Как создать приложение для вашего магазина
В наши дни практически каждый может создать веб-сайт и открыть интернет-магазин благодаря таким платформам, как WordPress. Однако создание мобильного или веб-приложения для электронной коммерции по-прежнему остается довольно сложной задачей. Именно здесь на помощь приходит конструктор приложений WooCommerce.
Разработчики приложений позволяют вам взять свой интернет-магазин и «переупаковать» его для мобильных устройств. Затем вы сможете охватить более широкую аудиторию и воспользоваться такими функциями, как push-уведомления, которые помогут увеличить продажи.
В этой статье мы познакомим вас с концепцией разработчиков приложений WooCommerce. Затем мы покажем вам, как создать приложение для вашего магазина с помощью AppMySite.
Давайте копаться.
Знакомство с конструкторами приложений для WooCommerce
За последние несколько лет то, как мы взаимодействуем с Интернетом, кардинально изменилось. Настоящее время, более 50 процентов всего трафика в Интернете поступает с мобильных устройств.
Более того, 25 процентов всех транзакций электронной коммерции происходят на мобильных устройствах. Если ваш интернет-магазин удобен для мобильных устройств, эта тенденция не должна вас пугать. Однако приложения предлагают множество функций, которых нет на веб-сайтах, включая push-уведомления, покупку Touch ID и многое другое.
Важно отметить, что некоторые из этих функций доступны только для платформ, которые квалифицируются как «родные приложения». Они немного отличаются от альтернативных известных прогрессивных веб-приложений (PWA).
Короче говоря, PWA — это приложения, которые работают как веб-сайты. Они загружаются в браузерах и не требуют загрузки. Хотя они, как правило, дешевле и быстрее в создании, они не так хорошо подходят, как собственные приложения, для сложных функций, таких как электронная коммерция.
Нативные приложения, в целом, предлагают гораздо лучший пользовательский опыт (UX), чем PWA и традиционные мобильные веб-сайты. Проблема в том, что разработка с нуля может стоить тысячи долларов и занять несколько месяцев.
Если вы не можете выполнить работу самостоятельно или позволить себе нанять мобильного разработчика, единственный вариант — «конструктор приложений». Такие платформы могут взять ваш веб-сайт и переупаковать его контент в полнофункциональное нативное приложение.
