Как ускорить WooCommerce? 6 простых методов, которые работают
Быстрое время загрузки имеет важное значение для любого веб-сайта. Однако они еще более важны, когда речь идет об электронной коммерции. Медленный магазин WooCommerce может отпугнуть посетителей и стоить вам денег в виде потерянных продаж. Таким образом, обучение как ускорить WooCommerce имеет первостепенное значение для успешного ведения магазина.
Есть много способов 🚗 ускорить сайты WooCommerce и WordPress в целом. Чем меньше время загрузки, тем проще покупателям просматривать ваш магазин и находить нужные товары. При правильном подходе ваш магазин должен загружаться практически моментально.
В этой статье мы рассмотрим шесть способов ускорить WooCommerce и покажем, как реализовать каждый совет. Давайте приступим!
Как ускорить WooCommerce:
- Оптимизируйте ключевые настройки WooCommerce
- Используйте оптимизированную для производительности тему WooCommerce
- Оптимизируйте изображения вашего продукта
- Настройка сети доставки контента (CDN)
- Используйте плагин кэширования WordPress
- Используйте веб-хост WordPress, поддерживающий HTTP/2.
1. Оптимизируйте ключевые настройки WooCommerce
Когда вы настраиваете магазин WooCommerce, первое, что делает плагин, — помогает настроить его с помощью мастера. Однако мастер настройки фокусируется в первую очередь на настройках, связанных с платежами, на страницах, которые должен настроить плагин, и на других подобных параметрах.
Мастер настройки WooCommerce не позволяет указать, сколько товаров будет отображаться на странице магазина. Если вы показываете слишком много продуктов на одной странице, загрузка, естественно, займет больше времени.
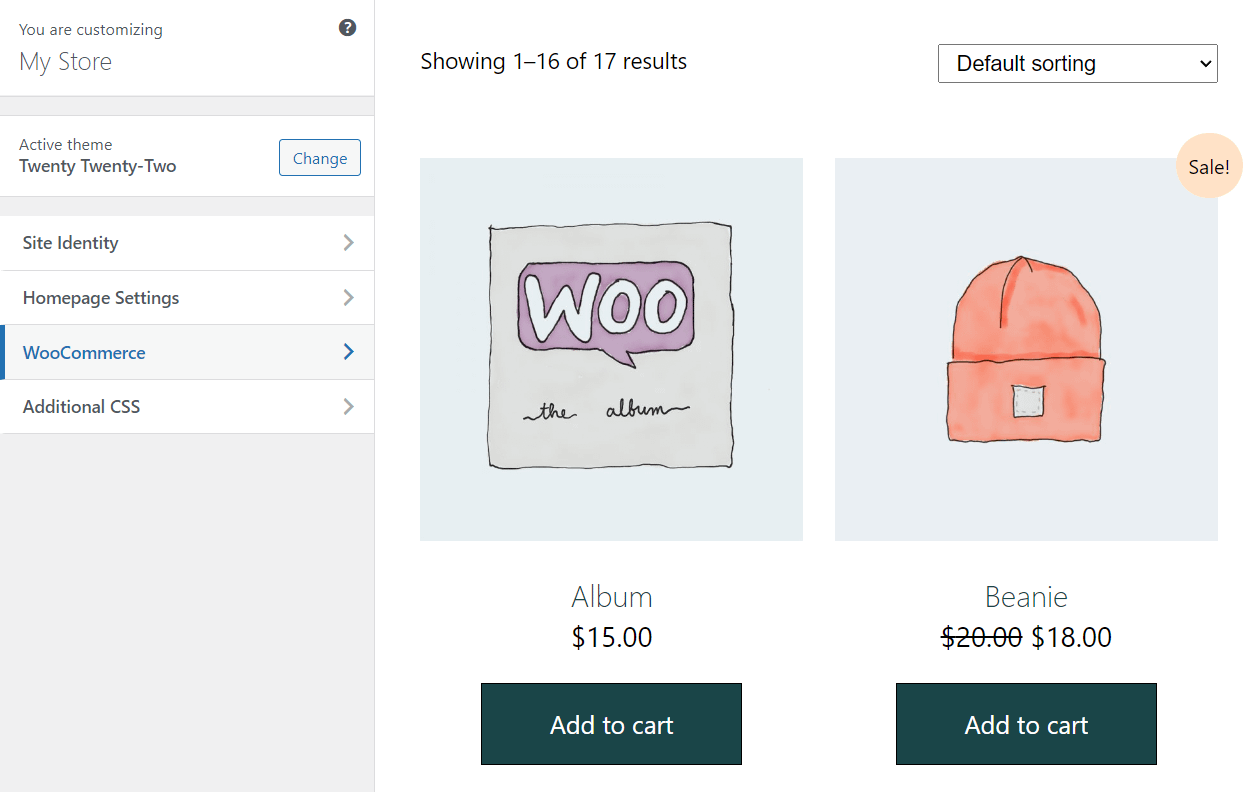
К счастью, вы можете настроить этот параметр вручную. Чтобы изменить количество продуктов, отображаемых WooCommerce на странице магазина, перейдите к Появление > Настроить и выберите WooCommerce опция в меню настроек слева:

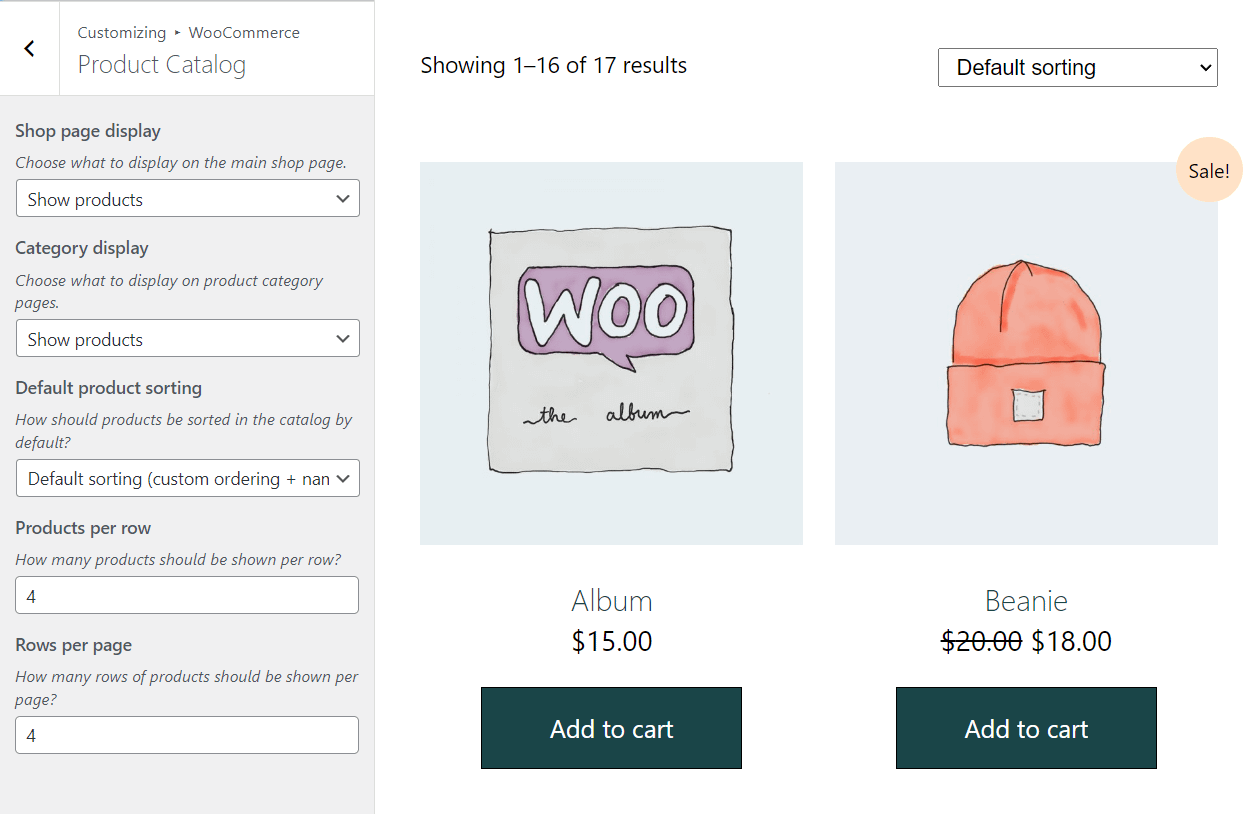
Когда новое меню загрузится, выберите Каталог товаров вариант. Внутри вы увидите настройки для настройки того, сколько продуктов WooCommerce отображает в строке и сколько строк будет включать страница магазина:

В большинстве случаев мы рекомендуем размещать на каждой странице не менее трех рядов товаров. В противном случае клиенты могут чувствовать себя разочарованными из-за того, что им приходится слишком много нажимать или прокручивать, чтобы увидеть больше элементов. Однако, если страница вашего магазина загружается слишком долго, рассмотрите возможность уменьшения количества строк продуктов или количества товаров в строке.
2. Используйте оптимизированную для производительности тему WooCommerce
Не все темы визуально хорошо сочетаются с WooCommerce. Часто вы будете сталкиваться с темами, которые не предназначены для демонстрации товаров, из-за чего ваш магазин может выглядеть непрофессионально.
Вы также можете столкнуться с темами, которые недостаточно оптимизированы с точки зрения разработки. Поначалу низкая производительность темы может быть незаметна. Тем не менее, это может стать серьезной проблемой по мере роста вашего магазина и привлечения большего трафика.
По этим причинам вам нужно убедиться, что вы выбрали тему, которая предлагает прочную основу производительности, а также полную совместимость с WooCommerce.
👉 Например, тема Neve предлагает облегченный подход с размером установки по умолчанию всего 28 КБ. Но в то же время он по-прежнему содержит функции, которые помогут вам настроить и оптимизировать ваш магазин WooCommerce.
3. Оптимизируйте изображения товаров
Оптимизация или сжатие изображений — один из лучших способов улучшить общую производительность сайта. Оптимизированные изображения должны сохранять почти такое же качество, как и исходные файлы, но они будут весить намного меньше. Эти меньшие размеры файлов означают, что страницы должны загружаться быстрее.
Этот эффект усиливается только при обсуждении страниц магазинов и товаров с несколькими изображениями. Изображения продуктов должны быть высокого качества, поэтому загрузка большого количества изображений может повлиять на производительность вашего магазина.
К счастью, нет необходимости оптимизировать изображения продуктов вручную — вы можете найти несколько отличных инструментов, которые делают эту работу автоматически.
Для самого простого решения вы можете использовать Оптимоле.

Optimole будет динамически сжимать и изменять размер изображений вашего продукта, чтобы обеспечить оптимальное взаимодействие с каждым посетителем. В то же время он также будет обслуживать изображения из интегрированной глобальной сети доставки контента (CDN), что обеспечивает быструю загрузку для покупателей по всему миру.
Он автоматически оптимизирует как новые изображения, так и любые существующие изображения на вашем сайте, что означает, что вы можете легко добавить его в существующий магазин и по-прежнему получать выгоду от его оптимизации для всех изображений вашего продукта.
4. Настройте сеть доставки контента (CDN)
CDN — это служба, которая кэширует статические файлы вашего веб-сайта в глобальной сети серверов данных в стратегически важных местах. Таким образом, посетители могут загружать эти файлы из ближайшего к ним места, что ускоряет время загрузки вашего сайта независимо от того, откуда посетитель просматривает.
Кроме того, использование CDN снижает нагрузку на серверы вашего собственного сайта, что делает его беспроигрышным предложением.
Если вы уже используете Оптимоле для оптимизации изображений вы уже пользуетесь его CDN для ваших изображений, который имеет более 200 серверов по всему миру.
