Как их правильно использовать
Якорные ссылки не только улучшают взаимодействие с пользователем на страницах веб-сайта и сообщениях, но и полезны для быстрой интерактивной навигации по странице, что часто в результате повышает SEO. В этом руководстве вы узнаете, как устанавливать якорные ссылки в WordPress с помощью блоков WordPress, HTML и плагинов.
Но сначала используйте это оглавление, сделанное с якорными ссылками!
📚 Оглавление:
Что такое анкорная ссылка?
Якорная ссылка служит гиперссылкой на странице или в публикации, которую пользователь щелкает, чтобы перейти к другой части страницы.
Это форма интерактивной внутренней ссылки, но вместо того, чтобы направлять пользователей на другую страницу вашего сайта, они направляются в другой раздел сайта. текущий страница.
Кроме того, якорные ссылки играют важную роль в усилиях SEO, поскольку они помогают определить структуру страницы для поисковых систем и пользователей, особенно при использовании в качестве оглавления.
Короче говоря, якорные ссылки сводят к минимуму прокрутку, поскольку простой щелчок приводит посетителей к желаемому контенту.
Распространенное использование якорных ссылок в WordPress
Взгляните на основные способы использования якорных ссылок, чтобы лучше понять, как вы можете реализовать их на своем веб-сайте:
- Оглавление: создать список привязок к определенным заголовкам страницы или записи; когда пользователь щелкает элемент оглавления, он направляется к правильному заголовку.
- Кнопка «Вернуться к началу»: часто реализуется как элемент контр-навигации для оглавления, ссылка или кнопка «наверх» возвращает пользователя к началу страницы; это особенно полезно для страниц с длинным содержимым.
- Каталоги/вики: для набора данных или контента, хранящегося на одной странице, часто требуются навигационные ссылки; это использование якорных ссылок работает аналогично оглавлению, но вики и каталоги имеют разные форматы для навигации, наряду с якорными ссылками, разбросанными по всему контенту.
- Навигационные меню на одностраничных сайтах и целевых страницах: одностраничный веб-сайт по-прежнему нуждается в способе перемещения пользователей, поэтому вместо традиционного меню, которое направляет посетителей на новые страницы, меню с якорными ссылками автоматически прокручивает соответствующие разделы.
- Ссылки и призывы к действию в баннерах героев: якорные ссылки хорошо работают внутри кнопок и основных изображений, учитывая, что вы можете добавить кнопку призыва к действию, которая при нажатии отправляет пользователей в форму конверсии или модуль оформления заказа.
 В этом оглавлении показано, как посетитель щелкает якорную ссылку, которая отправляет его в нужный раздел на той же странице.
В этом оглавлении показано, как посетитель щелкает якорную ссылку, которая отправляет его в нужный раздел на той же странице. Эта кнопка «Наверх» предлагает быстрый способ вернуться к началу страницы..
Эта кнопка «Наверх» предлагает быстрый способ вернуться к началу страницы..Как создавать якорные ссылки в WordPress (методы блочного и классического редактора)
Вручную добавить якорные ссылки в WordPress можно как в блочном редакторе (Gutenberg), так и в классическом редакторе WordPress. Мы покажем вам, как настроить якорные ссылки, используя оба метода.
Добавление якорных ссылок в редактор блоков WordPress (Gutenberg)
Начните с создания страницы или поста в WordPress. Лучше всего работать с якорными ссылками, когда вы закончите со своим контентом.
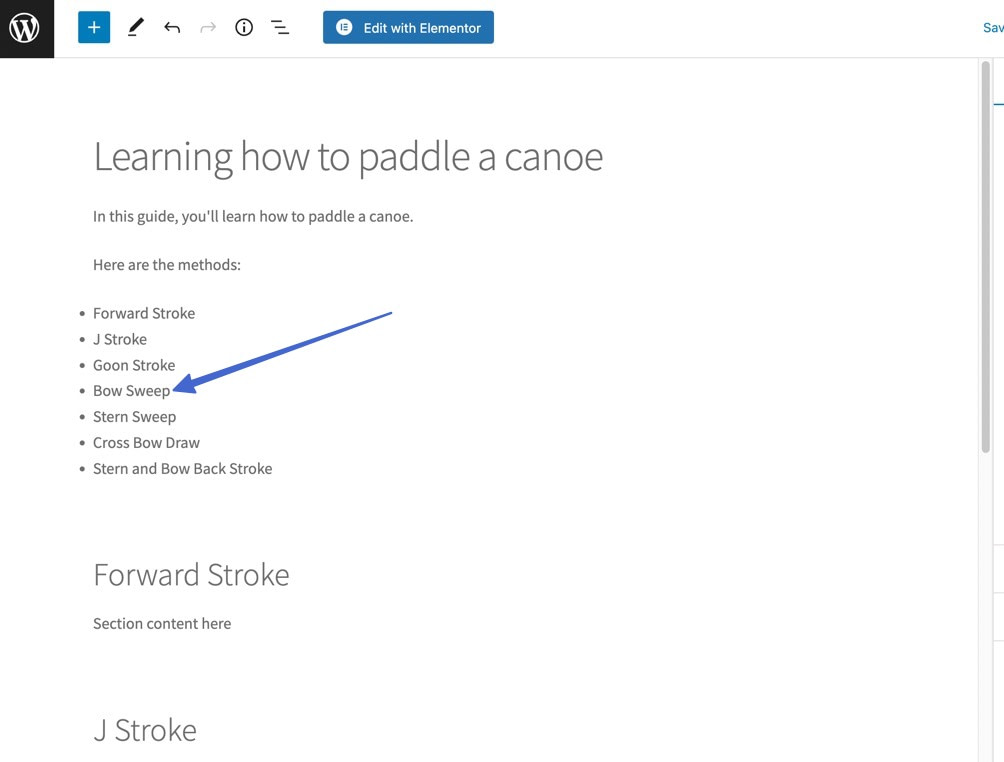
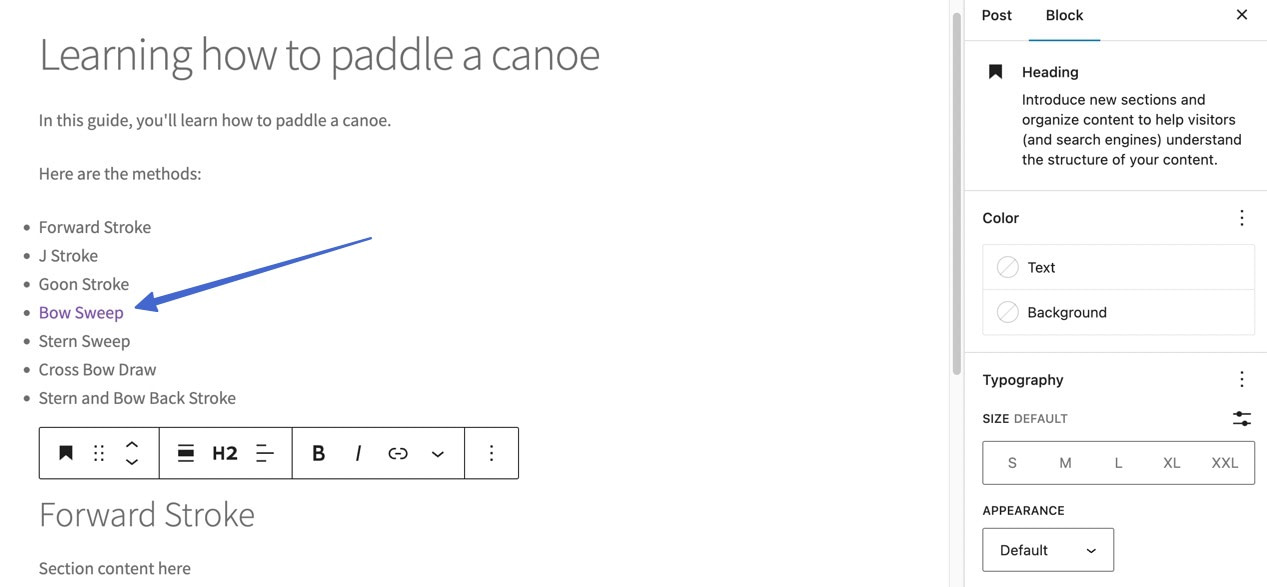
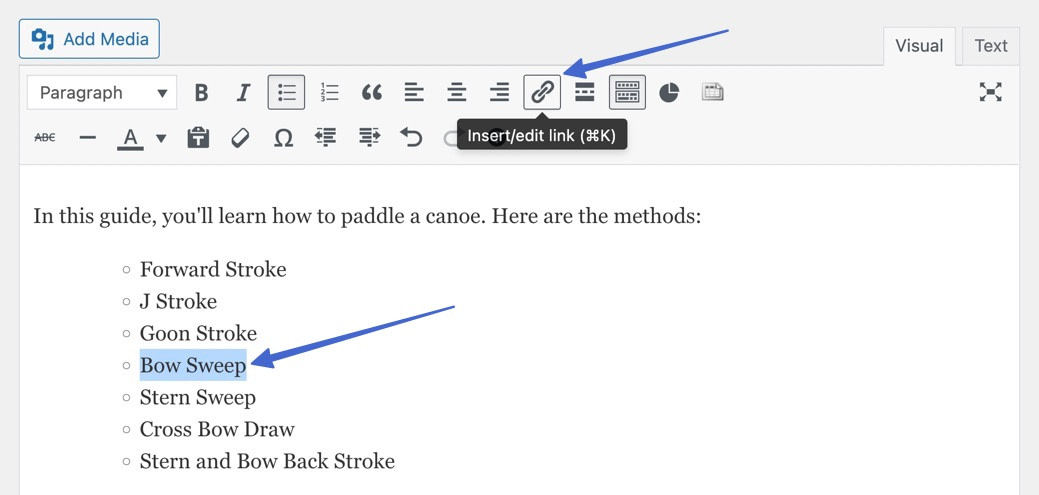
Создайте оглавление в начале поста. Запомните текстовый сегмент, который вы собираетесь связать; для этого урока мы свяжем пункт маркера «Bow Sweep».