Конструкторы приложений WooCommerce — относительно новая концепция, поскольку платформы электронной коммерции, как правило, очень сложны и, следовательно, их трудно адаптировать. Однако теперь, когда использование мобильного интернет-магазина стало более достижимой целью, возможно, эту возможность стоит рассмотреть.
Как настроить магазин с помощью конструктора приложений WooCommerce (за 4 шага)
Чтобы понять все тонкости использования конструктора приложений для WooCommerce, может быть полезно увидеть его в действии. Ниже мы взяли полнофункциональный сайт WooCommerce с использованием темы Neve Shop и превратили его в мобильную платформу с AppMySite:


AppMySite позволяет бесплатно создавать тестовые приложения для сайтов WordPress и WooCommerce. Однако для доступа ко всем файлам вашего приложения вам необходимо оплатить подписку.
Планы подписки начните с 9 долларов в месяц за приложение для Android или от 19 долларов в месяц для Android и iOS, а также за некоторые дополнительные функции.
Вот как его использовать…
Шаг 1. Создайте новый проект приложения.
Имейте в виду, что AppMySite работает только с веб-сайтами с поддержкой HTTPS, что имеет смысл для приложений электронной коммерции. Сертификат SSL необходим для безопасных платежей, поэтому установите его сейчас, если вы еще этого не сделали.
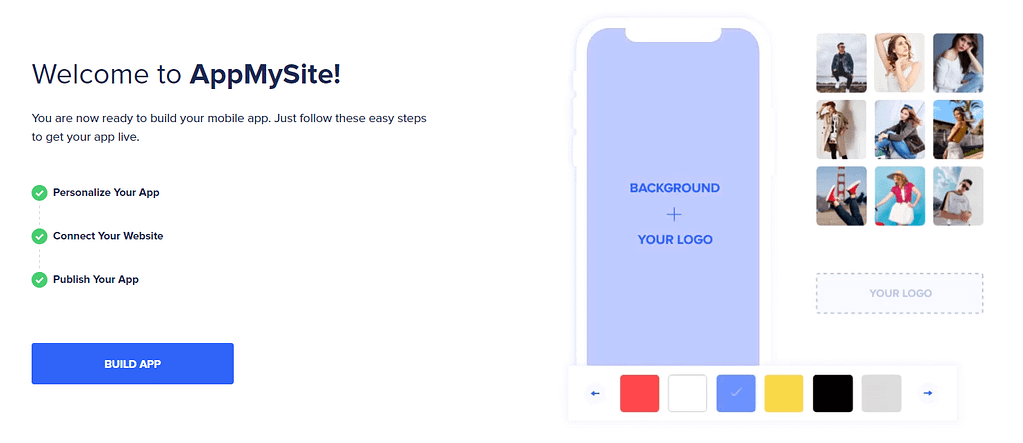
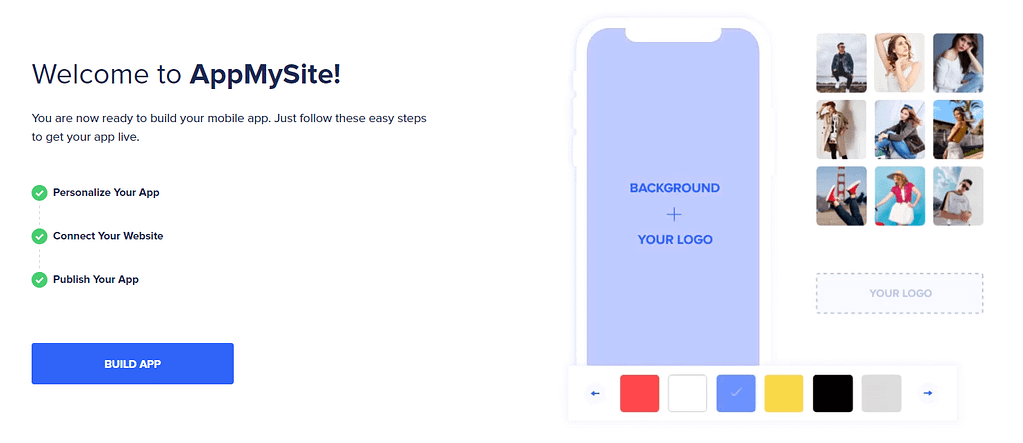
Создание бесплатной учетной записи AppMySite занимает всего пару минут. Как только вы это сделаете, вы увидите кнопку с надписью СОЗДАТЬ ПРИЛОЖЕНИЕ. Идите вперед и нажмите на него:


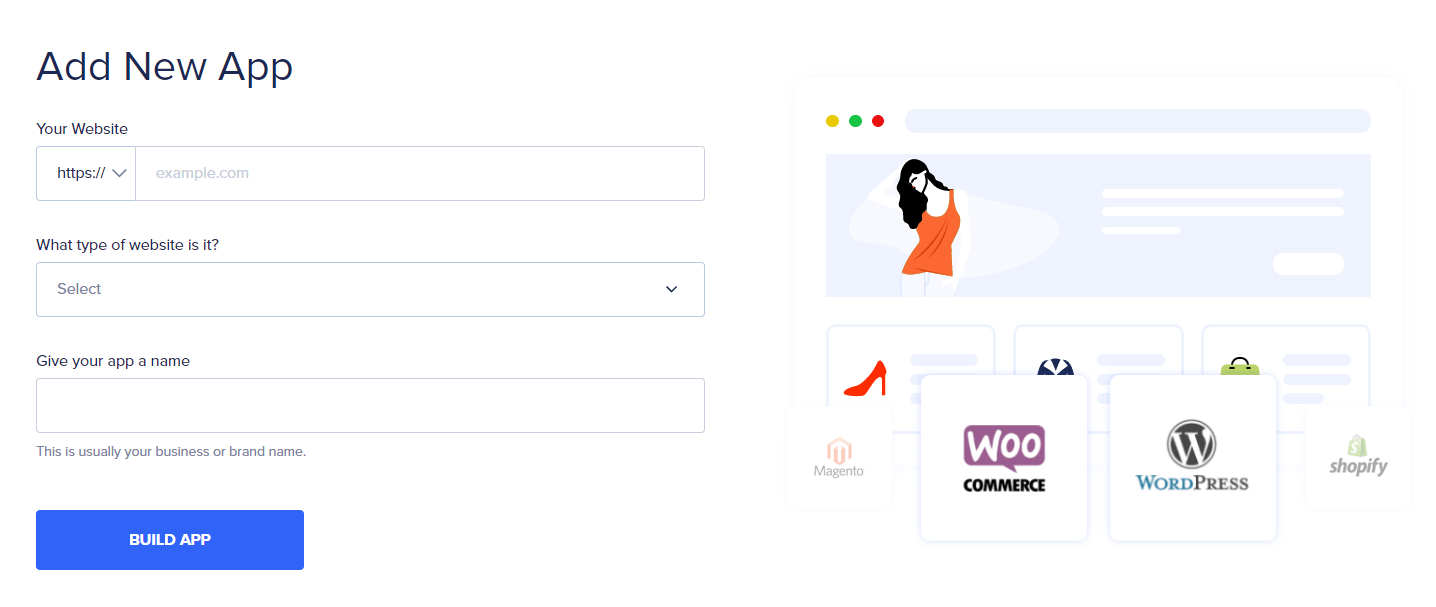
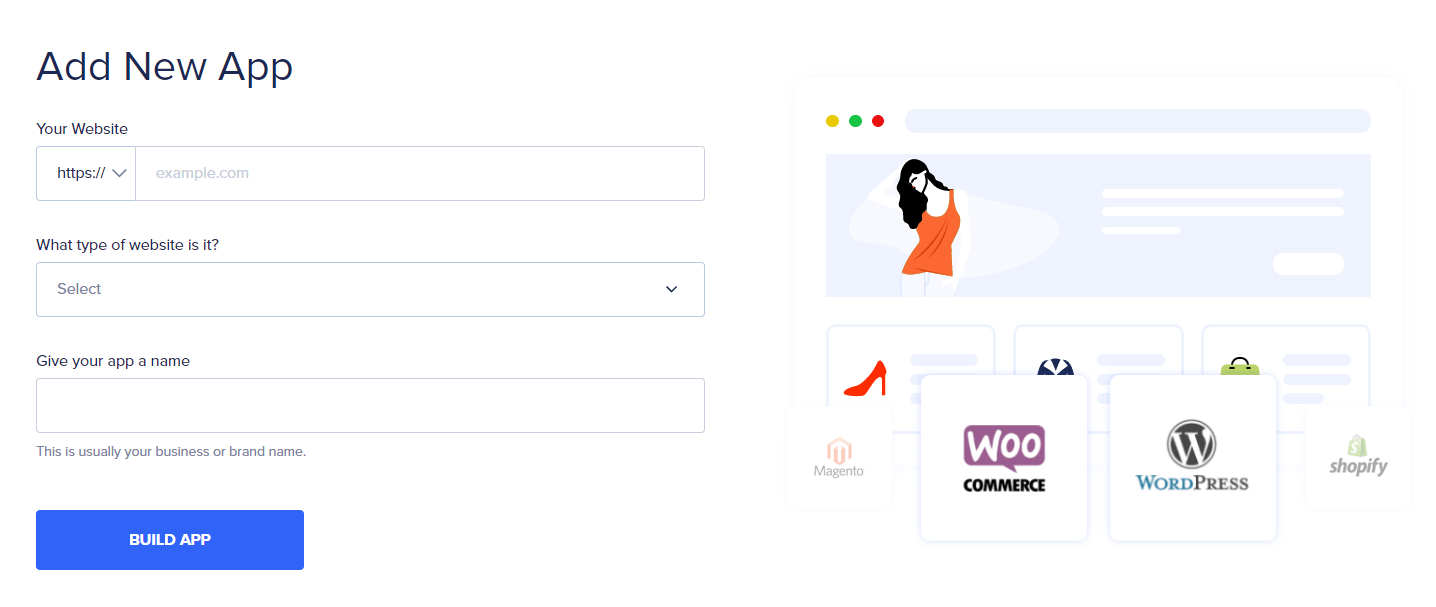
Затем AppMySite попросит вас указать URL-адрес вашего веб-сайта, его тип и название вашего нового проекта:


После того, как вы заполните форму, AppMySite настроит ваш проект, и вы сможете перейти к внешнему виду вашего приложения.
Шаг 2. Настройте стиль своего приложения
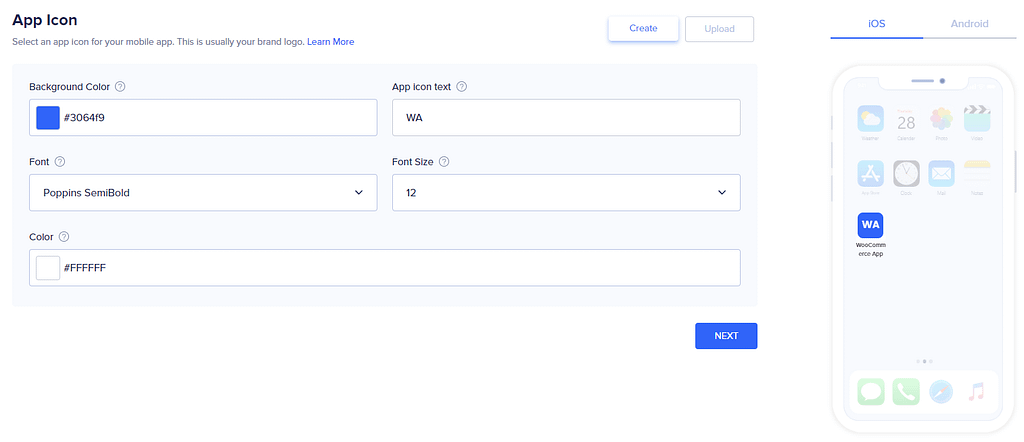
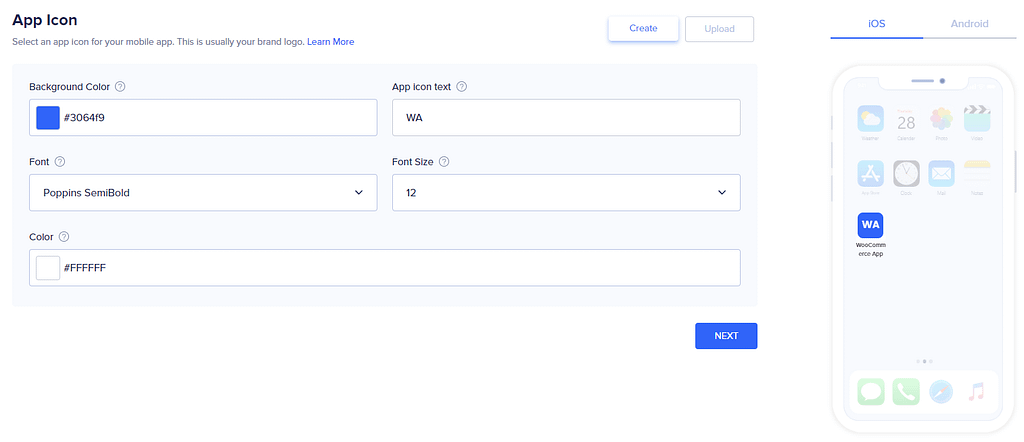
AppMySite шаг за шагом проведет вас через процесс создания. Первое, что он попросит вас сделать, — это выбрать или загрузить значок, а также установить цвет фона и текст. Именно так пользователи будут идентифицировать ваше приложение на своих домашних экранах, поэтому внимательно продумайте эти элементы:


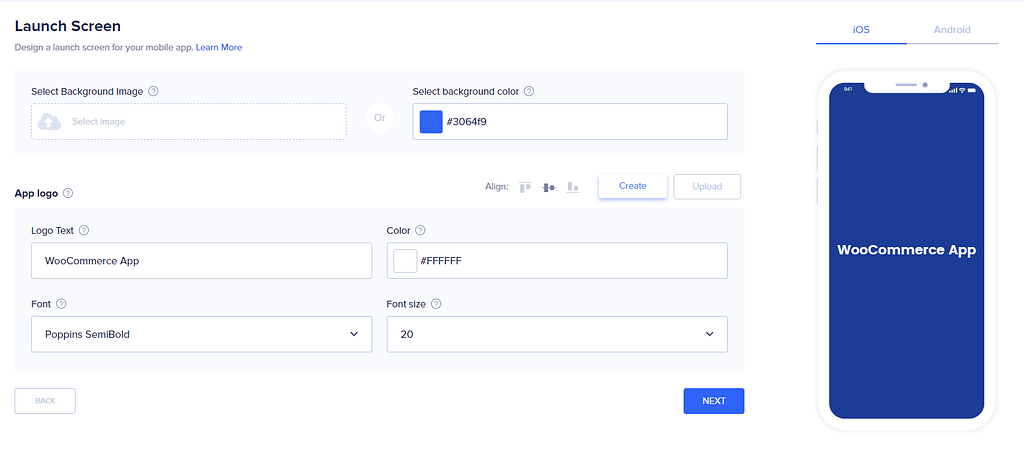
