Как создать программу лояльности в WooCommerce (за 5 шагов)
Программа лояльности — отличный способ повысить уровень удержания и поощрить ваших лучших клиентов. Однако вы можете не знать, как создать программу лояльности для своего магазина WooCommerce.
К счастью, при наличии правильных инструментов добавить эту функциональность на свой сайт относительно просто. Таким образом, вы можете предлагать скидки, реферальные баллы и другие преимущества, чтобы клиенты возвращались в ваш бизнес.
В этом посте мы подробно рассмотрим 🔎 преимущества программ лояльности и изучить лучшее плагины программы лояльности. Тогда мы покажем вам как создать программу лояльности в WooCommerce. Давайте прыгать прямо в!
Зачем создавать программу лояльности в WooCommerce
Программа лояльности — отличный способ побудить покупателей вернуться в ваш магазин и увести их от конкурентов. После того, как вы настроите свою программу, вы можете предлагать скидки, бесплатные подарки и другие льготы.
Таким образом, посетителей можно соблазнить на повторные покупки. Кроме того, в зависимости от того, как работает ваша программа лояльности, вы можете мотивировать покупателей тратить больше при каждой продаже.
Кроме того, вы можете использовать программу лояльности, чтобы принести пользу другим сферам вашего бизнеса. Например, помимо продаж, вы можете вознаграждать участников, когда они регистрируют учетную запись, подписываются на вашу рассылку или создают список пожеланий. Таким образом, вы можете использовать программу для расширения списка рассылки и повышения конверсии.
Наконец, схема лояльности — это идеальный способ показать посетителям, что вы цените их активность. Если покупатели возвращаются в ваш магазин снова и снова, вы можете показать свою признательность, предложив бесплатную доставку, бесплатные пробные версии и купоны.
Лучшие плагины программы лояльности для сайтов WordPress в 2023 году
Теперь, когда вы знаете, почему вам следует создать программу лояльности в WooCommerce, давайте рассмотрим четыре лучших плагина WooCommerce, которые могут вам в этом помочь.
1. Удовлетворение
Gratisfaction бесплатна для 100 пользователей или менее. Кроме того, даже с премиум-планом вы будете платить только за количество пользователей, находящихся на вашем сайте. Также очень легко создавать свои кампании благодаря широкому спектру готовых шаблонов.
Более того, вы можете вознаграждать клиентов за покупки, рекомендации, дни рождения, подписки, регистрации и отзывы клиентов. Затем клиенты могут использовать свои баллы на кассе и получать вознаграждения, такие как купоны и физические подарки.
2. Расширенные купоны
Advanced Coupons — это решение с полным спектром услуг, позволяющее создавать всевозможные купоны, программы и другие вознаграждения. Он позволяет вам предлагать сделки BOGO, включать условия корзины и генерировать купоны URL. Однако, несмотря на наличие бесплатного плагина, вам понадобится премиум-версия этого инструмента программы лояльности, чтобы начать работу.
3. мой кредит
myCred позволяет вам создать систему управления баллами, в которой вы можете вознаграждать клиентов баллами, значками или званиями. Это отличный вариант для членского веб-сайта или игрового сообщества. Более того, вы можете установить myCred бесплатно, а затем настроить свою программу с помощью множества платных дополнений.
4. WP Лояльность

WP Loyalty — это инструмент премиум-класса, который позволяет вознаграждать клиентов за регистрацию, покупки, обзоры, обмен в социальных сетях и многое другое. Кроме того, вы можете поощрить покупателей множеством способов, включая фиксированные или процентные скидки, бесплатные продукты или бесплатную доставку. Цены начинаются от 99 долларов в год.
Как создать программу лояльности в WooCommerce (шаг за шагом)
Теперь давайте посмотрим, как создать программу лояльности в WooCommerce. Вы можете выбрать любой из вышеперечисленных плагинов, но мы будем использовать Gratisfaction, так как он предлагает очень мощную бесплатную версию.
Шаг 1: Установите и активируйте Gratisfaction ⚙️
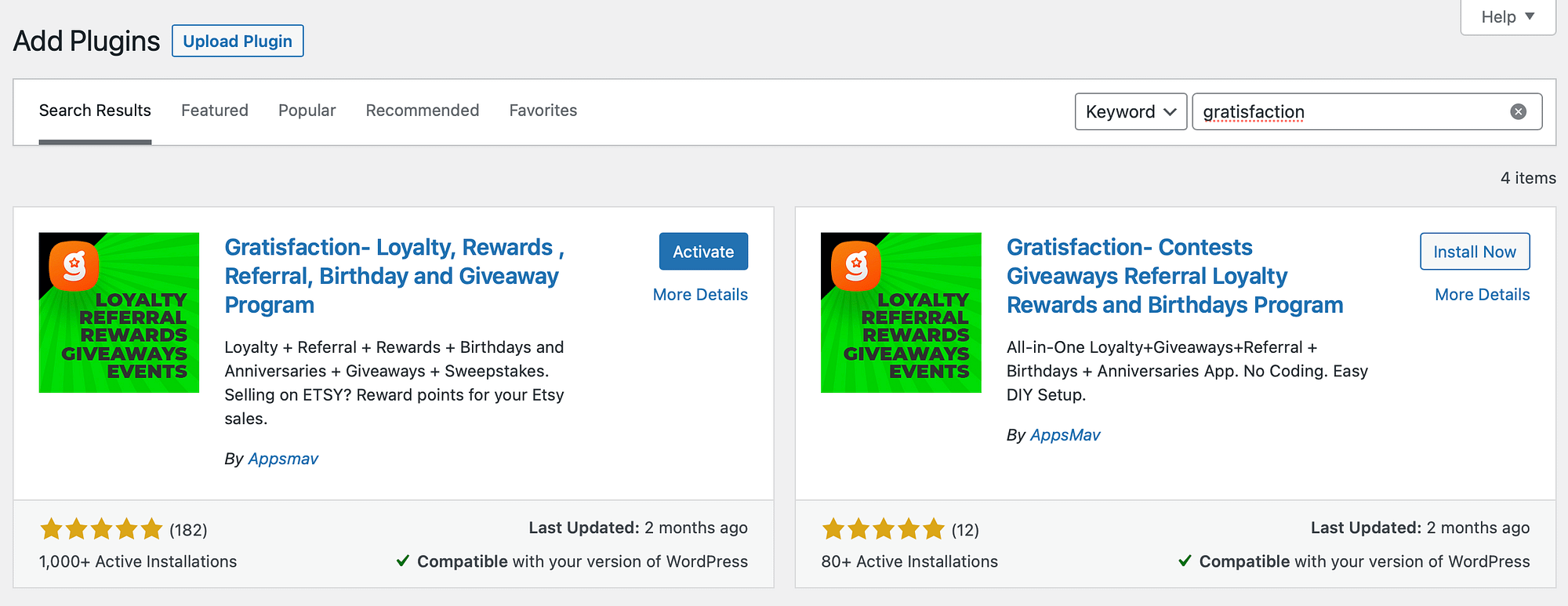
Прежде чем мы покажем вам, как создать программу лояльности, вам сначала необходимо установить и активировать плагин Gratisfaction. Итак, перейдите к Плагины > Добавить новое. Найдите название плагина и нажмите Установите сейчас по первому варианту.
