Как использовать новый блочный редактор виджетов WordPress
В WordPress 5.8 (выпущенном в июле 2021 года) WordPress внес большие изменения в редактор виджетов WordPress, переключив его с давней системы на новый подход к виджетам на основе блоков.
Там, где раньше вы использовали пользовательский редактор в редакторе виджетов WordPress, теперь вы будете использовать блоки для управления содержимым в областях виджетов вашего сайта — те же блоки, которые вы используете при создании сообщений или страниц.
В этой статье мы познакомим вас с новым блочным редактором виджетов WordPress и покажем, как он работает. Затем мы рассмотрим семь самых полезных виджетов и покажем вам, как использовать их в полной мере. Давайте погрузимся прямо в!
Как работает блочный редактор виджетов WordPress
Для начала давайте рассмотрим, как вы можете получить доступ к редактору виджетов и использовать его.
Как получить доступ к редактору виджетов
У вас есть два варианта доступа к редактору виджетов WordPress.
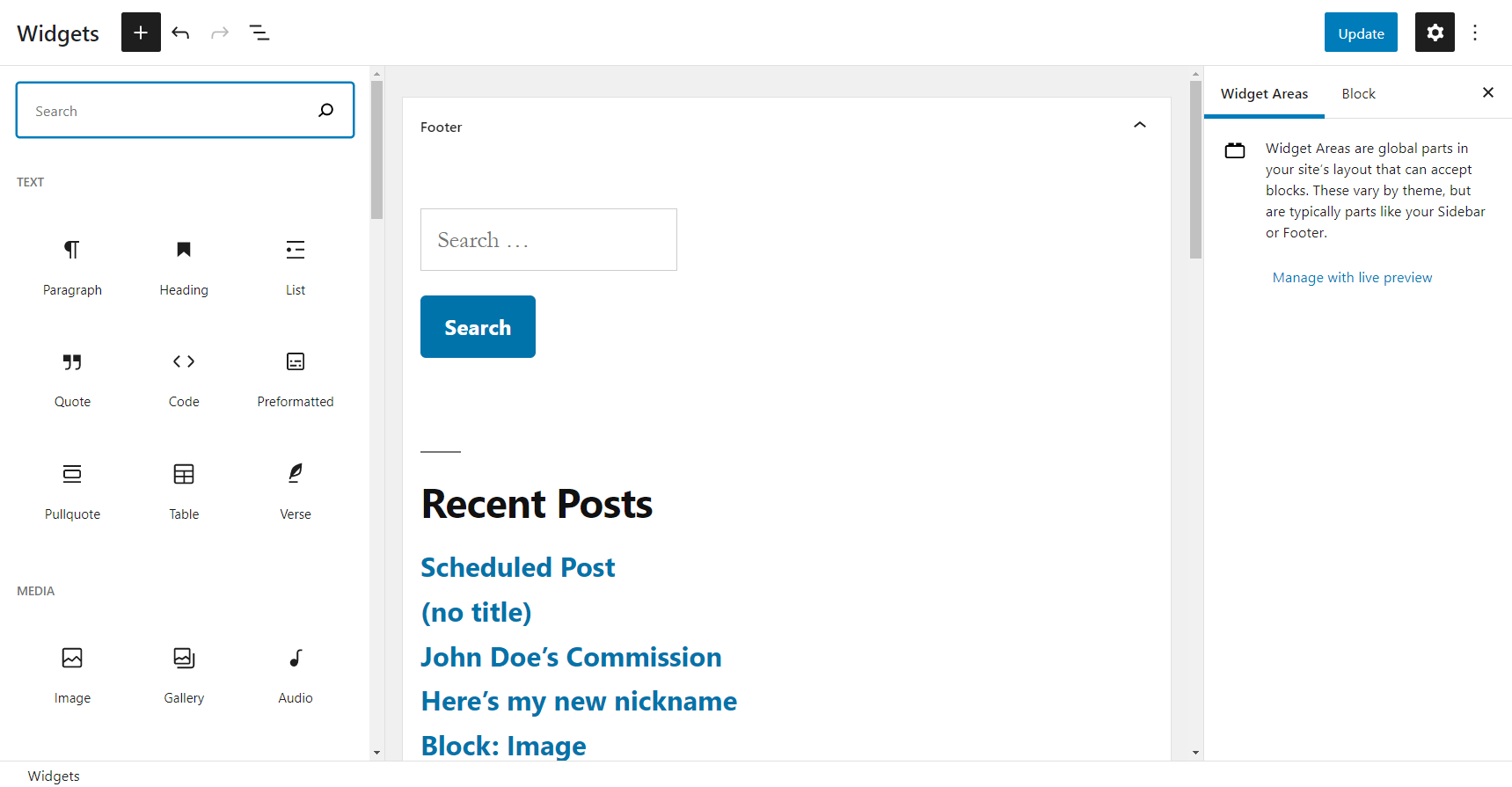
Во-первых, вы можете перейти к Внешний вид → Виджеты чтобы открыть полный интерфейс редактора виджетов:

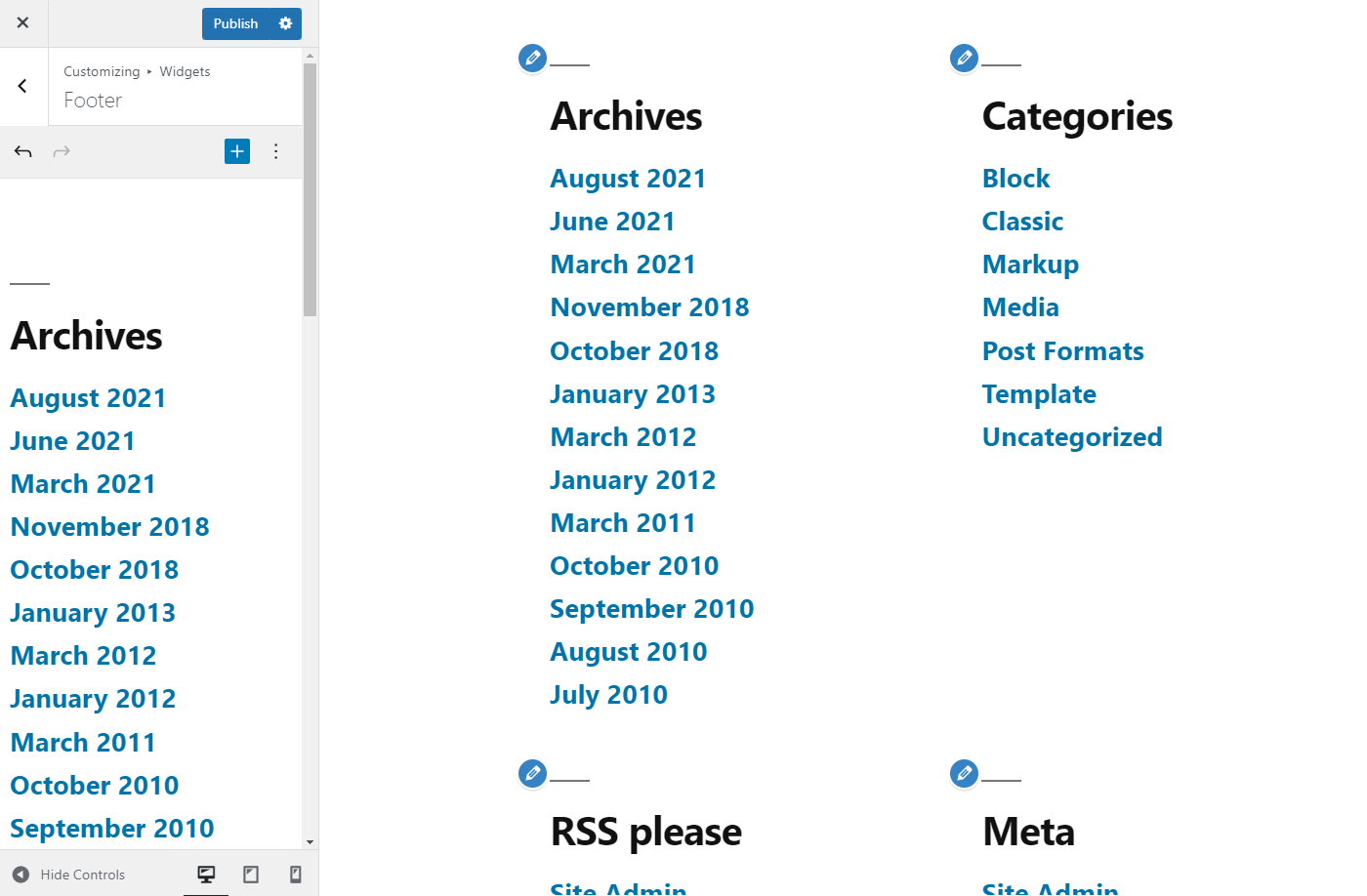
Во-вторых, вы также можете получить доступ к редактору виджетов из настройщика WordPress, перейдя в Внешний вид → Настройка → Виджеты вместо:

Использование настройщика удобно, потому что оно позволяет вам в реальном времени увидеть, как ваши виджеты будут выглядеть в интерфейсе вашего сайта. Однако недостатком является то, что у вас меньше места для фактического редактора.
По этой причине вы можете захотеть перейти к Внешний вид → Виджеты для тяжелого редактирования виджетов, а затем переключитесь в настройщик для последних штрихов.
Как использовать редактор виджетов WordPress
Независимо от того, работаете ли вы в специальной области виджетов WordPress или в настройщике WordPress, основной процесс редактирования ваших виджетов будет одинаковым.
Однако для наших скриншотов мы будем использовать выделенную область виджетов WordPress (Внешний вид → Виджеты).
Благодаря новой системе блочных виджетов виджеты WordPress теперь используют тот же редактор блоков, который вы используете для создания сообщений и страниц. Если вы не знакомы с тем, как это работает, вы можете ознакомиться с нашим руководством по редактору блоков WordPress.
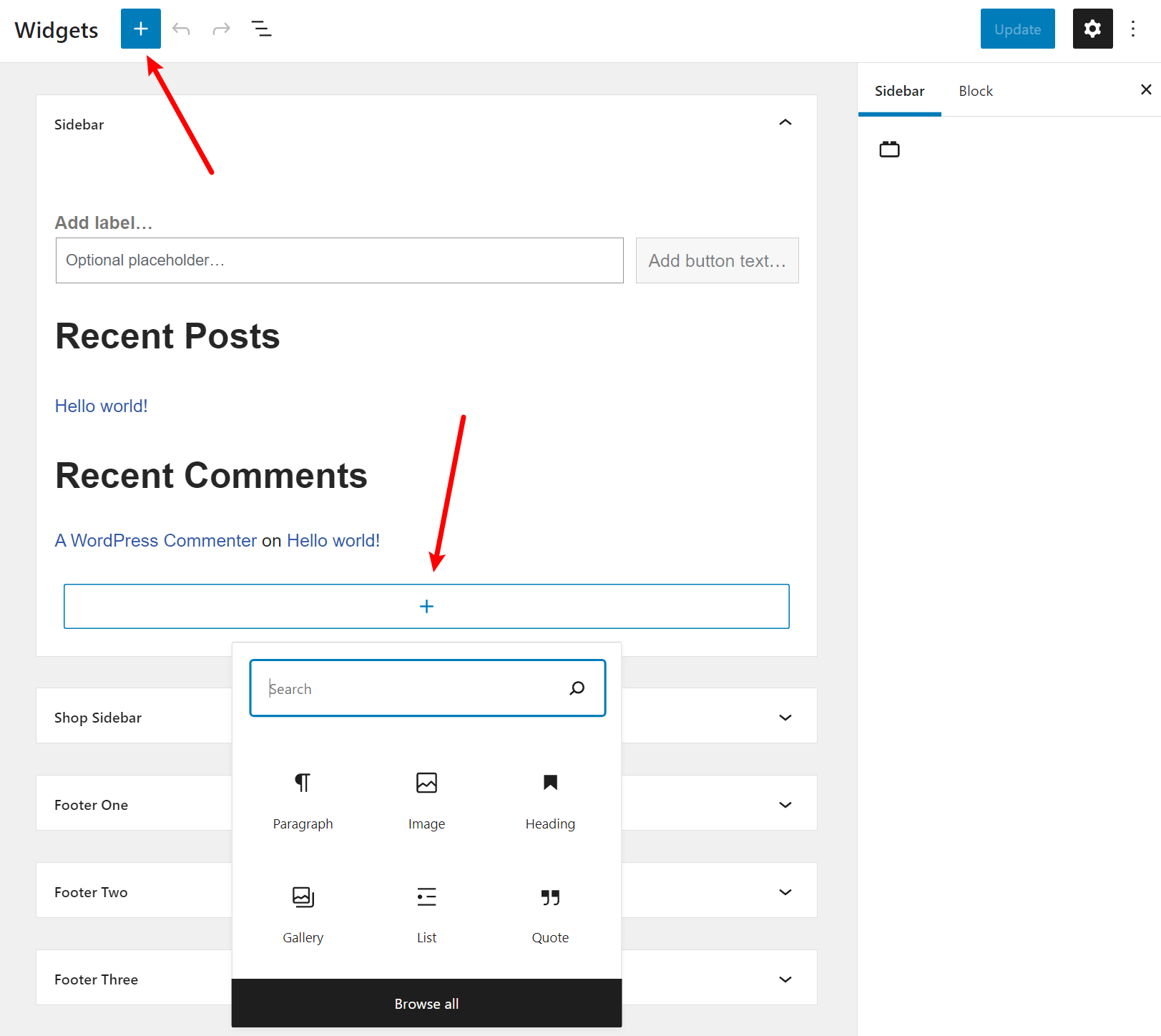
Чтобы добавить новый блок/виджет, вы можете щелкнуть значок плюса в верхнем левом углу или значок плюса внутри области виджета, которую вы редактируете:

В следующем разделе мы рассмотрим некоторые из наиболее полезных блочных виджетов, которые вы можете добавить..