Прокрутите до (уже созданного) раздела, который относится к тексту, который вы планируете связать. Лучше всего, чтобы текст для ссылки и привязки заголовка был одинаковым, чтобы не запутать ни читателя, ни себя.
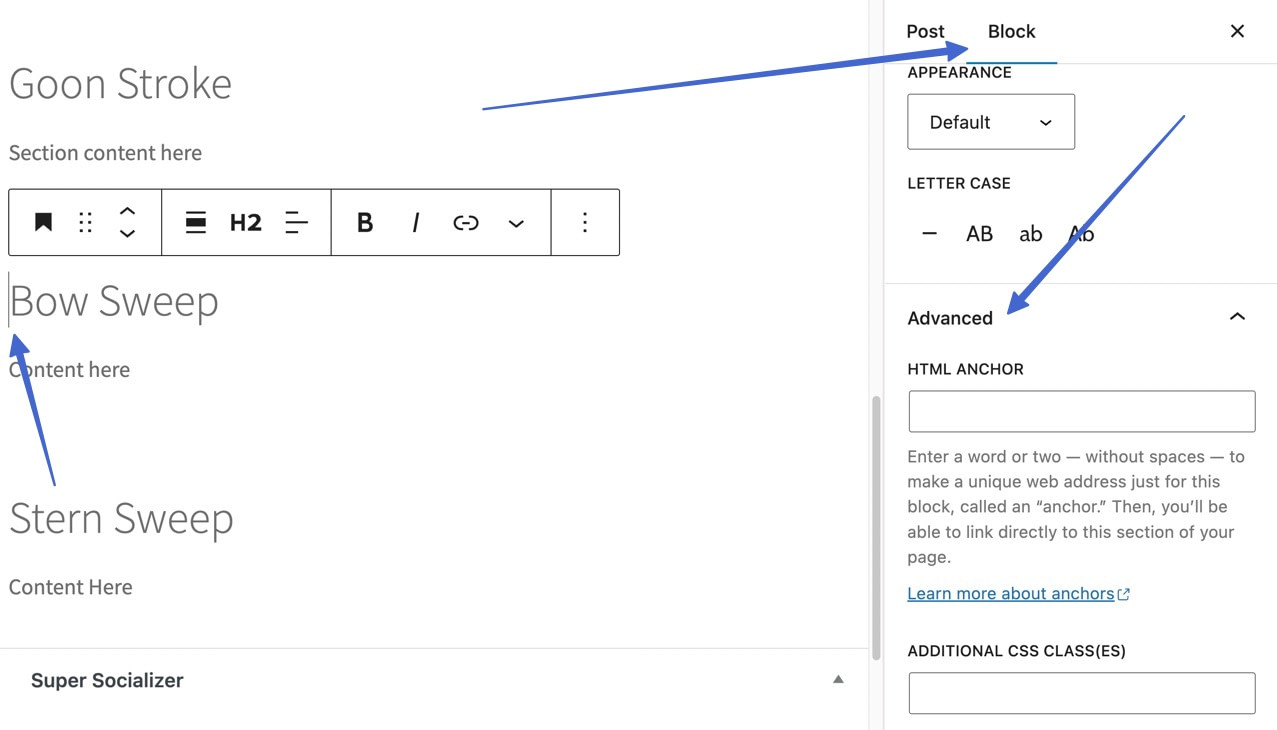
- Поместите курсор перед заголовком.
- Нажмите на Блокировать вкладка
- Прокрутите вниз, чтобы открыть Передовой раздел.
Найди Якорь HTML поле.

