Как создать красивую страницу магазина WooCommerce (за 5 шагов)
Ищете самый простой способ настроить страницу магазина WooCommerce? 🤔
WordPress предлагает широкий выбор блоков, которые помогут вам создавать профессиональные веб-сайты. Если вы используете WooCommerce, вы также получаете доступ к выделенным блокам WooCommerce, которые вы можете использовать для своего интернет-магазина.
Поэтому вам может быть интересно, как использовать эти элементы для создания страницы магазина WooCommerce, которая стимулирует конверсии.
К счастью, процесс очень прост. Используя эти блоки, WooCommerce позволяет отображать ваши продукты по-разному. Кроме того, вы можете добавить фильтры и функции поиска, чтобы пользователям было проще просматривать ваш магазин.
👉 В этой статье мы покажем вам как создать красивую страницу магазина WooCommerce с помощью блоков. Вы можете следовать нашим рекомендациям и выбирать, какие блоки вы хотите использовать, в зависимости от ваших потребностей. Давайте начнем!
📚 Содержание:
- Разместите блок «Все товары».
- Добавьте блоки рекомендуемых продуктов и/или отобранных продуктов
- Включить поиск товара на странице магазина
- Используйте блоки избранных категорий
- Добавить возможность фильтровать товары по цене
Как настроить страницу магазина WooCommerce с помощью блоков
Для начала вам нужно открыть редактор страницы магазина вашего магазина. Затем следуйте этим инструкциям, чтобы настроить его содержимое.
1. Разместите блок «Все товары».