Чтобы добавить текст, вы можете добавить блок абзаца или заголовка и просто щелкнуть и ввести.
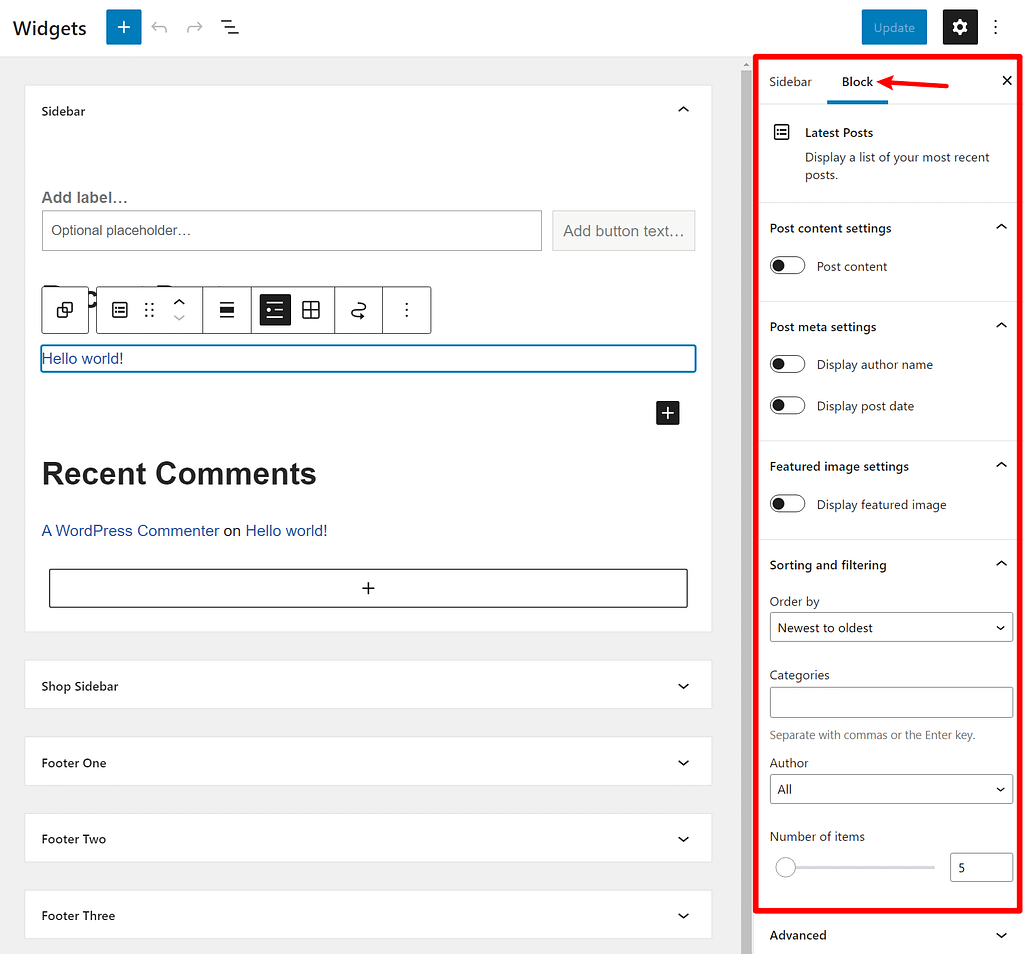
Чтобы отредактировать полные настройки виджета блока, вам просто нужно щелкнуть по нему. Затем вы можете изменить его настройки на боковой панели (так же, как обычный редактор блоков):

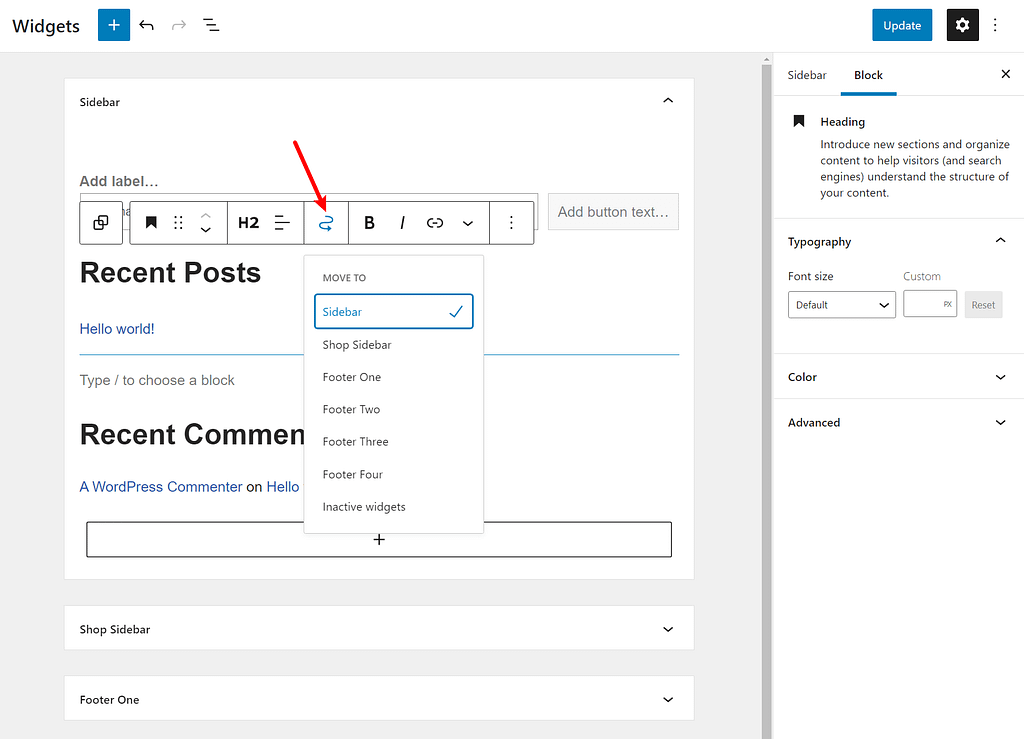
Чтобы перемещать виджеты между разными областями виджетов, вы можете щелкнуть значок «волнистая линия» и использовать раскрывающийся список, чтобы выбрать, в какую область виджетов его переместить:

Если вы хотите отредактировать другую область виджета, просто нажмите на стрелку, чтобы развернуть ее. Например, на снимке экрана выше вы можете нажать кнопку Боковая панель магазина области виджетов для редактирования блоков внутри этой области виджетов.
