Как редактировать нижний колонтитул в WordPress
Не знаете, как редактировать нижний колонтитул в WordPress?
Футер — это часть вашей темы WordPress, которая отображается внизу вашего сайта, обычно на каждой странице.
Редактирование нижнего колонтитула может оказаться непростой задачей, поскольку некоторые темы работают иначе, чем другие. То есть способ редактирования нижнего колонтитула в одной теме может отличаться от того, как вы это делаете в другой теме.
К счастью, сейчас существует много общего, и большинство тем начали использовать схожие методы.
В этом посте мы покажем вам, как редактировать нижний колонтитул в WordPress, используя эти методы, которые должны работать практически для каждой современной темы WordPress.
А если этого недостаточно, мы пойдем еще дальше и покажем вам, как можно создать свой собственный, на 100% настраиваемый нижний колонтитул, с помощью визуального редактора с возможностью перетаскивания, а также как вставлять фрагменты кода в нижний колонтитул.
Вы можете нажать ниже, чтобы перейти прямо к определенному разделу:
Как редактировать нижний колонтитул в WordPress с помощью настройщика
В 2023 году большинство тем будут использовать встроенную функцию WordPress, называемую Настройщик для управления настройками темы, включая редактирование нижнего колонтитула.
В Настройщике есть несколько различных способов управления нижним колонтитулом вашего сайта:
- Виджеты WordPress – многие темы создают области виджетов для вашего нижнего колонтитула. Вы можете редактировать содержимое нижнего колонтитула, редактируя или добавляя виджеты.
- Настройки темы – многие темы также предоставляют собственные возможности управления нижним колонтитулом. Обычно они больше ориентированы на настройки макета. Например, вы можете выбрать количество столбцов нижнего колонтитула, а затем добавить в эти столбцы контент с помощью виджетов.
- Меню WordPress – некоторые темы используют встроенную систему меню WordPress для добавления ссылок в нижний колонтитул.
Ваша тема может использовать один, два или все три параметра, чтобы дать вам контроль над нижним колонтитулом. В этом разделе мы покажем вам, как все они работают.