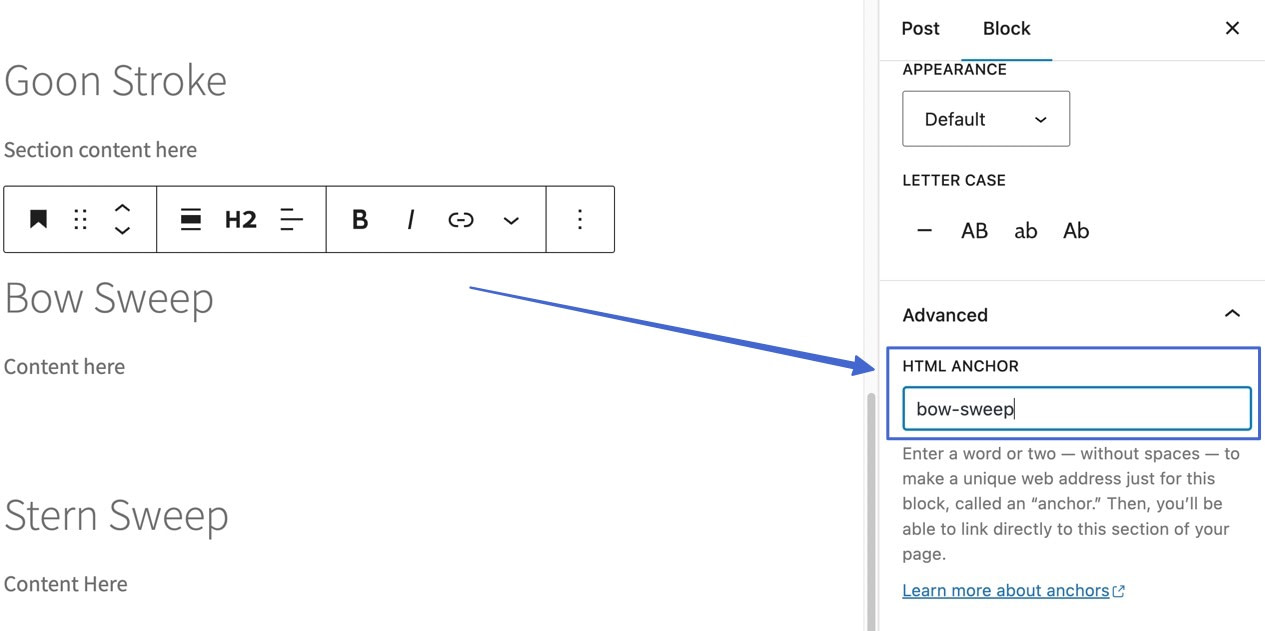
Введите привязку HTML, короткую и запоминающуюся. В якоре HTML не должно быть пробелов, поэтому придерживайтесь одного слова или добавляйте дефисы.
Как видите, мы сделали якорь HTML «изгибающийся»:

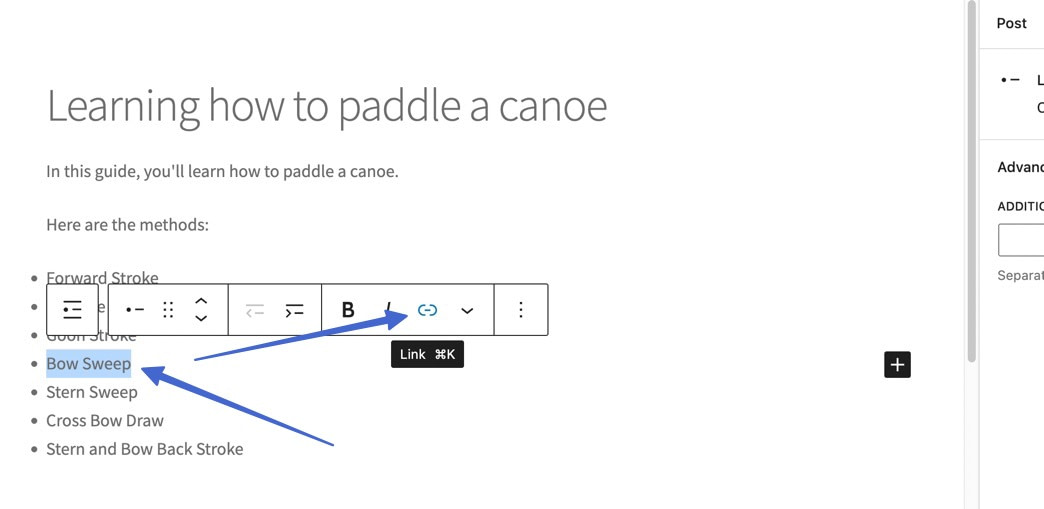
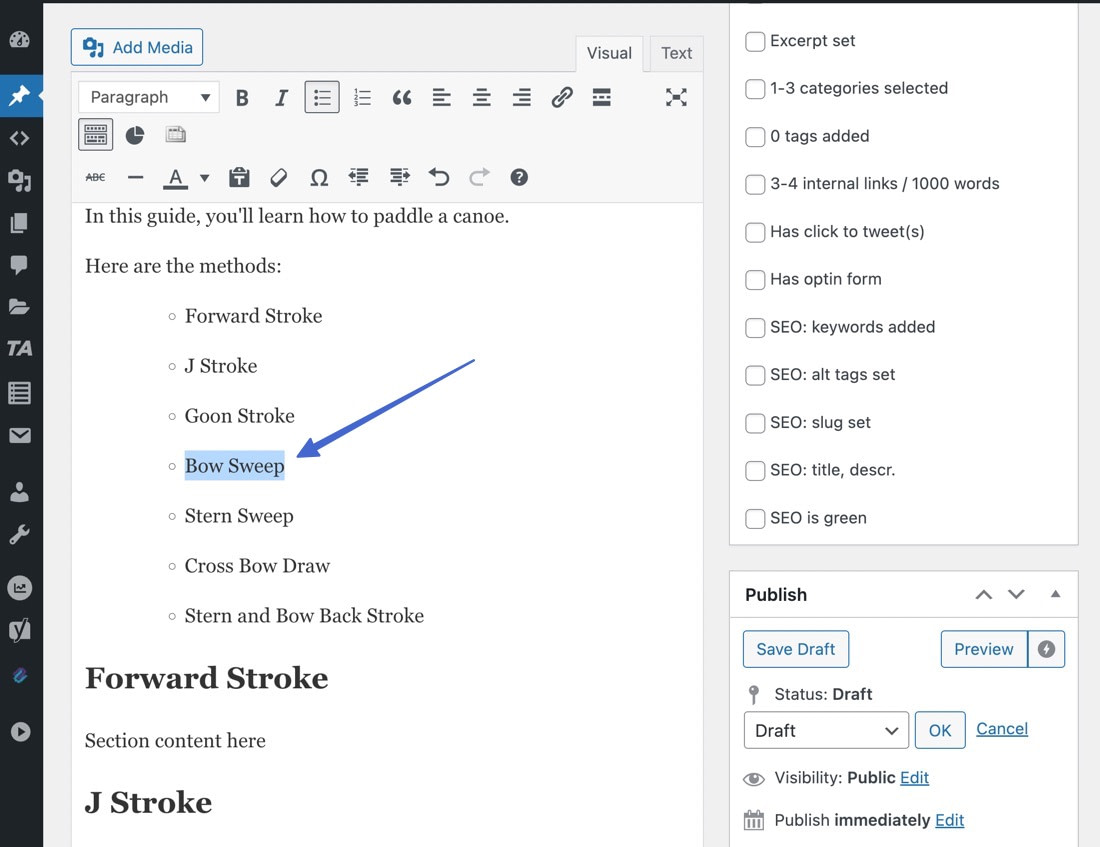
- Вернитесь к исходному тексту, который вы хотите связать; в данном случае это элемент в оглавлении.
- Выделите текст для ссылки.
- Нажмите на Связь кнопка.

