Как эффективно использовать пустое пространство в веб-дизайне
Если вы не дизайнер, обеспечение того, чтобы ваш веб-сайт выглядел почти идеально, может оказаться непростой задачей. Использование качественной темы может очень помочь, но вам также необходимо изучить некоторые основные принципы, если вы хотите добиться наилучших результатов. Это включает в себя понимание концепции дизайна «белого пространства».
Белое пространство — это именно то, на что оно похоже, и, несмотря на кажущуюся простоту, оно является жизненно важной частью любого визуального дизайна. Например, слишком большое количество может привести к тому, что страница будет выглядеть пустой, а слишком малое может сделать ваш контент загроможденным. С другой стороны, достижение правильного баланса может во многом улучшить внешний вид вашего сайта и удобство его использования.
В этом посте мы познакомим вас с темой дизайна пустого пространства. Мы подробно рассмотрим эту концепцию и покажем вам, как применить ее на вашем сайте. Давай приступим к работе!
Знакомство с пустым пространством
Белое пространство — это общий термин дизайна, который используется во многих контекстах. К ним относятся полиграфия, искусство и (конечно) веб-дизайн. Даже если вы никогда раньше не слышали эту фразу, вы, вероятно, имеете некоторое представление о том, что она означает, уже по названию.
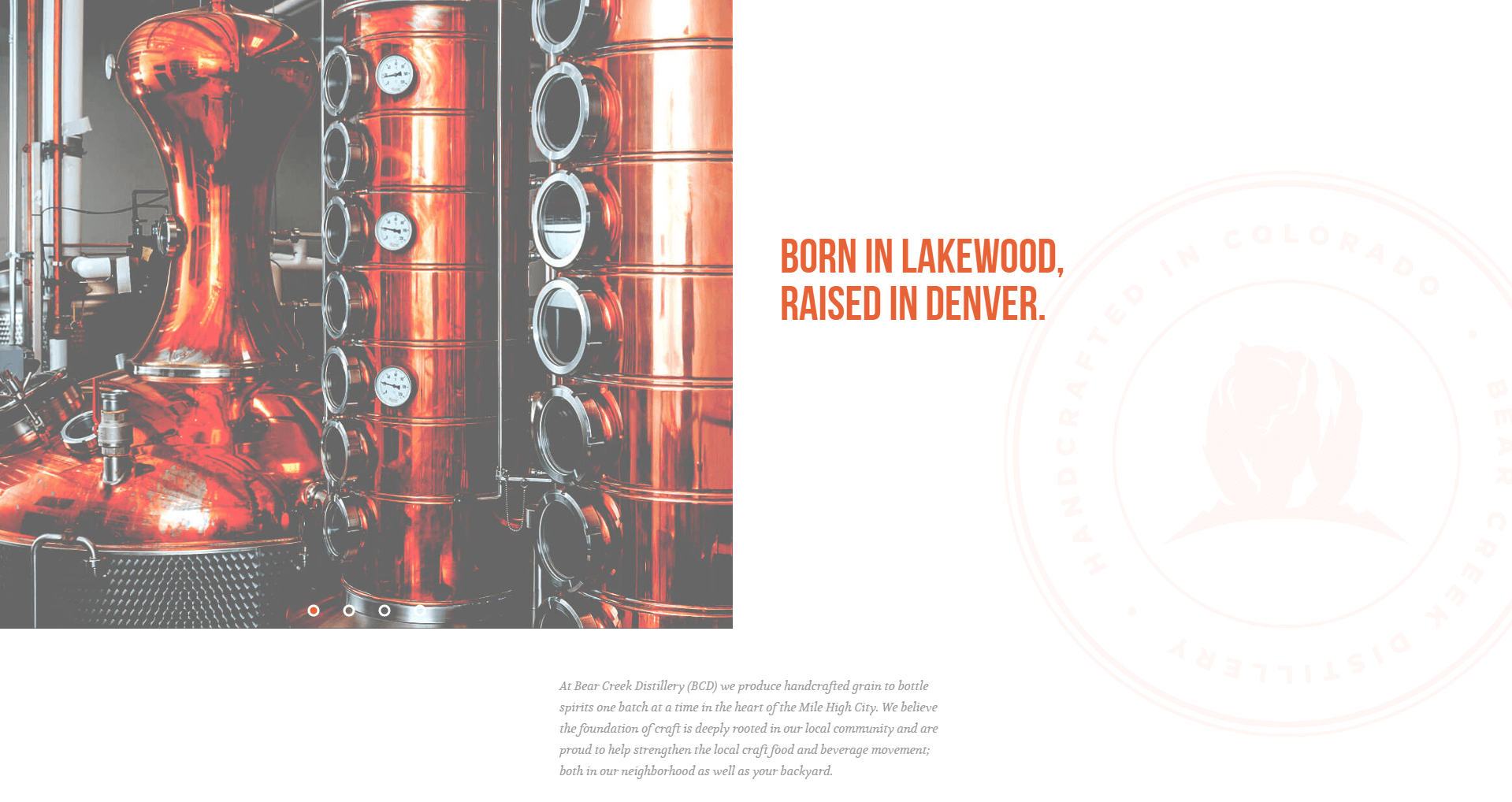
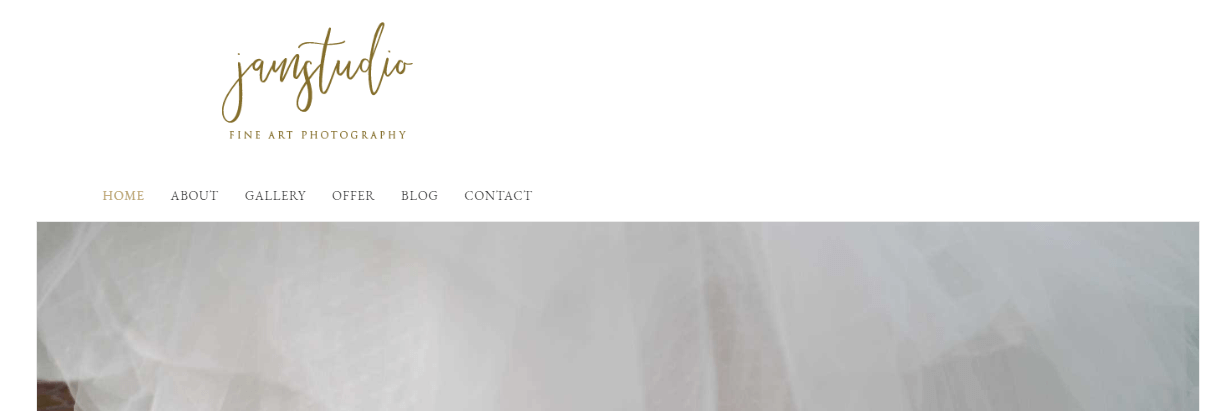
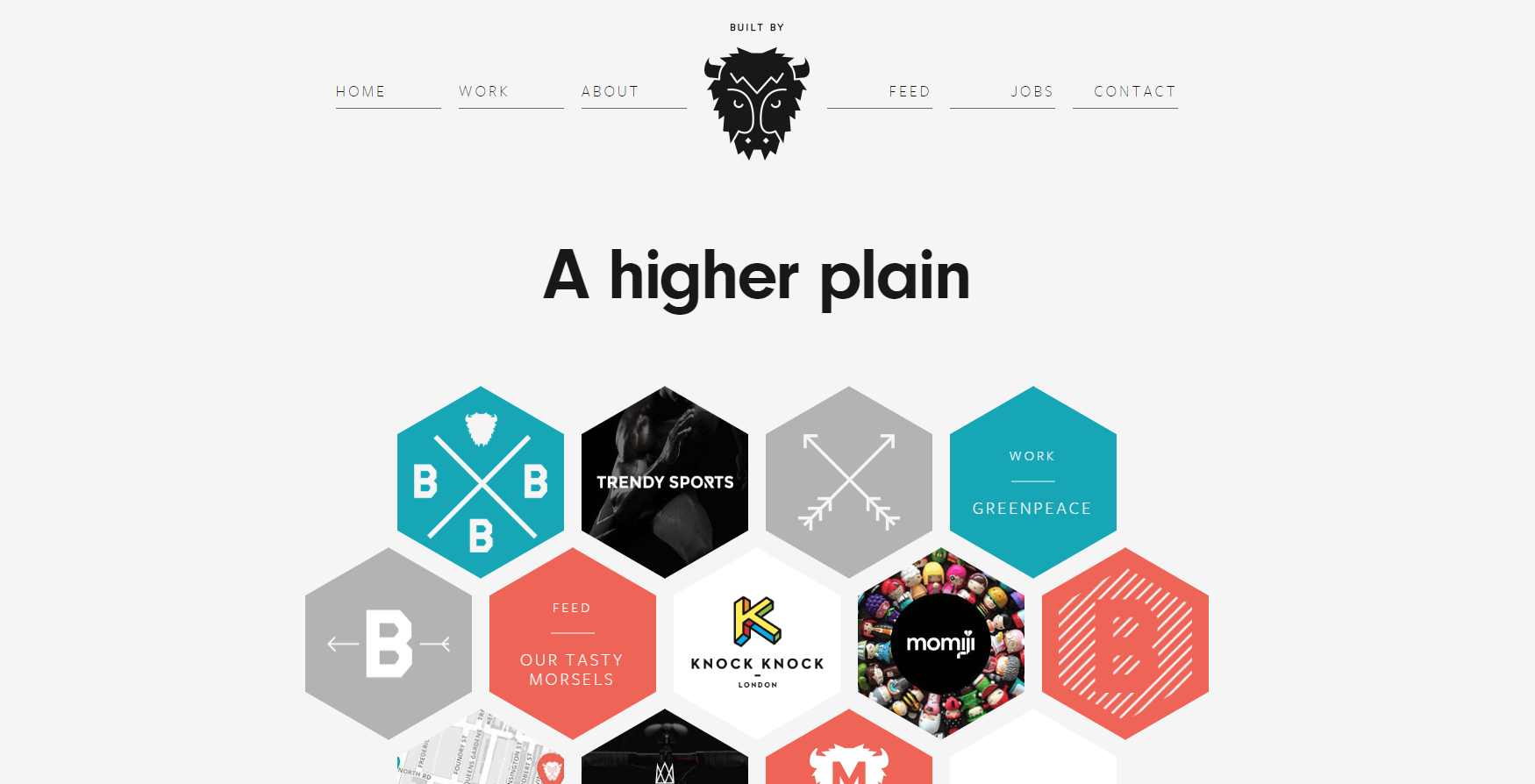
Взгляните на следующую страницу:

На этой домашней странице отображается изображение, заголовок и некоторый текст, которые являются содержимым страницы. «Пустота», окружающая контент, называется белым пространством.