Страницы магазина бывают всех форм и размеров. В интернет-магазине на этой странице обычно отображаются все товары, которые вы продаете. Пользователи могут нажимать на отдельные товары, чтобы открывать соответствующие страницы продуктов или напрямую добавлять их в свои корзины (если магазин позволяет это):

С WordPress и WooCommerce у вас есть полный контроль над тем, какие элементы включать на страницу вашего магазина. Внешний вид этой страницы будет зависеть от используемой вами темы и от того, как вы ее настроите.
WooCommerce автоматически настраивает страницу магазина, когда вы начинаете использовать плагин, поэтому вы можете пойти дальше и проверить, как выглядит ваша. Когда вы будете готовы отредактировать его, перейдите к Страницы и найти Магазин вариант.
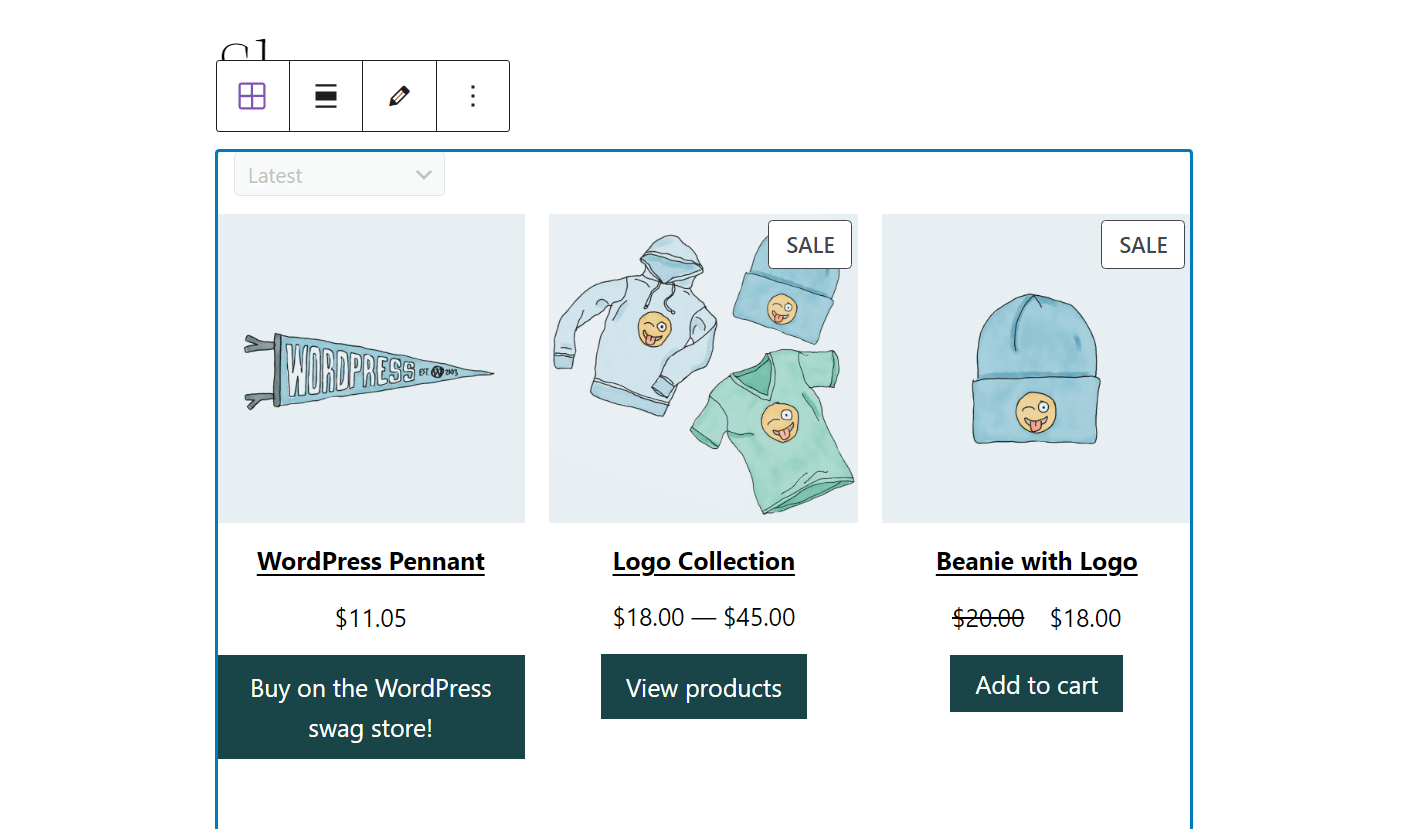
Откройте эту страницу в редакторе блоков, и вы должны увидеть что-то вроде этого:

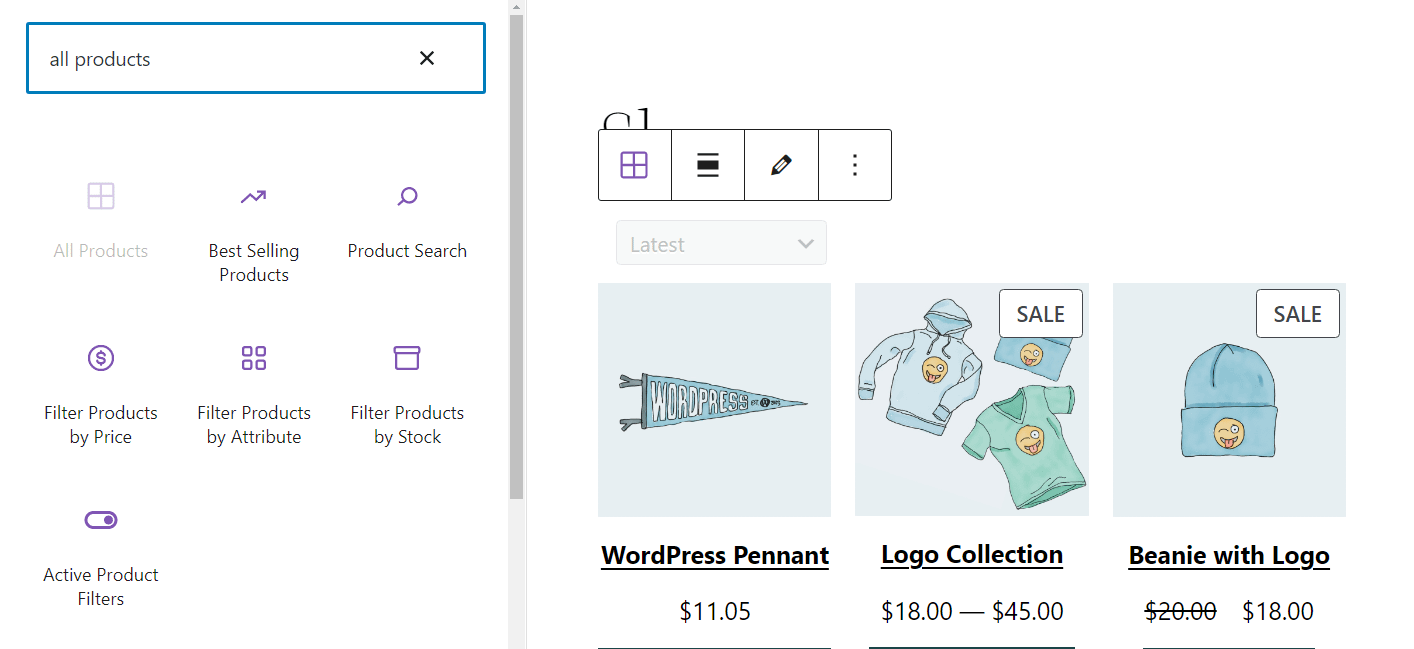
По умолчанию Магазин страница включает в себя Все продукты блок и заголовок. Если вы не видите этот блок, вы можете добавить его на страницу, нажав на кнопку плюс (+) знак и выбрав его из списка вариантов:

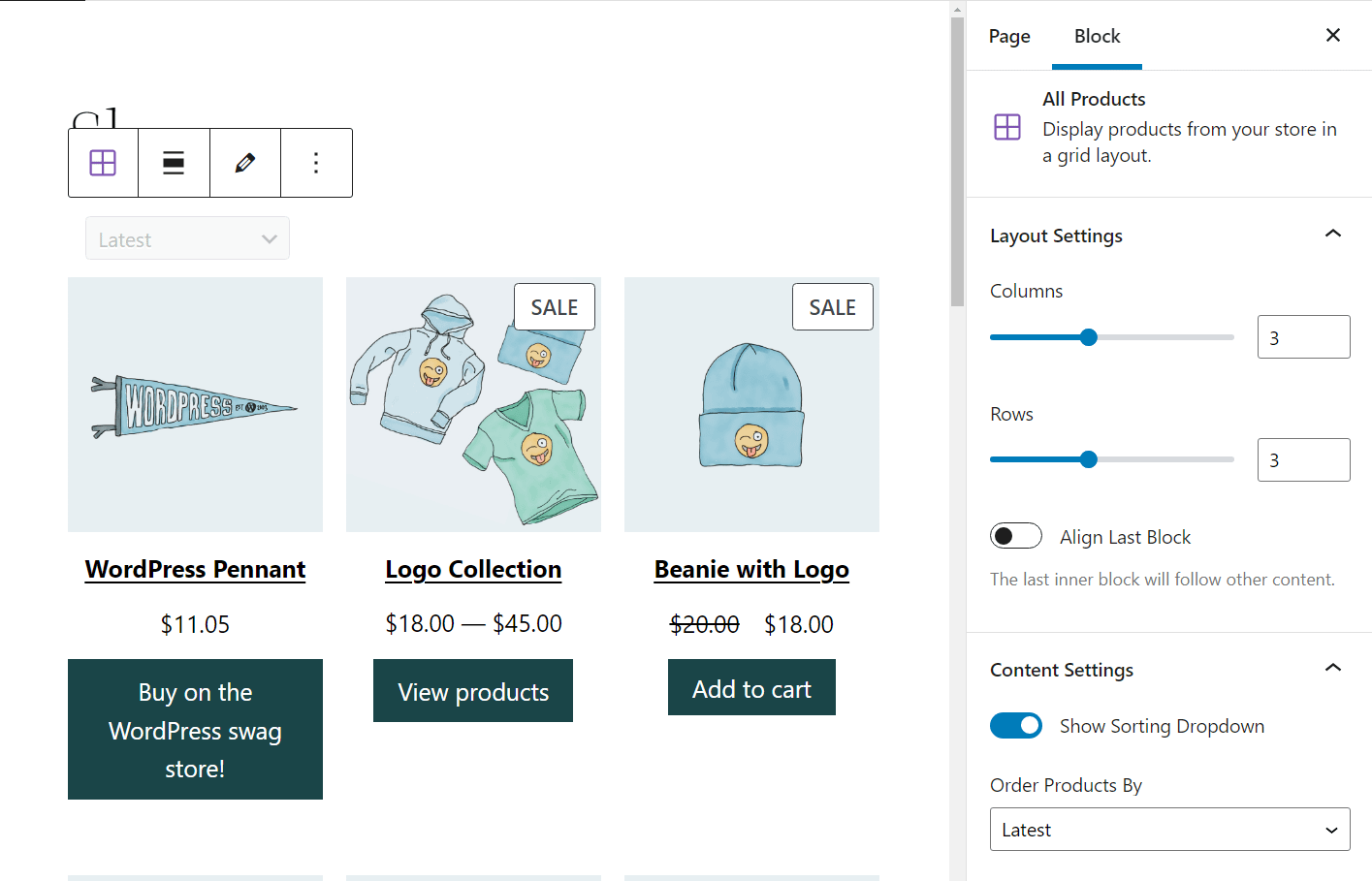
Все продукты блок отображает сетку, содержащую все товары вашего магазина, упорядоченные от новых к старым. Чтобы изменить порядок отображения ваших товаров, нажмите на блок и перейдите на панель настроек справа. Затем перейдите к Настройки контента раздел и выберите нужный вариант в Заказать товары по меню:

Между тем, под Настройки макета, вы можете выбрать количество столбцов и строк, которые вы хотите отображать в сетке продуктов. Не стесняйтесь исследовать другие варианты, доступные с этим блоком.
2. Добавьте блоки рекомендуемых продуктов и/или отобранных продуктов.