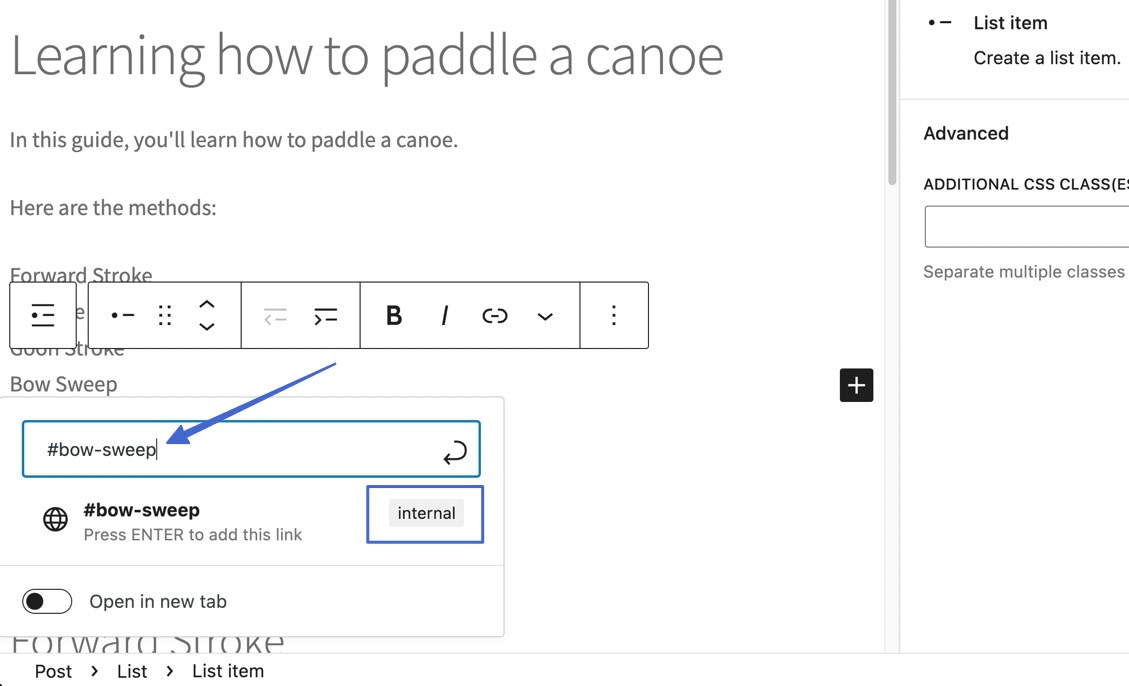
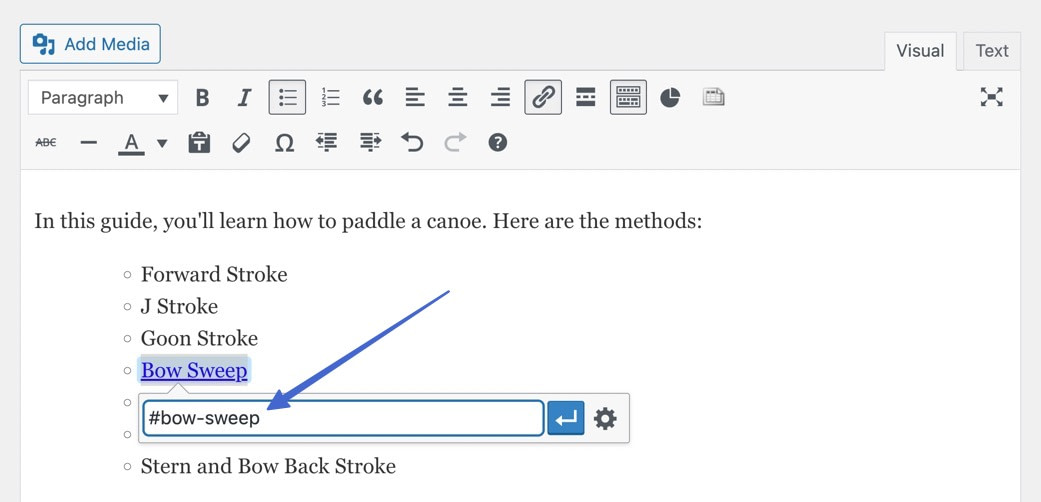
В новом поле введите «#», за которым следует якорь HTML, который вы только что добавили в заголовок. Нажмите Входить.

