Как перейти с Ghost на WordPress: шаг за шагом
Если вам уже достаточно Ghost и вы хотите перейти на более надежную и зачастую более удобную платформу для ведения блогов, вот как перейти с Ghost на WordPress, шаг за шагом. 🚶♂️
Не поймите меня неправильно: Ghost в целом является отличным программным решением, но с ним немного сложнее начать работу, особенно если вы не очень разбираетесь в коде и/или у вас ограниченный бюджет.
В этом руководстве подробно описаны действия, которые необходимо предпринять, если вы хотите перенести свой блог с Ghost на WordPress. Конкретно:
Что следует учитывать при переходе с Ghost на WordPress
При переходе на новую платформу веб-сайта вам необходимо позаботиться о нескольких конкретных элементах, прежде чем вы сможете считать свой сайт полностью перенесенным.
Вот что мы собираемся перенести в рамках этого процесса:
- ваши сообщения в блоге от Ghost
- подстраницы
- изображения и медиа
- адрес самого блога
Все вышеперечисленное можно сделать, даже если у вас нет особого опыта работы с платформами веб-сайтов, но Ghost определенно не упрощает задачу. На самом деле, есть действительно нет готовых инструментов чтобы помочь вам с миграцией. Это требует некоторой импровизации с вашей стороны.
Но не волнуйтесь, мы проведем вас через весь процесс здесь.
⚠️ Прежде чем начать, у вас должна быть работающая установка WordPress на целевом сервере — туда, куда вы собираетесь переместить контент Ghost. Если вам нужна помощь в установке WordPress, следуйте этому руководству.
1. Импортируйте сообщения в блоге через JSON или RSS.
Мы собираемся начать с экспорта сообщений вашего блога из Ghost.
Вы можете сделать это двумя способами:
- либо используйте встроенную функцию экспорта Ghost в файл JSON, либо
- возьмите RSS-канал своего блога и используйте его для перехода с Ghost на WordPress.
