Как перенести GoDaddy Website Builder на WordPress (Руководство 2023 г.)
Пытаетесь перенести свой сайт из GoDaddy Website Builder в WordPress?
Не существует автоматического инструмента, который помог бы вам перенести ваш сайт. Однако с помощью шагов, которые мы покажем вам в этом посте, вы сможете переместить весь свой контент из GoDaddy Website Builder в WordPress — это потребует лишь небольшого ручного усилия с вашей стороны.
Следуя этому руководству, вы сможете перенести…
- Все ваши сообщения в блоге
- Все ваши веб-страницы
- Все ваши изображения
- Структура URL-адреса вашего сайта GoDaddy Website Builder.
Что вам нужно, чтобы следовать этому руководству
Прежде чем приступить к работе с этим руководством, вам необходимо иметь готовый к работе пустой сайт WordPress — сюда вы переместите весь контент GoDaddy Website Builder.
Если у вас уже есть сайт на WordPress, прекрасно!
В противном случае вам потребуется:
У нас также есть полное руководство по установке WordPress на Bluehost, наш рекомендуемый хост WordPress.
Когда у вас будет готов пустой сайт WordPress, вы можете начать перенос контента с GoDaddy.
Как перенести GoDaddy Website Builder на WordPress
Основной процесс переноса GoDaddy Website Builder на WordPress заключается в следующем:
- Загрузите весь свой контент GoDaddy. Мы поделимся бесплатным инструментом, который поможет ускорить процесс, но в основном вам придется делать это вручную.
- Вручную добавьте контент GoDaddy в WordPress.
GoDaddy не предлагает функцию экспорта каких-либо элементов на вашем веб-сайте, поэтому вам придется делать это вручную. Это одна из причин, почему GoDaddy — не лучшее место для создания веб-сайтов.
Аналогично, WordPress предоставляет инструменты импорта для таких платформ, как Blogger и Tumblr, но для GoDaddy их нет. Опять же, именно поэтому вам придется делать это вручную.
1. Загрузите все файлы сайта (включая сообщения в блогах, веб-страницы и некоторые изображения).
Есть хорошие и плохие новости об экспорте с GoDaddy. Плохая новость заключается в том, что весь экспорт выполняется с помощью сторонних инструментов и вашего собственного ручного труда.
Хорошая новость в том, что вы можете скачать почти все элементы вашего сайта за один шаг.
Самый быстрый вариант для этого — установите инструмент под названием HTTrack. Он позволяет вам загрузить весь веб-сайт и создать локальные каталоги для этого сайта на своем компьютере.
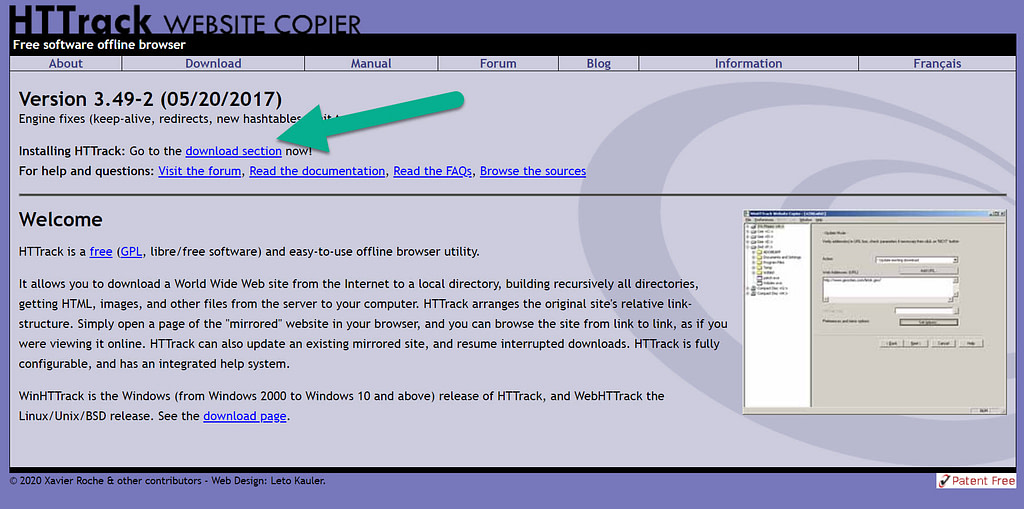
Перейдите на сайт HTTrack и нажмите кнопку Раздел загрузки связь.

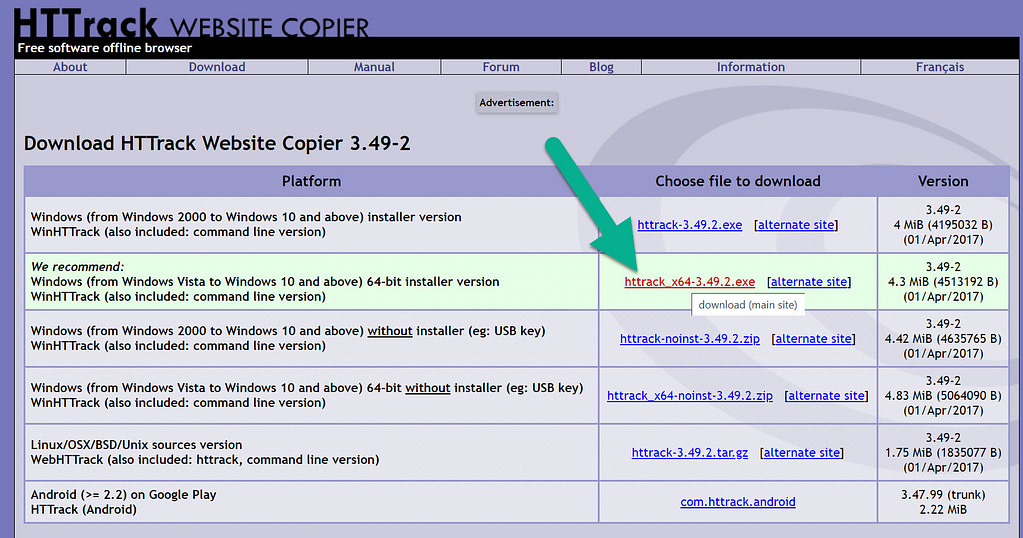
Выберите ссылку для скачивания, рекомендованную HTTrack.

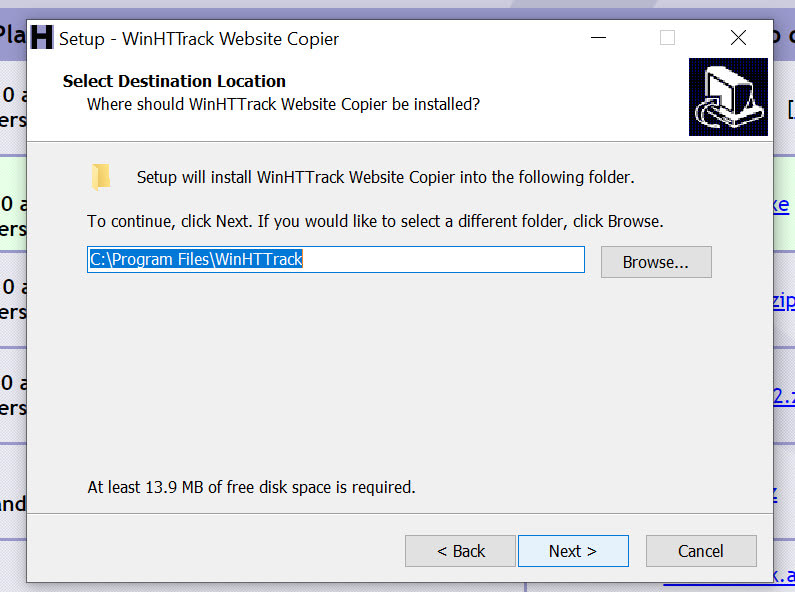
Выполните шаги установки HTTrack:

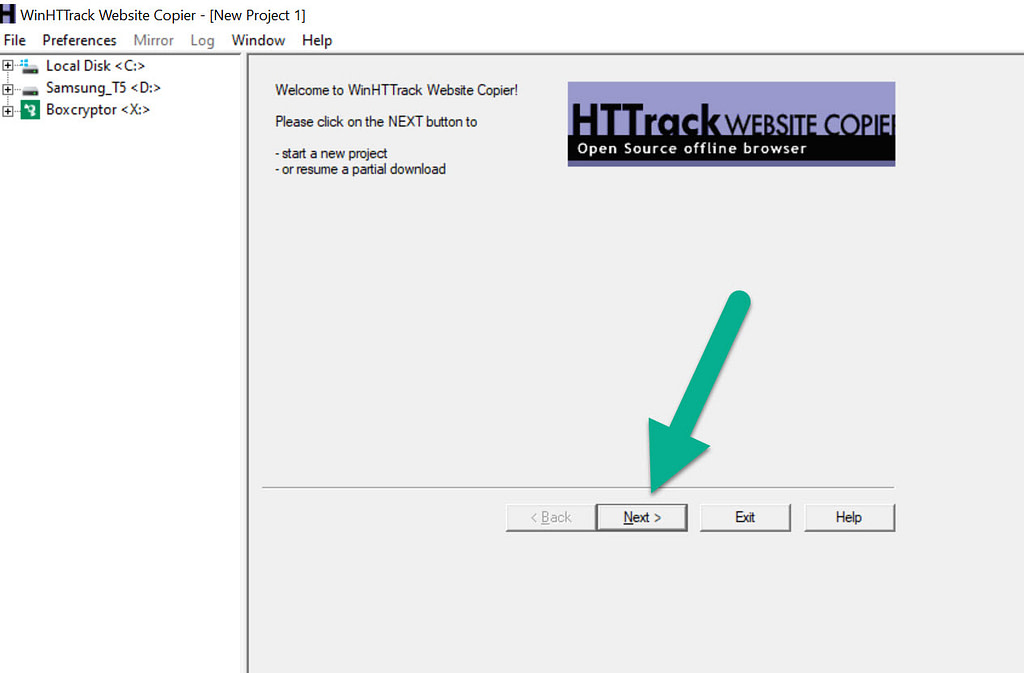
После установки откройте HTTrack. Выберите Следующий кнопку, чтобы начать загрузку содержимого вашего веб-сайта GoDaddy.

