Как добавить собственные шрифты на ваш сайт WordPress (4 метода)
Типографика важнее, чем думает большинство людей. Используемые вами шрифты не только влияют на представление вашего веб-сайта, они также могут выделить его среди других сайтов и облегчить чтение вашего контента. Выбор тех же шрифтов, что и у всех остальных, может быть безопасным выбором, но, возможно, стоит потратить время на добавление собственных шрифтов в WordPress.
Хотя WordPress включает в себя приличное разнообразие вариантов шрифтов, существует множество способов улучшить этот выбор. Если вы знаете, как включить пользовательские шрифты на свой веб-сайт, вы сможете выбирать из тысяч интересных вариантов. Это позволит вам найти шрифт, который соответствует вашей нише и аудитории.
В этой статье мы поговорим о том, что такое пользовательские шрифты и где можно найти отличные варианты. Затем мы рассмотрим четыре метода, которые можно использовать для загрузки пользовательских шрифтов в WordPress. Давайте приступим!
Понимание того, что такое пользовательские шрифты (и почему вы можете их использовать) 💡
Термин «пользовательские шрифты» довольно широк. Однако, поскольку мы говорим о WordPress, мы будем использовать его для обозначения любого шрифта, который система управления контентом (CMS) не включает в себя «из коробки». Есть тысячи вариантов пользовательских шрифтов, которые вы можете найти в Интернете, и, в общем, ничто не мешает вам использовать любой из них.