Это может занять несколько секунд. Затем нажмите Активировать:

Теперь из панели инструментов WordPress перейдите к Настройки > Удовлетворение. Вам будет предложено создать учетную запись здесь. Все, что вам нужно сделать, это ввести свое имя и адрес электронной почты.
Затем нажмите на ПЕРЕЙТИ К АДМИНИСТРАТОРУ УДОВЛЕТВОРЕНИЙ:

Это откроет панель администратора в новой вкладке, где вы можете выбрать свой язык. Затем нажмите на Начать настройку для создания вашей программы.
Шаг 2: Настройте свою программу лояльности в панели администратора Gratisfaction 🧑💻
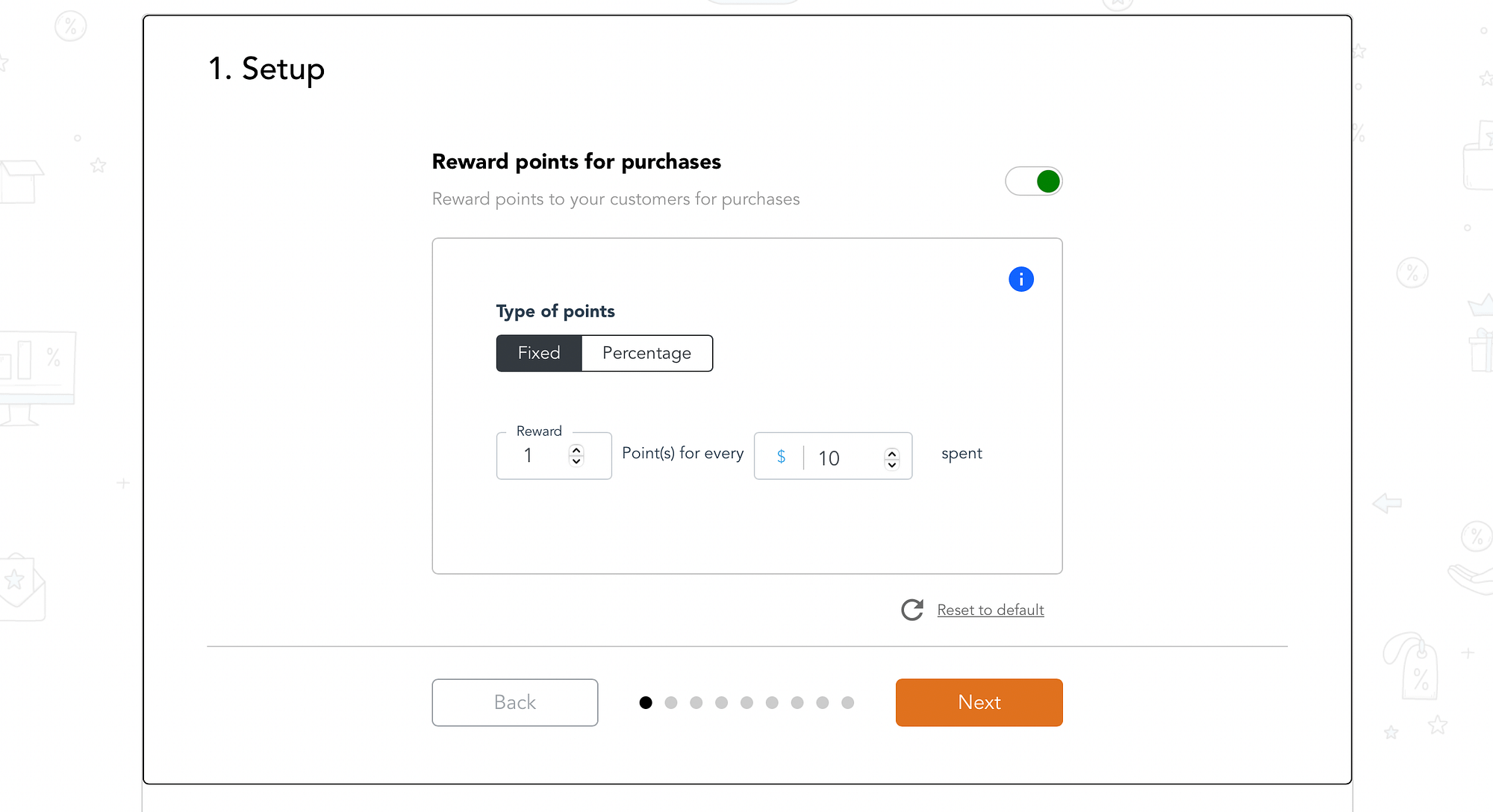
Теперь вы будете выполнять различные шаги по созданию программы лояльности для своего сайта. Во-первых, вы можете использовать переключатель, чтобы начислять баллы клиентам за покупки:

Вы также можете настроить систему баллов. Например, вы можете выбрать Зафиксированный опция, позволяющая покупателям зарабатывать по одному баллу за каждые 10 долларов, которые они тратят в вашем магазине. Затем нажмите на Следующий.
В следующем окне вы можете наградить пользователей, создавших учетную запись на вашем веб-сайте, и определить количество приветственных баллов, которые они получат.
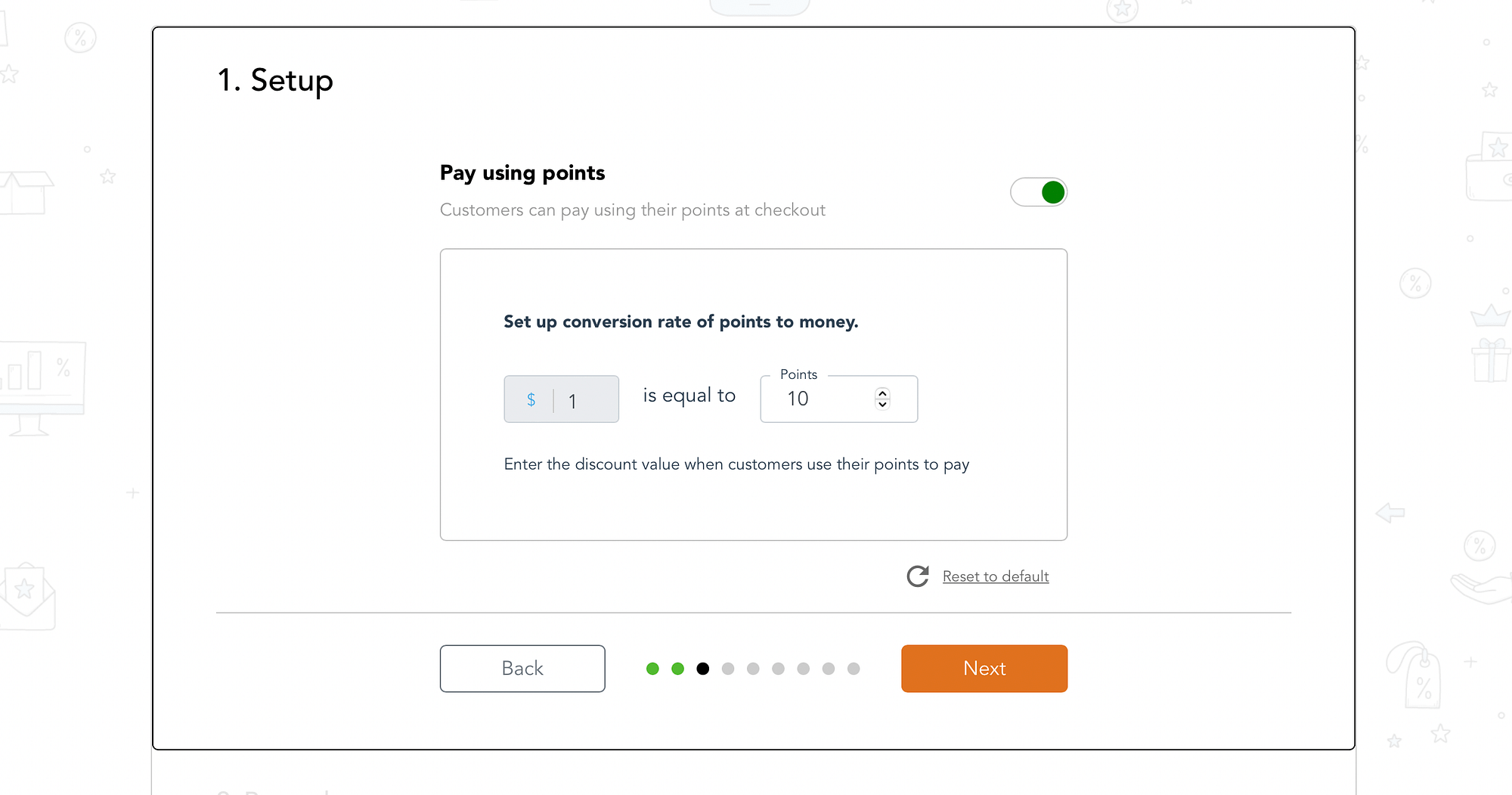
Далее вы можете настроить коэффициент конвертации баллов в деньги, чтобы клиенты могли использовать свои баллы при оплате:

Или вы можете отключить эту функцию, если планируете вознаграждать клиентов другими способами, такими как бесплатная доставка или бесплатные пробные версии.