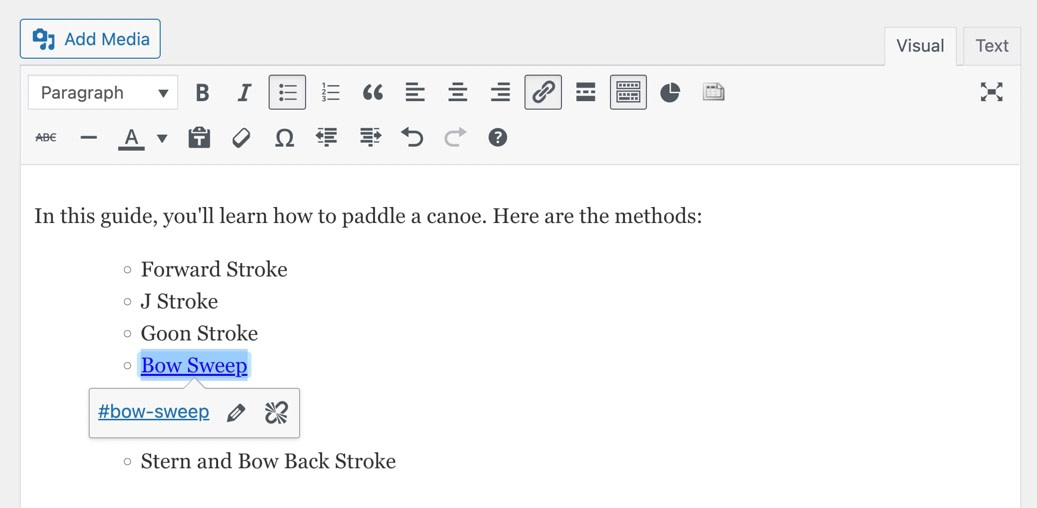
Вы увидите в бэкэнде, что текст имеет гиперссылку:

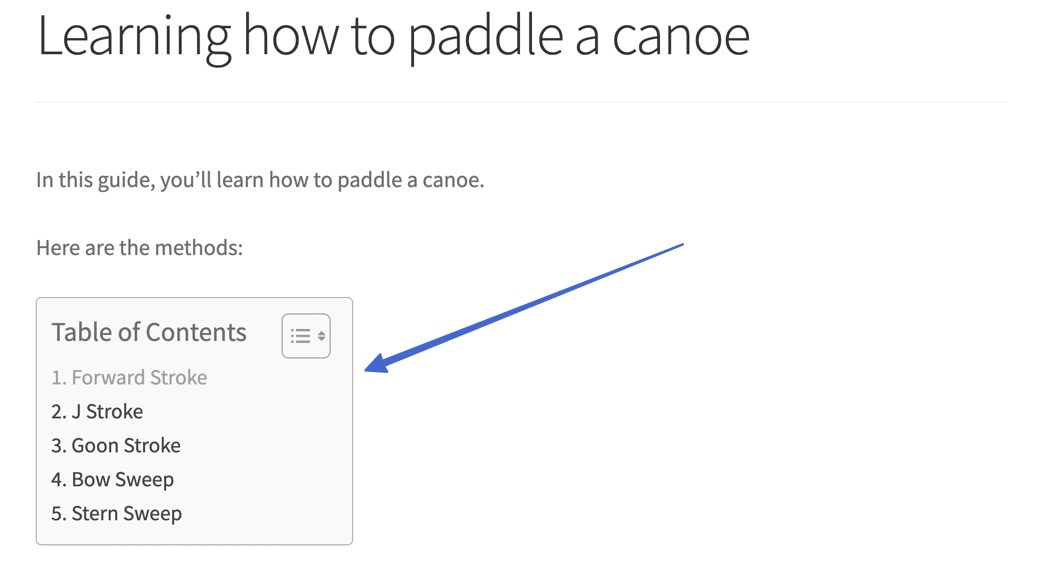
Перейдите в интерфейс, чтобы проверить это. Щелчок по ссылке переводит фокус страницы на нужный якорь; в данном случае заголовок «Bow Sweep».

Добавление якорных ссылок в классическом редакторе WordPress (HTML)
Классический редактор WordPress не имеет специального блока или поля для добавления якорных ссылок; скорее, вы используете HTML в Текст редактор. Не волнуйтесь, там минимум кода, просто копирование и вставка.
- Откройте страницу/запись в WordPress.
- Создайте некоторый контент с заголовками и текстом, на который вы собираетесь ссылаться (например, оглавление).
- Найдите текст, который вы хотите связать, для справки.

