Как сделать WordPress белой меткой? 4 лучших способа, показанных здесь
Ищете способ сделать WordPress белой меткой? Это может пригодиться, если вы создаете веб-сайты для клиентов или просто хотите создать более индивидуальный интерфейс в админке WordPress.
Существует множество способов «белой метки» WordPress. Например, вы можете настроить интерфейс администратора, создать пользовательскую страницу входа, скрыть виджеты на панели инструментов или вручную добавить белый ярлык к интерфейсу, отредактировав файл functions.php вашей темы.
Почему разумно использовать белую метку на своем веб-сайте WordPress
Белая маркировка — это процесс удаления фирменного стиля программного обеспечения и замены его собственным. Как правило, это позволяет загрузить собственный логотип и применить фирменные цвета.
Однако вы также можете вносить функциональные изменения в программное обеспечение. Например, вы можете скрыть некоторые из его настроек, чтобы упростить интерфейс для ваших клиентов. Это может быть полезно, если им не нужен доступ к определенным частям веб-сайта или если они не знают, как настроить эти параметры самостоятельно.
Белая маркировка также является отличным способом предоставить вашим клиентам индивидуальный веб-сайт. Вы можете изменить логотип, текст и цвета области администрирования, чтобы отразить их фирменный стиль и персонализировать работу.
Или вы также можете добавить новый контент на панель инструментов, чтобы упростить ее использование, например, учебные пособия или глоссарии внутри нее, чтобы помочь пользователям выполнять ключевые действия.
Четыре способа сделать WordPress белой меткой
Теперь, когда вы знаете, почему стоит использовать белую метку WordPress, давайте рассмотрим четыре простых способа сделать это.
- Изменить админку WordPress
- Создайте пользовательскую страницу входа
- Добавляйте или скрывайте элементы меню и виджеты на панели инструментов WordPress.
- Вручную белая метка WordPress
1. Измените админку WordPress
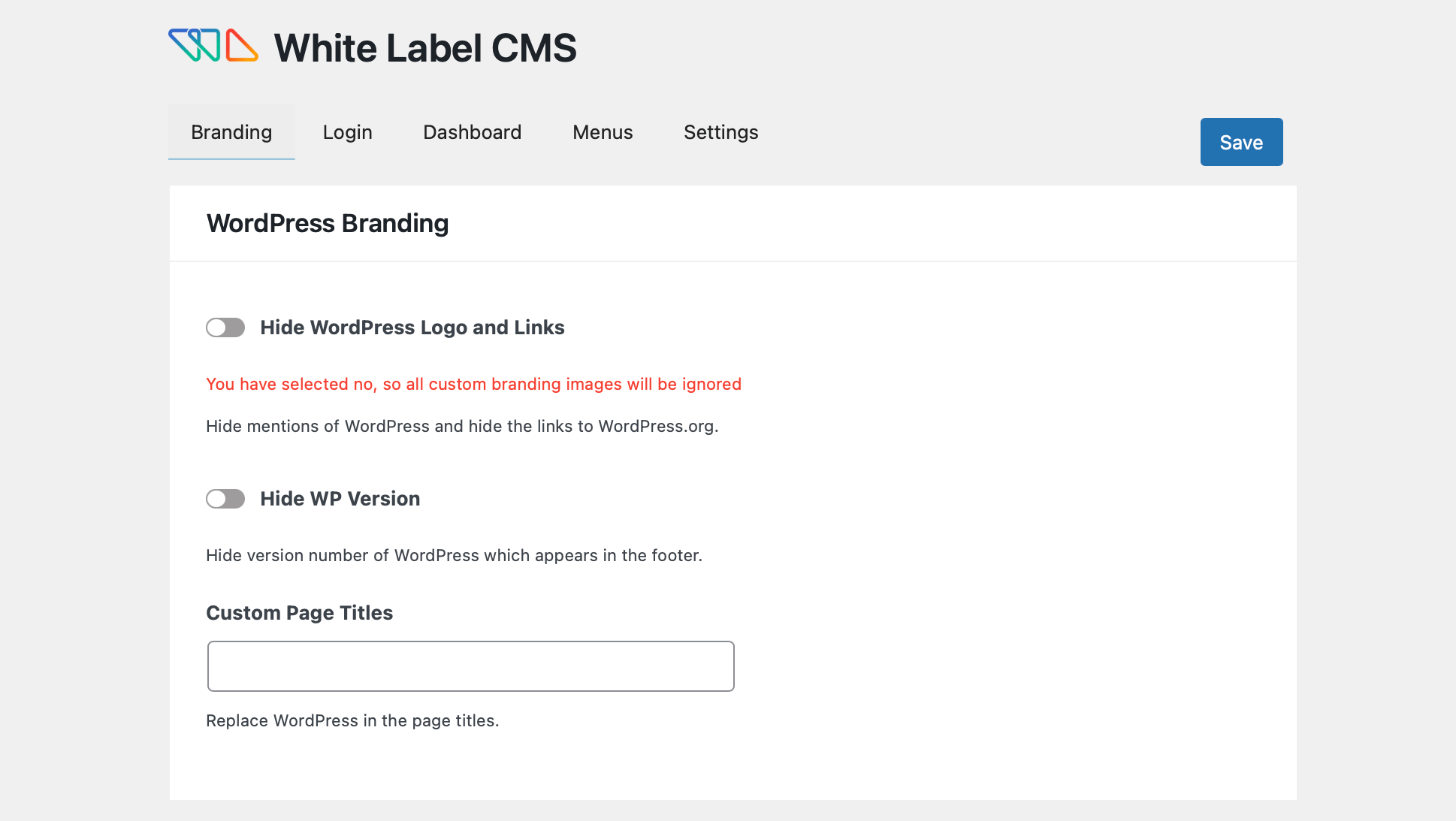
Самый простой способ «белой метки» WordPress — изменить область администрирования с помощью плагина, такого как White Label CMS. Этот удобный для начинающих инструмент позволяет вам редактировать URL-адрес, добавлять белые метки к панели администратора, загружать свой логотип и многое другое.
Во-первых, вам нужно установить и активировать плагин в WordPress. Затем отправляйтесь в Настройки → White Label CMS для настройки параметров плагина:

в Брендинг на вкладке у вас есть возможность показать/скрыть логотип WordPress и ссылки.