Сначала мы начнем с маршрута RSS, а затем покажем вам, как работать с файлом JSON.
Причина, по которой мы не говорим в первую очередь о JSON, заключается в том, что этот тип файла «отчасти» полезен только в том случае, если вы попытаетесь затем переместить его на сайт WordPress. WordPress просто не может прочитать файл JSON по умолчанию. Чтобы сделать его полезным, требуются некоторые обходные пути. Вот почему мы в первую очередь выбираем RSS.
Альтернатива (а): Как импортировать содержимое блога Ghost через RSS.
Для начала вам понадобится наш плагин под названием Feedzy. В профессиональной версии плагина есть функция «Подача публикаций». Он позволяет вам брать любой RSS-канал из Интернета и импортировать его контент на свой сайт в виде сообщений в блоге.
Как только вы получите Feedzy, вы сможете установить его, как и любой другой плагин WordPress (вот руководство, которое вам поможет).
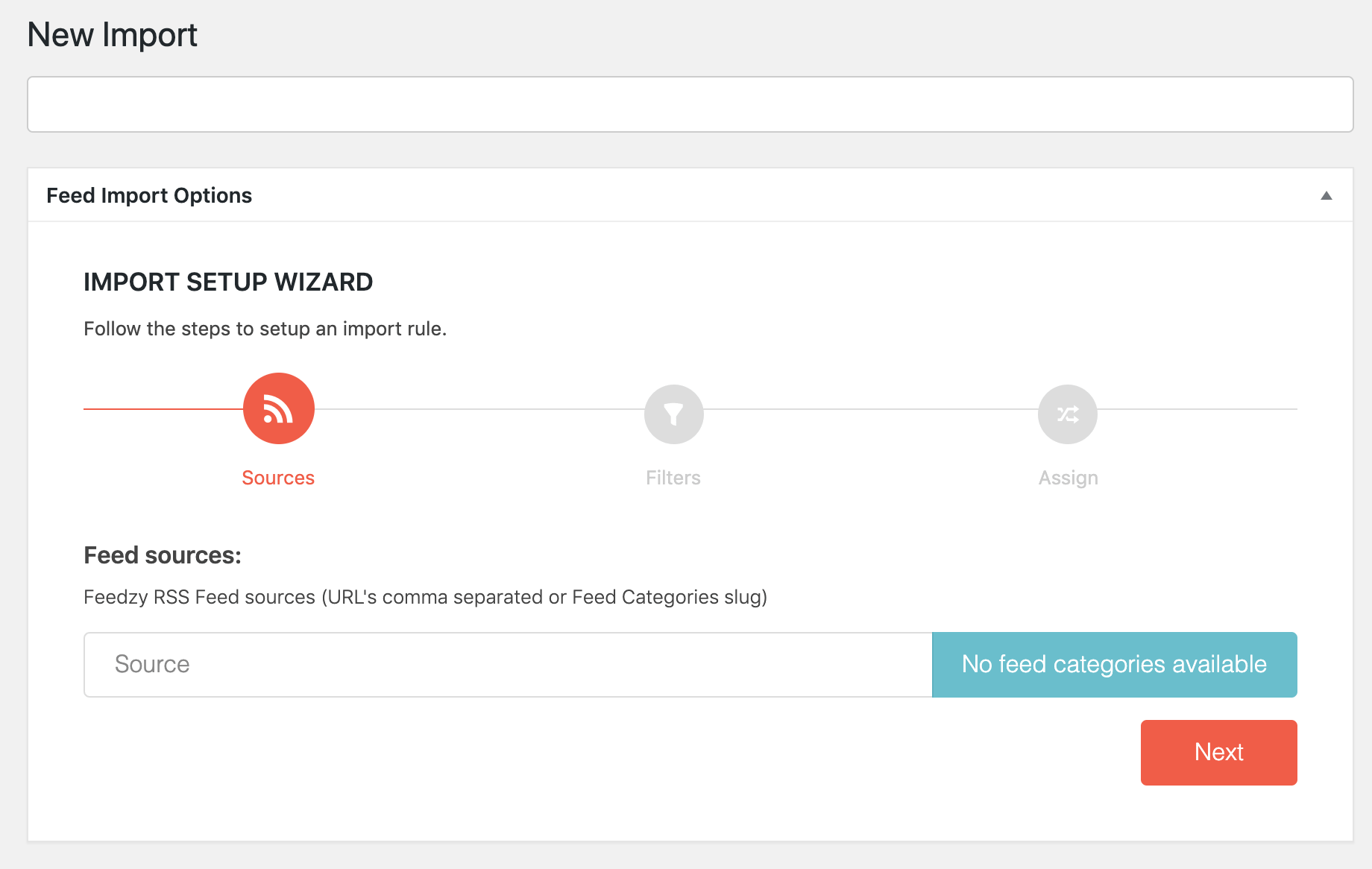