Конечно, важно не принимать этот термин слишком буквально. Пустое пространство на самом деле не обязательно должно быть белым — оно может быть любого другого цвета фона (или даже фонового изображения или дизайна). Это просто часть страницы, которая осталась пустой. Учитывая это, его также иногда называют «негативным пространством».
Легко отмахнуться от пустых частей страницы как от неважных. Однако в каком-то смысле пустое пространство на каждой странице так же важно, как и контент, который оно разделяет. Давайте поговорим о том, почему это так.
Почему пустое пространство является жизненно важной концепцией дизайна
Когда вы создаете веб-сайт или блог, может возникнуть соблазн разместить на каждой странице как можно больше контента. В конце концов, вы хотите многим поделиться со своими читателями или клиентами. По этой причине легко скатиться к менталитету «чем больше, тем лучше».
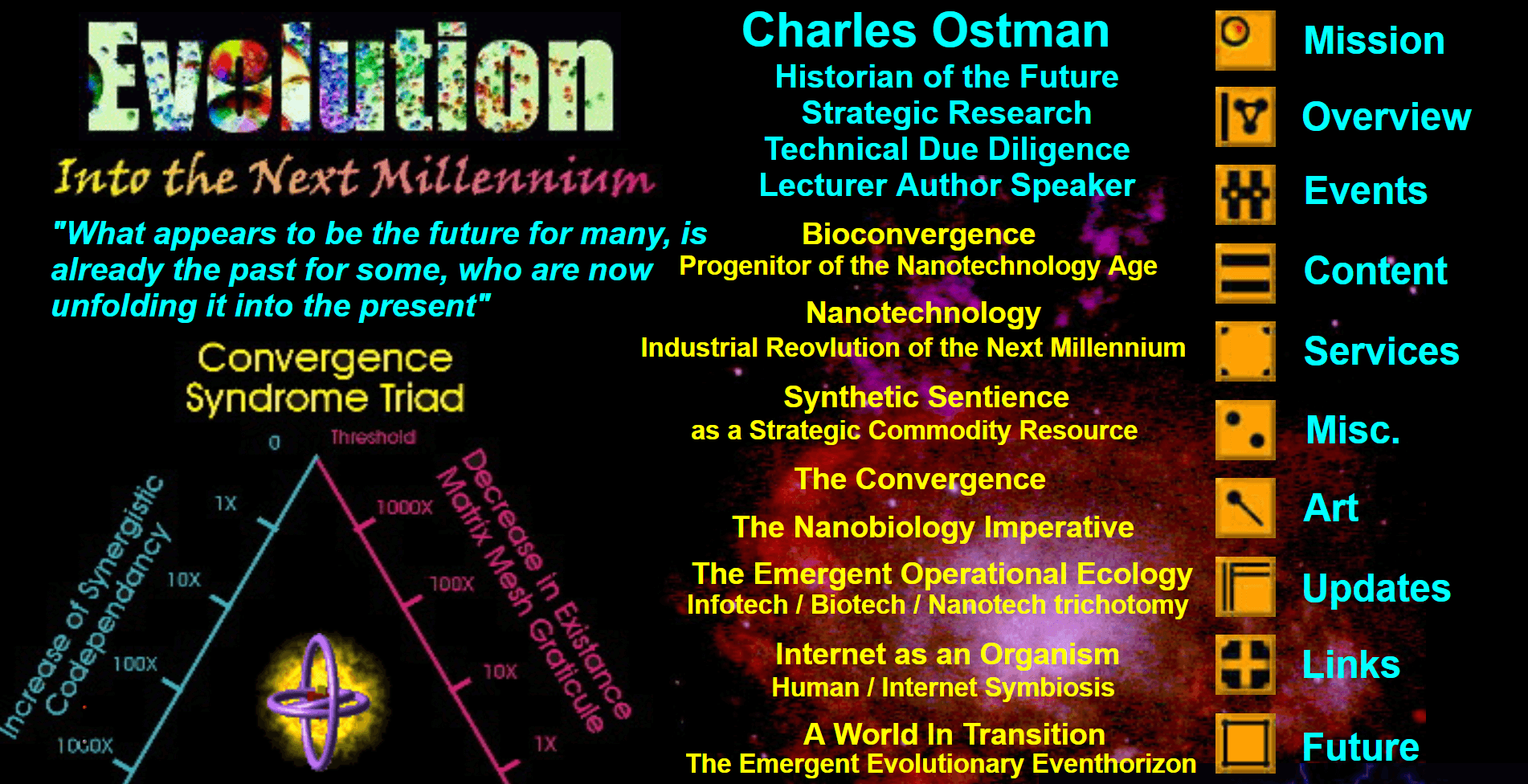
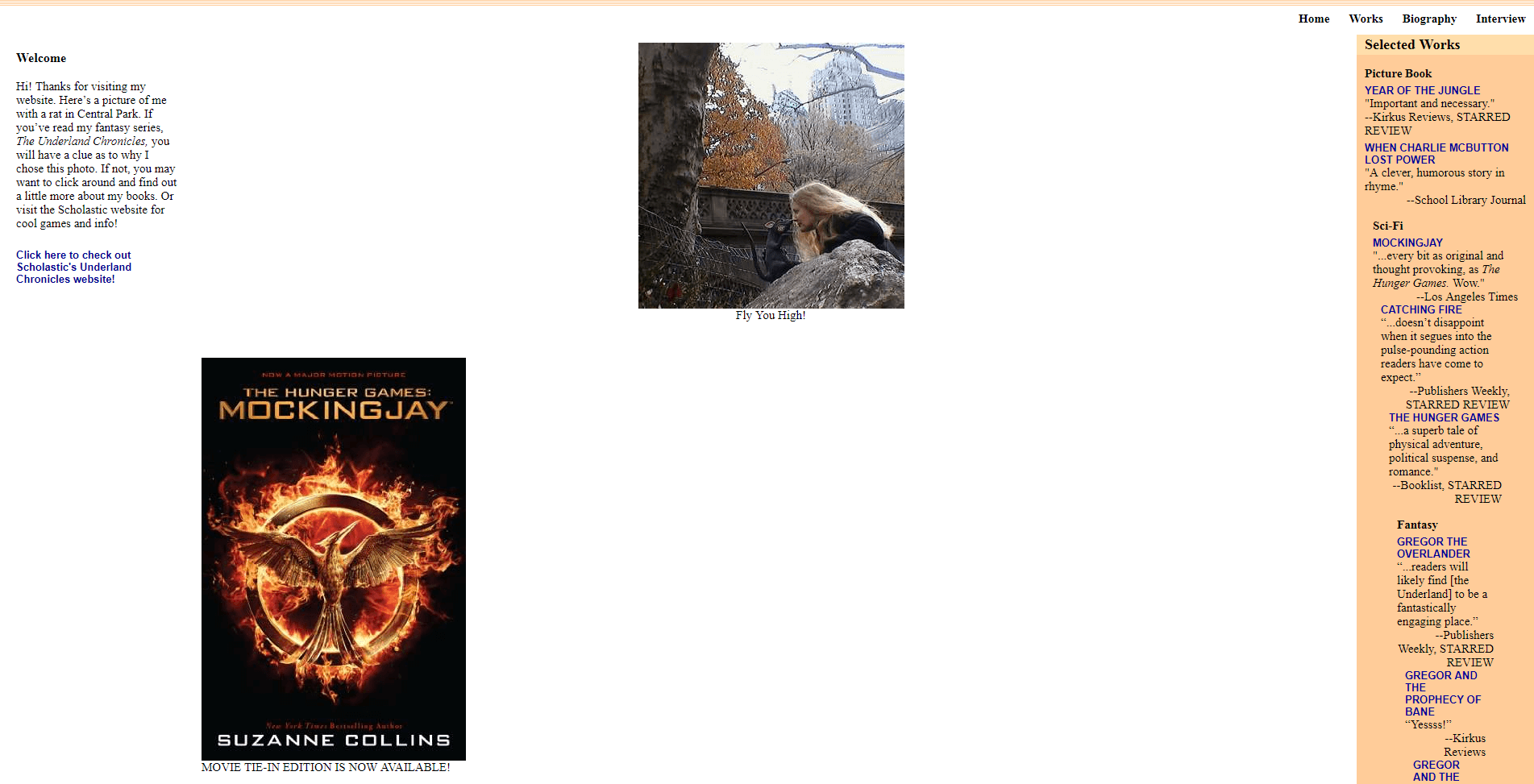
Однако давайте посмотрим, что произойдет, если мы доведем эту философию до ее естественного предела:

Эта страница почти полностью лишена пробелов и в результате страдает. Он кажется невероятно загроможденным, и трудно найти то, что вы ищете. Попав на такой сайт, большинство посетителей, скорее всего, сразу же покинут его.
