Как сделать страницу благодарности WooCommerce, которая выглядит великолепно
Страница благодарности WooCommerce кажется небольшой частью вашей онлайн-работы. Клиенты смотрят на него секунду или две, а затем переходят в другие части Интернета.
Тем не менее, это не обязательно так.
На самом деле, разве вы не предпочли бы, чтобы клиенты потратили время на изучение вашей страницы благодарности WooCommerce из-за ее креативности и потенциала для большей экономии или информации о продукте?
По умолчанию WooCommerce технически предлагает страницу благодарности, но в ней нет ничего особенного. Вот почему мы покажем вам, как настроить базовую страницу благодарности WooCommerce, добавив собственный текст и цвета, а также включив важные элементы, такие как кнопки, чтобы побудить клиентов делать больше покупок, или купоны, чтобы увеличить продажи.
📚 Содержание:
Что такое страница «спасибо» WooCommerce?
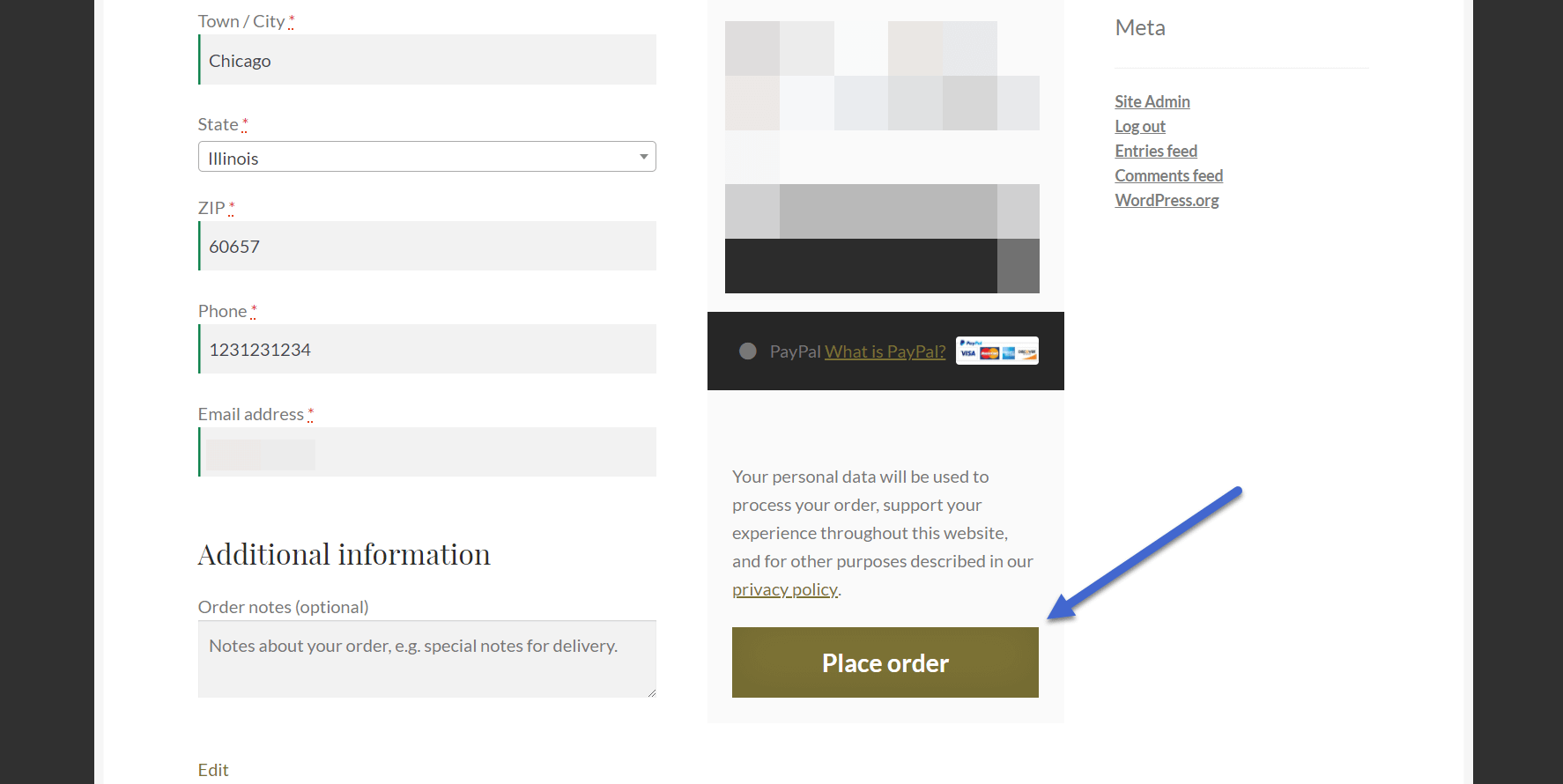
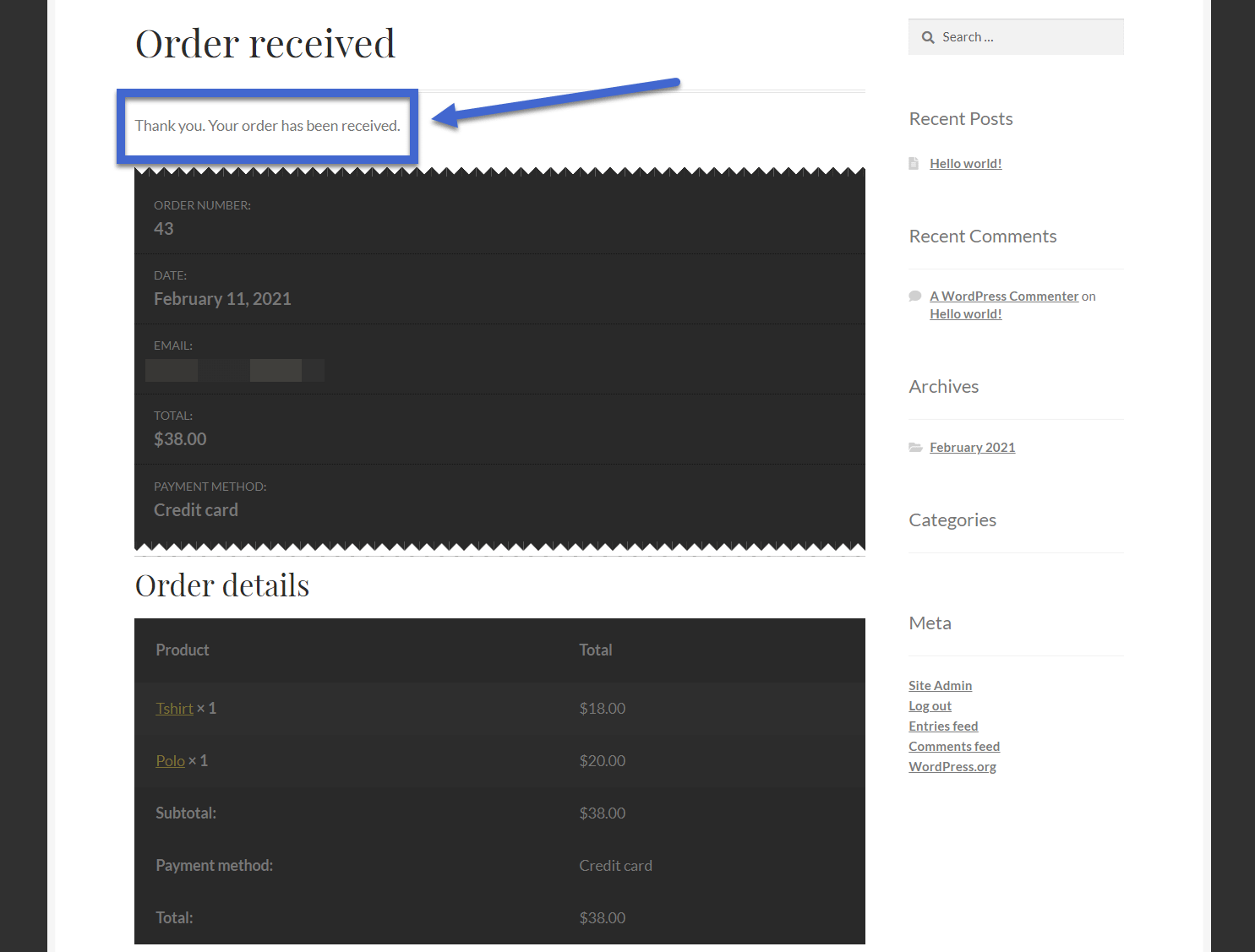
Страница благодарности появляется сразу после того, как клиент нажимает на ссылку. Разместить заказ кнопка.

