Как создать страницу WordPress Coming Soon
Независимо от того, запускаете ли вы новый веб-сайт или перезапускаете старый, страница скорого выпуска WordPress — отличный способ рассказать своим посетителям о том, что происходит.
Если все сделано правильно, страница «Скоро будет» может даже использоваться для привлечения внимания к веб-сайту, который вы запускаете.
👉 Это руководство ответит на все ваши вопросы о том, как создать страницу скоро в WordPress:
Давайте погрузимся в это!
Что такое скоро появится страница в WordPress?
Страница скорого появления WordPress сообщает всем, кто заходит на ваш домен, что там скоро появится веб-сайт.
Эти страницы, как правило, довольно просты, с названием компании, логотипом и словами «скоро» в центре страницы.
Некоторые также включают конкретные даты запуска, таймеры обратного отсчета и другие элементы, предназначенные для создания волнения.
Зачем создавать страницу скоро в WordPress?
При создании веб-сайта необходимо многое сделать: выбрать тему, настроить ее в соответствии с фирменным стилем, установить все необходимые плагины и создать основные страницы веб-сайта, такие как страница «О нас».
Это означает, что иногда у вас будет домен на несколько недель, а то и месяцев, прежде чем вы запустите свой веб-сайт.
👉 Есть несколько преимуществ создания страницы скоро в WordPress:
- Сообщите людям, что происходит с вашим сайтом. Страница “Скоро появится” сообщает посетителям, что скоро на вашем домене появится веб-сайт.
- Создайте волнение. Вы можете использовать рекламные изображения, даты и таймеры обратного отсчета на странице «Скоро», чтобы привлечь внимание к запуску.
- Попадите в поле зрения Google. Вы можете проиндексировать свою страницу WordPress скоро в Google, чтобы ваш сайт имел более длинную историю, как только вы начнете добавлять контент.
Короче говоря, страница скорого выхода WordPress может стать ценным маркетинговым инструментом, который позволит вам привлечь потенциальных клиентов еще до запуска вашего сайта.
Теперь, когда вы понимаете его значение, давайте посмотрим, как создать страницу скоро в WordPress!
Как создать страницу скорого выпуска WordPress с помощью LightStart
LightStart — это бесплатно Плагин WordPress, который позволяет легко настроить страницу скорого выпуска WordPress без каких-либо технических знаний.
Он также включает в себя уникальные функции, которые не предлагают большинство подобных плагинов, например, встроенную функцию чат-бота для сбора информации от посетителей вашей страницы, которая скоро появится.
Помимо страниц, которые скоро появятся, вы также можете использовать его, чтобы перевести свой сайт в режим обслуживания, если вам когда-либо понадобится провести капитальный ремонт сайта или выполнить серьезное обслуживание.
Вы можете найти LightStart, зайдя на Плагины > Добавить новый в админке WordPress и найдите его.
После установки плагина выполните следующие действия:
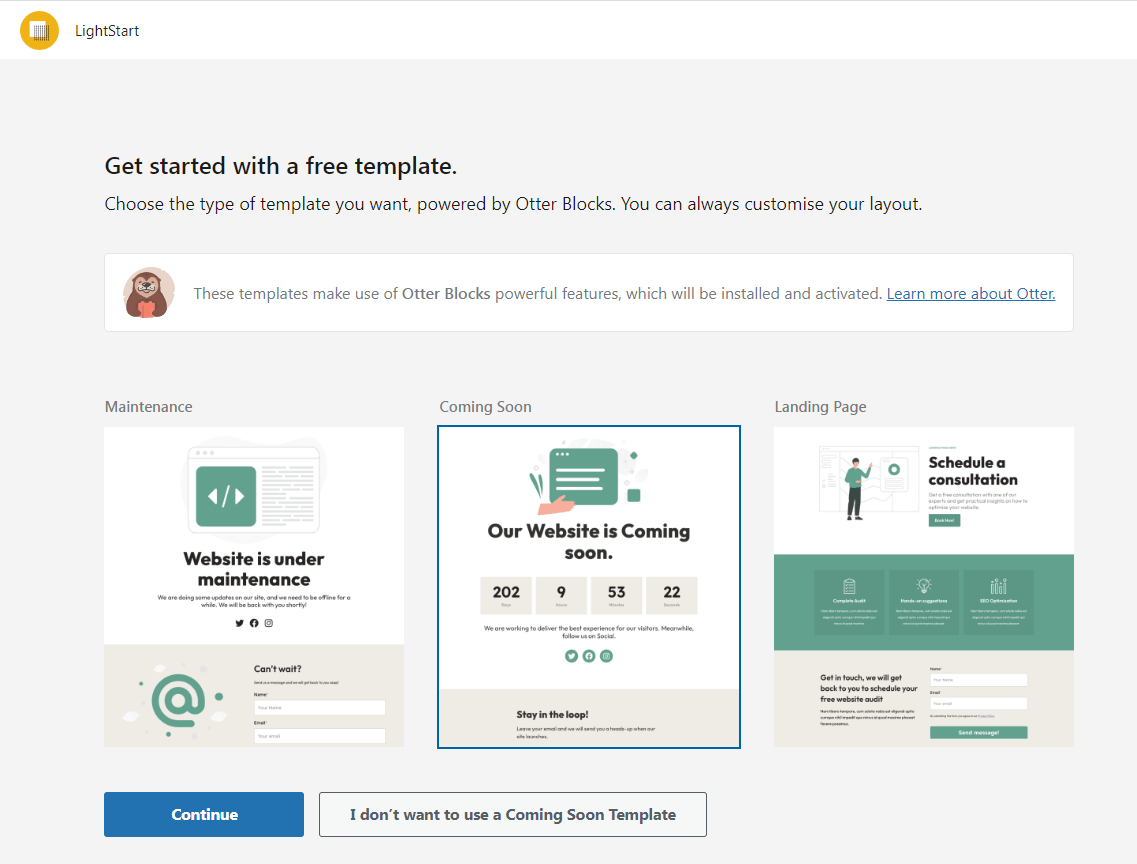
1. Выберите шаблон
Когда LightStart завершит установку, нажмите Активировать.
Откроется страница, на которой можно выбрать Обслуживаниеа Вскореили Целевая страница шаблон.
Вы также можете создать страницу с нуля.

Для целей этой статьи я использовал Вскоре шаблон.
Однако вы также можете получить доступ к некоторым дополнительным шаблонам, закрыв это окно и перейдя в Настройки > LightStart > Дизайн.
2. Добавьте информацию о своем бренде
Затем вам нужно будет настроить различные аспекты страницы, которая скоро появится.
Плагин должен автоматически открыть редактор WordPress для вашей страницы, которая скоро появится. Если это не так, вы можете вручную получить доступ к редактору, перейдя в свой Страницы список и редактирование страницы, помеченной как «Страница скоро появится».
Начните с нажатия на изображение вверху и выбора Заменять. Вы можете заменить это изображение своим логотипом, изображением продукта или другим изображением, имеющим отношение к вашему бренду.

Далее нажмите на Наш сайт скоро появится чтобы настроить это с вашим брендом. Вы также можете преобразовать это в призыв к действию (CTA), например, «Возвращайтесь скорее, чтобы работать с (название компании)».
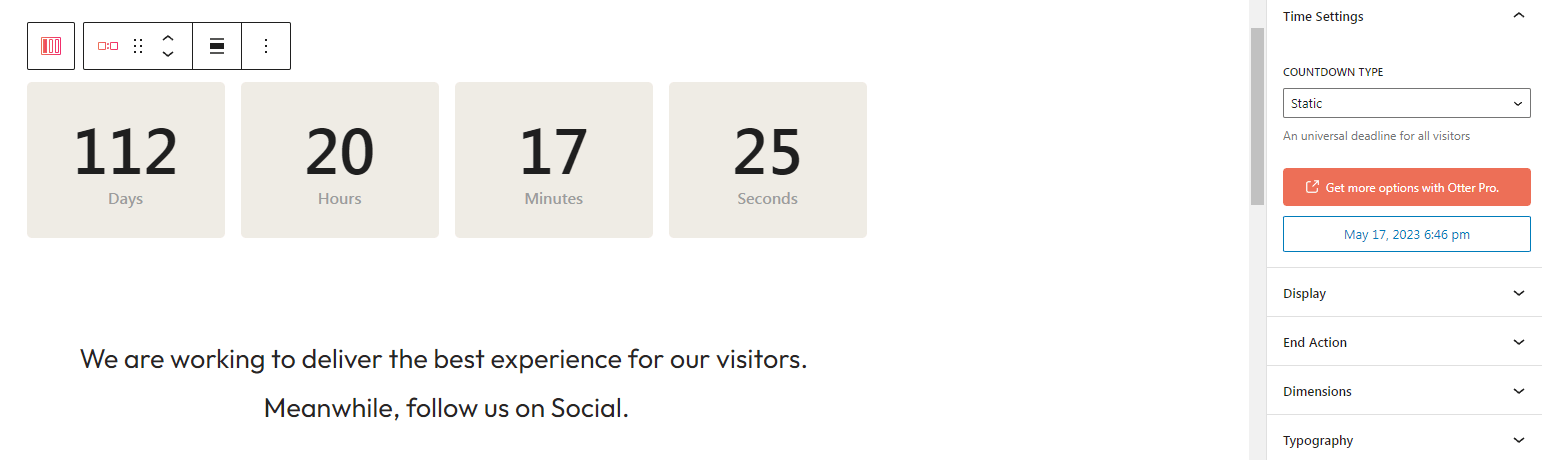
3. Установите таймер
В дополнение к статическому дизайну вы также можете добавить таймер обратного отсчета, чтобы создать волнение. Lightstart делает это действительно легко!
Нажать на Таймер обратного отсчета рядом с открытыми параметрами настройки на боковой панели:

Есть несколько вещей, которые вы можете настроить для таймера обратного отсчета, в том числе:
- Дата – Нажмите на дату в списке, чтобы переместить ее. Вы также можете указать точное время запуска.
- Отображать – Измерения времени, которые вы будете включать в обратный отсчет.
- Размеры – Насколько велик ваш блок обратного отсчета.
Вы также можете добавить блочные инструменты, чтобы изменить такие вещи, как Условия видимостикоторые контролируют, кто увидит ваш обратный отсчет, когда они посетят вашу страницу скоро.
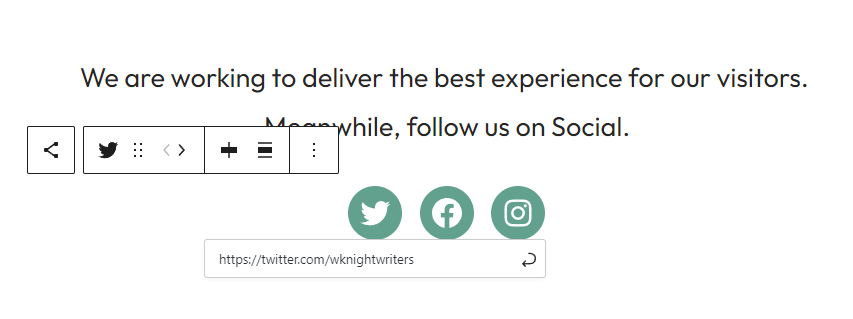
4. Добавьте ссылки на социальные сети
Следующая область шаблона страницы LightStart WordPress скоро появится в социальных сетях. Это позволяет вам продвигать профили вашего бренда в социальных сетях.
Вы можете настроить текст здесь, но самое главное — нажать на значок каждой социальной сети и добавить ссылку на свой профиль на этом сайте:

Пока вы здесь, обязательно удалите все изображения для сайтов социальных сетей, в которых у вас нет учетных записей. Вы не хотите иметь кнопки, которые никуда не идут!
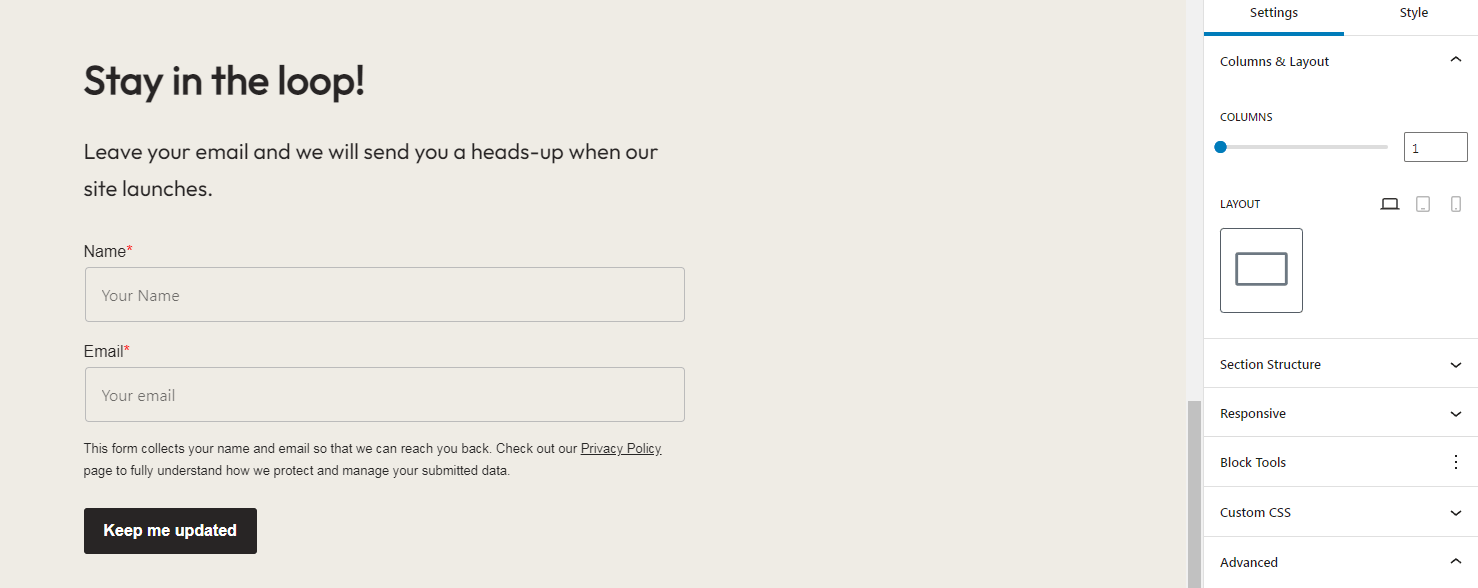
5. Настройте форму регистрации
Последним шагом редактирования страницы, которая скоро появится, является настройка формы регистрации. Вы захотите создать жирный CTA и информативный слоган, чтобы привлечь людей. Вы также можете настроить внешний вид формы, электронные письма, которые люди получают после заполнения формы, и многое другое на боковой панели:

Убедитесь, что вы прокрутили настройки вниз до Маркетинговые интеграции и подключите форму к вашему сервису email-маркетинга!
Если вы еще не пользуетесь почтовым маркетингом, возможно, вы захотите прочитать наши подборки лучших бесплатных почтовых маркетинговых служб или лучших дешевых почтовых маркетинговых служб.
Если вы не можете найти свою маркетинговую платформу электронной почты в списке, замените эту форму одним из предпочтительных плагинов форм.
И, сделав этот последний шаг, вы завершили дизайн страницы, которая скоро появится!
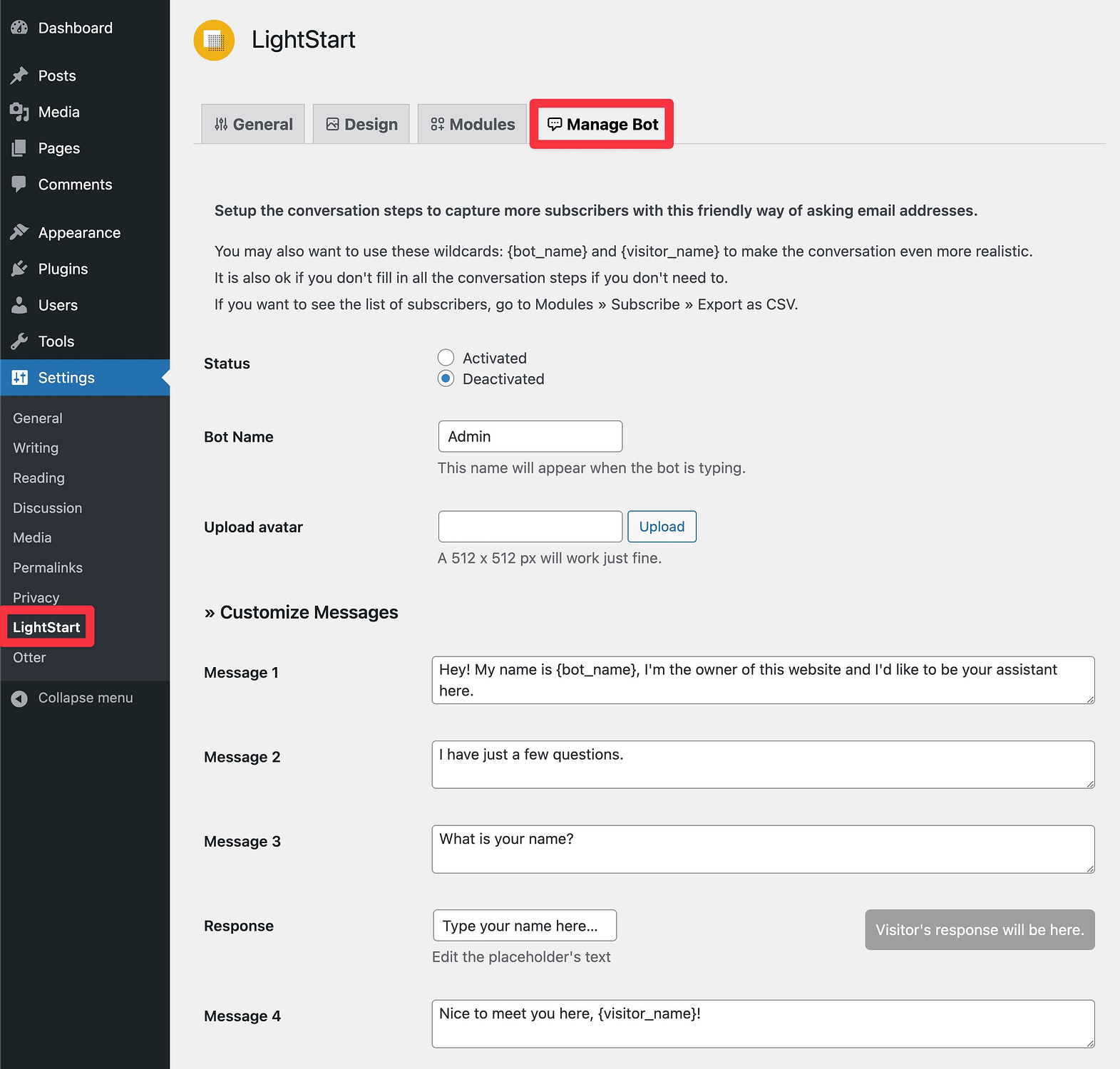
6. Настройте чат-бота (необязательно)
Еще одна уникальная функция LightStart — возможность добавить чат-бота на страницу, которая скоро появится, чтобы он мог собирать информацию о посетителях.
Если вы хотите настроить эту функцию, вы можете перейти к Настройки > LightStart > Управление ботом. Установите его статус на Активировано а затем настройте поведение чат-бота в соответствии с вашими предпочтениями:

7. Активируйте и управляйте своей страницей скорого выхода WordPress
По умолчанию LightStart должен сразу же активировать страницу «Скоро».
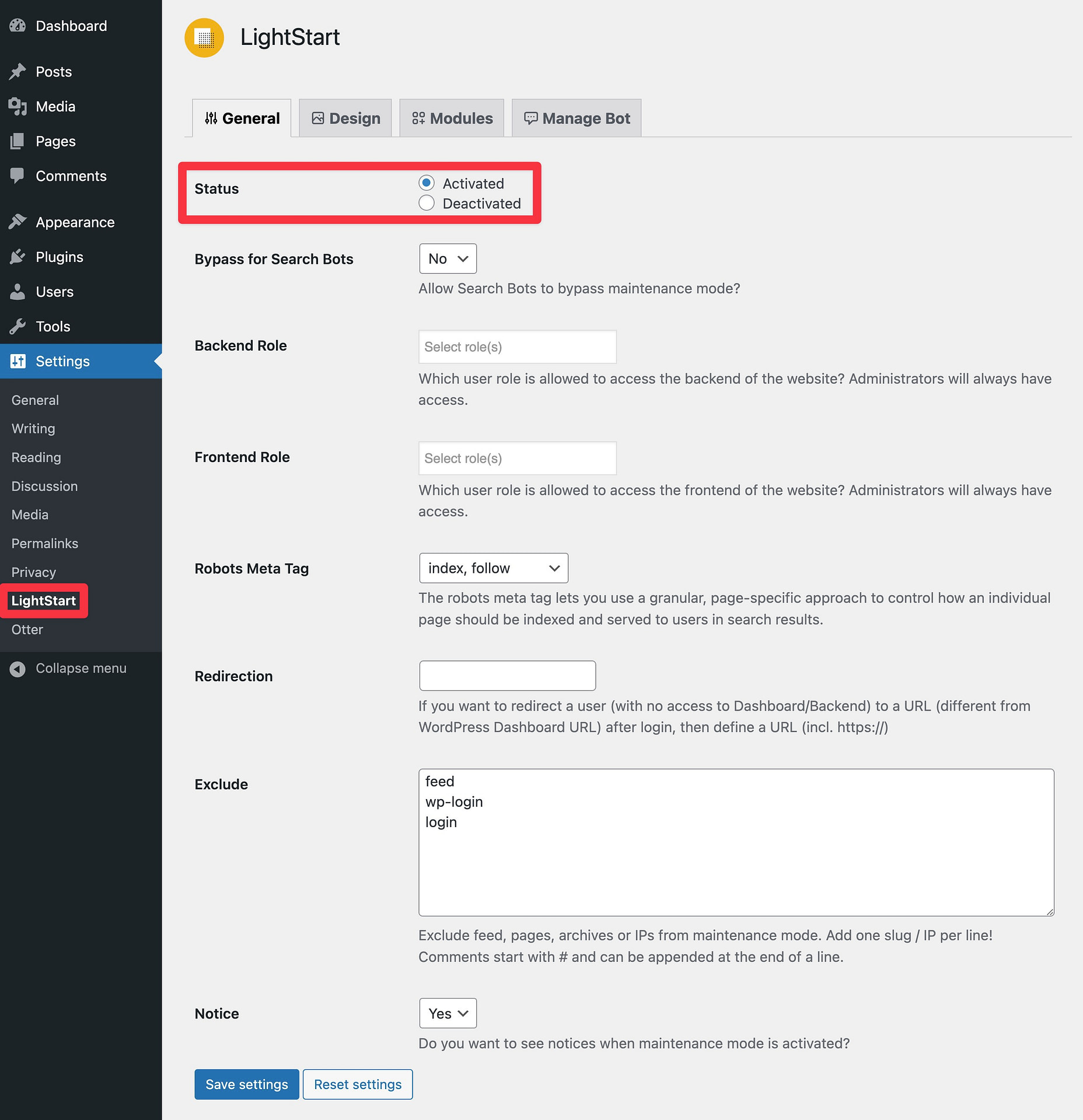
Чтобы дополнительно контролировать его поведение, вы можете перейти к Настройки > LightStart.
Убедитесь, что статус установлен на Активировано. Затем вы можете выбрать, как обращаться с посетителями вашего сайта.
По умолчанию все пользователи без прав администратора увидят вашу страницу скоро. Однако, когда вы вошли в свою учетную запись администратора WordPress, вы все равно сможете получить доступ к своему основному сайту.
Если вы хотите настроить это поведение, вы можете сделать это здесь. И когда вы будете готовы запустить полноценный сайт, вам просто нужно вернуться сюда и установить статус на Деактивировано:

Как создать страницу скорого выпуска WordPress с Neve + Otter Blocks
Следующий способ создать страницу, которая скоро появится в WordPress, — это использовать Neve с Otter Blocks.

Neve — это настраиваемая тема WordPress, которая позволяет вам делать такие вещи, как скрытие меню и титульных страниц. Это важно, если вы хотите, чтобы большая часть вашего сайта была скрыта во время работы над ним. Вы можете получить бесплатная версия отправившись в Темы > Добавить новую в панели управления WordPress и выполните поиск Неве.
Otter Blocks — это плагин для создания страниц, который работает напрямую с редактором Gutenberg, добавляя множество блоков и другие параметры для настройки.
Вы можете добавить Otter Blocks на свой веб-сайт, перейдя на Плагины > Добавить новый и искать его в базе данных.
👉 После того, как вы установили Neve и Otter Blocks, выполните следующие действия, чтобы создать страницу скорого выхода WordPress:
- Настройте свою страницу
- Добавьте свой логотип
- Добавьте объявление о скором выходе
- Добавьте свой таймер обратного отсчета
- Добавьте CTA + форму регистрации
- Добавьте ссылки на социальные сети
1. Настройте свою страницу
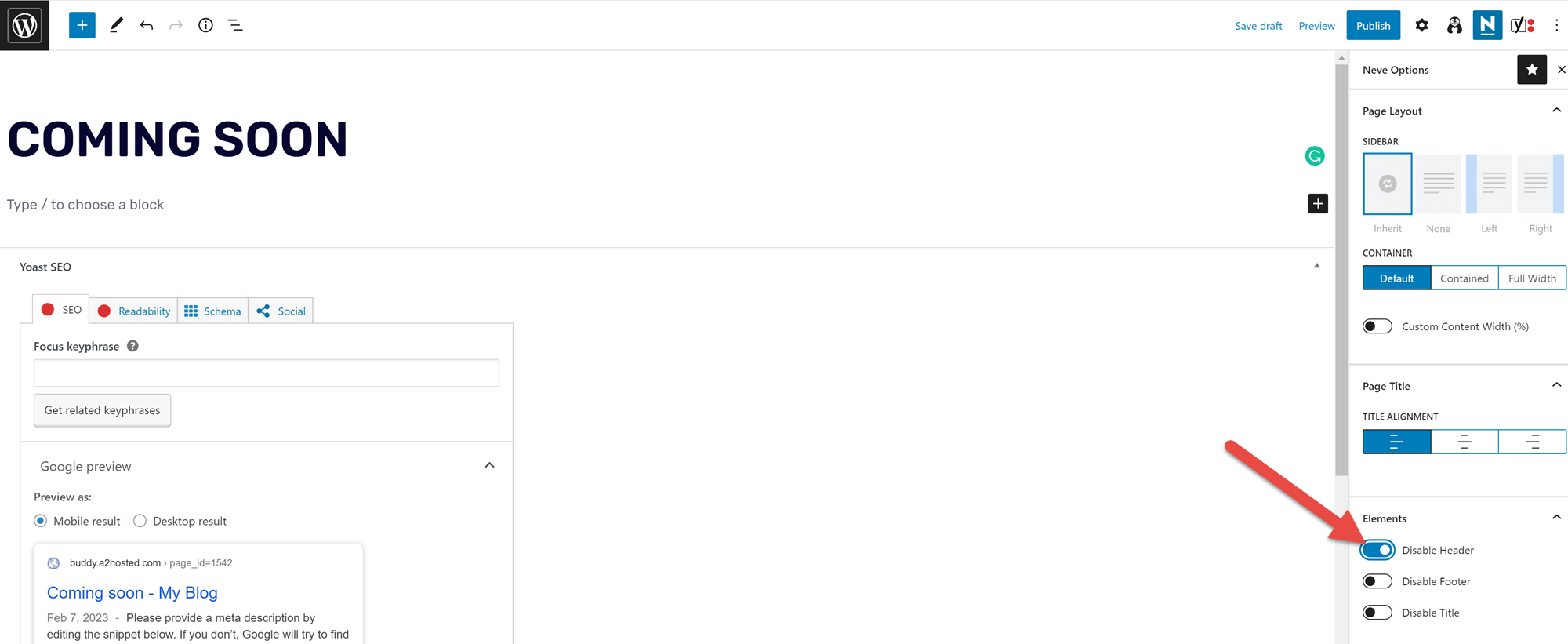
Идти к Страницы > Добавить новую в панели управления WordPress, чтобы открыть редактор страниц, затем введите Вскоре в область заголовка. Это позволяет WordPress правильно индексировать страницу.
Однако вы не хотите, чтобы люди видели заголовок. Вы также не хотите, чтобы они видели меню сайта, пока страницы находятся в стадии разработки. Чтобы этого не произошло, нажмите на синий Н в правом верхнем углу, чтобы открыть настройки Neve, затем переключите Отключить заголовок вариант:

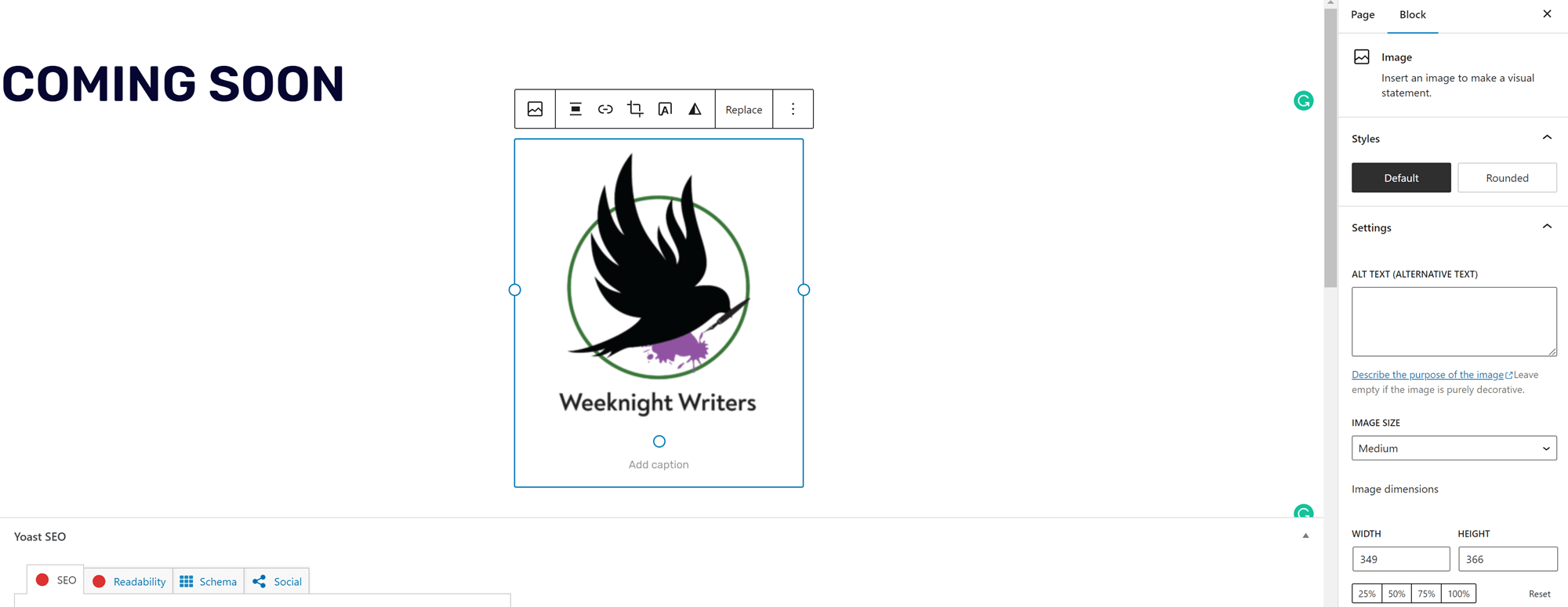
2. Добавьте свой логотип
Затем вы захотите добавить свой логотип или другое изображение, связанное с вашим брендом. Вы можете сделать это, нажав кнопку + в редакторе и выбрав Блок изображения. Затем вы можете загрузить изображение в этот блок:

3. Добавьте объявление о скором выходе
Следующим шагом в создании страницы скорого выпуска WordPress с помощью Neve + Otter является добавление рекламного объявления «Скоро появится». Это может быть так же просто, как заголовок, который говорит «(название компании) скоро:»

Вы также можете добавить более подробную информацию о том, чем вы занимаетесь, и дату, когда вы планируете запустить свой сайт. Тем не менее, вы хотите, чтобы сам заголовок был коротким; дополнительный текст может быть добавлен в блоке абзаца внизу.
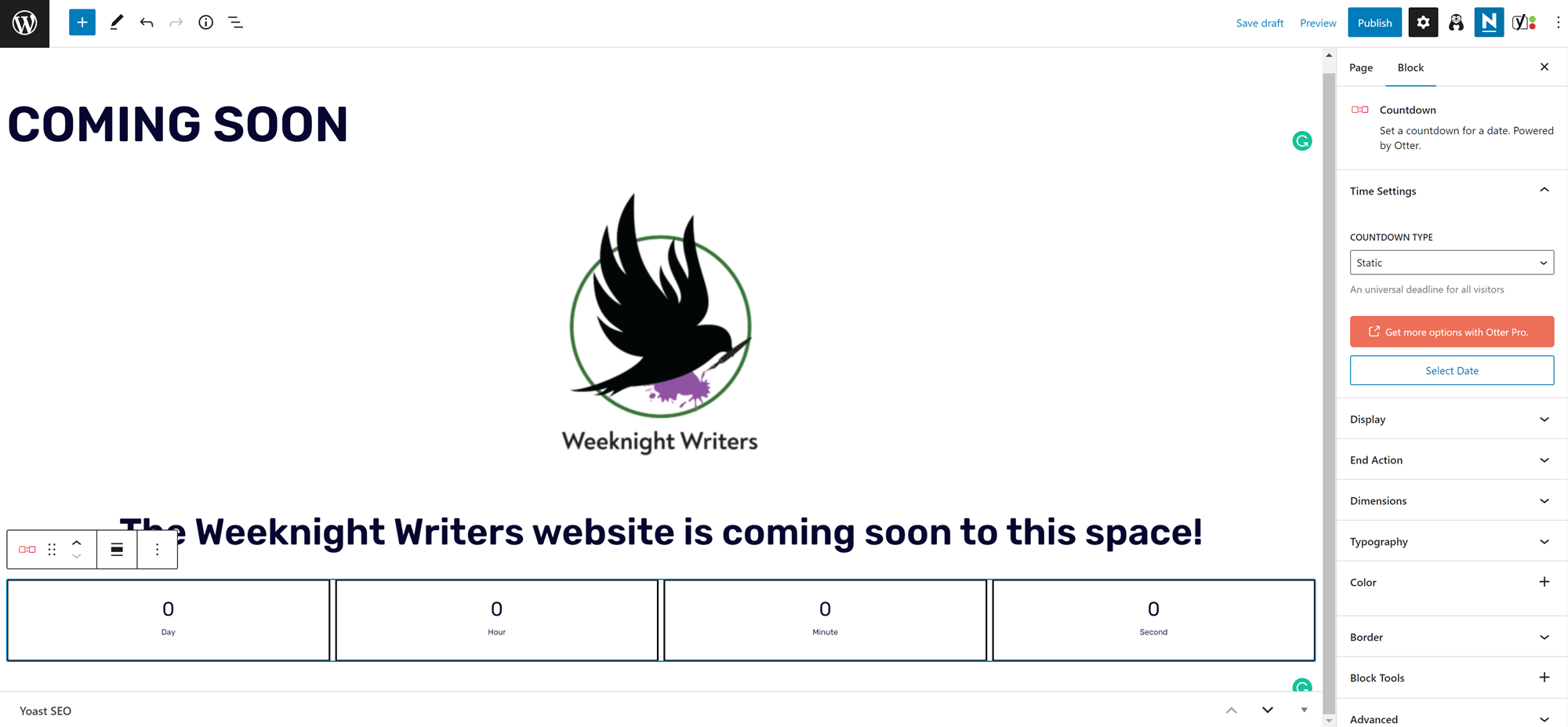
4. Добавьте таймер обратного отсчета
Имея основную информацию о компании, пришло время добавить таймер обратного отсчета! Просто откройте меню блоков и найдите Таймер обратного отсчета блокировать. Затем нажмите на него, чтобы добавить на страницу. Обратный отсчет будет автоматически отображаться как все 0:

После этого вы можете использовать настройки боковой панели, чтобы установить дату, управлять внешним видом таймера обратного отсчета, выбрать, какие измерения времени включены, и многое другое. Обратите внимание, что некоторые из более продвинутых параметров ограничены Otter Pro.
5. Добавьте CTA + форму регистрации
Последний шаг в том, как создать страницу скорого выхода WordPress с помощью Neve + Otter, — это добавить форму регистрации, чтобы люди могли узнать, когда ваш сайт будет запущен. Это отличный способ привлечь внимание к вашему запуску и начать расширять список адресов электронной почты.
Конечно, вам также нужно попросить людей подписаться. Добавьте заголовок, попросив посетителей сделать это. Если у вас есть бонус за подписку или другие преимущества подписки, вы также можете указать их.
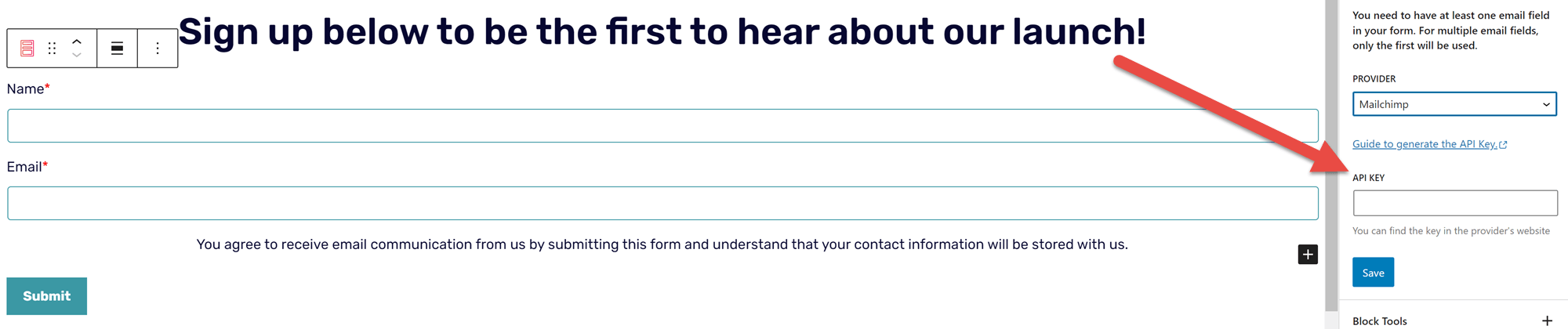
С вашим запросом вы готовы добавить форму подписки. Добавьте блоки выдры Формы заблокировать на свою страницу и выбрать Подписка вариант. Затем вы можете нажать на отдельные части формы, чтобы открыть параметры их настройки на боковой панели:

Чтобы подключить форму к службе маркетинга по электронной почте, выберите Маркетинговые интеграции. Это даст вам раскрывающийся список инструментов, совместимых с Otter Blocks. Выберите своего провайдера, добавьте свой ключ API, и вы готовы к работе!

Обратите внимание, что Otter Blocks могут подключаться только к определенным платформам электронного маркетинга. Если вы используете несовместимый сервис, вы можете выполнить этот шаг с помощью плагина, такого как Ninja Forms.
6. Добавьте ссылки на социальные сети
Наконец, добавьте Иконки социальных сетей блокировать. Вы можете добавить социальные сети, частью которых вы являетесь, выбрав соответствующие логотипы. Затем нажмите на логотип, чтобы увидеть параметры настройки ссылки. Вы также можете изменить выравнивание, размер и другие параметры отображения логотипов:

И вуаля, вы создали простую страницу скорого выхода, которая поможет вам начать собирать подписчиков. до ты запускаешь!
Создайте свою страницу WordPress уже сегодня 🚀
Создать страницу, которая скоро появится, в WordPress очень просто.
Есть два основных способа сделать это:
- Использовать Легкий Старт для доступа к шаблонам, которые вы можете легко настроить в соответствии с вашим бизнесом, а также к уникальным функциям, таким как чат-бот для сбора информации о посетителях.
- Используйте Неве + Выдра чтобы создать страницу WordPress скоро с нуля.
В любом случае, убедитесь, что на странице «Скоро появится» есть ваш логотип, краткое описание, объясняющее, что ваш сайт скоро будет запущен, и форма подписки, чтобы вы могли начать создавать свой список адресов электронной почты. Вы также можете использовать таймер обратного отсчета, если знаете точную дату запуска.
Когда вы будете готовы к запуску, обязательно следуйте нашему контрольному списку запуска веб-сайта, чтобы сделать ваш запуск успешным.
🏭 Создаете свой первый сайт на WordPress? Ознакомьтесь с нашим руководством о том, как создать надежный сайт WordPress!
И если у вас все еще есть какие-либо вопросы о создании страницы, которая скоро появится, вы можете оставить комментарий ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