Чтобы открыть настройщик WordPress, перейдите по ссылке Внешний вид → Настроить в вашей панели управления WordPress. Вы должны увидеть предварительный просмотр вашего сайта справа, а также боковую панель настроек слева.
Теперь мы познакомим вас с распространенными сценариями редактирования нижнего колонтитула в WordPress с помощью настройщика…
Как редактировать виджеты нижнего колонтитула в WordPress
В 2023 году и позже многие темы WordPress будут использовать встроенную систему виджетов WordPress для управления содержимым нижнего колонтитула.
Чтобы узнать, применимо ли это к вашей теме, выберите значок Виджеты опция в настройках боковой панели. Затем вы увидите список расположений виджетов в вашей теме.
Если ваша тема поддерживает виджеты нижнего колонтитула, вы должны увидеть хотя бы одну запись для местоположения нижнего колонтитула. Также часто можно увидеть несколько расположений виджетов нижнего колонтитула. В этом случае каждое расположение виджета обычно представляет собой общий элемент в нижнем колонтитуле.
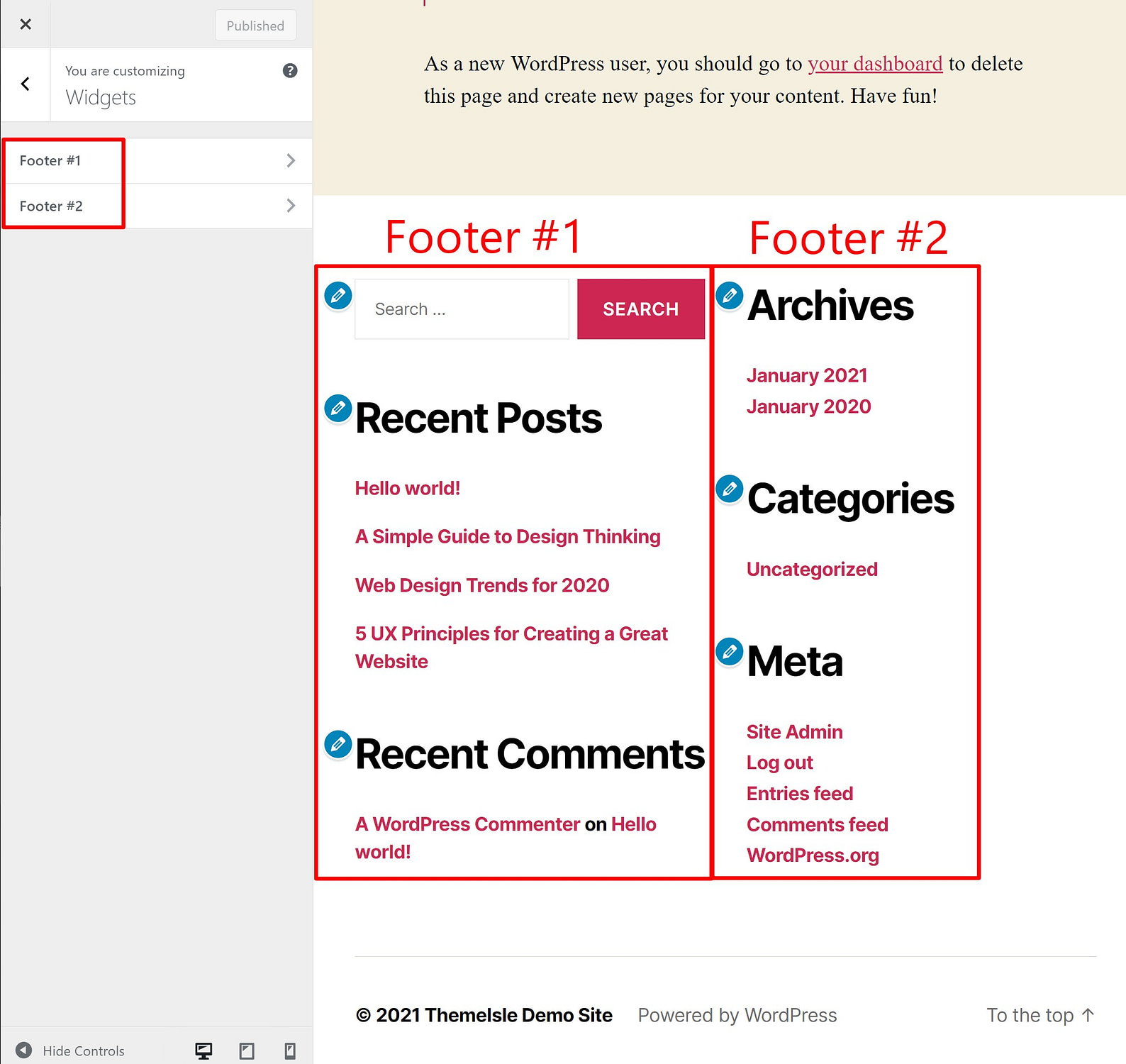
Например, тема Twenty Twenty включает в себя два расположения виджетов нижнего колонтитула, каждое из которых представляет один столбец макета нижнего колонтитула из двух столбцов:

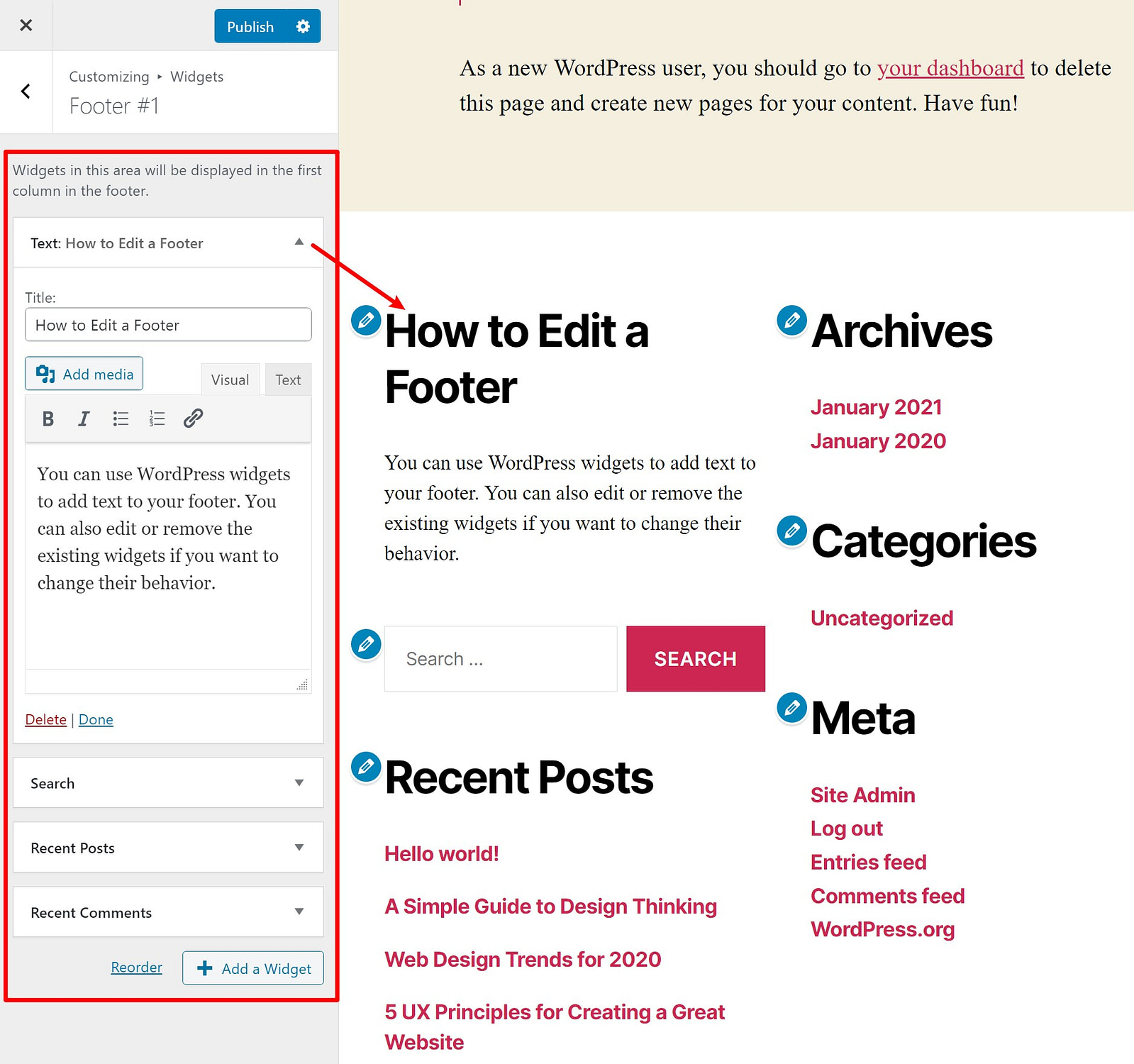
Если вы выберете одну из этих областей, вы сможете добавлять/удалять/редактировать виджеты WordPress для управления содержимым в этой части нижнего колонтитула. При внесении изменений вы должны автоматически увидеть предварительный просмотр обновления нижнего колонтитула:

Если вы хотите добавить дополнительные параметры виджетов, вы можете использовать плагин виджетов WordPress для добавления новых типов виджетов.
Когда вас устроит внешний вид нижнего колонтитула, обязательно нажмите кнопку Публиковать кнопку в верхней части боковой панели, чтобы изменения вступили в силу.
Настройки темы
Некоторые темы включают собственные специальные параметры для настройки нижнего колонтитула. Например, наша бесплатная тема Neve включает в себя собственный конструктор нижнего колонтитула с возможностью перетаскивания, который позволяет вам создать собственный макет нижнего колонтитула.