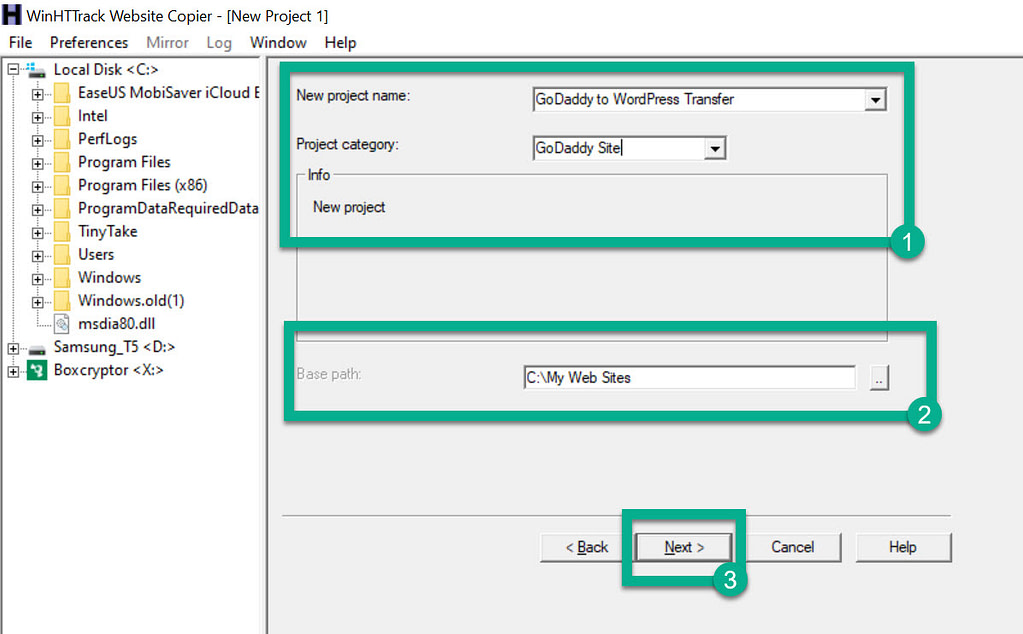
На следующей странице вы можете указать имя вашего проекта и категорию проекта. Вы также можете выбрать локальную папку, в которой хотите сохранить веб-сайт. Это все для вашей справки. Назовите его как хотите и выберите локальный файл, который вы запомните.
Нажмите кнопку Следующий кнопку, чтобы двигаться дальше.

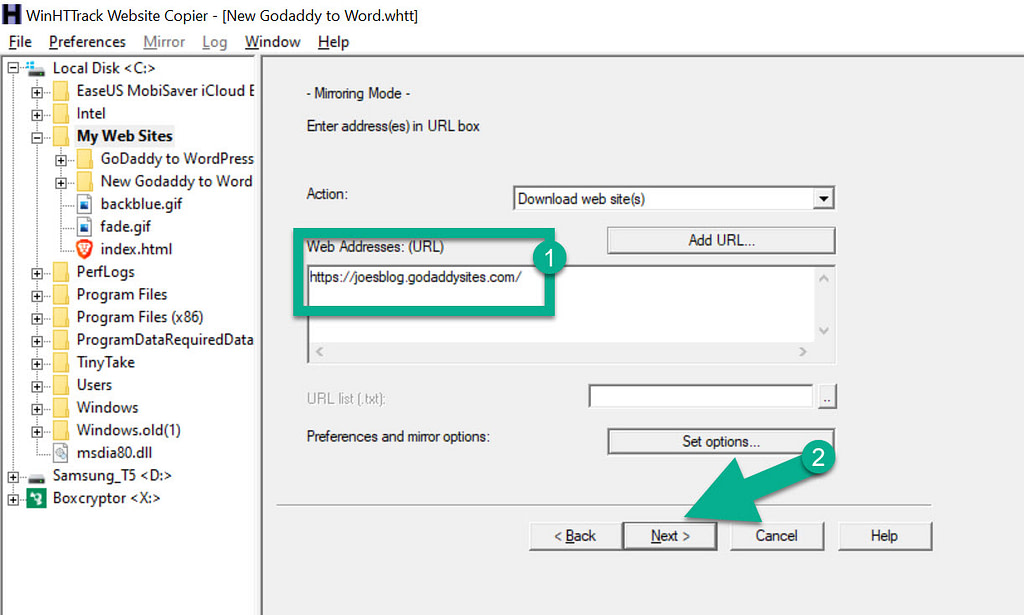
В следующем модуле:
- Убедитесь, что Действие раскрывающийся список установлен на Загрузите веб-сайт(ы).
- Вставьте URL-адрес вашего веб-сайта GoDaddy в поле Веб-адреса (URL) поле.
Нажмите кнопку Следующий кнопка.

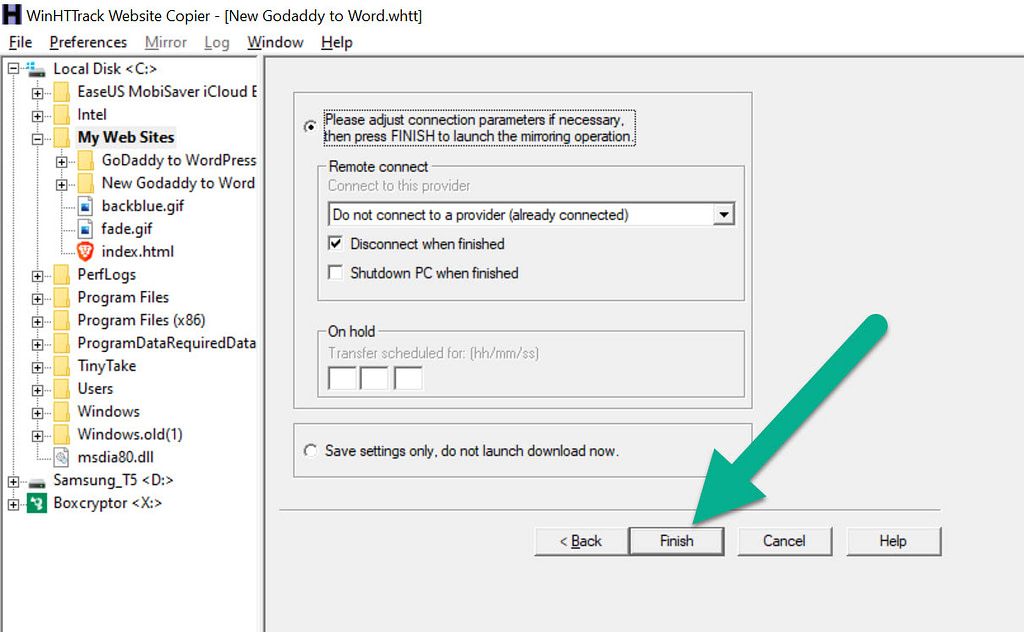
Вы можете оставить все настройки на следующей странице по умолчанию. Затем нажмите на Заканчивать кнопку, чтобы начать загрузку вашего веб-сайта GoDaddy.

