Как провести UX-аудит сайта: пошаговое руководство
Пользовательский опыт вашего сайта (UX) играет решающую роль в его производительности. Он определяет, как посетители воспринимают ваш бренд и взаимодействуют с вашим контентом. Поэтому вам следует проводить UX-аудит сайта каждые несколько месяцев, чтобы убедиться, что ваш сайт работает бесперебойно.
Научившись определять слабые места на своем сайте, вы сможете предпринять необходимые шаги для улучшения пользовательского опыта. Это, в свою очередь, может привести к повышению коэффициента конверсии и уровня вовлеченности.
Что такое UX-аудит сайта?
Пользовательский опыт (UX) относится к удобству использования и доступности вашего веб-сайта. В идеале пользователи должны иметь возможность без проблем перемещаться по вашему сайту и взаимодействовать с вашим контентом. Если ваш сайт работает с ошибками, сложен в использовании и медленно загружается, это может привести к ухудшению пользовательского опыта.
UX-аудит сайта может помочь вам убедиться, что вы предлагаете пользователям наилучшие впечатления. Это влечет за собой проверку вашего сайта на наличие проблем с дизайном или навигацией и принятие мер по улучшению его производительности.
Почему важно проводить UX-аудит сайта?
Плохо спроектированный или глючный сайт может отпугнуть посетителей. Это может привести к более высокому показателю отказов и меньшему количеству конверсий.
UX-аудит сайта может помочь вам выявить проблемы на вашем сайте, которые могут вызывать проблемы у пользователей. Это могут быть навязчивые всплывающие окна, неработающие ссылки или запутанные макеты. Проведя тщательный аудит, вы можете гарантировать, что пользователи смогут легко взаимодействовать с вашим сайтом независимо от того, заходят ли они на него с компьютера или мобильного устройства.
Было бы идеально проводить UX-аудит сайта каждые три-четыре месяца. Это особенно важно, если вы постоянно добавляете новый контент или меняете дизайн страниц.
Кроме того, обновления плагинов и тем могут вызвать проблемы с дизайном или функциональностью вашего сайта. Например, кнопка может перестать работать или поля контактной формы могут перепутаться.
Если пользователь не укажет на проблему на вашем сайте, вы можете не обращать на нее внимания в течение очень долгого времени. Таким образом, проведение регулярных UX-аудитов сайта может помочь вам найти и устранить проблемы до того, как они окажут существенное влияние на ваш бизнес.
Как провести UX-аудит сайта
Теперь давайте посмотрим, как провести UX-аудит сайта за пять шагов. Следующие шаги можно применить к любому веб-сайту, независимо от используемой вами платформы.
Шаг 1. Исследуйте ваш сайт как посетитель 👨💻
Первый шаг — поставить себя на место посетителей. Вам нужно будет изучить свой сайт как пользователь внешнего интерфейса и оценить впечатления.
На этом этапе вам следует обратить внимание на два основных фактора:
- Насколько легко найти и использовать главное меню навигации
- Если сайт структурирован таким образом, который имеет смысл и обеспечивает удобство просмотра.
Пользователи должны иметь возможность интуитивно перемещаться по вашему сайту, не тратя много времени, пытаясь выяснить, где найти важную информацию, например контактные данные.
Конечно, поскольку вы уже знакомы с содержанием вашего сайта, дать объективную оценку может быть сложно. Поэтому вы можете попросить других людей просмотреть ваш сайт и оставить отзыв.
🦉 Не забудьте проверить свой сайт как на настольных, так и на мобильных устройствах.
Шаг 2. Найдите слабые места на вашем сайте 📉
Следующий шаг — записать все проблемы, с которыми вы сталкиваетесь при просмотре сайта. Они могут включать в себя:
- Медленная загрузка страниц и элементов.