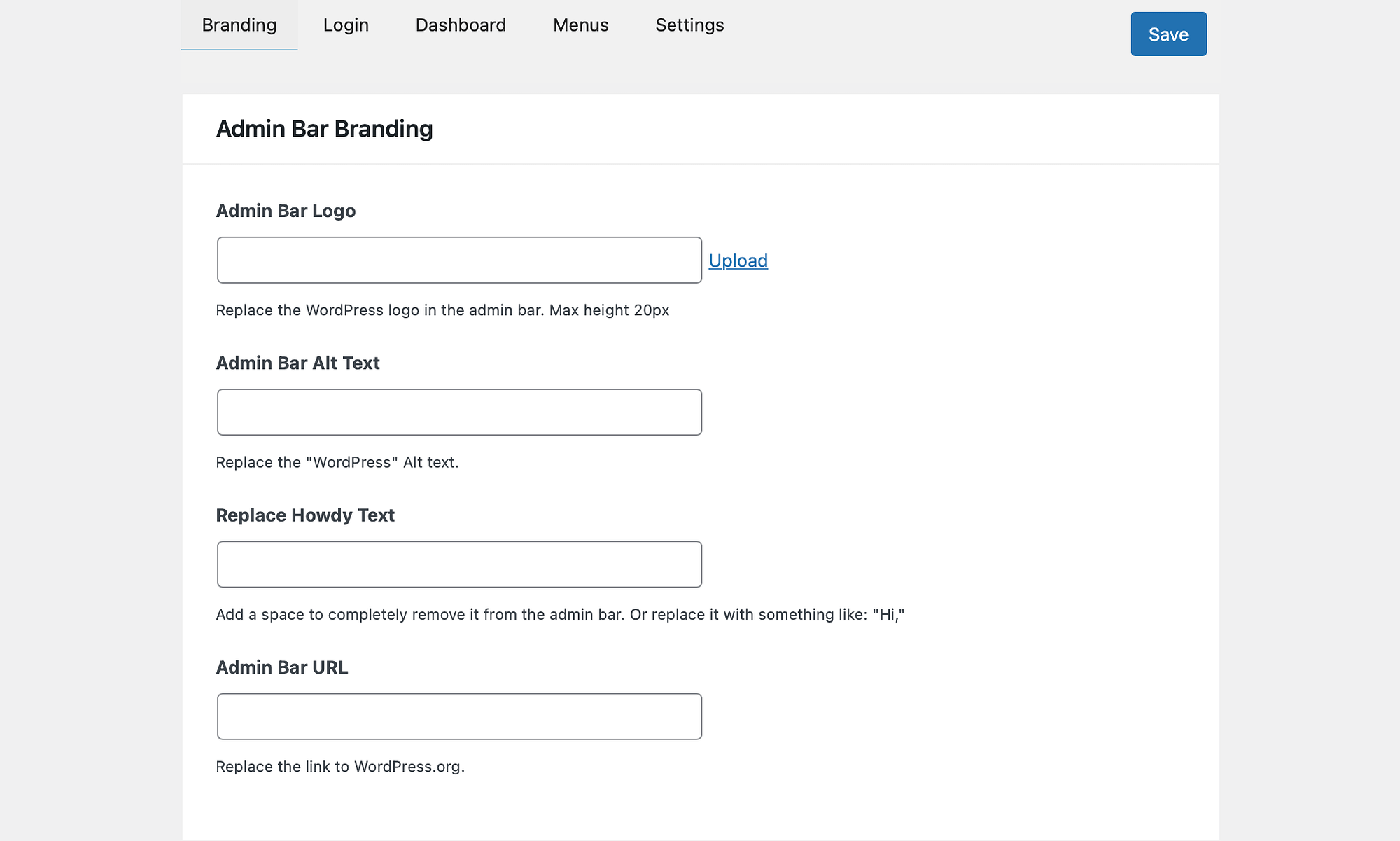
Между тем, если вы прокрутите вниз до Брендинг панели администратора, вы можете загрузить собственный логотип и заменить текст «WordPress» и «Привет». Кроме того, вы можете заменить ссылку на WordPress.org:

Под Брендинг бокового меню, вы можете изменить замещающий текст, добавить ссылки на пункты меню или добавить изображения, которые будут отображаться в верхней части меню. Вы также можете заменить значок выхода Gutenberg и изменить текст нижнего колонтитула, изображение и URL-адрес.
Хотя плагин White Label CMS идеально подходит для белой маркировки экрана администратора, он также позволяет расширить его функциональность. Например, вы можете добавить свои собственные значки панели инструментов и скрыть определенные панели панели для определенных пользователей.
2. Создайте пользовательскую страницу входа
Как упоминалось выше, White Label CMS позволяет вам в определенной степени настроить страницу входа. Однако с помощью специализированного плагина, такого как LoginPress, вы можете получить доступ к большему количеству функций и настроек.
Этот инструмент также дает вам возможность пометить сообщения об ошибках входа в WordPress. Кроме того, вы можете создать свою страницу в интерактивном редакторе, а также просматривать и утверждать обновления в режиме реального времени.