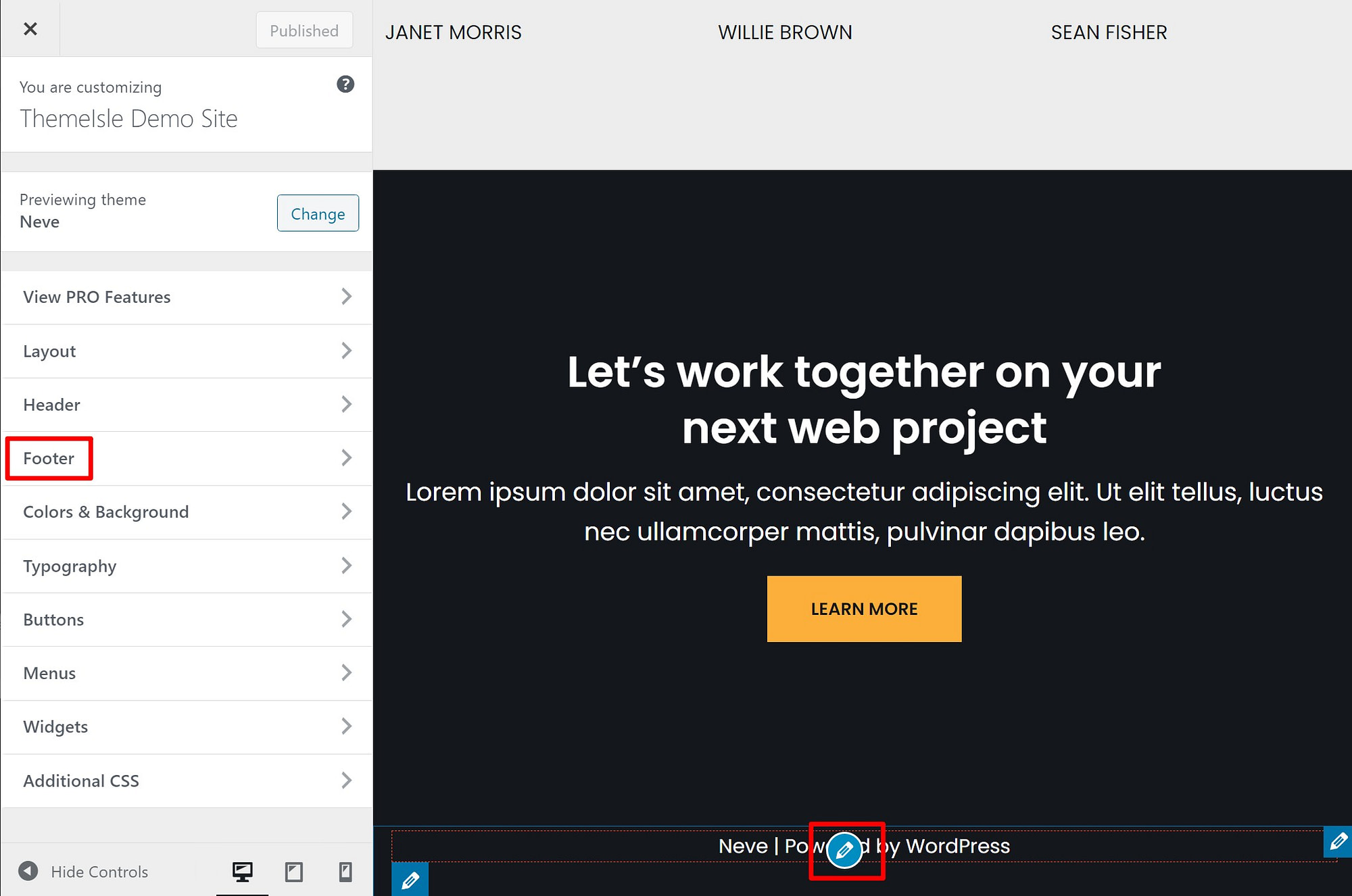
Эти настройки будут расположены где-то внутри параметров вашей темы на боковой панели настройщика. С Neve очень легко получить доступ к опциям нижнего колонтитула — вы просто выбираете верхний уровень. Нижний колонтитул выбор. Однако многие другие темы помещают настройки нижнего колонтитула в подменю другого раздела.
Хороший способ быстро найти эти настройки — навести указатель мыши на нижний колонтитул при предварительном просмотре в реальном времени. Затем вы должны увидеть значок синего карандаша — если вы щелкнете по этому значку, вы сразу перейдете к настройкам нижнего колонтитула:

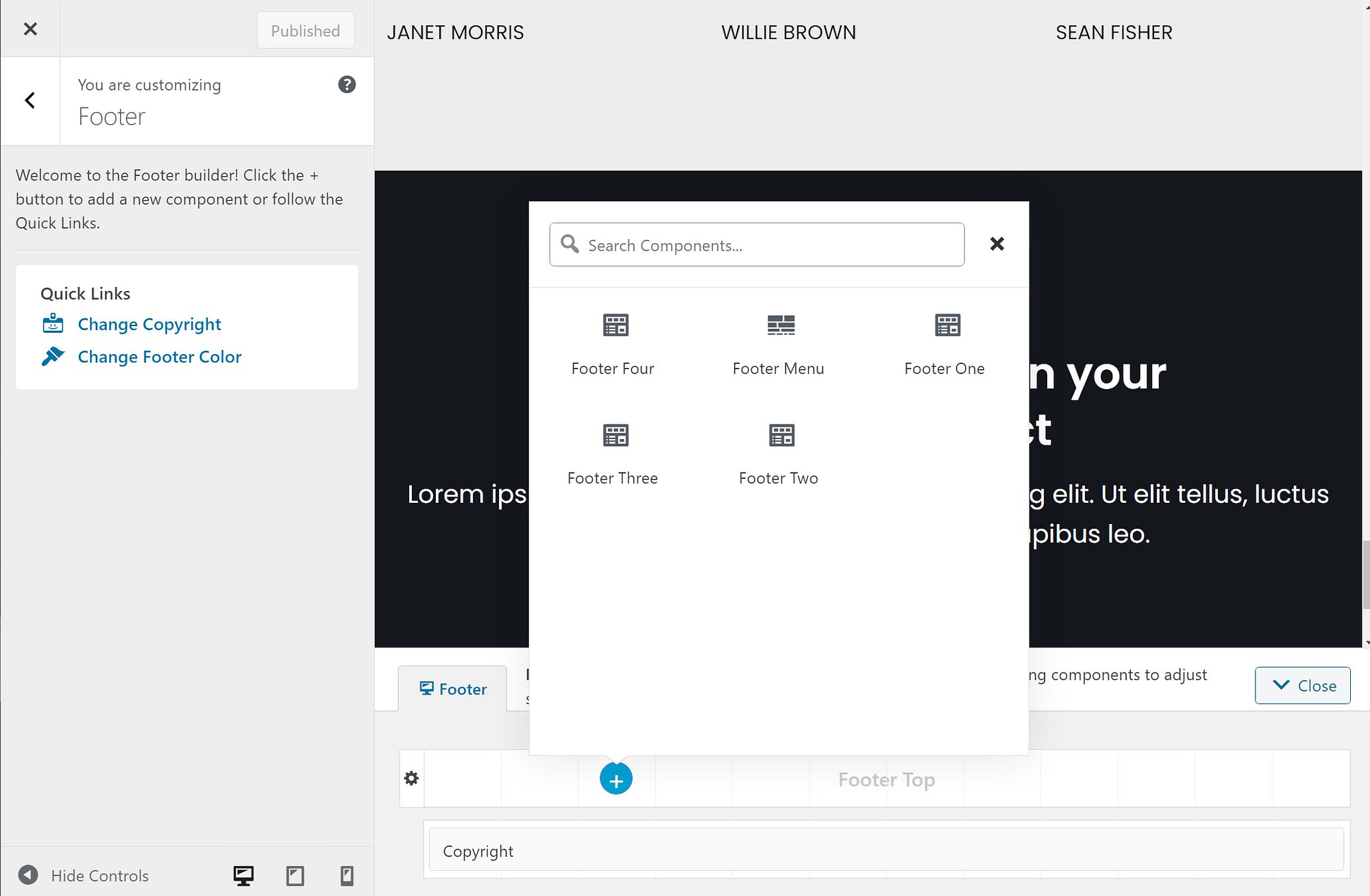
Отсюда вы можете использовать настройки своей темы, чтобы настроить нижний колонтитул. С Neve вы получаете действительно удобный конструктор с функцией перетаскивания, в котором вы можете контролировать точную компоновку нижнего колонтитула:

Возможно, ваша тема не предоставит вам столь гибкий инструмент, но у вас должны быть хотя бы некоторые возможности.