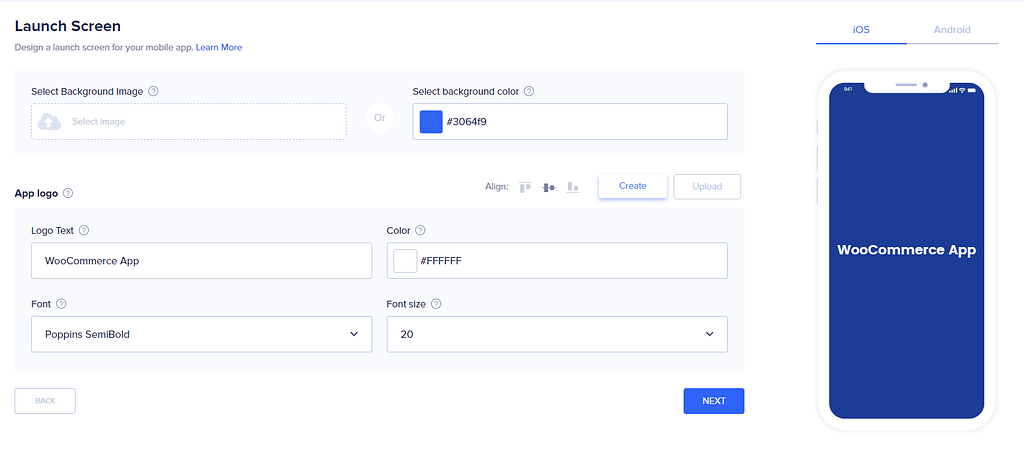
Далее вам нужно будет настроить экран запуска вашего магазина. Как и в случае со значком, вы можете загрузить изображение или использовать сплошной цвет с наложением текста:


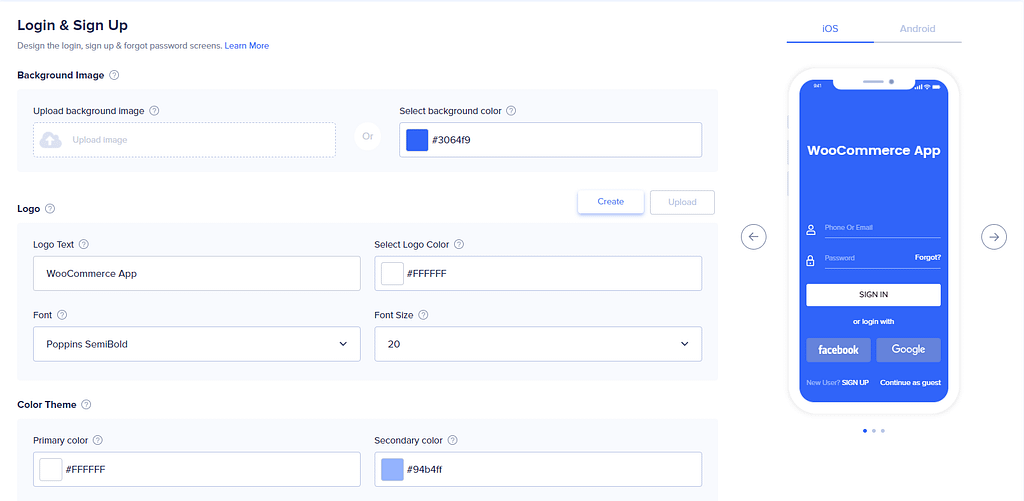
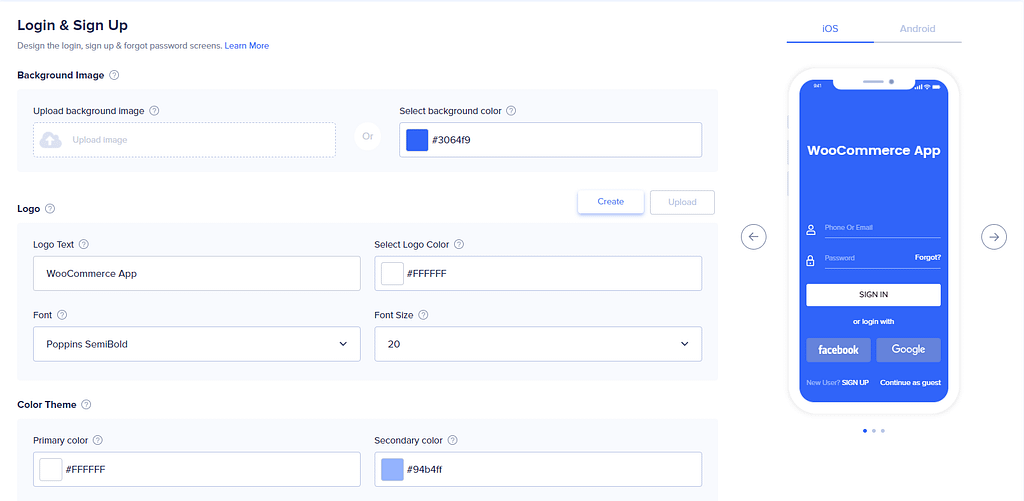
Затем вы можете создать экраны входа и регистрации в своем приложении, используя аналогичный набор параметров. Обратите внимание, что AppMySite также позволяет гостевым пользователям:


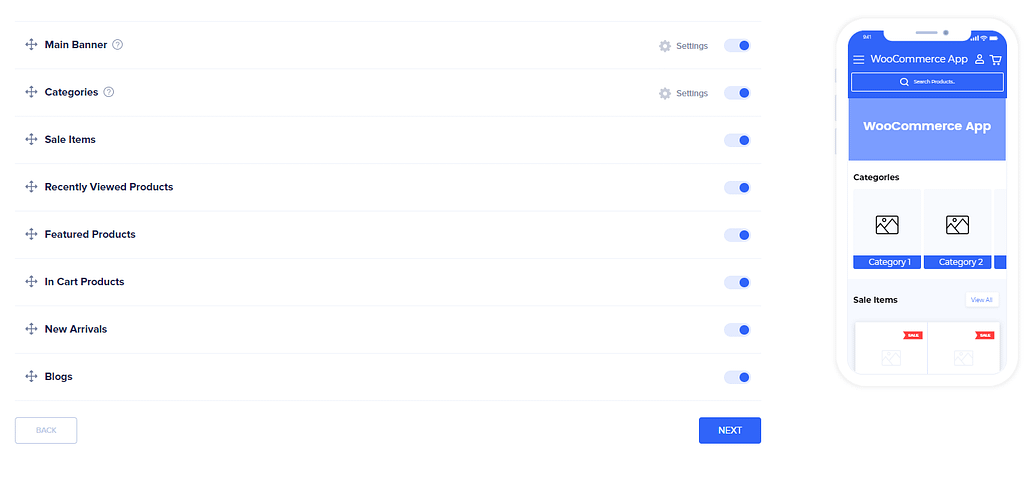
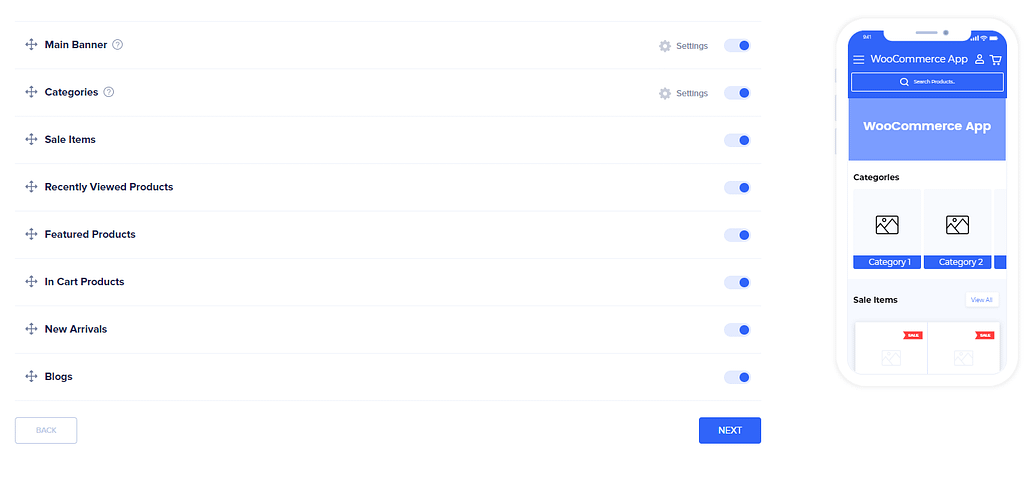
Далее вы сможете поиграть с параметрами верхнего заголовка и кнопок вашего приложения и разработать для него панель мониторинга. AppMySite позволяет вам переупорядочить (но не настроить) несколько ключевых элементов, включая логотип вашего магазина, рекомендуемые продукты, кнопку корзины и многое другое:


Вы можете заметить, что AppMySite не позволяет настраивать страницы вашего продукта. Вместо этого он извлекает информацию с вашего сайта и применяет стиль по умолчанию. Это означает, что ваша тема не будет блистать, но это может быть небольшой ценой за недорогое приложение для электронной коммерции.
Как только вы закончите настройку своего приложения, пришло время связать его с существующим магазином WooCommerce.
Шаг 3. Синхронизируйте свое приложение с магазином WooCommerce.
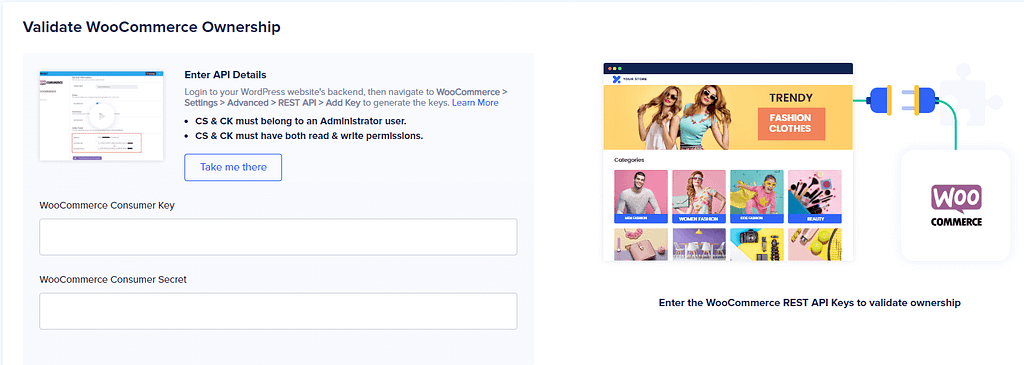
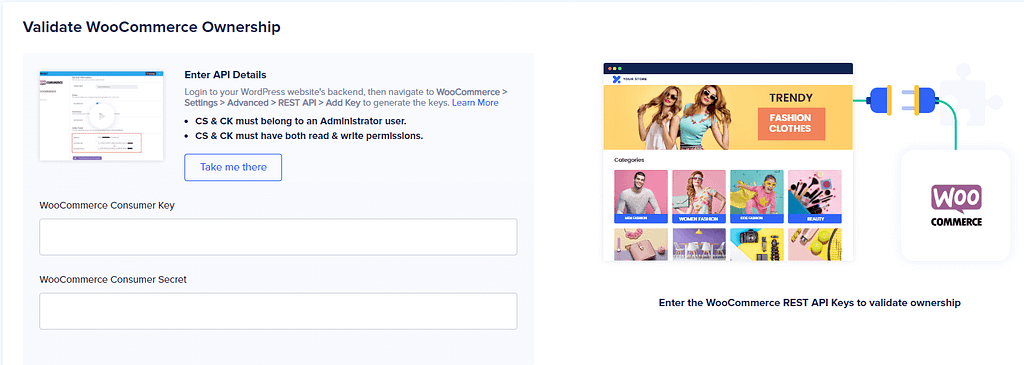
Чтобы подключить ваш магазин WooCommerce к AppMySite, вам необходимо сгенерировать ключ API для вашего веб-сайта:


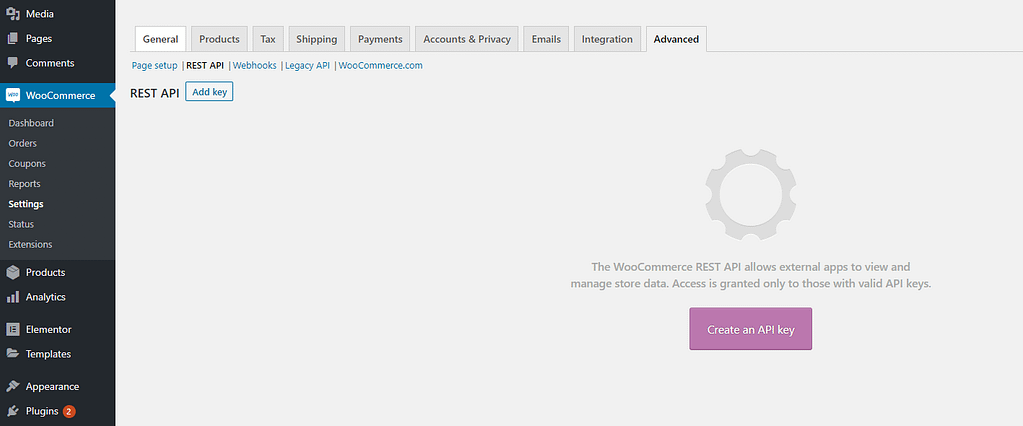
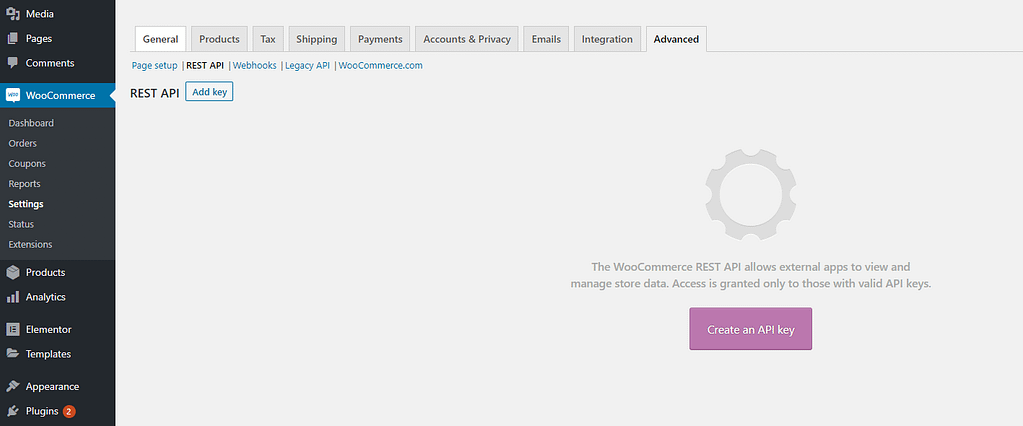
Перейдите на панель управления WordPress. Там перейдите к WooCommerce > Настройки > Дополнительно и выберите ОТДЫХ API опция в верхней части экрана. Нажмите на кнопку с надписью Создайте ключ API:


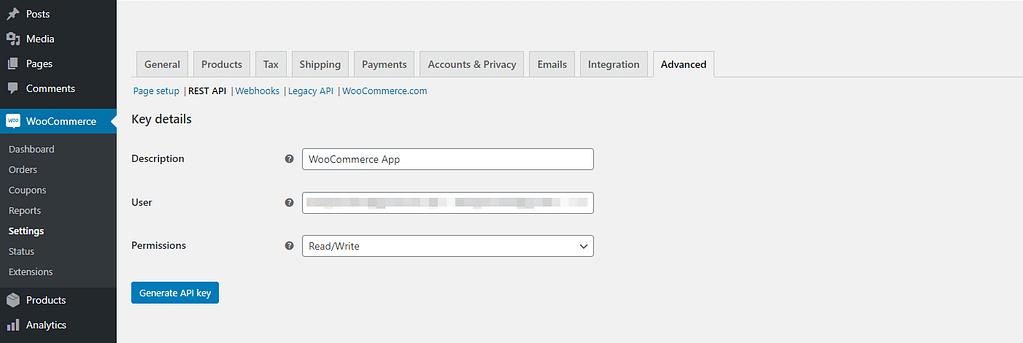
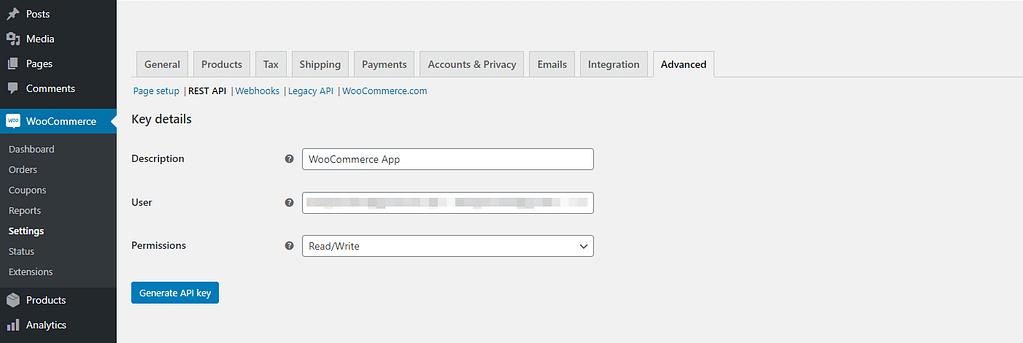
WooCommerce запросит у вас описание проекта, для которого вам нужен ключ, и какие разрешения он должен предоставить. Установите для него учетную запись администратора и включить разрешения на чтение и запись:


После того, как вы заполните эту информацию, WooCommerce сгенерирует Потребитель и Секрет потребителя ключи. Скопируйте их в AppMySite, затем нажмите кнопку ПРЕДСТАВЛЯТЬ НА РАССМОТРЕНИЕ кнопка.