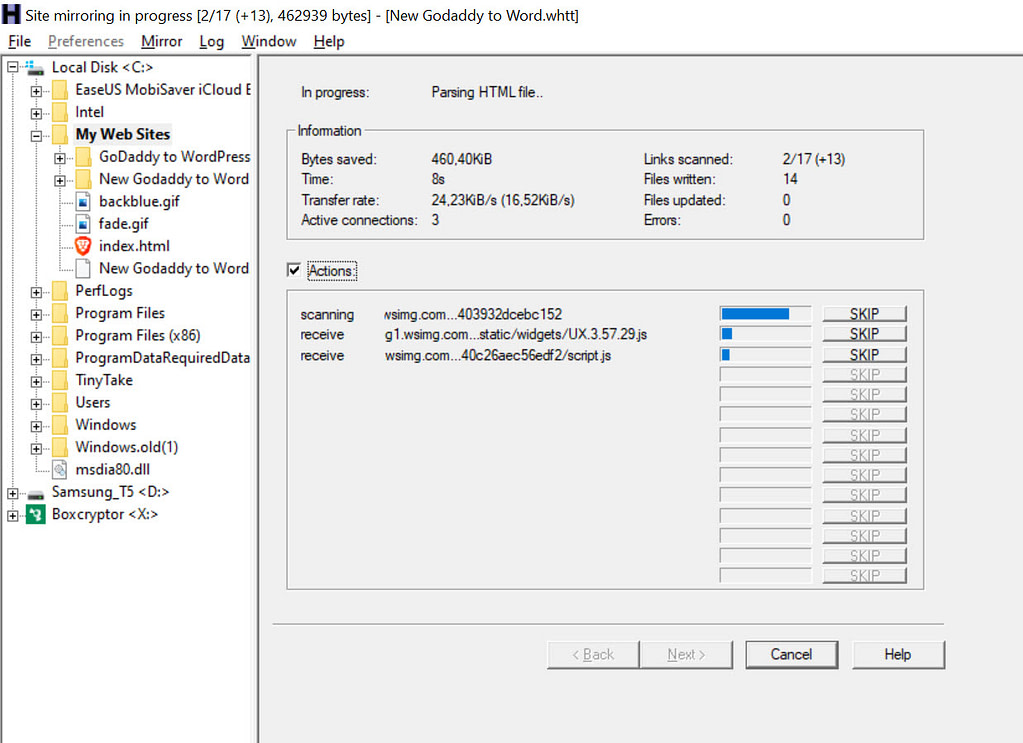
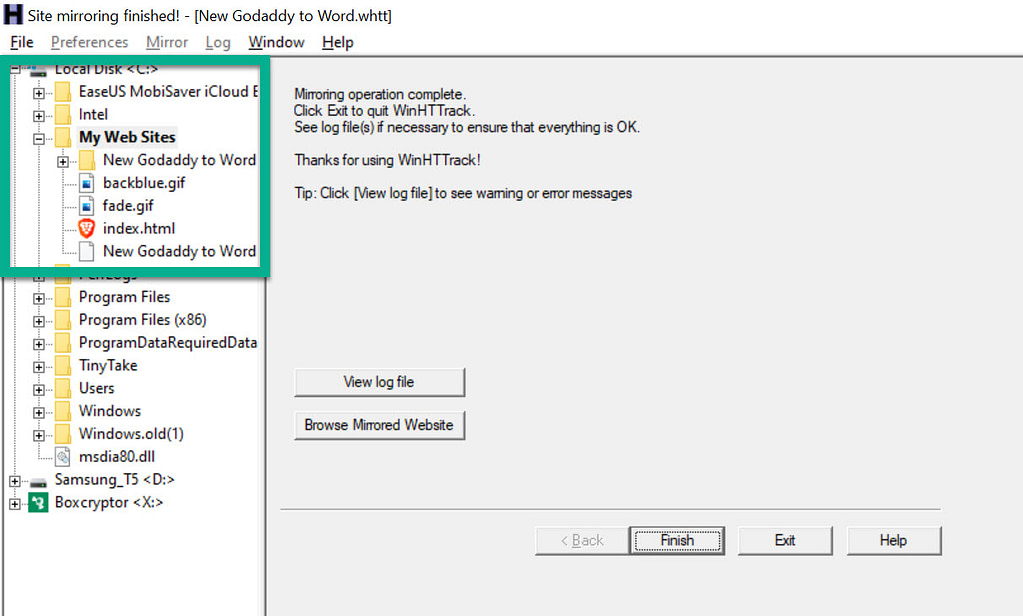
Теперь вы должны увидеть, что HTTrack начнет работать. Обычно этот процесс занимает всего несколько минут. Это может занять больше или меньше времени в зависимости от размера вашего сайта.

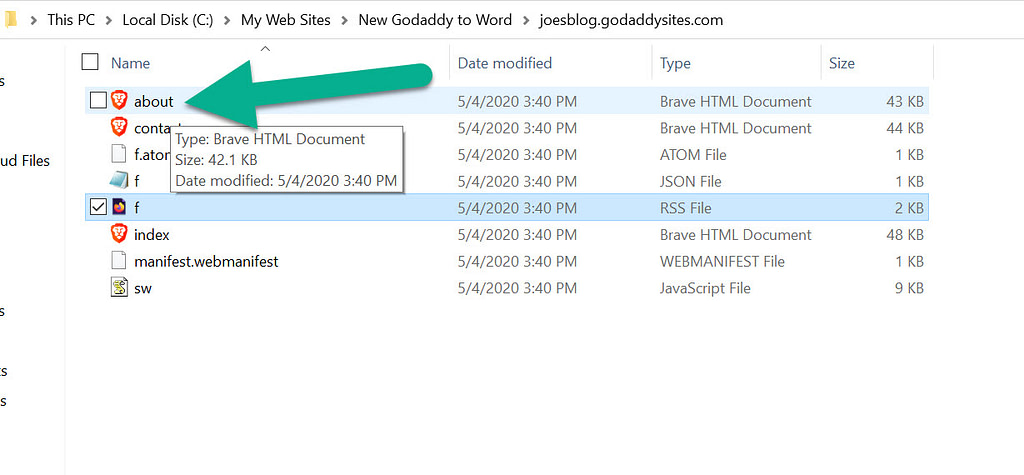
После этого вы увидите местоположение файла слева.

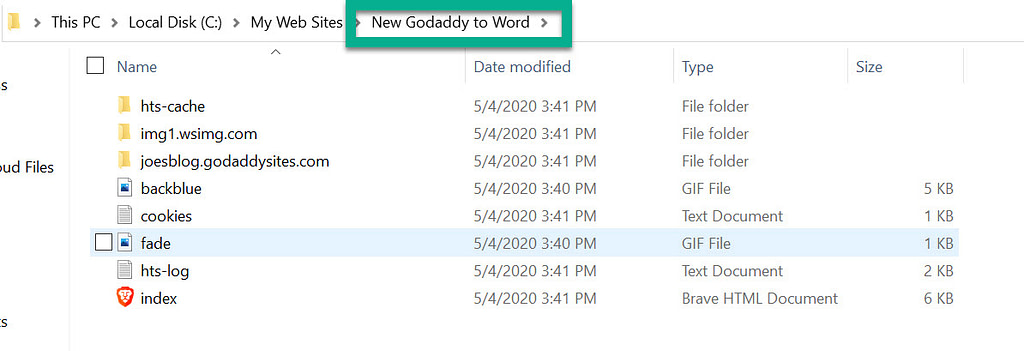
Не стесняйтесь перейти к этому файлу на своем компьютере, чтобы найти файлы вашего сайта. Запишите местоположение файла или сохраните его в памяти на будущее.

Единственным недостатком этого метода является то, что многие ваши изображения не будут загружены на ваш компьютер. С GoDaddy эту ситуацию невозможно исправить. Вам придется скачать все изображения отдельно. Мы покажем вам, как это сделать, выполнив один из следующих шагов.
Альтернативный метод для файлов сайта GoDaddy
Если у вас небольшой веб-сайт, состоящий всего из нескольких страниц и сообщений в блоге, возможно, вам будет проще загрузить файлы веб-страниц по отдельности вместо использования метода HTTrack из предыдущего раздела.
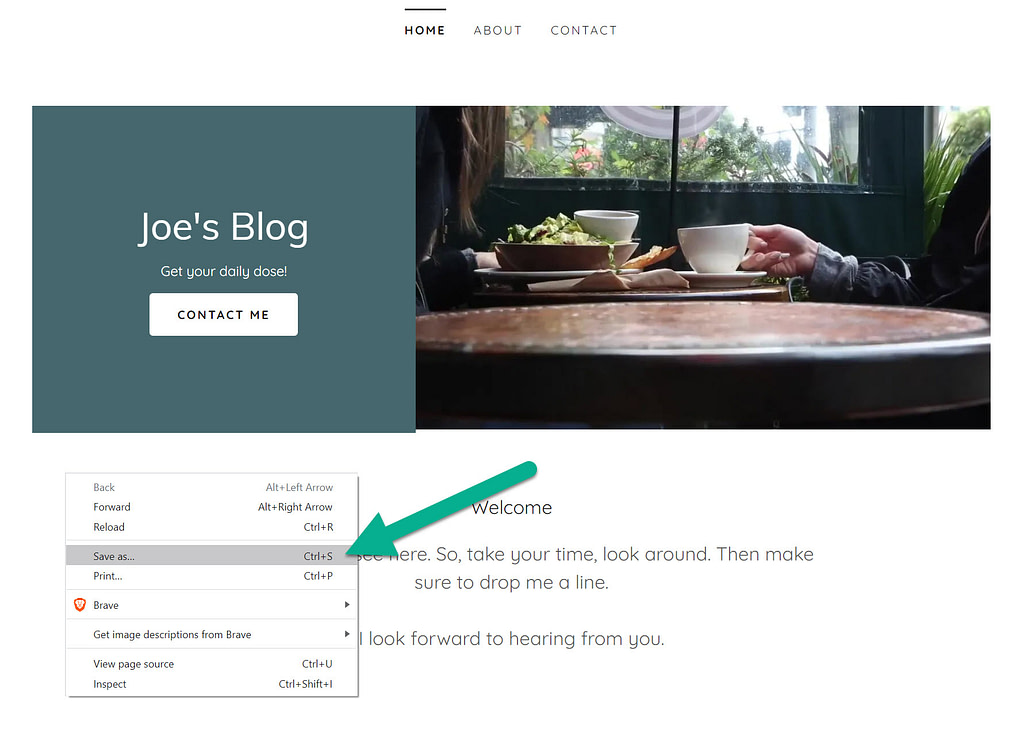
Для этого перейдите на страницу, которую хотите сохранить. Щелкните правой кнопкой мыши в любом месте и выберите Сохранить как.