По мере внесения изменений предварительный просмотр нижнего колонтитула должен автоматически обновляться.
Когда вы будете довольны тем, как это выглядит, обязательно нажмите кнопку Публиковать кнопка.
Меню WordPress
Некоторые темы WordPress используют систему меню WordPress для создания меню нижнего колонтитула. Это позволяет редактировать ссылки, которые появляются в нижнем колонтитуле вашего сайта, но не позволяет добавлять собственный контент, как это можно сделать с помощью виджетов.
В зависимости от того, как была построена ваша тема, вы можете использовать меню нижнего колонтитула для управления только частью нижнего колонтитула. Или в вашей теме его может вообще не быть.
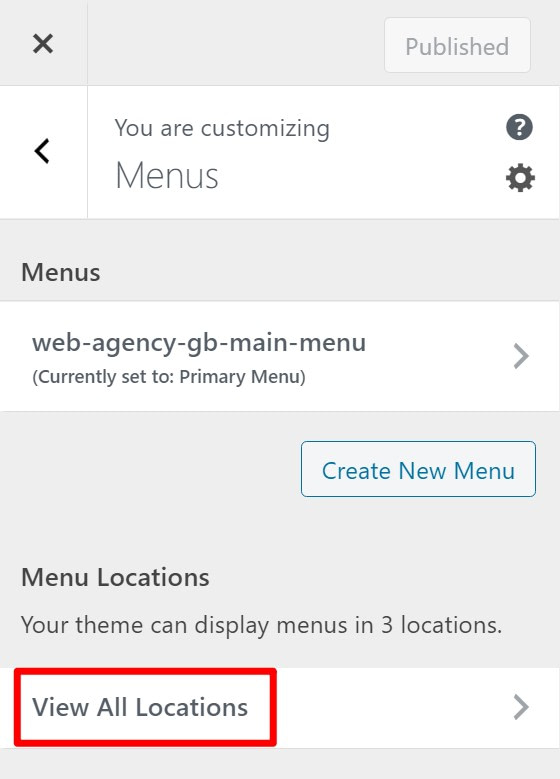
Чтобы проверить, есть ли в вашей теме эта функция, откройте Меню область в настройщике WordPress. Затем выберите вариант, чтобы Просмотреть все местоположения:

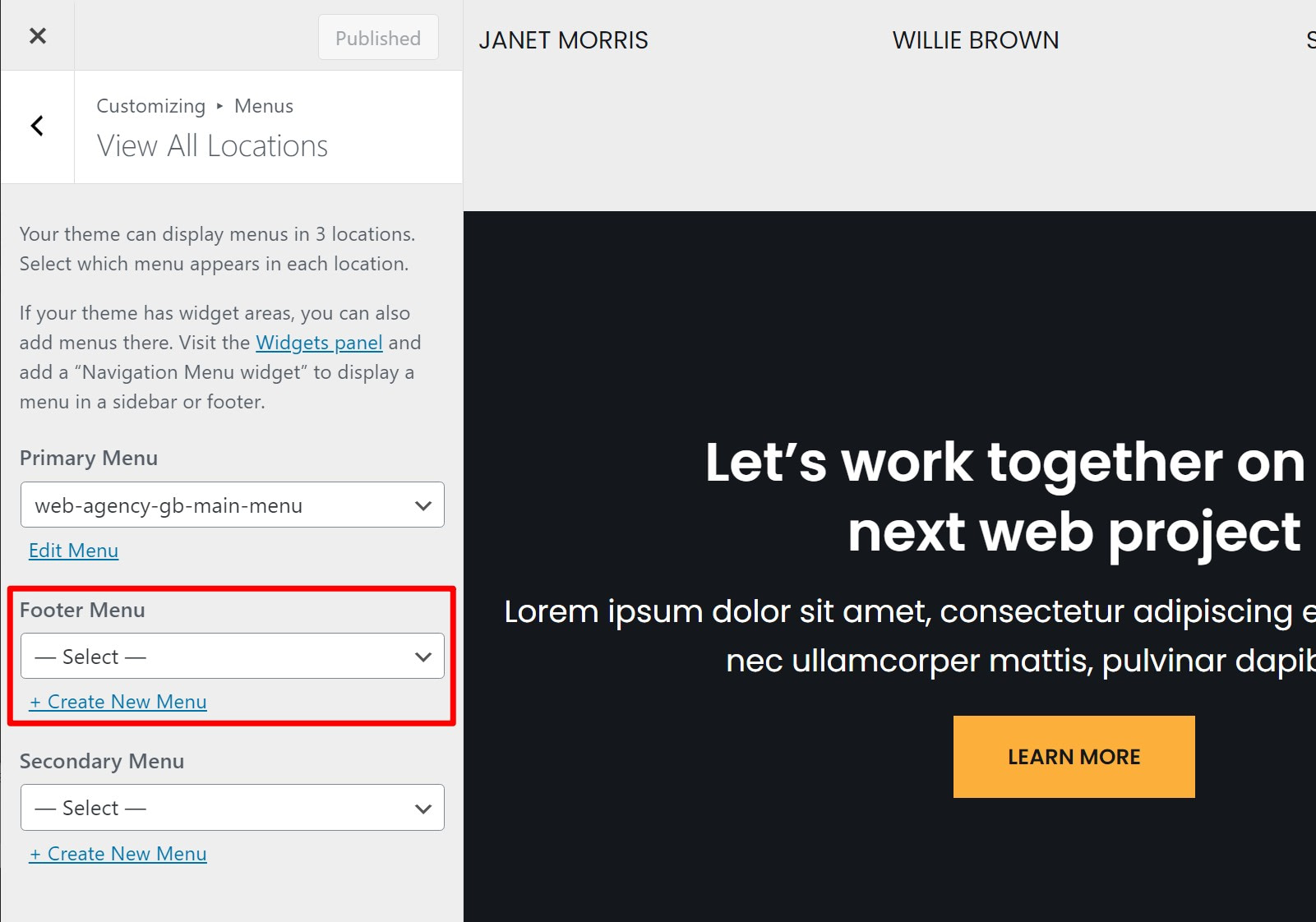