Установив плагин, перейдите в Feedzy RSS → Импорт сообщений.

Введите URL-адрес RSS-канала вашего блога Ghost в поле. Для большинства веб-сайтов-призраков этот URL-адрес:
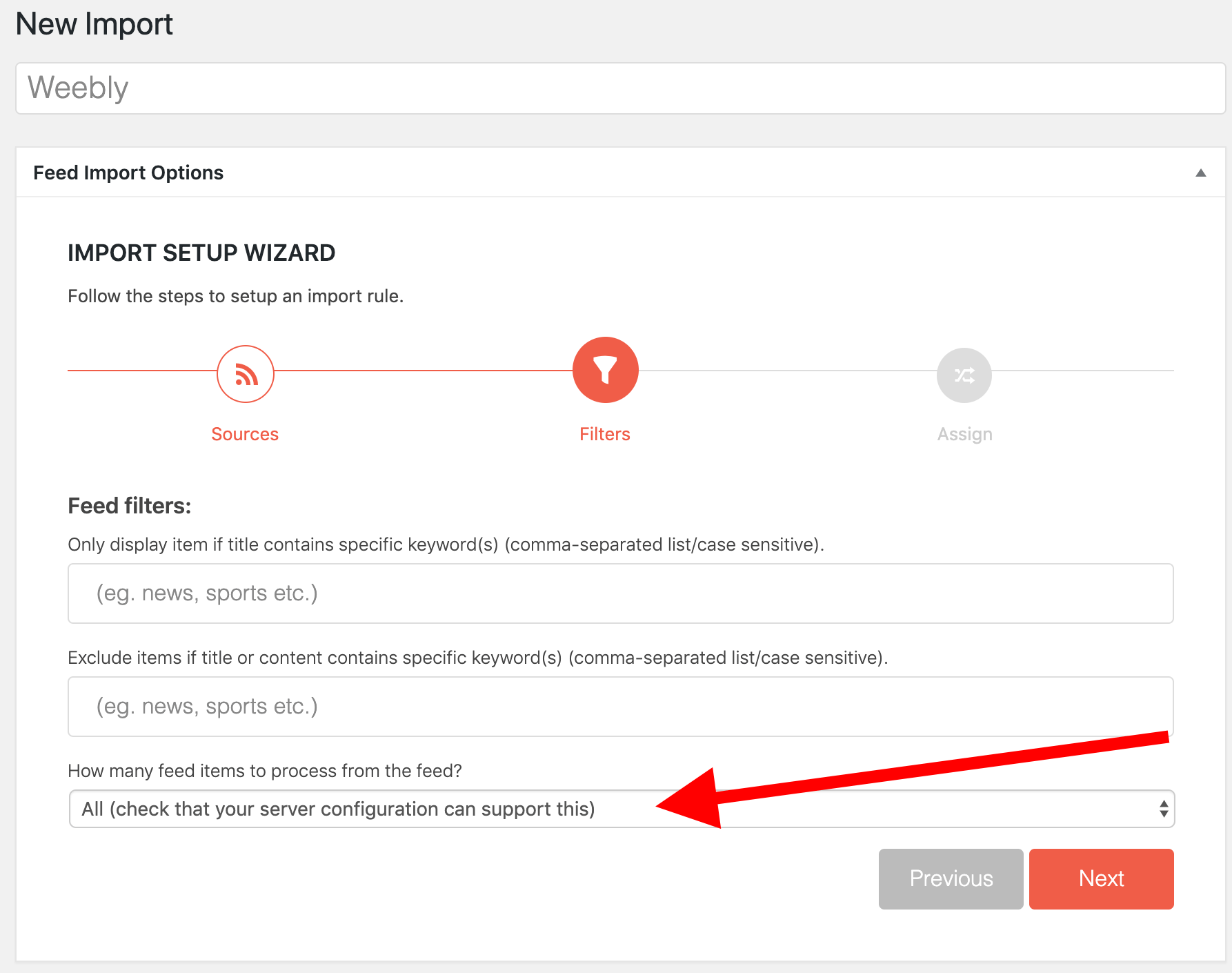
На следующей странице убедитесь, что вы выбрали следующую опцию:

(Он сообщает Feedzy импортировать все доступные элементы контента.)
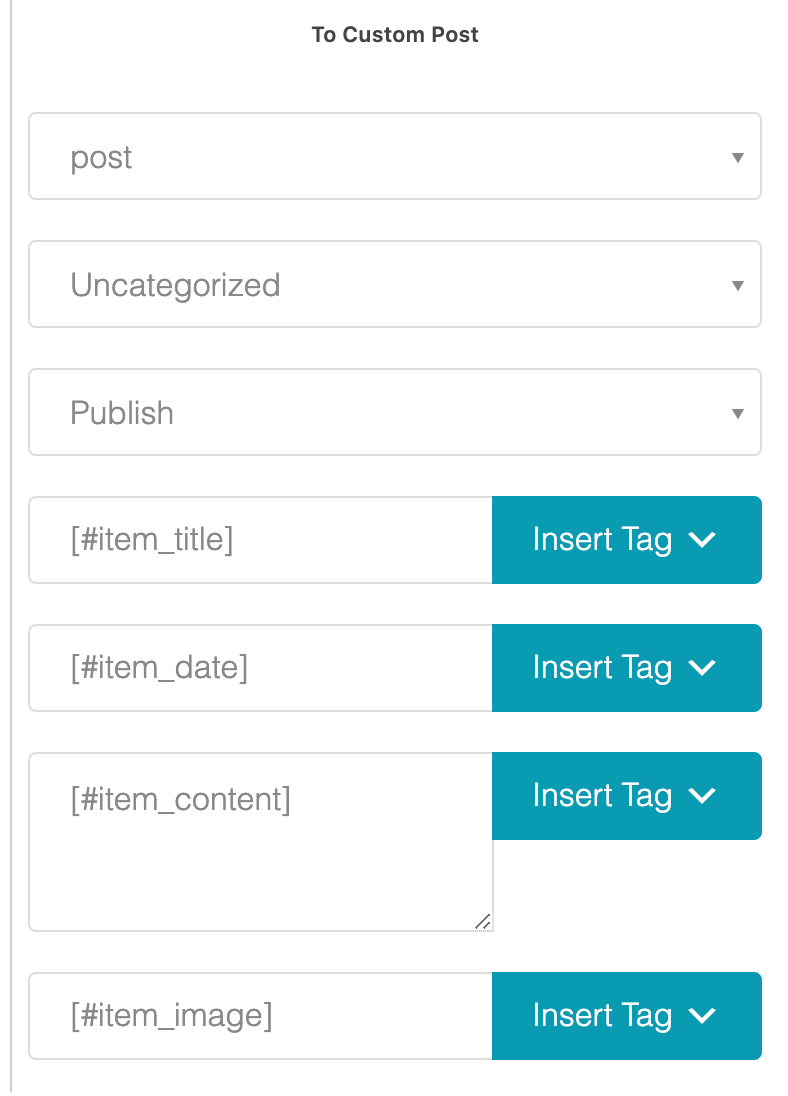
Затем присвойте отдельным элементам из ленты соответствующие значения в базе данных WordPress. Вот шпаргалка, что выбрать:

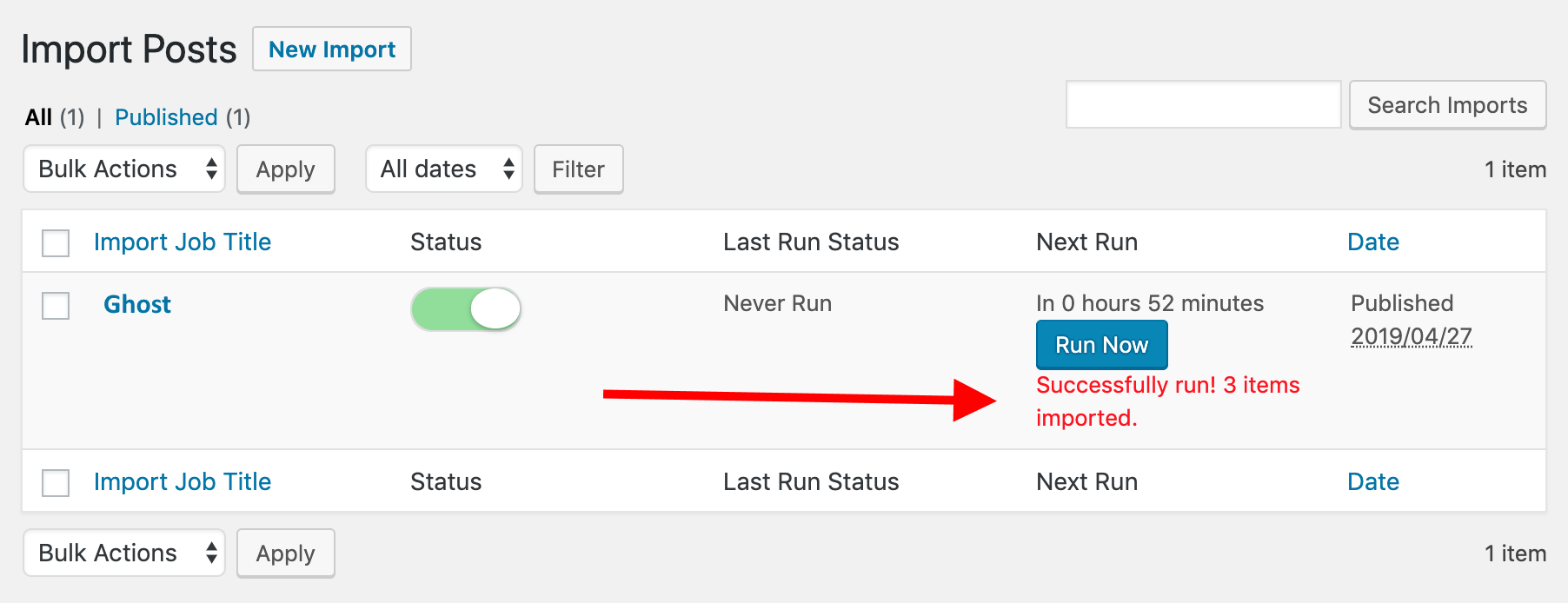
На этом этапе вы можете активировать импорт. Вернитесь на главную панель Feedzy в панели управления WordPress и нажмите Беги сейчас чтобы импорт пошел.
Примерно через минуту вы должны увидеть такое подтверждение:

Это означает, что импорт выполнен успешно. Поскольку весь контент теперь получен, вы можете отключить текущий импорт, нажав зеленую кнопку-переключатель.