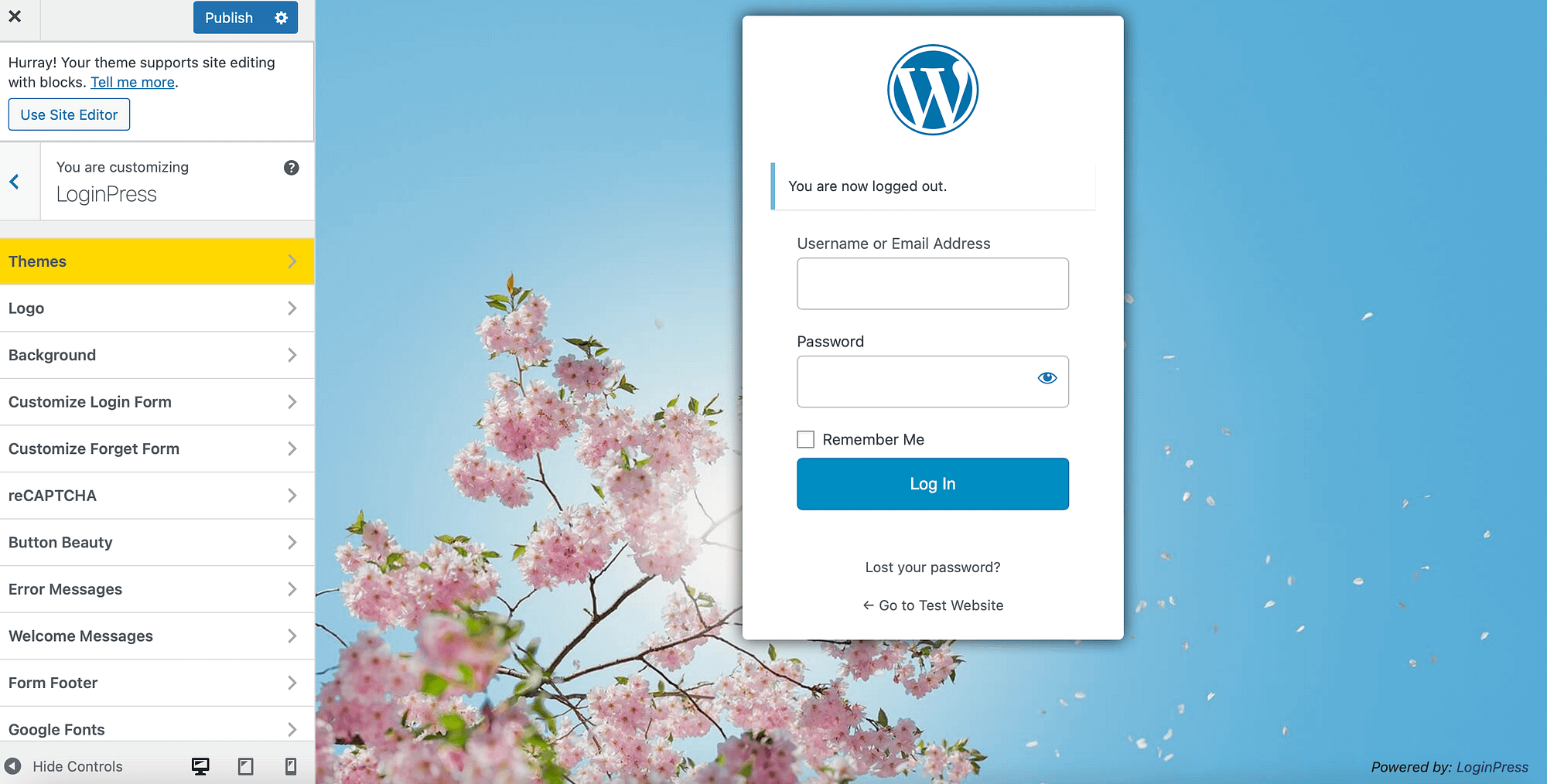
Для начала вам необходимо установить и активировать LoginPress в WordPress. Затем перейдите к ЛогинНажмите → Настройщик → ЛогинНажмите для доступа к редактору:

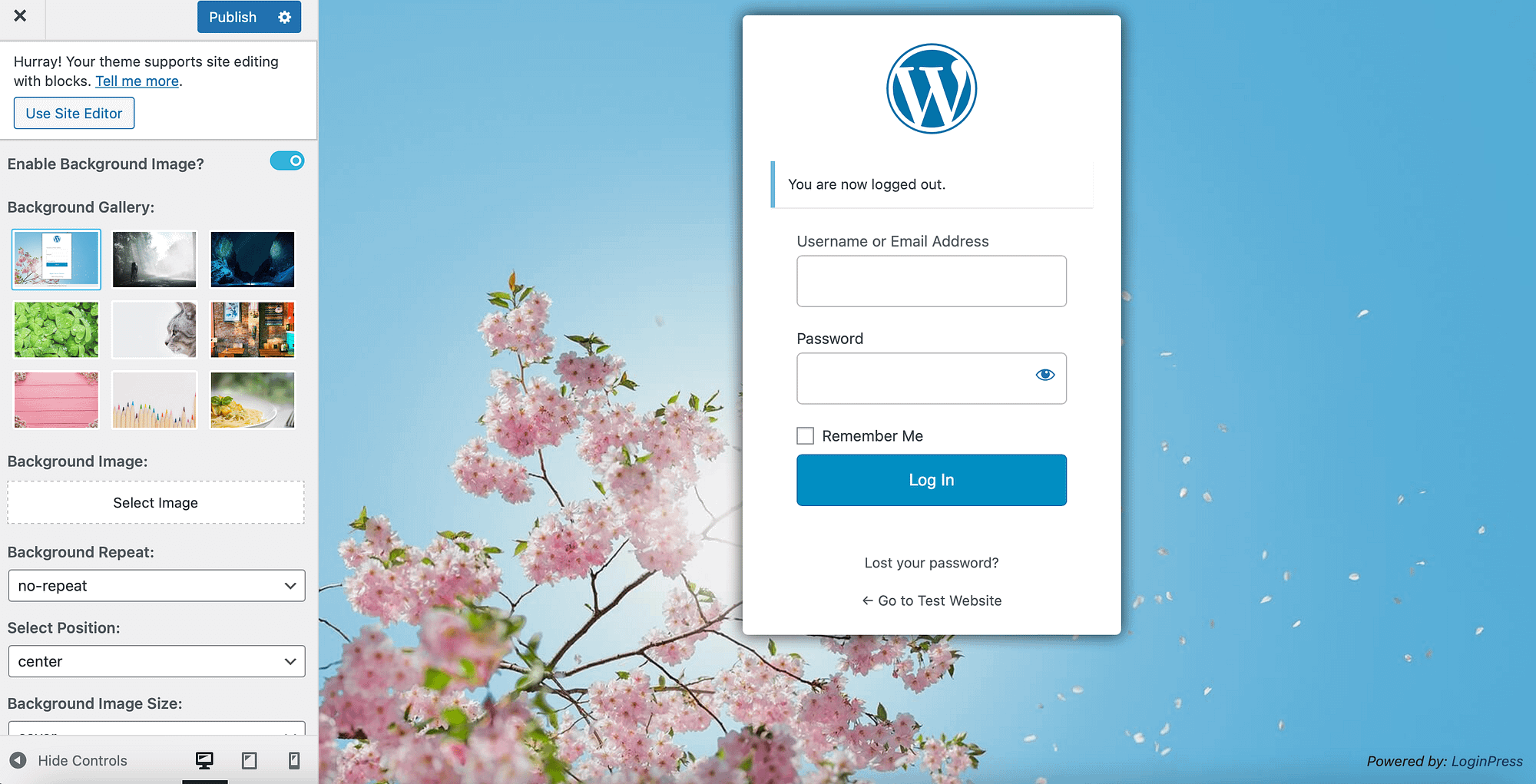
Здесь посетите Темы вкладку, чтобы применить предварительно разработанный макет к странице входа. Кроме того, вы можете перейти к Фон и выберите цвет блока для вашего экрана или включите фоновое изображение с помощью ползунка.
