Как создать полноразмерную страницу в WordPress с помощью бесплатного плагина
Вам нужно создать полноразмерную страницу в WordPress? То есть страница, на которой контент занимает всю ширину вашего сайта и нет мешающей боковой панели?
К сожалению, не все темы WordPress имеют собственные полноразмерные шаблоны, поэтому, возможно, вы читаете этот пост.
Не волнуйтесь, однако. Мы собираемся рассказать, как вы можете использовать 100% бесплатный плагин для добавления полноразмерного макета в любую тему WordPress – никаких технических знаний не требуется.
Давайте начнем…
Почему некоторые темы не включают полноразмерные шаблоны страниц 💡
Каждая страница, которую вы посещаете, имеет свой шаблон. У некоторых из них есть нижние колонтитулы, у других — огромные главные разделы, у некоторых есть скрытые меню и множество других макетов. Однако мы можем разделить большинство макетов страниц на две категории: с боковыми панелями и без них.
Шаблоны только для боковой панели не позволяют вам избавиться от этого элемента. Хотя боковые панели могут быть полезны во многих случаях, конкретный дизайн может не требовать этого. Таким образом, вы часто будете чувствовать себя застрявшим (или, по крайней мере, ограниченным в выборе темы).
Большинство современных тем позволяют использовать полноразмерные шаблоны на любой странице. Однако некоторые темы не обеспечивают такого же уровня гибкости. Это может стать препятствием, но переключение тем часто доставляет слишком много хлопот.
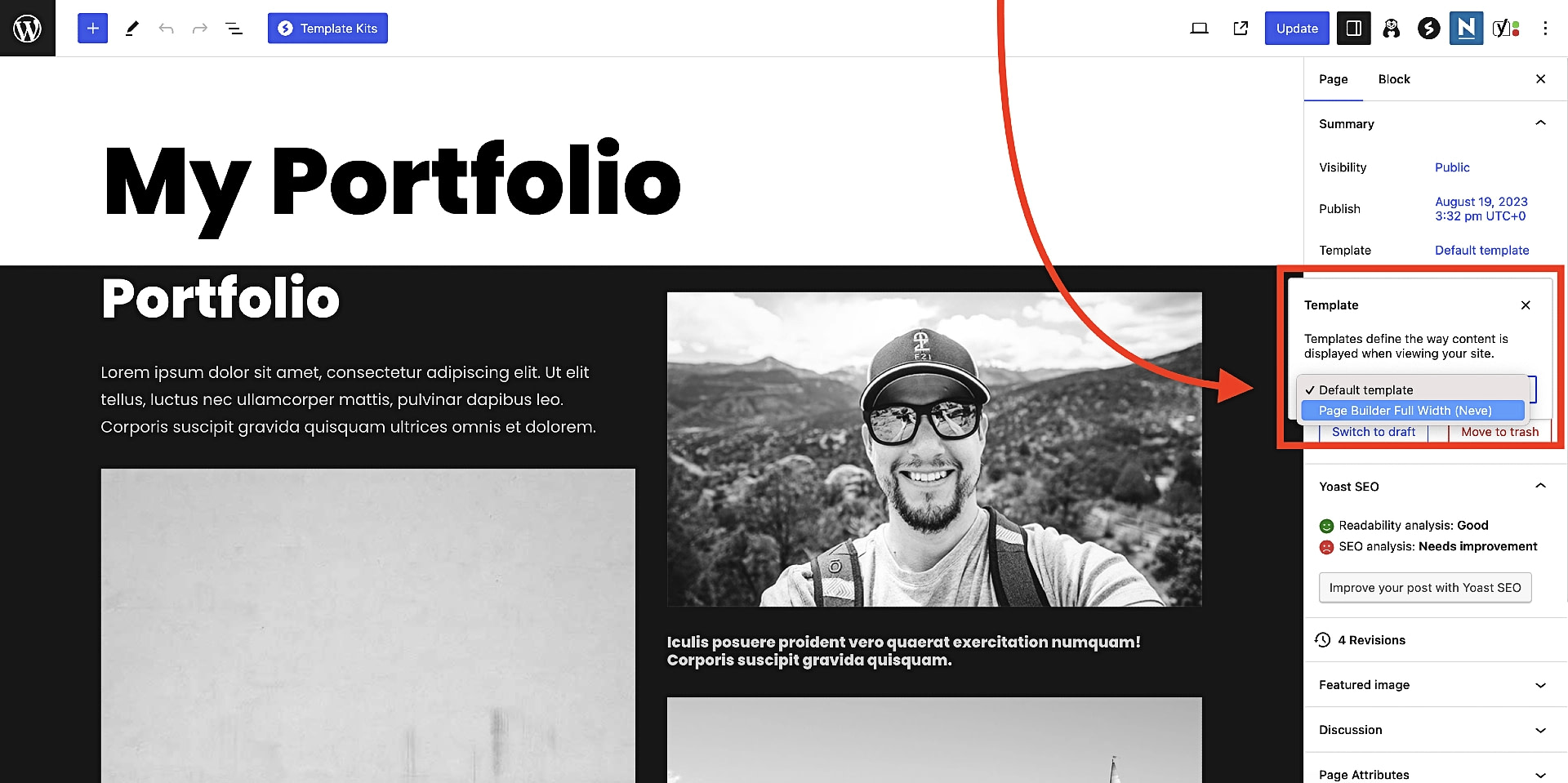
Чтобы проверить, содержит ли ваша тема полноразмерный шаблон, создайте или отредактируйте страницу WordPress и разверните Шаблон раскрывающийся список под Атрибуты страницы в боковой панели. Если ваша тема уже включает полноразмерный шаблон, вы можете использовать его.