В то время как Optimole обрабатывает ваши изображения через CDN, вы также можете рассмотреть возможность обслуживания других статических файлов через CDN, если ваш магазин имеет глобальную аудиторию. Это могут быть файлы CSS, JavaScript и шрифтов.
5. Используйте плагин кэширования WordPress
С помощью кэширования вы можете устранить необходимость в динамической обработке вашего магазина PHP при каждой загрузке страницы. Вместо этого ваш сервер может сохранить готовый вывод HTML в своем кеше и предоставить его будущим посетителям.
Это не только ускоряет загрузку вашего магазина, но и снижает нагрузку на ваш сервер, что может помочь вашему магазину обрабатывать больше трафика.
Однако кэширование может быть сложным для магазинов WooCommerce, потому что вы не сможете кэшировать все вашего контента. 👉 Например, вы не можете кэшировать корзину WooCommerce или страницы оформления заказа, потому что для этих страниц требуется возможность динамической загрузки контента.
Для самого простого способа настроить кеширование, совместимое с WooCommerce, вы можете использовать Плагин WP Rocket Это плагин кэширования премиум-класса с лицензиями, начинающимися с 49 долларов в год.

Преимущество WP Rocket в том, что он предлагает автоматическую совместимость с WooCommerce. Нет необходимости вручную изменять какие-либо настройки — если WP Rocket обнаружит, что вы используете WooCommerce, он автоматически настроит себя оптимальным образом.
Однако имейте в виду, что вам может потребоваться вручную исключить ключевые страницы WooCommerce, если вы используете другой плагин.
6. Используйте веб-хостинг WordPress, поддерживающий HTTP/2.
HTTP/2 — это «новая» версия протокола, который мы используем для просмотра веб-страниц. Мы говорим «новый», потому что HTTP/2 существует уже некоторое время. Однако не все серверы настроены на обновленный протокол.
Это упущенная возможность, поскольку HTTP/2 предлагает значительное увеличение производительности по сравнению с HTTP1. С HTTP/2 пользователи могут более эффективно загружать веб-сайты, поскольку протокол поддерживает несколько одновременных запросов к серверу. Кроме того, HTTP/2 позволяет серверу «проталкивать» обновления в кэшированные файлы посетителей, поэтому вам не нужно «разбивать» кэш при внесении изменений на сайт.
В настоящее время только около 45% всех веб-сайтов используют HTTP/2 (1). Если вы не уверены, использует ли ваш сайт HTTP1 или HTTP/2, вы можете использовать такие инструменты, как Тест Geekflare HTTP/2:

Просто введите URL своего веб-сайта, и тест сообщит вам, использует ли он HTTP/2. Протокол настраивается на уровне сервера, поэтому, если ваш веб-хост еще не переключился, возможно, стоит подумать о переходе на нового провайдера.
Многие хостинг-провайдеры не указывают явно информацию о том, какую версию HTTP они используют. Мы рекомендуем прочитать документацию или базу знаний для любого хоста, который вы рассматриваете, чтобы не рисковать.
Конечно, HTTP/2 не только функция, которую нужно искать в хосте WooCommerce с оптимизированной производительностью. Вы также захотите рассмотреть ресурсы, выделенные вашему магазину, наряду с другими технологиями, которые использует ваш хостинг-провайдер.
Ускорьте свой магазин WooCommerce уже сегодня 🚀
Оптимизация вашего магазина WooCommerce для максимально быстрой загрузки потребует внесения нескольких изменений на ваш веб-сайт. Однако это меньшее время загрузки приводит к лучшему взаимодействию с пользователем, что, в свою очередь, может привести к увеличению продаж.
В идеале вы будете использовать все возможные методы для ускорения WooCommerce. Однако, если вы хотите делать это поэтапно, мы рекомендуем начать с оптимизации всех изображений продуктов. Кроме того, использование CDN и плагина кэширования обеспечивает наибольшую отдачу от большинства сайтов.
У вас есть вопросы о том, как ускорить WooCommerce? Давайте поговорим о них в разделе комментариев ниже!
Бесплатное руководство
4 основных шага к ускорению
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократить время загрузки на 50-80%. 🚀