Оно отличается от электронного письма с благодарностью/квитанцией тем, что представляет собой перенаправление на новую веб-страницу, которую ваши клиенты видят на вашем веб-сайте.
Однако странице WooCommerce с благодарностью по умолчанию не хватает креативности, а WooCommerce не позволяет настраивать ни один из элементов.

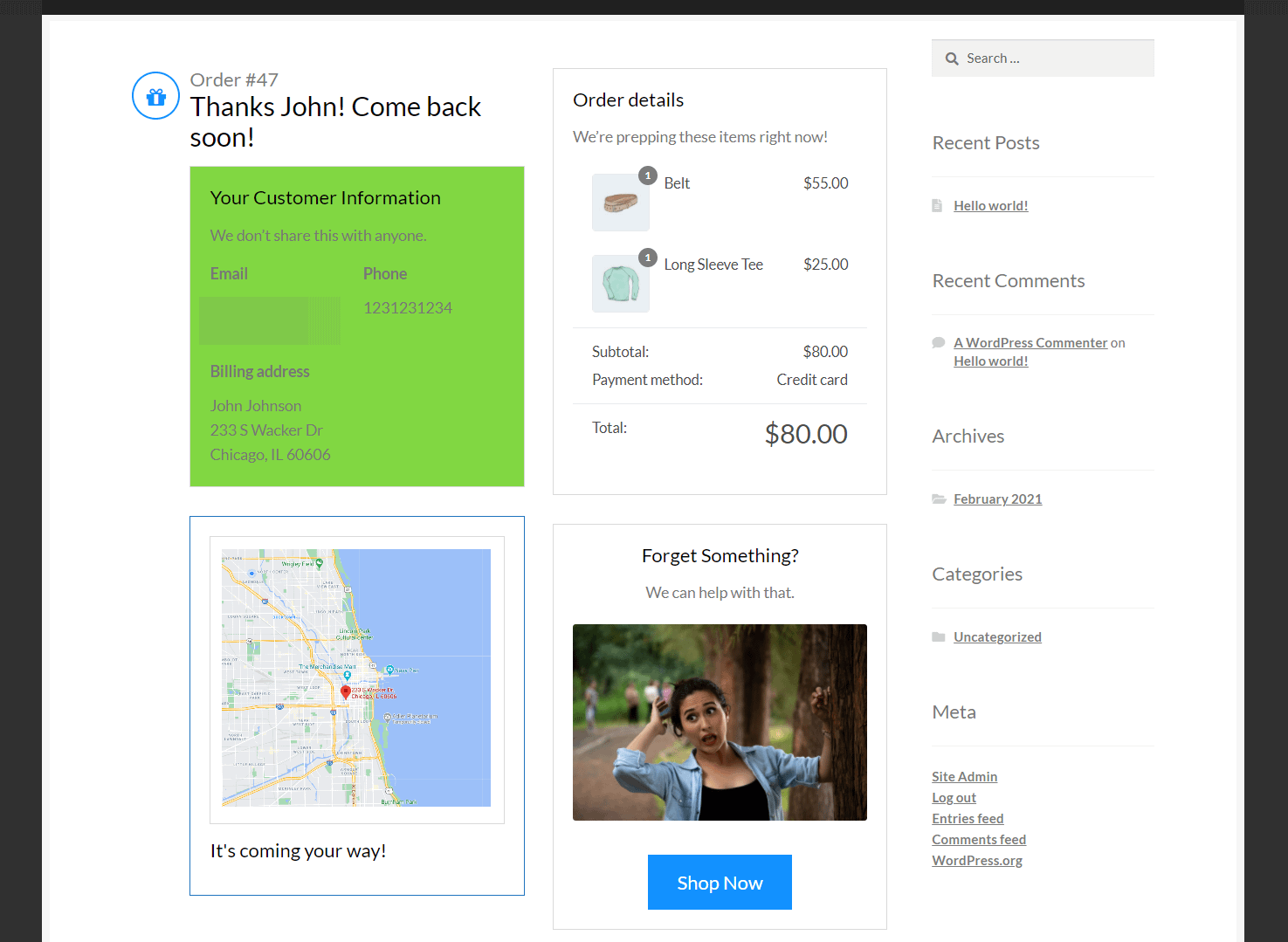
Наша цель — сделать страницу благодарности с большим количеством цветов, персонализированным текстом и полезными модулями для увеличения продаж.

