Как создать одностраничный сайт на WordPress в 2023 году
Многие успешные веб-сайты представляют собой большие и сложные сайты с множеством страниц и контента. Однако в мире веб-дизайна иногда больше значит меньше. И именно поэтому вместо традиционного подхода, возможно, стоит создать одностраничный веб-сайт на WordPress.
В этой статье мы более подробно остановимся на преимуществах и приложениях этого типа сайтов. Тогда мы покажем вам, как создать одностраничный сайт на WordPress всего за три шага. Давай начнем!
📚 Содержание:
Почему вы можете захотеть создать одностраничный сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно это домашняя страница, страница контактов, страница «О компании» и страницы с любым контентом или услугами, которые вы предлагаете.
С другой стороны, одностраничный веб-сайт объединяет всю важную информацию на одной домашней странице, часто включая несколько специальных разделов. Дизайн одностраничного сайта предлагает ряд преимуществ, таких как:
- Простота, которая облегчает посетителям навигацию по вашему сайту и поиск того, что им нужно.
- Простота обслуживания, поскольку контента очень мало.
Конечно, одностраничный дизайн не является правильным выбором для каждого веб-сайта. Большие и сложные сайты имеют свое место. Однако, если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Основные элементы одностраничного сайта
Когда ваш веб-сайт занимает всего одну страницу, вам нужно очень внимательно подходить к тому, что вы включаете. Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая ее. Все, что вы добавляете на свою страницу, должно быть там не просто так.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Яркий призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О компании», в котором объясняется, кто вы, ваша компания или организация.
- Элементы брендинга, такие как ваш логотип и слоган.
- Список продуктов или услуг, если это необходимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
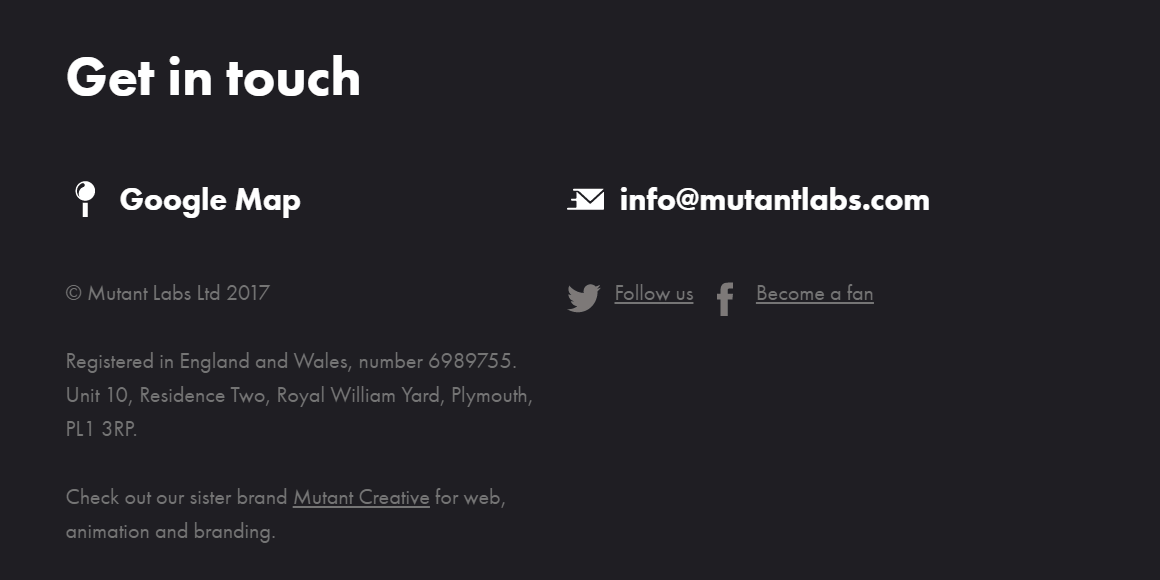
- Контактная информация, включая различные каналы, если это возможно.
 (Раздел контактов является важным элементом вашего одностраничного сайта и часто размещается внизу.)
(Раздел контактов является важным элементом вашего одностраничного сайта и часто размещается внизу.)Также важно обратить внимание на порядок этих элементов. Как правило, вам следует размещать наиболее важную информацию и призывы к действию как можно раньше, а контактные данные и ссылки располагать ближе к нижней части страницы. Подумайте, что ваша аудитория должна будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете дизайн одностраничного веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы по-прежнему хотите включить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
Прежде чем приступить к разработке веб-сайта, вам понадобится домен и хостинг веб-сайта. Если вы еще не выбрали, Bluehost предоставляет бесплатный домен с доступным общим хостингом по цене 2,75 доллара США в месяц.
Когда вы будете готовы зарегистрировать учетную запись веб-хостинга, обязательно используйте одну из ссылок Bluehost на этой странице. Их прохождение приведет к двум вещам: (1) это партнерские ссылки, а это значит, что мы получаем небольшую комиссию, если вы покупаете через них, (2) это будет получите скидку 2,75 доллара США против 3,95 доллара США и бесплатный домен для вас. Вы не получите эту скидку, если посетите сайт Bluehost каким-либо другим способом.
Теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта. Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных сайтов для вдохновения. Затем приступайте к первому шагу.
Шаг 1. Определите направленность вашего сайта
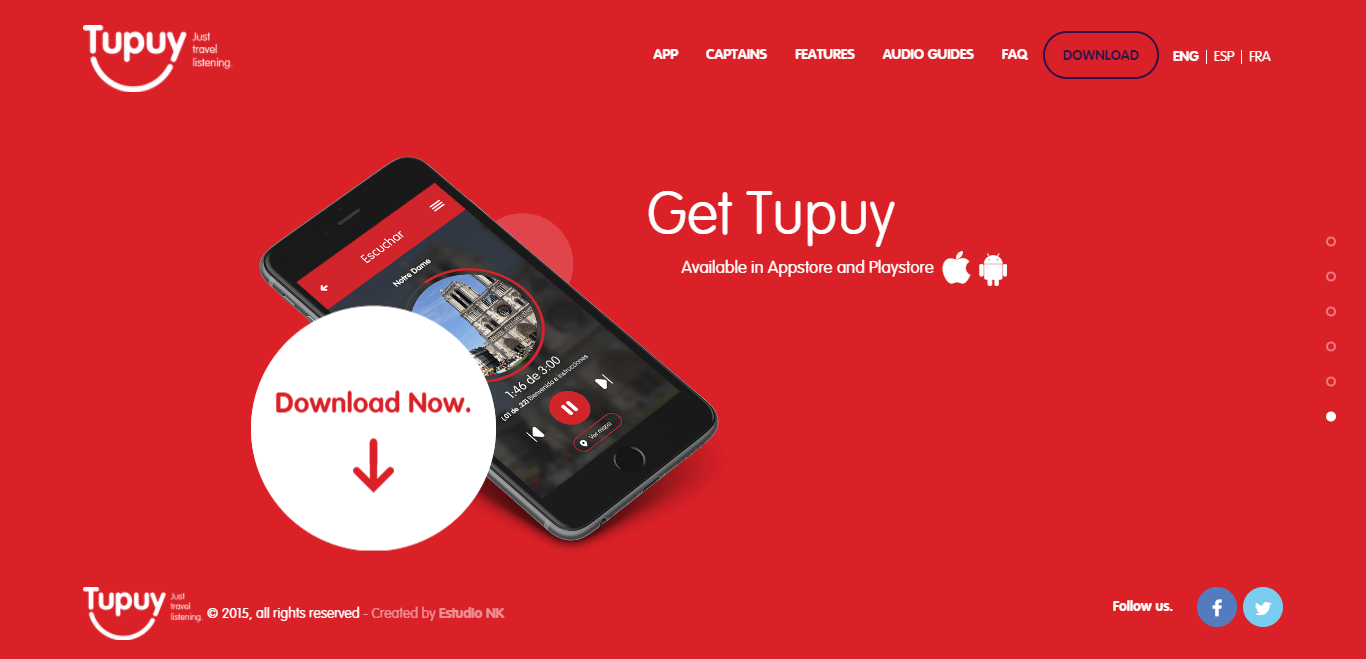
 (Ваш одностраничный веб-сайт должен быть построен на основе одного или двух основных призывов к действию.)
(Ваш одностраничный веб-сайт должен быть построен на основе одного или двух основных призывов к действию.)Как мы уже говорили, решение создать одностраничный веб-сайт означает, что вам придется очень внимательно подойти к его дизайну. Это включает в себя четкое понимание его цели. Когда вы ограничены одной страницей, вам нужно выбрать одну или две ключевые вещи, на которых следует сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет спроектирован ваш сайт. Что вы хотите, чтобы посетители делали — подписались на членство, купили продукт, посетили мероприятие или наняли вас на работу? Все на вашей странице должно побуждать людей совершить это действие. Это означает предоставление им необходимой информации, объяснение преимуществ и разъяснение следующих шагов.
Шаг 2. Выберите качественную одностраничную тему.