В целом, все в новом редакторе виджетов WordPress работает почти так же, как редактор блоков, что приятно, потому что он создает единообразный опыт редактирования вашего сайта WordPress и дает вам доступ к большему контролю над вашими областями виджетов.
Самые полезные блочные виджеты WordPress
Теперь, когда вы знаете, как использовать новый блочный редактор виджетов WordPress, давайте рассмотрим семь наиболее полезных блочных виджетов WordPress.
Однако имейте в виду, что это не единственные варианты, и вы можете также ознакомиться с другими функциями.
1. Архивы
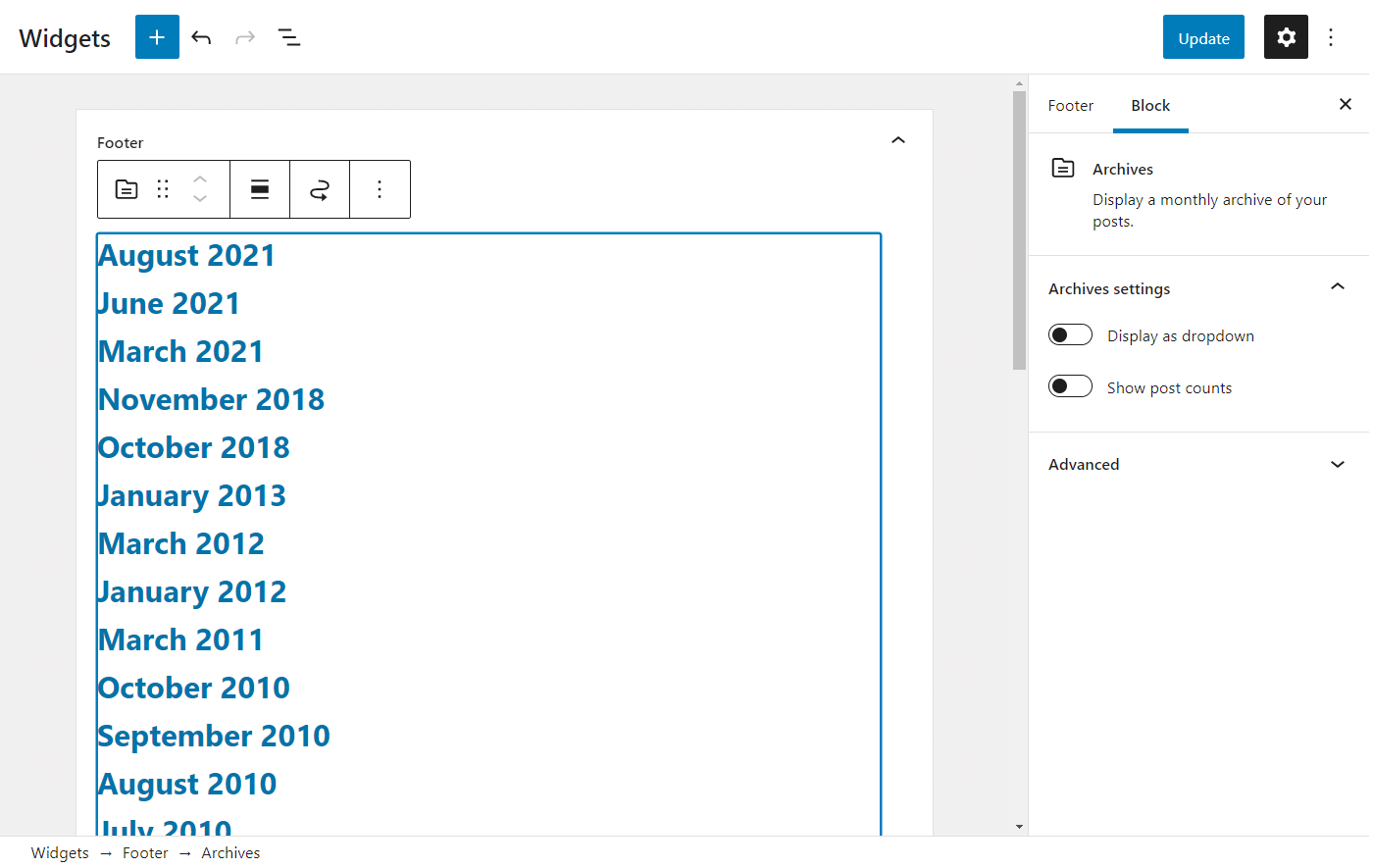
Виджет «Архивы» упорядочивает ваши прошлые публикации по месяцам и годам:

Это средство навигации может помочь вашей аудитории быстро получить доступ к старому контенту. Если вы ищете простой способ упорядочить все эти новые идеи для постов в блоге для будущих пользователей, этот виджет может быть лучшим для работы.
Мы настоятельно рекомендуем вам включить Показать как раскрывающийся список параметр. Это может помочь свести к минимуму пространство, которое занимает виджет «Архив», не ограничивая его возможности. Вам особенно следует подумать об этом, если у вас есть старый сайт с большим количеством сообщений.
Наконец, вы можете подумать об активации Показать количество сообщений параметр. Если в прошлом вы не придерживались постоянного графика публикаций, это может помочь направить пользователей в более продуктивные месяцы.