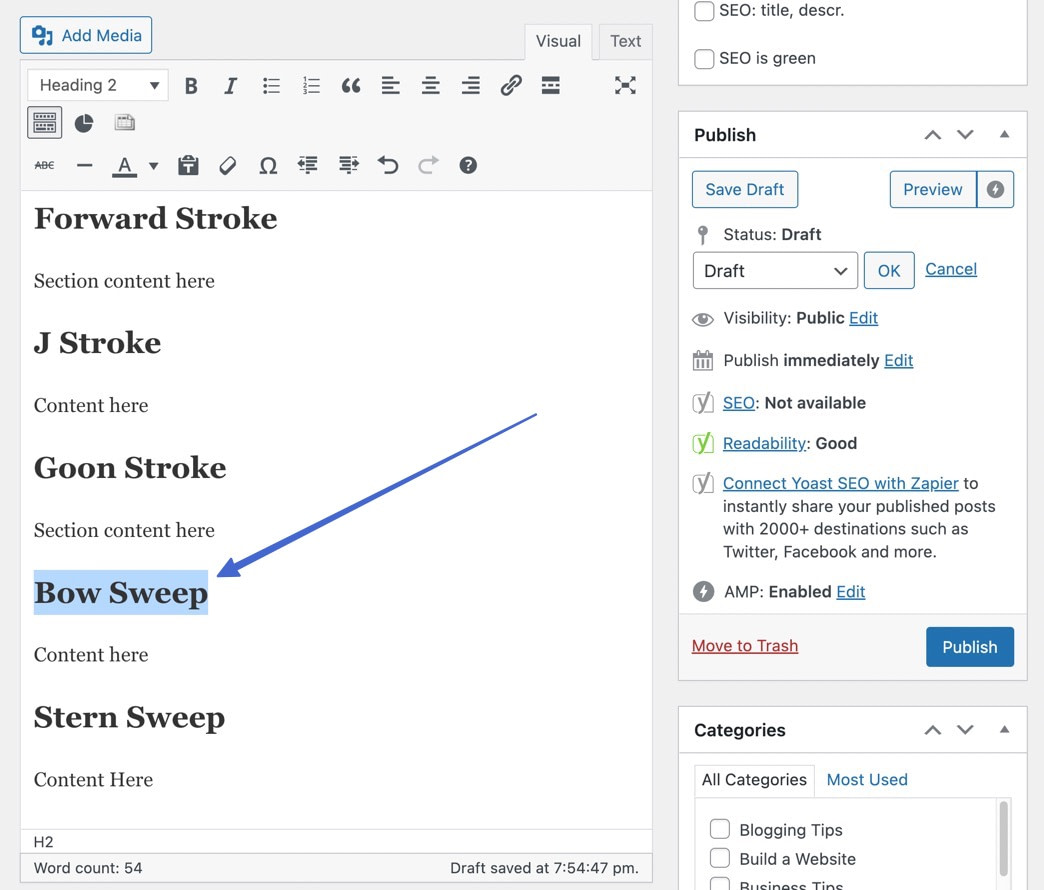
- Прокрутите до заголовка, для которого вы хотите добавить якорную ссылку.
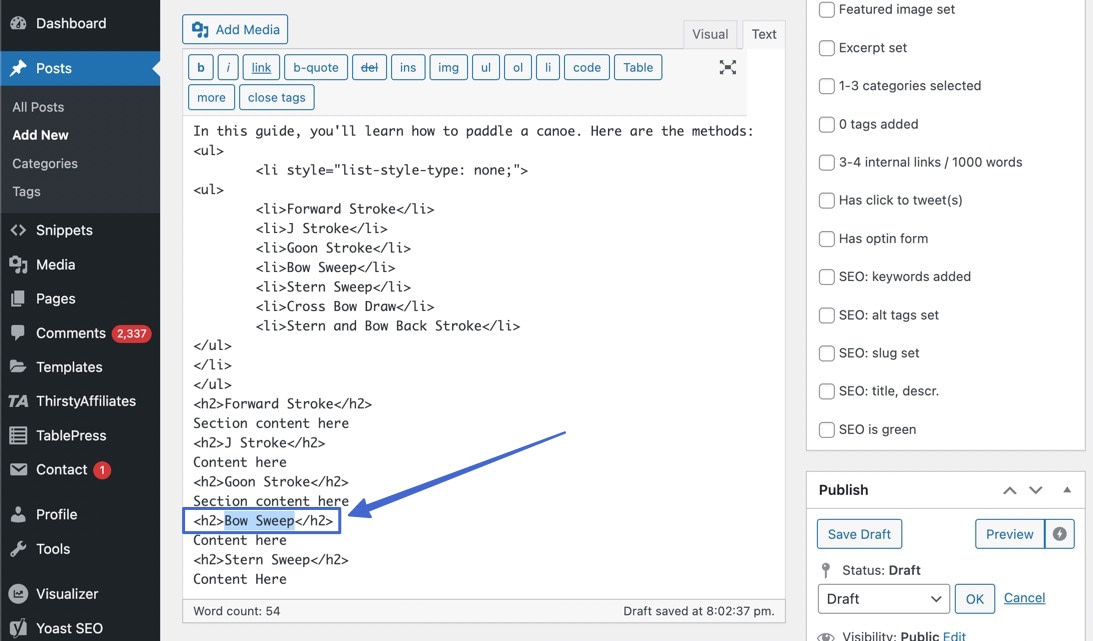
- Выделите этот заголовок, чтобы быстро найти правильное место при переключении на Текст редактор на следующем шаге.

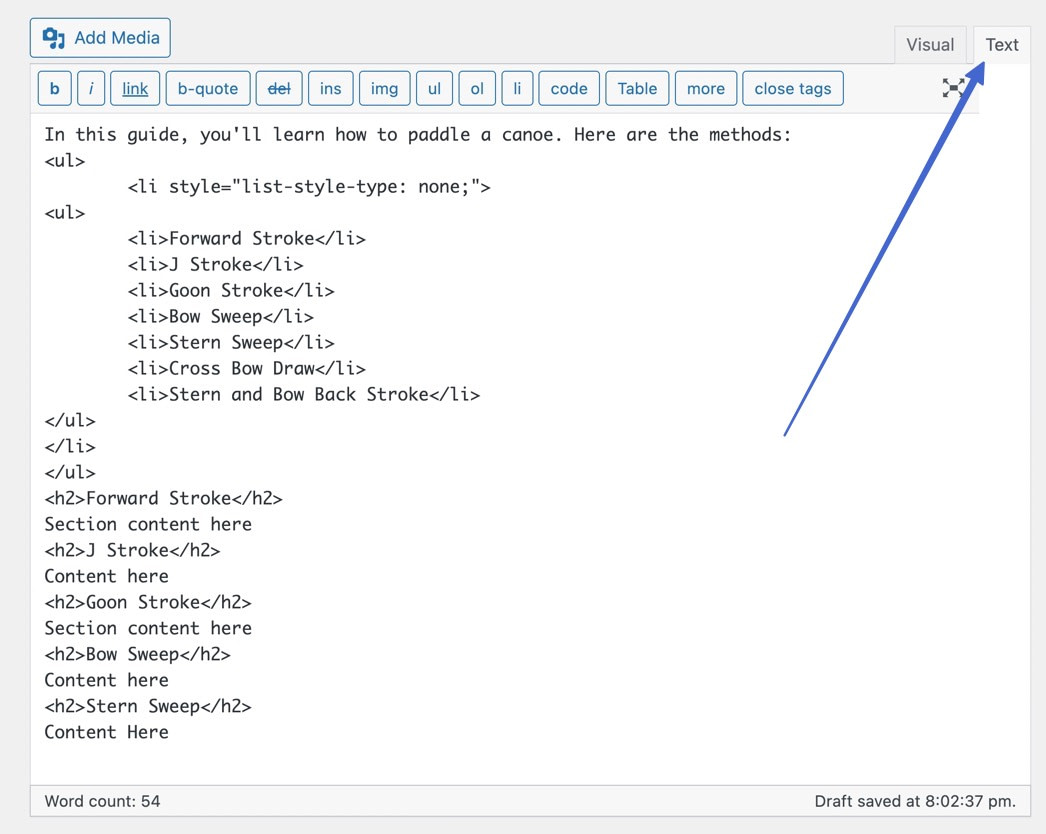
Переключиться на Текст редактор.