Как создать собственную страницу «Спасибо» в WooCommerce
Лучший способ создать собственную страницу «спасибо» WooCommerce — использовать плагин Sparks for WooCommerce.

Этот плагин предоставляет ряд дополнительных функций для WooCommerce, включая сравнительные таблицы, списки желаний и расширенные обзоры продуктов.
Он также позволяет создавать собственные страницы «спасибо», где клиенты перенаправляются на определенные страницы благодарности в зависимости от приобретенных ими продуктов.

После настройки плагин Sparks для WooCommerce переопределяет стандартную страницу благодарности в WooCommerce и автоматически делает этот раздел подтверждения более привлекательным. Не говоря уже о том, что вы можете редактировать большинство элементов на странице, что приводит к созданию хорошо известной страницы благодарности WooCommerce.
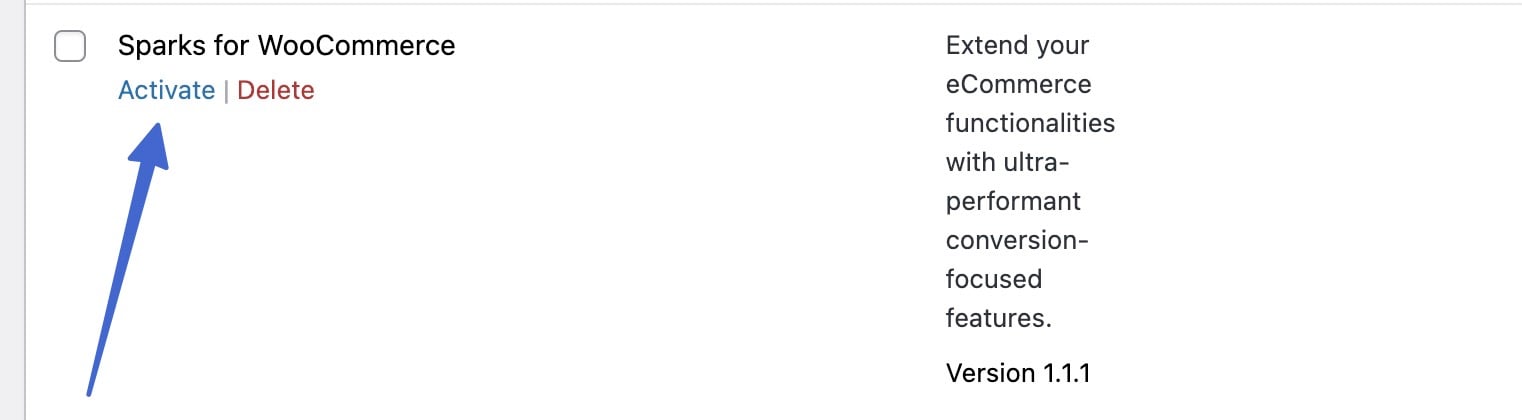
Для начала приобретите, установите и активируйте плагин Sparks. Нажмите здесь, если вам нужна помощь по установке плагина.

Создайте новую страницу «Спасибо».
Когда Sparks для WooCommerce установлен и активен, вы увидите новый Маркетинг вкладка на панели управления WordPress. Нажмите на это, затем выберите Страницы благодарности возможность создать страницу благодарности для вашего сайта WooCommerce.

