Как размещать масштабированные изображения на вашем веб-сайте WordPress
Вы запускали свой веб-сайт через инструмент тестирования производительности только для того, чтобы узнать, что вам нужно «подавать масштабированные изображения»? По сути, инструмент сообщает вам, что вам необходимо изменить размеры изображений, чтобы они соответствовали тому, как они отображаются на вашем сайте.
К счастью, у WordPress есть несколько отличных инструментов, которые могут вам помочь. Вы можете использовать плагин оптимизации изображений для автоматического предоставления масштабированных изображений или масштабировать изображения самостоятельно, используя ряд различных методов. Это будет иметь большое значение для оптимизации времени загрузки страницы и улучшения показателей отказов.
В этой статье 🧩 мы сначала объясним почему так важно показывать масштабированные изображения правильно.
Вот почему вам нужно показывать масштабированные изображения
Масштабированное изображение — это, по сути, изображение, размер которого соответствует точным размерам, для которых вы его используете. С одной стороны, слишком маленькое и увеличенное изображение будет размытым. С другой стороны, хотя браузер и сжимает слишком большое изображение, он без необходимости увеличивает размер файла страницы.
Кроме того, большие изображения заставляют браузер тратить время и ресурсы на их загрузку вместо того, чтобы загружать саму страницу как можно быстрее. Это может значительно замедлить загрузку страницы и негативно повлиять на производительность вашего сайта.
Например, если ваша тема отображает изображение размером 100 x 100 пикселей, вам нужно загрузить изображение размером ровно 100 x 100 пикселей. Если вы загрузите изображение размером 50 x 50 пикселей, оно будет выглядеть размытым при масштабировании до 100 пикселей. С другой стороны, если вы загрузите изображение размером 200 x 200 пикселей, оно будет выглядеть великолепно, но вам не нужно увеличивать размер страницы, поскольку оно по-прежнему отображается только с разрешением 100 пикселей.
Конечно, более медленные страницы могут отпугнуть посетителей. Они не только могут способствовать неудовлетворительному пользовательскому опыту (UX), но также могут увеличить показатель отказов, поскольку пользователи разочаровываются и уходят с вашего сайта.
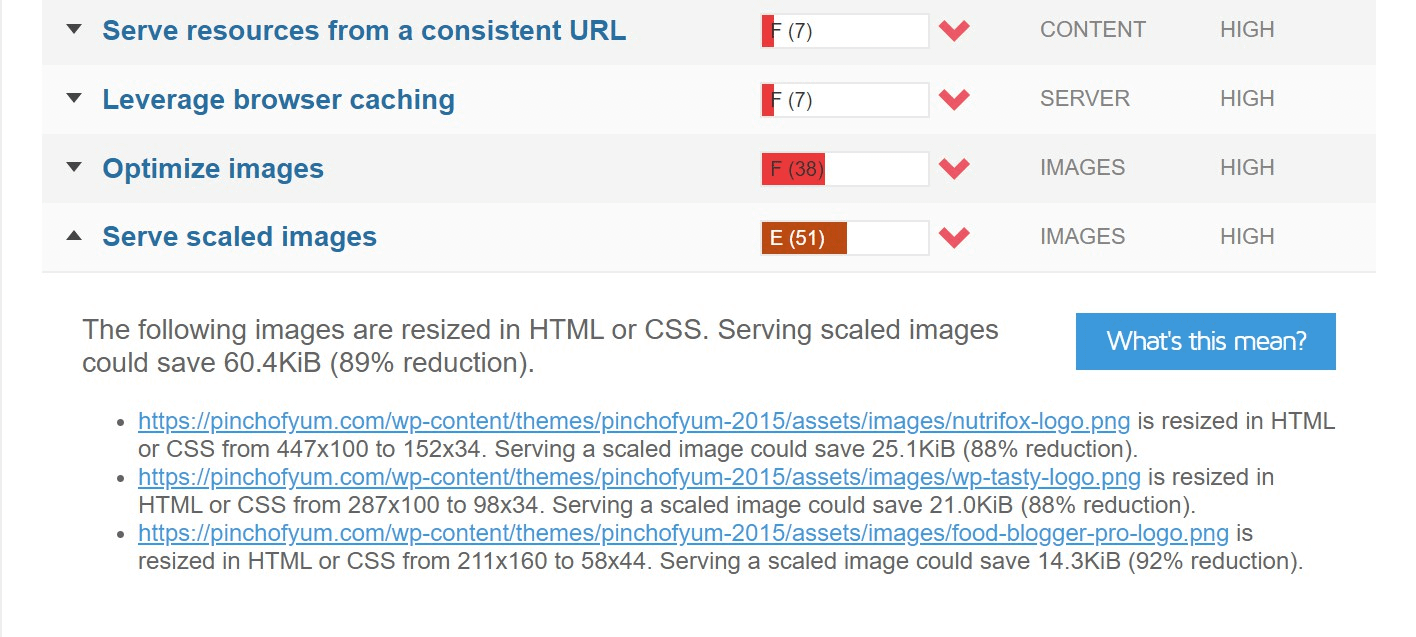
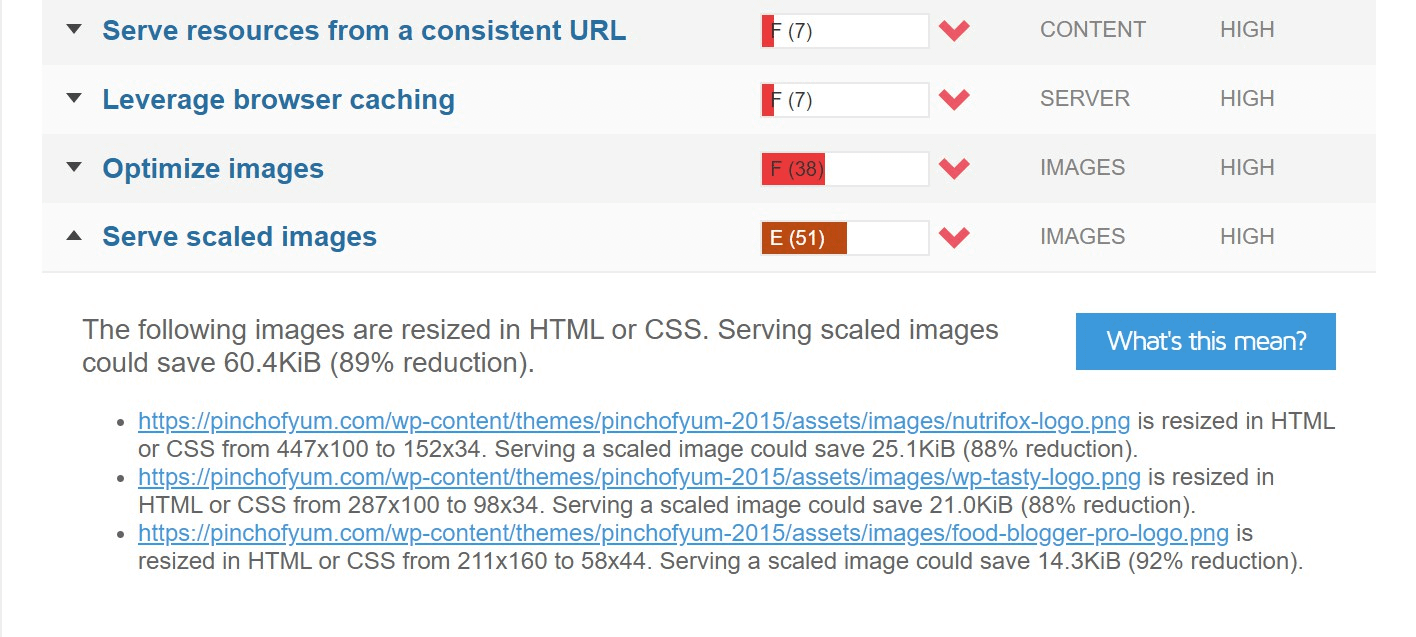
👉 Вот почему почти каждый инструмент тестирования производительности подчеркивает необходимость предоставления масштабированных изображений:


Три плагина, которые помогут вам отображать масштабированные изображения в WordPress