Найдите выделенный текст в коде. Иногда WordPress подводит вас прямо к этому. Причина, по которой мы предлагаем выделять текст, заключается в том, что его легче найти, так как раздел остается выделенным в Текст редактор.

Удалите тег заголовка (
,
,
…) и все, что находится между ним.
…) и все, что находится между ним.
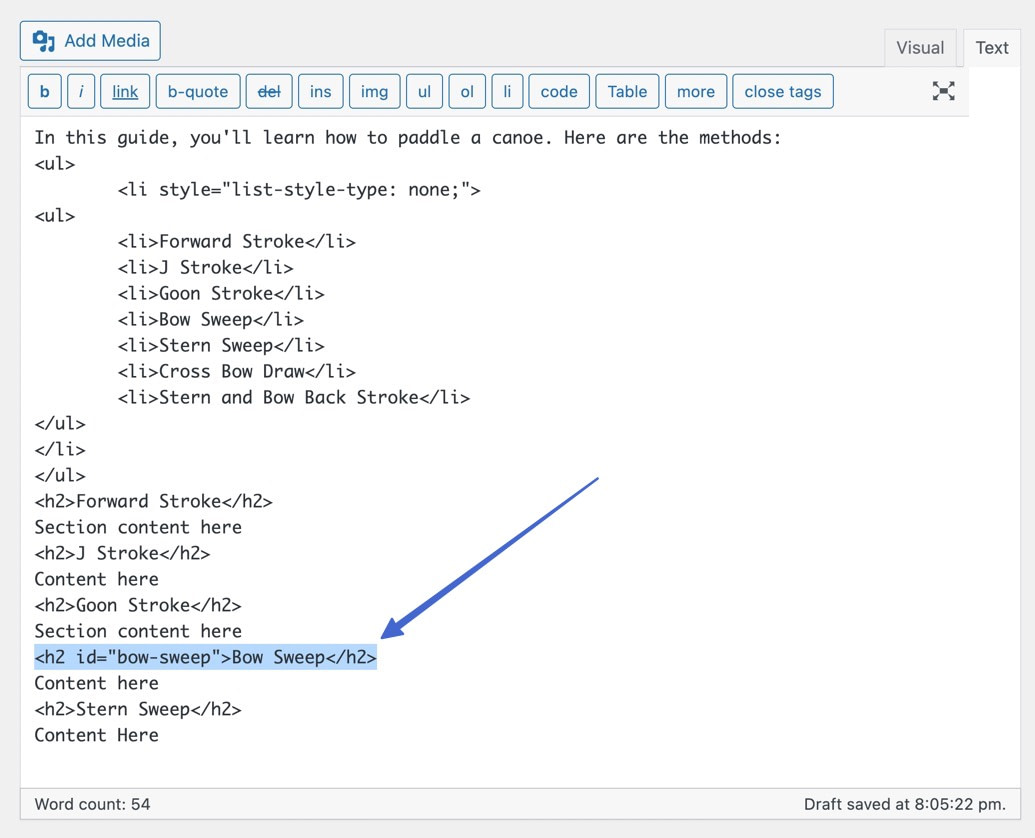
Вставьте этот код в то же место (замените «example-anchor» на то, что вы хотите, и «Example Header» на заголовок, который у вас был раньше):
Пример заголовка

Теперь у вас есть набор якорей HTML.
- Оставайтесь в Текст вкладка редактор.
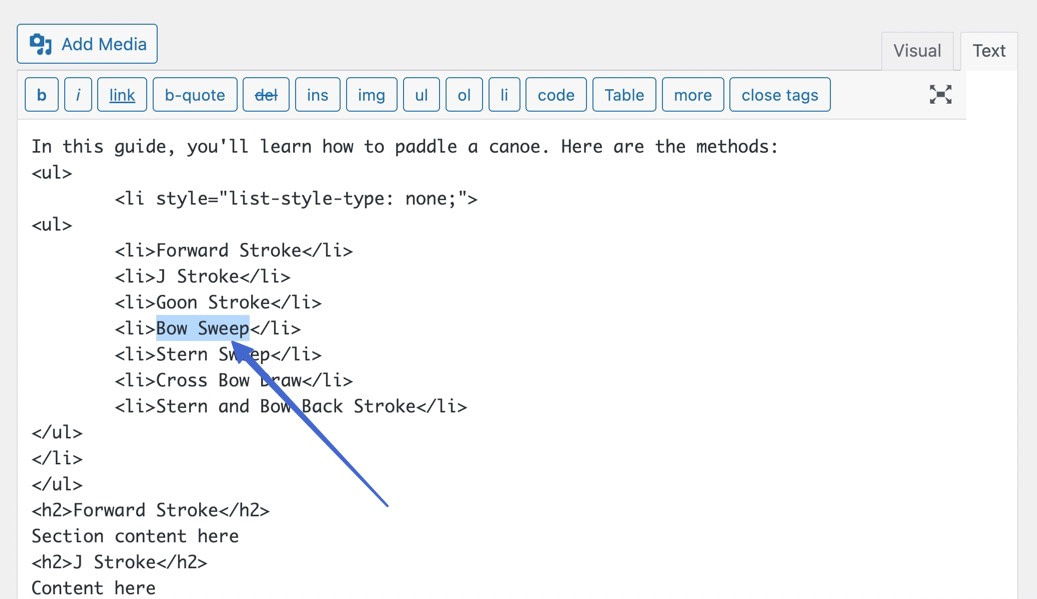
- Перейдите к тексту, который вы хотите связать. В этом уроке это текст «Bow Sweep» в таблице содержания.
- Выделите и удалите текст.