Когда вы сейчас пойдете в Сообщения меню на панели управления WordPress, вы должны увидеть все сообщения блога, импортированные из Ghost.
Альтернатива (б): Как импортировать содержимое блога Ghost через JSON.
Примечание; перейдите к шагу № 2, если вы уже импортировали контент Ghost с помощью метода RSS, описанного выше.
Чтобы перейти по пути JSON при переходе с Ghost на WordPress, вам сначала необходимо получить файл экспорта из самого Ghost.
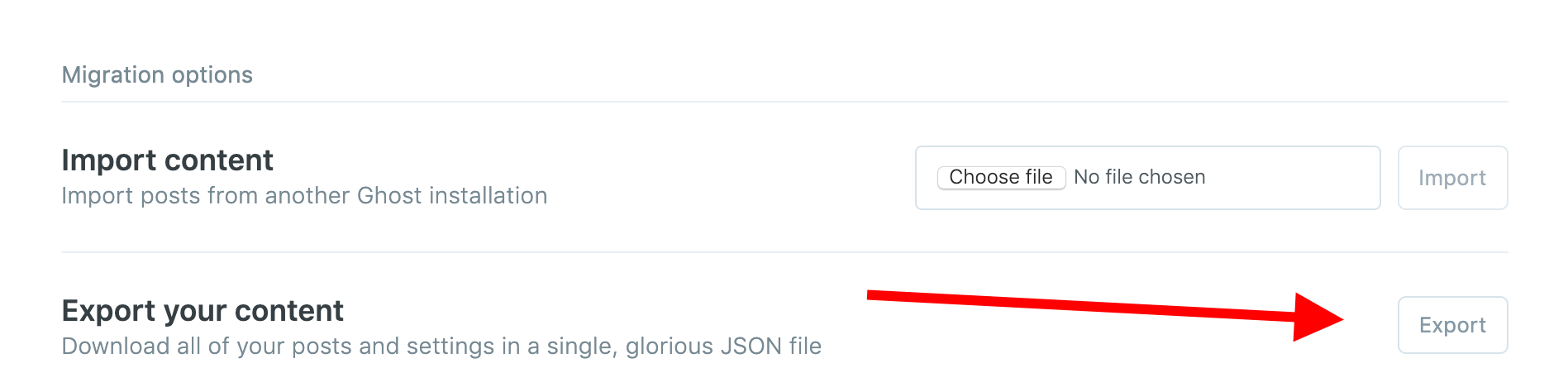
Войдите в свою панель пользователя Ghost, а затем войдите в Лаборатории. Нажать на Экспорт кнопка рядом с Экспортируйте свой контент этикетка.

Через некоторое время ваш файл экспорта JSON будет сохранен на вашем рабочем столе.
Чтобы использовать этот файл для импорта WordPress, вам сначала необходимо преобразовать его в формат, понятный WordPress. К сожалению, официальных инструментов для этого от команды WordPress нет.
К счастью, в сообществе WordPress есть несколько замечательных разработчиков, и один из них, Ахмед Амайем, предложил работающее решение. Вы можете использовать последнюю рабочую версию конвертера на сайте Amayem. здесьили, если вам интересно, вы можете получить исходный код с GitHub.
Просто вставьте содержимое файла JSON в поле на веб-сайте Amayem, возьмите выходные данные из другого поля и сохраните его как файл XML.