Хорошая новость заключается в том, что один из самых простых способов правильно отображать масштабированные изображения — использовать плагин, который поможет вам. Следующие параметры упрощают оптимизацию тяжелых изображений и очистку раздутых страниц. Давайте взглянем!
1. Оптимоле
Наше первое предложение — Optimole. Этот удобный плагин оптимизирует ваши изображения и доставляет их в идеальном размере для разных устройств. Таким образом, он не только помогает вам обслуживать масштабированные изображения, но и может автоматически масштабировать их до оптимального размера в зависимости от устройства пользователя.
Он имеет минимальный процесс настройки, что отлично, если вам нужно максимальное качество с минимальными усилиями.
Помимо масштабирования и сжатия изображений, Optimole также обслуживает их из глобальной сети доставки контента (CDN) на базе Amazon CloudFront, что ускоряет время загрузки по всему миру.
С бесплатным планом вы можете оптимизировать и масштабировать неограниченное количество изображений для ~5000 ежемесячных посещений. После этого платные планы начинаются всего с $19.08 в месяц (при оплате ежегодно). Месячные планы начинаются с $22.99 в месяц.
2. Смуш
Еще один плагин, который вы можете использовать для подачи правильно масштабированных изображений, — это Smush. Это высоко оцененный и популярный вариант, который оптимизирует ваши изображения, сканируя каждое из них, удаляя ненужные данные и затем устанавливая идеальный размер. По завершении каждое изображение сохраняется в вашем Медиа библиотека.
Чтобы масштабировать изображения, вы можете настроить автоматическое изменение размера изображений сверх определенных размеров в соответствии с требованиями вашего сайта.
Кроме того, плагин имеет возможность «смешивать» до 50 изображений одновременно, и вы можете настроить его на автоматическую оптимизацию каждого из них по мере загрузки. Более того, вы можете настроить его на сжатие изображений в любой директории, в том числе хранящихся в облачных сервисах.
По этой причине бесплатная версия — отличное место для начала: она оптимизирует неограниченное количество изображений, хотя размер отдельных изображений не может превышать 5 МБ.
3. Короткий пиксель
Наша последняя рекомендация — ShortPixel. Этот плагин — идеальный выбор для тех, кто ищет качественное решение для сжатия и масштабирования изображений при ограниченном бюджете. Он может бесплатно оптимизировать до 100 изображений в месяц. Кроме того, он прост и удобен в использовании.
В частности, ShortPixel может помочь вам автоматически масштабировать изображения WordPress при их загрузке до указанных вами размеров.
