Как добавить вращающиеся отзывы WordPress бесплатно
Заставить новых посетителей доверять вам настолько, чтобы тратить деньги на ваши услуги, — одна из самых сложных частей работы веб-сайта. Поэтому крайне важно найти простые, но эффективные способы доказать свою надежность. К счастью, вы можете добиться успехов в этой области, просто добавив на свой сайт раздел отзывов WordPress.
Отзывы отличный способ для поощрения доверия (при условии, что они позитивны!), поскольку они показывают потенциальным клиентам, что у вас есть опыт хорошей работы. Кроме того, получение отзыва вам ничего не будет стоить.
В этой статье мы поговорим подробнее о том, что влекут за собой онлайн-отзывы и почему вам следует рассмотреть возможность их использования. Затем мы покажем вам, как добавить удобную функцию, называемую ротацией отзывов. На самом деле в WordPress есть плагин, который делает это очень простым — вам потребуется всего несколько шагов.
Что такое отзывы (и почему вам следует рассмотреть возможность их отображения)

Яркий отзыв — один из лучших способов убедить новых посетителей попробовать ваши услуги.
Получение отзывов клиентов — относительно простая задача. Все, что вам нужно сделать, это спросить прошлых клиентов за их мысли о вашем сервисе и убедитесь, что они согласны с тем, что вы публично их цитируете.
Идея использования отзывов проста: они предлагают вам возможность бесплатно продавать продукты и услуги вашей аудитории. Однако это не единственное их преимущество. Давайте поговорим о том, что еще они могут для вас сделать:
- Повышайте доверие среди своей клиентской базы. Доверие имеет важное значение если вы хотите, чтобы ваши посетители превратились в клиентов. В конце концов, люди не хотят слушать или покупать товары у тех, кому они не доверяют.
- Возобновите привлечение прошлых клиентов. Обращение к бывшим клиентам с просьбой оставить отзыв — это элегантный способ возобновить общение. Даже если они предпочитают не цитировать публично, вы все равно можете использовать возможность информировать их о новых сделках.
Основная причина, по которой отзывы работают так хорошо, заключается в том, что они предоставляют пользователям внешнюю информацию о ваших услугах. Если вы хотите сделать свое сообщение еще более полезным, не забудьте спросить своих бывших клиентов, можете ли вы показать их фотографии. Это поможет вашим отзывам выглядеть еще более заслуживающими доверия. Также приятно будет создать обратные ссылки на собственные сайты ваших клиентов (или страницы в социальных сетях).
Понятно, что на самом деле нет никаких существенных недостатков в размещении отзывов WordPress на вашем веб-сайте. Поэтому давайте переключимся и поговорим о том, как выполнить работу!
Как добавить вращающийся раздел отзывов WordPress (за три шага)
Если мы все можем в чем-то согласиться, так это в том, что чем больше у вас отзывов, тем лучше. Проблема в том, что они могут занимать много места, поэтому часто имеет смысл отображать их в одном разделе с помощью функции скольжения, чтобы посетители могли легко перемещаться по вашему сайту.
Для этого мы воспользуемся плагином Testimonials Widget. Прежде чем перейти к первому шагу, вам необходимо установить и активировать его.
Шаг 1. Настройте плагин виджета отзывов.
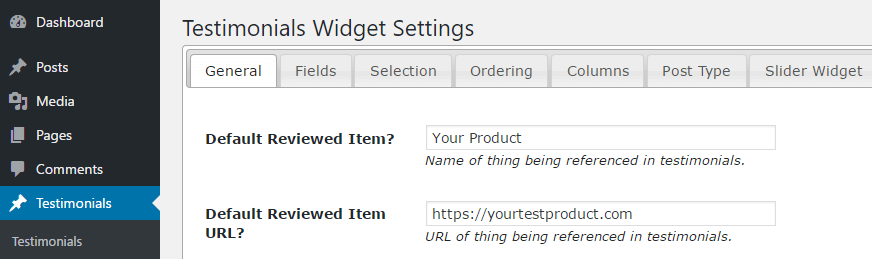
Виджет Testimonials Widget содержит довольно много настроек для плагина с такой простой функциональностью. Чтобы получить к ним доступ, вам нужно будет нажать на новый Отзывы вкладка на панели управления WordPress:

Вместо того, чтобы рассматривать каждый вариант, мы сосредоточимся на тех, которые вы найдете наиболее полезными. Для начала зайдите в Общий вкладку и сотрите содержимое Проверяемый элемент по умолчанию и URL-адрес проверенного элемента по умолчанию поля. Поскольку вы собираетесь размещать свои отзывы вручную, эта информация не понадобится.
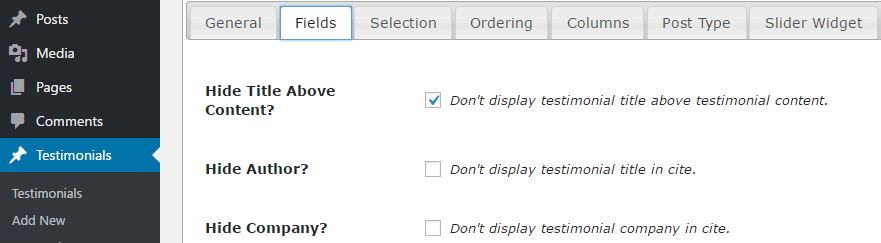
Затем перейдите к Поля раздел и выберите элементы, которые вы не хотите включать в отзывы WordPress. Каждый флажок, который вы здесь отметите, будет скрывать определенный элемент:

Решение о том, какие параметры оставить включенными, остается за вами, но мы рекомендуем вам сохранить поля автора или аватара. В конце концов, если люди смогут оценить отзыв лицом к лицу, они с большей вероятностью ему поверят.
Сделав выбор, не забудьте сохранить изменения. Затем вы можете перейти к следующему шагу.
Шаг № 2: Создайте свои отзывы
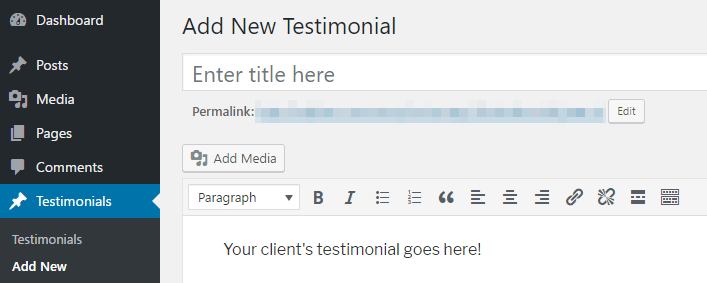
Теперь, когда вы готовы добавить свой первый отзыв, перейдите по ссылке Отзывы → Добавить новый на вашей приборной панели. Это откроет редактор и позволит вам ввести название и содержание отзыва вашего клиента:

Имейте в виду, что по умолчанию виджет «Отзывы» не отображает этот заголовок на передней панели. Имея это в виду, мы рекомендуем выбрать тот, который поможет вам позже идентифицировать каждый отзыв.
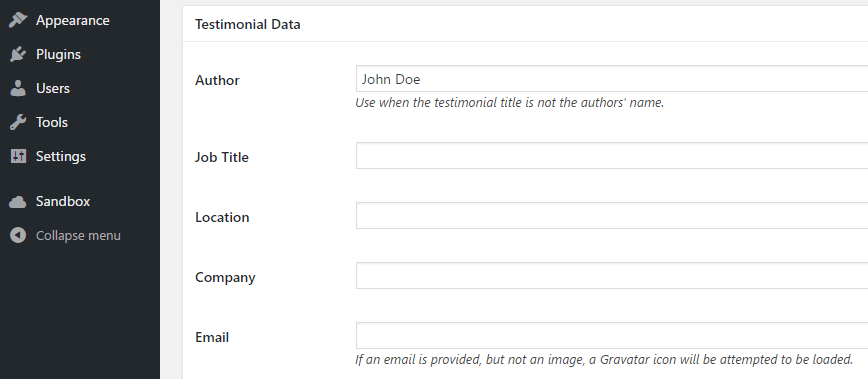
После ввода или копирования отзыва вашего клиента прокрутите вниз до Свидетельские данные раздел. Здесь вы можете добавить идентифицирующую информацию о клиенте:

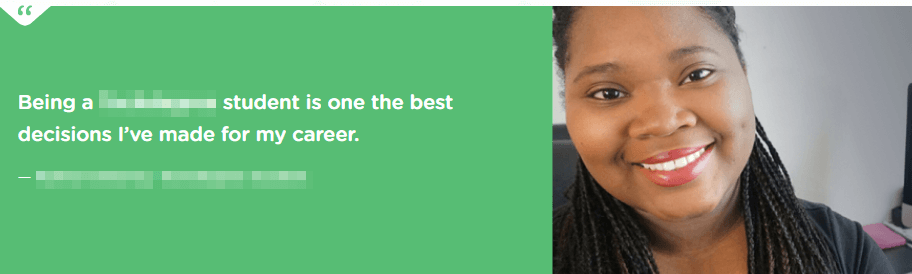
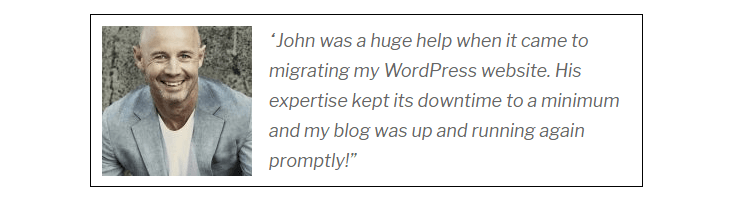
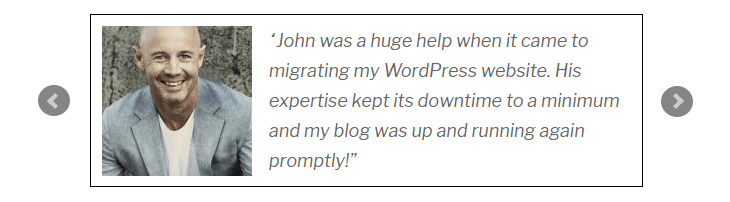
Не забывайте, что на первом этапе вы, возможно, отключили отображение некоторых из этих полей во внешнем интерфейсе. Вы можете оставить эти разделы пустыми и просто заполнить остальные. Когда вы закончите, не забудьте добавить к отзыву изображение, которое будет отображаться рядом с текстом. Давайте посмотрим, как конечный продукт выглядит на лицевой стороне:

По умолчанию ваш отзыв будет отображаться без каких-либо настроек, например рамки, которую мы добавили здесь. Если вы хотите поработать со стилем своего отзыва, узнайте, как его настроить. использование каскадных таблиц стилей (CSS). Затем вы можете просто повторить этот процесс, чтобы создать дополнительные отзывы WordPress.
Шаг 3. Разместите на своем веб-сайте вращающийся раздел отзывов.
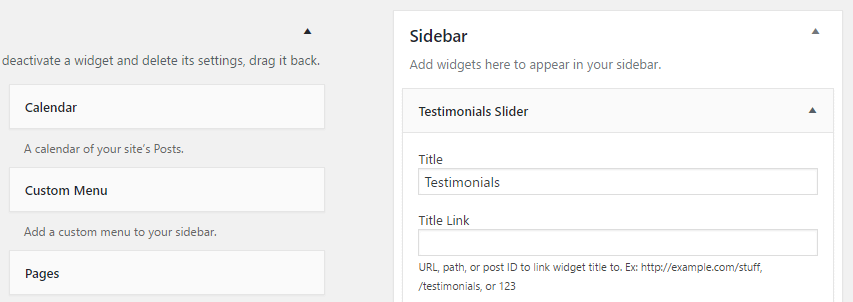
Как только все отзывы, которые вы хотите использовать, будут готовы, вам нужно будет добавить раздел слайдера где-нибудь на своем сайте. Есть два способа сделать это. Первый заключается в использовании Слайдер отзывов виджет, доступный в разделе Внешний вид | Виджеты:

Этот метод позволяет разместить слайдер либо на боковой панели, либо в нижнем колонтитуле. Однако, если вы хотите больше контролировать свои отзывы WordPress, вам, вероятно, лучше использовать шорткоды. Вставка следующего кода в редактор WordPress отобразит слайдер, где бы вы его ни разместили:
(testimonials_slider show_controls=true)
Давайте посмотрим, как это будет выглядеть в интерфейсе вашего сайта:

По умолчанию слайдер отзывов будет автоматически переходить от слайда к слайду. Добавление конфигурации show_controls позволяет вашим посетителям вместо этого переключаться между слайдами вручную. Если вы предпочитаете использовать настройки по умолчанию, все, что вам нужно сделать, это удалить этот раздел кода из нашего примера выше.
Заключение
Отзывы — отличный способ привлечь новых клиентов к вашему сайту. Если вы делаете отличную работу для своих клиентов, скорее всего, некоторые из них будут рады оставить вам отзыв. Даже несколько строк положительного отзыва могут оказать влияние на новых пользователей и побудить их к конверсии, поэтому вы ничего не потеряете, попробовав.
Вот как добавить раздел отзывов WordPress на свой сайт после установки Виджет отзывов плагин:
- Настройте основные параметры плагина.
- Создайте свои отзывы.
- Добавьте на свой сайт вращающийся раздел отзывов.
Есть ли у вас вопросы о том, как эффективно использовать отзывы WordPress? Спросите в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