Если вы решили создать одностраничный сайт на WordPress, вы можете использовать любую тему, какую захотите. Однако разумной стратегией часто является выбор одностраничной темы, созданной специально для того, чтобы помочь вам в разработке сайта такого типа. Эти темы позволяют легко включить всю необходимую информацию, сохраняя при этом привлекательный дизайн.
Выбирая одностраничную тему, вот на что вам нужно обратить внимание:
- Конструктор страниц с готовыми необходимыми элементами, такими как раздел контактов.
- Метод разделения вашей страницы на несколько разделов, которые можно визуально отличить.
- Навигация, которая позволяет посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и персонализировать их.
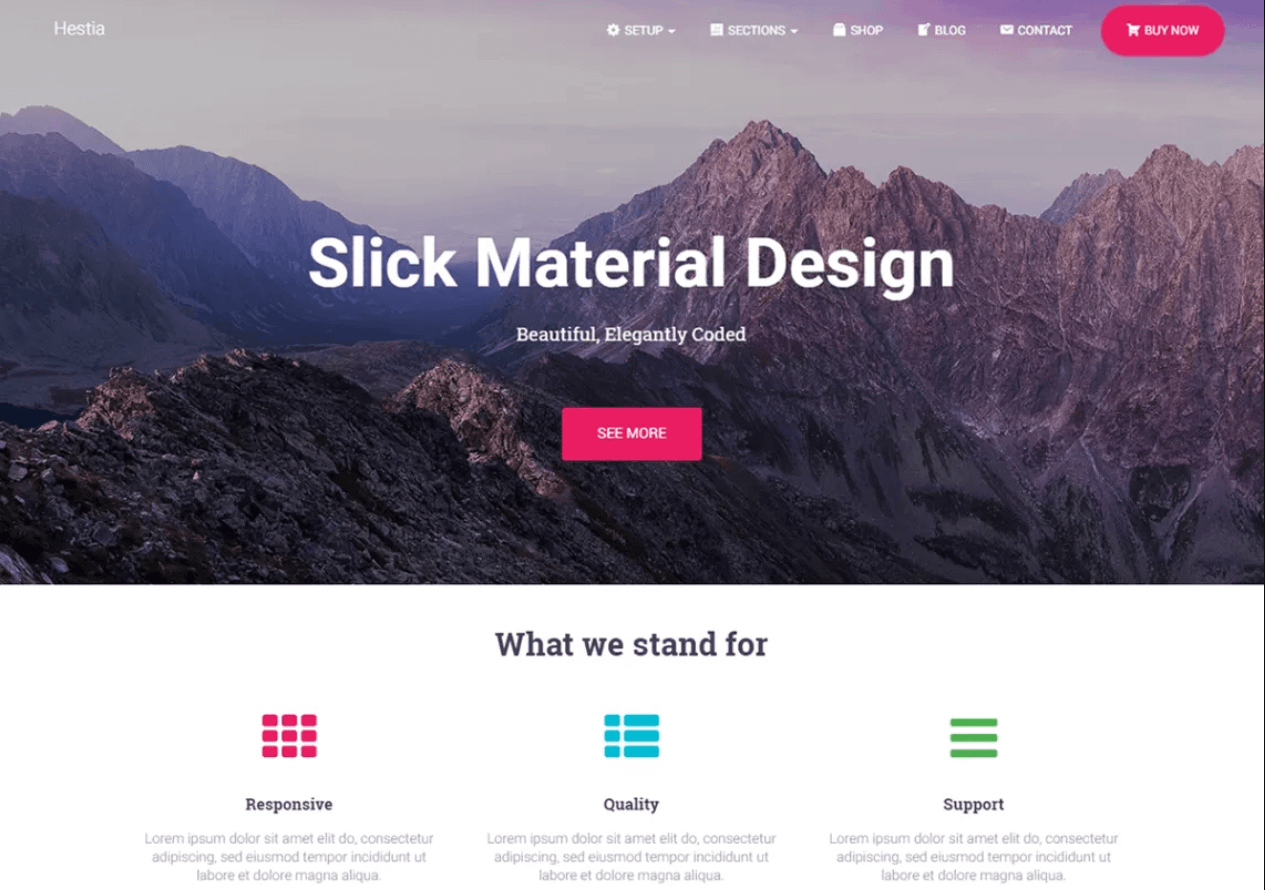
Доступно множество одностраничных тем. Например, Neve — это многофункциональная тема, которая идеально подходит для кратких, но содержательных одностраничных сайтов. Он совместим со многими популярными конструкторами страниц, включает в себя интерактивный настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя готовые разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3: Создайте свой сайт
Когда вы знаете, что хотите разместить на своем сайте, четко понимаете его направленность и выбираете сильную тему, вы можете приступить к разработке страницы. Вы захотите, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей – а это значит, что вам не следует просто следовать формуле.
Тем не менее, вот несколько советов, которые следует учитывать при создании сайта:
- Сохраняйте свою страницу простой и не включайте в нее ничего, что не служит определенной цели.
- Четко разграничивайте разные разделы с помощью разнообразных заголовков, фона и так далее.
- Создайте навигацию, которая быстро приведет посетителей к нужным разделам.
- Сделайте свои основные призывы к действию заметный и убедительный.
Следуя этому совету, вы сможете в кратчайшие сроки создать потрясающий одностраничный сайт.
Теперь поговорим об инструментах. Так как же создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Создайте свой одностраничный веб-сайт с помощью Elementor
Elementor — это простой в использовании и многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress. Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
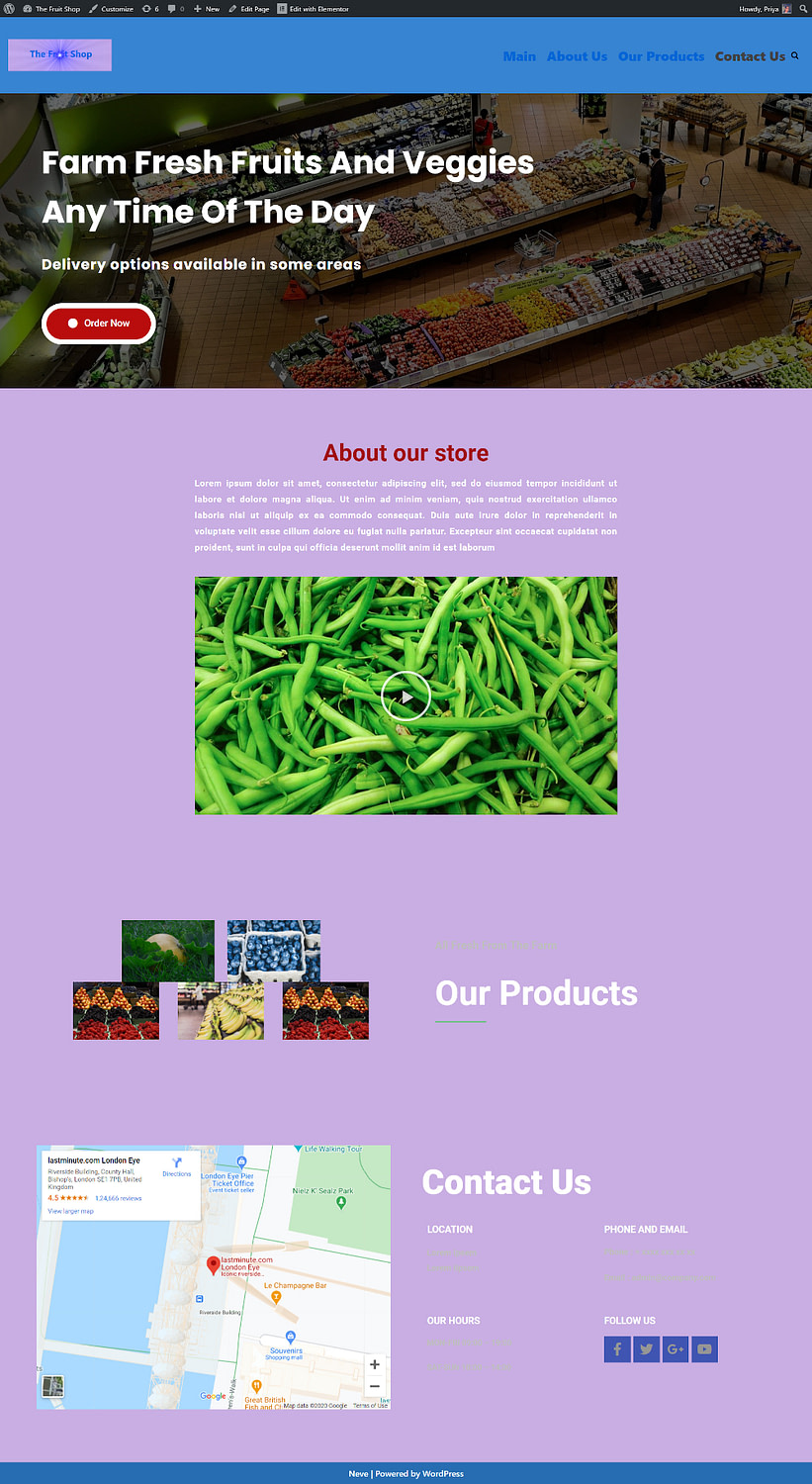
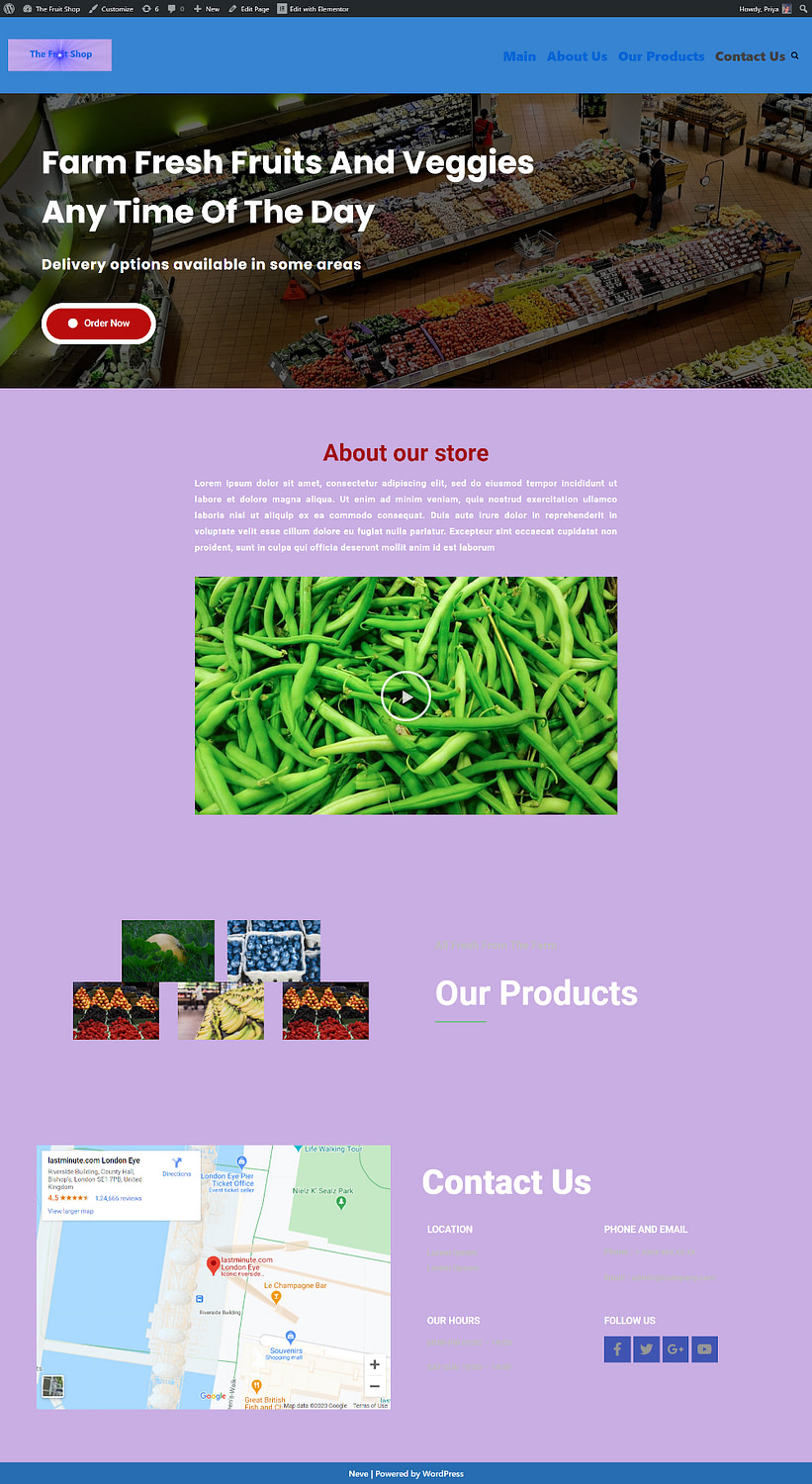
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница со множеством разделов, содержащих контент
- меню, по которому посетители могут нажать, чтобы перейти непосредственно к соответствующим разделам
- заголовок, в котором находится логотип и меню
- нижний колонтитул
Вот предварительный просмотр того, как сайт будет выглядеть в конечном итоге:

Мы подробно рассмотрим каждый шаг, но вот основной процесс:
- Установите бесплатную тему Neve.
- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» вашего сайта — верхний, нижний колонтитул и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект навигации по одной странице.
- Установите свой дизайн в качестве домашней страницы вашего сайта.
1. Установите бесплатную тему Neve.
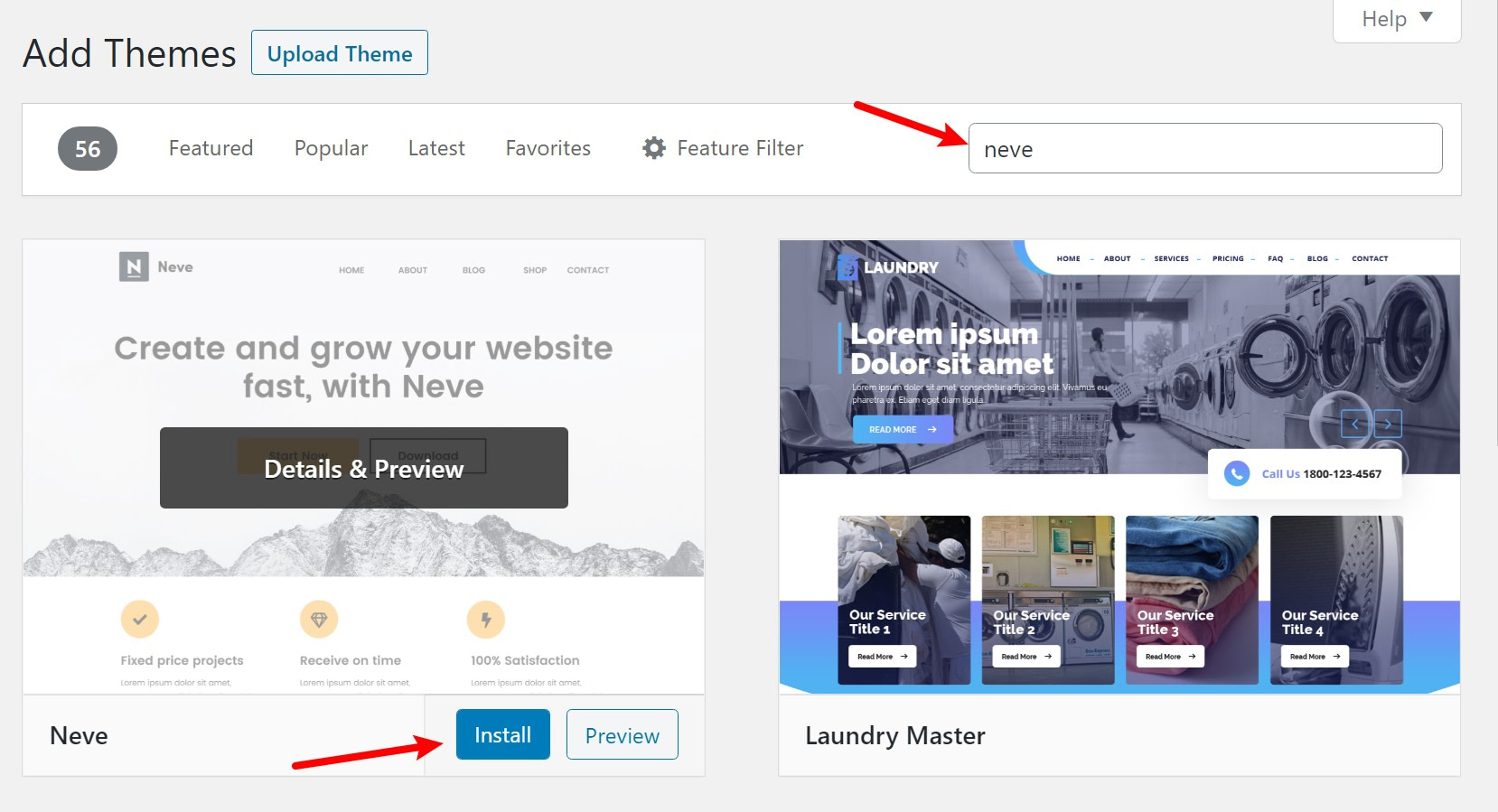
- Идти к Внешний вид → Темы → Добавить новую в вашей панели управления WordPress.
- Искать «Нив»
- Нажмите кнопку Установить кнопка
- Как только WordPress установит тему, нажмите Активировать чтобы сделать это живым