Если в вашей теме есть меню нижнего колонтитула, вы должны увидеть место с названием «Меню нижнего колонтитула» или что-то подобное. Вы можете выбрать существующее меню на своем сайте или щелкнуть ссылку, чтобы создать новое меню:

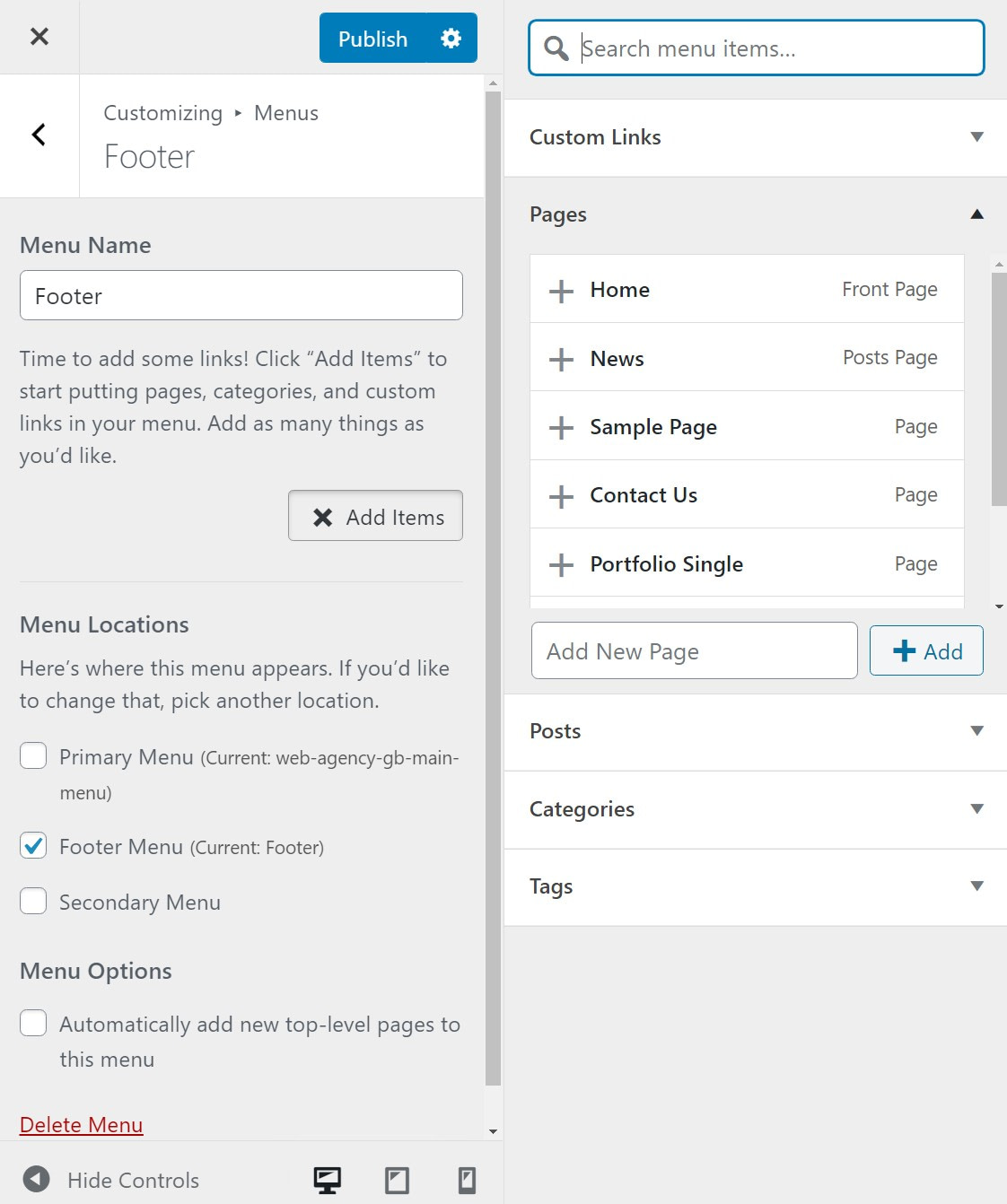
Если вы создадите новое меню, вы сможете добавлять пункты меню прямо в настройщике. Когда вы добавляете новый контент, вы должны автоматически увидеть обновление предварительного просмотра в реальном времени:

Закончив, не забудьте нажать кнопку, чтобы Публиковать ваше меню.
Как создать собственный нижний колонтитул WordPress с помощью перетаскивания
Если вам недостаточно научиться редактировать нижний колонтитул в WordPress, вы можете пойти дальше и создать свой собственный, полностью настраиваемый нижний колонтитул.
Не волнуйтесь — для этого вам не нужны какие-либо специальные технические знания или навыки программирования. Вместо этого вы можете использовать визуальный редактор с возможностью перетаскивания, чтобы создать идеальный нижний колонтитул для вашего сайта.
