Как создать сайт стоматолога (за 5 шагов)
Пытаетесь научиться создавать сайт стоматолога?
Когда вы впервые открываете свою стоматологическую практику, вы можете полагаться на пешеходное движение и молву для развития своего бизнеса. Кроме того, вы можете начать продавать свои услуги в Интернете, чтобы расширить охват и привлечь новых клиентов. Однако вы можете не знать, как создать сайт стоматолога.
С бесплатным программным обеспечением WordPress любой может создать сайт стоматолога — код не требуется. 😎
После того, как вы установите WordPress, вы сможете создавать веб-страницы, рекламирующие ваши услуги и выделяющие членов вашей команды. Активировав правильную тему и плагины, ваш сайт будет полностью готов к приему новых заказов на встречи.
В этом посте мы покажем вам, как создать сайт стоматолога с помощью WordPress. Давайте начнем!
Как создать сайт стоматолога
- Купите веб-хостинг и настройте свой сайт
- Выберите тему WordPress
- Создайте свои основные страницы
- Установите необходимые плагины WordPress
- Включить запись на прием
1. Купите веб-хостинг и настройте свой сайт
Хотя WordPress изначально был разработан для владельцев блогов, теперь он используется для всего, от магазинов электронной коммерции до портфолио фотографий. Поскольку эта платформа настолько гибкая и удобна для начинающих, она позволяет вам быстро создать онлайн-присутствие для вашей стоматологической практики.
Во-первых, вам необходимо приобрести веб-хостинг для вашего сайта WordPress.
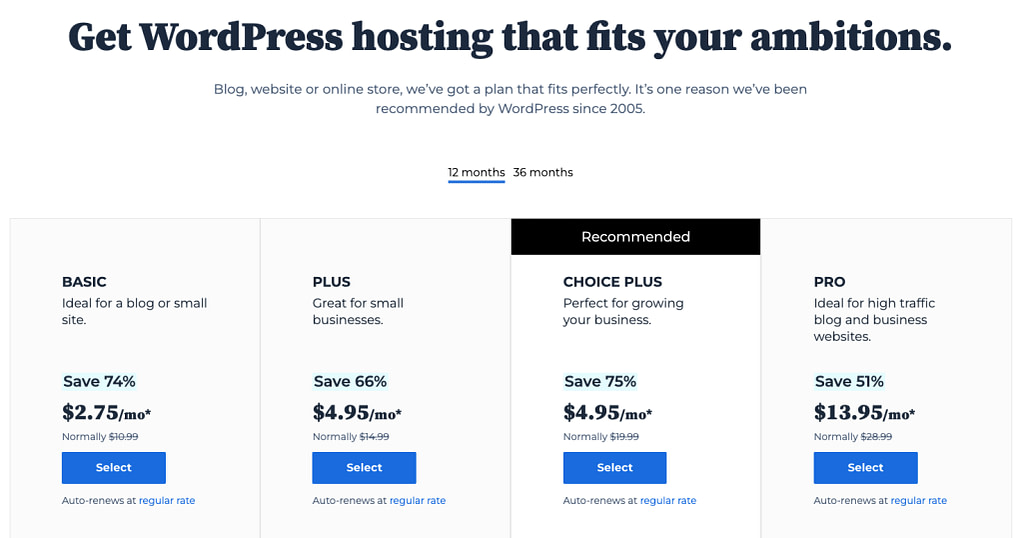
Хотя на рынке есть много провайдеров, мы рекомендуем Bluehost для новых пользователей WordPress. Этот веб-хостинг автоматически установит для вас WordPress:

Bluehost также является одним из самых дешевых вариантов хостинга, который вы можете найти. Его планы WordPress начинаются всего с 2,75 долларов в месяц. Базовый план включает поддержку пользовательских тем, бесплатный SSL-сертификат для защиты данных ваших пациентов и круглосуточную службу поддержки клиентов.
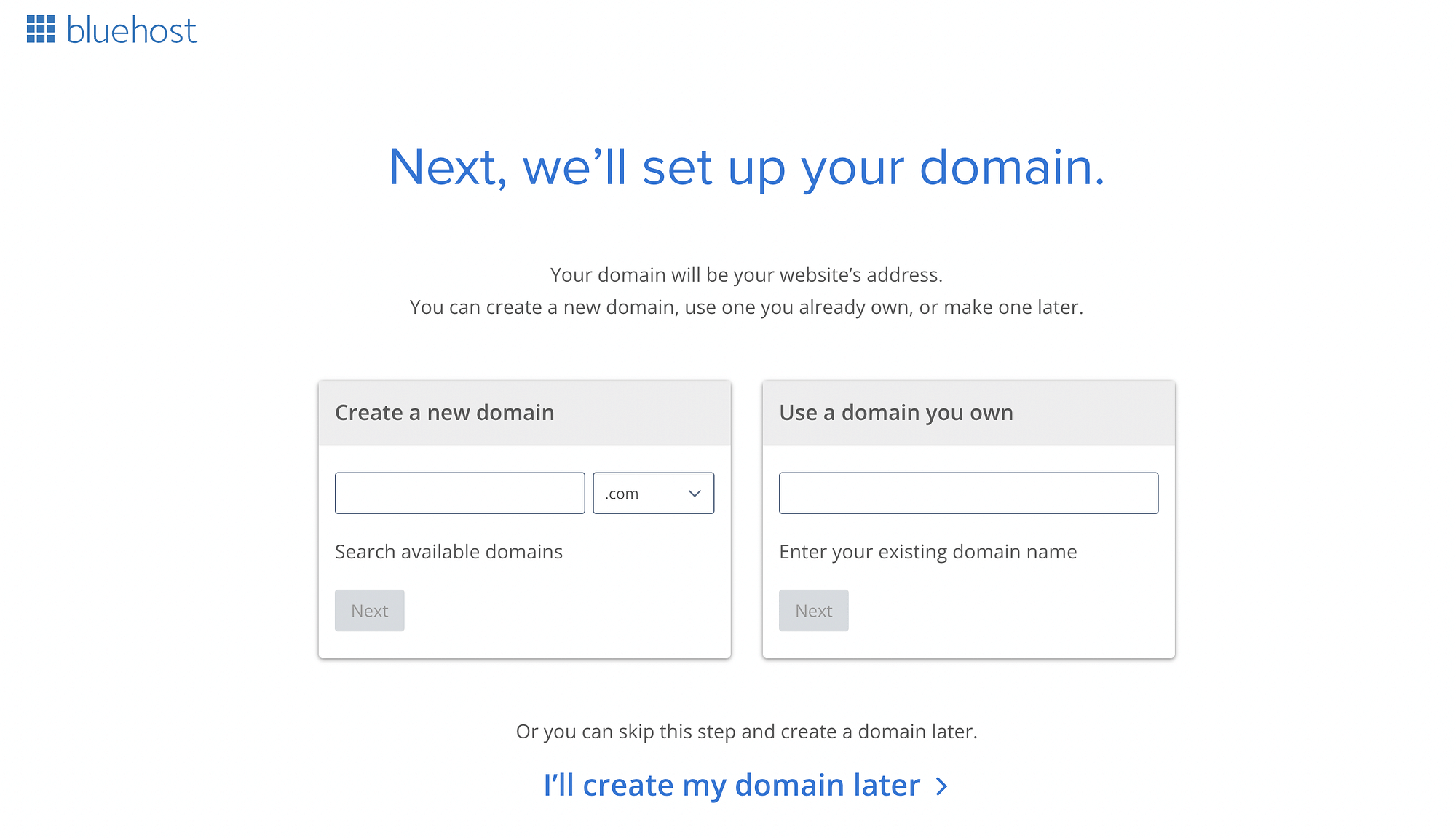
После регистрации в Bluehost вы можете выбрать доменное имя для своего нового веб-сайта. Это адрес вашего сайта:

Вам нужен уникальный, броский и запоминающийся домен. Если вам нужны идеи, мы рекомендуем использовать Генератор бизнес-доменов:

