Как использовать Typeform с WordPress (простые диалоговые формы)
Хотите создать форму Typeform WordPress?
С Typeform вы получаете доступ к мощному и гибкому конструктору форм, который поможет вам создавать уникальные диалоговые формы. Помимо этого, Typeform позволяет вам безопасно хранить все собранные вами данные. Он также интегрируется с рядом других сервисов.
Но Typeform — это отдельный сервис от WordPress, так как же добавить форму Typeform на свой сайт WordPress?
В этой статье мы научим вас использовать Typeform с WordPress за три шага.
Давай приступим к работе!
Краткое введение в Typeform
В отличие от большинства плагинов форм WordPress, которые создают статические формы, Typeform позволяет создавать уникальные диалоговые формы, подобные этой:

Это предлагает гораздо более интерактивный опыт, чем большинство плагинов форм для WordPress.
Единственное предостережение: формы Typeform размещаются на своих собственных серверах. Таким образом, если вы хотите интегрировать Typeform с WordPress, вам придется преодолеть пару препятствий.
Как добавить формы Typeform в WordPress (три шага)
В этом уроке вы узнаете, как настроить свою первую форму Typeform и добавить ее в WordPress. Прежде всего, вам нужно настроить учетную запись.
Шаг 1. Создайте учетную запись Typeform.
Typeform — это услуга премиум-класса, хотя они предлагают ограниченный бесплатный план. Бесплатный план позволяет размещать три формы и обрабатывать до 100 ответов каждый месяц. Вы также получаете доступ к аналитике, отчетам и шаблонам, так что это довольно выгодная сделка.
Когда вы настроили учетную запись и готовы к работе, пришло время настроить первую форму.
Шаг 2. Создайте новую форму.
Когда ваша учетная запись будет готова, вы получите доступ к панели управления Typeform. Отсюда вы можете перейти прямо в конструктор форм, нажав на значок Новая шрифтовая форма кнопка:

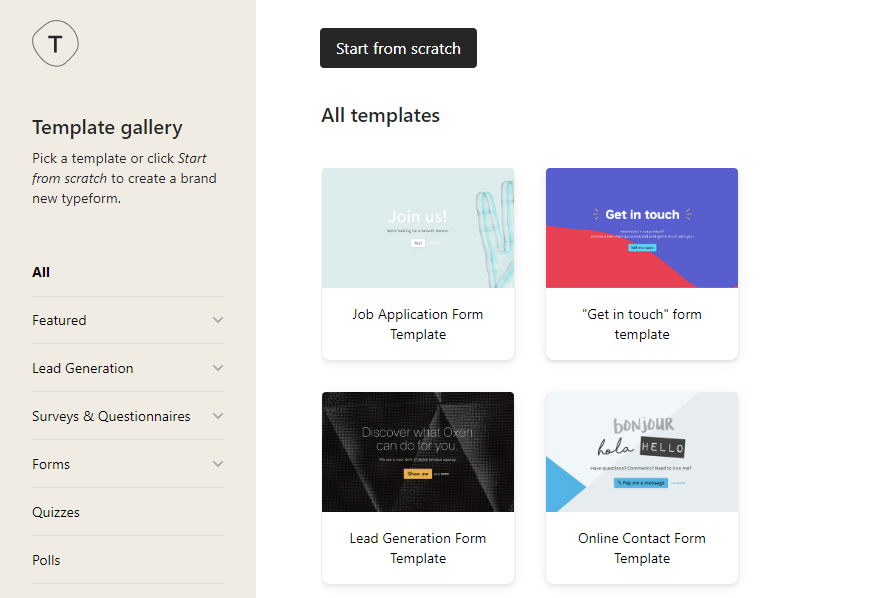
Вам предстоит решить, хотите ли вы использовать шаблон или создать форму с нуля. Вы должны выбрать Начинать с нуля для целей данного руководства.