2. Последние комментарии
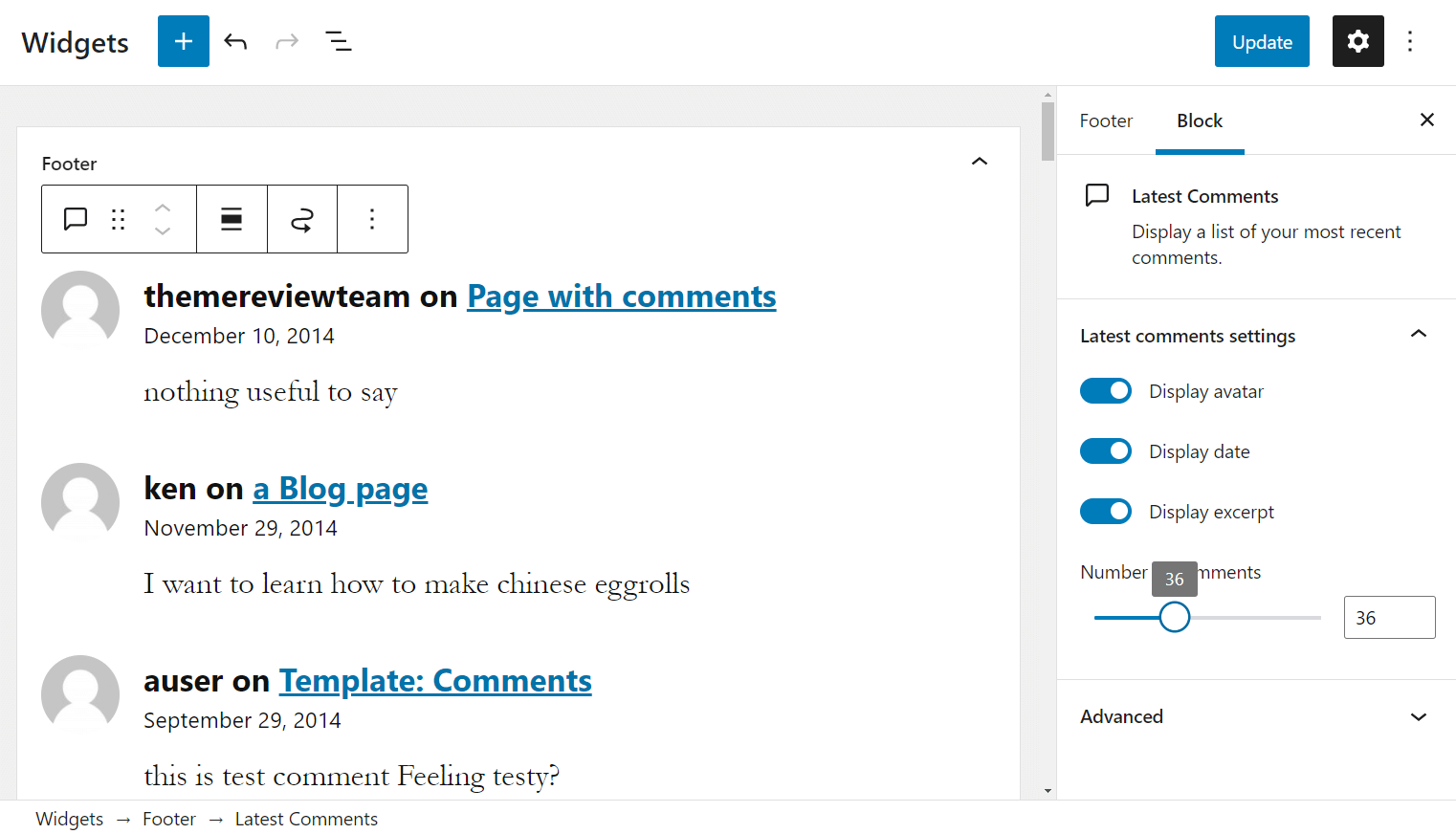
Как следует из названия, этот виджет отображает самые последние комментарии на вашем сайте. Он также покажет, к какой записи относится комментарий, поэтому вам не нужно беспокоиться о потере контекста:

Мы считаем, что лучшая часть виджета «Последние комментарии» — это то, насколько эффективно он демонстрирует активный сайт. Вы можете еще больше довести эту точку до сознания, активировав Дата отображения вариант.
Если пользователи увидят, что другие люди взаимодействуют с вашими сообщениями, им может быть предложено сделать то же самое. Кроме того, те, кто представлен, могут оценить признание. Это индивидуальное чувство может быть особенно сильным, если ваша аудитория использует уникальные фотографии профиля.
Несмотря на все эти потенциальные плюсы, вам, вероятно, стоит обратить внимание на настройки отображения этого виджета. Слишком много комментариев могут замедлить работу даже самых быстрых тем WordPress. Поэтому мы рекомендуем вам ограничить количество отображаемых комментариев одновременно.
3. Последние сообщения
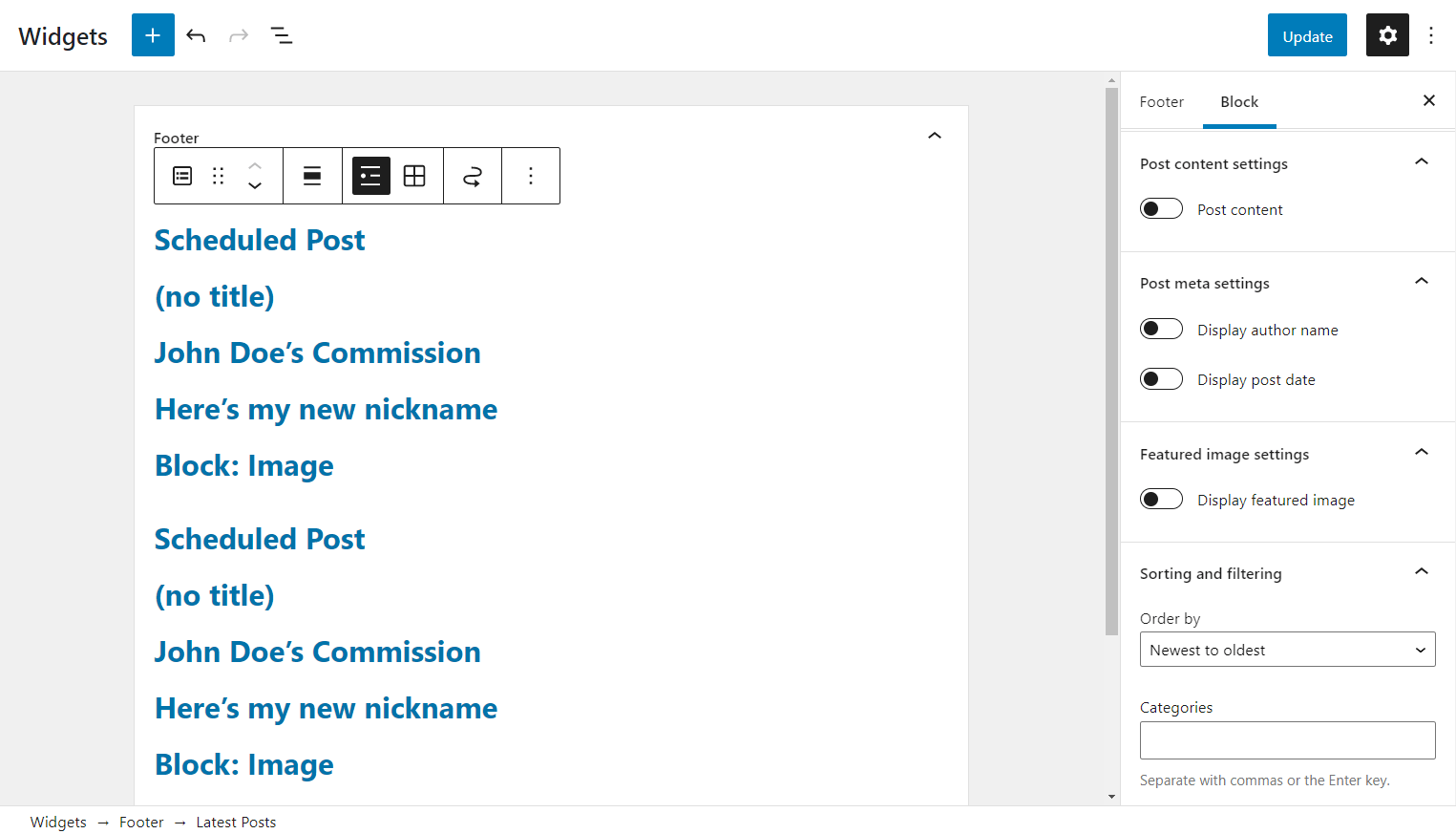
Блок «Последние сообщения» может помочь вашей аудитории быть в курсе событий, независимо от того, где они находятся на вашем сайте. Это потому, что добавление этого виджета создаст список вашего самого последнего контента:

Таким образом, это простой способ обеспечить быстрый доступ к вашей последней работе. В результате пользователям не придется возвращаться на вашу домашнюю страницу или основной блог для получения нового контента — вместо этого они могут напрямую получить доступ к сообщению, которое привлекло их внимание.