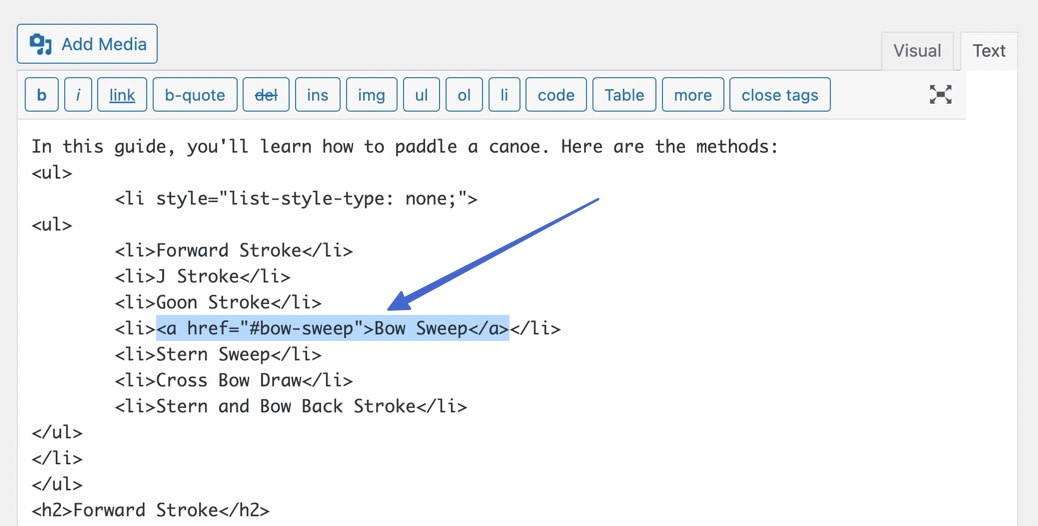
Удерживая курсор на том же месте, вставьте этот код на его место (замените «example-anchor» на тот же анкор, который вы использовали на предыдущем шаге, и замените «Example Text» любым текстом, который вы хотите использовать):
Помните, что вы должны включить ”#» перед текстом привязки HTML.
⌛Примечание: В этом примере у нас есть теги

В качестве альтернативы вы можете пропустить текстовый редактор HTML для добавления ссылки.
Для этого (после установки анкора HTML в Текст вкладка):
- Перейти к визуальный вкладка
- Выделите нужный текст.
- Нажмите Вставить/редактировать ссылку.

- Вставьте или введите привязку HTML, которую вы создали ранее.
- Добавить “#перед якорем.
- Нажмите Применять.

Теперь вы должны увидеть ссылку в редакторе:

Наконец, перейдите к интерфейсу. Нажмите на ссылку, чтобы увидеть, ведет ли она к нужному якорному заголовку.

Как автоматически добавить якорную ссылку оглавление
Создание оглавления вручную с якорными ссылками занимает много времени.
Более простой способ — установить плагин, который автоматически создает оглавление для сообщений WordPress, используя все включенные теги заголовков. Там немного меньше контроля над тем, какие элементы попадают в ваше оглавление, но это значительно более быстрый метод.
Для этой задачи существует несколько плагинов, но мы рекомендуем плагин Easy Table of Contents.
Плагин автоматически добавляет оглавление с якорными ссылками, ведущими ко всем заголовкам в контенте. Но имейте в виду, что в редакторе вы ничего не увидите; вы должны предварительно просмотреть или опубликовать сообщение, чтобы просмотреть оглавление.

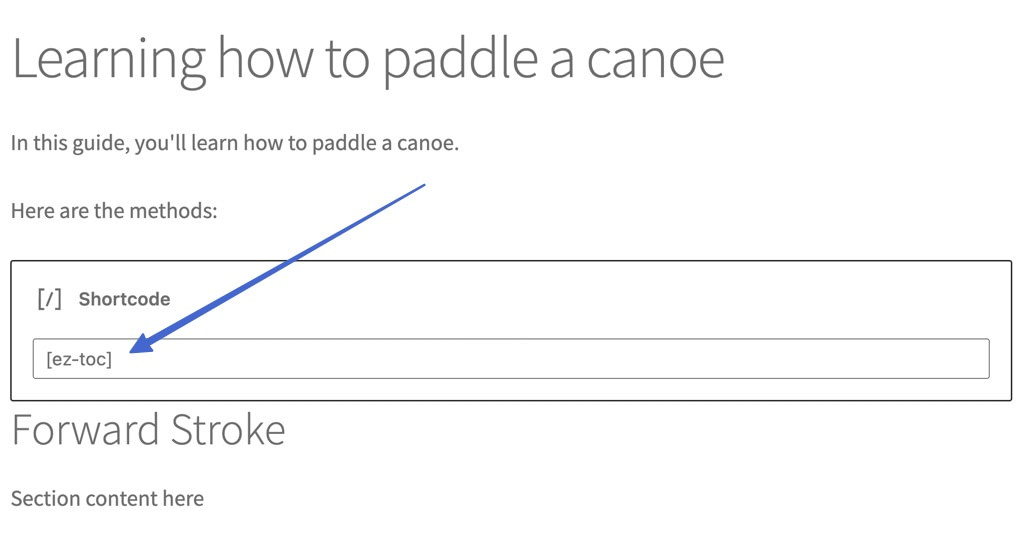
Easy Table of Contents позволяет вам настроить, какие типы сообщений допускают автоматическое оглавление. Кроме того, вы можете использовать шорткод (ez-toc), чтобы вставить оглавление в любом месте, как для классического редактора WordPress, так и для редактора блоков (Gutenberg).

Заключительные советы по якорным ссылкам в WordPress 🎯
Легко увлечься якорными ссылками и оглавлением, как только вы научитесь их создавать.
Итак, вот советы по правильному внедрению якорных ссылок:
- Используйте якорные ссылки только для очень длинного контента; вы теряете цель улучшения взаимодействия с пользователем, когда у вас есть оглавление для статьи из 200 слов.
- Сделайте якорный текст коротким; смысл в том, чтобы облегчить жизнь пользователю.
- Убедитесь, что якорный текст и заголовок являются одними и теми же фразами/словами.; у пользователей есть ожидания увидеть то же самое, о чем говорится в ссылке.
- Держите якорные ссылки вверху страницы; это лучше всего подходит для немедленной навигации.
- Рассмотрите возможность добавления якорной ссылки «наверх»; он должен либо двигаться вместе с пользователем, либо находиться внизу страницы.
- Убедитесь, что закрепленный заголовок действительно виден при нажатии ссылки привязки.; необходимость прокручивать, чтобы найти заголовок, не годится.
- Всегда проверяйте якорные ссылки перед публикацией контента; один неверный фрагмент HTML может привести к неработающей ссылке.
Как вы планируете использовать якорные ссылки в WordPress? Пожалуйста, дайте нам знать в комментариях!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