 году
Теперь давайте посмотрим на некоторые плагины WordPress для слайдера до и после, которые помогут вам добавить эту функцию на ваш сайт. Мы выбрали инструменты, которые можно добавить на ваш сайт с помощью шорткода, блока и популярных конструкторов страниц, таких как Elementor и Divi.
- Окончательный слайдер изображений и галерея изображений «До После» (BEAF)
- Слайдер сравнения изображений до и после для Elementor
- Изображения до и после для Divi
- Сравнение изображений до и после
1. Окончательный слайдер и галерея изображений «До После» (BEAF)
Этот плагин позволяет добавлять неограниченное количество фотографий до и после слайдера. Кроме того, он очень прост в использовании.
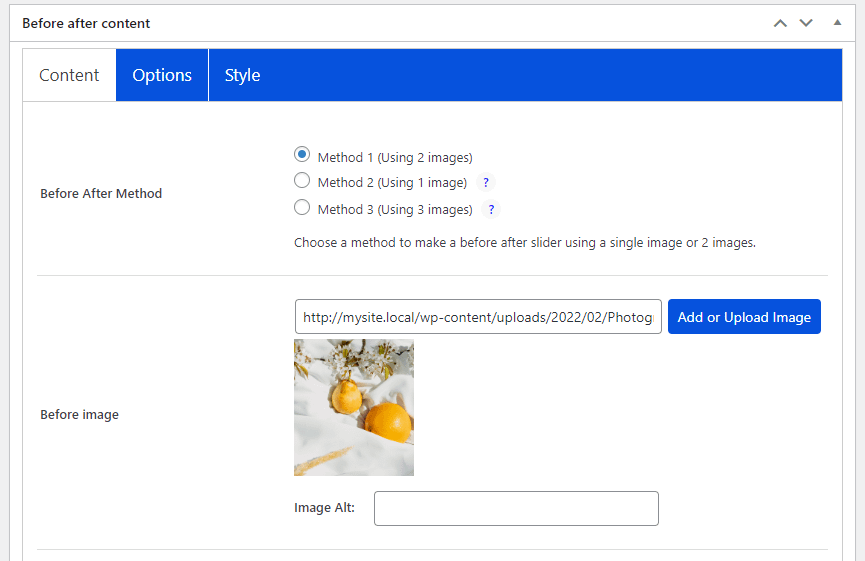
После того, как вы установили плагин, вы можете перейти к До и после слайдера > Добавить новое и создайте первый слайдер:

Вы можете загружать свои изображения, настраивать стиль слайдера и настраивать параметры. Затем просто скопируйте шорткод и вставьте его на страницу, где вы хотите отобразить слайдер.
🎯 Ключевая особенность
- Горизонтальное и вертикальное расположение
- Alt-теги на каждом изображении
- Параметры наведения мыши
- Название слайдера, описание и кнопка «Подробнее»
- Ползунок прокрутки и автоматический слайдер
- Водяные знаки изображений
💳 Цена
Этот плагин доступен бесплатно. Если вы перейдете на BEAF Pro, вы получите доступ к дополнительным параметрам настройки. Планы начинаются в 39 долларов в год.
2. Ползунок сравнения изображений до и после для Elementor
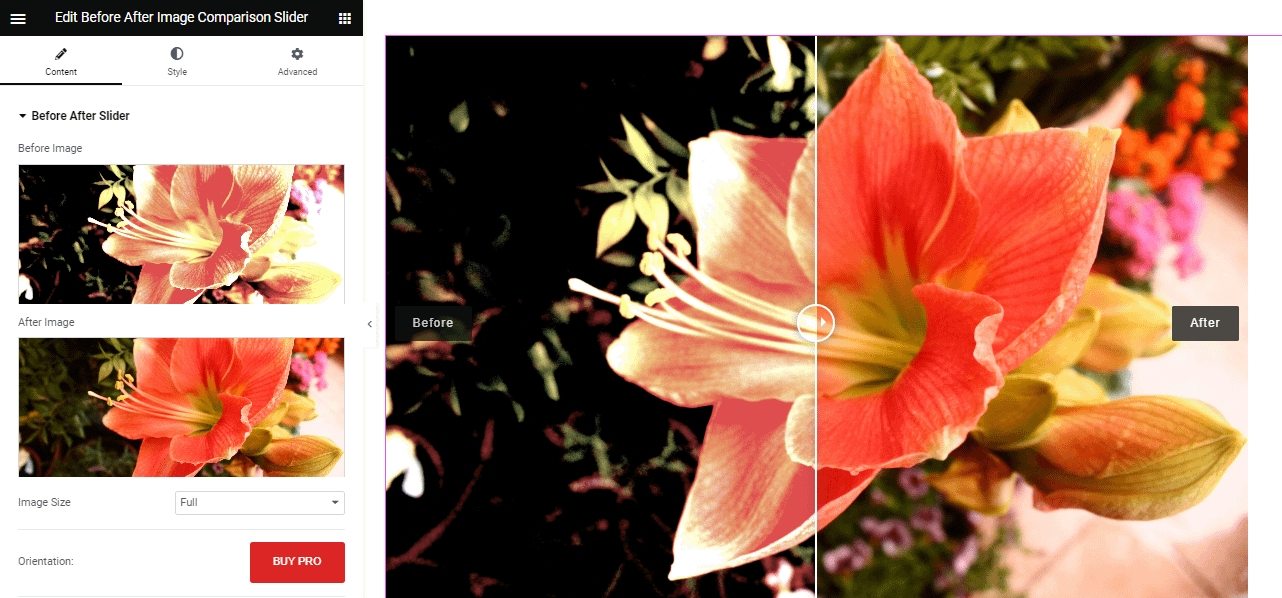
Этот плагин WordPress для слайдера до и после идеально подходит для пользователей Elementor. Это позволяет вам добавить слайдер в качестве виджета внутри конструктора страниц:

Если вы используете Pro-версию инструмента, вы также сможете настроить ползунок, как и любой другой виджет Elementor.
🎯 Ключевая особенность
- Пользовательские размеры изображения
- Неограниченное количество слайдеров
- Горизонтальная или вертикальная ориентация
- Двигайтесь с наведением мыши или щелкните по изображению
💳 Цена
Вы можете использовать бесплатную версию или перейти на Pro. Цены начинаются от 12 долларов в год.
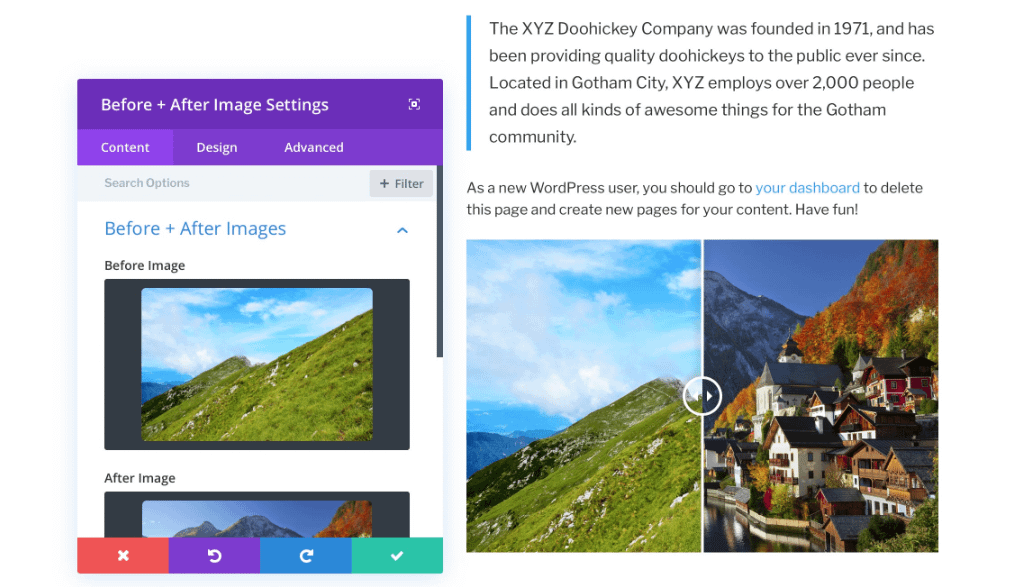
3. Изображения до и после для Divi
Этот плагин слайдера специально разработан для работы с Divi Builder. Чтобы использовать его, просто добавьте модуль на страницу и загрузите свои изображения:

Затем вы можете настроить ползунок, используя доступные настройки. Например, вы можете изменить размеры изображений и отредактировать дизайн этикеток «до» и «после».
🎯 Ключевая особенность
- Совместимость с плагинами отложенной загрузки
- Поддерживает размеры обрезанных изображений
- Несколько вариантов дизайна и размеров
- Легкий и мобильный отзывчивый
💳 Цена
Этот плагин полностью бесплатный.
4. Сравнение изображений до и после
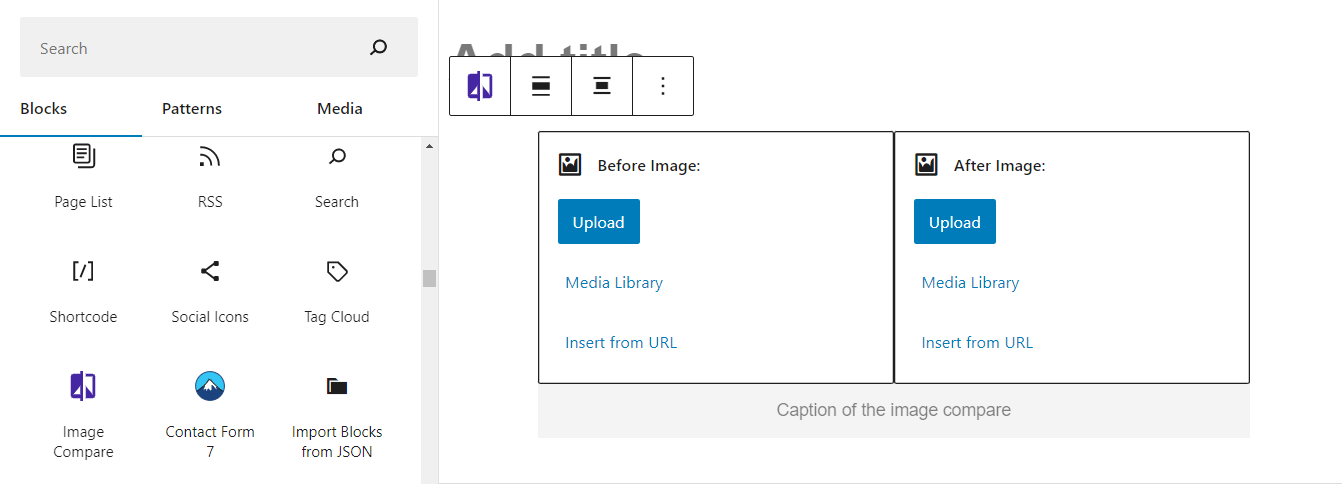
Последний плагин WordPress для слайдера до и после в нашем списке — это блок Гутенберга. Как только вы добавите его на свой сайт, вы сможете получить доступ к слайдеру из редактора блоков.
Просто найдите блок с именем Сравнение изображений и добавить его на страницу. Затем вы можете нажать на кнопку Загрузить кнопки для выбора изображений:

Блок сравнения изображений поставляется с настройками для меток, подписей, границ и многого другого.
🎯 Ключевая особенность
- Добавьте ползунок как блок
- Показать подписи и ярлыки
- Изменить ширину слайдера
- Добавьте границы изображения
- Настройте цвета и типографику
💳 Цена
Этот плагин бесплатный.
Вывод 🧐
Слайдер фотографий до и после поможет вам подчеркнуть преимущества ваших продуктов. Это позволяет вам показать клиентам, как использование вашего продукта или услуги может помочь им достичь желаемого эффекта или решить проблему. Это, в свою очередь, может побудить их совершить покупку.
🔌 Подводя итог, вот некоторые из лучших плагинов WordPress до и после слайдера:
У вас есть вопросы об использовании слайдера фотографий до и после в WordPress? Дайте нам знать в комментариях ниже!