ShortPixel также поддерживает сжатие изображений без потерь и с потерями для JPEG, PNGи гифка изображения – вы также можете оптимизировать PDF-файлы. Он предоставляет вам возможность автоматически конвертировать изображения (включая WebP) по мере их загрузки или обрабатывать их вручную.
Как упоминалось выше, бесплатная версия позволяет оптимизировать до 100 изображений в месяц. Кроме того, платные планы начинаются с 3,99 долларов США в месяц и позволяют оптимизировать до 7000 изображений в месяц.
Как предоставлять масштабированные изображения в WordPress без использования плагина (3 метода)
Если вы предпочитаете обслуживать масштабированные изображения без плагина, есть другие способы сделать это. Например, вы можете обрезать изображения в своей медиатеке, настроить их в настройках медиа администратора или использовать редактор изображений, такой как GIMP с открытым исходным кодом или фотошоп.
Однако, прежде чем мы обсудим, как предоставлять масштабированные изображения без использования плагина, мы должны упомянуть встроенную функцию WordPress, которая называется исходный набор (1). Эта основная функция позволяет вашим изображениям адаптироваться к экранам разных размеров. Он работает, предлагая браузеру три разных варианта, который затем будет использовать тот, который наиболее оптимизирован для этого пользователя. Конечно, это несколько помогает сократить время загрузки страниц, но масштабирование изображений еще больше улучшит вашу производительность.
📢 Итак, без лишних слов, вот три способа предоставления масштабированных изображений без плагина:
- Обрезайте изображения в своей медиатеке
- Настройте размеры изображений на экране «Настройки» > «Медиа».
- Используйте редактор изображений (например, GIMP или Photoshop).
1. Обрезайте изображения в своей медиатеке.
Ваш первый порт захода для достижения этого метода — перейти на панель управления WordPress. В одном из ваших сообщений или страниц начните с нажатия на изображение, которое вы хотите масштабировать, и выбора Редактировать изображение:


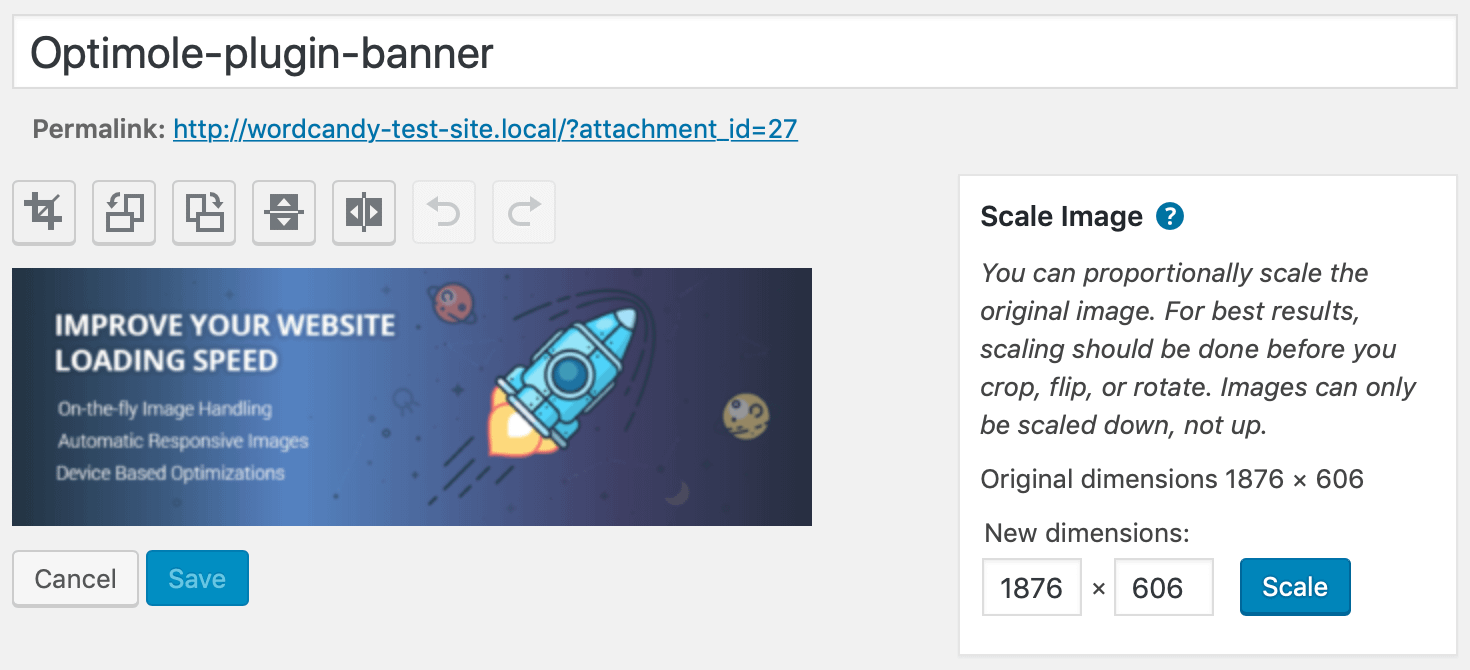
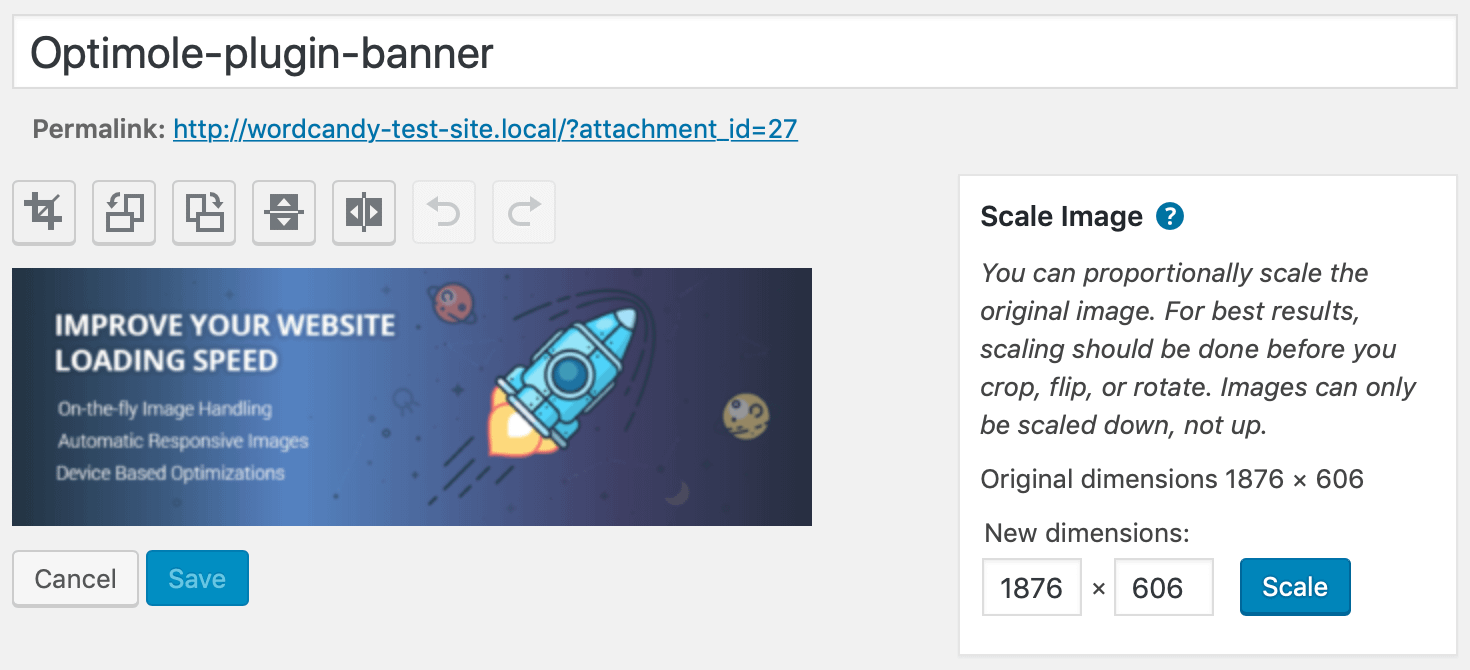
Оттуда вам нужно будет перейти в Медиа библиотека экране, выберите изображение и нажмите кнопку Редактировать изображение связь. На следующем экране есть возможность масштабировать изображение:


Вам будут представлены исходные размеры изображения и поле для ввода новых масштабированных размеров. Однако обратите внимание, что имена файлов часто сохраняются со строкой дополнительных символов, что может повлиять на вас, если вы используете определенную стратегию SEO для изображений.
2. Отрегулируйте размеры изображения в Настройки > Медиа экран
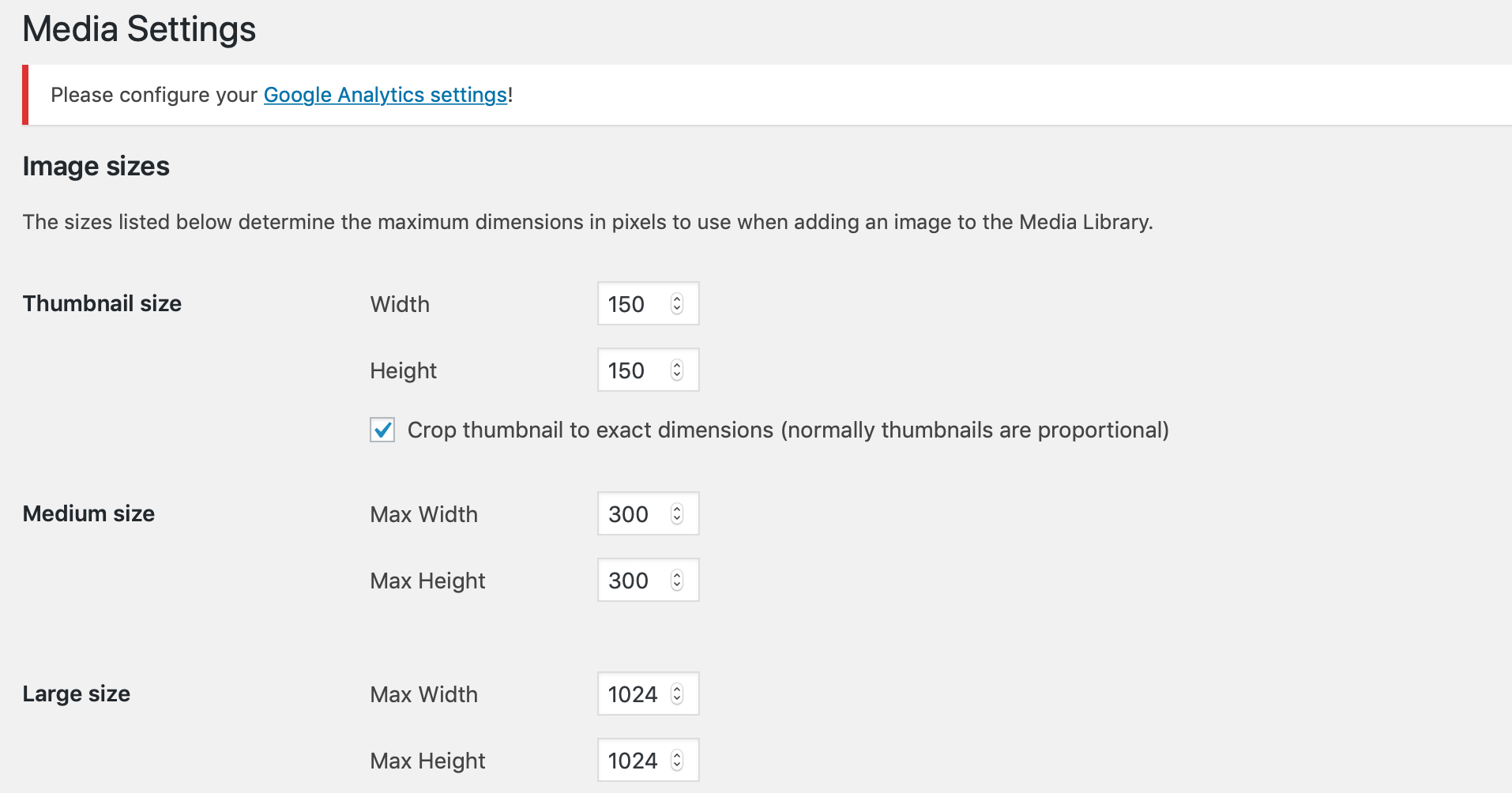
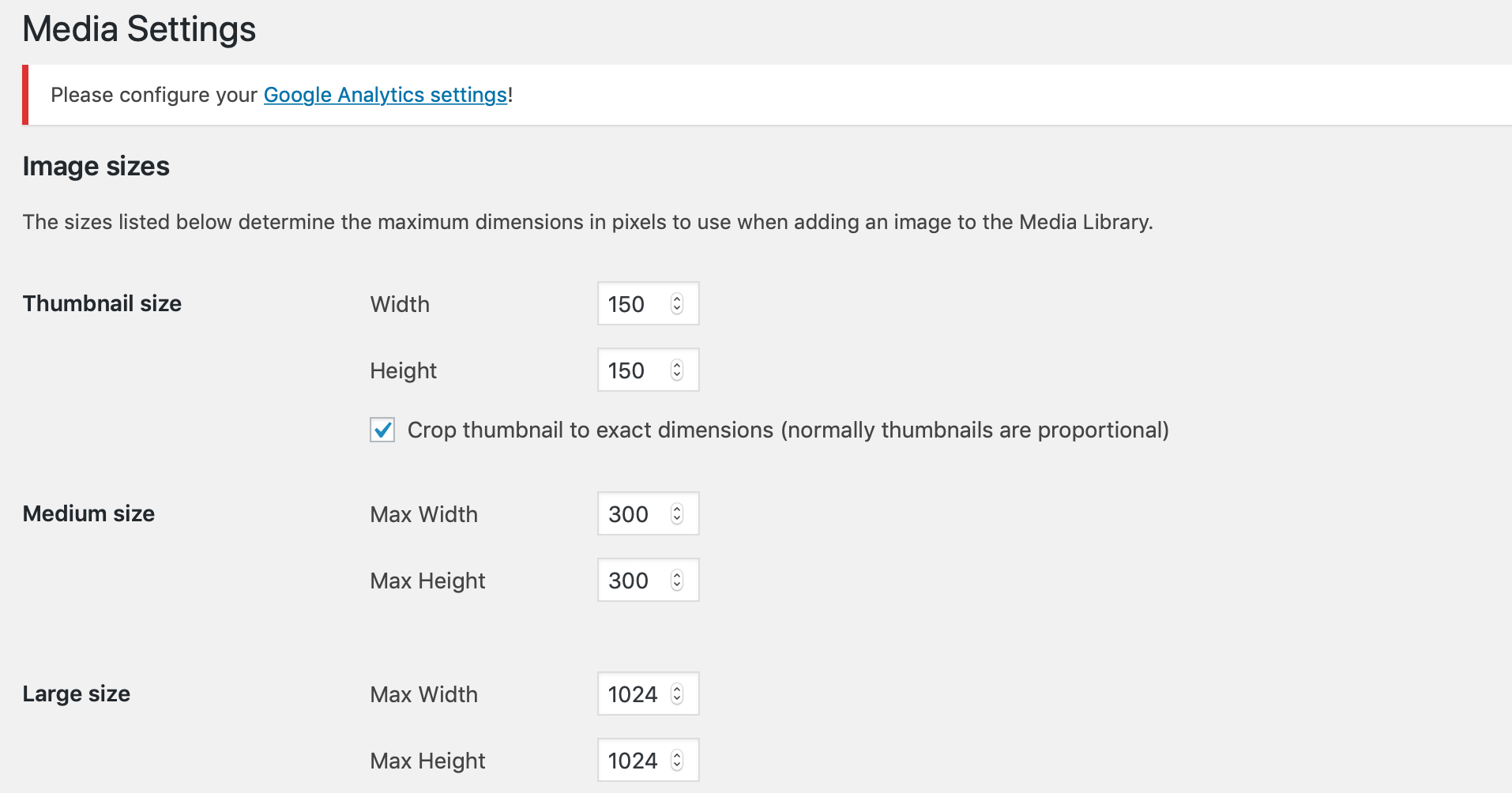
Вы также можете масштабировать изображения, изменив настройки напрямую в WordPress. Для этого перейдите в WordPress, затем перейдите в Настройки > Медиа:



Здесь вы можете изменить ширину и высоту миниатюр, среднего и большого размеров изображений.
