Как импортировать товары в WooCommerce (быстрый и простой способ)
Независимо от того, запускаете ли вы магазин с помощью WooCommerce или хотите ускорить процесс добавления товаров в свой текущий магазин, важно изучить как импортировать товары в WooCommerce. Массовый импорт продуктов не только экономит невероятное количество времени (вместо того, чтобы добавлять каждый элемент вручную), но также идеально подходит для минимизации человеческих ошибок.
👉 В этой статье мы покажем вам, как правильно импортировать товары в WooCommerce, с точно отформатированным файлом импорта CSV и советы о том, как отображать поля продуктов. После этого мы рассмотрим варианты импортировать товары в WooCommerce с помощью плагина.
Продолжайте читать 📚, чтобы упростить импорт продуктов WooCommerce!
Способ 1: как импортировать товары в WooCommerce со встроенными функциями
Единственным предварительным условием для импорта продуктов в WooCommerce является фактическая установка плагина WooCommerce на активном веб-сайте WordPress.
После установки и активации вы можете добавлять товары в магазин вручную или автоматически с помощью массового импорта товаров.
Следующие шаги показывают самый простой способ импорта продуктов с помощью файла CSV или TXT:
Шаг 1. Используйте правильно отформатированный CSV-файл для импорта товаров в WooCommerce.
WooCommerce поддерживает файлы CSV и TXT для импорта товаров. CSV обеспечивают более надежную организацию — и вы можете создать CSV в чем угодно, от Google Таблиц до Excel, поэтому мы рекомендуем пойти по этому пути.
Есть три способа получить правильно отформатированный CSV-файл, готовый к импорту в WooCommerce:
- Сделай свой собственный: Используйте приложение, такое как Excel, Google Sheets, Apple Numbers или OpenOffice. Просто не забудьте экспортировать файл в формате CSV. Используйте столбцы WooCommerce CSV и руководство по форматированию чтобы установить правильные имена столбцов и значения.
- Используйте начальный шаблон: Загрузите наш начальный CSV-шаблон для импорта продуктов WooCommerce; это обеспечивает правильно отформатированный CSV с общими полями продукта, используемыми в качестве заголовков столбцов.
- Объедините два метода: Загрузите наш шаблон CSV, но добавьте новые заголовки столбцов для полей, уникальных для вашего магазина. Не забудьте сохранить его в формате CSV и сопоставить поля позже в этом процессе.
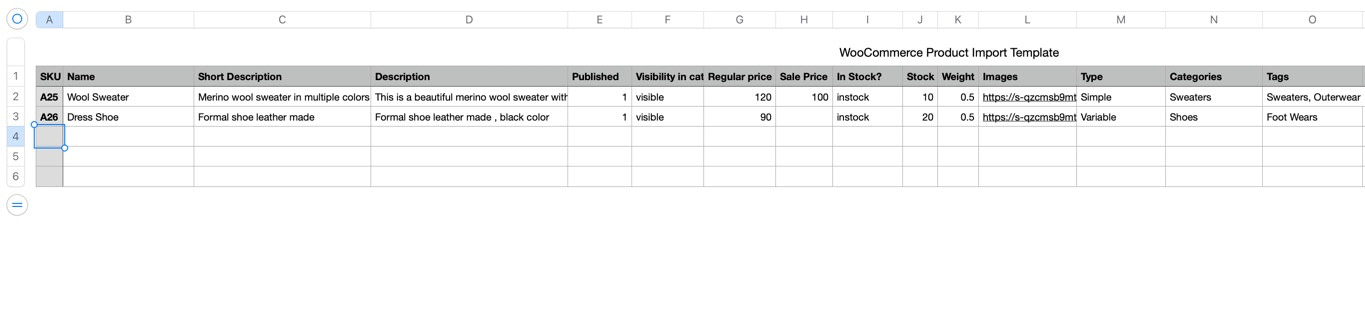
 Наш шаблон импорта CSV для WooCommerce включает основные заголовки столбцов, необходимые для быстрой автоматизации сопоставления продуктов.
Наш шаблон импорта CSV для WooCommerce включает основные заголовки столбцов, необходимые для быстрой автоматизации сопоставления продуктов.Всякий раз, когда редактируете или создаете CSV-файл для WooCommerce, помните об этих рекомендациях:
- CSV должен быть в формате UTF-8.
- Придерживайтесь местного часового пояса вашего магазина, если вы включаете даты в CSV.
- Разделяйте несколько значений в поле запятыми (например, при добавлении нескольких изображений, атрибутов или категорий в одну ячейку CSV).
- Чтобы указать иерархию или таксономию, используйте >, например, если вы хотите поместить Верхняя одежда > Куртки под Категория поле
- Чтобы указать истинное или ложное значение (логическое значение), используйте 1 или 2 в поле CSV.
Шаг 2. Добавьте сведения о продукте в файл CSV.
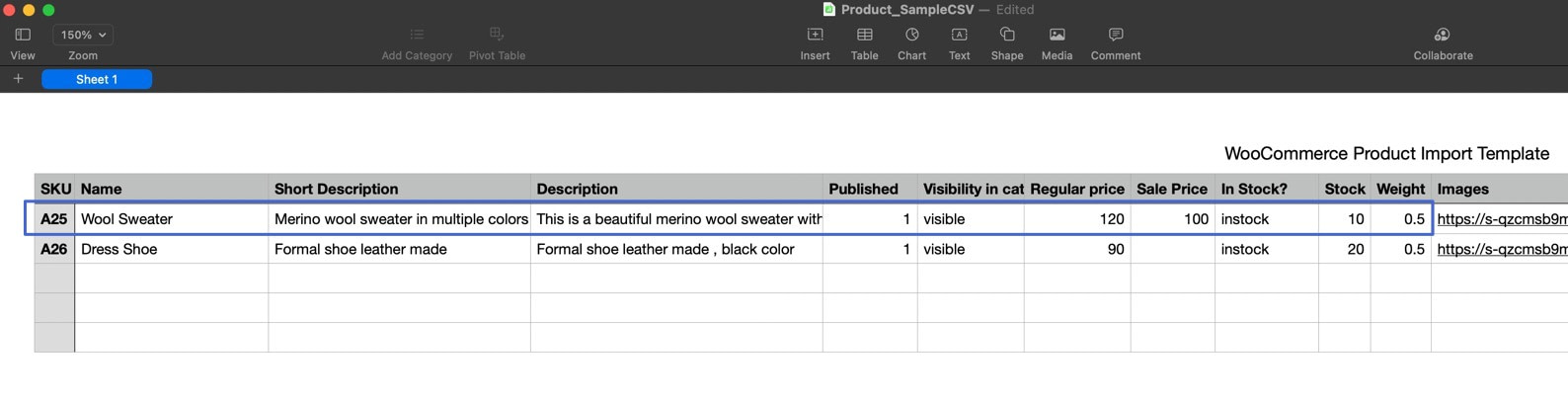
В файле CSV вам нужно будет добавить информацию о продукте в каждую строку и сопоставить каждую информацию с заголовком правильного столбца.
Например, мы можем добавить что-то вроде «Шерстяной свитер» в качестве первого продукта. Имя. Каждый дополнительный продукт должен начинаться с новой строки.
Поля, которые вы заполняете, полностью зависят от того, как вы управляете своим магазином, но некоторые общие требования включают в себя:
- Артикул
- Имя
- Краткое описание
- Описание
- Опубликовано (публикация продуктов при импорте — 1 — да, 0 — нет)
- Видимость в каталоге (введите «видимый» или оставьте поле пустым)
- Обычная цена
- Цена продажи
- В наличии? (1 — да, 0 — нет)
- Запас (введите количество запасов)
- Масса
- Изображения (вы должны вставить URL-адрес изображения после его загрузки в медиатеку вашего сайта WordPress; импорт изображений объясняется в следующем разделе):

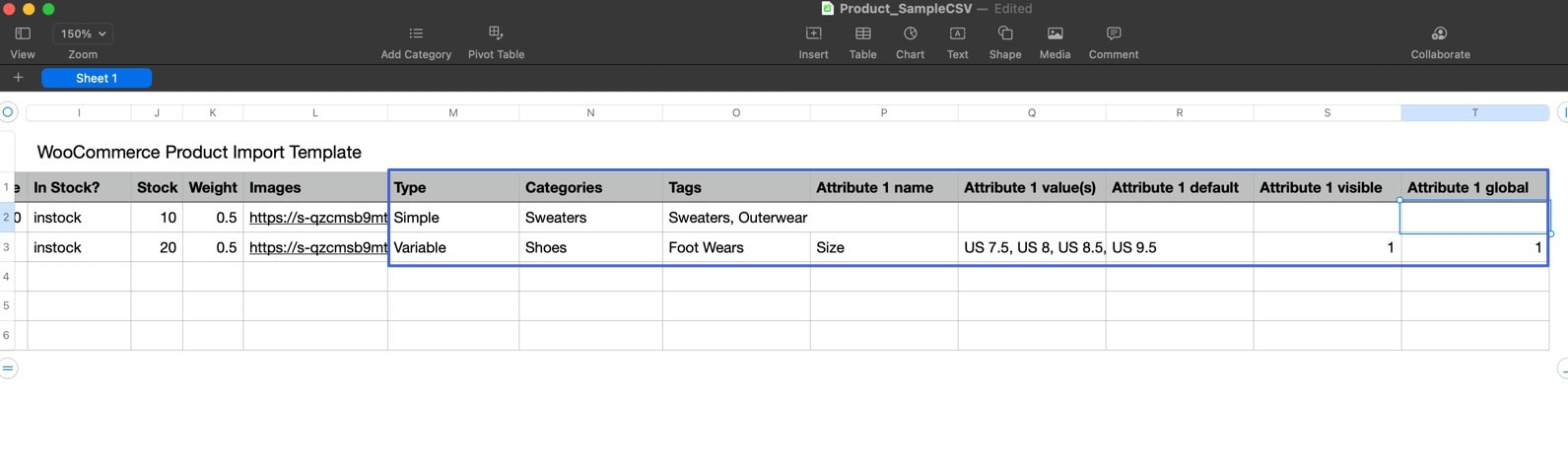
Продолжайте двигаться вправо и рассмотрите возможность добавления:
- Тип (Вариант, Простой или Виртуальный)
- Категории
- Теги
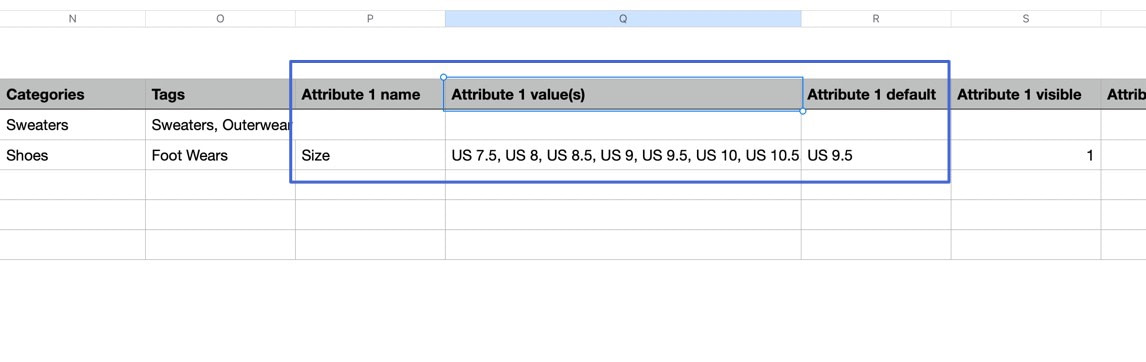
- Имя атрибута (что-то вроде размера или цвета)
- Значения атрибута (значения имени атрибута, что-то вроде S, M, L или Blue, Red, Green)
- Атрибут по умолчанию (какой атрибут должен отображаться по умолчанию)
- Атрибут Видимый (1 — да, 0 — нет)
- Глобальный атрибут (1 — да, 0 — нет):