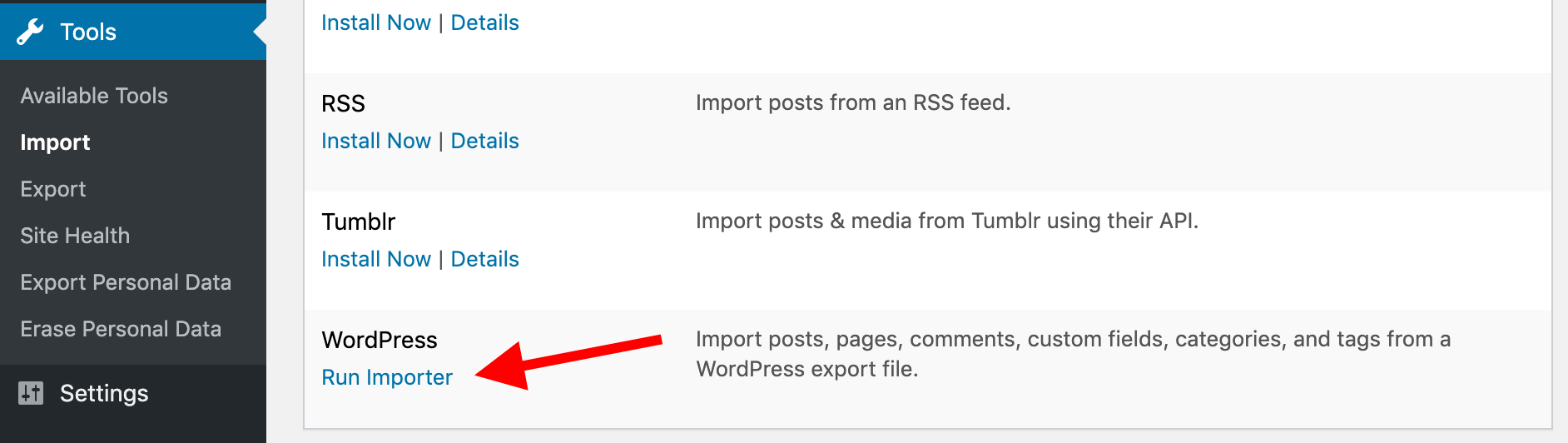
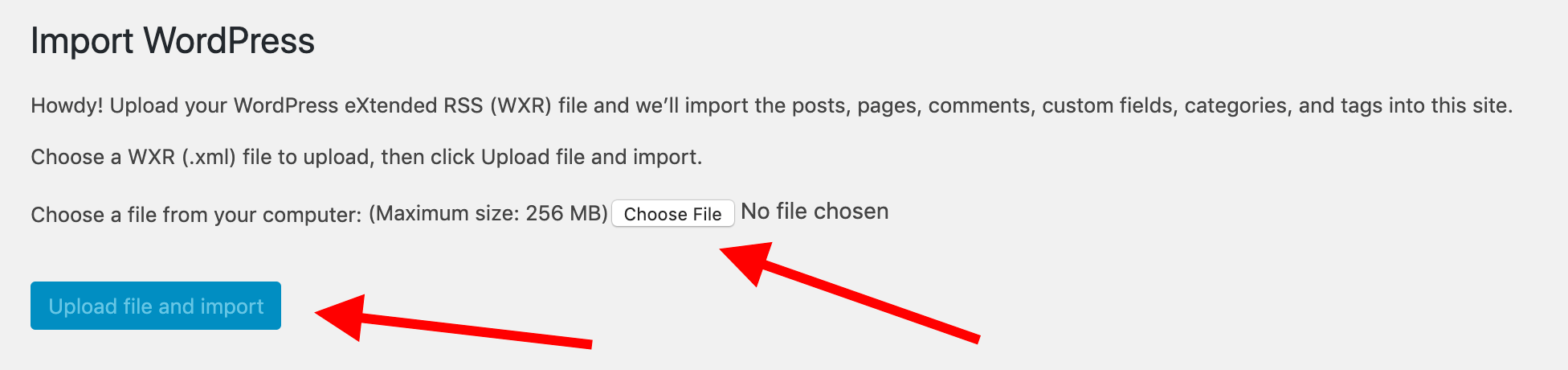
Теперь вы можете взять этот XML-файл и импортировать его через панель управления WordPress. Находясь на панели управления, перейдите к Инструменты → Импортнажмите на Установите сейчас в разделе WordPress. При этом будет установлен специальный плагин импортера WordPress. Нажмите на Запустить импортер.

Выберите XML-файл на рабочем столе и нажмите Загрузите файл и импортируйте.

Через пару секунд ваши сообщения в блоге Ghost должны быть импортированы на ваш сайт WordPress.
2. Импортируйте свои страницы-призраки
Помимо сообщений в блогах, многие пользователи также имеют страницы на своих веб-сайтах-призраках. Если это касается вашего сайта, вы, вероятно, захотите переместить и эти страницы в WordPress.
К сожалению, опять же, не существует готового механизма, который можно было бы использовать для решения этой задачи. Чтобы это произошло, нам придется испачкать руки и переместить содержимое этих страниц вручную.
Для этого мы воспользуемся дополнительным инструментом: Элементор. Elementor — это бесплатный плагин WordPress, который предоставляет вам расширенный интерфейс создания страниц, который полностью визуален и поддерживает перетаскивание. Подробнее об Elementor можно прочитать здесь.