Затем WordPress автоматически создаст масштабированные версии каждого изображения, используя эти размеры. Вы можете выбрать размер вставки в редакторе WordPress.
Однако следует отметить, что хотя вы можете улучшить время загрузки страницы в некоторых случаях с помощью этих настроек, они не будут идеально оптимизировать ваши изображения в любых обстоятельствах. Для этого вы можете рассмотреть последний ручной метод.
3. Используйте редактор изображений (например, GIMP или фотошоп)
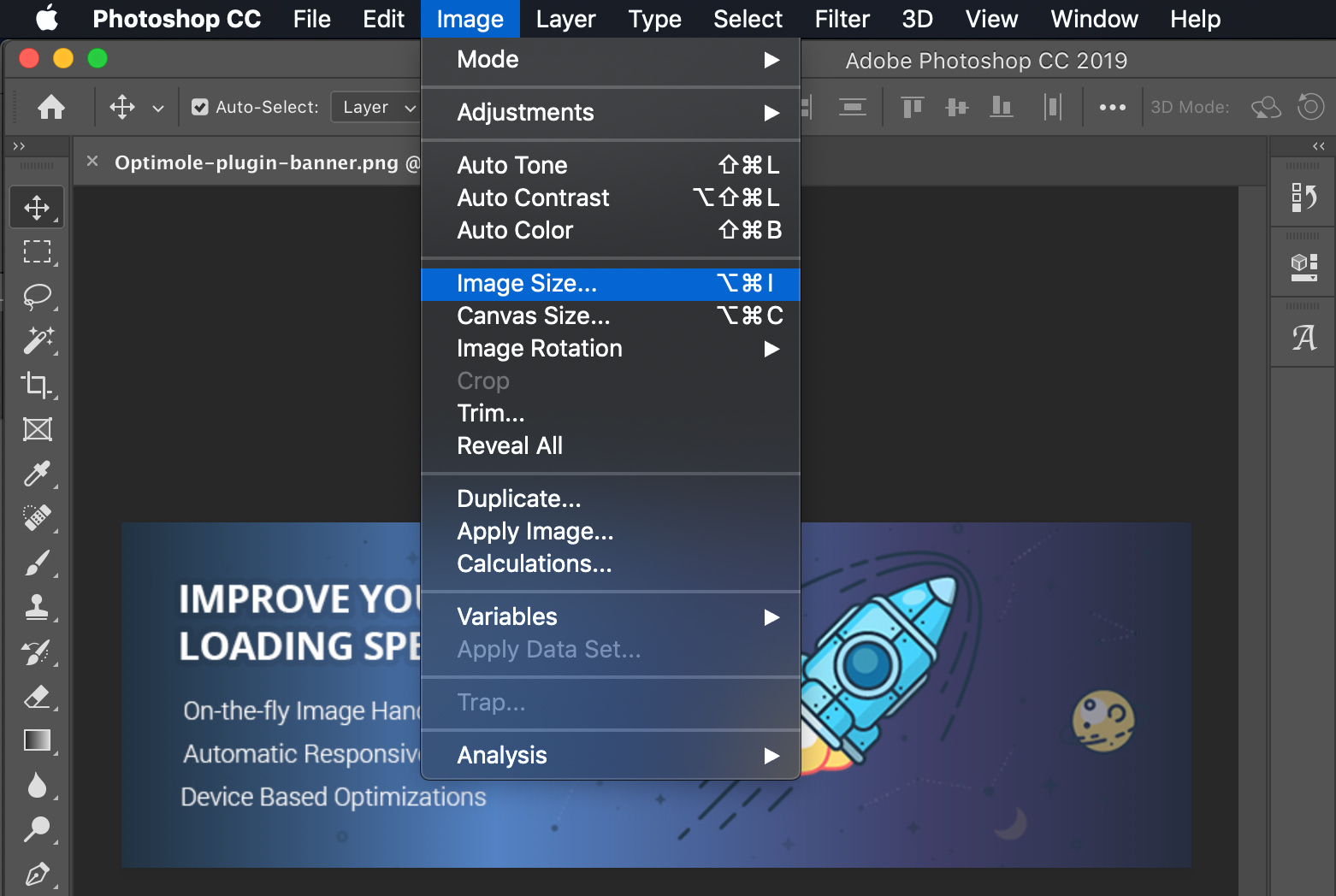
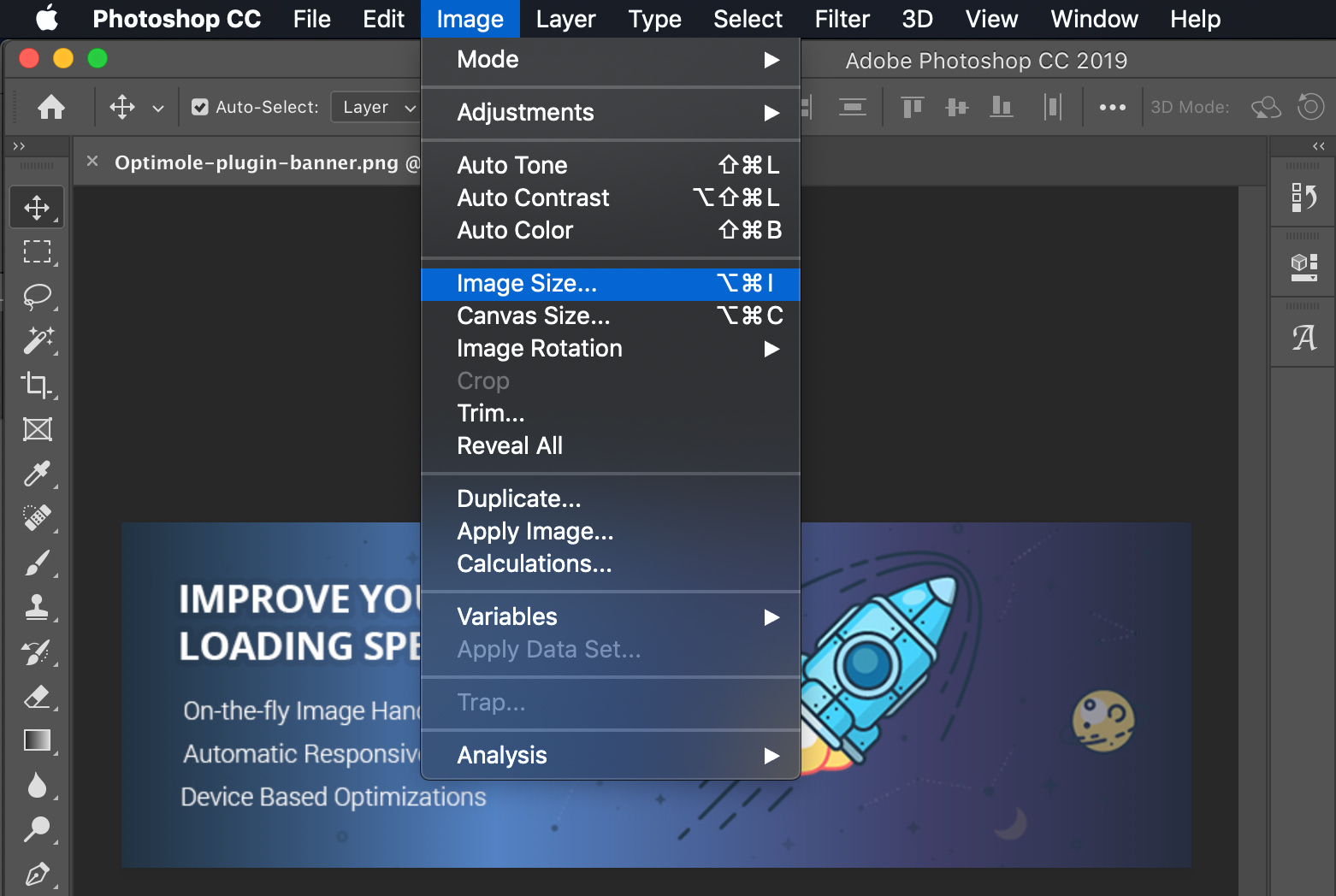
Конечно, наш последний метод масштабирования изображений вручную — это использование офлайн-редактора изображений. Вы можете подумать, что этот метод самый очевидный, хотя, возможно, это самый эффективный из доступных вариантов. Например, в Photoshop вы можете перейти к Изображение на панели инструментов и выберите Размер изображения:


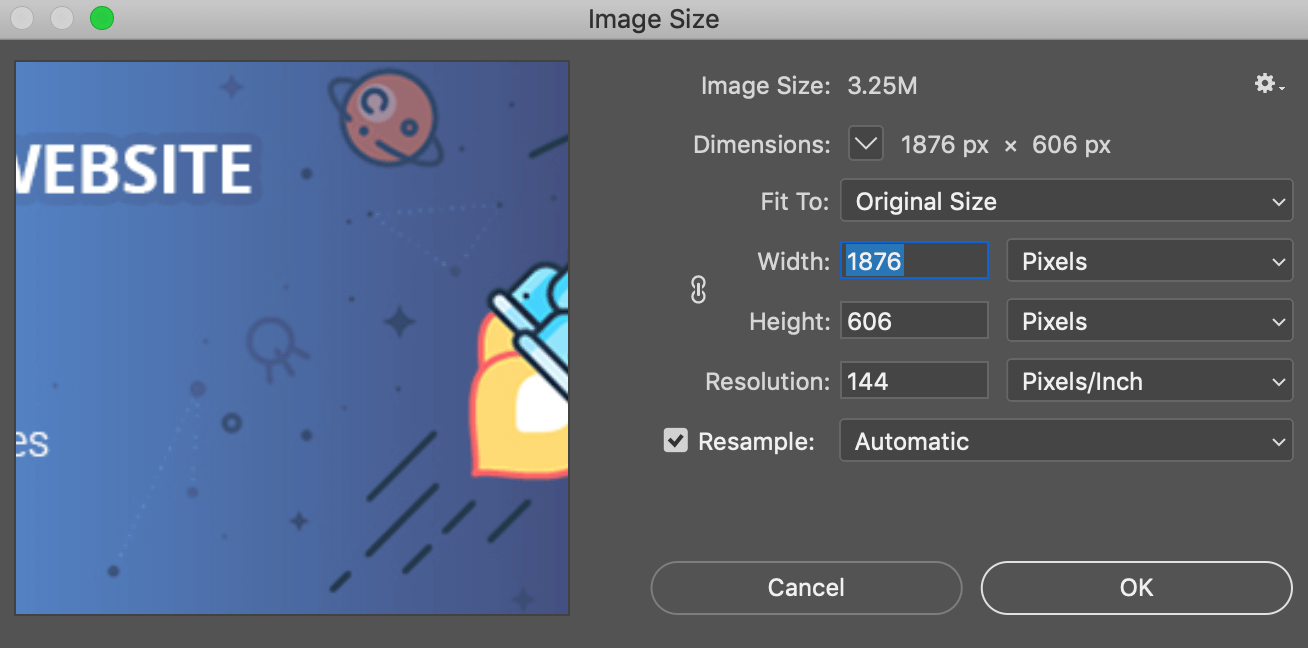
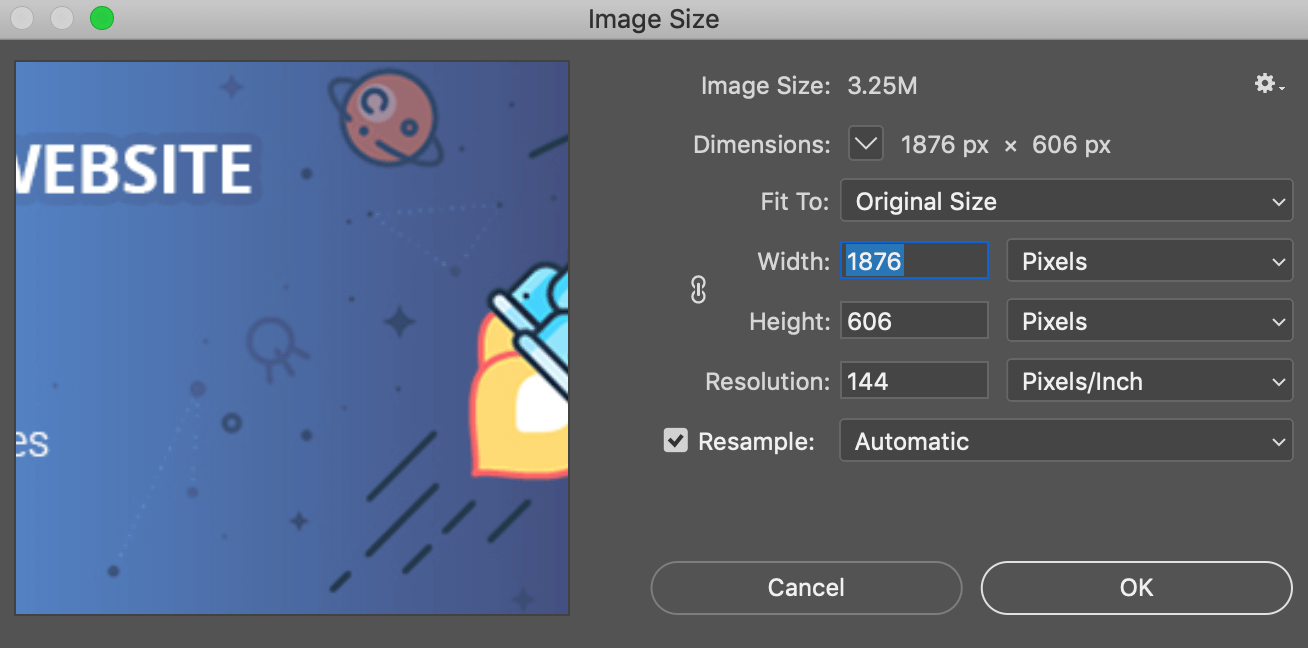
Появится всплывающее окно с основным размером вашего изображения. После этого вы сможете масштабировать изображение по своему усмотрению, прежде чем загружать его в WordPress.


Помимо ширины и высоты, здесь есть и другие параметры. Например, разрешение изображения можно установить выше или ниже в зависимости от ваших потребностей (72 PPI обычно является стандартом для веба).
Вывод 🧐
Независимо от того, работает ли ваш веб-сайт медленно или вы просто ищете другой способ оптимизировать его производительность, вам необходимо научиться эффективно обслуживать масштабированные изображения. Благодаря идеальным техническим характеристикам ваш объект может обеспечить быстрое освещение.
📷 В этой статье мы обсудили, как масштабировать изображения вручную, и предложили для этого три полезных плагина. Вкратце, они таковы:
- Оптимол: этот плагин предлагает метод «установил и забыл» для обслуживания масштабированных изображений.
- смуш: популярное и высоко оцененное решение для оптимизации изображений.
- КороткийПиксель: для тех, кто предпочитает облегченный вариант, этот плагин — идеальный выбор.
У вас есть вопросы о предоставлении масштабированных изображений или о том, что значит предоставлять масштабированные изображения? Задайте их в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам в нашей мини-серии из 4 частей
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!