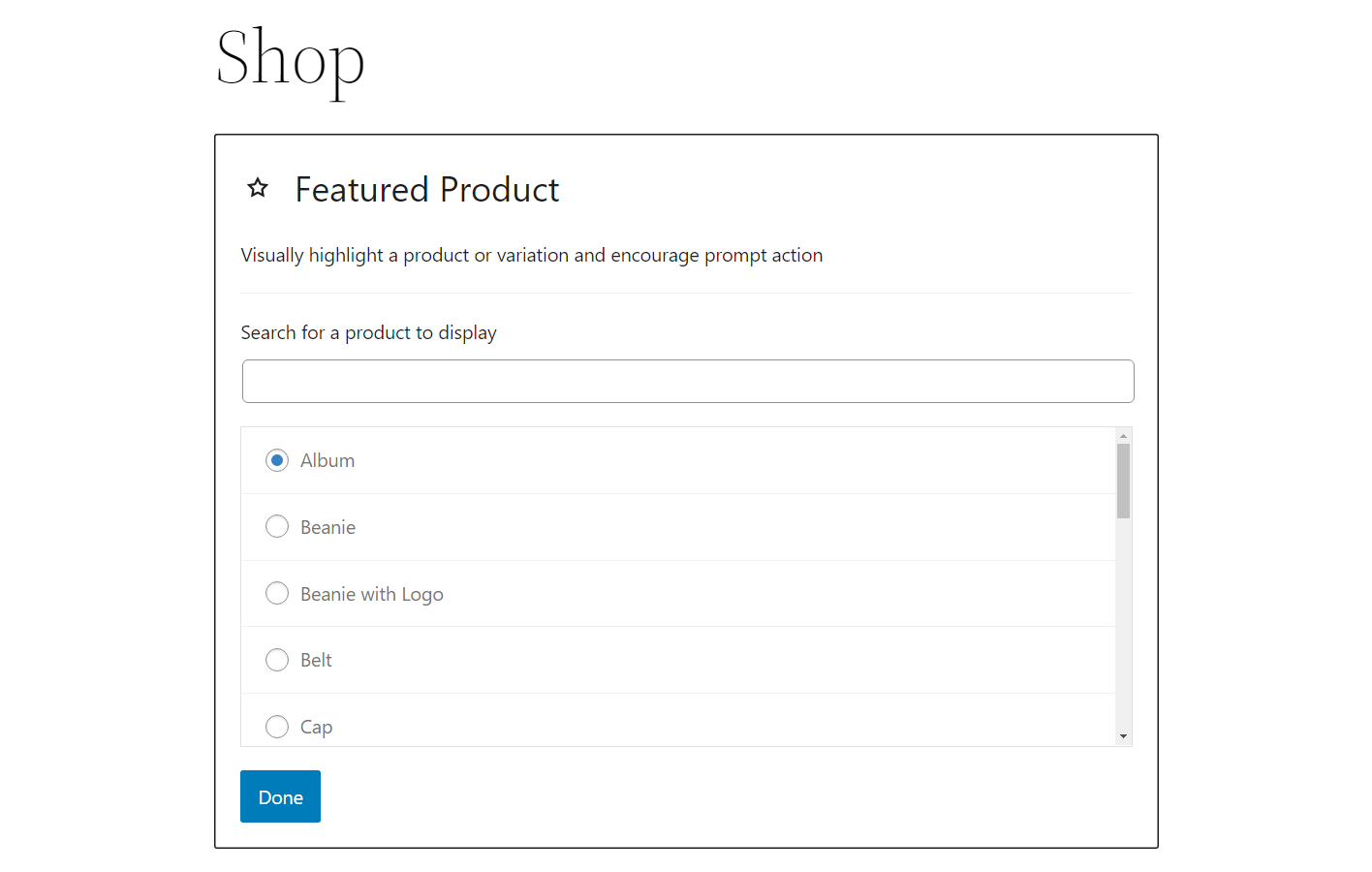
На многих страницах магазинов выделены конкретные продукты. Обычно это товары, на которые владельцы магазинов хотят обратить внимание, например новые товары или товары со скидкой или недавно добавленные товары. WooCommerce поставляется с Рекомендуемый продукт блок, который позволяет вам демонстрировать любой товар в вашем магазине.
После того, как вы разместите этот блок на своей странице, вам нужно будет выбрать продукт, который вы хотите показать, и нажать на Сделанный:

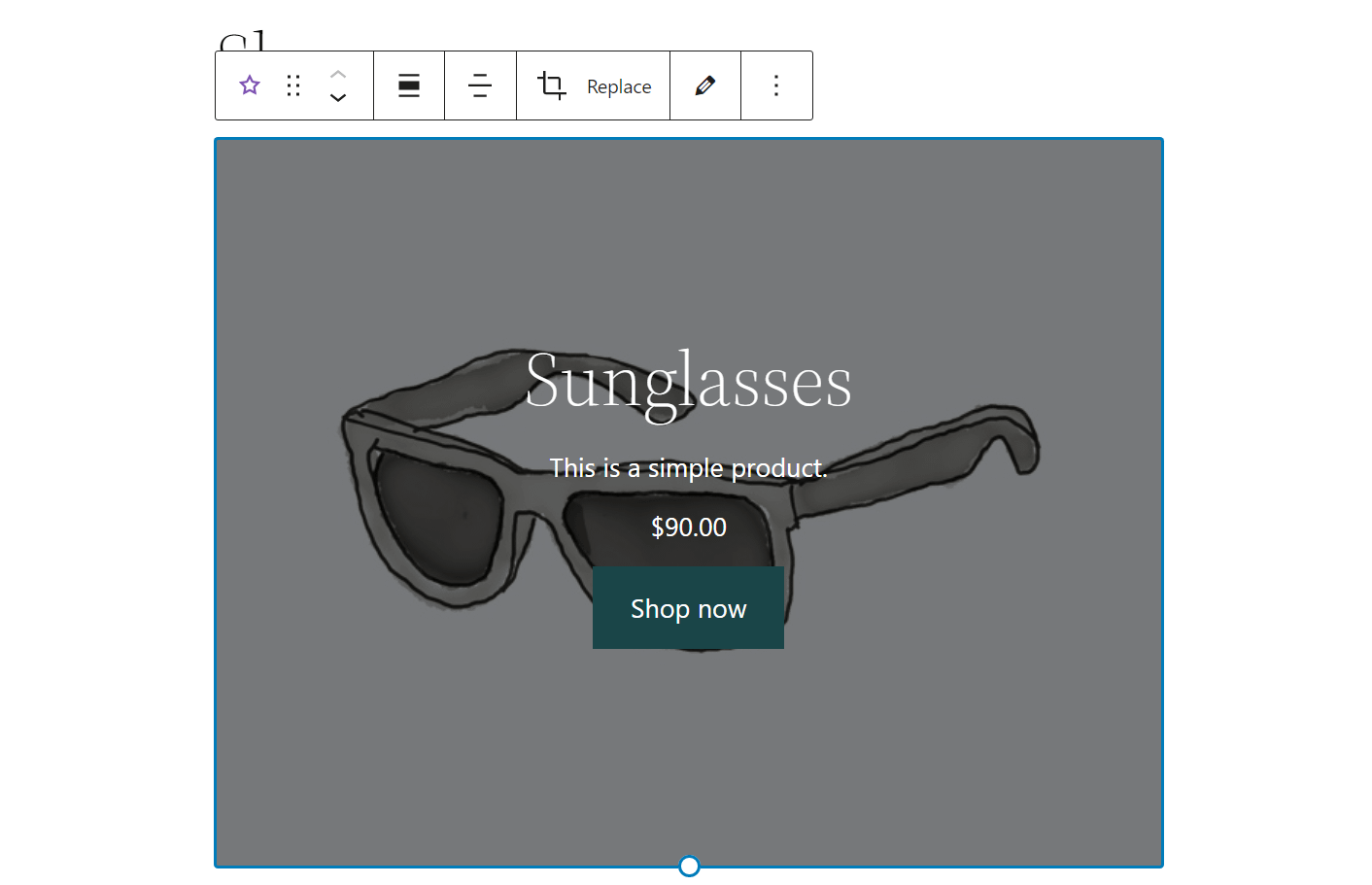
Затем WooCommerce отобразит изображение продукта, название, цену, описание и призыв к действию (CTA). Блок должен выглядеть примерно так:

Затем вы можете настроить этот блок по своему вкусу. Например, вы можете изменить изображение и изменить кнопку CTA.