Вы сможете полностью контролировать макет и цвета, а также добавлять свой собственный текст, изображения, формы, кнопки, интеграцию с социальными сетями и многое другое.
Для этого вы можете использовать два бесплатных плагина:
Для начала обязательно установите и активируйте оба плагина. Затем следуйте этим инструкциям, чтобы узнать, как редактировать нижний колонтитул в WordPress с помощью Elementor…
1. Создайте шаблон нижнего колонтитула
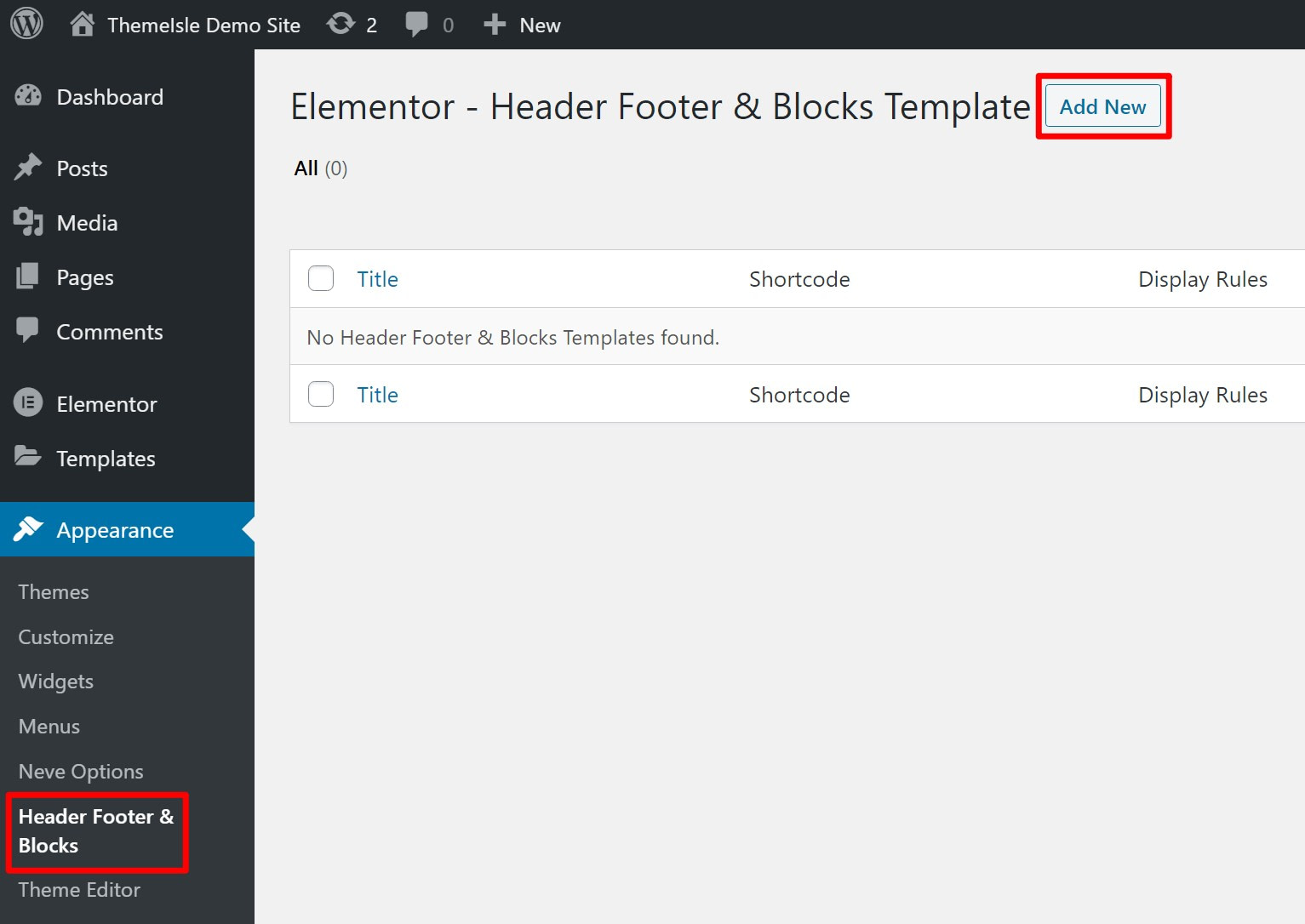
Как только оба плагина активируются, перейдите в Внешний вид → Верхний колонтитул и блоки в вашей панели управления WordPress. Затем нажмите Добавить новое чтобы создать новый шаблон:

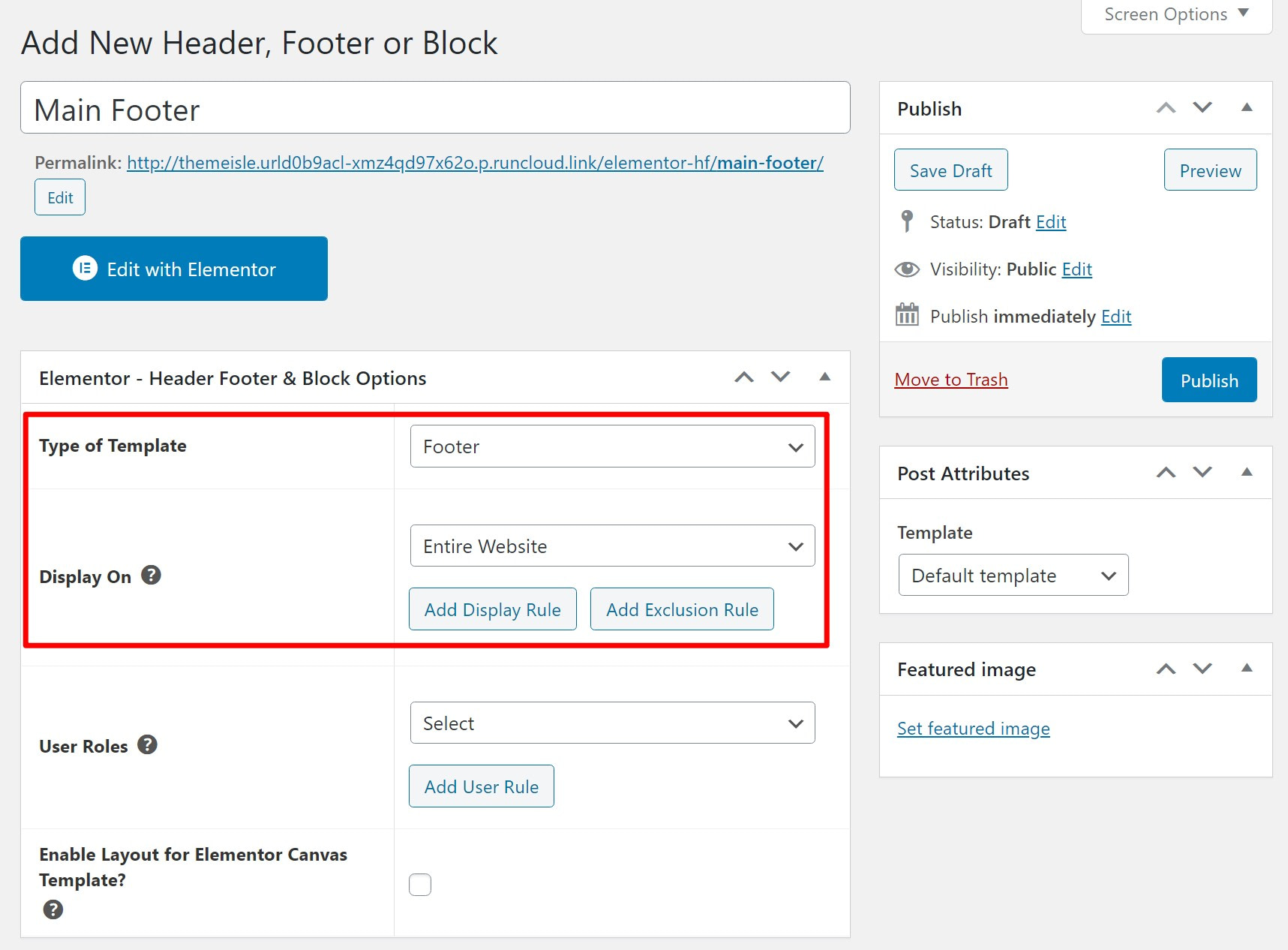
Под Тип шаблонавыбирать Нижний колонтитул. Затем вы можете использовать другие настройки, чтобы контролировать, где отображать нижний колонтитул и кто должен его видеть. Чтобы использовать этот нижний колонтитул для каждой страницы вашего сайта, выберите параметр для отображения на Весь сайт.