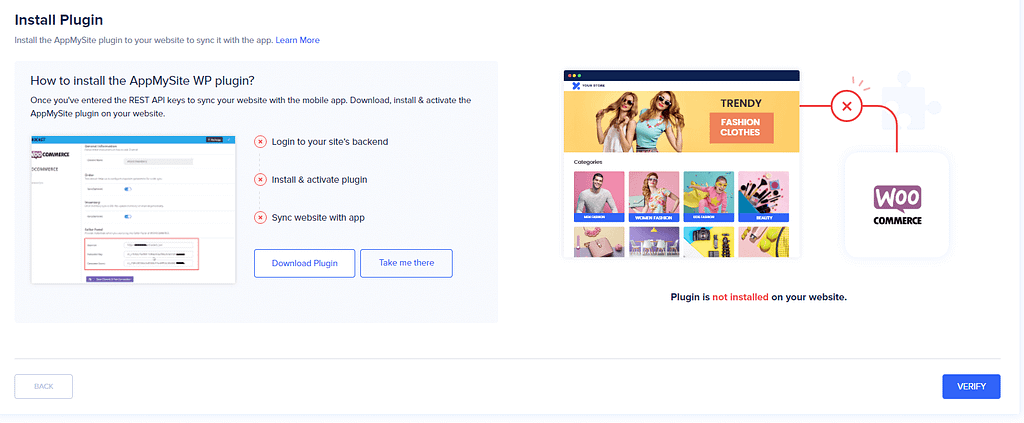
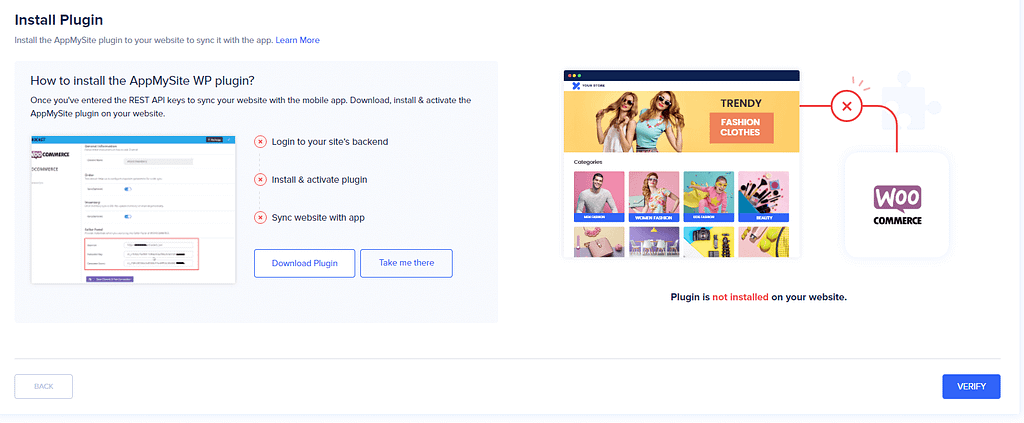
AppMySite попросит вас установить его официальный плагин на вашем веб-сайте WordPress, который он будет использовать для синхронизации ваших продуктов.
Как только плагин активируется, нажмите на кнопку ПРОВЕРЯТЬ кнопка в AppMySite:


Если вы скопировали ключи API и правильно установили плагин, AppMySite синхронизирует ваши продукты.
Шаг 4. Предварительный просмотр и публикация приложения WooCommerce.
Теперь AppMySite позволит вам настроить предварительный просмотр вашего приложения. Имейте в виду, что для публикации вам необходимо перейти на премиум-аккаунт:
В предварительном просмотре вы сможете проверить и убедиться в наличии всех основных функций. Основным недостатком AppMySite является то, что вы не можете импортировать стиль своего магазина и что возможности настройки ограничены. Однако этого следует ожидать от решения «под ключ».
Тем не менее, даже если у вас нет опыта разработки или значительного бюджета, AppMySite может помочь вам создать функциональное приложение WooCommerce. Вероятно, в будущем такие возможности будут только улучшаться, поэтому сейчас прекрасное время для запуска мобильной торговой платформы.
Заключение
У вас уже есть интернет-магазин благодаря WooCommerce. Следующим логическим шагом является публикация соответствующего мобильного приложения, чтобы вы могли улучшить качество мобильных покупок для своих клиентов. Если вы не готовы тратить тысячи долларов на индивидуальную разработку, лучше всего вам подойдет конструктор приложений.
Если вы хотите попробовать создать собственное приложение WooCommerce, используя AppMySiteвот как этот процесс работает:
- Создайте новый проект приложения.
- Настройте стиль своего приложения.
- Синхронизируйте свое приложение с магазином WooCommerce.
- Предварительный просмотр и публикация вашего приложения.
Чтобы получить другие советы о том, как улучшить качество покупок в вашем магазине, ознакомьтесь с нашими руководствами по оптимизации страниц продуктов WooCommerce и написанию более качественных описаний продуктов.
Есть ли у вас вопросы о том, как использовать конструктор приложений WooCommerce? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀
Ура! 🎉Вы дочитали статью до конца!