И, если вы используете атрибуты (также известные как варианты), убедитесь, что вы правильно их отформатировали.
Главное правило — разделять уникальные значения запятыми:

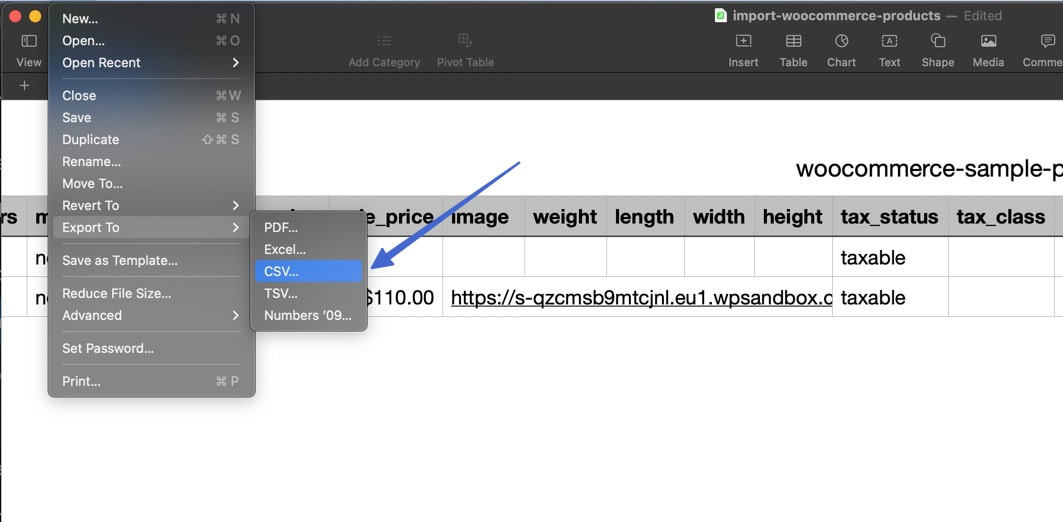
Когда вы закончите добавлять продукты и информацию о них, сохраните или экспортируйте электронную таблицу в виде файла CSV. Это можно сделать практически в любом инструменте для работы с электронными таблицами, таком как Apple Numbers, Microsoft Excel и Google Sheets:

Как добавить изображения при импорте продукта WooCommerce
В WooCommerce можно импортировать изображения на страницы товаров, но есть некоторые правила:
- Сначала вы должны загрузить изображения в медиатеку WordPress на веб-сайте этого магазина.
- Вы должны скопировать URL-адрес загруженного изображения и вставить его в Изображение или Изображений поле в CSV.
Это по-прежнему гораздо более быстрый метод, чем загрузка вручную, поскольку вы можете импортировать несколько изображений для каждого продукта.
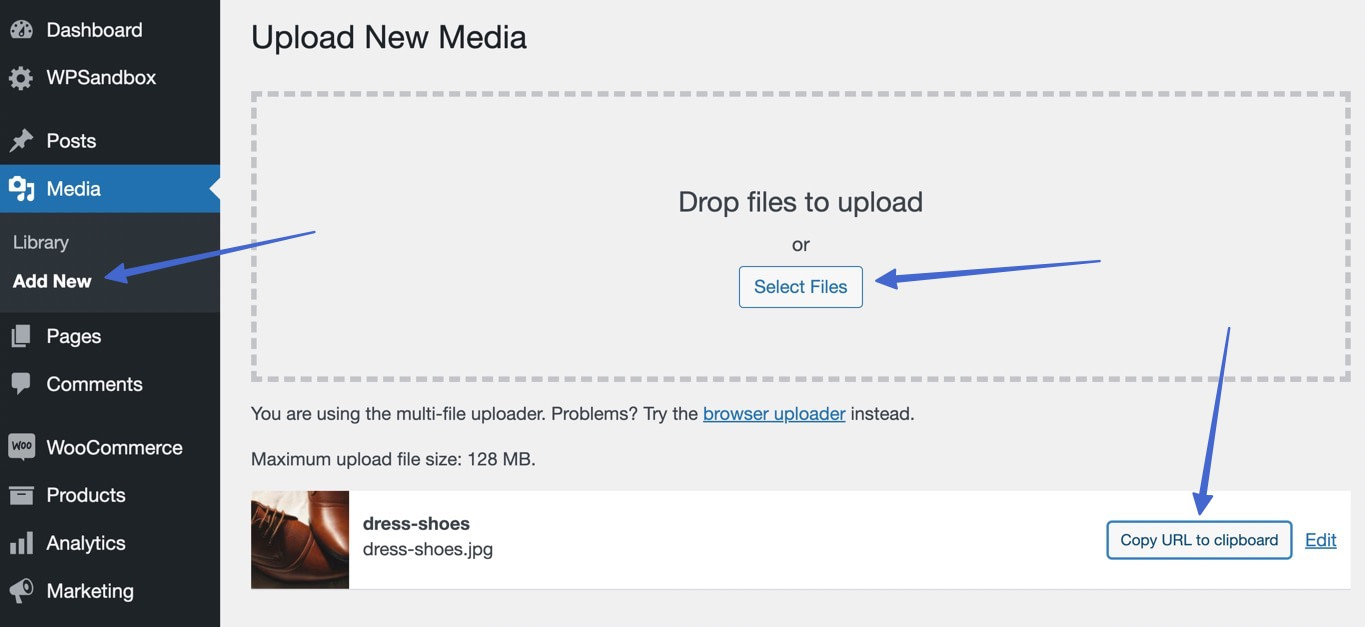
Вот процесс загрузки изображения и получения его URL-адреса:
- Перейдите на свой сайт WordPress и нажмите Медиа > Добавить новый
- Нажмите на Выбрать файлы кнопку и загрузите изображения продукта с вашего устройства (столько изображений, сколько вы хотите)
- Нажмите на Скопировать URL в буфер обмена кнопка для одного из изображений:

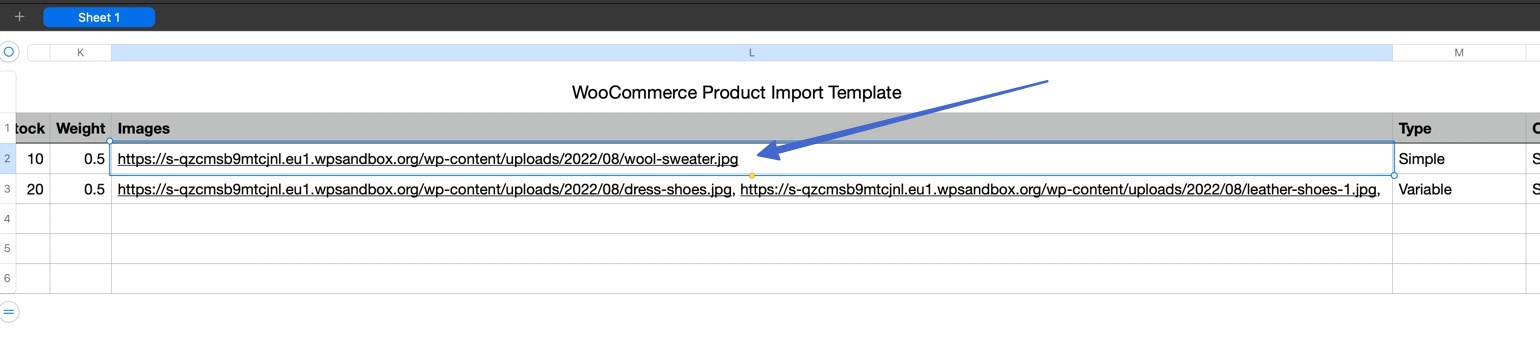
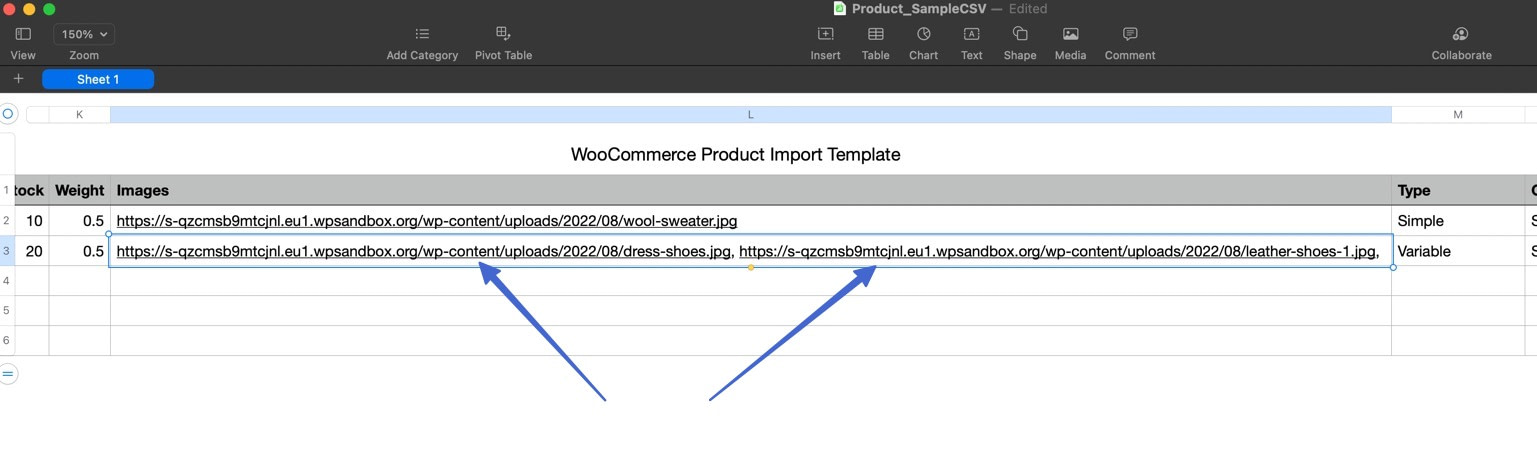
Скопировав URL-адрес изображения в буфер обмена, вернитесь к файлу CSV. Найдите соответствующую строку продукта и Изображений столбец и вставьте URL-адрес изображения в эту ячейку:

Функция импорта WooCommerce поддерживает импорт нескольких изображений на одну страницу продукта. Для этого поместите несколько URL-адресов изображений в одну ячейку, но разделите их запятыми. Первое из перечисленных изображений активируется как основное изображение продукта, а следующие изображения становятся дополнительными изображениями галереи:

Шаг 3: Запустите импорт продукта в WooCommerce
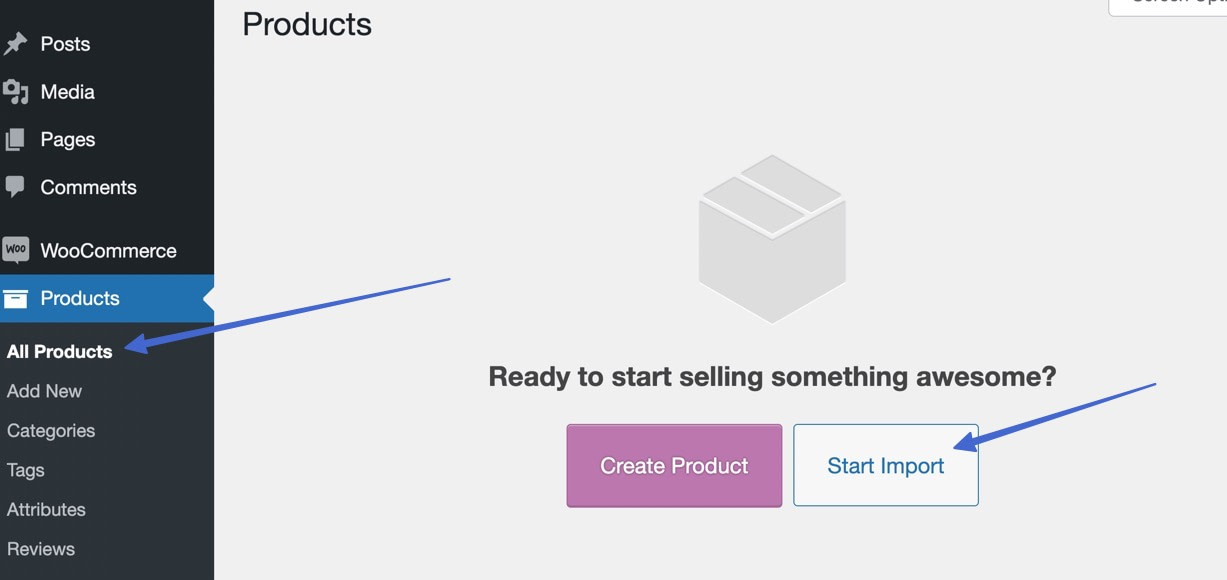
В панели инструментов WordPress нажмите на значок Продукты вкладку, затем выберите Все Продукты.
Если в настоящее время у вас нет предметов в инвентаре, вы увидите две кнопки: Создавать Продукт и Начинать Импортировать. Выберите Начинать Импортировать вариант:

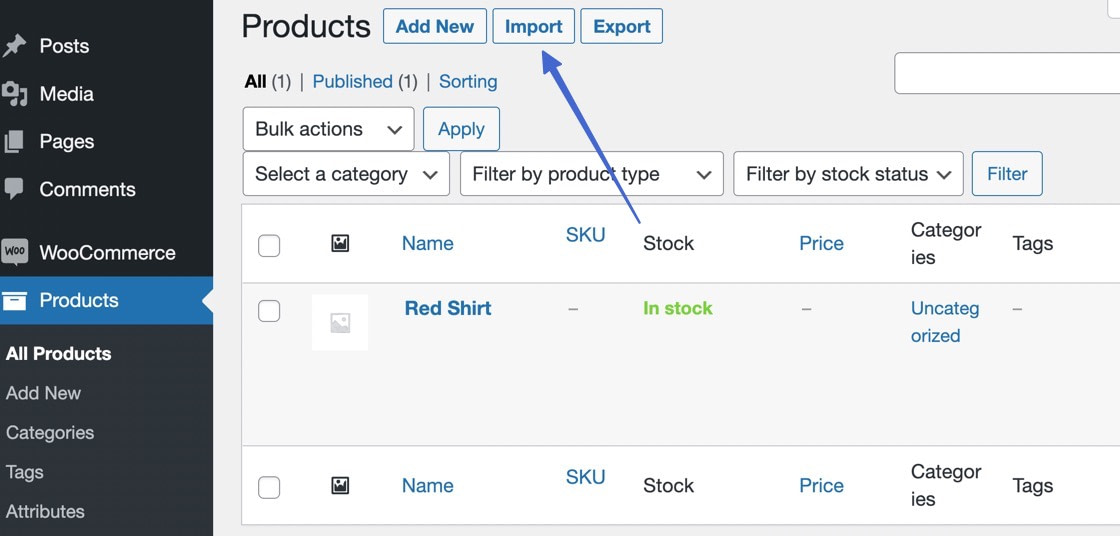
Для магазинов с существующим ассортиментом Все продукты страница в первую очередь выделяет список продуктов. Найдите и нажмите на Импортировать кнопка вверху страницы:

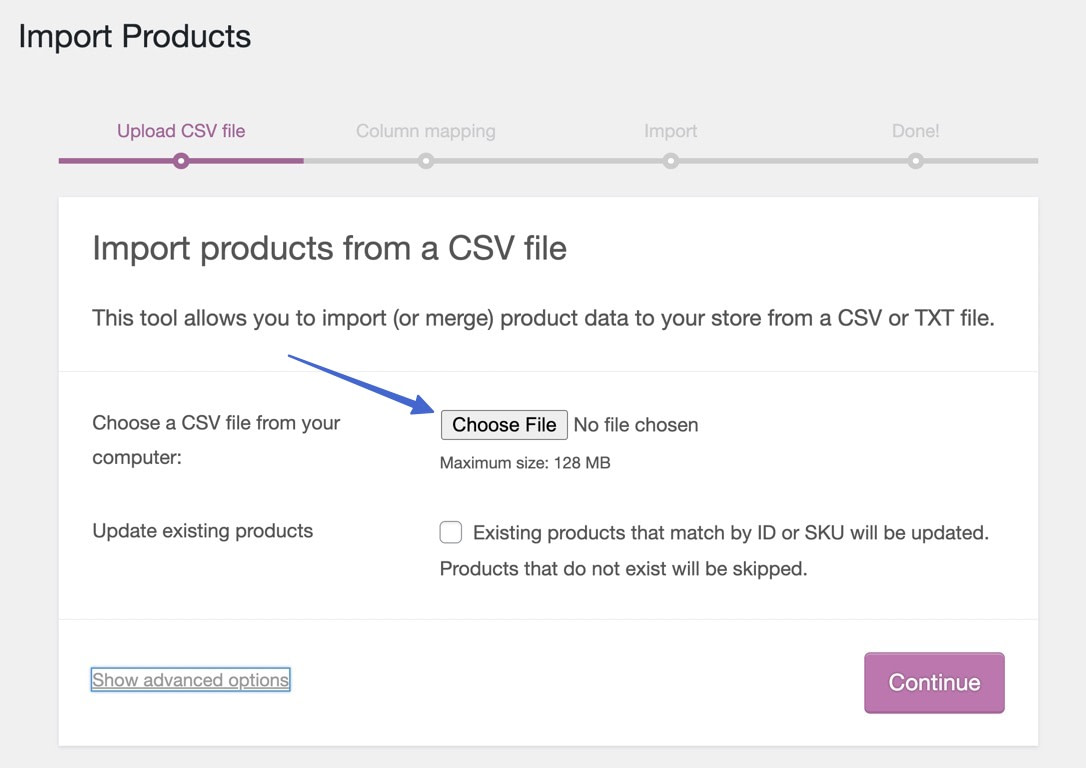
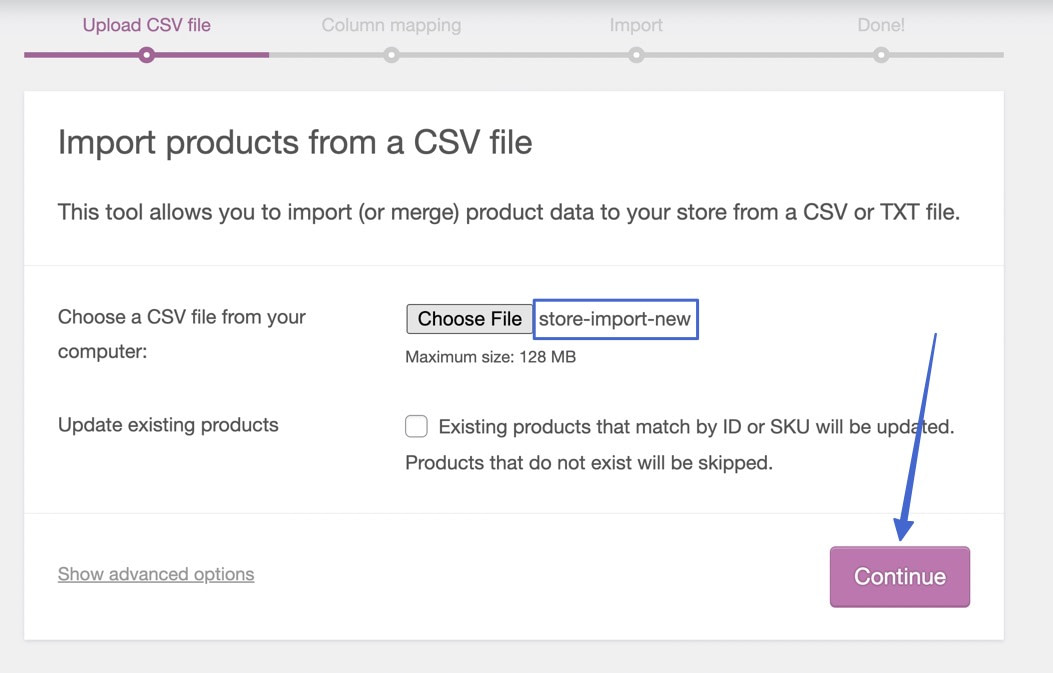
Это доводит до Импорт продуктов мастер, где вы начнете Загрузить CSV-файл шаг.
Нажмите на Выберите файл кнопку, чтобы выбрать файл CSV, который вы ранее сохранили на своем компьютере:

Есть необязательные поля для рассмотрения, такие как:
- Обновление существующих продуктов
- Ввод пути к вашему CSV-файлу на сервере (в разделе Расширенные настройки)
- Изменение разделителя CSV (Расширенные настройки)
- Используя предыдущие настройки сопоставления столбцов (Расширенные настройки)
После загрузки CSV-файла и установки дополнительных параметров нажмите Продолжать:

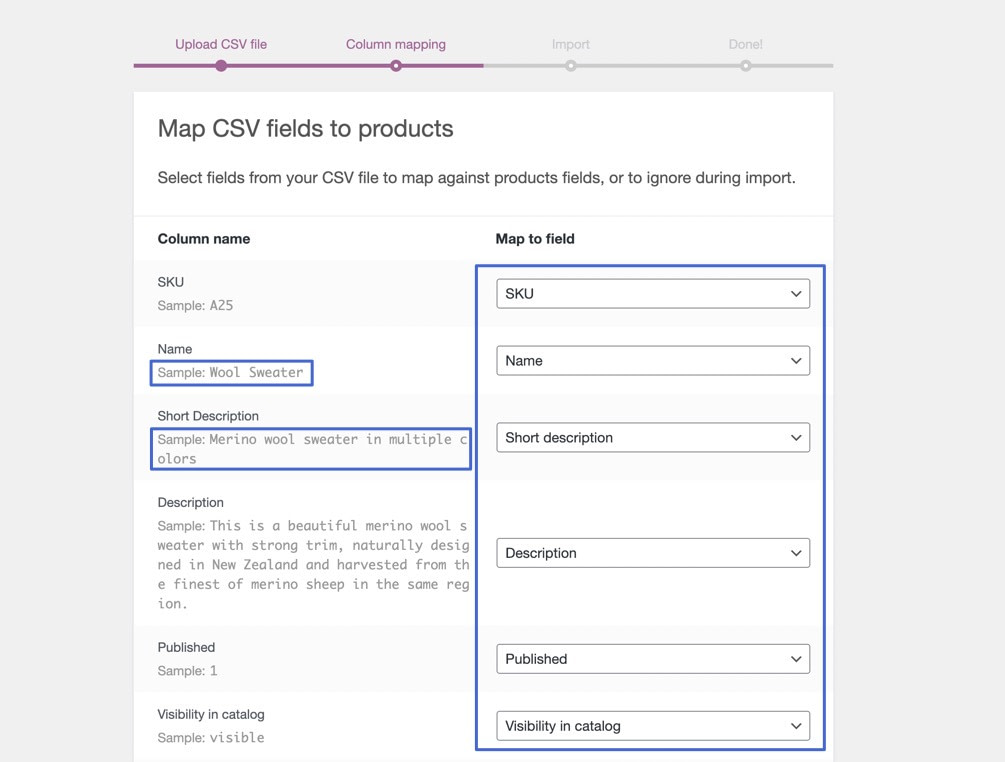
Шаг 4. Сопоставьте поля продукта
Следующий шаг называется «сопоставление поля продукта». Термин «сопоставление» включает в себя сопоставление заголовков столбцов в вашем CSV-файле с правильными полями продукта, предоставленными WooCommerce.
Плагин WooCommerce неплохо справляется с автоматическим сопоставлением полей с одинаковыми именами, но вам, возможно, придется настроить некоторые из них вручную.
⚠ Примечание. В нашем шаблоне CSV для импорта товаров WooCommerce заголовки столбцов установлены для полной автоматизации.
Начните с самых важных полей:
- Артикул
- Имя
- Краткое описание
- Описание
- Опубликовано
- Видимость в каталоге:

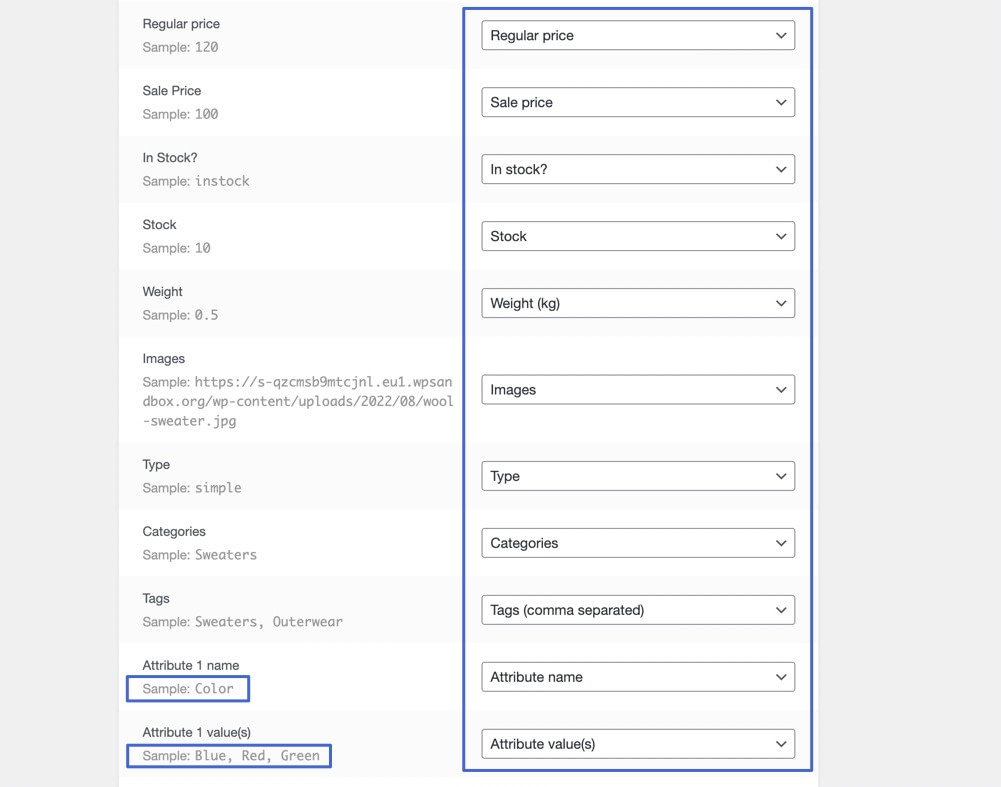
Кроме того, убедитесь, что эти имена столбцов имеют правильно сопоставленные поля:
- Обычная цена
- Цена продажи
- В наличии?
- Запас
- Изображений
- Тип
- Категории
- Теги
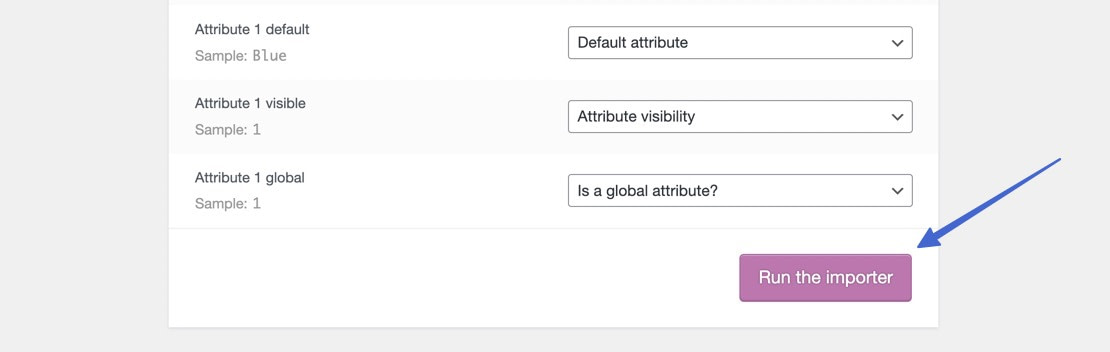
- Все поля атрибутов (если вы их используете):

⚠ Примечание. Если есть поле, которое вы не собираетесь использовать в своем магазине (например, отсутствие распродажных цен или атрибутов), просто установите для поля значение «Не импортировать». Вы можете сделать это для любого количества полей.
Когда вы закончите сопоставление полей продукта, нажмите кнопку Запустите импортер кнопка:

Шаг 5. Завершите импорт продуктов и просмотрите результаты
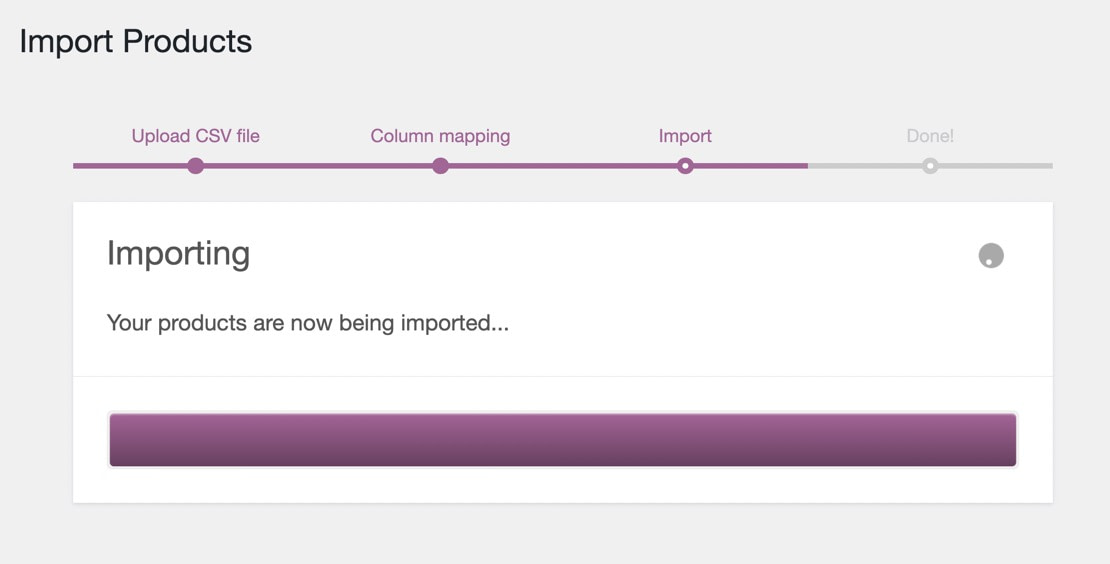
После запуска импорта WooCommerce показывает индикатор выполнения. Это может занять несколько секунд или, возможно, намного больше, если у вас есть длинный список продуктов для импорта:

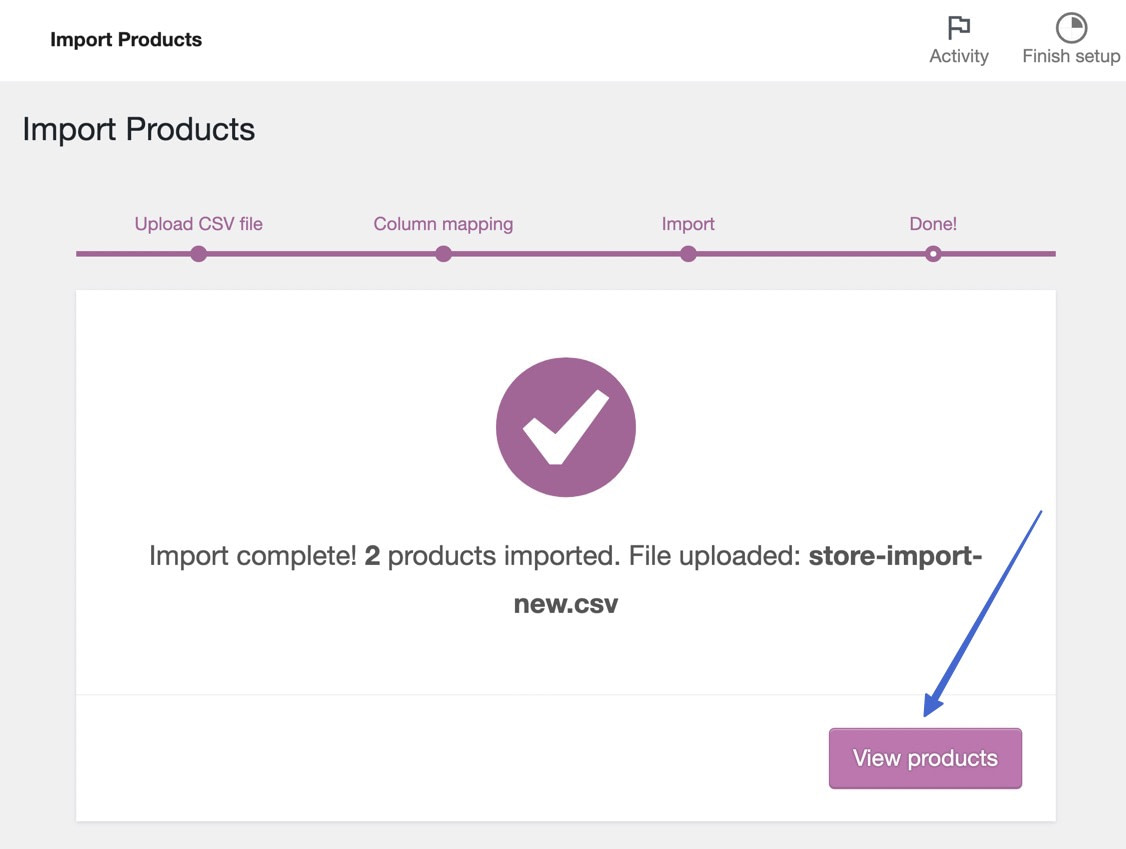
После завершения импорта вы увидите Импорт завершен сообщение вместе с количеством импортированных продуктов. Убедитесь, что это число соответствует количеству продуктов, которые вы имели в своем списке CSV. WooCommerce предоставляет сообщения об ошибках, если не удалось импортировать какие-либо продукты.
Теперь пришло время проверить импорт продукта, чтобы убедиться, что все прошло гладко. Нажать на Посмотреть продукты кнопку, чтобы продолжить рассмотрение:

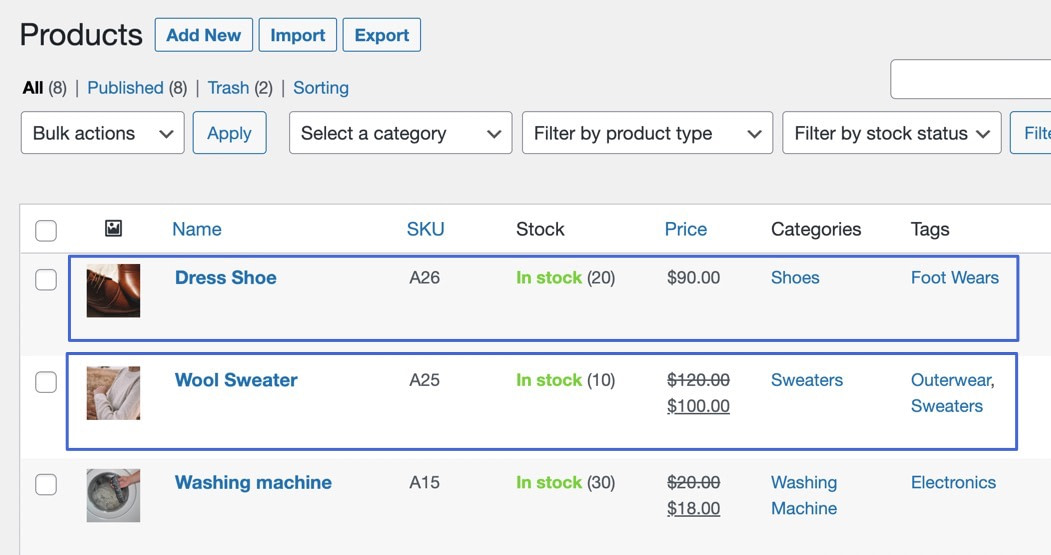
Это открывает Продукты страница в WooCommerce, позволяющая сканировать каждый предмет в инвентаре (как недавно импортированный, так и добавленный ранее).
Просмотрите список, чтобы убедиться, что основные элементы, такие как имя, артикул, акции, цена и категории, выглядят нормально.
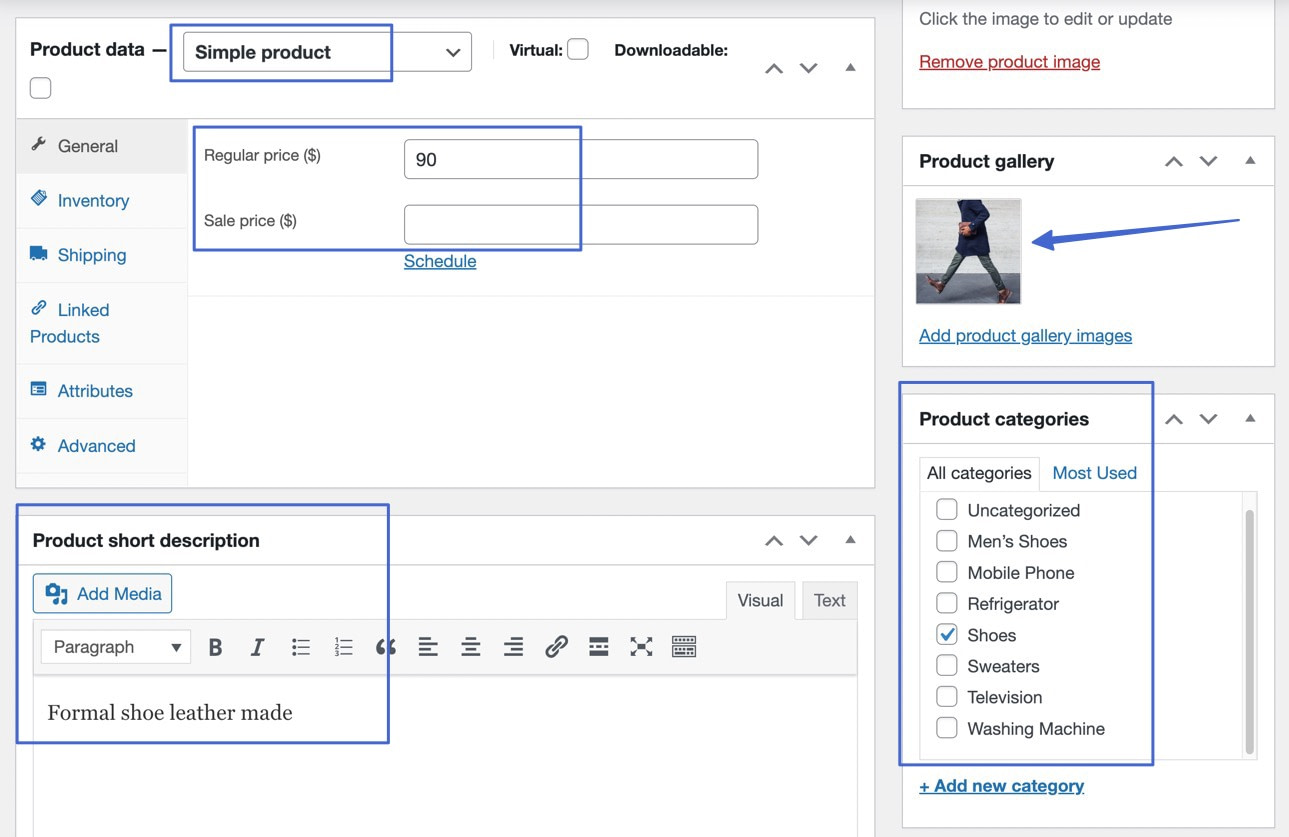
Это также отличное время, чтобы оценить успех импорта изображений. Как видите, Классическая обувь продукт имеет недавно добавленное изображение (поскольку мы ранее загрузили изображение в медиатеку WordPress и поместили его URL-адрес изображения в Изображений столбец CSV перед импортом):

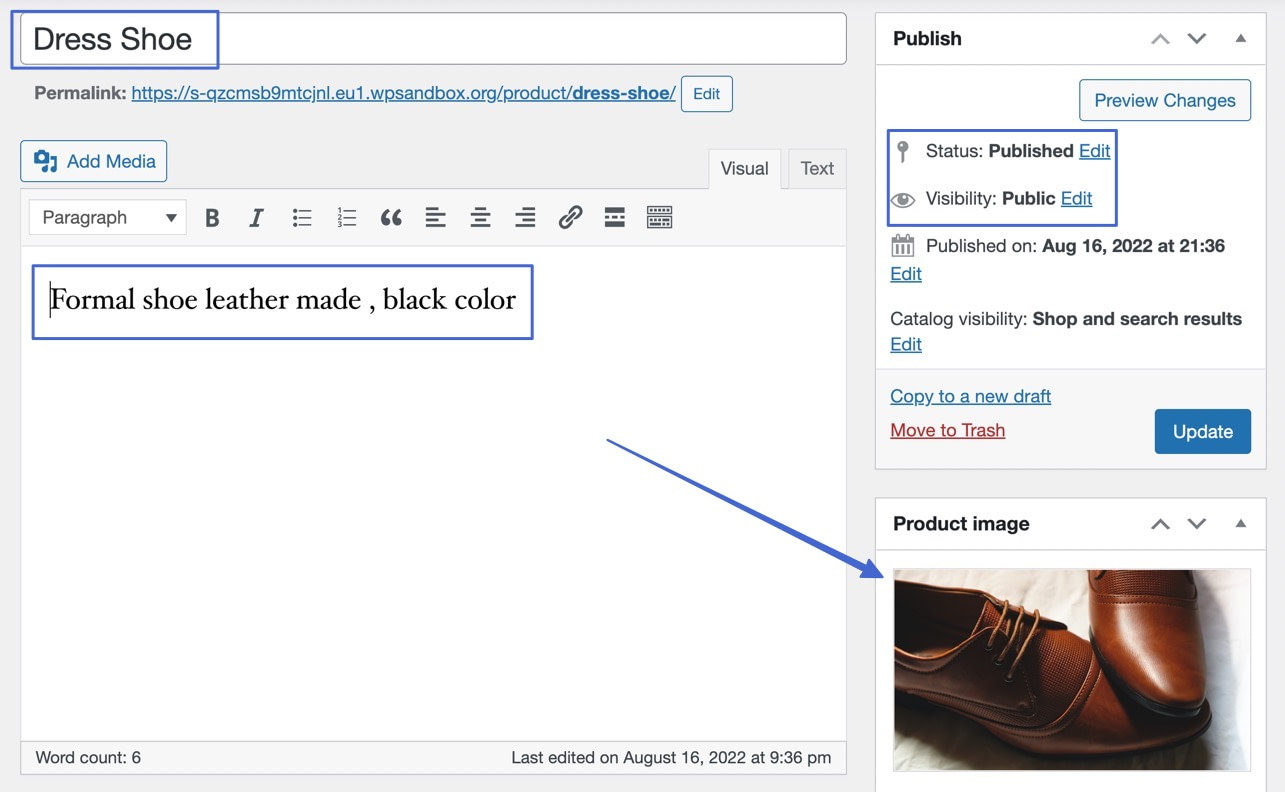
Целесообразно открывать некоторые страницы продуктов из каждой партии импорта, чтобы убедиться, что все поля заполнены правильно. На страницах продукта мы рекомендуем проверить:
- наименование товара
- Положение дел
- Видимость
- Изображение продукта (если загружено)
- Описание

Далее на странице продукта проверьте правильность заполнения каждого из них:
- Тип продукта
- Обычная цена
- Цена продажи
- Изображения галереи продуктов (если вы пытались импортировать несколько изображений для каждого продукта)
- Краткое описание
- Категории продукта
- Теги продукта
Другие вещи, которые нужно проверить, включают количество запасов, атрибуты и размеры доставки:

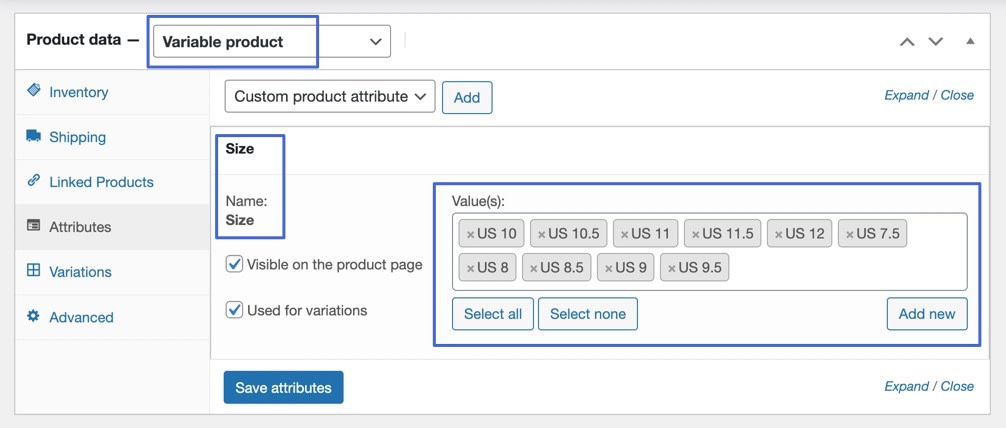
Если вы собираетесь импортировать атрибуты, просто имейте в виду, что вы должны установить Тип столбец в вашем CSV, чтобы Переменная; в противном случае импорт атрибутов не будет отображаться, пока вы вручную не переключите продукт с Простой к Переменная:

⌛ Вот как вы импортируете товары в WooCommerce (используя встроенные функции).
Способ 2: как импортировать товары в WooCommerce с помощью плагина
Вы можете рассмотреть возможность использования плагина для импорта товаров в WooCommerce, когда:
- Вы хотели бы больше контролировать изображения продуктов
- Вам нужны дополнительные функции для сопоставления, группировки и массового редактирования.
- У вас возникли проблемы с созданием или импортом собственного шаблона CSV
Существует множество авторитетных плагинов для импорта товаров для WooCommerce, в том числе:
Самый многофункциональный плагин импорта называется Product Import Export for WooCommerce (From WebToffee), поэтому мы будем использовать его в нашем руководстве.
Шаг 1. Установите плагин импорта WooCommerce и запустите импорт.
Установите и активируйте плагин Product Import Export for WooCommerce на своем сайте WordPress:
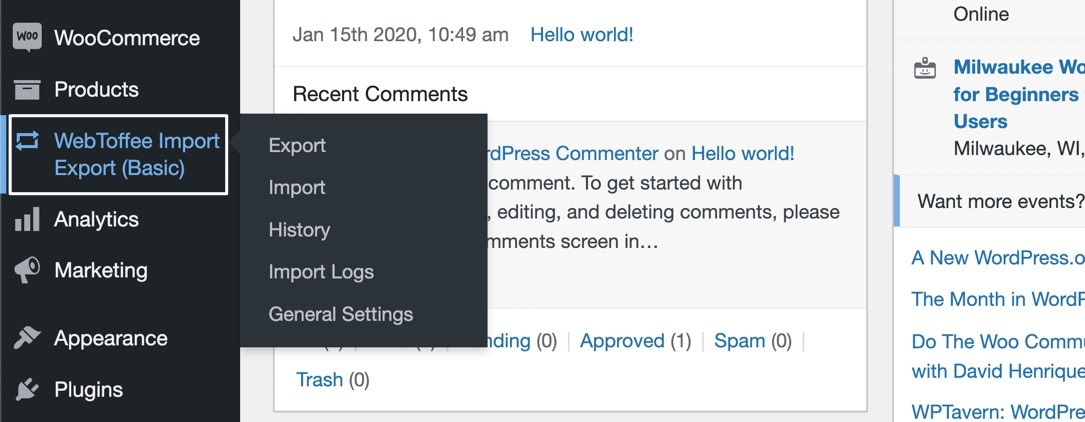
После активации вы увидите новую вкладку в WordPress под названием WebToffee Import Export (Basic). Он предоставляет следующие дополнительные пункты меню:
- Экспорт
- Импортировать
- История
- Импорт журналов
- Общие настройки:

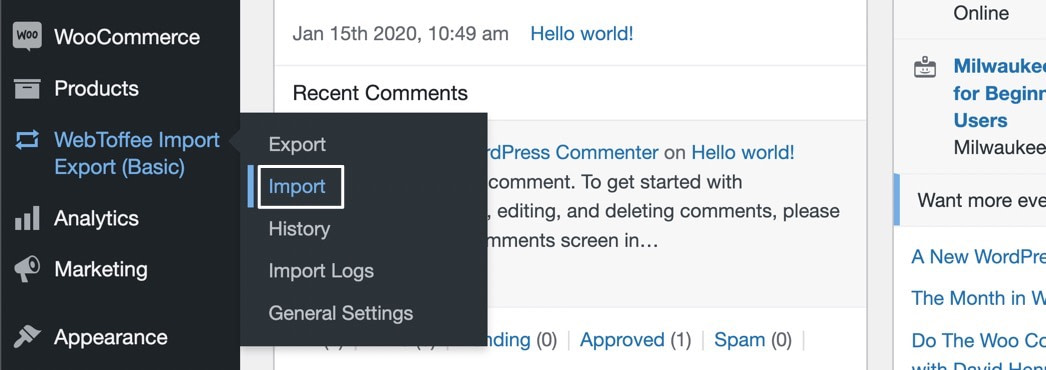
Идти к WebToffee Import Export (Basic) > Импорт:

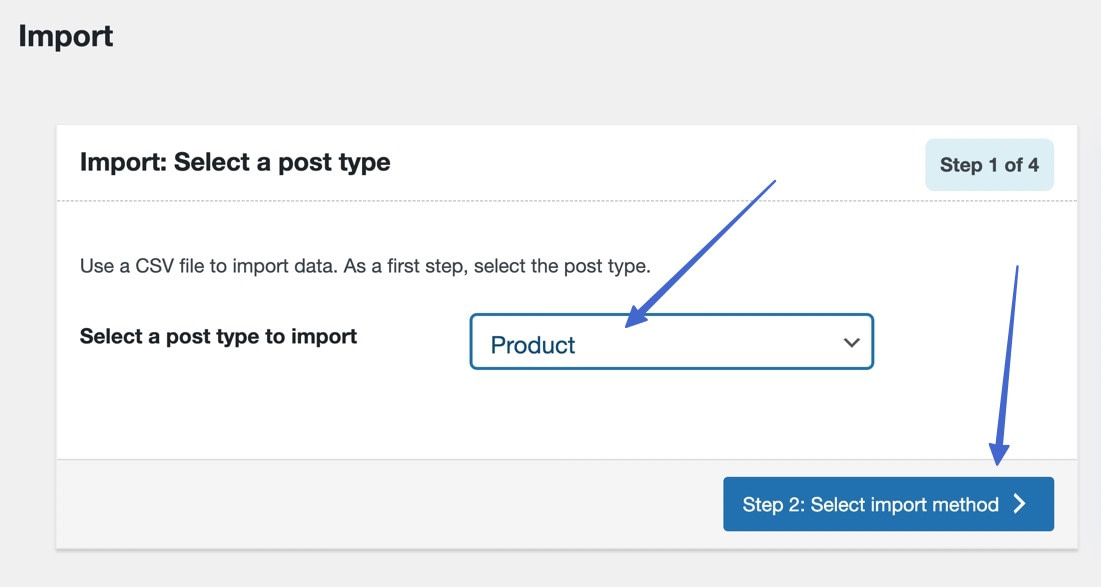
Откроется мастер импорта, на первом этапе которого вам будет предложено выбрать тип записи.
Выберите Продукты тип записи для импорта.
⚠ Примечание. Одним из преимуществ использования плагина для импорта является то, что вы можете импортировать другие типы сообщений, такие как заказы, купоны, обзоры продуктов, категории, теги и клиенты.
Нажмите на Шаг 2: выберите метод импорта кнопка для продолжения:

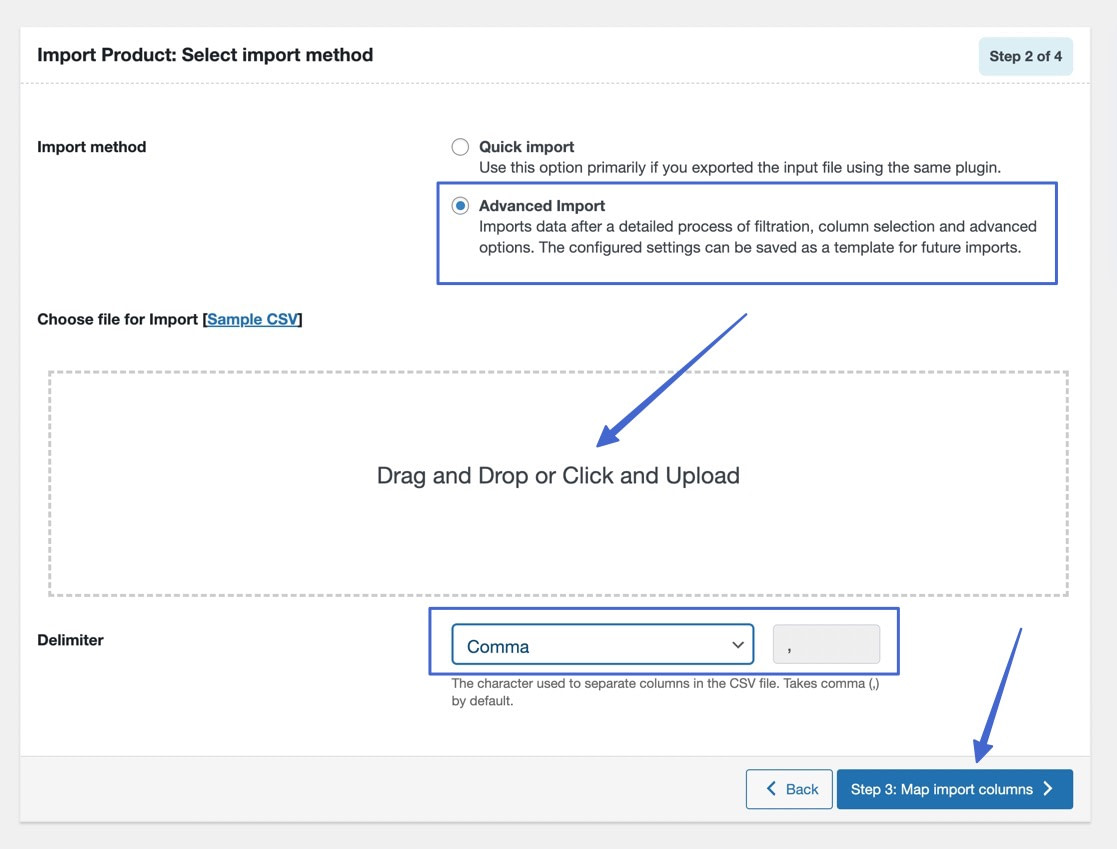
Шаг 2. Выберите метод импорта и загрузите CSV-файл.
На следующей странице выберите Расширенный метод для Метод импорта поле. Быстрый импорт также работает, но только если вы ранее экспортировали свой список с другого сайта, все еще используя плагин WebToffee.
Нажмите на поле под Выберите файл для импорта чтобы найти и загрузить CSV-файл вашего продукта:
⚠ Примечание. Обратитесь к предыдущему методу форматирования CSV-файла для импорта продукта. Плагин WebToffee также предлагает образец CSV, который вы можете загрузить с этой страницы.
Нажмите Шаг 3. Сопоставьте столбцы импорта:

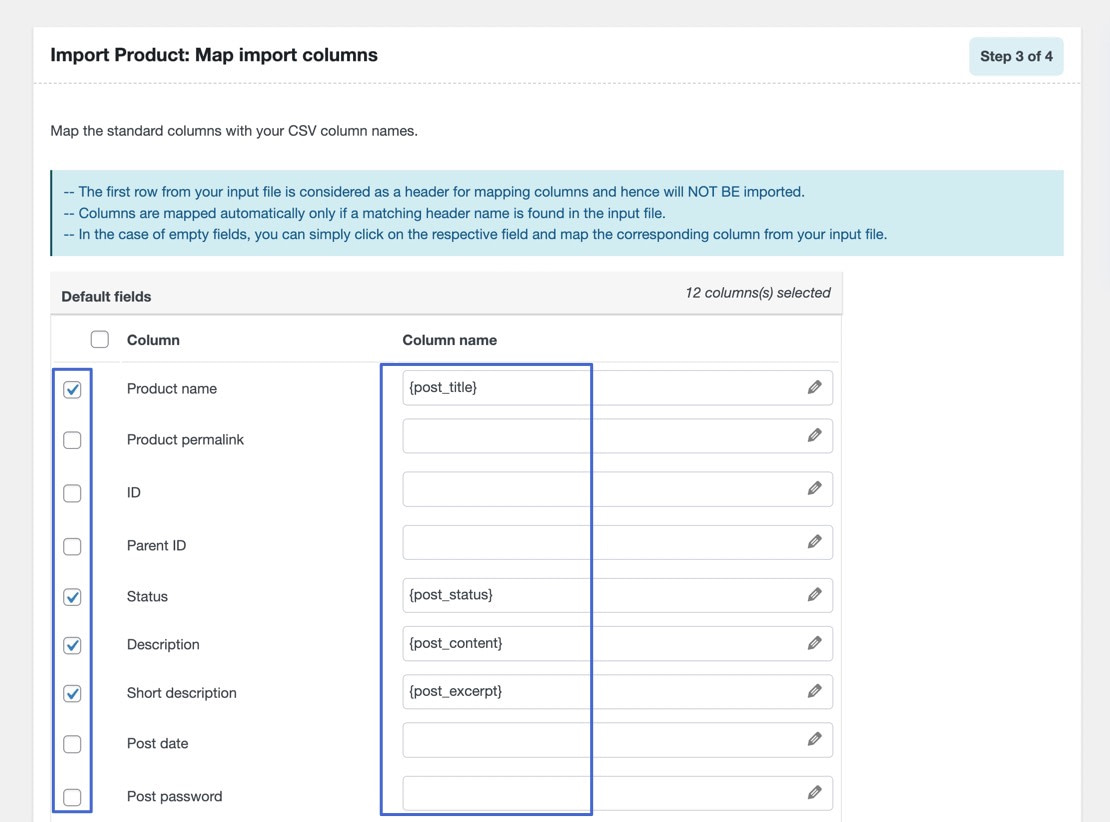
Шаг 3. Сопоставьте поля со столбцами импорта
Здесь вы связываете (сопоставляете) заголовки столбцов CSV с полями продукта WooCommerce по умолчанию.
Большая часть этого должна происходить автоматически, но добавьте/измените любое отсутствующее или неправильное сопоставление:

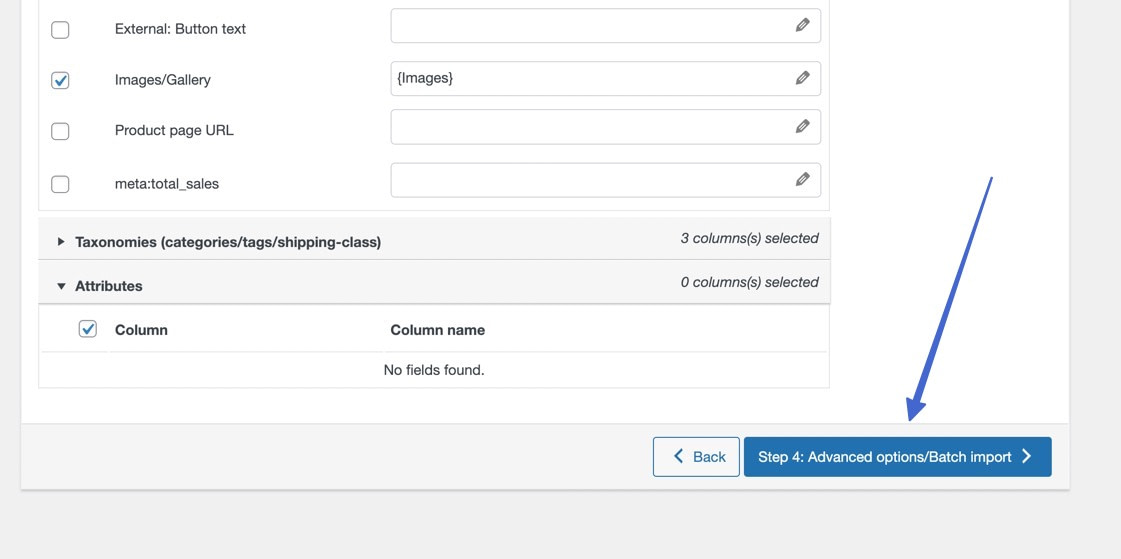
Не забудьте просмотреть настройки сопоставления для Таксономии и Атрибуты ближе к низу страницы. После этого нажмите Шаг 4: Дополнительные параметры/Пакетный импорт:

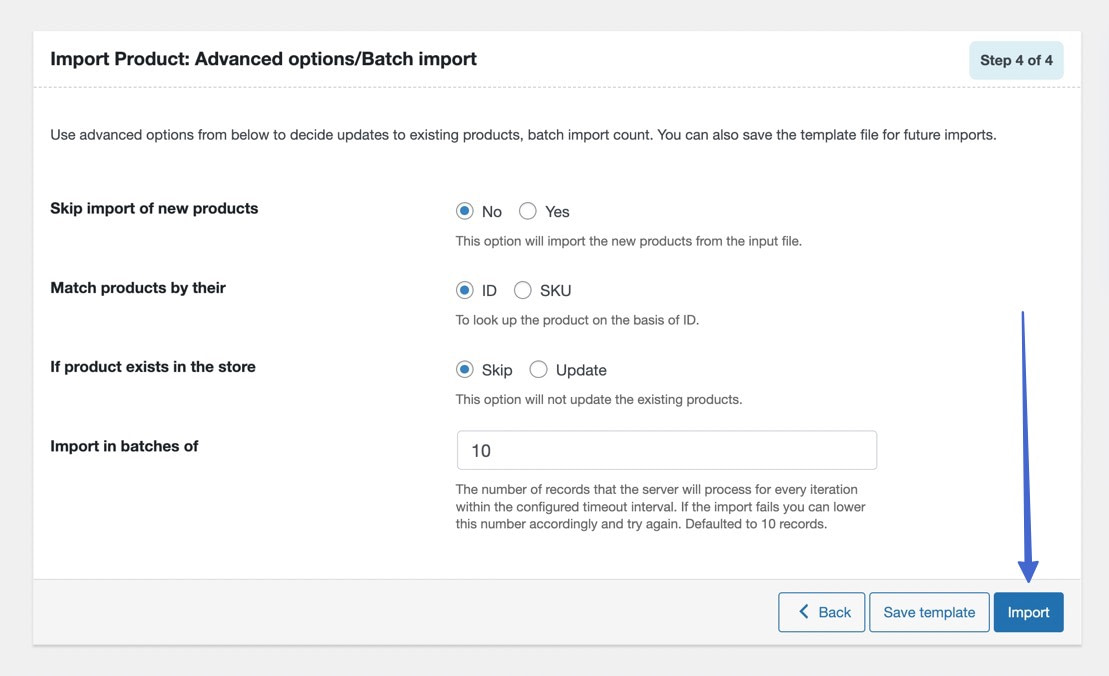
Шаг 4. Настройте дополнительные параметры, а затем импортируйте продукты
Последним шагом для импорта продуктов в WooCommerce является установка дополнительных параметров, многие из которых вы можете оставить по умолчанию.
Изменяйте эти настройки только в том случае, если это необходимо для вашего магазина:
- Пропустить импорт новых продуктов
- Сопоставьте продукты по их идентификаторам или SKU
- Пропустить или обновить товары, если они есть в вашем магазине
- Импорт в определенных количествах (если ваш сервер не может обрабатывать большие объемы импорта)
Нажмите на Импортировать кнопка:

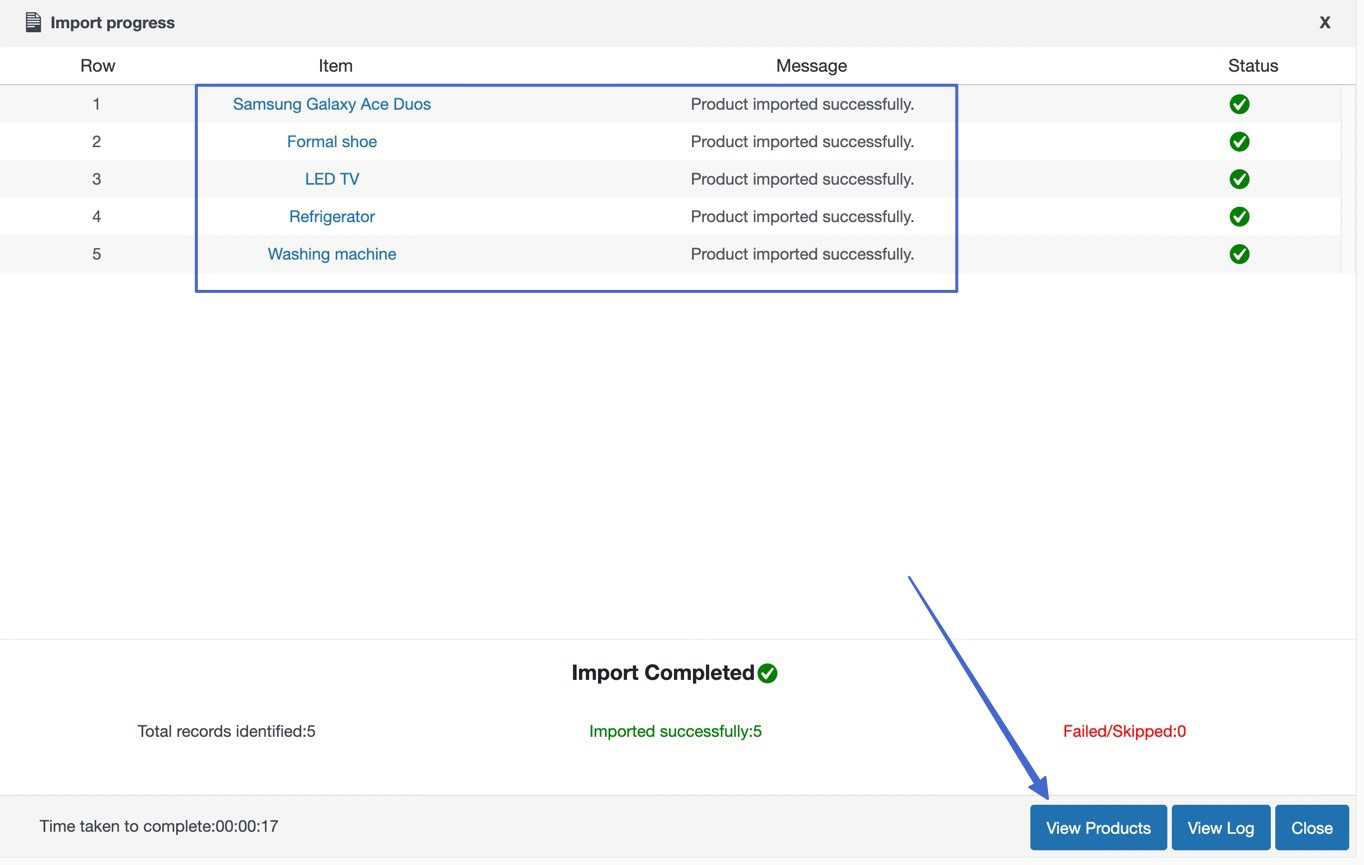
Шаг 5. Проверьте точность всех импортируемых данных.
Плагин отображает сообщение об успешном завершении вместе с любыми ошибками. Нажмите на Посмотреть продукты кнопка для просмотра результатов:

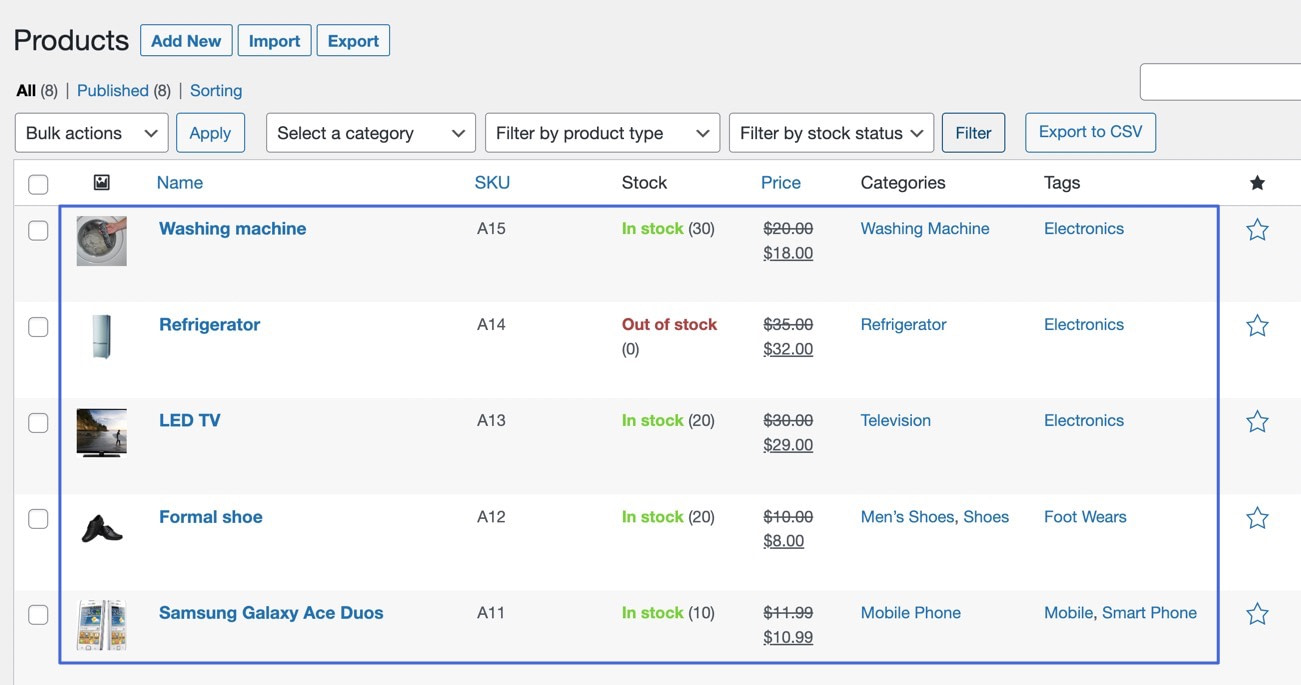
Теперь вы можете увидеть каждый продукт в Продукты список. Проверьте правильность основных полей, таких как Название, Артикул, Запас, Цена и Категории:

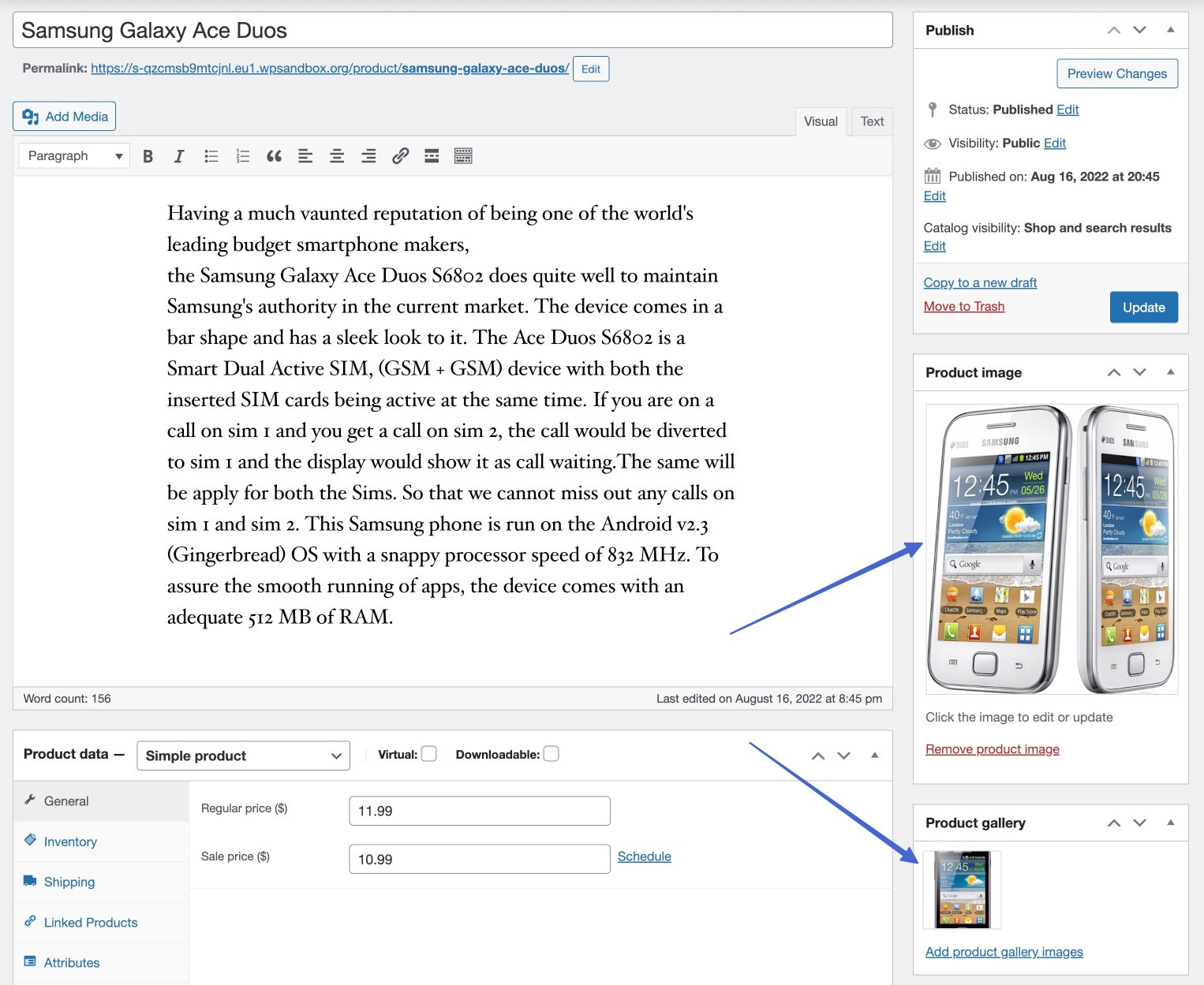
Открывайте несколько элементов всякий раз, когда вы импортируете, чтобы проверить, все ли выглядит правильно.
Как видите, метод плагина особенно хорошо работает для импорта нескольких изображений на страницы товаров:

Массовый импорт товаров в WooCommerce уже сегодня 🏗️
Импорт товаров в WooCommerce поначалу кажется пугающим, но это не так. Все, что вам нужно, — это правильно отформатированный CSV-файл, а также знания, необходимые для сопоставления полей и импорта изображений. После этого процесс занимает всего несколько кликов, что приводит к значительно более быстрому созданию продукта и меньшему количеству человеческих ошибок.
В этой статье:
- Мы предоставили шаблон импорта продуктов WooCommerce с правильно отформатированными столбцами и строками.
- Мы показали, как заполнить CSV информацией о продукте.
- Там было объяснение, как добавить изображения с CSV импорта продукта.
- Мы описали шаги, необходимые для сопоставления заголовков столбцов CSV с полями продукта WooCommerce.
- Мы говорили о том, как импортировать товары в WooCommerce с заполненным CSV.
- Был краткий обзор того, как вы можете проверить эффективность вашего процесса импорта.
- Мы объяснили, как получить больше функций импорта WooCommerce с помощью плагина.
Хотя этот метод экономит вам много времени ⏰ при импорте товаров в WooCommerce, вам также может понадобиться способ быстрого редактирования товаров после их импорта. Для этого вы можете ознакомиться с нашим 👉 руководством по массовому редактированию продуктов WooCommerce.
Вы пытались импортировать товары в WooCommerce? Если это так, пожалуйста, сообщите нам, как все прошло в разделе комментариев. Кроме того, не стесняйтесь делиться любыми советами, если у вас есть большой опыт импорта продуктов WooCommerce.
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