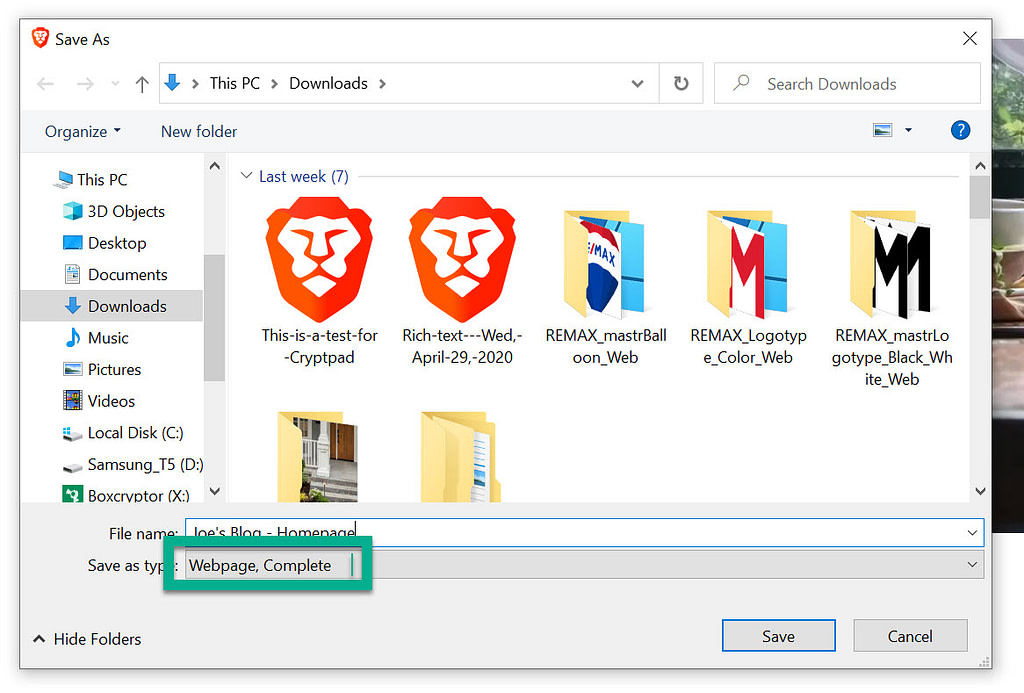
Убедитесь, что вы сохраняете страницу как файл «Веб-страница завершена». Обычно это лучше справляется с сохранением изображений, но загружает файлы только для одной веб-страницы.
Вам придется повторить эту задачу для каждой страницы вашего нового сайта.

2. Сохраните изображения GoDaddy Website Builder.
Если вы использовали описанный выше метод HTTrack, инструмент не сможет сохранить большую часть изображений вашего сайта.
У вас есть два варианта сохранения файлов изображений на компьютер для последующей передачи.
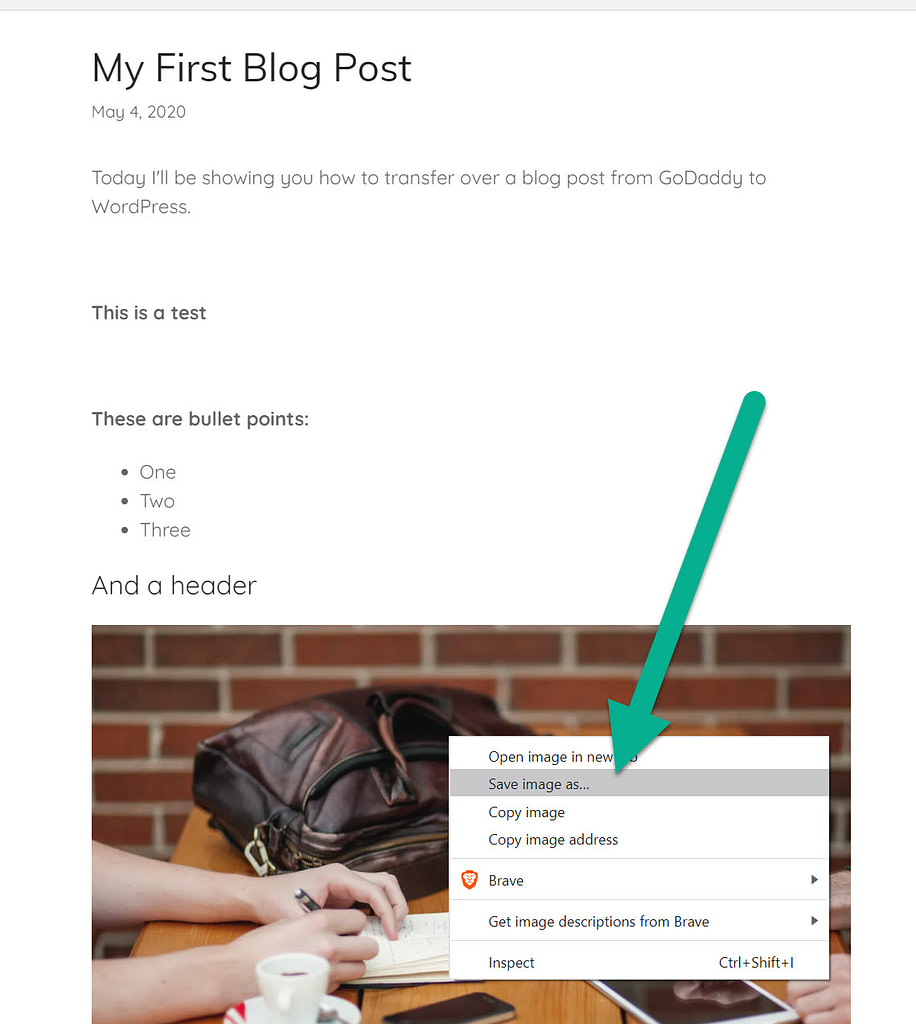
Первый метод — перейти к каждому изображению отдельно на веб-сайте:
- Щелкните изображение правой кнопкой мыши
- Выбирать Сохранить изображение как
- Выберите местоположение и имя файла на вашем компьютере.
Для этого метода лучше всего сохранять все фотографии сайта в одной папке.

Другой вариант — загрузить все ваши изображения из библиотеки фотографий GoDaddy.
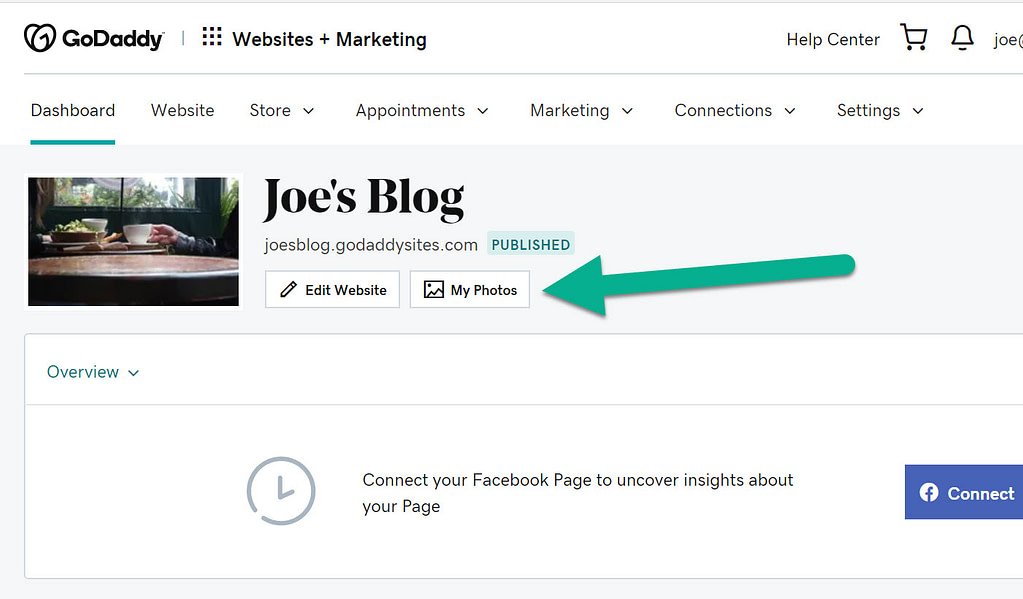
Чтобы загрузить все изображения с вашего сайта GoDaddy, перейдите по ссылке Панель управления → Мои фотографии.