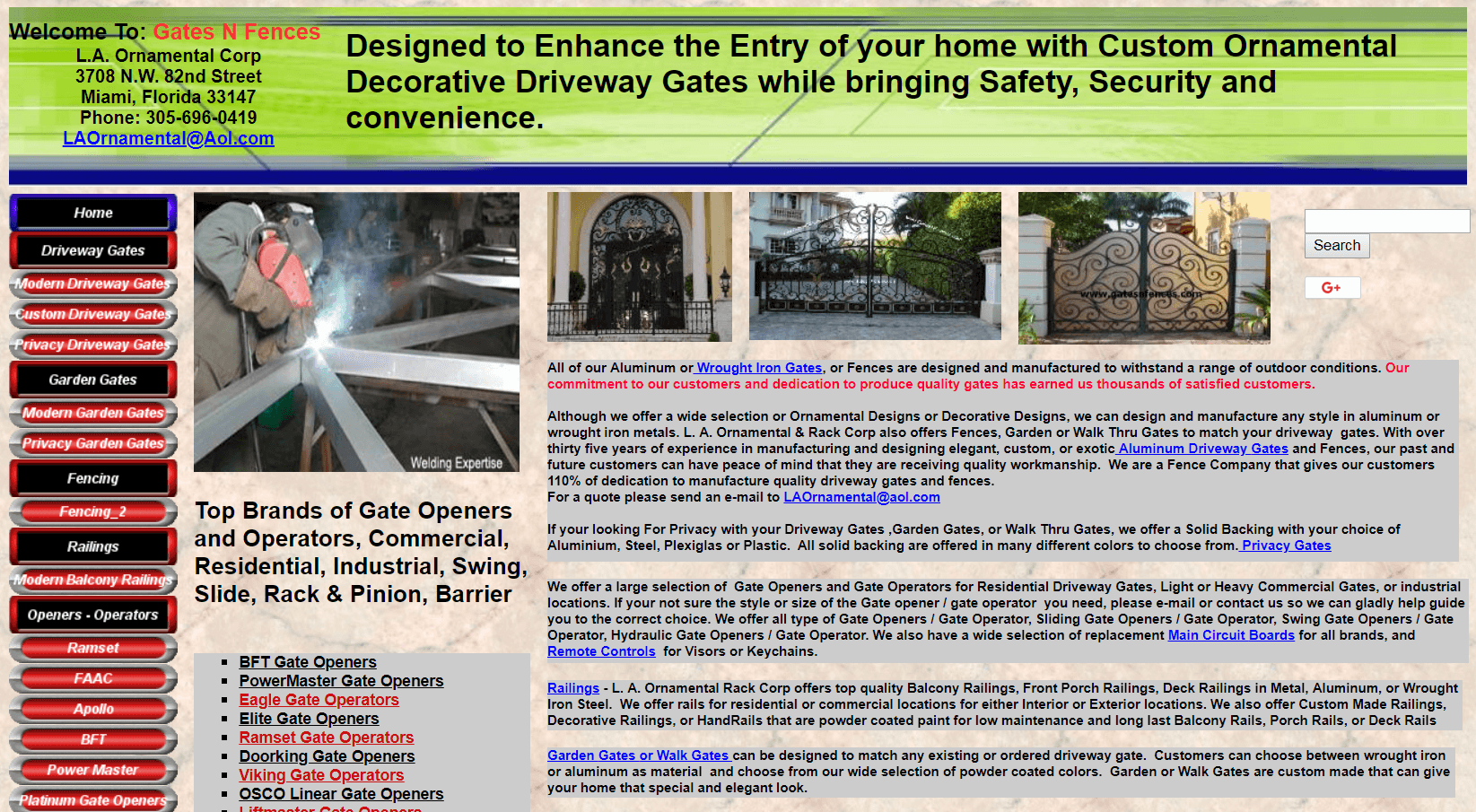
Хотя это, пожалуй, чрезмерный пример, страницы, использующие недостаточно пустого пространства, довольно распространены. Этот сайт также хорошо иллюстрирует эту мысль:

Здесь происходит меньше событий, но элементы по-прежнему слишком тесно прижаты друг к другу. Это делает страницу неудобной для просмотра (и, конечно, выбор цветов и визуальных эффектов тоже не помогает).
Дело в том, что использование достаточного количества свободного пространства на ваших веб-страницах является ключом к тому, чтобы сделать их визуально привлекательными и простыми в навигации. Также неоднократно было показано, что достаточное количество пробелов между элементами повысить понимание прочитанногои иметь положительный эффект об общем пользовательском опыте (UX).