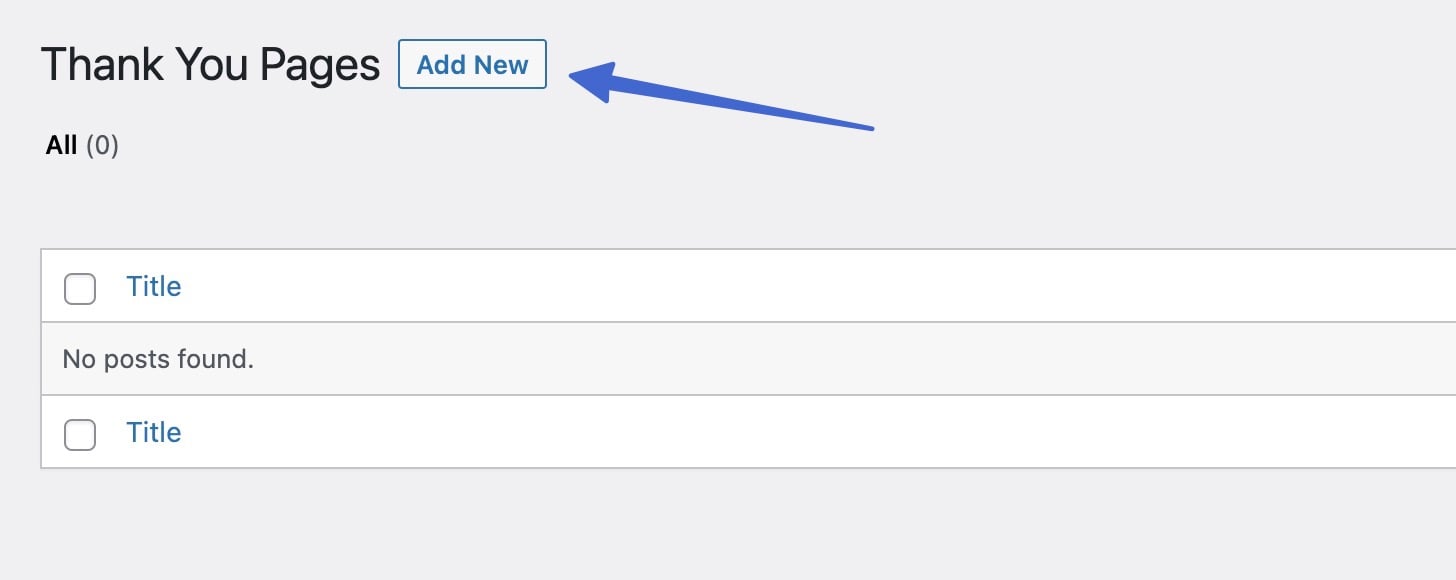
В разделе «Страницы благодарностей» отображаются все ваши страницы благодарности. Когда вы впервые устанавливаете плагин Sparks, вы должны увидеть сообщение «Сообщения не найдены».
Нажмите кнопку Добавить новое кнопку, чтобы начать работу.

Оформить и стилизовать страницу «Спасибо»
Разработка и оформление страницы благодарности ничем не отличается от создания публикации или страницы в WordPress. Вы можете использовать встроенный редактор блоков WordPress (Gutenberg) или плагин для создания собственных страниц.
Мы предлагаем блоки Otter для самых продвинутых блоков WooCommerce для страниц благодарности, поскольку они расширяют собственный редактор множеством полезных новых блоков и функций.
Просто нажмите на Добавить блок кнопку, чтобы проявить творческий подход и включить на страницу широкий спектр элементов.
🤓 Предложения:
- Заголовок страницы благодарности
- Главное изображение или обложка с соответствующим изображением и текстом (или кнопками)
- Информация о заказе, или кнопка для просмотра статуса заказа
- Способ для клиентов связаться с вами
- Кнопки для публикации покупки в социальных сетях.