2. Установите бесплатный плагин Elementor.
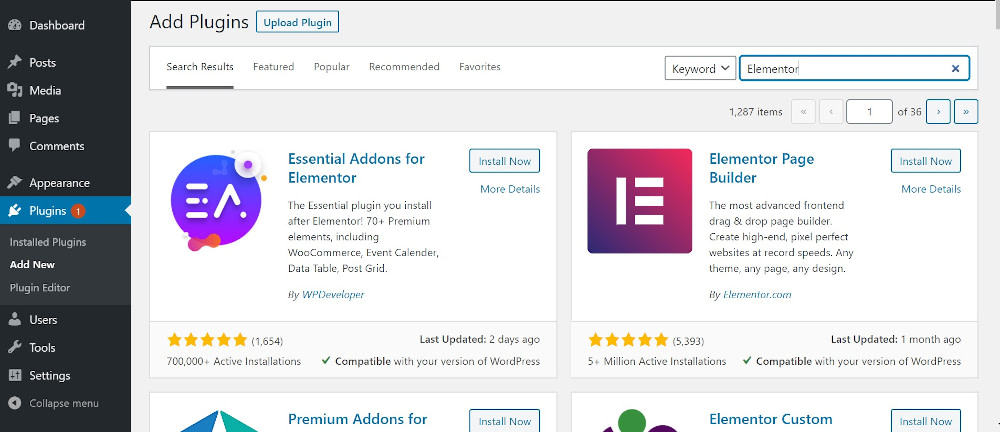
- Идти к Плагины → Добавить новый
- Найдите «Элементор»
- Установите и активируйте бесплатный плагин Elementor Page Builder.

Теперь, имея чистую установку WordPress, активную тему Neve и конструктор страниц Elementor, вы готовы создать свой одностраничный веб-сайт.
3. Настройте верхний, нижний колонтитул и меню.
Вы будете использовать тему Neve для настройки верхнего, нижнего колонтитула и меню вашего одностраничного веб-сайта.
Заголовок
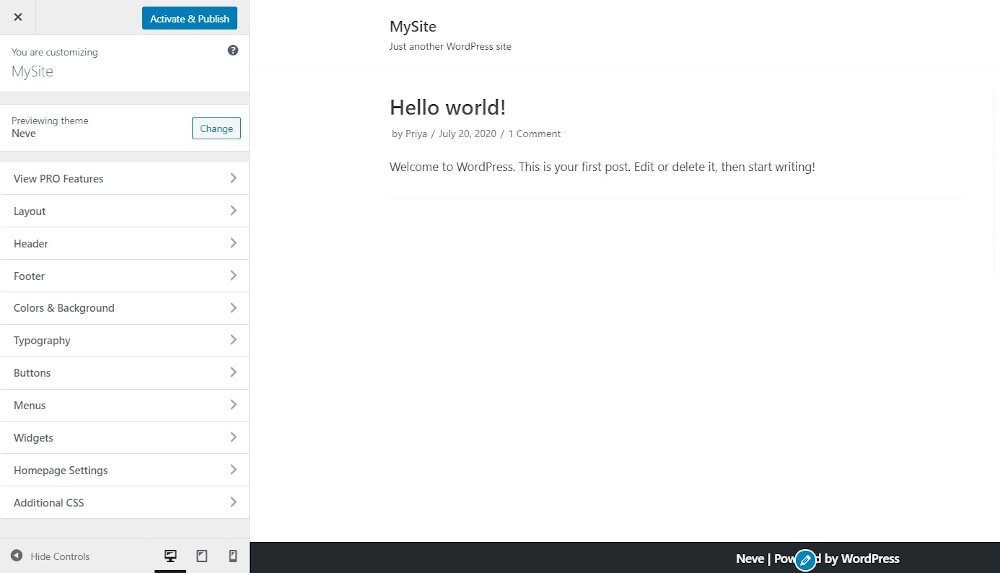
Перейдите на панель управления WordPress и нажмите Внешний вид → Темы → Настроить чтобы настроить тему Neve:

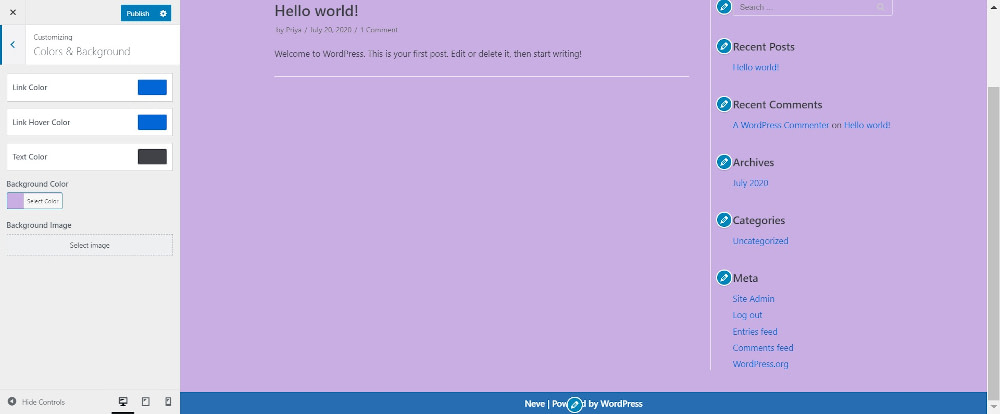
Сначала вы выберете цвета и фон для сайта.

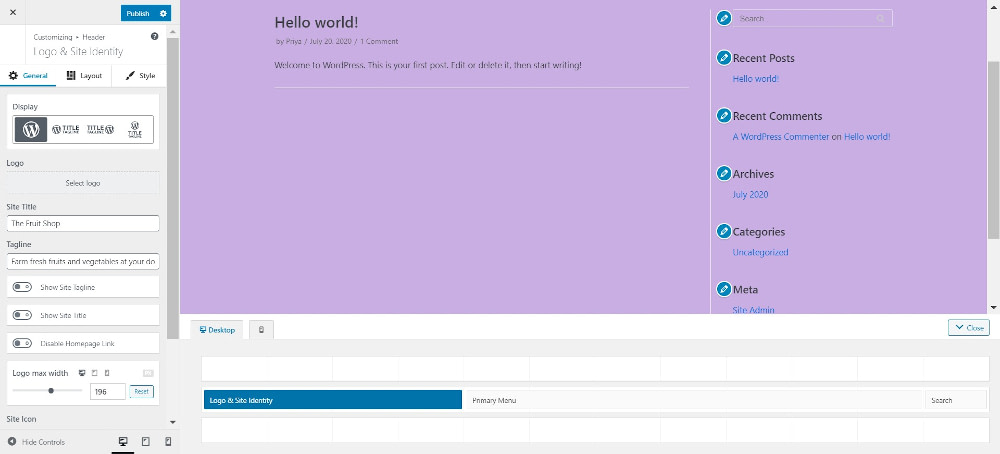
Затем на панели «Настройщик» нажмите Шапка → Изменить логотип и добавьте логотип вашего сайта. Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.