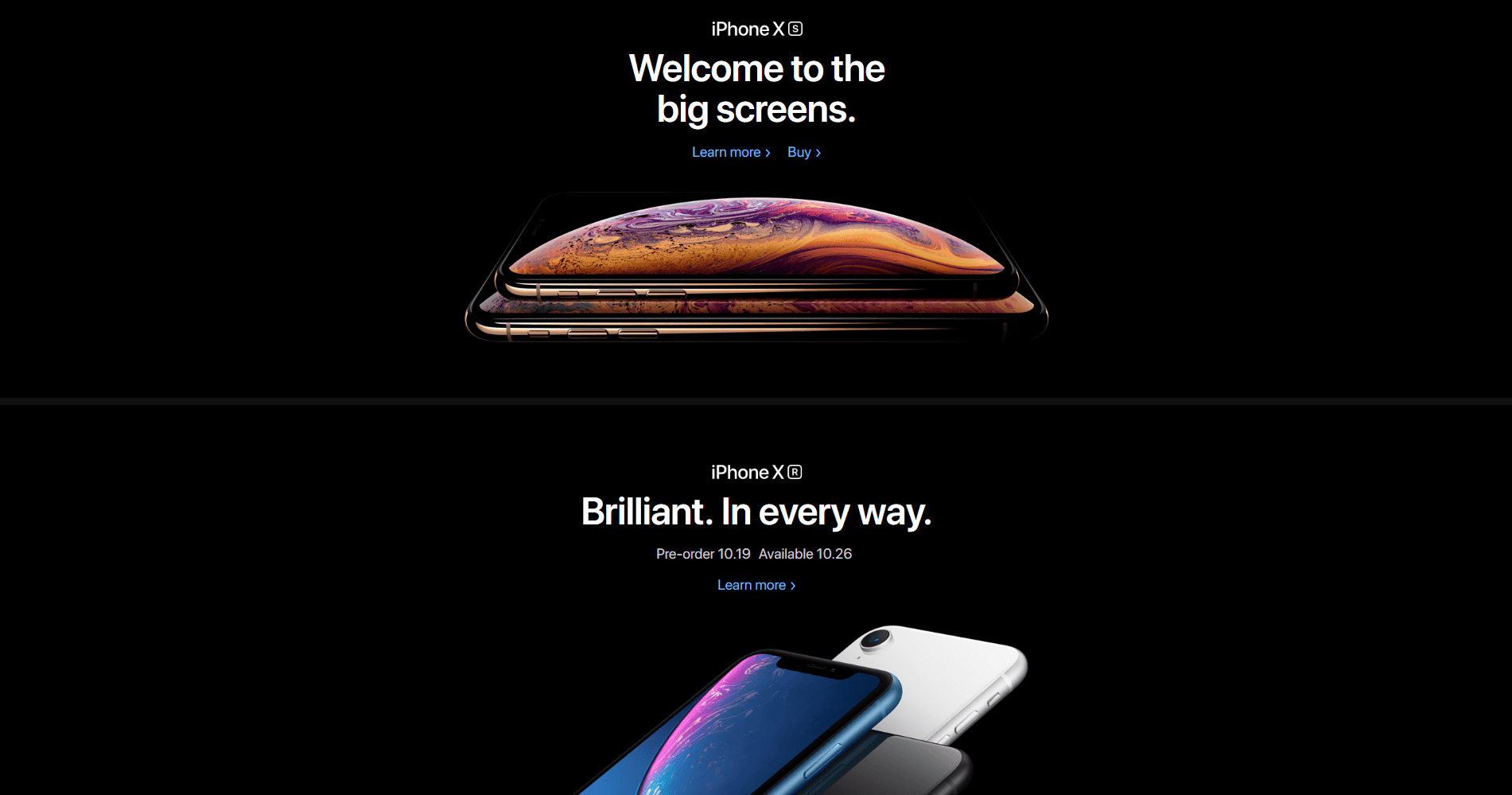
Конечно, вы также можете зайти в этой концепции слишком далеко и в противоположном направлении. Слишком много пустого пространства может сделать ваш дизайн пустым, бессвязным и непрофессиональным:

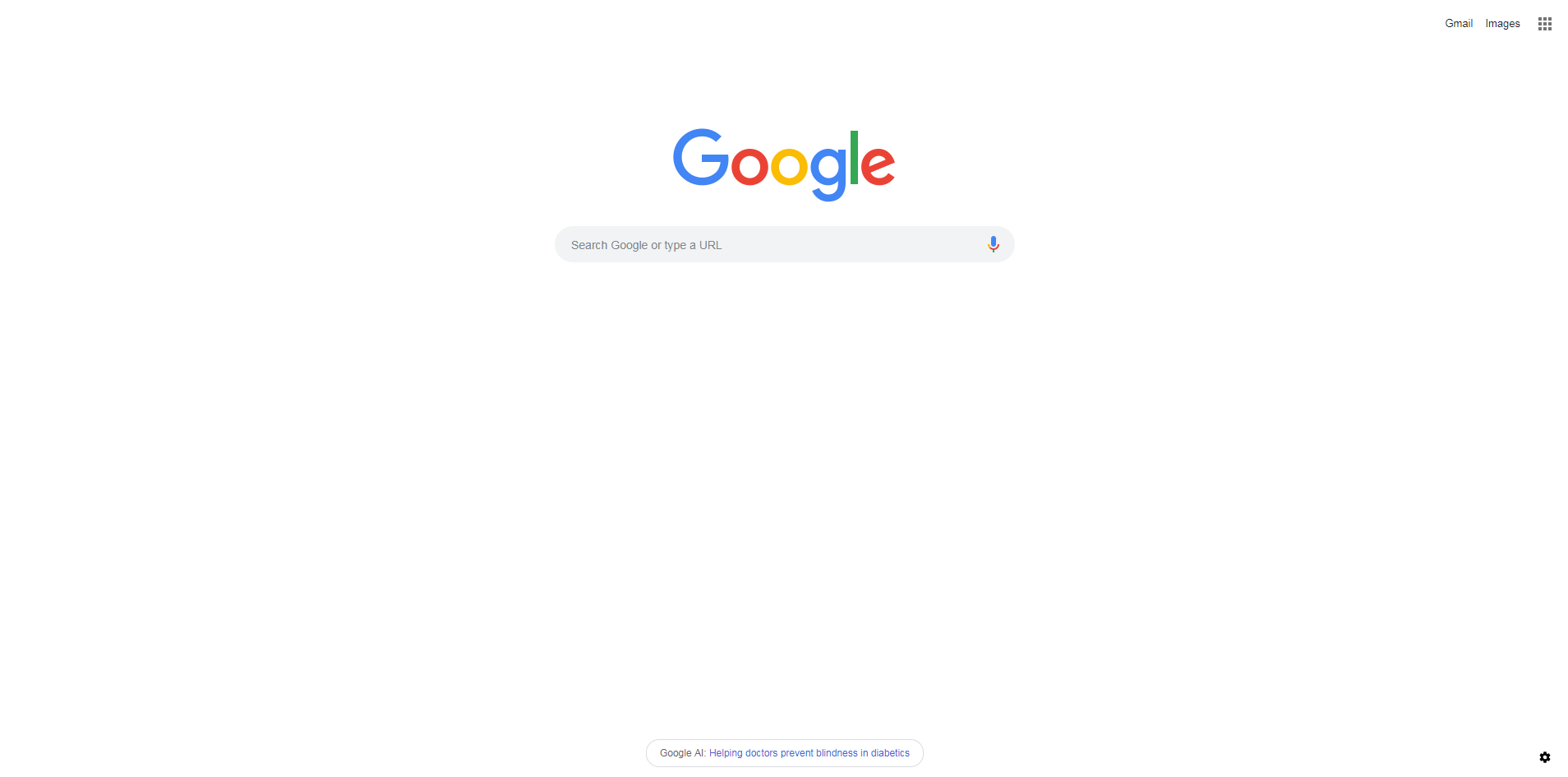
В то же время домашняя страница Google представляет собой практически не что иное, как пустое пространство, и очень эффективна:

Это просто показывает, что количество пустого пространства «подходящее» для любой конкретной веб-страницы зависит от ее целей и типа контента, который она включает. Поиск идеального баланса между пустым и занятым пространством должен быть в центре вашего внимания при создании или редизайне вашего собственного веб-сайта.
Как эффективно использовать дизайн пустого пространства на ваших веб-страницах
Как мы уже отмечали, проблемой может стать как слишком много, так и слишком мало пустого пространства. В действительности, однако, проблема почти всегда в том, что вы забываете использовать достаточно свободного пространства между другими элементами на ваших веб-страницах. Вот почему дизайн пустого пространства в основном вращается вокруг балансировки элементов контента с помощью пустого пространства.
Если быть еще более конкретным, на самом деле существует два типа пустого пространства.
Микро-белое пространство
«Микропробелы» относятся к меньшим промежуткам между строками текста, изображениями в сетке или галерее, ссылками меню и другими подобными элементами:

Это пространство имеет решающее значение для обеспечения того, чтобы посетители могли прочитать текст на вашей странице, а также для разделения элементов, чтобы показать, что они различны. В большинстве случаев вокруг всего на вашей странице должно быть хотя бы немного пустого пространства.