Затем выберите изображение или загрузите свое:

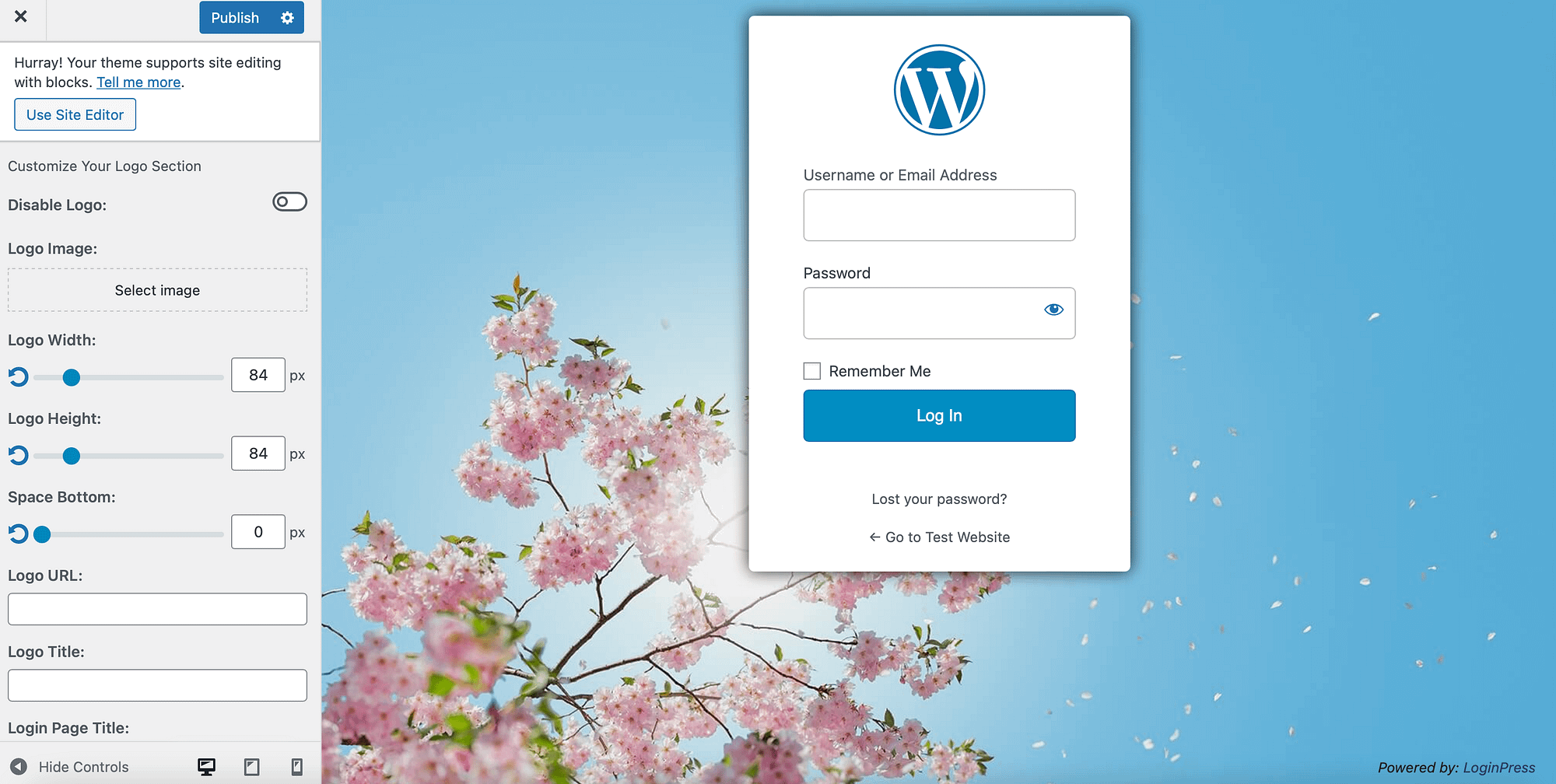
Теперь нажмите на Логотип вкладку для отображения вашего уникального логотипа на странице входа. Вы можете полностью отключить логотипы, если хотите предоставить клиентам пустой веб-сайт для самостоятельной настройки.
Чтобы загрузить собственный файл, выберите Выберите изображение и настроить ширину и высоту дизайна:

Вы даже можете добавить белую метку в нижний колонтитул формы входа. Все, что вам нужно сделать, это нажать на Нижний колонтитул формы. Затем вы можете изменить «Забыли пароль?» текст, изменить цвет текста и включить уведомление об авторских правах.
Если вы нажмете на Сообщения об ошибкахвы можете написать текст, который будет отображаться, когда пользователи забудут свои имена пользователей или введут неправильный пароль.
3. Добавляйте или скрывайте элементы меню и виджеты на панели инструментов WordPress.
Еще один полезный способ «белой метки» WordPress — добавить или скрыть определенные меню и виджеты на панели инструментов. Например, вы можете создать собственный виджет или удалить ненужные параметры для определенных пользователей.
К счастью, это легко сделать с помощью плагина Ultimate Dashboard. С помощью этого инструмента вы можете создать совершенно уникальную информационную панель для себя и своих клиентов. Вы можете настроить страницу входа, изменить URL-адрес входа и создать собственные виджеты.
