Как улучшить показатель PageSpeed Insights с помощью бесплатных плагинов WordPress
WordPress освобождает веб-сайты, делая их доступными для тех, кто не является разработчиком. Люди обнаруживают, что могут создать веб-сайт самостоятельно, без каких-либо технических суперспособностей, и это здорово! Однако это также создает некоторые проблемы на этом пути. Например, что делать, если ваш Статистика Google PageSpeed оценка немного низкая? Сегодня мы поговорим о том, как вы можете улучшить оценку PageSpeed Insights для своего сайта WordPress.
Существует много споров по поводу того, как Google ранжирует веб-сайты и стоит ли вам прилагать больше усилий для поднятия планки в попытке улучшить показатель PageSpeed Insights для вашего сайта. Конечно, Google не единственный игрок в этой игре, существуют и другие инструменты для мониторинга производительности веб-сайта. GT Метрикс и Пингдом отлично справляются с анализом скорости веб-сайтов, и я рекомендую их также проверить. Однако правила игры, установленные Google, игнорировать не стоит, тем более что их легко выполнить.
Вот как можно проверить 10 рекомендаций Google PageSpeed и получить немедленные результаты по времени загрузки вашего сайта.
Хорошей новостью является то, что для большинства правил Google PageSpeed существует плагин WordPress, который может вам помочь. Без какого-либо технического образования вы сможете исправить код своего веб-сайта и улучшить оценку PageSpeed Insights!
Улучшите оценку PageSpeed Insights. Шаг 1. Тест Google PageSpeed
Для начала вам необходимо проверить, насколько ваш сайт соответствует показателям PageSpeed от Google. Это можно сделать на месте, без необходимости создания учетной записи, регистрации по электронной почте или какого-либо маркетингового колдовства. Просто возьмите URL-адрес вашего веб-сайта (или любой URL-адрес, который вы хотите проверить) и
идти ЗДЕСЬ.
Просто вставьте URL-адрес вашего веб-сайта и немного подождите. Этот процесс займет несколько секунд в зависимости от сложности страницы. Имейте в виду, что анализ проводится по конкретному URL-адресу, а не по всему веб-сайту. Страница загружается как для настольного, так и для мобильного использования, поэтому вы фактически получите два отчета.
Шкала Google варьируется от 0 до 100, и каждый балл отмечен отдельным цветом в зависимости от уровня производительности: красным, желтым и зеленым. Если вы наберете более 85 очков, это будет отмечено зеленым цветом, что означает, что вы в безопасности.
10 правил Google PageSpeed Insights
После запуска анализа вы получите подробный отчет о том, что с вашим веб-сайтом работает нормально, а также о том, что можно улучшить, с практическими предложениями как для мобильных, так и для настольных версий. Есть 10 основных правил, за которыми следит Google, некоторые из них будут успешно выполняться, некоторые нет.
Для тех, кто потерпел неудачу, вы получите советы о том, как лучше справиться с требованиями, в основном адресованные веб-мастерам, которые могут работать непосредственно с кодом.
Вот что вам следует сделать в первую очередь:
1. Используйте кеширование браузера (см. оригинальную версию). правило)
Некоторые элементы вашего веб-сайта можно временно сохранить (кэшировать), чтобы облегчить загрузку. Загрузка некэшированного контента (HTML, CSS, логотип, изображения) значительно замедлит работу. Неудивительно, что это решение номер один для вашего веб-сайта, если вы хотите улучшить оценку PageSpeed Insights.
Кэширование веб-сайтов WordPress управляется несколькими бесплатными и платными плагинами. Я предлагаю попробовать либо W3 Total Cache (бесплатное решение, ссылка ниже), либо сразу перейти к WP Ракетакоторый имеет свою цену, но при этом очень доступен (именно его мы используем в блоге).
2. Устраните JavaScript, блокирующий рендеринг (см. исходную версию). правило)
Короче говоря, некоторый код JavaScript может мешать вашему верхнему содержимому, препятствуя правильной загрузке страницы.
У этой проблемы есть две стороны:
- Техническое объяснение: вам нужно переместить вызов jQuery из заголовка страницы дальше вниз, настроив время выполнения вызова модуля jQuery.
- Упрощенное решение: решить проблему можно с помощью одного классного плагина — WP Deffered JavaScripts. Это заставит браузер параллельно загружать JavaScript, помогая сайту загружаться быстрее.
3. Оптимизируйте доставку CSS (см. оригинал правило)
Для загрузки большинства CSS требуется дополнительное время, поэтому уменьшение веса кода CSS также поможет улучшить оценку PageSpeed Insights.
Один плагин, который действительно эффективен для агрегирования и минимизации JavaScript, CSS и HTML, называется Autoptimize. Просто установите его и включите нужные параметры. Настройки/Автооптимизация.
Если вам это не нравится, вы можете использовать WP Супер минимизировать альтернативно.
4. Минимизировать ресурсы (см. оригинал правило)
Ненужный или избыточный код влияет на поведение браузера. Google понизит ваш рейтинг, если ваши файлы HTML, CSS и JavaScript станут слишком большими. Рекомендуется минимизировать все файлы JavaScript размером более 4096 байт.
Этот процесс хорошо обрабатывается плагинами, которые также оптимизируют доставку CSS, о которых мы упоминали в предыдущем пункте: WP Супер минимизировать или Автооптимизировать. Используйте их, чтобы улучшить оценку PageSpeed Insights.
5. Включите сжатие GZip (см. оригинал). правило)
Продолжая улучшать код, CSS и HTML также можно сжимать. Это делается с помощью сжатия GZip, которое уменьшает размер вашего веб-сайта перед отправкой его в браузер. Это можно установить различными способами:
- Вы можете настроить это на своем веб-хостере.
- Вы можете установить его в своем файле .htaccess.
- Вы можете включить его через плагин кеширования, например, вышеупомянутый W3 Total Cache.
6. Оптимизируйте изображения (см. оригинал правило)
Изображения занимают в среднем около 60% общего размера веб-страницы – это самый крупный фактор, влияющий на время загрузки. Процесс оптимизации может значительно уменьшить размер ваших изображений, удалив ненужную информацию и разумно повторно сжимая их с использованием наиболее подходящих алгоритмов.
Оптимизация может осуществляться по-разному. Оптимизация без потерь умеренная и рекомендуется для технических чертежей, где из изображения не следует удалять детали. Оптимизация с потерями может радикально улучшить скорость веб-сайта за счет более агрессивного сжатия изображений. Однако это не повлияет на визуальный аспект вашего изображения. Изображения по-прежнему будут корректно отображаться в Интернете, и оптимизация не повлияет на то, как пользователи видят изображения в Интернете.
Другое дело, что камеры и смартфоны создают фотографии с большим количеством мегапикселей, которые не нужны для Интернета. Чтобы сохранить оптимальный размер изображения и уменьшить использование пространства на сервере, вам также следует изменить размер изображений до максимальной ширины и высоты, которые может обрабатывать ваша тема WordPress.
Подробные инструкции по оптимизации изображений можно найти в другом нашем посте здесь. Это поможет вам улучшить оценку PageSpeed Insights.
7. Улучшить время ответа сервера (см. оригинал правило)
Медленное время ответа может быть вызвано несколькими проблемами: плохим веб-хостингом, настройкой веб-сервера, перегрузкой трафика или слишком большим количеством используемых ресурсов. Рекомендуемое Google оптимальное время ответа сервера составляет менее 200 мс.
Помимо прочего, наличие слишком большого количества плохо закодированных плагинов может повлиять на время ответа сервера.
8. Расставьте приоритеты видимого контента (см. оригинал правило)
Очень хорошая практика в кодировании веб-сайта – при построении HTML-структуры вашего сайта – сначала помещает контент, а затем все побочные элементы и JavaScript дальше по странице.