Это также можно рассматривать как границу или поле, и обычно оно наиболее эффективно, когда оно используется последовательно. Это означает, например, использование одинакового пространства между каждой строкой текста и включение границ одинаковой ширины вокруг всех ваших изображений:

Макро-белое пространство
Как и следовало ожидать, другой аспект, который следует учитывать, — это «пробелы в макросах». Это большие пустые области, расположенные между разделами страницы, вокруг блоков контента или отделяющие боковые панели, верхние и нижние колонтитулы от основного контента:

Пробелы в макросах помогают посетителям понять структуру вашей веб-страницы. Он быстро показывает, где заканчивается один раздел и начинается другой. Кроме того, это гарантирует, что ключевые элементы, такие как навигация, будут легко отличаться от всего остального.
Как правило, чем больше один элемент отличается от другого, тем больше пробелов должно быть между ними. Разделы с меньшим отрицательным пространством между ними будут считаться более тесно связанными. С другой стороны, большие пробелы указывают на переход на новый тип контента или функцию:

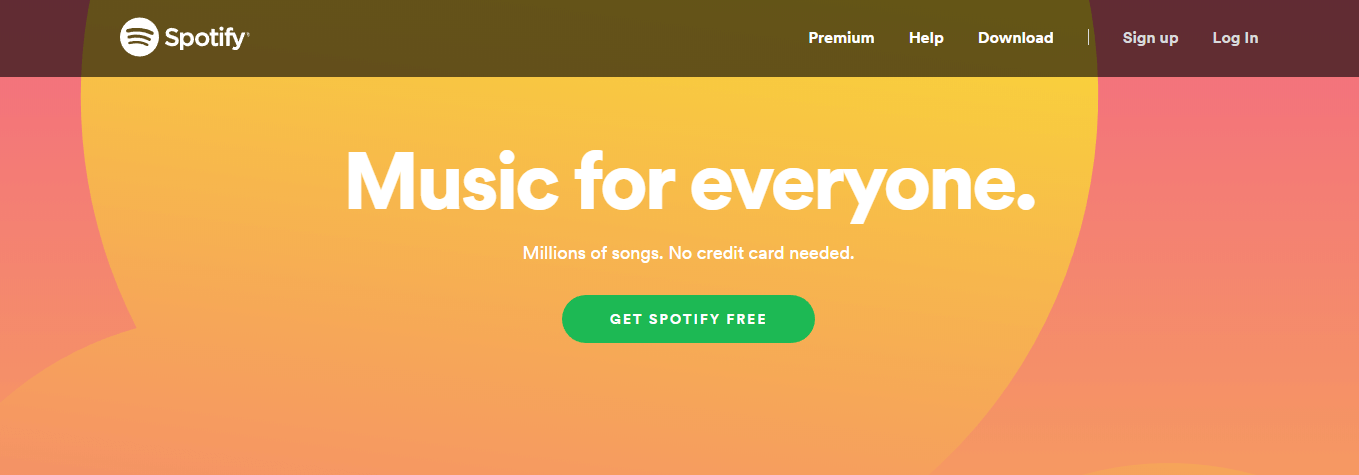
Наконец, пустое пространство также можно использовать, чтобы выделить наиболее важные элементы на странице. Например, на большинстве сайтов есть хотя бы один призыв к действию (CTA). Это важные шаги, которые вы хотели бы, чтобы ваши посетители сделали. Это может означать, например, нажатие кнопки покупки или заполнение формы подписки.
Окружение вашего элемента CTA большим количеством белого пространства — один из лучших способов привлечь внимание посетителей прямо к нему. Это особенно эффективно, когда сам призыв к действию также выделяется уникальными цветами и дизайном:

Достижение правильного баланса белого пространства на ваших страницах может немного поработать. Однако это стоит затраченных усилий. Также важно доверять своим глазам и позволить тестировщикам взглянуть на ваши страницы с новой точки зрения.
Кроме того, если у вас возникли проблемы с принятием решения о том, достаточно ли вы включили пустого пространства на действующий сайт, вы можете использовать инструмент тепловой карты для анализа поведения посетителей. Если вы не видите особого взаимодействия с такими важными элементами, как навигация и призывы к действию, возможно, вам будет полезно дать им немного больше места для дыхания. Когда дело доходит до дизайна пустого пространства, меньше значит лучше.
Заключение
Говорят, что в музыке паузы между нотами так же важны, как и сами звуки, потому что именно они формируют и различают эти звуки. Тот же принцип применим и к вашему веб-сайту: промежутки между контентом более важны, чем вы могли подумать на первый взгляд.
Когда дело доходит до использования принципов дизайна пустого пространства на вашем сайте, баланс является ключевым моментом. Слишком мало свободного пространства делает ваши страницы загроможденными и запутанными, а слишком большое не дает четкой структуры. Чтобы избежать этих проблем, вы можете стратегически использовать негативное пространство, чтобы показать как тесно связанные элементы, так и те, которые следует рассматривать как отдельные и различимые.
Есть ли у вас вопросы о том, как эффективно использовать дизайн пустого пространства?
Спросите в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