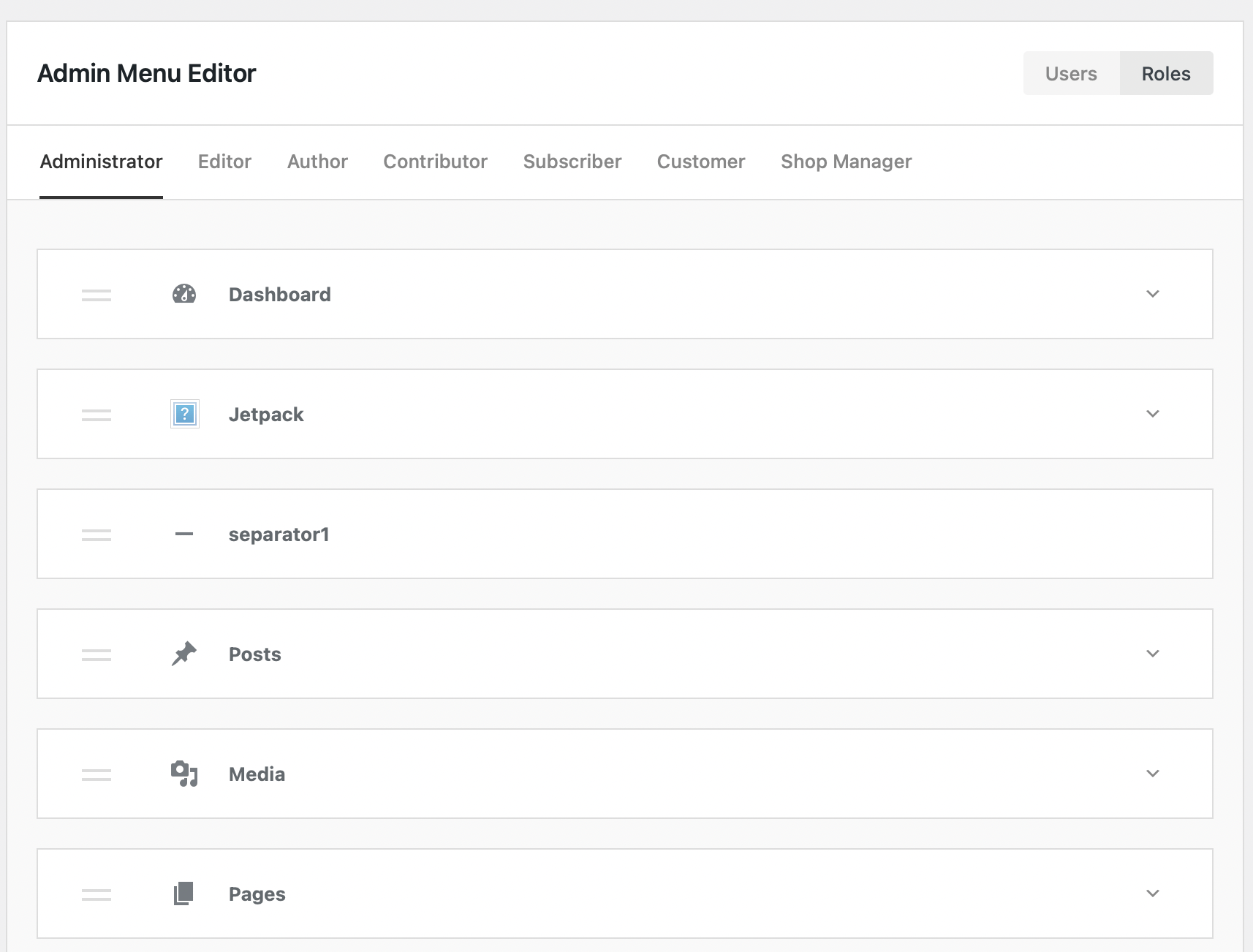
После того, как вы установили и активировали плагин, перейдите к Конечная панель инструментов → Редактор меню администратора:

В верхней части экрана вы увидите различные роли пользователей, доступные в WordPress. Итак, когда вы нажимаете на Автор, вы можете просмотреть пункты меню, которые увидят все авторы при входе на веб-сайт.
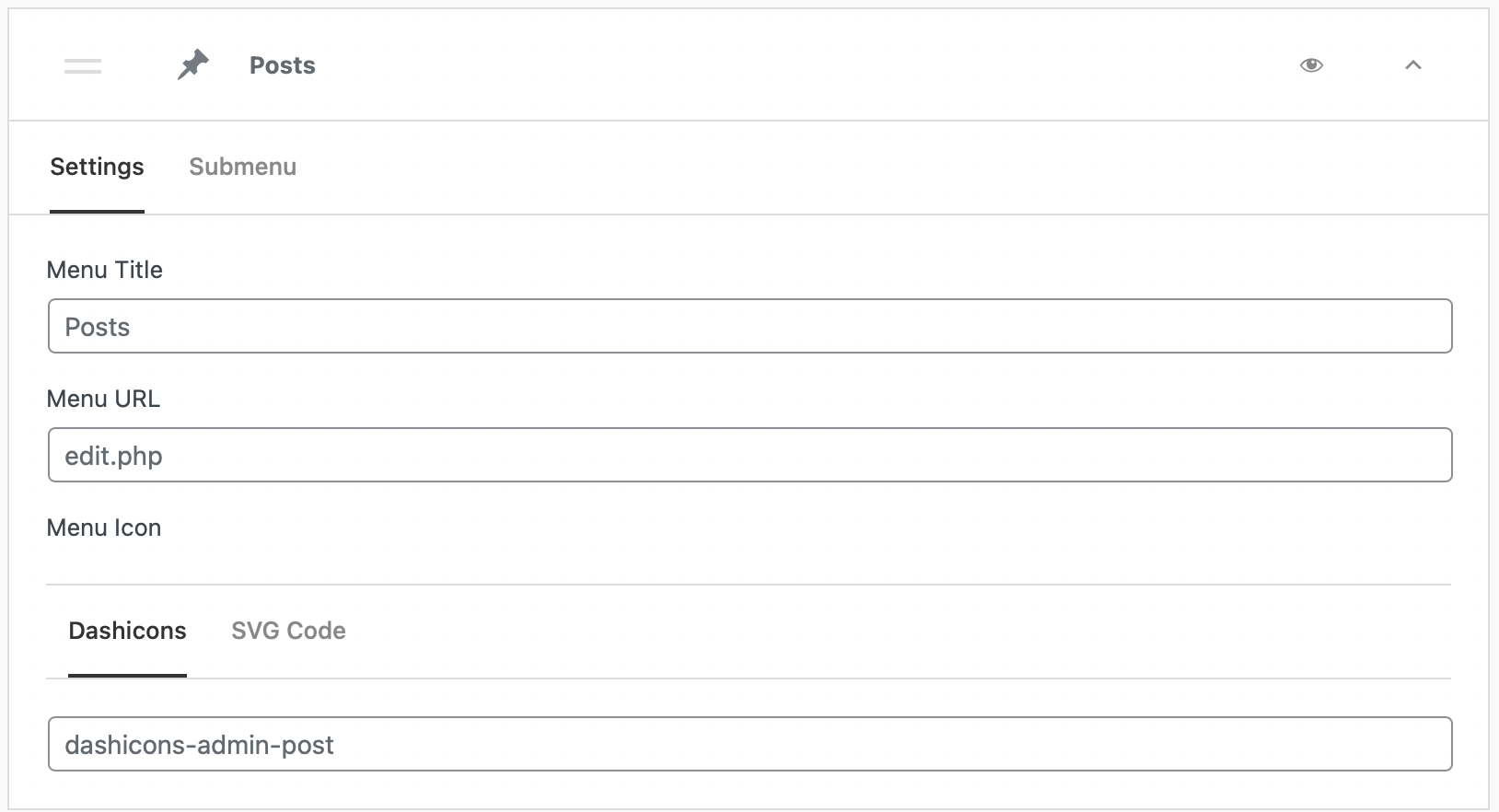
Если вы нажмете, чтобы развернуть элемент, вы можете изменить заголовок меню и URL-адрес меню:

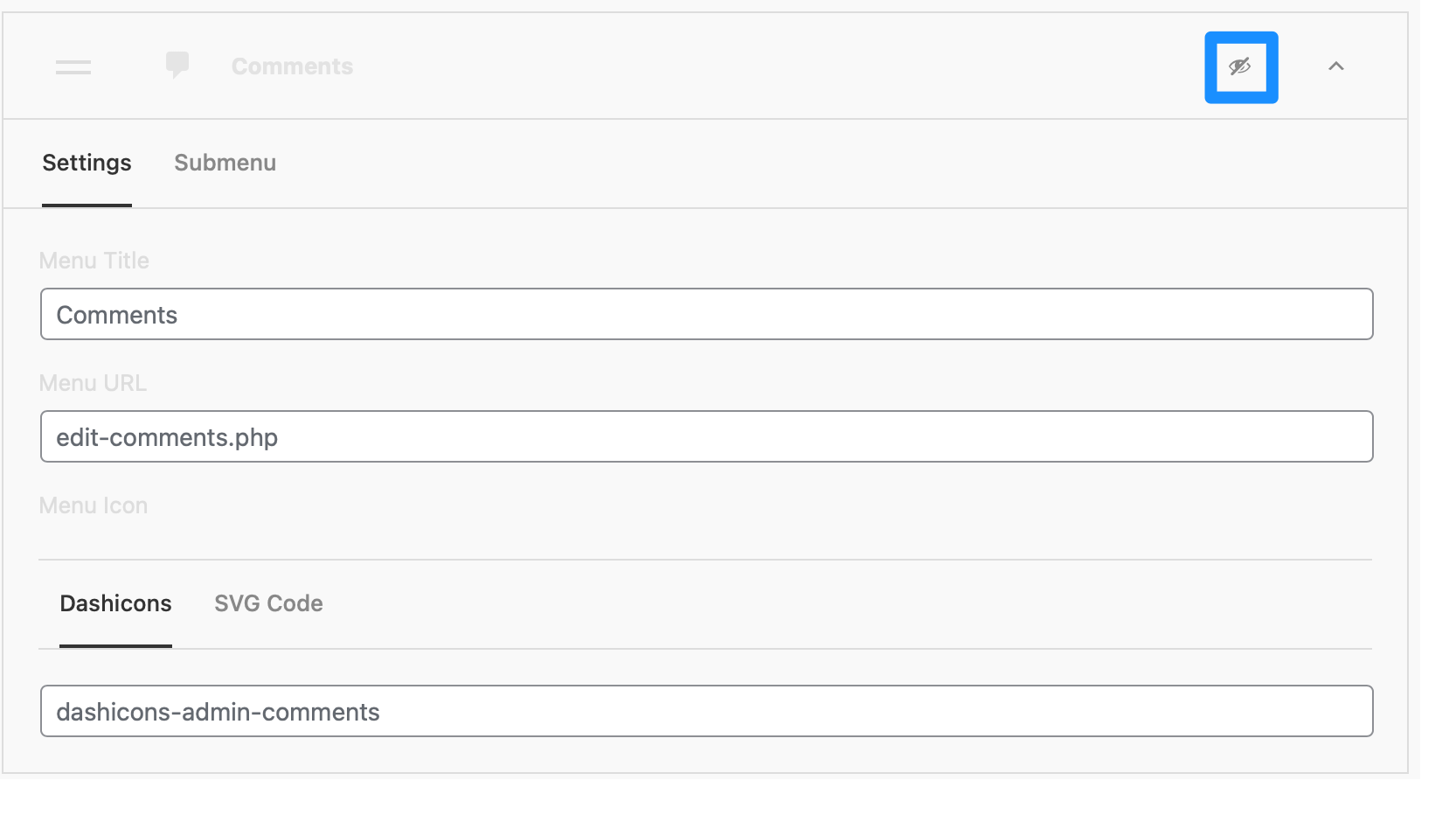
Кроме того, вы можете нажать на Подменю для обновления заголовка подменю и URL-адреса. Более того, если вы нажмете на «глаз”, вы можете скрыть эту опцию от просмотра:

Например, вы можете запретить авторам доступ к комментариям в WordPress. Все, что вам нужно сделать, это перечеркнуть значок, и комментарии больше не будут видны авторам на вашем сайте.
Чтобы создать собственные виджеты, перейдите на Конечная панель инструментов → Все виджеты. Здесь вы можете просмотреть существующие виджеты на вашем сайте или выбрать Добавить новое.