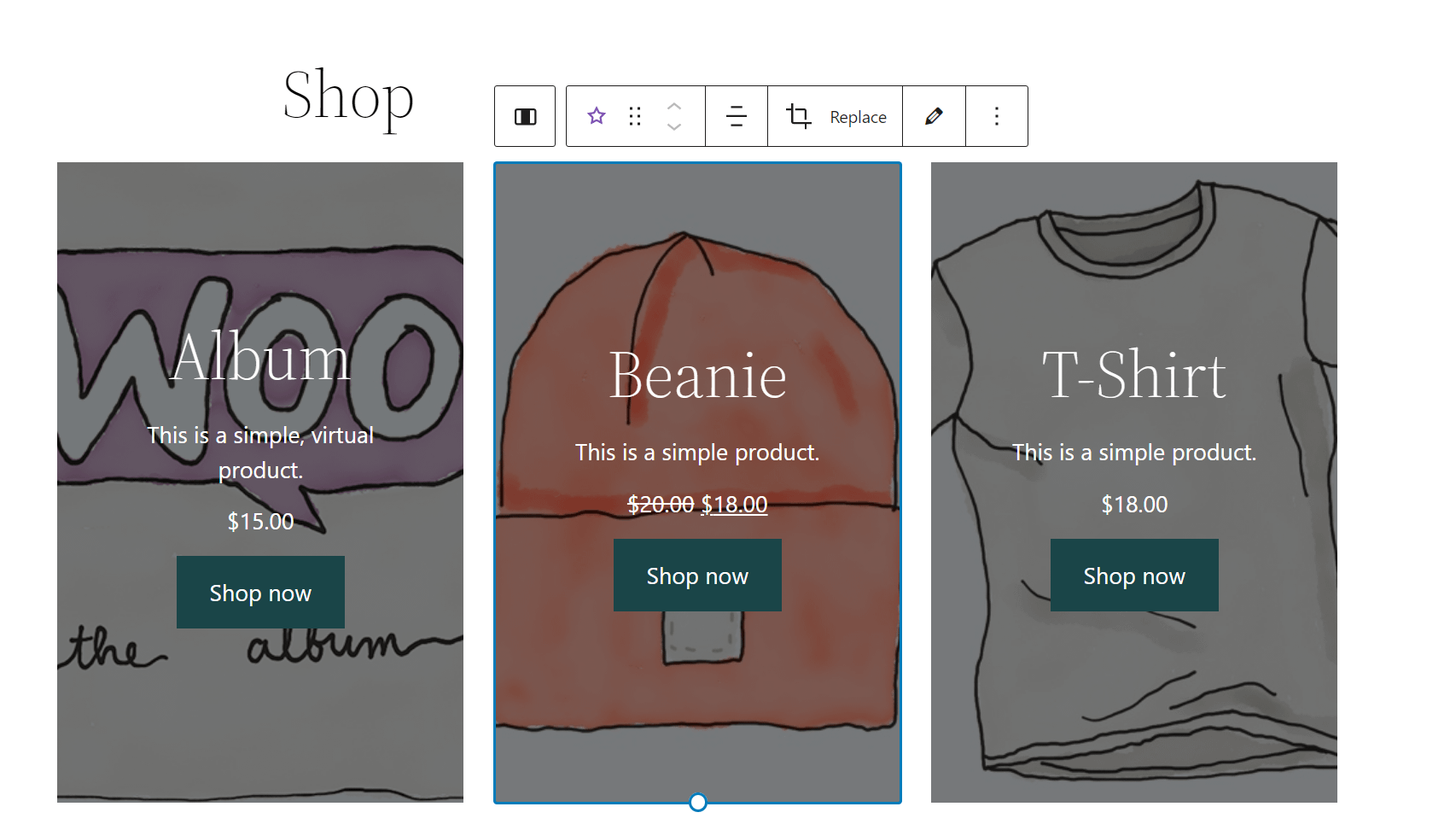
Недостаток добавления Рекомендуемый продукт Блокировка страницы вашего магазина WooCommerce заключается в том, что она может отвлекать пользователей от остальных ваших продуктов. Чтобы противостоять этому, мы предлагаем использовать столбцы для отображения нескольких рекомендуемых продуктов рядом:

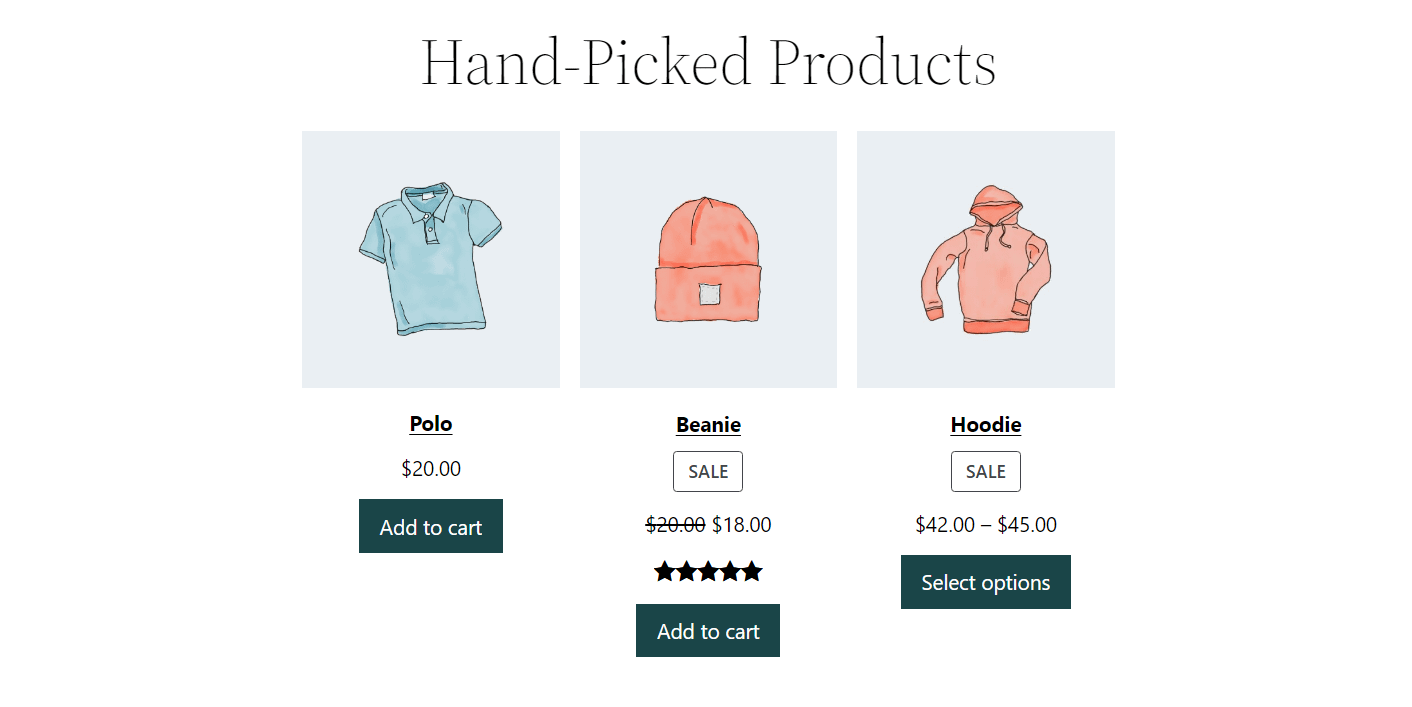
Альтернатива Рекомендуемые продукты блок это Отобранные вручную продукты вариант. Этот блок позволяет выбрать несколько товаров и отобразить их рядом. Он использует тот же стиль, что и Все продукты блокировать:

Оба Блоки Featured Products и Hand-Picked Products выполнять аналогичные цели. В идеале вы должны выбрать один из двух вариантов, чтобы не перегружать посетителей слишком большим количеством рекомендуемых элементов. Мы также рекомендуем размещать эти блоки вверху страницы, чтобы пользователи не могли их пропустить.
3. Включите поиск товаров на странице магазина.
Если у вас есть магазин с большим каталогом товаров, вам нужно будет предложить функцию поиска. Таким образом, пользователи могут искать любые конкретные предметы, которые они имели в виду, без необходимости просматривать весь магазин.
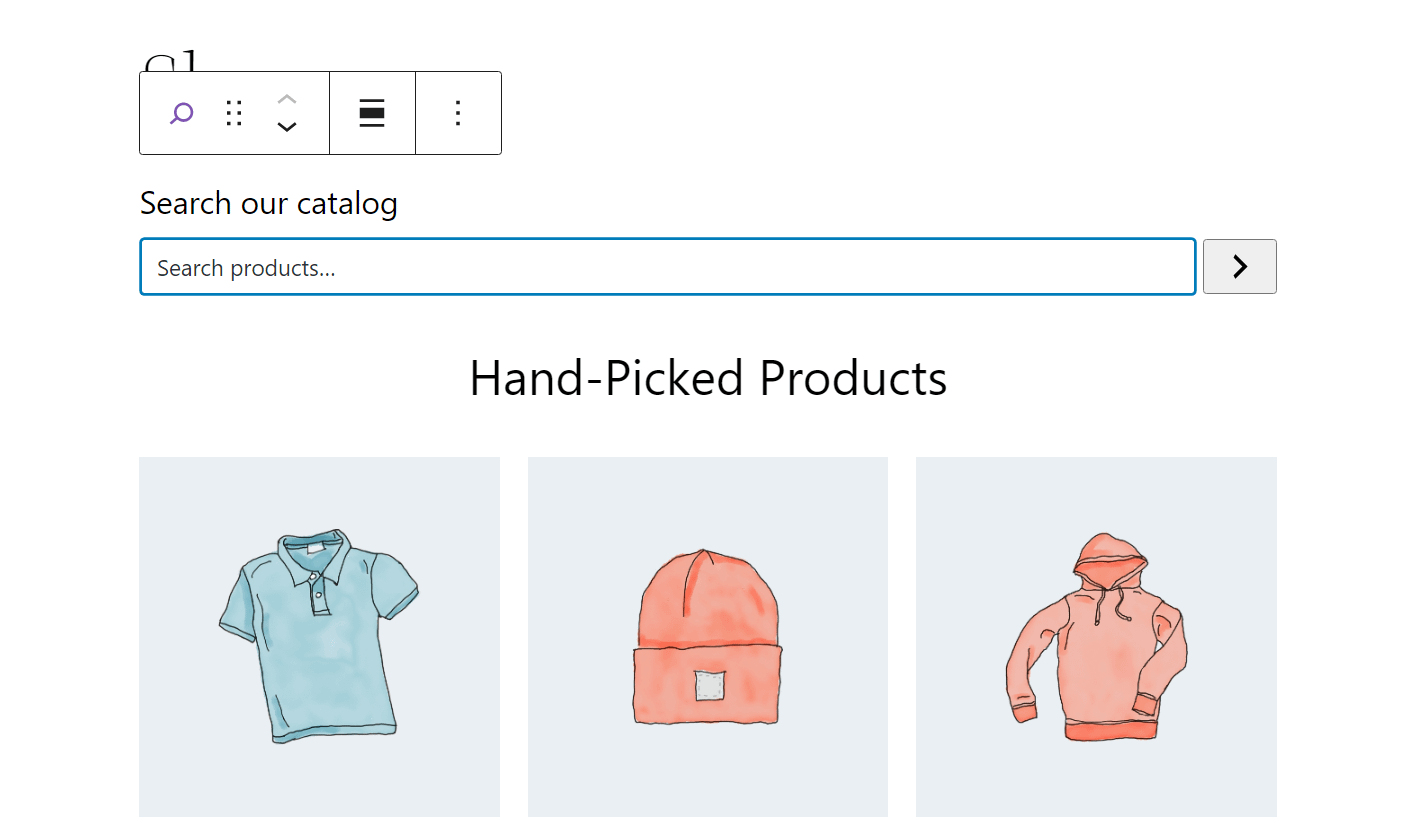
При добавлении блока поиска на страницу вашего магазина вам нужно искать Поиск продукта вариант, а не блок поиска WordPress по умолчанию. Поиск продукта ограничит результаты продуктами WooCommerce, а другой блок поиска будет включать все остальные страницы вашего сайта.
Вот как выглядит функция поиска WooCommerce:

Имейте в виду, что Поиск продукта block не работает в редакторе, поэтому вам нужно протестировать его на внешнем интерфейсе. Кроме того, блок не предлагает функции автозаполнения, поэтому пользователям нужно будет ввести полный запрос и загрузить новую страницу, чтобы увидеть результаты.
4. Используйте блоки избранных категорий
Помимо указания пользователям на выбранные вручную продукты, вы также можете выделить определенные категории продуктов. Это может быть особенно полезно, если вы продаете несколько типов товаров, так как это позволит пользователям искать товары в определенном отделе.
