Как подключить Eventbrite к WordPress (2 метода)
Регулярно проводить мероприятия проще с помощью веб-сайта. Посетители смогут найти всю необходимую информацию и даже приобрести билеты. Однако, если вы не знаете, как подключить Eventbrite с WordPress вам может быть сложно включить все необходимые функции.
Соединение этих двух устройств имеет ряд преимуществ. Вы можете использовать Eventbrite для управления событиями и обработки платежей. Между тем, с помощью WordPress вы можете создавать страницы с более подробной информацией, давать пользователям возможность оставлять отзывы и многое другое.
В этой статье мы научим вас двум способам подключения Eventbrite к WordPress:
- Добавьте оформление мероприятия в WordPress
- Вставьте свой календарь Eventbrite в WordPress
Давай приступим к работе!
Краткое введение в Eventbrite
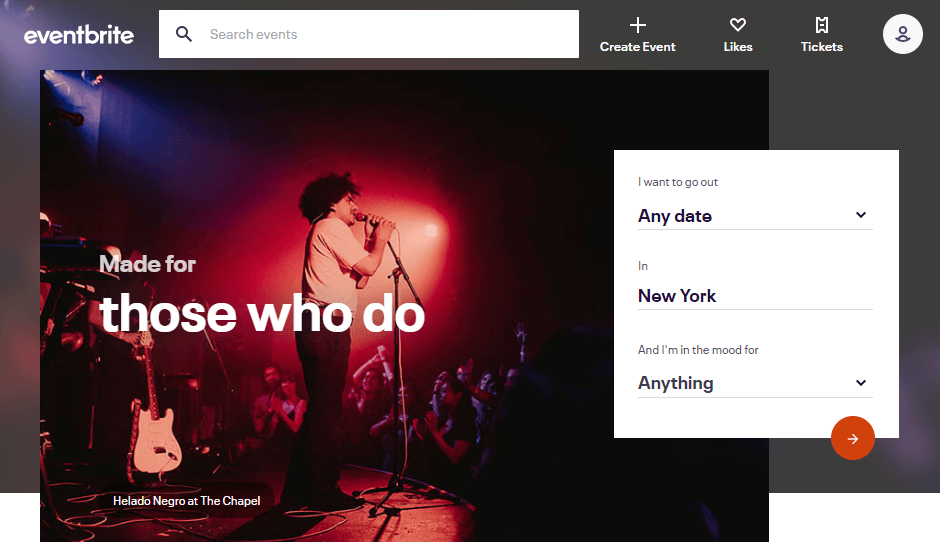
Eventbrite это платформа, на которой вы можете узнавать о предстоящих событиях в вашем районе. Вы также можете зарегистрироваться в качестве организатора для продвижения собственных мероприятий:

Как организатор, вы можете настроить страницы мероприятий, включающие всю информацию, которую люди должны знать, прежде чем зарегистрироваться для участия. Более того, Eventbrite может обрабатывать платежи, давать пользователям возможность создавать списки интересующих их функций, отправлять напоминания и многое другое:

Ранее мы говорили о том, как включить запись на встречи через WordPress. Однако гораздо проще использовать специальную платформу, которая обрабатывает все мелкие детали, когда вы проводите крупные мероприятия, а не предоставляете услуги клиентам.
Чтобы реализовать функциональность Eventbrite, вам потребуется установить множество плагинов. Дешевле заплатить взнос и стать организатором, чем пытаться оснастить свой сайт WordPress достаточным количеством расширений премиум-класса для достижения того же эффекта.
Как подключить Eventbrite к WordPress (два варианта)
Хотя вы можете просто связать посетителей с вашими страницами Eventbrite, для них будет гораздо проще, если они смогут видеть все ваши предстоящие мероприятия и покупать билеты прямо на вашем сайте WordPress. Имея это в виду, вот два способа интеграции Eventbrite с WordPress.
1. Вставьте страницу оформления заказа Eventbrite на свой сайт WordPress.
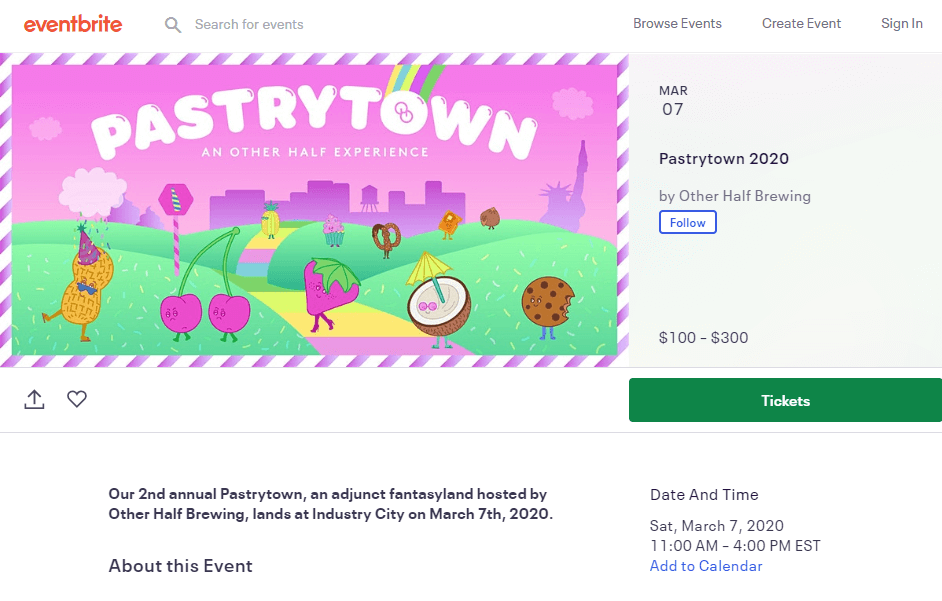
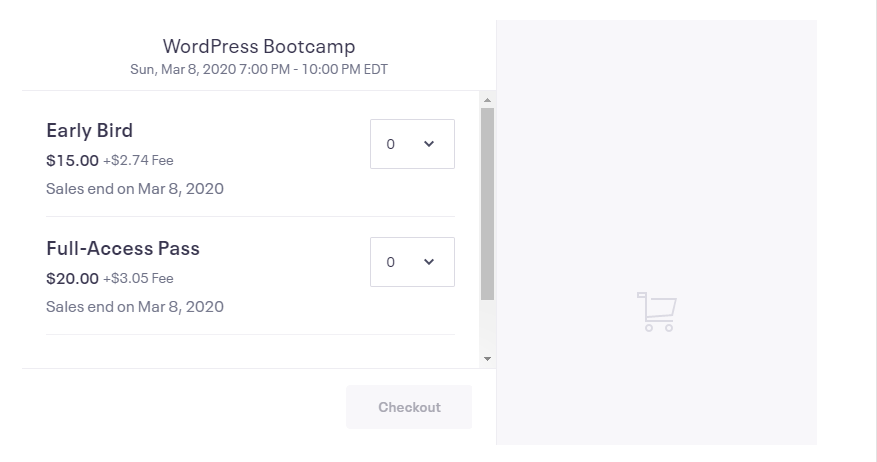
Для этого урока вам понадобится живое событие Eventbrite. Мы пошли дальше и создали пример, чтобы показать вам, как работает этот процесс:

Страница по умолчанию выше выглядит неплохо, но с помощью WordPress вы можете добавить свой собственный бренд и стиль. Затем вы можете подключить Eventbrite, чтобы воспользоваться его функциями оформления заказа и управления.
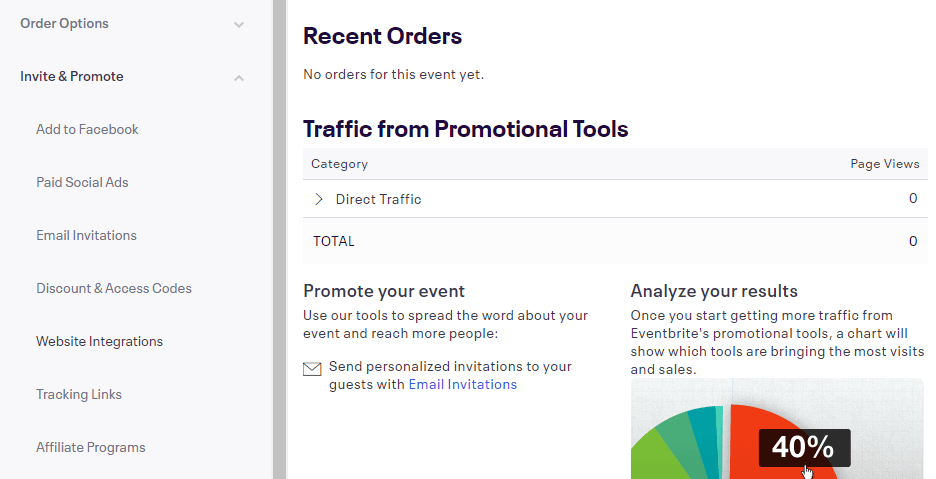
Для этого перейдите на панель управления Eventbrite.
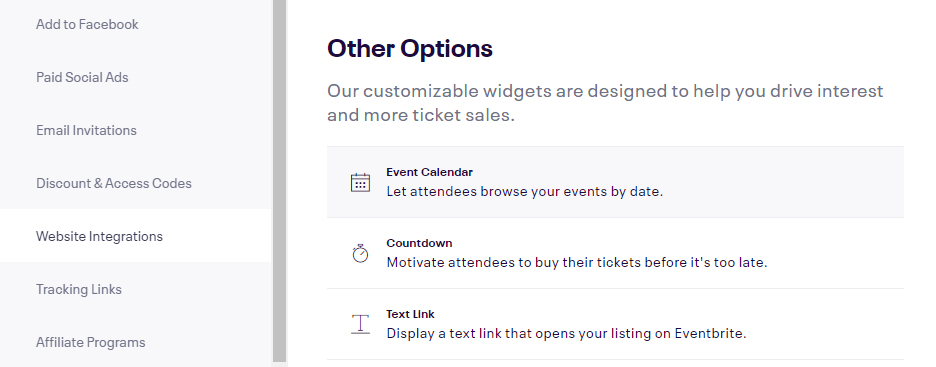
Там ищите Приглашайте и продвигайте вкладка в меню слева.
Нажмите на него и выберите Интеграция веб-сайтов вариант:

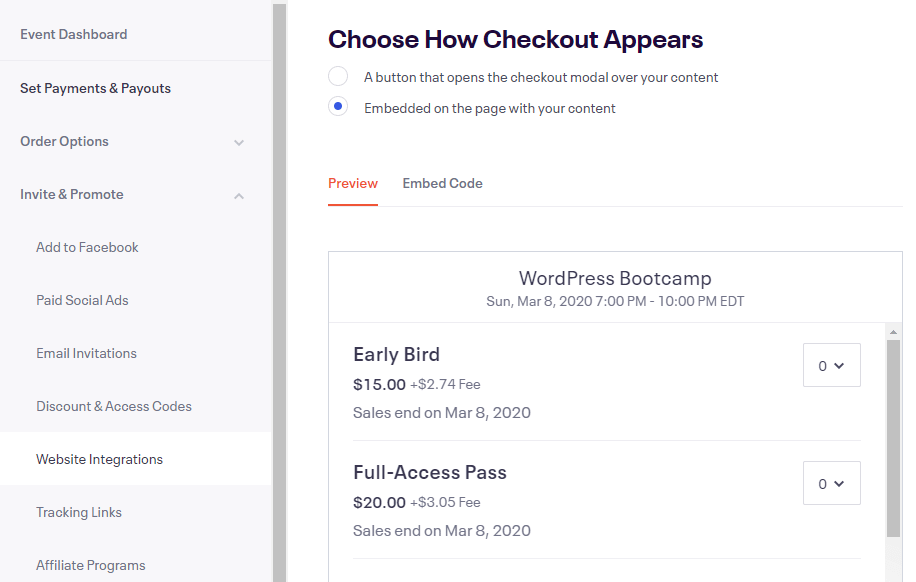
Сразу же Eventbrite предлагает вам возможность встроить процесс оформления заказа на ваш веб-сайт. Вы можете выбрать между добавлением кнопки для открытия окна оплаты или включением формы прямо в содержимое вашей страницы:

Имейте в виду, что оба подхода работают только в том случае, если ваш сайт загружается через HTTPS.
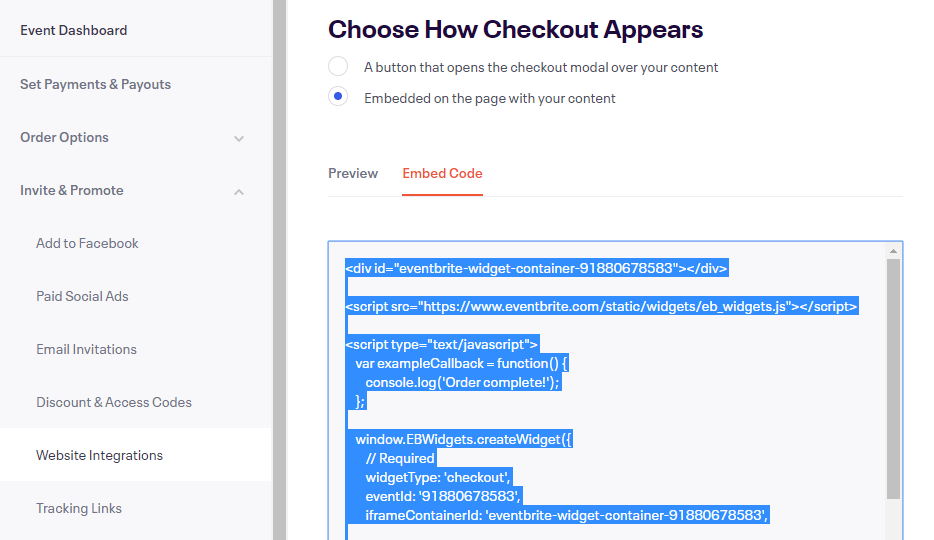
Все, что вам нужно сделать, как только вы выберете свои предпочтения, это нажать на кнопку Код для вставки вкладку и скопируйте JavaScript внутри:

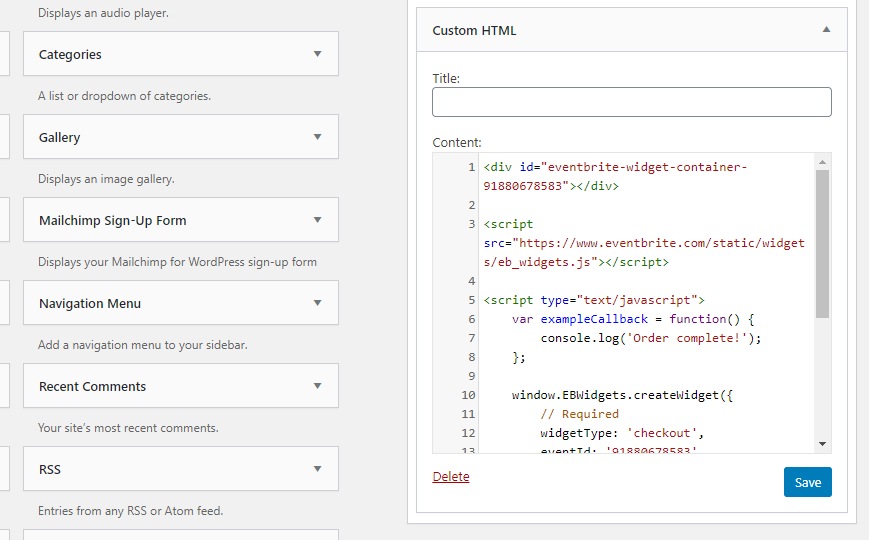
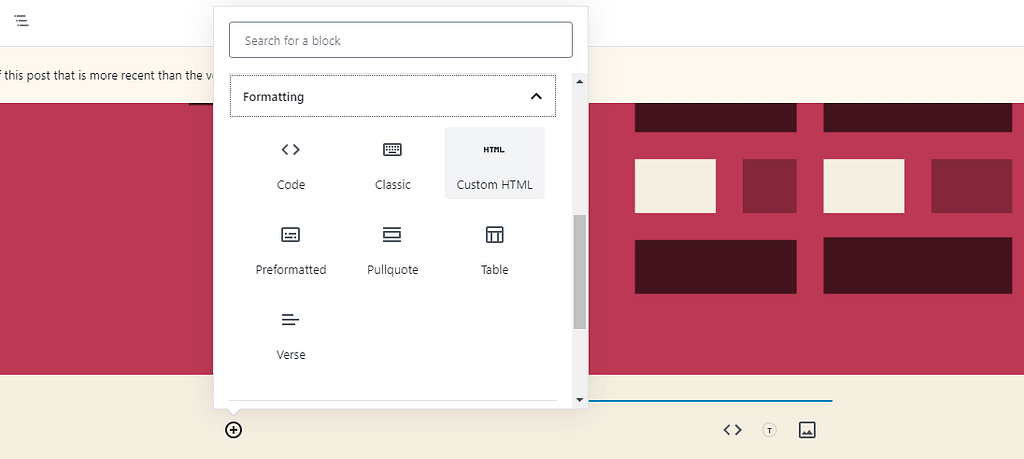
У вас есть несколько вариантов, как добавить этот код в WordPress. Один из них заключается в использовании Пользовательский HTML виджет, чтобы разместить его на боковой панели или в нижнем колонтитуле:

Лучше всего, если вы решите добавить кнопку оформления заказа Eventbrite. Если вместо этого вы хотите использовать полностью встроенный процесс оплаты, вы можете добавить его на любую страницу с помощью редактора блоков.
Откройте редактор записи или страницы, поместите Пользовательский HTML заблокируйте место, где вы хотите разместить систему оформления заказа, и вставьте код для вставки:

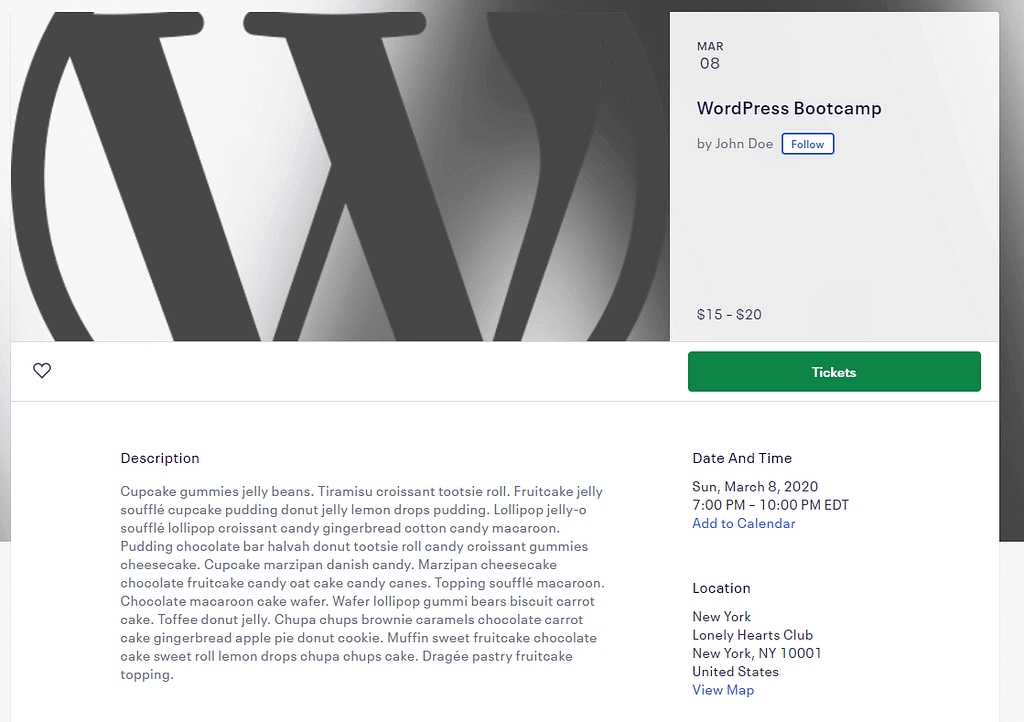
Когда вы закончите, процесс оформления заказа отобразится в вашем сообщении или на странице. Вы можете сразу начать использовать его для обработки продаж билетов:

И последнее замечание: если вы хотите, чтобы посетители покупали билеты только через ваш веб-сайт, сделайте ваше мероприятие закрытым на Eventbrite.
2. Отобразите календарь Eventbrite в WordPress.
Если вы управляете несколькими событиями, возможно, вам захочется настроить календарь, чтобы ваши пользователи могли проверять все даты одновременно. Eventbrite предлагает эту функциональность и позволяет вам встроить свое расписание в WordPress.
При таком подходе всякий раз, когда пользователи нажимают на событие в вашем календаре на вашем веб-сайте, они открывают соответствующую страницу Eventbrite. Если вас устраивает, что пользователи уходят от вашего контента, это может быть для вас жизнеспособной стратегией.
Вы можете создать календарь, открыв панель управления Eventbrite и перейдя к Приглашайте и продвигайте > Интеграция веб-сайтов. Прокрутите вниз, пока не увидите Календарь событий вариант и выберите его:

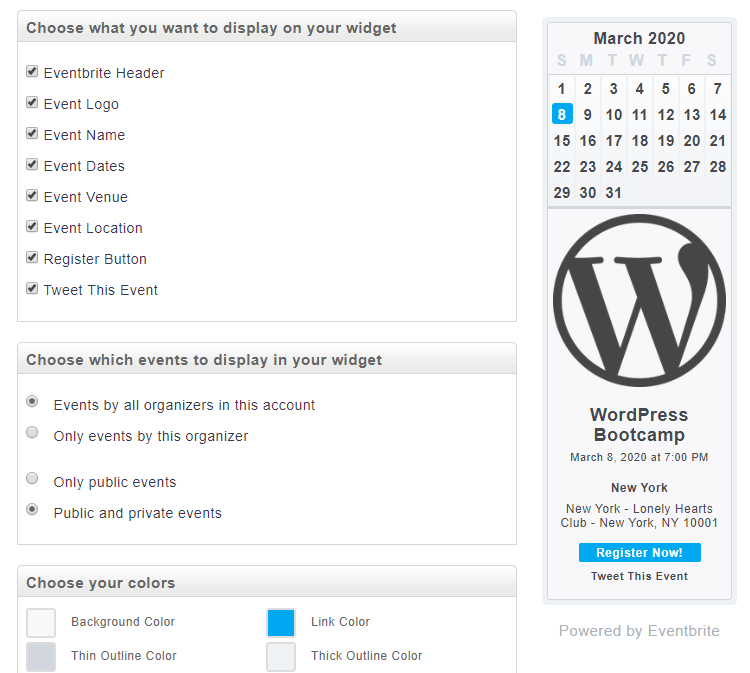
На следующей странице Eventbrite позволит вам настроить, какие элементы вы хотите включить в свой календарь. Среди них название мероприятия, место проведения, ваш логотип, соответствующая дата и кнопка регистрации:

Это все важные детали, которые помогут пользователям решить, какие события их интересуют больше всего. Мы рекомендуем делиться как можно более подробной информацией, если она актуальна.
Пока вы этим занимаетесь, Eventbrite также позволяет вам настроить цвета вашего календаря. Вы можете использовать эту функцию, чтобы сопоставить свое расписание с палитрой вашего веб-сайта.
Если вас устраивает внешний вид календаря, прокрутите вниз, пока не увидите раздел с надписью Скопируйте и вставьте этот код для использования на веб-странице.:

Следующие шаги по сути такие же, как и при добавлении процесса оформления заказа Eventbrite на ваш сайт WordPress. Вы также можете:
- Использовать Пользовательский HTML виджет, позволяющий разместить календарь на боковой панели или в нижнем колонтитуле.
- Добавить Пользовательский HTML заблокируйте любую публикацию или страницу, на которой вы хотите, чтобы отображался ваш календарь.
Мы рекомендуем размещать календарь на видном месте, например на боковой панели. Таким образом, посетители с меньшей вероятностью пропустят это, и вы сможете привлечь больше посетителей.
Заключение
Планирование и проведение мероприятий никогда не бывает легким. Этот процесс становится гораздо более напряженным, если у вас нет онлайн-платформы, которая могла бы помочь вам управлять ответами на приглашения, продажей билетов и напоминаниями, а также отображать предстоящие события. Разбираемся, как подключиться Eventbrite с WordPress — это разумное решение.
В этом посте мы рассмотрели два возможных способа совместного использования этих двух платформ:
- Встройте оформление заказа Eventbrite в WordPress.
- Отобразите свой календарь Eventbrite в WordPress.
Если вы предпочитаете собственное решение для событий WordPress вместо Eventbrite, у нас также есть руководство по использованию плагина событий WordPress для добавления календаря событий, а также обзор плагина WP Event Manager.
У вас есть вопросы о том, как подключить Eventbrite к WordPress? Давайте рассмотрим их в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