В нашем примере мы также включили:
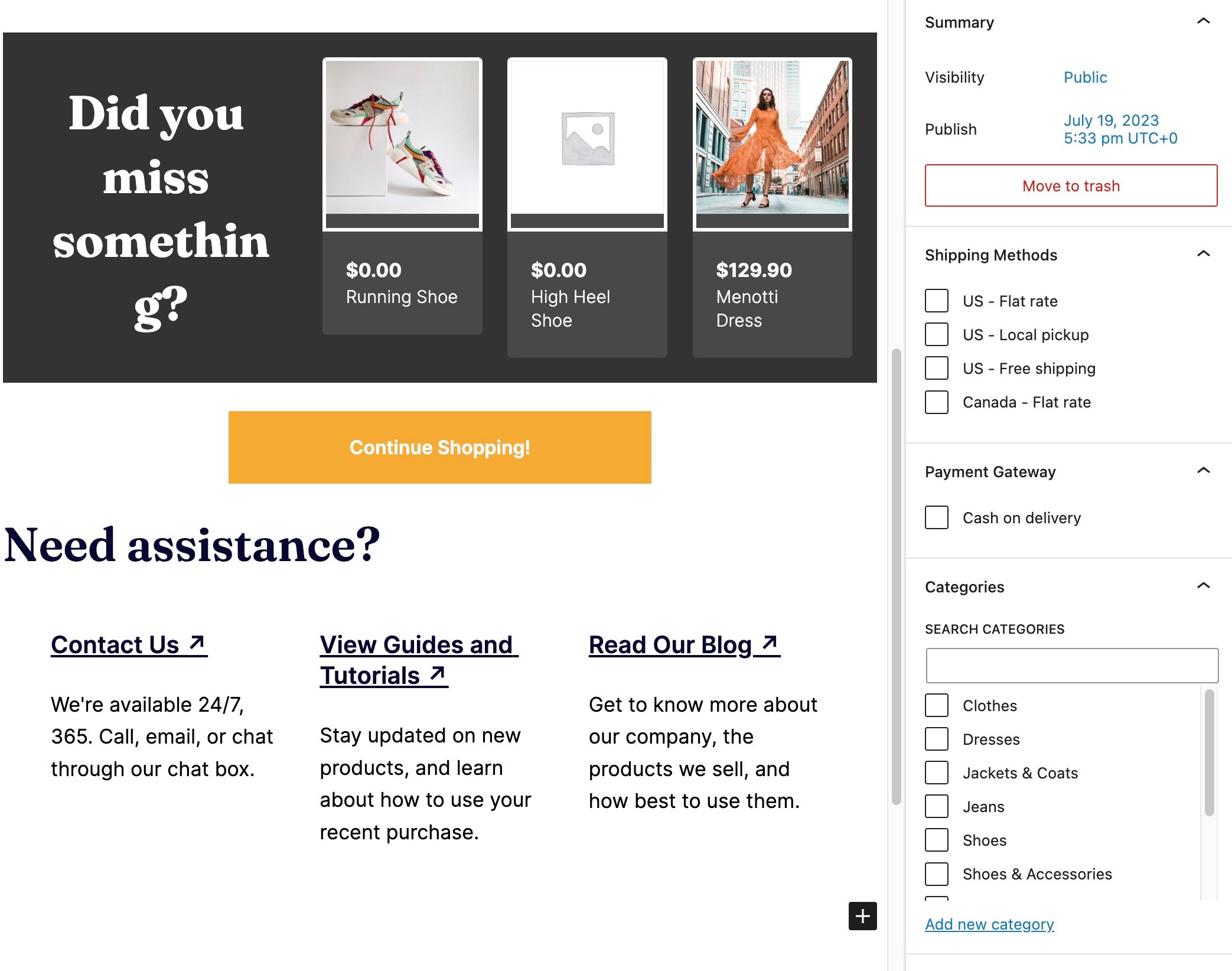
- Раздел, в котором рекомендуются другие продукты, которые могут понравиться покупателю.
- Кнопка возврата в магазин
- Несколько столбцов и ссылок, ведущих на страницы поддержки клиентов, сообщения в блогах и учебные пособия.

В дополнение ко всему этому вы можете рассмотреть возможность добавления отзывов, сведений о доставке, полезных носителей/документации или купонов, чтобы побудить клиентов вернуться.
Закончив разработку страницы благодарности, нажмите кнопку Публиковать кнопка.
Показывать страницу «Спасибо» только при определенных условиях.
На правой стороне Настройки панель, вы увидите Страница благодарности вкладка. Это поможет вам установить условия, когда эта конкретная страница благодарности появится на вашем веб-сайте. Например, человек, покупающий платье, может увидеть другую страницу с благодарностью по сравнению с тем, кто покупает обувь.
Это одна из уникальных функций плагина Sparks for WooCommerce, поскольку вы можете устанавливать условия страницы благодарности на основе следующих параметров: способы доставки, платежные шлюзы, категории продуктов, атрибуты публикации.
Способы доставки 📦
Первый вариант — решить, когда появится страница с благодарностью, в зависимости от способа доставки.
Под Страница благодарности вкладка, откройте Методы доставки падать. Выберите способы доставки, связанные с открытой в данный момент страницей благодарности. В этом примере мы создадим стандартную страницу благодарности для всех продаж в США.

После нажатия кнопки Обновлять кнопка, эта страница благодарности будет доступна только для клиентов из США, а не для клиентов из Канады. Затем вы можете создать вторую страницу благодарности в Sparks, которая будет более актуальной для других регионов.
⚠️ Примечание: Чтобы увидеть способы доставки и варианты оплаты на страницах благодарности, сначала необходимо добавить способы доставки и оплаты в WooCommerce. Идти к WooCommerce → Настройки → Доставка включать зоны и WooCommerce → Настройки → Платежи для активации способов оплаты.