Под Макет вкладке, выберите макет заголовка, а также цвет, а также установите отступы и поля. Альтернативно, выберите один из предустановок заголовка.
Меню
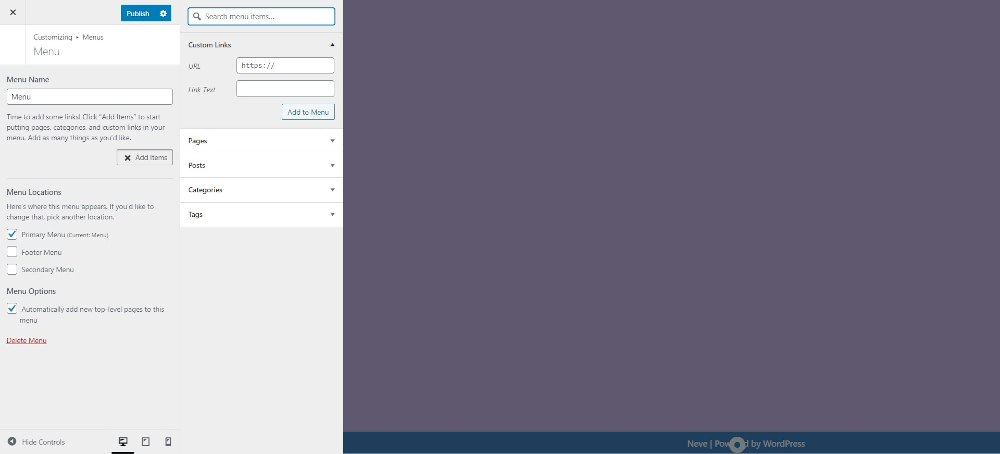
Далее вам нужно создать меню навигации, которое будет отображаться в заголовке. Для этого нажмите на Меню → Создать новое меню. Дайте ему имя и установите его Расположение меню равно основное меню.
Нажмите Следующий и Добавить элементы. Здесь добавьте названия разделов, которые вы будете создавать. Например, Основной, О нас, Продуктыи Контакт. Для этого нажмите кнопку «Пользовательские ссылки».
В поле URL введите хэштег, а затем название этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки вели на определенные разделы вашего дизайна. Например:
- #о нас
- #продукты
- #контакт

Нижний колонтитул
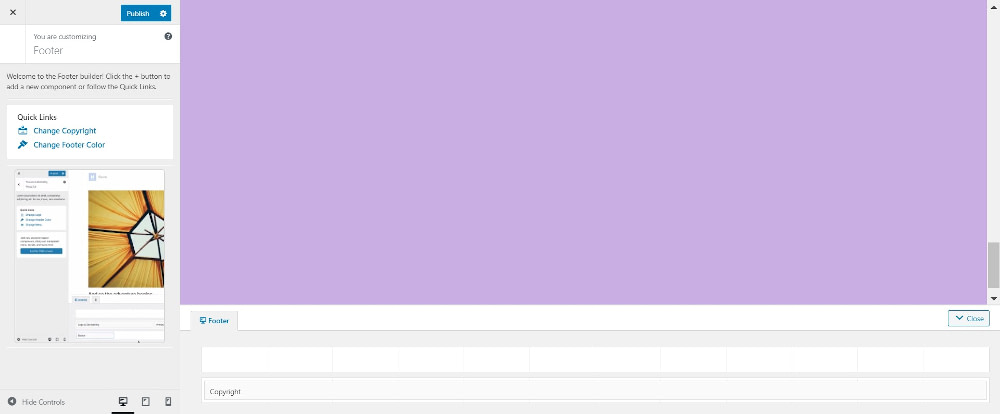
Переходите к Нижний колонтитул и добавьте текст и цвет фона. Здесь вы можете добавить любой контент, который вам нравится:

Ударять Публиковать чтобы сохранить все изменения
На этом этапе у вашего сайта есть верхний, нижний колонтитул и меню. Это должно выглядеть примерно так, как показано ниже. Теперь вы готовы использовать Elementor для добавления контента между верхним и нижним колонтитулом:

4. Создайте новую страницу и добавьте контент с помощью Elementor.
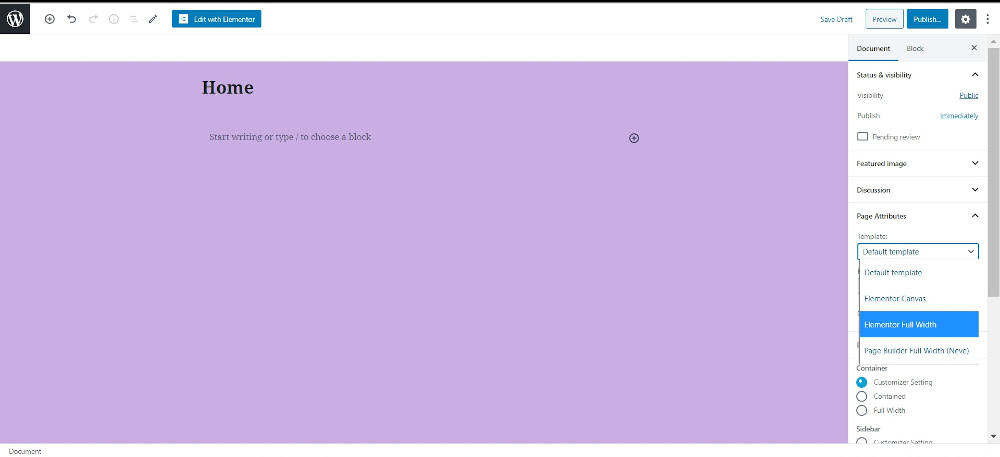
Для начала зайдите в Страницы → Добавить новый чтобы создать новую страницу. Дайте странице имя. Если в теме предусмотрены боковые панели, они тоже появятся. Но вы можете вырезать боковые панели, отрегулировав Атрибуты страницы на всю ширину.

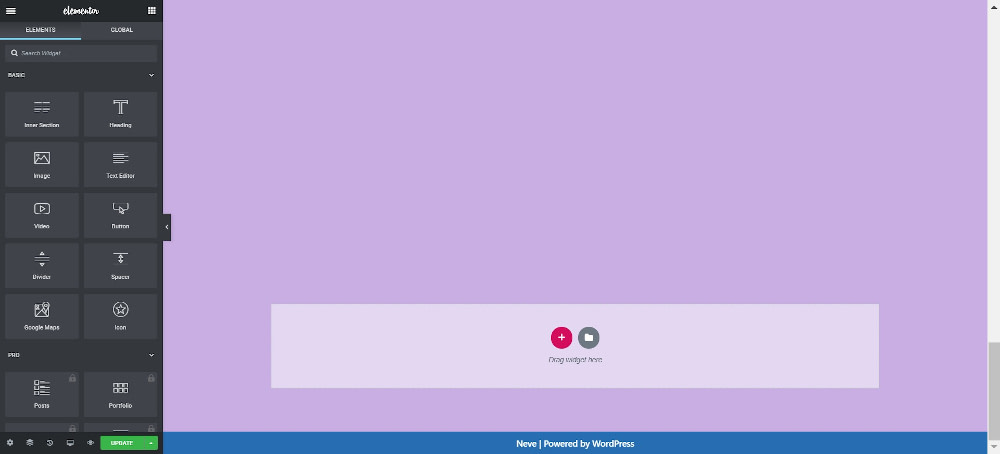
На открывшейся новой странице нажмите Редактировать с помощью Elementor. Откроется панель слева. Справа находится область редактирования, где вы увидите, как веб-сайт обретает форму.

Краткое введение в интерфейс Elementor
Прежде чем двигаться дальше, давайте взглянем на панель Elementor. Он имеет множество креативных элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их в свой контент, перетащив их.
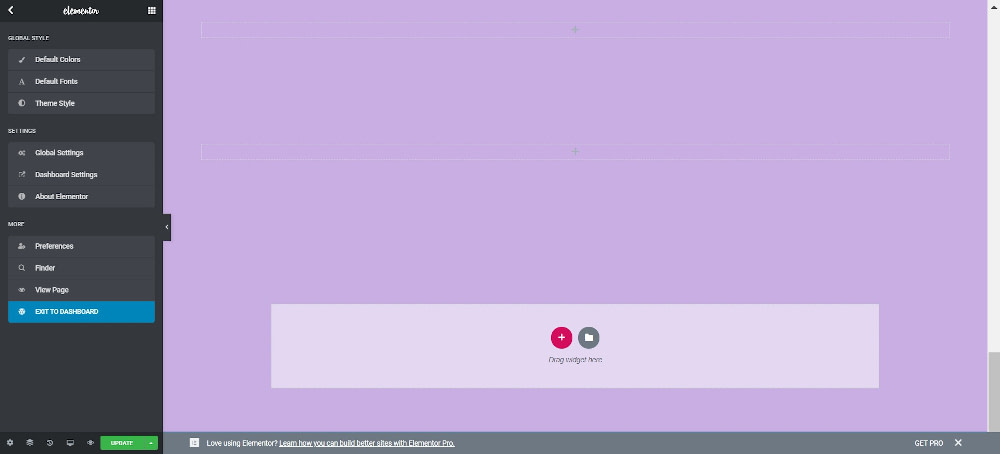
В левом верхнем углу панели находится гамбургер-меню, которое открывает множество опций. Здесь вы сможете настраивать цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.

Из этой вкладки вы также можете в любой момент выйти на панель управления WordPress.
В нижней части панели есть параметры для настройки параметров страницы, присвоения ей имени, просмотра истории изменений и переключения между адаптивными режимами. Кроме того, есть навигатор, который показывает организованный вид страницы.
Нажав на значок глаза, вы можете Предварительный просмотр страницу, и когда будете готовы к публикации, нажмите кнопку Публиковать кнопка.
Теперь пришло время начать добавлять контент.
Два способа создать одностраничный веб-сайт с помощью Elementor
На этом этапе вы можете создать одностраничный веб-сайт с помощью Elementor двумя способами:
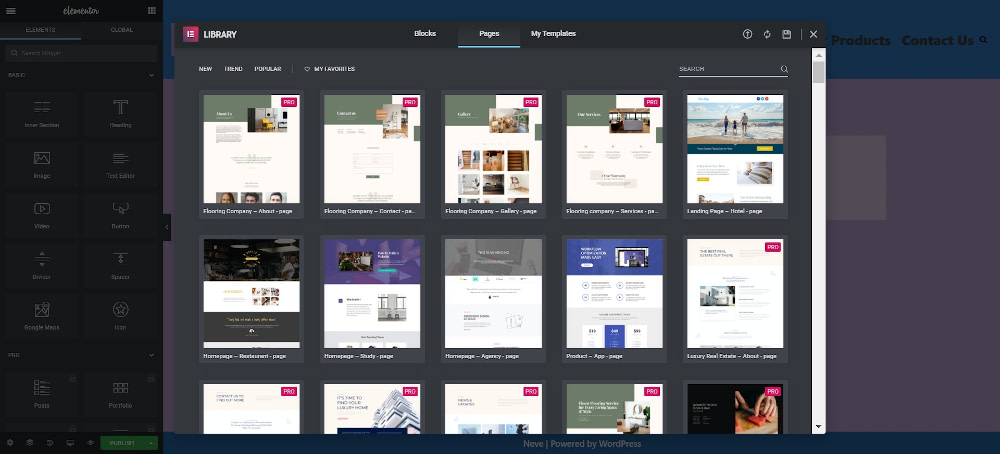
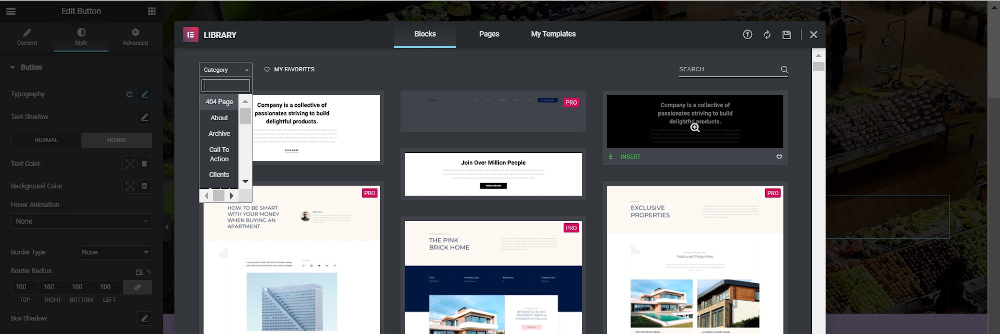
1. Вставьте один из готовых шаблонов Elementor, а затем настройте его по своему усмотрению. Для этого щелкните значок папки в предварительном просмотре вашего дизайна, и откроется несколько шаблонов, некоторые из которых бесплатные, а многие — профессиональные. в Страницы вкладке вы найдете полностью готовые дизайны для целых страниц. в Блоки вкладке вы найдете готовые шаблоны для определенных разделов большой страницы (это самое полезное для одностраничного сайта).
Вы можете вставить любой шаблон, нажав на него. После этого вы сможете полностью настроить каждый элемент.

2. Альтернативно вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и создать свой дизайн с чистого листа.
Для целей этого руководства мы воспользуемся комбинацией обоих методов: создадим первый раздел нашего веб-сайта с нуля, а затем выберем блоки шаблонов для заполнения остальных разделов.
Как создать разделы одностраничного сайта с помощью Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы являются крупнейшими строительными блоками, и внутри них можно добавлять столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные виджеты.