Лучше всего то, что этот виджет легко настраивается. Например, вы можете включить такие детали, как выдержки из сообщений или имя автора. Если ваш сайт в значительной степени зависит от визуальных элементов, вы также можете отображать избранные изображения.
Если вы хотите отображать только часть своего контента, вы также можете отфильтровать сообщения из определенных категорий и/или авторов.
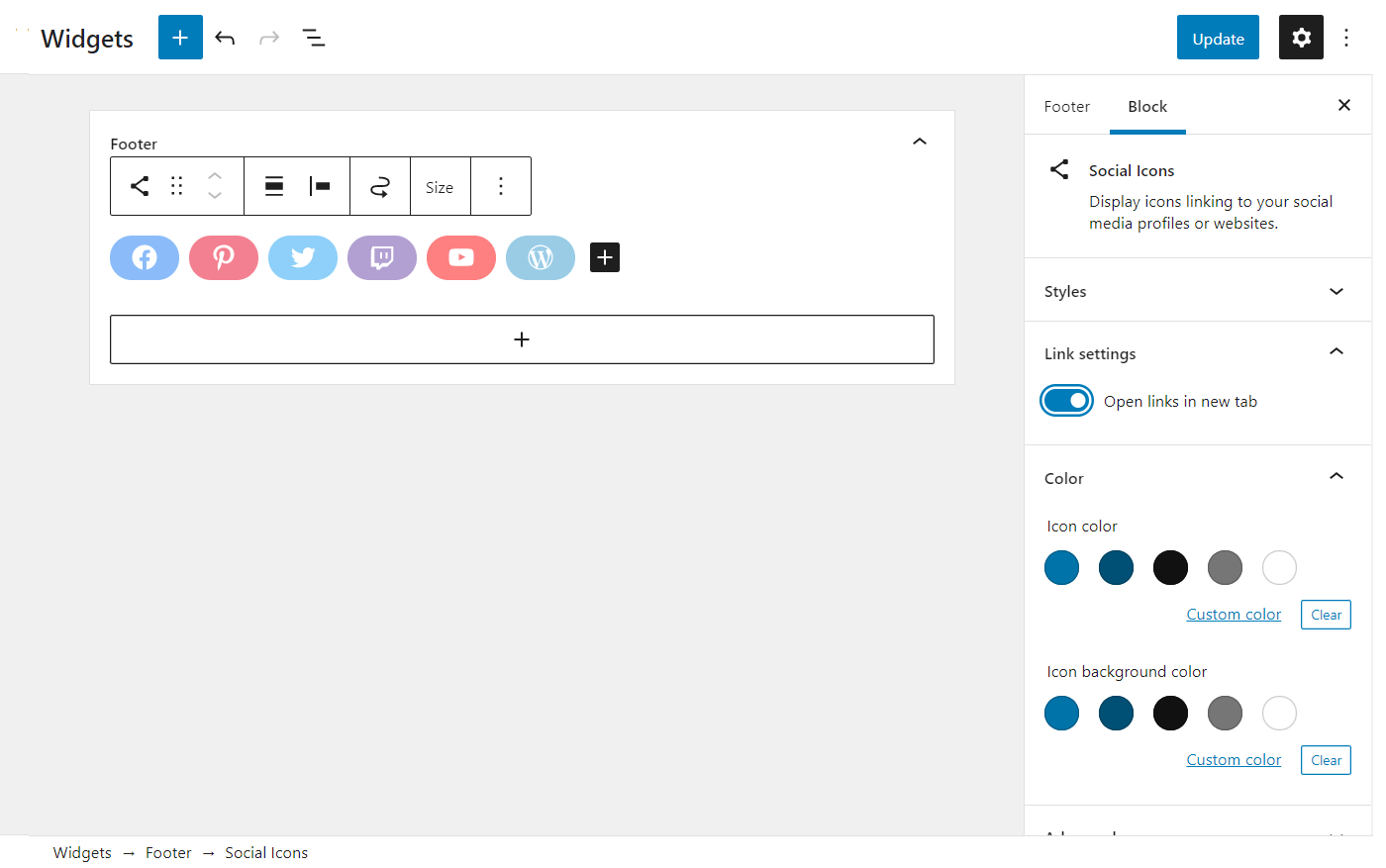
4. Социальные иконки
Предоставление вашим пользователям возможности связаться с вами в социальных сетях может помочь расширить охват. Вот где появляется виджет «Социальные значки»:

Эта функция помогает вам размещать ссылки на популярные сайты социальных сетей, такие как Facebook. Вы также можете добавить менее распространенные, такие как Amazon. Если вы участвуете в их партнерской программе, это может помочь вам увеличить продажи.
Если вам удобно использовать редактор виджетов WordPress в стилистическом смысле, вы также можете рассмотреть возможность настройки цветовых палитр значков. Вы, вероятно, не хотите слишком далеко отходить от узнаваемого дизайна, но даже незначительное изменение может помочь этим значкам лучше соответствовать теме вашего сайта.