Платежный шлюз 💳
Еще одно доступное условие — отображать страницу с благодарностью только тогда, когда клиент использует определенный способ оплаты. Это может пригодиться, поскольку тому, кто платит лично, может потребоваться такая информация, как адрес получения, в отличие от того, кто покупает с помощью кредитной карты и в основном хочет видеть квитанцию и статус заказа.
Чтобы прикрепить страницу благодарности к определенным способам оплаты, перейдите на Страница благодарности вкладка. Открой Платежные шлюзы раскрывающемся списке и выберите шлюз или метод, который наиболее подходит для текущей страницы благодарности.

После того, как вы определитесь с подходящим платежным шлюзом для страницы благодарности, нажмите кнопку Публиковать или Обновлять кнопку, чтобы сохранить изменения. Вы можете вернуться к Маркетинг → Страницы благодарности создать дополнительные страницы благодарности для других форм оплаты.
Категории товаров 🛍️
Возможно, вы захотите, чтобы страница благодарности появлялась только тогда, когда клиент совершает покупку в определенной категории. Это полезно для показа определенных сопутствующих продуктов на страницах благодарности или даже для изменения сообщения с благодарностью, медиафайлов и ссылок на документацию поддержки.
Например, если клиент покупает пару обуви, вы можете включить соответствующий баннер (с обувью на картинке), ссылки на ссылки на службу поддержки клиентов, касающиеся обуви, сопутствующих товаров в той же категории, а также сообщение о том, как это сделать. получить максимальную отдачу от обуви.
Чтобы выбрать категорию для страницы благодарности, откройте эту страницу благодарности и нажмите кнопку Страница благодарности вкладка. Прокрутите до Категории раздел и откройте его параметры. Установите флажок, соответствующий открытой в данный момент странице благодарности.

Добавьте страницы благодарности к отдельным продуктам
Вместо прикрепления страницы благодарности к общим категориям, платежным шлюзам или способам доставки Sparks обеспечивает более детальный контроль над назначением страницы благодарности отдельным продуктам.
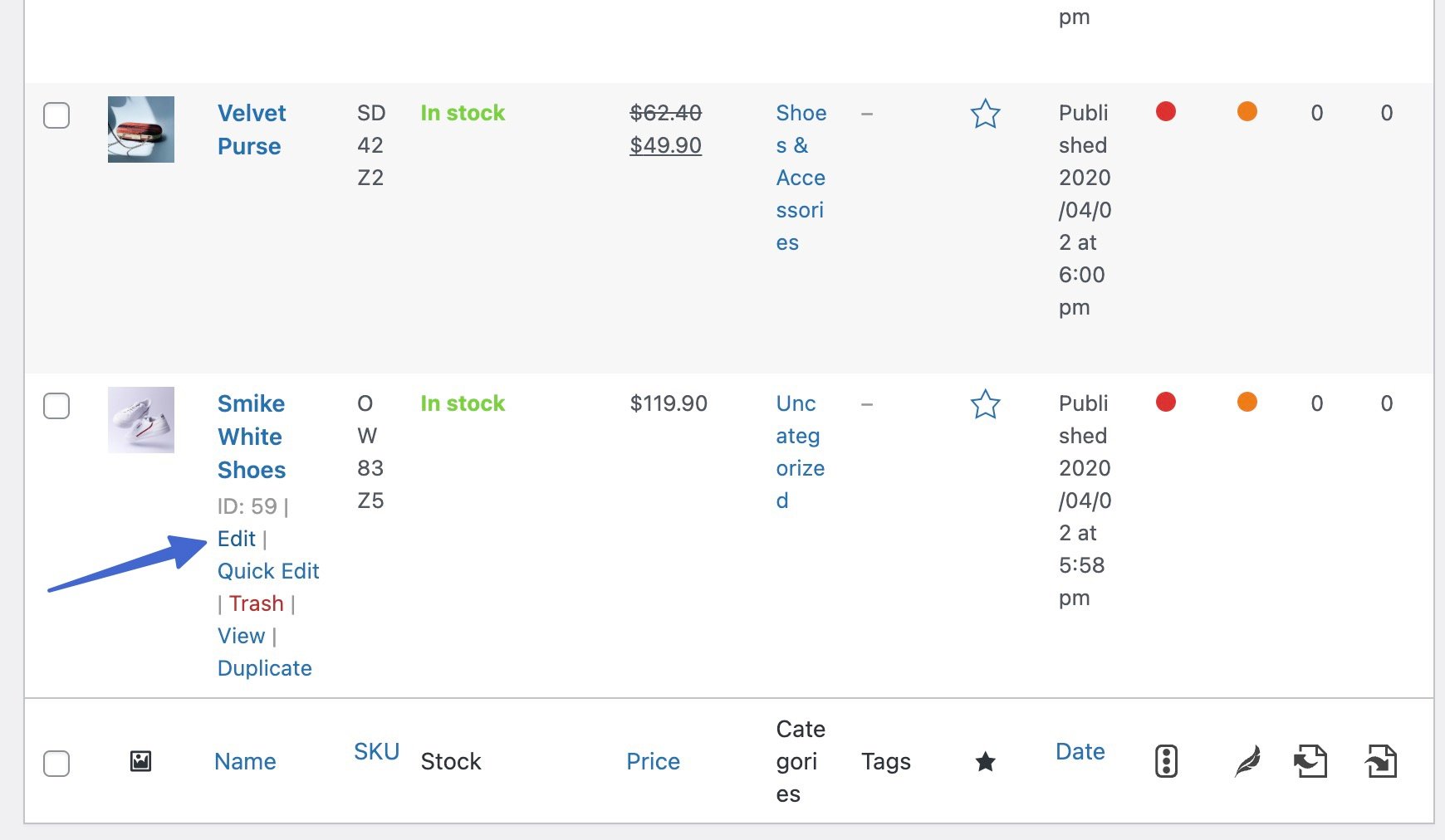
Чтобы это произошло, перейдите в Товары → Все товары в панели управления WordPress.

