Как выделить текст в WordPress (2 простых метода)
Выделение цветом — это проверенная временем традиция, позволяющая привлечь внимание к ключевым частям любого текста. Все выделяют документы, от студентов до профессионалов, и этой функции очень не хватает на многих веб-сайтах. Вот почему изучение того, как использовать WordPress для выделения текста, может оказаться таким ценным навыком. 🤓
Выделив текст, вы можете указать посетителям на наиболее важные части любого сообщения или статьи. Это позволяет пользователям легко понять суть того, что вы обсуждаете, и это хорошо смотрится на странице. Последняя часть немаловажна, поскольку для успеха постов крайне важно сделать посты максимально привлекательными.
В этой статье мы покажем вам два способа использования WordPress для выделения текста. Начнем с более простого подхода! 🎬
1. Выделите текст с помощью редактора блоков 🧱
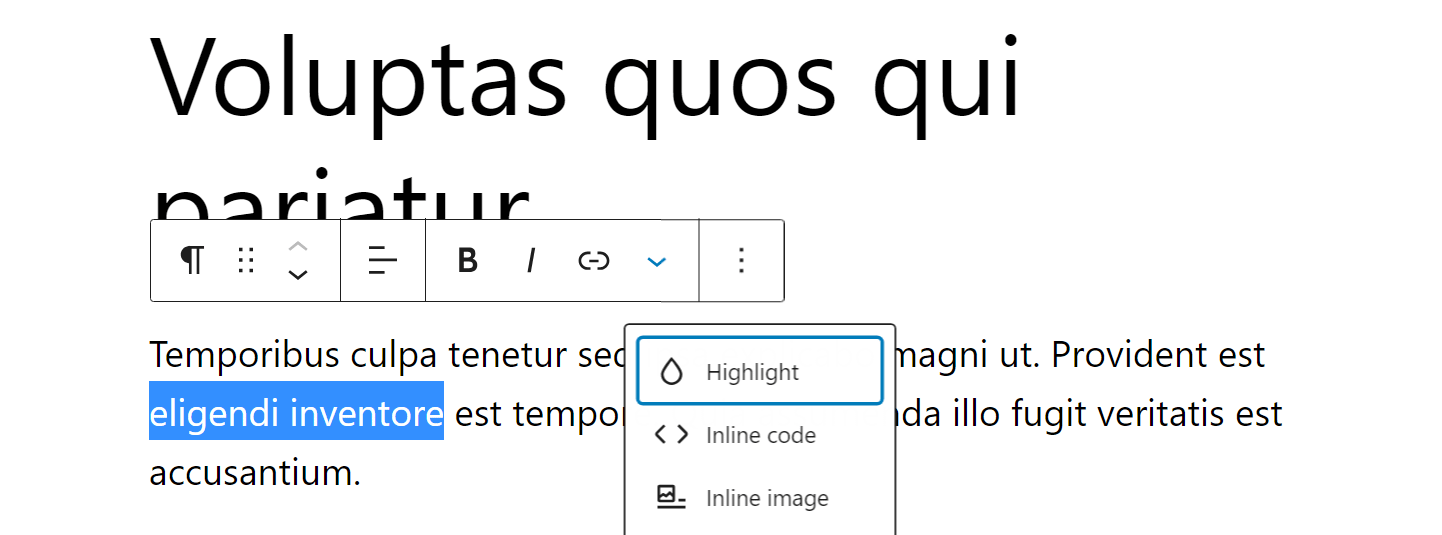
Это может быть трудно заметить, но редактор блоков предлагает простую функцию для выделения текста. Чтобы его найти, вам нужно будет выделить блок текста или его часть. Как только вы это сделаете, найдите значок стрелки вниз в меню форматирования, которое появляется рядом с блоком, и щелкните его. Выделять опция должна быть первой в меню:

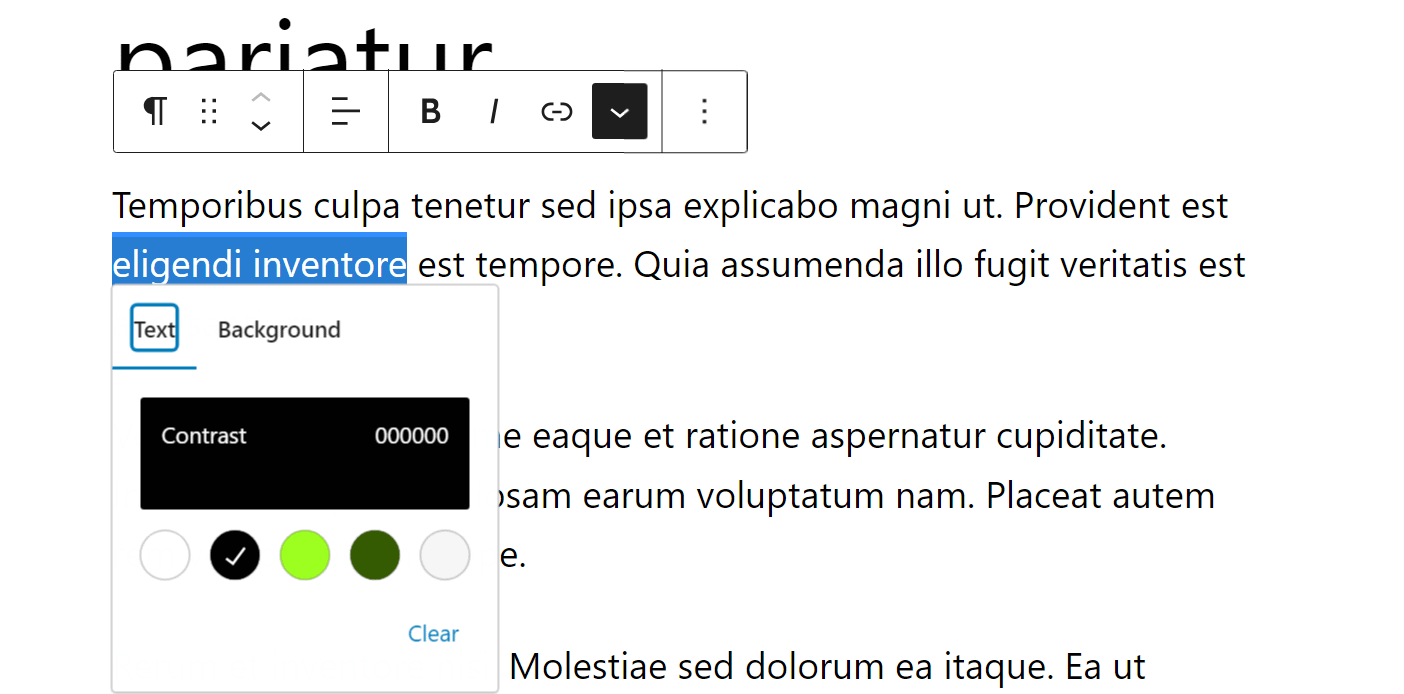
Когда вы нажмете на выделять, вы сможете выбрать как цвет текста, так и его фон. Это означает, что вы можете создавать различные комбинации выделения:

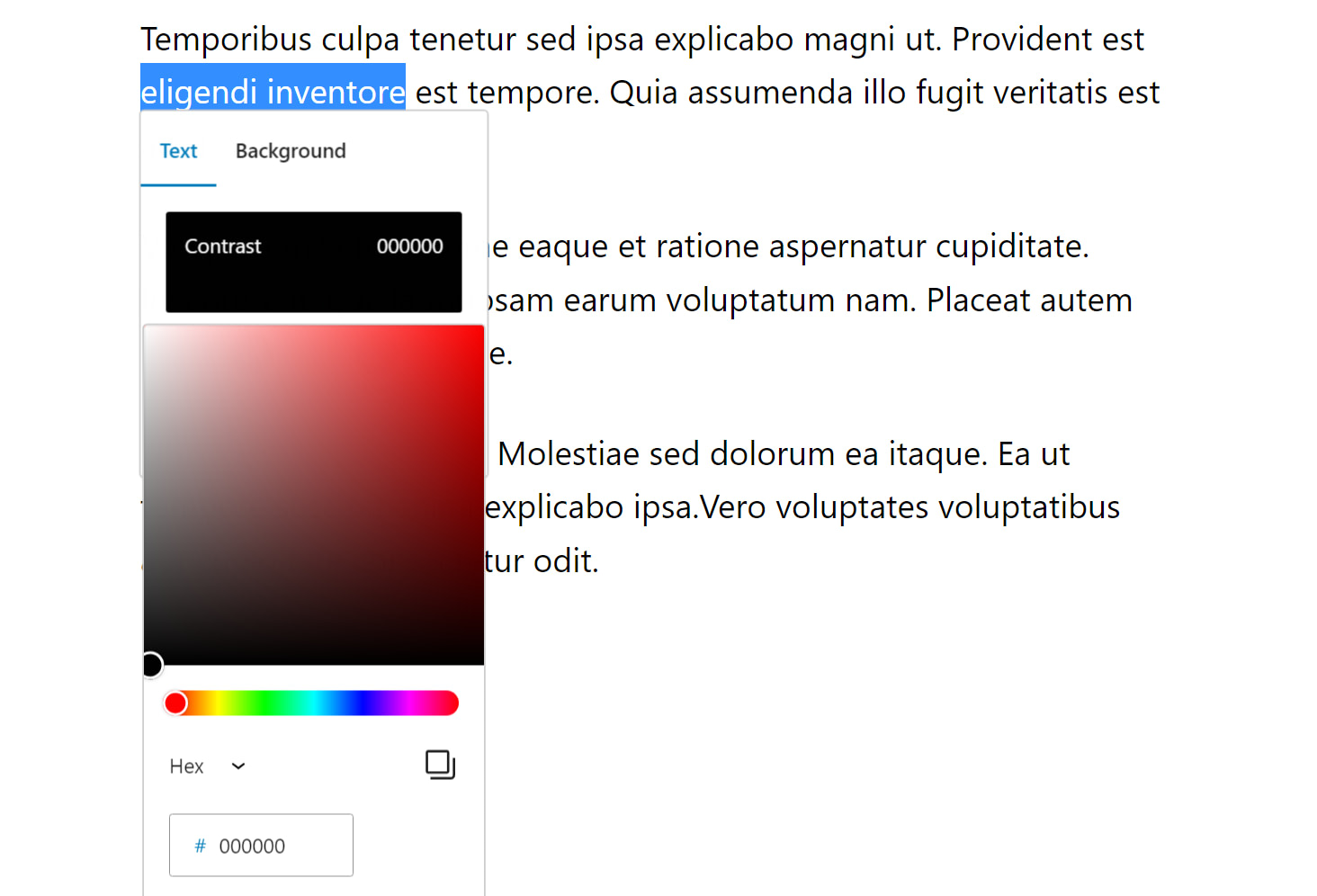
Существует возможность выбрать цвета из списка в нижней части меню или нажать на инструмент выбора цвета. Инструмент работает с шестнадцатеричными кодами и позволяет выбирать любой цвет в спектре:

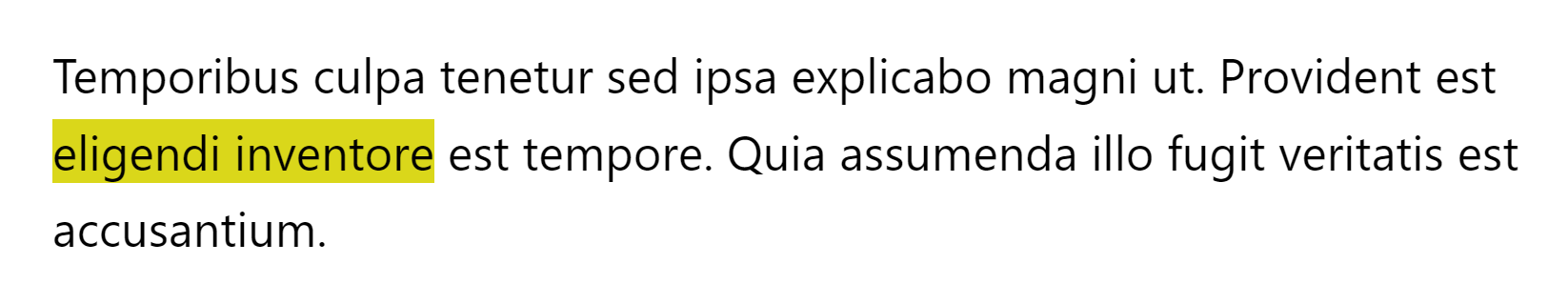
После того, как вы выберете цвет букв, повторите тот же процесс для фона. Вот как выглядит результат с использованием классических черных букв на желтом фоне:

Обратите внимание, что вам нужно выбрать слова, которые вы хотите выделить в блоке. Если вы не выделите какую-либо часть текста, выделение не будет применено.
2. Выделение текста с помощью плагина 🔌
Этот метод может быть полезен, если вы все еще используете классический редактор или не хотите использовать функцию выделения по умолчанию, включенную в редактор блоков. Мы рекомендуем использовать плагин Shortcodes Ultimate:
Как следует из названия, этот плагин добавляет на ваш сайт коллекцию шорткодов. Эти короткие коды включают в себя множество полезных функций, включая возможности добавления разделов-аккордеона, расширения вкладок, встраивания карт и десятки других функций.
Среди этих коротких кодов у вас есть один это позволяет вам использовать WordPress для выделения текста. Вот как это выглядит:
Привет! (su_highlight background=”#DDFF99″ color=”#000000″)Эта часть текста выделена для важности(/su_highlight). В этой части текста нет.
Если вы установите и активируете плагин, а затем добавите этот шорткод на страницу, результат будет выглядеть следующим образом:
Привет! Эта часть текста выделена по важности. Эта часть текста не.
Вы можете написать все, что захотите, между su_highlight теги. Однако имейте в виду, что вам необходимо указать два атрибута: фон и цвет.
Оба атрибута должны иметь разные цветовые коды HEX. В идеале это должны быть цвета, которые хорошо контрастируют, чтобы пользователи могли различить текст, который вы хотите выделить.
Вывод 🧐
Выделение текста — это простая функция, но она может сделать ваш контент намного более привлекательным. Большинство из нас привыкли уделять особое внимание любому выделенному тексту.
Это означает, что если вы потратите секунду на выделение ключевых частей статьи или сообщения, это поможет гарантировать, что пользователи обратят внимание именно на то, что вы хотите.
👨🎓 Научиться использовать WordPress для выделения текста очень просто. Есть два основных способа сделать это:
- 🧱 Выделите текст с помощью редактора блоков.
- 🔌 Выделите текст с помощью Плагин Shortcodes Ultimate.
Есть ли у вас вопросы о том, как использовать WordPress для выделения текста? Давайте поговорим о них в разделе комментариев ниже!
Бесплатное руководство
4 основных шага для ускорения
Ваш сайт WordPress
Следуйте простым шагам из нашей мини-серии из 4 частей.
и сократите время загрузки на 50-80%. 🚀