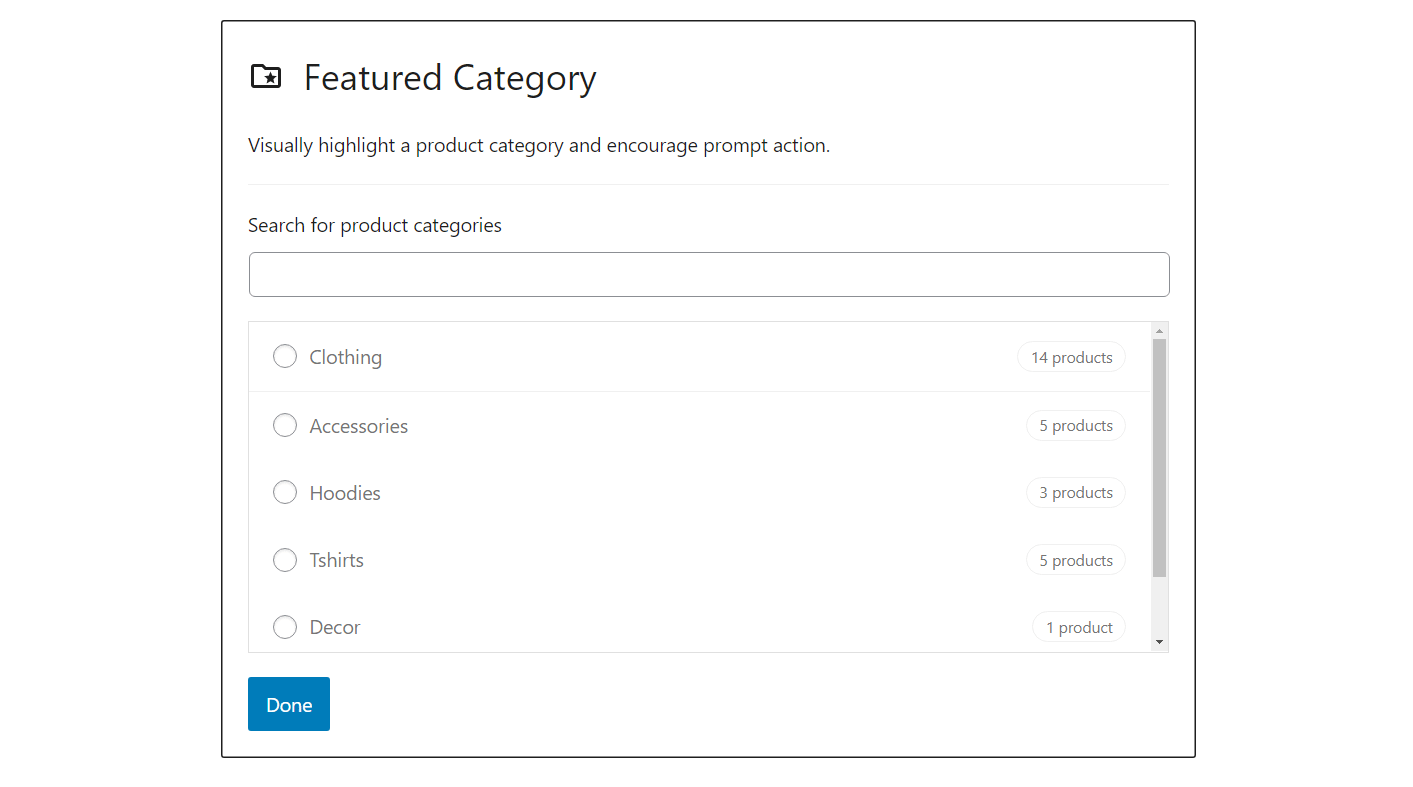
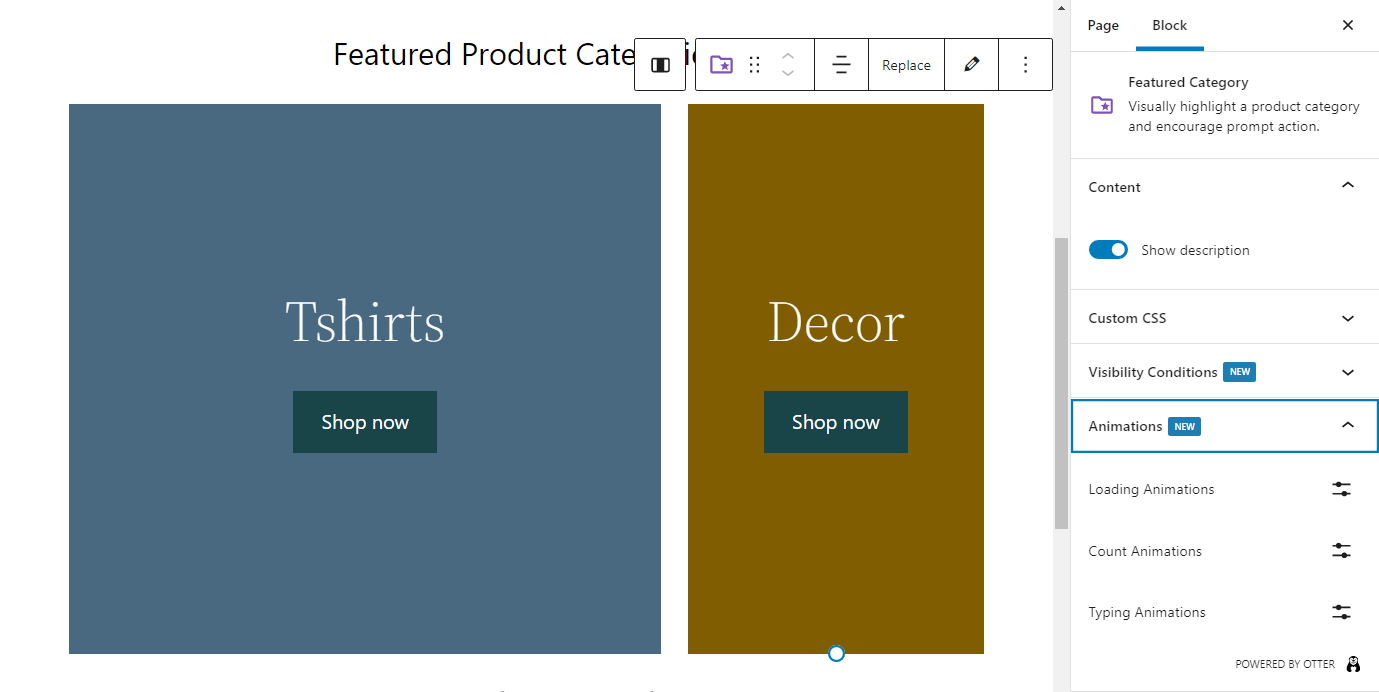
Начните с добавления Избранная категория заблокировать на странице вашего магазина WooCommerce. Затем выберите категорию продукта, которую хотите выделить, и нажмите Сделанный:

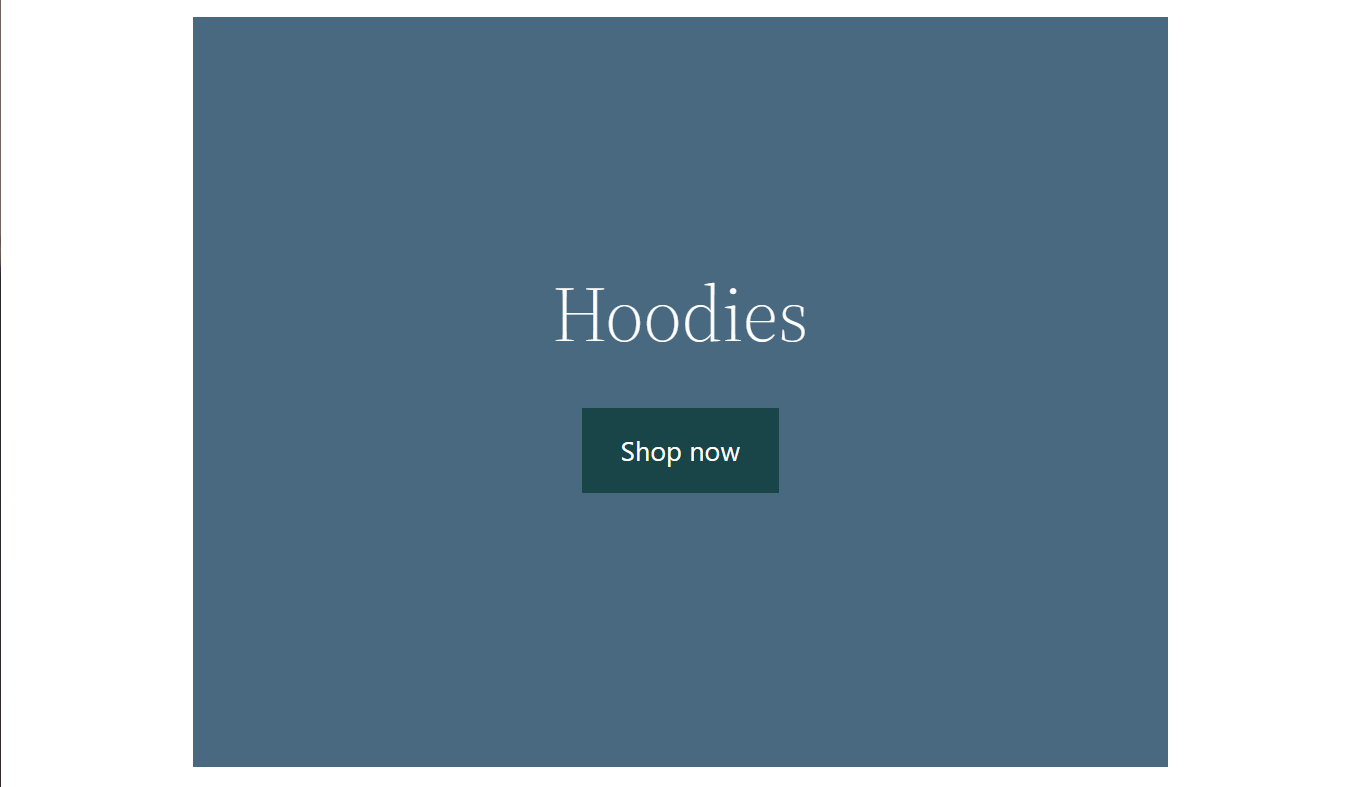
Вот что Избранная категория блок будет выглядеть так:

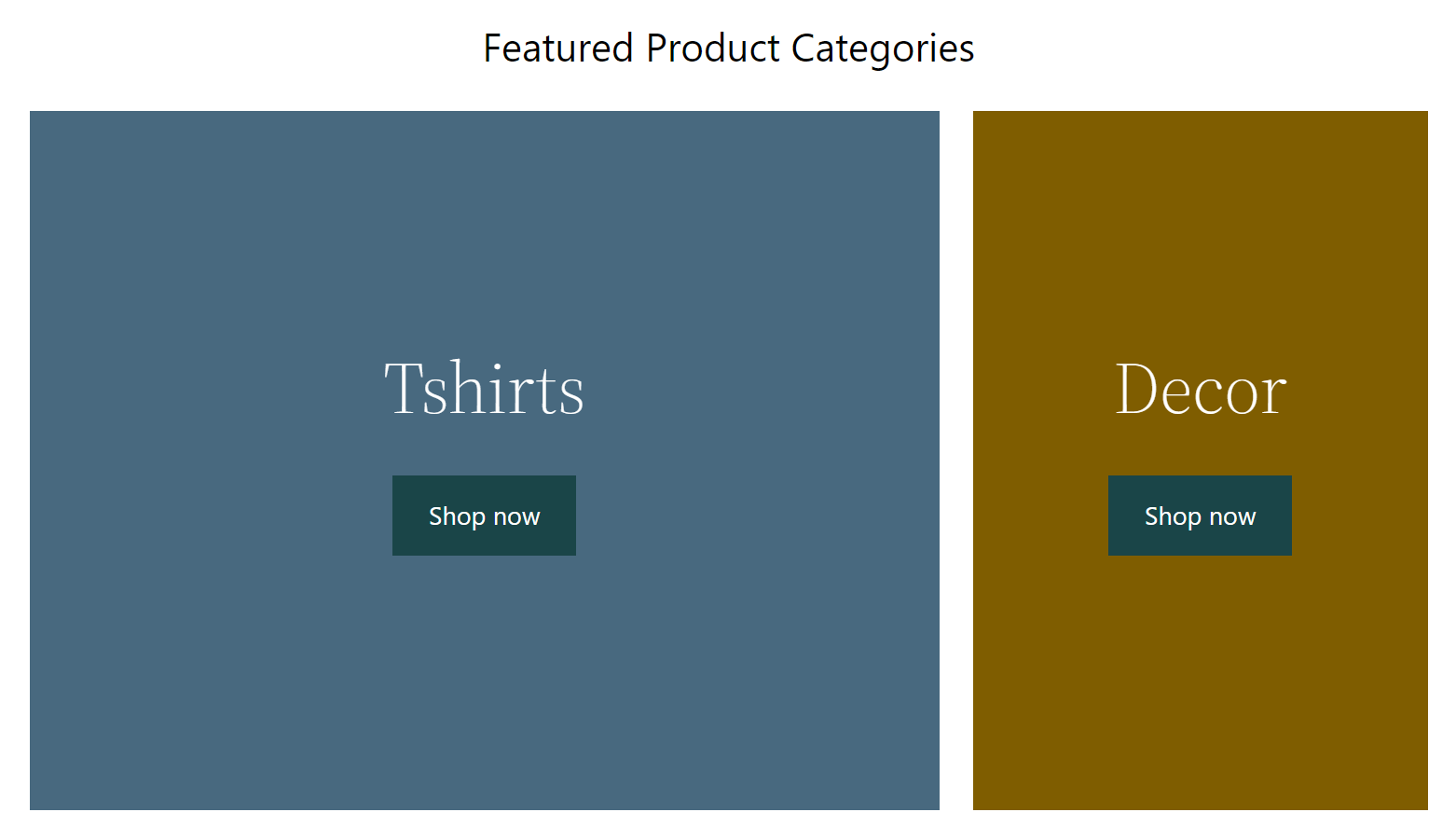
Блок позволяет изменить цвет фона и текста, но не предлагает много дополнительных параметров настройки. Кроме того, поскольку блок занимает много места, мы рекомендуем размещать несколько избранных категорий рядом с помощью столбцов:

Поскольку Рекомендуемая категория продукта block очень прост, мы рекомендуем вам изучить плагины, такие как Otter Blocks, для дальнейшей настройки.
С Otter Blocks вы можете изменять блоки WooCommerce, добавляя анимацию и другие настройки видимости:

Кроме того, Otter Blocks добавляет множество новых блоков, которые вы можете использовать в своем интернет-магазине. К ним относятся такие параметры, как всплывающие окна (которые идеально подходят для сбора подписок по электронной почте) и обзоры продуктов.
5. Добавьте возможность фильтровать товары по цене.
На данный момент в вашем магазине есть панель поиска, отобранные товары, избранные категории и весь каталог товаров. Все, что вам не хватает, — это способ для пользователей фильтровать продукты.