Некоторые темы, например бесплатная тема Neve, также предоставляют дополнительные настройки страницы для управления ее шириной:

Если ваша тема не предлагает встроенных настроек для управления шириной страницы, продолжайте читать, чтобы узнать, как использовать бесплатный плагин WordPress для полноразмерных страниц, чтобы добавить эту функцию в любую тему.
Как создать полноразмерный шаблон в WordPress (два метода) ✏️
Использование WordPress означает, что вы можете изменить любой аспект интерфейса и дизайна вашего веб-сайта, и темы не являются исключением. При правильном подходе в любую тему можно добавить полноразмерные шаблоны.
1. Используйте плагин полноширинных шаблонов.
Неудивительно, что существует плагин, который поможет вам добавить в вашу тему полноразмерные шаблоны.
Используя бесплатный плагин Fullwidth Templates, вы можете настроить макет без боковой панели, заголовка страницы и раздела комментариев для любой из ваших страниц или сообщений.
Плагин также включает в себя другие шаблоны. Есть шаблон «без боковой панели», который не затрагивает другие элементы, и пустая опция, если вы хотите начать с нуля.
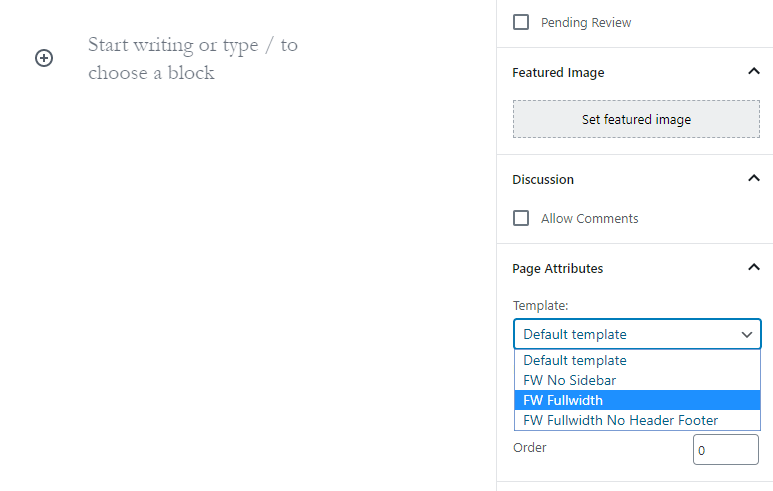
Использовать плагин легко — просто установите и активируйте его, и новые параметры шаблона появятся в Атрибуты страницы раздел при редактировании любой страницы или сообщения:

Выберите нужный шаблон и приступайте к настройке своей страницы.
Чтобы получить наилучшие результаты, мы рекомендуем начинать дизайн с нуля, если вы меняете шаблон страницы, поскольку в этом случае плагин может существенно повлиять на внешний вид вашей существующей страницы.
Если вы используете плагин для создания страниц, такой как Elementor, вам будет приятно узнать, что плагин Fullwidth Templates совместим с ним по умолчанию. Более того, плагин работает со многими наиболее популярными темами (по крайней мере, во время наших быстрых тестов), поэтому вряд ли он вызовет у вас головную боль.
2. Вручную добавьте в тему полноразмерный шаблон.
Если вы не чувствуете себя комфортно, работая с файлами шаблонов кода и тем, мы настоятельно рекомендуем использовать бесплатный плагин, указанный выше.
Если вы не хотите использовать плагин, вы можете вручную создать новый полноразмерный файл шаблона для любой используемой вами темы. Процесс прост, но вам придется повозиться с файлами темы.
Как всегда, если вы собираетесь внести серьезные изменения, разумно использовать дочернюю тему и сделать резервную копию вашего сайта. Когда вы будете готовы, вот что нужно сделать:
- Создайте пустой файл шаблона на своем компьютере и сохраните его как full-width-template.php (найдите код ниже этих шагов).
- Найдите файл page.php в каталоге вашей активной темы (public_html/wp-content/themes/)доступ к которому можно получить по FTP.
- Скопируйте все содержимое файла page.php и вставьте его после заголовка в full-width-template.php.
- Найдите следующую строку в файле full-width-template.php и удалите ее: .
- Загрузите файл full-width-template.php в каталог вашей темы.
Все, что вам не хватает, это код заголовка для файла full-width-template.php, который вы можете скопировать ниже:
Помните, что вам необходимо вставить полное содержимое файла page.php. после раздел заголовка. Если вы все сделаете правильно, ваш шаблон будет работать без каких-либо проблем.
Вот и все! Теперь вы сможете выбрать новый шаблон страницы во всю ширину из Атрибуты страницы раздел в редакторе, как и в случае с другими шаблонами.
Заключительное слово о страницах полной ширины в WordPress 💬
Если ваша тема не поддерживает полноразмерные страницы, это не значит, что вам нужно переходить на новую. В большинстве случаев смена тем WordPress является большой проблемой, и гораздо проще создать полноразмерный шаблон, который можно использовать с текущей темой.
Создать полноразмерный шаблон в WordPress можно двумя способами:
- Используйте бесплатный плагин WordPress для полноразмерных страниц, например Полноширинные шаблоны.
- Добавьте новый полноразмерный шаблон в свою тему вручную.
Если у вас есть шаблон страницы во всю ширину, у нас также есть несколько руководств, которые помогут вам создать великолепно выглядящую страницу во всю ширину. У нас есть руководства для Elementor, редактора блоков WordPress и Divi Builder — вы можете выбрать свой любимый метод.
Есть ли у вас вопросы о том, как настроить полноразмерную страницу в WordPress? Спросите в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀