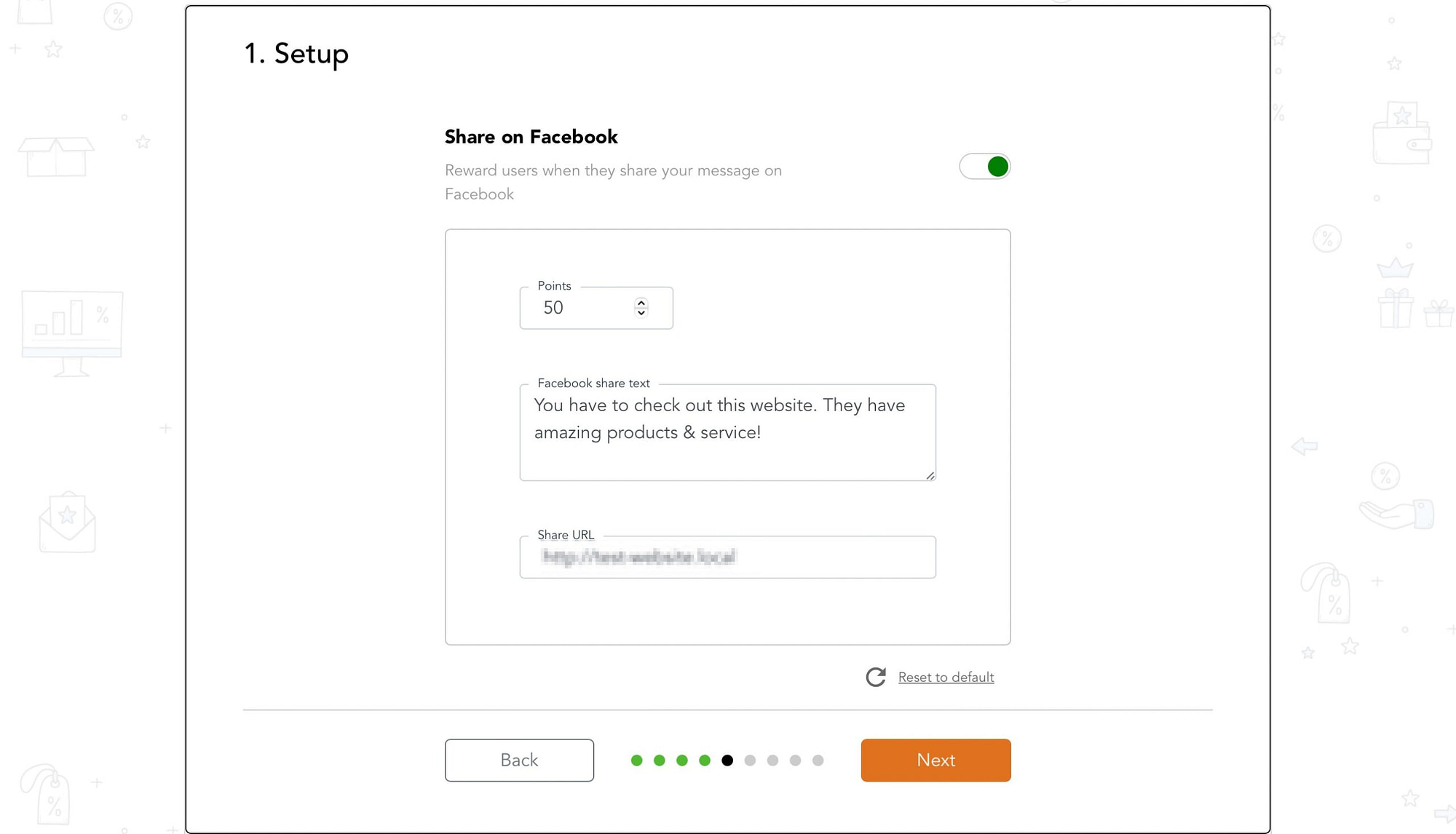
Дальнейшие шаги позволят вам настроить реферальную программу, в которой вы сможете предоставить клиентам уникальный купон, чтобы поделиться им со своими друзьями. Кроме того, вы можете вознаграждать клиентов за то, что они поделились сообщением в Facebook или Twitter.
Здесь вы также можете настроить текст и добавить в сообщение URL вашего веб-сайта:

Затем вы можете начислять баллы за дни рождения, отзывы и подписку на рассылку новостей. Выполнив все шаги, нажмите Продолжить.
Шаг 3: Настройте вознаграждения WooCommerce 🎁
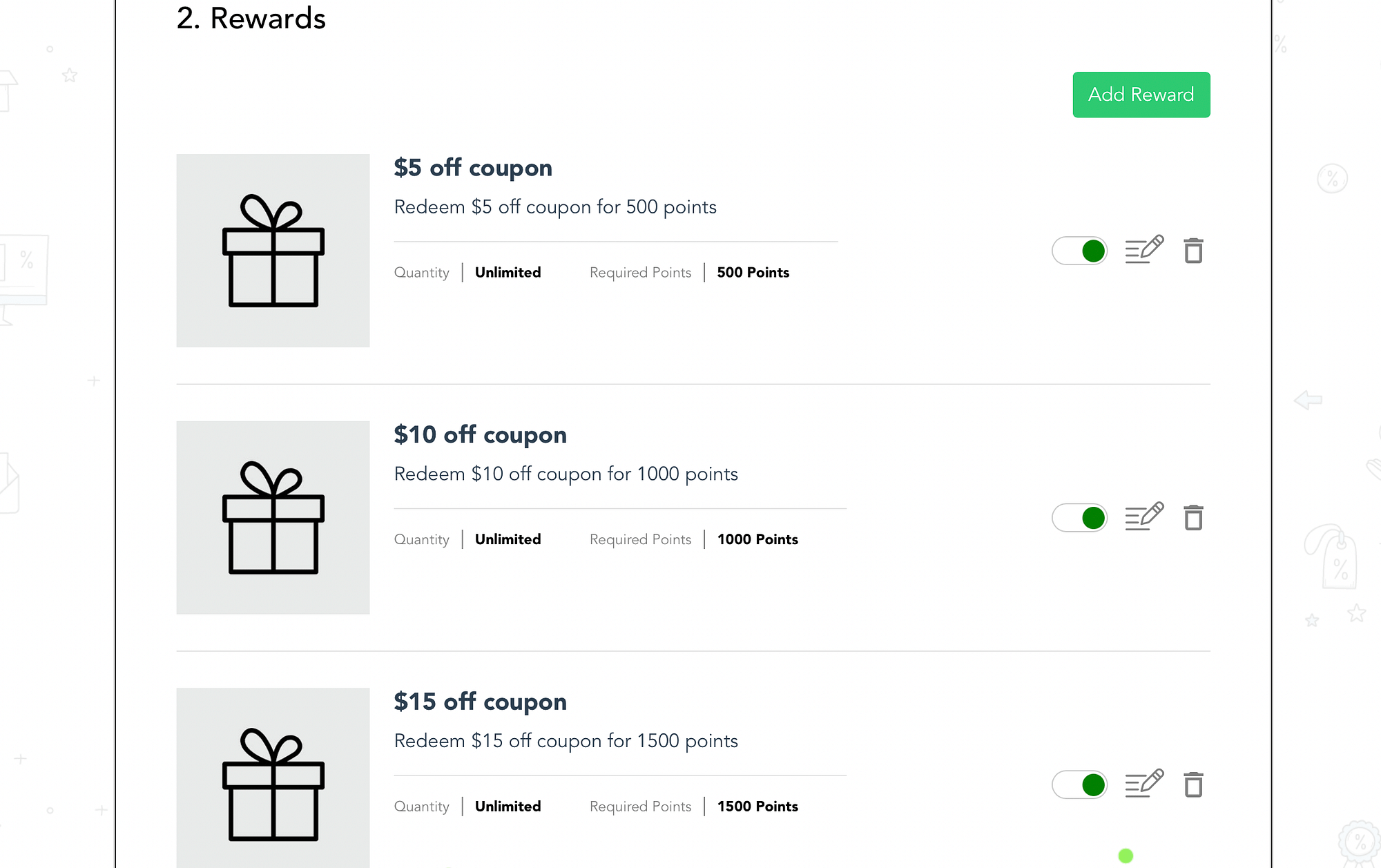
После того, как вы выполнили базовую последовательность настройки, вы можете настроить вознаграждения по программе. Вы увидите список купонов, которые автоматически активируются на вашем сайте:

Вы можете использовать переключатель, чтобы отключить каждый из купонов. Или нажмите на соответствующие значки, чтобы удалить или изменить купон.