Если вас устраивают правила, нажмите кнопку, чтобы Публиковать это, как сообщение в блоге:

2. Добавьте контент с помощью Elementor
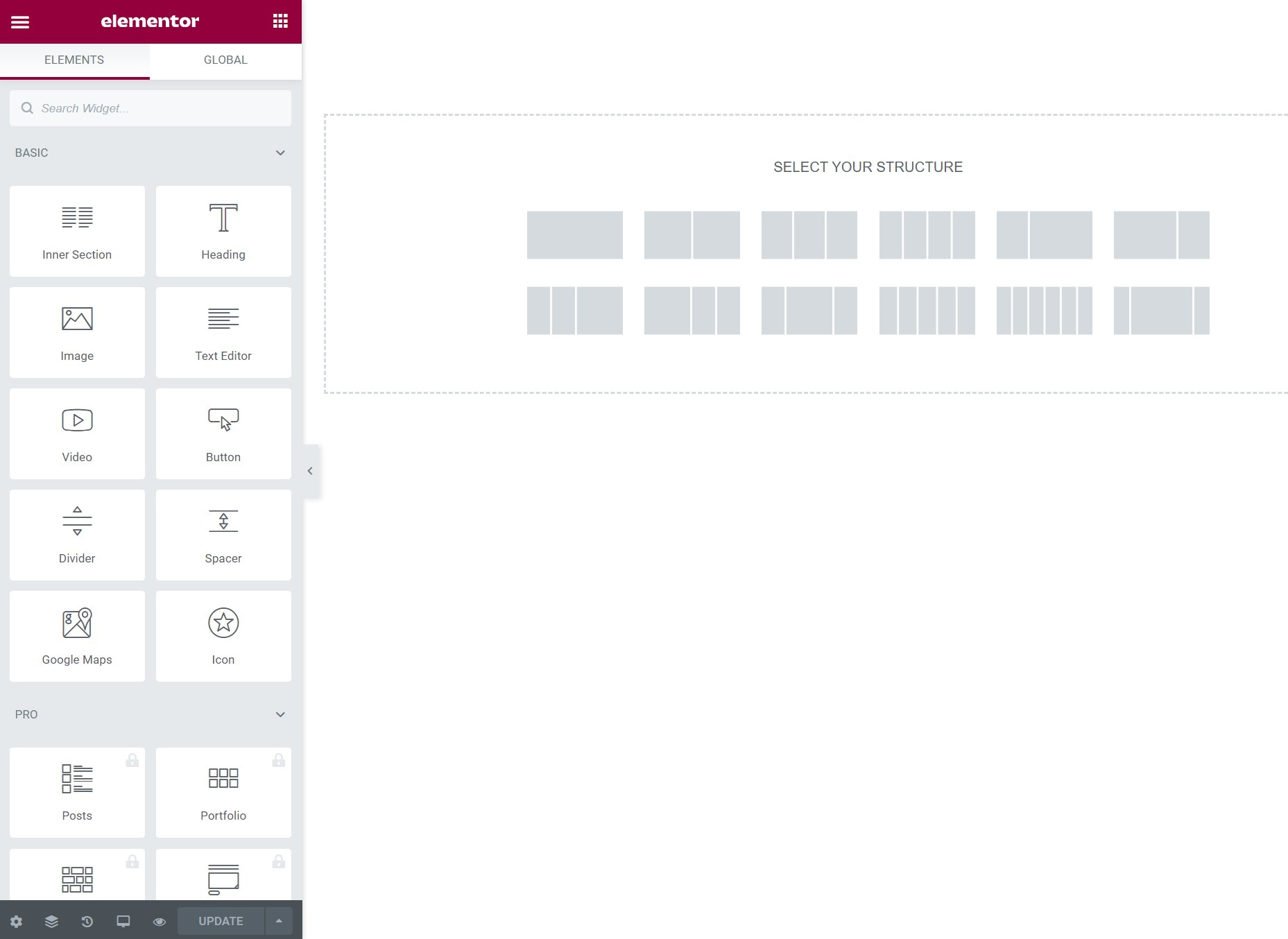
Далее нажмите большой Редактировать с помощью Elementor кнопка для запуска интерфейса Elementor. Теперь вы можете использовать визуальный редактор перетаскивания, чтобы настроить каждую часть нижнего колонтитула.
Для начала добавьте раздел с количеством столбцов, которые вы хотите использовать:

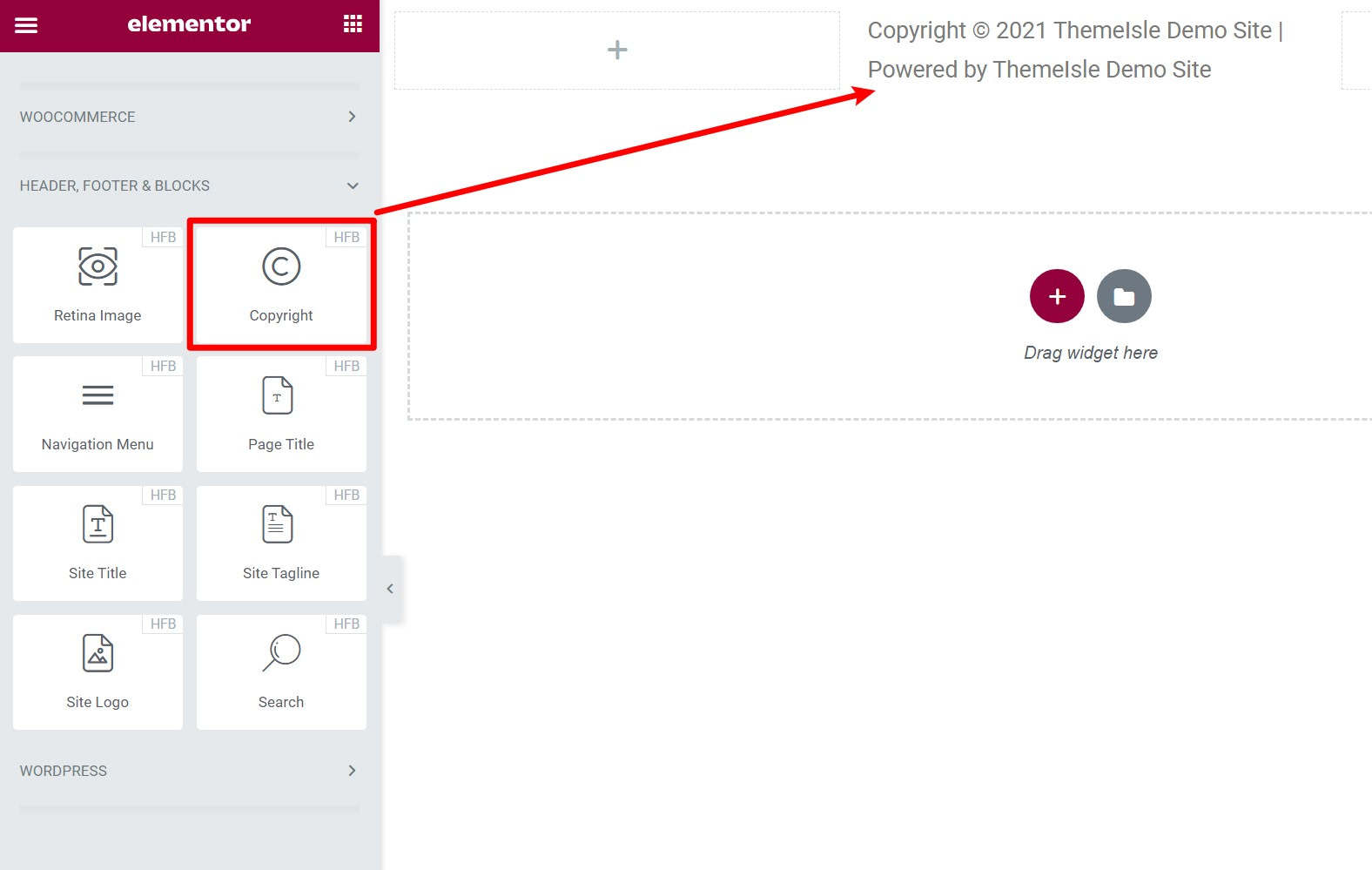
Затем вы можете добавлять различные типы контента, используя множество виджетов Elementor. Плагин Elementor – Header, Footer & Blocks Template также добавляет несколько собственных полезных виджетов, например выделенный Авторские права виджет:

Если вы довольны своим дизайном, обязательно сохраните его. После этого оно появится на вашем сайте.