Вы можете установить Elementor, как и любой другой плагин WordPress.
Установив Elementor, вернитесь в Ghost и просмотрите свои страницы одну за другой. Ваша задача — воссоздать каждую страницу в Elementor. Да, вам придется делать это вручную, но это не должно быть такой проблемой, поскольку Elementor действительно прост в использовании. Вы можете переместить большую часть контента с помощью простых операций копирования и вставки, а затем перестроить дизайн своих страниц, используя функции Elementor.
Чтобы помочь вам, вот несколько руководств по использованию Elementor:
3. Возьмите изображения и перенесите их с Ghost на WordPress.
На этом этапе мы позаботились об импорте вашего текстового контента из Ghost в WordPress. Теперь вам также нужно импортировать ваши изображения.
Мы собираемся сделать это с помощью еще одного нового плагина: Автоматическая загрузка изображений.
Что делает этот плагин, просто: всякий раз, когда вы сохраняете сообщение в блоге, он сканирует URL-адреса изображений в этом сообщении и загружает все недостающие изображения на ваш сервер. Другими словами, он возьмет изображения с вашего сайта Ghost и импортирует их в WordPress.
Установив плагин, перейдите в Настройки → Автоматическая загрузка изображений. Не делая больше ничего, нажмите на кнопку Сохранить изменения кнопка.
Этот плагин выполняет свою работу только после сохранения сообщения в блоге. Это означает, что нам каким-то образом нужно заставить его работать и сканировать импортированные сообщения.
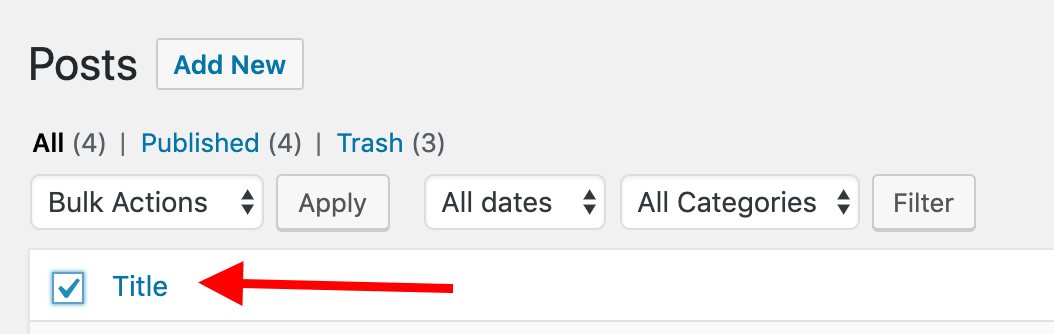
Перейти к вашей Сообщения в панели управления WordPress и выберите все публикации, установив флажок в верхней части страницы:

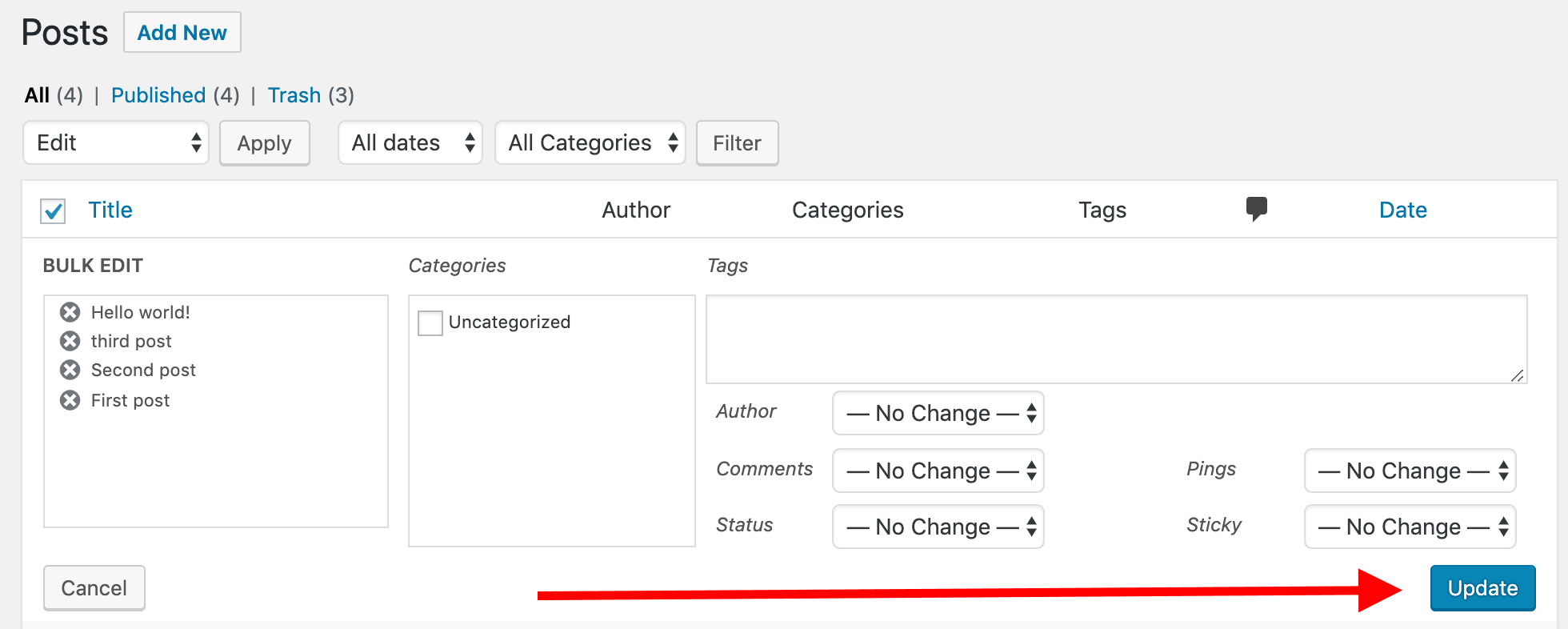
Нажмите на Массовые параметры и выбери Редактировать из раскрывающегося списка.
Нажмите на Применять.
Вы увидите большую панель, где все, что вам нужно сделать, это нажать на значок Обновлять кнопка.

Это запустит плагин автоматической загрузки изображений, который просканирует ваши сообщения и импортирует все изображения.
4. Перенаправьте свой блог Ghost на WordPress.