Однако имейте в виду: выбранные вами шрифты должны быть не просто эстетически привлекательными. Они также должны соответствовать некоторым дополнительным критериям:
Помимо этих технических соображений, шрифты предоставляют вам дополнительный способ выразить стиль вашего сайта. Они могут стать частью вашего бренда, и со временем пользователи могут начать ассоциировать их с вашим сайтом и бизнесом. Поэтому вам следует очень тщательно обдумать свой выбор.
Где вы можете найти пользовательские шрифты для вашего сайта WordPress
Если вы прямо сейчас выполните быстрый поиск «бесплатных шрифтов» в любой поисковой системе, вы найдете сотни страниц с широким выбором:


Проблема, однако, в том, что многие из этих веб-сайтов с «бесплатными шрифтами», как правило, не придерживаются высоких стандартов, когда дело доходит до выбора. Возможно, вам удастся найти некоторые драгоценности, но во многих случаях они также будут полны шрифтов, которые вы бы не застали врасплох, даже если бы работали над профилем MySpace 2005 года.
К счастью, существует множество отличных хранилищ шрифтов, которые делать идут на многое, чтобы курировать свои коллекции. Один из наших любимых — Google Шрифтыкоторый предлагает более 1600 семейств шрифтов на нескольких языках, все из которых бесплатны:


Еще один отличный вариант Шрифты Adobe (ранее Типокомплект), который предоставляет на выбор более 25 000 шрифтов. Однако имейте в виду: для доступа к ним вам понадобится Креативное облако подписка (подойдет любой уровень). Если вы пользователь Adobe, это означает, что у вас уже есть доступ ко всей коллекции шрифтов:


Одни только эти два источника дадут вам множество вариантов на выбор. При выборе помните, что каждый выбранный вами шрифт должен вписываться в остальной стиль вашего сайта и быть легко читаемым. Как только вы найдете несколько шрифтов, которые вам нравятся, вам останется только добавить их на свой сайт.
Как добавить собственные шрифты на свой сайт WordPress (четыре метода) ➕ 🔤
Когда дело доходит до пользовательских шрифтов, WordPress предоставляет вам несколько способов реализовать нужные параметры. Давайте рассмотрим, что включает в себя каждый метод, чтобы вы могли выбрать метод, который лучше всего подходит для вас.
1. Используйте встроенную библиотеку шрифтов WordPress.
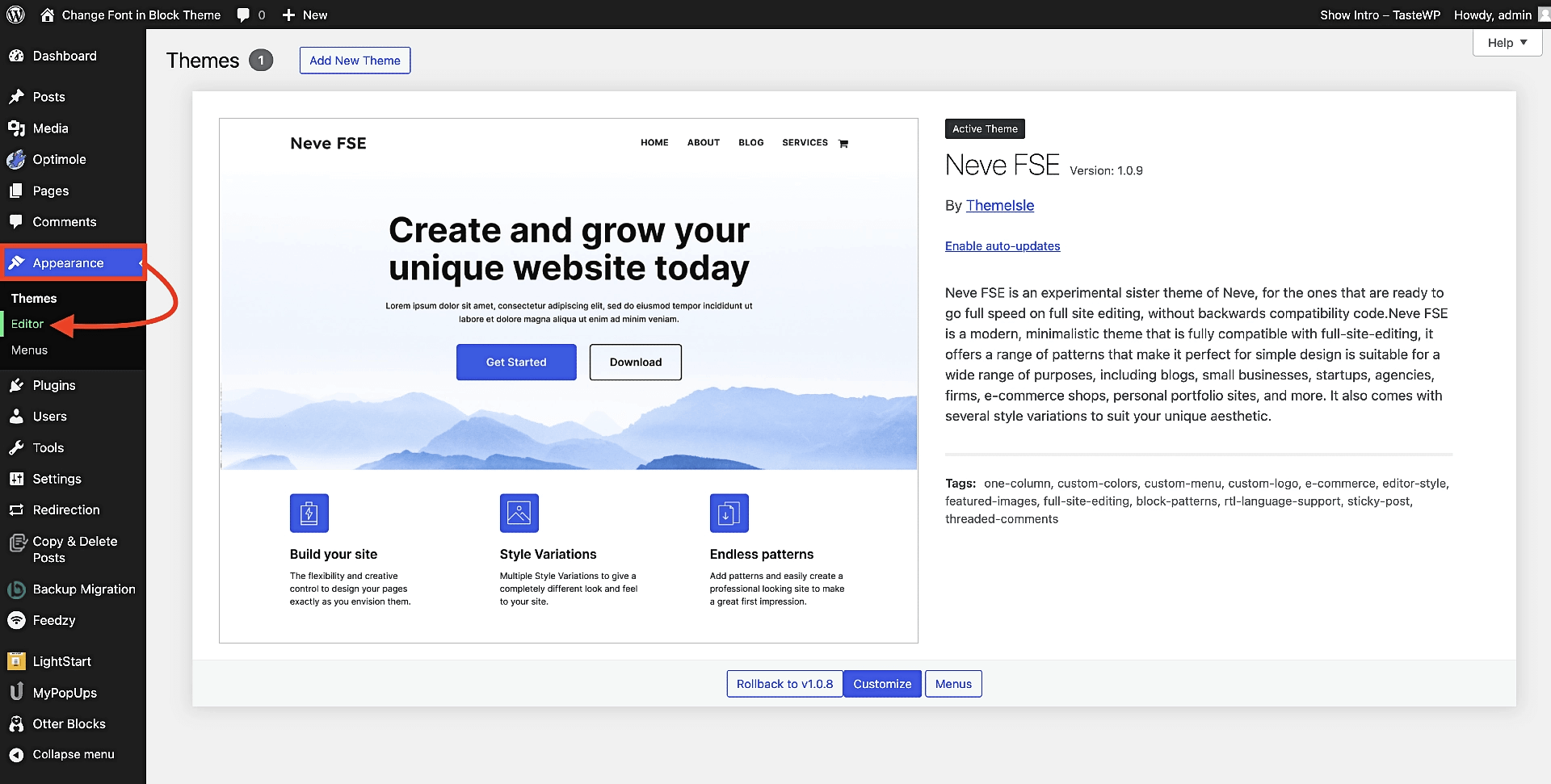
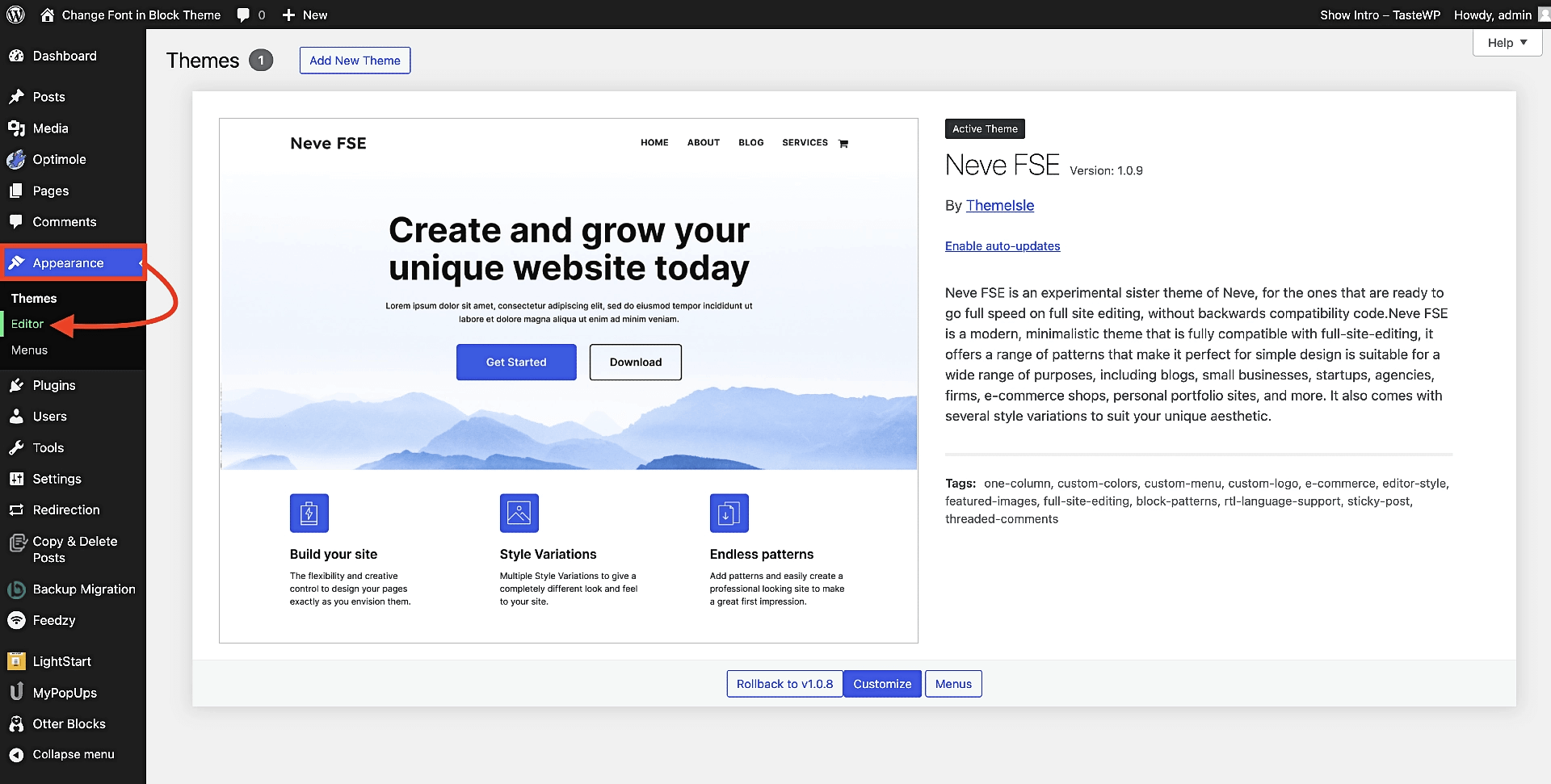
