Как создать привлекательное слайд-шоу WordPress (5 советов)
Слайд-шоу WordPress — это галерея изображений или видео, по которым вы можете перемещаться. Это простой дизайнерский трюк или элемент, который позволяет разместить большое количество медиа-элементов в небольшом пространстве, чтобы они не отвлекали от остальной части страницы. Вы можете увидеть слайд-шоу повсюду в сети: от сайтов электронной коммерции 🛍️ до блогов.
Создать слайд-шоу WordPress просто с помощью правильного плагина. Тем не менее, важно помнить о лучших практиках, если вы хотите, чтобы слайд-шоу было привлекательным для посетителей при взаимодействии с ними.
В этой статье мы рассмотрим пять советов 📌, которые помогут вам создать привлекательное слайд-шоу WordPress. Давайте займемся этим!
📚 Оглавление:
- Упростите навигацию между слайдами
- Включить автозапуск
- Проверьте слайд-шоу WordPress на мобильных устройствах
- Не добавляйте слишком много слайдов
- Измените размер изображений в соответствии с дизайном слайдера.
1. Упростите навигацию между слайдами ⛵
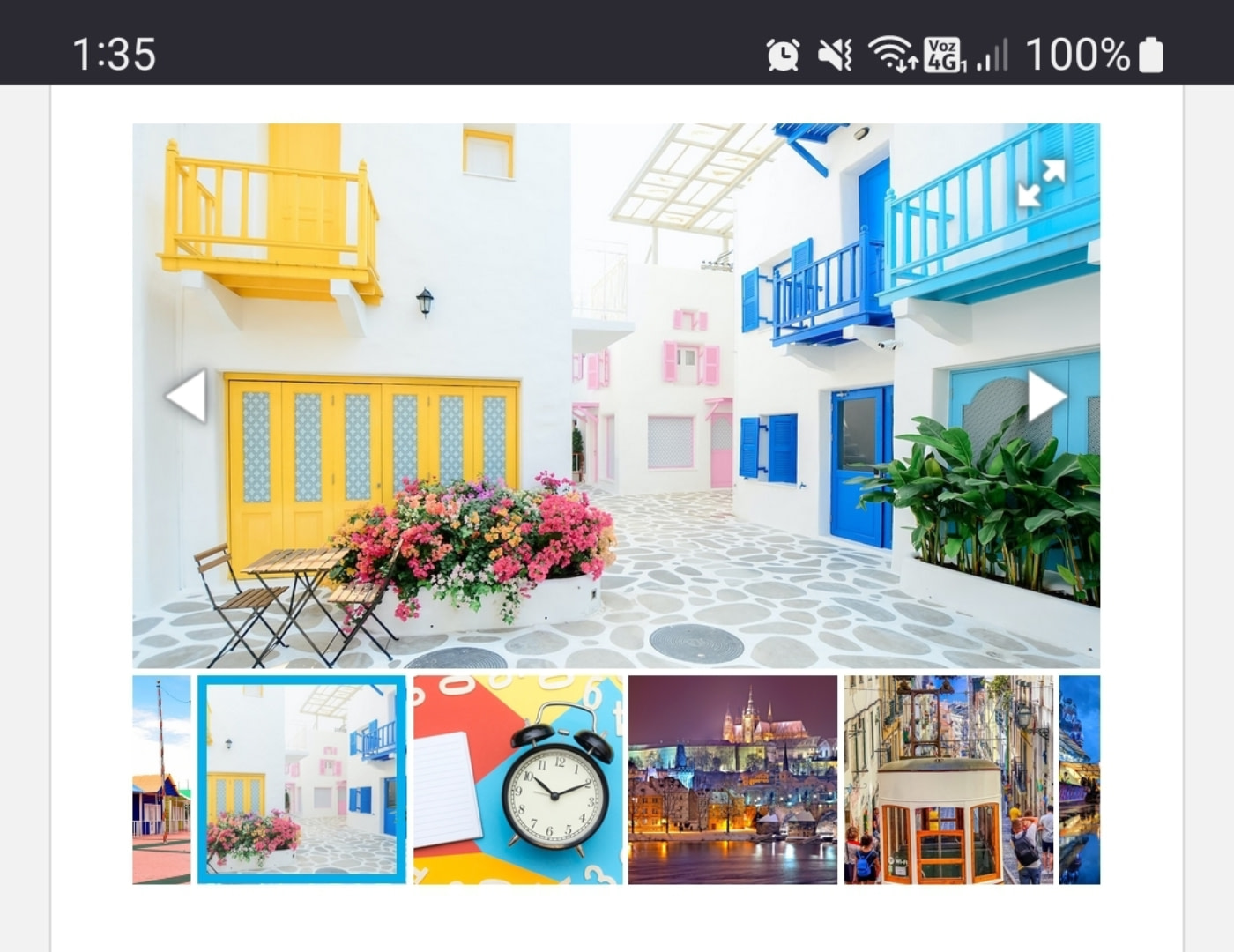
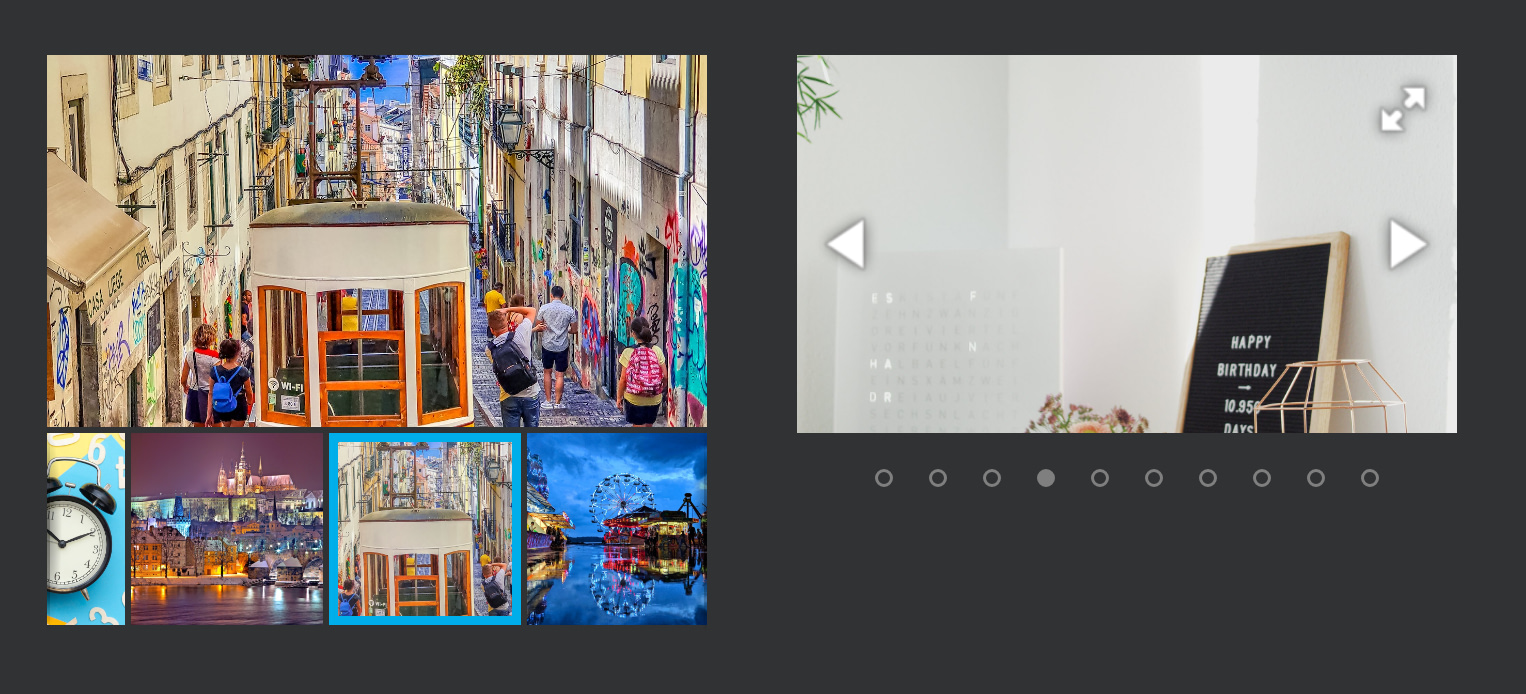
Основное различие между большинством слайд-шоу, которые вы видите в Интернете, заключается в том, какой метод навигации они используют. Классический подход — разместить стрелки навигации по обе стороны от каждого изображения, на которые можно щелкнуть:

В других галереях точка используется для обозначения изображения, которое вы видите, и позволяет вам переключаться между ними. Вы также можете использовать другие типы значков, чтобы обеспечить скольжение для сенсорных устройств и другие подходы к навигации по изображениям:

Насколько нам известно, у вас должна быть возможность перемещаться между слайдами несколькими способами. Таким образом, посетители будут иметь возможность использовать тот подход, который кажется им более естественным.
Чтобы протестировать слайды, мы рекомендуем поручить это сделать другу или члену вашей команды. Посмотрите, какие методы они используют, чтобы перемещаться между слайдами, и считают ли они это разочаровывающим или нет.
Если ваше слайд-шоу WordPress не интуитивно понятно, посетители не пройдут дальше первого изображения. Это означает, что они пропускают важный контент, и ваша задача — свести к минимуму трения, чтобы этого не произошло.
2. Включите автозапуск ▶️
Включение автозапуска — это большое «нет» для большинства медиа-элементов на веб-сайте, таких как видео или аудио. Однако раздвижные галереи не поддерживают автозапуск. Перемещение галереи от одного изображения к другому автоматически освобождает посетителей, чтобы они могли обратить внимание на другие части сайта.
Большинство плагинов слайдеров WordPress (например, Блоки Выдры, например) будет предлагать некоторую функцию автозапуска. Вы можете настроить время ожидания плагина перед переходом к следующему слайду и даже добавить эффекты перехода, чтобы выделить изменение.
Не существует правила относительно продолжительности ожидания между переходами. Мы рекомендуем давать пользователям хотя бы несколько секунд на просмотр каждого изображения. Переходы не должны быть слишком внезапными, иначе пользователям будет сложно найти слайды, которые они хотят увидеть.
3. Проверьте слайд-шоу WordPress на мобильных устройствах 📱
Слайд-шоу WordPress может выглядеть потрясающе на полном экране рабочего стола, но это не значит, что оно будет удобным для мобильных пользователей. Согласно цифрам, большинство людей просматривают Интернет в основном с помощью мобильных устройств, поэтому оперативность является обязательной (1).
Если вы не нашли время проверить, как слайд-шоу на вашем сайте выглядят на мобильных устройствах, сделайте это сейчас. Если возможно, протестируйте сайт на нескольких устройствах, чтобы увидеть, как дизайн выглядит в разных разрешениях:

Если вам нужно прокрутить страницу, чтобы просмотреть полное слайд-шоу, или если сенсорный экран не работает, значит, он не реагирует. Вы можете исправить это, используя плагин слайдера WordPress, который создает адаптивные элементы «из коробки».
4. Не добавляйте слишком много слайдов 🎢
Не существует такого понятия, как «оптимальное» количество слайдов. В идеале каждое изображение или видео в слайд-шоу должно быть релевантным. Элементы должны быть связаны общей целью, например, демонстрацией продукта, места, некоторых ваших прошлых работ или других подобных объектов.
Проблема возникает, когда количество элементов в слайд-шоу выходит из-под контроля. Пользователь может прокрутить четыре или пять изображений, но если вы добавите 20, можете быть уверены, что большинство посетителей не доберутся до последних слайдов.

Это означает, что на вашем сайте появятся медиафайлы, которые никто не увидит. Если последние слайды содержат важную информацию, посетители о ней не узнают. Более того, эти дополнительные изображения могут повлиять на время загрузки вашего сайта.
Всякий раз, когда вы работаете над слайдом, найдите время, чтобы спросить себя: «Все ли эти изображения или видео необходимы?» Все, что можно вырезать, не затрагивая цели слайд-шоу, следует вырезать. Таким образом, вы увеличиваете вероятность того, что посетители действительно увидят каждое изображение.
5. Измените размер изображений в соответствии с дизайном слайдера 🌄
Одна из распространенных ошибок при добавлении слайд-шоу WordPress — не учитывать размер изображений по отношению к галерее. Большинство слайд-шоу имеют прямоугольную форму, а это означает, что изображения в альбомном формате идеально им подходят.
Если вы загружаете вертикальные изображения, элементы слайд-шоу будут выглядеть неуместно. В зависимости от ползунка он либо попытается изменить размер изображения, либо добавит черное или белое пространство по бокам, чтобы не растягивать его.

Любой из этих вариантов дизайна может отвлечь от слайд-шоу. Лучше всего изменить размер слайд-шоу в зависимости от типов изображений, которые вы хотите включить. Например, вы можете выбрать более квадратный или вертикальный дизайн, если используете слайд-шоу для галерей продуктов:

Помните, что количество слайд-шоу, которые вы можете добавить в WordPress, не ограничено. Это означает, что вы можете адаптировать каждый из них к медиа-элементам, которые хотите продемонстрировать, чтобы посетители не могли их игнорировать.
Вывод 🧐
Слайд-шоу WordPress легко создавать с помощью правильных инструментов. Задача заключается в создании слайд-шоу, которое посетители действительно захотят увидеть и которое побудит их не пропустить ни одного из своих элементов. Вот тут-то и приходят на помощь лучшие практики дизайна.
🧩 Если вы хотите создать слайд-шоу WordPress, которое будет привлекать пользователей, вот что вам нужно иметь в виду:
- Упростите навигацию между слайдами ⛵
- Включить автозапуск ▶️
- Проверьте слайд-шоу WordPress на мобильных устройствах 📱
- Не добавляйте слишком много слайдов 🎢
- Измените размер изображений в соответствии с дизайном слайдера 🌄
У вас есть вопросы о том, как создать слайд-шоу WordPress? Давайте поговорим о них в разделе комментариев ниже..
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