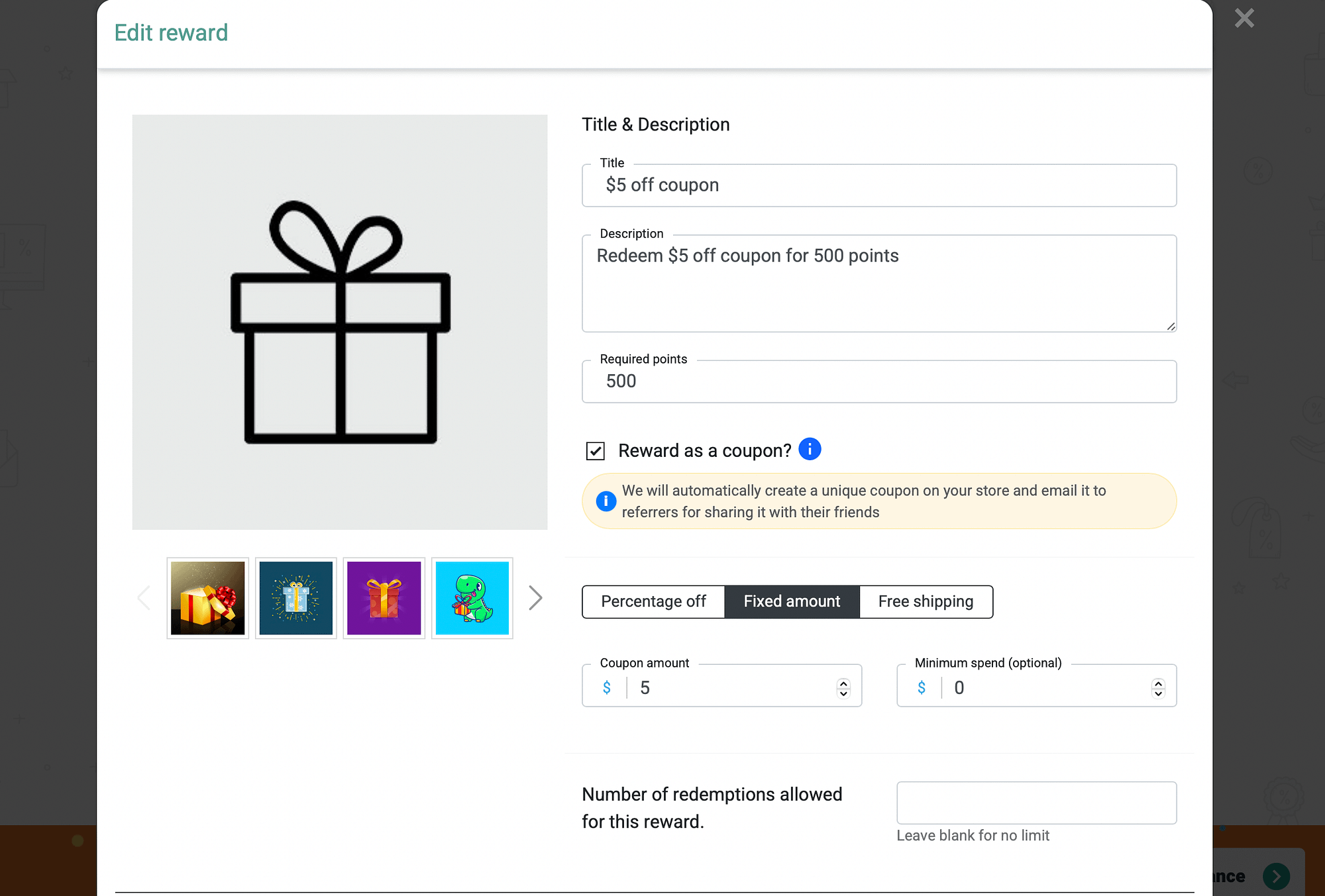
Если вы решите отредактировать купон, вы можете изменить название, описание и требуемые баллы. Кроме того, вы можете установить новую сумму купона, настроить минимальный лимит расходов и включить бесплатную доставку:

Нажмите на Сохранять чтобы обновить купон.
Из Награды экран, вы также можете выбрать Добавить награду где вы можете создавать купоны с нуля. Если вы довольны вознаграждениями по программе, нажмите Перейти к внешнему виду.