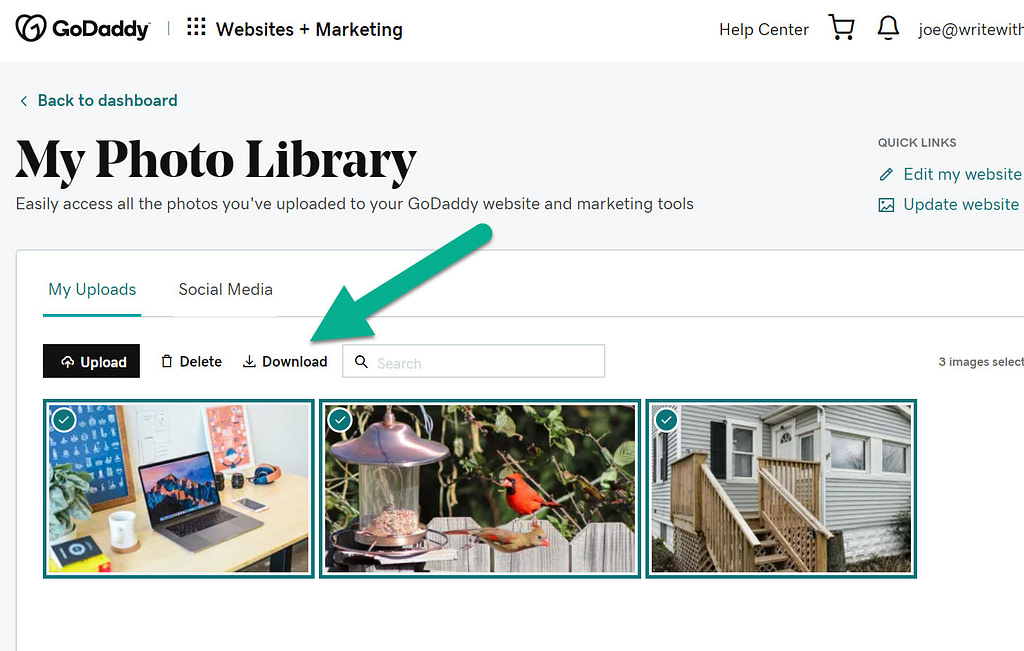
Выберите все изображения в библиотеке фотографий. Затем нажмите кнопку Скачать кнопку, чтобы отправить их на свой компьютер.

Один блокпост с вашими изображениями
Во время тестирования я заметил, что стоковые изображения не сохраняются в библиотеке фотографий GoDaddy. Это может стать огромной проблемой, если вы постоянно используете библиотеку стоковых фотографий GoDaddy.
В этом случае мы рекомендуем объединить оба описанных выше способа загрузки фотографий. Начните с загрузки всех фотографий из вашей библиотеки фотографий. Затем просмотрите свой веб-сайт и загрузите изображения, которые могли быть взяты из стандартной библиотеки.
3. Импортируйте контент из GoDaddy Website Builder в WordPress.
Подобно тому, как у GoDaddy нет опций экспорта, в WordPress отсутствует инструмент импорта GoDaddy.
Из-за этого вам придется вручную создавать новые страницы и публикации WordPress, а затем вставлять контент GoDaddy в новые страницы и записи WordPress.
Вот как это сделать…
Как добавлять сообщения в блог
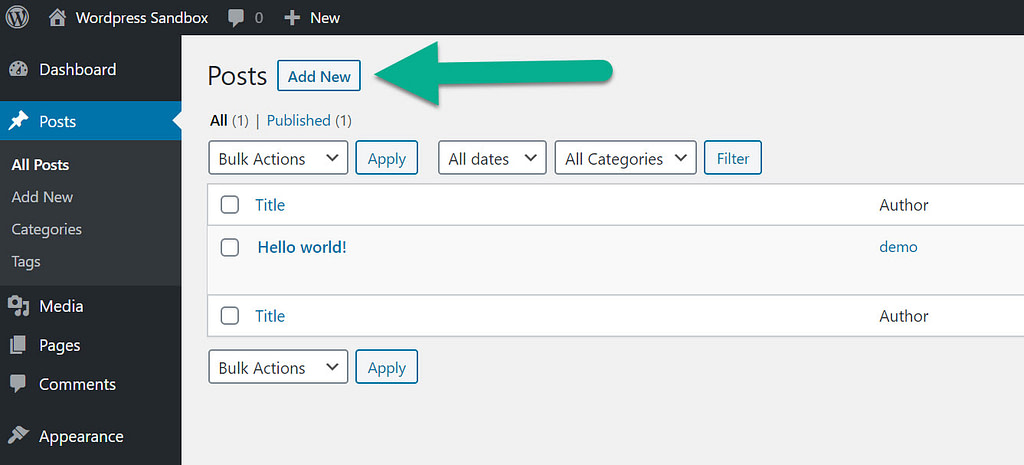
Чтобы добавить запись блога GoDaddy в WordPress, нажмите Сообщения → Добавить новое в вашей панели управления WordPress.

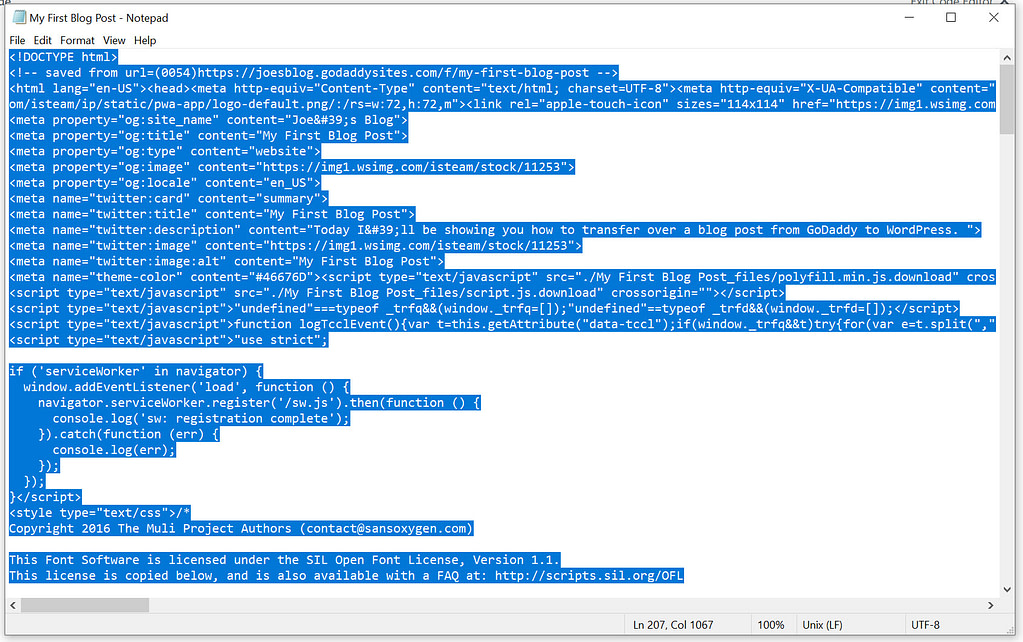
Найдите файл сообщения блога на своем компьютере. Вы сохранили это перед использованием одного из двух методов — как отдельный файл сайта или через HTTrack.
Скопируйте код.

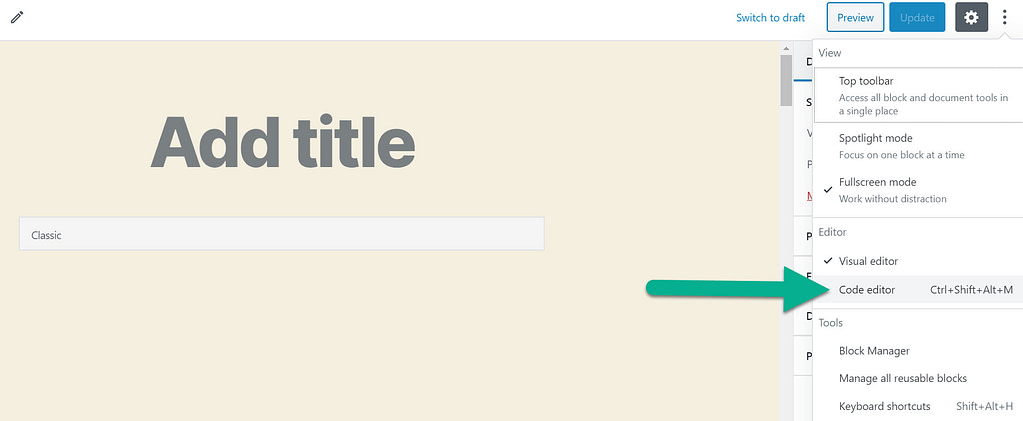
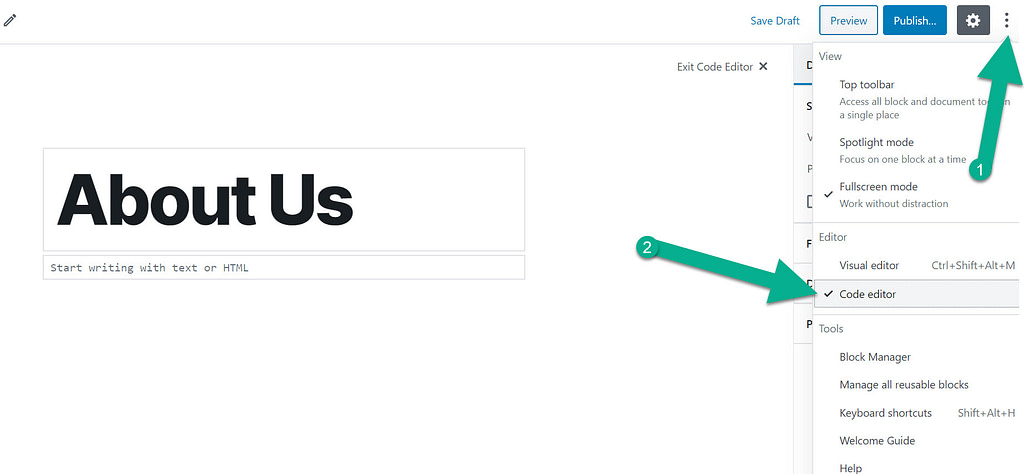
В редакторе сообщений WordPress переключите вид на Редактор кода нажав на три точки в правом верхнем углу.

Вставьте код из GoDaddy в редактор кода WordPress.

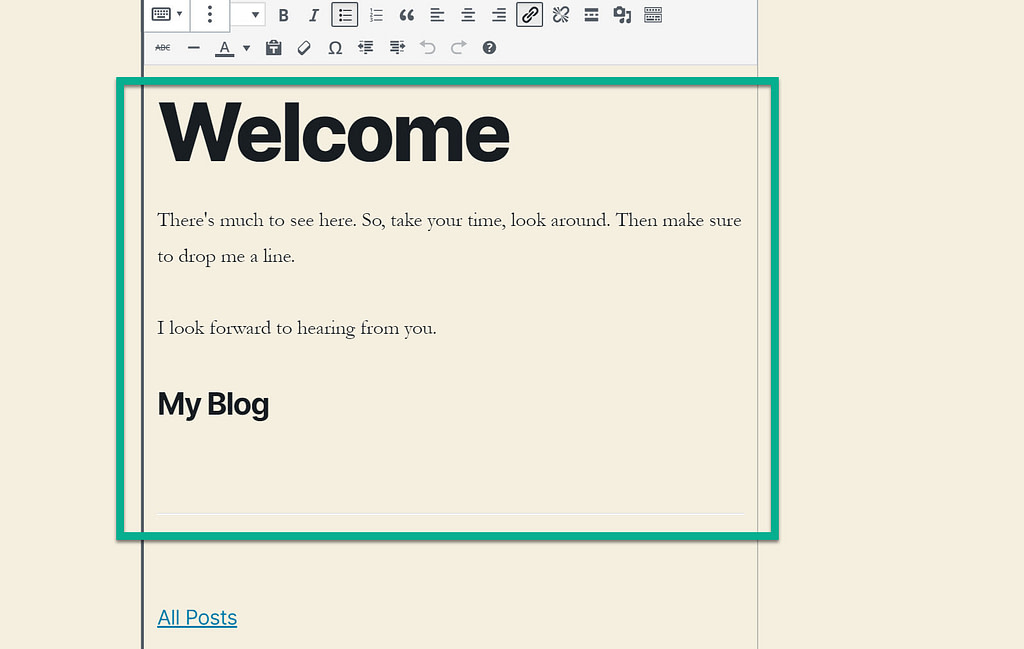
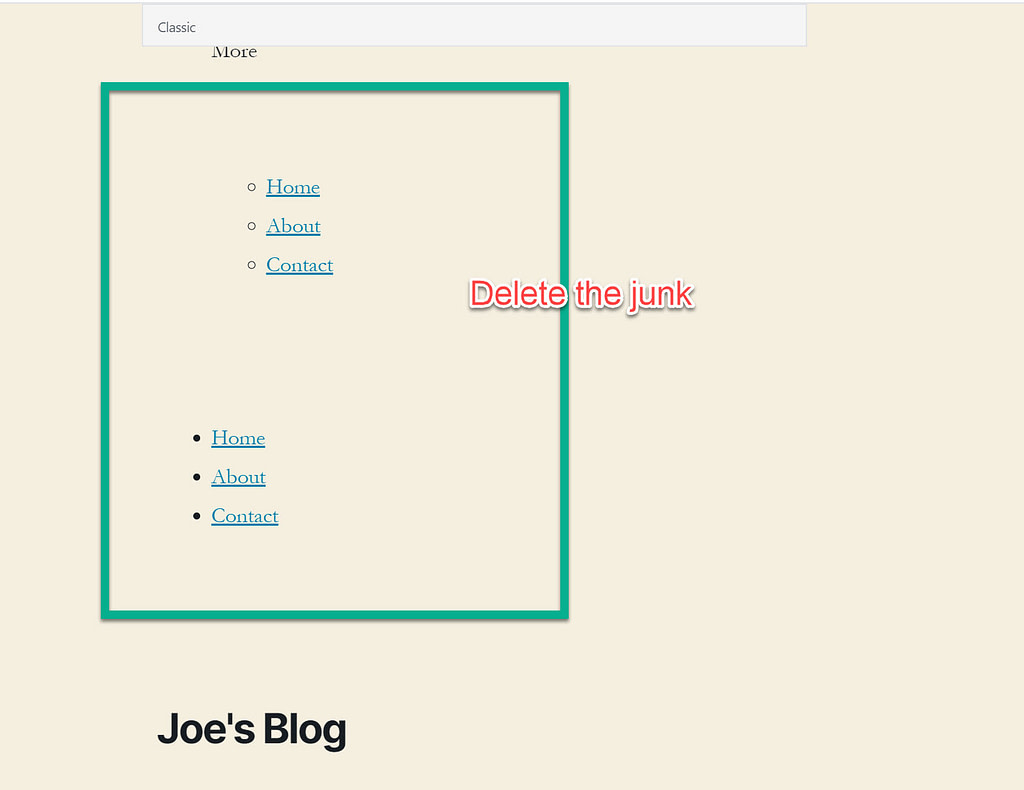
Затем вернитесь в визуальный редактор. Помимо публикации в блоге вы, вероятно, увидите много дополнительного мусора от GoDaddy. Удалите все, что не является частью сообщения в блоге.

Оставьте все, что было из оригинального поста в блоге.

Как видите, изображения не были перенесены. Это обычное явление для миграций GoDaddy.

Используйте WordPress для индивидуальной загрузки фотографий, которые вы скачали с GoDaddy на предыдущих шагах.
Способ ускорить этот процесс — сначала загрузить все изображения в WordPress, а затем вставить их в нужные места.

Наконец, обязательно измените URL-адрес вашего сообщения в блоге WordPress, чтобы он соответствовал URL-адресу сообщения в блоге на GoDaddy. Вы можете редактировать URL-адрес в Постоянная ссылка раздел боковой панели редактора.
Например, если ваша запись в блоге GoDaddy Website Builder была:
Затем вы должны установить URL-адрес WordPress равным my-blog-post.
Узнайте больше о настройке URL-адресов WordPress.
Как добавить страницы
Страницы похожи на сообщения в блоге.
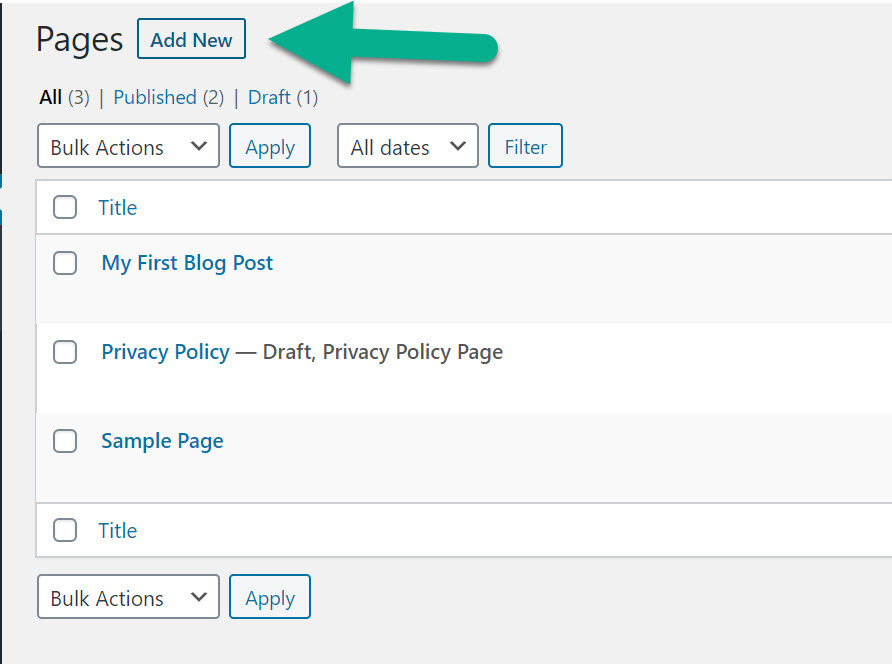
Идти к Страницы → Добавить новый чтобы добавить новую страницу в WordPress.

Переключитесь в редактор кода.

Для этого я перехожу к странице «О нас». В загруженных мною файлах HTTrack есть файл About.

