Как создавать шаблоны в WordPress (и настраивать их)
Ваша тема WordPress определяет многие аспекты внешнего вида вашего сайта, включая макеты постов и страниц. Тем не менее, вы можете настроить дизайн в соответствии с вашими конкретными потребностями. Поэтому вы можете искать способ создания шаблонов в WordPress.
К счастью, 😎 с Полным редактированием сайта WordPress (FSE) и новым редактором сайта вы можете легко получить доступ к шаблонам вашей темы. Затем вы можете настраивать и создавать новые с помощью блоков. Еще лучше: вам не нужно трогать 🦸 строку кода, чтобы сделать это.
В этом посте мы дадим обзор шаблонов страниц WordPress и вариантов их использования. Затем мы объясним, как создавать и настраивать эти шаблоны с помощью функций полного редактирования сайта. Давайте начнем!
📚 Оглавление:
Введение в шаблоны в WordPress 🎬
Шаблоны — это файлы, которые определяют макет и структуру вашей темы. Шаблон может определять, как будут выглядеть ваши конкретные страницы, например страница 404, сообщения в блоге и архивы.
Вы также можете уточнить, например, создать специальный шаблон, который применяется только к сообщениям в блоге в определенной категории. 👉 Например, если вы публикуете обзоры и учебные пособия, вы можете использовать разные шаблоны для этих разных категорий сообщений.
Раньше вам нужно было установить конструктор страниц WordPress или использовать код для создания и настройки шаблона. Однако с введением полного редактирования сайта вы теперь можете получать доступ к шаблонам и редактировать их с панели управления WordPress.
Кроме того, вы можете настроить отдельные части шаблона, которые представляют собой более мелкие компоненты внутри шаблонов. 👉 Например, вы можете создавать и редактировать макеты нижнего и верхнего колонтитула вашего сайта.
Полное редактирование сайта позволяет настроить макет веб-сайта в соответствии с вашим брендом и улучшить взаимодействие с пользователем (UX). Кроме того, вы можете ускорить процесс проектирования, не вкладывая средства в премиальные конструкторы страниц или плагины.
Более того, редактировать и создавать шаблоны таким способом очень удобно. Вам не нужно будет трогать файлы шаблонов вашей темы и рисковать поломкой вашего сайта из-за неправильного кодирования. Поэтому, даже если вы новичок в WordPress, шаблоны могут помочь вам изменить дизайн вашего сайта с минимальным риском.
Имейте в виду, что в настоящее время вам необходимо использовать блочную тему WordPress для доступа к полному редактированию сайта. На вашем сайте также должен быть установлен как минимум WordPress 5.9.
Чтобы найти блочные темы, которые поддерживают полное редактирование сайта, вы также можете ознакомиться с нашим обзором лучших бесплатных тем FSE.
Как создавать шаблоны в WordPress с полным редактированием сайта 🚧
В зависимости от выбранной вами темы вы сможете создавать новые шаблоны для разных страниц на своем веб-сайте WordPress. В этом уроке мы будем работать с Neve FSE, блочной версией нашего популярного Неве тема.
💡 Примечание. Если вы также хотите использовать Neve FSE, перейдите на страницу Neve FSE и нажмите Скачать чтобы получить установочный файл ZIP. Затем перейдите на панель инструментов WordPress и выберите Внешний вид > Темы в меню боковой панели, а затем нажмите кнопку Добавить новое кнопку на странице Темы. На следующей странице нажмите Загрузить тему а затем перетащите ZIP-файл, который вы только что загрузили, в Выберите файл область. Наконец, нажмите Установите сейчас и дайте WordPress несколько минут, чтобы настроить тему.
Шаг 1. Откройте редактор сайта.
После того, как вы установили и активировали тему блока, перейдите к Внешний вид > Редактор в панели управления WordPress.
⚠ Помнить – если вы не видите Редактор сайта на панели инструментов, это, вероятно, означает, что ваша текущая тема несовместима с Полным редактированием сайта.
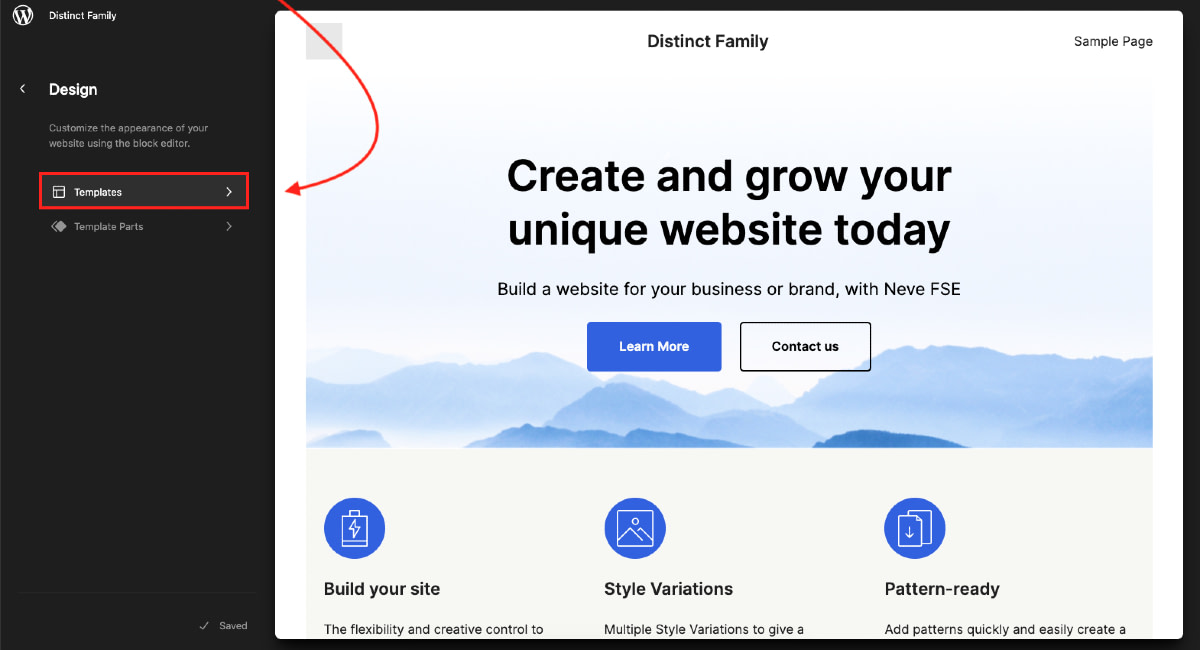
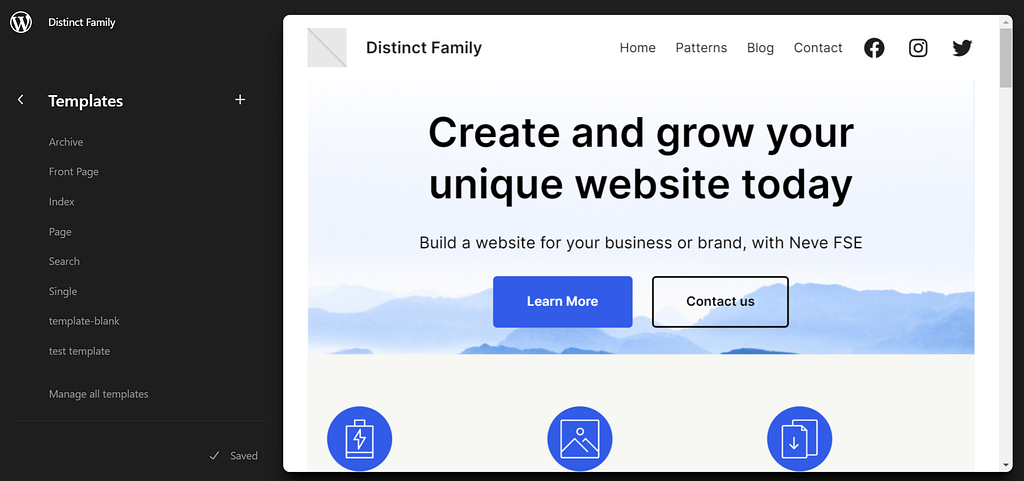
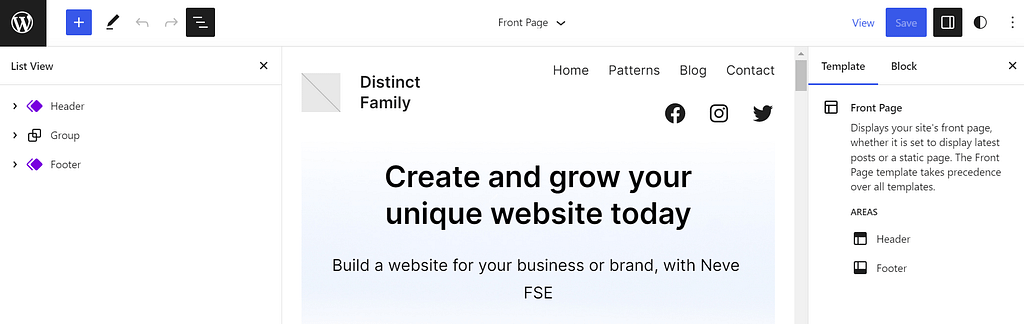
Это запустит новый редактор сайта, который по умолчанию отображает вашу домашнюю страницу вместе с боковой панелью слева.
Нажмите на Шаблоны:

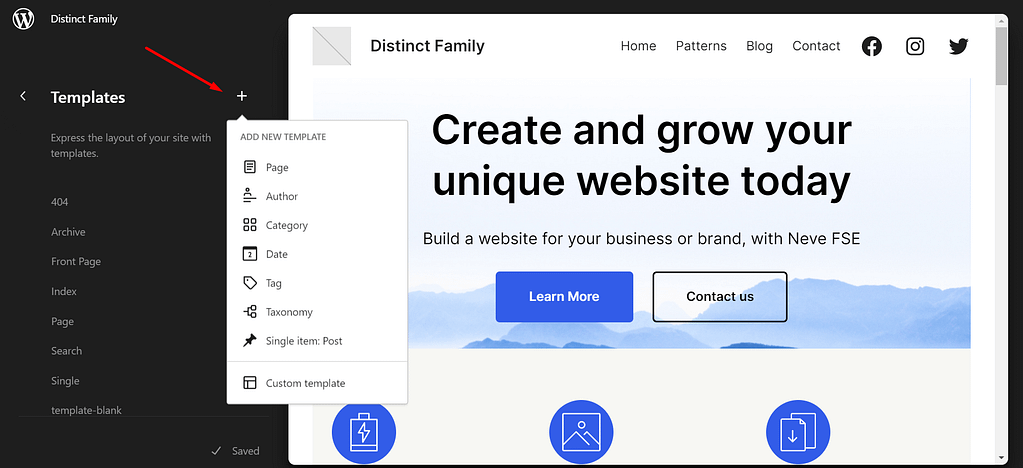
Затем выберите (+) значок рядом с «Шаблоны» на левой боковой панели. В зависимости от вашей темы вы сможете выбрать один из типов шаблонов, таких как Страница, Автори Категория:

Если вы хотите отредактировать шаблон сообщения по умолчанию, вы можете найти его в этом списке (подробнее об этом в следующем разделе). Если вы хотите создать собственный шаблон для определенных типов сообщений или страниц, он также должен быть в этом списке. В Neve FSE это самый нижний выбор.
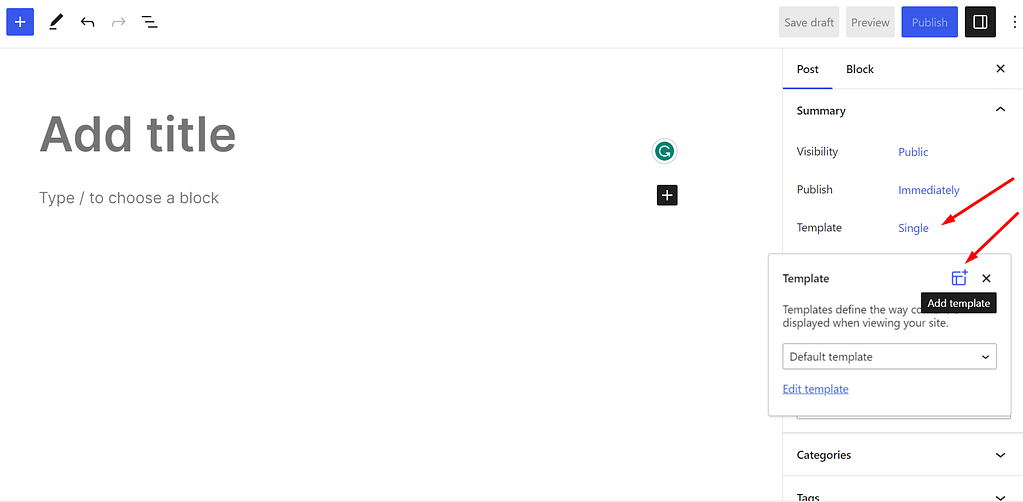
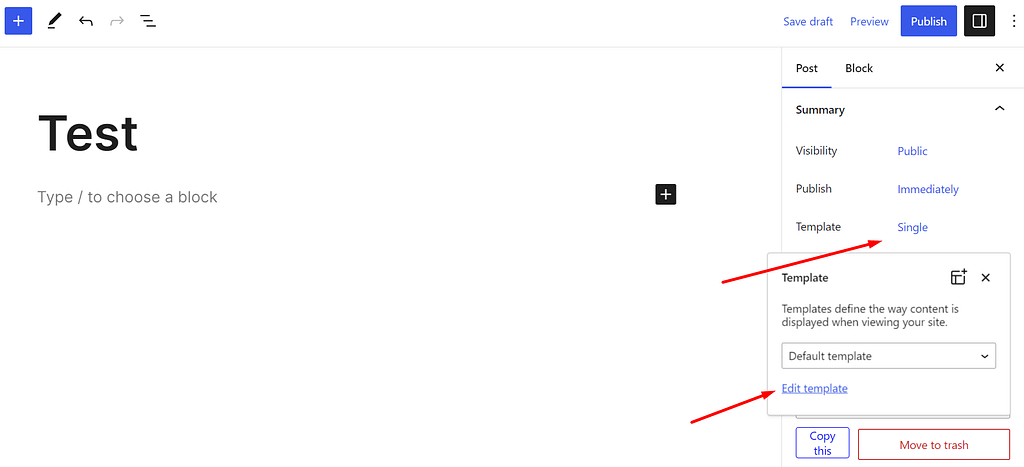
Кроме того, вы также можете создать собственный шаблон, открыв новую страницу или запись. Затем, выбрав Шаблон на панели настроек и нажав кнопку «Добавить шаблон” икона:

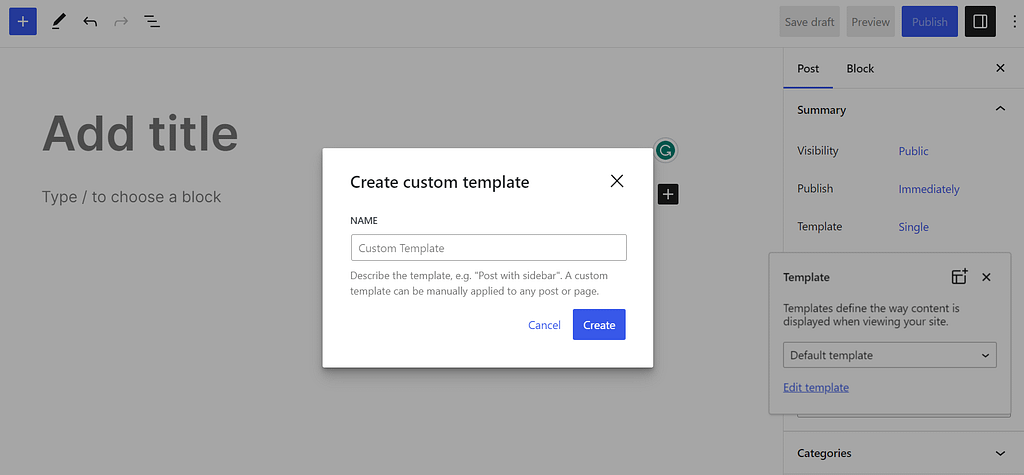
Затем вам будет предложено назвать свой шаблон:

Просто нажмите на Создавать чтобы завершить процесс. Теперь вы можете приступить к работе над своим шаблоном.
Шаг 2. Создайте свой шаблон
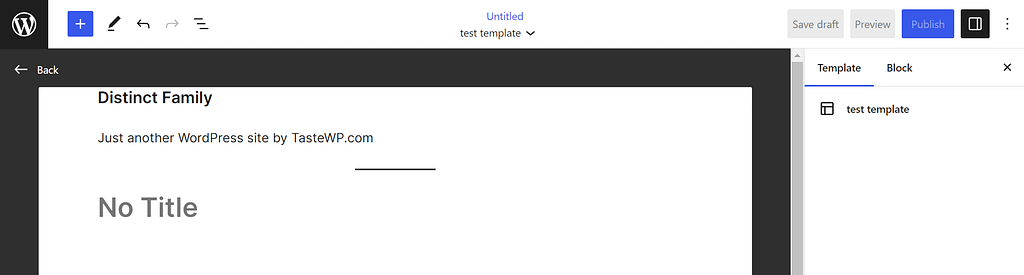
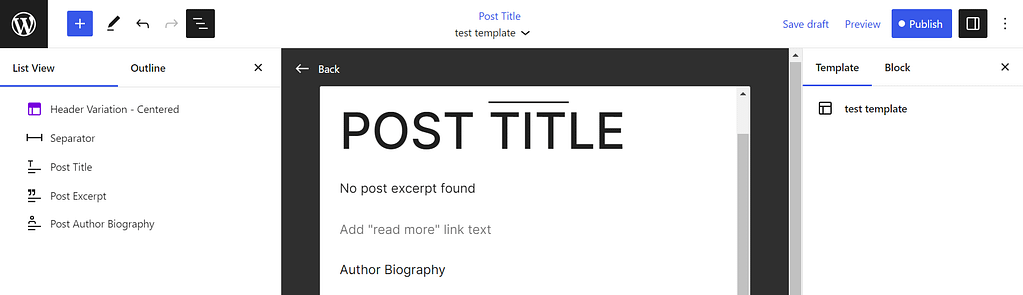
После того, как вы создали и назвали свой новый шаблон, вы должны увидеть пустую страницу, которая выглядит примерно так, как показано ниже. Или, если вы редактировали существующий шаблон, вы увидите содержимое этого шаблона:

Теперь осталось только вставить и настроить блоки для создания вашей страницы. Этот процесс работает так же, как если бы вы создавали обычную запись или страницу WordPress. Тем не менее, вы получите специальные тематические блоки, которые помогут вам создать свой шаблон, например, блоки для вставки заголовка или содержимого сообщения.
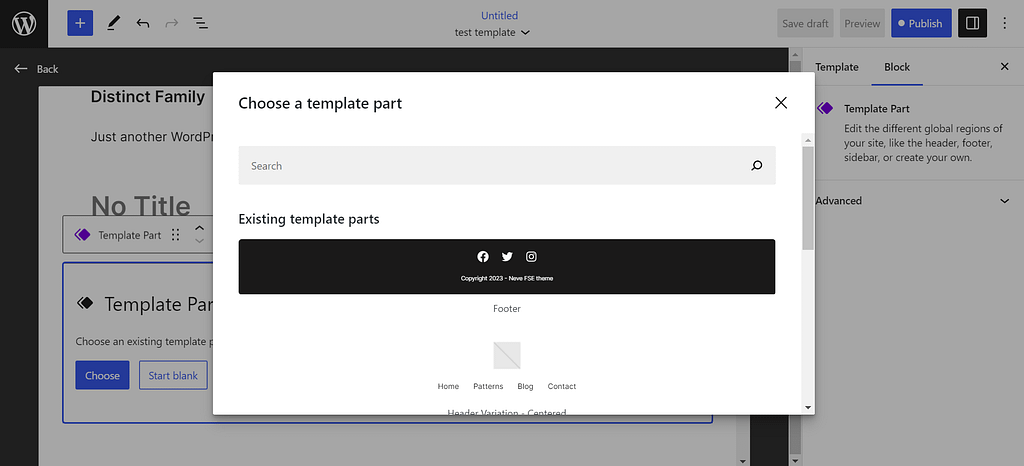
Вы также можете получить доступ к частям шаблона во время создания шаблона. Вы можете сделать это, выбрав Часть шаблона из списка блоков WordPress и выбрав вариант во всплывающем окне:

В нашем примере мы создаем шаблон для обзоров продуктов. Итак, мы добавляем Заголовок и Заголовок поста. Мы также добавляем Выдержка из поста который подытожит лучший продукт для каждого обзора и Биография автора внизу поста.
Имейте в виду 💡, что эти элементы не будут видны, пока вы пишете свои посты. Поскольку они формируют шаблон вашей страницы, вам нужно предварительно просмотреть сообщение в интерфейсе, чтобы увидеть части шаблона. Самый простой способ сделать это — открыть две вкладки браузера. Одна вкладка может быть редактором сайта, где вы будете редактировать свой шаблон. Другая вкладка может быть страницей или публикацией, которую вы можете обновить после сохранения изменений.
Вы можете добавить столько элементов, сколько пожелаете, и вы сможете увидеть их в списке в левой части страницы. Вы также можете перетаскивать их в разные места, пока не будете довольны макетом:

Когда будете готовы, нажмите на Сохранять вверху справа. Вы можете выполнить тот же процесс для создания новых шаблонов для различных страниц вашего сайта. Однако ⚠ не забудьте добавить разделы верхнего и нижнего колонтитула, так как они могут быть не включены по умолчанию при работе с пользовательскими шаблонами.
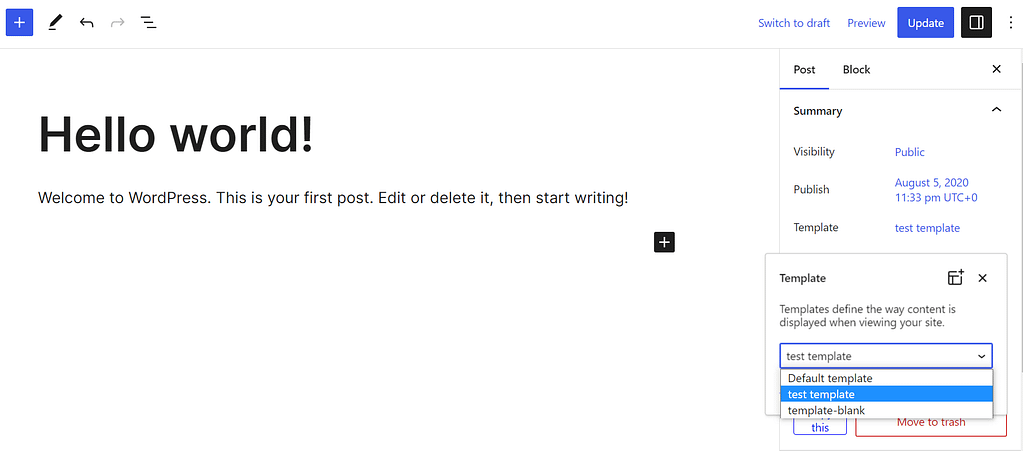
Когда вы работаете над публикацией или страницей, вы можете выбрать свой шаблон в меню справа, чтобы применить его к своему контенту:

Имейте в виду 💡, что вы не увидите все шаблоны для своей темы в этом раскрывающемся меню. Некоторые шаблоны можно применять только к содержимому, которое создается автоматически, например к вашему Автор или Категория страницы. Поэтому, если вам нужен макет, который можно применить к любому сообщению или странице, вам следует придерживаться Обычай тип.
Как настроить существующие шаблоны страниц 🎨
Вы также можете настроить существующие шаблоны страниц, чтобы они лучше соответствовали вашим потребностям и брендингу. Этот метод может быть полезен, если вас устраивают доступные типы шаблонов, но вы хотите настроить их макеты и дизайн.
Шаг 1. Получите доступ к шаблону
Чтобы получить доступ к существующим шаблонам, перейдите к Внешний вид > Редактор. Затем выберите Шаблоны и нажмите на шаблон, который хотите отредактировать:

Как мы показали вам в предыдущем разделе, вы также можете получить доступ к некоторым шаблонам при использовании редактора блоков для сообщений и страниц. Просто откройте Шаблоны в меню настроек выберите дизайн, который хотите использовать, и нажмите Редактировать вместо Новый:

Любой метод приведет вас к экрану редактирования шаблона. Оказавшись там, вы можете начать изменять макет и внешний вид вашего шаблона. ⚠ Помните, что набор доступных шаблонов зависит от вашей темы.
Шаг 2. Отредактируйте и сохраните шаблон
Теперь вам нужно просто перемещать, добавлять и удалять блоки, чтобы настроить существующий шаблон. Опять же, вы сможете увидеть все текущие блоки в Посмотреть списокчто позволяет вам очень легко изменить их порядок:

Если вы довольны своими изменениями, нажмите Сохранять. Теперь ваш шаблон будет обновлен.
ℹ️ Обратите внимание, что это также обновит макет каждой страницы вашего сайта, использующей соответствующий шаблон. Поэтому вы можете попробовать эти изменения на промежуточном сайте WordPress, прежде чем запускать их в жизнь. В противном случае вы рискуете допустить мелкие ошибки, которые могут запутать ваших посетителей.
Создавайте шаблоны в WordPress уже сегодня 🏁
Создание новых шаблонов с помощью полного редактирования сайта — один из самых простых способов настроить внешний вид вашего веб-сайта. Если вы используете WordPress 5.9 или выше и у вас установлена блочная тема, такая как Neve FSE, вы можете использовать ее для создания и редактирования шаблонов.
У вас есть вопросы о том, как создавать шаблоны в WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