Шаг 4: Настройте внешний вид вашей программы лояльности 🎨
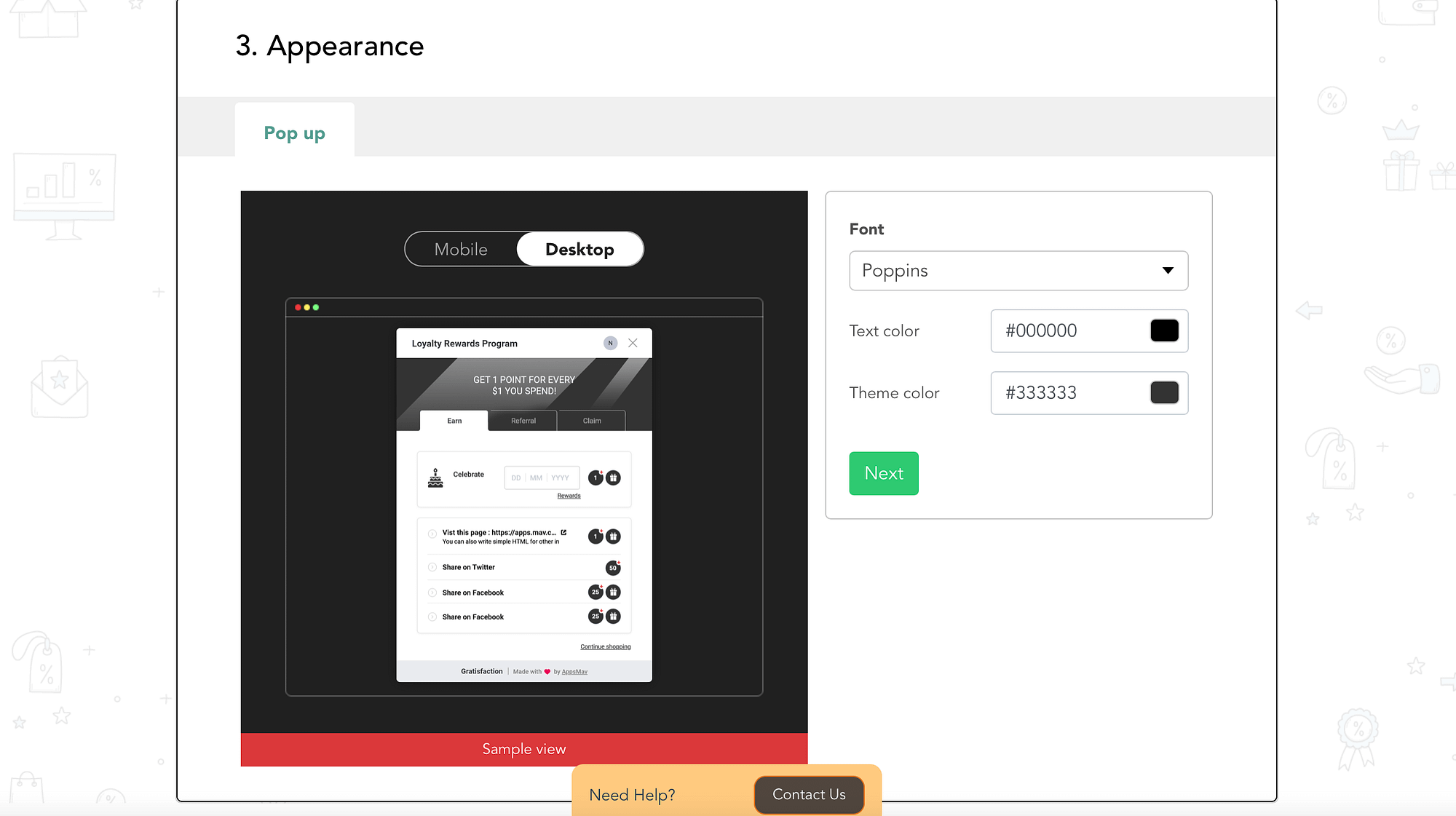
На этом этапе вы можете настроить способ отображения вашей программы лояльности для посетителей вашего сайта. Вы можете увидеть образец предварительного просмотра слева от экрана, где вы можете переключаться между настольным и мобильным режимами:

Справа от страницы вы можете выбрать новый шрифт, цвет текста и цвет темы, чтобы убедиться, что ваша программа хорошо сочетается с остальной частью вашего бренда. Затем нажмите на Следующий.