Найдите продукт, для которого вы хотите добавить страницу благодарности. Нажмите кнопку Редактировать связь.

Прокрутите до Данные продукта раздел и нажмите на кнопку Страница благодарности вкладка. Здесь вы увидите поле для «Выберите страницу благодарности». Нажмите на раскрывающееся меню, чтобы найти страницу благодарности, которая наиболее подходит для этого продукта.

Как видите, мы добавили общую страницу благодарности, созданную ранее в этой статье, в качестве правильной страницы благодарности для этого продукта.

Закончив, нажмите кнопку Публиковать или Обновлять Кнопка, чтобы страница благодарности появлялась, когда клиент покупает этот продукт и только этот продукт.

Вы можете активировать страницу благодарности для нескольких продуктов, повторив этот процесс на других страницах продуктов.
Мысли о том, что добавить на страницу благодарности WooCommerce
Страница благодарности в WooCommerce представляет несколько способов общения с пользователями и превращения их в постоянных клиентов.
💡 Вот несколько идей о том, как использовать страницу благодарности WooCommerce и что туда включить:
- Разместите кнопку на странице благодарности, чтобы они могли вернуться в ваш магазин.
- Ссылка на другую страницу для сбора отзывов или предоставления обучающего видео.
- Встраивайте изображения, видео или собственный код, чтобы оживить страницу благодарности.
- Включите карту и информацию о времени доставки.
- Показывайте сопутствующие товары (перекрестные продажи или дополнительные продажи), чтобы побудить людей задуматься о покупке большего количества товаров.
- Добавьте кнопки социальных сетей, чтобы клиенты могли отправлять свои покупки друзьям и родственникам.
- Предложите им подписаться на рассылку новостей и добавьте форму для этого.
- Отобразите купон на скидку, который можно использовать для будущей покупки.
- Перечислите отзывы или рекомендации клиентов.
- Включите инструкции по использованию продукта в виде текста, видео или изображения.
Наш вывод о том, как создать страницу благодарности WooCommerce
Многие другие методы позволяют создать страницу благодарности WooCommerce с помощью специального CSS или других плагинов.
Хотя мы считаем, что плагин Sparks for WooCommerce предлагает лучшие функции и наиболее разумную цену, рассмотрите возможность изучения других плагинов страниц благодарности WooCommerce для получения дополнительных возможностей дизайна и функций:
Используя лучшие практики, вы обязательно повысите продажи с каждой страницы благодарности, которая появляется после покупки.
⚙️ Чтобы узнать о других вариантах улучшения вашего магазина, ознакомьтесь с нашими полными обзорами лучших плагинов WooCommerce и лучших плагинов для магазинов электронной коммерции.
Остались вопросы о том, как создать собственную страницу благодарности WooCommerce? Дайте нам знать об этом в комментариях.
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