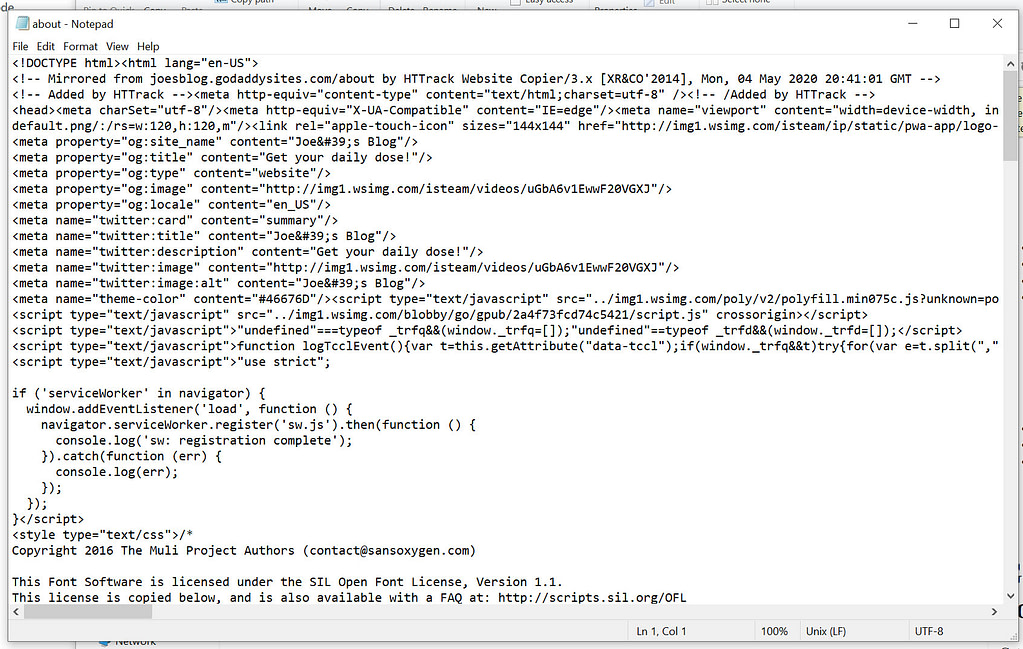
Откройте этот файл и скопируйте код.

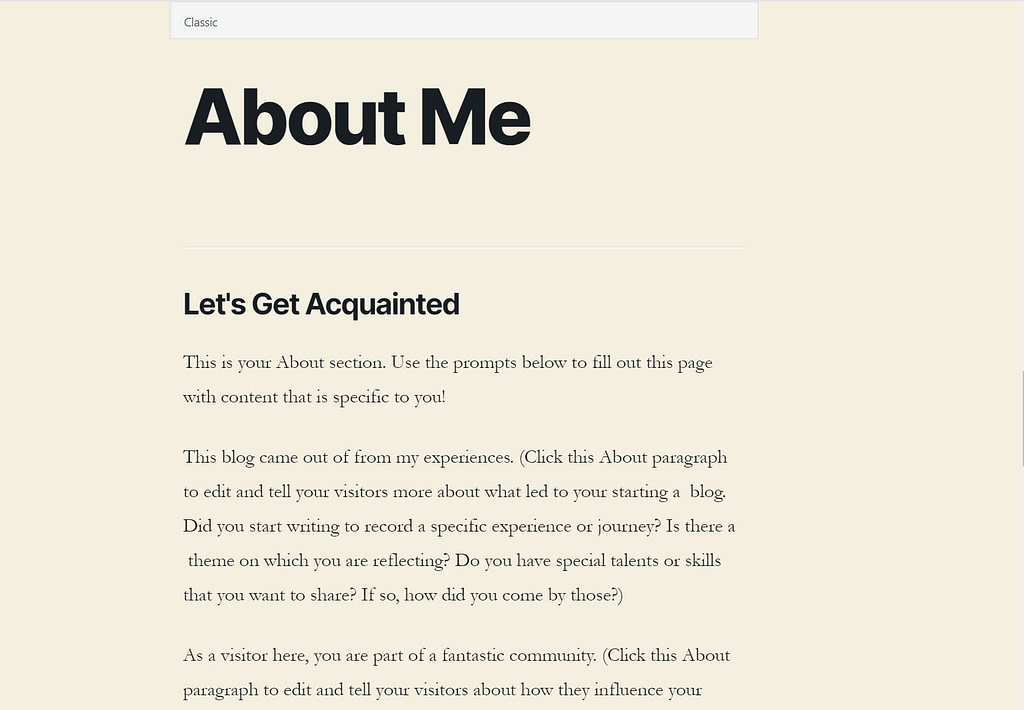
После вставки кода в редактор кода WordPress переключитесь в визуальный редактор.

Избавьтесь от ненужного контента, который выглядит не очень хорошо.

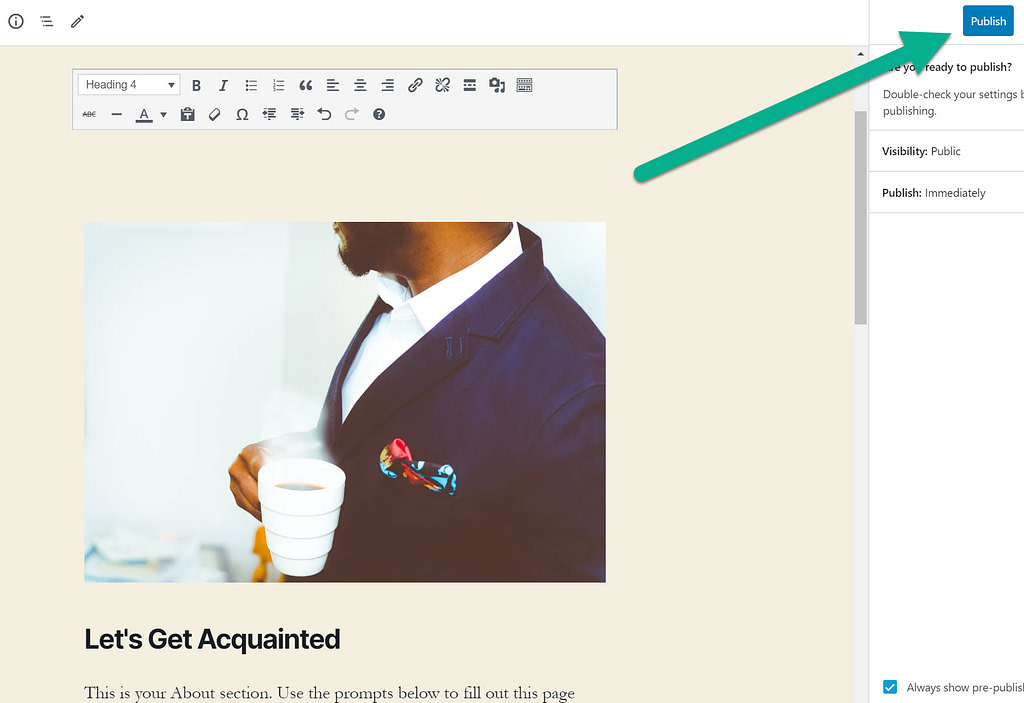
Будь уверен Публиковать все эти страницы и сообщения, чтобы сделать их живыми.

Обязательно установите постоянную ссылку на свою страницу так, чтобы она соответствовала ее местоположению на вашем сайте GoDaddy Website Builder.
4. Удалите сайт GoDaddy Website Builder и укажите свой домен на WordPress.
Для этого мы предполагаем, что у вас есть домен и услуги хостинга от GoDaddy (или, по крайней мере, домен).
Вам необходимо удалить свой сайт конструктора веб-сайтов, но использовать домен для WordPress.
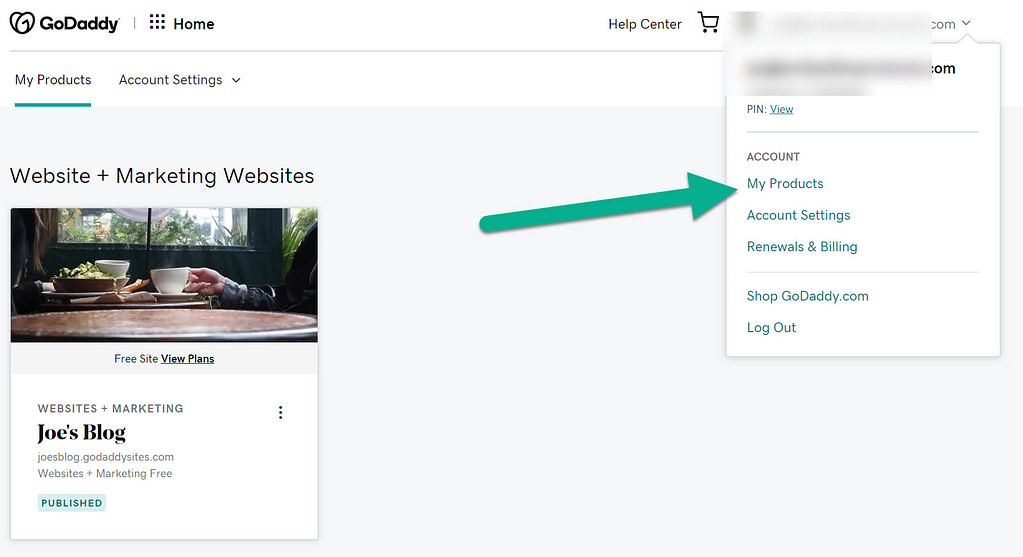
Перейти к Мои продукты ссылку под вкладкой вашего аккаунта.

