Как создать форму загрузки файлов в WordPress (за 5 шагов)
Формы — отличный способ позволить посетителям отправлять информацию или связываться с вашим брендом. Однако иногда вам может понадобиться дополнительная информация, которую можно получить только с помощью медиафайла или документа. Поэтому, вам может быть интересно, как создать форму загрузки файлов в WordPress. 😎
К счастью, включить эту функцию на вашем веб-сайте относительно просто. С помощью правильных инструментов вы можете собирать резюме, электронные таблицы и PDF-файлы. Кроме того, вы можете позволить клиентам загружать мультимедийные файлы, такие как изображения и видео.
Зачем создавать форму загрузки файлов в WordPress
Стандартные формы позволяют собирать сведения о клиентах, такие как адреса электронной почты, номера телефонов и отзывы. Однако бывают случаи, когда вам может потребоваться принять на свой сайт файлы разных типов.
Например, если вы нанимаете новых сотрудников, вам может понадобиться возможность для кандидатов прикреплять свои резюме. Кроме того, вы можете работать с клиентами. В этом случае может быть полезно разрешить потенциальным клиентам прикреплять электронные таблицы или другие документы о проекте.
Более того, в то время как формы поддержки клиентов предоставляют покупателям простой способ связаться с вашей компанией, загрузка файлов может сделать процесс более эффективным. Таким образом, клиенты могут прикреплять фотографии продуктов, чтобы дать вам более подробную информацию о проблемах. 🥎
Как создать форму загрузки файлов в WordPress
Теперь, когда вы знаете, почему создание формы для загрузки файлов в WordPress — это хорошая идея, давайте рассмотрим пять простых шагов, чтобы добавить форму на ваш веб-сайт.
Шаг 1: Установите и активируйте контактную форму 7 в WordPress 🖱️
Существует множество плагинов форм WordPress, которые позволяют создавать собственные формы для вашего сайта, включая WPForms, Formidable Forms и Ninja Forms. Проблема в том, что функция загрузки файлов доступна только в премиальных версиях каждого из этих инструментов.
Однако, Контактная форма 7 — это бесплатный плагин для создания формы загрузки файлов в WordPress.
Важно отметить, что, хотя Contact Form 7 является хорошо зарекомендовавшим себя плагином для форм, с ним может быть сложно разобраться (особенно для новичков). Там нет визуального конструктора перетаскивания. Вместо этого вы будете настраивать содержимое формы с помощью простой разметки.
Но если вы застряли, есть тонны документации, которую нужно прочитать. Между тем, форум поддержки очень активен, поэтому обычно вы можете быстро найти решение своей проблемы.
Поскольку плагин абсолютно бесплатный, вы можете установить его прямо с панели управления WordPress. Все, что вам нужно сделать, это отправиться в Плагины > Добавить новое. Найдите плагин и выберите Установите сейчас > Активировать.
Шаг 2. Добавьте новую форму или отредактируйте существующий шаблон 🧾
Установив контактную форму 7 на свой сайт, вы готовы создать форму загрузки файлов в WordPress. Если активация прошла успешно, вы должны увидеть Контакт вкладка появится в панели администратора.
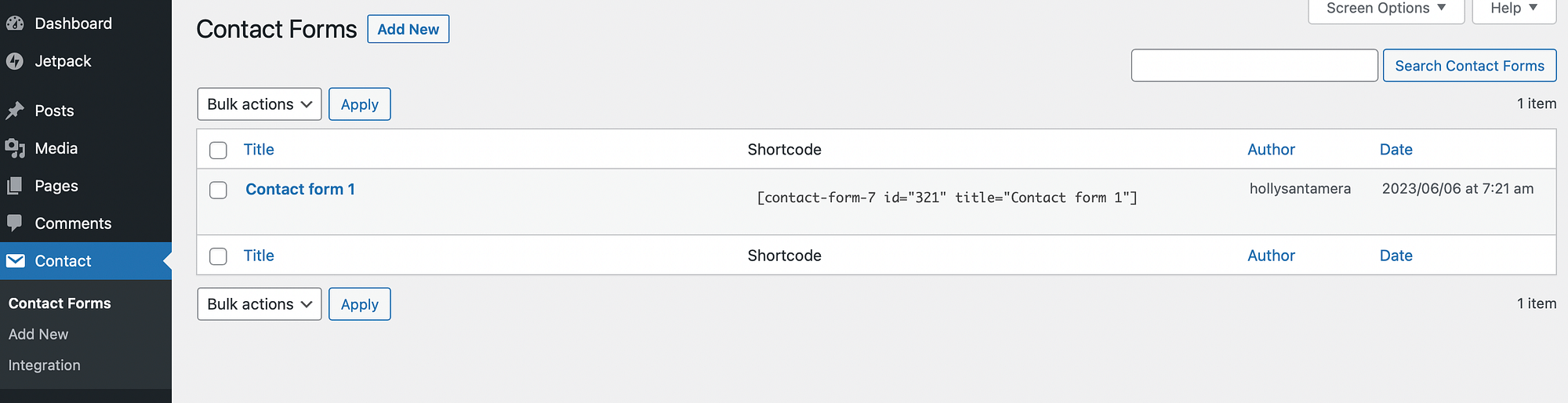
Нажать на Контакт вкладку и выберите Контактные формы:

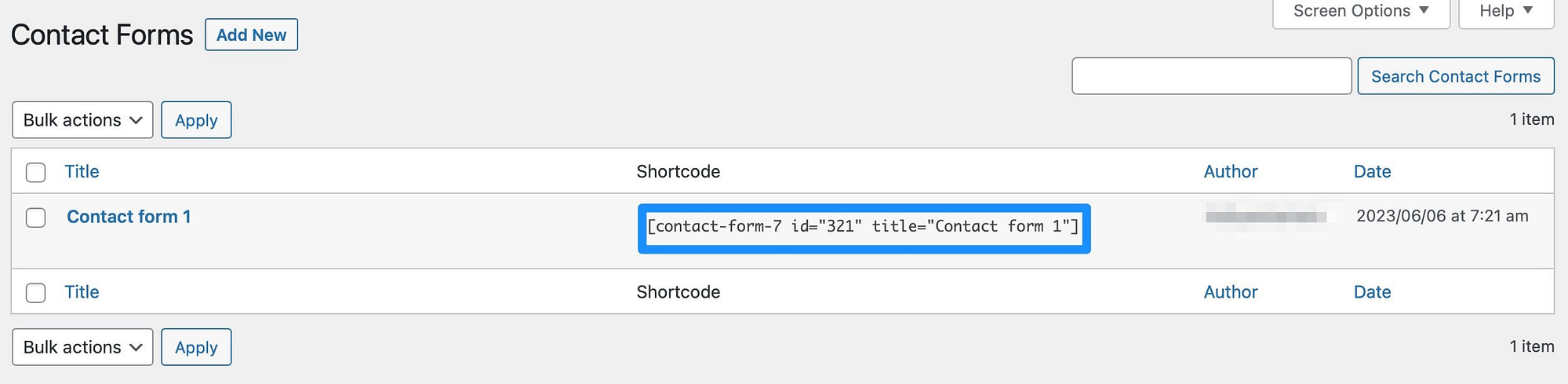
Если вы хотите создать форму загрузки файлов с нуля, нажмите Добавить новое. Тем не менее, вы найдете шаблон контактной формы по умолчанию, указанный здесь. Наша форма называется «Контактная форма 1».
Поскольку этот шаблон уже содержит полезные поля формы, он может стать отличным стартом для новичков. Поэтому идем дальше и нажимаем Редактировать чтобы открыть форму в редакторе:

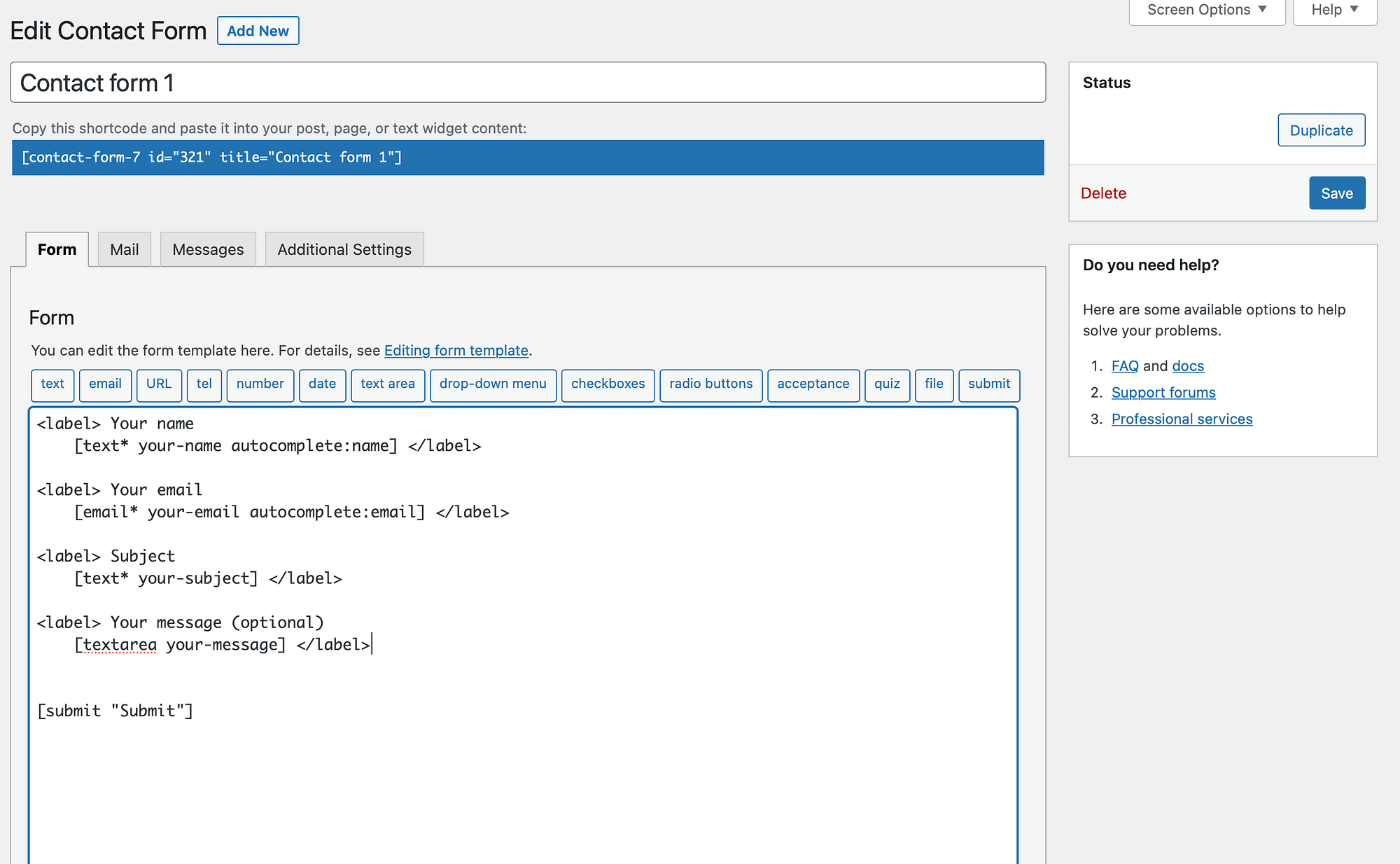
Вы можете изменить название контактной формы в верхней части страницы. Затем прокрутите вниз до шаблона формы.
Как видите, форма в настоящее время имеет различные текстовые поля, такие как имя, тема и сообщение. Но вы также найдете поле электронной почты и кнопку отправки:

Вы можете удалить любое из этих полей, удалив текст. Или измените метку поля, введя что-то новое помимо тега
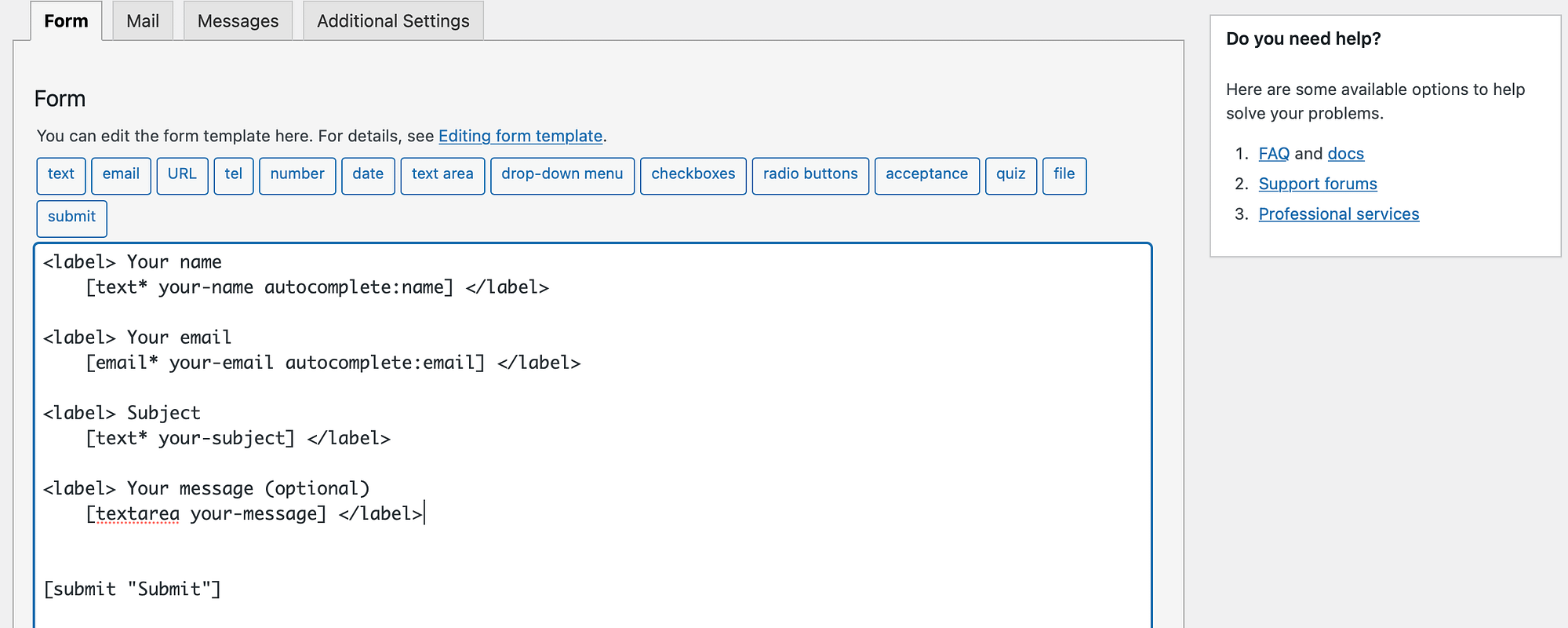
Вы также можете включить дополнительные поля. Например, если вы создаете контактную форму для потенциальных клиентов, было бы неплохо добавить поле URL-адреса, чтобы вы могли просматривать текущий веб-сайт клиента. Для этого выберите соответствующий тег из доступных опций в верхней части редактора.
Шаг 3: Создайте форму загрузки файла в WordPress 📤
Теперь вы готовы добавить функцию загрузки файлов в свою контактную форму. Поэтому вам нужно освободить место для вашего поля в редакторе.
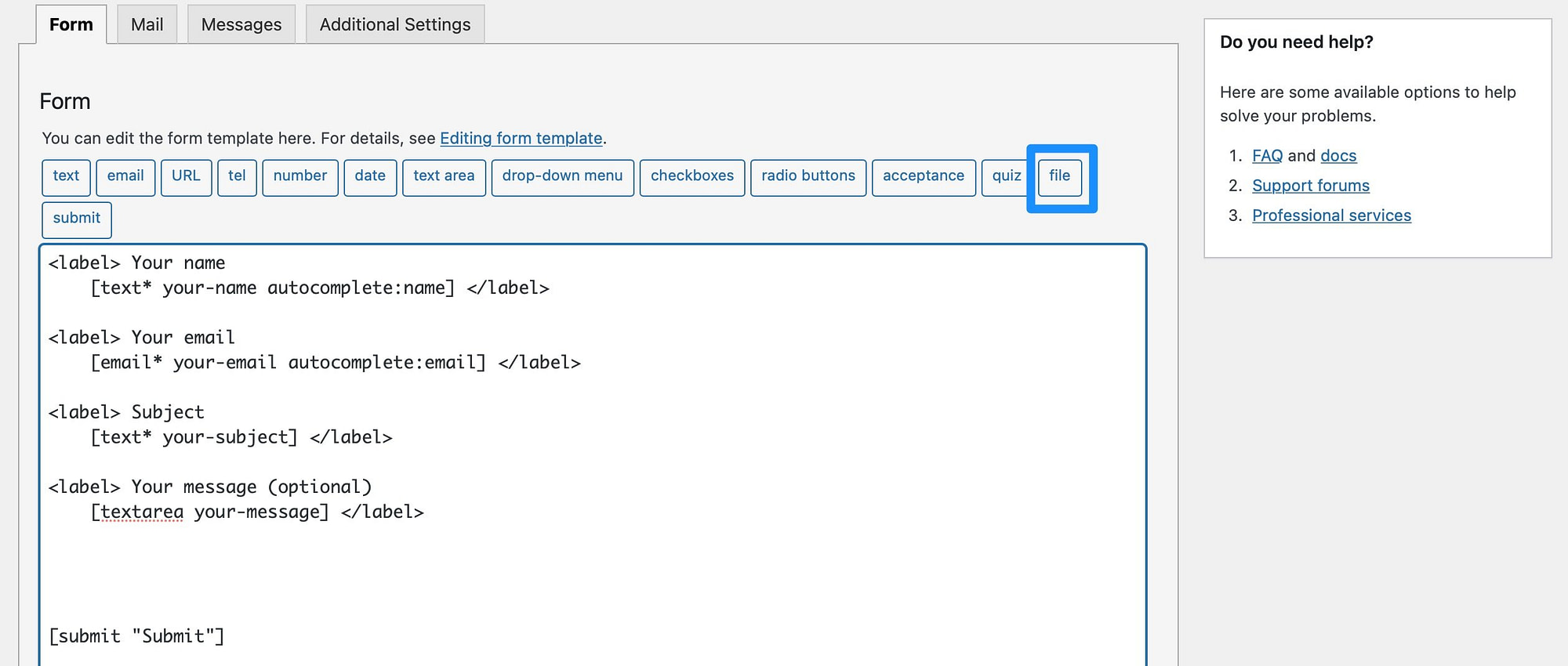
Затем выберите файл тег из вариантов, перечисленных вверху:

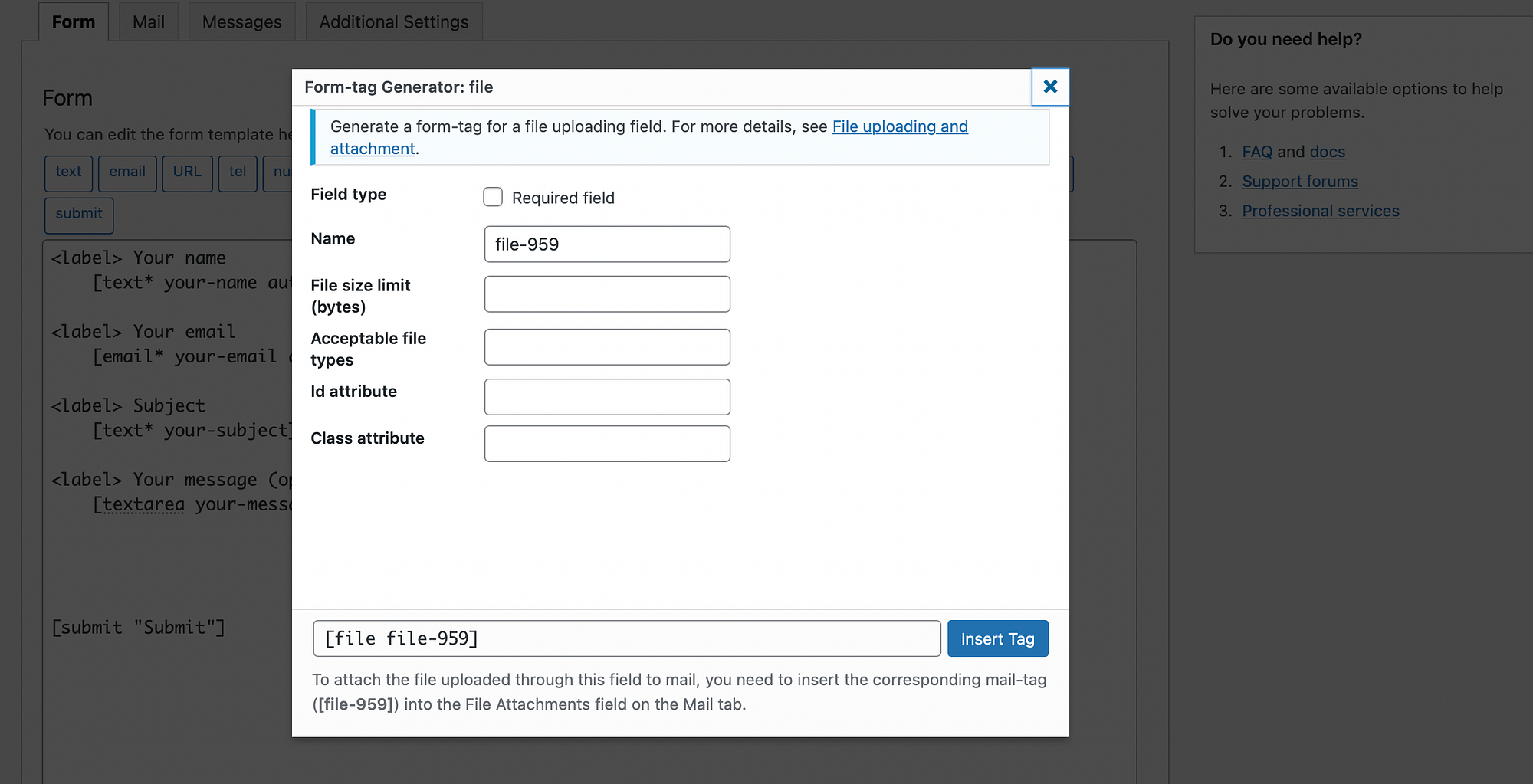
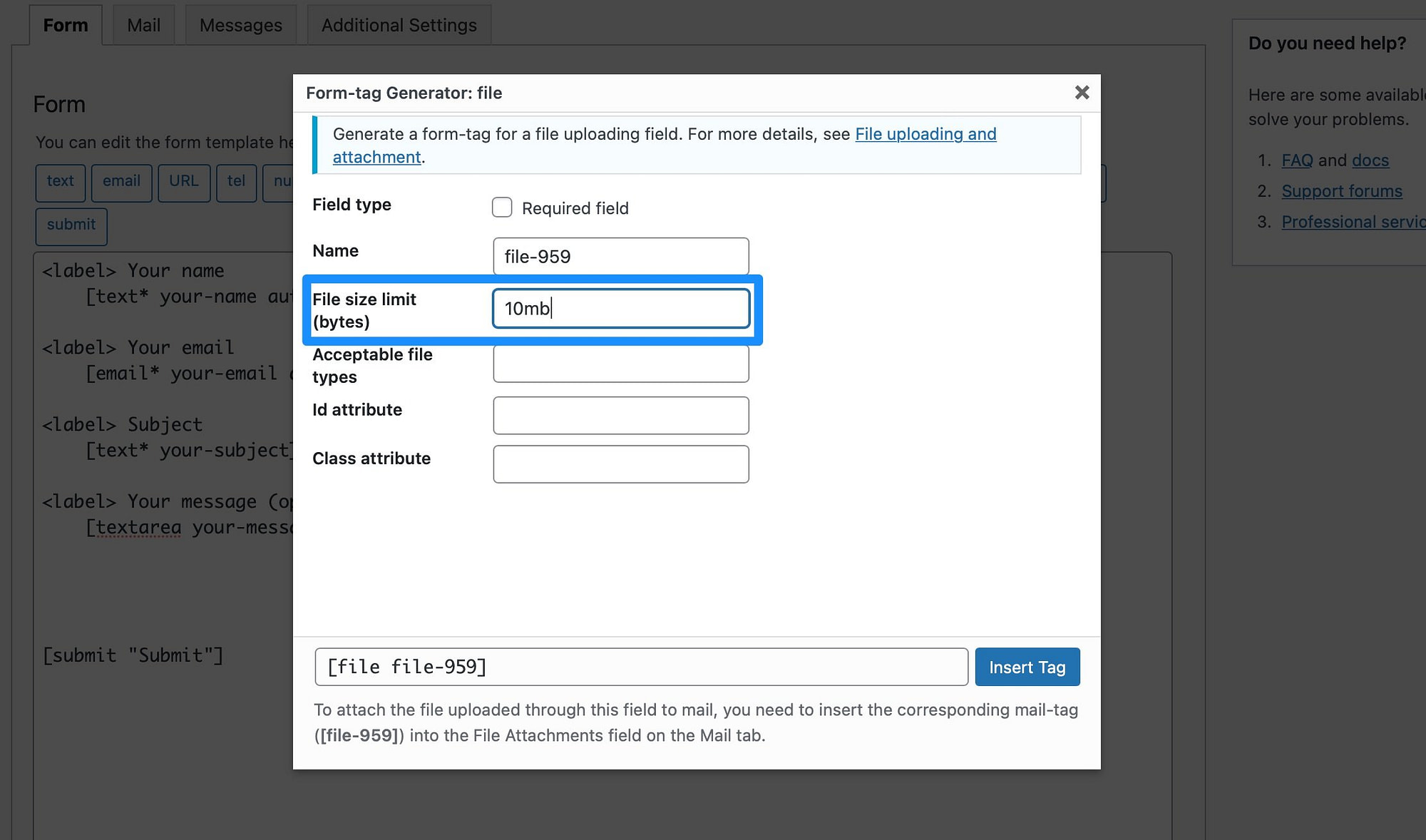
На этом этапе вы увидите всплывающее окно, в котором вы можете настроить функцию загрузки файлов:

Во-первых, вы можете сделать поле обязательным, установив соответствующий флажок. Между тем, вы также можете изменить имя файла.
Два наиболее важных параметра Ограничение размера файла и Допустимые типы файлов. Без настройки этих параметров люди могут загружать очень большие файлы и вредоносные скрипты, которые могут заразить ваш компьютер.
Хотя Ограничение размера файла определяется с помощью байтов, вы можете добавить суффикс «mb» для работы в мегабайтах. Итак, вы можете ввести «10mb» в поле:

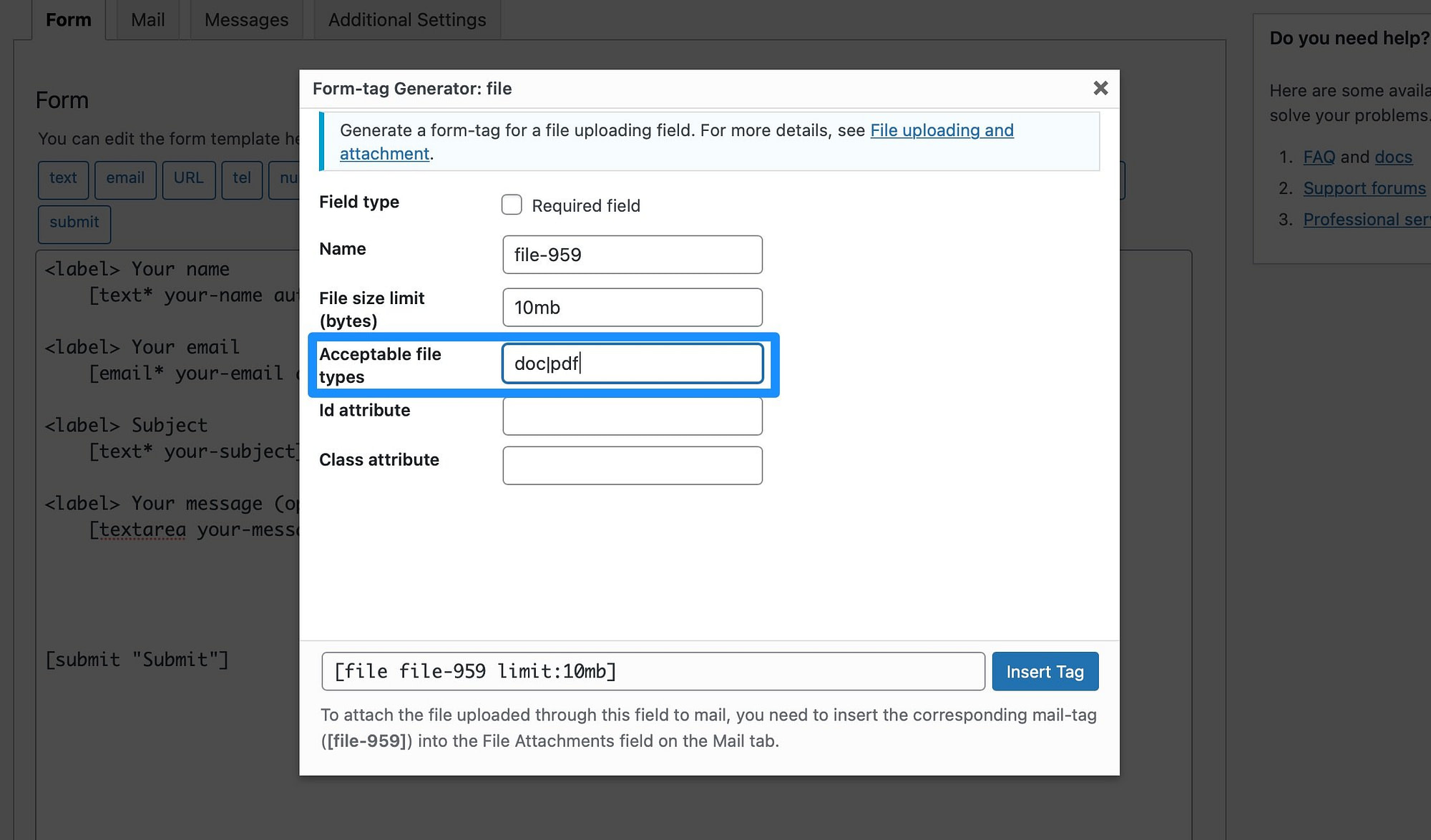
Затем выберите, какие типы файлов вы хотите принимать в своей форме. Если вы просите пользователей загружать изображения, вы можете включить jpeg, jpg, pngи гифка. Или, если вы принимаете резюме, вы можете придерживаться документ и пдф.
Вы можете разделить типы файлов, используя символ вертикальной черты:

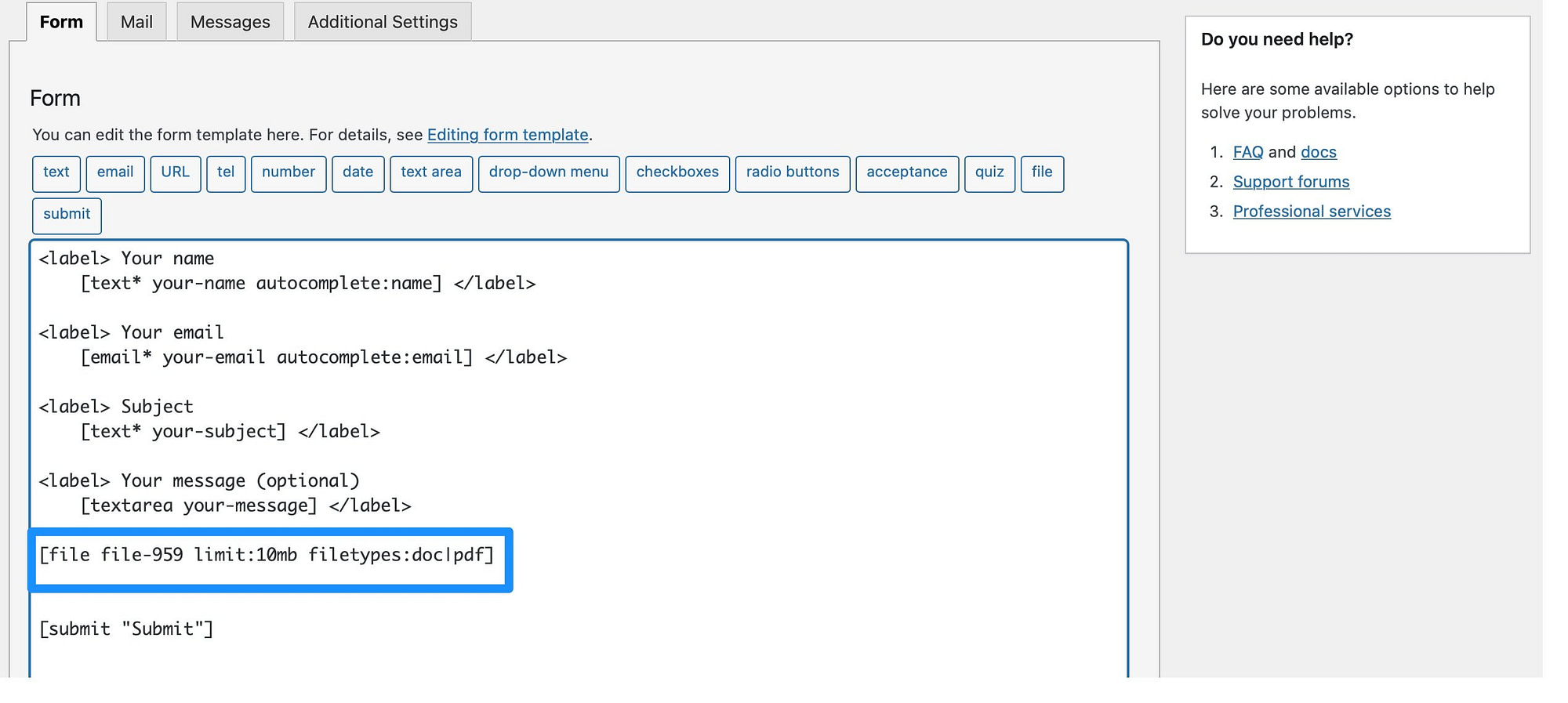
Важно отметить тег файла в нижней части всплывающего окна, так как он понадобится вам на следующем этапе. Итак, вы можете скопировать это сейчас, чтобы использовать позже.
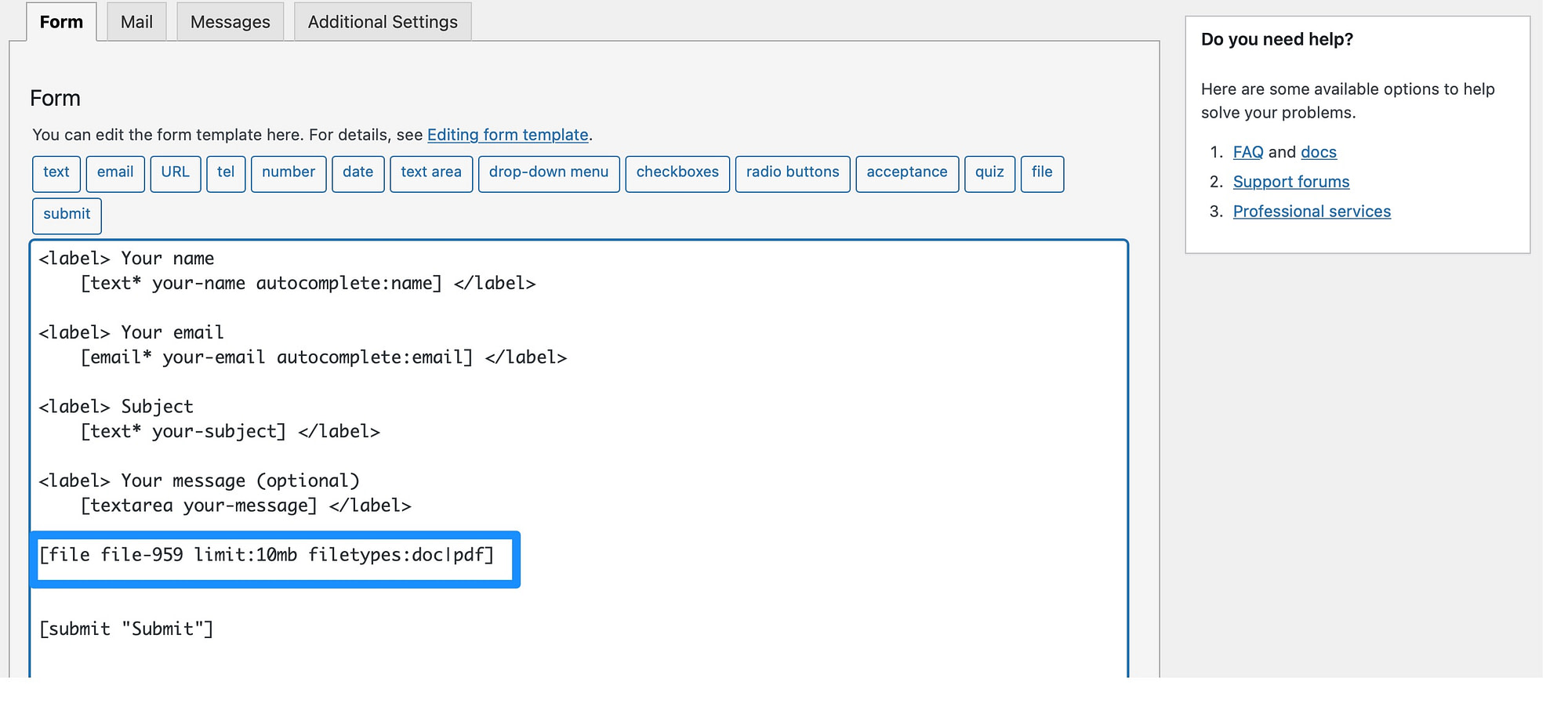
После того, как вы введете данные о файле, нажмите Вставить теги вы увидите, что поле появится в редакторе:

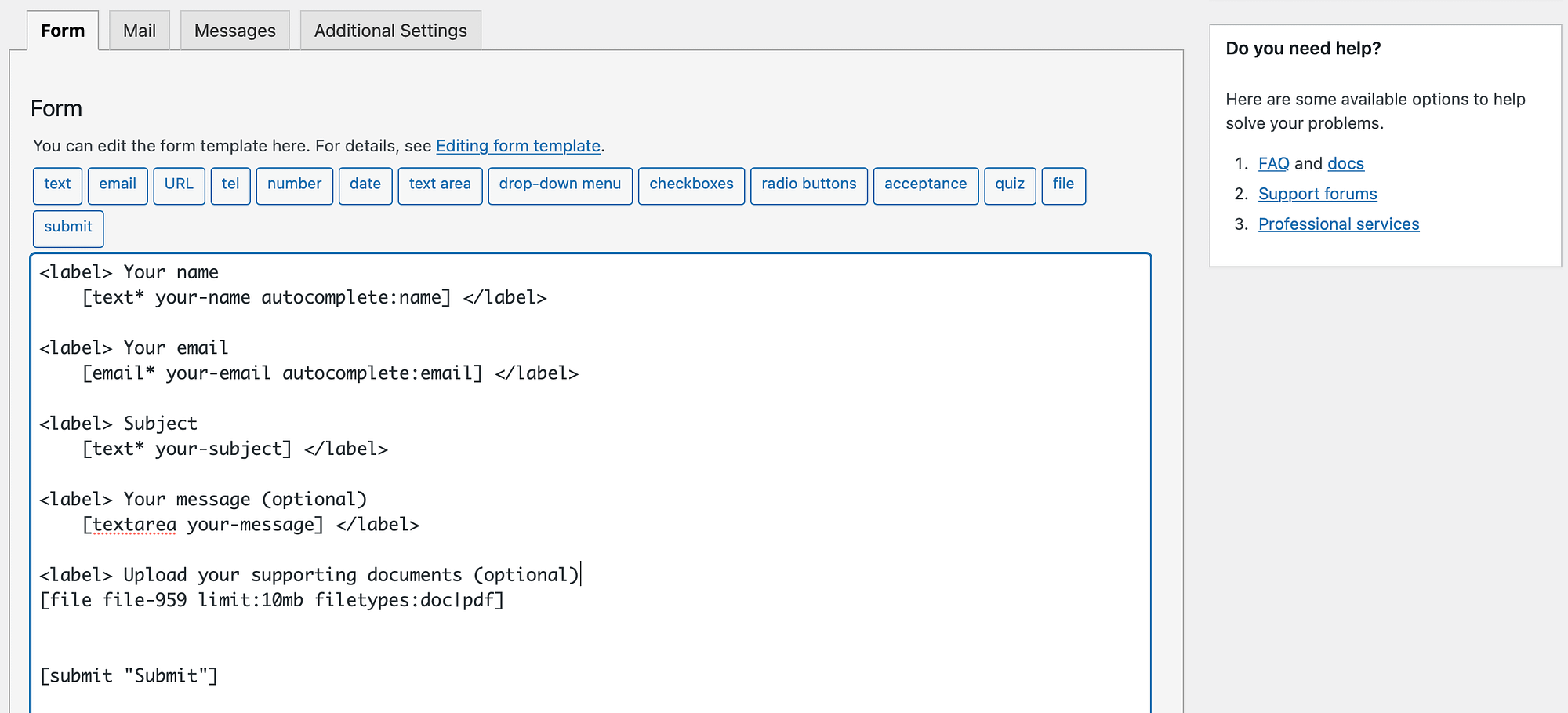
Теперь вы можете добавить к полю метку, чтобы пользователи знали, что делать. Итак, продолжайте и добавьте тег

Теперь выберите Сохранять внизу страницы.
Шаг 4: Вставьте тег файла, чтобы получать вложения по электронной почте 📧
С контактной формой 7 вы будете получать отправленные формы по электронной почте. Таким образом, каждый раз, когда пользователь заполняет одну из ваших форм, вы можете просмотреть сообщение с адреса электронной почты, связанного с вашей учетной записью WordPress.
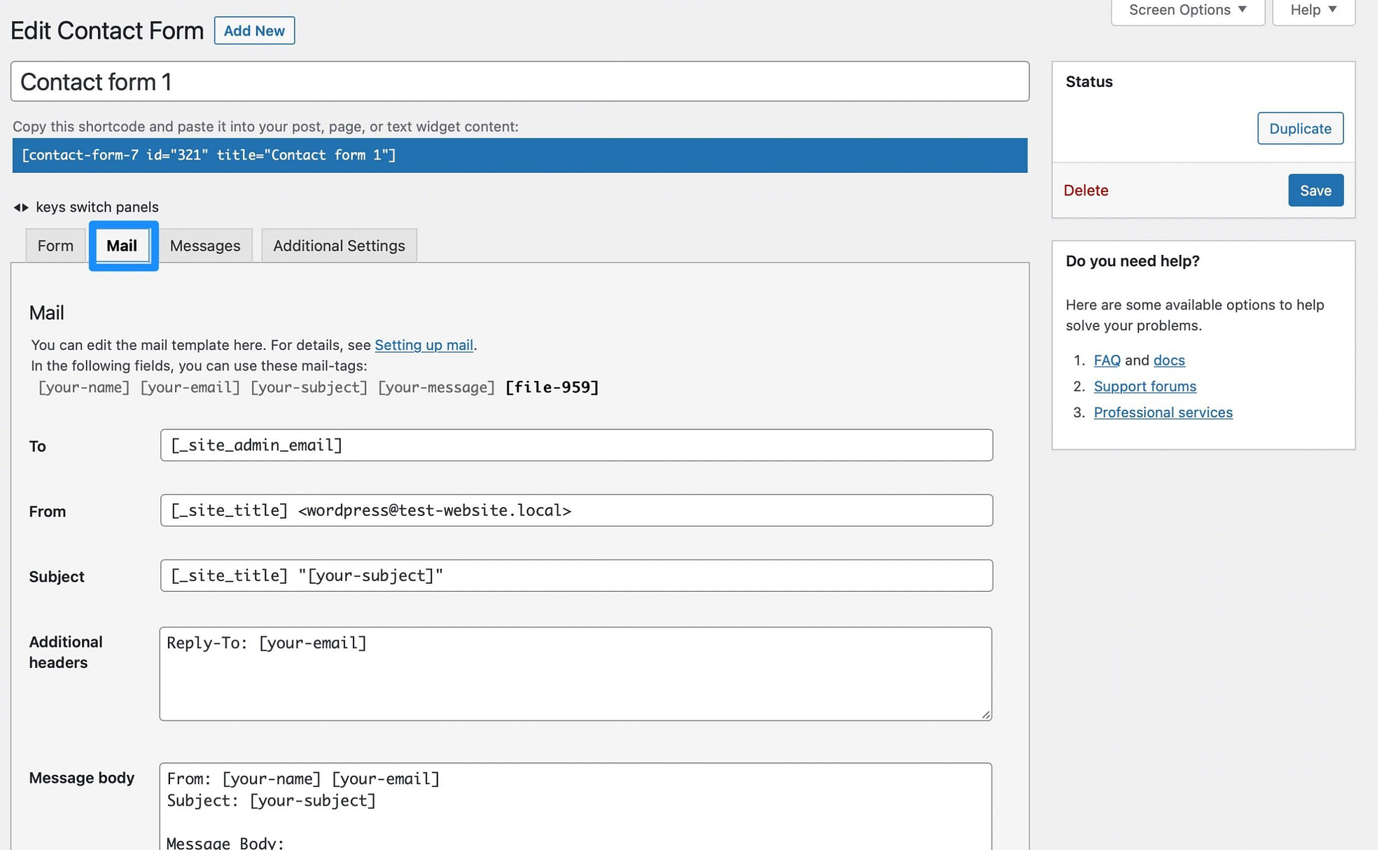
Однако для того, чтобы получать прикрепленные файлы, вам необходимо добавить тег файла в Почта вкладка Надеюсь, вы скопировали тег файла на предыдущем шаге.
Если нет, вы можете найти тег файла в редакторе форм:

Скопируйте тег и переключитесь на Почта вкладка:

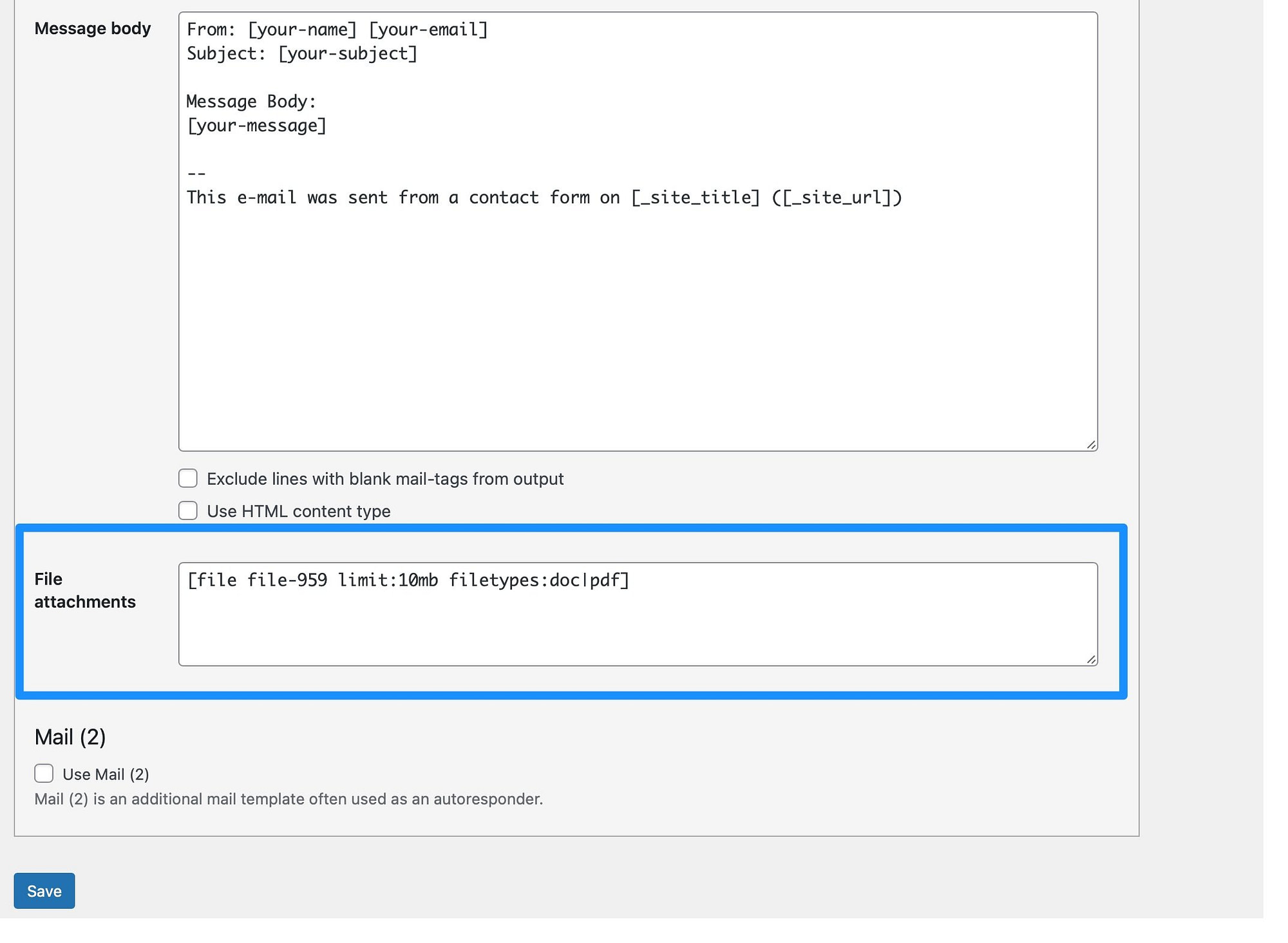
Здесь прокрутите вниз, пока не увидите Файловые вложения:

Вставьте тег файла в поле и нажмите на Сохранять для обновления настроек.
Шаг 5. Вставьте форму и протестируйте функцию загрузки файлов ⚙️
Теперь, когда вы создали форму для загрузки файлов в WordPress, вы готовы добавить ее на любую страницу, запись или даже в область виджетов. Вам нужно будет встроить форму, используя шорткод.
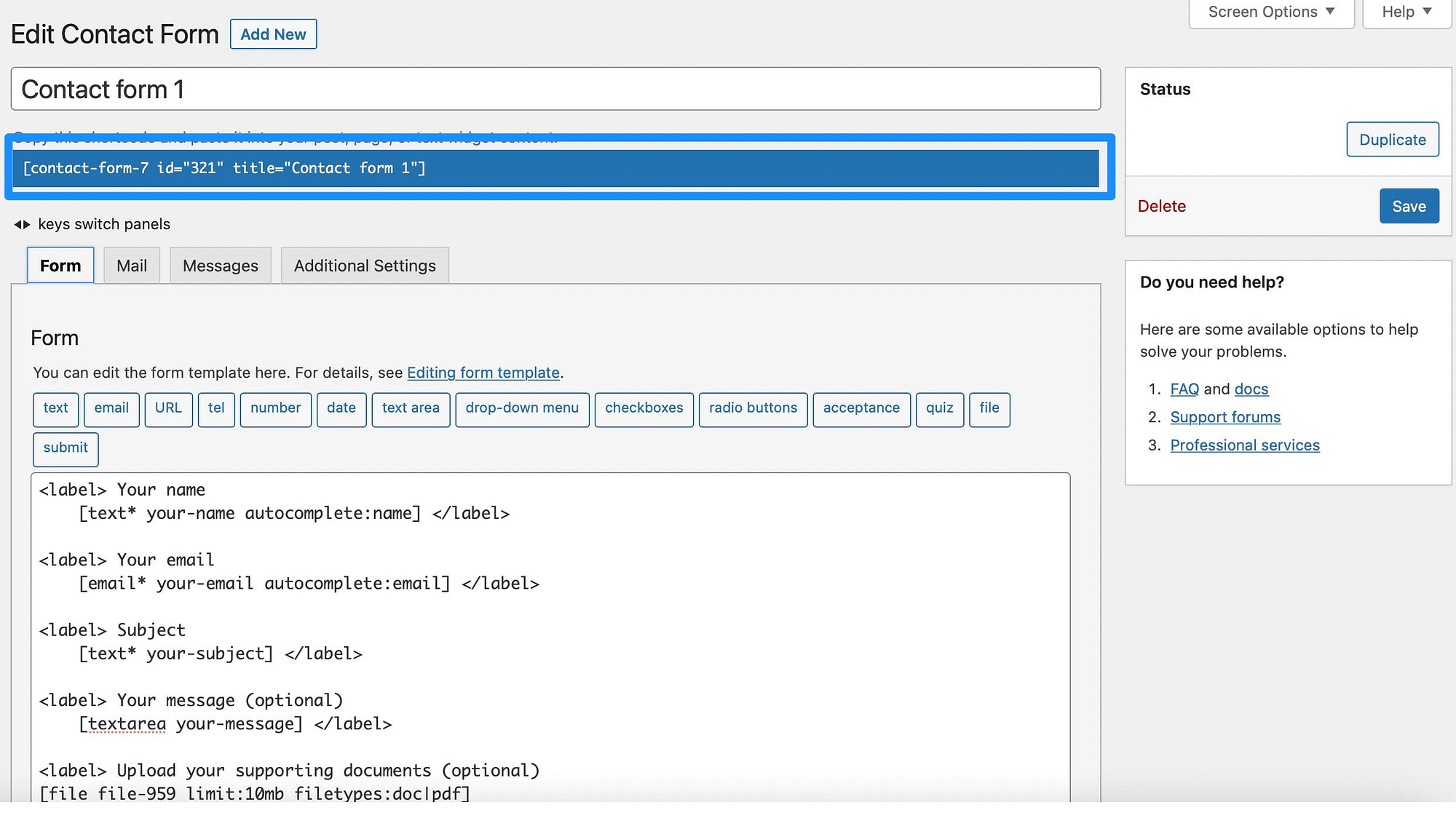
Вы можете найти шорткод для вашей формы в верхней части редактора:

Однако вы также можете быстро скопировать шорткод из Контактные формы страница:

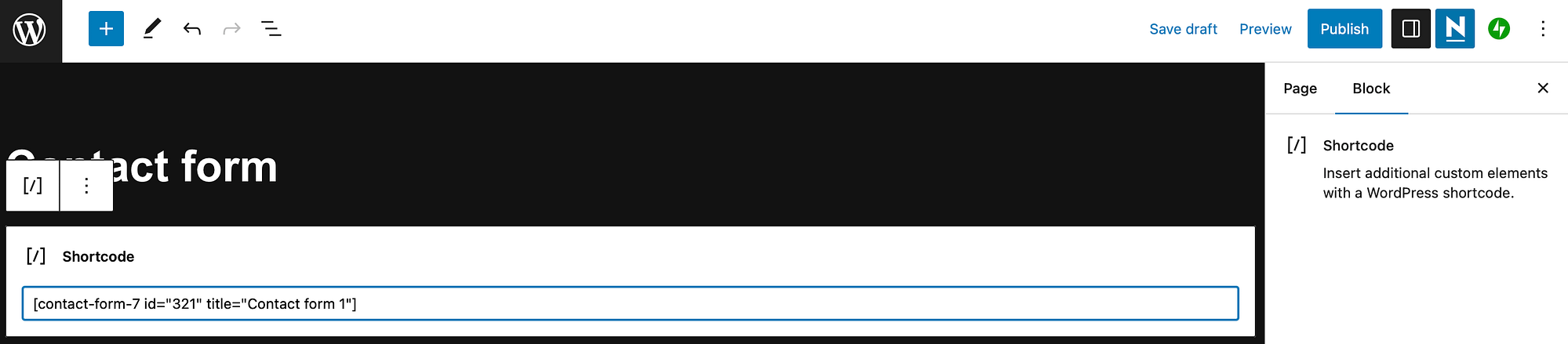
Затем откройте существующую страницу или опубликуйте на своем сайте WordPress или создайте новую. Вам нужно будет добавить блок шорткода на страницу, поэтому нажмите на кнопку + значок и найдите «короткий код».
Добавьте блок на свою страницу и скопируйте шорткод формы:

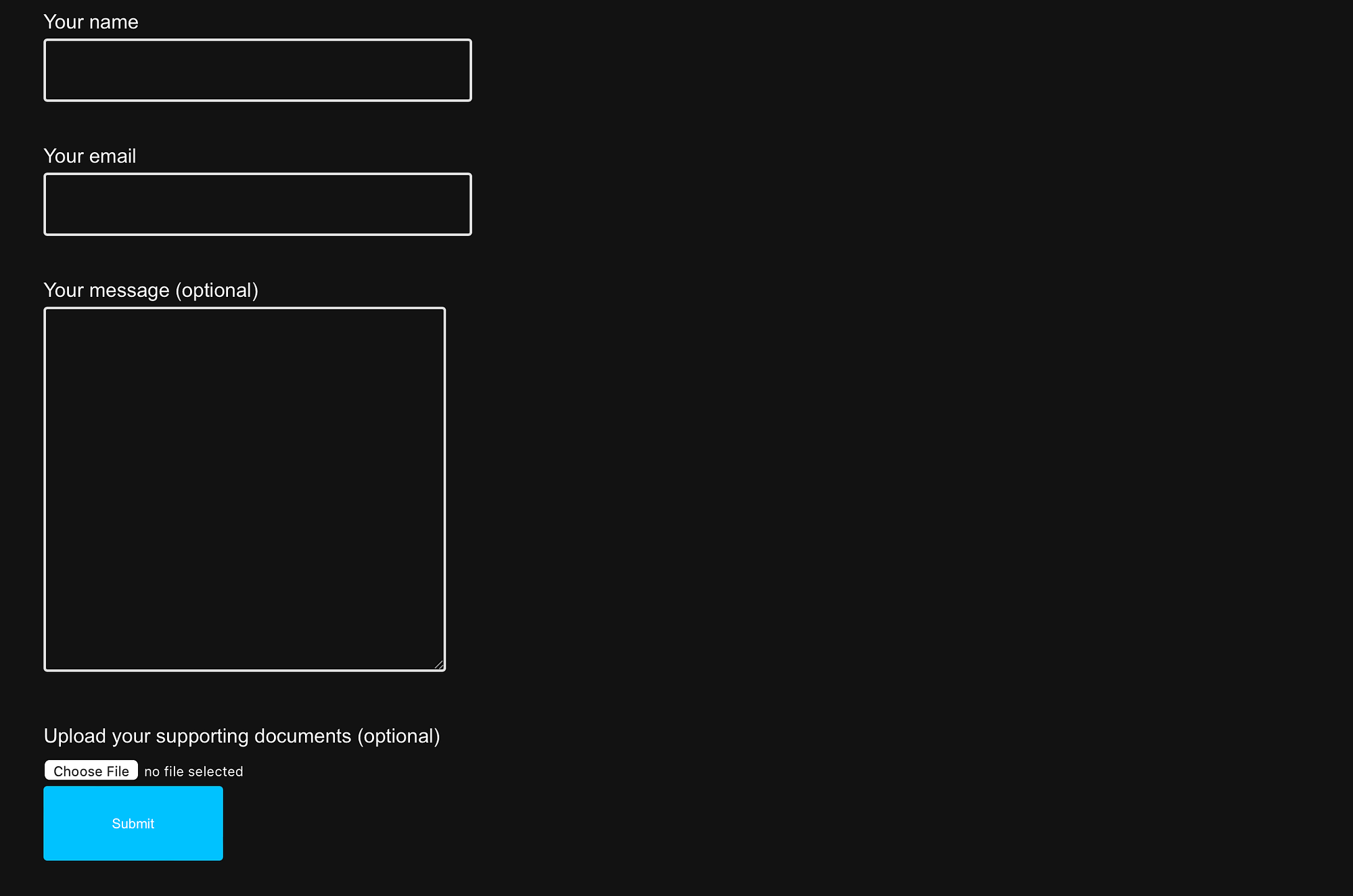
Теперь сохраните страницу и выберите Предварительный просмотр чтобы увидеть, как ваша форма будет отображаться для посетителей:

Также рекомендуется протестировать функцию загрузки файлов, чтобы убедиться, что она работает так, как вы ожидаете. Поэтому нажмите на Выберите файл и добавьте один из допустимых типов файлов, которые вы настроили в настройках формы.
Если у вас есть какие-либо обязательные поля, вам также необходимо заполнить их. Затем нажмите на Представлять на рассмотрение.
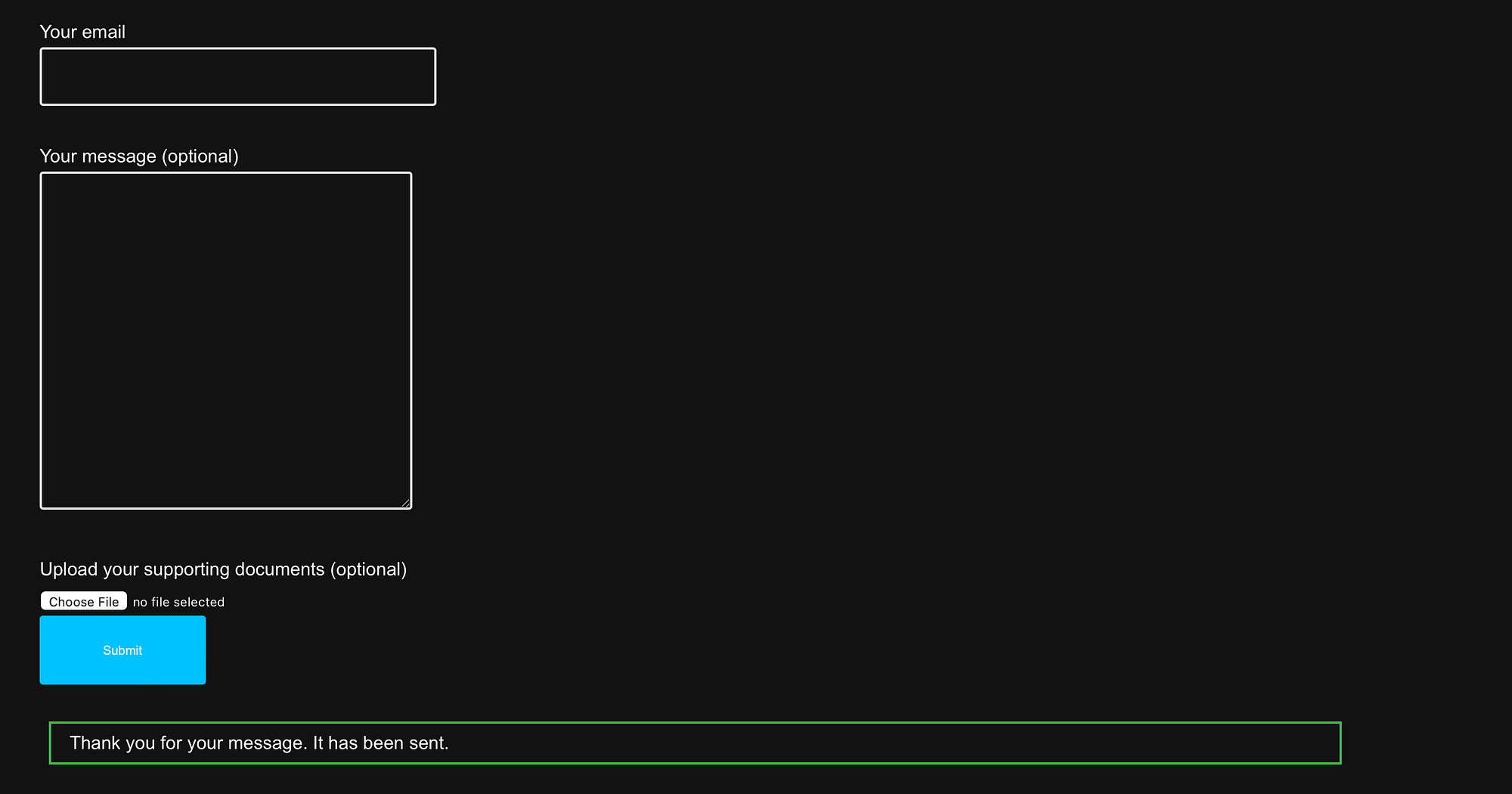
Если ваша форма загрузки файла работает, вы получите подтверждающее сообщение внизу экрана:

Затем заявка будет доставлена на адрес электронной почты, связанный с вашей учетной записью WordPress.
Вывод 🧐
Если вы хотите принимать резюме, PDF-файлы или медиафайлы на своем сайте, рекомендуется создать форму загрузки файлов в WordPress. Более того, этого очень легко добиться с помощью удобного плагина.
👉 Подводя итог, ниже приведены пять шагов, которые необходимо выполнить, чтобы создать форму загрузки файлов в WordPress:
- Установить и активировать CF 7 (Контактная форма 7) 🖱️.
- Добавьте новую форму или отредактируйте существующий шаблон. 🧾
- Создайте форму загрузки файла в WordPress. 📤
- Вставьте тег файла, чтобы получать вложения по электронной почте. 📧
- Вставьте свою форму и протестируйте функцию загрузки файлов. ⚙️
У вас есть вопросы о том, как создать форму загрузки файлов в WordPress? Дайте нам знать в комментариях ниже!