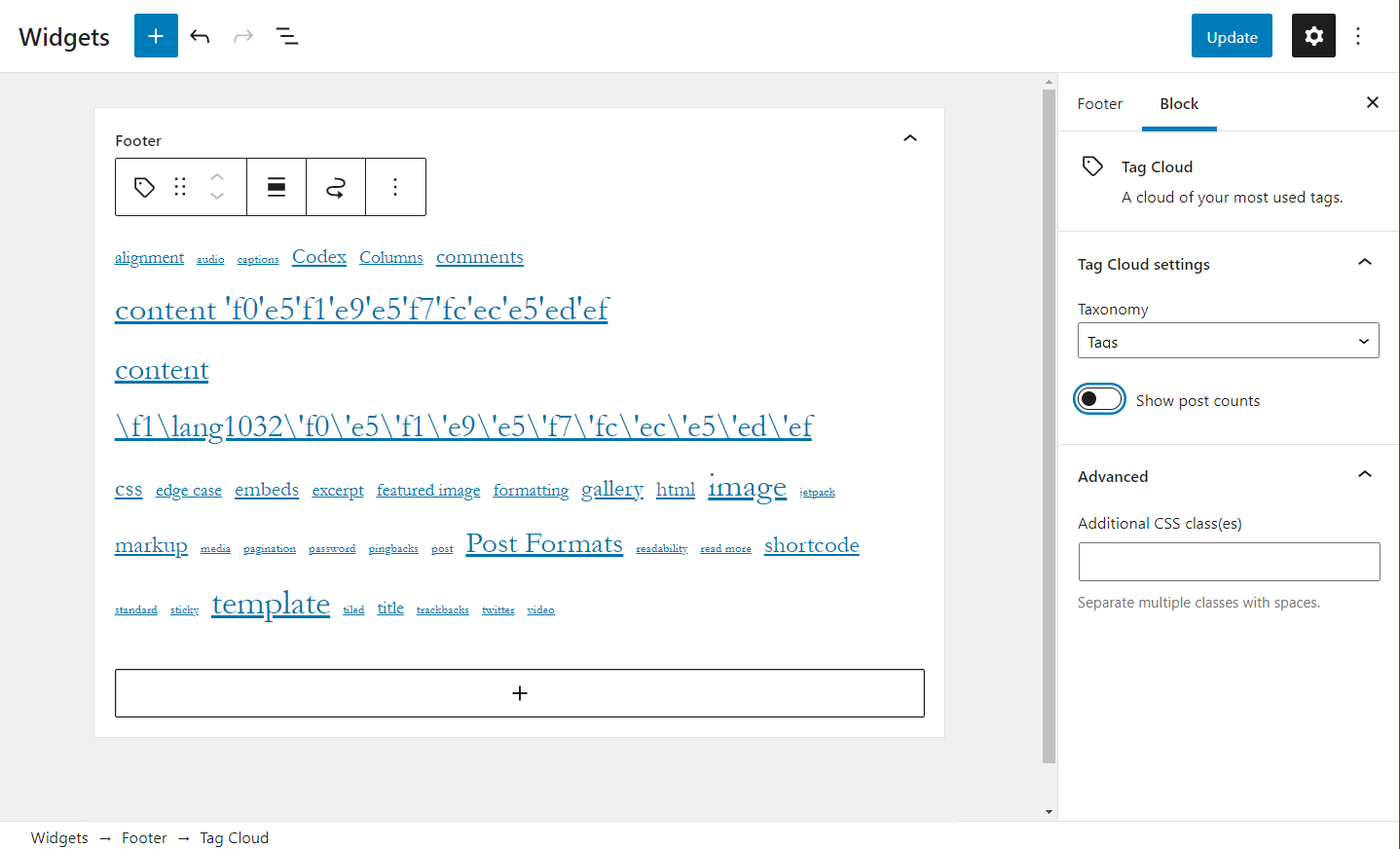
5. Облако тегов
На вашем сайте WordPress, вероятно, есть какая-то система тегов. Облако тегов выводит эту функцию на первый план, отображая все ваши теги в группе:

Более того, размер каждого тега определяется количеством постов, в которых он используется. Вы можете сделать это более понятным, включив Показать количество сообщений параметр. Передавая эту информацию визуально, вы можете помочь своим пользователям интуитивно изучить самые популярные темы в вашем блоге.
Однако некоторые сайты имеют четкую систему тегов для целей поисковых систем. Это может привести к длинному списку тегов, который даже облако тегов не сможет организовать. Если это похоже на вас, рассмотрите возможность использования этого виджета для отображения категорий. Вы получите те же навигационные преимущества без создания огромного блока текста.
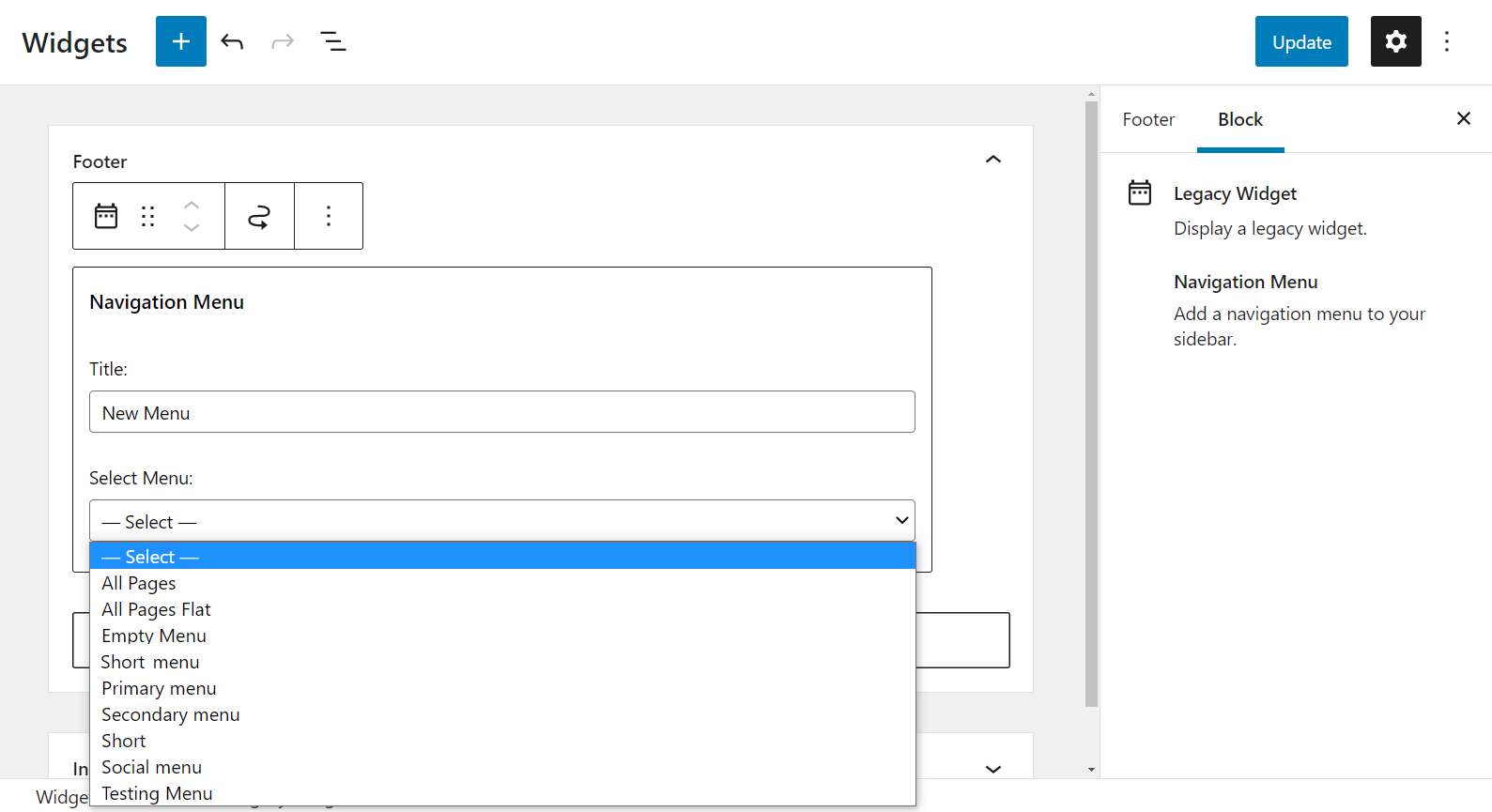
6. Меню навигации
Виджет «Меню навигации» — еще один простой, но мощный блок. Эта функция отображает выбранное вами меню навигации, где бы вы его ни разместили:

Навигация — важная часть UX вашего сайта. Вы, вероятно, уже отображаете свое основное меню навигации в своем заголовке, но виджет «Меню навигации» дает вам возможность отображать другое меню в любой области виджета.