Дополнительную информацию о том, как использовать Elementor, можно найти в этих сообщениях:
Как добавить собственный код в нижний колонтитул WordPress
Иногда вам может потребоваться добавить серверный код в нижний колонтитул вашего сайта WordPress вместо того, чтобы менять его внешний вид для посетителей. Обычно вы будете использовать этот подход для отслеживания скриптов, аналитики, инструментов A/B-тестирования и т. д. По сути, в любой ситуации, когда вам нужно добавить немного JavaScript в нижний колонтитул вашего сайта.
Чтобы легко внедрить этот код без необходимости создавать дочернюю тему и вручную редактировать шаблон нижнего колонтитула, вы можете использовать бесплатную Вставьте плагин верхних и нижних колонтитулов с WordPress.org.
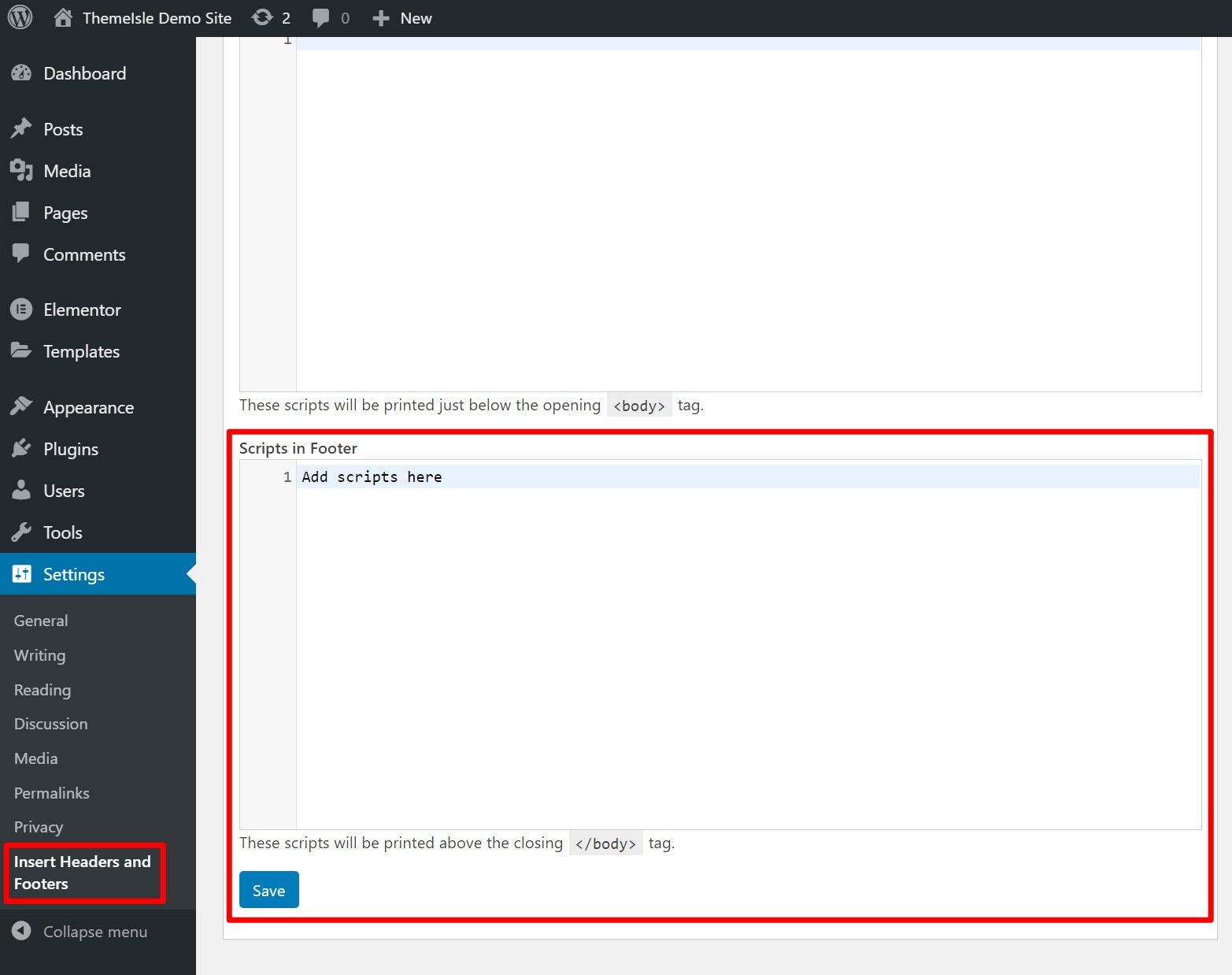
После установки и активации вы можете перейти к Настройки → Вставить верхние и нижние колонтитулы и добавьте скрипты для включения в нижний колонтитул WordPress:

Вот как можно редактировать нижний колонтитул в WordPress!
Подводя итог, мы показали вам несколько различных методов, которые вы можете использовать для редактирования нижнего колонтитула в WordPress.
Большинству людей следует начать с настройщика WordPress, поскольку именно здесь ваша тема должна иметь встроенные параметры настройки нижнего колонтитула.
В зависимости от темы вы можете использовать виджеты WordPress, уникальные настройки темы и/или систему меню WordPress.
Например, наша бесплатная тема Neve включает в себя собственный конструктор нижнего колонтитула в настройщике WordPress, который также включает виджеты и меню.
Если ваша тема не дает вам достаточного контроля над нижним колонтитулом, другой вариант — создать ее самостоятельно с помощью популярного плагина для создания страниц Elementor.
Наконец, что касается того, что включать в нижний колонтитул, прочтите нашу публикацию о трех ключевых элементах нижнего колонтитула для всех веб-сайтов.
Остались вопросы о том, как настроить нижний колонтитул WordPress? Дайте нам знать в комментариях, и мы постараемся помочь!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