Последний шаг — убедиться, что когда посетители заходят в ваш блог на Ghost, они автоматически перенаправляются на вашу новую установку, работающую на WordPress.
К счастью, это всего лишь простая настройка, которую можно внести с помощью вашего регистратора домена. Регистратор домена — это место, где вы впервые купили доменное имя, которое используется вашим блогом на Ghost.
Все, что вам нужно сделать, это зайти к своему регистратору, войти в свою панель пользователя и перенаправить это доменное имя на новый сервер — тот, на котором работает ваш веб-сайт WordPress.
В зависимости от вашего регистратора иногда вы можете внести это изменение самостоятельно, но иногда вам придется обратиться в службу поддержки, чтобы они выполнили эту задачу за вас.
Поскольку домен перенаправлен на уровне регистратора, теперь вам необходимо убедиться, что сервер, на котором размещен ваш веб-сайт WordPress, готов «получить» это доменное имя.
Если вы размещаете свой сайт WordPress на SiteGround, как мы рекомендуем, вы можете выполнить эту операцию очень быстро. Следовать это руководство. Если вы размещаете свой сайт в другом месте, найдите аналогичное руководство на веб-сайте вашего хостера или обратитесь в службу поддержки и попросите их помочь вам.
Выполнив эти шаги, вы, по сути, завершили миграцию с Ghost на WordPress!
Имейте в виду, что для распространения этих изменений сервера и домена требуется до 48 часов, поэтому не беспокойтесь, если вы еще не видите свой блог WordPress при проверке адреса его веб-сайта через веб-браузер.
Сделанный!
Надеюсь, вам удалось плавно перейти с Ghost на WordPress! Поскольку теперь вы являетесь членом сообщества WordPress, возможно, вам будет интересно узнать больше о платформе и узнать, как ее эффективно использовать.
Отличное начало — выбрать красивую тему (дизайн), которая придаст вашему блогу новый вид. Ознакомьтесь с этим обзором лучших и самых популярных тем WordPress.
Еще одна вещь, которая делает WordPress тем, чем он является, — это плагины (небольшие дополнения, расширяющие функциональность вашего сайта WordPress). Вот список плагинов, которые мы считаем обязательными.
Хочу больше? Хорошо, вот:
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