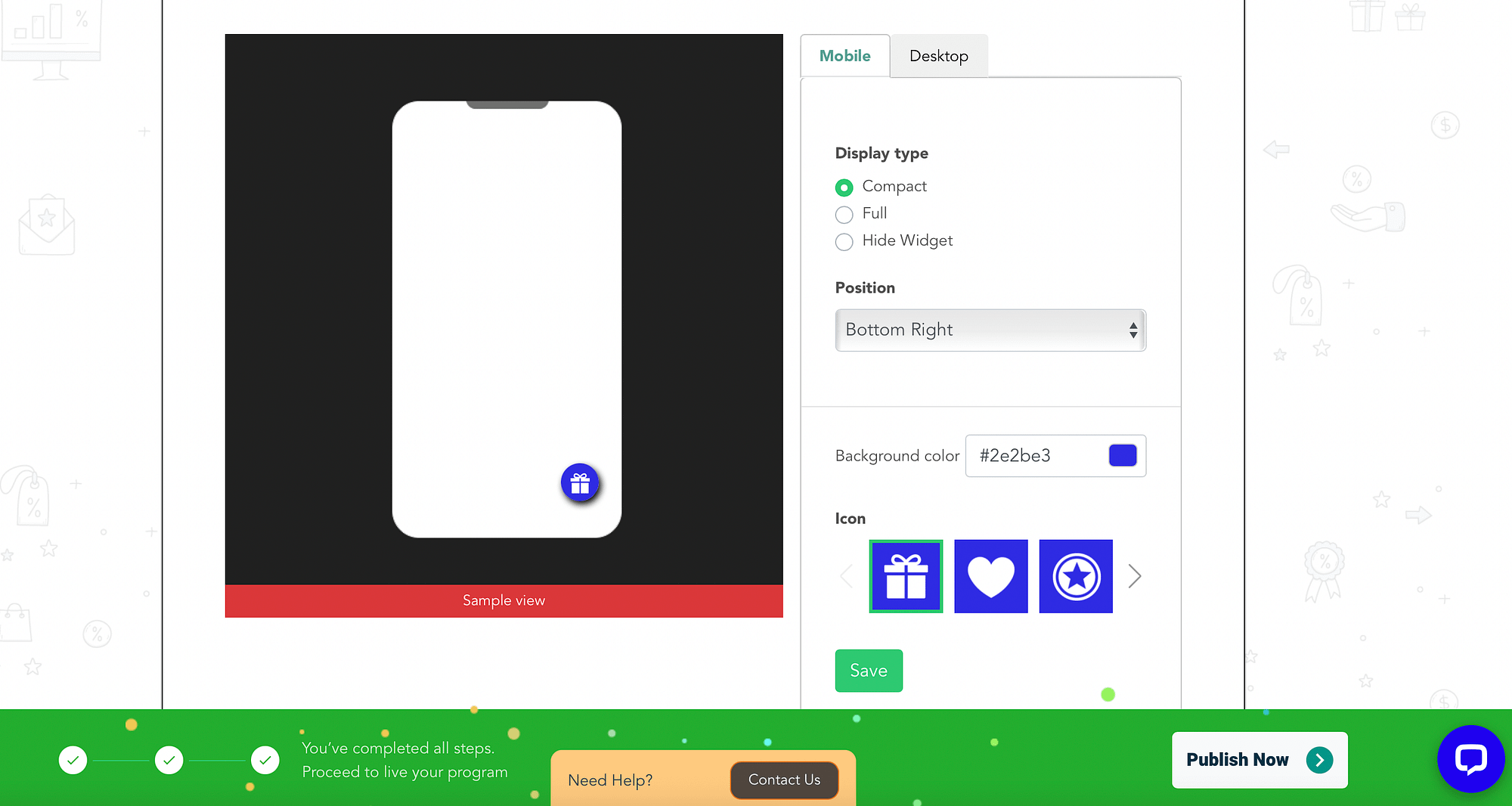
Теперь вы можете выбрать способ отображения виджета программы лояльности. Например, вы можете скрыть виджет, выровнять его по вертикали сбоку или добавить компактную иконку внизу страницы:

Затем вы можете изменить положение, выбрать новый значок или применить другой цвет фона. Когда вы закончите разработку программы, нажмите Опубликовать сейчас.
Шаг 5: Просмотрите программу лояльности на своем сайте 🔎 💻️
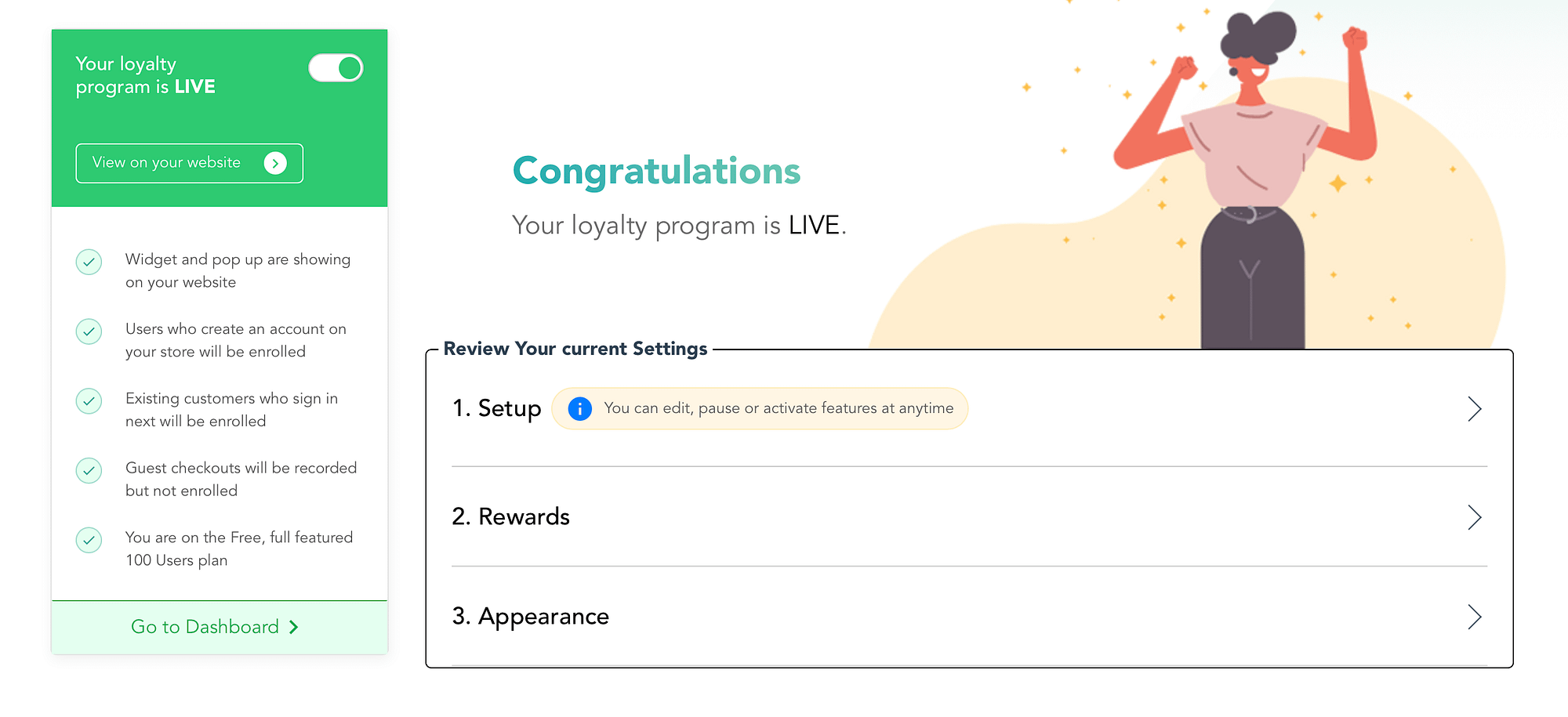
После того, как вы опубликуете свою программу лояльности, вы будете перенаправлены на панель управления Gratisfaction, где сможете увидеть, что ваша программа активна:

Здесь вы также можете редактировать, приостанавливать или активировать новые функции. Но вы также можете щелкнуть, чтобы просмотреть программу на своем веб-сайте.