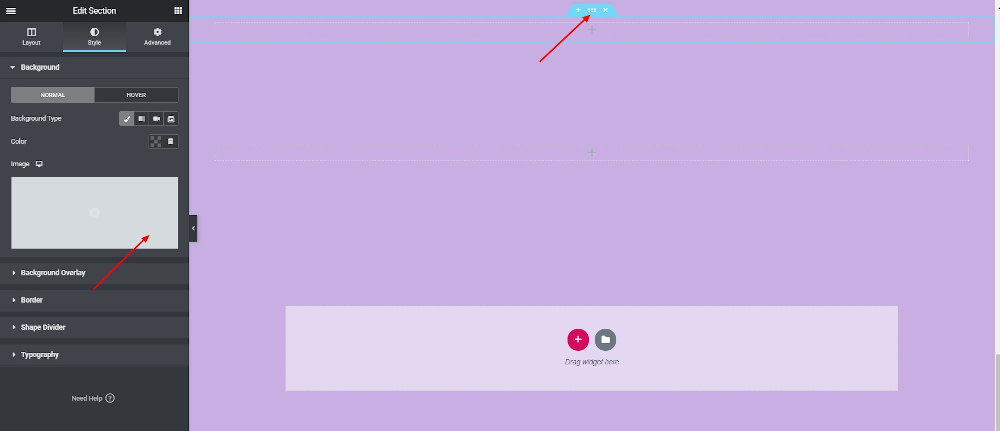
Нажать на знак «+» чтобы добавить раздел и выбрать структуру столбцов.
Когда вы наводите курсор на раздел, появится синяя рамка с ручкой вверху. Этот дескриптор позволяет добавить новый пустой раздел над существующим разделом или отредактировать/удалить раздел. Нажатие на точки посередине открывает доступ к элементам управления разделом — макету, стилю и расширенным возможностям. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки, и щелкая правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Аналогичным образом вы можете нажать кнопку столбец маркер значка в верхнем углу для выбора макета столбцов в разделе. Вы также можете настроить ширину столбцов и пространство между ними. Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. д.
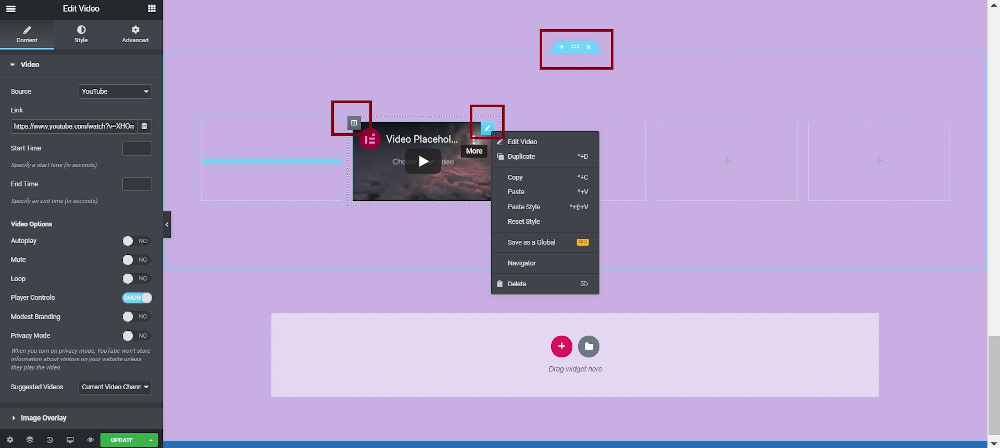
С панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. Как только вы добавите элемент в столбец или раздел, в правом верхнем углу появится значок карандаша. Нажмите на этот значок, чтобы открыть параметры содержимого, стиля и расширенного редактирования на панели Elementor.
Как создать первый раздел
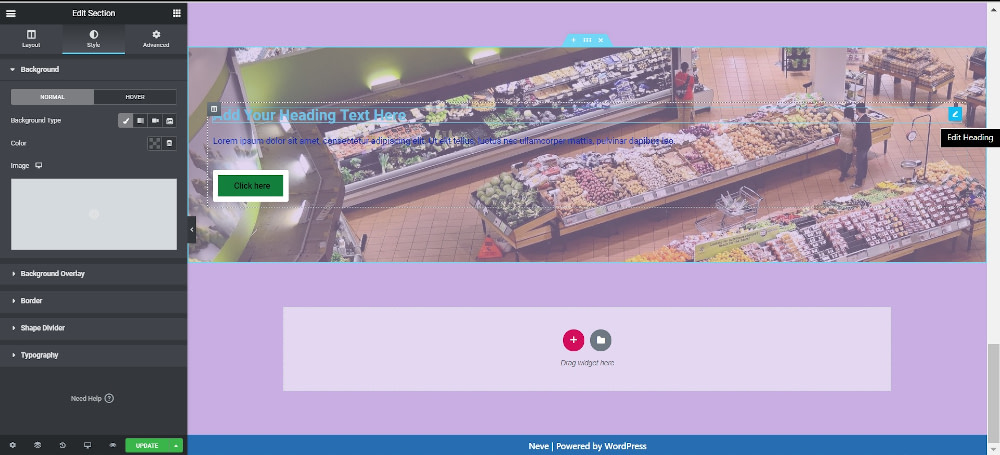
Мы будем использовать первый раздел, чтобы познакомить посетителей с характером бизнеса и кое-что о нем. Для этой цели вы можете использовать всю ширину раздела для размещения фонового изображения. Редактируя макет раздела, вы можете настроить ширину контента и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите опцию редактирования раздела, щелкнув точки на ручке. Посетить Стиль вкладку, которая появляется на панели, и загрузите изображение из Медиа-библиотеки. Отрегулируйте размер изображения, а также наложение.

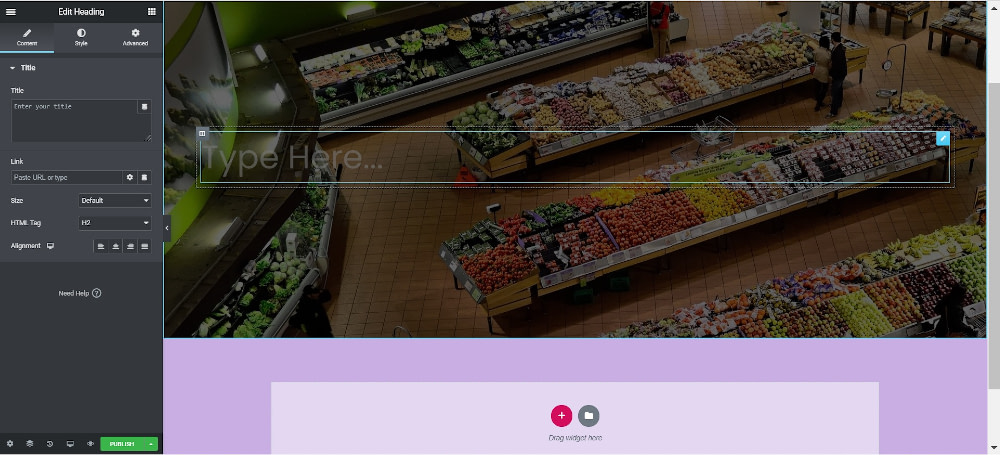
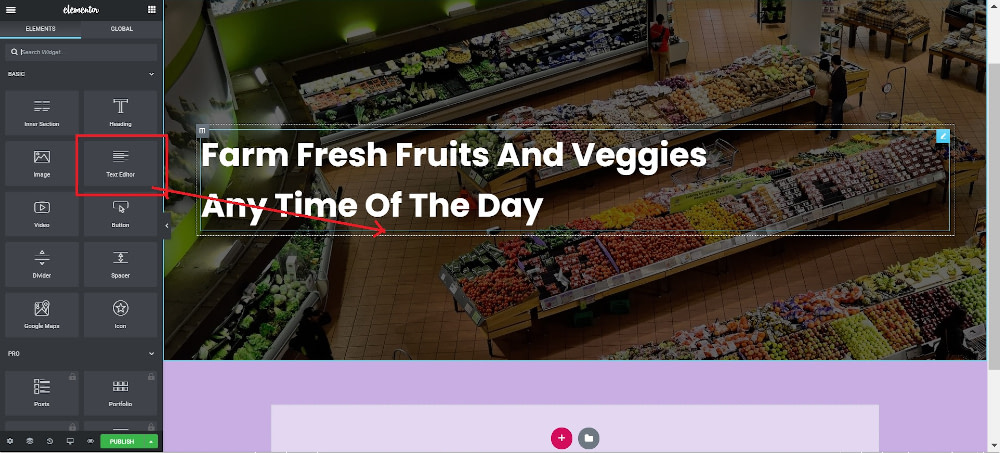
Мы добавим один столбец в раздел и центрируем его внутри раздела. Внутри столбца мы будем использовать три виджета: Заголовок которое сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор что привлекает внимание к вариантам доставки на дом, и кнопка откуда посетители могут разместить заказ.
Добавляем виджет заголовка:

Перетаскивание текстового виджета:

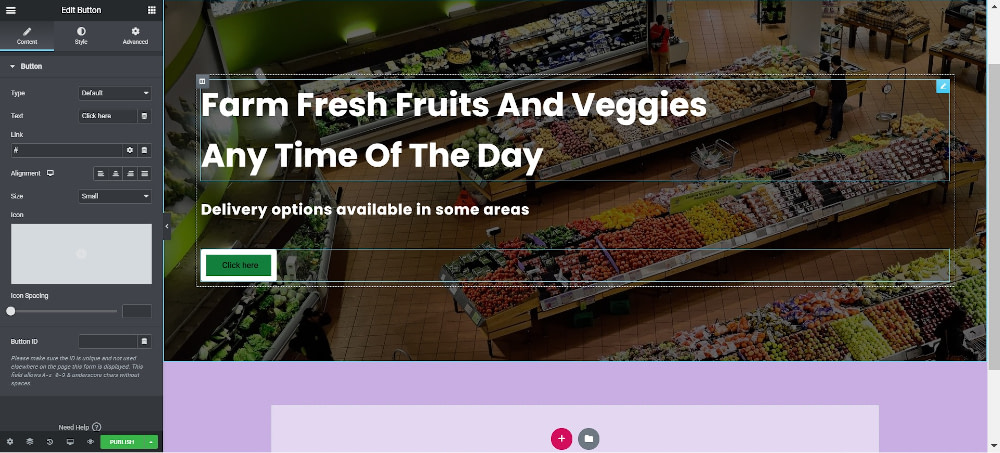
Добавляем виджет «Кнопка»:

Теперь вы можете настроить каждый виджет, используя параметры редактирования.

При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно детально настроить по макету, стилю и многому другому.
Создайте оставшиеся разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем — О нас, Продукты и Контакт.

Как упоминалось ранее, для создания этих трех разделов мы будем использовать готовые блоки шаблонов из библиотеки Elementor. В Elementor есть множество бесплатных блоков шаблонов в каждой из этих категорий, и в библиотеке доступен поиск.
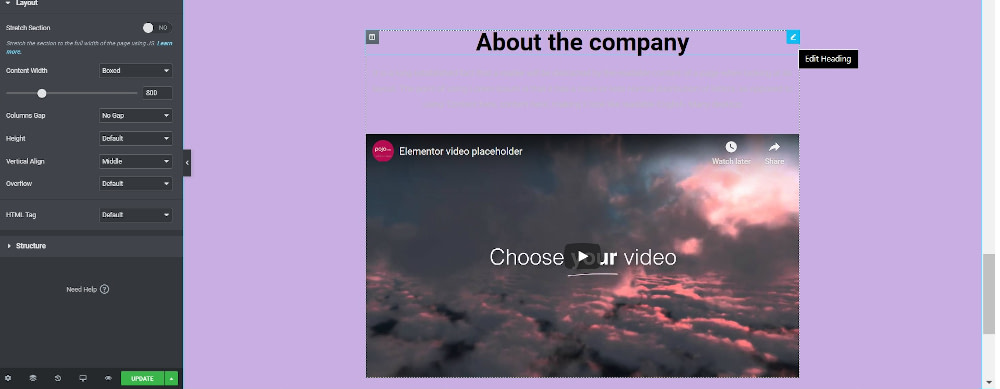
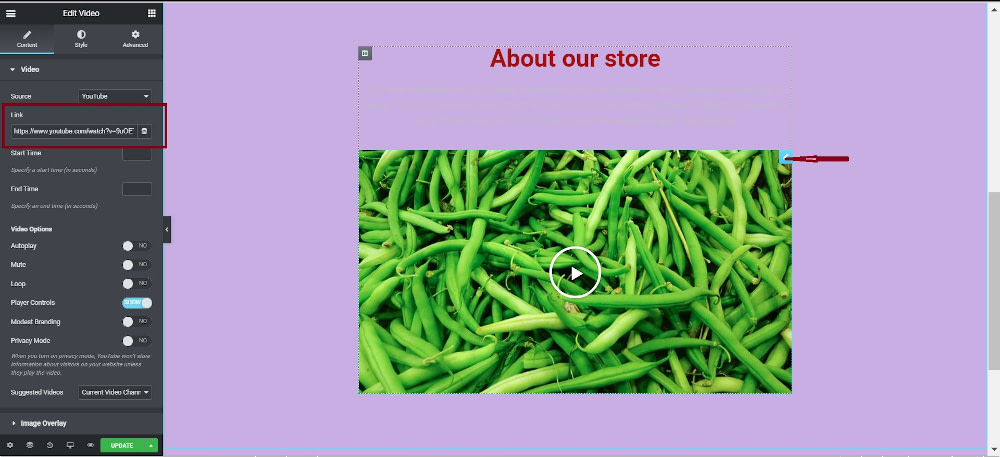
Для О нас разделе мы выберем простой блок шаблона с заголовком, текстовым редактором и видео-виджетом. Вы можете заменить все это своим собственным контентом.

Блок шаблона с подменяемым содержимым:

Точно так же вы можете использовать блоки шаблонов для Продукты и Контакт раздел. Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Нажмите кнопку Стиль вкладка для управления цветом, размером, отступом и т. д. значков.
Поскольку Elementor допускает широкие возможности настройки, вы можете сделать эти разделы отличными от импортированных шаблонов.
Когда вы закончите вносить необходимые изменения, нажмите зеленый значок Публиковать кнопку, и изменения появятся на сайте.
5. Свяжите меню с одностраничными разделами
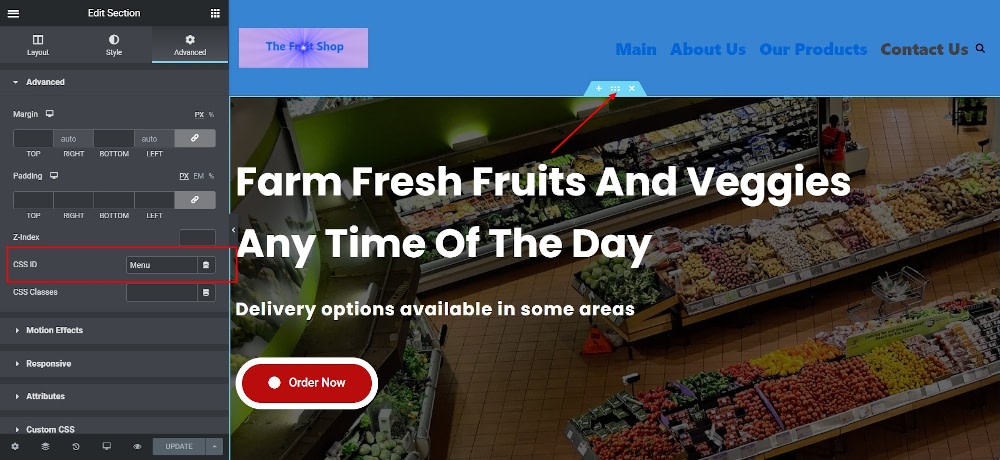
Чтобы иметь интерактивное навигационное меню, вам необходимо соединить различные разделы вашего дизайна Elementor с навигационным меню, которое вы создали на шаге №3. Для этого откройте ID раздела и перейдите в раздел Передовой вкладка. в Поле CSS-идентификатора панели Elementor в соответствующем разделе введите правильное название раздела без хэштега.
Например, если ваше меню ссылается на #about-us, вы должны добавить идентификатор CSS как about-us. Затем повторите процесс для всех разделов, на которые вы хотите создать ссылку:

6. Установите свой дизайн в качестве домашней страницы.
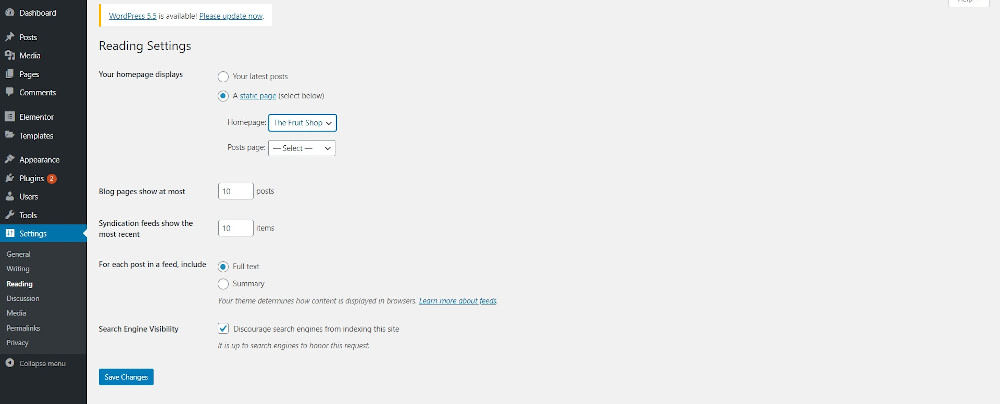
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor. Для этого отправляйтесь в Настройки → Чтение. Нажмите Выберите статическую страницу под Ваша домашняя страница отображаетсяи выберите созданный дизайн. Наконец, нажмите Сохранить изменения.

Если какой-либо шаг вас смутил, у нас есть полное руководство по настройке статической домашней страницы WordPress.
Наконец, ваш одностраничный сайт готов. Вот пример того, как это может выглядеть:

Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач. В таких обстоятельствах одностраничный сайт является идеальным решением. Вы можете включить только ту информацию, которая необходима вашим посетителям для совершения действий, которые вы хотите поощрить. и максимально упростите работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный сайт уже сегодня:
- Определите направленность вашего сайта.
- Выберите качественную одностраничную тему, например Neve.
- При необходимости создайте свой сайт с помощью Elementor.
У вас есть вопросы о том, как создать одностраничный сайт на WordPress самостоятельно? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
Авторы сценария Джон Хьюз и Прия.