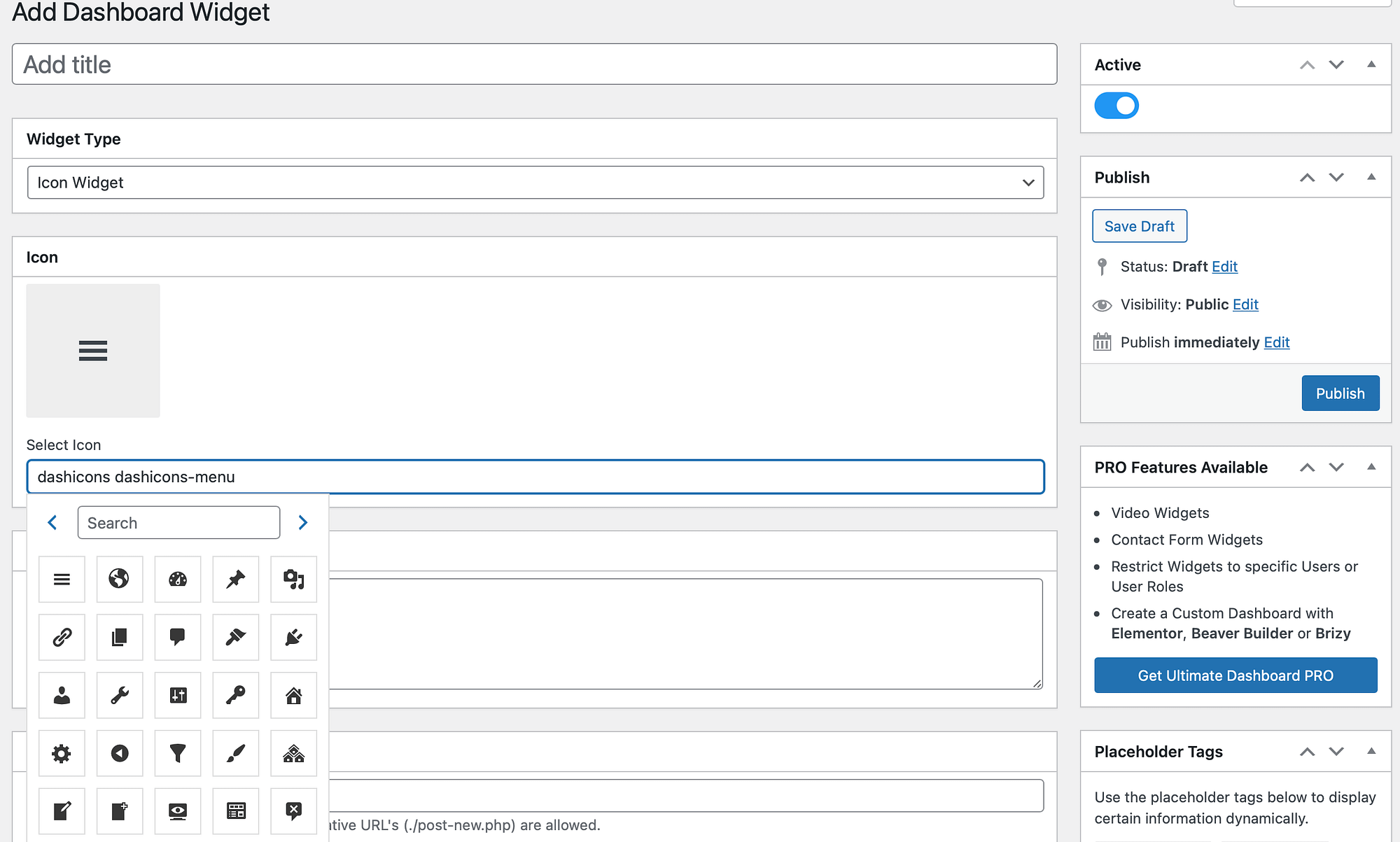
Выберите название виджета и тип виджета. Затем нажмите на Выберите значок:

Затем добавьте свою ссылку и решите, хотите ли вы разместить значок в правом или левом столбце. С Pro-версией плагина вы также можете ограничить виджеты определенными пользователями или ролями пользователей.
4. Вручную белая метка WordPress
Если вы не хотите использовать плагины для белого ярлыка WordPress, вы можете вручную настроить панель управления и экран входа в систему. Для этого вам нужно отредактировать functions.php файл.
Для внесения этих изменений рекомендуется использовать дочернюю тему. Вы также захотите сделать резервную копию своего сайта на случай, если что-то пойдет не так.
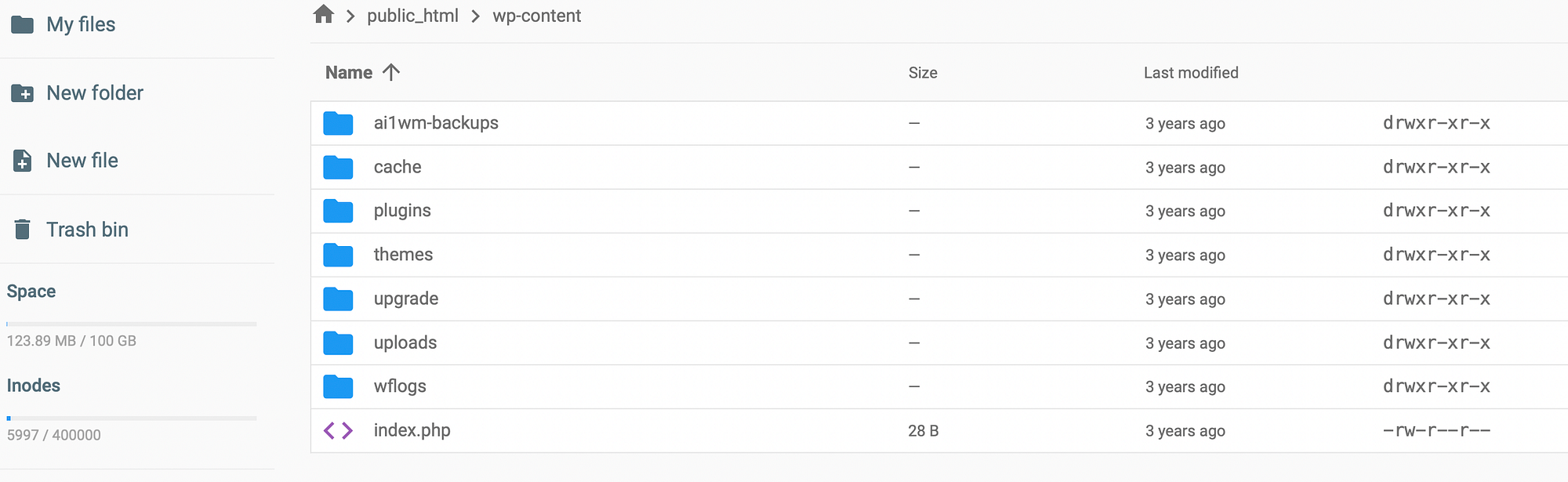
Затем вам нужно будет получить доступ к файлам вашего сайта через cPanel или подключиться к вашему сайту с помощью клиента протокола передачи файлов (FTP). Чтобы найти файл функций, откройте public_html папка.