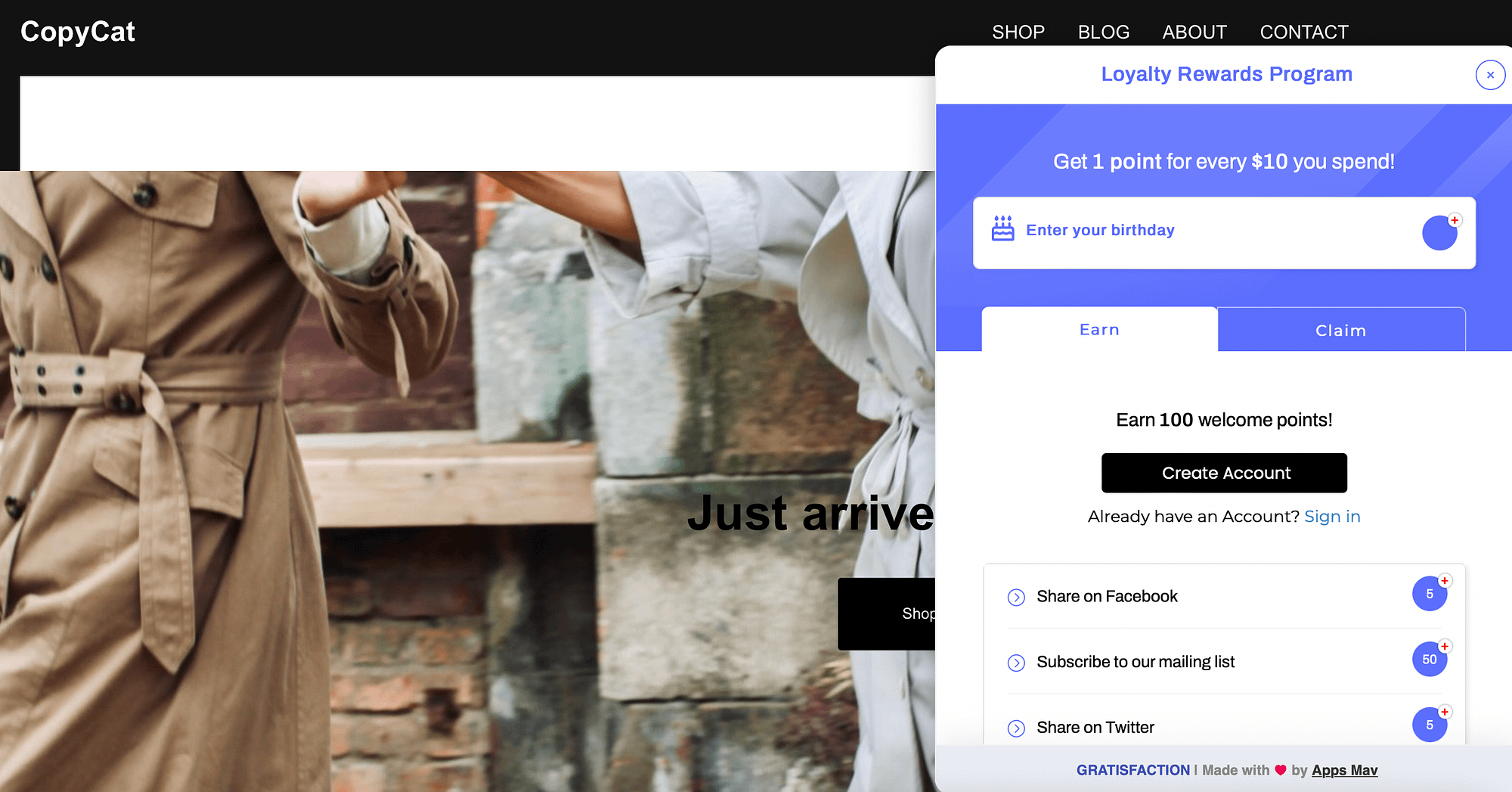
Это запустит ваш сайт в новой вкладке, где вы сможете увидеть, как ваша программа лояльности выглядит в интерфейсе:

Здесь вы можете убедиться, что настройки применяются правильно.
Как видно из приведенного выше примера, клиенты могут зарабатывать баллы множеством способов. Например, они могут потратить деньги в магазине, поделиться сайтом в социальных сетях, создать учетную запись или подписаться на список рассылки.
Заключительные мысли о том, как создать программу лояльности 💭
Программа лояльности — отличный способ поощрить существующих клиентов, привлечь новых и увеличить продажи. Более того, создать программу лояльности для своего сайта очень просто, используя нужные инструменты.
👉 Напомню, как создать программу лояльности для своего сайта:
- Установить и активировать Удовлетворение ⚙️.
- Настройте свою программу лояльности в панели администратора Gratisfaction. 🧑💻
- Настройте вознаграждения WooCommerce. 🎁
- Настройте внешний вид вашей программы лояльности. 🎨
- Предварительный просмотр программы лояльности на вашем сайте. 🔎💻️
У вас есть вопросы о том, как создать программу лояльности в WooCommerce? Дайте нам знать в комментариях ниже!