Google также предупреждает об уменьшении объема данных, используемых вашими ресурсами – вариант, который должен был быть решен плагинами, рекомендованными при обсуждении правила №4.
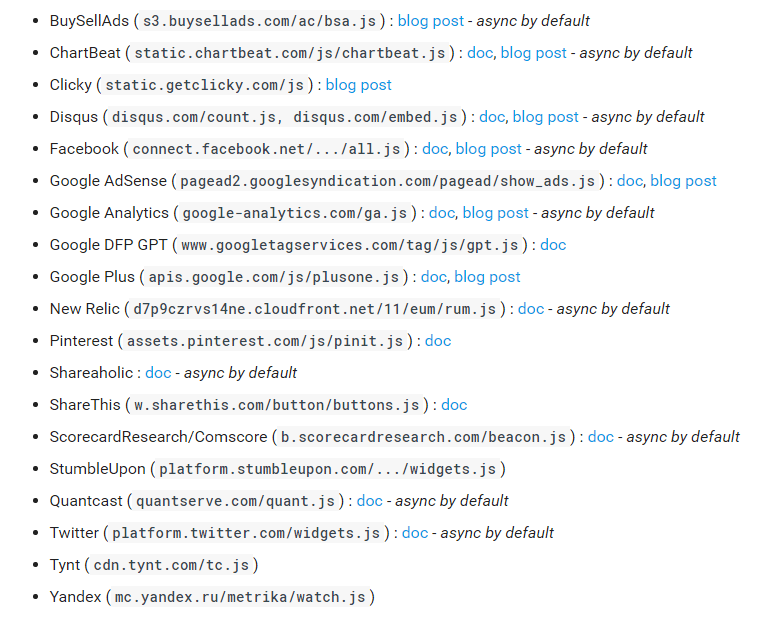
9. Используйте асинхронные скрипты (см. оригинал правило)
Когда код выполняется браузером синхронно, он не может выполнять более одной задачи одновременно и препятствует более быстрой загрузке страницы.
Для этого Google опубликовал список асинхронных версий популярных инструментов/скриптов JavaScript. Обязательно используйте их вместо стандартных версий, чтобы улучшить оценку PageSpeed Insights.
10. Избегайте нескольких перенаправлений на целевую страницу (см. оригинал правило)
Перенаправления — хороший инструмент, позволяющий направить людей именно туда, куда вы хотите, на вашем сайте. Однако ненужные перенаправления также вызовут задержки и затруднят улучшение оценки PageSpeed Insights для вашего сайта WordPress.
Google не особенно любит перенаправления в любой форме. Однако, если вам все же понадобится их использовать, убедитесь, что у вас есть только одно перенаправление для одного URL-адреса.
Например, избегайте перенаправления с site.com/page » www.site.com/page » m.site.com/page при работе с мобильной версией.
Если вам нужны простые одноразовые 301-перенаправления, попробуйте плагин Linker. Короче говоря, это позволяет Google знать, что все, что вы перенаправляете, не является временным перенаправлением, а останется там навсегда.
Заключение
Хорошо, когда все это позади, я советую начать с решения наиболее важных проблем, указанных в вашем отчете PageSpeed Insights.
Для более глубокого понимания каждой рекомендации см. правила разработчиков Google – все объяснилось более подробно. Тест Google PageSpeed Insights можно повторять столько раз, сколько захотите, но между запусками должно пройти некоторое время, так как результаты кэшируются в течение 30 секунд или около того.
Я надеюсь, что на этом этапе вы почувствуете себя гораздо увереннее, приспосабливаясь ко всем правилам PageSpeed Insights. Мне также интересно узнать, как вы решали эти проблемы, какие еще инструменты повышения производительности вы пробовали и как они помогли. Поделитесь ими в комментариях.
И, наконец, хотите сделать свой сайт быстрее? Не забудьте о нашем бесплатном электронном курсе о том, как ускорить ваш сайт WordPress:
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