Например, вы можете создать отдельное меню для ссылок в нижнем колонтитуле и использовать этот виджет для автоматического отображения этих ссылок в нижнем колонтитуле.
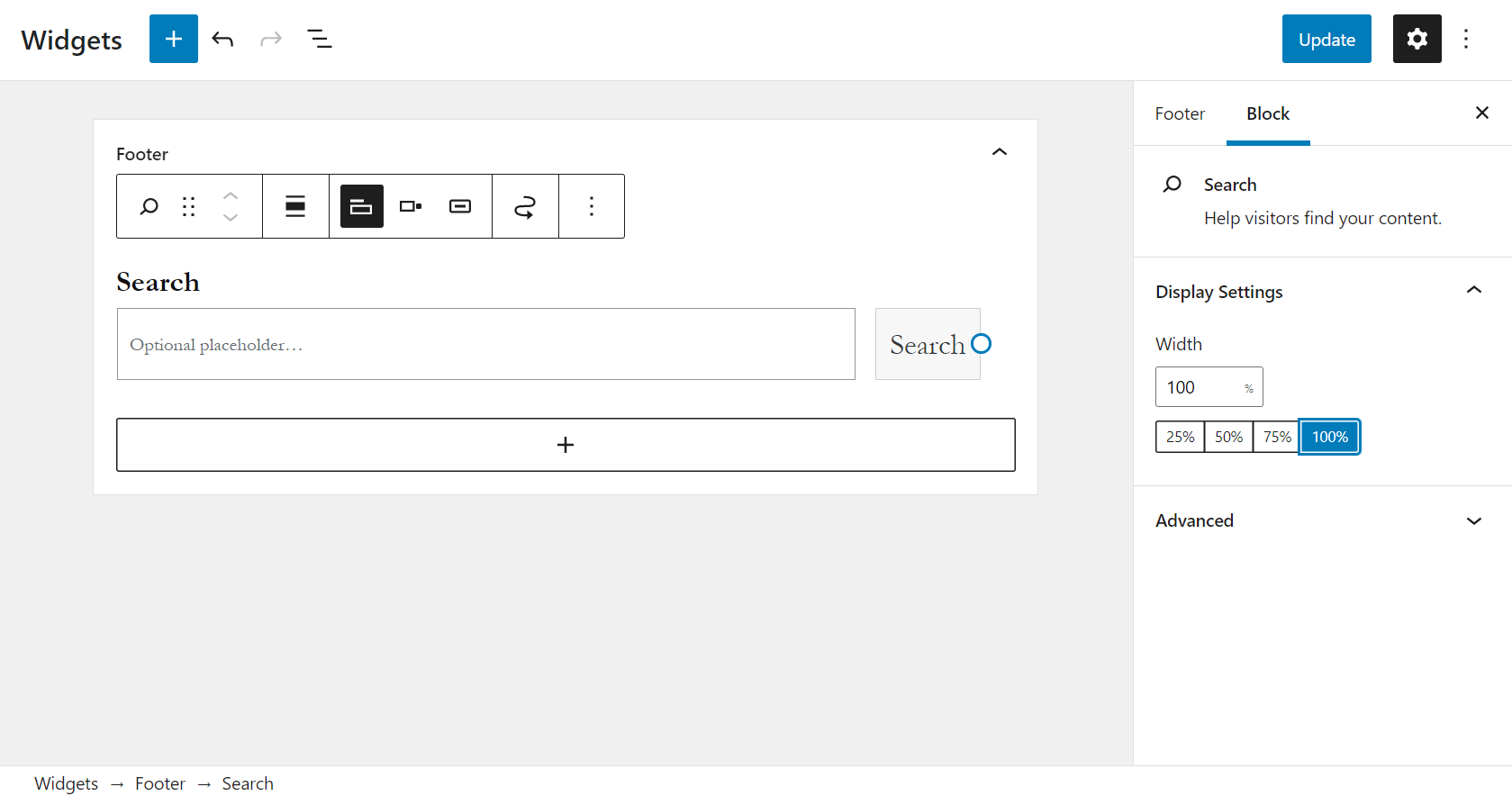
7. Поиск
Виджет «Поиск» позволяет пользователям просматривать содержимое вашего сайта. Это может показаться простым, но важно знать, как редактировать виджеты, даже такие простые, как этот:

Подобно виджету «Меню навигации», мы считаем, что виджет «Поиск» лучше всего работает, когда он расположен на видном месте. Таким образом, пользователи могут легко просматривать ваш сайт и находить ответы на свои вопросы.
Тем не менее ширина 100% по умолчанию может не работать с дизайном вашего сайта. К счастью, совсем отказываться от этой функции не нужно. Вместо этого вы можете настроить точную процентную ширину под Настройки отображения меню опций.
После того, как вы настроите этот виджет, вы также можете подумать о добавлении функции автозаполнения поиска. Это небольшое изменение может добавить нотку профессионализма практически любому сайту.
Как отключить блочные виджеты и использовать старые виджеты WordPress
Новый блочный редактор виджетов WordPress дает вам гораздо больше гибкости, чем старая система виджетов WordPress. Однако, если вы предпочитаете продолжать использовать старую систему виджетов, у вас есть варианты.
Так же, как Классический редактор плагин позволяет отключить редактор блоков, официальный Плагин классических виджетов позволяет отключить блочные виджеты и продолжить использовать старый редактор виджетов WordPress.
Нет никаких настроек для настройки — как только вы активируете плагин, ваш сайт вернется к использованию устаревшей системы виджетов.
Начните работу с редактором виджетов WordPress
Запуск веб-сайта обычно требует немалой стратегии. Таким образом, может быть недостаточно просто знать, как использовать редактор виджетов WordPress — понимание того, как это сделать эффективно, также важно. К счастью, вы можете использовать самые полезные функции в полной мере всего за несколько кликов.
В этой статье мы показали вам, как работает новый блочный редактор виджетов, а затем познакомили вас с семью наиболее практичными виджетами. Мы объяснили их основное использование и рассмотрели несколько умных способов оптимизации их вклада в ваш сайт.
Если вы хотите иметь возможность использовать свои виджеты в других частях вашего сайта, вы также можете ознакомиться с нашим руководством о том, как создать пользовательскую боковую панель WordPress.
У вас есть вопросы о том, как более эффективно редактировать виджеты? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀