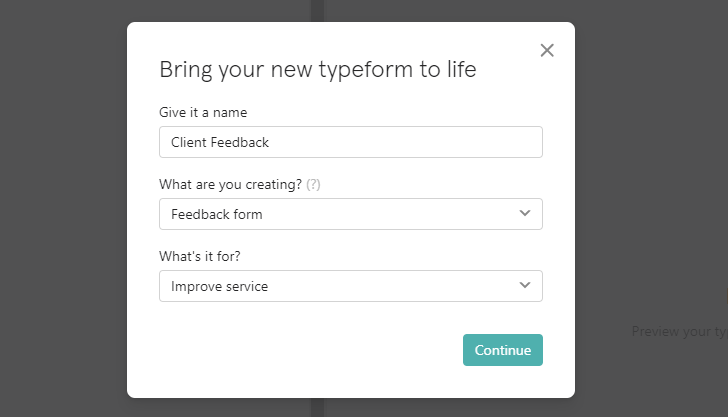
Во всплывающей форме задайте имя своего проекта и выберите тип формы, которую вы собираетесь создать. Для этого примера создайте простую форму обратной связи:

После этого вы получите доступ к конструктору форм, где сможете задать свой первый вопрос. Если вы собираетесь собирать отзывы, вам следует начать с запроса контактной информации отправителя.
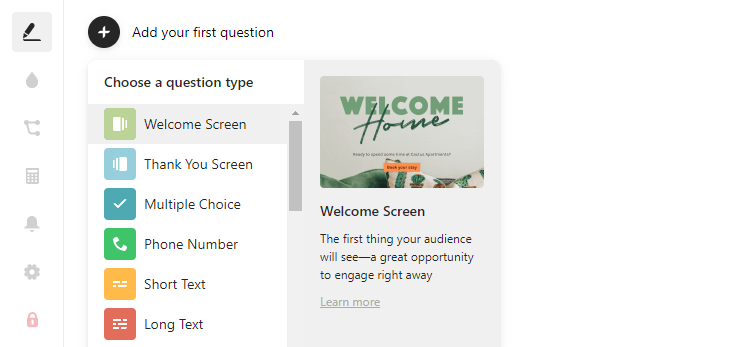
Когда вы нажмете на Добавить новый вопрос, Typeform показывает список элементов, которые вы можете использовать. Вот, выбирай Экран приветствия:

Вы можете добавить текст к новому элементу, и если щелкнуть значок изображения, Typeform позволит вам загрузить свой собственный или выбрать его из библиотеки стандартной графики:

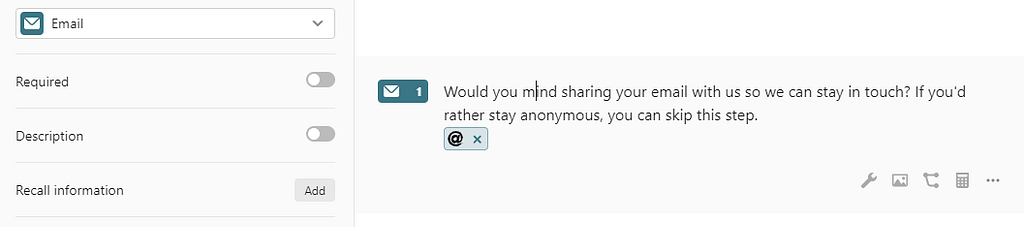
Идем дальше: это разумный шаг — как можно скорее собрать адреса электронной почты. С помощью Typeform вы можете настроить свою форму так, чтобы пользователи не могли продолжить работу, пока они не введут действительный адрес. В этом примере это остается на усмотрение наших воображаемых пользователей:

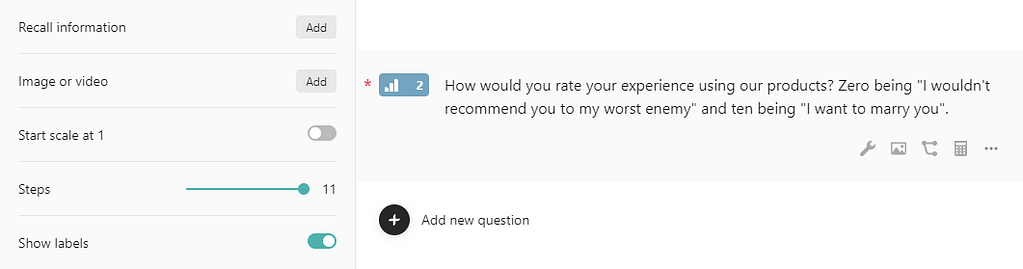
Двигаясь дальше, вы могли бы добавить Шкала мнений чтобы пользователи могли оценить ваши воображаемые продукты по шкале от одного до десяти:

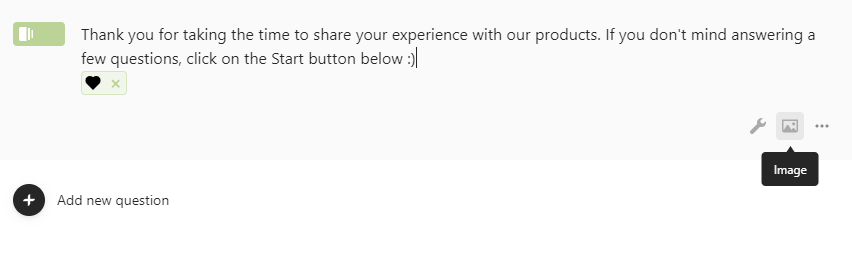
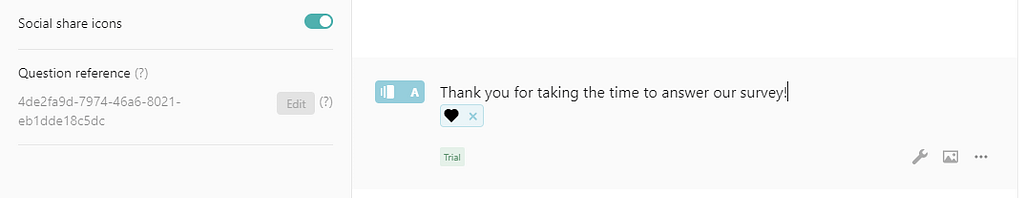
Наконец, приятное сообщение «Спасибо» — всегда отличный способ завершить форму. Если вы используете готовый Спасибо В разделе предложений Typeform вы заметите, что он даже включает в себя кнопки обмена в социальных сетях, что является отличным дополнением:

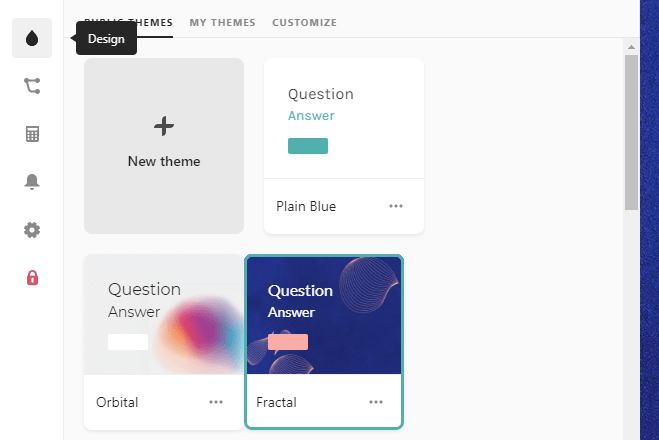
Ваш краткий опрос уже готов, но он выглядит немного «скромным». Если вы хотите поиграть со стилем вашей формы, вы можете перейти к Дизайн вкладка в настройках вашей формы:

Когда будете готовы, посмотрите предварительный просмотр:

На данный момент остался только один шаг: добавить форму в WordPress.
Шаг 3. Установите плагин Typeform WordPress и вставьте свою форму.
Typeform предлагает официальный плагин WordPress, который упрощает встраивание форм на ваш сайт. С помощью плагина вы получаете доступ к новому блоку редактора, который можно использовать для быстрого добавления форм в любом месте вашего сайта.
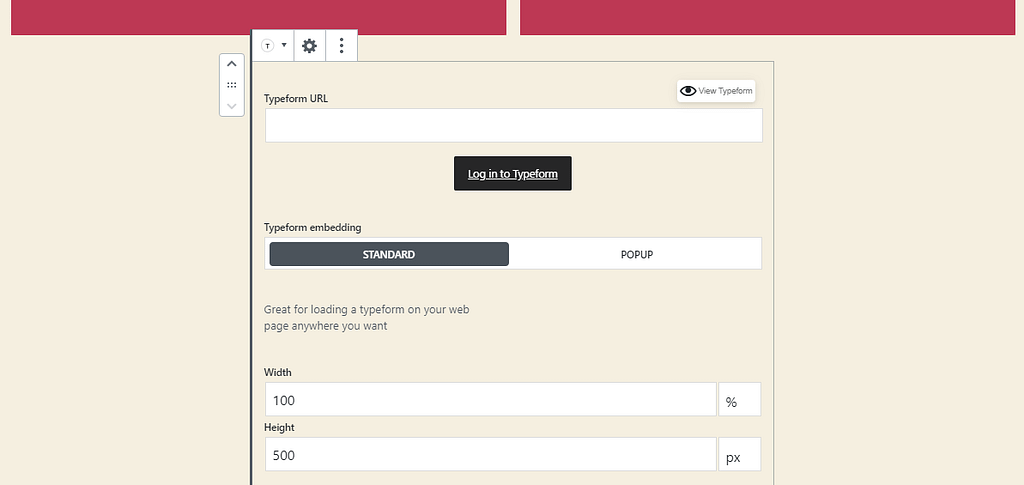
После установки и активации плагина перейдите на страницу, на которой вы хотите опубликовать свою форму, и добавьте Типоформа блокировать:

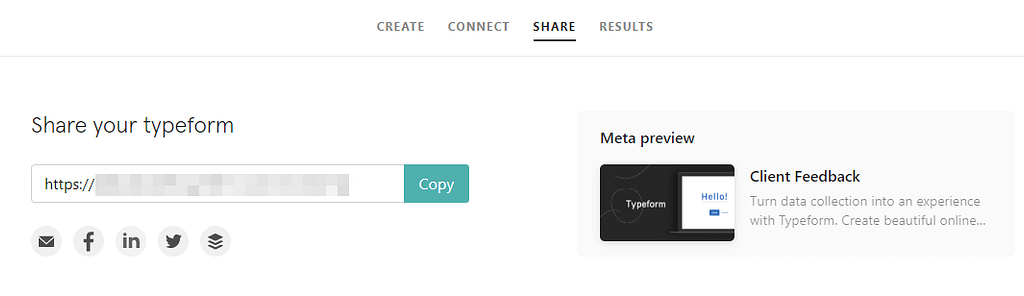
Чтобы получить URL-адрес вашей формы, вернитесь в Typeform, откройте форму, которую хотите встроить, и выберите Делиться вкладка в верхней части экрана. На следующей странице вы увидите URL-адрес, который можно использовать для предоставления публичного доступа к вашей форме:

Скопируйте этот URL-адрес и вставьте его в поле Типоформа блок в WordPress. Если все работает правильно, ваша форма появится на вашем веб-сайте после сохранения изменений:

Имейте в виду, что если вы хотите получить доступ к данным, которые собирает Typeform, или отредактировать свою форму, вам придется сделать это через веб-сайт Typeform, а не через панель управления WordPress.
Заключение
Типоформа упрощает создание диалоговых форм, которые можно использовать для чего угодно: от проведения опросов до сбора отзывов и многого другого. Используя Typeform, вы можете настроить столько форм, сколько захотите, и опубликовать их в WordPress, чтобы лучше узнать своих пользователей.
Если вы хотите подключить Typeform к WordPress, вот как это сделать в три шага:
- Настройте учетную запись Typeform.
- Создайте свою первую форму.
- Установите Плагин Typeform для WordPress и вставьте свою форму с помощью блока.
Если вам нужен другой вариант создания более сложных форм на вашем сайте WordPress, вас также может заинтересовать наше руководство о том, как встроить Google Forms в WordPress.
У вас есть вопросы о том, как интегрировать Typeform с WordPress? Давайте рассмотрим их в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