Как создать слайдер продукта WooCommerce (2 бесплатных плагина)
Чем больше становится ваш каталог продукции, тем сложнее посетителям становится найти то, что они хотят. Просмотр страницы за страницей в надежде найти нужный элемент может стать рутинной работой. Вот тут-то и может пригодиться слайдер продукта.
С помощью слайдеров товаров вы можете продемонстрировать столько товаров, сколько захотите, на одной странице и упростить навигацию по каталогу. Ваш слайдер может занимать столько места, сколько необходимо, в зависимости от выбранного вами дизайна.
В этой статье мы покажем вам некоторые из наших любимых примеров слайдеров для электронной коммерции. Затем мы рассмотрим, как создать слайдер продукта WooCommerce с использованием двух разных плагинов, каждый из которых предлагает бесплатную версию.
Давайте начнем!
Преимущества использования слайдера товара в вашем магазине
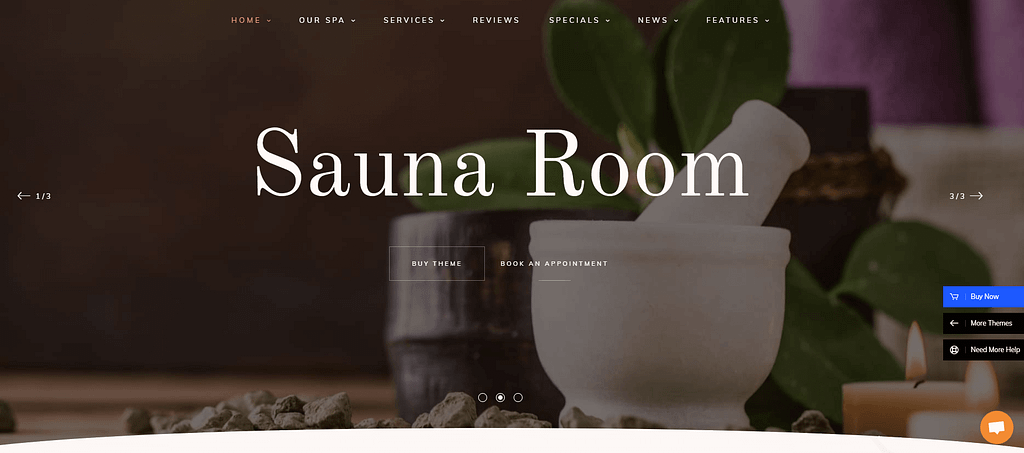
Слайдеры повсюду в сети. Многие веб-сайты теперь используют выдвижные галереи как часть своих главных разделов:

Если вы хотите продемонстрировать обзоры или отзывы клиентов, слайдеры также могут быть отличным выбором:

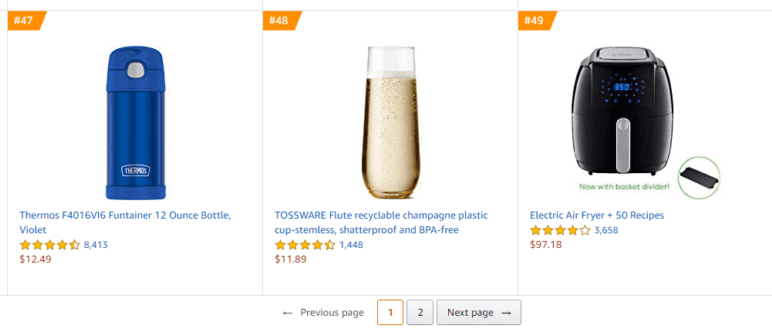
Однако немногие типы веб-сайтов могут получить от слайдеров столько же пользы, сколько интернет-магазины. В зависимости от размера вашего каталога продукции вашим посетителям, возможно, придется просмотреть множество страниц, чтобы найти то, что им нужно:

Есть много способов обойти эту проблему. Вы можете сегментировать товары по категориям, добавлять улучшенные функции поиска и, конечно же, использовать ползунки продуктов:

С помощью правильных инструментов вы можете легко создавать привлекающие внимание слайдеры продуктов, которые помогут вам продемонстрировать свои самые продаваемые товары. Давайте поговорим о том, какие у вас есть варианты.
Два простых способа добавить слайдеры товаров в ваш интернет-магазин WordPress
Существует множество плагинов, которые можно использовать для добавления слайдеров в WordPress. Однако для интернет-магазина вам понадобится опция, совместимая с WooCommerce, из коробки. Имея это в виду, давайте посмотрим, как использовать два лучших варианта плагина слайдера.
1. Используйте плагин Product Slider for WooCommerce.
Слайдер продукта для WooCommerce — один из тех плагинов, который прямо в названии сообщает вам почти все, что вам нужно знать. С помощью этого плагина вы можете взять свои продукты WooCommerce и поместить их в слайдер.
Вы можете настроить столько слайдеров, сколько захотите, и вставить их на любую страницу, публикацию или собственный шаблон, используя настраиваемые короткие коды. Каждый созданный вами слайдер продукта полностью настраивается. Это означает, что вы можете изменить его внешний вид, поведение, настроен ли он на автозапуск, поддерживает ли он пролистывание на мобильных устройствах и многое другое.
Чтобы сделать вашу жизнь еще проще, этот плагин включает в себя три темы на выбор, чтобы ваши слайдеры выглядели уникально. Есть также десятки других вариантов, если вы купите премиум-лицензия.
Для любого нового слайдера, который вы создаете, вам нужно выбрать тему, а не начинать с нуля. В следующем уроке мы изменим наш выбор, чтобы сделать его уникальным, и в процессе покажем вам, как работает плагин, когда дело доходит до настройки.
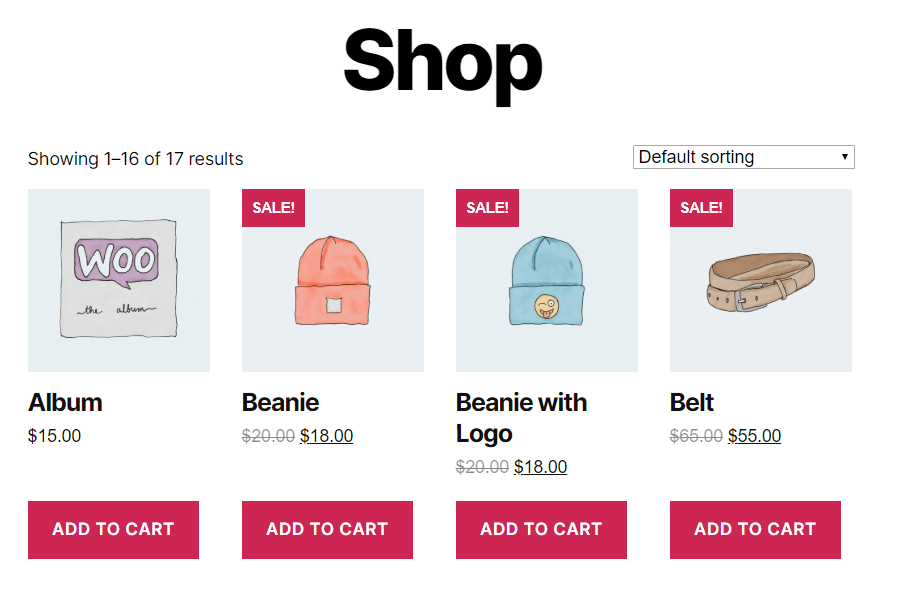
Прежде чем начать, вам понадобится магазин WooCommerce хотя бы с несколькими продуктами. Вот наш:

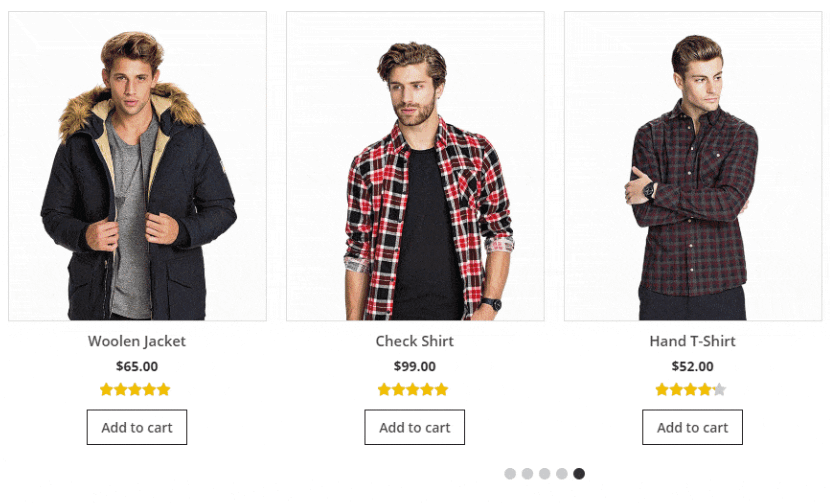
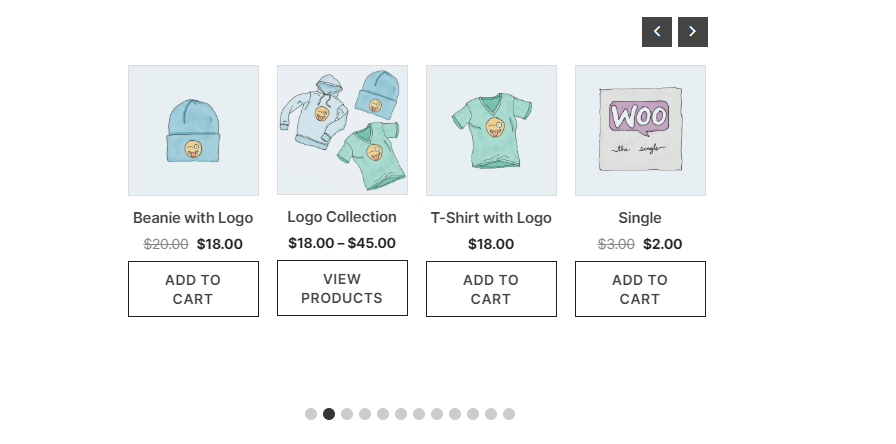
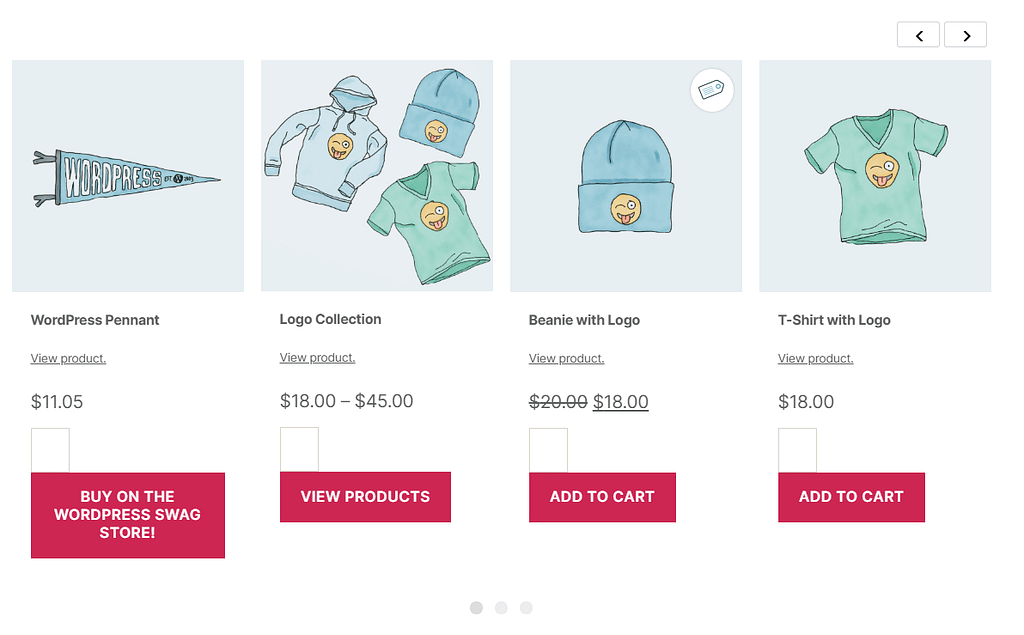
Теперь взгляните на наш готовый слайдер, а затем мы покажем вам, как мы этого достигли:

Настройка слайдера продуктов для WooCommerce
Первое, что вам нужно сделать, это настроить и активировать плагин Product Slider for WooCommerce. Как только вы это сделаете, появится новый Слайдер продукта вкладка появится на вашей панели управления.
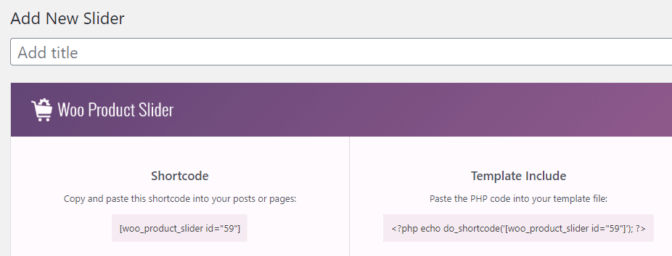
Если вы нажмете на Добавить новоепервое, что вы увидите, — это обзор способов добавления нового слайдера на ваш сайт:

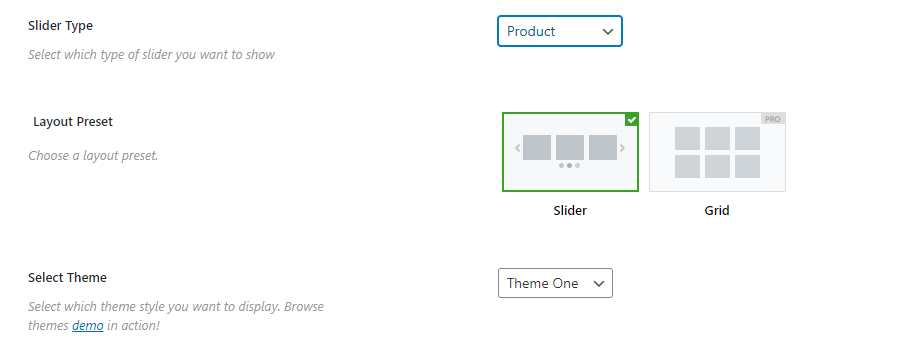
Установите заголовок для слайдера, затем прокрутите вниз до общие настройки область. Там вы можете настроить тип слайдера, который вы хотите создать, а также макет и тему, которую вы будете использовать:

Theme One предлагает чистый и минималистичный стиль, поэтому мы будем придерживаться этого выбора.
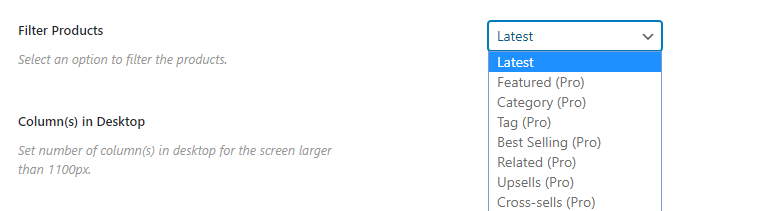
Далее вы можете настроить, какие продукты будут отображаться на слайдере. Недостатком бесплатной версии этого плагина является то, что он позволяет создавать слайдеры только для последних элементов:

Мы продолжим и настроим наш слайдер для отображения четырех столбцов на настольных устройствах и одного на мобильных устройствах, а также для отображения в общей сложности 12 продуктов.
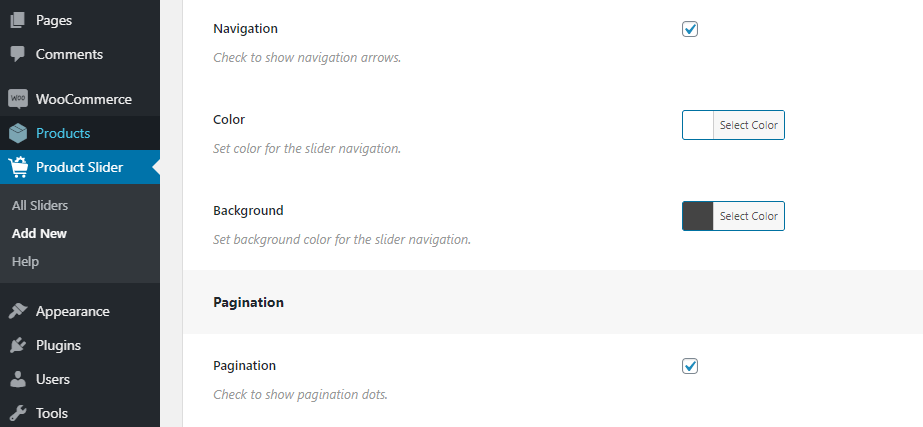
Переходим к Ползунок tab, мы отключим автозапуск, а затем включим стрелки навигации и нумерацию страниц:

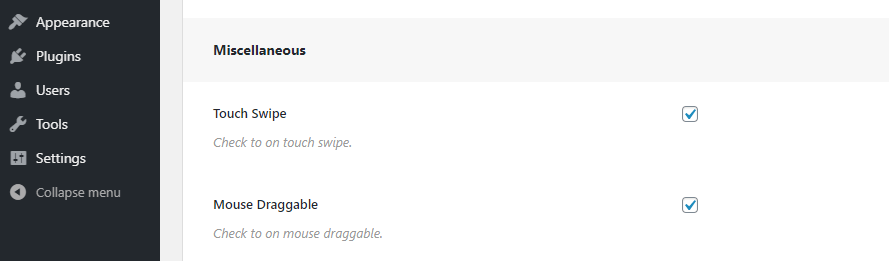
Последние настройки упрощают просмотр, поэтому мы рекомендуем вам оставить их включенными. Вы также можете включить сенсорное пролистывание и перетаскивание мышью, что сделает навигацию еще более интуитивно понятной:

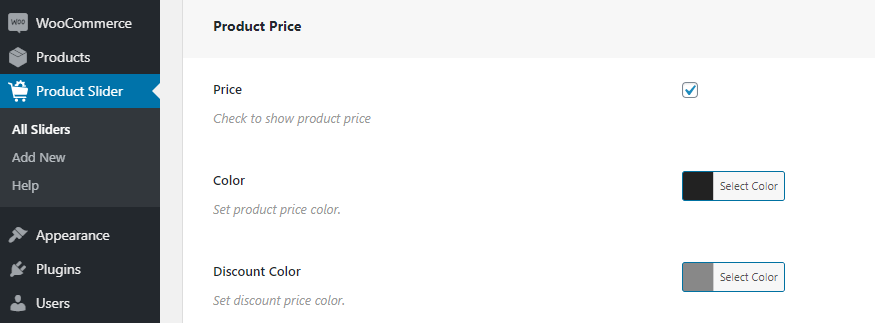
Переходим к Показать варианты, мы устанавливаем черный цвет текста для нашего ползунка. Мы также установили другой цвет для цен со скидкой, чтобы разница была более очевидной:

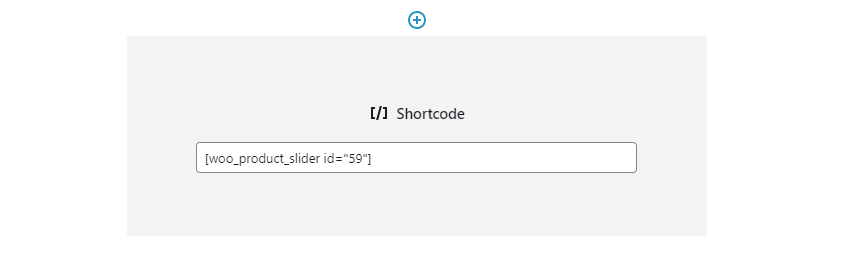
Параметры типографики недоступны в бесплатной версии плагина. Итак, на данный момент наш слайдер готов к работе. Чтобы опубликовать слайдер продукта, вы можете сохранить его, а затем скопировать и вставить шорткод в верхней части экрана конфигурации в Короткий код заблокировать на любой странице:

В целом, создание полнофункционального слайдера с помощью Product Slider for WooCommerce занимает всего несколько минут. Вы немного ограничены в возможностях оформления, но этот плагин отлично подойдет, если вы ищете что-то минималистичное.
2. Создайте слайдер продукта, используя слайдер продукта PickPlugins для WooCommerce.
Следующий, Слайдер продуктов PickPlugins для WooCommerce — отличная альтернатива, если вы ищете больше функциональности в слайдерах продуктов. Этот плагин предлагает целый набор опций для анимации слайдера, включая функцию автозапуска с настраиваемой скоростью, эффекты наведения и многое другое.
Одна из областей, где этот плагин спотыкается, заключается в том, что он не предлагает множество вариантов настройки стилей ваших ползунков. Он включает в себя несколько элементов, которые вы можете добавить к продуктам, которые продаются со скидкой или имеют скидки. Однако у вас меньше контроля над внешним видом текста ваших продуктов.
С другой стороны, преимущество этого плагина заключается в том, что он позволяет вам добавлять собственный CSS к слайдеру вашего продукта. Это значит, что ты может настройте каждый аспект дизайна вашего слайдера, если вам нравится CSS.
Имея это в виду, мы решили использовать этот плагин для создания простого слайдера продукта. Нашей целью было создать что-то похожее на слайдер из предыдущего раздела, чтобы продемонстрировать некоторые ключевые различия между двумя плагинами:

Настройка плагина
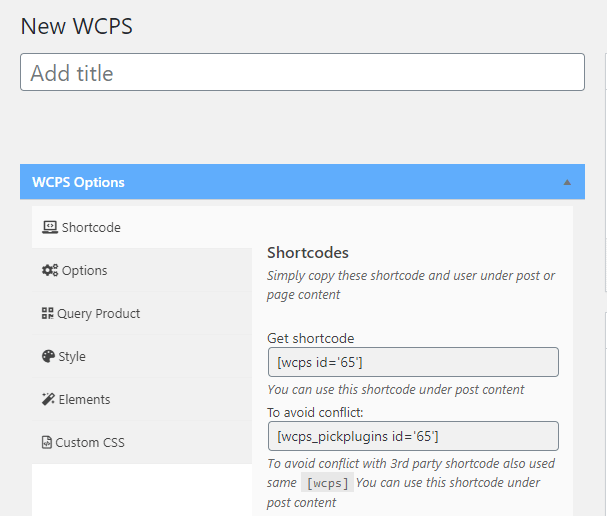
Процесс был довольно простым. После активации плагина вы можете перейти в WCPS > Новый WCPS вкладка, чтобы создать новый слайдер. Первое, что вам нужно сделать, это установить заголовок, и плагин покажет вам шорткоды для вашего слайдера:

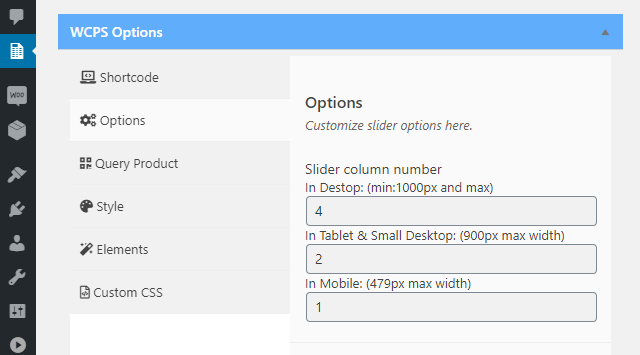
Чтобы начать процесс настройки, перейдите к Параметры вкладка. Там вы можете выбрать, сколько столбцов должно отображаться для настольной и мобильной версий элемента. Мы снова выбрали четыре и один столбец соответственно:

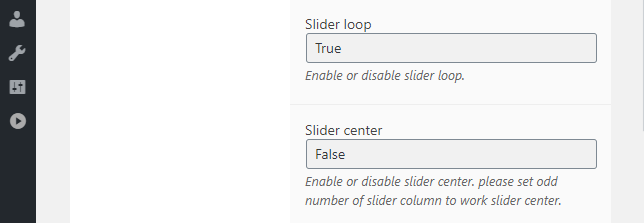
Двигаясь дальше, мы отключили автозапуск и включили «цикл», который позволяет посетителям переходить непосредственно от последнего элемента к первому и наоборот. Это удобная функция, которой не было в предыдущем плагине:

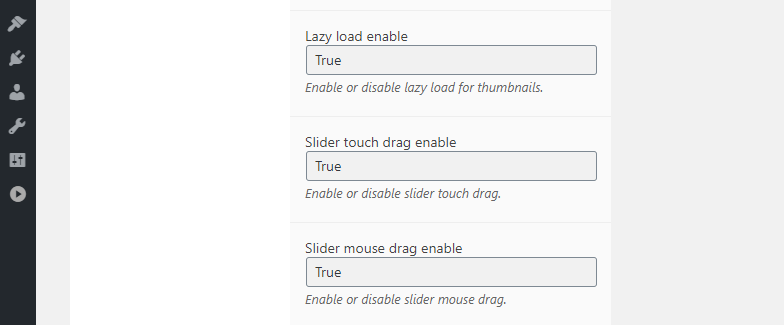
Помимо этого, мы включили возможности мыши и сенсорного перетаскивания. Одной из полезных функций, которые также предлагает этот плагин, является «ленивая загрузка», которая постепенно загружает элементы внутри вашего слайдера, чтобы увеличить скорость страницы:

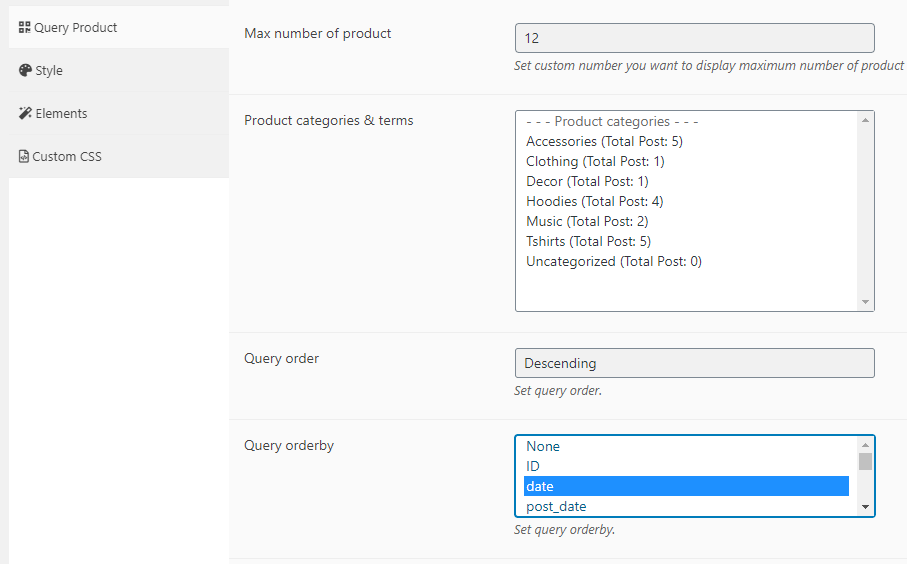
Теперь мы готовы выбрать, какие продукты должен отображать слайдер, используя кнопку Запрос продукта вкладка. Вы сразу заметите, что этот плагин включает в себя множество опций, помимо ваших последних продуктов. Однако в этом примере мы будем придерживаться этой настройки:

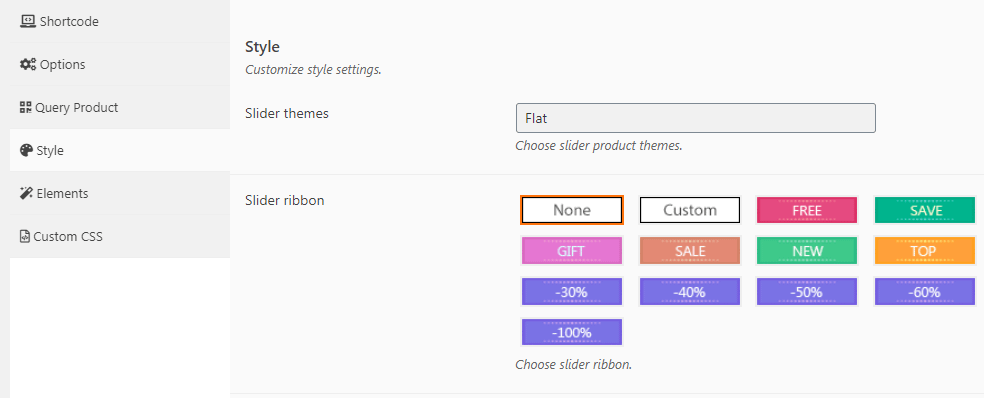
Если вы прокрутите вниз, вы увидите варианты скрытия товаров, которых нет в наличии, и включения товаров, которые продаются со скидкой. Затем в Стильвы можете выбрать одну из четырех тем для использования в качестве основы слайдера:

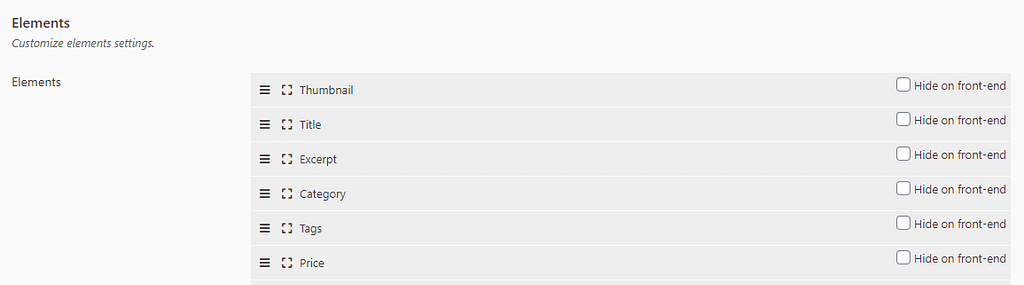
В этом разделе также есть «ленты», которые представляют собой наложения, которые отображаются над изображениями ваших продуктов для отображения скидок и предложений. Наконец, давайте перейдем к Элементы вкладка, где мы можем выбрать, какие элементы должен включать ваш слайдер:

Поскольку мы хотели создать что-то похожее на наш последний слайдер, мы отключили Категория и Количество продаж элементы. Когда ваша собственная работа по настройке будет завершена, вы можете сохранить слайдер, скопировать его короткий код и опубликовать его, используя Короткий код блокировать.
Подводя итог нашим мыслям, мы ценим, что PickPlugins Product Slider для WooCommerce предлагает более практичные возможности настройки слайдеров. Однако настройки стиля и самого интерфейса несколько не хватает. Мы советуем попробовать бесплатную версию обоих плагинов, чтобы увидеть, какой из них лучше всего соответствует вашим уникальным потребностям.
Заключение
Слайдеры продуктов могут выглядеть просто, но они обладают множеством интересных функций. Вы можете добавить эффекты перехода к своим ползункам, настроить их для просмотра определенных категорий продуктов, использовать любой дизайн и многое другое.
Если вам нужен плагин, предлагающий приличный набор опций как по стилю, так и по функциональности, Слайдер продукта для WooCommerce это хорошая ставка. Слайдер продуктов PickPlugins для WooCommerceс другой стороны, дает вам гораздо больше возможностей анимации и больший контроль над тем, какие продукты отображать (в бесплатной версии), но не позволяет вам так сильно настраивать стиль слайдера.
У вас есть вопросы о том, как использовать слайдеры товаров в вашем интернет-магазине? Давайте рассмотрим их в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