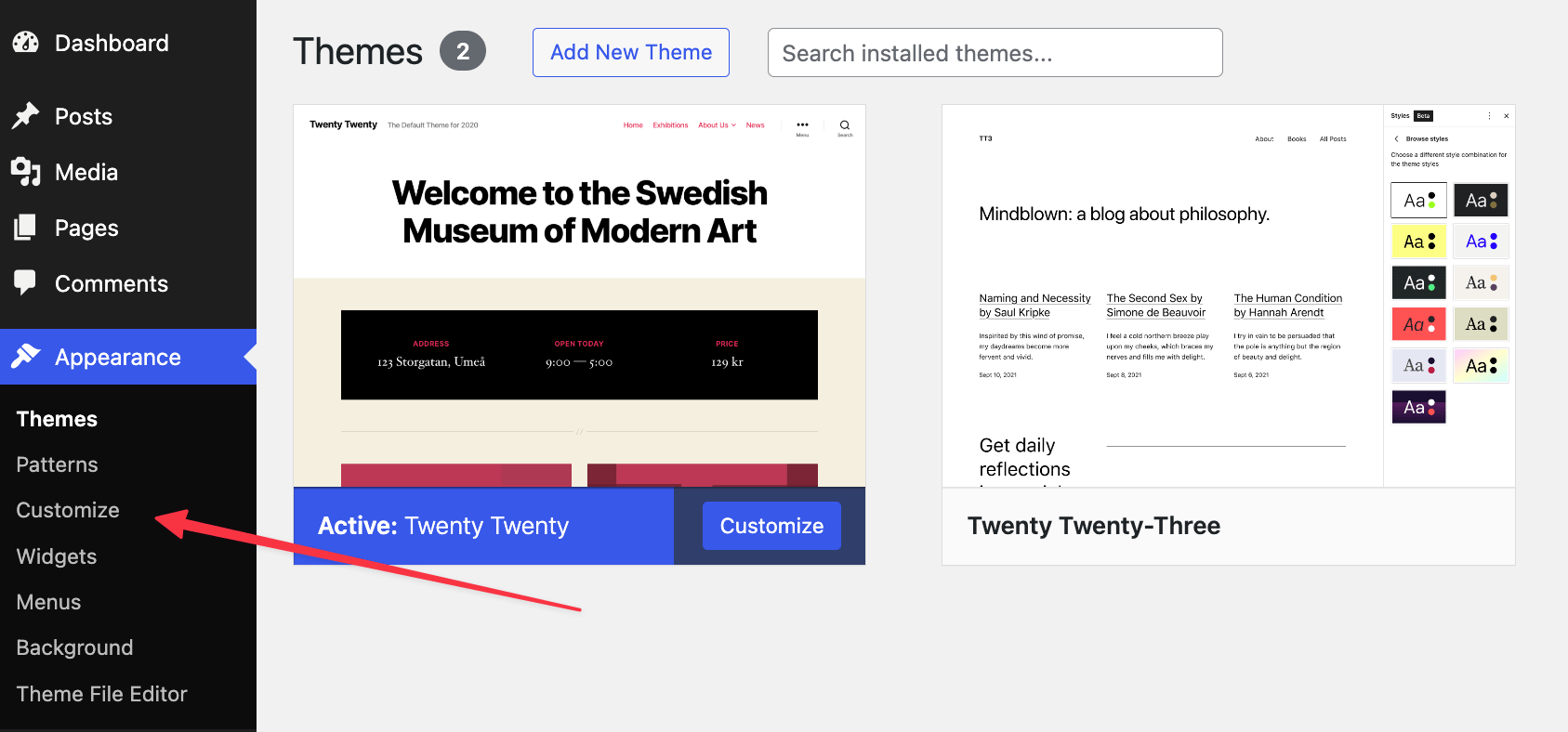
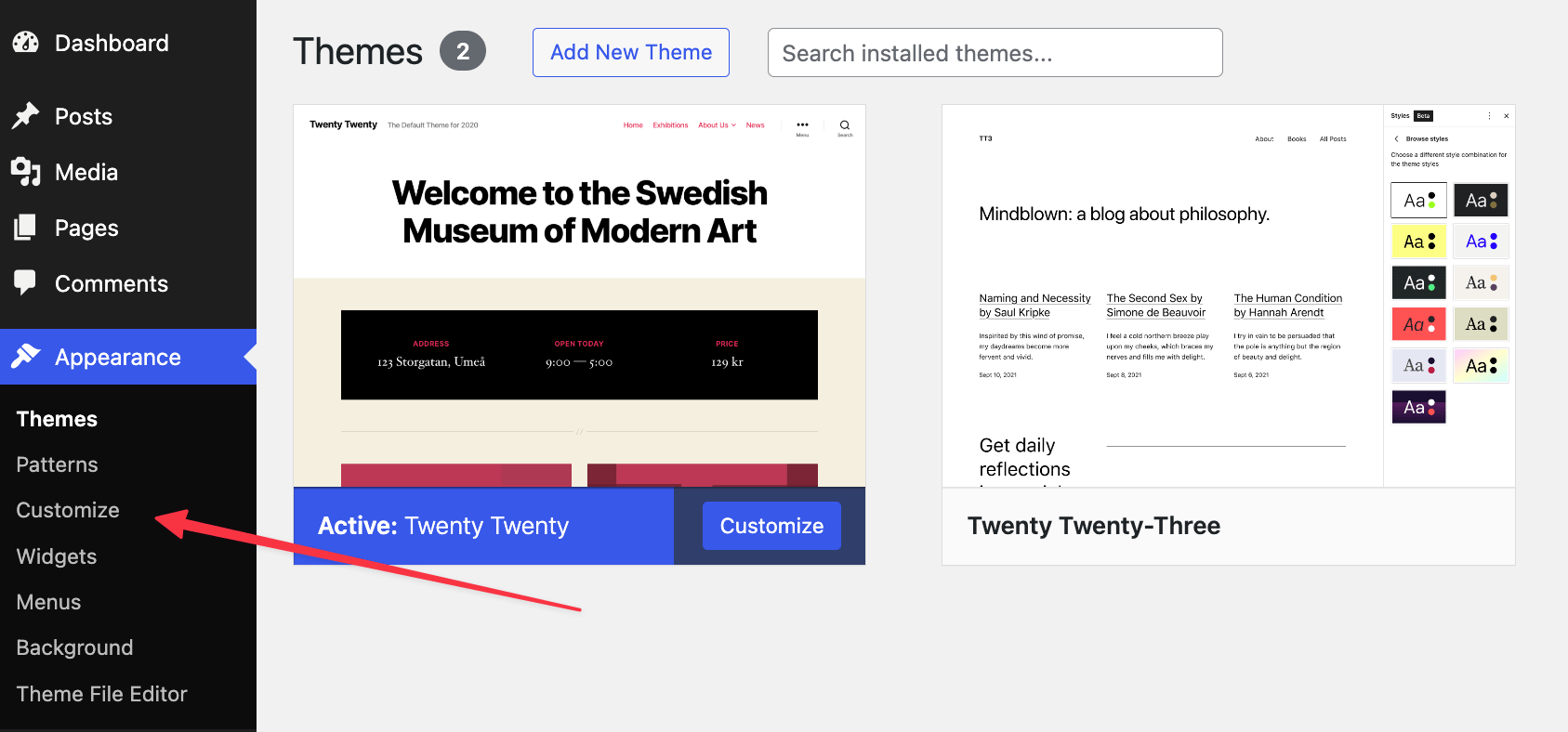
Если вы используете блочную тему WordPress с возможностями полного редактирования сайта (FSE) и у вас установлен WordPress версии 6.5 (или выше), вы можете использовать собственную библиотеку шрифтов для импорта тысяч шрифтов из других источников, включая Google Fonts. и шрифты Adobe. Все, что вам нужно сделать, это открыть полноценный редактор сайта, перейдя в Появление → редактор:


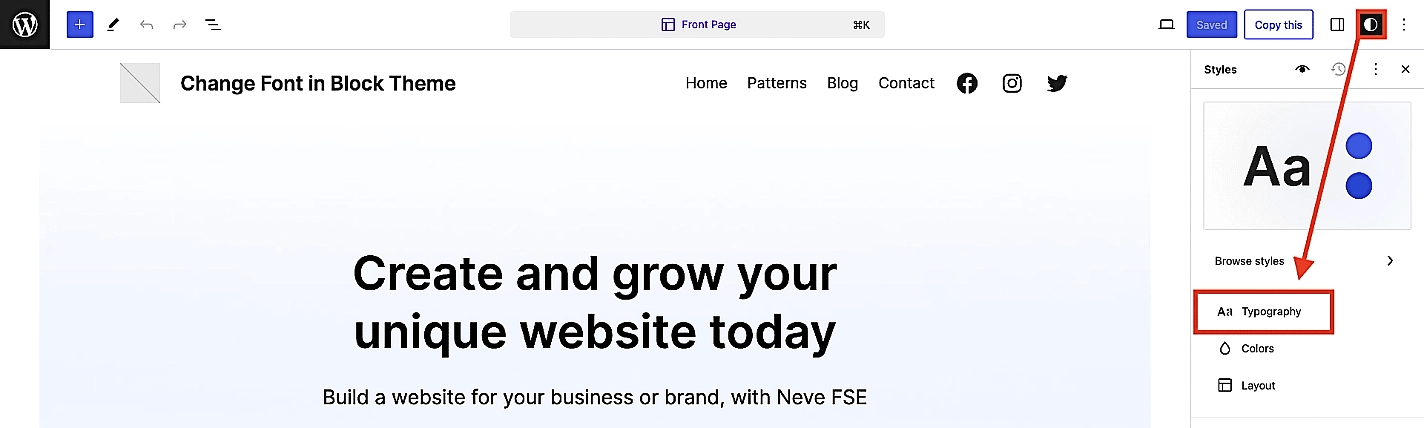
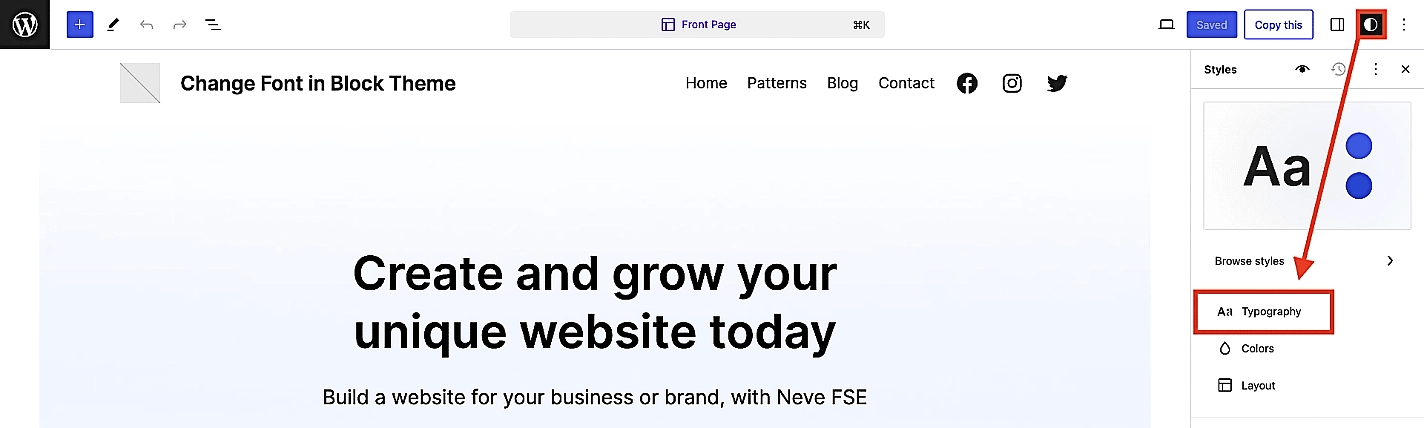
Далее нажмите Стилии когда меню сдвинется, нажмите на Маленький значок карандаша для редактирования стилей. Затем вы попадете в интерфейс FSE, с Стили (значок разделенного круга) выбирается по умолчанию. Оттуда нажмите на Типография:


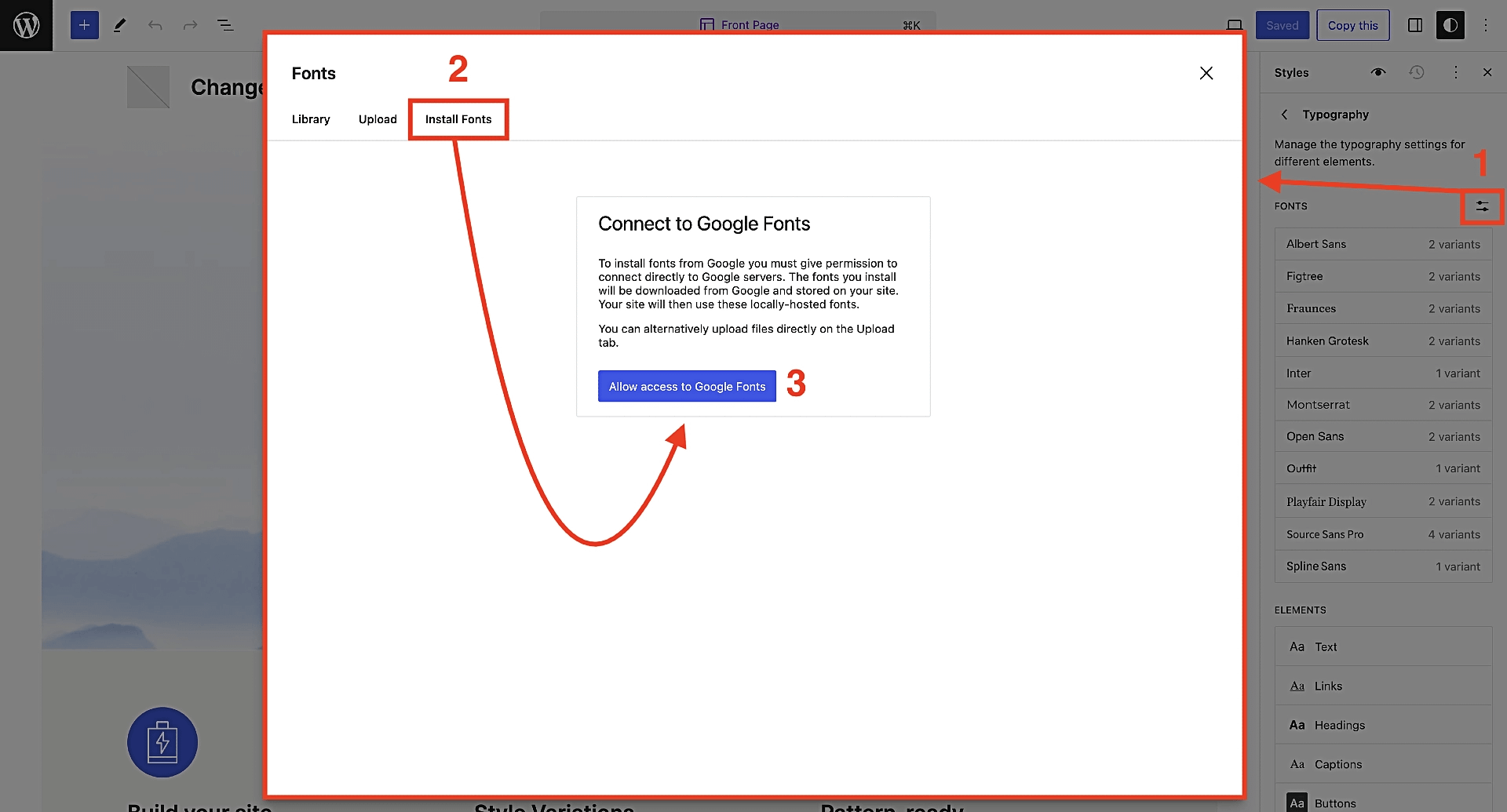
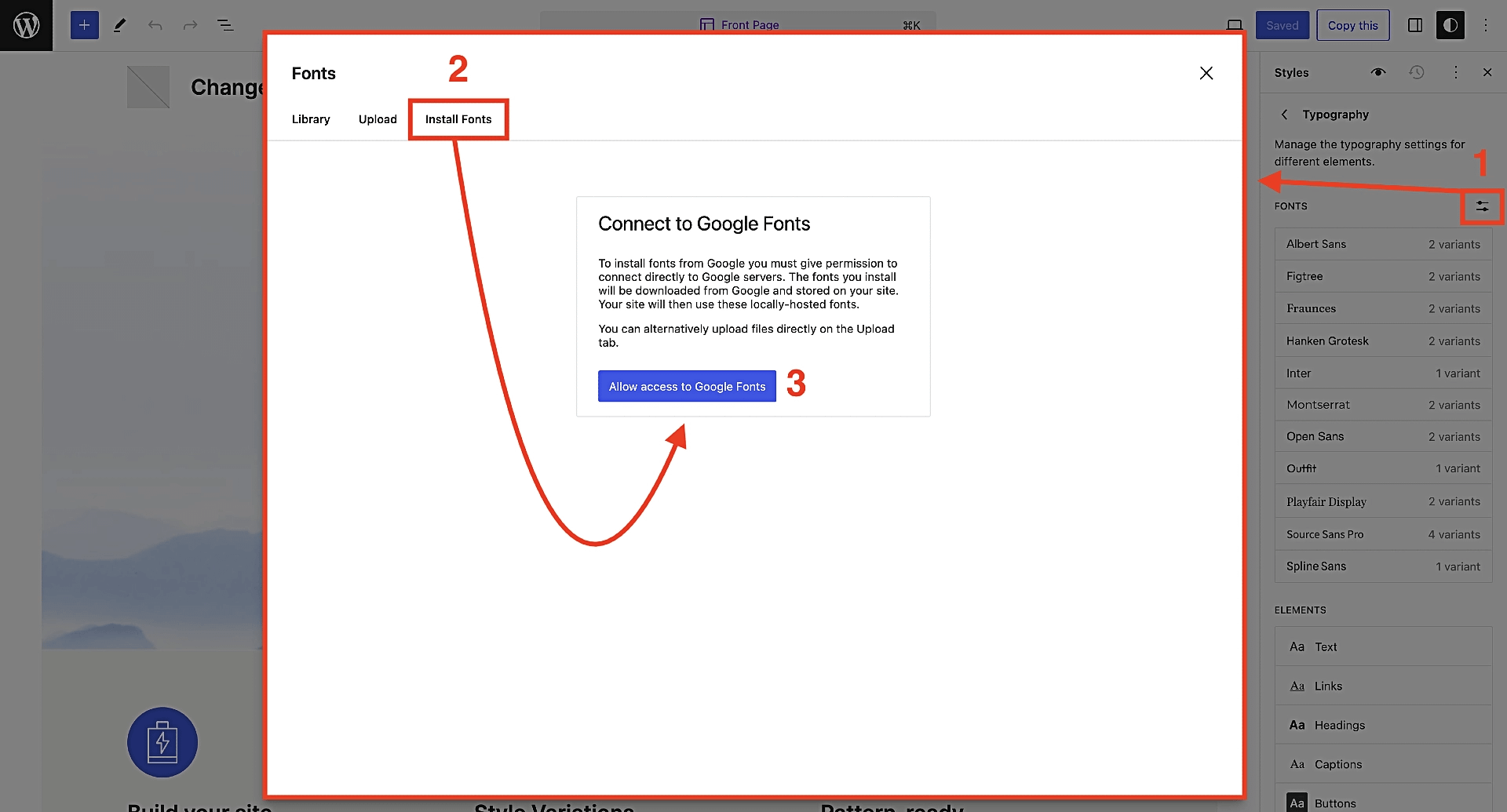
Это откроет список доступных шрифтов, но чтобы получить доступ к Google Fonts, вам нужно будет открыть библиотеку шрифтов, щелкнув значок справа от подзаголовка. ШРИФТЫ. Это должно выглядеть как две линии друг над другом, с одной точкой внутри каждой линии. Вы можете увидеть это в правом меню на скриншоте ниже:


Когда откроется окно библиотеки шрифтов, коснитесь третьего варианта — Установить шрифты.
Наконец, нажмите Разрешить доступ к Google Fonts.
Вот так просто. Подключив Google Fonts, вы можете просматривать более 200 страниц с выбором шрифтов. Когда вы закончите выбирать понравившиеся, вы можете применить их глобально по всему сайту или локально, на отдельных страницах или в постах.
2. Загрузите шрифты из Google вручную.
Если вы не используете блочную тему или используете версию WordPress ниже 6.5 и не хотите загружать файлы шрифтов на свой сайт вручную, вы всегда можете «импортировать» их из сторонних репозиториев.
Google Шрифты это самый известный такой репозиторий, поэтому мы будем использовать его.
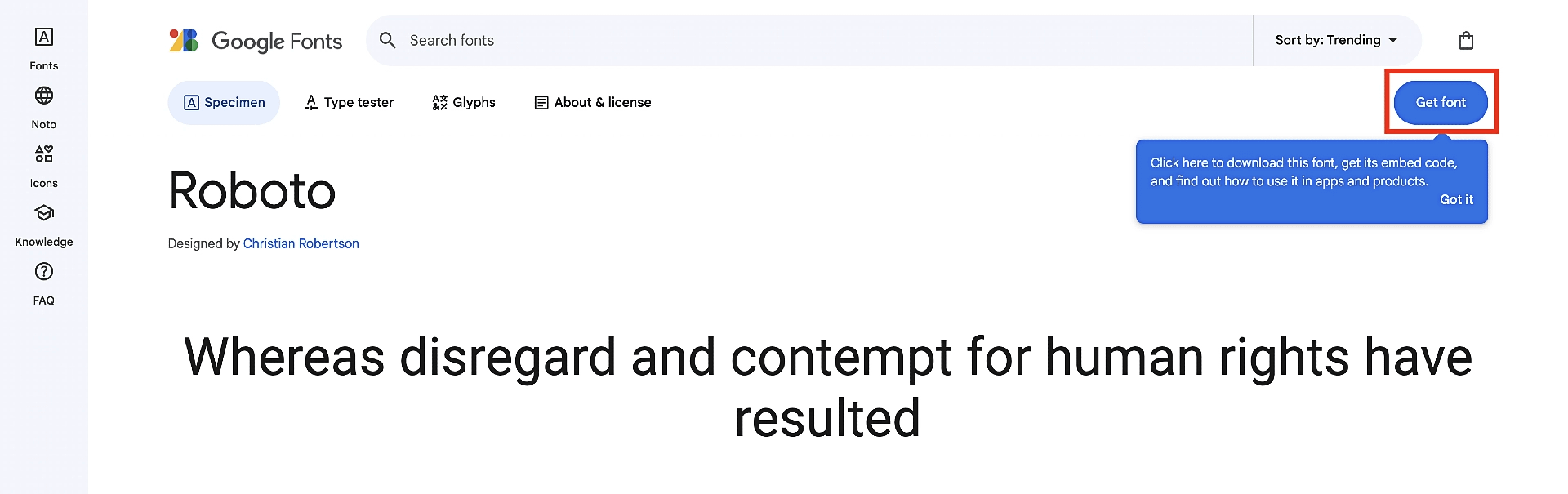
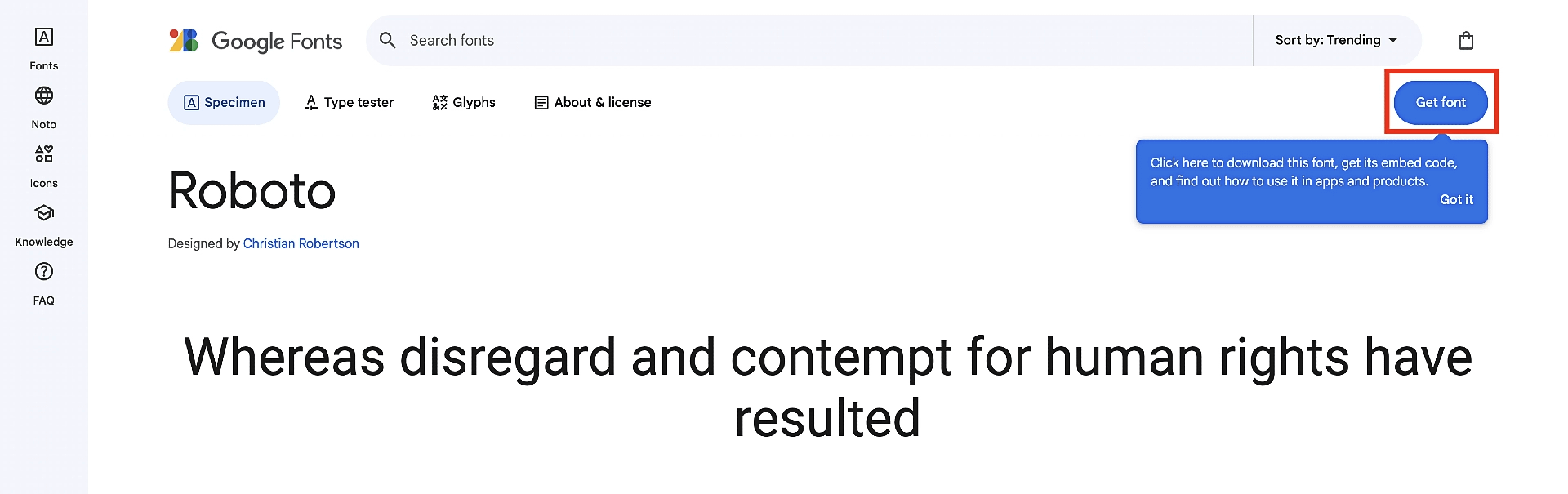
Как только вы найдете понравившийся шрифт, нажмите Получить шрифт в верхней части экрана:


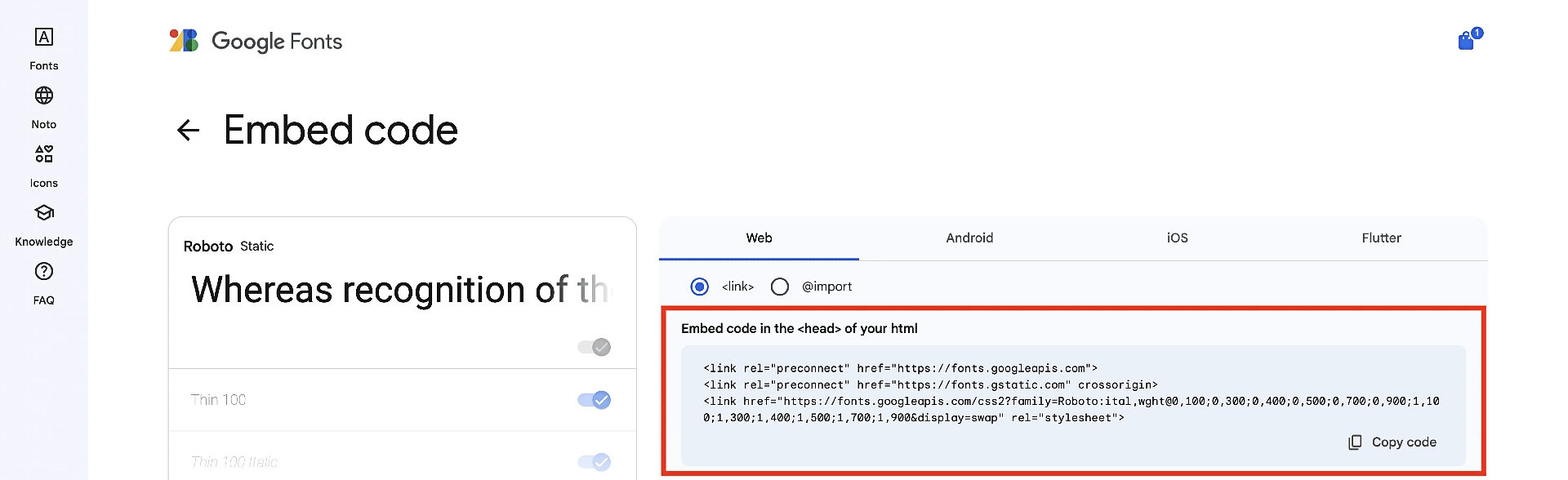
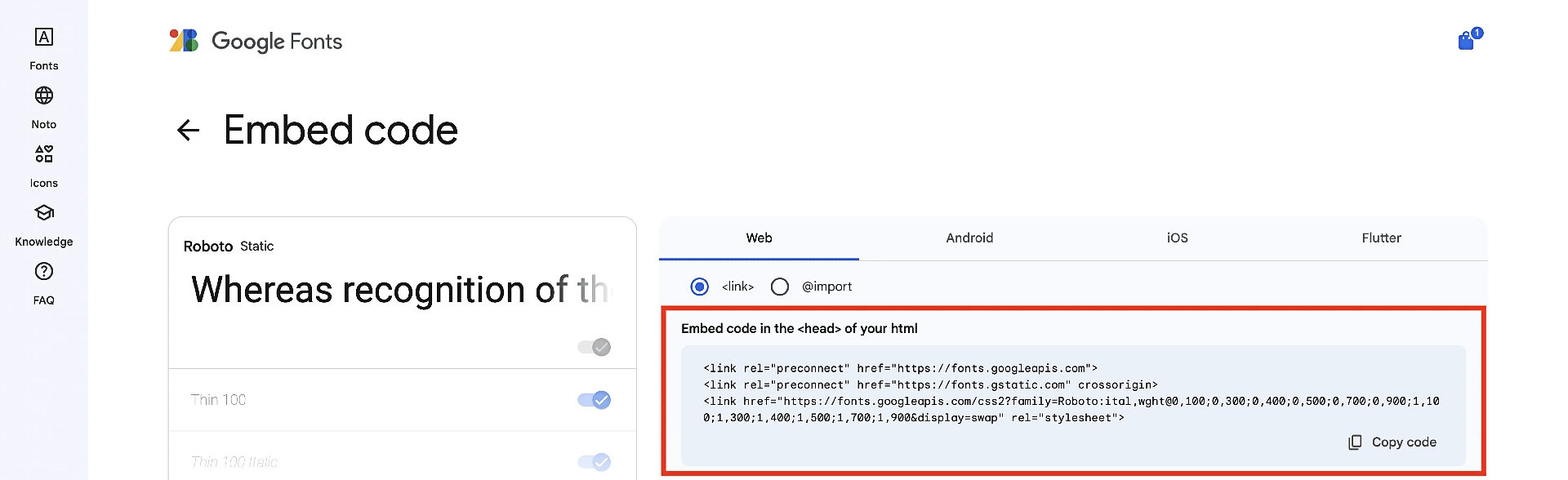
Когда вы это сделаете, появится еще один экран, на котором вам нужно будет нажать Получить код для встраивания. Это откроет все параметры кода для встраивания:


Это код, который доставит шрифт из Google прямо на ваш сайт.
У вас есть несколько вариантов добавить этот код на ваш сайт WordPress.
- Если у вас есть доступ к файлу header.php вашей темы и вы не боитесь его редактировать, вы можете добавить этот фрагмент кода между <голова> теги вашего заголовка.
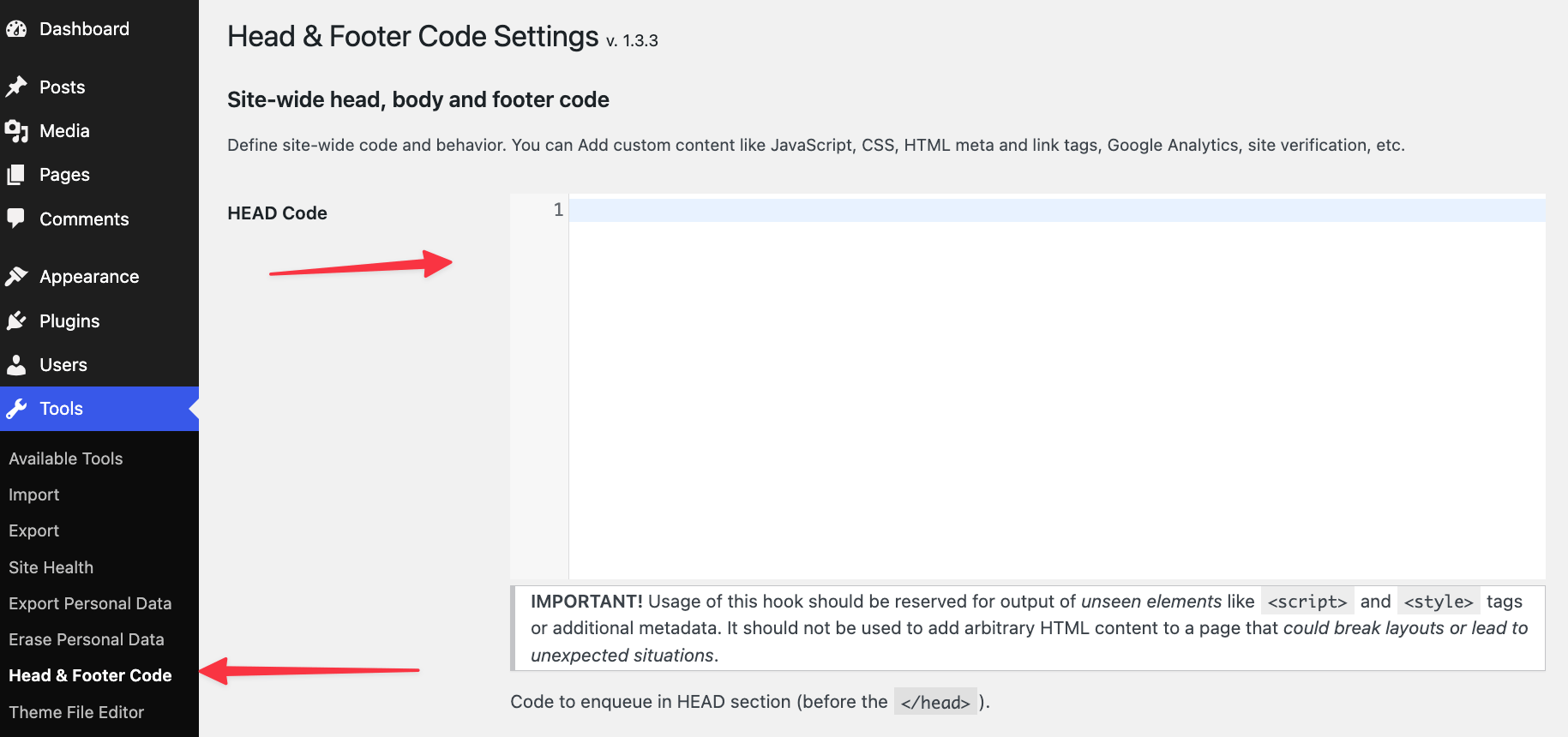
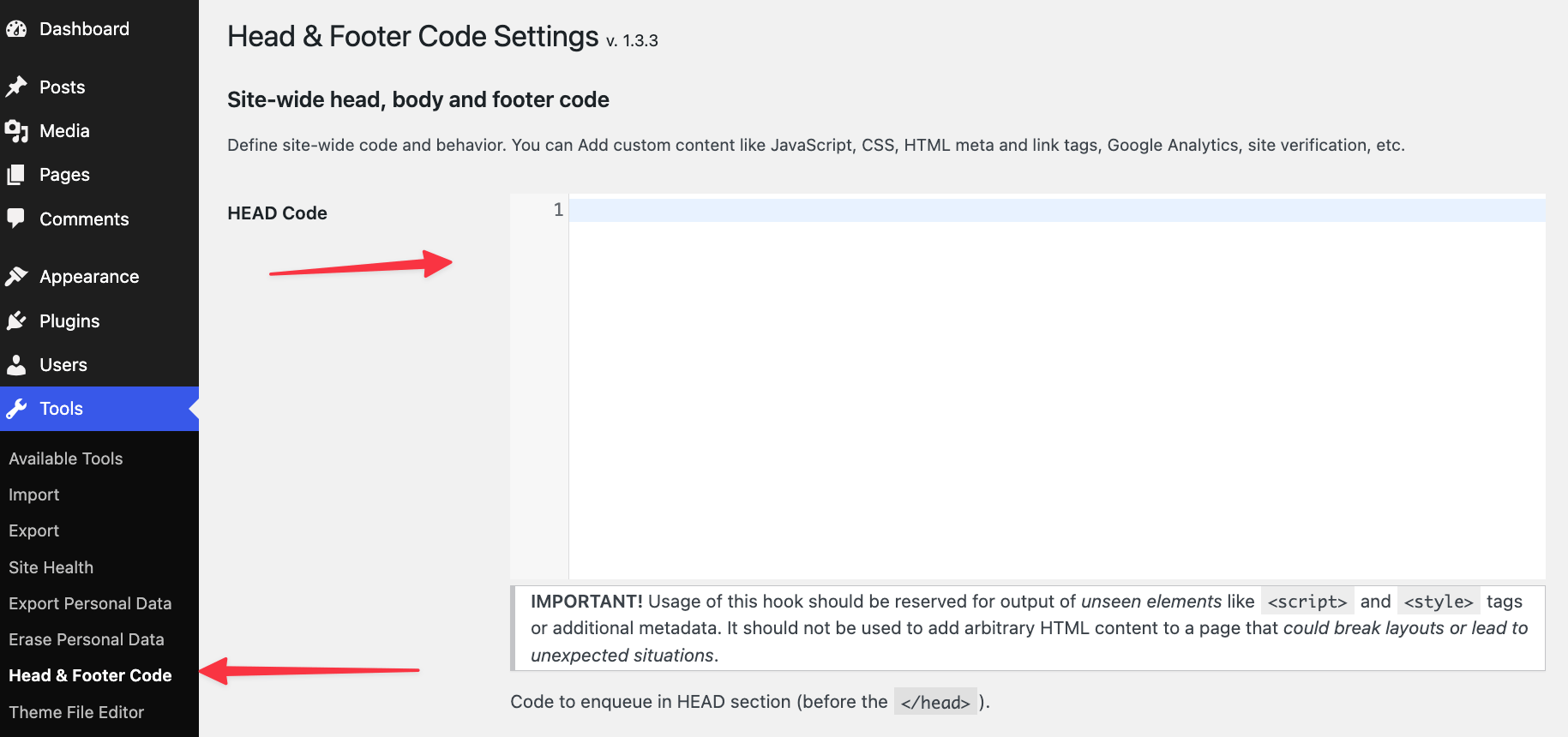
- Если вы не хотите возиться с файлами вашей темы вручную, вы можете использовать небольшой плагин, например Код верхнего и нижнего колонтитула и добавьте через него код. Просто поместите его в раздел HEAD Code:


Эта строка кода сообщает WordPress импортировать шрифт, который вы выбрали из Google Fonts.
Последнее, что вам нужно сделать, это назначить его абзацам, заголовкам или чему-то еще, что вы пожелаете.
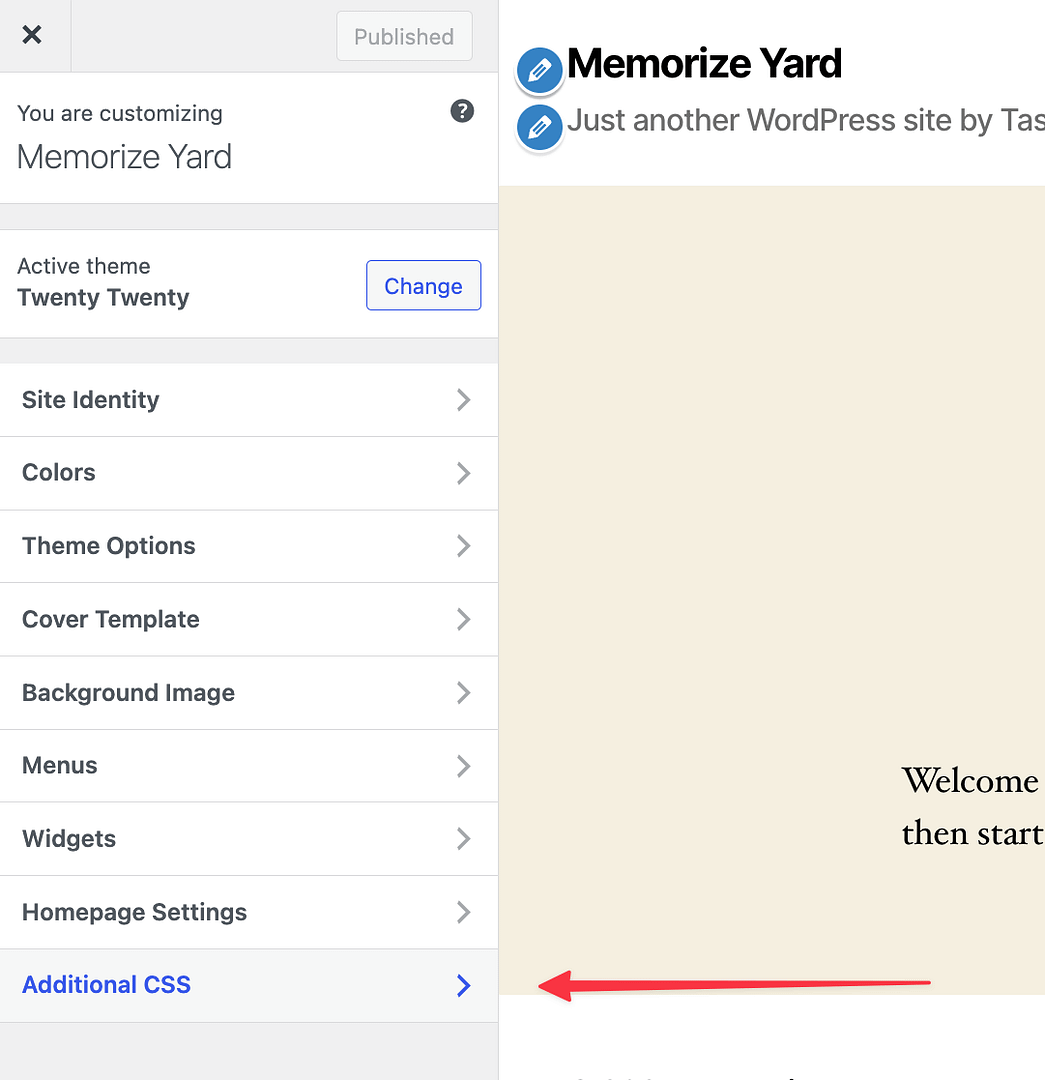
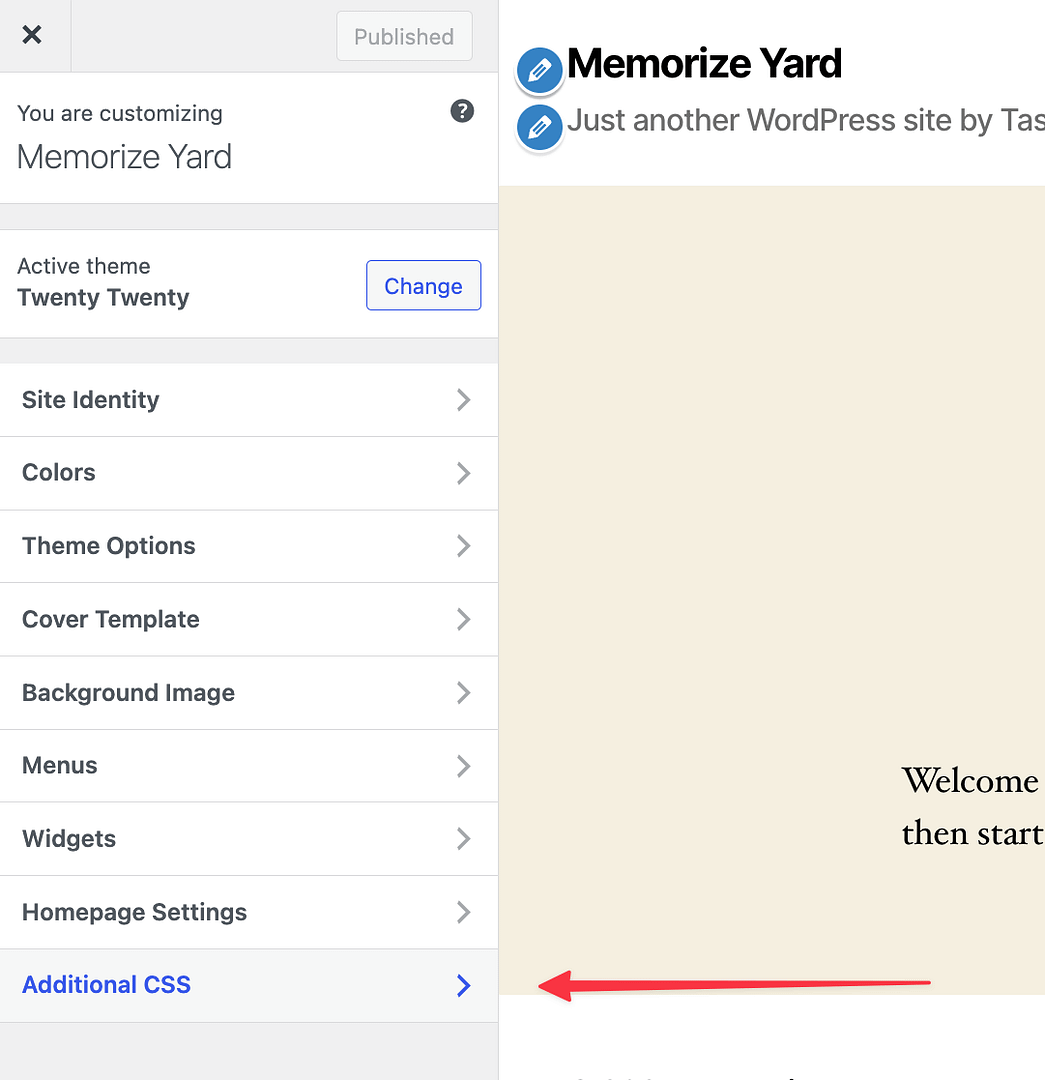
Самый простой способ сделать это — перейти в Настройщик:


Затем к дополнительному CSS:


Там вы можете создать небольшой CSS-код, который сообщит WordPress использовать новый шрифт для указанного фрагмента текста на вашем сайте.
Например, если вы хотите использовать новый шрифт для основных заголовков сайта, вы можете использовать это:
.h1 название сайта {font-family: “Новый шрифт”, без засечек; }
Чтобы узнать больше о стилизации текста с помощью CSS, прочитай это.
3. Загрузите файл пользовательского шрифта на свой сайт.
Если вы заботитесь об оптимизации производительности, загрузка файлов шрифтов напрямую на ваш веб-сайт может позволить вам сократить время загрузки на несколько миллисекунд. Первое, что вам, конечно же, понадобится — это файл шрифта, который вы хотите загрузить на свой сервер:


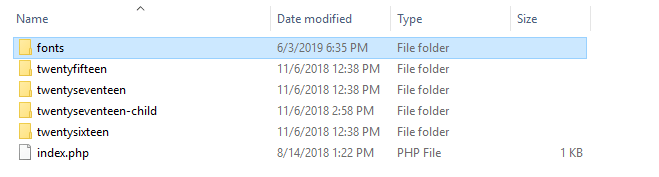
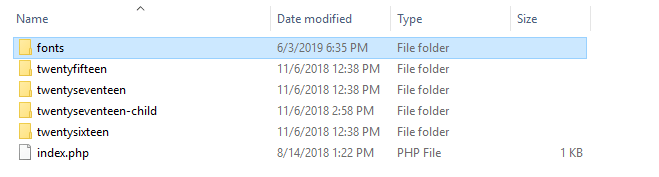
Поскольку WordPress не включает выделенный шрифты папку, вы захотите создать ее используя ваш надежный FTP-клиент. Вы можете добавить папку куда захотите, но мы рекомендуем поместить ее в свой темы каталог, чтобы вы могли его отслеживать. Настройте его сейчас и загрузите файл шрифта в новую папку:


Как только файл будет готов, пора указать WordPress использовать его вместо стандартных форм.
Лучший способ — добавить код через интерфейс настройщика вашего сайта. Прокрутите выше, чтобы узнать, как получить доступ к настройщику, а затем перейдите к разделу «Дополнительный CSS».
Туда можно добавить такие строки:
@font-face { семейство шрифтов: новый шрифт; src: URL (вес шрифта: нормальный; }
Обратите внимание, что название семейства шрифтов и URL-адрес выше являются заполнителями, которые вам необходимо заменить нужной информацией.
Затем ниже вы можете указать, где следует использовать этот новый шрифт. Например:
.h1 название сайта { семейство шрифтов: «Новый шрифт», Arial, без засечек; }
В этом примере мы настраиваем подзаголовки H1 для использования нового шрифта. Однако вы можете заменить его любым другим элементом или несколькими элементами, если хотите изменить шрифт более чем в одном месте.
4. Используйте плагин WordPress
Как это часто бывает, самый простой способ реализовать новую функциональность в WordPress — установить плагин. Когда дело доходит до использования пользовательских шрифтов, есть много вариантов на выбор.
Два действительно хороших плагина, которые мы рекомендуем, — это плагин с удачным названием Fonts и плагин с таким же подходящим названием Custom Fonts. После активации любого инструмента вы сможете выбирать шрифты Google из всего каталога для своих страниц и сообщений без необходимости добавлять какой-либо код на свой веб-сайт:
С помощью обоих плагинов вы также можете загружать шрифты на свой веб-сайт прямо с панели управления и использовать настройщик, чтобы выбирать, где и когда их использовать. Однако, если это важно для вас и вам нужно 100% бесплатное решение, то пользовательские шрифты — лучший вариант из двух. Плагин Fonts позволяет загружать собственные шрифты только в платной версии. В целом, любой из этих вариантов упрощает добавление новых пользовательских шрифтов на ваш сайт.
Заключение 🏁
Если вы обратите внимание на шрифты, которые используют веб-сайты, вы заметите, что многие из них придерживаются одних и тех же проверенных вариантов. Некоторые шрифты являются довольно безопасным выбором, когда дело касается читабельности и доступности для пользователя.
Однако среди тысяч вариантов на выбор – как бесплатных, так и платных – стоит поискать тот, который идеально соответствует стилю и аудитории вашего сайта.
Что касается загрузки собственных шрифтов в WordPress, вы можете сделать это, используя четыре разных подхода:
- Используйте встроенную библиотеку шрифтов.
- Отредактируйте файл вашей темы.
- Загрузите файл шрифта в папку вашей темы.
- Используйте плагин пользовательских шрифтов WordPress.
Есть ли у вас вопросы о том, какие типы шрифтов следует использовать на своем сайте? Давайте поговорим о них в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!