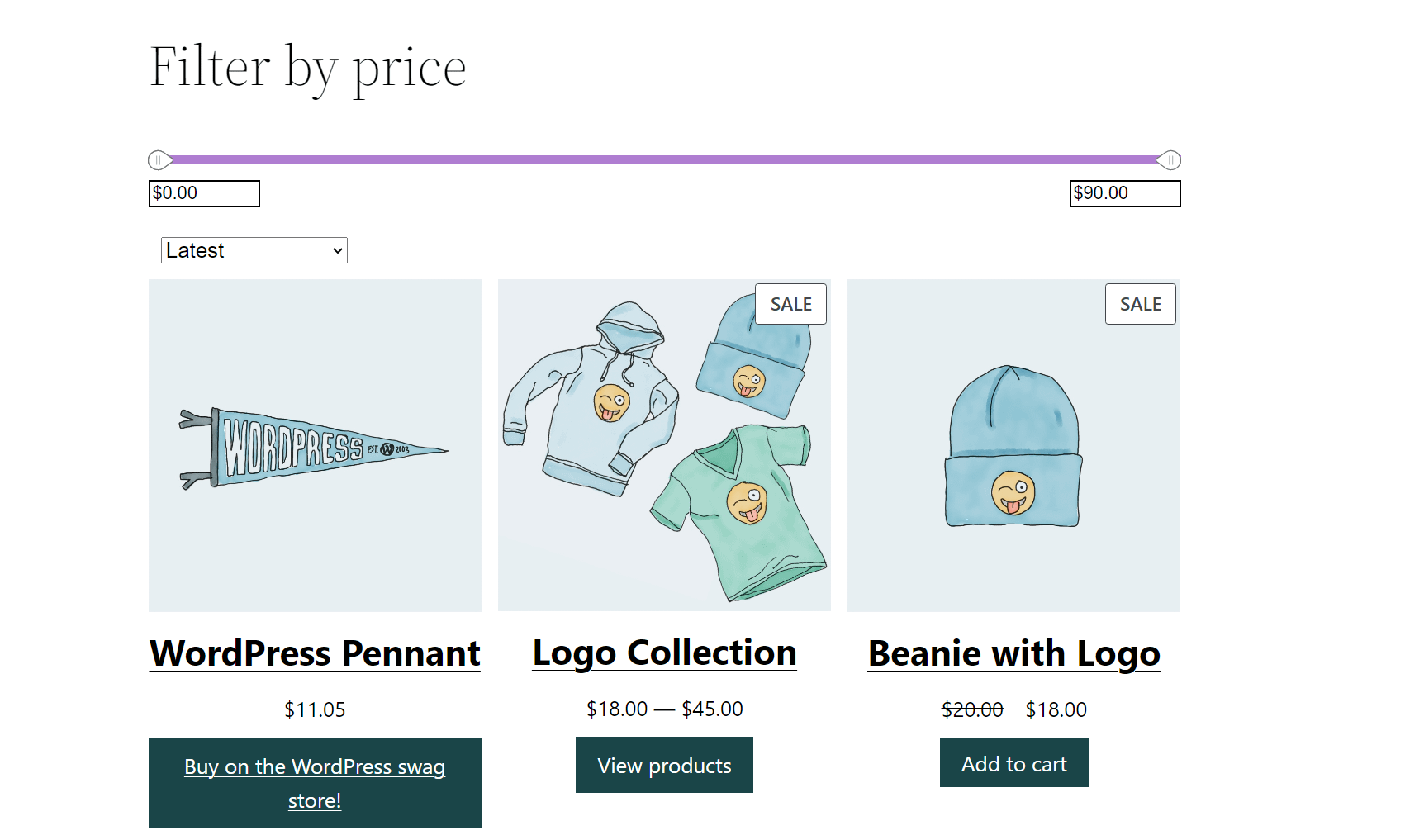
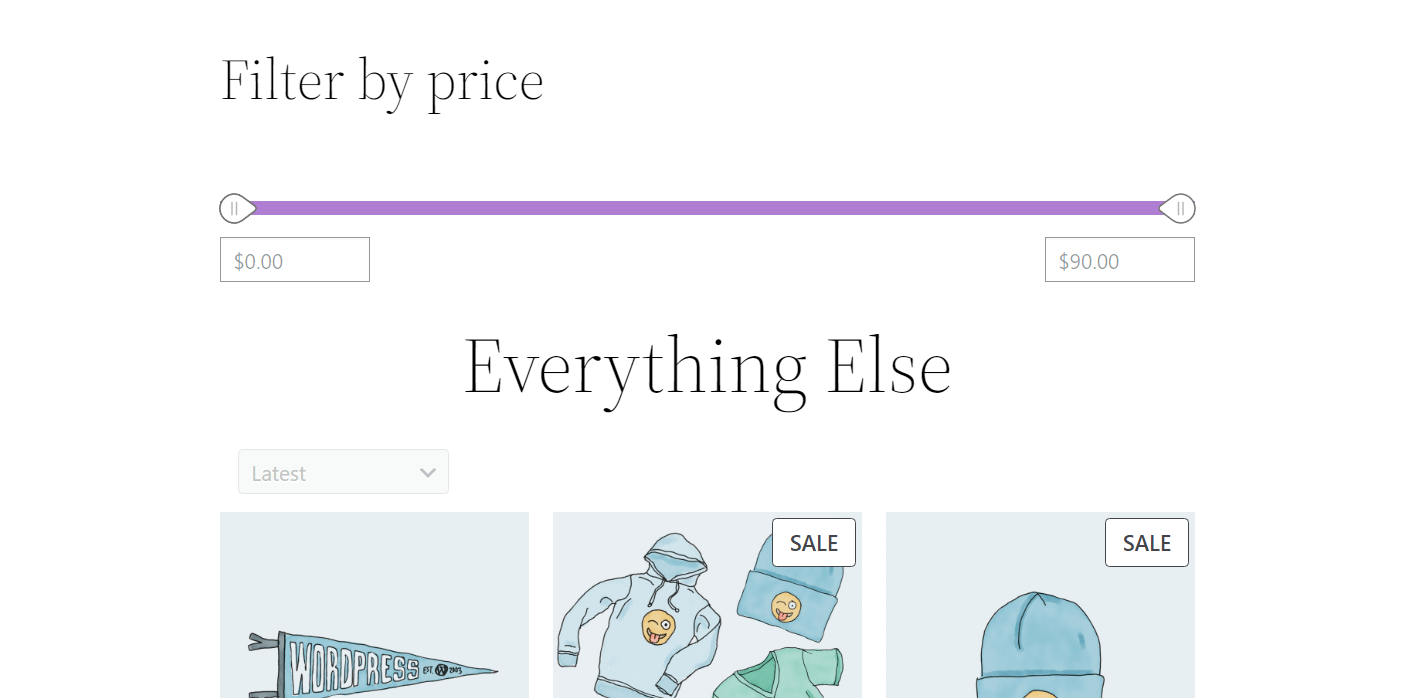
Фильтровать товары по цене block позволяет клиентам делать именно это. В блоке отображается ползунок, который позволяет покупателям устанавливать минимальную и максимальную цены на товары, которые они хотят видеть:

Ценовые значения не редактируются — они зависят от цен на ваши товары. Посетители могут ввести нужные значения или изменить их с помощью ползунка.
Когда вы вносите изменения в ползунок цены, Все продукты блок обновится, чтобы показать продукты, соответствующие критериям. Это происходит без необходимости перезагрузки страницы пользователями.
Что касается размещения, мы рекомендуем вам добавить Фильтровать товары по цене блок над вашим каталогом товаров. Таким образом, пользователи увидят его, прокручивая страницу вниз.
Вы также можете разрешить пользователям фильтровать товары по размеру, цвету и другим характеристикам. Фильтровать товары по атрибуту Блок позволяет просматривать продукты, соответствующие выбранному атрибуту, на основе параметров, доступных в вашем магазине.
И это почти все! 🤩 Когда вы закончите, обязательно сохраните изменения, и ваша новая страница магазина сразу же начнет работать.
Настройте свою страницу магазина WooCommerce сегодня 🚀
Эффективная страница магазина WooCommerce должна включать в себя множество полезных элементов. Каталог находится в основе страницы, но вы также можете включить панель поиска, фильтры продуктов, избранные элементы и многое другое.
Ваша конечная цель — создать страницу, которая максимизирует конверсию, предлагая пользователям все варианты, которые они ищут, в макете и порядке, который имеет смысл.
Напомним, вот как создать красивую страницу магазина WooCommerce с блоками:
- Поместите Все продукты блокировать.
- Добавлять Рекомендуемый продукт и/или Товары, отобранные вручную блоки.
- Включите поиск товаров на странице магазина.
- Использовать Избранная категория блокировать.
- Разрешить пользователям фильтровать товары по цене.
После того, как вы настроите 🔧 свою страницу магазина WooCommerce, вы можете обратить свое внимание на страницы отдельных продуктов. Для этого обязательно ознакомьтесь с нашим руководством 👉 о том, как оптимизировать страницу продукта WooCommerce.
У вас есть вопросы о том, как создать страницу магазина WooCommerce с помощью блоков? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀




