Как создавать диаграммы в WordPress с помощью бесплатного плагина
Пытаетесь создать диаграммы в WordPress? 📊
Хотя встроенный блок WordPress Table дает вам некоторые базовые возможности для создания таблиц, его возможности ограничены, и вы не можете визуализировать эти данные в какой-либо диаграмме или графике.
С помощью бесплатного плагина Visualizer вы можете создавать гораздо более гибкие диаграммы и графики. Эти диаграммы интерактивны, отзывчивы и красочны, и они будут отлично смотреться на любом устройстве. Используя только бесплатная версиявы можете импортировать данные из различных источников, в том числе:
- CSV
- файлы Excel
- Таблицы Google
- URL-адрес
Затем вы можете создавать различные типы диаграмм и графиков, включая круговые, линейные, гистограммы, карты и многое другое.
Ваши посетители могут взаимодействовать с вашими диаграммами, и вы получаете массу возможностей для управления их стилем и отображением.
Премиум-версия добавляет еще больше функций, таких как импорт базы данных, встроенный в браузер редактор, похожий на Excel, и другие типы диаграмм.
📚 В этом пошаговом руководстве вы научитесь создавать диаграммы в WordPress с помощью бесплатного плагина Visualizer.
Как создавать диаграммы в WordPress с помощью Visualizer: пошаговое руководство
Вот как можно создавать диаграммы в WordPress с помощью плагина Visualizer за шесть простых шагов:
- Установите бесплатный плагин визуализатора
- Создать новую диаграмму
- Выберите тип диаграммы
- Импорт/настройка данных диаграммы
- Настройте стили/настройки диаграммы
- Вставьте свою диаграмму
1. Установите бесплатный плагин Visualizer
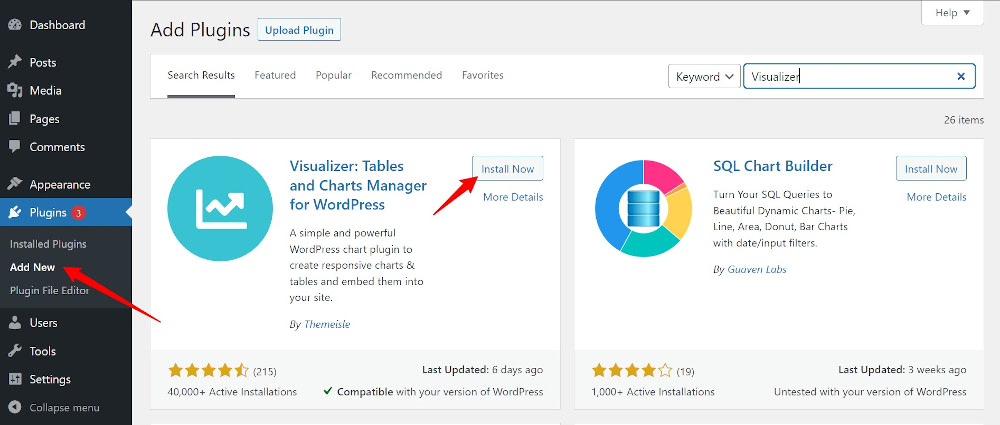
Первое, что нужно сделать, это посетить репозиторий WordPress и загрузить, установить и активировать плагин:
 Скачайте, установите и активируйте визуализатор
Скачайте, установите и активируйте визуализаторЕсли вы новичок и вам нужна помощь в установке плагина, вы можете прочитать этот пост.
2. Создайте новую диаграмму
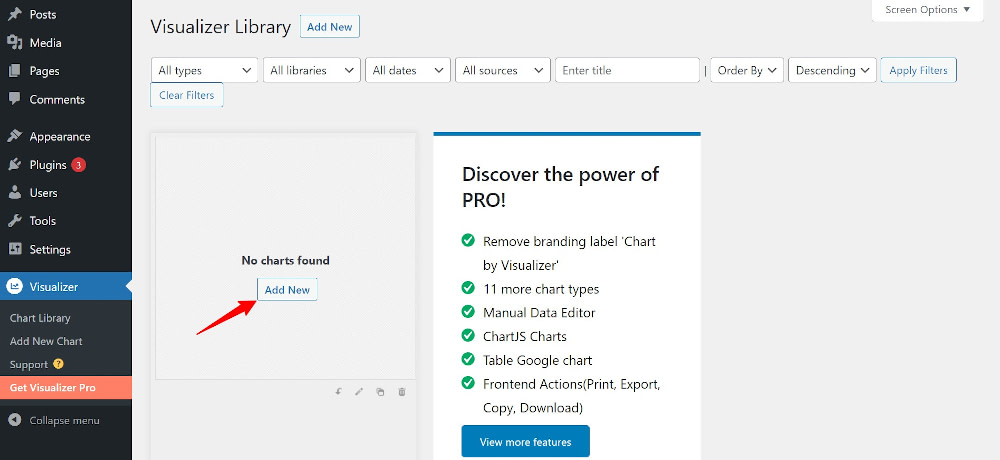
Затем перейдите в меню WordPress и нажмите Визуализатор. Отсюда есть два способа построения диаграмм в WordPress. Один, нажмите на Добавить новую диаграмму в меню:
 Добавить новую диаграмму
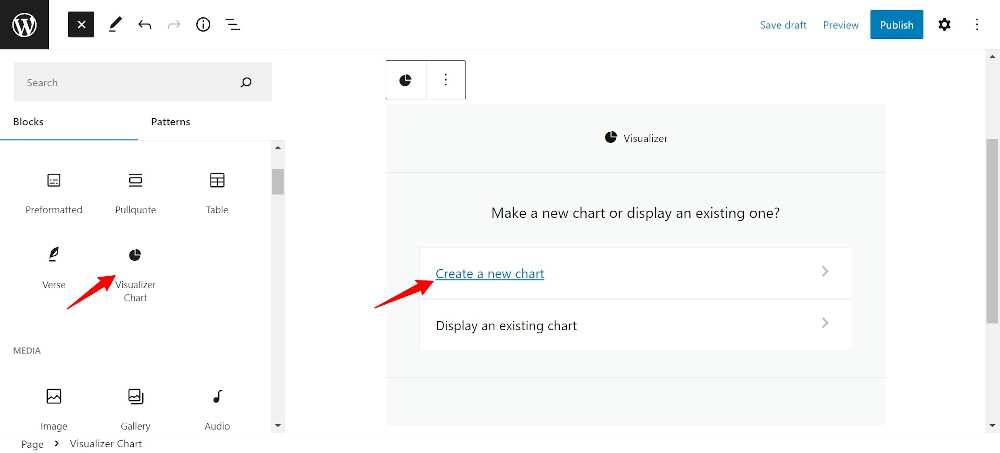
Добавить новую диаграммуИЛИ откройте новую страницу/публикацию, найдите элемент Visualizer в редакторе блоков Gutenberg и нажмите на него:
 Создать новую диаграмму
Создать новую диаграммуЗатем у вас есть выбор между Создать новую диаграмму и Показать существующий. Если у вас уже есть диаграммы в библиотеке визуализатора, выберите отображение существующих диаграмм. Поскольку мы создаем нашу первую диаграмму, давайте нажмем на Создать новую диаграмму.
3. Выберите тип диаграммы
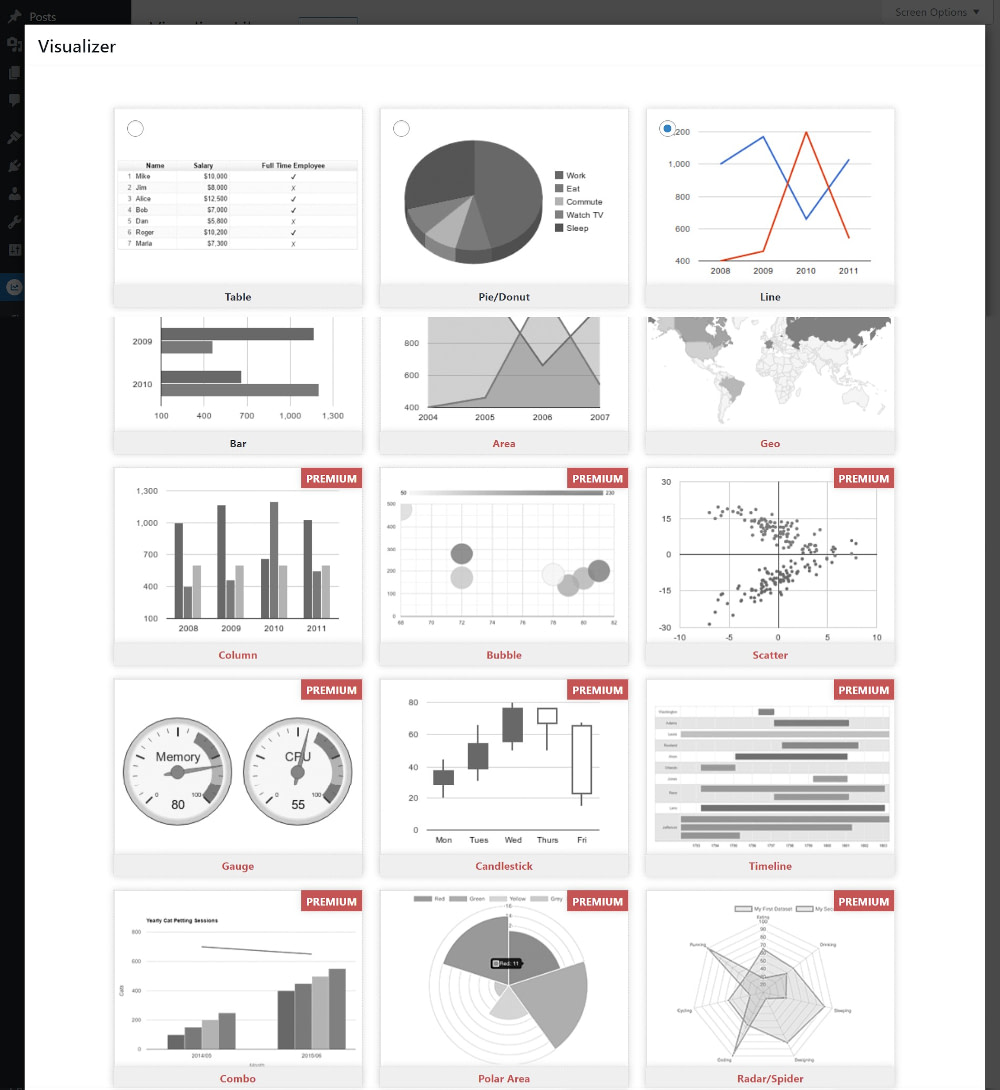
На открывшемся экране вы можете выбрать нужный тип диаграммы из 15 типов диаграмм:
 15 типов диаграмм в Visualizer
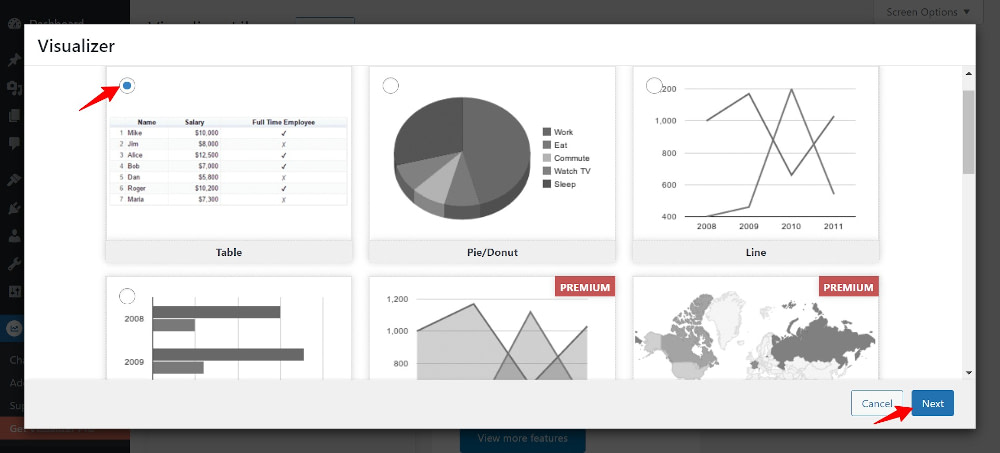
15 типов диаграмм в VisualizerДля целей этого руководства мы выберем первый вариант, табличную диаграмму, а затем щелкнем Следующий:
 Выберите тип диаграммы
Выберите тип диаграммы4. Импортируйте/настройте данные диаграммы
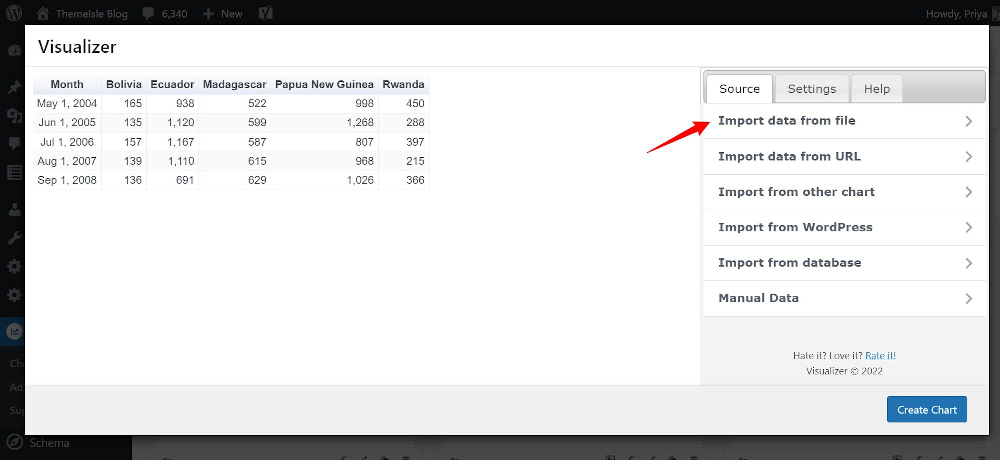
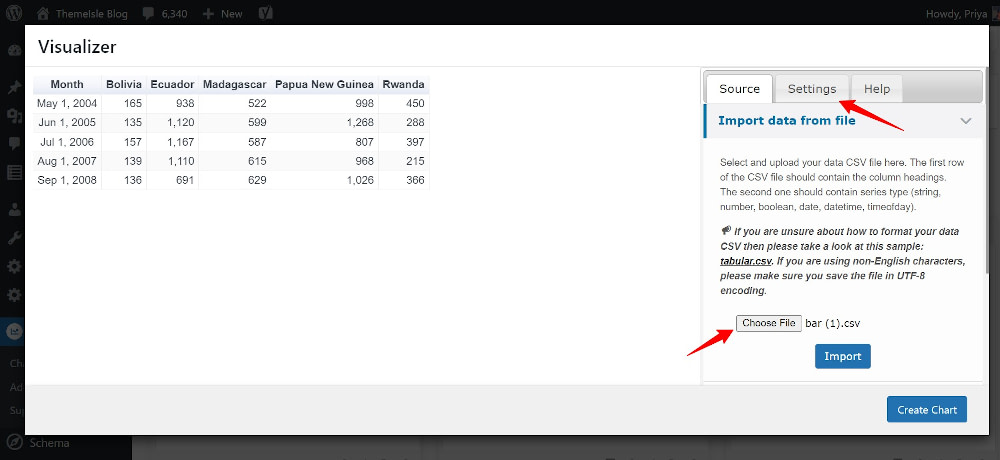
Это экран, на котором происходят все действия. Чтобы построить здесь диаграмму, вам нужно сделать две вещи: импортировать данные из источника для заполнения диаграммы, а затем настроить параметры, чтобы сделать диаграмму привлекательной и соответствовать дизайну вашего веб-сайта или бренду.
Вы можете импортировать данные из файла или URL-адреса в бесплатной версии. Импорт данных из других диаграмм, WordPress, базы данных или ручное добавление включены в опции Pro:
 Импорт данных из файла
Импорт данных из файлаДанные должны быть в формате CSV.
Теперь, если вы не знакомы с созданием CSV-файла, в него включен пример файла, который вы можете просто загрузить и заменить значения своими собственными. Или, если вы хотите получить доступ к данным через URL-адрес или электронную таблицу Google, вы тоже можете это сделать.
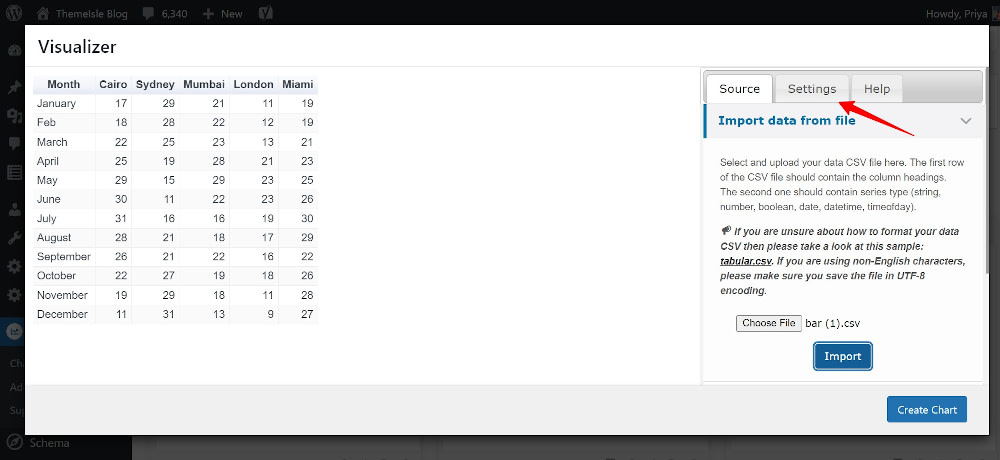
 Загрузить CSV-файл
Загрузить CSV-файл5. Настройте стили/настройки диаграммы
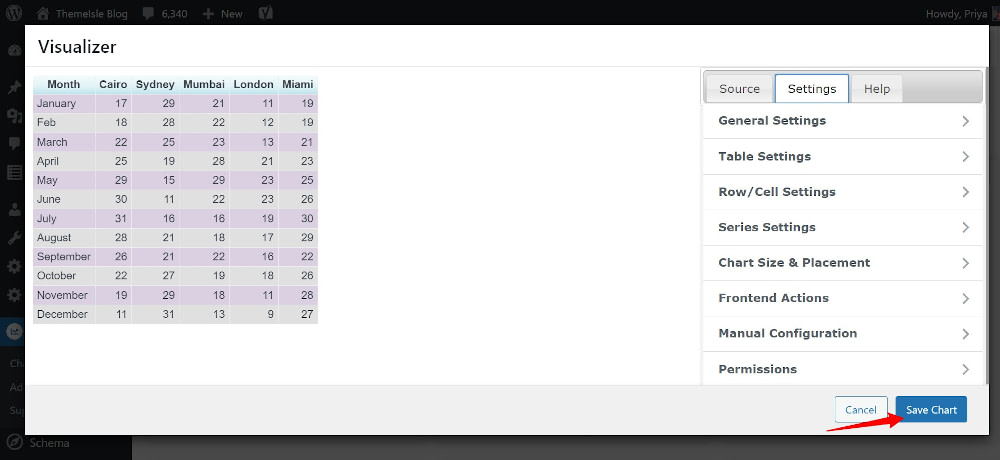
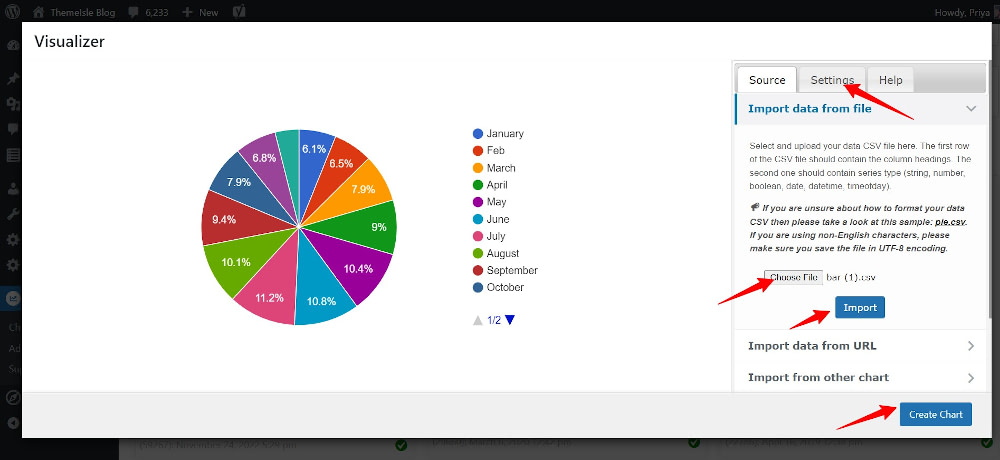
Имея данные в Visualizer, перейдите к настройке таблицы, щелкнув значок Настройки вкладка:
 Данные импортированы, нажмите Настройки
Данные импортированы, нажмите НастройкиКак видите, здесь можно многое изменить, чтобы настроить таблицу в соответствии с вашим веб-сайтом или брендом:
 Настройки для настройки вашей диаграммы
Настройки для настройки вашей диаграммыПод общие настройки вы можете дать название и описание своей диаграмме, сохранить ее как изображение в своей медиатеке и включить отложенную загрузку.
Перейти к Настройки стола чтобы сделать вашу таблицу отзывчивой, разбейте ее на страницы, зафиксируйте верхний и нижний колонтитулы, включите сортировку и горизонтальную прокрутку, а также установите высоту таблицы и количество строк на странице.
Это еще не все — вы можете настроить цвет, текст и фон для строк, столбцов и ячеек. Наконец, вы можете разрешить посетителям распечатать или скопировать диаграмму в буфер обмена или загрузить диаграмму в виде файла CSV или Excel, включив эти действия внешнего интерфейса. Если вы являетесь профессиональным пользователем, вы также можете ограничить доступ к диаграммам в WordPress, настроив разрешения.
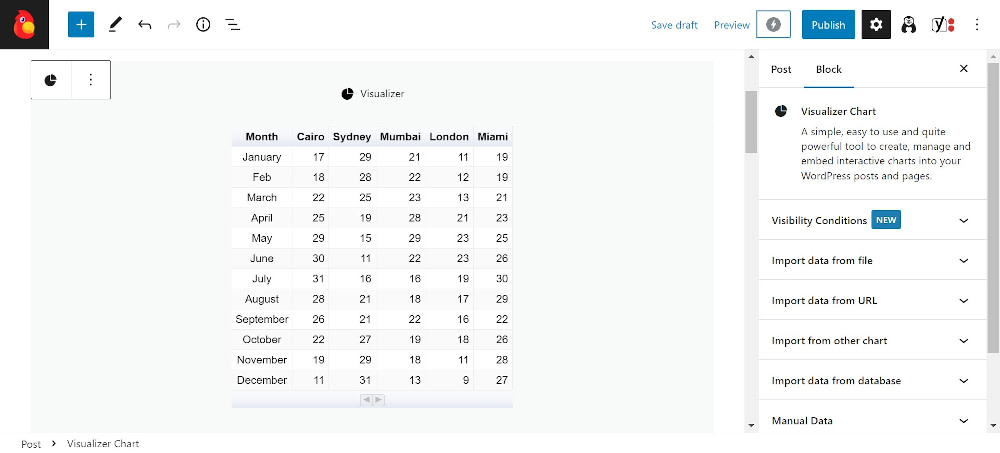
Завершив настройку диаграммы, нажмите Сохранить диаграмму. Вот как моя диаграмма выглядит в редакторе блоков:
 Диаграмма в блоке редактированияр
Диаграмма в блоке редактированиярИ вот как это выглядит на вкладке «Предварительный просмотр»:
6. Вставьте свою диаграмму
С диаграммой, сохраненной в визуализаторе, вы можете свободно использовать ее повторно, вставив шорткод в любое место. Вы также можете редактировать, клонировать, экспортировать или удалять диаграмму:
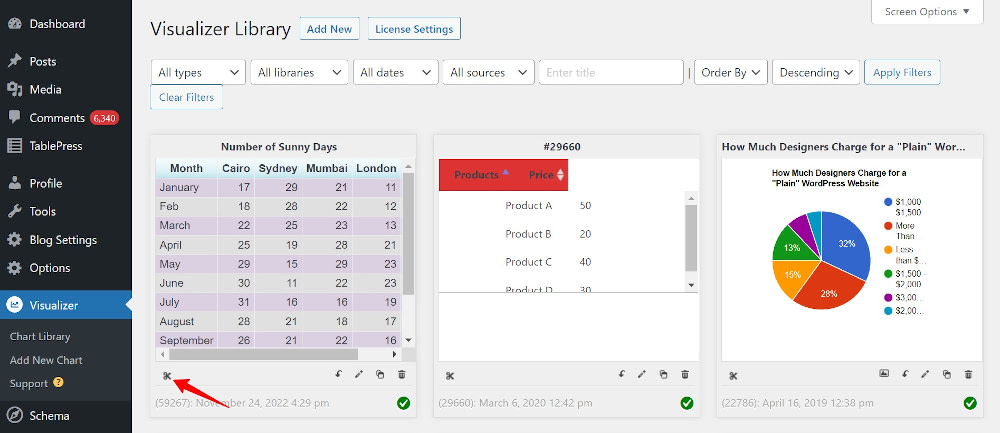
 Библиотека визуализатора
Библиотека визуализатораПовторите эти шаги, чтобы создать дополнительные диаграммы
Выполняя те же шаги, вы также можете создать круговую или кольцевую диаграмму (или все другие типы диаграмм). С этой целью на Шаг 3, выберите «Круговая диаграмма» (вместо «Таблица») и действуйте аналогичным образом:
 Выберите круговую диаграмму
Выберите круговую диаграммуCSV-файл источника данных был изменен, чтобы отображать количество солнечных дней только для одного города, поскольку круговая диаграмма визуализируется в процентах.
Ниже приведен живой пример недавно созданной круговой диаграммы. Попробуйте навести курсор на отдельные фрагменты графика — он показывает детали процента дней, которые он представляет:
Создав два типа диаграмм, вы теперь можете увидеть, как легко создавать различные типы диаграмм в WordPress с помощью визуализатора и как вы можете использовать его для визуализации данных и эффективной передачи информации.
Начните создавать диаграммы в WordPress сегодня 🏁
Создание диаграмм в WordPress — отличный способ представить данные в удобной для понимания форме.
Это может быть очень полезно для веб-сайтов, которые используют данные для публикации историй, мониторинга результатов или выявления тенденций. Он дает краткий обзор ситуации, которую он охватывает, помогая читателям использовать данные в легко усваиваемом формате.
Любая отрасль или веб-сайт, который имеет дело с данными — клиническими, административными, банковскими, финансами, трудовыми ресурсами, человеческими ресурсами, исследованиями, образованием — может использовать диаграммы и графики, чтобы упростить себе и своим читателям работу.
👉 Если вы готовы начать, установите подключаемый модуль Visualizer сегодня.
У вас остались вопросы о том, как создавать диаграммы в WordPress? Дайте нам знать об этом в комментариях!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