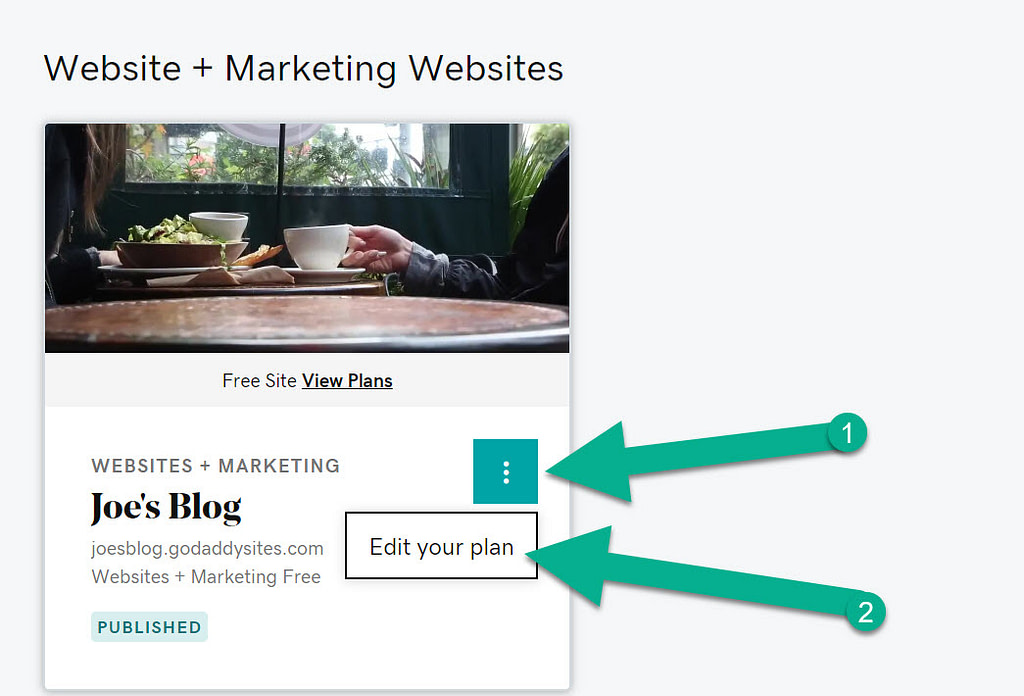
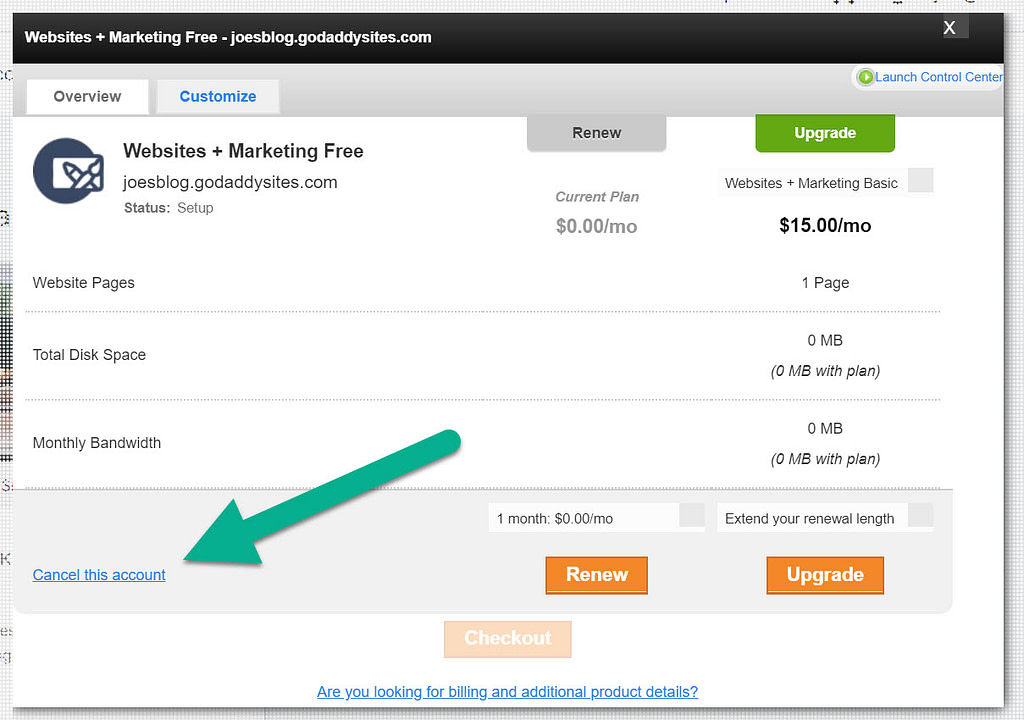
Найдите соответствующий веб-сайт. Нажмите кнопку настроек с тремя точками. Выбирать Измените свой план.

Нажмите кнопку Отменить эту учетную запись связь.

Укажите свое доменное имя на свой сайт WordPress.
Чтобы закончить, вам нужно указать свое доменное имя на хостинге вашего сайта WordPress.
Вы можете сделать это, отредактировав серверы имен вашего домена, чтобы они указывали на серверы имен хоста вашего сайта WordPress (вы можете получить их от службы поддержки вашего хоста WordPress, если не знаете, как их найти.).
Если вы приобрели доменное имя через GoDaddy, вы можете следуйте этой справочной статье, чтобы изменить ваши серверы имен.
Последние штрихи к переносу GoDaddy Website Builder на WordPress
Вот некоторые дополнительные меры, которые необходимо предпринять, чтобы ваш новый сайт был максимально приближен к старому:
- Найти тему – Вы никогда не сможете создать точную копию сайта GoDaddy, но просмотр ThemeIsle и выполнение поиска тем в Google поможет вам найти тему WordPress, соответствующую вашему исходному бренду. Как установить тему.
- Установите свое меню – Идти к Внешний вид → Меню в WordPress, чтобы вручную дублировать меню навигации с сайта GoDaddy Website Builder.
- Установить статическую домашнюю страницу – По умолчанию в WordPress в качестве домашней страницы используется лента блога. Идти к Настройки → Чтение чтобы выбрать статическую домашнюю страницу вашего сайта GoDaddy Website Builder (вы должны были импортировать это на предыдущих шагах).
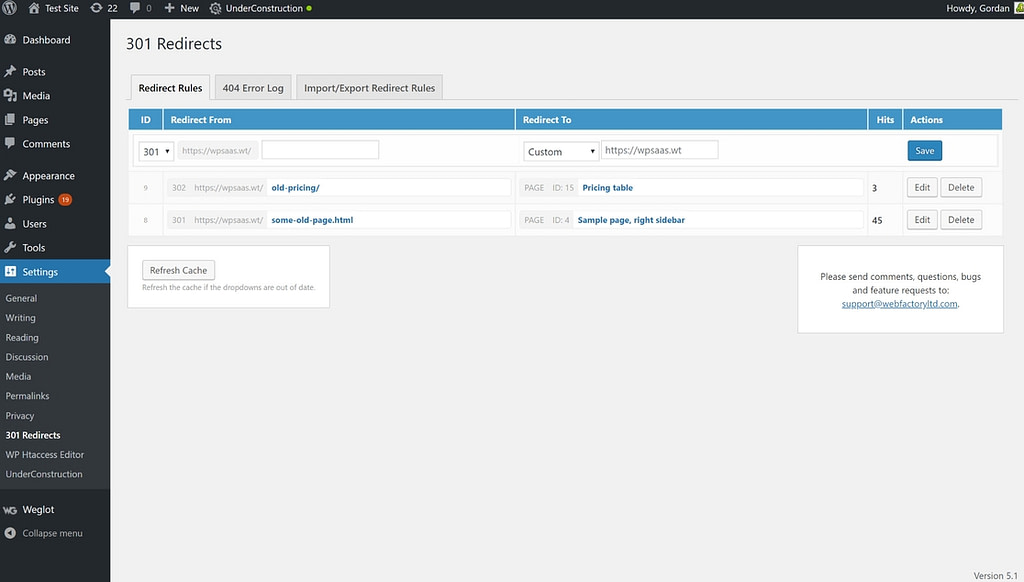
- Перенаправить старые ссылки – если вы используете разные URL-адреса на своем сайте WordPress, вы можете установите плагин 301 Redirects чтобы гарантировать, что все ваши старые URL-адреса будут отправлены на существующую веб-страницу на новом сайте. Узнайте, как работают перенаправления.
 Пример настройки редиректов с помощью плагина 301 Redirects
Пример настройки редиректов с помощью плагина 301 RedirectsСледующие шаги
Если вы хотите создать свой веб-сайт с помощью визуального редактора перетаскивания, вам также может понадобиться плагин для создания страниц.
Вам также захочется узнать о важных настройках WordPress и о том, как использовать настройщик темы для управления настройками вашей темы.
Далее у нас есть несколько более обширных руководств, которые помогут вам продвинуть ваш сайт еще дальше:
Остались вопросы о том, как перейти с GoDaddy Website Builder на WordPress? Спросите нас в комментариях!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
* Этот пост содержит партнерские ссылки. Это означает, что если вы нажмете на одну из ссылок на продукт, а затем купите его, мы получим комиссию. Не беспокойтесь, вы все равно заплатите стандартную сумму, поэтому с вашей стороны никаких затрат.