Затем перейдите к wp-контент → темы:

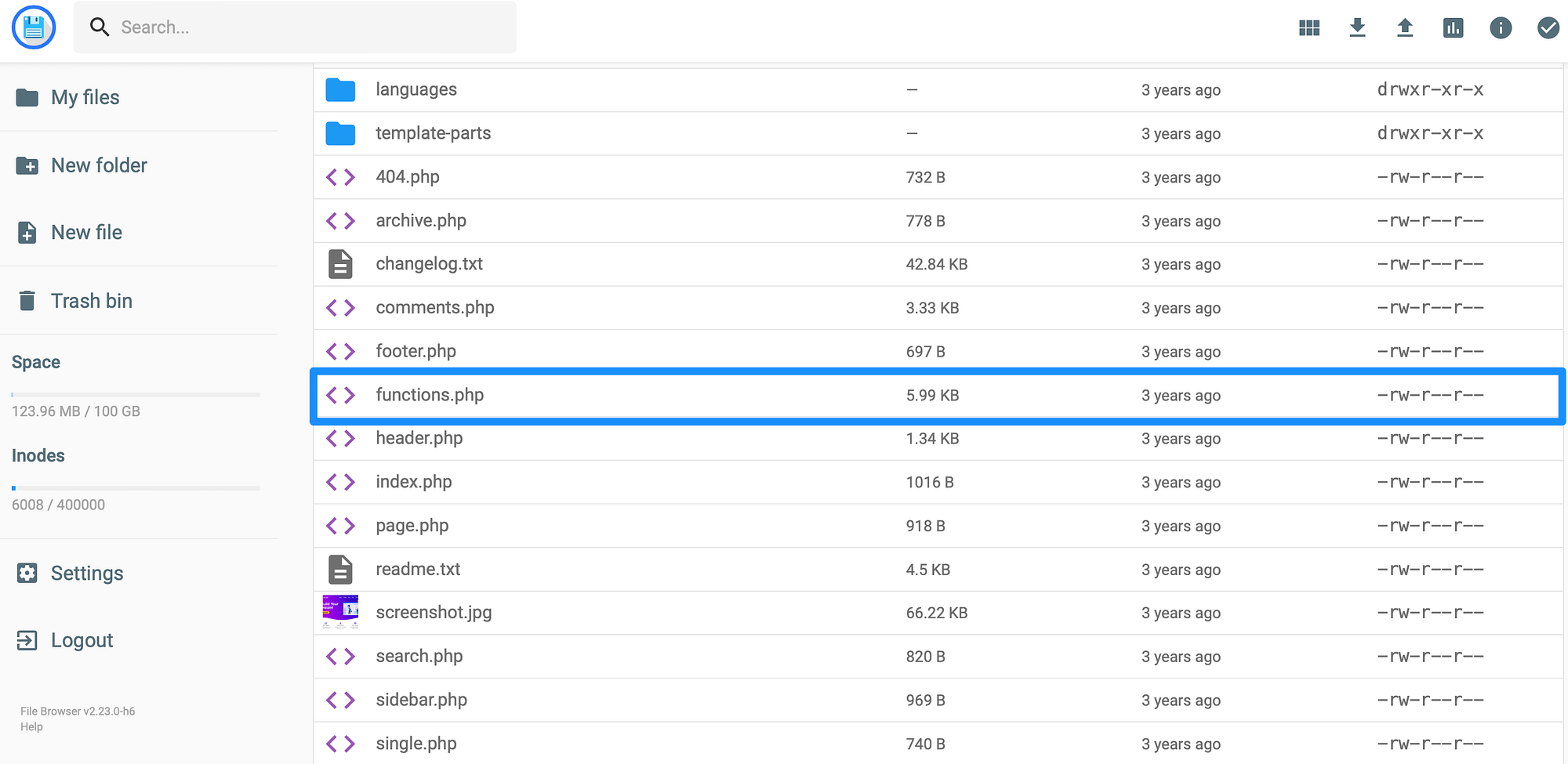
Найдите свою тему в каталоге и найдите functions.php файл:

Теперь откройте файл, чтобы отредактировать его. Во-первых, вам понадобится доп. эта строка кода:
add_theme_support(‘пользовательский логотип’);
Затем вы можете настроить некоторые параметры, добавив их в функцию поддержки темы. Например, вы можете изменить высоту и ширину логотипа.
Между тем, вы можете настроить текст заголовка и отключить логотип домашней страницы, добавив следующий код:
функция имя_темы_custom_logo_setup() {
$ по умолчанию = массив (
‘высота’ => 100,
‘ширина’ => 400,
‘flex-height’ => правда,
‘flex-width’ => правда,
‘header-text’ => array( ‘название сайта’, ‘описание сайта’),
‘unlink-homepage-logo’ => правда,
);
add_theme_support(‘пользовательский логотип’, $defaults);
}
add_action(‘after_setup_theme’, ‘themename_custom_logo_setup’);
Хотя вы будете отображать логотип в своей теме с помощью пользовательской функции логотипа, важно поместить код в функцию function_exists(). Это обеспечивает совместимость со старыми версиями WordPress.
Вы можете достичь этого, добавление простой строки кода:
если ( function_exists( ‘the_custom_logo’ ) ) {
the_custom_logo();
}
Кроме того, вы можете редактировать functions.php файл для изменения меню, обновления приветственного сообщения и корректировки текста нижнего колонтитула.
White Label WordPress сегодня 📅
Как веб-разработчик, один из лучших способов предоставить клиентам настраиваемый веб-сайт — использовать WordPress с белой меткой. Это также позволяет вам контролировать то, что другие пользователи могут видеть или делать на веб-сайте.
Напомним, вот четыре способа сделать WordPress белой меткой:
- Измените область администрирования WordPress с помощью Белая этикетка CMS.
- Создайте пользовательскую страницу входа с помощью ЛогинНажмите.
- Добавляйте или скрывайте элементы меню и виджеты на панели инструментов WordPress с помощью плагина, например Конечная панель инструментов.
- Вручную создайте белый ярлык WordPress, отредактировав functions.php файл.
Для более глубокого изучения некоторых из этих тем вас также могут заинтересовать наши сообщения 👉 о том, как настроить страницу входа в WordPress и как настроить интерфейс администратора WordPress.
У вас есть вопросы о белой маркировке в WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