- Некачественные фотографии
- Беспорядочные макеты
На данный момент мы просто рассматриваем проблемы, которые совершенно очевидны для пользователей и которые могут их сразу отпугнуть. Медленная загрузка может быть основной причиной высокого показателя отказов, поэтому вам нужно посетить каждую ключевую страницу вашего сайта, чтобы увидеть, как она работает с точки зрения скорости.
Шаг 3. Тестируйте меню, кнопки и формы 🔎
Теперь пришло время погрузиться немного глубже и протестировать отдельные элементы на ваших страницах. В зависимости от размера вашего сайта эта задача может занять некоторое время и показаться немного обременительной.
Однако вы можете начать с самых важных элементов на странице, таких как главное меню навигации, кнопки призыва к действию и контактные формы. Вам необходимо убедиться, что эти функции работают должным образом и хорошо выглядят на разных устройствах.
Если у вас есть интернет-магазин, рекомендуется сделать пробную покупку. Таким образом, вы можете убедиться, что кнопки «купить сейчас» и «добавить в корзину» работают правильно. Это также позволяет вам оценить процесс оформления заказа с точки зрения пользователя.
Шаг 4. Оцените пользовательские показатели и данные о производительности 💾
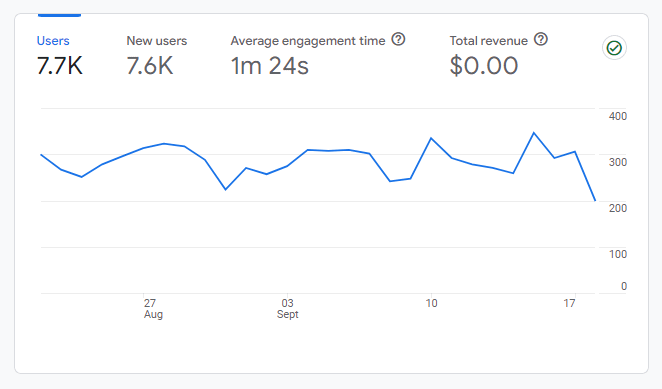
Пользовательские метрики могут многое сказать об UX вашего сайта. Если вы используете Google Analytics, обратите внимание на среднее время взаимодействия на вашем сайте:

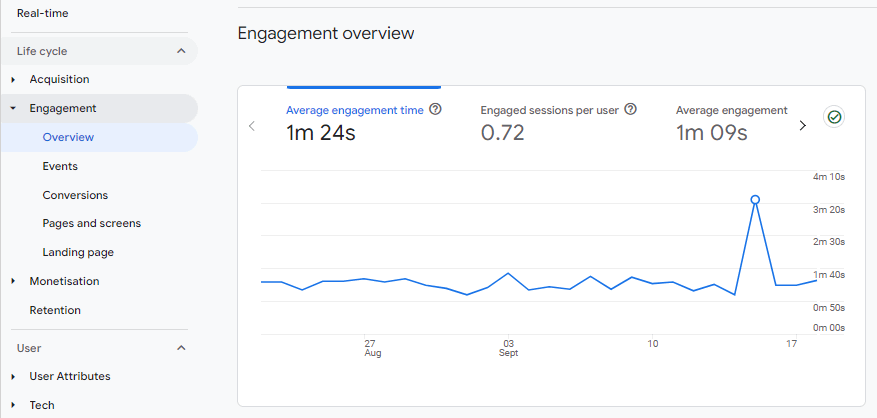
Низкое время взаимодействия указывает на то, что многие пользователи покидают сайт в течение нескольких секунд, не исследуя другие страницы и не взаимодействуя с вашим контентом. Если вы нажмете на Обручение на вкладке Google Analytics вы получите разбивку времени взаимодействия по страницам и другим факторам:

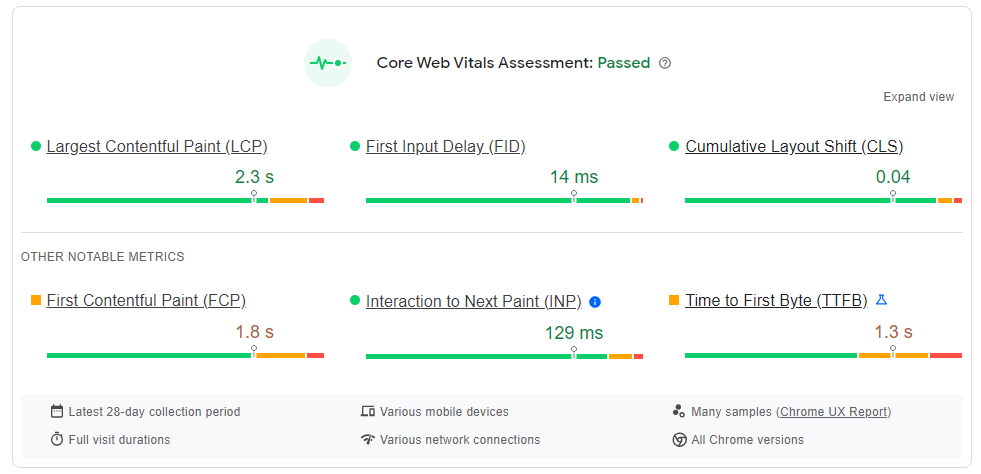
Также стоит провести тест скорости сайта, используя такой инструмент, как Google. Статистика PageSpeed. Это выделит любые элементы на вашем сайте, которые могут повлиять на взаимодействие с пользователем:

Например, если вы получили низкую оценку по совокупному сдвигу макета (более 0,1), это означает, что несколько элементов перемещаются по странице во время ее загрузки. Это может затруднить взаимодействие с пользователем.