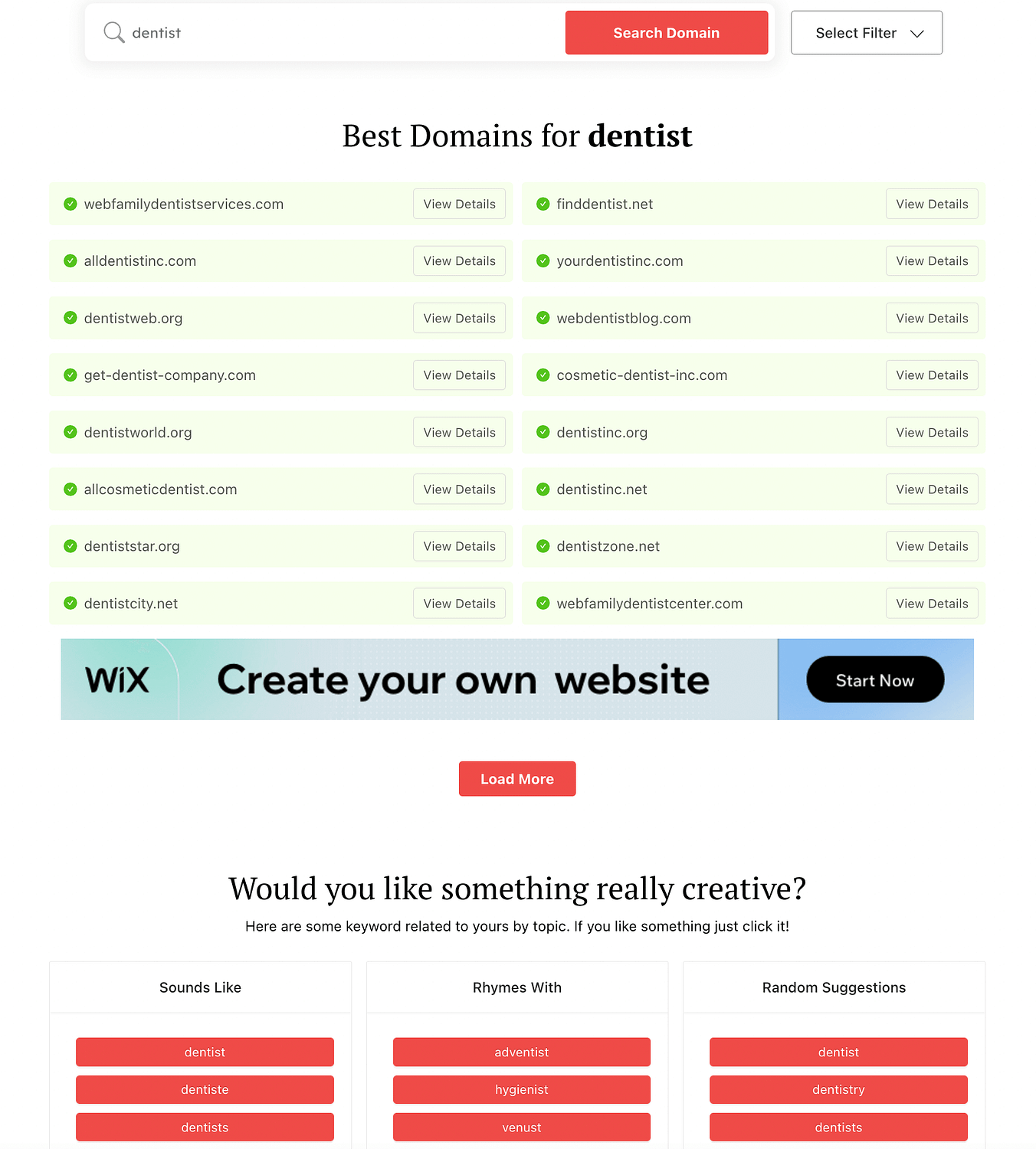
При поиске по ключевому слову, например «стоматолог», этот инструмент создаст для вас различные варианты домена. Мы рекомендуем использовать распространенные доменные расширения, такие как «.com», «.net» или «.org», чтобы повысить доверие к вам:

Как только вы найдете домен, который вам нравится, вы можете продолжить и зарегистрировать его через Bluehost. Затем ваш хостинг-провайдер установит WordPress и предоставит вам учетные данные для входа. Теперь вы можете использовать эти данные для входа на новый веб-сайт!
2. Выберите тему WordPress
Важным шагом в обучении созданию веб-сайта стоматолога является выбор темы. В WordPress темы определяют внешний вид и макет ваших веб-страниц. Чтобы сделать ваш сайт адаптивным и удобным для мобильных устройств, важно установить правильный вариант.
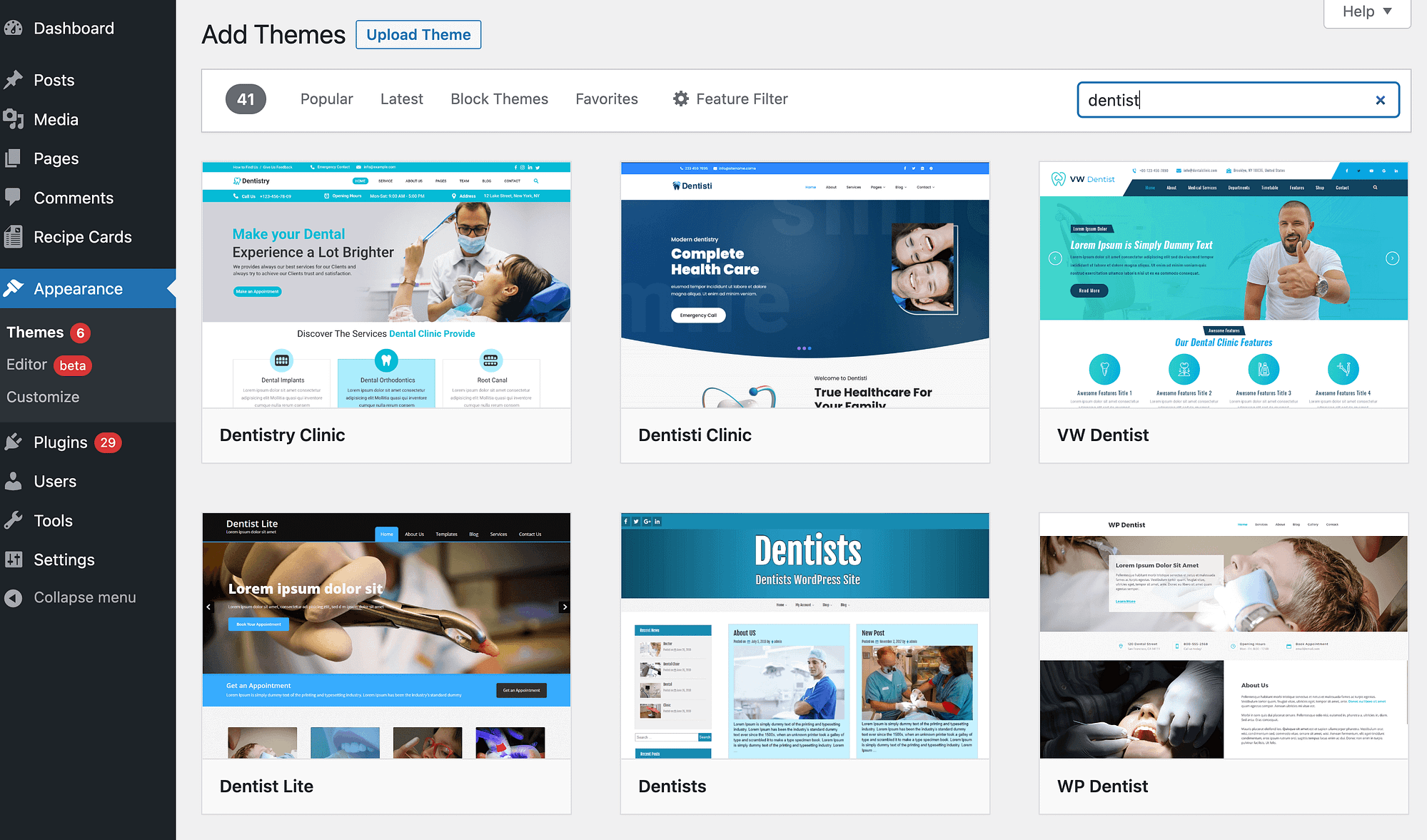
В панели управления WordPress перейдите к Появление > Темы > Добавить новое. Затем найдите темы в своей нише стоматологии:

Тем не менее, тема премиум-класса может упростить дизайн вашего сайта. Например, наша тема Neve включает более 100 полностью разработанных стартовых сайтов.
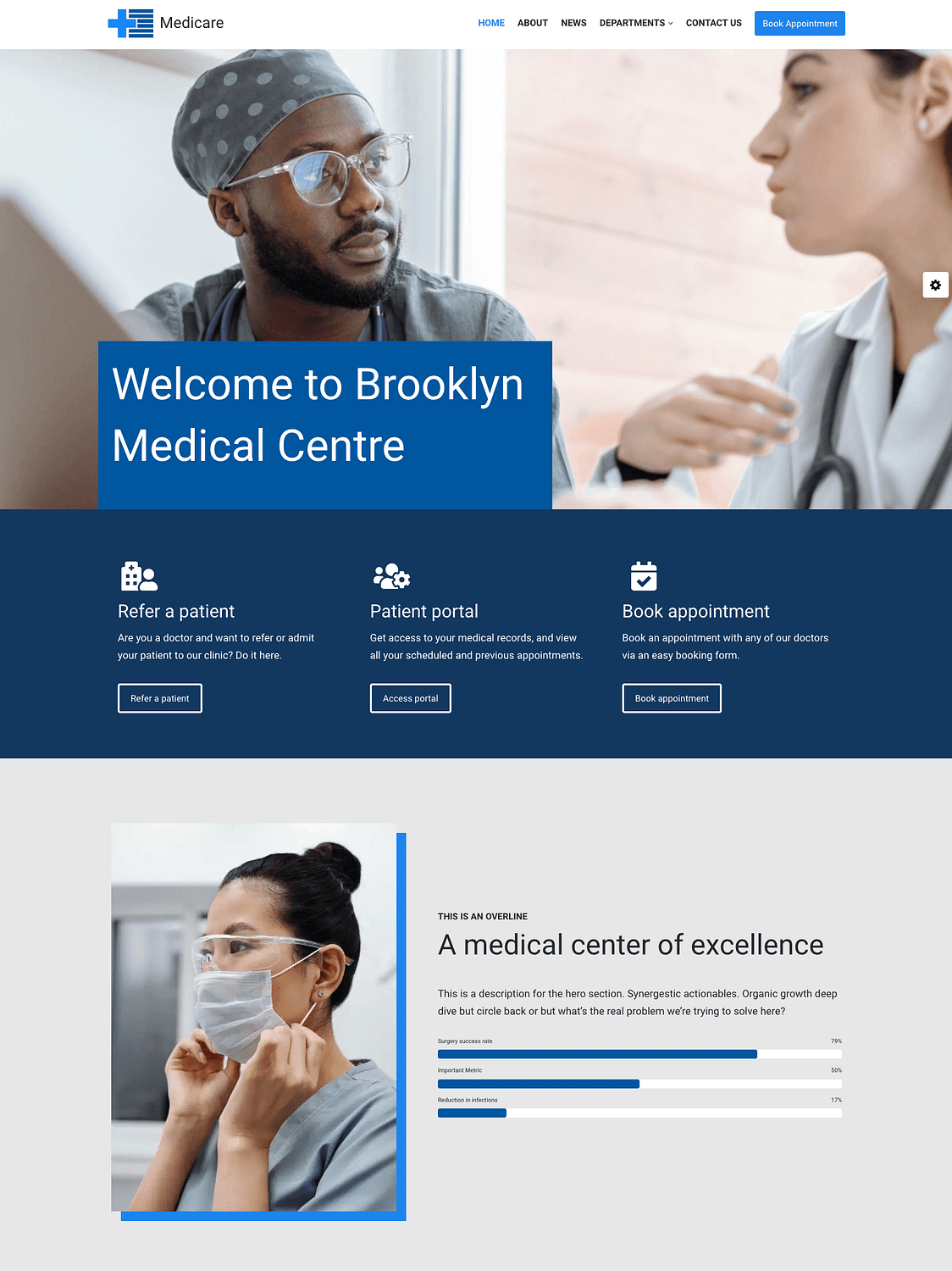
Применяя шаблон Medicare, ваш веб-сайт будет автоматически оснащен необходимыми функциями, такими как страницы услуг, контактные формы и запись на прием:

В отличие от других тем, Neve создана, чтобы быть быстрой и легкой.
Поскольку он загружается менее чем за одну секунду, вы не заставите потенциальных пациентов долго ждать.
Это поможет снизить показатель отказов и увеличить клиентскую базу.
3. Дизайн основных страниц
Когда пользователи посещают ваш сайт, они ищут информацию о вашей стоматологической практике. Это поможет им решить, стоит ли бронировать ваши услуги. Чтобы ответить на любые общие вопросы, важно создать несколько основных веб-страниц.
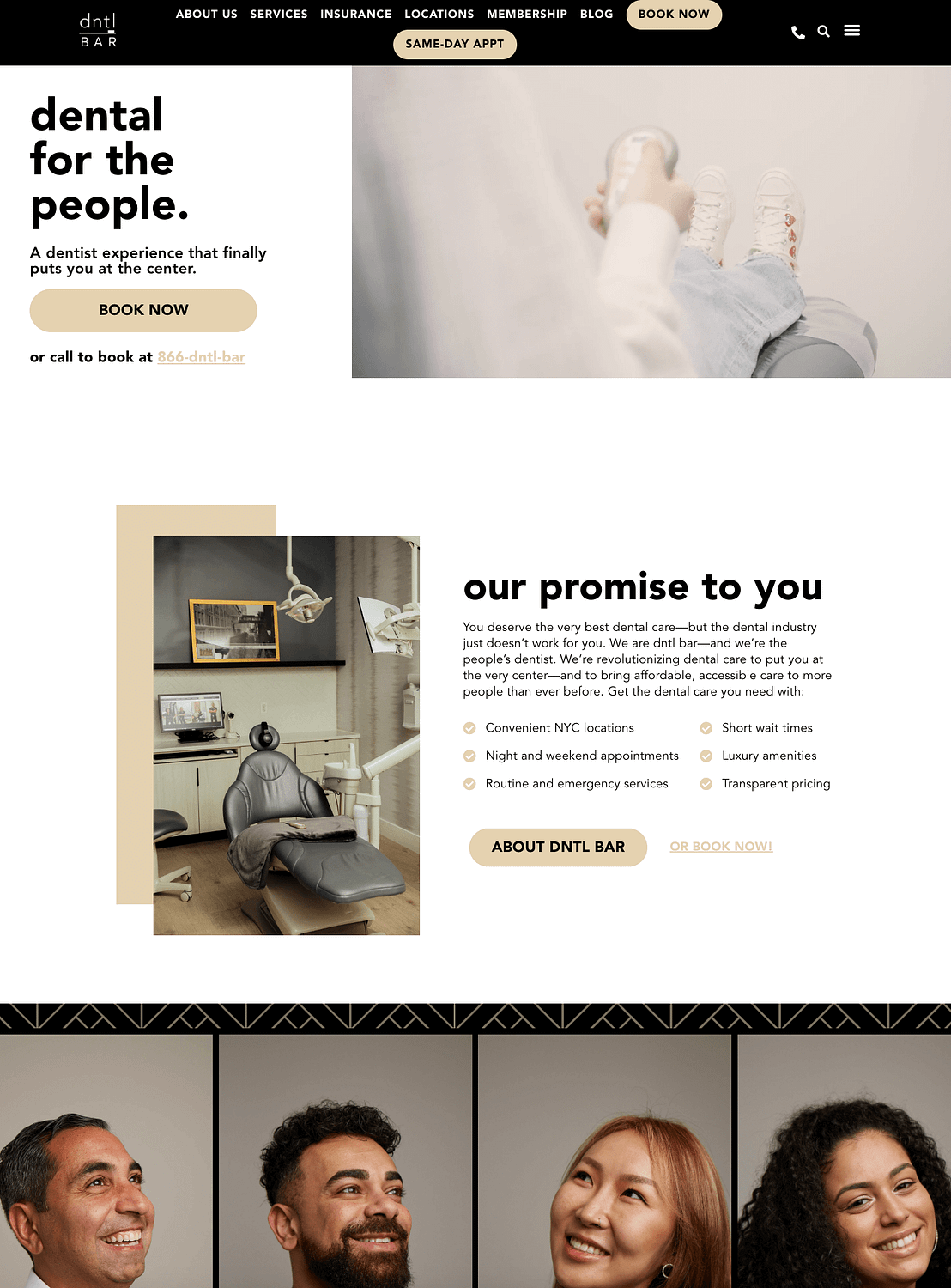
Главная страница — это первое, что посетители увидят на вашем сайте. Здесь вы можете представить краткий обзор вашей клиники и то, что делает ее уникальной:

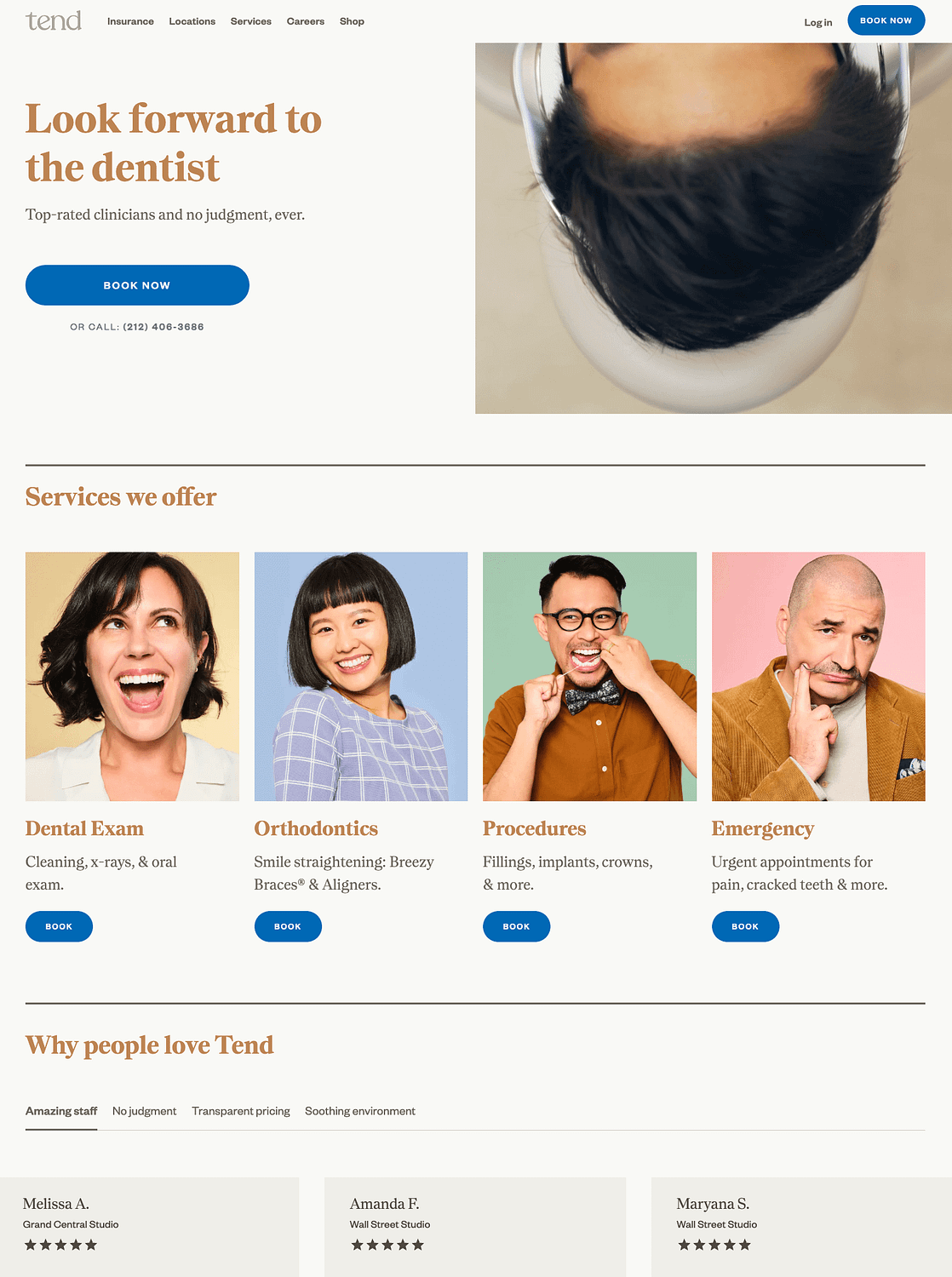
Это также хорошая идея, чтобы показать услуги, которые вы предлагаете. Когда кто-то посещает стоматологический веб-сайт, он сразу же захочет узнать, можете ли вы помочь ему с его медицинскими потребностями:

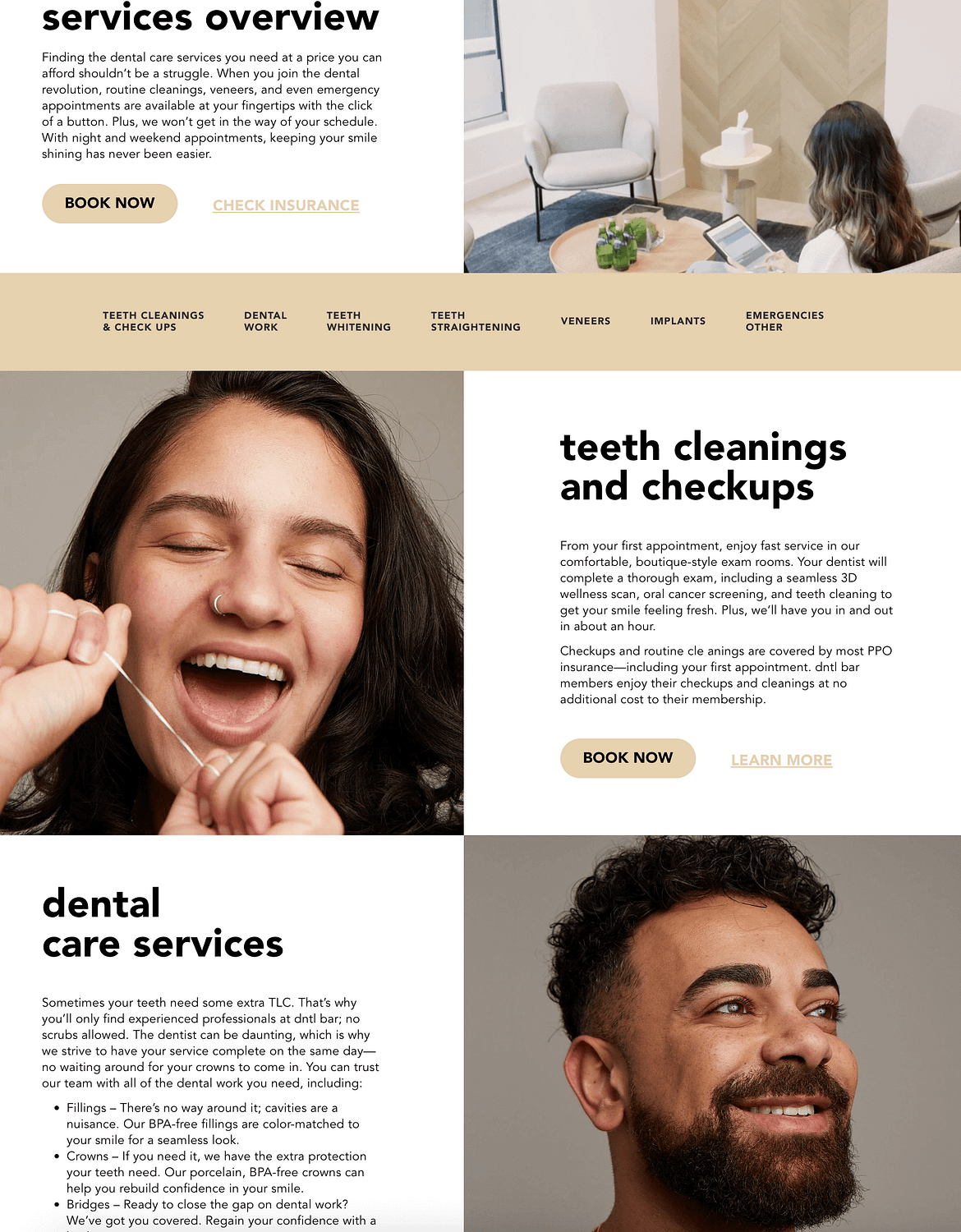
В конечном счете, ваша домашняя страница должна содержать достаточно информации, чтобы привлечь людей. Услуги страница:

На этой странице вы захотите объяснить, чего могут ожидать пациенты, приходя на прием. Вы также можете включить кнопки призыва к действию, чтобы пользователи могли легко заказать определенную услугу.
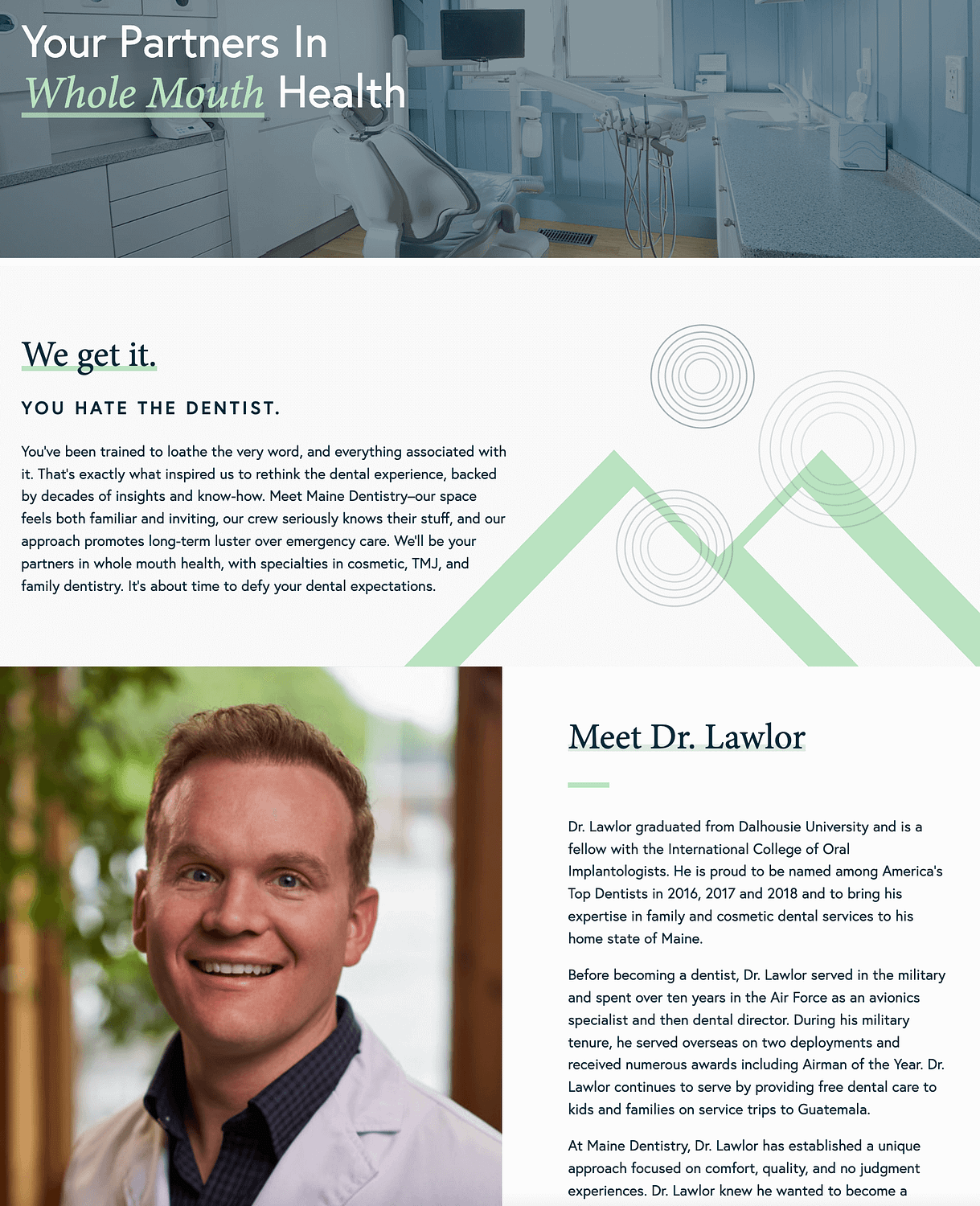
Часто люди могут не знать, какой стоматологический кабинет им подходит. В О странице, вы можете объяснить, что отличает вас от конкурентов. Это также отличное место, чтобы представить членов вашей команды:

Вот некоторые другие страницы, которые вы можете включить на веб-сайт вашего стоматолога:
Во время этого процесса вы захотите рассмотреть, что ищет ваша целевая аудитория. Важно ответить на любые распространенные вопросы и предоставить важную информацию о вашей стоматологии. Таким образом, пользователям будет достаточно удобно записываться на прием.
4. Установите необходимые плагины WordPress
Двумя центральными элементами любого веб-сайта WordPress являются темы и плагины. Хотя тема задает базовый макет и внешний вид вашего веб-сайта, она может не добавлять определенные функции. Если вам нужны дополнительные функции, вы можете установить плагин WordPress.
Например, вы можете использовать редактор блоков WordPress по умолчанию для создания своих сообщений и страниц. Несмотря на то, что у этого есть много вариантов, он может не иметь конкретного элемента, который вы ищете.
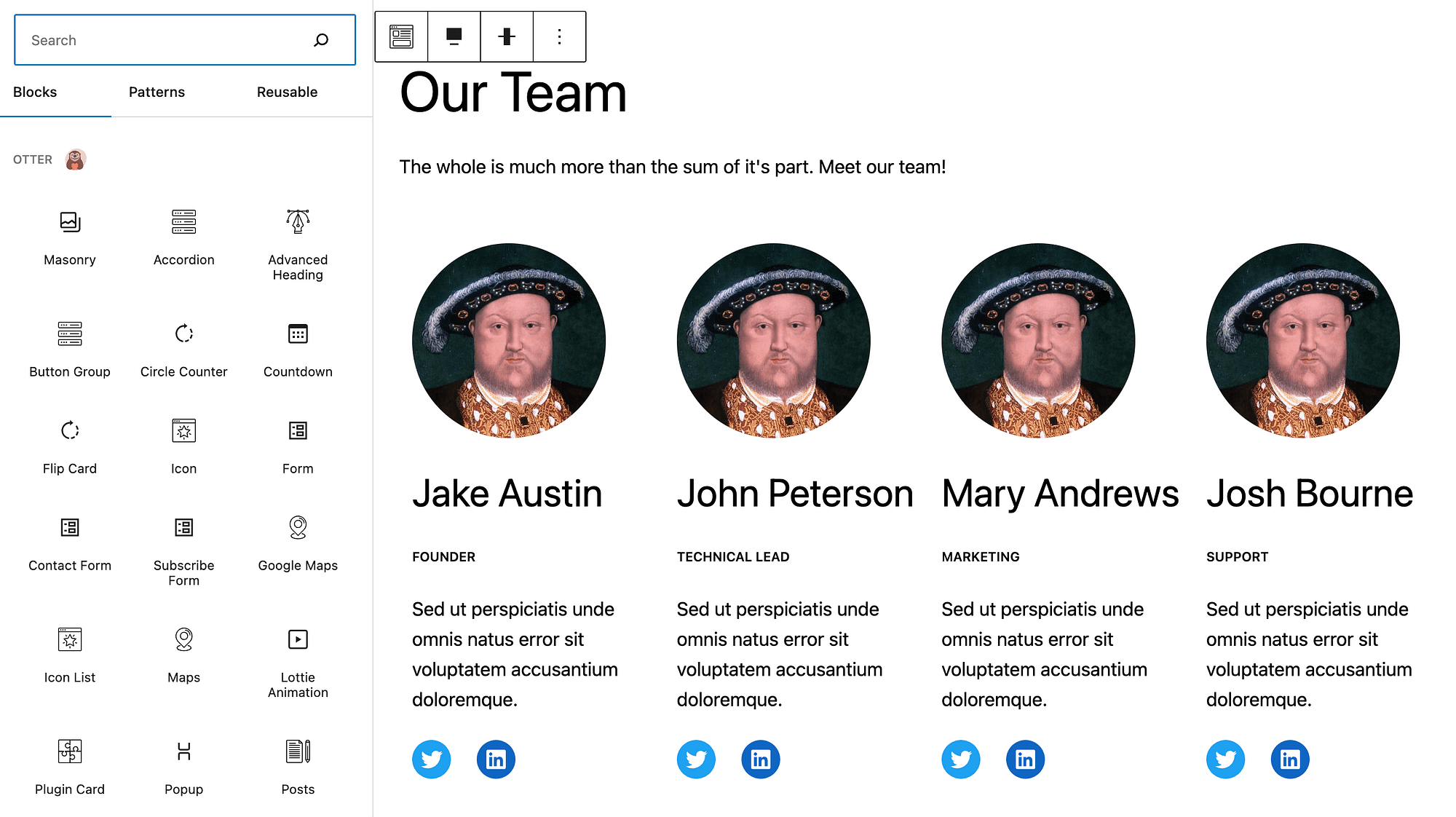
Установив наш плагин Otter Blocks, вы можете расширить функциональность WordPress. Этот инструмент позволяет добавлять такие функции, как контактные формы, кнопки добавления в корзину и таймеры обратного отсчета, без необходимости установки нескольких сторонних плагинов:

Когда вы пишете новые сообщения, вам нужно сосредоточиться на поисковой оптимизации (SEO). Улучшение вашего контента для видимости в поиске может стать ключом к привлечению новых клиентов.
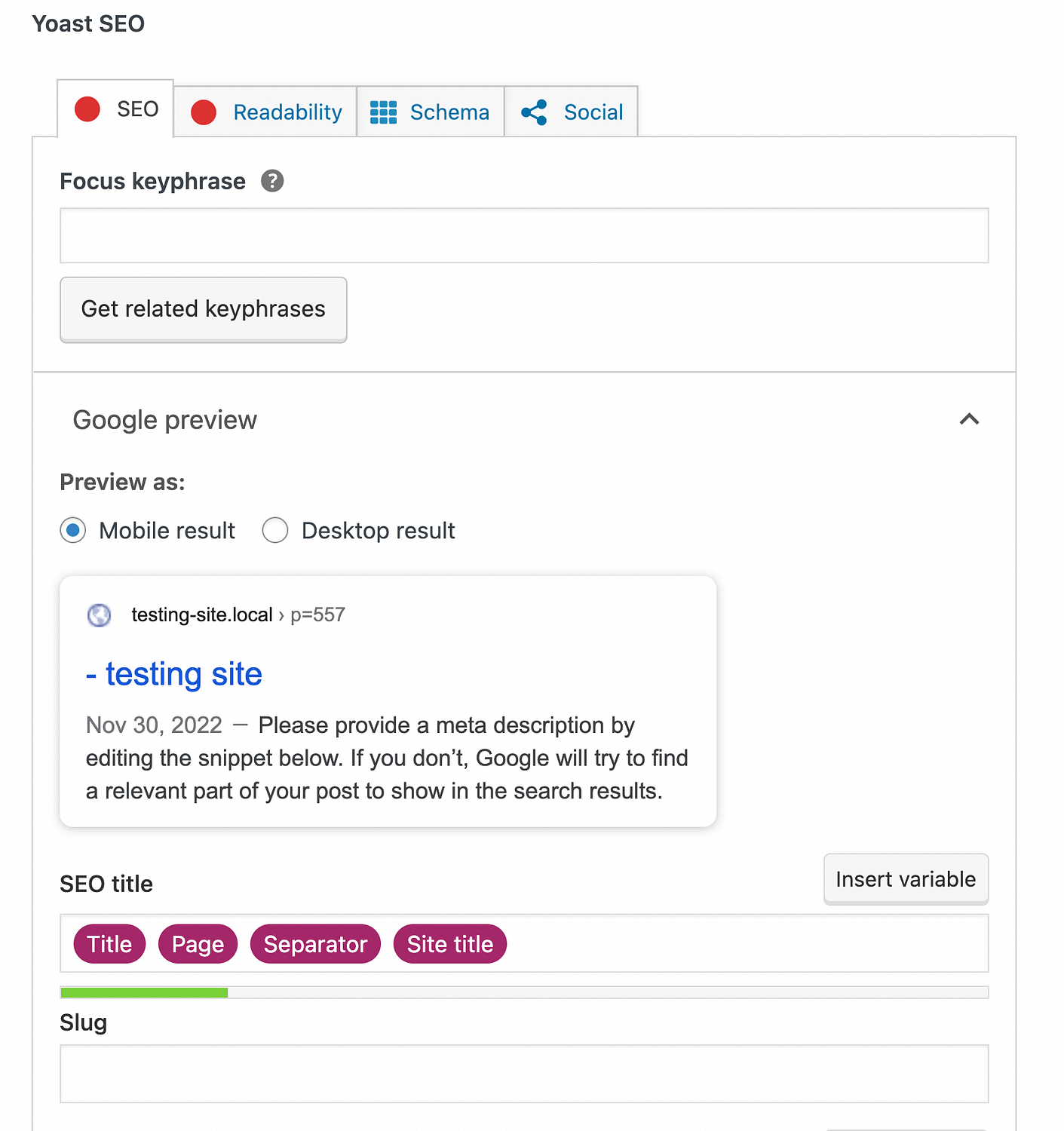
Как новичок, вы можете установить Йост SEO чтобы помочь вам занять более высокое место в результатах поиска:

Yoast SEO проанализирует каждый из ваших постов и страниц и даст вам советы по улучшению SEO. Вы сможете подобрать правильные ключевые слова для своего контента, добавить структурированные данные и многое другое.
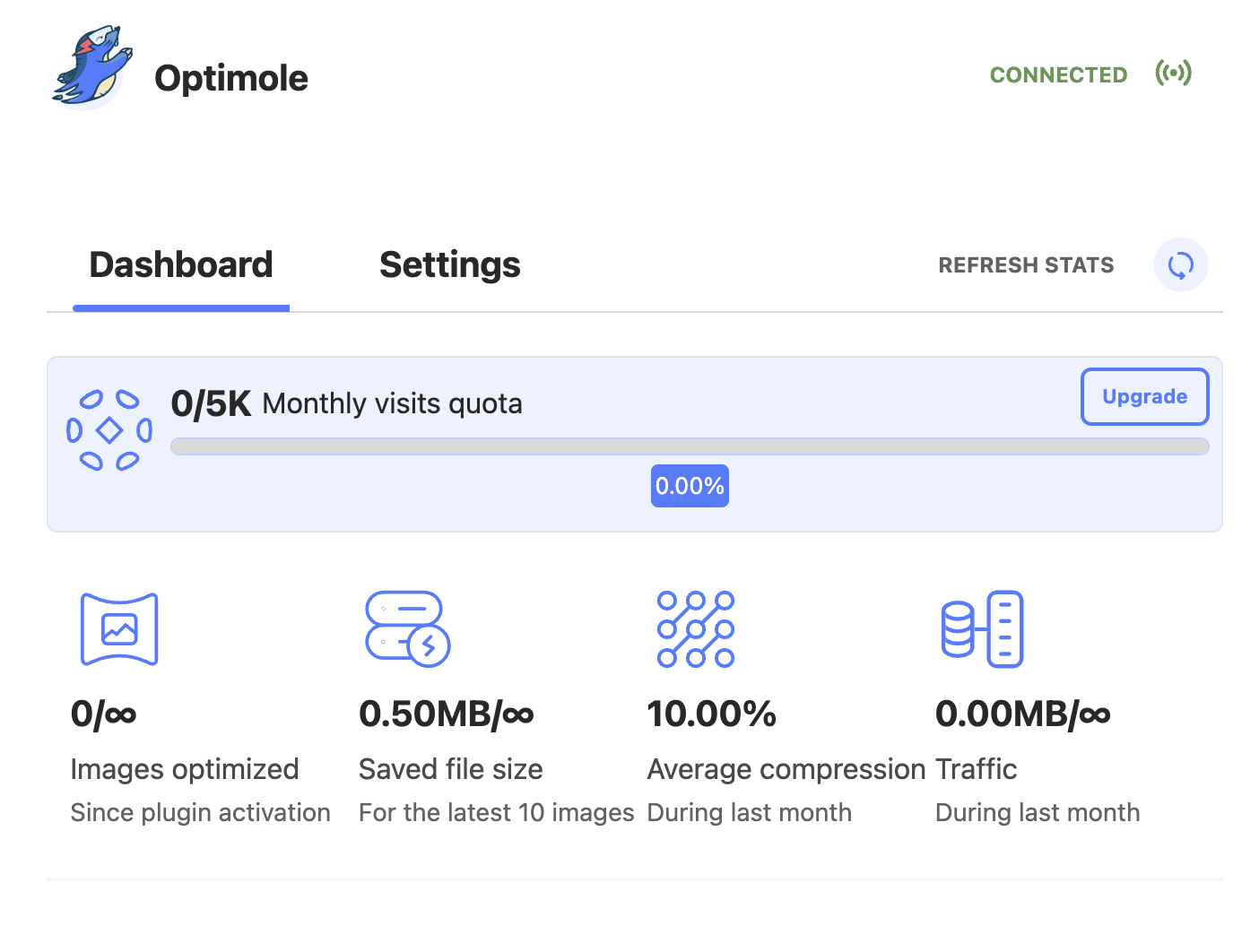
Еще одной важной задачей управления сайтом является Оптимолевы можете ускорить свой сайт, сжимая изображения в режиме реального времени.
Таким образом, вам не придется иметь дело с медленным временем загрузки:

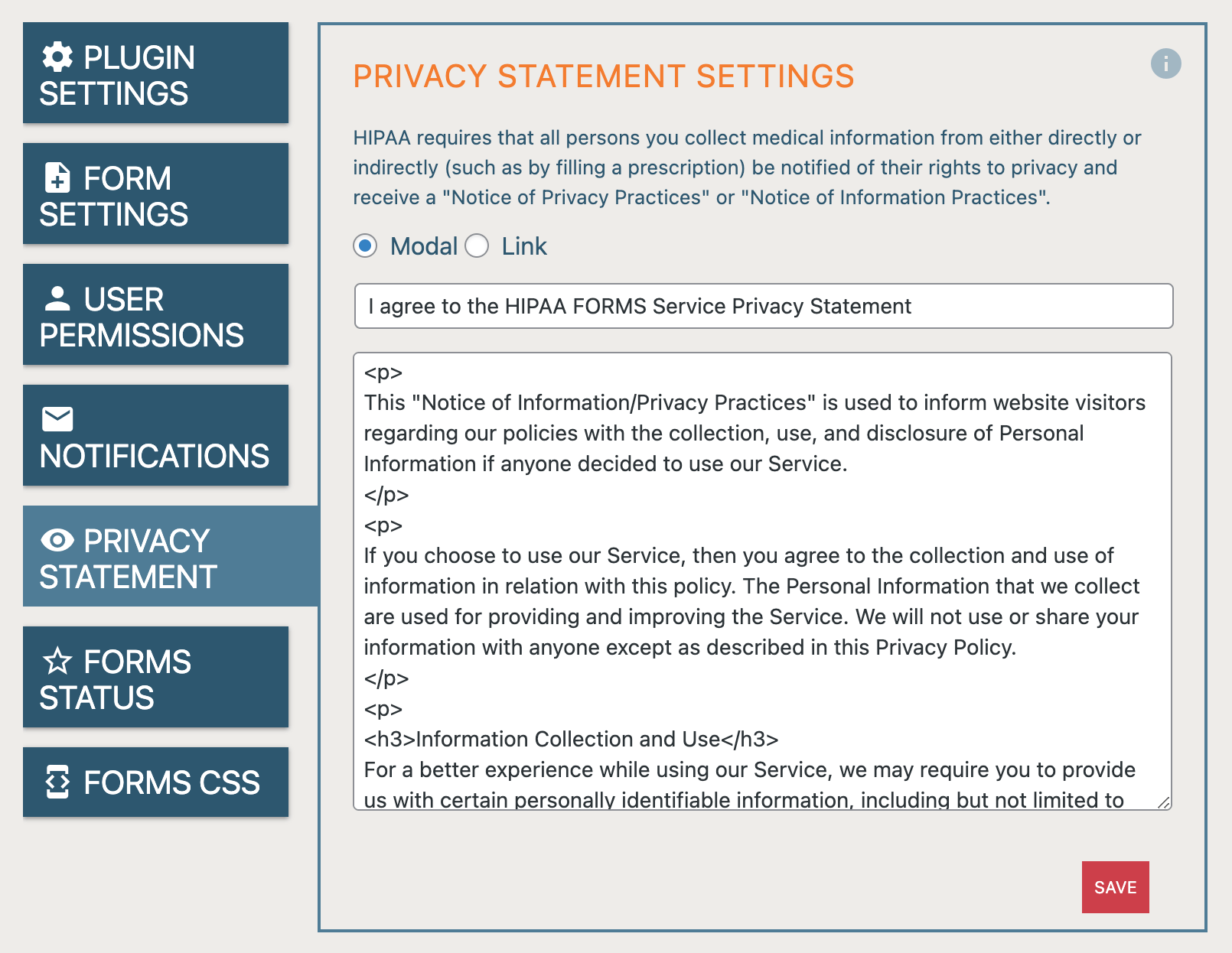
Кроме того, существуют плагины, разработанные специально для медицинских сайтов. Формы HIPAA — это инструмент, который может помочь вам создавать веб-формы, соответствующие HIPAA.
Это защищает данные ваших пациентов и позволяет избежать юридических сложностей:

Поскольку каждый сайт уникален, нет обязательного списка плагинов. Проще говоря, вам придется оценить свои потребности и установить инструменты, которые помогут вам достичь ваших целей!
5. Включите запись на прием
Согласно исследованию, проведенному GetApp, 67% людей предпочитают записываться на прием онлайн (1). Часто телефонные звонки оставляют потенциальных клиентов в ожидании, что может быть неприятно.
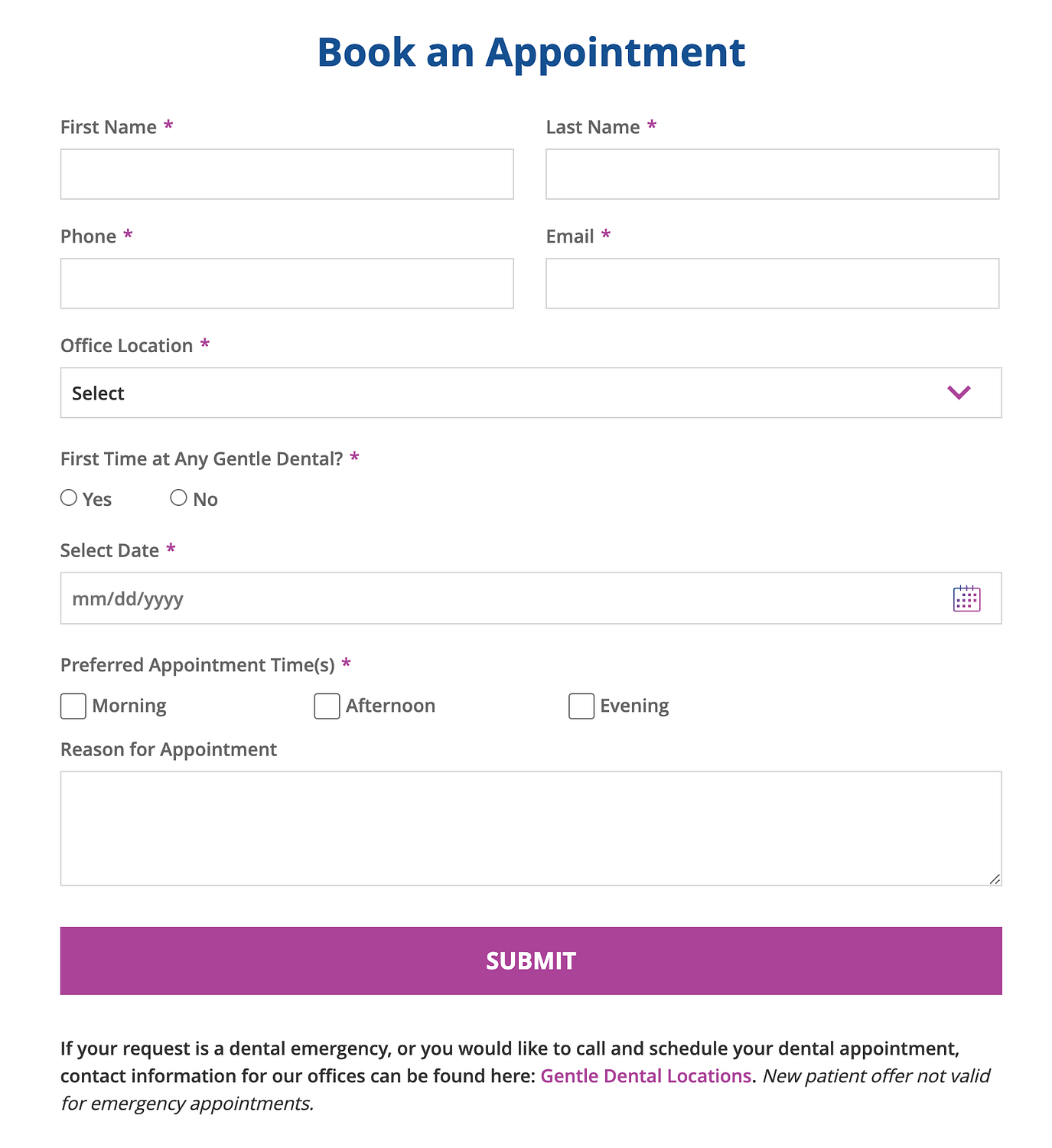
Чтобы обеспечить максимальное удобство для ваших клиентов, вы можете настроить расписание встреч на своем веб-сайте. Вместо того, чтобы отправлять электронное письмо или звонить по телефону, онлайн-посетители могут просто заполнить форму, чтобы выбрать доступную дату встречи:

Это позволяет клиентам назначать встречи в удобное для них время. Им не придется ждать вашего рабочего времени, чтобы позвонить администратору. Благодаря этой удобной функции вам, скорее всего, не придется тратить столько времени на ответы на телефонные звонки и электронные письма.
Кроме того, GetApp обнаружил, что пользователи с большей вероятностью выберут поставщика услуг с функциями онлайн-бронирования. Это может помочь вам выделиться среди других стоматологических кабинетов.
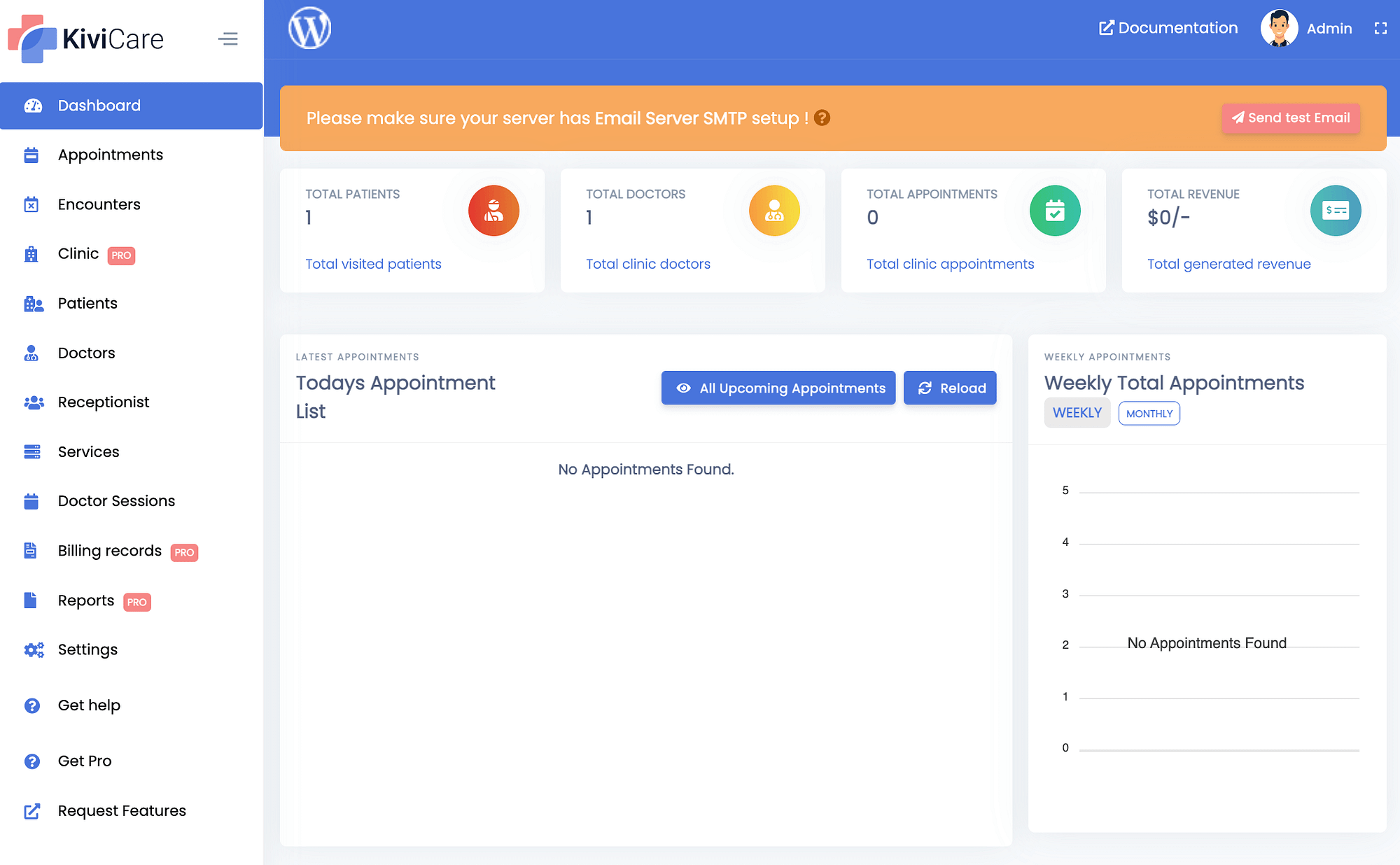
Чтобы легко включить запись на прием на вашем веб-сайте, вы можете установить КивиКэр. Этот плагин включает в себя запись на прием, интеграцию платежей, настраиваемые шаблоны электронной почты и многое другое:

Хотя существует множество альтернативных инструментов, KiviCare был разработан для веб-сайтов, посвященных здравоохранению. Это позволяет вам отслеживать записи пациентов, включая заметки о встречах и предыдущие рецепты. Это может помочь вам создать хорошо функционирующий стоматологический кабинет!
Вот как создать сайт стоматолога!
Размещая свою стоматологическую практику онлайн, вы можете привлечь новых пациентов за пределами вашего региона. Правильные инструменты помогут вам рекламировать свои услуги и позволят посетителям легко записываться на прием.
Для обзора, вот как создать сайт стоматолога с помощью WordPress:
- Купите веб-хостинг и настройте свой сайт с помощью Bluehost. 🛒
- Выберите тему WordPress, например Neve 🎨.
- Дизайн веб-страниц. 🖱️
- Установите плагины WordPress, такие как Блоки выдры, Йост SEO, Оптимолеи Формы HIPAA. 🚧
- Включить запись на прием с КивиКэр. 🖥️
После того, как вы запустите веб-сайт своего стоматолога, вы можете следовать нашему руководству о том, как увеличить органический трафик веб-сайта, чтобы начать связываться с новыми пациентами через ваш сайт.
У вас есть вопросы о том, как создать сайт стоматолога? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