Еще один важный показатель, на который следует обратить внимание, — это задержка первого ввода (FID). Он измеряет время с момента первого взаимодействия пользователя со страницей (например, нажатием кнопки) до момента, когда браузер начинает обрабатывать запрос. Если ваш показатель FID превышает 100 миллисекунд, ваши пользователи, скорее всего, испытывают медленную загрузку при попытке взаимодействовать с вашим контентом.
Шаг 5: Определите и реализуйте решения 💡
Теперь, когда вы выявили некоторые проблемы с UX вашего сайта, пришло время реализовать их решения. Они будут различаться в зависимости от ваших выводов, но мы рассмотрим некоторые эффективные шаги, которые вы можете предпринять, чтобы улучшить качество обслуживания.
👉 Если ваш сайт работает медленно и у вас низкий уровень вовлеченности, попробуйте следующее:
👉 Если вы обнаружите, что на вашем сайте сложно ориентироваться, вы можете рассмотреть следующие решения:
- Организуйте свой контент на родительские страницы/категории и дочерние страницы/подкатегории.
- Используйте более смелые цвета для призывов к действию, чтобы они выделялись.
- Упростите свои формы
- Используйте более чистое меню
- Создайте одностраничную оформление заказа для более удобного совершения покупок.
Вам также необходимо будет исправить все неработающие ссылки или кнопки, с которыми вы столкнулись во время аудита. После внесения необходимых изменений вам следует повторно посетить свой сайт в качестве пользователя и убедиться, что вы ничего не пропустили.
Вывод 🧐
UX-аудит сайта может помочь вам убедиться, что пользователи могут без проблем взаимодействовать с вашим сайтом. Это также позволяет вам устранять проблемы с производительностью и дизайном, которые могут повлиять на ваши конверсии и уровень вовлеченности.
👉 Подведем итоги: как провести UX-аудит сайта за пять шагов:
- 👨💻 Исследуйте ваш сайт как посетитель
- 📉 Найдите слабые места на вашем сайте
- 🔎 Тестовые меню, кнопки и формы
- 💾 Оценивайте пользовательские показатели и данные о производительности
- 💡 Определить и реализовать решения
Есть ли у вас вопросы о том, как провести UX-аудит сайта? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